SWELLカスタマイズ!サイト型トップページの作り方!素敵なブログを作ろう!

この記事では、WordPressテーマ『SWELL
SWELLはブロックエディターに完全対応したテーマです。
ブロックを組み合わせることで、プログラミングの知識がなくてもオシャレなトップページを作ることができます。
オリジナルなデザインのトップページを作ることは、サイト訪問者の方に興味を持ってもらったり、サイトを覚えてもらうきっかけにもなると思っています。



そして、自分のサイトが今以上に好きになりますよ…!
せっかくSWELLを導入するのであればチャレンジしてみる価値はあると僕は考えています。
ぜひ、この記事を参考にトップページをお好みのデザインにカスタマイズしてみてください。
\ 一度公式サイトも見てみる! /
【SWELL関連のおすすめ記事】
SWELLの導入を検討中の方↓↓
>>SWELLレビュー!ブログが楽しいと感じさせてくれた素敵なWordPressテーマ!
SWELLの設定や使い方の紹介↓↓
>>WordPressテーマ『SWELL』の使い方や設定で困ったときの情報まとめ!
サイト型のトップページを作る手順
まず前提として「サイト型」、「ブログ型」について、この記事では以下の様に定義しています。
ブログ型:記事が新着順に並べられた状態
サイト型:必要な情報が探しやすい様に整理された状態
例えば、以下の様な状態のトップページをサイト型と表現しています。
- カテゴリごとに記事を探すことができる
- オススメの記事をすぐに見つけることができる
トップページを以下の手順で作成していきます。
それぞれ順番に解説していきます。
サイト型のトップページ作成に関連するのは、STEP2「投稿ページとホームページの作成」からです。
STEP1「トップページ機能」の情報が不要な方は、STEP2からご覧ください。



それぞれ参考になりそうな部分があれば見てみてください…!
トップページ機能の設定
トップページ機能の設定をしていきます。以下3つの設定が可能です。
- メインビジュアル
- 記事スライダー
- ピックアップバナー
WordPress管理画面:「外観」→「カスタマイズ」→「トップページ」



ここは簡単なので、概要だけ説明しますね…!
各機能で細かい設定も可能なので、いろいろとアレンジしてみてください。
メインビジュアル
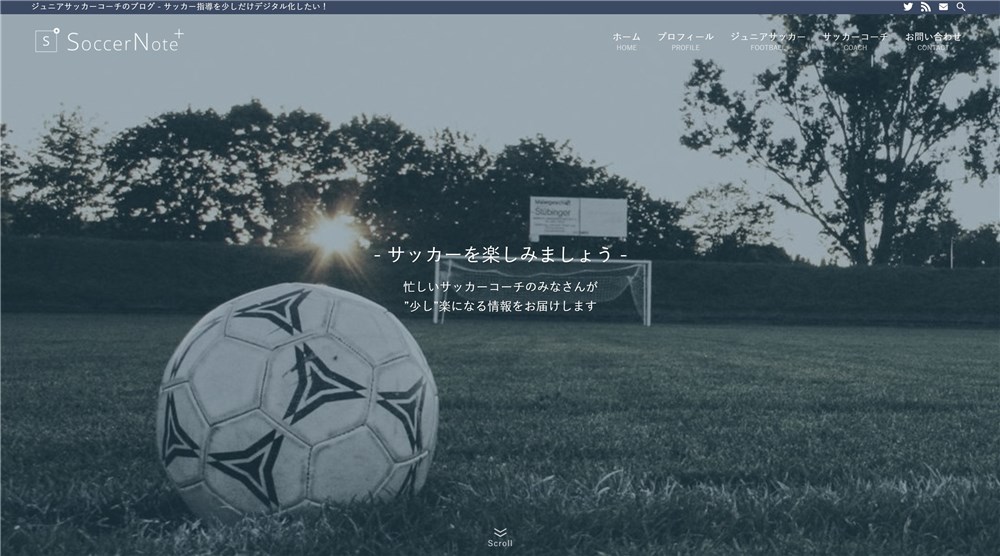
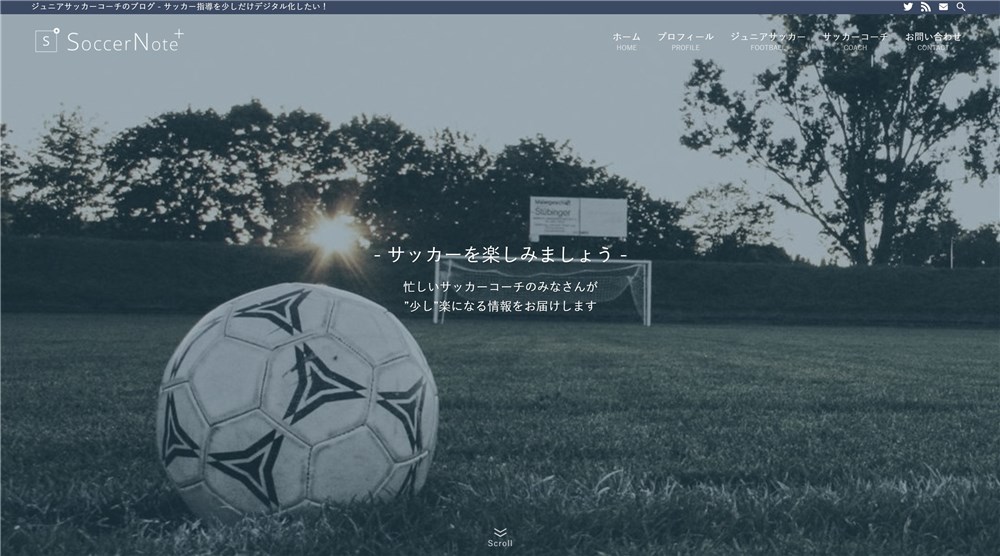
メインビジュアルはサイトを開いた際、1番最初に訪問者の目に見えるエリアです。
例えば、僕が運営する「SoccerNote+」では以下の様に、画像が画面全体に表示される設定にしています。


SWELL公式サイト



僕はSWELL公式サイトのメインビジュアルに憧れてマネをしました(笑)
設定方法は公式サイトの「メインビジュアルの設定方法
記事スライダー
記事スライダーは、指定した記事をスライドしながら表示してくれる機能です。
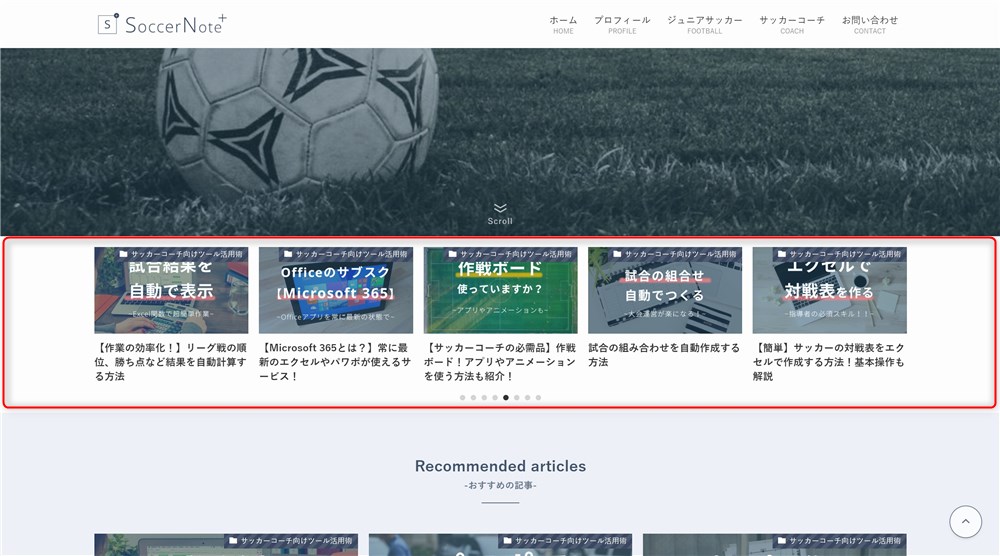
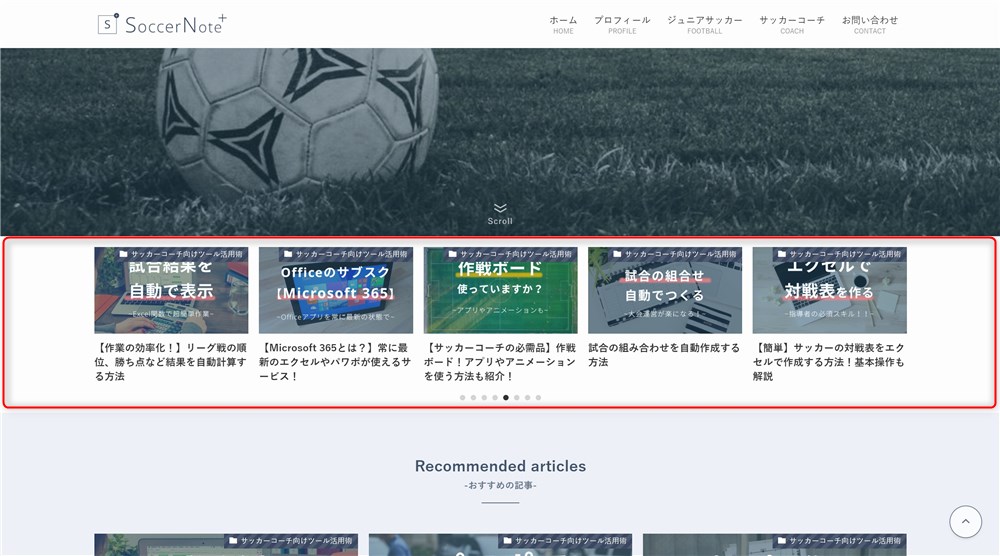
メインビジュアルの下に表示されているものが「記事スライダー」です。


設定方法は公式サイトの「記事スライダーの設定方法
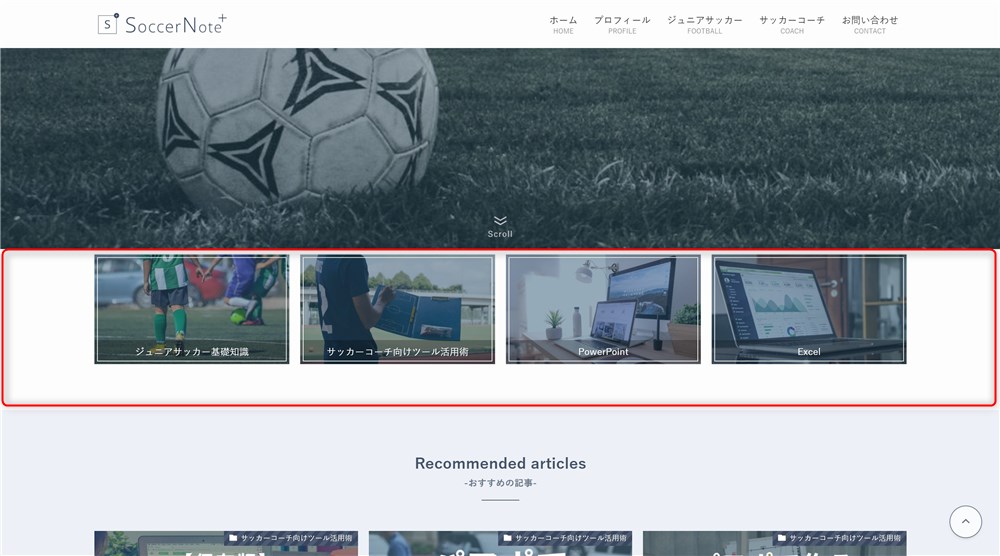
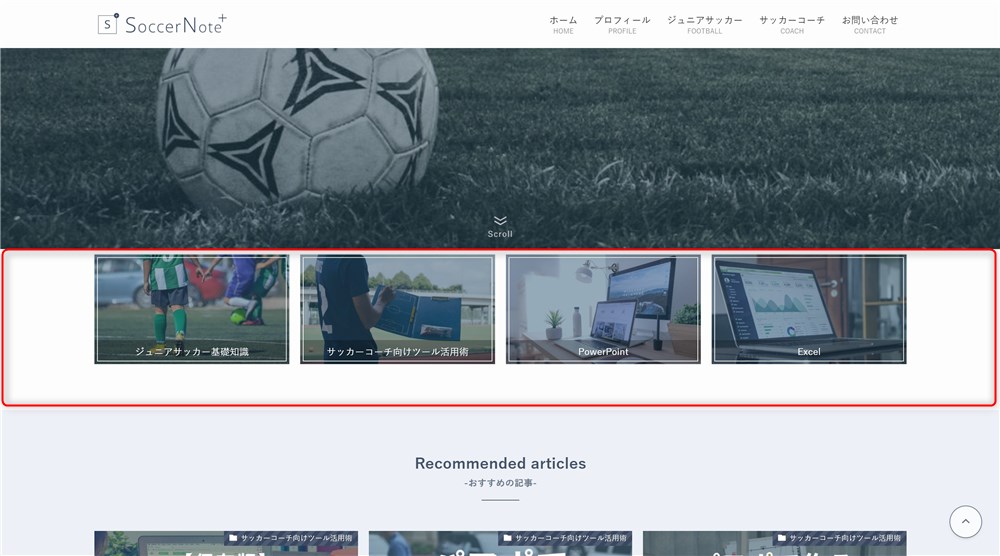
ピックアップバナー
ピックアップバナーは、サイト訪問者に特に見てもらいたいコンテンツなどを目立つ場所に表示する事ができる機能です。
メインビジュアルの下に表示されているものが「ピックアップバナー」です。


