SWELLの記事の書き方ガイド|使い心地抜群のブロックエディターを使いこなそう!

SWELLの高機能なブロックエディターを快適に使いこなし記事を書くためのガイドです。
このSWELLブロックエディターガイドでは、以下3つのパートに分けて情報を紹介していきます。
- ブロックエディターの使い方
- SWELLのブロックエディターの機能【】
- SWELLオリジナルのブロック
- コアブロックの機能拡張
- SWELLオリジナルのエディター機能
- ブロックを呼び出すショートカット
※項目の横に【】マークがあるものはSWELLの機能や設定。それ以外はWordPress標準の機能。



SWELLの機能を活かした記事の書き方を覚えて楽しく快適に記事を書いていきましょう…!
ブロックエディターの使い方を覚える
WordPressのブロックエディターを使ったことが無い方は、まず基本的な使い方を覚えましょう。
SWELLは、ブロックエディターに独自のカスタマイズを加えることで使い心地を向上させてくれています。
そのためSWELLで楽しく快適に記事を書くためには、ブロックエディターの基本的な使い方を覚えておく必要があります。
ブロックエディターでは、見出しや画像などのコンテンツがそれぞれブロック化されています。
まずは、ブロックエディターの操作方法と、記事執筆で使う機会の多い以下のようなブロックを覚えておくと良いかなと思います。
ブロックエディターの使い方や、良く使うコアブロックを以下の記事にまとめているので必要に応じて参考にしてください。


SWELLのブロックエディター機能を把握する
WordPress標準のブロックエディターの使い方がある程度把握できたら、SWELLオリジナルの機能を確認しておきましょう。
SWELLオリジナルのブロックエディターの機能は大きく3つです。
- SWELLオリジナルのブロック
- WordPress標準ブロックの機能拡張
- SWELLオリジナルのエディター機能
それぞれ紹介します。
SWELLオリジナルの機能はとてもたくさんあるので、今すぐ全て把握する必要は無いと思います。
ただ、SWELLのブロックエディターの魅力を最大限に引き出すためにはいろいろな機能を覚えておくと良いので、お時間あるときに見てみてください。
SWELLの機能を実際の画像から探せる記事も作成したのでこちらも合わせてご活用ください。


SWELLオリジナルのブロックと標準ブロックの拡張機能
SWELLでは、先に紹介したコアブロックに独自の機能を追加して更に使いやすくしてくれています。
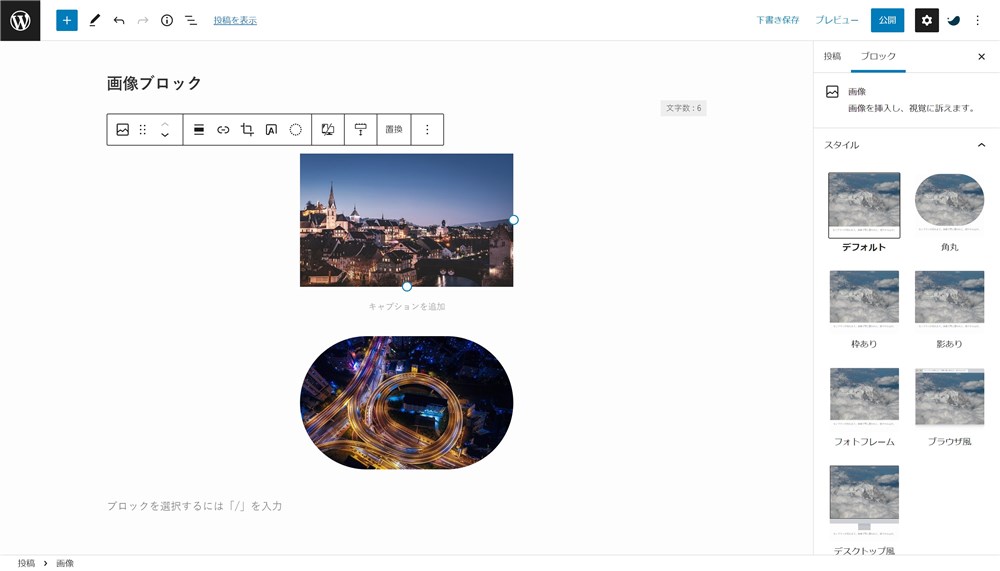
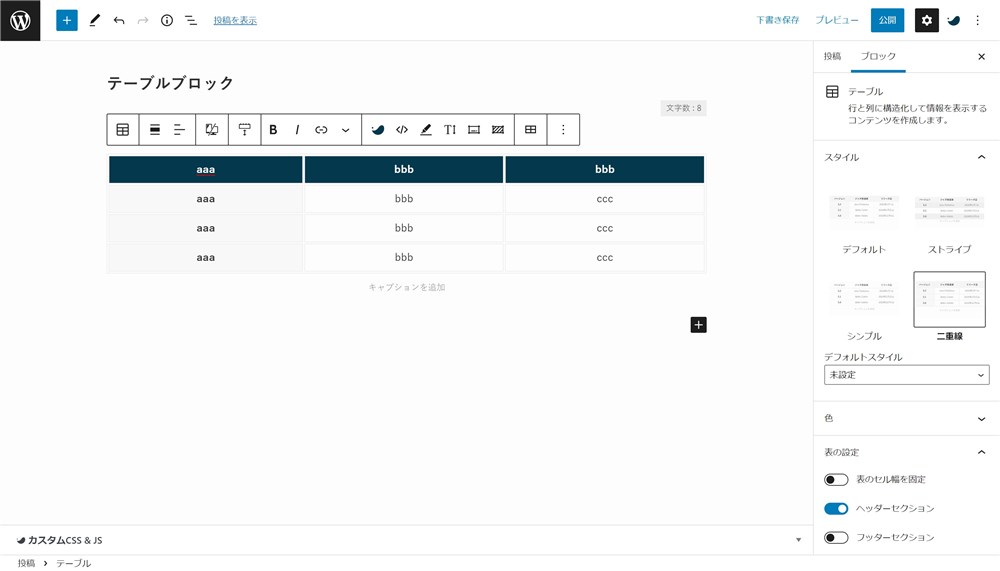
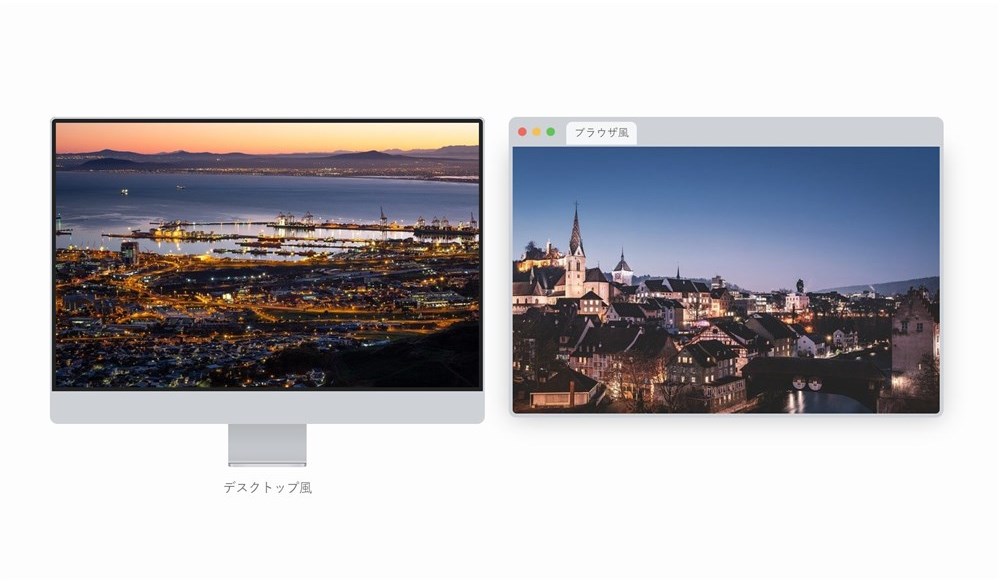
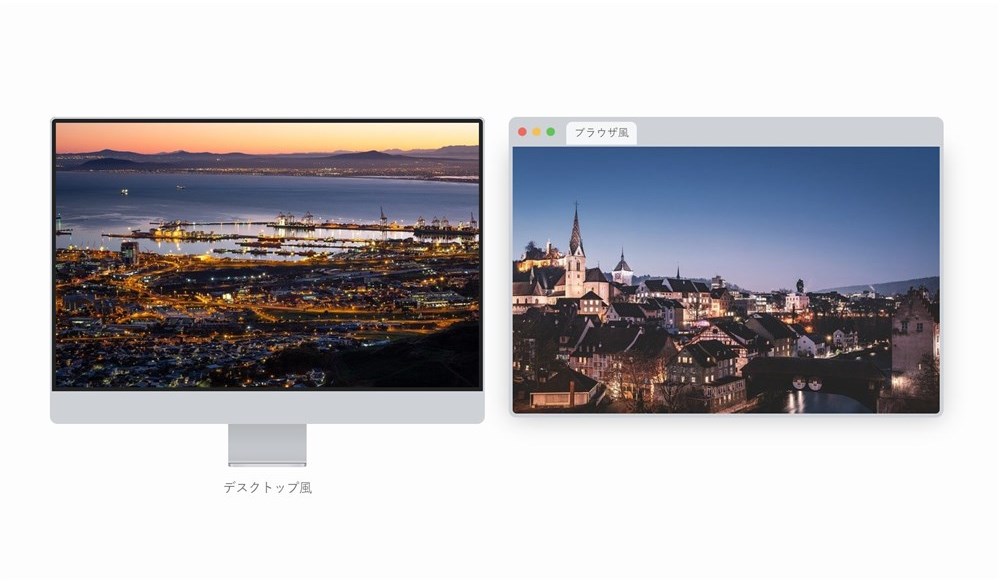
例えば、テーブルブロックでは背景に〇や×の記号アイコンを配置できたり、画像ブロックではデスクトップやブラウザ風の装飾ができます。







標準のテーブルブロックには物足りなさを感じる人も多いですが、SWELLではその不満がほぼ改善されています…!
その他にも、SWELLだけで使えるオリジナルのブロックも多数あります。
※以下は一例です。
- 関連記事ブロック
- フルワイドブロック
- リッチカラムブロック
- 制限エリアブロック
SWELLのオリジナルブロックとコアブロックの機能拡張について以下の記事でまとめています。


SWELLオリジナルのエディター機能
SWELLのブロックエディターの凄さは、上述したブロックに目が行きがちですが、それ以外にも使い心地を向上させてくれる工夫がたくさん盛り込まれています。
例えば、以下のような機能があります。
- 改行の位置を閲覧者のデバイス(PC or スマホ)に応じて変える
- ブロックの表示/非表示を閲覧者のデバイス(PC or スマホ)に応じて変える
- ブロック間の余白を簡単に変更できる
これらの操作は全て、ブロックツールバーから設定できます。
任意のブロックを選択している時に、ブロック上部に表示されるツールバーのこと。


