WordPressのウィジェットブロックエディターの使い方

WordPress5.8で実装された新しいウィジェットの編集形式、ウィジェットブロックエディターについて紹介します。
この記事の内容↓↓
- ウィジェットブロックエディターの使い方
- 従来のウィジェットに戻す方法(どうしてもの場合…。)
ウィジェットブロックエディターは、ブロックエディターのようにウィジェットを編集する機能です。
ウィジェットエリアに自由にブロックを配置できるので直感的かつ柔軟な表現ができるかなと思います。
一方で、まだ新しい機能なので不安定な要素もあり、テーマ側で非推奨とアナウンスされている場合もあります。
また、いろいろな事情で従来のウィジェット(レガシーウィジェット)に戻したい方もいると思います。
そのためこの記事では、プラグインを使って従来のウィジェット編集画面に戻す方法も紹介します。
では、WordPressのウィジェットブロックエディターの使い方を紹介していきます。
ウィジェットブロックエディターとは
ウィジェットブロックエディターは、WordPress5.8で実装された新しいウィジェットの編集機能です。
以下、WordPress.orgのハンドブックでも解説されています。
ウィジェットブロックエディターという名前のとおり、ウィジェットが従来の形式からブロックエディターで編集する形式になりました。
ウィジェットエリア内に自由にブロックを配置できるので、表現の幅も広がるかなと感じています。







記事と同じようなイメージでウィジェットを編集できるようになったね…!
では、ウィジェットブロックエディター(ブロックウィジェット)の使い方と編集方法を紹介していきます。
ウィジェットブロックエディターの使い方
ウィジェットブロックエディターの編集方法について以下の5点紹介します。
- ウィジェットブロックエディターの画面
- 編集するウィジェットエリアの選択
- 任意のウィジェットの追加、削除
- 別ウィジェットエリアへの移動
- カスタマイザーからウィジェットを編集



ブロックエディターを使っている人はすぐ慣れるはず…!
では、ウィジェットブロックエディターの基本操作を紹介していきます。
ウィジェットブロックエディターの編集画面
ウィジェットブロックエディターは以下2つの方法で編集できます。
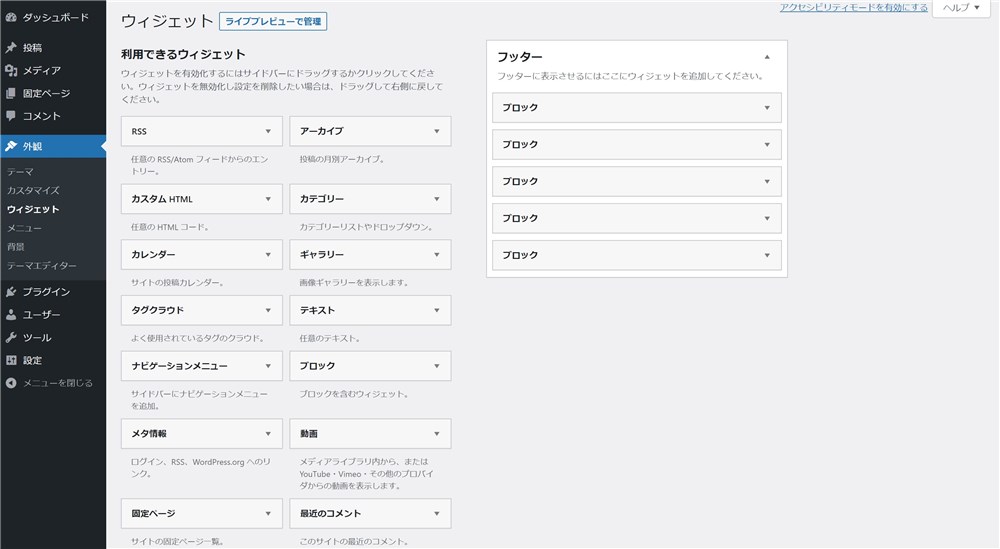
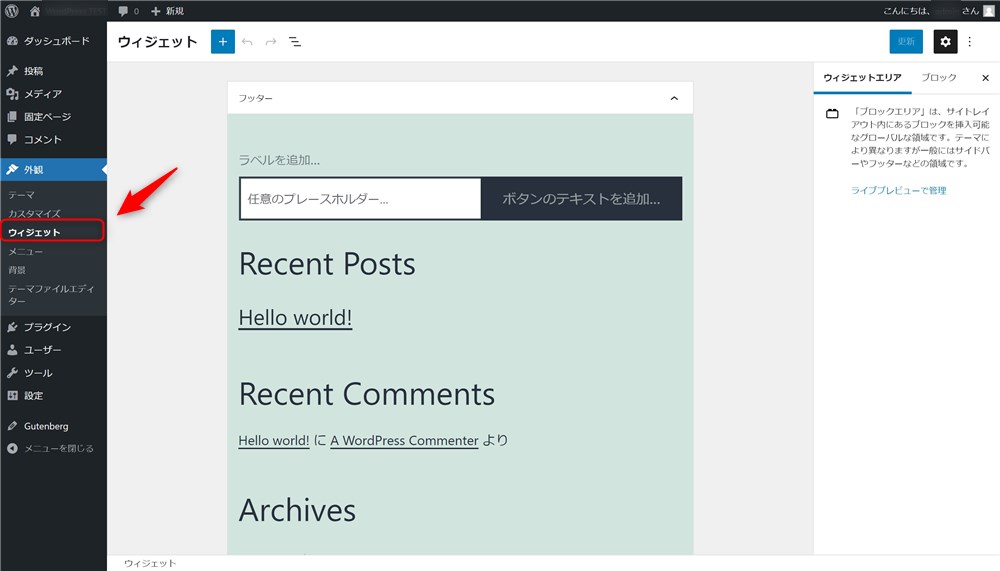
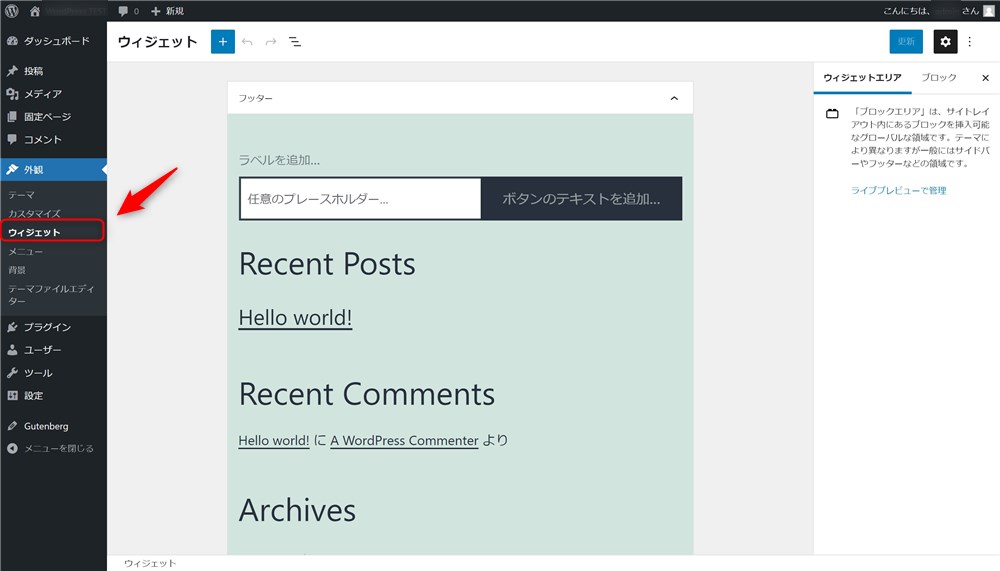
- WordPress管理画面→「外観」→「ウィジェット」
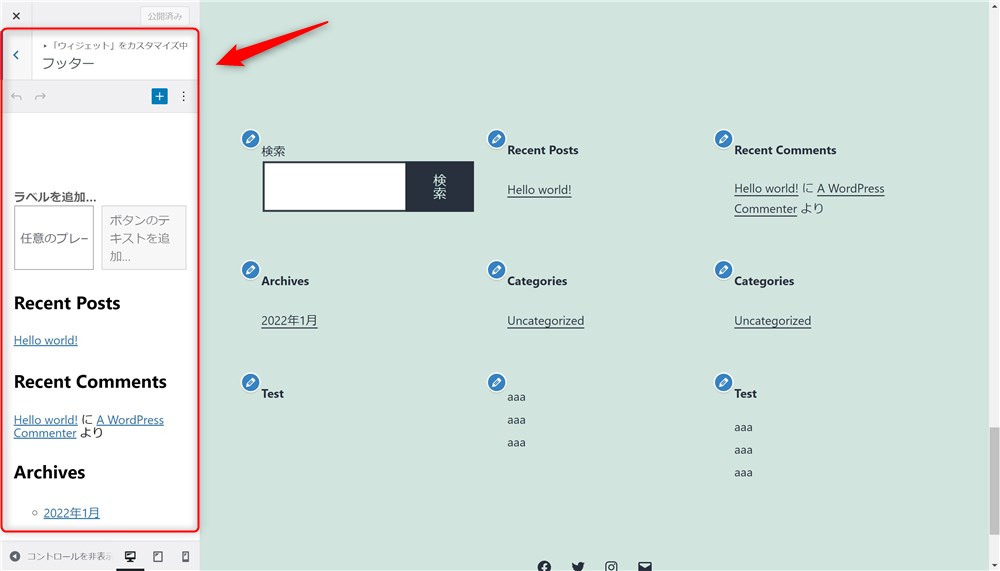
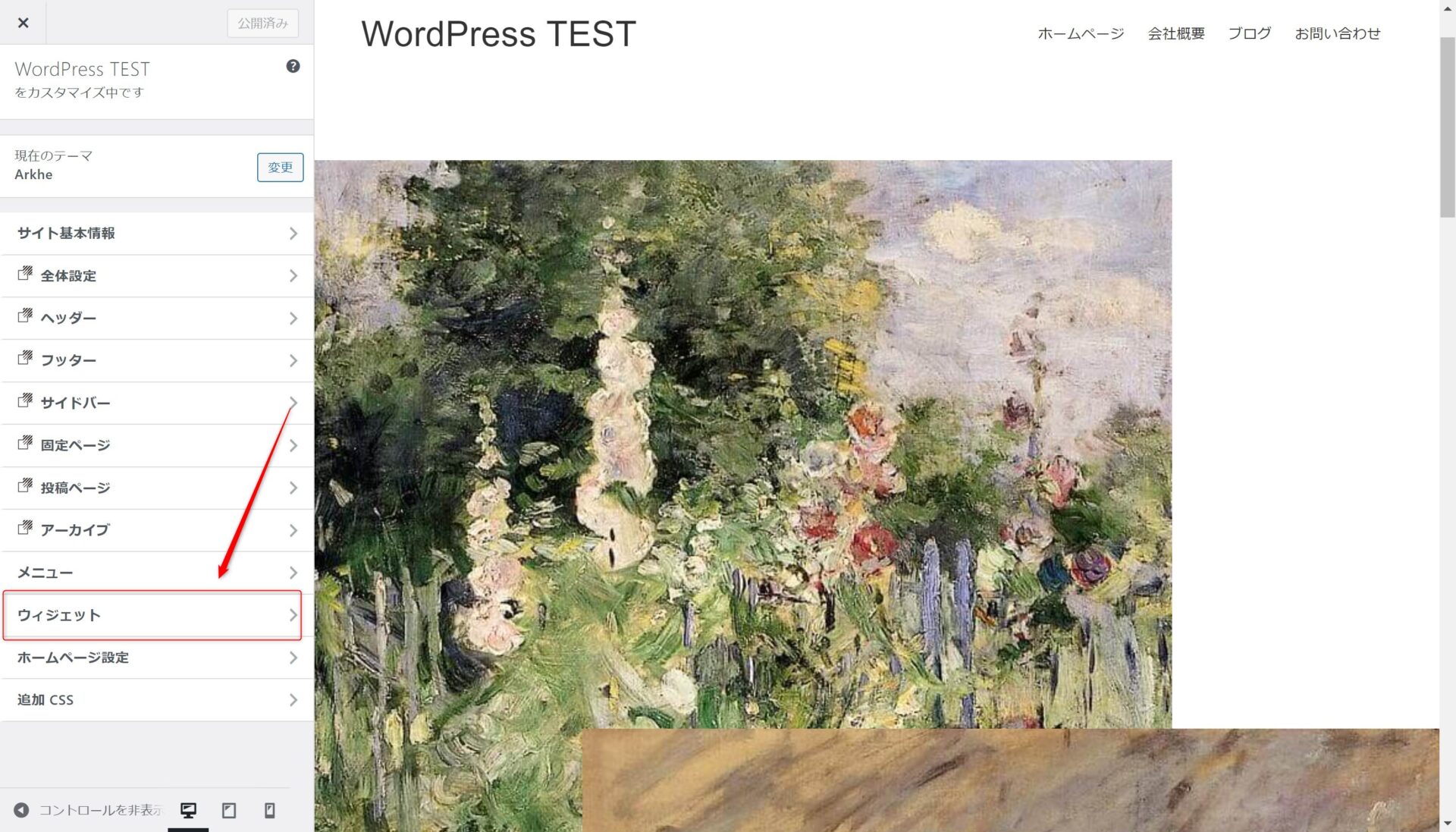
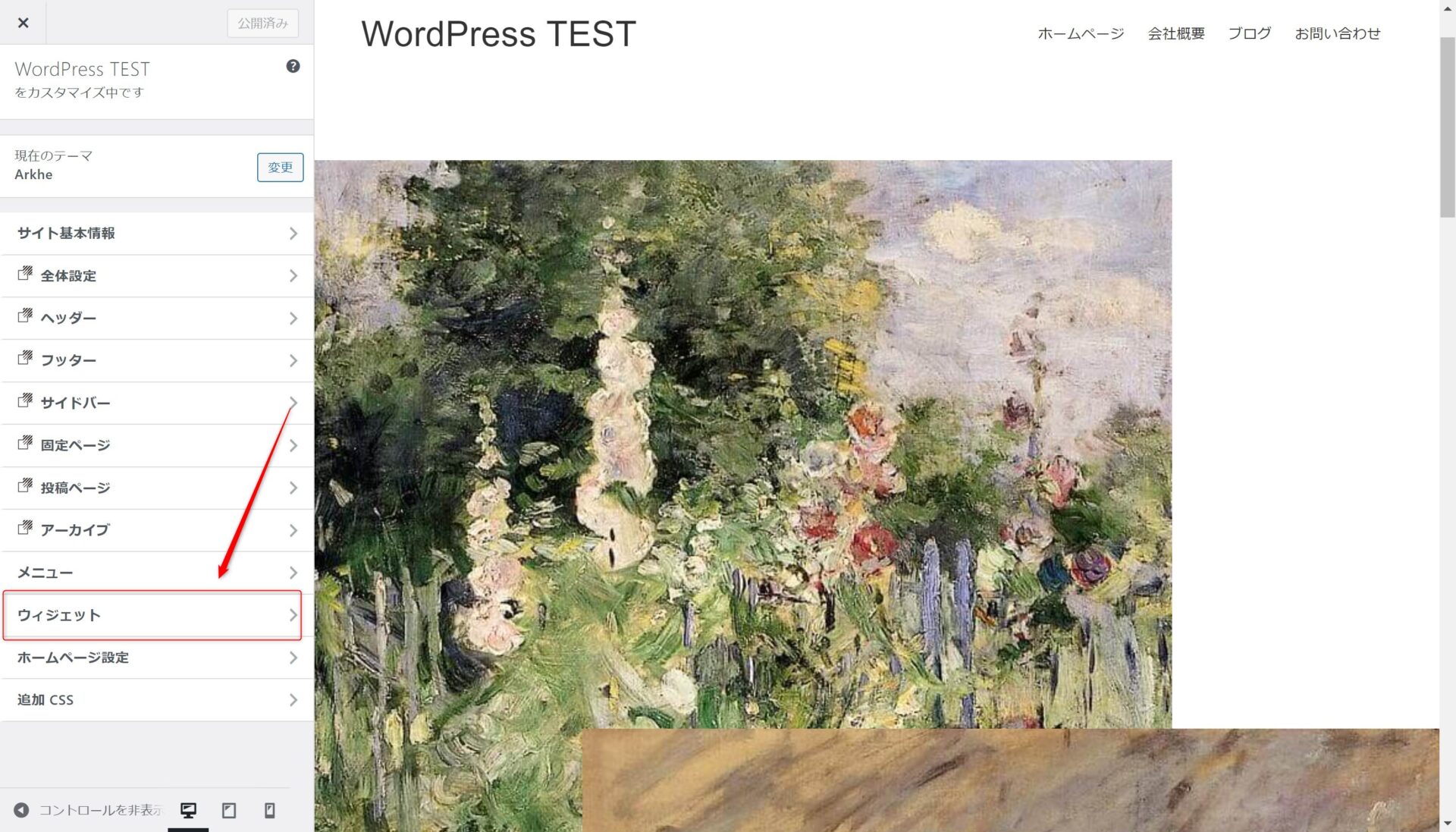
- WordPress管理画面→「外観」→「カスタマイズ」→「ウィジェット」
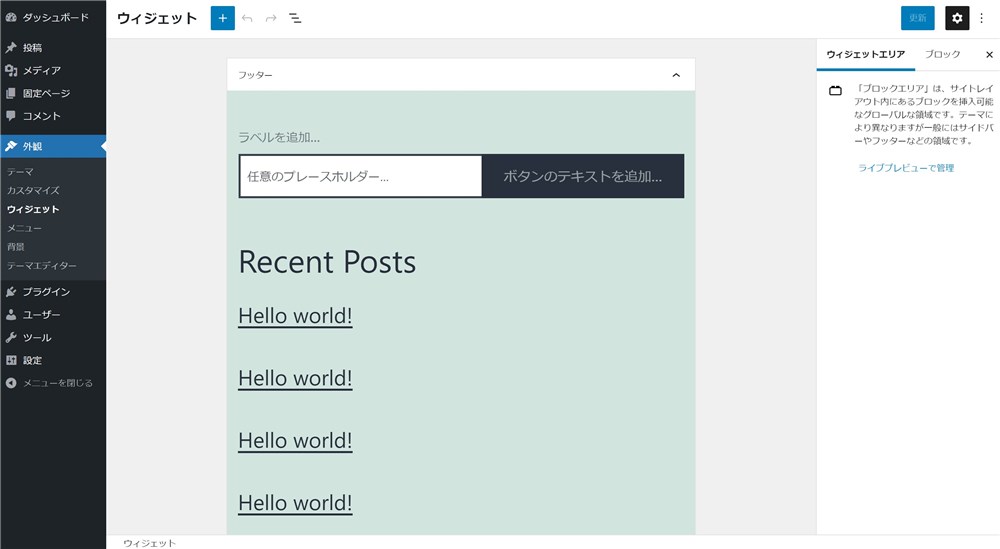
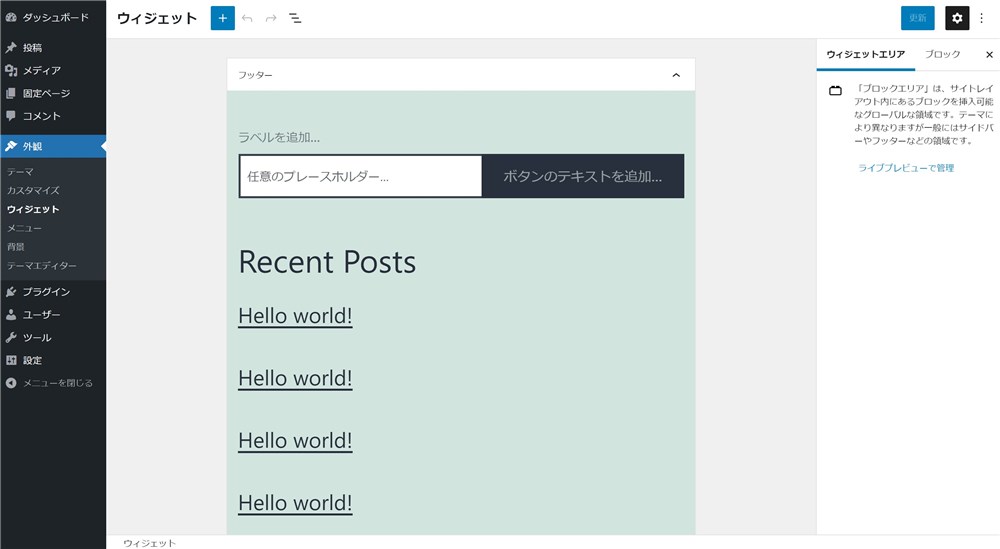
WordPressのバージョンが5.8以上で、テーマやプラグインによりブロックウィジェットが強制的にOFFされていなければ、以下のようなウィジェットの編集画面になります。