設定方法は公式サイトの「ピックアップバナー機能の使い方
トップページのカスタマイズで良く使うブロック
実際にページを作り始める前に、トップページをカスタマイズしていく中で良く使うブロックをご紹介しておきます。
今回の紹介するトップページは、主に以下のブロックを組み合わせてページを作っています。
- フルワイドブロック
- 投稿リストブロック
- カラムブロック
- タブブロック
基本的な考え方は、フルワイドブロック+他のブロックを組み合わせていく。というイメージです。
それぞれのブロックについて簡単に紹介していきます。
フルワイドブロック
フルワイドブロックは画面横幅をフルに活用するブロックです。以下の様な機能があります。
- 文字色、背景色や背景画像を設定できる
- ブロックの境界線の形状を選択できる
- セクション用の見出しを設定できる
フルワイドブロックの使用イメージ


上記はあくまで僕が良く使う機能の一例で、他にも細かな設定ができます。「【SWELL専用ブロック】フルワイドブロックの使い方



最も重要で大活躍するブロックです…!
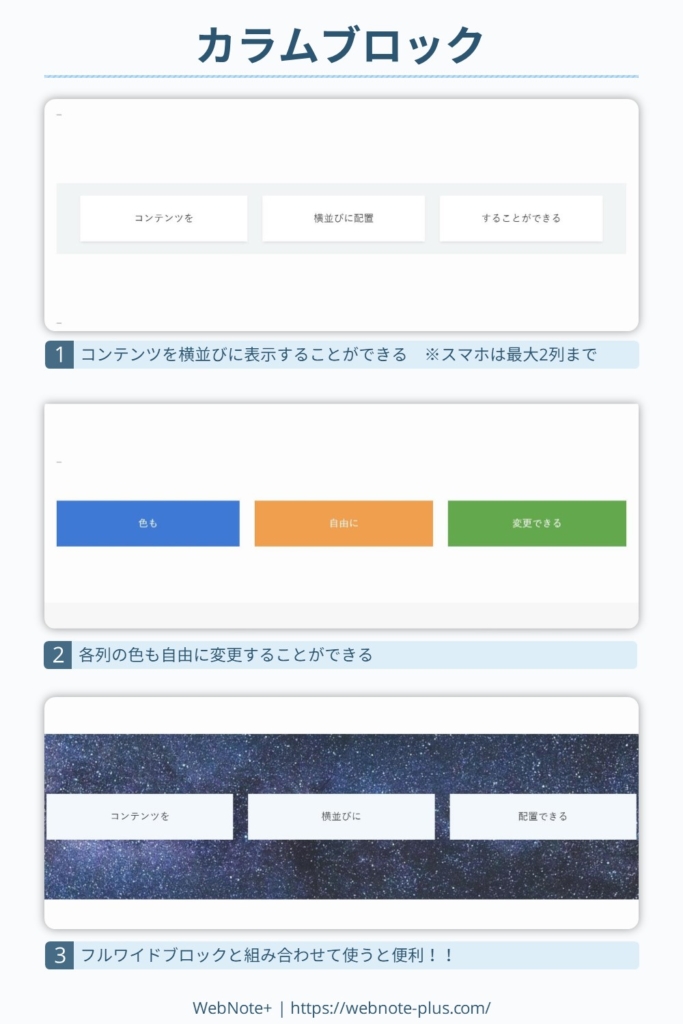
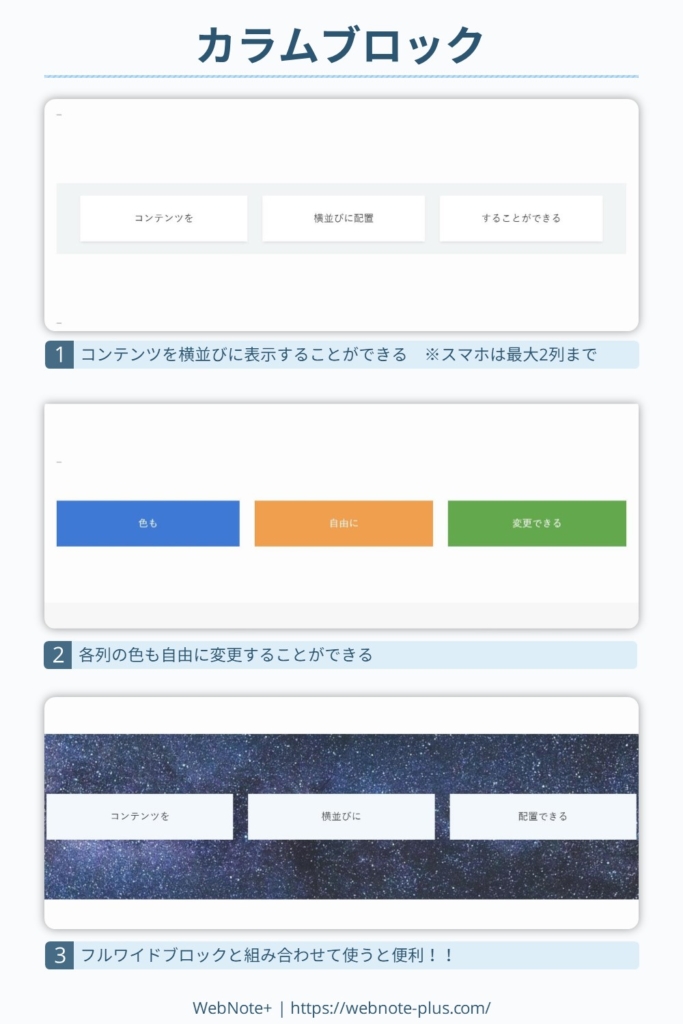
カラムブロック
カラムブロックはコンテンツを横並びに表示するブロックです。
フルワイドブロックの背景に画像を適用した状態で、カラムブロックと組み合わせて使うのもオススメです。
カラムブロックの使用イメージ


詳細はSWELL公式サイトの「カラムブロックで使えるSWELLのオリジナル機能
投稿リストブロック
投稿リストブロックは、任意の投稿を任意の数呼び出すことができるブロックです。
カテゴリーやタグを指定して投稿を呼び出すこともできます。



トップページのカスタマイズには必須…!
リストのスタイルも5種類準備されています。
- カード型
- リスト型
- リスト型(左右交互)
- テキスト型
- サムネイル型
それぞれ以下の様なイメージです。
カード型を見てみる
リスト型を見てみる
リスト型(左右交互)を見てみる
テキスト型を見てみる
サムネイル型を見てみる
タブブロック
タブブロックは、タブをクリック(タップ)することで表示する内容を変えることができるブロックです。
例えば、「新着記事」と「人気記事」などのタブを作り、上述した投稿リストでそれぞれの投稿を表示させてあげることができます。カテゴリやタグ、自分が指定した記事を表示させることも可能です。
以下の様なイメージです。
タブの中は文字や画像など、リスト以外も入力できるので色々な使い方ができます。
投稿ページとホームページの作成
ここからがトップページをカスタマイズしていく工程です。
まずは、新着記事を表示するための「投稿ページ」を作成します。
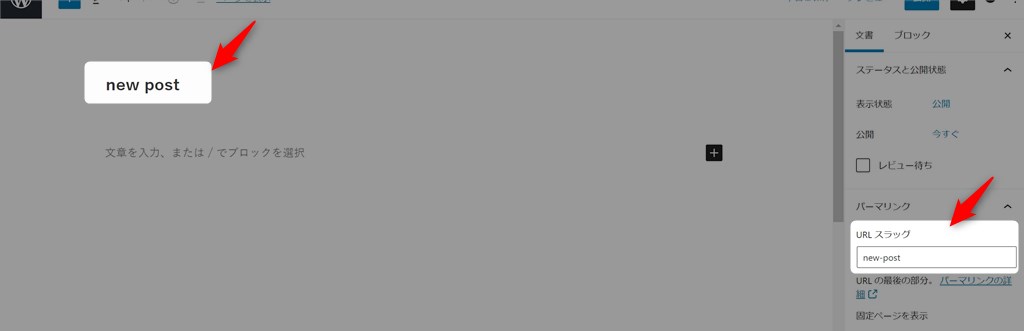
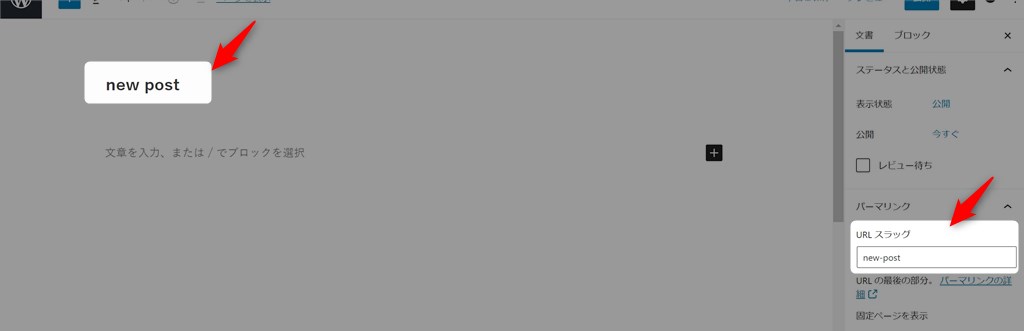
固定ページで、タイトルとURLスラッグのみ設定した記事を作成し、公開します。


WordPress管理画面:「固定ページ」→「新規追加」
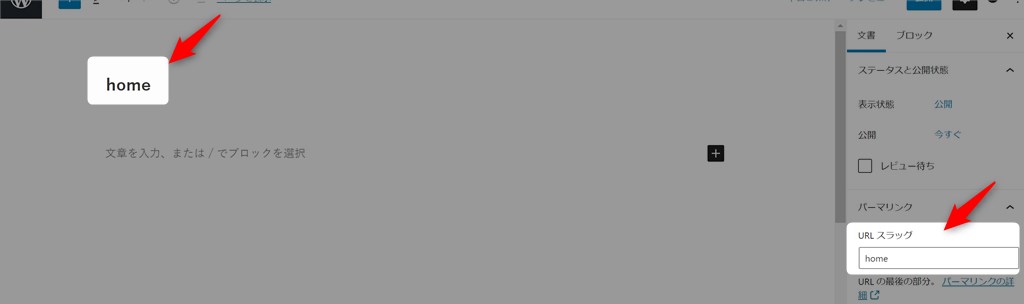
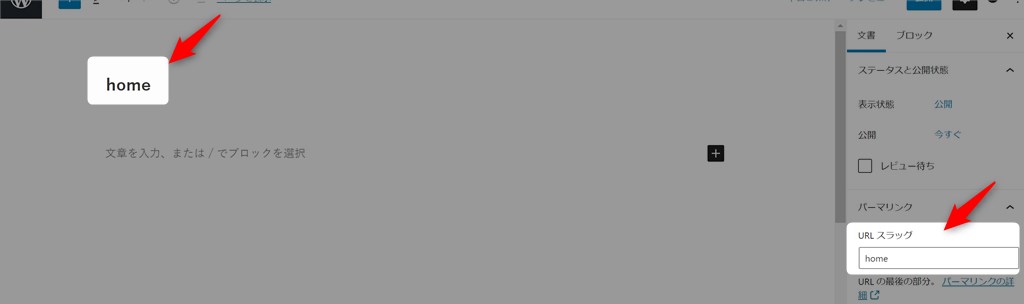
次に、実際にトップページになる「ホームページ」の枠を作ります。


