Cocoonのブロックエディターを使いこなそう!機能と使い方を動画で紹介!

WordPressテーマ「Cocoon」のブロックエディターの機能や使い方を動画付きでご紹介します。
ブロックエディターはHTMLを自分で記述することなく、直感的に装飾などを設定することができて便利です。



慣れたらとても快適で使いやすいですよ…!
Cocoonには、記事執筆で活躍する独自のブロックや機能が複数用意されています。
WordPressではブロックエディターの他に、クラシックエディターと呼ばれるエディターも使うことができます。
しかし、2021年9月時点でWordPressの主流はブロックエディターです。今後もブロックエディターを軸にWordPressの開発は進んでいく計画です。
ぜひ、Cocoonユーザーのみなさんもブロックエディターでの記事執筆に挑戦してみてください。
全テーマ共通の基本的なブロックエディターの使い方は以下の記事を見てみてください。


Cocoonでブロックエディターを使う方法
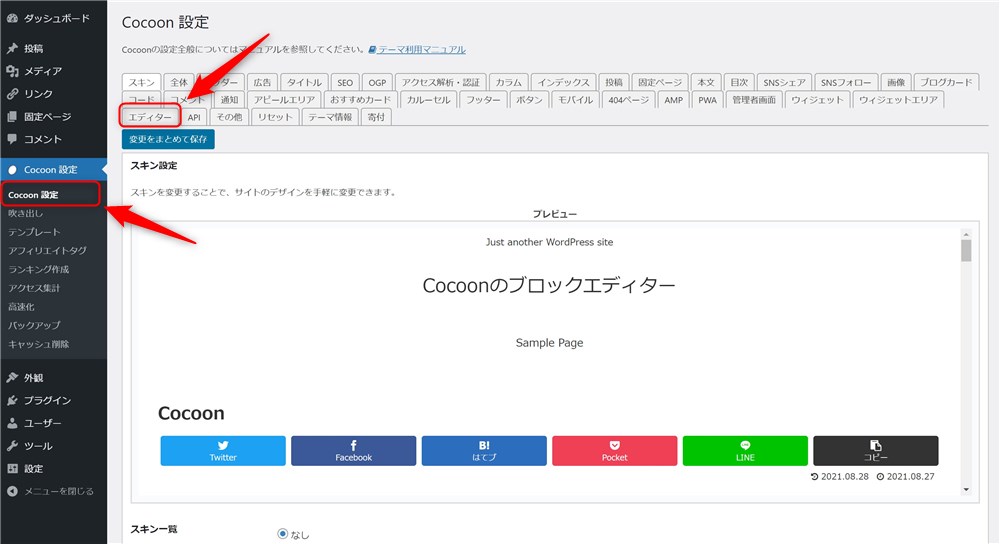
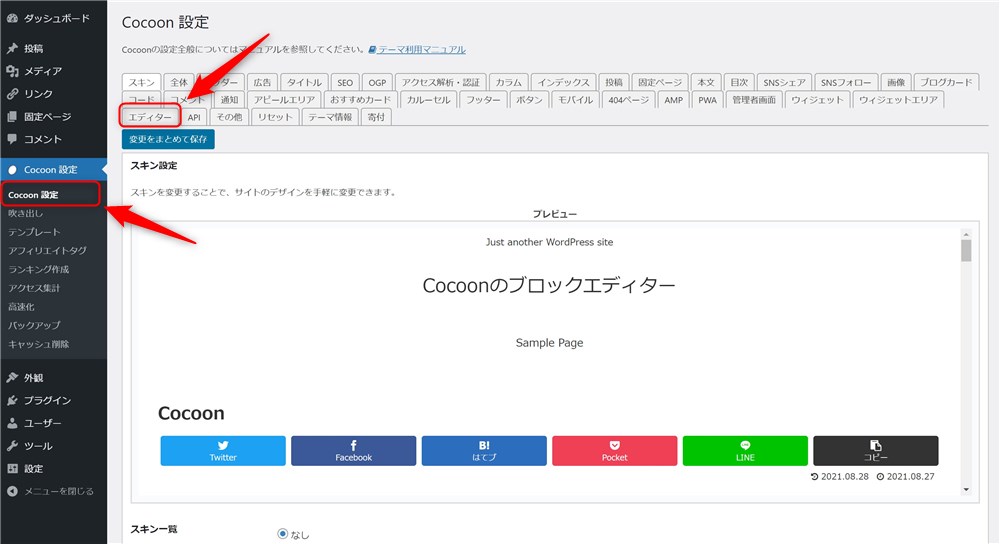
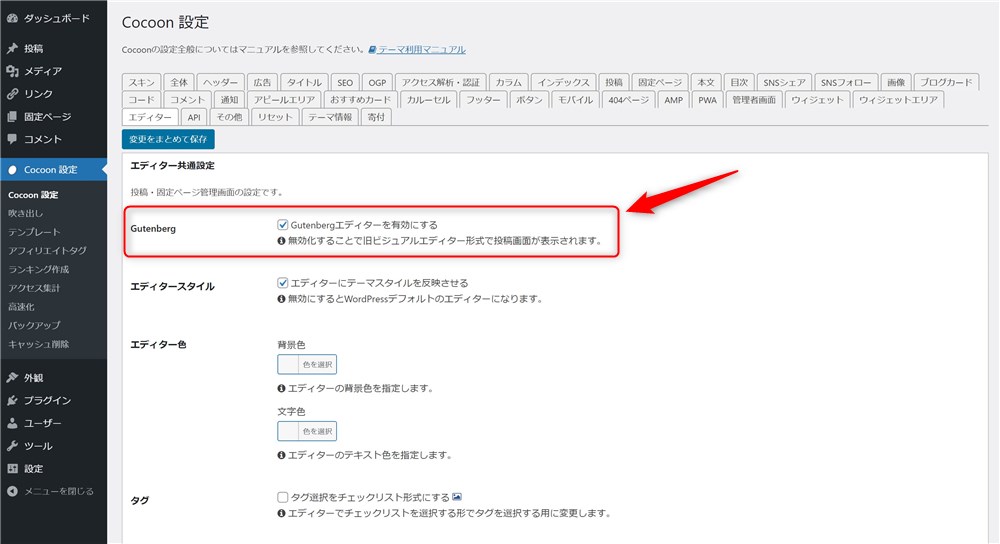
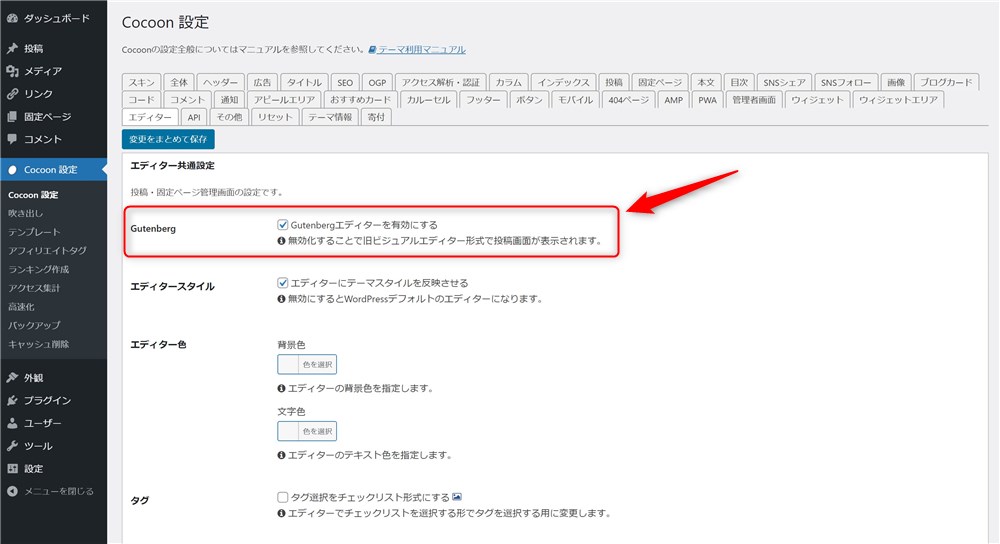
Cocoon設定から、使用するエディターを選択することができます。
以下の手順でブロックエディターを設定します。




