SANGOからSWELLへの移行手順や注意点を紹介|移行作業は焦らず丁寧に進めよう!

SANGOからSWELLへの移行・乗り換えの手順や、移行後にやっておいた方が良い設定などを紹介していきます。
ご存知の方も多いと思いますが、SWELLには他テーマからの乗り換えサポートプラグイン
この記事では、SANGOからSWELLへの移行が不具合なくスムーズに進められるように、単純な移行手順に加えて、移行時の注意点なども紹介していきます。



SWELLで楽しくブログ運営ができるように一緒にがんばりましょう…!
SANGO以外のテーマからの移行や、移行ではなく新規サイトでSWELLを導入する場合は、以下の関連記事も参考にしてください。
SANGOからSWELLへの乗り換えをサポートしてくれるプラグインがある!
SWELLには、SANGOからの乗り換えをサポートしてくれるプラグインがあります。



このプラグインはテーマ移行の際に大活躍します…!
SANGOも含めて、以下テーマのサポートプラグインが用意されています。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
このサポートプラグインのおかげでテーマ移行の負担がとても軽くなります。
本来、テーマの移行作業はとても大変です。各テーマが独自に持たせている機能や装飾は、移行後のテーマに引き継ぐことはできません。
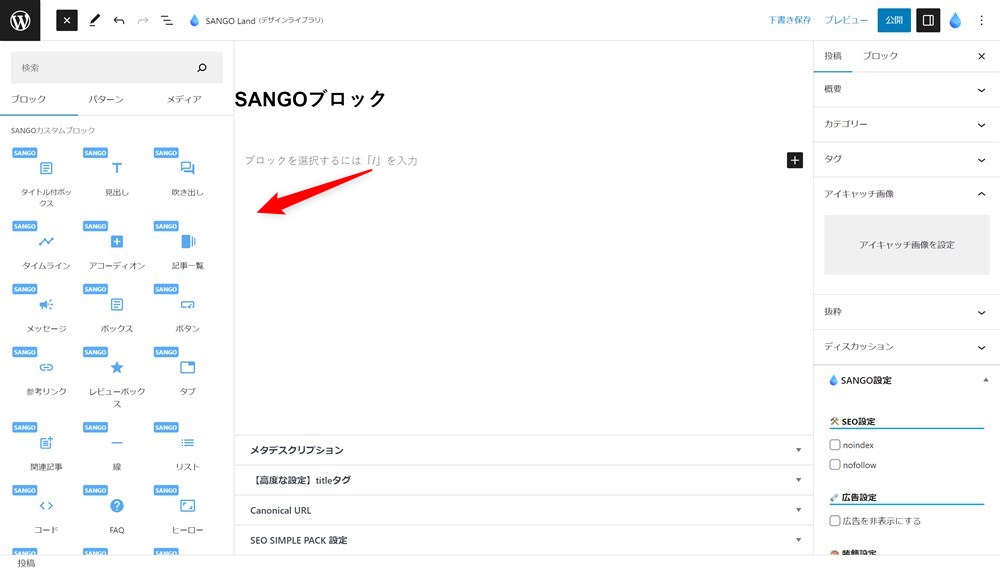
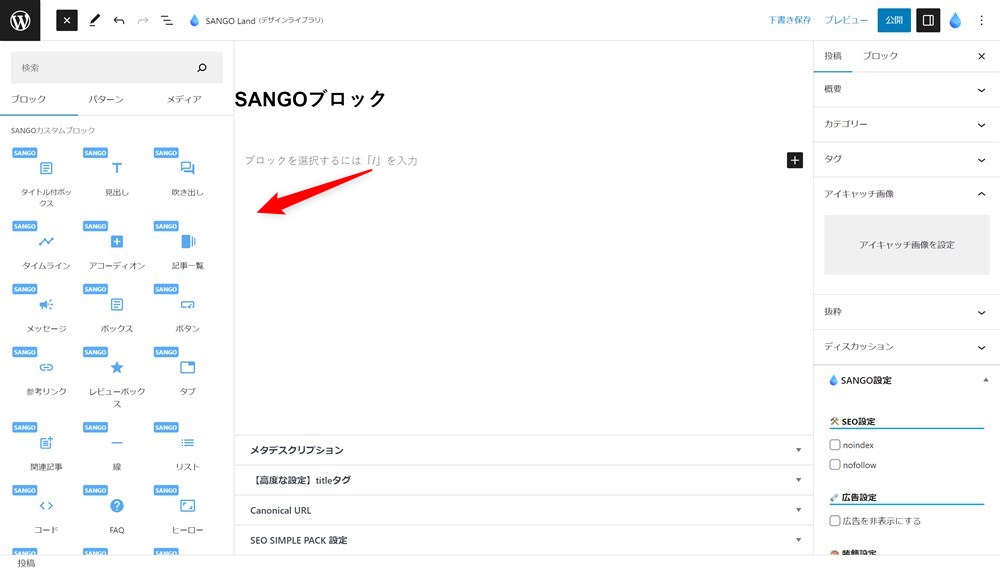
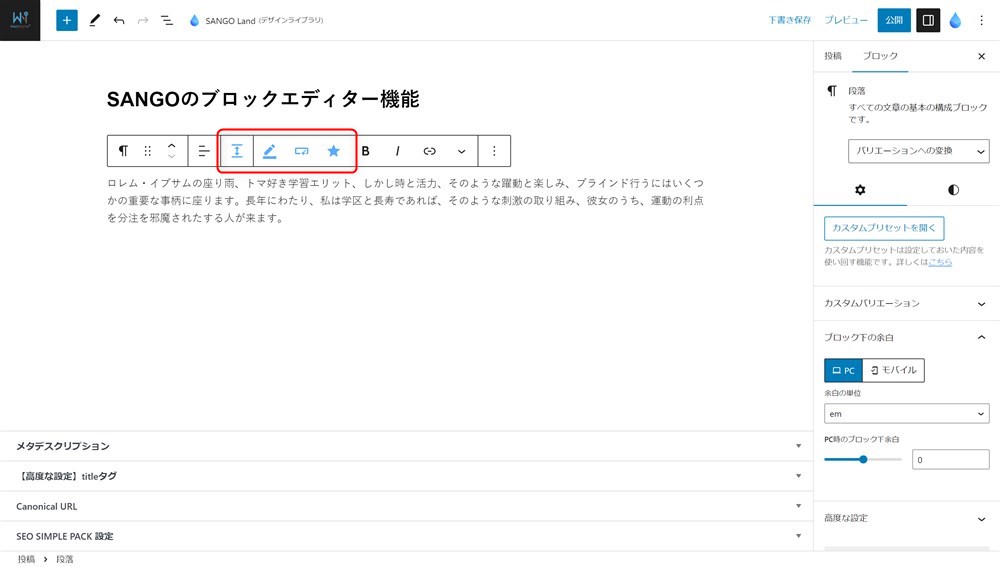
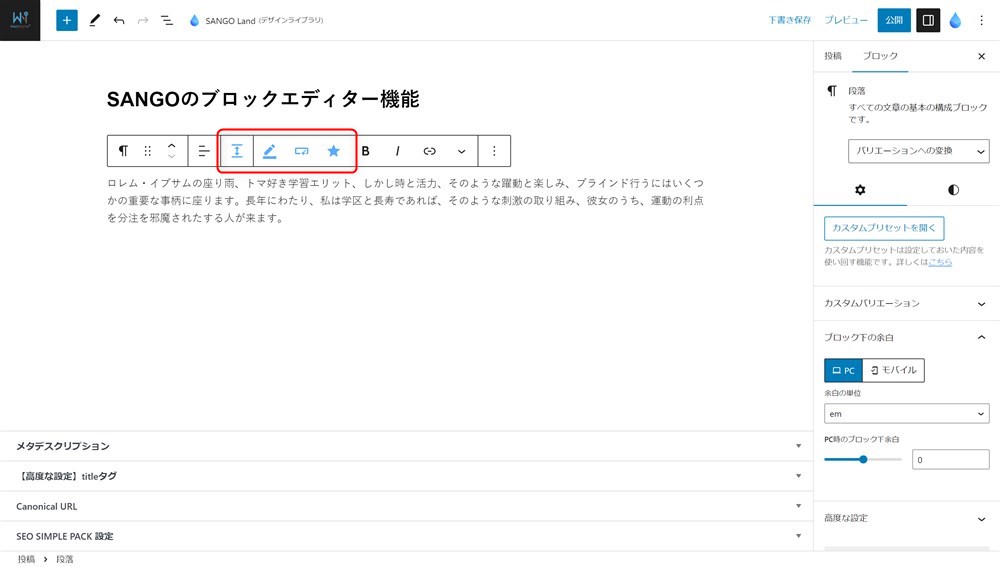
例えば以下画像の赤矢印部にあるSANGO専用ブロックなどは、通常のテーマ移行時にはデザインが全て崩れてしまいます。


そのため、テーマを切り替えた後に大急ぎで崩れた装飾を修正する必要があります。
ですが、SANGO移行用サポートプラグインを使用すると、SANGOブロックの装飾をある程度保った状態でSWELLに移行することができます。
つまり、テーマを切り替えた後にゆっくり自分のペースで記事内の装飾の修正を進めることできるイメージです。



テーマ移行直後の負担が減るので本当にありがたいプラグインです…!
では、さっそくSANGOからSWELLへの移行手順を解説していきます。
SANGOからSWELLへの移行手順!SWELLの導入&有効化まで!
SWELLを購入してテーマを有効化するまで、大きく以下の5つの手順で進めていきます。
- SWELLのダウンロード
- 会員サイトへの登録
- SANGO乗り換えサポートプラグインの有効化
- SEO関連の設定データ移行
- SWELLの有効化



落ち着いて進めていこう…!
移行手順1 : SWELLのダウンロード
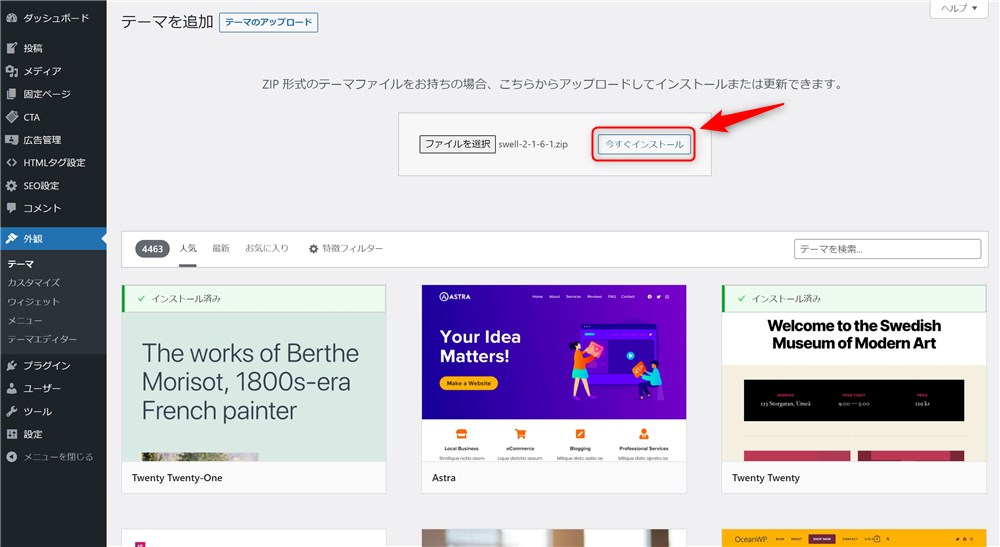
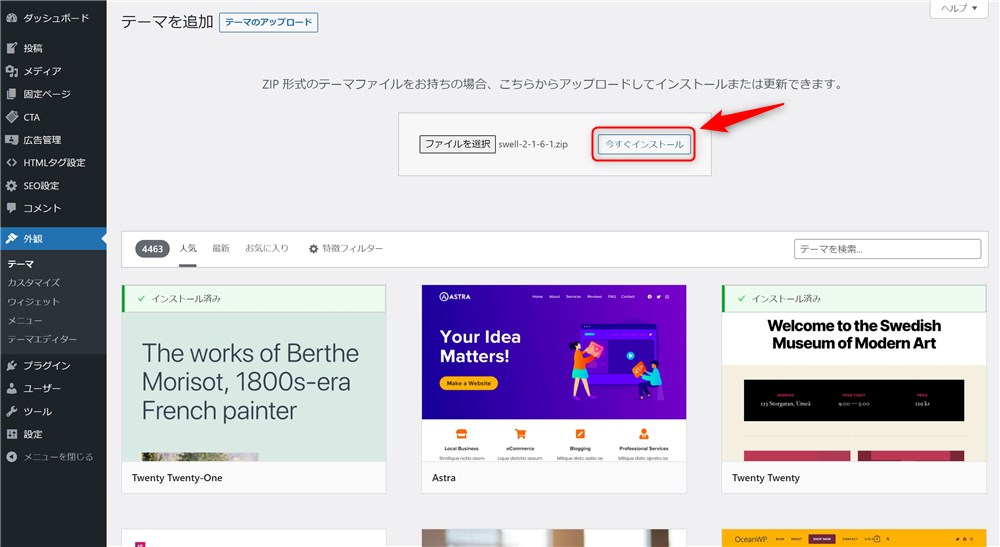
SWELLをダウンロードしていきます。以下の手順です。