SWELLのブロックツールバーでできることは以下の記事でまとめています。


ブロックを簡単に呼び出すショートカットを覚える
ブロックエディターには、ひとつひとつの作業を時短できるキーボードショートカットがあります。
SWELLでの記事執筆を効率化するショートカットキーの一覧表を作成しました。以下の記事で無料配布していますので、ぜひご活用ください。


この記事では、ブロックをエディター上に呼び出すショートカットキーを一部だけ紹介します。
- 「/」でブロックを呼び出す
- 「#」で見出しブロックを呼び出す
- 「-」でリストブロックを呼び出す



記事執筆の効率を上げるために、必須で覚えておいた方が良いです…!
それぞれ紹介します。
「/」でブロックを呼び出すキーワードを覚える
段落ブロックで「/+ブロック名」を入力することで、任意のブロックを呼び出すことができます。
以下の動画のイメージです。
例えば、「/heading」と入力すると見出しブロックを簡単に呼び出せます。「/見出し」のように日本語でもOKです。
主要なブロックを呼び出すための英字キーワードを以下にまとめておきます。
| ブロック名(コアブロック) | キーワード |
|---|---|
| 見出しブロック | /heading |
| リストブロック | /list |
| 画像ブロック | /image |
| テーブルブロック | /table |
| カラムブロック | /columns |
| ボタンブロック | /buttons |
| ブロック名(SWELLブロック) | キーワード |
|---|---|
| ふきだしブロック | /balloon |
| SWELLボタンブロック | /button |
| キャプションブロック | /cap |
| フルワイドブロック | /fullwide |
| 関連記事ブロック | /blogcard , /postlink |
| ステップブロック | /step |
| 投稿リストブロック | /postlist |
| タブブロック | /tab |
| アコーディオンブロック | /accordion |
| 説明リストブロック | /dl |
| リッチカラムブロック | /rich-columns |
| 制限エリアブロック | /restrict-area |
上記で紹介していないSWELLブロックのキーワードは公式サイトの「SWELLブロックを簡単に呼び出せる「キーワード情報」一覧



良く使うブロックのキーワードを覚えたり、PCに辞書登録しておくと本当に執筆の効率が上がるのでぜひ試してみてください…!
見出しやリストは別の方法でも呼び出せる
ブロックを「/」を使って簡単に呼び出す方法を紹介しましたが、他にもブロックを簡単に呼び出す方法があります。
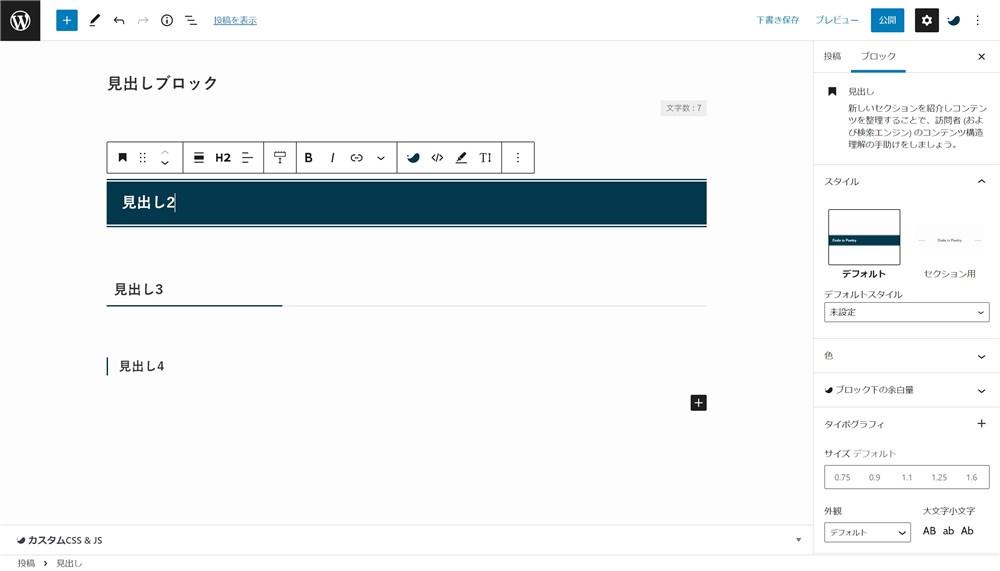
例えば、見出しブロックは「#+半角スペース」を入力するだけで呼び出せます。
以下のイメージで、見出しの階層に合わせて「#」の数を変えるだけでOKです。
- 見出し2 → ##+半角スペース
- 見出し3 → ###+半角スペース
- 見出し4 → ####+半角スペース
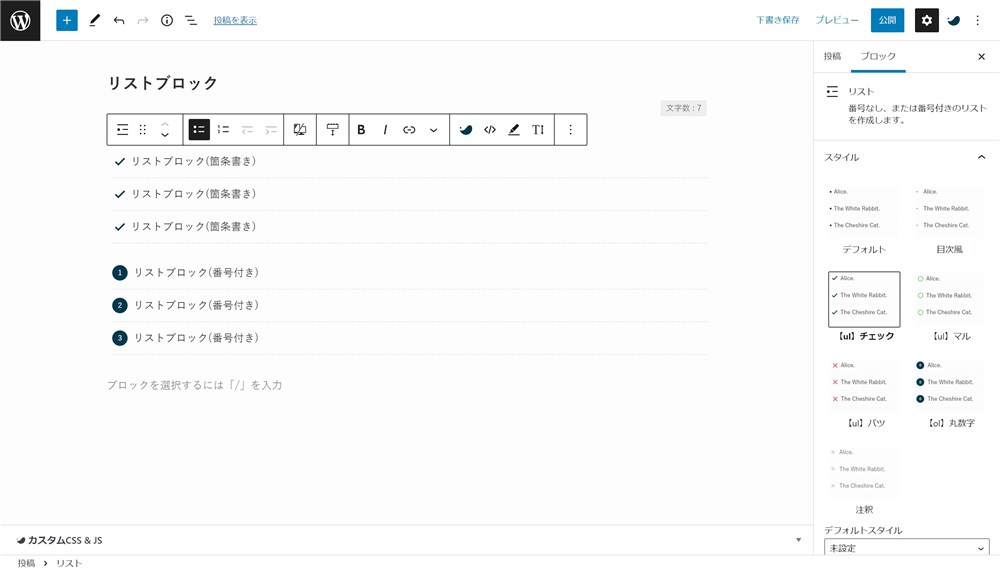
また、リストブロックは「-+半角スペース」と入力するだけで呼び出せます。
番号付き(ol)のリストにしたいときは、「1.+半角スペース」を入力します。
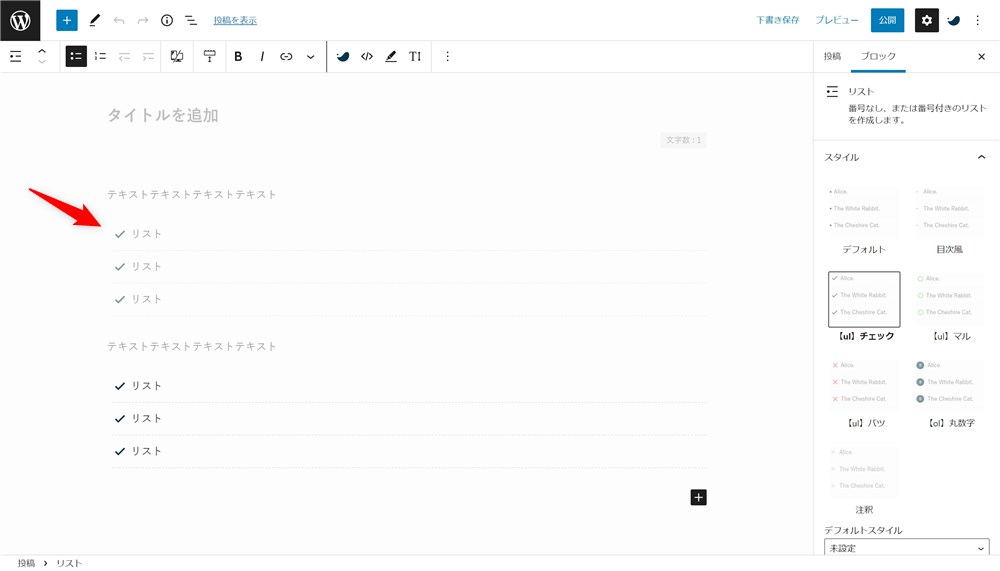
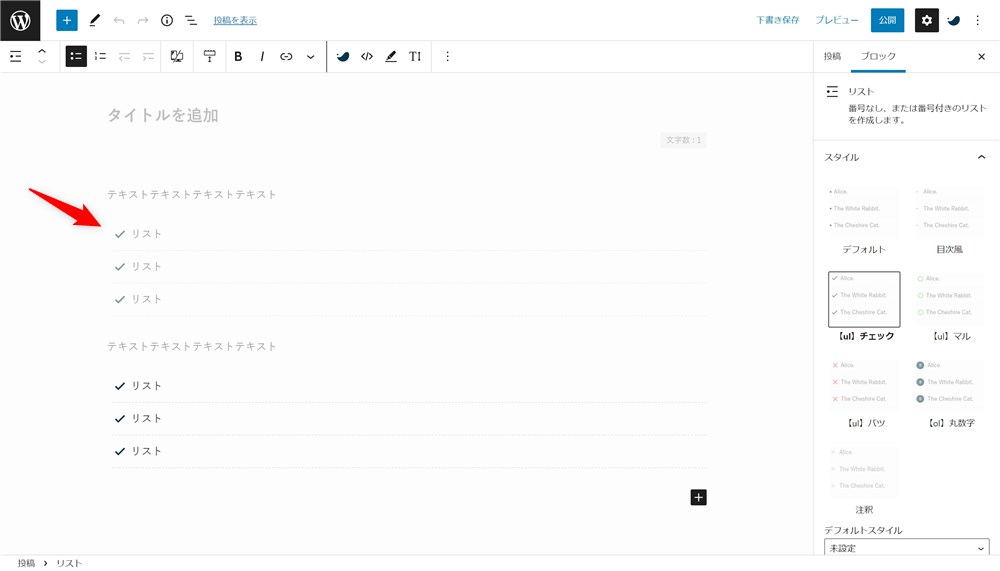
実際の使用イメージは見出しとリストそれぞれ以下のとおりです。
ここまではブロックエディターの機能を紹介してきました。
ここからは、SWELLのブロックエディターで快適にコンテンツを作っていくための環境を整えていきましょう。
ブロックエディターを自分仕様にカスタマイズする
SWELLのブロックエディターを快適に使っていくために、自分が使いやすいエディターの環境を作っていきましょう。
以下の項目を紹介します。
- エディターのカラーパレットの設定
- 装飾のデザインやカラーの設定
- 編集画面の表示をカスタマイズ
- ブロックツールバーのカスタマイズ
- 良く使うテキスト装飾の登録
ブロックエディターのカラーパレットを設定する
テキスト色や背景色を設定するときに、良く使うカラーを事前に登録しておくことができます。