これでCocoonでブロックエディターを使うことができます。



良く分からなければ、とりあえずデフォルトの状態でいいと思います…!
ブロックエディターの使い方
基本的なブロックエディターの使い方(操作方法)は、テーマ関係なく共通です。
以下の記事でブロックエディターの使い方を紹介しています。





ブロックエディターを初めて使う方はまず上記の記事を見てみてください…!
この記事で紹介するのは、あくまでCocoon専用のブロックエディター機能です。
以下2点をこれから紹介していきます。
- Cocoon専用ブロック
- Cocoon専用のブロックツールバー機能
Cocoon専用ブロックの紹介
ではまず、Cocoon専用のブロックについて紹介します。
Cocoonだけで使うことができるブロックは計21種類あります。
Cocoonブロック
- アイコンボックス
- 案内ボックス
- 白抜きボックス
- 付箋風ボックス
- タブボックス
- 吹き出し
- ブログカード
- ボタン
- 囲みボタン
- アコーディオン
- 検索案内
- タイムライン
- アイコンリスト
- FAQ
Cocoon汎用ブロック
- 見出しボックス
- タブ見出しボックス
- ラベルボックス
Cocoonマイクロコピー
- マイクロバルーン
- マイクロテキスト
Cocoonレイアウト
- 2カラム
- 3カラム
数がとても多いので、良く使われるブロックをピックアップして動画付きで紹介していきます。
「/」など、ブロックエディターの作業を効率化するショートカットキーを以下の記事で紹介しています。


それでは、Cocoonの専用ブロックを紹介していきます。
アイコンボックス
「アイコンボックス」ブロックは、ボックスの中にアイコンとテキストなどを入力することができるブロックです。


テキストの内容に合うアイコンを表示することで、伝えたい内容をより強調させることができます。
アイコンボックスで設定できることは以下です。
- アイコンは10種類から選択できる
- ボックスの中には画像、リストなど段落ブロック以外も配置できる
「アイコンボックス」 ブロックを使っている動画はこちらです。
アイコンボックスは以下の名称で簡単に記事内に配置できます。
- /icon-box
- /アイコンボックス



簡単な操作で見やすいボックスを作れるので便利です…!
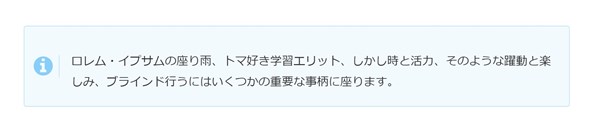
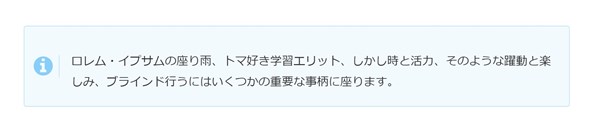
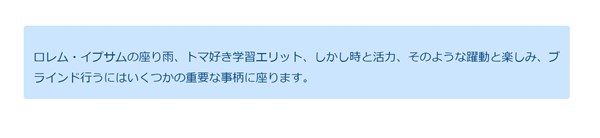
案内ボックス
「案内ボックス」ブロックは、ボックス内の背景色と文字色を一括で設定できるブロックです。