SWELL親テーマのzipファイルがPCにダウンロードされます。




次はSWELL会員サイトへの登録を進めていきます。
移行手順2 : 会員サイト「SWELLERS’」への会員登録
SWELLにはユーザー専用の会員サイト「SWELLERS’」があります。
フォーラムへの投稿や、以下のようなデータをダウンロードするために会員登録は必須ですので、もれなく対応しましょう。
- SWELL親テーマ
- SWELL子テーマ
- 乗り換えサポートプラグイン
- デモサイト着せ替えデータ
会員サイトへの登録手順は以下のとおりです。
SWELL公式サイトのヘッダーにある「フォーラム」をクリック。






これで会員登録作業は完了です。



ついにSWELLERS’の仲間入りだね…!笑
開発者さんからのSWELLや関連製品の情報発信や、ユーザー同士のやりとりができるDiscordコミュニティができました。興味のある方は、後からで良いので以下のボタンリンクからアクセスしてぜひ参加しておきましょう。


移行手順3 : SANGO乗り換えサポートプラグインの有効化
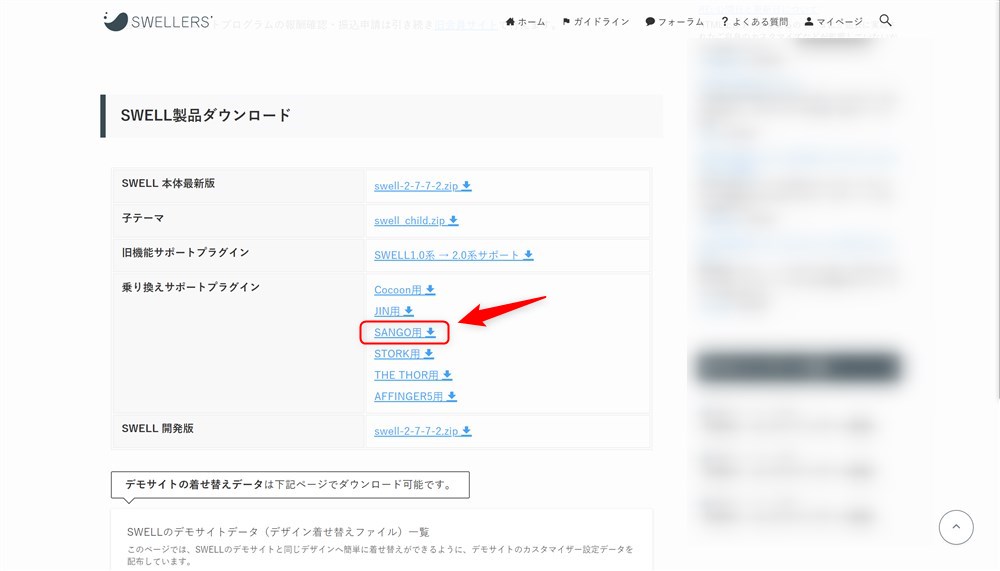
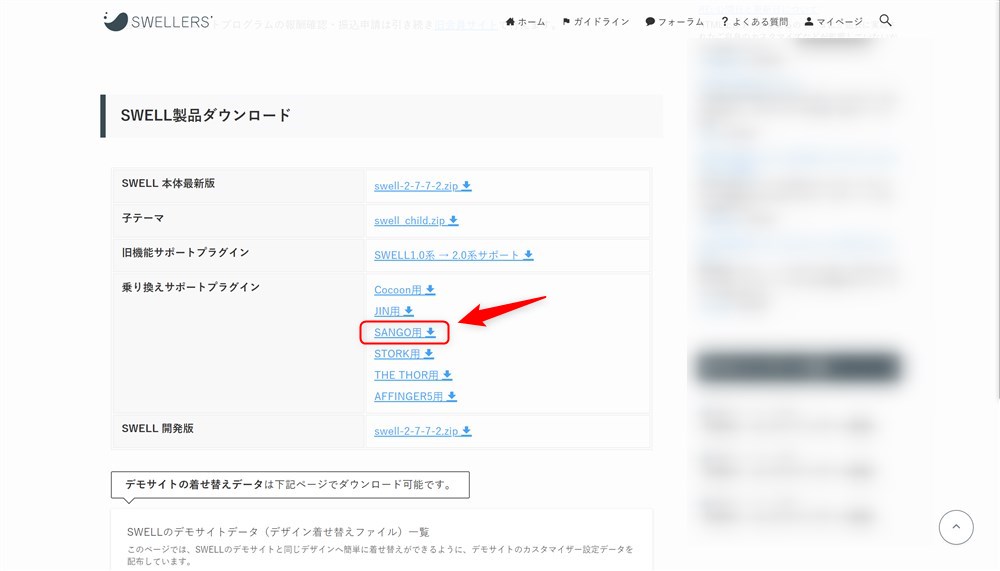
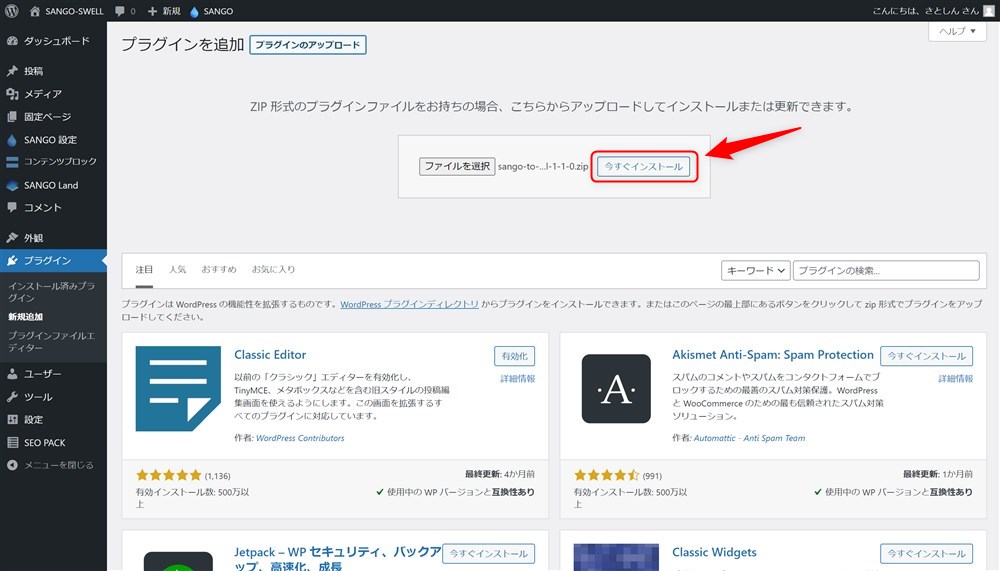
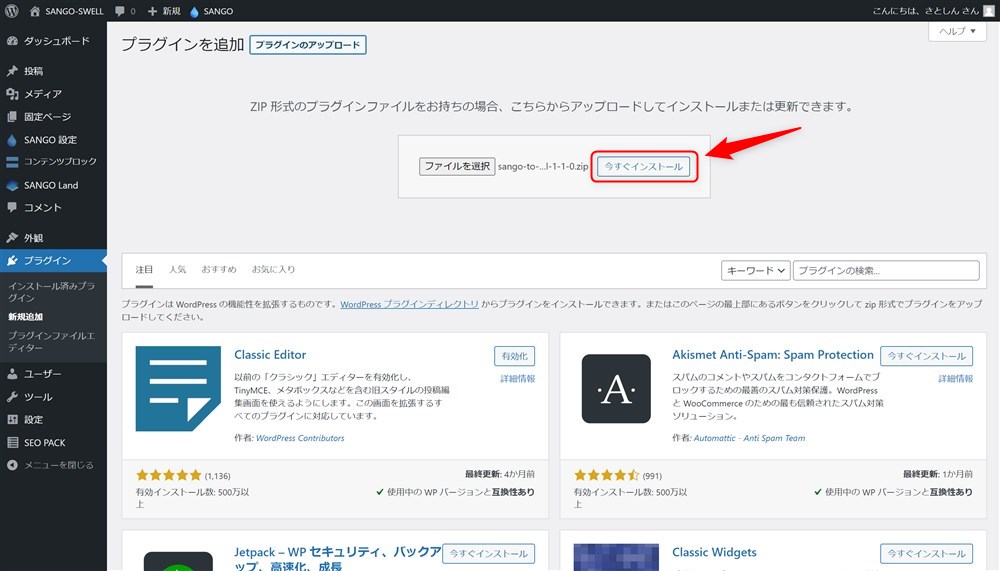
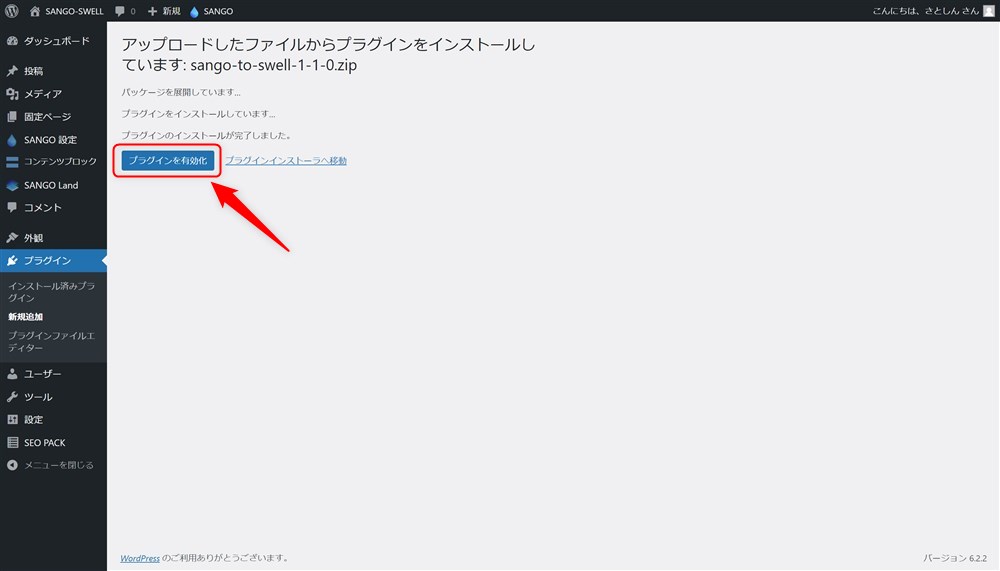
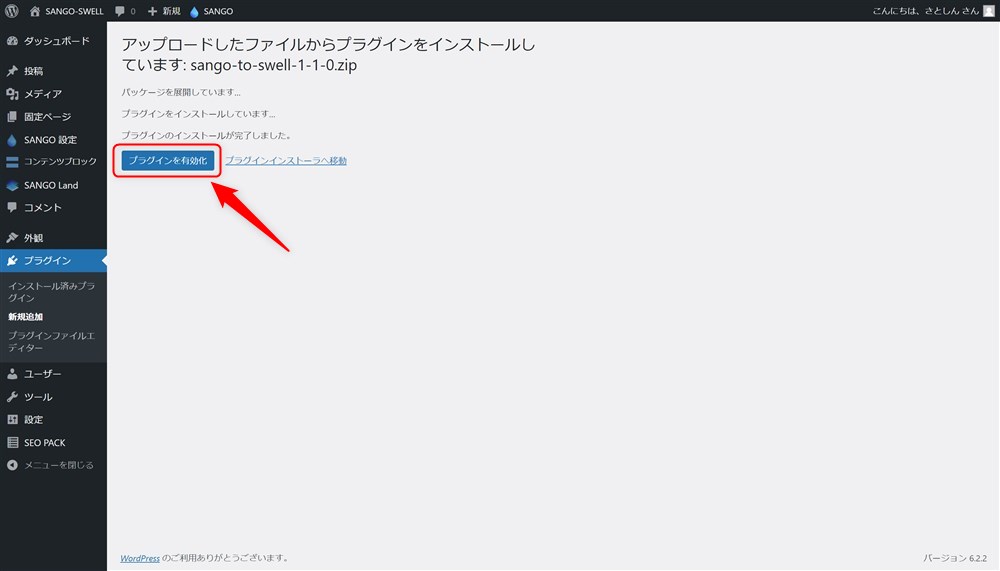
次は乗り換え用のサポートプラグインをダウンロードします。以下の手順です。
「SANGO用」リンクをクリックすると、zipファイルがダウンロードされます。








