Flexible Table Block|セル結合もできて柔軟なテーブルが作れるプラグイン!

ブロックエディターで自由自在にテーブルを作れるプラグイン「Flexible Table Block」をご紹介します。
デフォルトのテーブルブロックでは作れないような表を簡単に作ることができます。
2021/10/21にこのプラグインの開発者、浜野さん(@tetsuaki_hamano)のツイートを拝見し、僕もさっそく使わせていただきました。
【WordPressプラグイン:Flexible Table Block】
— Tetsuaki Hamano / 浜野 哲明 (@tetsuaki_hamano) October 21, 2021
プラグインディレクトリに公開されました🎉🎉🎉
(日本語訳はまだ)
テストにご協力いただいた皆様、ありがとうございます。
「どんなテーブルでも作る事が出来るブロック」を目標に開発したプラグインです。https://t.co/2T1tSr91FO
ブロックエディターのテーブルに不満を持っていた方、表のセルを結合したいなと感じていた方には本当におすすめしたいプラグインです。
便利すぎて感動したので、さっそく記事にまとめてみました。



まだ触り始めたばかりなので、紹介しきれていない部分もあります。
それと、もし内容に誤りがあったらすみません。。。
ブロックエディターにおすすめのプラグインをまとめました。


Flexible Table Block!ブロックエディターで自由自在にテーブルが作れる!
Flexible Table Blockは、ブロックエディターを使うユーザーの多くが待ち望んでいたような機能をもったテーブルが作れるとても素敵なプラグインです。
ブロックエディターのテーブルブロックはどうしても細かな設定や調整ができなかったりするため、細かな表現をしたい表はクラシックブロックを使うなど皆さん工夫されていた印象です。
そんなところに、ついに自由自在にテーブルを作ることができるプラグインがリリースされました。



どんなテーブルでも作ることができるのでは?と思うのほどの神プラグインです…!
リリースされた当日に早速触ってみたので、とりあえずFlexible Table Blockでできることを簡単に書いていきます。
通常のテーブルブロックには無い、個人的に好きな機能を3つ紹介します。
- セル結合ができる
- 罫線の種類を細かく設定できる
- セルごとに背景色が設定できる



それぞれ書いていきますね…!
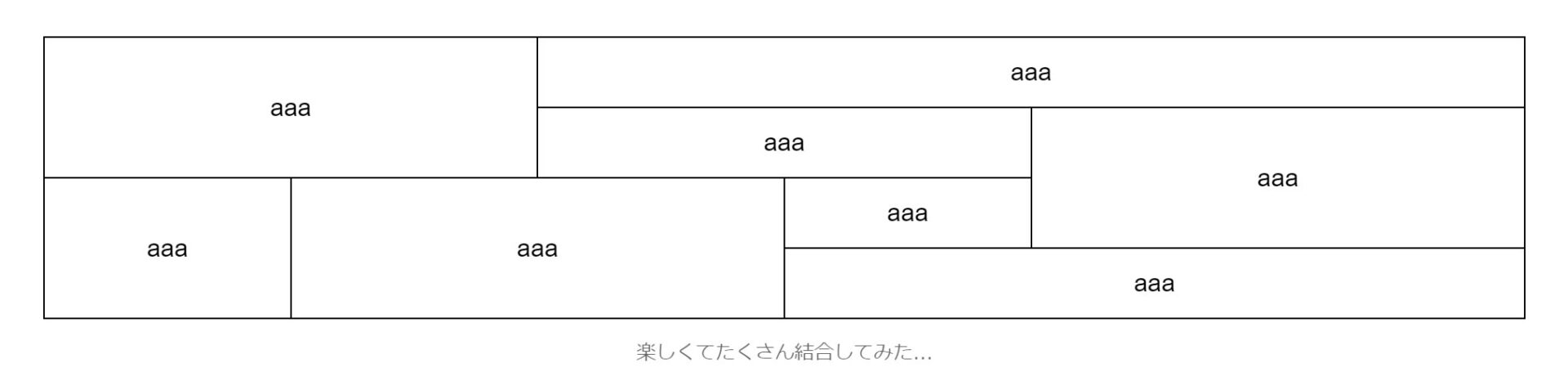
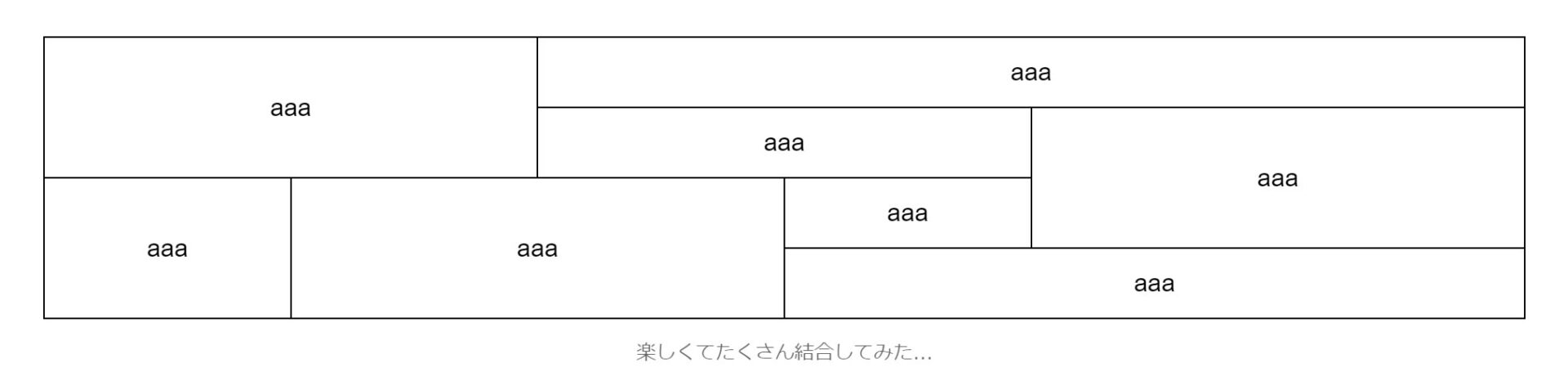
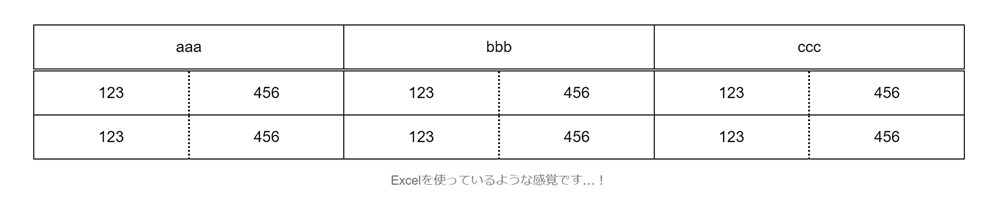
セル結合ができる
Flexible Table Blockでは、セルの結合ができます。
こんな感じ↓↓