②のカスタマイザーからウィジェットを編集する場合は、リアルタイムでプレビューも表示されるのが便利です。
この先は、まず①の「外観」→「ウィジェット」の編集画面の操作方法を紹介したあと、最後に②の編集方法も記載します。
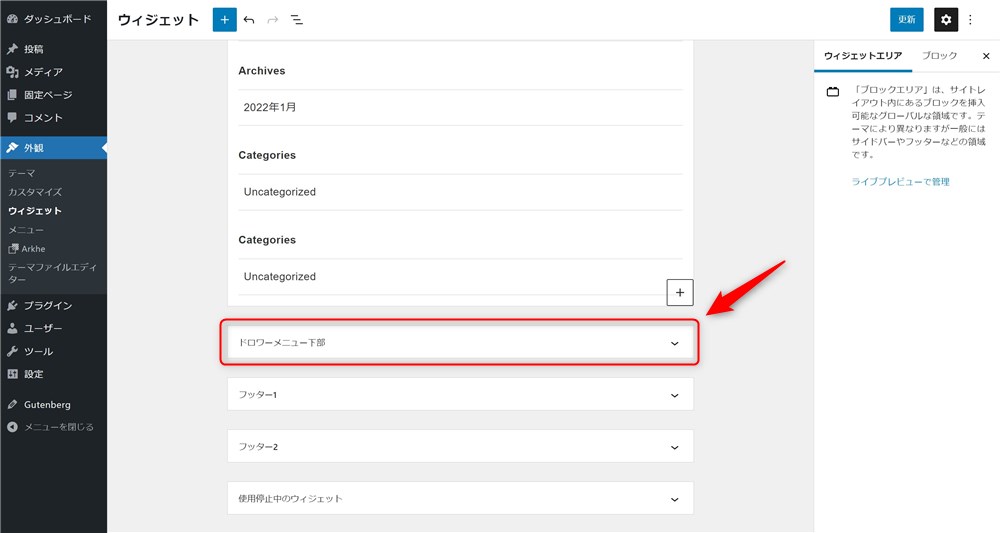
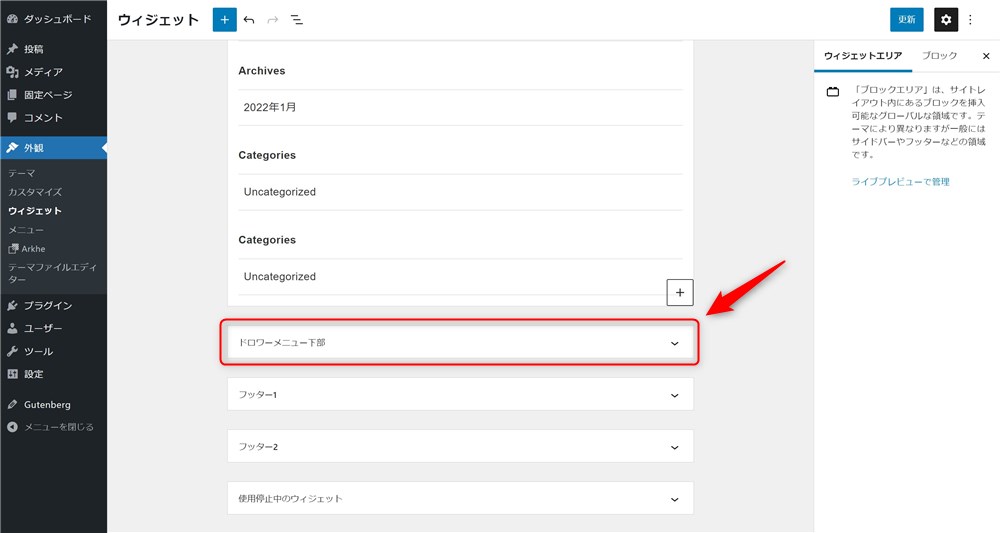
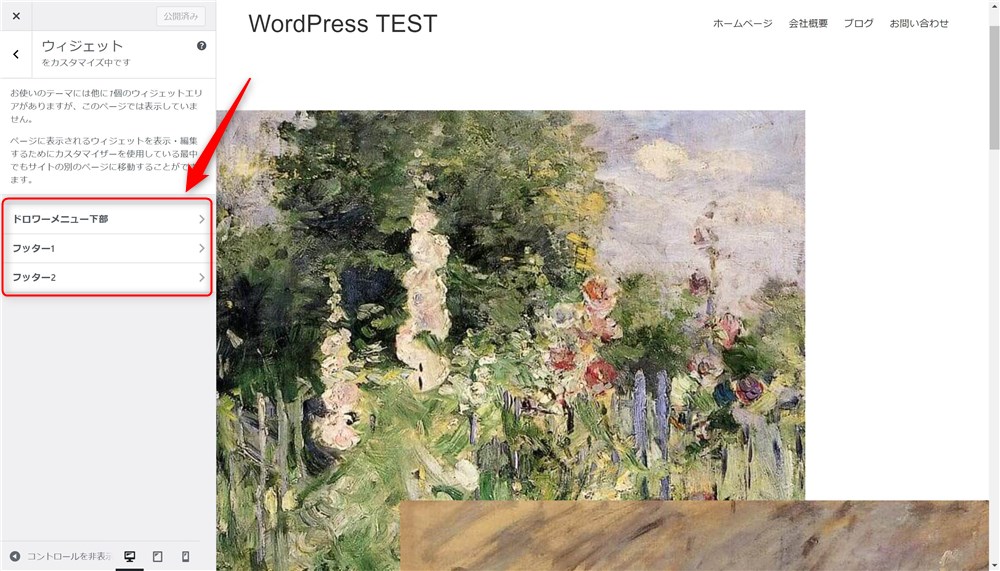
編集するウィジェットエリアの選択
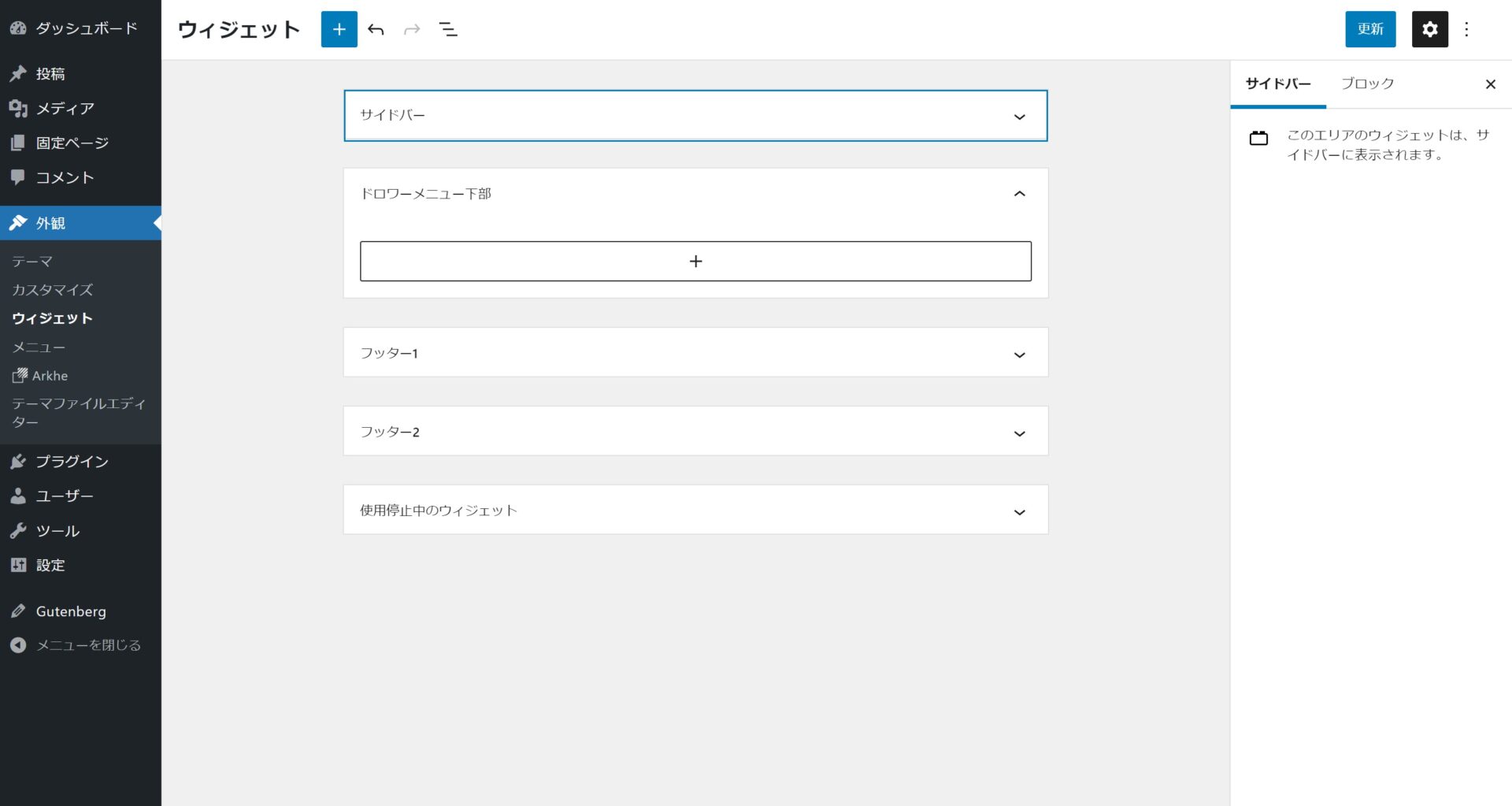
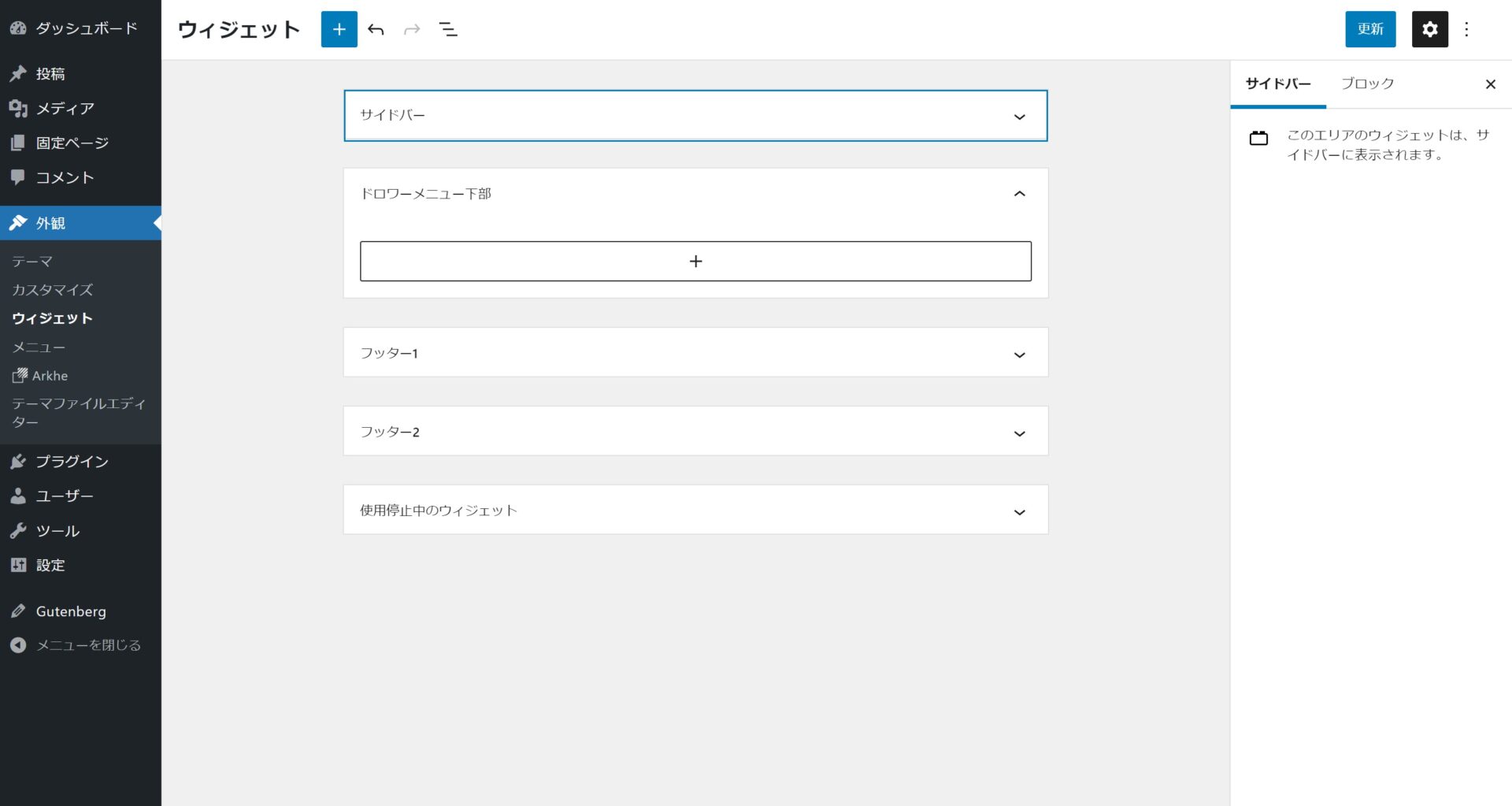
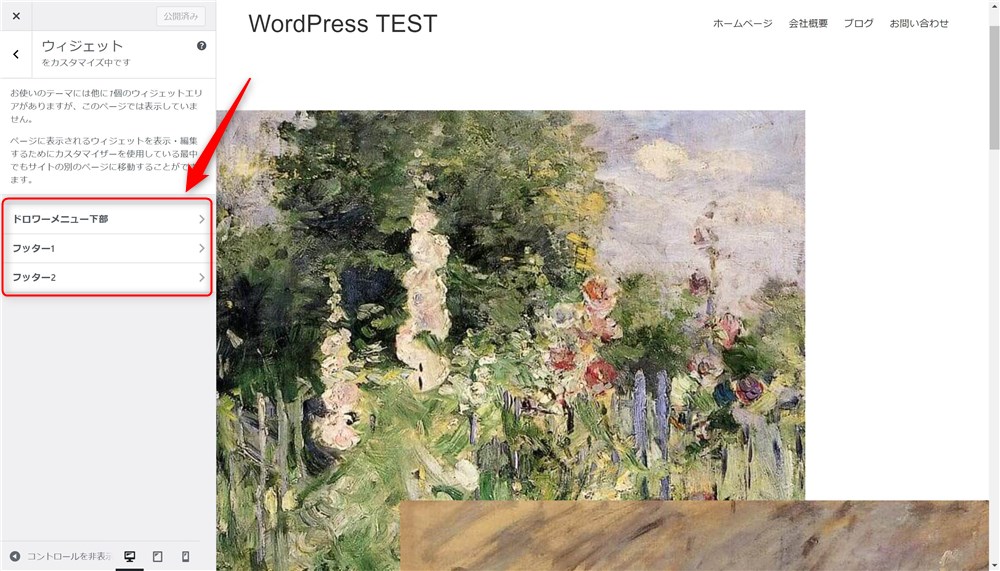
ウィジェットブロックエディターでは、編集できるウィジェットエリアが縦に並んで配置されています。
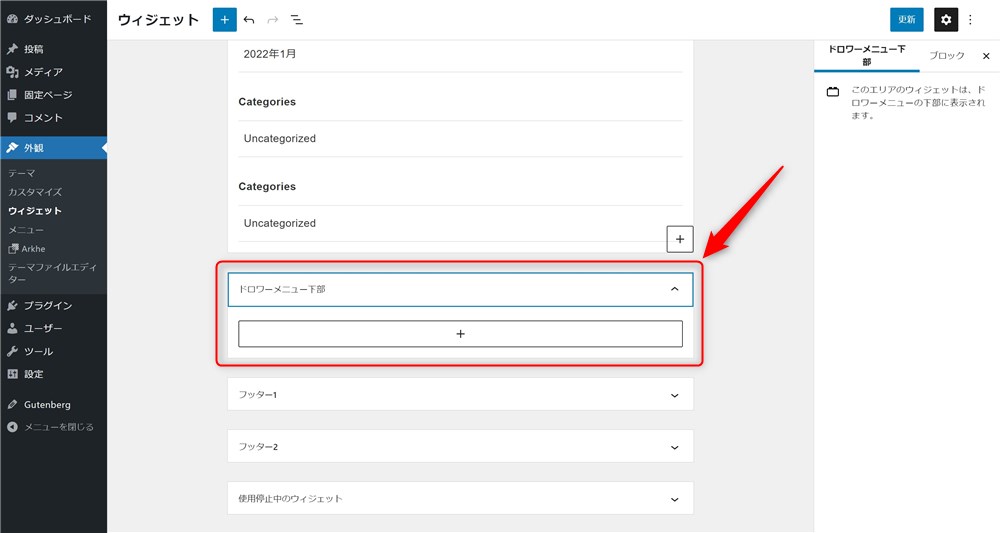
以下の手順で編集するウィジェットエリアを選択しましょう。
※Twenty Twenty-Oneはウィジェットエリアが1か所しかないため、無料テーマArkheを使って紹介します。