移行手順4 : SANGOからSWELLへSEO関連データの引き継ぎ【重要】
SWELLテーマを有効化する前にSEO関連のデータについて確認していきます。
サイト全体のSEO設定や、各記事で設定しているディスクリプションなどのメタタグをSWELL移行後にどの方法で管理、設定するか決めておいた方が良いです。
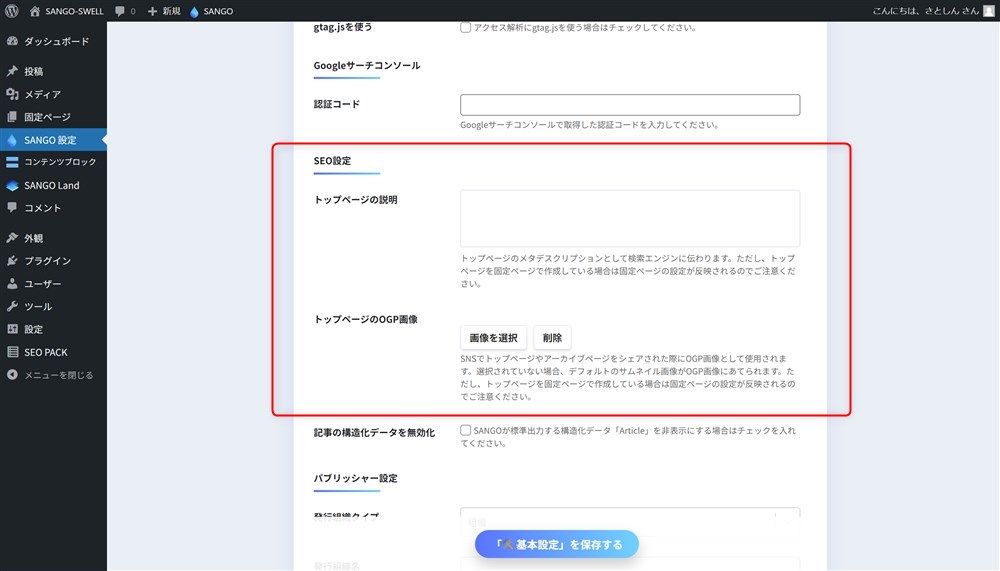
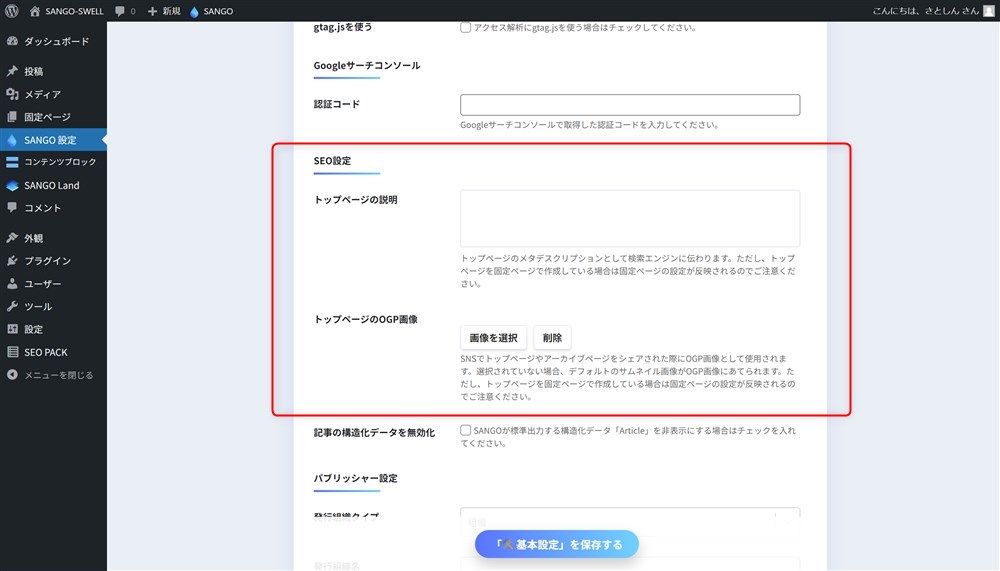
SANGOではテーマの機能で以下のようなSEOの設定ができました。
全体のSEO設定


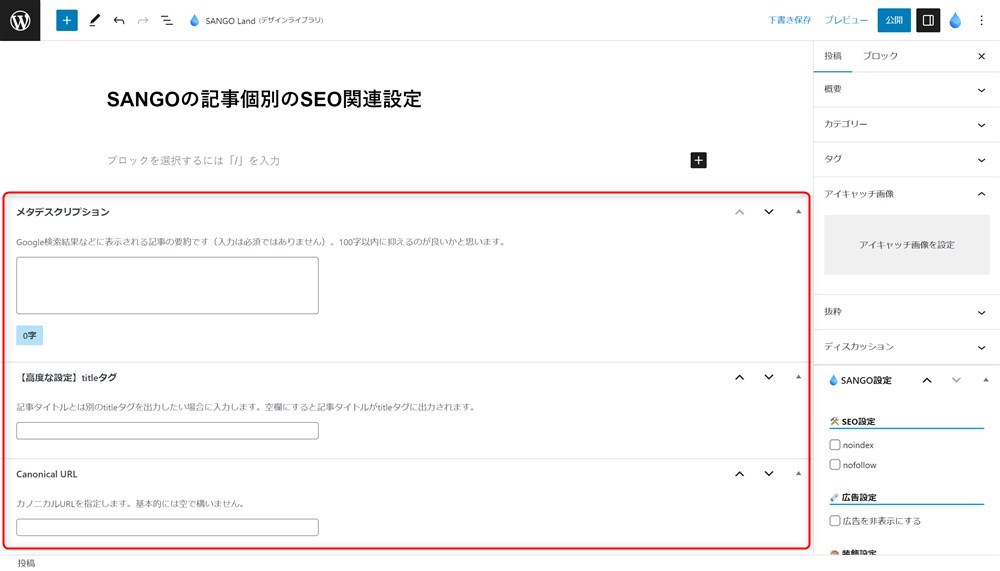
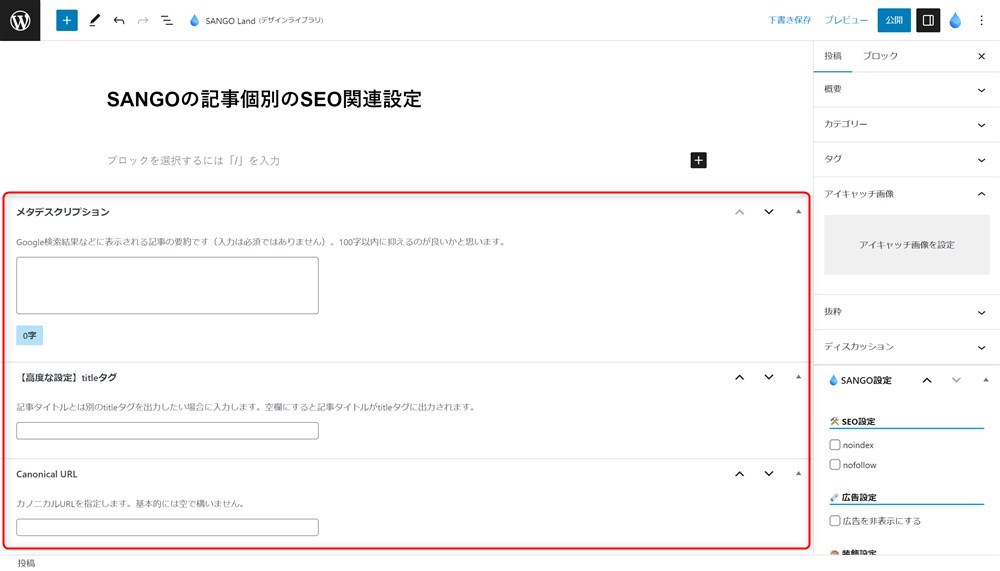
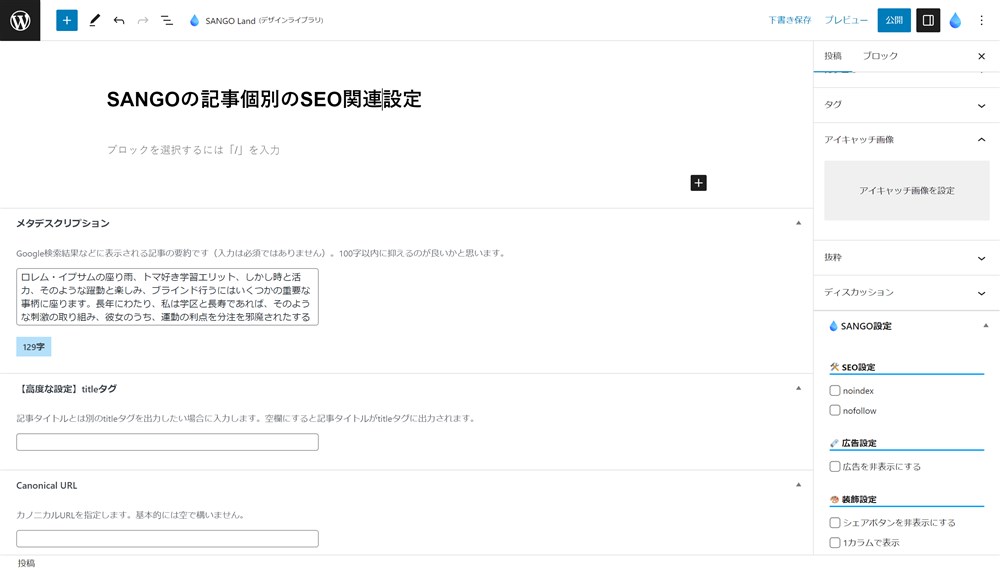
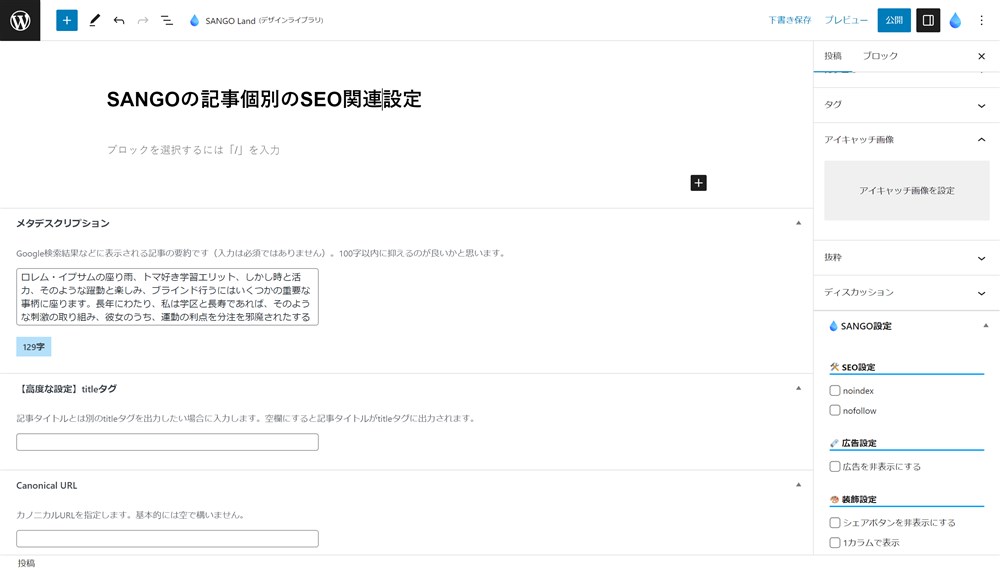
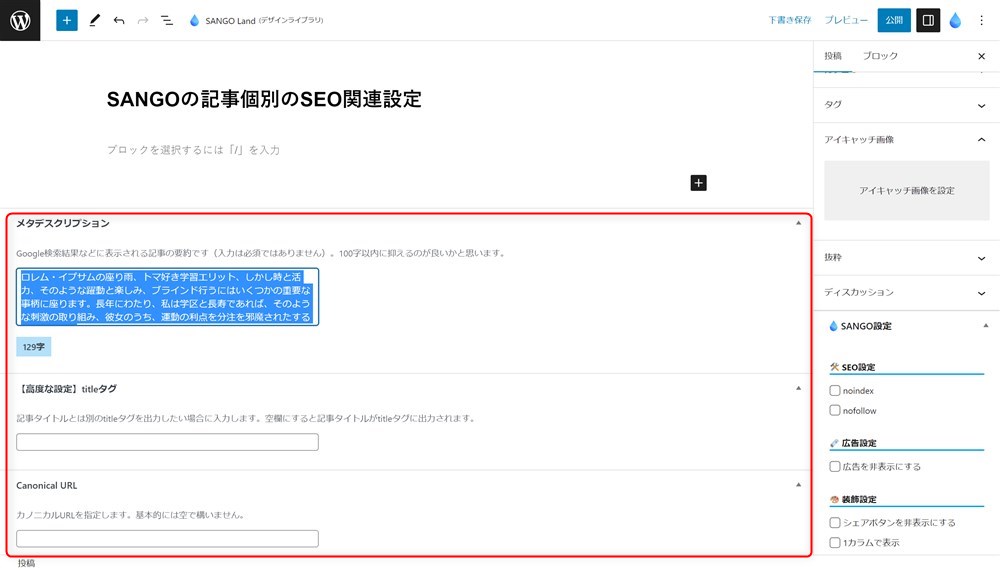
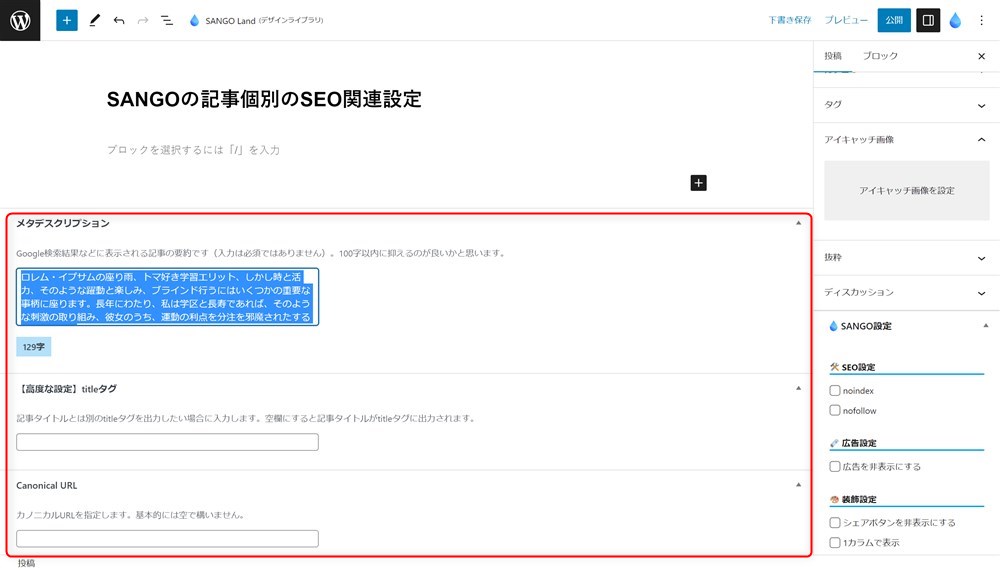
記事個別のSEO設定