良く使う色を設定しておくとカラーを選ぶときの手間が減ります…!
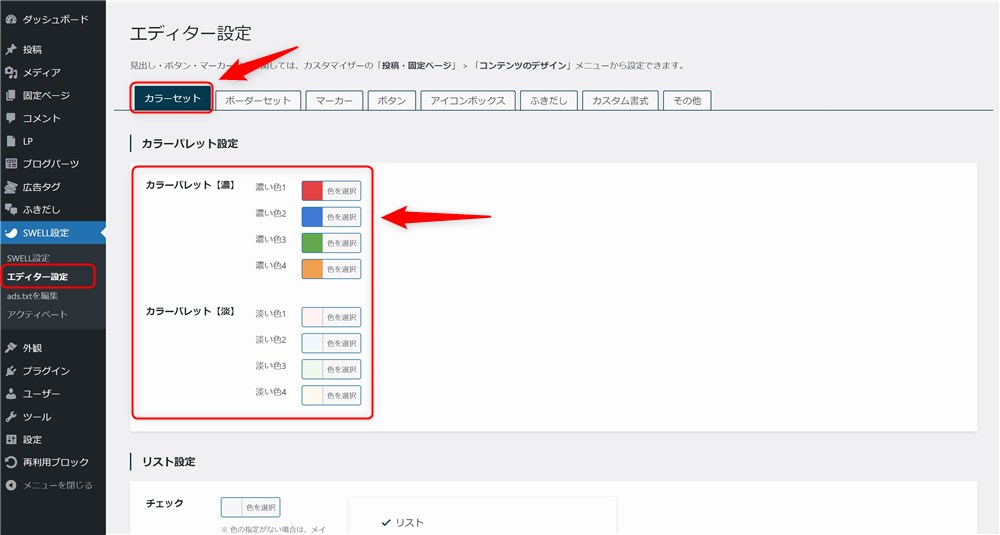
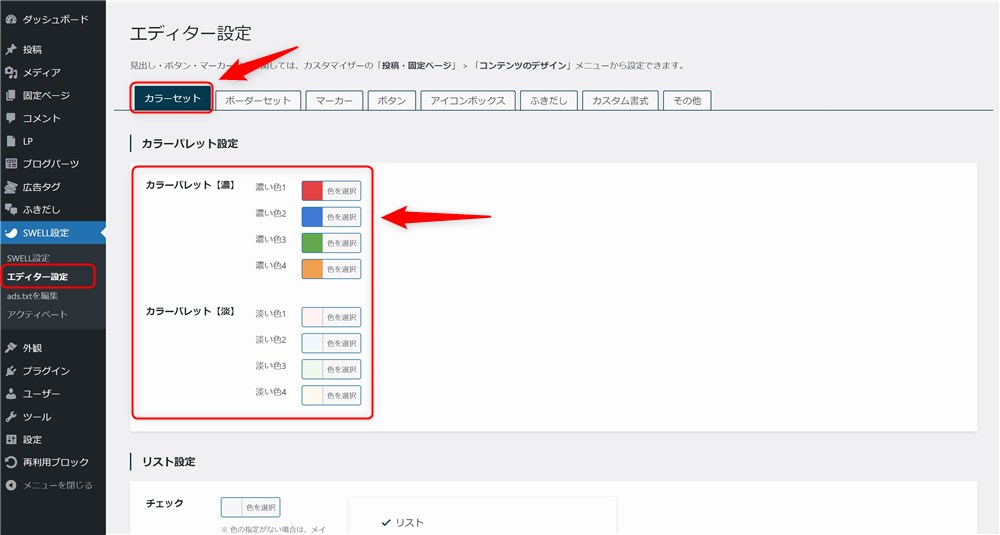
SWELLでは、以下のように「濃い色」と「淡い色」を各4色ずつ登録できます。


カラーパレットは以下から設定できます。
カラーパレットを設定する方法は公式サイトでも紹介されています。
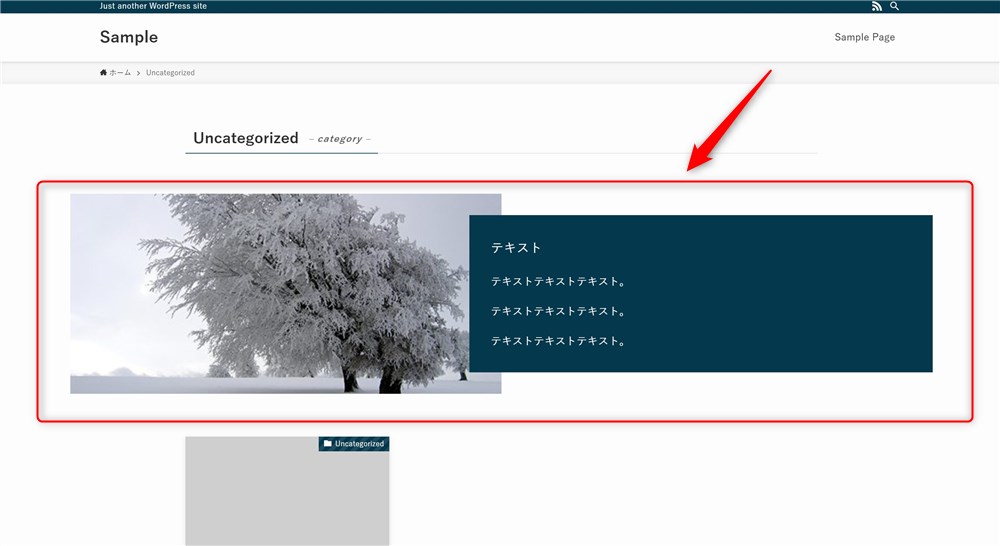
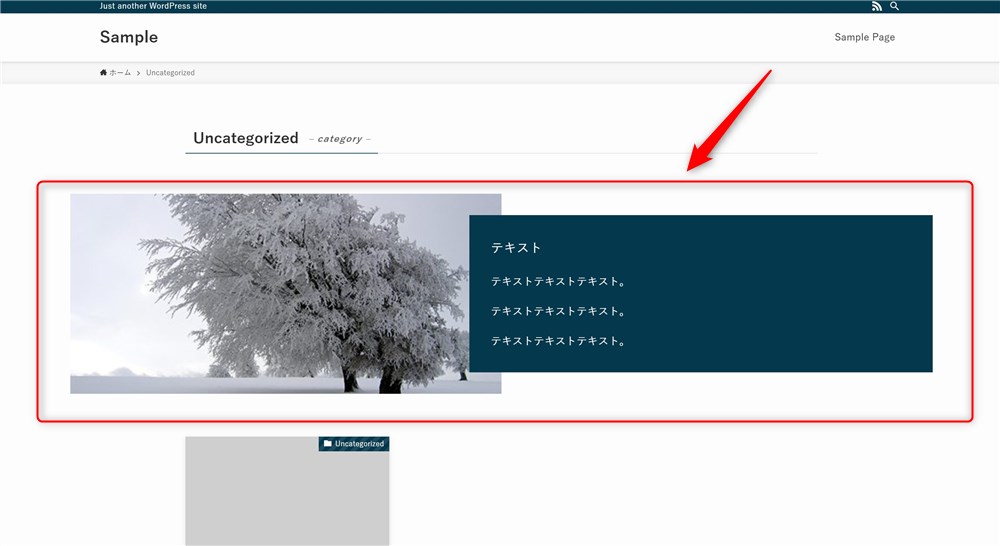
装飾のデザインやカラーを設定する
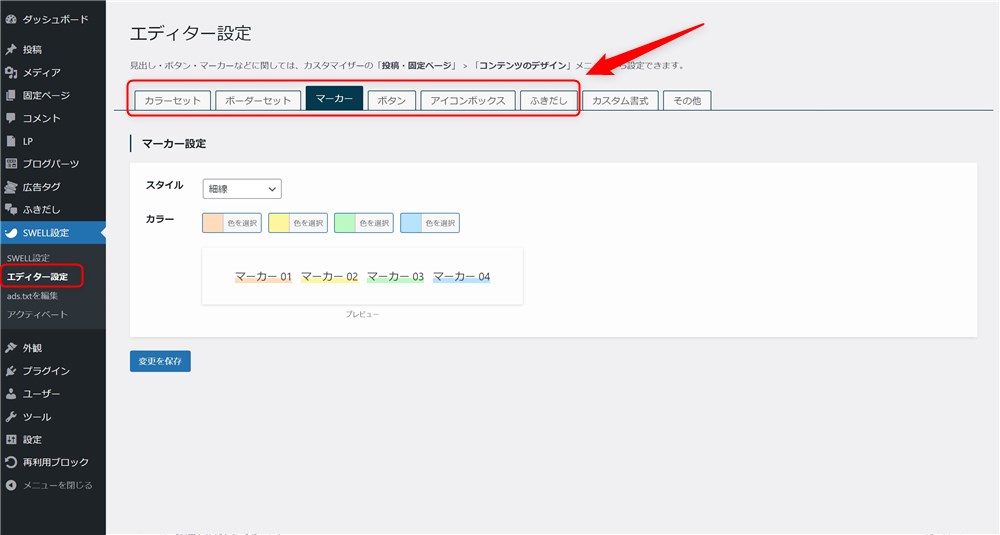
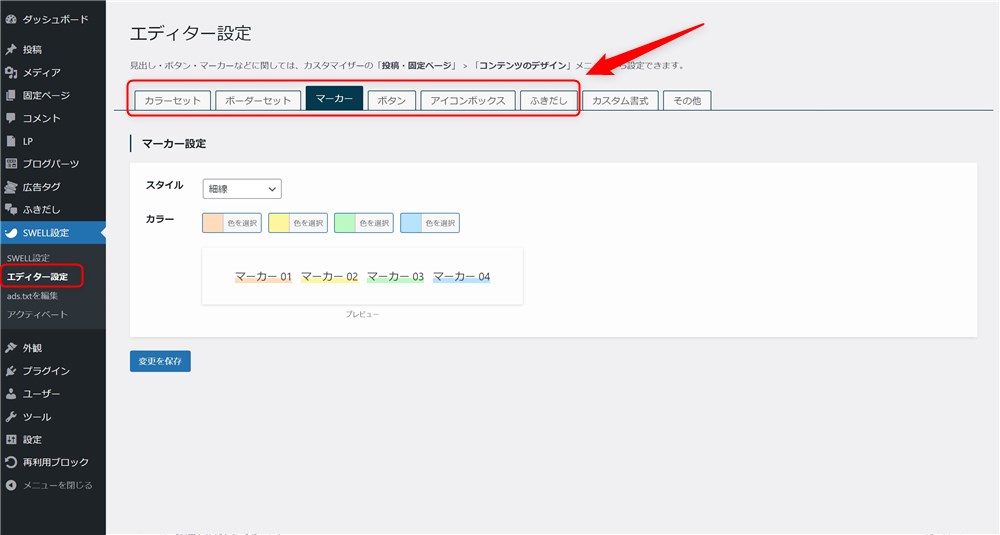
SWELLのエディターで使える装飾のデザインやカラーが設定できます。
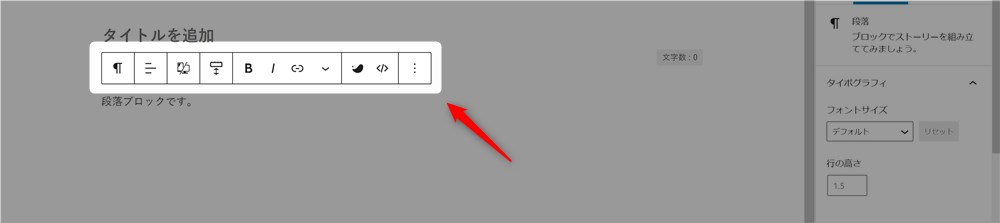
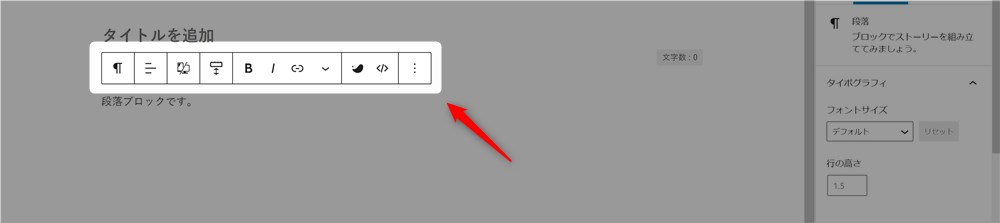
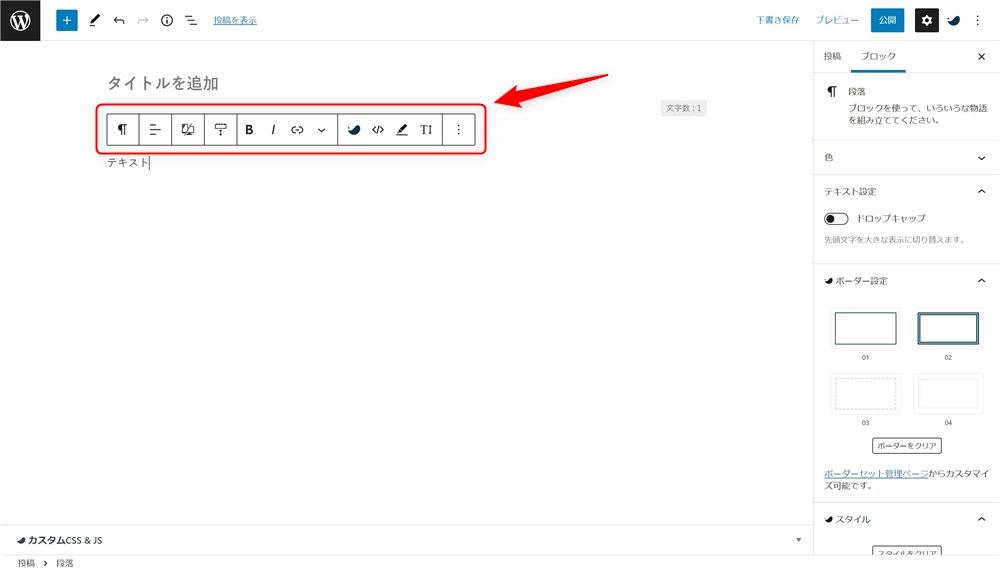
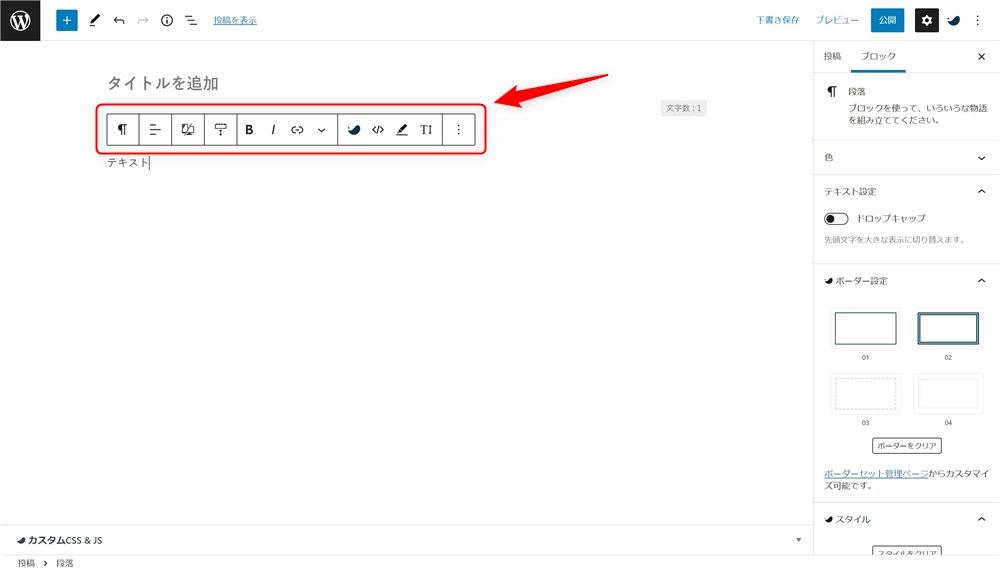
設定は以下の画面で行えます。