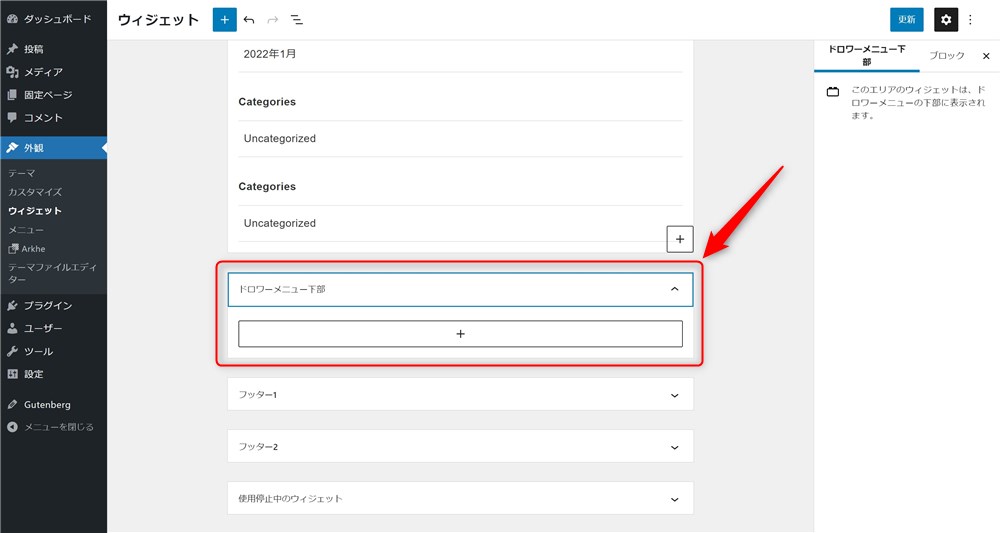
上記の様な操作でウィジェットエリアの編集をはじめることができます。
また、既に開いているウィジェットエリアはクリックすることで折り畳むことができます。





画面がスッキリするので、編集したいエリアだけ開いておくと良いかもしれませんね…!
任意のウィジェットの追加、削除
ウィジェットエリアを編集する方法を紹介します。
ブロックエディターベースなので、基本的なブロックの追加、削除の操作は記事を書くときと同じです。
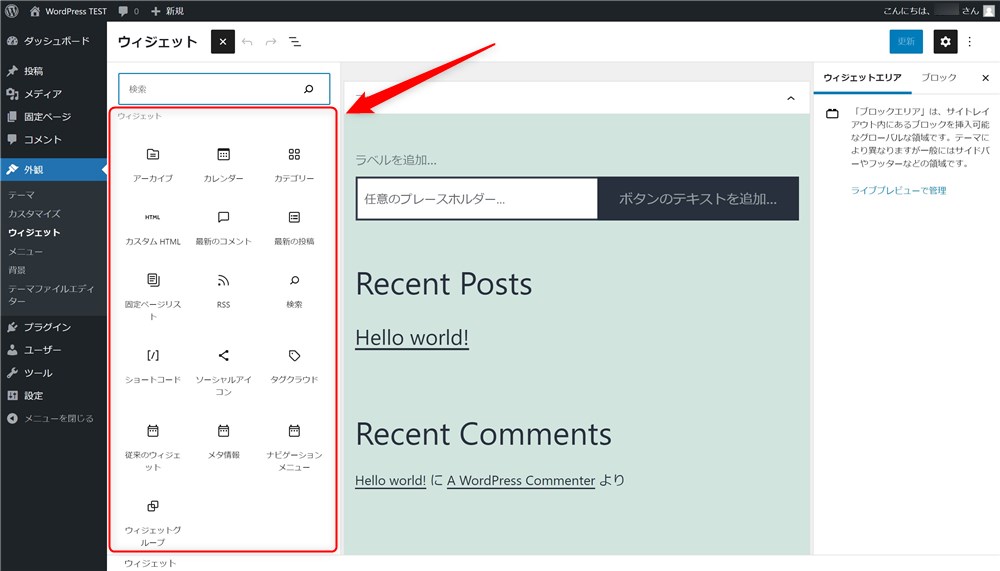
ブロックの追加方法を3種類紹介しておきます。
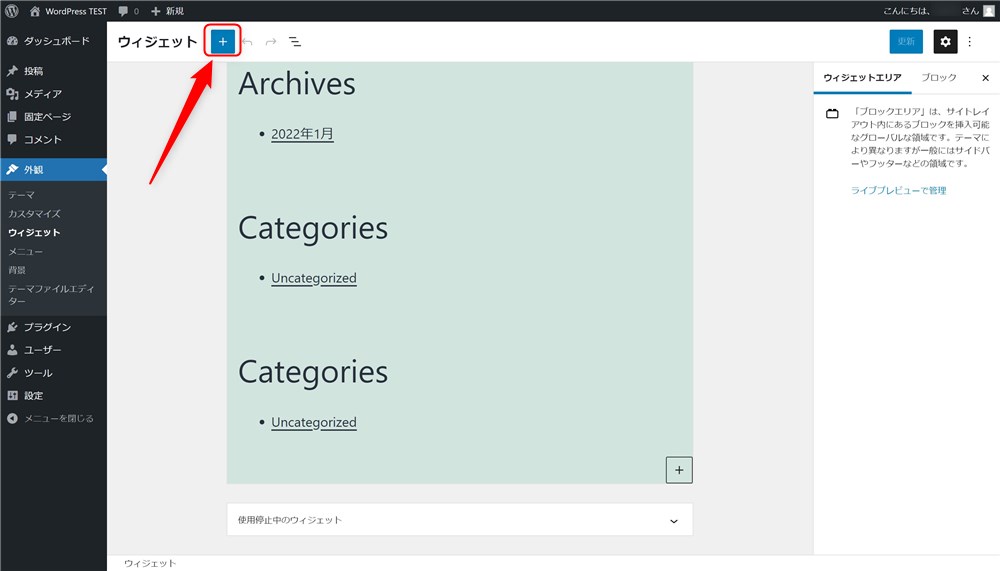
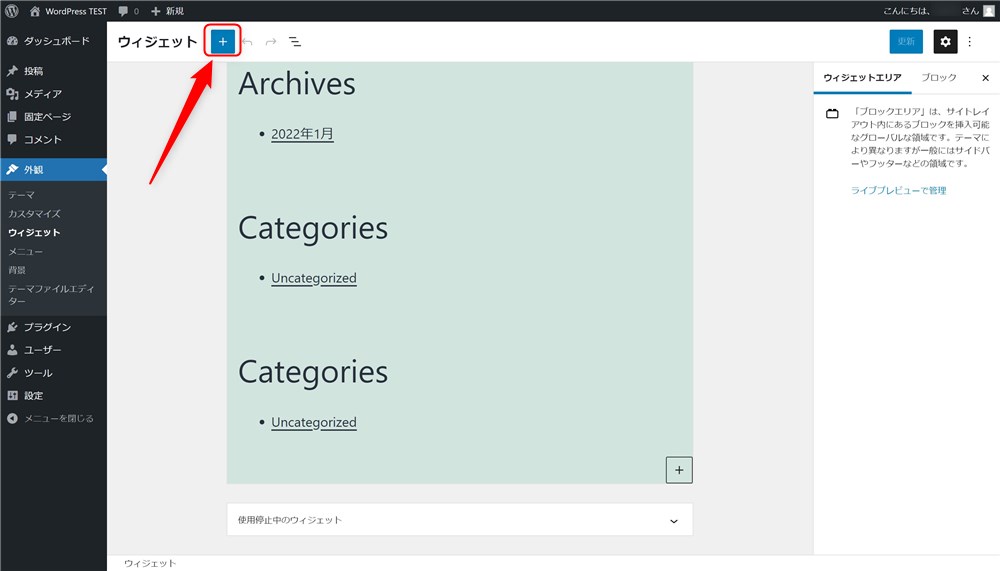
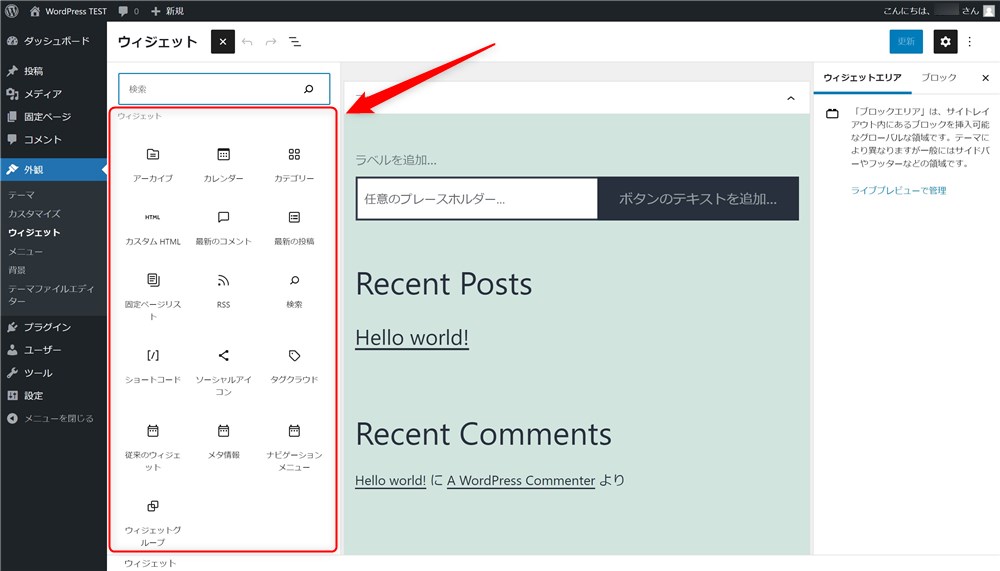
- 画面左上の「+」ボタンから追加
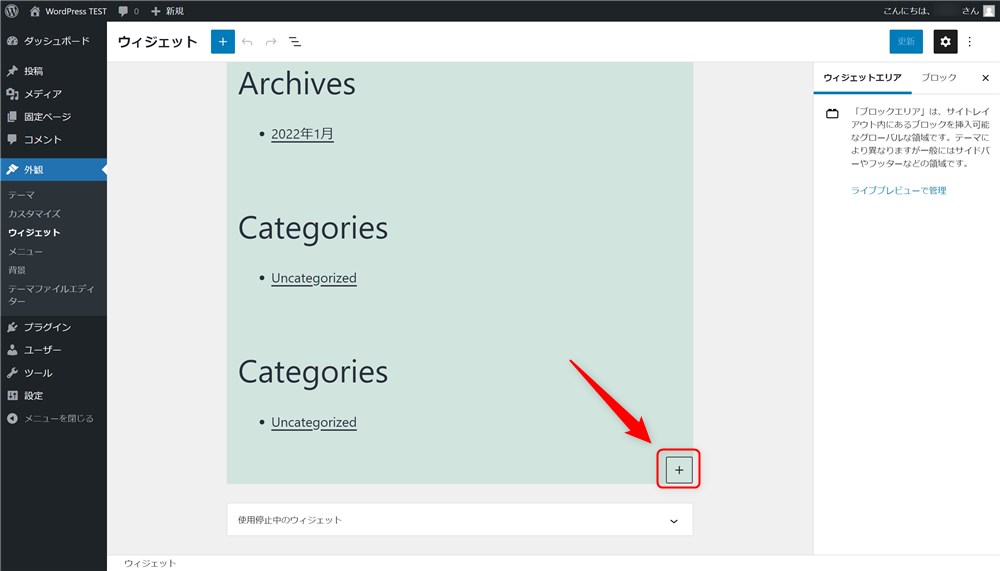
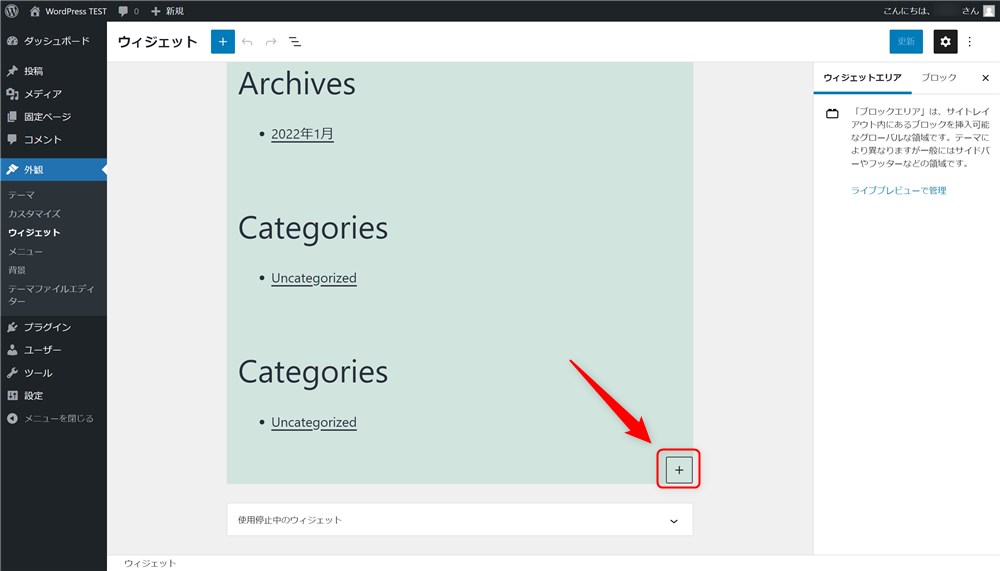
- ウィジェットエリア右下の「+」ボタンから追加
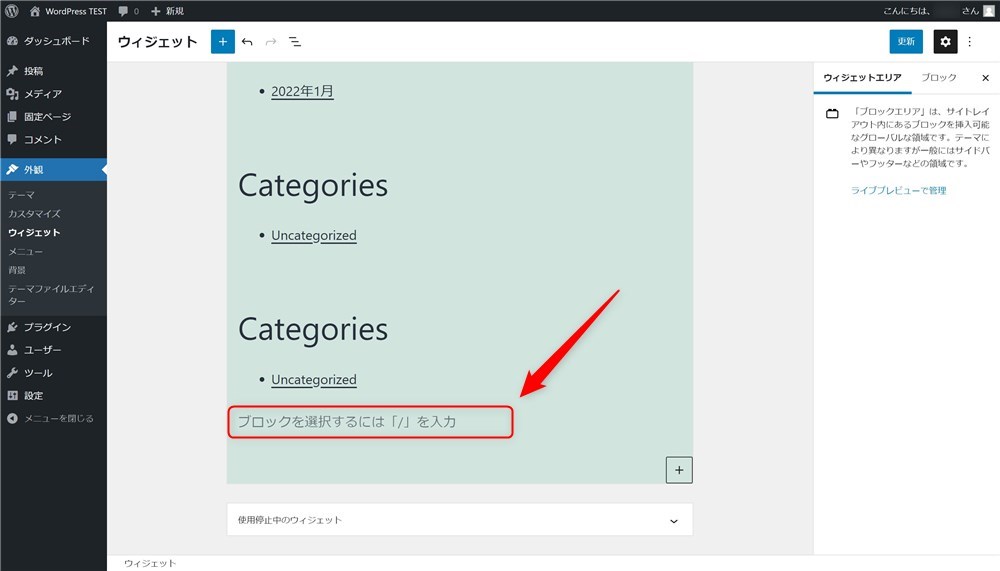
- 「/」でブロックを追加
(1)画面左上の「+」ボタンをクリック