僕の中での最大の目玉機能です…!
ブロックエディターを使われている方の中で、通常のテーブルブロックでセルの結合ができないことに不便さを感じていた方も多いと思います。
Flexible Table Blockプラグインであれば、簡単にセルの結合、分割が可能です。
罫線の種類を細かく設定できる
表の罫線も細かく設定することができます。具体的には以下のような設定ができます。
- 罫線の種類を変える
- 罫線の色を変える
- 罫線の太さや丸みを変える
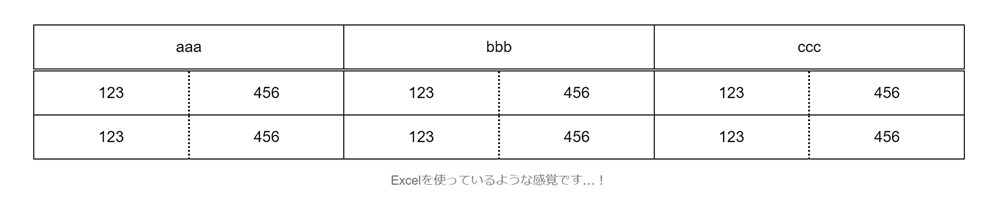
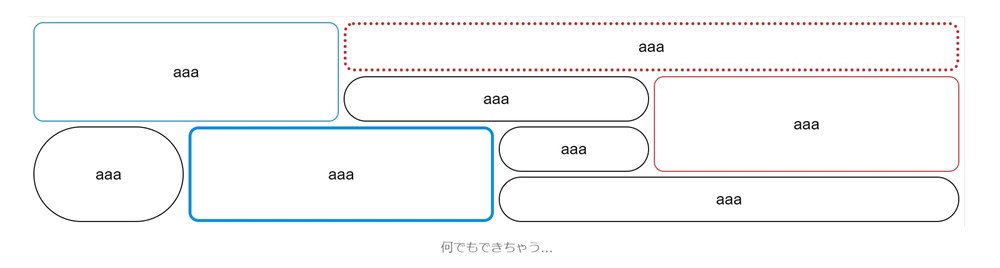
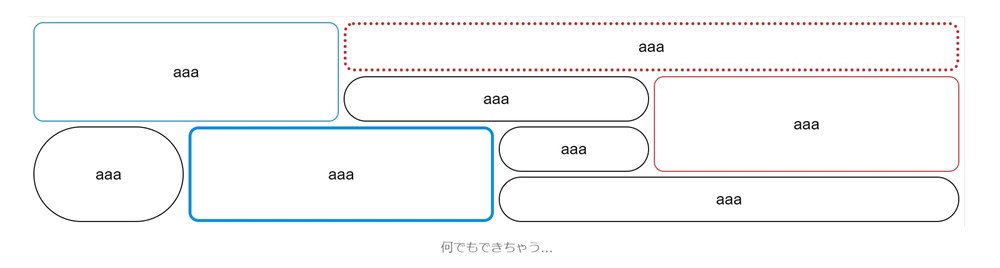
まずは、罫線の種類を実線以外に、点線、波線、二重線と設定できます。
こんな感じ↓↓





見出しの列と他の列で罫線の種類を変えるとより見やすい表が作れるかも…!
それから、罫線の色や太さを変えたり、丸みを付けたりすることができます。
こんな感じ↓↓





ほんとに痒い所に手が届く感じで素敵です…!
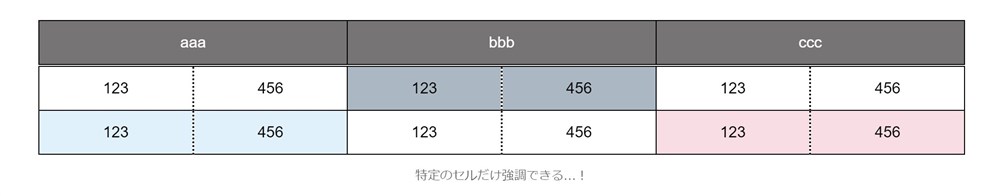
セルごとに背景色が設定できる
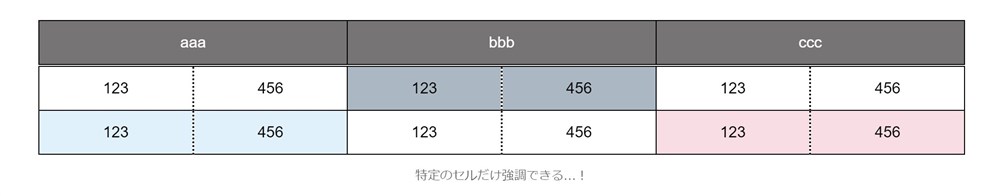
これも通常のテーブルブロックでもできたら良いなと思っていた機能ですが、セル毎に背景色を自由に設定することができます。
こんな感じ↓↓


通常のテーブルブロックでは、テーブル内のセル全ての背景色を一括で設定することしかできませんでした。



強調したいセルなどに色を付けてあげると良さそうです…!
その他にもとにかく設定項目が豊富!
設定できることや機能が多すぎて全て紹介しきれないので、まずは皆さんに触ってみて欲しいです。



ありがたいことに無料なので使ってみてください…!
たとえば、PCやスマホ表示それぞれで表を横スクロールさせることもできます。
スマホ表示では表を縦に配置することもできます。
それから、細かい部分ですが、表のキャプションを上下どちらに配置するか設定することもできます。
こんな感じ↓↓





これは地味に嬉しい機能ですね…!
これだけ多機能でありながら、操作も非常に分かりやすく簡単なので、そのあたりも紹介していきます。
Flexible Table Blockを使ってみた!簡単に使い方を紹介!
Flexible Table Blockでできることの一部を紹介しました。
では、実際にこのプラグインを触ってみたので使い方も簡単に紹介しておきます。
詳しい操作方法や使い方はマニュアルが用意されていますので確認してみてください。
公式ディレクトリからインストール
まずは、プラグインをインストールしましょう。
WordPressの公式ディレクトリに登録されているので、WordPress管理画面から追加できます。
うまく見つけられない場合は、以下からzipファイルをダウンロードできます。