背景色によって読者の視線を集めたり、伝えたいメッセージを色で直感的に伝えることができます。
案内ボックスで設定できることは以下です。
- 背景色と文字色は8種類から選択できる
- ボックスの中には画像、リストなど段落ブロック以外も配置できる
「案内ボックス」 ブロックを使っている動画はこちらです。
案内ボックスは以下の名称で簡単に記事内に配置できます。
- /info-box
- /案内ボックス



背景色と文字色が一括で設定できるので、色の組み合わせで迷うことはないですね…!
付箋風ボックス
「付箋風ボックス」ブロックは、付箋風にデザインされたボックスに自由にコンテンツを配置できるブロックです。


付箋風デザインのおかげでシンプルながらも記事内で適度に強調させることができます。
付箋風ボックスで設定できることは以下です。
- 付箋の色は5種類から選択できる
- ボックスの中には画像、リストなど段落ブロック以外も配置できる
「付箋風ボックス」 ブロックを使っている動画はこちらです。
付箋風ボックスは以下の名称で簡単に記事内に配置できます。
- /sticky-box
- /付箋風ボックス



目立たせ過ぎない程度に強調できるので便利です…!
タブボックス
「タブボックス」ブロックは、ボックスの左上にタブを配置することができるブロックです。


タブがあることでボックスの中の内容が視覚でイメージしやすくなります。
タブボックスで設定できることは以下です。
- 付箋の色は16種類から選択できる
- ボックスの枠の色、背景色、文字色を自由に設定できる
「タブボックス」 ブロックを使っている動画はこちらです。
タブボックスは以下の名称で簡単に記事内に配置できます。
- /tab-box
- /タブボックス



目立たせ過ぎない程度に強調できるので便利です…!
吹き出し
吹き出しブロックは、会話風のコンテンツを配置できるブロックです。





ブロガーさんにはお馴染みの超定番ブロックです。
吹き出しブロックで設定できることは以下です。
- アイコンを自由に設定できる
- ふきだしのデザインは4種類から設定できる
- ふきだしを左右に配置できる
- アイコンの形状を4種類から設定できる
吹き出しブロックを使っている動画はこちらです。
吹き出しブロックは以下の名称で簡単に記事内に配置できます。
- /balloon
- /吹き出し



ふきだしは親近感も沸きやすいかもしれませんね…!
ブログカード
「ブログカード」ブロックは、関連記事をカード形式で表示できるブロックです。
ブログカードブロックで設定できることは以下です。
- 内部リンク、外部リンクともにカード化できる
- 複数の関連記事を一括でブログカードにできる
「ブログカード」 ブロックについては公式サイトに解説記事が用意されているのでそちらを参照してください。
ブログカードは以下の名称で簡単に記事内に配置できます。
- /blog-card
- /ブログカード



ブログカードは使う場面が多いと思うので覚えておきましょう…!
ボタン
ボタンブロックは、ボタンリンクを配置できるブロックです。


WordPress本体にも「ボタンブロック」がありますが、Cocoonのボタンブロックは一部機能が拡張されています。
Cocoonのボタンブロックで設定できることは以下です。
- ボタンのサイズは3種類から選択できる
- ボタンの形状をクリック操作だけで変更できる
- キラッと光るアニメーションが設定できる
- ボタンの枠の色、背景色、文字色を自由に設定できる
Cocoonのボタンブロックを使っている動画はこちらです。
ボタンブロックは以下の名称で簡単に記事内に配置できます。
- /button
- /ボタン



ボタンリンクは僕もかなり使っています…!
タイムライン
タイムラインブロックは、時系列順に物事を表示するブロックです。
手順の説明や時系列順に何かを紹介したい時に活躍します。
タイムラインブロックで設定できることは以下です。
- 最大で50項目まで表示可能
- ポイント色、背景色、文字色を自由に設定できる
タイムラインブロックを使っている動画はこちらです。
タイムラインブロックは以下の名称で簡単に記事内に配置できます。
- /timeline
- /タイムライン



手順を紹介したりするブログでは必須のブロックですね…!
アイコンリスト
「アイコンリスト」ブロックは、リスト(箇条書き)のアイコンを設定できるブロックです。


WordPress側で用意している「リストブロック」の機能を一部拡張したようなブロックです。
アイコンリストブロックで設定できることは以下です。
- リストのアイコンを40種類から設定できる
- リストのタイトルを入力できる
- アイコン色、背景色、文字色を自由に設定できる
アイコンリストブロックを使っている動画はこちらです。
アイコンリストブロックは以下の名称で簡単に記事内に配置できます。
- /iconlist
- /アイコンリスト



見やすい記事は箇条書きが上手く使われていますよね…!
見出しボックス
「見出しボックス」ブロックは、ボックスの上にアイコン付きの見出しを設定できるブロックです。


見出しが目立つので、記事内の大切なポイントで使うと効果がありそうです。
見出しボックスで設定できることは以下です。
- アイコンを52種類から選択できる
- ボックスの上部に見出しを配置できる
- 枠の色、背景色、文字色を自由に設定できる
見出しボックスブロックを使っている動画はこちらです。
見出しボックスは以下の名称で簡単に記事内に配置できます。
- /caption-box
- /見出しボックス
タブ見出しボックス
「タブ見出しボックス」ブロックは、ボックスの左上にアイコン付きの見出しを設定できるブロックです。