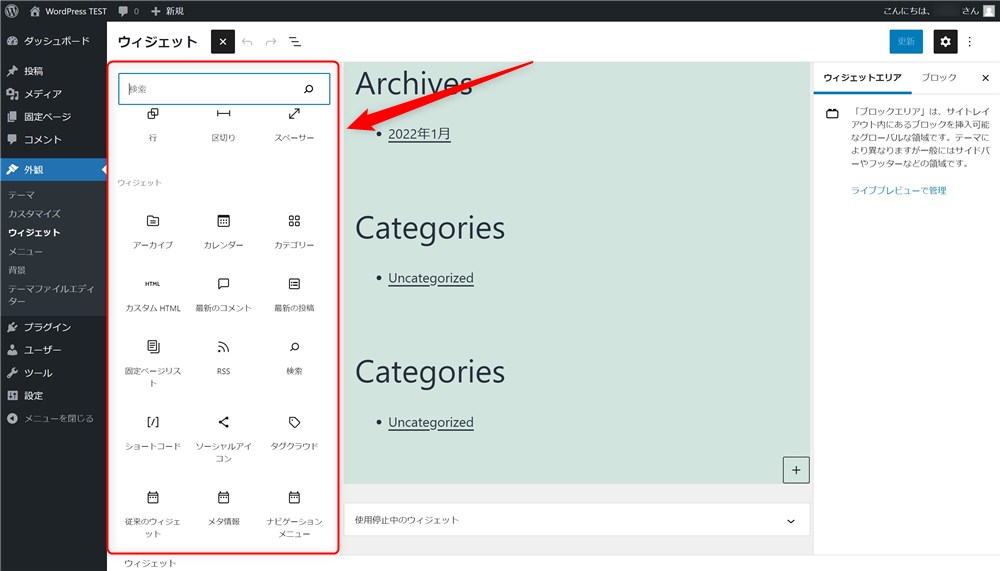
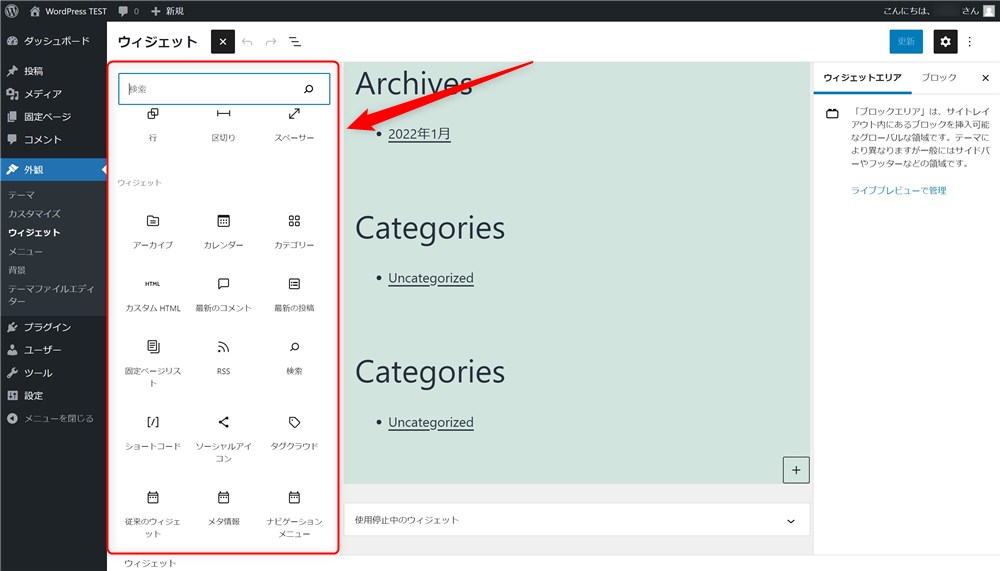
(2)ブロック選択パネルが表示される


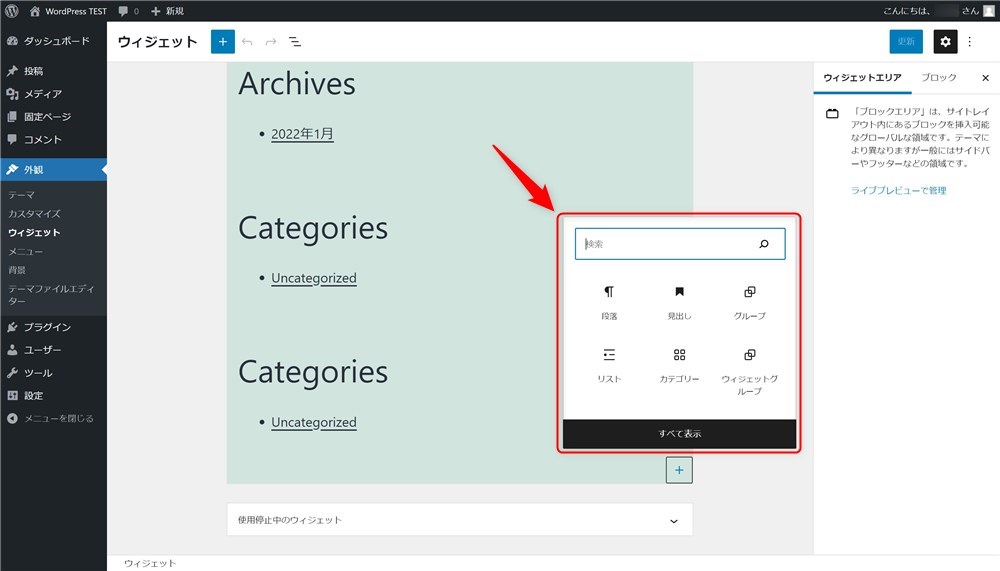
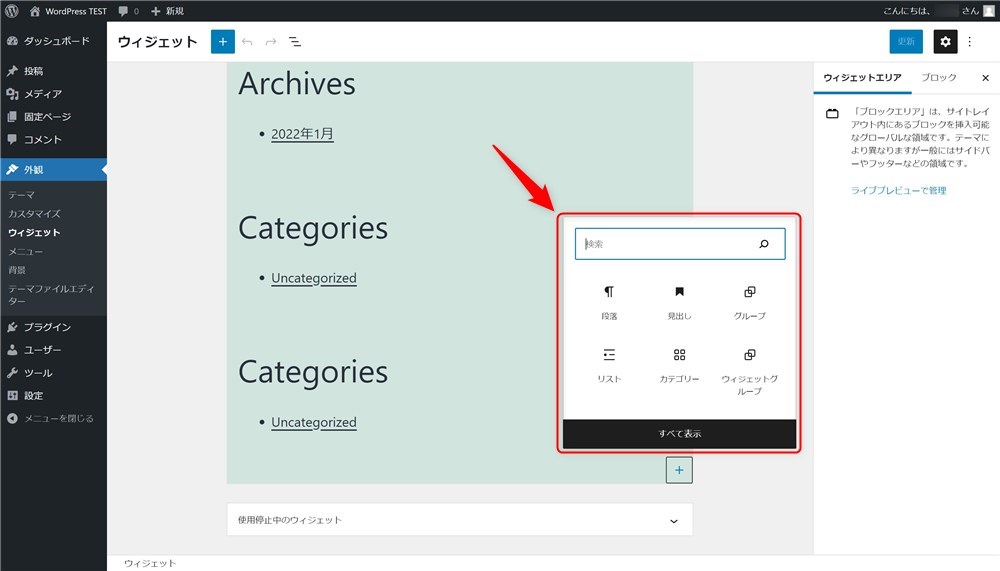
(1)画面右下の「+」ボタンをクリック