記事内へFlexible Table Blockの呼び出し
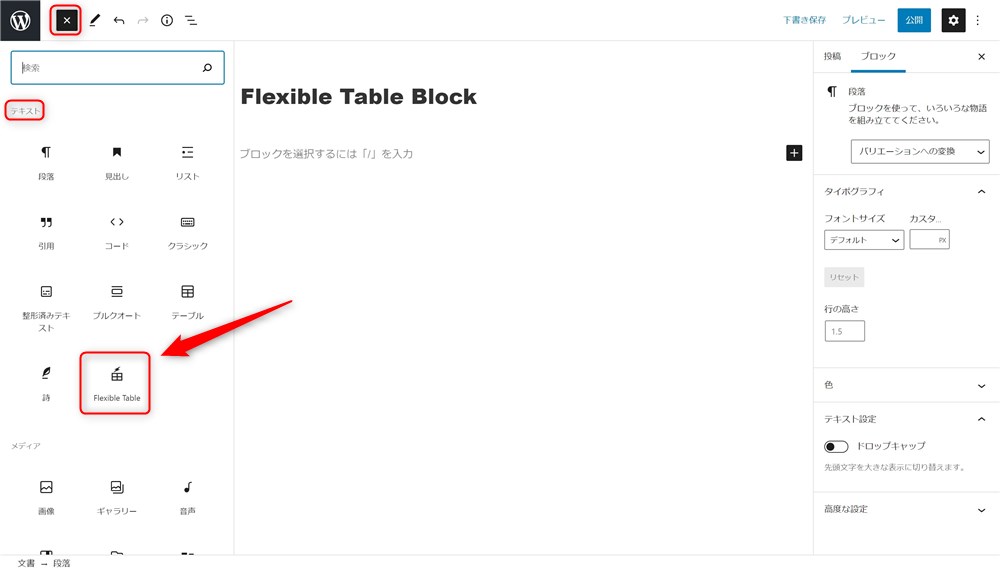
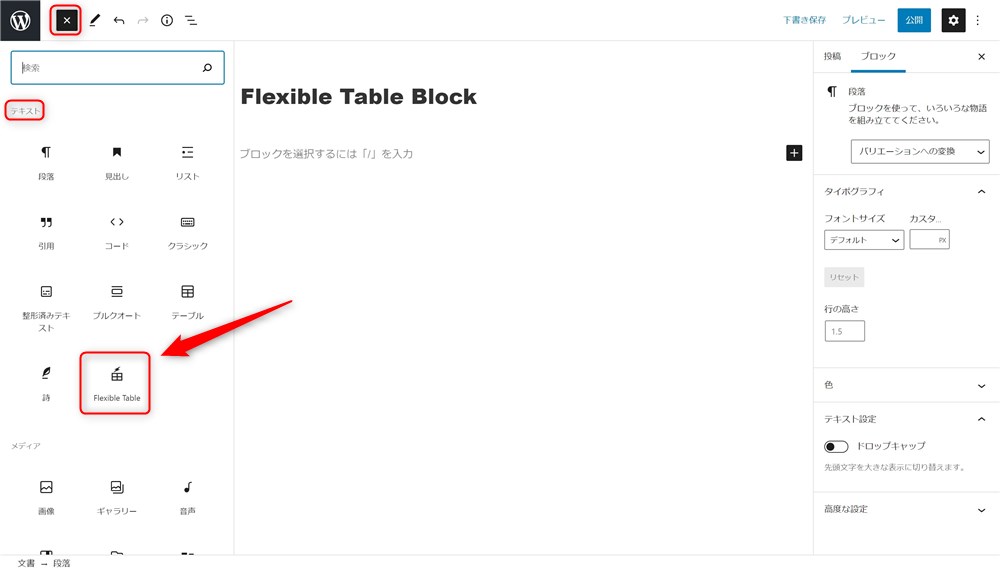
プラグインを有効化できたら、実際にエディターでFlexible Table Blockを呼び出してみましょう。
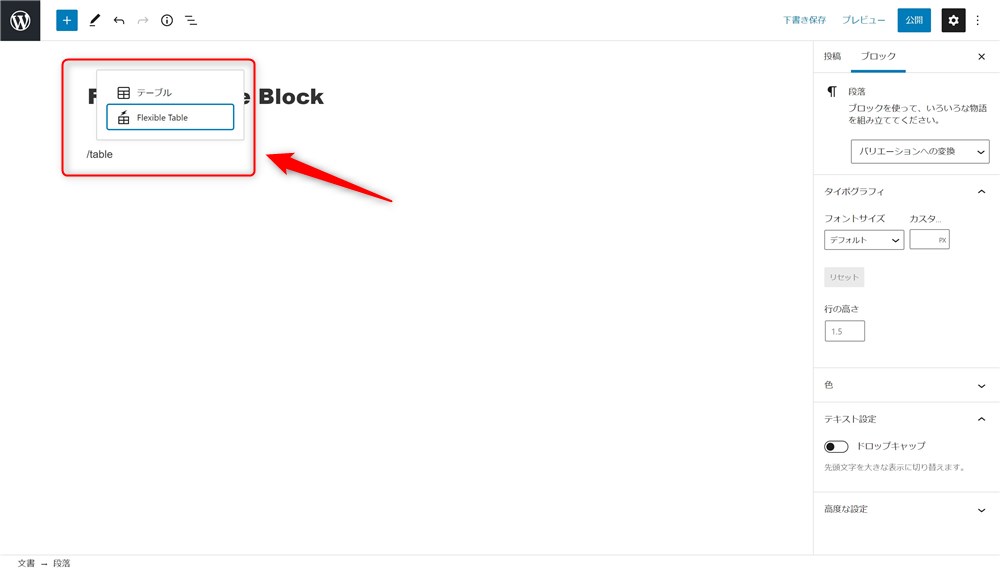
ブロック挿入ツールを切り替え→「テキスト」カテゴリーの中にFlexible Tableが追加されていると思うのでクリックすればOKです。


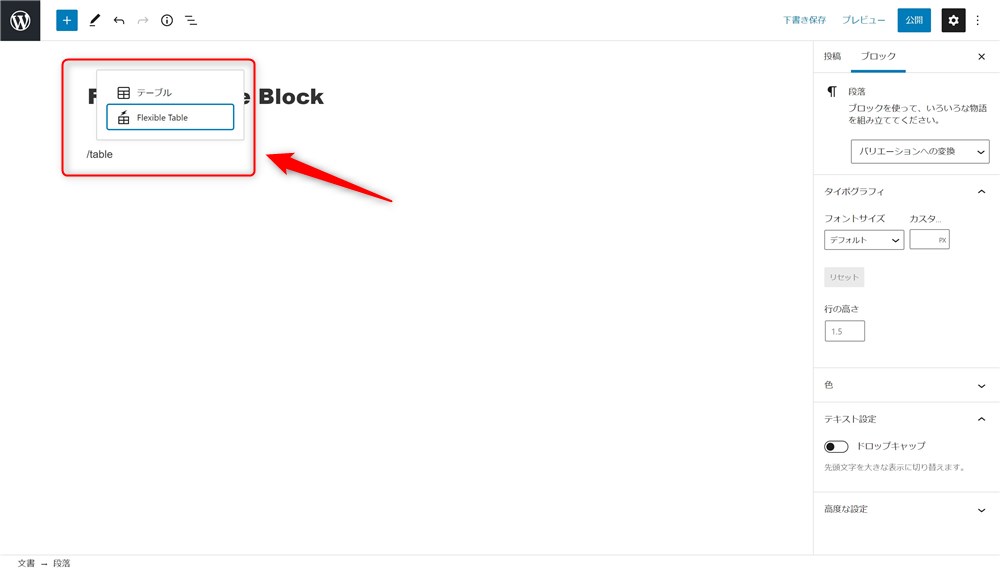
もしくは、「/」を使って以下のようなワードでも呼び出せるので覚えておきましょう。
/table
/flexible table block