上記画像の赤枠のタブを開くと以下のような設定ができます。
- リスト設定
- キャプションブロック設定
- Q&A設定
- ボーダーセットの登録
- マーカー設定
- SWELLボタンの設定
- アイコンボックス(大、小)の設定
- ふきだしカラーの設定



後から色やデザインを変えたくなった時も、この画面で変更すれば全記事に反映されます…!
見出しのデザインは以下の場所から設定できます。


目次のデザインは以下の場所で設定できます。


エディター(編集画面)の表示をカスタマイズする
エディターの構成をカスタマイズすることもできます。必要に応じて調整してください。
以下3点紹介します。
- トップツールバーの設定
- スポットライトモード
- フルスクリーンモード
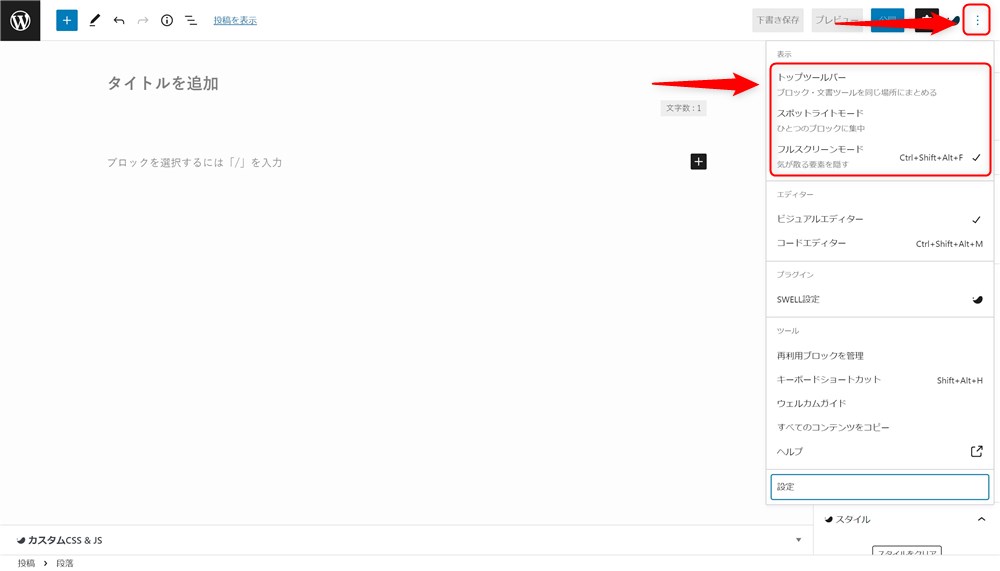
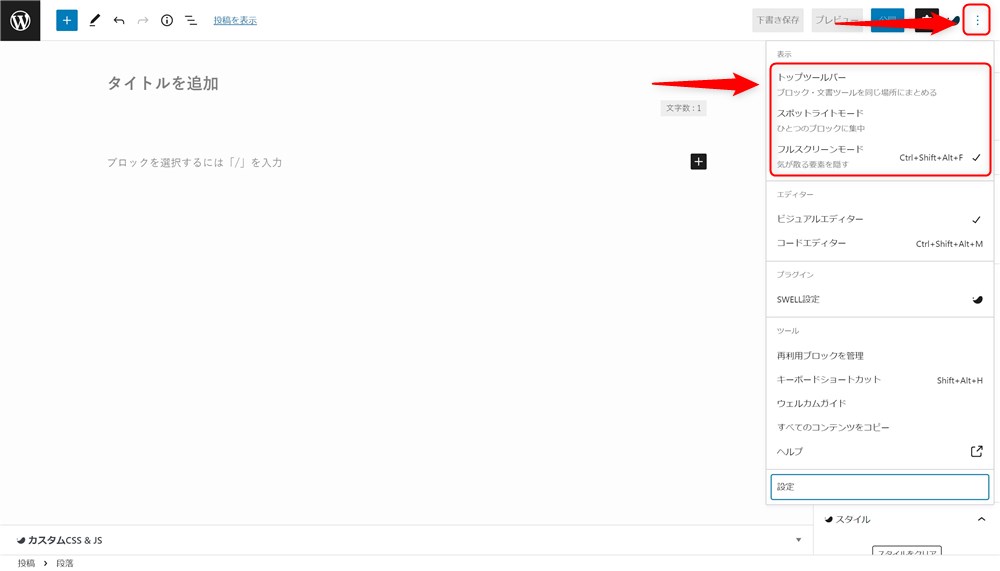
上記の3点は、全て以下の場所で設定できます。