このメタタグなどの情報は、乗り換えサポートプラグインを有効化している間のみ引き継がれます。
このSEO関連の設定をSWELLでどのように管理していくかの方針次第で移行作業の内容が少し変わります。
SANGOはテーマの機能でSEO関連の設定ができましたが、SWELLではプラグインで管理することになります。
SWELL移行後のSEO関連データ管理方法の案を2つ紹介します。
- SEO SIMPLE PACKプラグインで管理する ←推奨
- その他SEOプラグインで管理する(All in One SEO、Yoast SEOなど)
僕は①のSEO SIMPLE PACKプラグインで管理する方法を推奨します。



この記事でも①にする前提で詳細を説明してきます…!
SEO SIMPLE PACKはSWELL開発者の了さんが開発しているプラグインですし、他のSEOプラグインより使いやすいと感じています。
ちなみに、SEO機能をあえてプラグインに任せる理由を開発者の了さんが説明してくれています。
興味がある方は以下のアコーディオンを開いて確認してください。
SEO機能をSWELLに実装しない理由はこちら


なぜSWELLに実装しないのか?
それは、サイトにとって非常に重要なメタタグの設定が、テーマの乗り換えによって影響されてはならないからです。
また、膨大なコードを必要とする機能なので、もしテーマに実装したものが使われない場合はただ速度低下を招くだけのお荷物と化してしまうリスクがあります。
人によっては使い慣れたSEOプラグインもあるでしょうし、わざわざテーマ内でそれらの機能をつける必要性もほとんどないと判断しました。
引用元:公式サイトSWELLの特徴より
では、さっそくSANGOで設定していたSEO関連の設定をSEO SIMPLE PACKに移行する作業を進めていきましょう。
以下2パターンの方法を紹介します。
- 手動でSEO SIMPLE PACKにデータを移行する ←推奨
- コードを追記してSEO SIMPLE PACKにデータを移行する



手間はかかりますが、今後の事も考えて①が推奨です…!
【推奨】手動でSEO SIMPLE PACKにデータを移行する場合
SANGOテーマの機能、もしくはその他SEOプラグインから手動でSEO SIMPLE PACKへデータを移行する方法を紹介します。
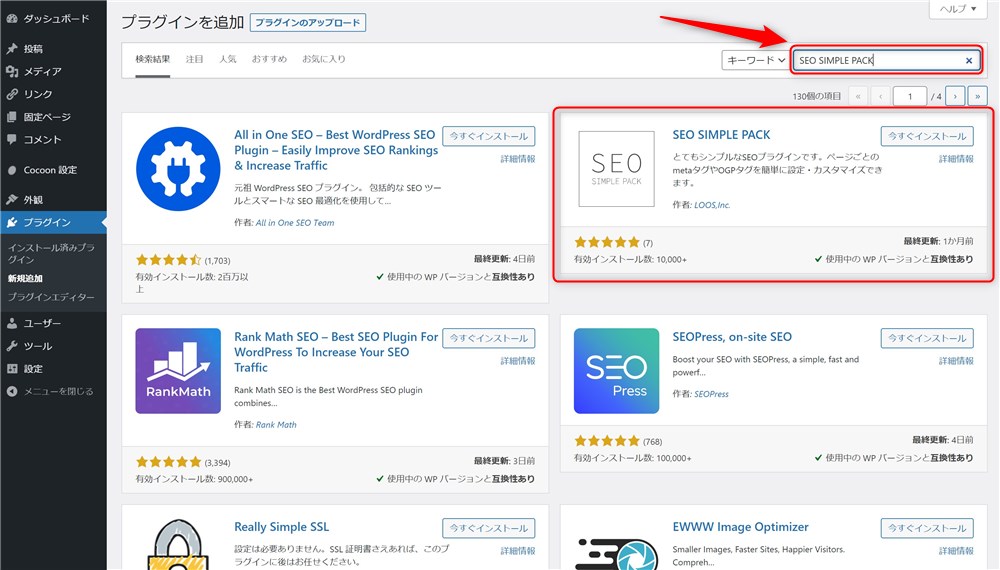
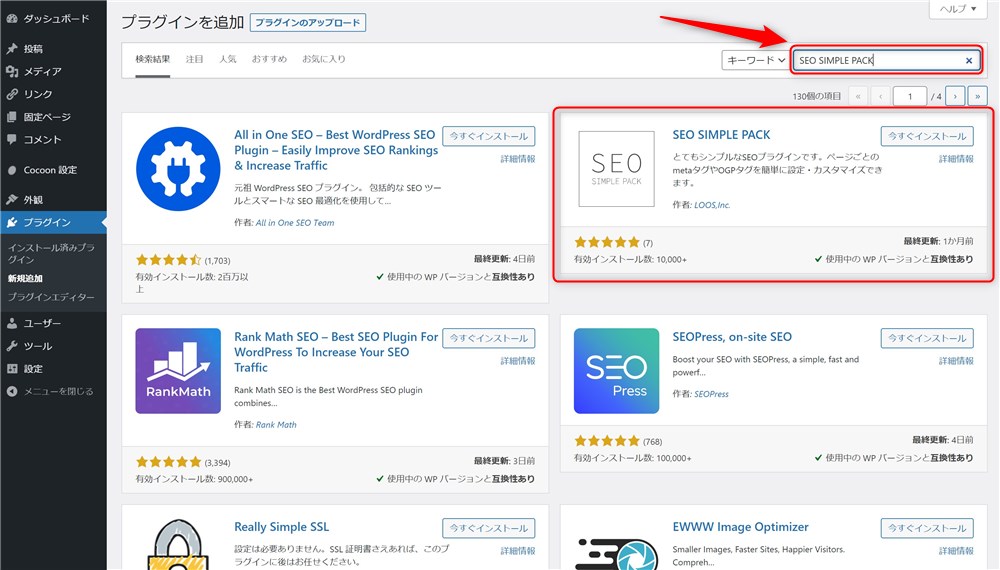
プラグイン追加画面で「SEO SIMPLE PACK」と検索すると見つかります。