(2)ブロック選択パネルが表示される


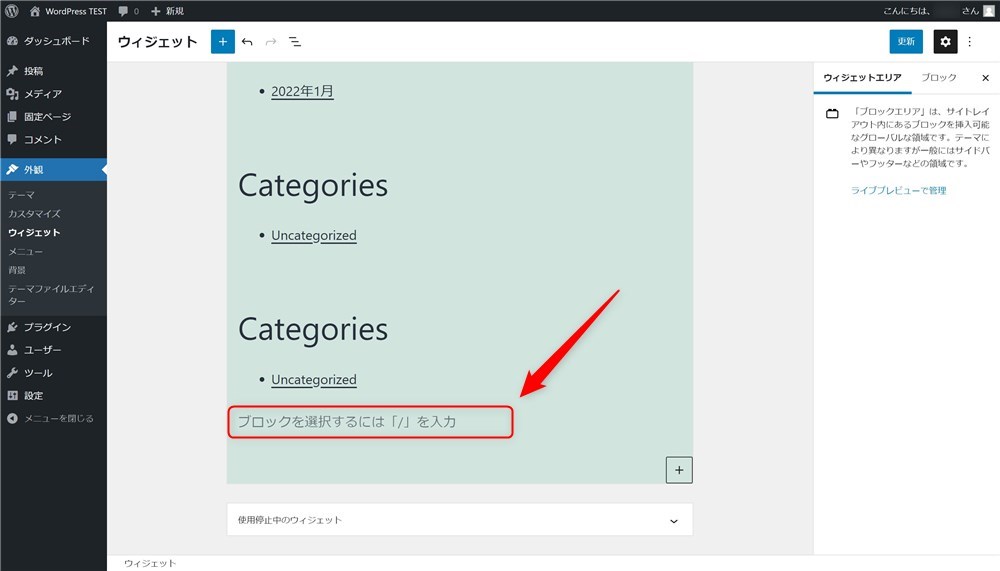
(1)空白の段落ブロックを選択


(2)/ + ブロック名で検索する


また、後述の「ウィジェットブロックエディターで覚えておきたいブロック」で紹介しますが、『ウィジェット』というブロックのカテゴリーがあり、カレンダーや最新の投稿など、ウィジェットで良く表示されるようなコンテンツがブロック化されているので覚えておくと良いかもしれません。
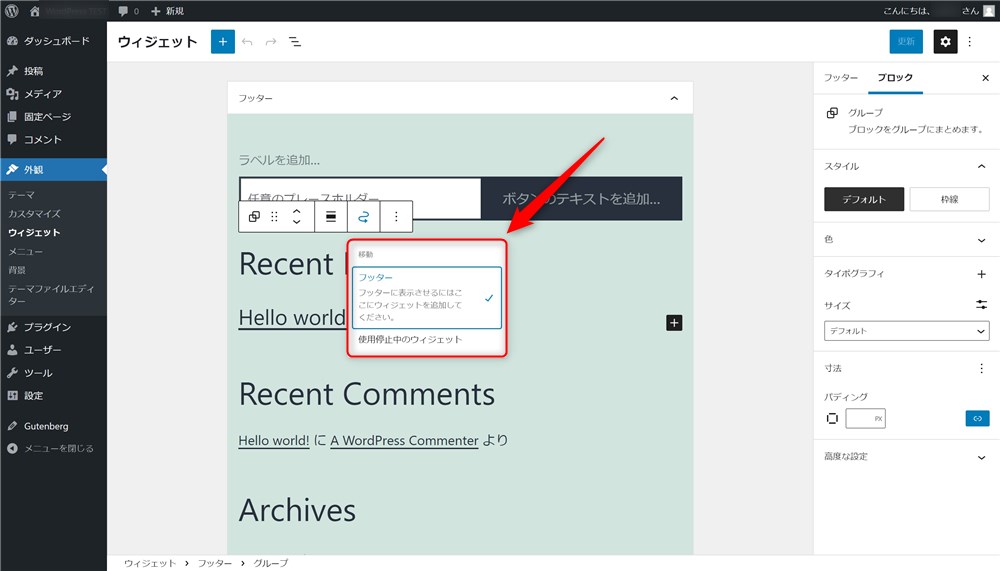
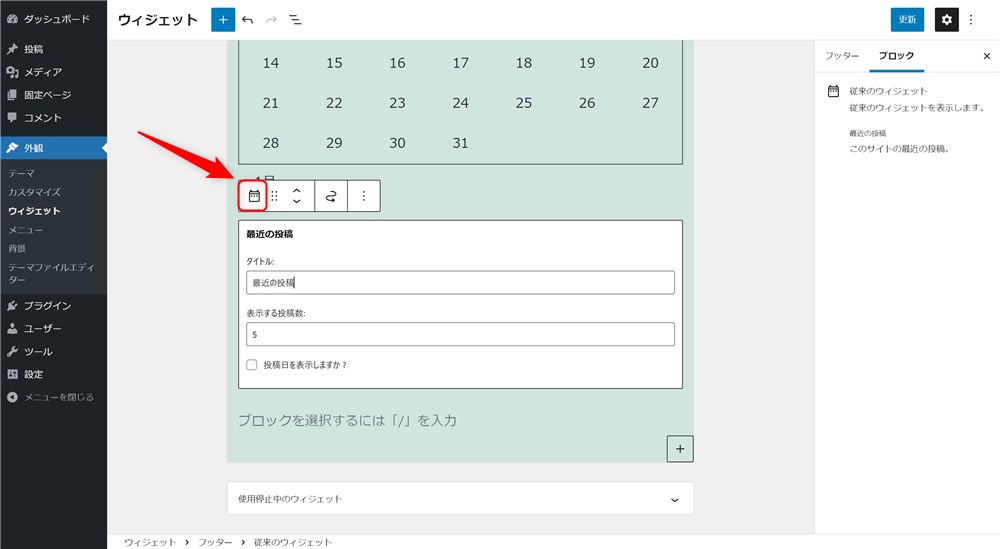
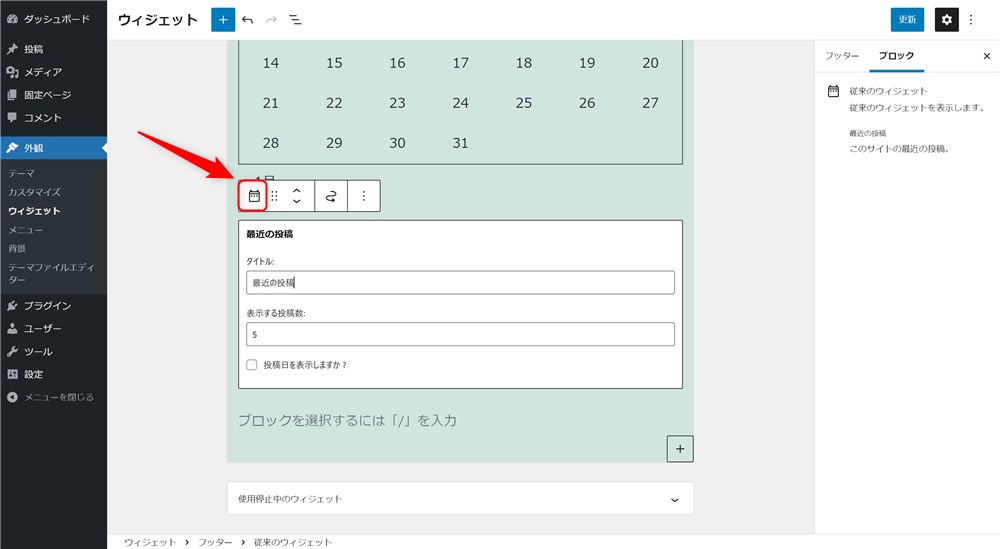
任意のウィジェットの別ウィジェットエリアへの移動
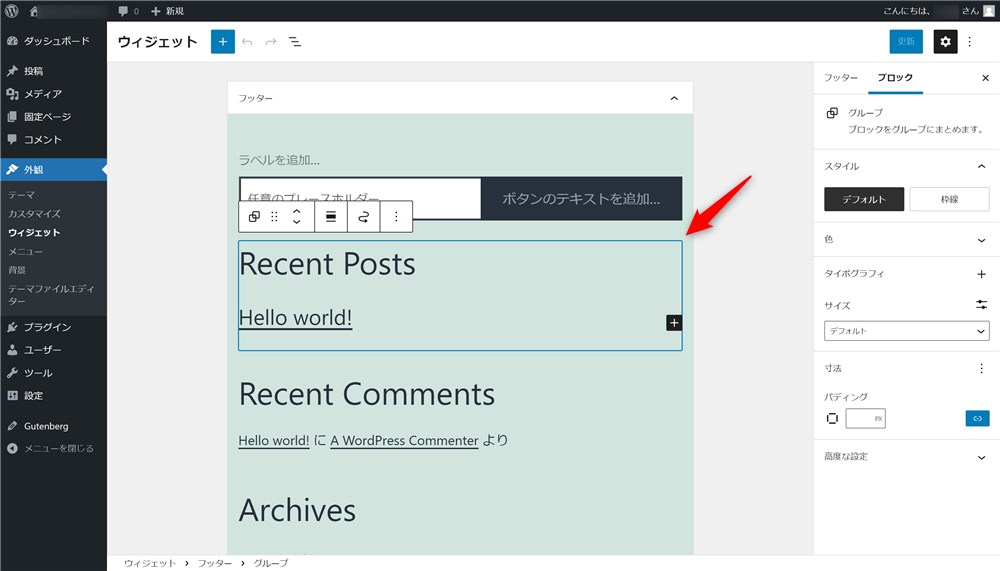
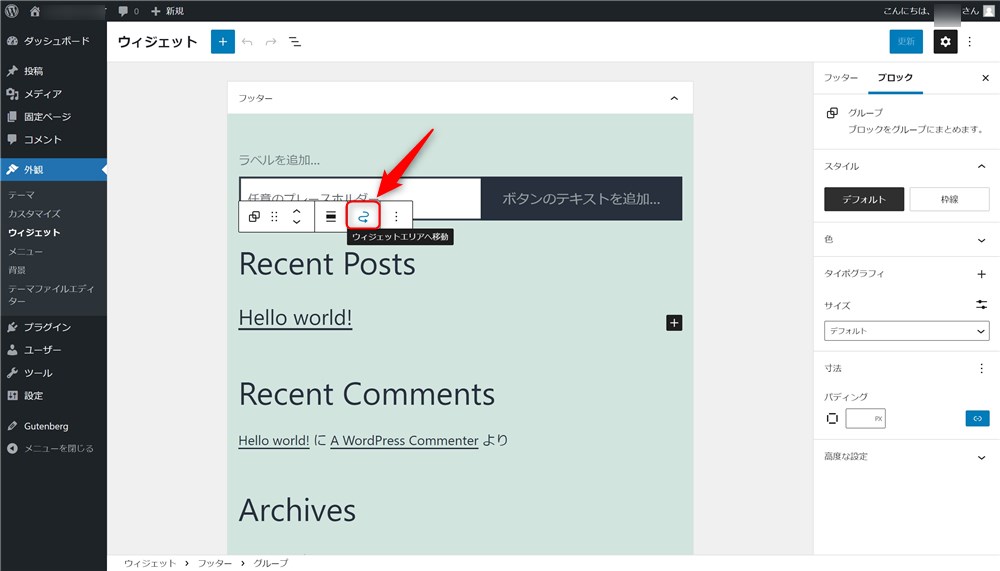
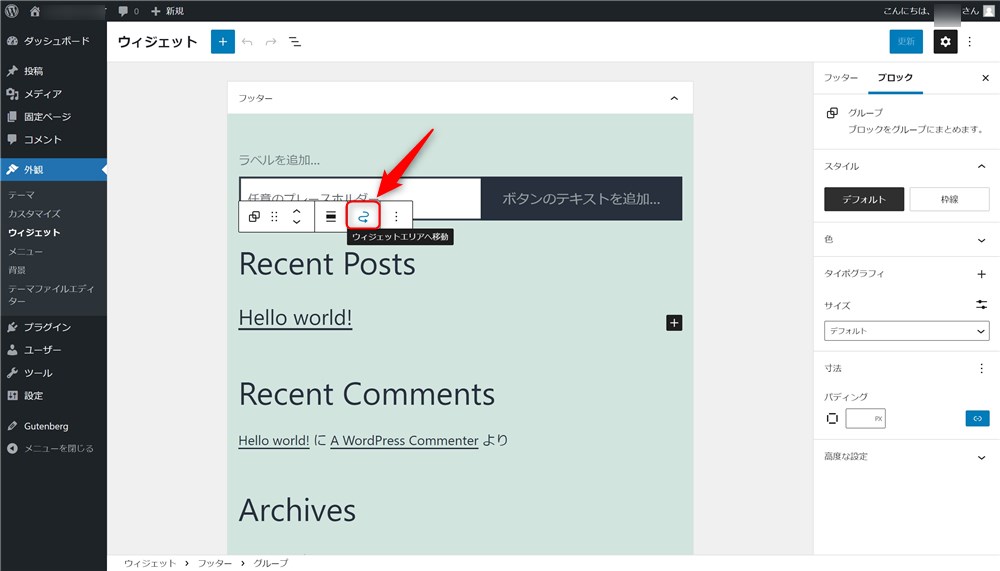
任意のエリアに設置したウィジェットを簡単に他のウィジェットエリアに移動する方法も紹介しておきます。
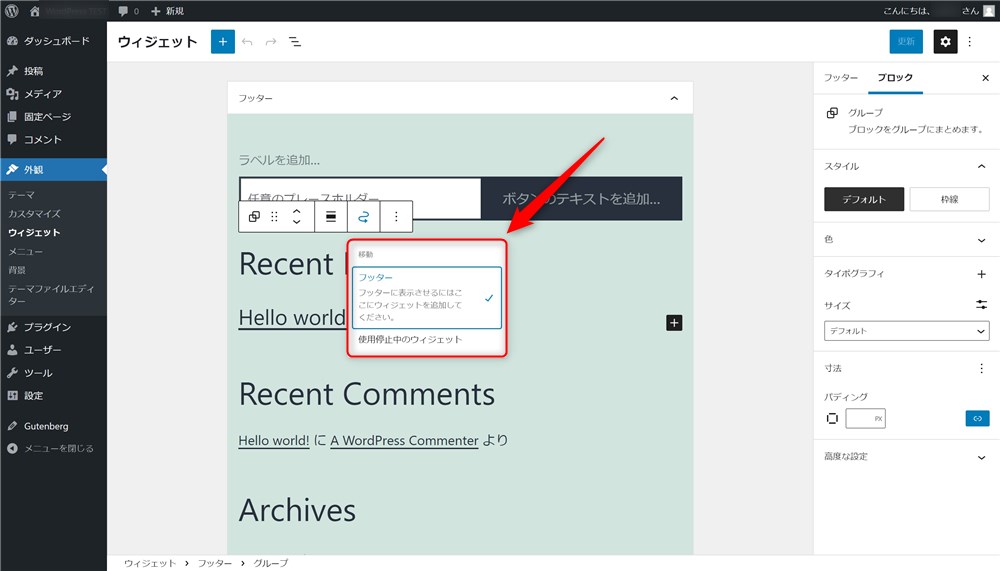
以下の手順でウィジェットを移動できます。






これで、ウィジェットを簡単に別のウィジェットエリアに移動させることができます。



便利なのでぜひ覚えておきましょう…!
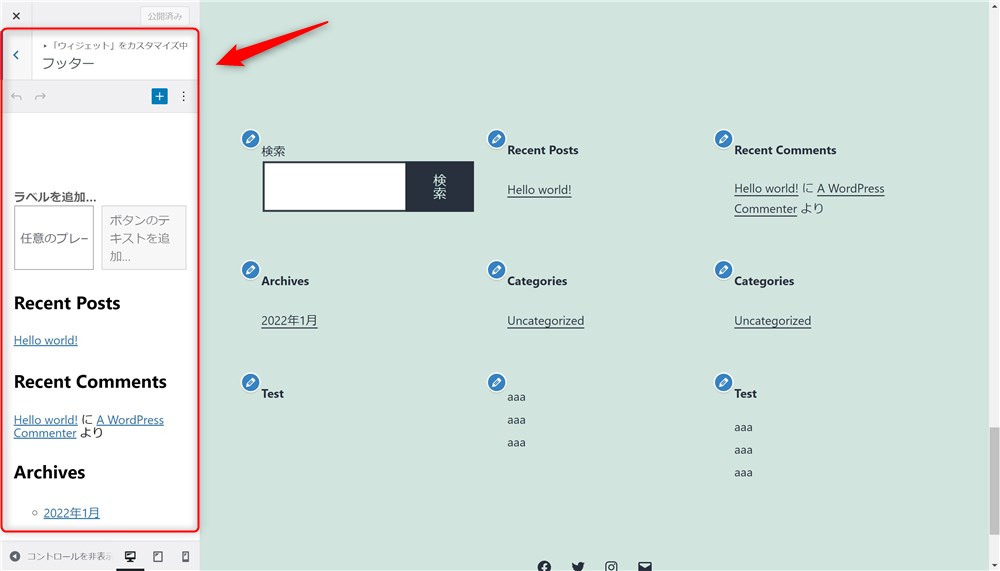
カスタマイザーでウィジェットを編集する方法
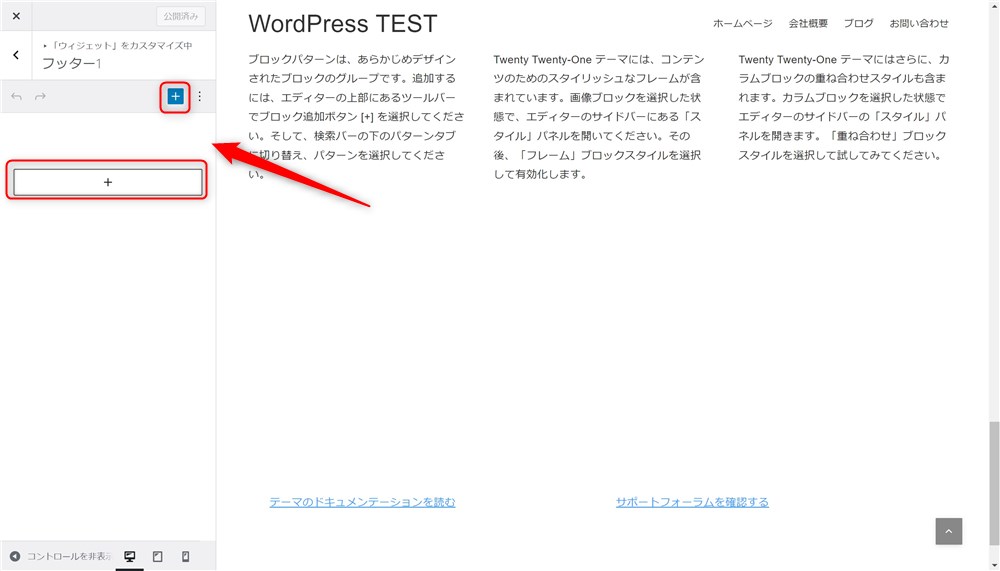
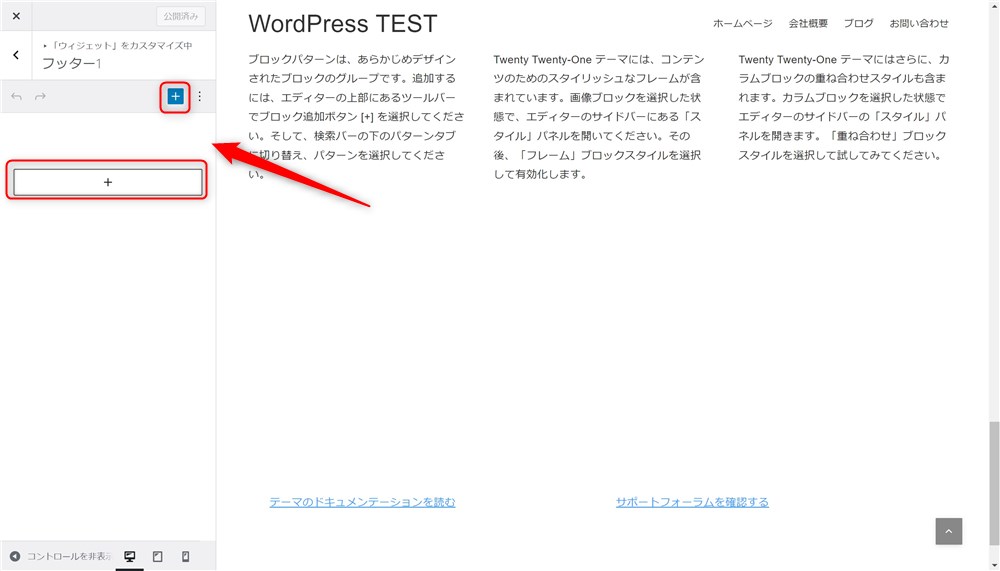
最後にカスタマイザーからウィジェットエリアを編集する方法を紹介します。
以下の方法で編集できます。
※Twenty Twenty-Oneはウィジェットエリアが1か所しかないため、無料テーマArkheを使った場合の画面です。