こちらの方法を覚えておいた方が便利だと思います…!
デフォルトのスタイルの設定
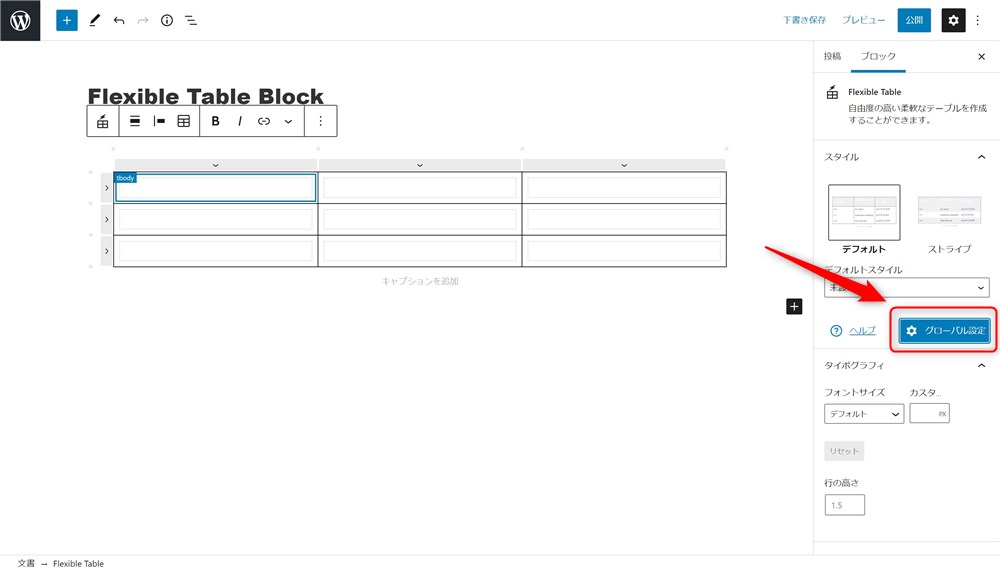
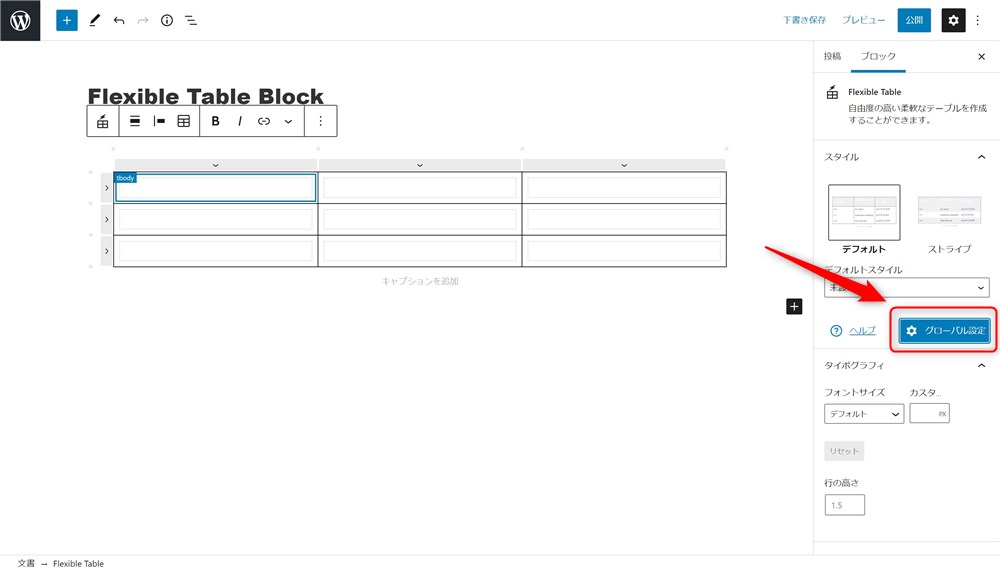
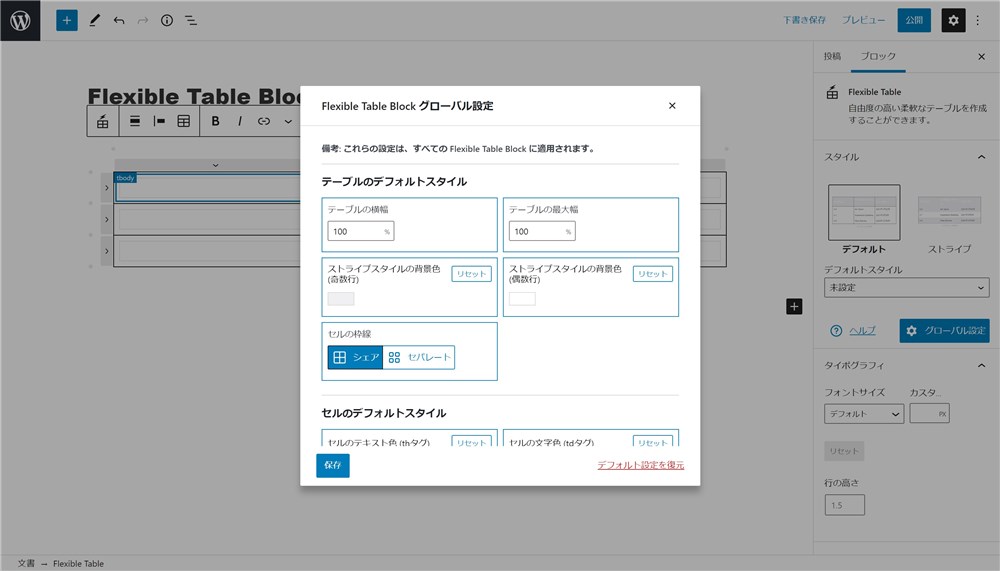
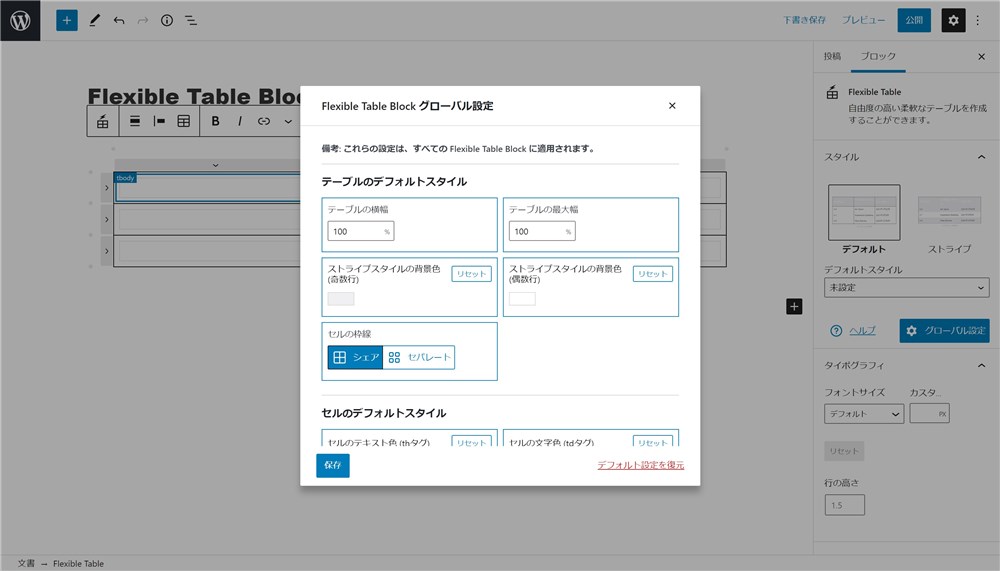
Flexible Tableを配置できたら、最初にデフォルトの設定をしておくと便利です。
ブロックを選択した状態で、サイドバーの「グローバル設定」をクリックしましょう。