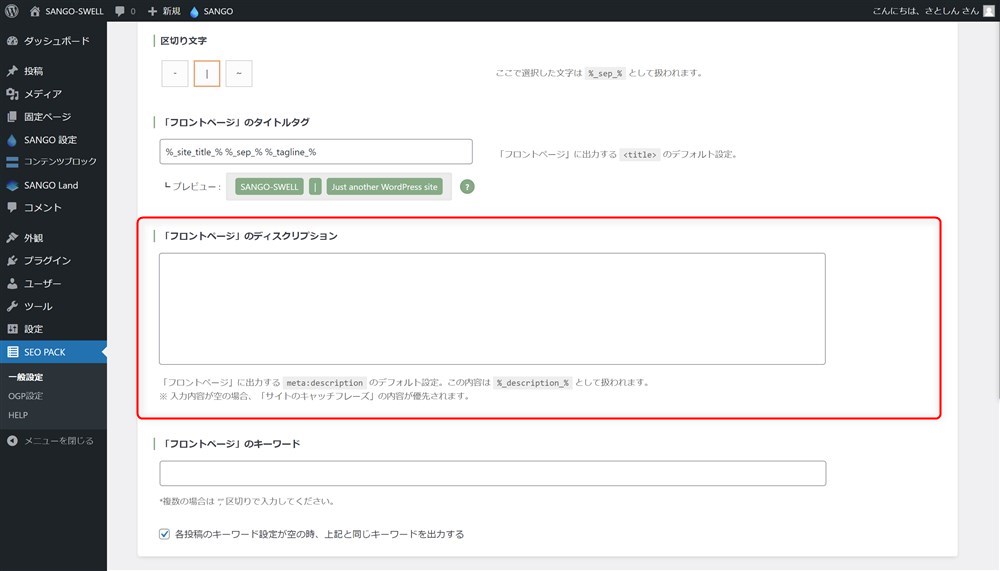
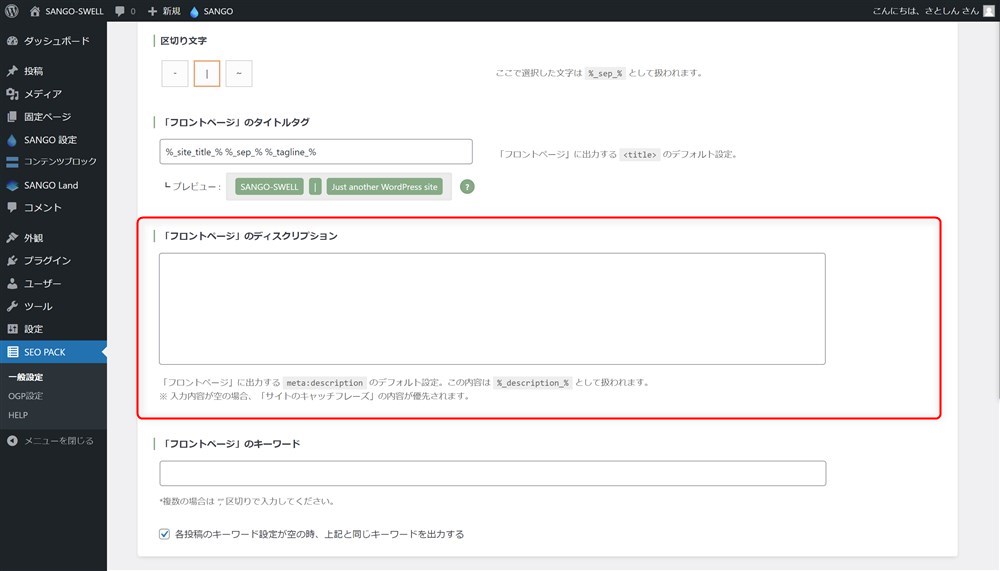
SANGOのSEO設定の内容をSEO PACKで設定し直す。
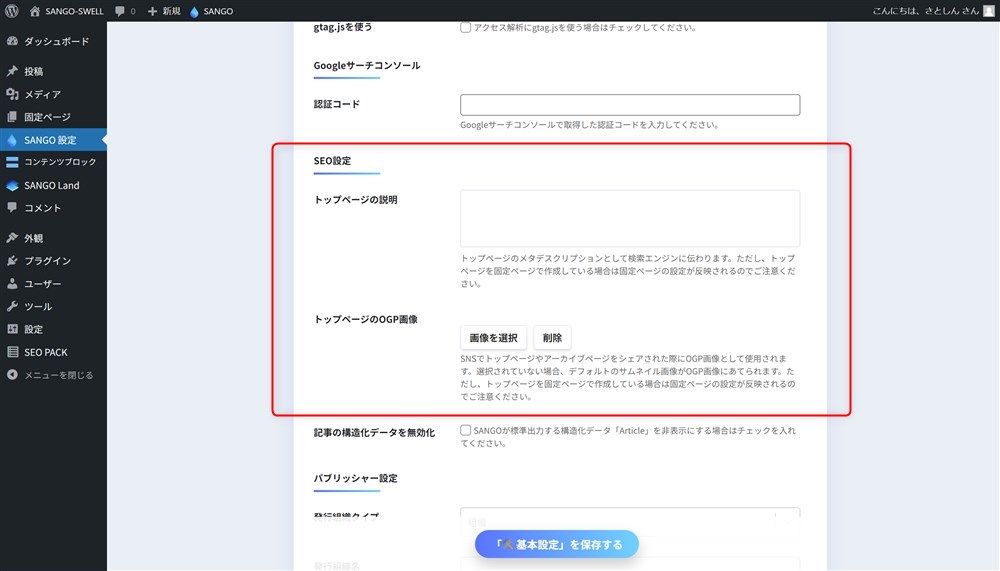
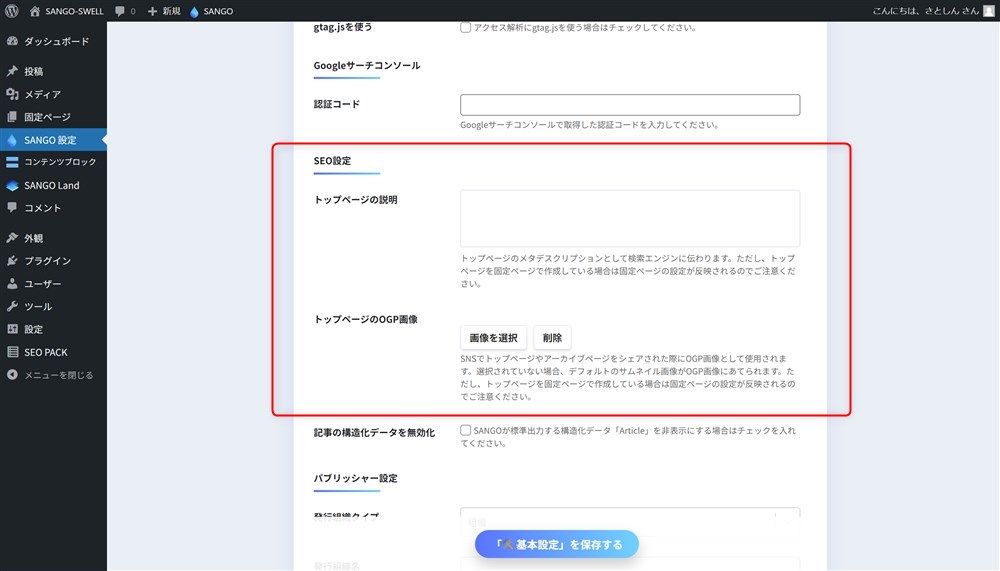
ここの設定です↓↓


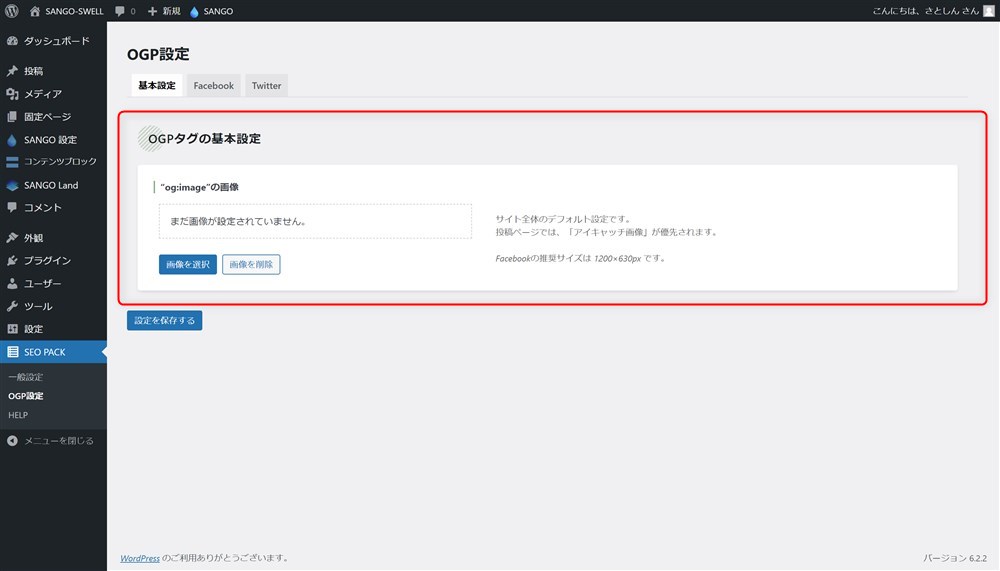
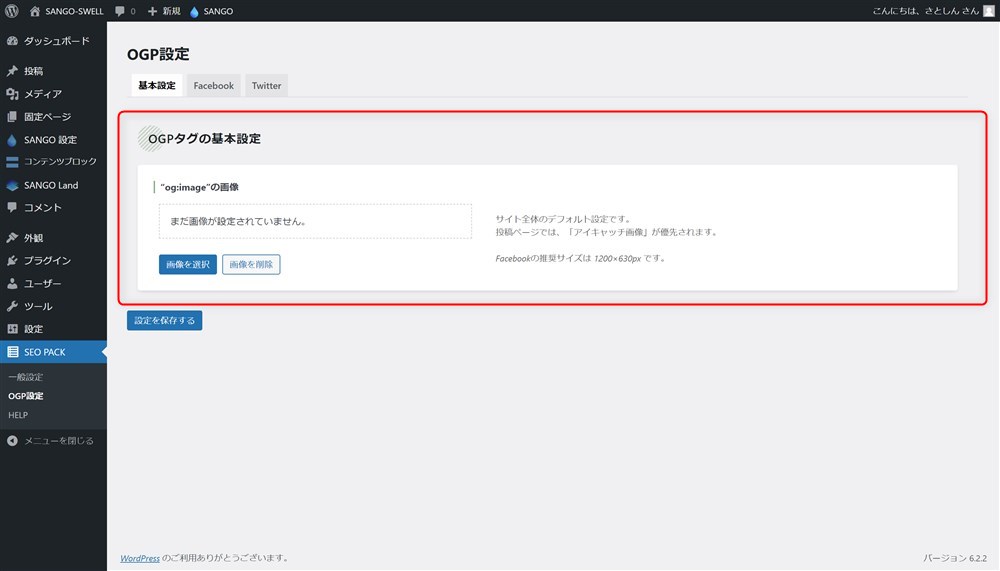
管理画面→「SEO PACK」→「一般設定」と「OGP設定」から必要な項目を入力しましょう。




細かいプラグインの設定方法や使い方は以下の記事にまとめました。
次のステップからは記事個別の設定をしていきます。
作業したい記事の編集画面に進みましょう。


SANGO側の入力情報は消してしまってOKなので、切り取り(Ctrl+X)でもOKです。


ブロックエディターで使えるショートカットキーを以下で紹介しています。
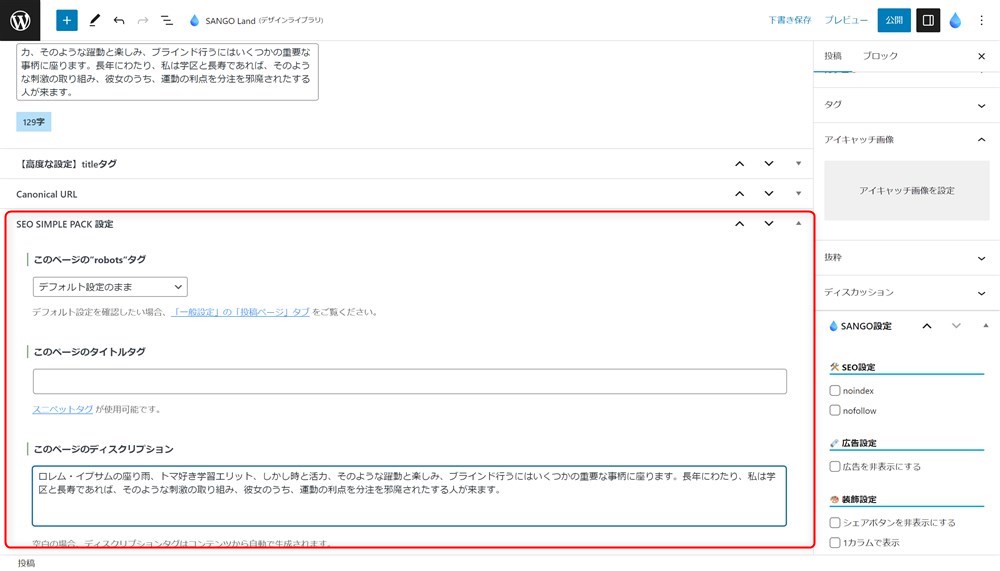
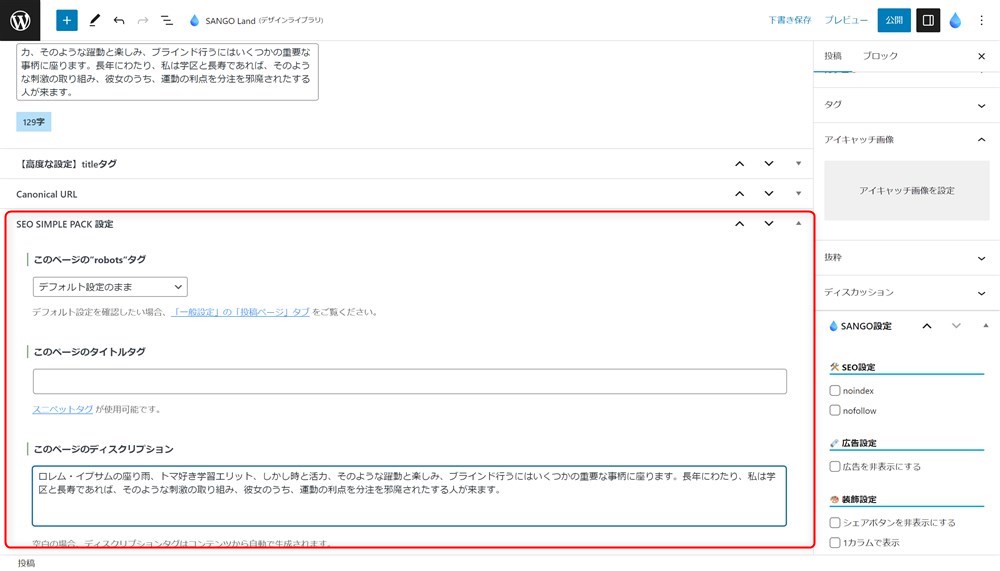
SANGOの「Canonical URL」欄の下あたりに 「SEO SIMPLE PACK設定」 が追加されているはずです。