見出しボックスの見出し部分のレイアウトが異なるブロックというイメージです。
タブ見出しボックスで設定できることは以下です。
- アイコンを52種類から選択できる
- ボックスの左上に見出しを配置できる
- 枠の色、背景色、文字色を自由に設定できる
タブ見出しボックスブロックの使い方は見出しボックスと同様です。
タブ見出しボックスは以下の名称で簡単に記事内に配置できます。
- /tab-caption-box
- /タブ見出しボックス
ラベルボックス
「ラベルボックス」ブロックは、ボックスの左上にラベルを配置できるブロックです。


ボックスの左上の枠線上にラベルを配置できます。
ラベルボックスで設定できることは以下です。
- アイコンを52種類から選択できる
- ボックスの左上の枠線上にラベルを配置できる
- 枠の色、背景色、文字色を自由に設定できる
ラベルボックスブロックの使い方も見出しボックスと同様です。
ラベルボックスは以下の名称で簡単に記事内に配置できます。
- /label-box
- /ラベルボックス
マイクロバルーン
「マイクロバルーン」ブロックは、ふきだしブロックを小さくしたようなブロックです。
ボタンリンクなどと組み合わせて使うと効果がありそうなブロックです。
マイクロバルーンで設定できることは以下です。
- ふきだしの矢印の位置を上下から選択できる
- ふきだしの形状を変更できる
- アイコンを52種類から選択できる
- 枠の色、背景色、文字色を自由に設定できる
マイクロバルーンブロックの使い方は、この後に紹介するマイクロテキストと同じです。
マイクロバルーンは以下の名称で簡単に記事内に配置できます。
- /micro-balloon
- /マイクロバルーン
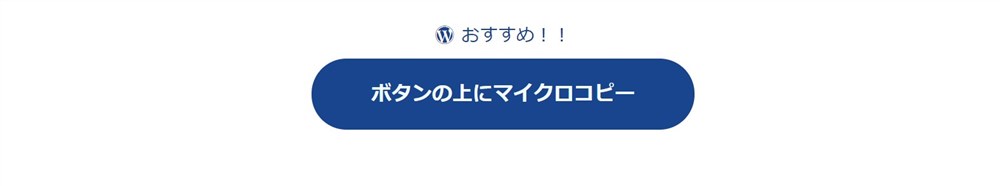
マイクロテキスト
「マイクロテキスト」ブロックは、「マイクロバルーン」ブロックを通常のテキストにしたようなイメージです。
マイクロテキストボックスで設定できることは以下です。
- マイクロテキストの配置を上下から選択できる
- アイコンを52種類から選択できる
- 枠の色、背景色、文字色を自由に設定できる
マイクロテキストブロックを使っている動画はこちらです。
記事の執筆画面ではマイクロテキストとボタンの間の余白が大きく見えますが、実際の投稿画面では余白が詰まります。


マイクロテキストは以下の名称で簡単に記事内に配置できます。
- /micro-text
- /マイクロテキスト
Cocoonのブロックツールバーでできること
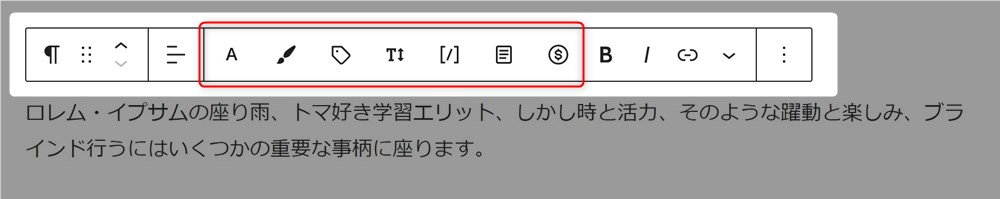
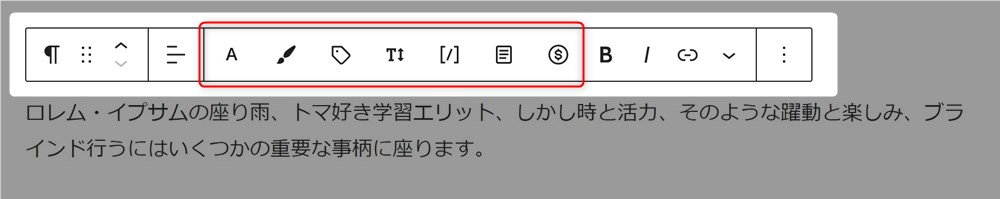
ブロックツールバーにもCocoon専用の機能が多数あります。
任意のブロックを選択している時に、ブロック上部に表示されるツールバーのこと。


ここに以下の機能が追加されます。
- 文字色+太さ設定
- マーカー
- バッジ
- フォントサイズ
- ショートコード
- テンプレート
- アフィリエイトタグ
以下の赤枠部がCocoon専用のブロックツールバー機能です。