ブロックの追加は「+」ボタンから行う。





エディター部分は狭いけど、プレビューが見れるのは便利…!
2種類の編集方法を状況によって使い分けていきましょう。
ウィジェットブロックエディターで覚えておきたいブロック
ウィジェットブロックエディターの基本的な使い方が把握できたら、次はウィジェットで使えるブロックを覚えておきましょう。
例えば、テーブルブロックやカラムブロックなどもウィジェットエリアに配置できます。



ウィジェットエリアでかなり柔軟な表現ができますね…!
その中で、ウィジェットエリアの編集で活躍しそうなブロックを紹介していきます。
ウィジェットカテゴリーのブロック
ブロックの中に、「ウィジェット」というカテゴリーのブロックがあります。


従来のウィジェットで配置していたようなコンテンツがブロック化されているので、必要に応じて活用しましょう。
ウィジェットグループブロック
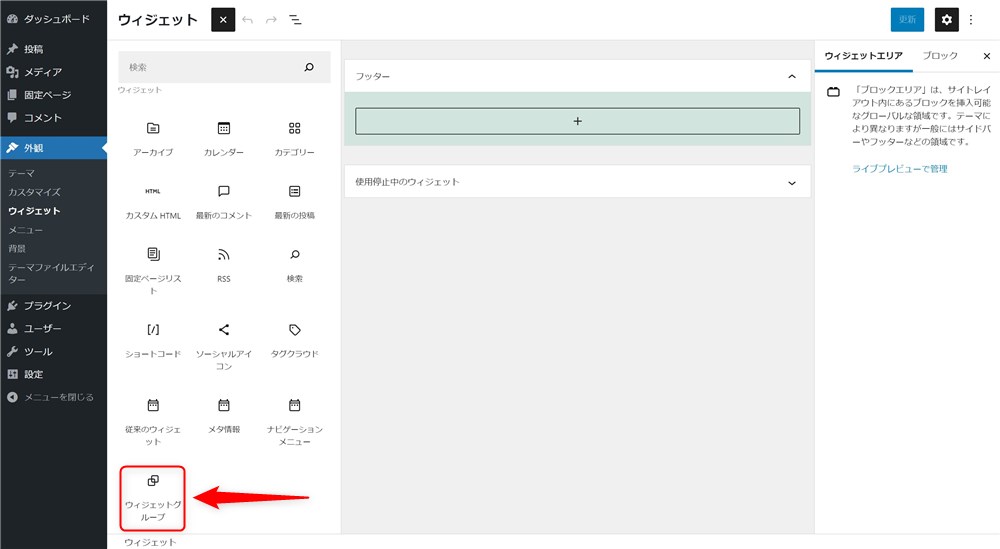
WordPress 5.9のアップデートで、「ウィジェットグループ」ブロックが新たに使えるようになりました。
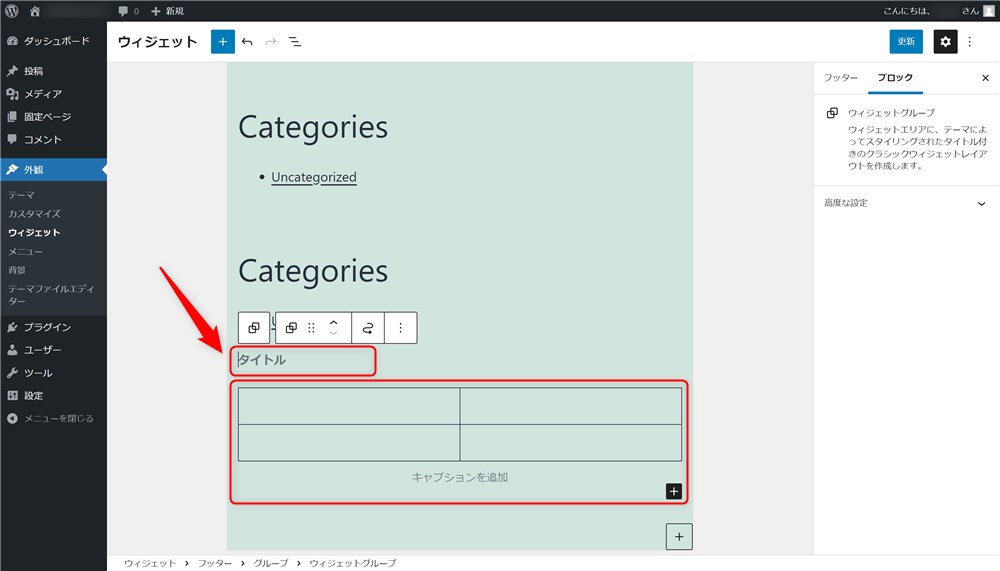
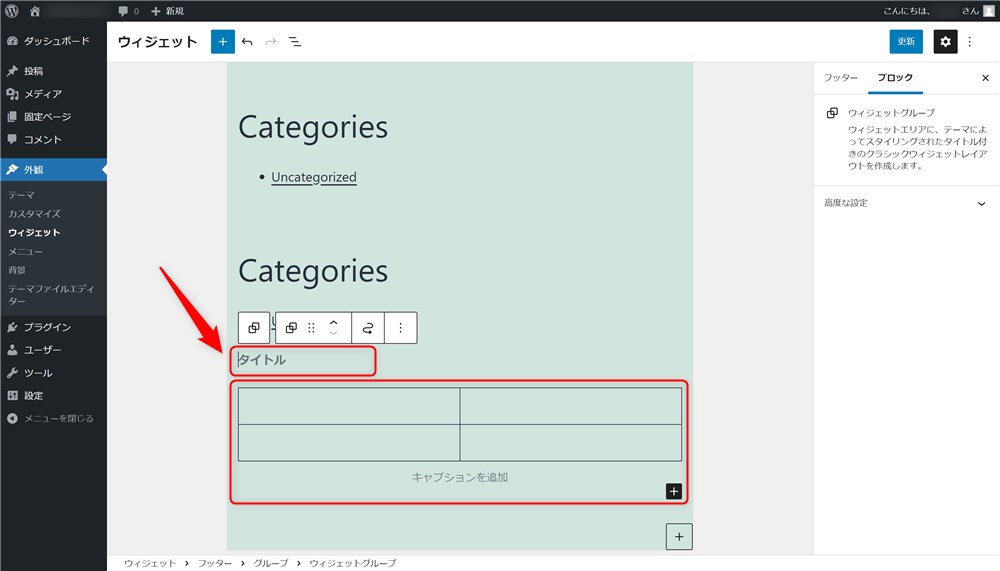
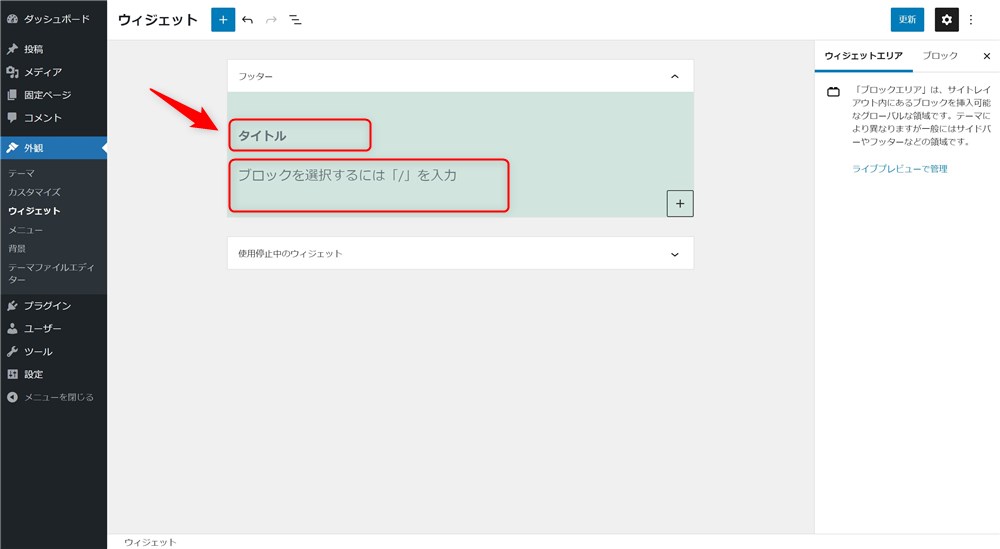
ウィジェットグループブロックは、お好みのウィジェットにh2のタイトルを付けることができるブロックです。
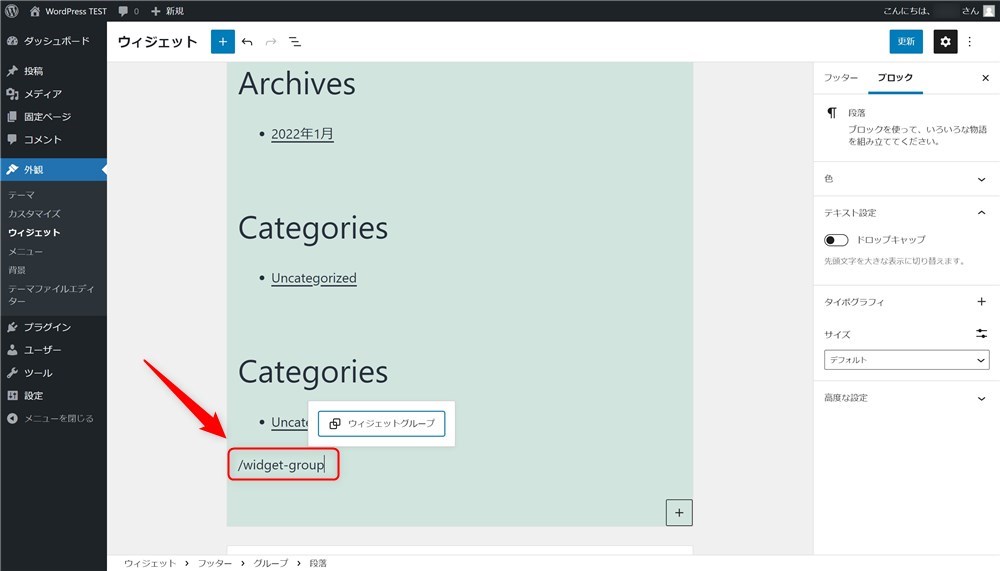
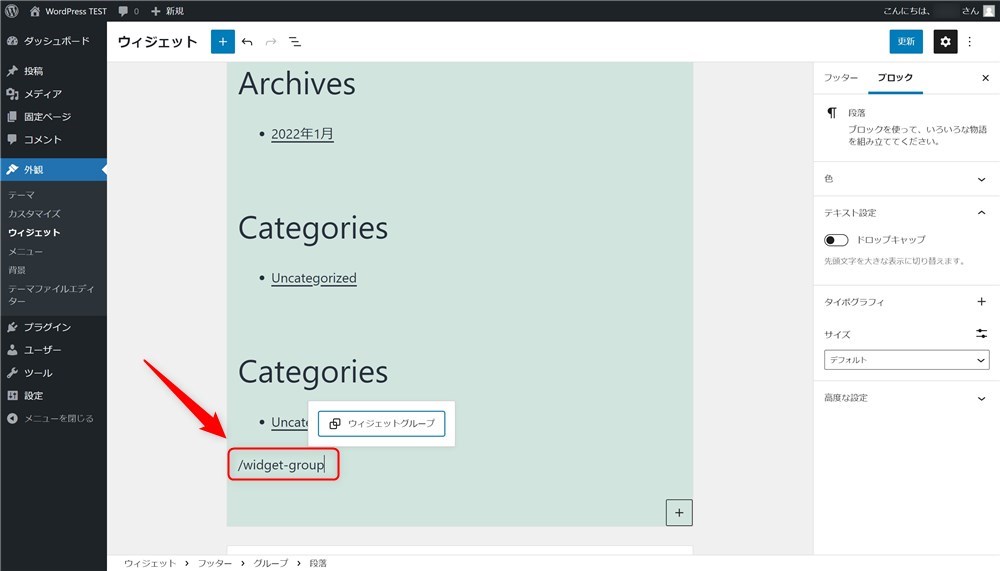
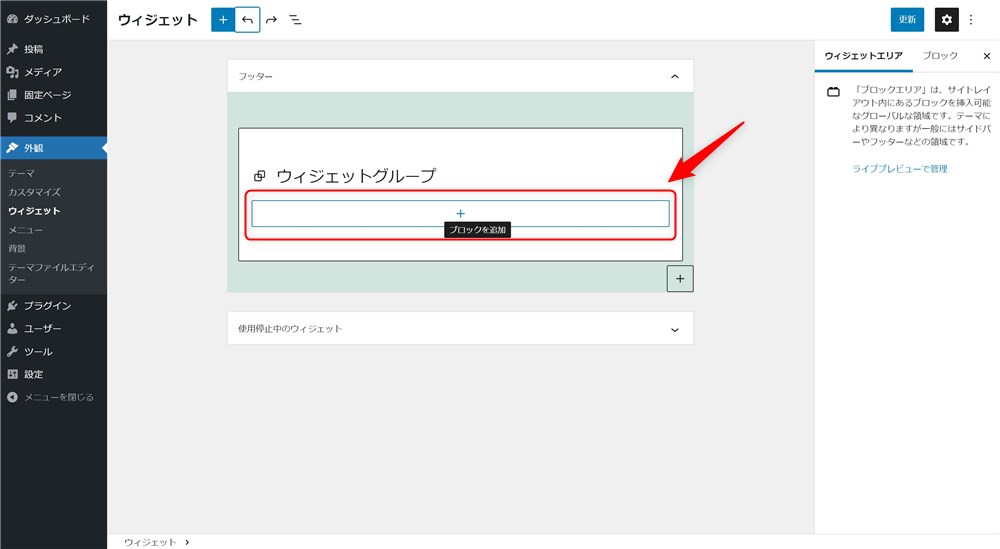
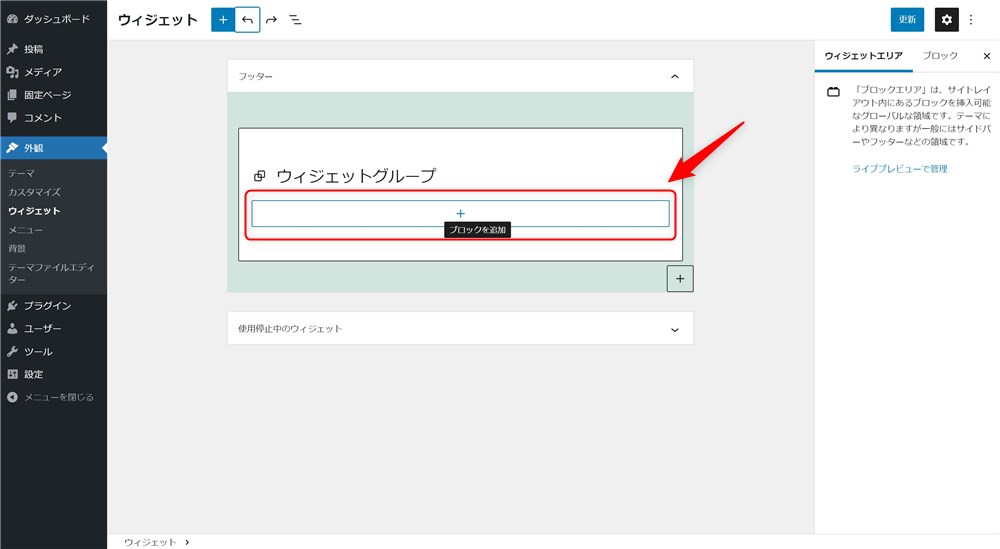
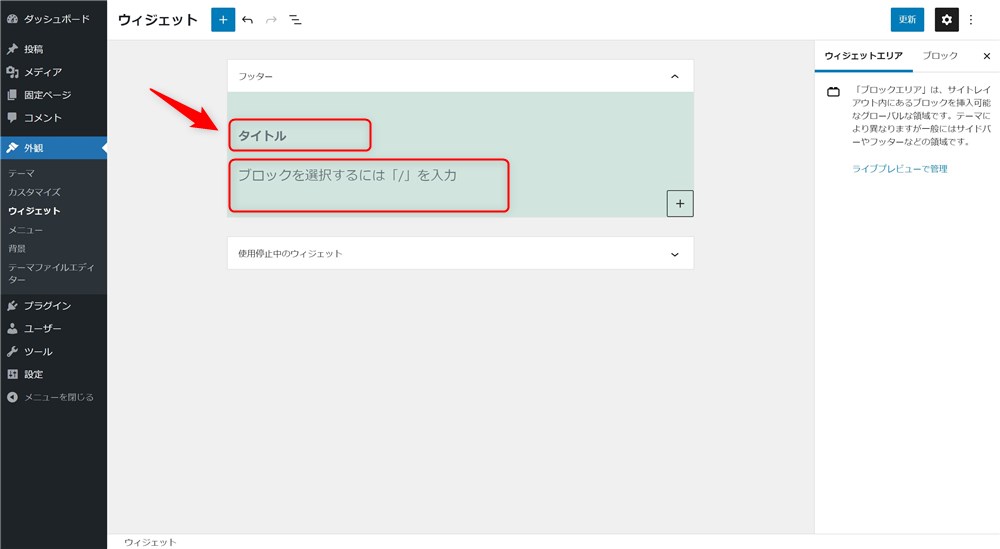
ウィジェットグループブロックをエディター上に呼び出すと、以下の画像のようにタイトル+任意のウィジェットの組み合わせが簡単に作れます。