このSTEP3以降の手順を全ての記事で行えば完了です。
この作業は必須ではないので、メタディスクリプションが不要な場合や、改めて設定し直したい記事ではこの手順は省略してOKです。
コードを追記してSEO SIMPLE PACKにデータを移行する場合
こちらの方法では、子テーマなどのfunctions.phpにコードを追記することで、SEO SIMPLE PACKでメタタグの情報を出力することができるようになります。
乗り換えサポートプラグインにはあらかじめコードが含まれているので、有効化している間はユーザー側でコードを追記する必要ありません。
しかし、最終的には乗り換えサポートプラグインは無効化することを推奨しているので、その場合は後々コードを自分で追記する必要はでてきます。
実際に入力するコードについては以下の公式マニュアルを参考にしてください。
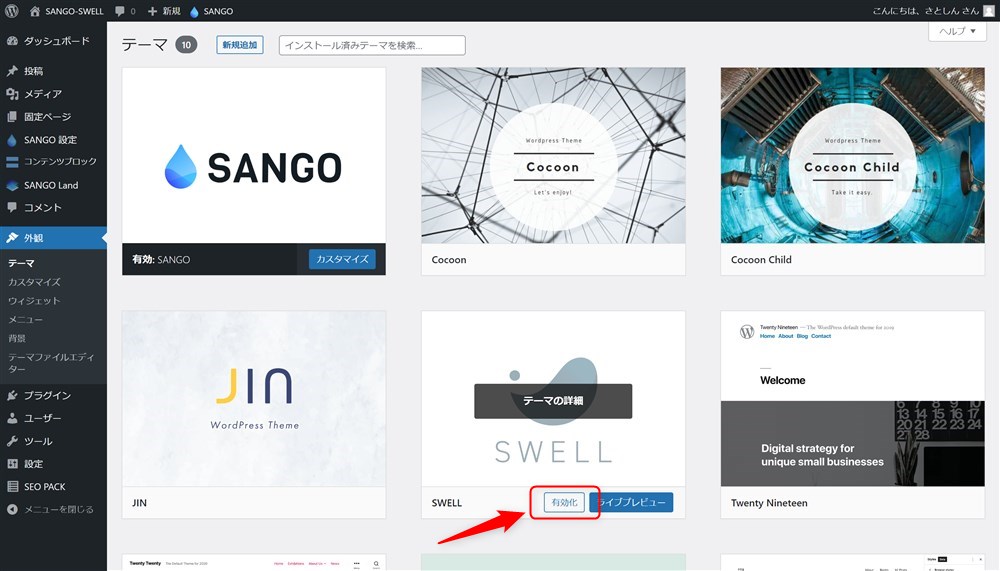
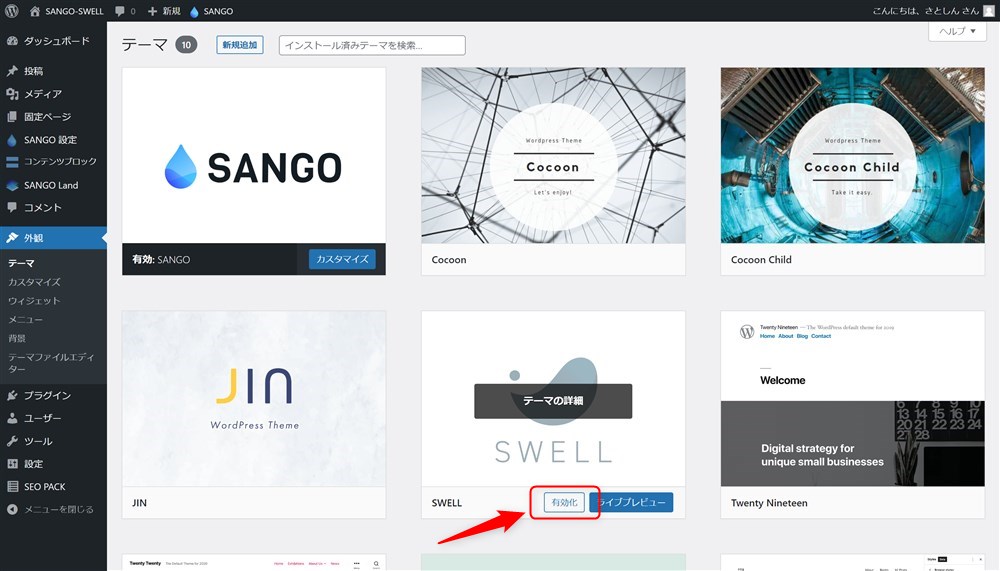
移行手順5 : SWELLテーマの有効化
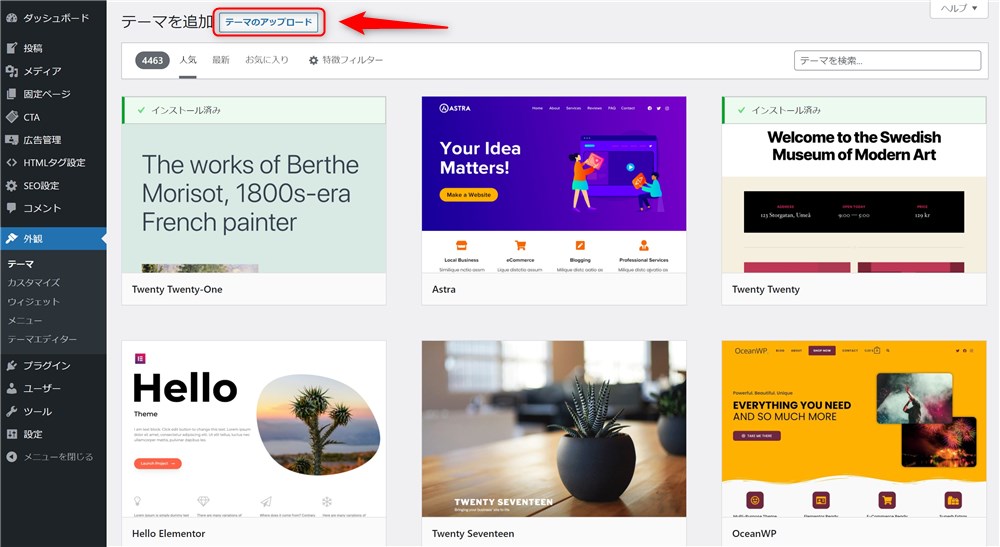
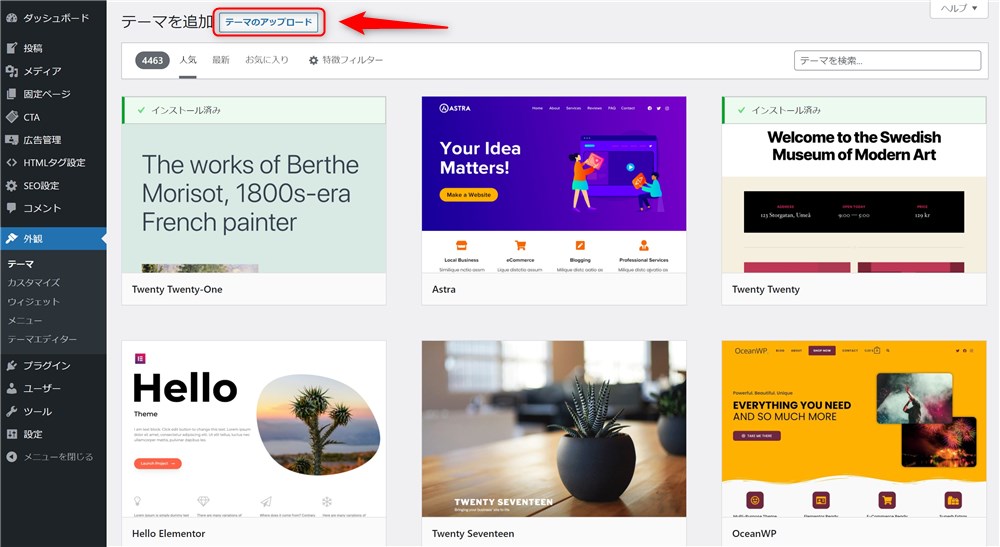
ここまで完了したら、SWELLテーマを有効化しましょう。



いよいよサイトがSWELLに生まれ変わりますよ…!


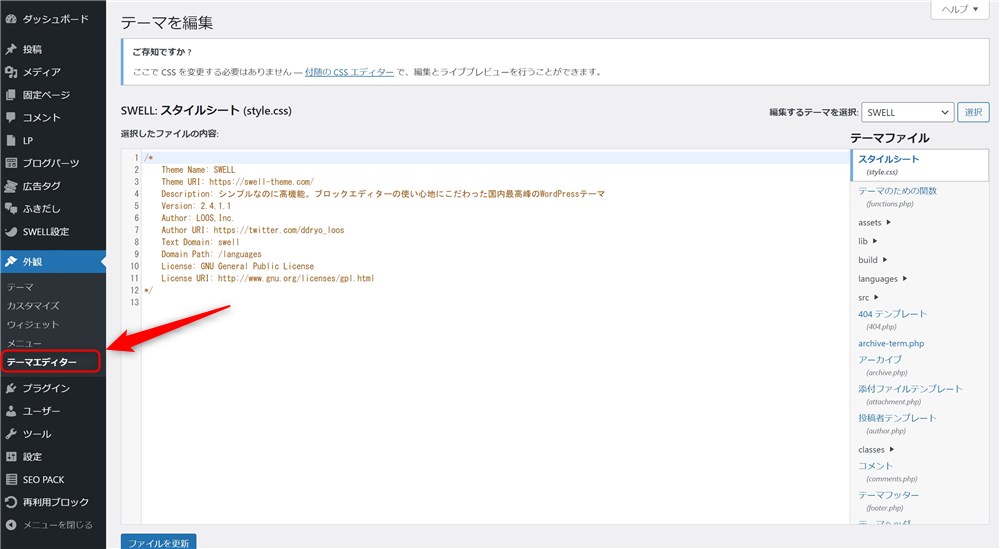
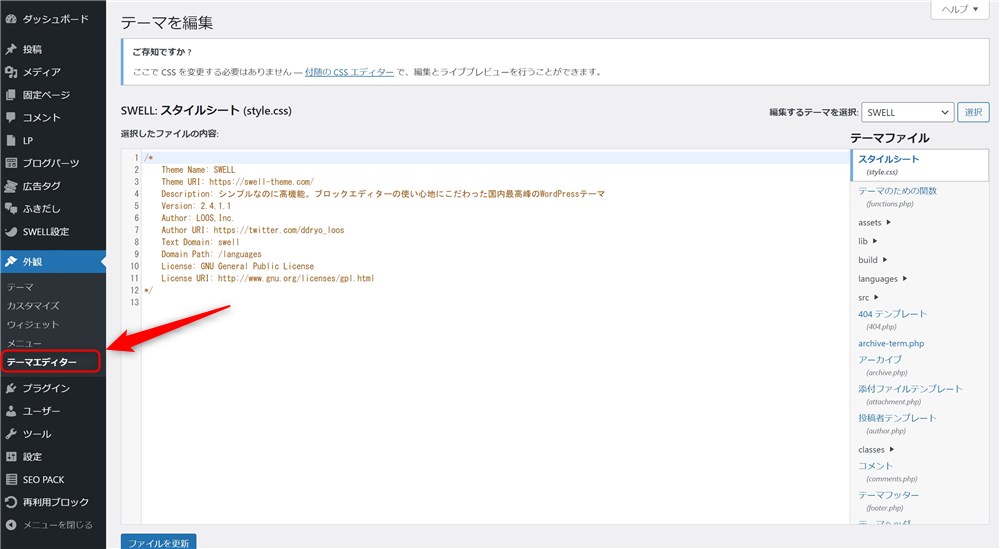
ちなみに、SWELLでは子テーマも用意されています。
テーマエディターなどでコードを記述してカスタマイズする予定がある場合は、子テーマをインストール、有効化しておきましょう。