良く使う機能をピックアップして紹介していきます。
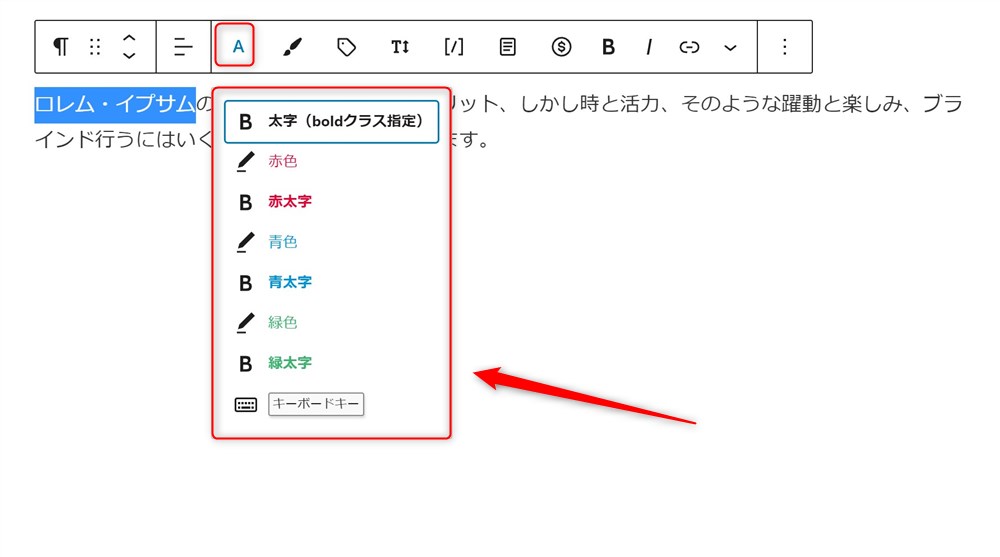
文字色+文字の太さ設定
ブロック内の任意のテキストのみに、文字色と文字の太さを設定することができます。
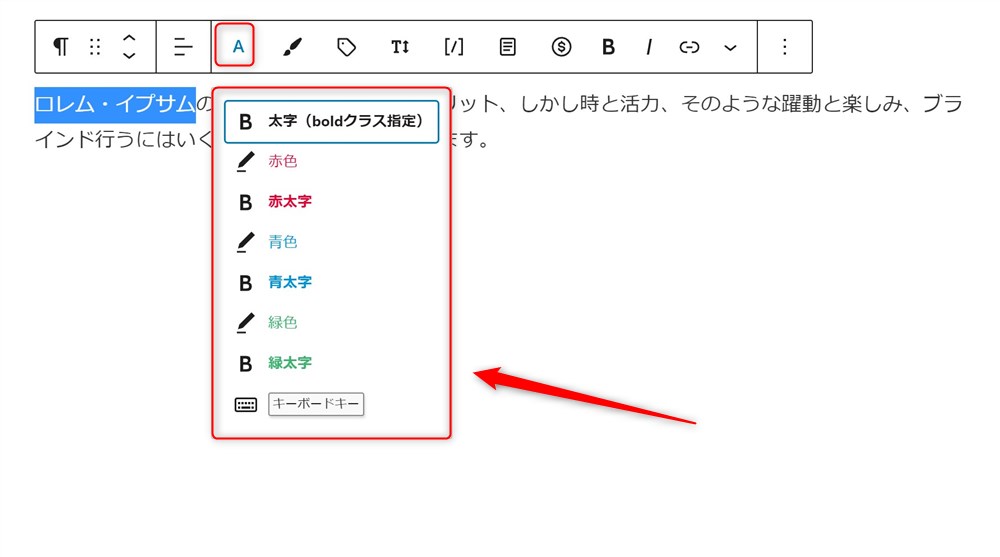
使い方も簡単で、装飾したい文字を選択して以下画像の中のお好みの装飾をクリックするだけです。


以下の装飾を設定できます。
- 太字(bold)
- 赤色
- 赤太字
- 青色
- 青太字
- 緑色
- 緑太字
- キーボードキー
僕はあまり気にしませんが、文字を太字にする時にstrongではなくboldを使いたいという方も多いので、boldクラス指定の太字はありがたい方も多いと思います。
それから、太字と主要な文字色との組み合わせがワンクリックで装飾できるで、時短になります。



これは地味にありがたいですね…!
マーカー
ブロック内の任意のテキストに、マーカー線の装飾をすることができます。
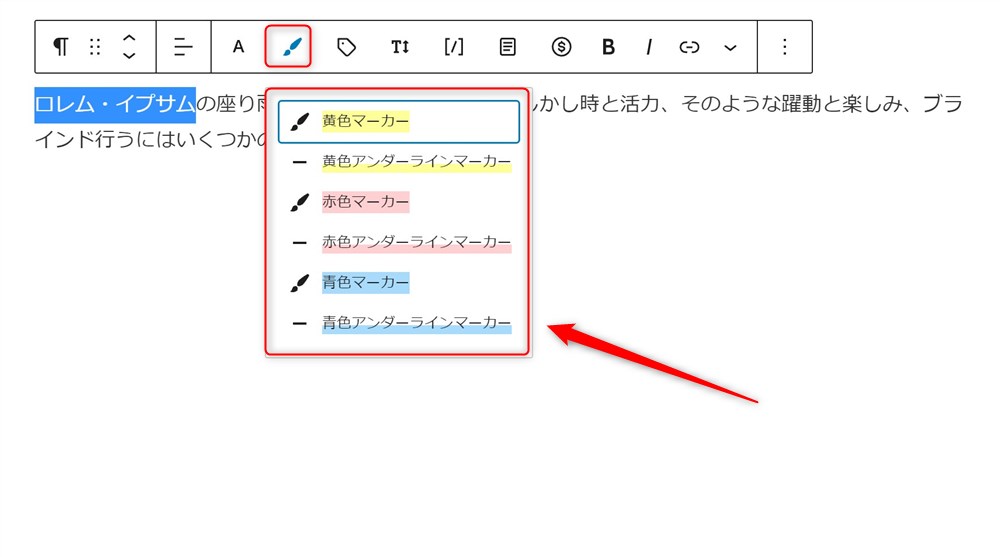
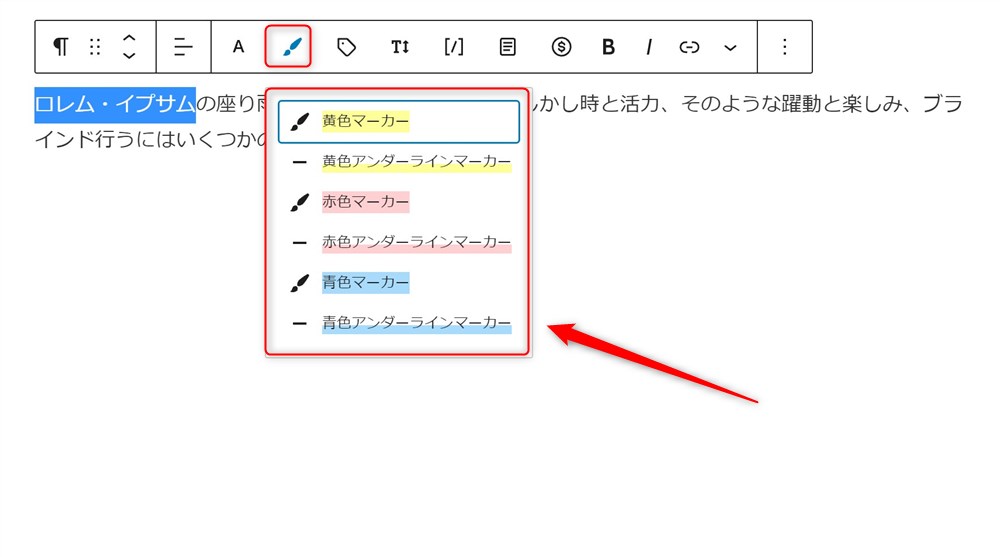
使い方は文字色+太さと同様に、文字を選択してお好みのマーカーを選択するだけです。