WordPress管理画面:「固定ページ」→「新規追加」
それから、せっかくサイト型のトップページを作るので、サイドバーを非表示にする方法もお伝えします。
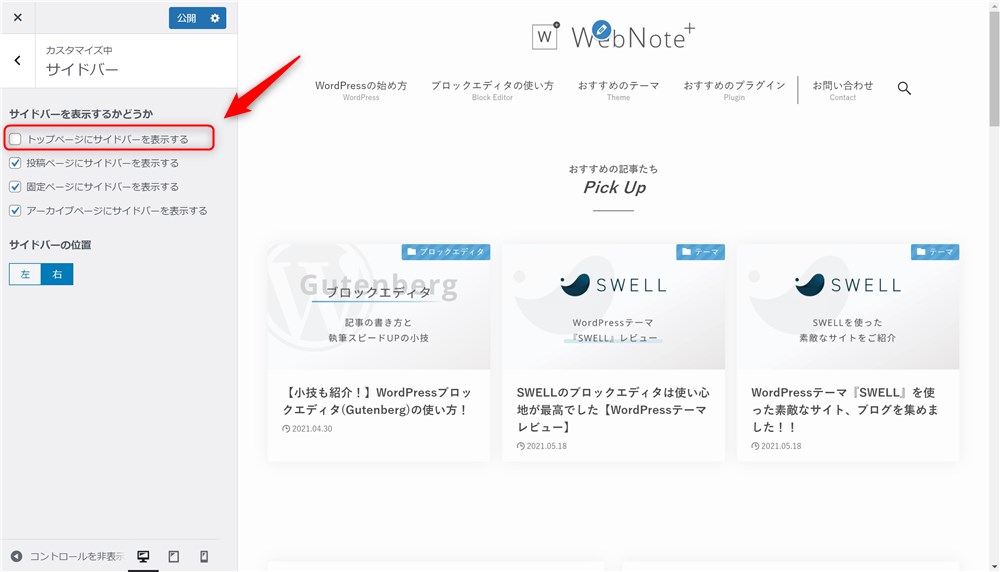
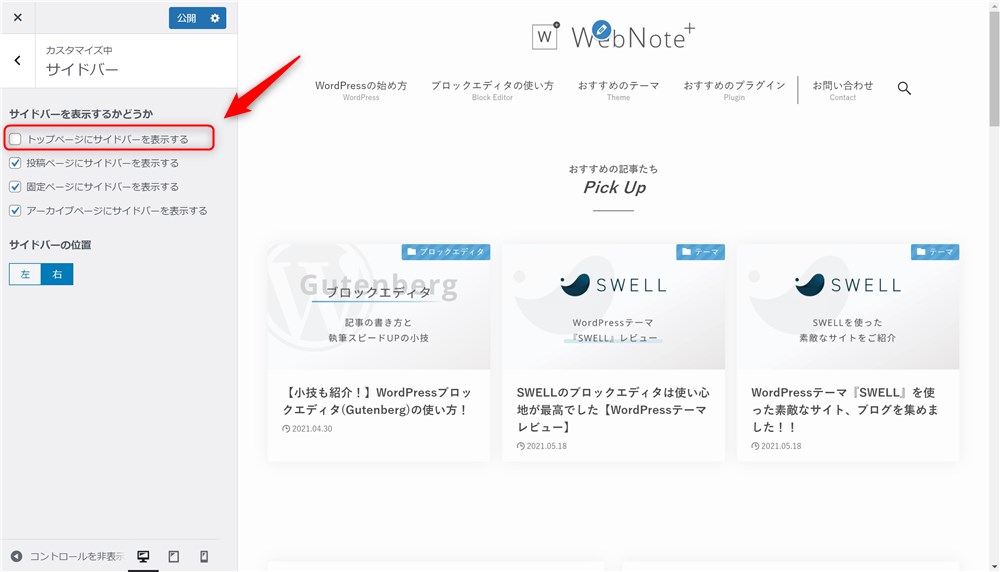
WordPress管理画面:「外観」→「カスタマイズ」→「サイドバー」
以下画面で、「トップページにサイドバーを表示する」のチェックを外しておきましょう。





ではここから、いよいよトップページを作っていきます…!
この後の工程は、ブロックエディターの機能を使ってページを作っていきます。
この記事ではブロックエディターの基本的な操作にはあまり触れません。操作方法が分からない方は、以下の記事を参考にしてください。
【ブロックエディターの操作方法】
基本的な操作方法
>>WordPressブロックエディターの使い方!記事の書き方を覚えよう!
便利なショートカットキー
>>ブロックエディターの記事執筆を快適にするショートカットまとめ!
トップページカスタマイズ【SoccerNote+編】
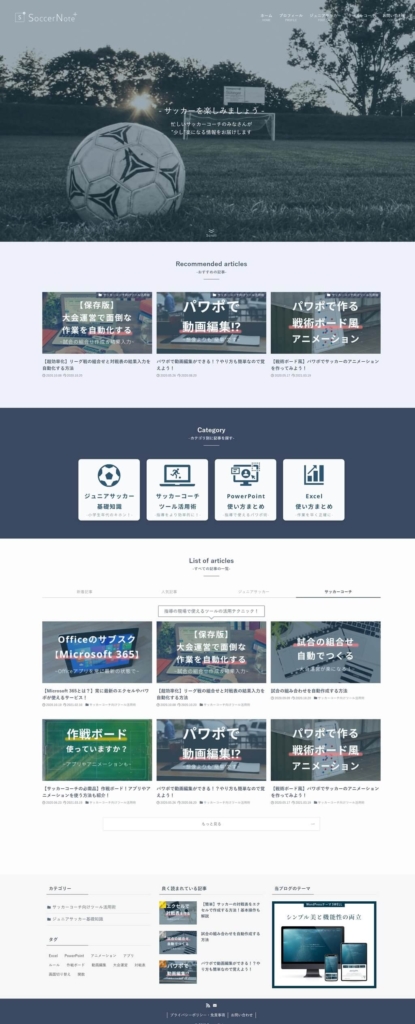
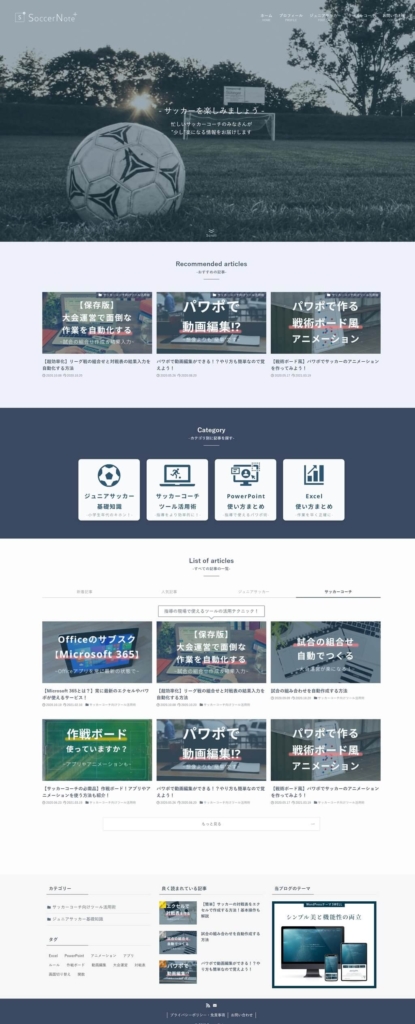
まずはサブブログ「SoccerNote+」のトップページの作り方を紹介します。
トップページの構成は以下のとおりです。
- おすすめ記事の一覧
- 主要なカテゴリー&タグの一覧
- 全記事の一覧


メインビジュアルで画面いっぱいの画像を表示させてインパクトを出しています。
CSSは全く書いていません。全て標準のブロックエディターの機能のみで作成しています。
それぞれの作り方の概要を紹介していきます。
おすすめ記事の一覧
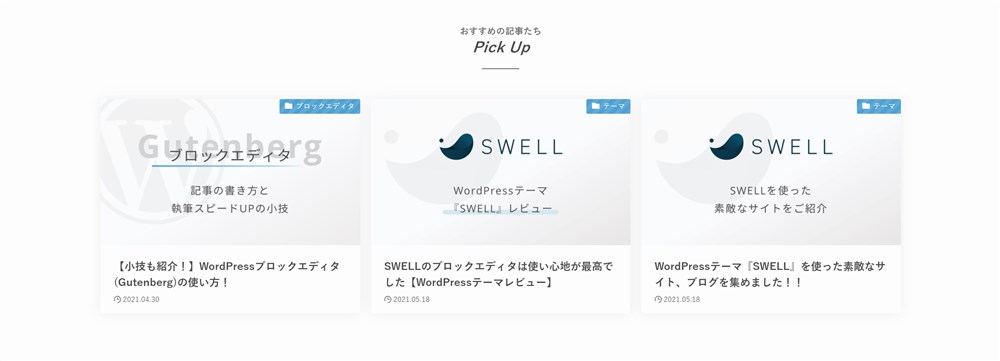
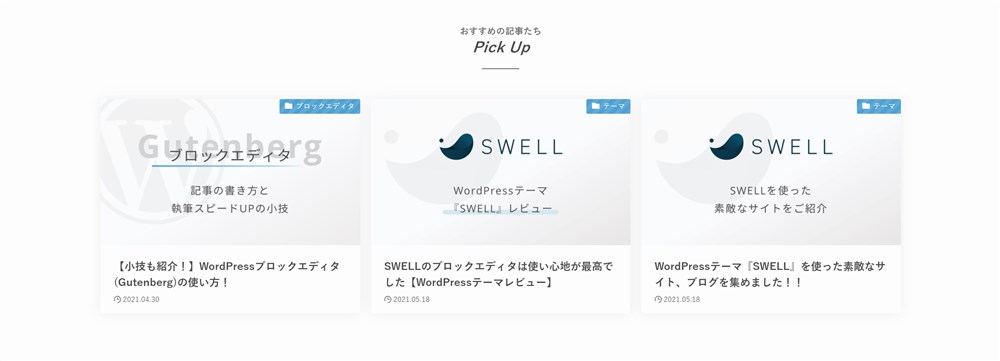
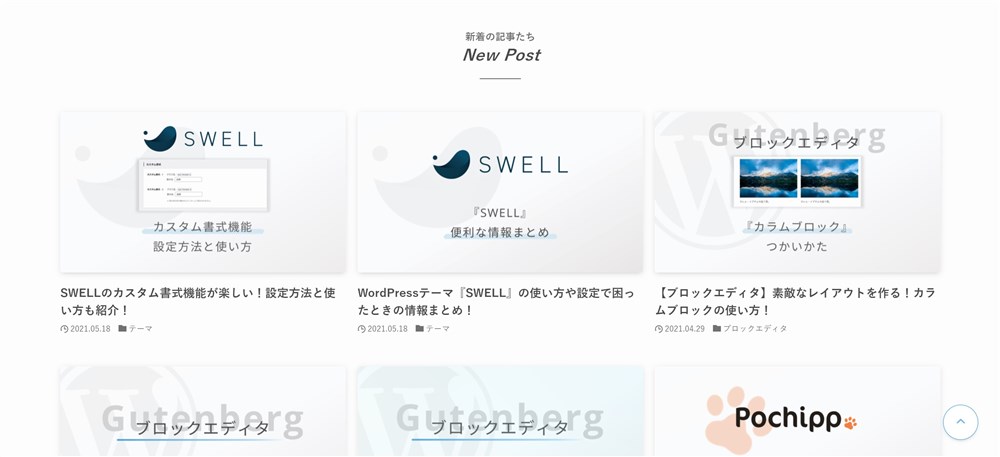
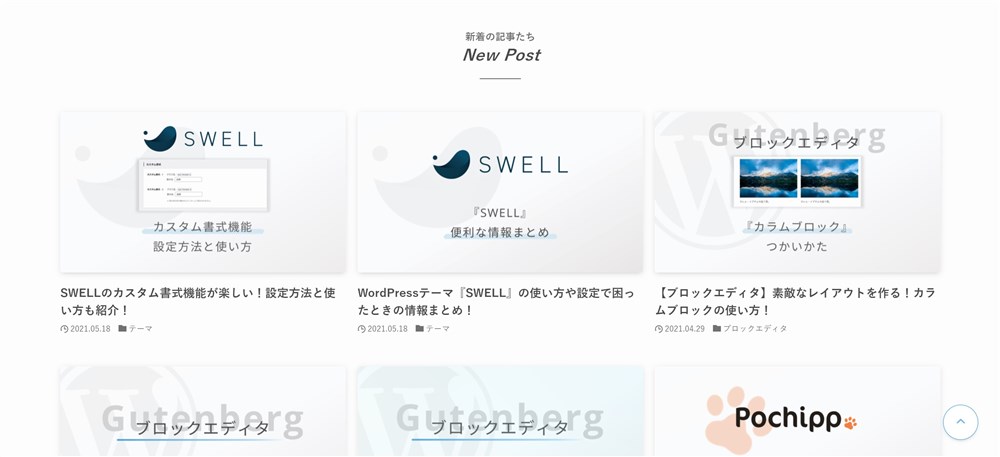
まず、メインビジュアルのすぐ下に、オススメしたい記事を3つピックアップして表示しています。