ウィジェットにタイトルを付けたい場合は、ウィジェットグループブロックを活用してみると良いかも…!
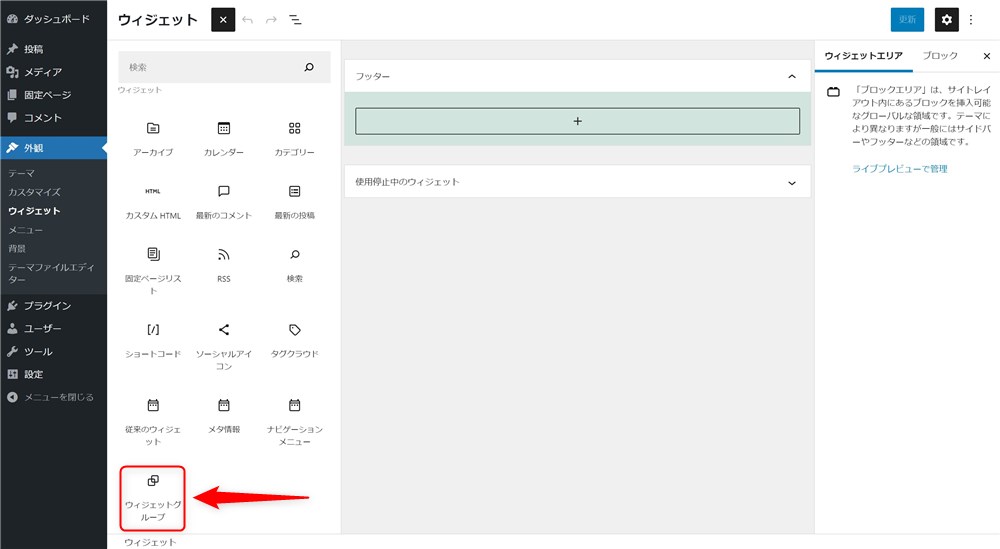
ウィジェットグループブロックの使い方も書いておきます。


ウィジェットグループブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /widget-group
- /ウィジェットグループ




一方で、WordPress5.8.xのバージョンではウィジェットグループブロックが使えません。
基本は最新のWordPressにアップデートすることを推奨しますが、何らかの事情で5.8を使っている場合は以下の方法で代用できます。
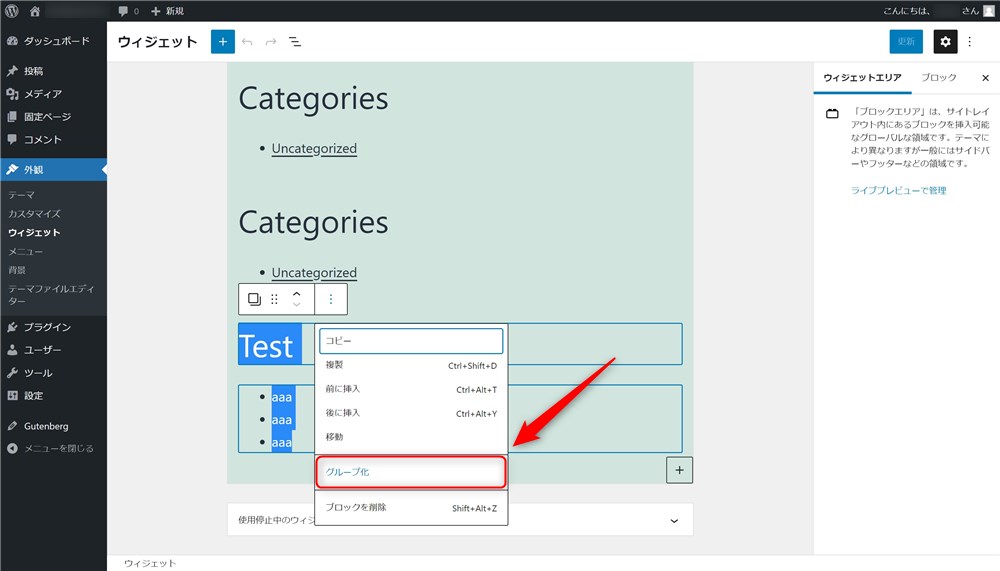
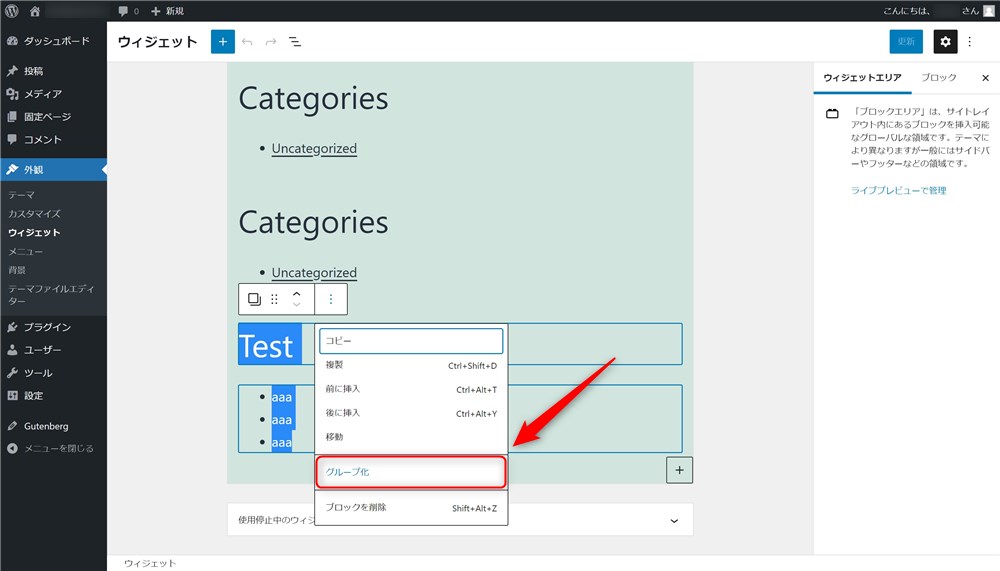
グループブロックを活用するとウィジェットグループブロックと似たような状況を作れます。
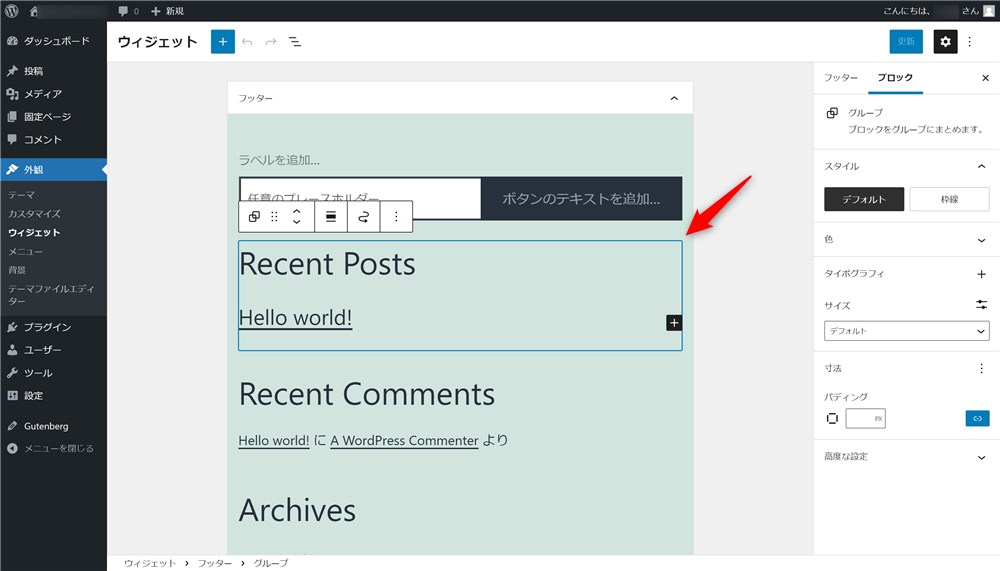
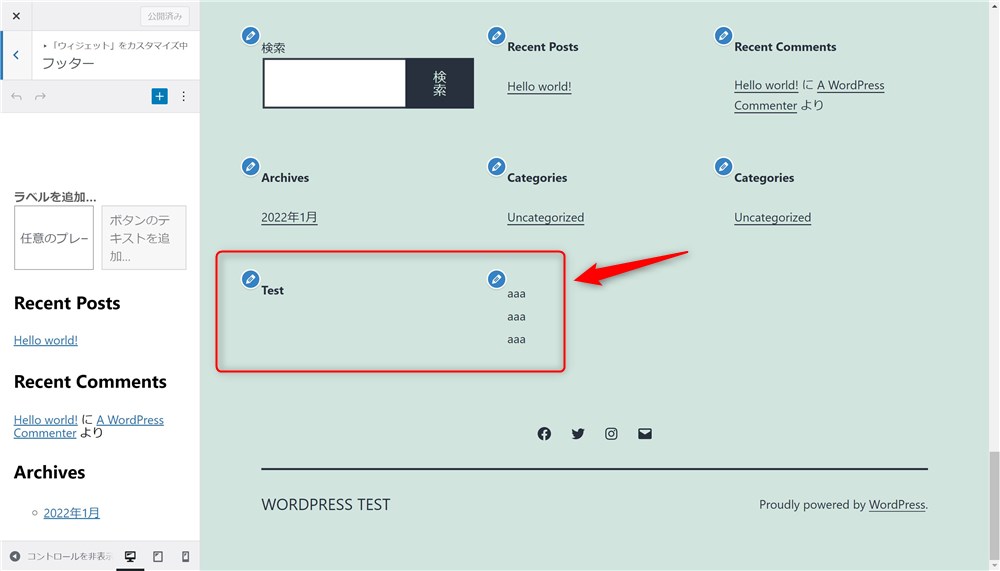
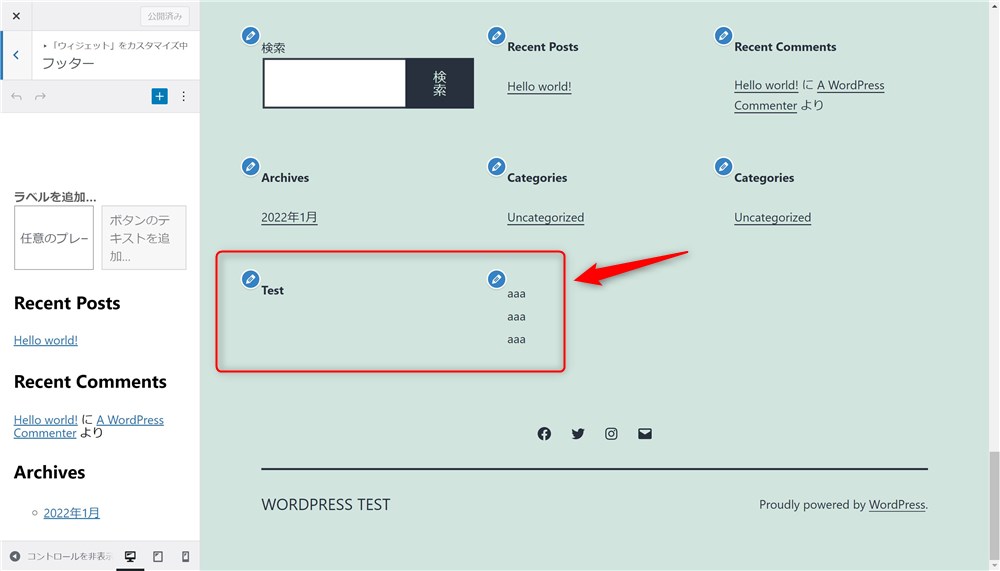
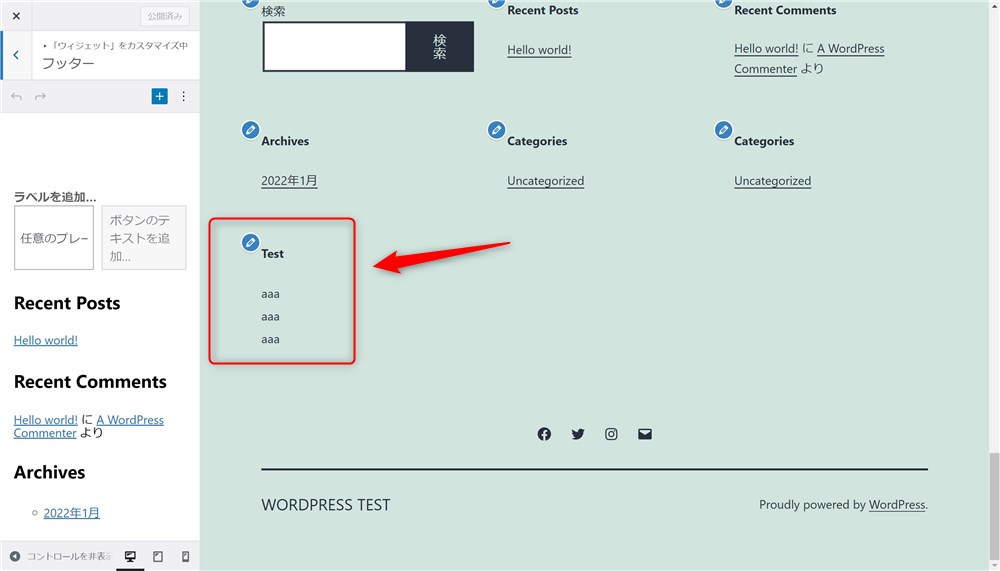
注意点として、グループ化せずに見出しと任意のブロックを並べるだけだと表示が崩れてしまいます。
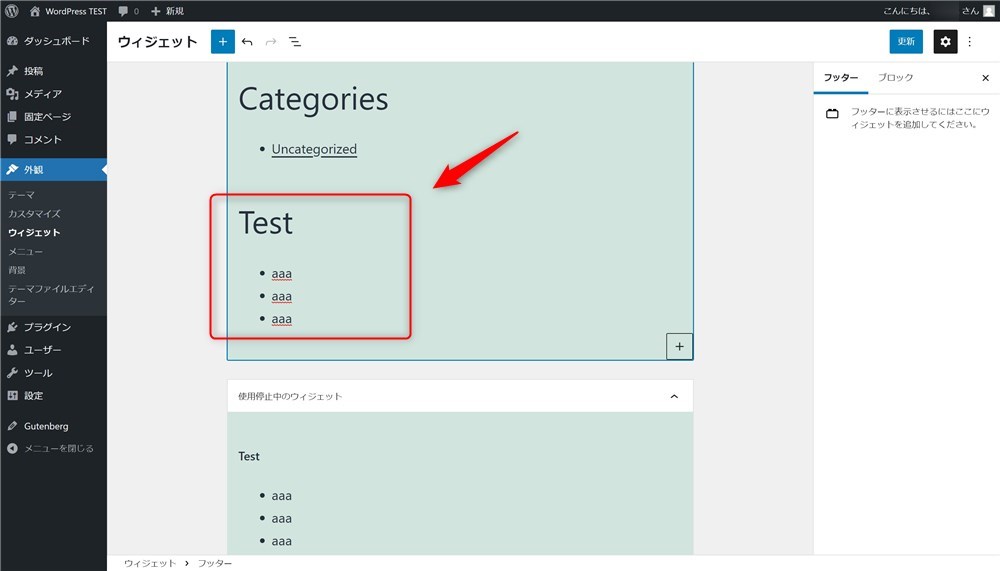
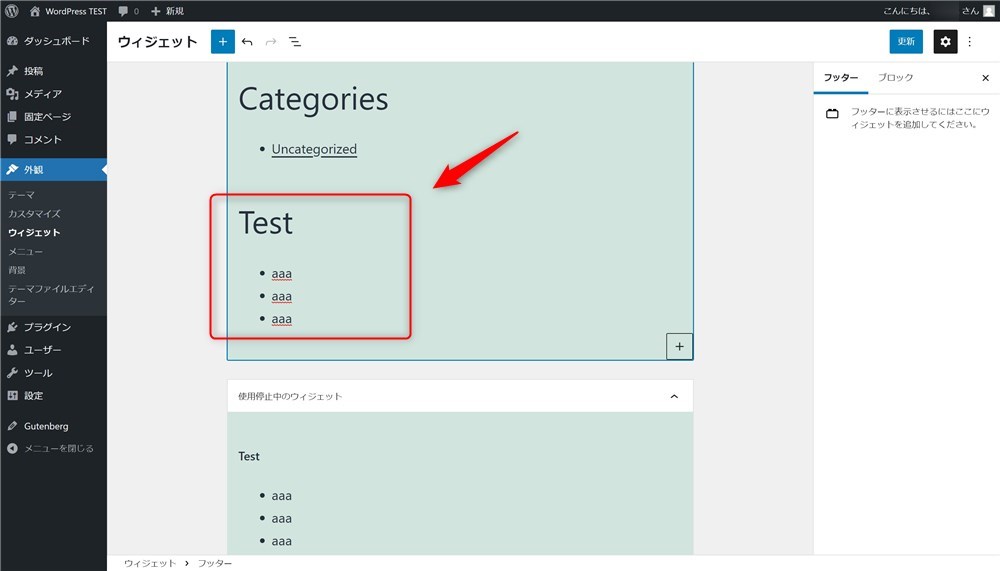
例えば見出しとリストブロックでウィジェットを構成しようとすると以下のようなイメージです。