マーカーには以下の種類があります。
- 黄色マーカー
- 黄色アンダーラインマーカー
- 赤色マーカー
- 赤色アンダーラインマーカー
- 青色マーカー
- 青色アンダーラインマーカー
太いマーカー線と細いマーカー線を選べるので、文章の重要度に合わせて使いわけることもできそうです。



僕はマーカー線が大好きでつい多用してしまいます…!
バッジ
ブロック内の任意のテキストに、背景色を付けることができます。
アクセントになるので、リンクの前などの文字にバッジ装飾を使うと効果的です。


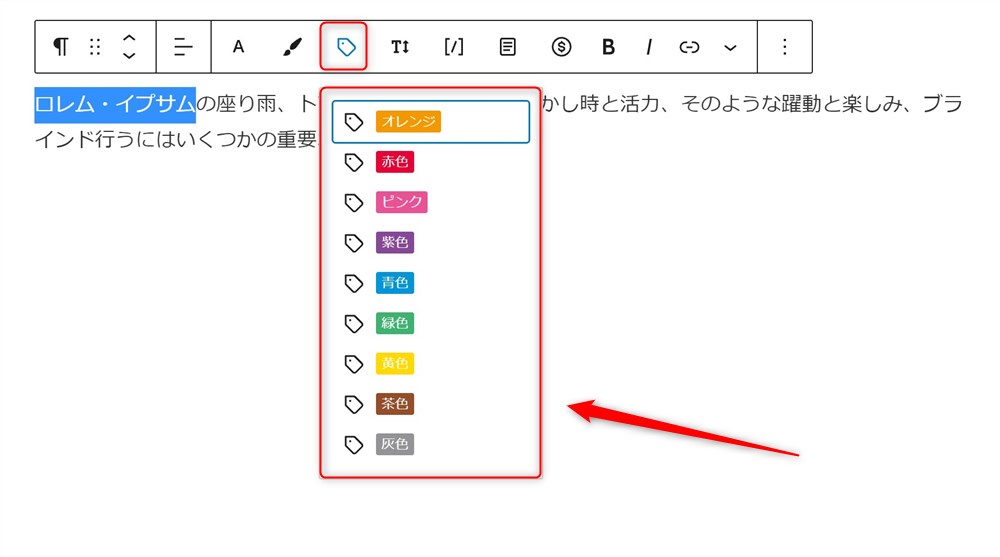
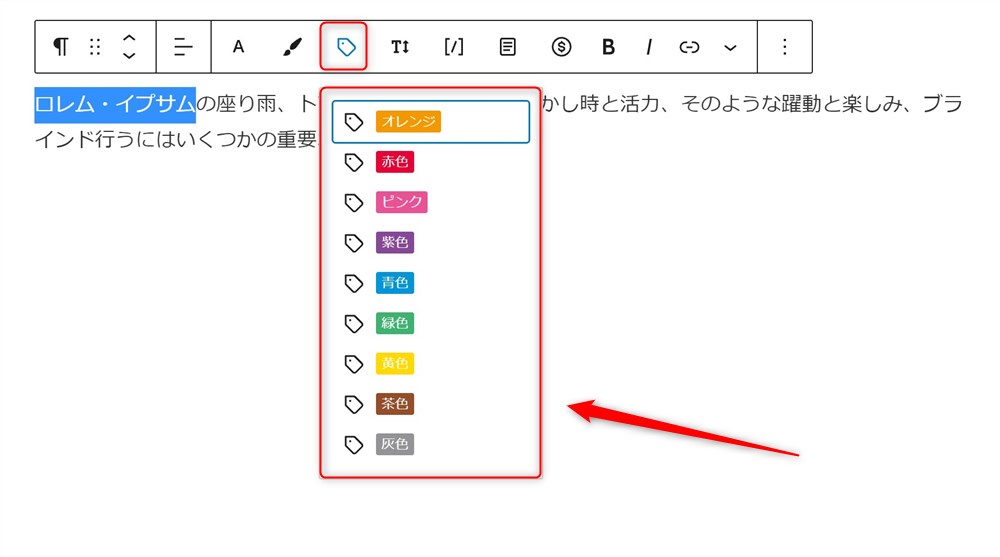
使い方もこれまでの装飾同様、文字を選択してお好みのバッジを選択するだけです。