トップツールバー
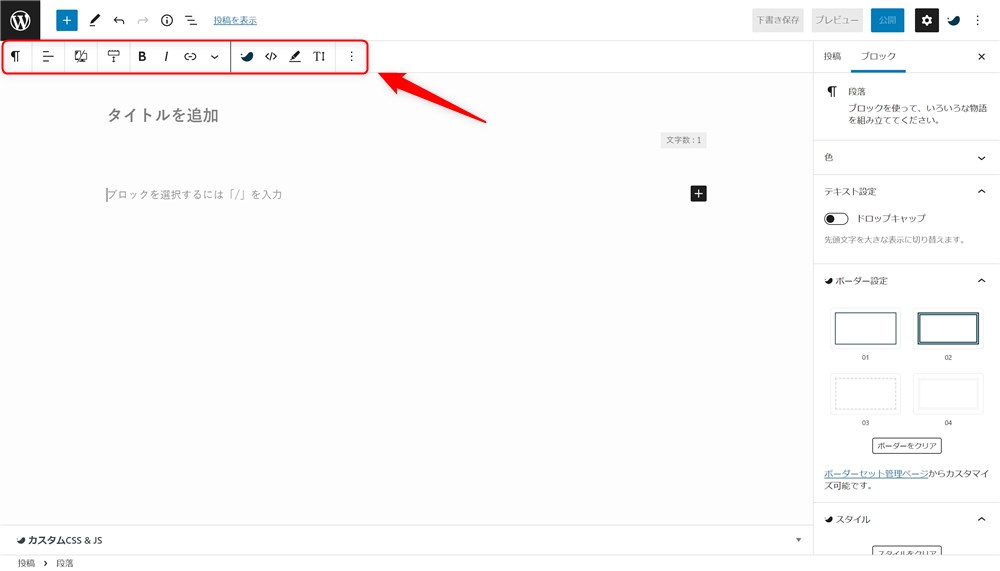
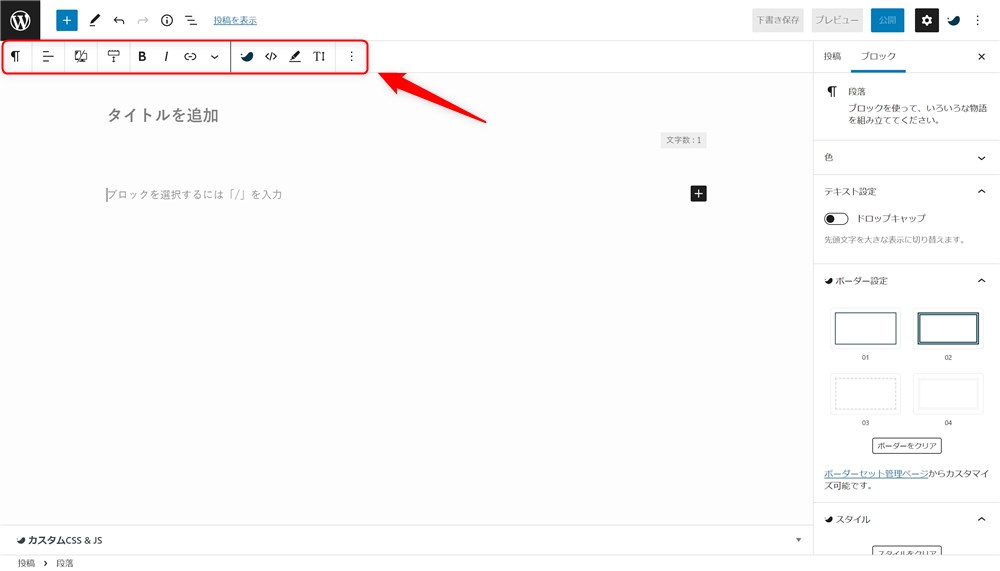
トップツールバーの設定にチェックを入れると、ブロックツールバーが上部に固定されるようになります。


通常は、編集しているブロックのすぐ上にツールバーが表示されます。


僕は編集しているブロックのすぐ上に表示されるのが好きですが、お好みで設定してみてください。
スポットライトモード
スポットライトモードにチェックを入れると、編集していないブロックが薄く表示されます。


どこのブロックを編集しているか分かりやすくなるかもしれません。こちらもお好みで設定してください。
フルスクリーンモード
フルスクリーンモードはデフォルトでチェックが入っています。
チェックを外すと、画面の上部にWordPressの管理バー、左側に管理画面のサイドバーが表示されます。


エディターが狭くなるので、個人的にはフルスクリーンモードが好みです。
お好みで設定してみてください。
ブロックツールバーをカスタマイズする
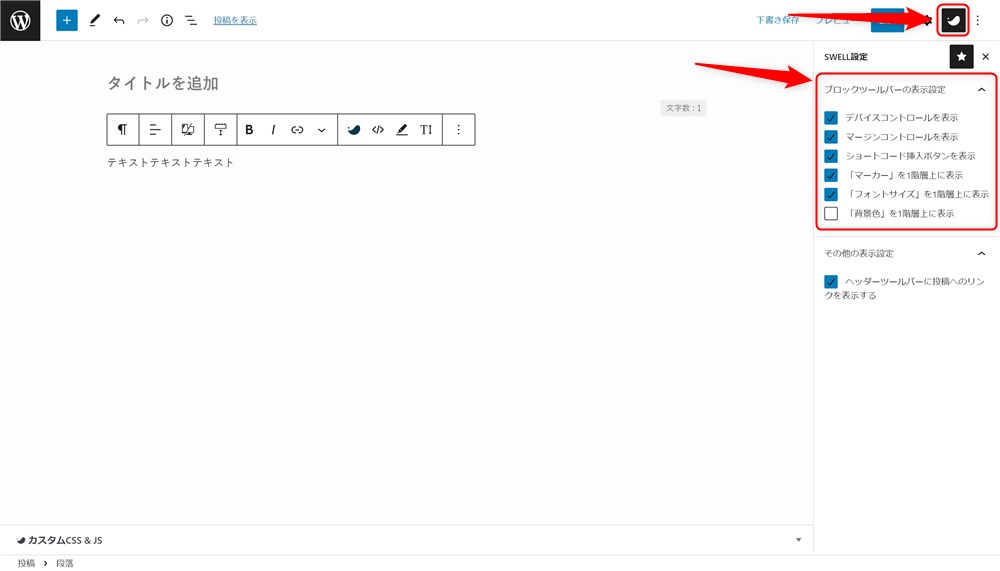
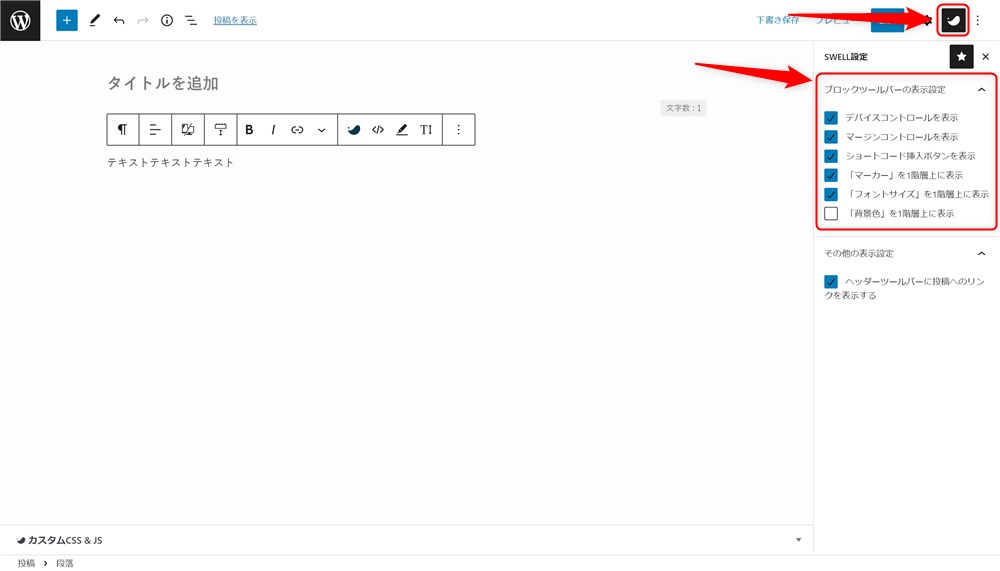
ブロックツールバーに表示する項目をカスタマイズすることができます。


デフォルトでは、「背景色」以外の項目にチェックが入っています。
頻繁に使わない項目のチェックを外しておくと、ツールバーをスッキリさせることができるので、作業時に迷うことも少なくなるかもしれません。
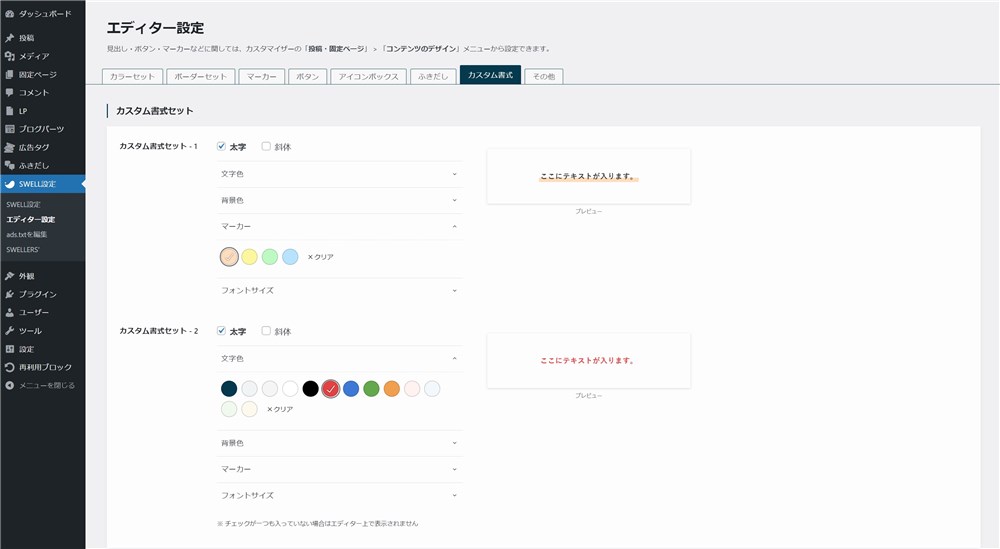
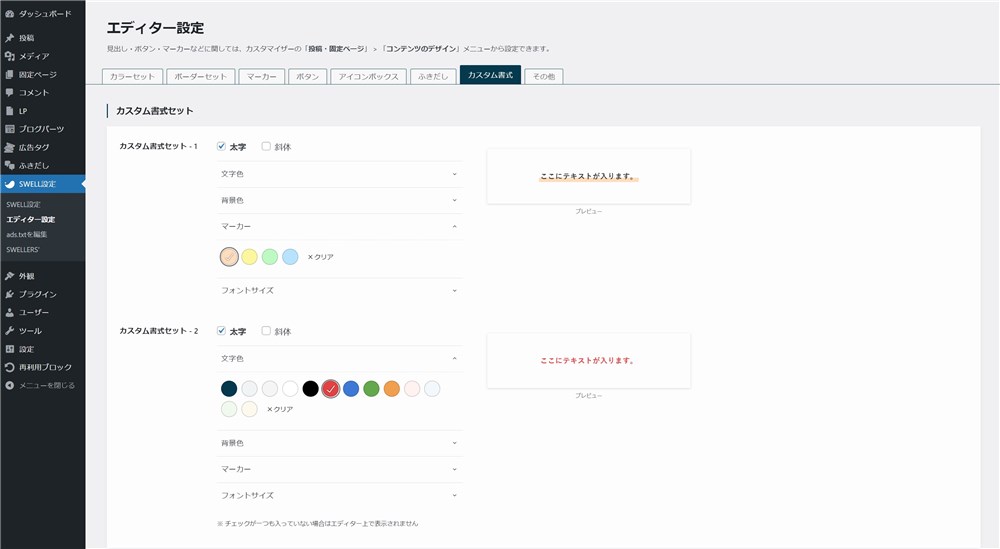
良く使う装飾を書式セットに登録する
SWELLには書式セット機能というものがあります。
例えば、”マーカー”+”太字”など、良く使う文字装飾の組み合わせを事前に作っておき、記事内で簡単に装飾できる機能です。
以下のようなイメージです。
書式セットは以下の画面で設定できます。