このエリアは、以下のブロックで作っています。
- フルワイドブロック
- 投稿リストブロック
以下の手順で作っていきましょう。
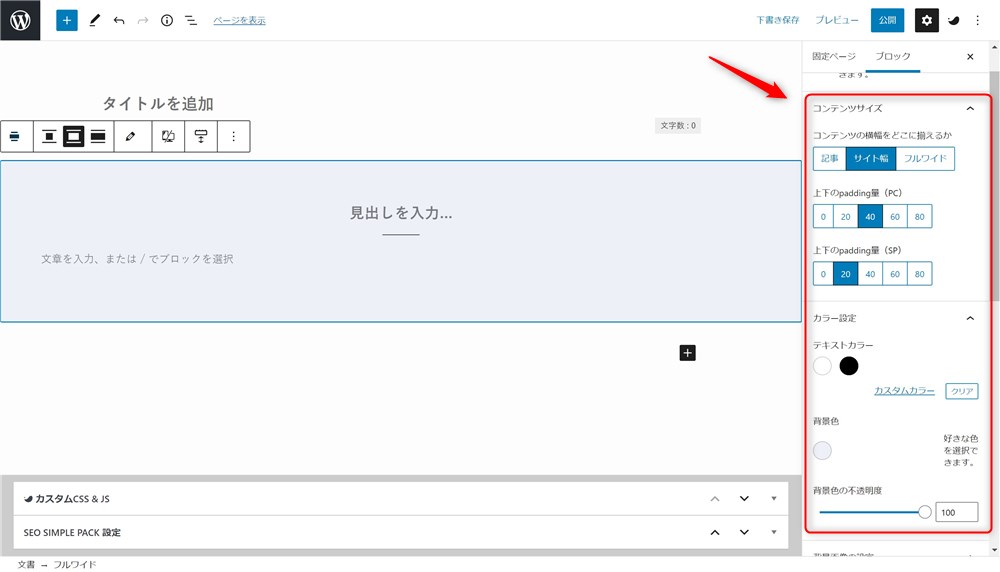
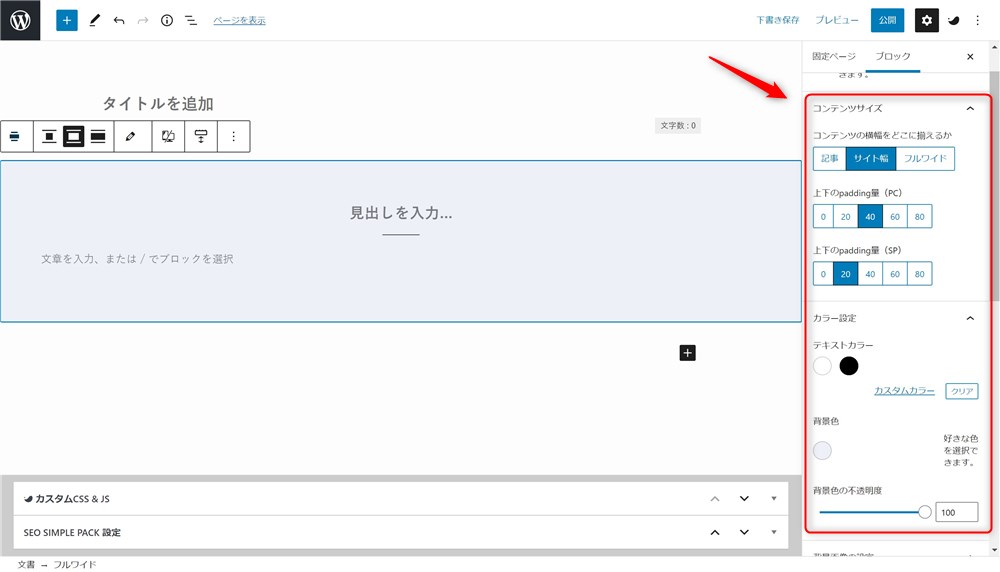
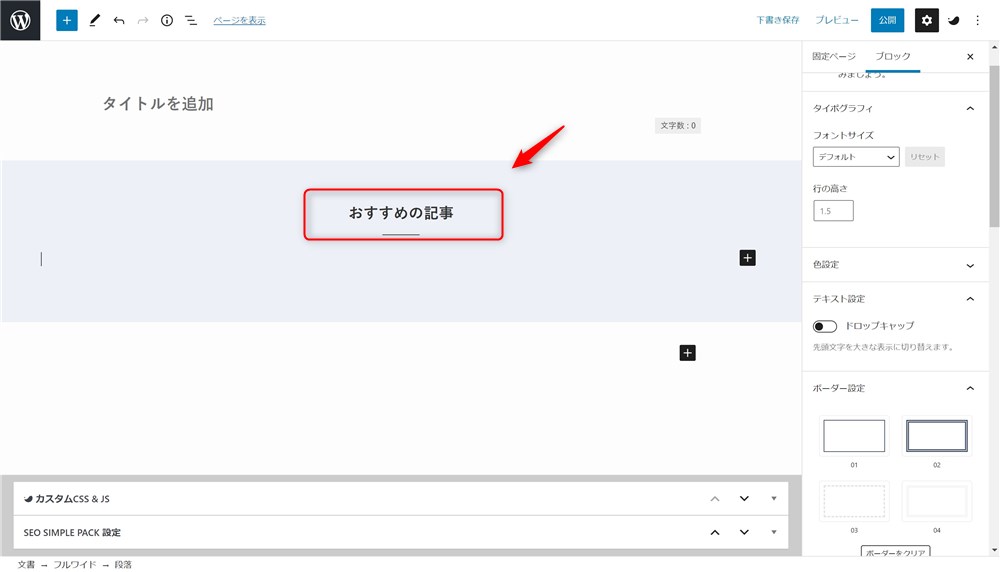
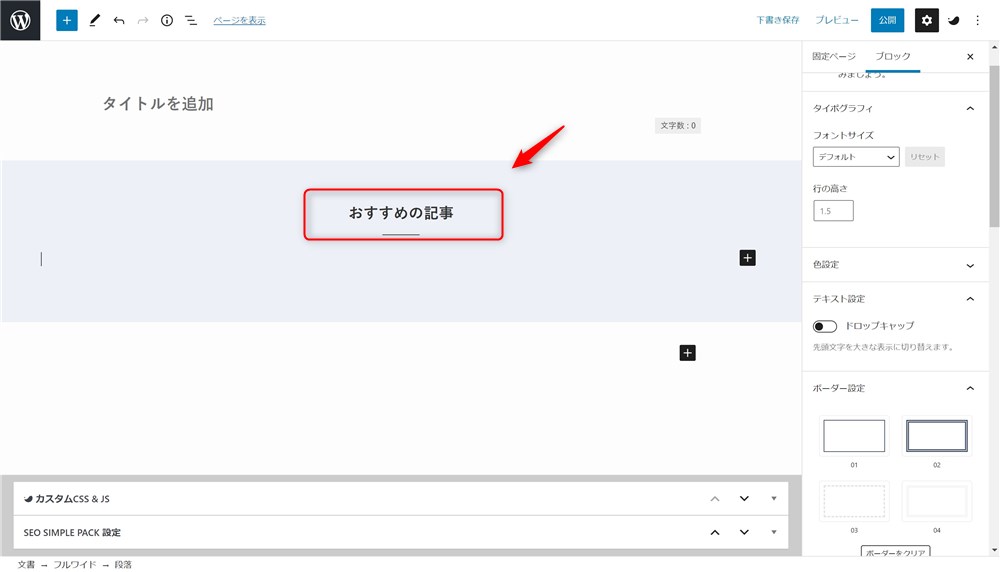
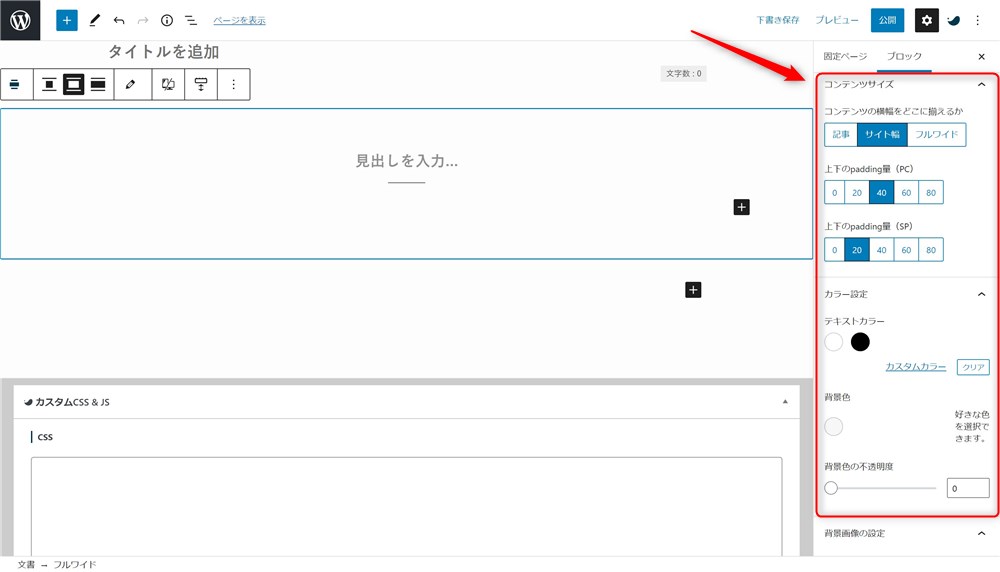
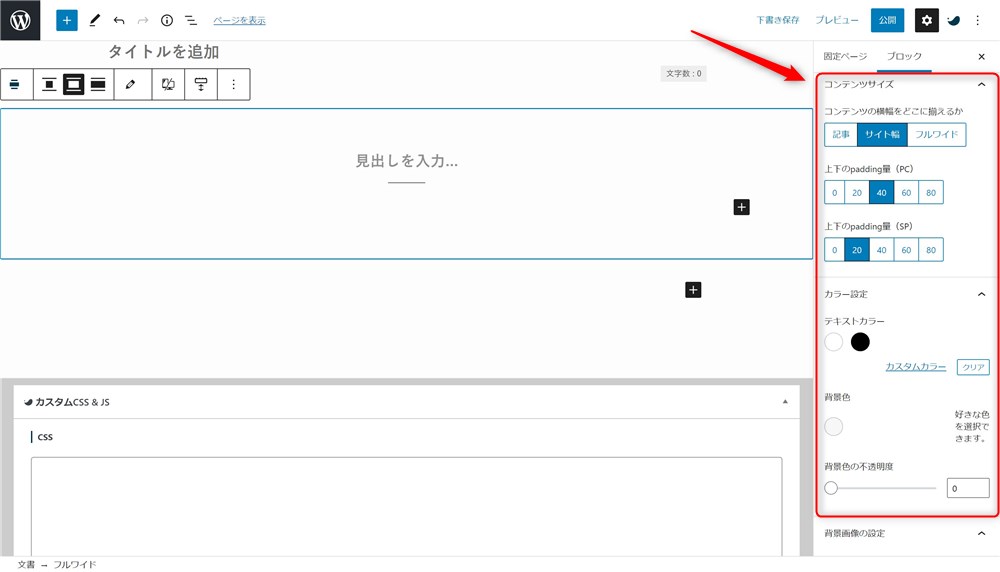