バッジは以下のカラーを選べます。
- オレンジ
- 赤色
- ピンク
- 紫色
- 青色
- 緑色
- 黄色
- 茶色
- 灰色



基本的に濃いめの色なのでかなり記事内で目立たせられますね…!
フォントサイズ
ブロック内の任意のテキストのフォントサイズを変更することができます。
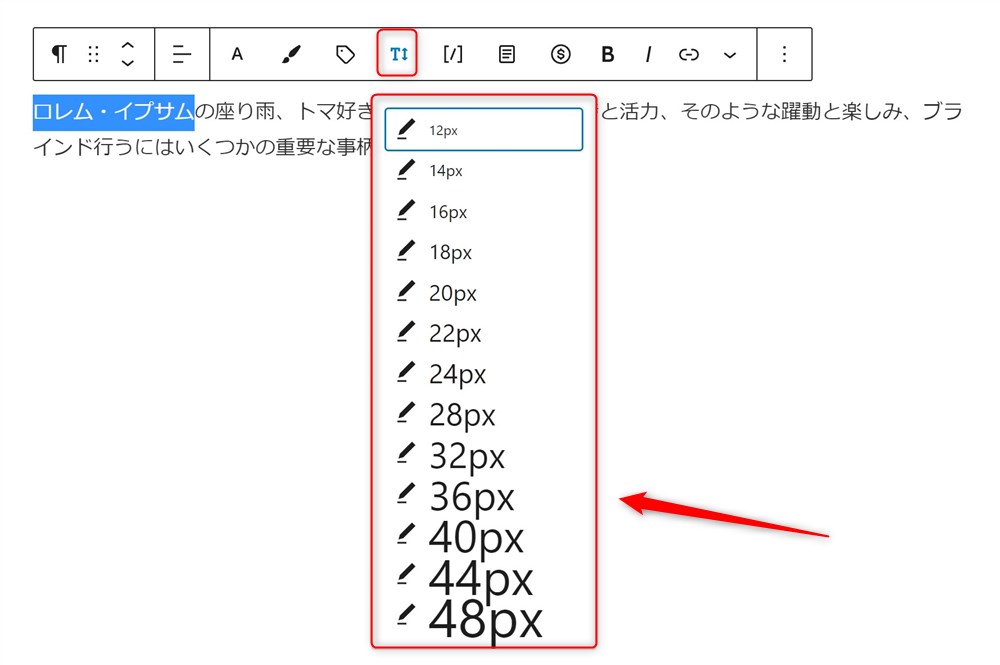
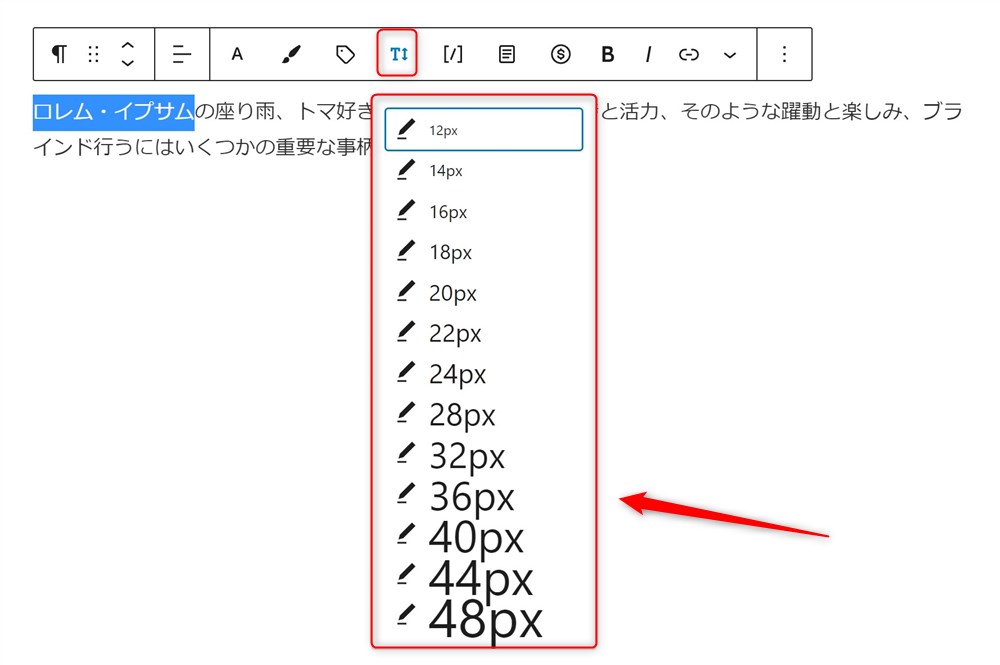
使い方もこれまで同様、任意の文字を選択してお好みのフォントサイズを選択するだけです。


フォントサイズも複数から選択できるのでバランスを考えながら配置してみてください。



僕はあまり記事内のフォントサイズは変えないのですが、うまく使うと読者の視線を集められそうですね…!
Cocoonのブロックエディターを使ってみた感想
Cocoonのブロックエディターを実際に使ってみて感じたことを書いていきます。
当サイトでは、SWELLというWordPressテーマを愛用しています。
SWELLはブロックエディターの対応がとても充実しているブログ向けテーマです。
そのSWELLユーザーとして感じたCocoonのブロックエディターの感想は、無料テーマとしては十分すぎる機能が揃っているなという点です。
元々クラシックエディタ―をベースに開発されたテーマではあるにも関わらず、ブロックエディターも違和感なく操作できる点は本当に素晴らしいと感じました。
細かい気になる点は何個かありますが、1点だけ僕が個人的にあったらいいなと思う機能も書いてみます。
それは、段落ブロックに簡単に装飾ができるスタイルがあるとより執筆が効率化されるかなという点です。
例えば、SWELLの場合は段落ブロックにクリック操作だけで簡単にスタイルが設定できるようになっています。
以下のような装飾が簡単にできるのでとても便利です。