書式セットなど、SWELLのカスタム書式機能は以下の記事にまとめているので参考にしてください。


ブロックエディターの記事執筆で活躍する便利機能を使う
ブロックエディターでコンテンツを作成するときにかなり重宝する便利な機能を計7点紹介します。
- 再利用ブロック
- ブログパーツ 【】
- ブロックパターン
- ページ内リンク
- 広告タグ管理機能 【】
- ふきだしセット 【】
- ポチップ 【プラグイン】
※項目の横に【】マークがあるものはSWELLの機能。それ以外はWordPress標準の機能です。
再利用ブロック
再利用ブロックは、挨拶文やプロフィールなど、複数の記事で使いまわすコンテンツを登録しておくことができる機能です。
再利用ブロックに登録しておいたコンテンツは、エディター上で簡単に呼び出すことができます。
再利用ブロックの登録方法と、エディター上での使い方は以下の記事にまとめています。


ブログパーツ
ブログパーツは、再利用ブロックと同様に複数の記事で使いまわすコンテンツを登録しておくことができる機能です。
再利用ブロックとの大きな違いは、登録したパーツをショートコード化して以下のような記事以外のいろいろな場所でも使うことができる点です。
- メインビジュアル
- ウィジェット
- カテゴリー、タグページ
- 著者アーカイブページ




再利用ブロックとブログパーツをうまく使い分けていきましょう。



僕は、記事文中だけで使うコンテンツは再利用ブロック。それ以外はブログパーツ。という使い分けをすることが多いです。
ブログパーツの設定方法や具体的な使い方は以下の記事にまとめています。


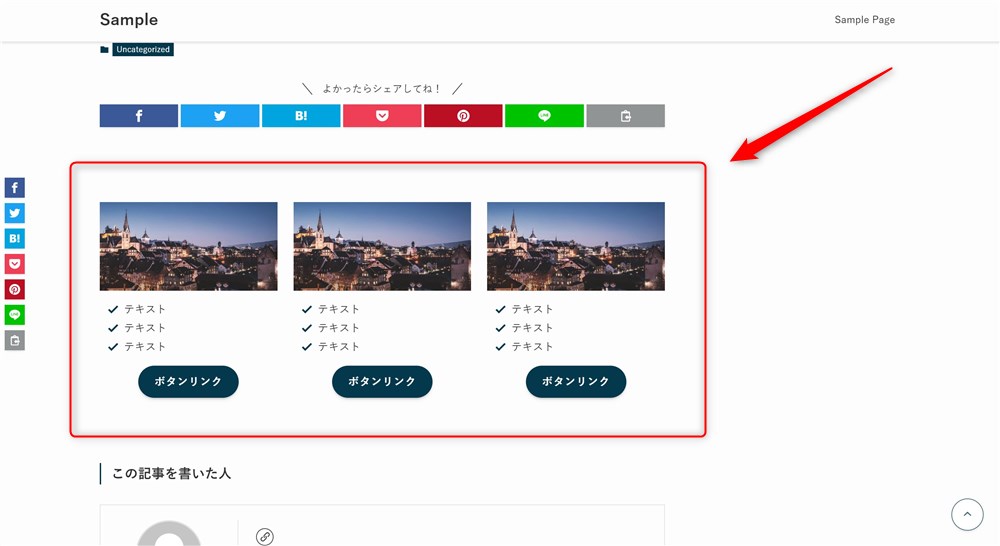
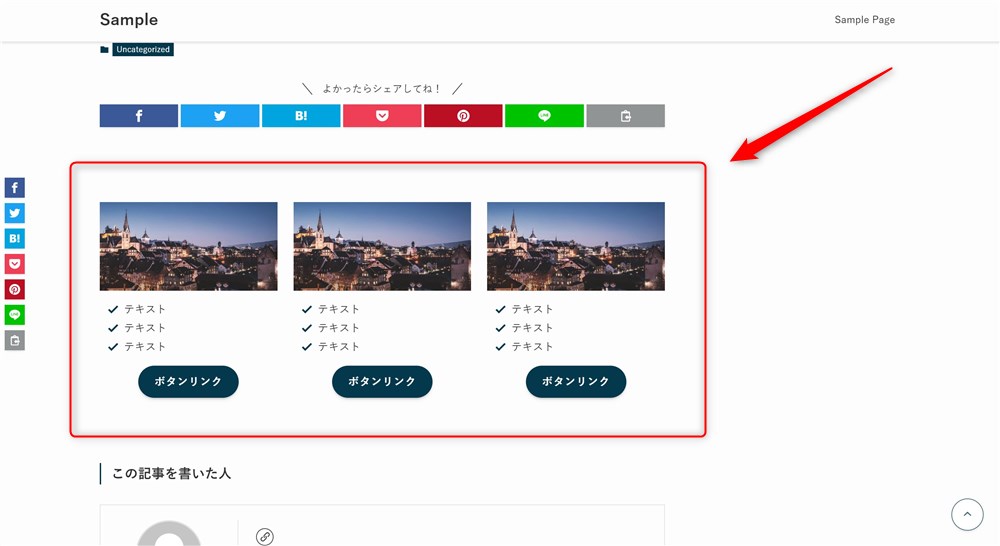
ブロックパターン
ブロックパターンは、複数のブロックで作られたレイアウトを登録しておいて、記事内で呼び出すことができる機能です。
再利用ブロックやブログパーツとの違いは、ブロックパターンはあくまでブロックの組み合わせのみを保持できる点です。
ブロックパターンで呼び出したブロックは、テキストや画像などのブロック内のコンテンツを自由に編集できます。
再利用ブロックやブログパーツは、ブロックの組み合わせだけでなくブロック内の画像やテキストの情報も保存されます。そのため、テキストを変更するとサイト内の全てのコンテンツのテキストが変更されてしまいます。



使いまわしたい文章や画像は再利用ブロックやブログパーツ。使いまわしたいレイアウトはブロックパターン。という使い分けをしましょう…!
ブロックパターンの登録方法や使い方は以下の記事にまとめています。


ページ内リンク
ページ内リンクは、同じページ内の任意の箇所にリンクを設置できる機能です。
以下動画のイメージです。
記事内に設置する目次なども同じ原理です。ページ内リンクを適切に活用するとユーザーに優しい記事になると思います。
ブロックエディターのページ内リンク設置方法は以下の記事にまとめました。


広告タグ管理機能
広告タグ管理機能は、いろいろなデザインの広告リンクを事前に作成して登録しておくことができるSWELL限定の機能です。
広告のクリック数も計測できます。また、ASPの広告リンクなどを一括で管理できるので、リンクの貼り替え作業も簡単に対応できる点もとても便利です。



広告タグ機能は確実に活用したほうが良いです…!
広告タグ管理機能の設定方法と使い方は以下の記事にまとめました。


ふきだしセット
SWELLにはふきだしブロックという記事内に簡単にふきだしを配置できるブロックがあります。
そのふきだしブロックを更に効率良く便利に活用するために「ふきだしセット」という機能があります。