次回以降Flexible Table Blockを使う際に、ここで設定した値がデフォルトとして読み込まれるようになります。





毎回設定しなくて良いので時短になります…!
セルの選択、結合、分割
セルの結合をするためには、複数のセルを選択する操作が必要になります。
以下の方法で選択できます。
- Ctrlを押しながらクリック
- Shiftを押しながらクリック
基本的な複数項目を選択するときのPC操作と同じなので簡単に覚えられると思います。
この他にも、テーブルの左側にある「行を選択」、上部にある「列を選択」をクリックすると、行、列をそれぞれ一括で選択できます。
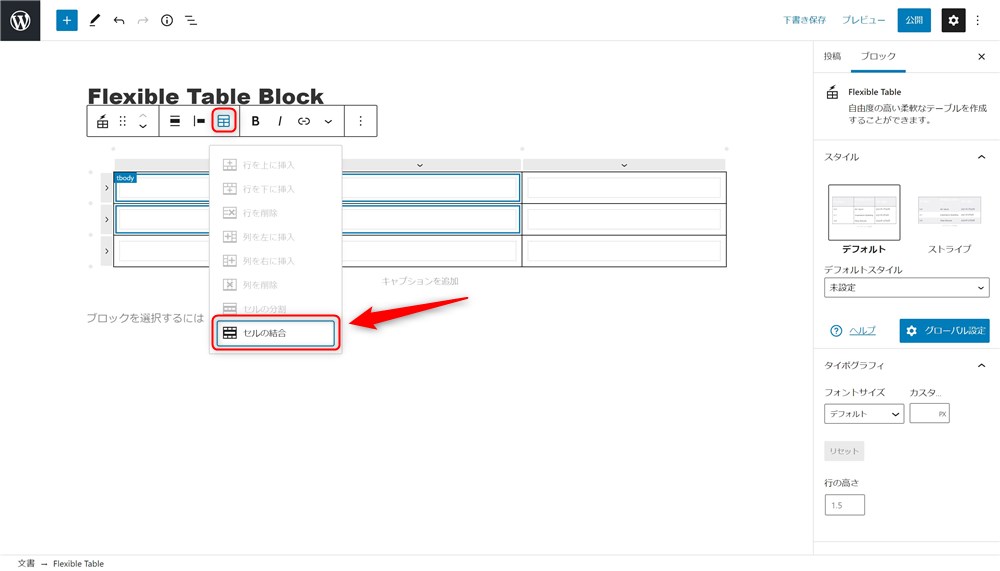
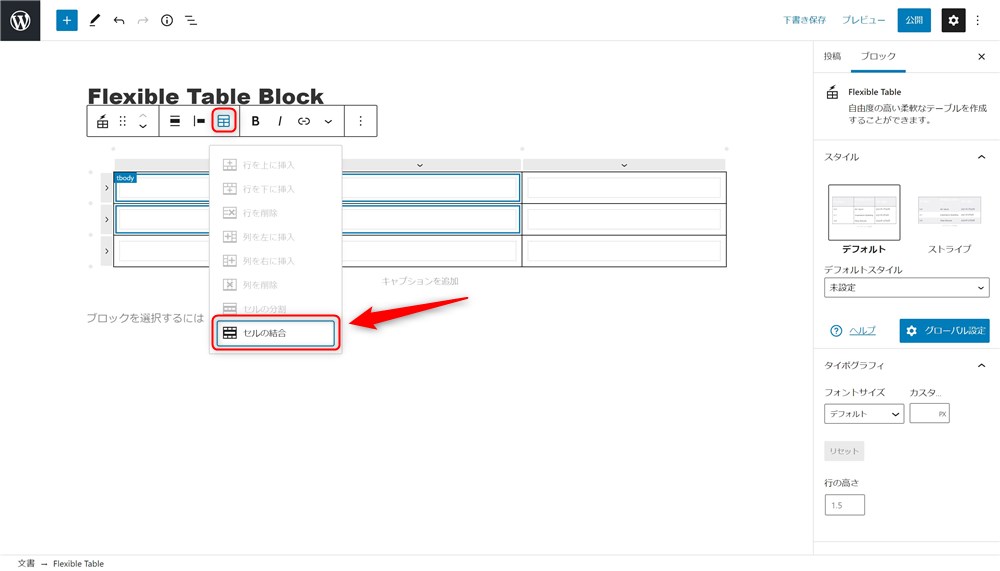
セルの複数選択ができたら、セルを結合してみます。
隣り合うセルを2個以上選択した状態で、以下の操作をします。