Cocoonだと段落ブロックを一度グループ化してあげるとスタイルが設定できるようになりますが、操作がひと手間増えてしまうので悩みどころかなと思います。
SWELLのブロックエディターはこの他にも、執筆を早く楽しくできるような工夫がたくさんされていて本当に快適です。
CocoonとSWELLのブロックエディターに他にどのような違いがあるのか?以下の記事で詳しく紹介しています。





SWELLのブロックエディターは使い心地が素晴らしいです…!
\ ブロックエディターの対応度が抜群のテーマ! /
Cocoonのブロックエディターをより快適にする方法
Cocoonのブロックエディターについて紹介してきました。
ここでは、Cocoonのブロックエディターを少し便利、快適に使うことができる方法を紹介します。
以下の3種類を考えてみました。
- ブロックパターンの活用
- 再利用ブロックの活用
- ブロックの追加、機能拡張
それぞれ紹介していきます。
ブロックパターンと再利用ブロックの活用
ブロックエディターに標準搭載されている便利機能の一部に以下の2つがあります。
- ブロックパターン
- 再利用ブロック
この機能をより便利にCocoonで活用していく方法を紹介します。
ブロックパターン
ブロックパターンは、複数のブロックで作られたレイアウトを登録しておいて、記事内で呼び出すことができる機能です。
以下の記事で詳しく紹介しました。
Cocoonのデフォルトの状態では、ブロックパターンを追加登録することができません。



ブロックパターンを自分で登録できると更に便利になります…!
ここでは、プラグインを使ってブロックパターンを登録する方法を紹介します。
「Custom Block Patterns 」というプラグインがおすすめです。


以下の記事内でこのプラグインについても紹介しているので参考にしてください。


再利用ブロック
再利用ブロックは、ブロックを使いまわすことができるテンプレートの様な機能です。
挨拶文などの定型文やコンテンツを再利用ブロックに設定しておくと、別の記事でもマウス操作のみで同じブロックを配置することができます。
以下の記事で詳しく紹介しました。
再利用ブロックを快適に使うためのプラグイン「Easy Access Reusable Blocks」を紹介します。


このプラグインを使うことで以下の機能が追加されます。
- 管理画面から再利用ブロックの管理、追加登録ができる
- 再利用ブロックをショートコード化することができる
デフォルトの状態では、再利用ブロックは記事の投稿ページから編集、追加するしかありません。



編集したい時に、適当な記事をその都度開く必要があるので少し面倒です…。
このプラグインを使うことで、再利用ブロックの一覧に管理画面からアクセスできるようになるので便利です。
また、再利用ブロックは通常、記事の中にしか配置できません。
ですが、ショートコード化して使うことで、ウィジェットなどに再利用ブロックを配置することができるようになります。
これらの具体的な活用方法は以下の記事にまとめたので見てみてください。





とっても便利な機能です…!
ブロックエディターの機能拡張プラグインの導入
プラグインを導入することで強力なオリジナルブロックを追加することができます。
Cocoonブロックで足りない機能があれば、プラグインで補うのも効果的です。
プラグインの一例として以下3つを紹介します。
- Useful Blocks
- Arkhe Blocks
- Pochipp
ちなみに、これから紹介する3つのプラグインの開発には、有料テーマ『SWELL』の了さんが携わられています。
SWELLはブロックエディターの使い心地が本当に素晴らしいテーマです。
SWELLのブロックエディターについて以下の記事で動画付きで紹介しています。ご参考まで。
Useful BlocksとArkhe Blocks
Useful BlocksとArkhe Blocksは、便利で高機能なオリジナルブロックが使えるようになるプラグインです。
以下の記事で詳しくまとめています。
Pochipp(ポチップ)
Pochippは、Amazonや楽天、Yahooショッピングなどの商品リンクを設置することができるプラグインです。
楽天の「5と0の付く日」キャンペーンなど定期的なセール情報は自動で取得してリンクに表示してくれます。
また、有料のPochipp Proを契約すると、楽天スーパーセールやAmazonプライムデーなどの不定期開催のセール情報も自動で取得して表示してくれる機能などが搭載されており、かなり便利なプラグインです。
以下の記事で紹介しています。
無料で使えるポチップについてはこちら↓↓
超高機能な有料版(Pochipp Pro)についてはこちら↓↓
Cocoonのブロックエディターで快適に記事を書いていこう!
Cocoon専用のブロックエディター機能の使い方を紹介しました。
動画付きで各ブロックを紹介したので、少しでもイメージを掴んでもらえたら嬉しいです。
ブロックエディターは、HTMLの知識なども一切不要で、慣れたらとても快適なエディターです。
現在のWordPressはブロックエディターを軸に開発が進められています。
その流れに沿って、最近ではブロックエディター専用のプラグインも数多くリリースされています。
一例として、ブロックエディターを更に快適にしてくれる3つのプラグインを紹介しました。
もちろん、Cocoonのブロックエディターの機能でも十分快適なブログ運営ができると思います。
ブロックエディターで楽しく記事執筆、ブログ運営をしていきましょう。
最後まで読んでいただきありがとうございました。


WordPressテーマのブロックエディター機能一覧