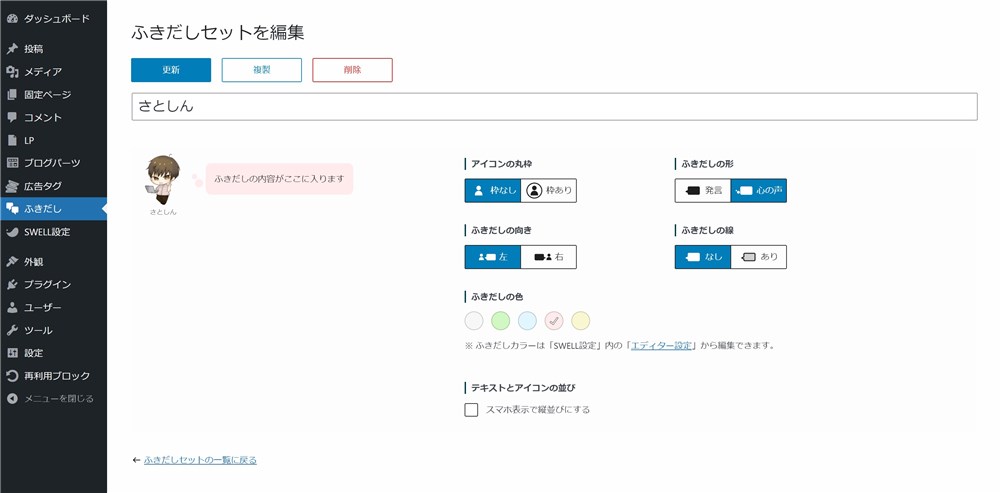
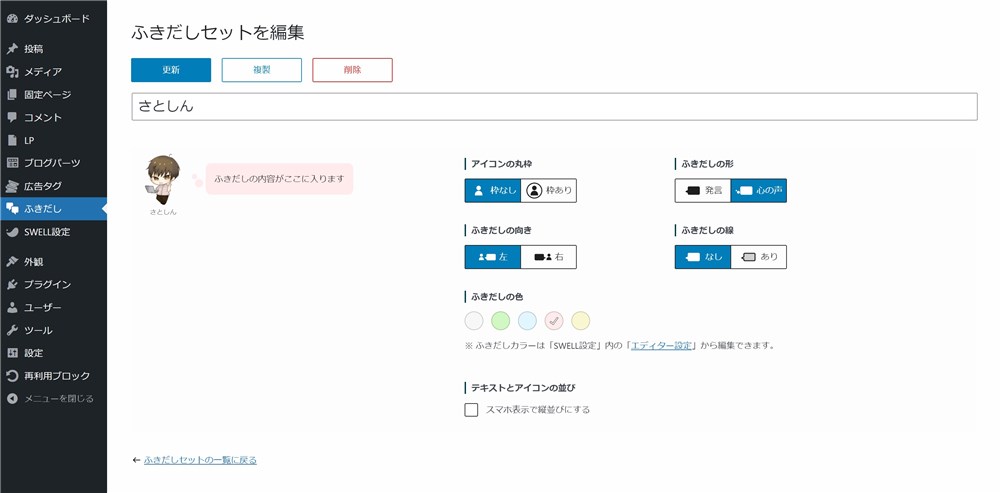
管理画面から事前にふきだしのアイコンや形状、配置などをテンプレートとして登録しておくことで、記事執筆時のふきだしの編集作業が不要になります。
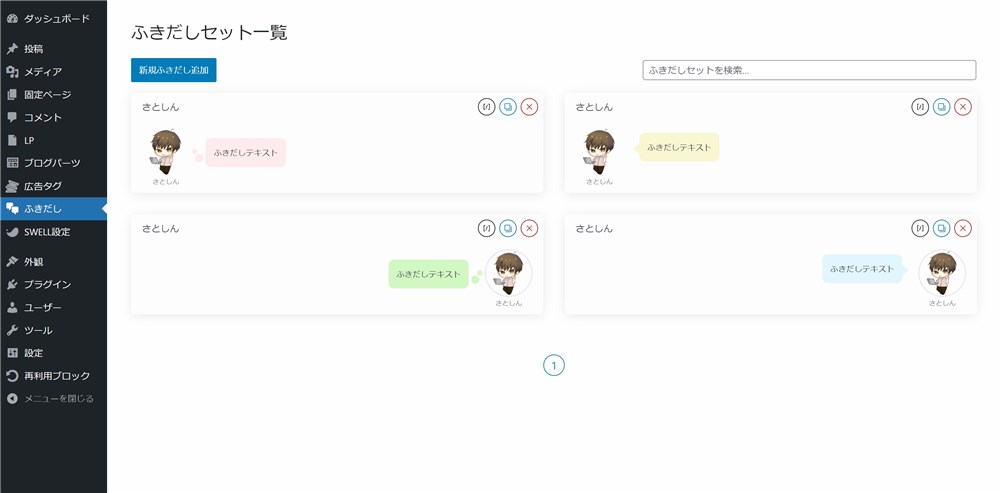
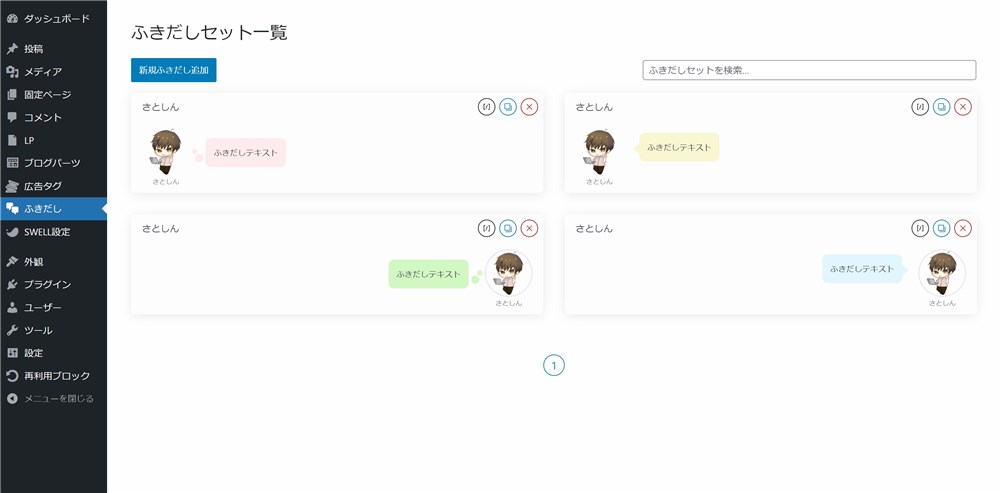
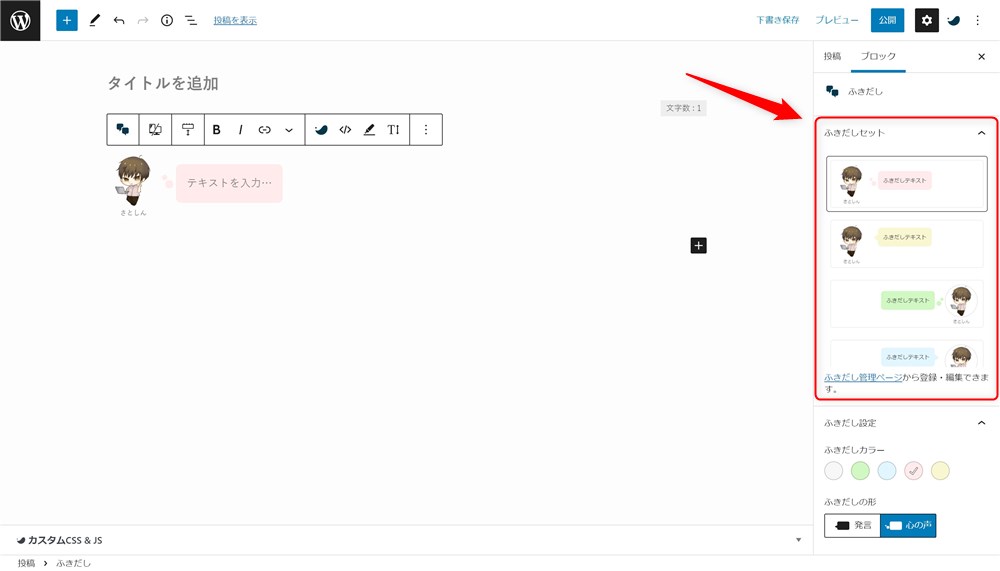
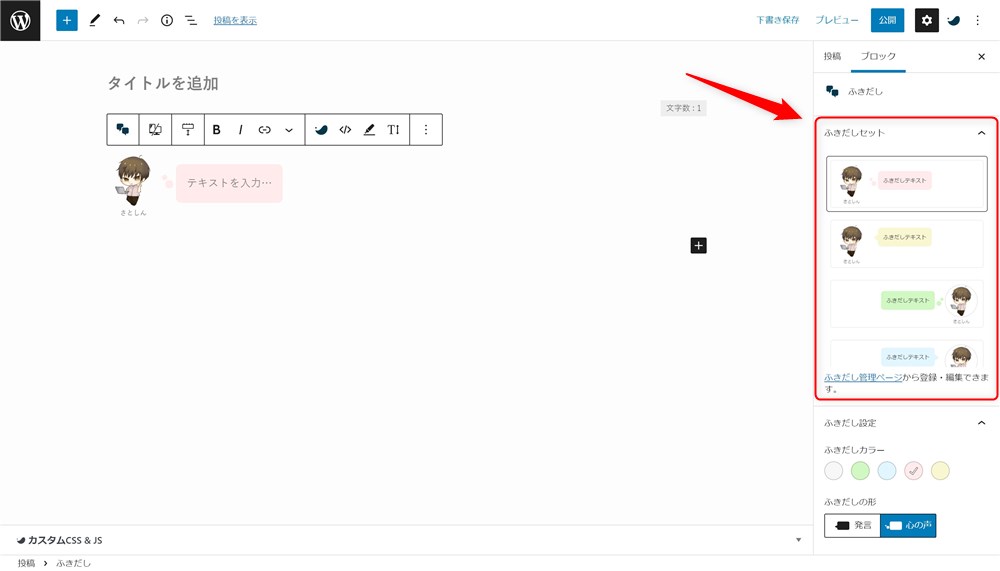
ふきだしセットは以下から設定できます。


新しいふきだしを登録したいときは「新規ふきだし追加」をクリックすると、ふきだしセットの編集画面にアクセスできます。
ふきだしセットに登録したふきだしの使い方は以下です。


これで記事内に登録した状態のふきだしが配置されました。あとは自由にテキストを入力するだけでOKです。



ふきだしのカラーやスタイル、アイコンを都度設定しなくて良いのでとっても楽です…!
ポチップ【商品リンクプラグイン】
ポチップは、Amazonや楽天、Yahoo!などのリンクを作成、管理できるプラグインです。
以下のようなデザイン性も優れた商品リンクを簡単操作で作ることができます。
ポチップは通常無料のプラグインですが、機能が拡張された有料版のポチッププロもあります。
ポチッププロでは以下の機能が追加されます。
- ボタンのクリック率計測機能
- セール複数設定機能
- 商品リンク画像の変更機能
- セール自動取得機能
- カスタムボタンのセール表示機能
- お知らせバー表示機能
- 口コミリンクの表示機能
上記の中の「お知らせバー表示機能」はSWELLとポチップの組み合わせのみで使用できる機能で、SWELLとの相性も抜群のプラグインです。



ポチップは物販が多いブログには本当におすすめのプラグインです…!
ポチップの使い方や設定などは以下の記事にまとめています。


記事ごとに個別に設定できる項目を確認する
記事ごとに設定したい内容や、記事ごとに個別にカスタマイズできることがあります。
以下3点紹介するので覚えておくと役に立つと思います。
- 表示の上書き設定|記事ごとに目次や広告の表示を変える
- SEO関連設定|メタディスクリプションなどの入力方法
- カスタムCSS & JS|記事ごとにカスタマイズする
それぞれ紹介します。
記事ごとに広告などの表示、非表示を切り替える
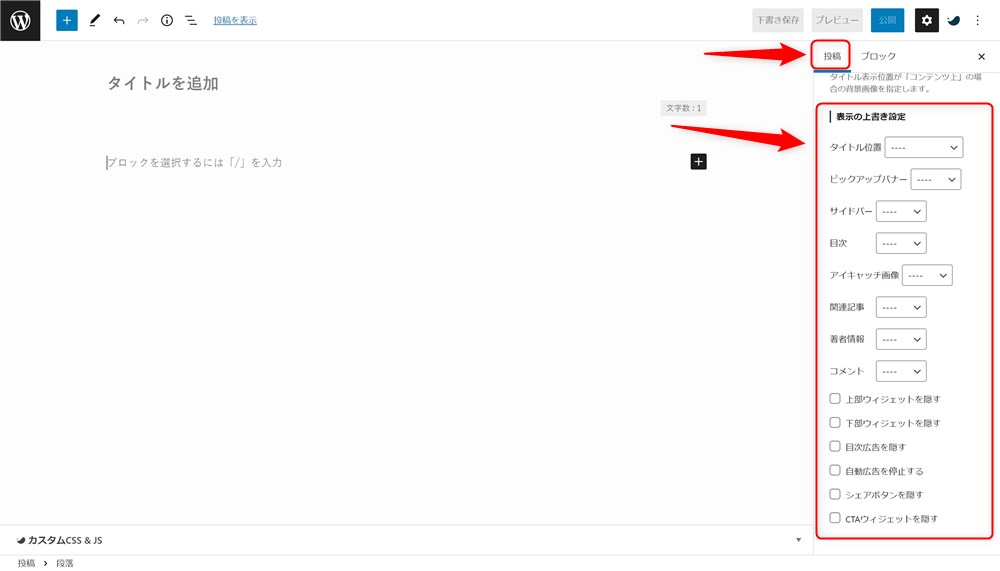
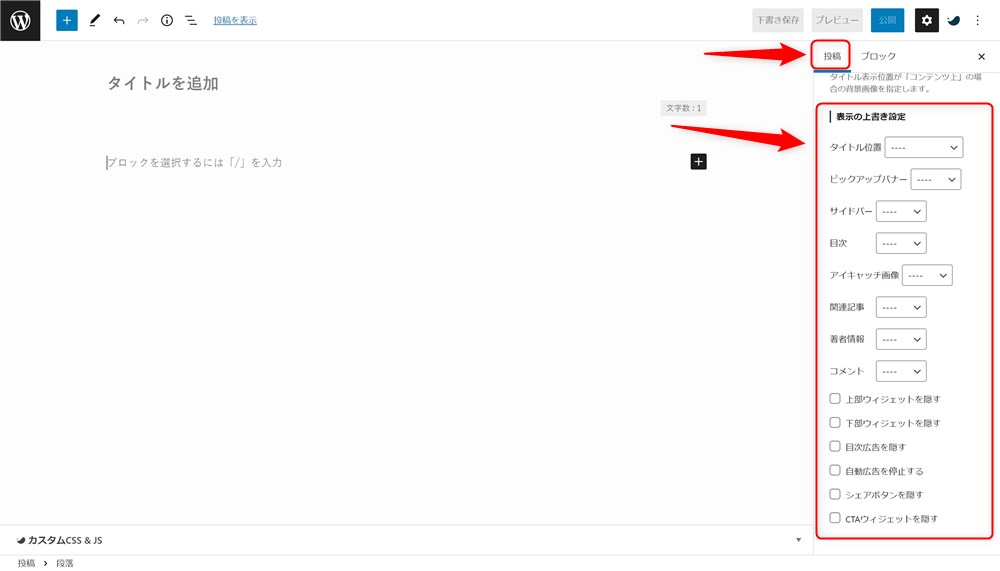
SWELLでは、目次、アイキャッチ、広告などの要素の表示は「外観」→「カスタマイズ」で設定します。
このベースの設定に対して、記事ごと個別に設定を切り替えられる様になっています。以下から行えます。