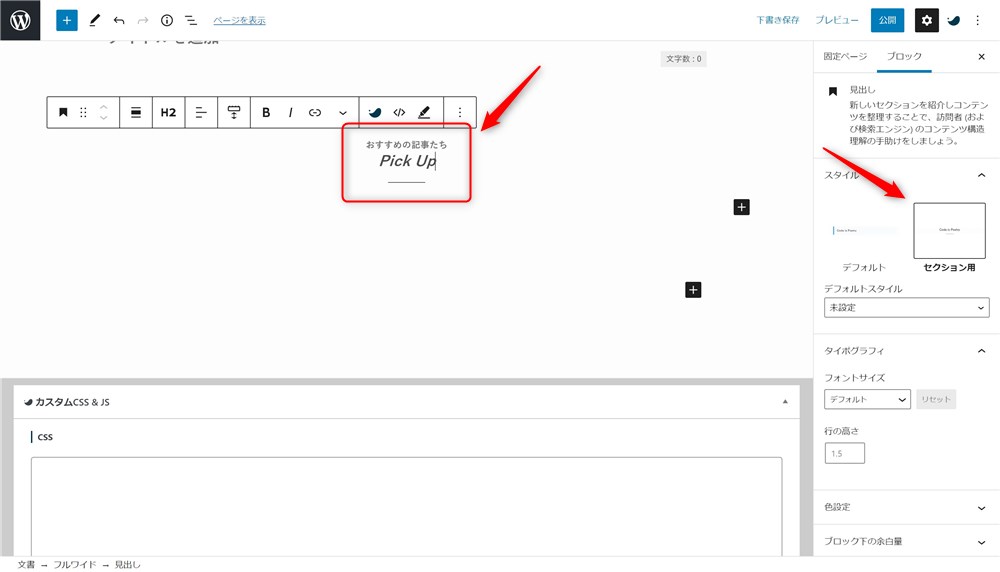
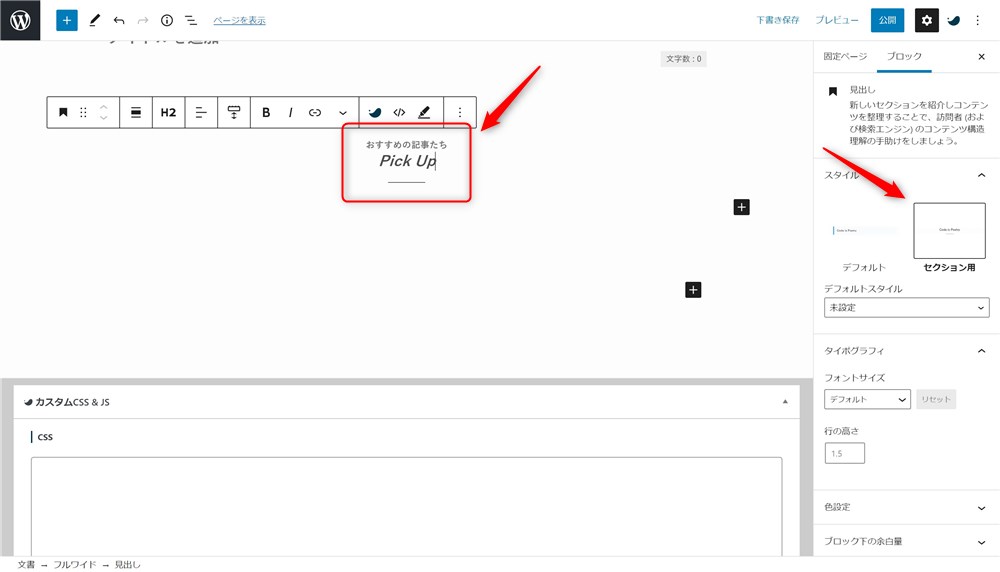
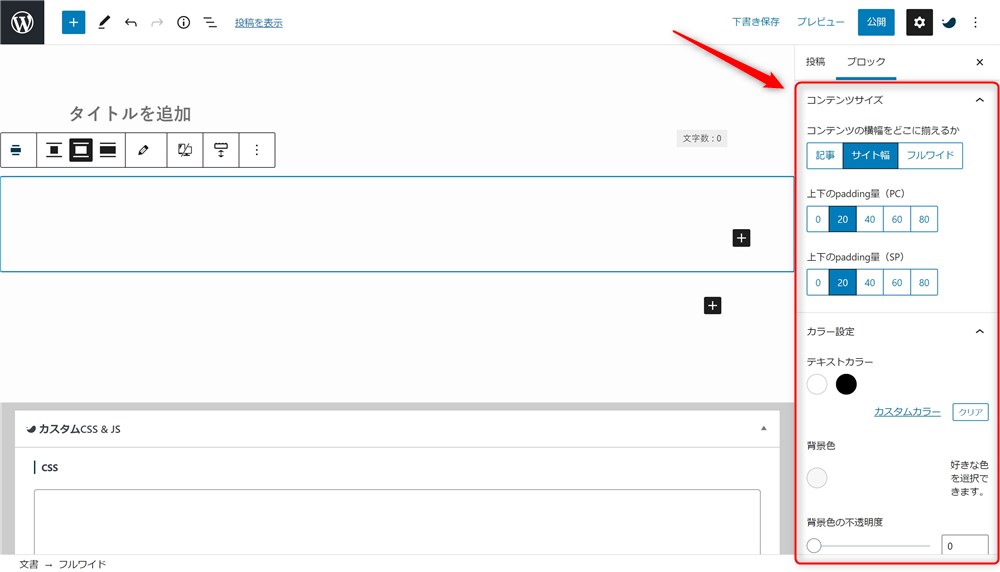
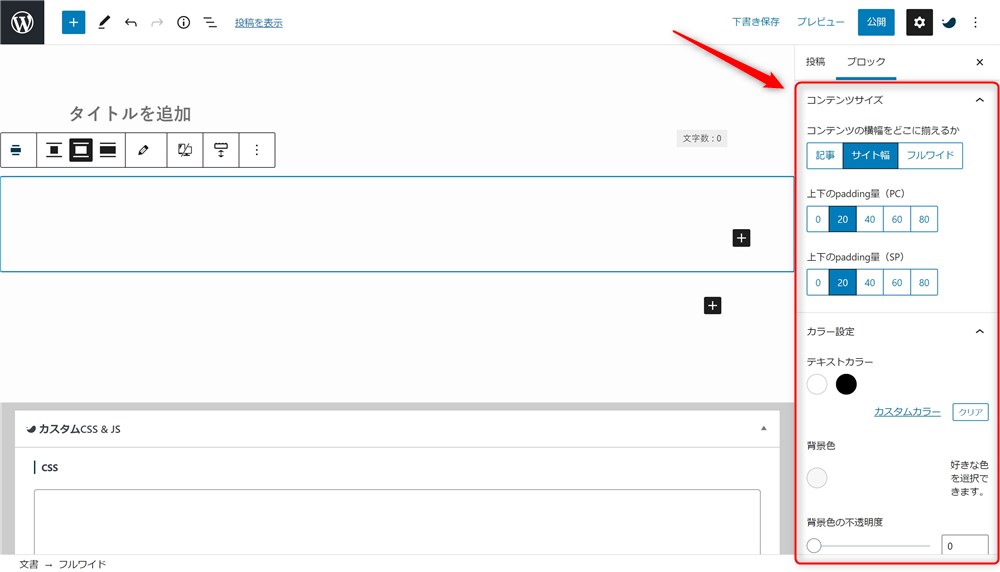
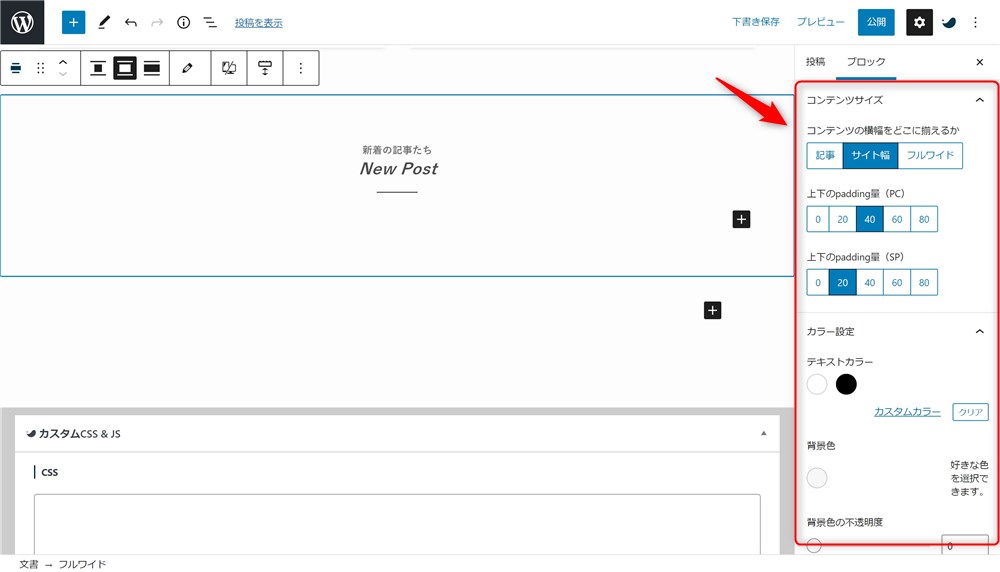
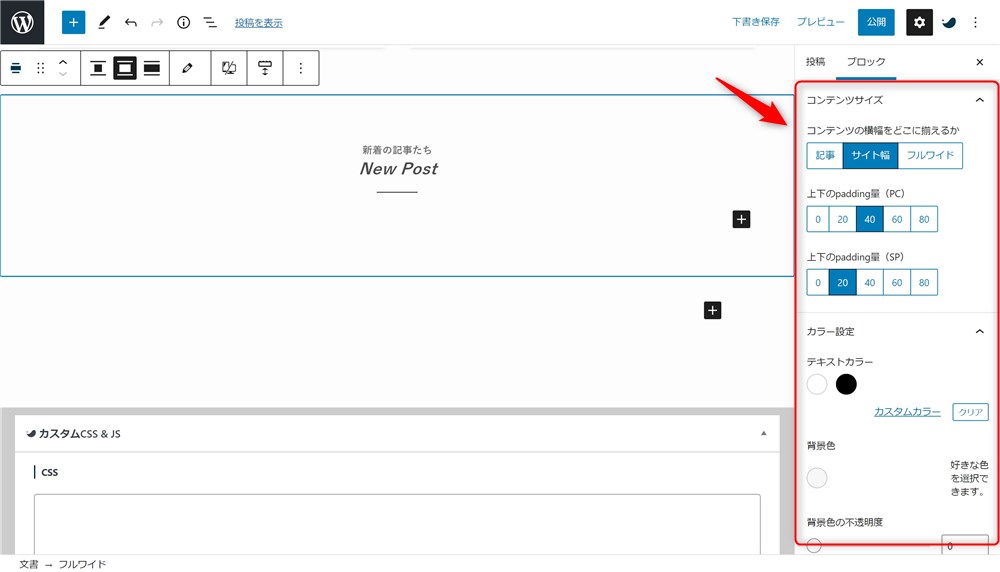
フルワイドブロックを追加できたら、画像の赤枠部をお好みに設定してきましょう。今回は以下の設定にしました。