追加CSSや、プラグインを使ってコードを記述するだけの場合は、子テーマのインストールはしなくてもOKです。





迷う場合は子テーマをインストール&有効化しておいて良いかと思います…!
SANGOからSWELLに移行した後の設定
ついにブログがSWELLに変わりました。初めに最低限の環境を整えておきましょう。
SANGOからSWELLに移行したあとにやっておきたい以下の項目について説明します。
- SWELLユーザー認証設定
- プラグインの整理
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- OGP設定
- Googleアドセンスの設定
- SWELLテーマの基本設定
- SANGO独自の装飾をSWELLのスタイルにリライト
- 乗り換えサポートプラグインとSANGOテーマの削除
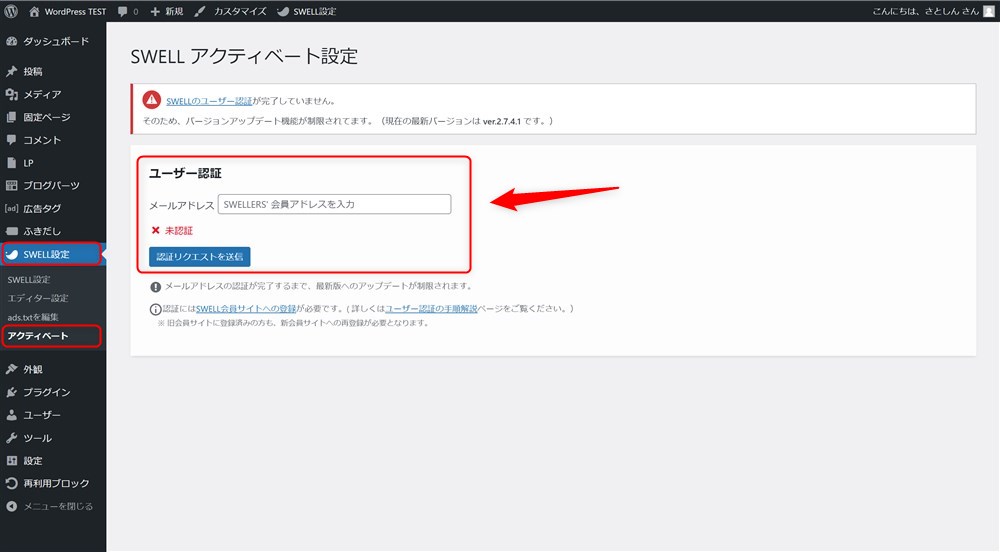
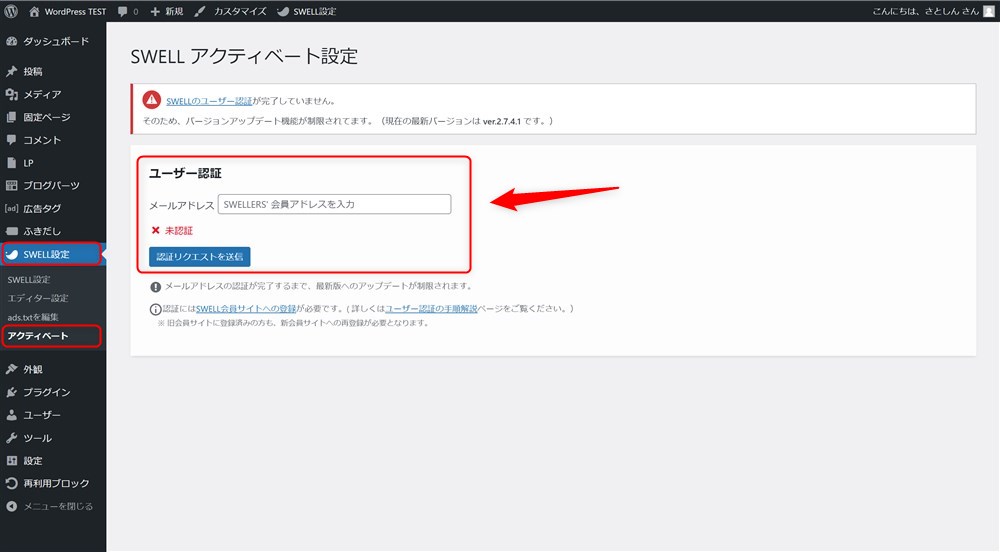
SWELLユーザー認証設定
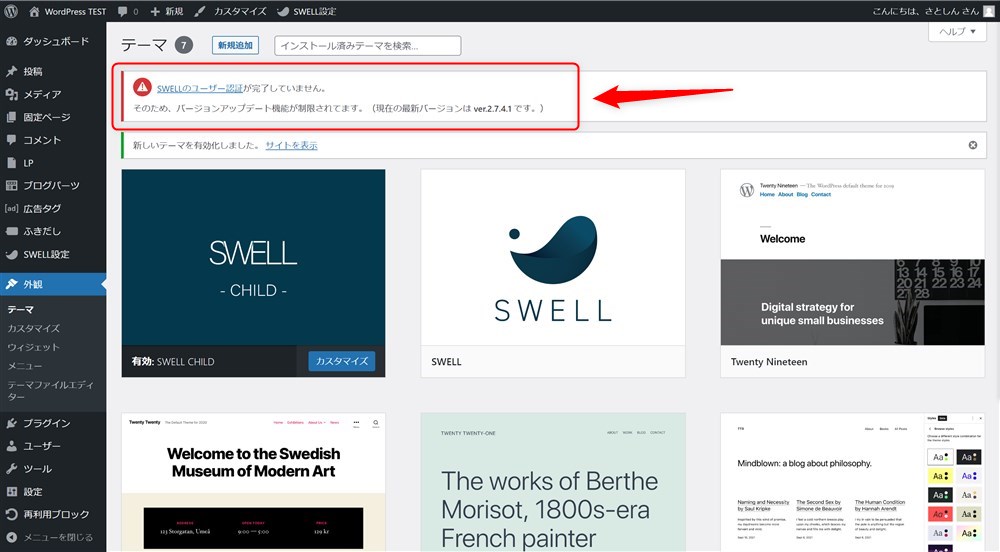
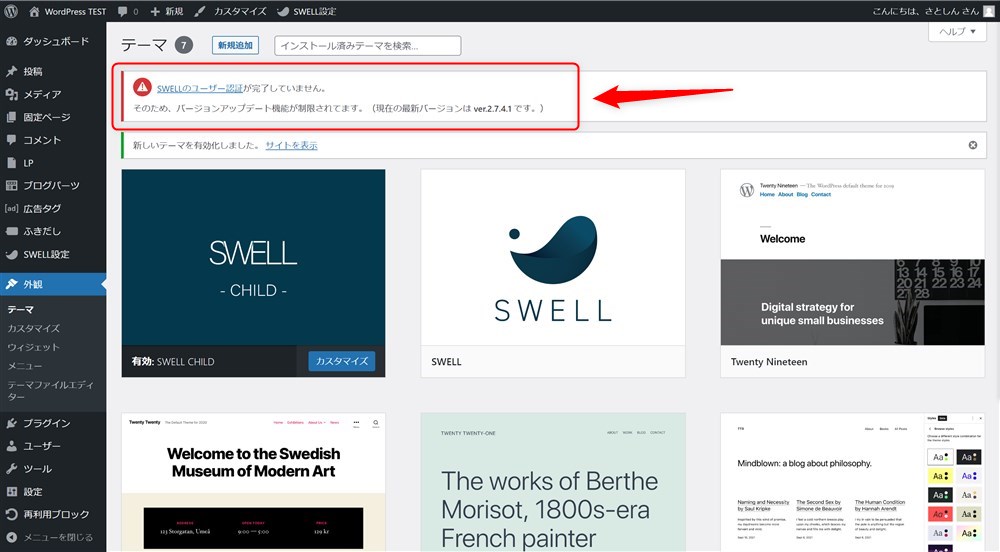
SWELLを有効化した直後は管理画面に「SWELLのユーザー認証が完了していません」と警告文が表示されます。


この状態だと、SWELLのアップデートができず、最新の機能を使うことができなくなります。
SWELLを常に最新版にアップデートするために、ユーザー認証(アクティベート設定)をしておきましょう。
以下の画面でアクティベート設定をすることができます。
「ユーザー認証」の欄に、先ほどSWELLERS’会員登録に使用したメールアドレスを入力して「認証リクエストを送信」をクリックしましょう。


正しいメールアドレスが入力されれば、そのアドレス宛にメールが届きます。
メール内に記載のある、認証を完了させるためのURLをクリックして、アクティベート設定も完了です。
次は、サイトに関わる設定を行っていきます。
プラグインの整理
SWELLとSANGOでは、テーマ側に含まれる機能が異なるので、SANGOで使っていたプラグインで不要になるものや、新たにインストールしたほうが良いプラグインもあります。
例えば、SANGO公式で紹介されているプラグインで、SWELLでは必要のないプラグインの例は以下です。
- Autoptimize
- SANGO Gutenberg
SWELL公式サイトで、推奨・非推奨のプラグインや注意が必要なプラグインが多数紹介されているので参考にしてください。