これでセルの結合ができます。
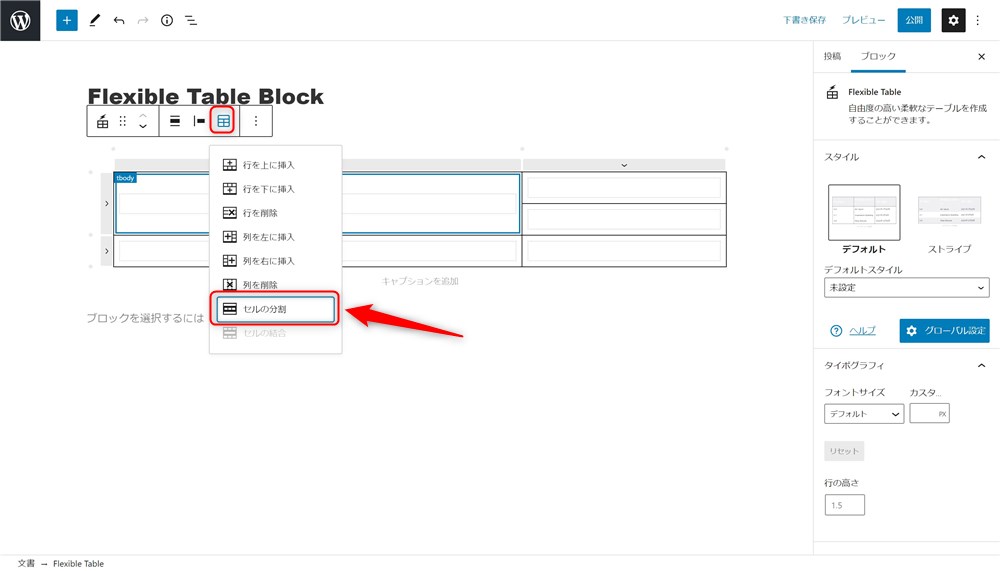
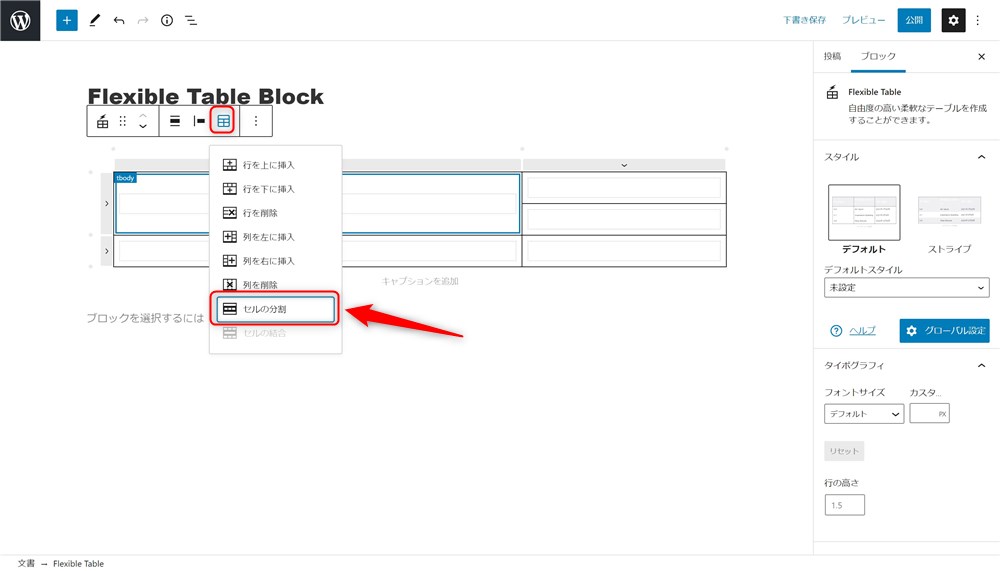
一度結合したセルを分割したい場合は以下の操作をします。





とっても簡単ですね…!
行や列の追加、削除
行や列の追加操作も簡単です。
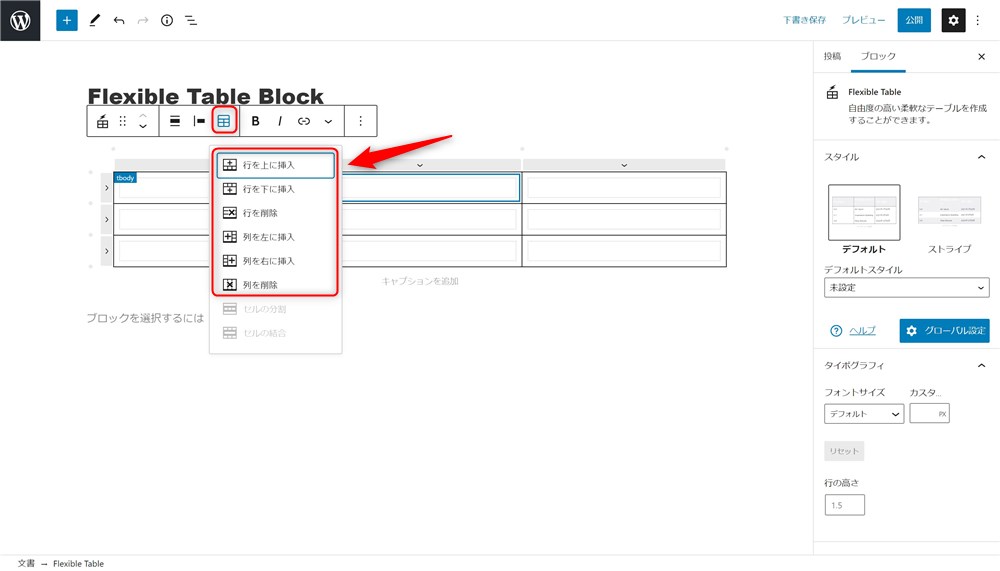
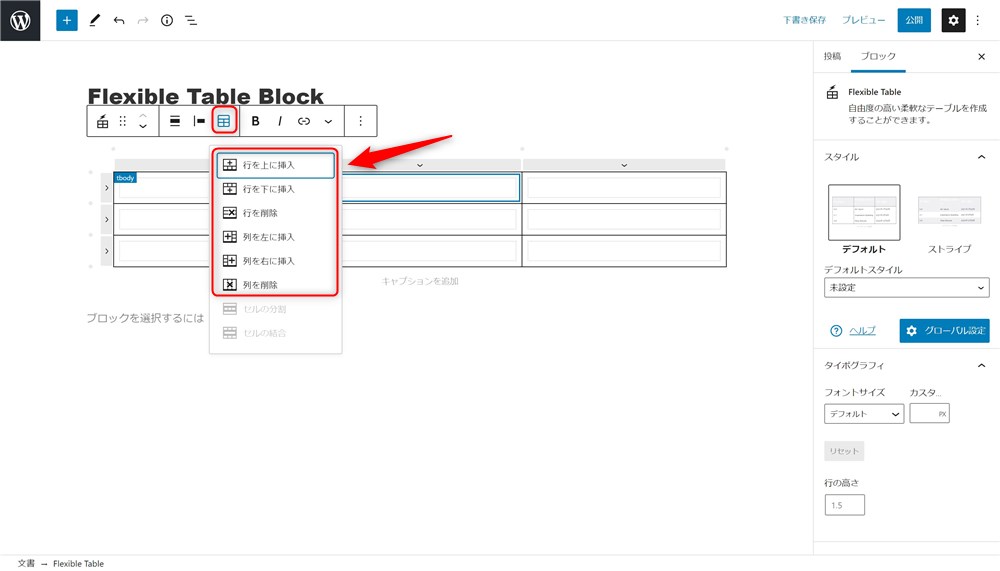
ブロックツールバーの「テーブルの編集」から、削除や指定した位置への行、列の追加ができます。