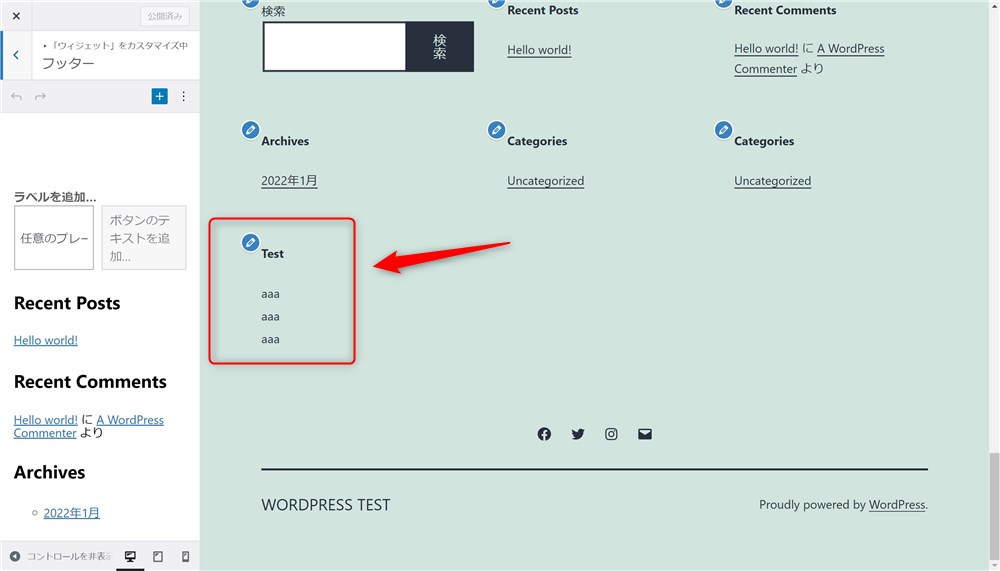
「見出しブロック」と「リストブロック」をグループ化してあげると、正しく表示されます。




従来のウィジェットブロック(レガシーウィジェットブロック)
ウィジェットブロックエディターは新しい機能なので、テーマやプラグインのオリジナルウィジェットを使っていた場合に、そのウィジェットがブロック化されていない場合があります。
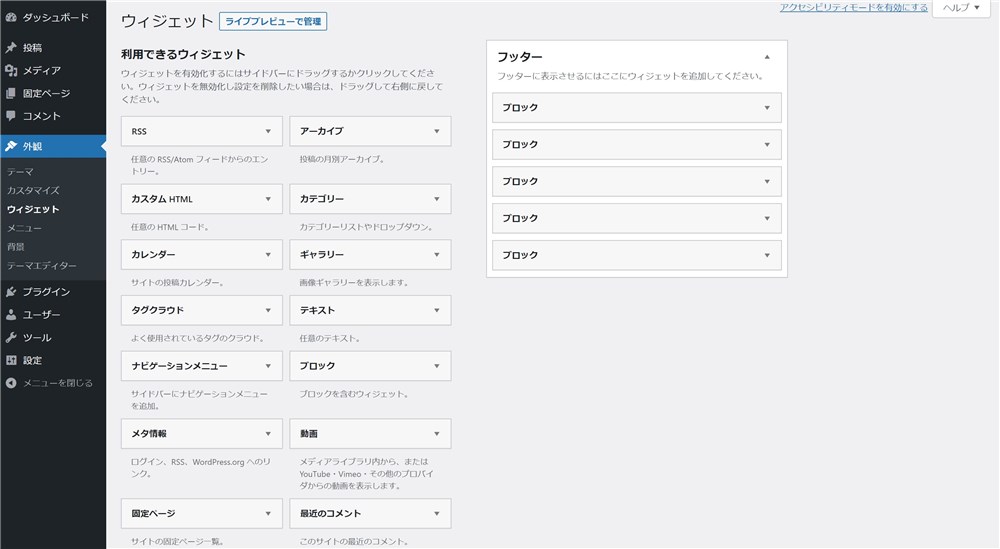
ウィジェットブロックエディターで従来のウィジェットを使いたい場合は、「従来のウィジェットブロック」(レガシーウィジェットブロック)を使います。
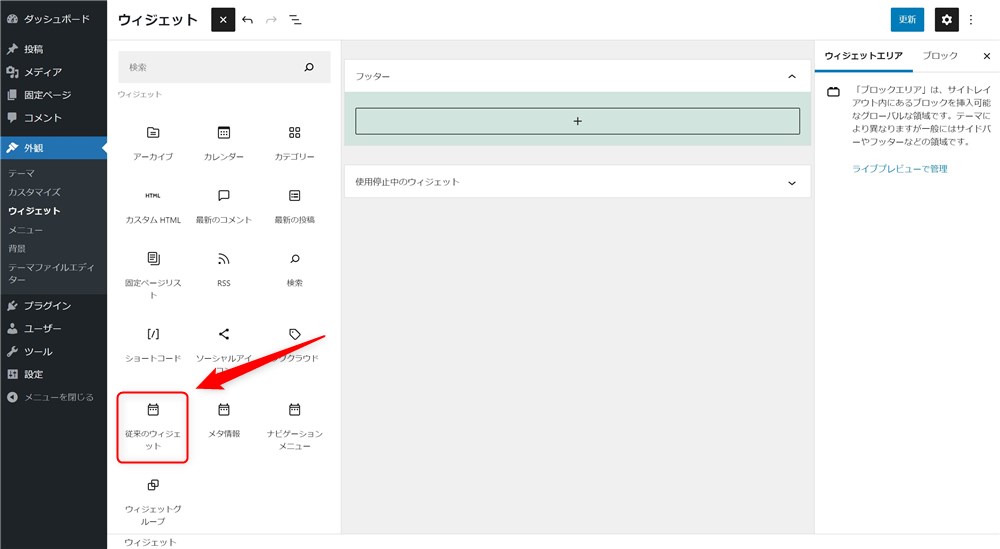
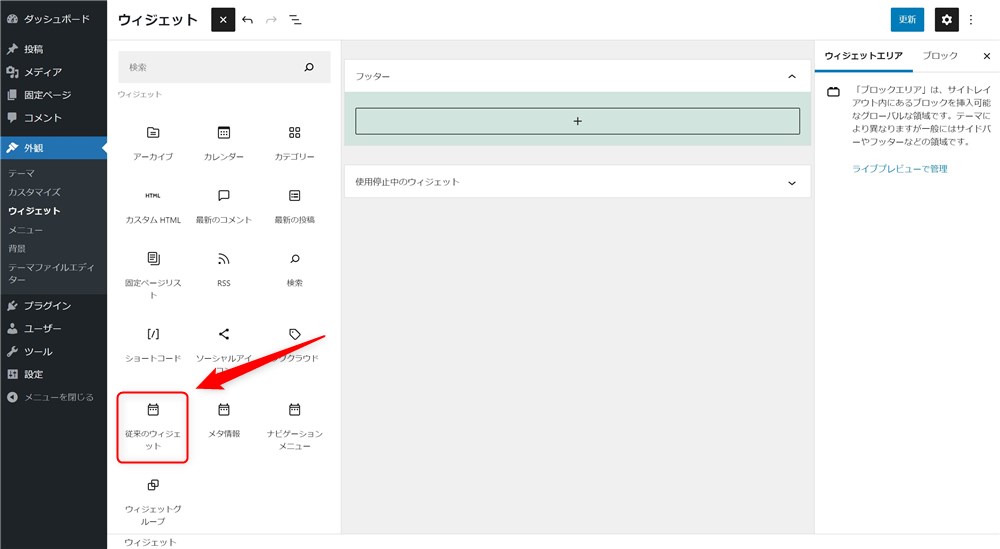
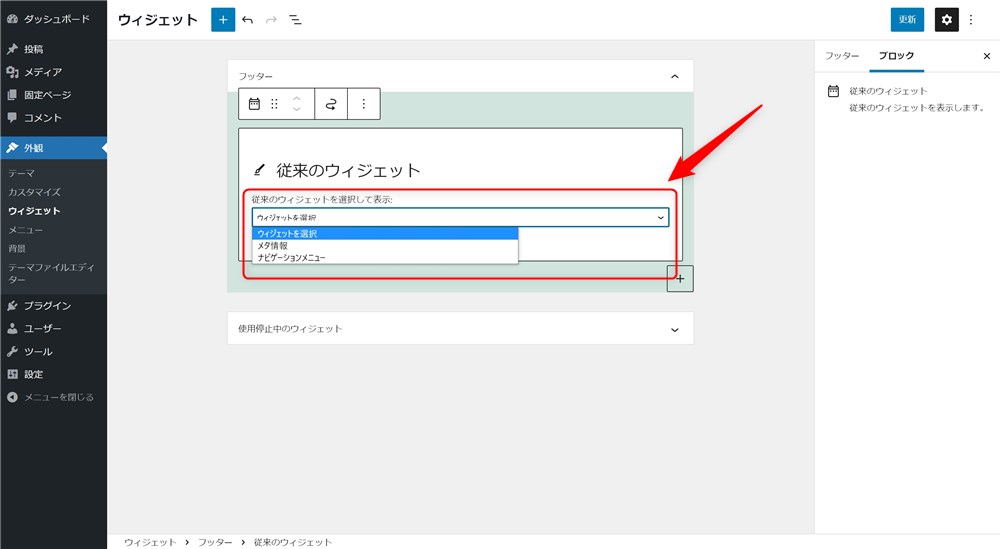
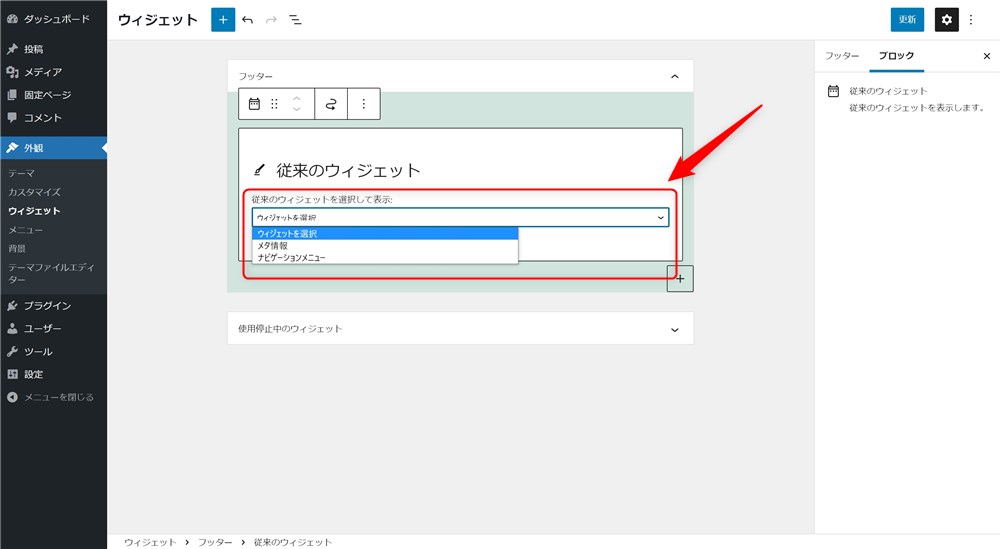
「従来のウィジェット」ブロックは以下の手順で使うことができます。


従来のウィジェットブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /legacy-widget
- /従来のウィジェット


また、従来のウィジェットからウィジェットブロックエディターに変更したときに、従来から設置していたウィジェットも「従来のウィジェット」ブロックに変換されています。
このまま、従来のウィジェットブロックのまま使うこともできますし、以下画像の赤枠部からブロックウィジェットに変換することもできます。


ブロックウィジェットの対応状況はテーマによって異なる
ここまで紹介してきた、ブロックエディターベースの新ウィジェット「ウィジェットブロックエディター」ですが、WordPressバージョン5.8の時点ではテーマによって対応、非対応の判断が分かれています。
それぞれ例を挙げてみます。
- SWELL(非推奨):WordPress5.8からのブロックウィジェットついてのSWELLの対応方針
- Lightning(対応):WordPress 5.8 の機能追加・仕様変更にともなう弊社製品の対応について
使用しているテーマの公式サイトなどでブロックウィジェットの対応状況は確認しておくようにしましょう。
上記の記事のとおり、対応、非推奨の判断はテーマによって異なりますが、ブロックベースのウィジェットエディターはWordPress5.8時点ではまだ課題が残る機能であることは間違いないと思います。
Classic Widgetsプラグインで旧ウィジェットに戻せる
もし、ブロックエディターベースのウィジェットが使いにくく、旧ウィジェットに戻したいという場合は、「Classic Widgets」というプラグインをインストールしてみてください。
WordPress公式のプラグインで、設定などは特に無く、インストールするだけで旧ウィジェットの編集画面になります。
注意点が必要なのは、以下引用文のとおり、いつかプラグインのサポートが終了する可能性があるという点です。
lassic Widgets は WordPress チームがメンテナンスする公式プラグインです。従来の (「クラシック」) WordPress ウィジェット設定画面を戻します。少なくとも2022年まで、または必要な期間、サポートとメンテナンスが行われます。
https://ja.wordpress.org/plugins/classic-widgets/から引用
個人的には、テーマ側で対応可の判断をしているのであれば、WordPressの開発の流れに沿ってブロックウィジェットを使うのが良いかなと思います。



今後、ますますWordPressのブロックエディター化は進んでいくはず…!
ウィジェットブロックエディターの良くある質問
ウィジェットブロックエディターでよくある質問2つに回答します。
ウィジェットブロックエディターで自由にウィジェットを編集しよう
WordPress5.8で実装された、ブロックエディターベースの新ウィジェット、ウィジェットブロックエディターについて紹介しました。
ブロックエディターベースになったことで、より直感的かつ柔軟にウィジェットを編集できるようになりました。
さまざまなブロックを組み合わせることでウィジェットエリア内も自由な表現ができると思います。



ぜひ、ブロックウィジェットを試してみてください…!
最後まで読んでいただきありがとうございました。
ブロックエディターの基本的な使い方↓↓


ブロックエディターのショートカットキー↓↓