このマニュアルは絶対に読んだ方が良いです…!
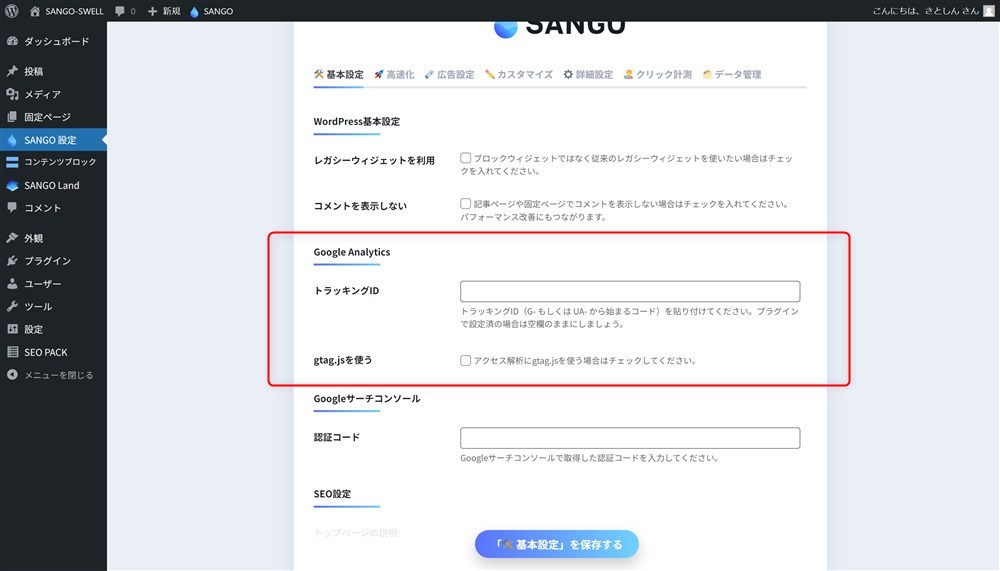
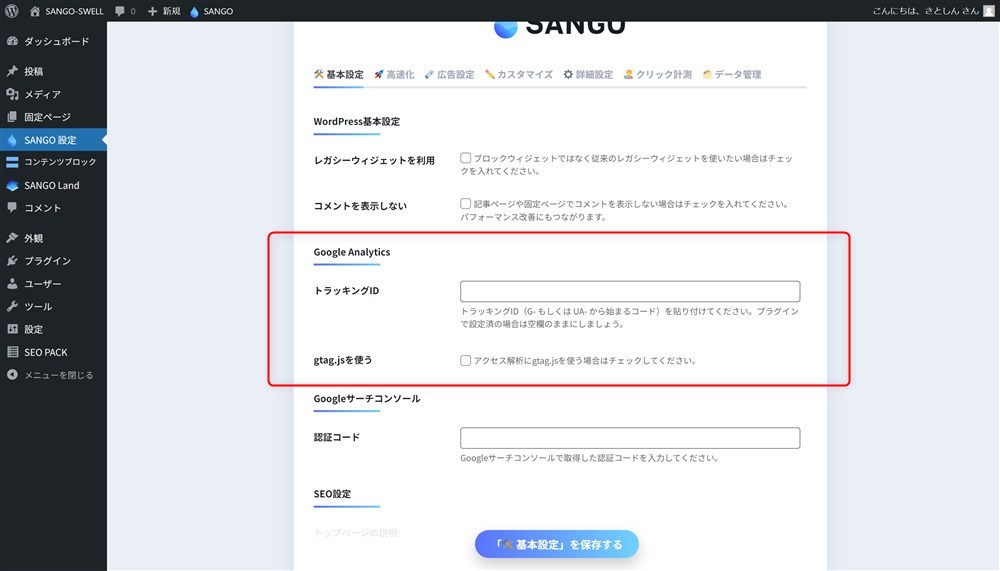
Googleアナリティクスの設定
Googleアナリティクスの計測用コードをSANGOの「基本設定」から入力していた場合は、再設定が必要です。


以下の手順で設定できます。


Googleアナリティクス4(GA4)を使っている方は「G-」から始まるID、ユニバーサルアナリティクス(UA)を使っている方は「UA-」から始まるIDです。


これだけでGoogleアナリティクスの設定は完了です。



正しく計測されているかの確認も忘れずに…!
Googleサーチコンソールの設定
続いて、Googleサーチコンソールの設定方法も紹介しておきます。
GoogleサーチコンソールもSEO SIMPLE PACKで設定できます。




OGP設定
SANGO時代にWordPress管理画面の「SANGO設定」→「基本設定」からOGP設定、Twitterカードの表示設定をしていた方は、改めてOGP設定をしておきましょう。
SWELLでは、「SEO SIMPLE PACK」プラグインでOGPを設定します。
以下の操作で設定できます。
基本設定とTwitterなどのアカウント情報とSNSでシェアされたときのカードの形式を選択してください。


SWELLのOGP設定については、以下の記事にもう少し詳しくまとめました。必要に応じて参考にしてください。


Googleアドセンスの設定
SANGO時代に、サイト内のアドセンス広告をのWordPress管理画面の「SANGO設定」→「広告設定」から設置していた場合も再度設定し直す必要があります。
SWELLでは以下の手順で各広告を設定することができます。




SWELLのアドセンス設定については、以下の記事でも紹介しています。必要に応じて参考にしてください。


SWELLテーマの基本設定
SWELLテーマ本体機能の設定を進めていきましょう。
主にサイトのデザインやレイアウトの設定、SWELL独自機能の設定を行います。
SWELLの初期設定は、基本的にSWELL公式のマニュアル
ですが、SWELLは多機能なテーマのため全ての項目を最初に設定するのはとても大変です。
そこでまずは以下の項目を確認しておくと良いと思います。
- サイト全体のデザイン設定
- メニュー、ウィジェットの設定
- サイトの高速化設定
- プロフィールの設定と表示
- PR表記
上記の設定については、以下の記事で紹介しているのでぜひ参考にしてください。


SANGO独自の装飾をSWELLのスタイルにリライト
SANGOからSWELLへの移行に伴い崩れた装飾をリライトしていきましょう。
リライトが必要なSANGOの機能は主に以下です。






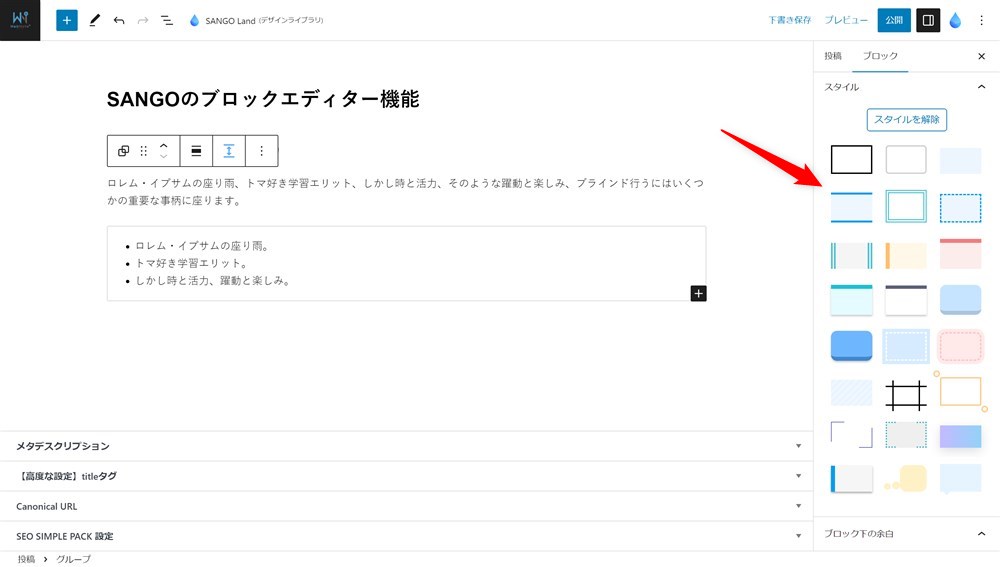
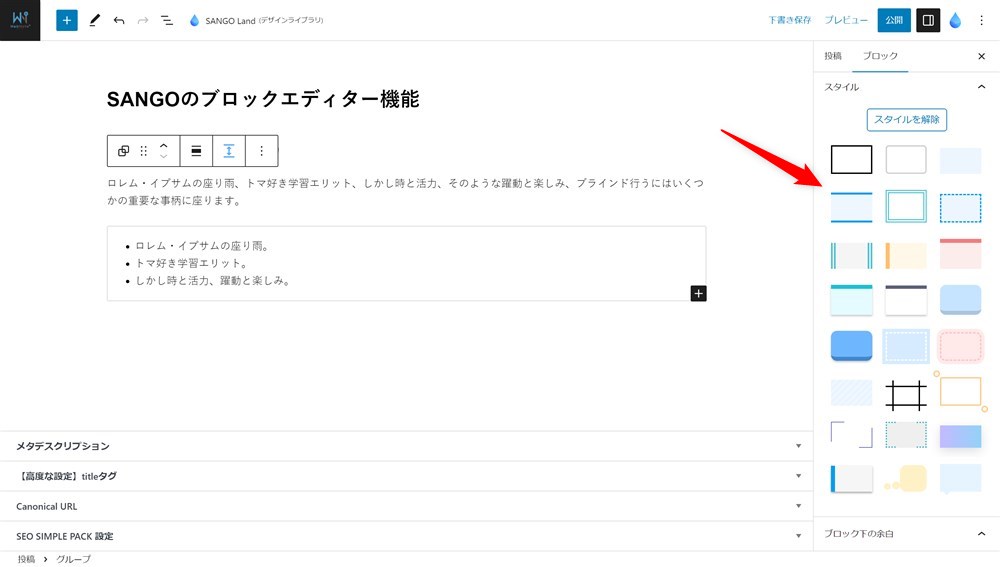
つまり、以下の記事で紹介しているSANGOのブロックエディター機能は全てリライトしておくことが望ましいです。
SANGOからSWELLへの乗り換えサポートプラグインのお陰で、一部の装飾はデザインが維持されているはずです。まずは公式サイトのマニュアルに目を通してみてください。サポートプラグインが対応している装飾の一覧が記載されています。
公式:SANGOからSWELLへの乗り換えサポート用プラグイン
僕の環境でも実際に移行前後での装飾の変化を確認してみました。
- WordPress:バージョン6.2.2
- SANGO:バージョン3.6.40
- SWELL:バージョン2.7.7.2
- 【SWELL】乗り換えサポート from SANGO:バージョン1.1.0
SWELL側で乗り換えサポートプラグインが作られたのはかなり前です。その後、SANGOに多数の機能が追加されていることや、SANGOのVer.3.0移行で内部の構造が見直されている影響もあり、ほとんどの装飾でリライトが必要になっています。
サポートプラグインに頼らず、大事な記事など優先順位を付けて早急にリライトを進めることをおすすめします。
SANGOの装飾をSWELLのブロックに置き換えるためには、SWELLの機能を把握する必要があります。以下の記事にSWELLでできることを画像でまとめているので、参考にしながらリライトを進めてください。


乗り換えサポートプラグインとSANGOテーマの削除
満足いくところまで装飾をリライトできたら、乗り換えサポートプラグインとSANGOテーマは削除してOKです。
乗り換えサポートプラグインを有効化している間は、SANGOとSWELLの2つのテーマを読み込むためサイトが重くなる懸念があります。
なので基本的には、最終的には移行サポートプラグインは停止することを推奨します。



装飾の修正作業お疲れさまでした…!
いよいよSWELLのサイト運営がスタートです!!
ここまで「SANGO」から「SWELL」にテーマを移行する手順を紹介してきました。
みなさん大きな問題なくSWELLに移行が完了できていれば嬉しいです。
これからいよいよ、SWELLのサイト運営がスタートです。素敵なWordPressテーマ「SWELL」を楽しんでいきましょう。
また、SWELLとSANGOではテーマが持っている機能や設定が大きく違うので、SWELLの便利な機能をこれから覚えていく必要があります。
そこで、SWELLの便利な使い方や機能を覚えていくために、当サイトWebNote+のおすすめ記事を紹介します。
SWELLの使い方と設定ガイド
現時点で、SANGOからSWELLに移行して、初期設定が完了している状態です。
この記事で設定した以外にも、SWELLの便利な設定や機能はたくさんあるので少しずつ覚えていきましょう。
SWELLの便利な使い方や設定を以下の記事にまとめているので参考にしてください。


SWELLのブロックエディターガイド
SWELLのブロックエディターの使い心地は本当に素晴らしいです。
SANGOではクラシックエディターを使っていた方も多いかもしれませんが、SWELLのブロックエディターはとても快適なのでぜひ使ってみて欲しいです。



僕は初めて使った時、記事を書くのが楽しくなる感覚がありました…!
SWELLのブロックエディターを快適に使いこなすために必要な情報をまとめたガイドを作成したので参考にしてもらえると嬉しいです。


公式サイトでも紹介されているSWELLデザイン集
SWELLでは、難しい操作も不要で簡単に綺麗なデザインのサイトを作ることができます。



SWELLのサイト型カスタマイズを楽しみにしている方も多いと思います…!
当サイトではSWELLで作られたサイトを集めたサイト集を運営しています。





お陰さまで200サイト以上紹介させてもらっています…!ぜひデザインの参考にしてください…!
そして、SWELLで素敵なサイトが作れたらぜひサイト集で紹介させてください。
では、最後まで読んでいただきありがとうございました。
SWELL公式サイト