さらにもっと簡単かつ直感的に行、列の追加と削除をする方法があります。
まず、テーブルの左側と上部にある「・」マークをクリックするとその位置に行や列を自由に追加できます。
さらに、「行を選択」、「列を選択」のどちらかをクリックすると、ゴミ箱マークが表示されるので、ここをクリックすると簡単に削除操作ができます。



直感的な操作ができて素敵です…!
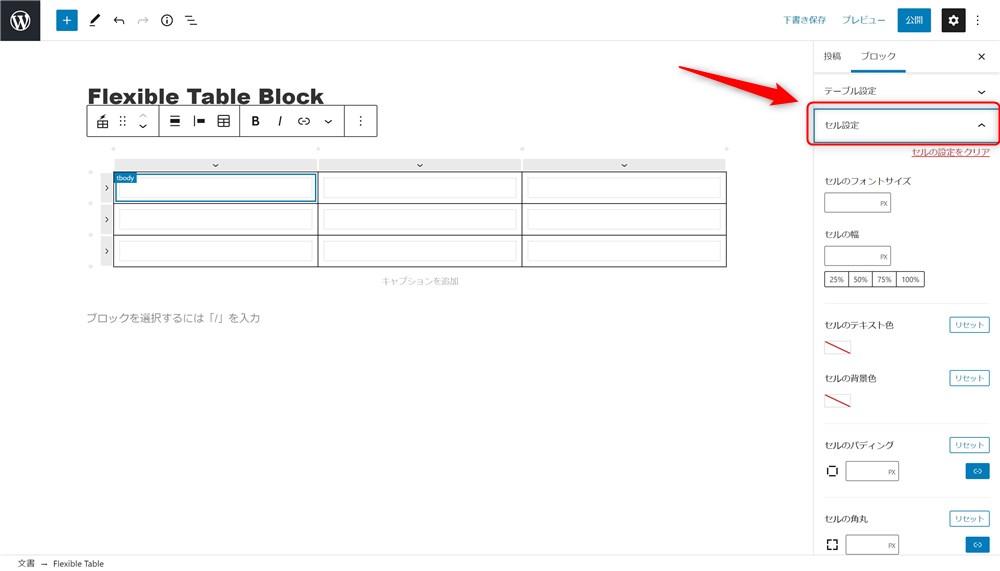
各セル個別にできる設定
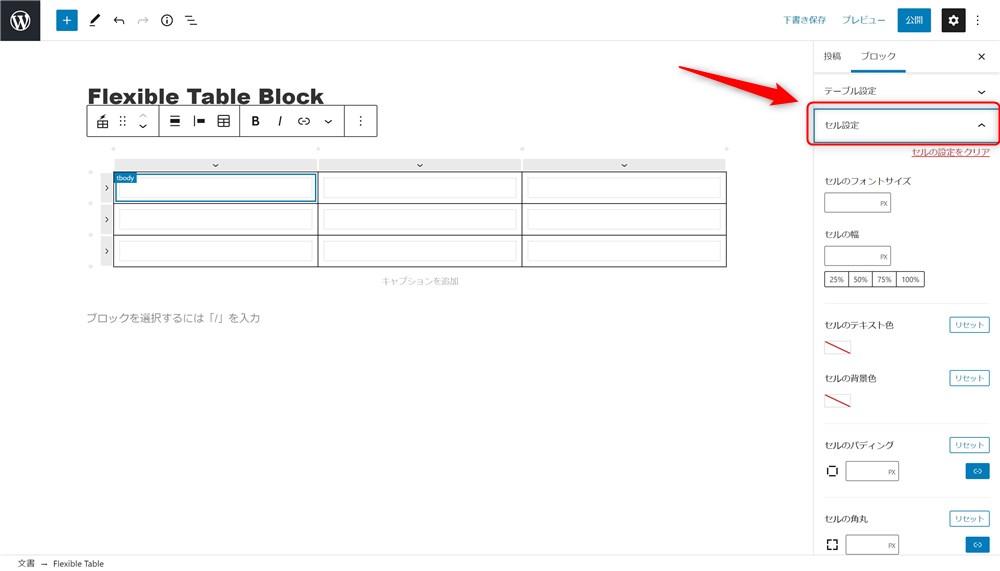
編集したいセルを選択した状態で、サイドバーの「セル設定」をクリックすると、セルごとに個別の設定ができます。


セルの文字色や背景色を変えたり、罫線の設定などいろいろできるので、実際に触りながら試してみてください。
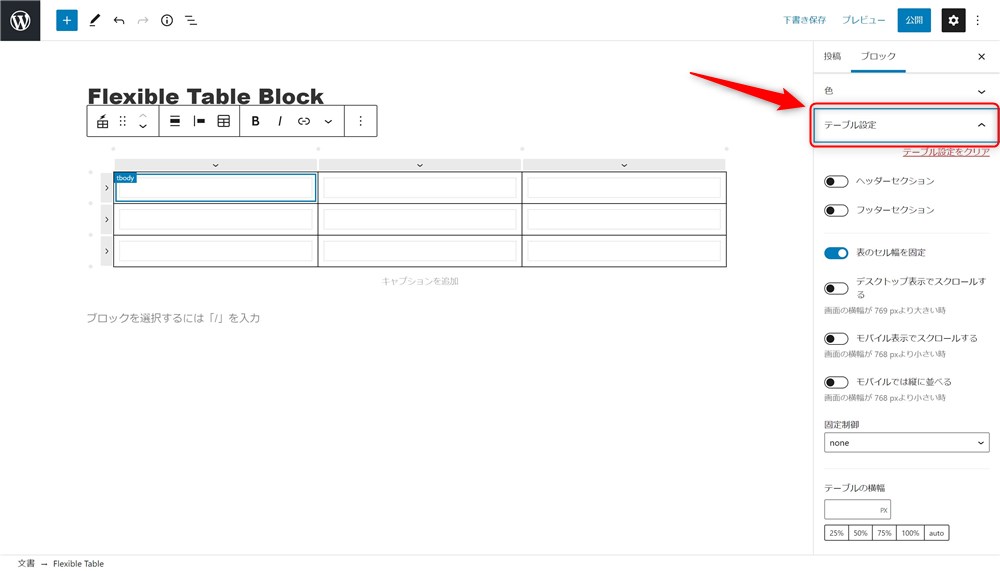
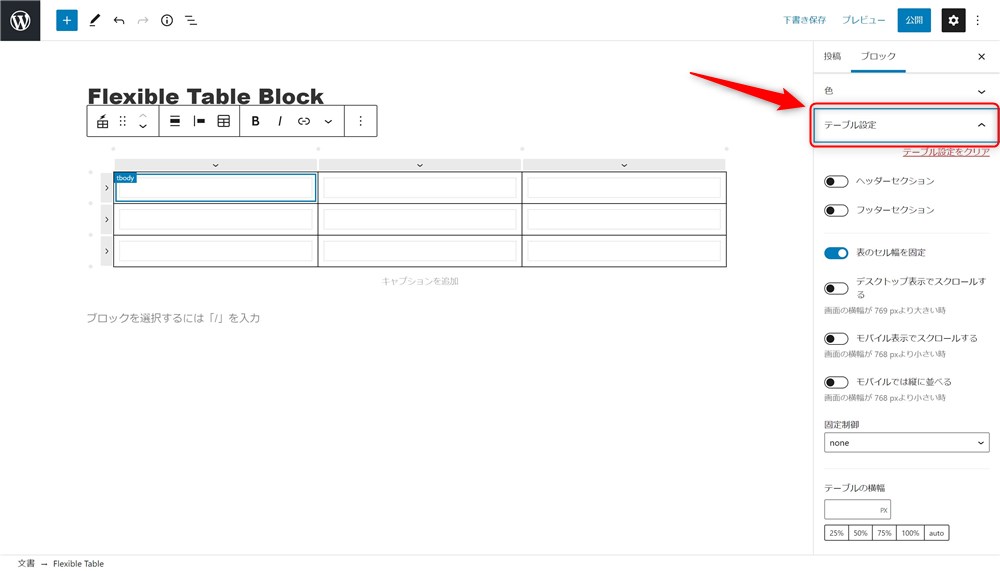
テーブル全体の設定
サイドバーの「テーブル設定」をクリックすると、テーブル全体の設定ができます。