見出し部分にお好みのテキストを入力しましょう。


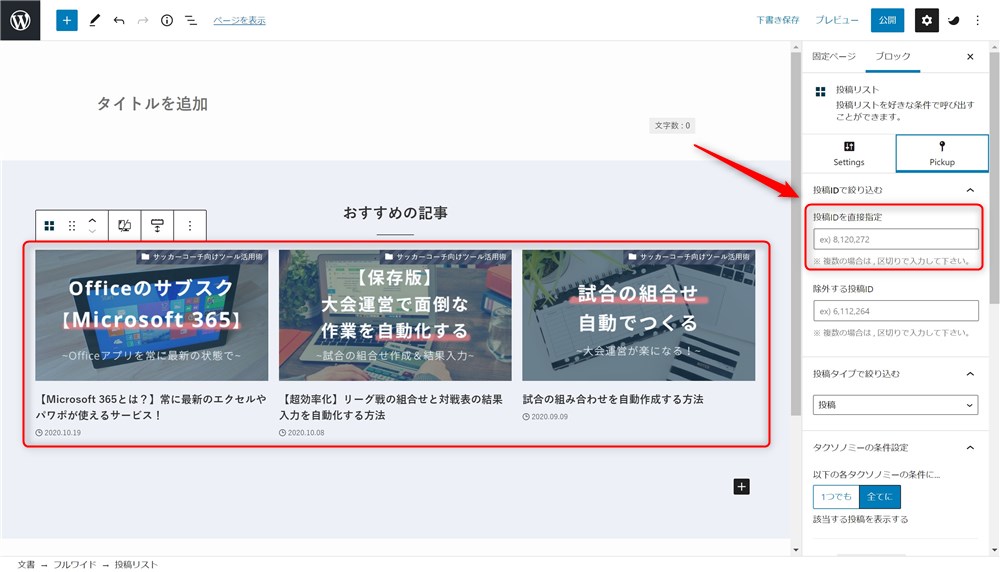
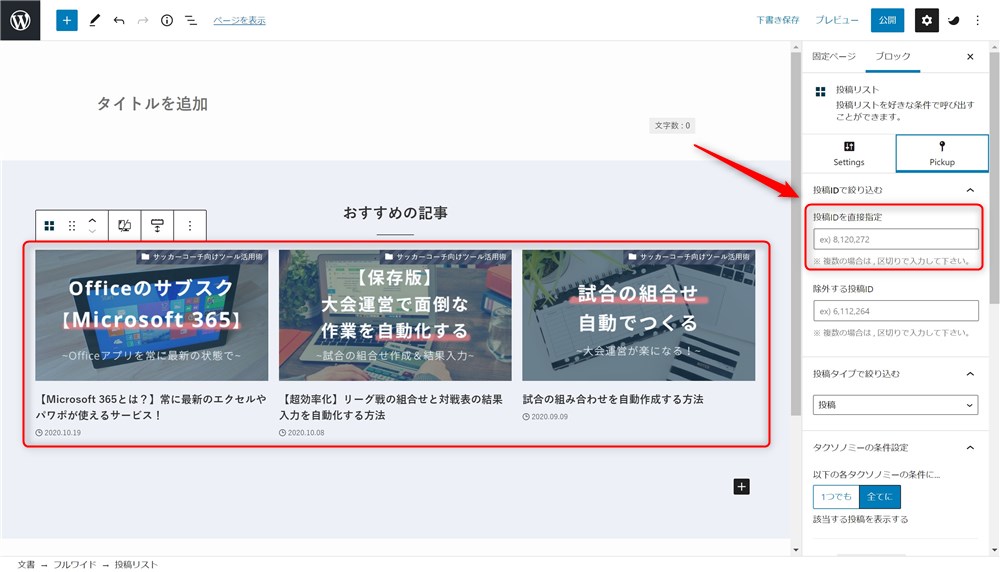
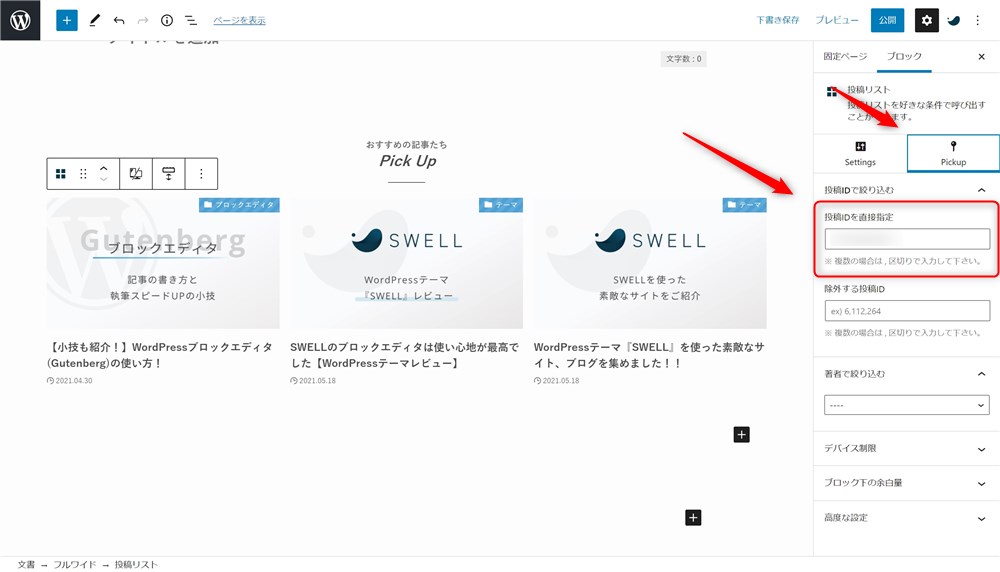
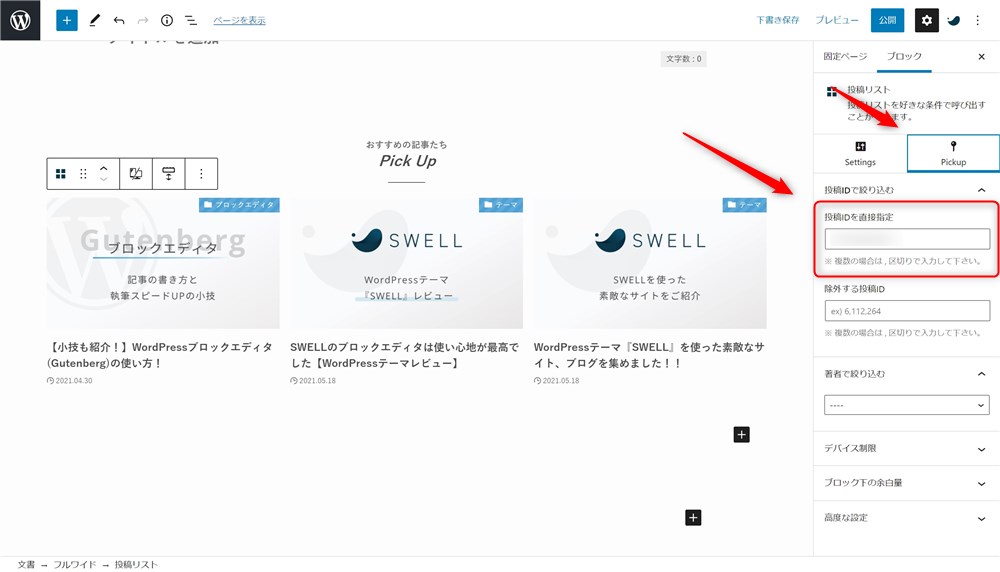
セクション見出しの下に投稿リストブロックを配置します。
投稿リストブロックで、特定の記事を表示させたい場合は、画像赤枠部に記事IDを直接入力すればOKです。


主要なカテゴリーとタグの一覧
おすすめ記事一覧の下には、サイト内の主要なカテゴリとタグページへのリンクを表示しています。


このエリアは、以下のブロックで作っています。
- フルワイドブロック
- カラムブロック
- 画像ブロック
こちらは以下の手順で作っていきます。
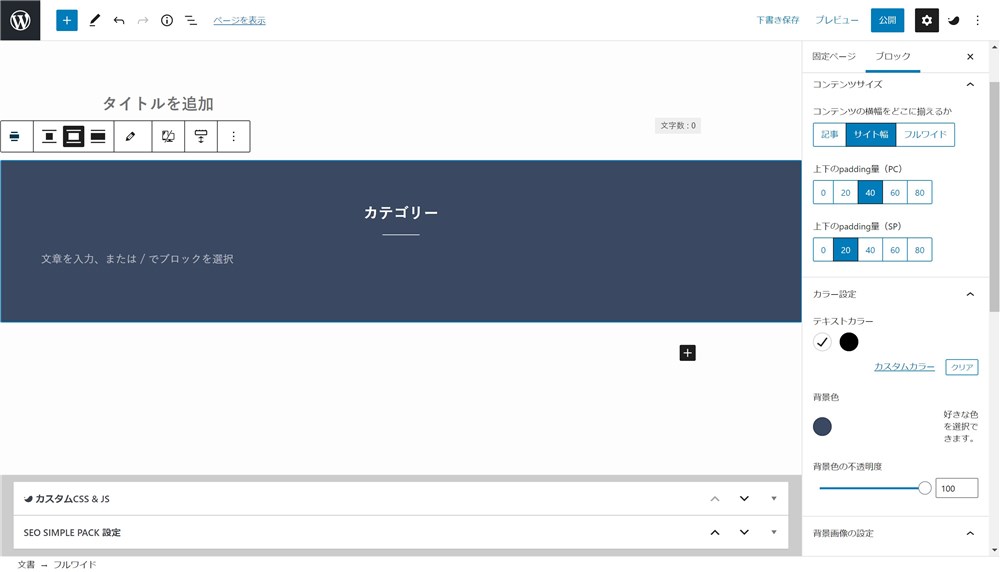
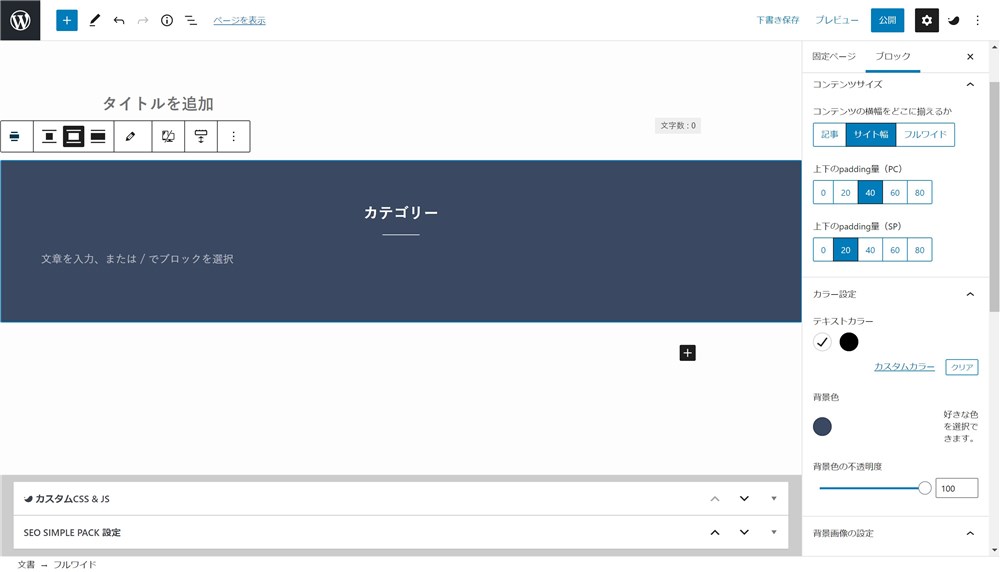
フルワイドブロックを追加できたら、おすすめ記事の一覧と同様にお好みで設定を編集しつつ、セクション見出しにテキストを入力しましょう。