特定の記事だけサイドバーを非表示にしたり、広告を非表示にできるので、コンテンツの種類に応じて柔軟な設定ができます。



有効に活用したいですね…!
メタディスクリプションなどSEO関連の設定はプラグインを使う
SWELLでは、メタディスクリプションなど記事個別のSEO関連設定はプラグインで行います。
プラグインは「SEO SIMPLE PACK」というプラグインがおすすめです。
SWELL開発者の了さんが公開しているプラグインなので安心して使うことができます。
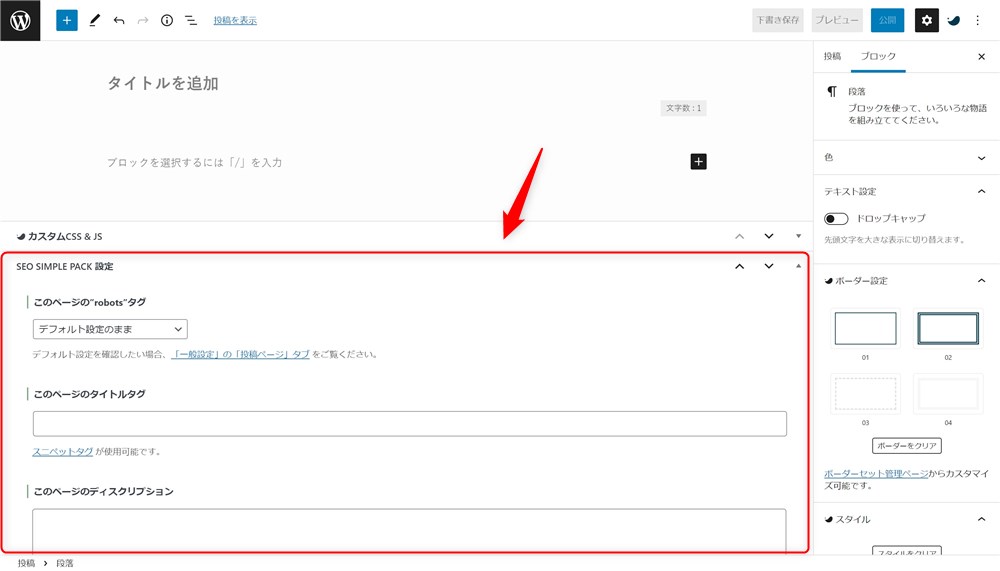
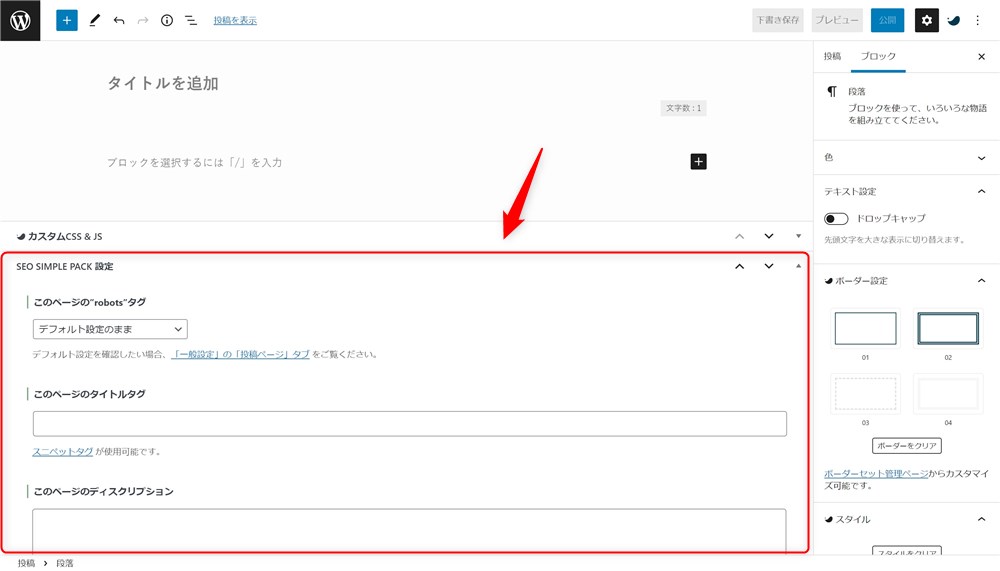
SEO SIMPLE PACKプラグインを有効化すると、エディター下部に「SEO SIMPLE PACK設定」という項目が追加されるので、記事ごとに必要な内容を入力しましょう。


SEO SIMPLE PACKの導入方法や設定方法は以下の記事にまとめています。


また、記事をTwitterでシェアしたときにカード形式でツイートするための設定方法を以下の記事にまとめています。


記事ごとにCSSやJSを記述する
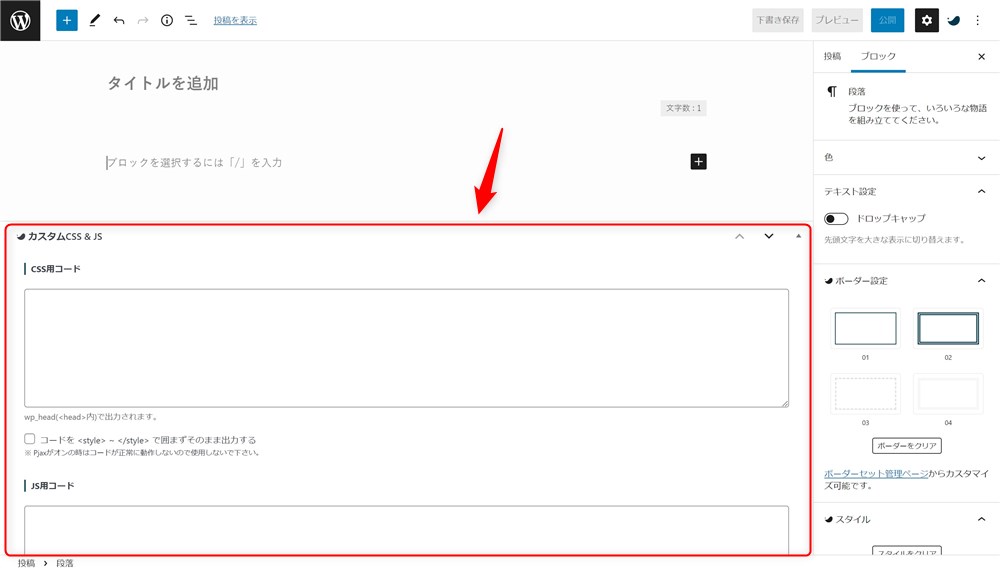
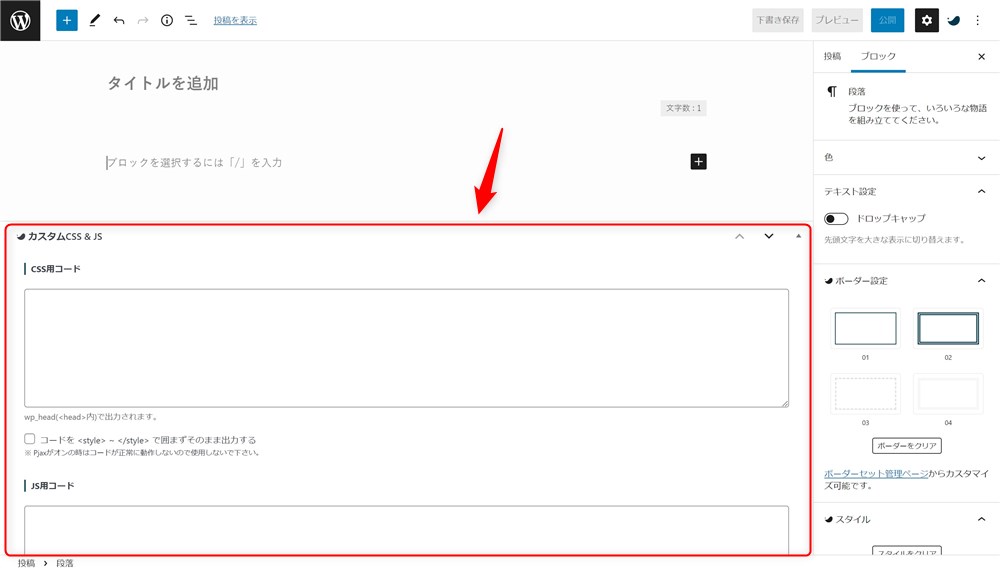
エディターの下部に、「カスタムCSS & JS」という入力欄があります。


この欄に入力したCSSやJSは、そのページでのみ適用されます。
サイト全体ではなく、特定の記事にだけCSSやJSを書きたい場合は、この入力欄を使うと便利です。
SWELLのブロックエディターで楽しく快適な記事執筆を!
SWELLのブロックエディターでできることを紹介しました。
- ブロックエディターの使い方
- SWELLのブロックエディターの機能【】
- SWELLオリジナルのブロック
- コアブロックの機能拡張
- SWELLオリジナルのエディター機能
- ブロックを呼び出すショートカット
※項目の横に【】マークがあるものはSWELLの機能。それ以外はWordPress標準の機能。
SWELLのブロックエディターはとても多機能、高機能なので日々新しい発見があるはずです。
少しずつ機能が把握できていくことで、よりSWELLのブログ運営が楽しく快適になっていくと思います。
ぜひこの記事を何度も見ながら、SWELLのブロックエディター機能を覚えていってください。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
次に読んで欲しいWebNote+のおすすめ記事
WebNote+では、当記事「SWELLのブロックエディターガイド」以外にも複数の記事を用意しています。
合わせて読んで欲しいWebNote+のおすすめ記事を紹介します。
- おすすめWordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!!
- SWELLを使ったブログやサイトを集めたサイト集。
- 公式サイトでも当サイト集を紹介して頂きました!
- おすすめSWELLの始め方ガイド|SWELLのインストール方法や知っておきたい情報まとめ!
- SWELLの始め方をまとめたガイド。
- ブログ新規立ち上げ、他テーマからの移行など状況に合わせた始め方を紹介!
- おすすめWordPressテーマ『SWELL』の使い方や設定で困ったときの情報まとめ!
- SWELLの使い方や設定をまとめたガイド。
- まだ気づいていないSWELLの便利機能を知るきっかけになるかも!