ヘッダー、フッターセクションの設定や、表の横スクロール設定などはここから設定できます。
また、テーブル全体を線で囲ったり、セルの枠線のスタイルを変えることもできるので、こちらもいろいろ試してみると楽しめると思います。
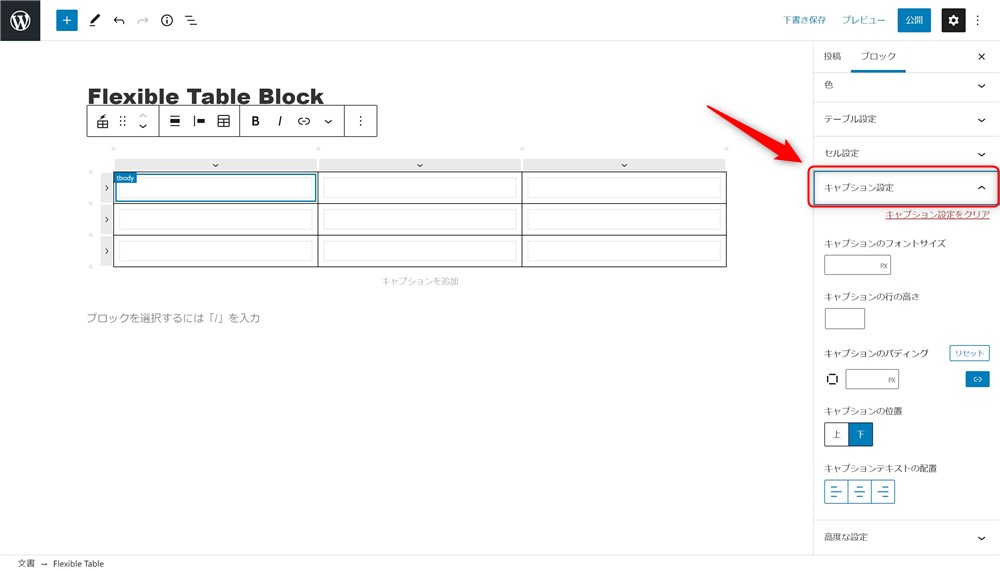
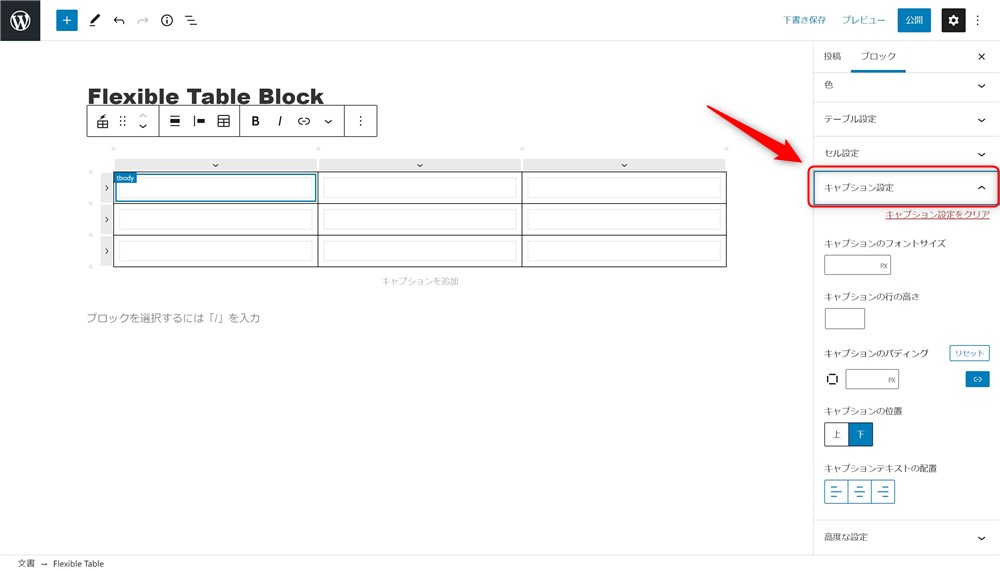
キャプションの設定
サイドバーの「キャプション設定」では、テーブルのキャプションの細かい仕様を設定できます。


キャプションを表の上に配置できたり、フォントサイズや配置も設定できるので、表の種類に合わせて使い分けることができそうです。
ブロックエディターでこんなに柔軟な表が作れるとは!!
今回は、ブロックエディターで自由自在に表を作れるFlexible Table Blockプラグインを紹介しました。


ブロックエディターに移行してからテーブルを思うように作れず苦労されていた方には、本当におすすめできるプラグインだと感じています。
セルの結合ができたり、セルごとに個別の設定も柔軟にできたりと、本当に便利です。
基本的に、表を作る時に欲しいなと感じる機能はFlexible Table Blockに全て詰まっているのではないかと思います。
ぜひぜひ、みなさんも使ってみてください。
最後まで読んでいただきありがとうございました。
テーブルブロックの関連記事
コア(WordPress標準)のテーブルブロックの使い方↓↓


SWELLテーマのテーブルブロックも機能が超充実↓↓


プラグインの関連記事
ブロックエディターにおすすめのプラグインまとめ↓↓