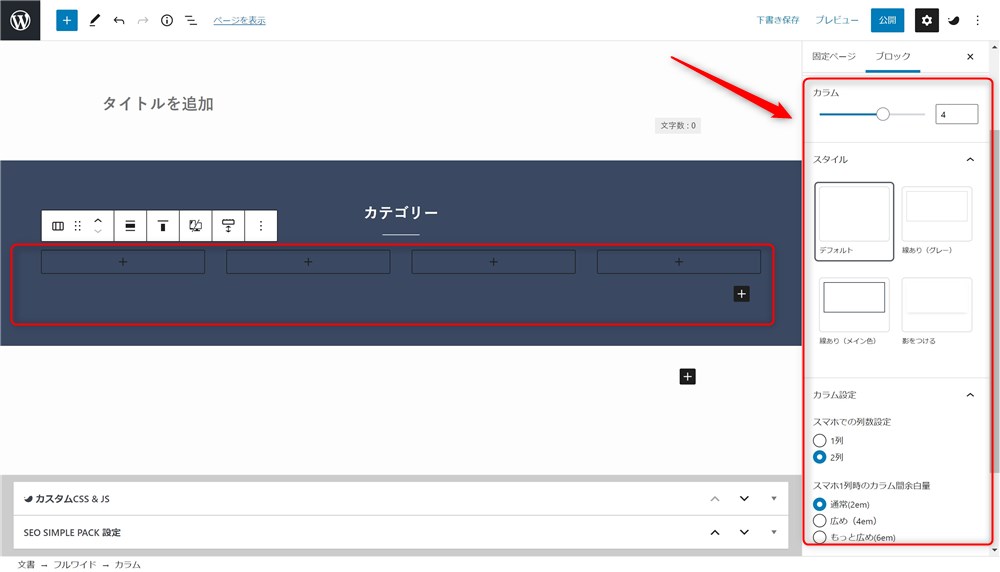
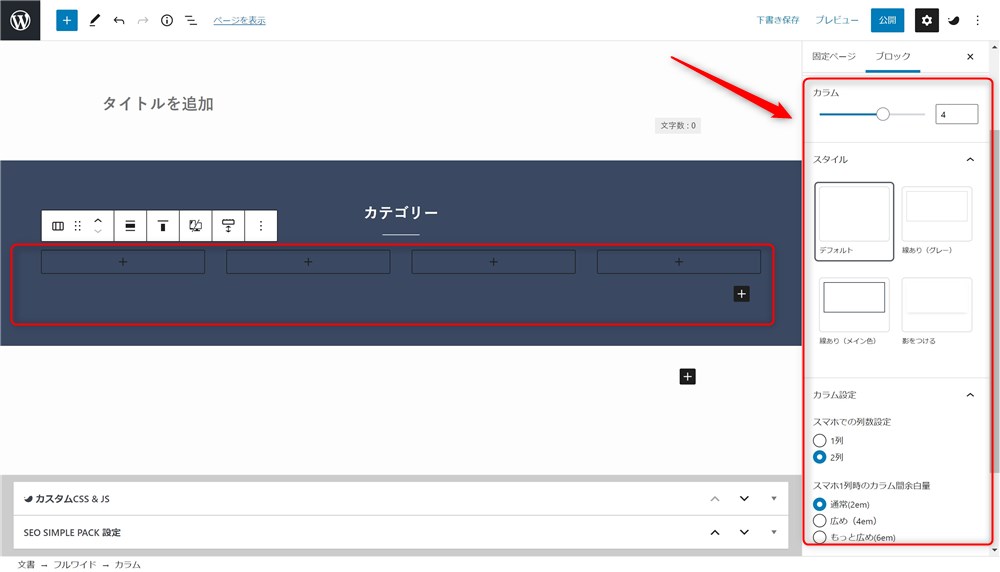
見出しの下にカラムブロックを追加しましょう。
PC表示では列数を4列、スマホ表示では2列に設定しているのがポイントです。


カラムブロックの使い方はこちらの記事でも解説しています。
関連記事>>【ブロックエディター】素敵なレイアウトを作る!カラムブロックの使い方!
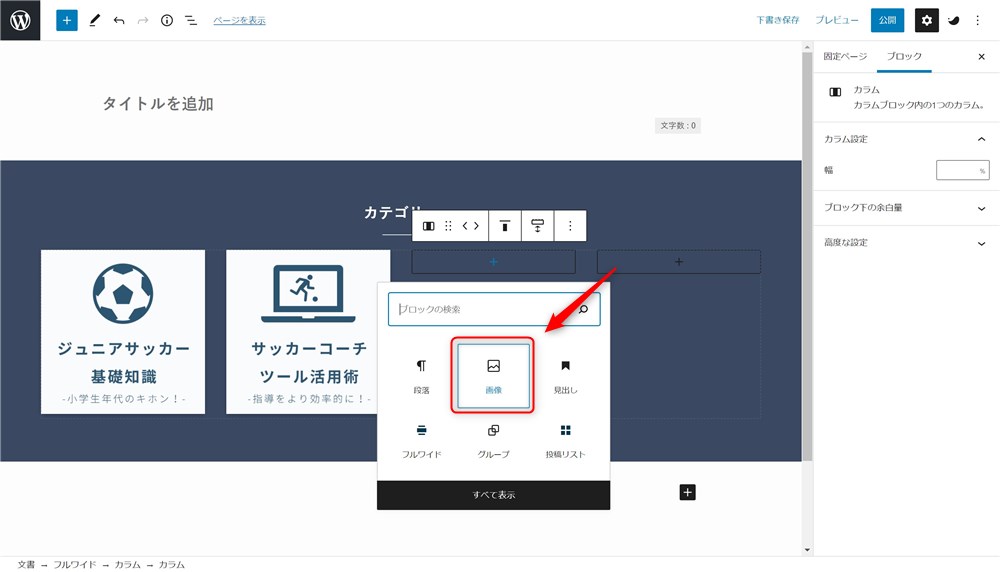
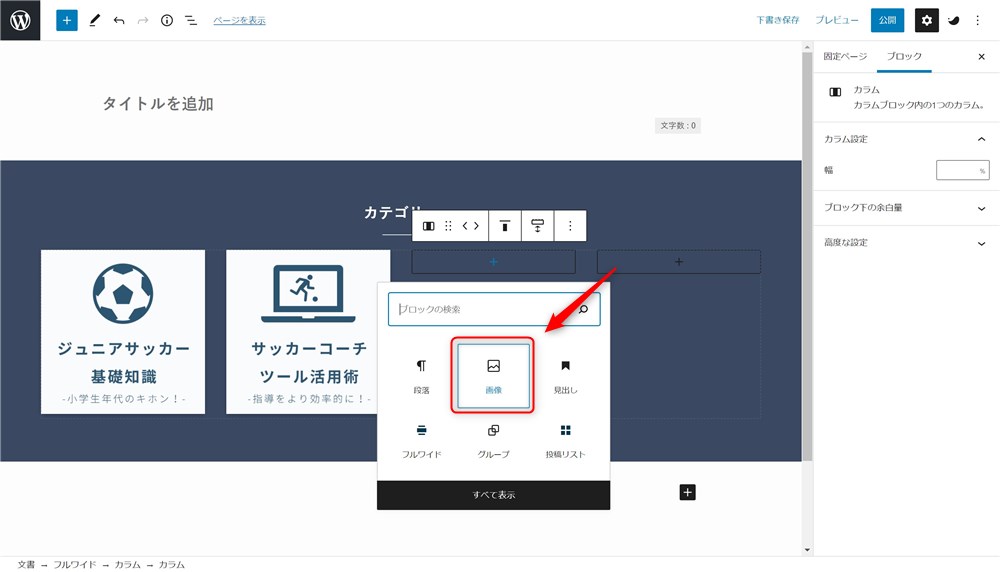
先ほど追加したカラムブロックに画像ブロックを追加していきます。
事前に準備していた画像を4列分それぞれ設定していきます。


画像に各カテゴリーページへのリンクも忘れずに設定しておきましょう。
関連記事>>【画像ブロックの使い方】ブロックエディターの画像挿入方法!テーマ独自のデザインも紹介
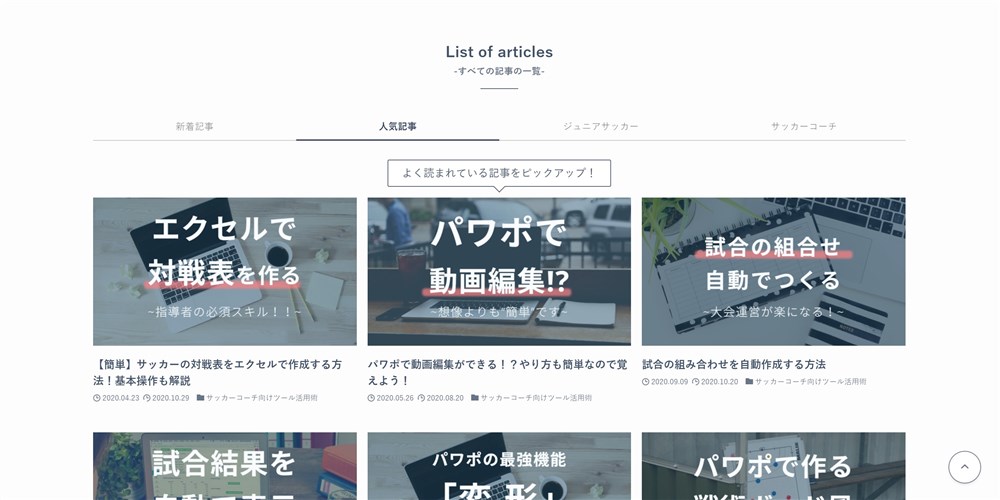
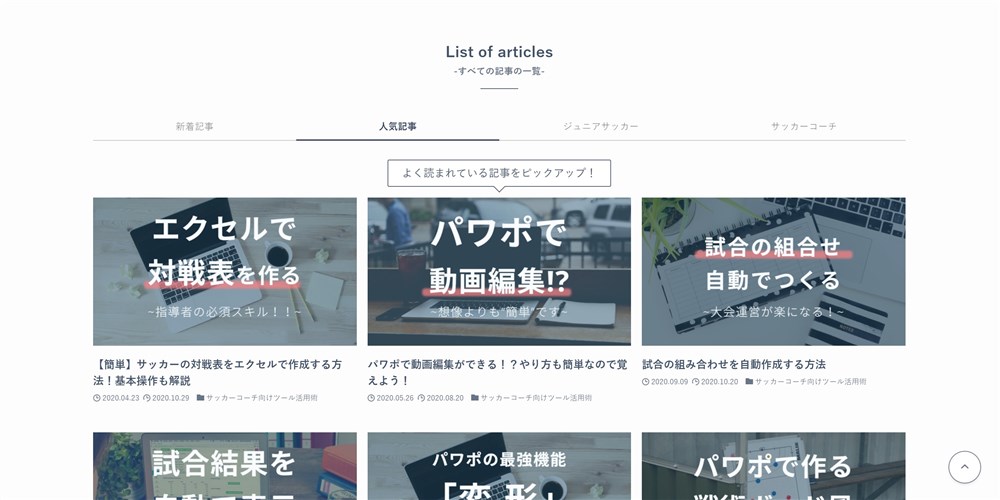
全ての記事の一覧
その下にはサイト内の全ての記事を色々な条件で表示しています。
新着順や人気順、カテゴリー毎など、サイト訪問者の方が自由に表示を切り替えることができるようになっています。


このエリアは、以下のブロックで作っています。
- フルワイドブロック
- タブブロック
- 投稿リストブロック
基本はこれまで同様ですが、作り方も簡単に紹介します。
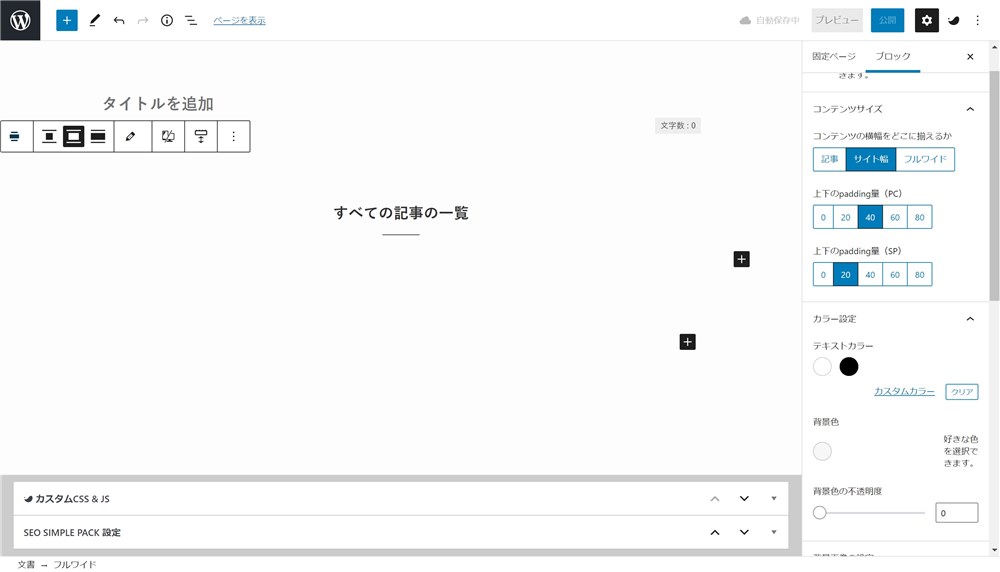
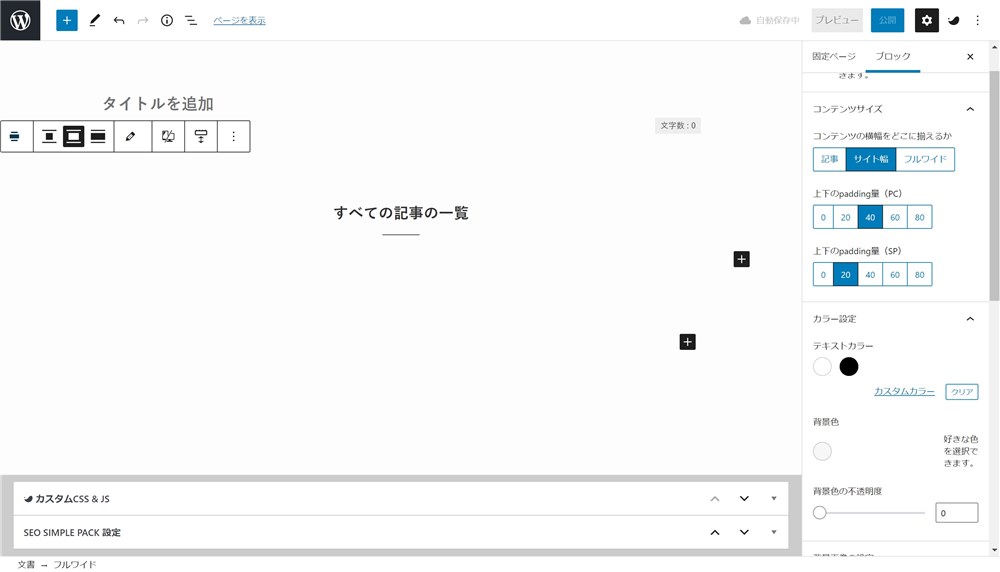
フルワイドブロックを追加できたら、これまで同様にお好みで設定を編集しつつ、セクション見出しにテキストを入力しましょう。


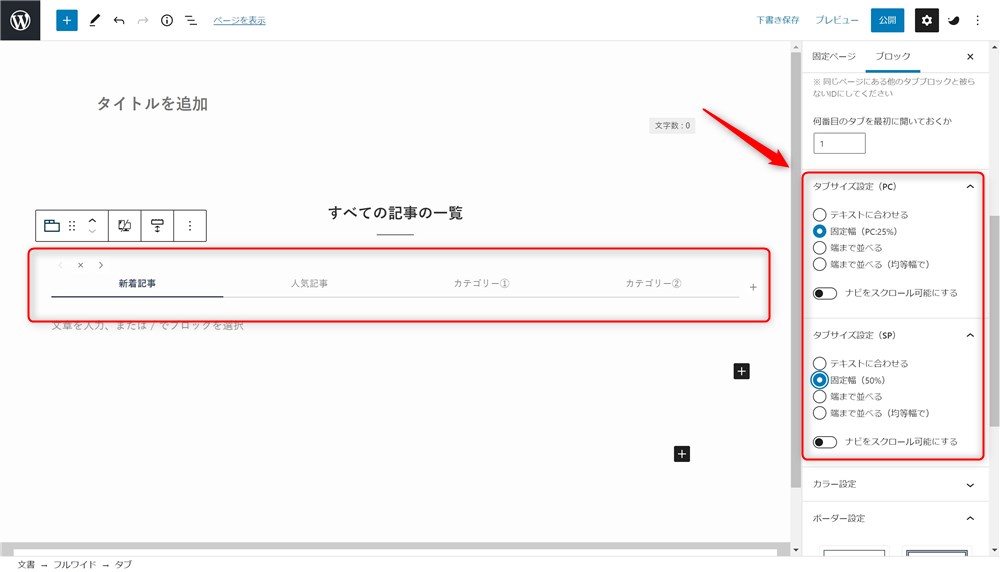
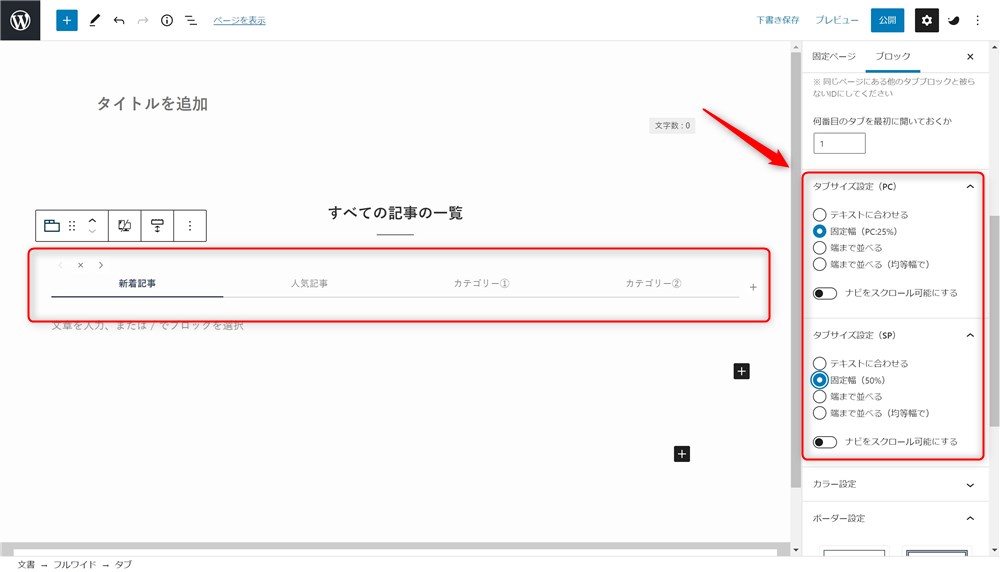
見出しの下にタブブロックを追加します。
PC表示、スマホ表示それぞれでタブのサイズを設定しておきましょう。


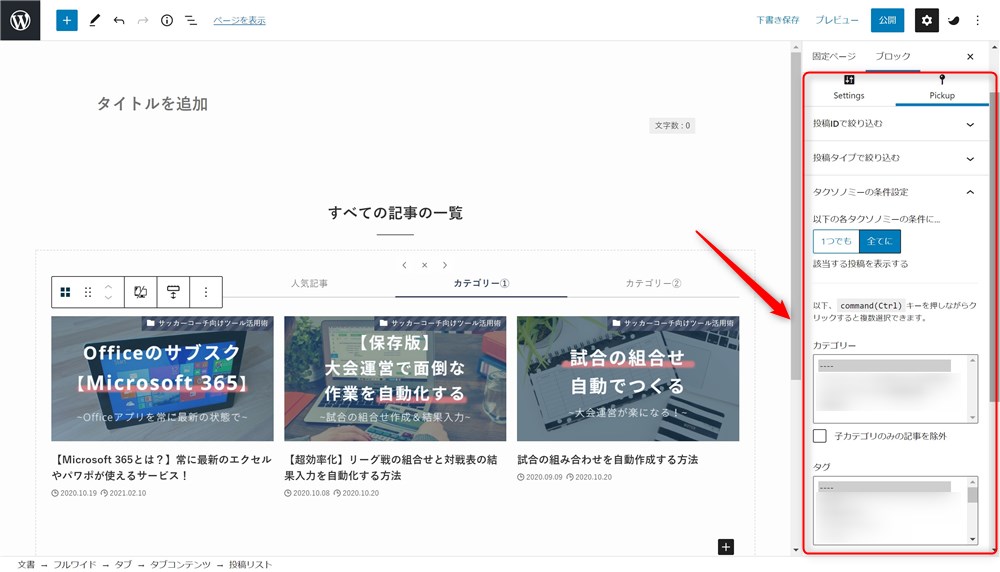
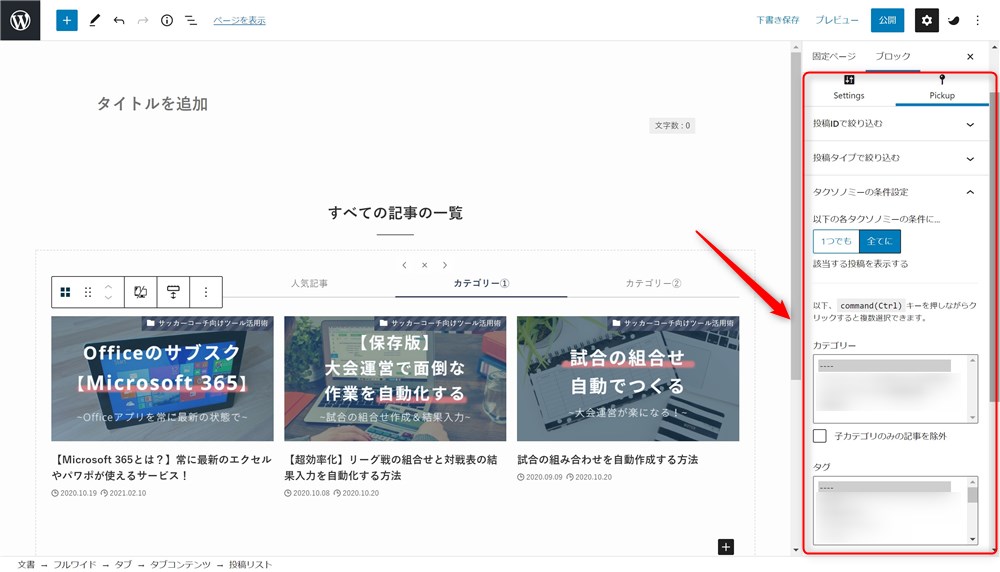
先ほど追加したタブブロックに投稿リストブロックを追加していきます。
各タブで投稿リストブロックの記事を表示させる条件を調整しましょう。
例えば、特定のカテゴリーやタグの記事を表示させる場合は、画像赤枠部から設定できます。


こんなイメージで、各ブロックを組み合わせていくことで、お好みのトップページを作っていくことができます。



いろいろ試してみてください…!
トップページカスタマイズ【WebNote+編】
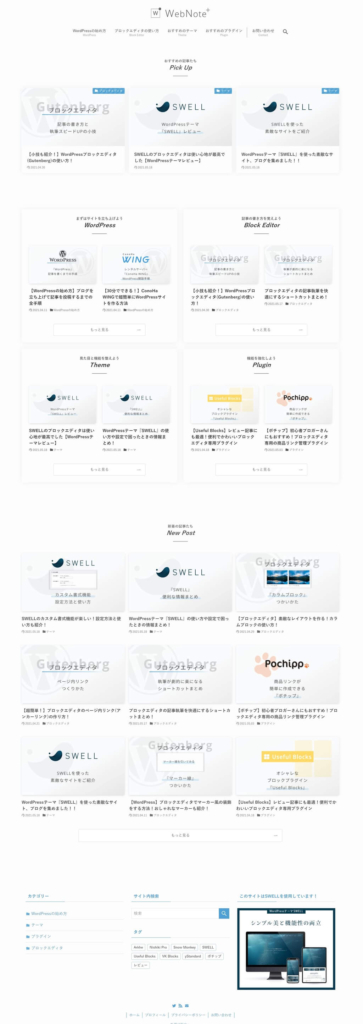
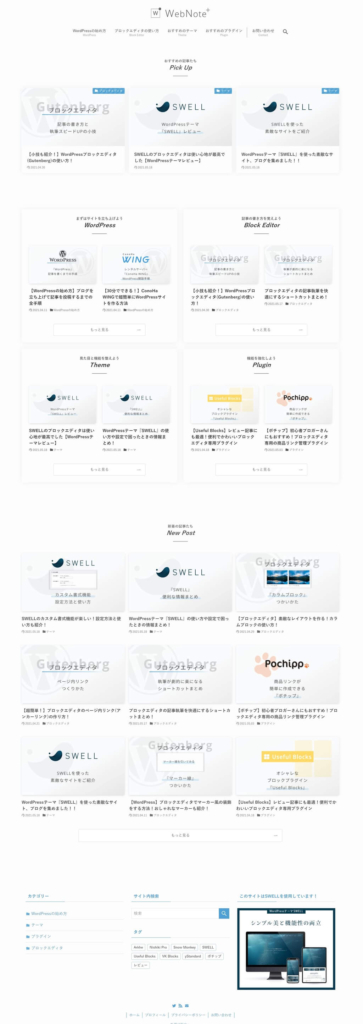
次は当サイト、「WebNote+」のトップページの作り方を紹介していきます。
まず、トップページの構成は以下のようになっています。
- おすすめ記事の一覧
- カテゴリー毎の一覧
- 全記事の一覧


とにかく「シンプル」に白をベースにしたデザインにしてみました。
ちなみに、WebNote+はCSSで色々な箇所を微調整しています。
今回はCSSを記述しない範囲でできるところまで紹介していきます。



要望があれば記述しているCSSを追記することも検討します…!
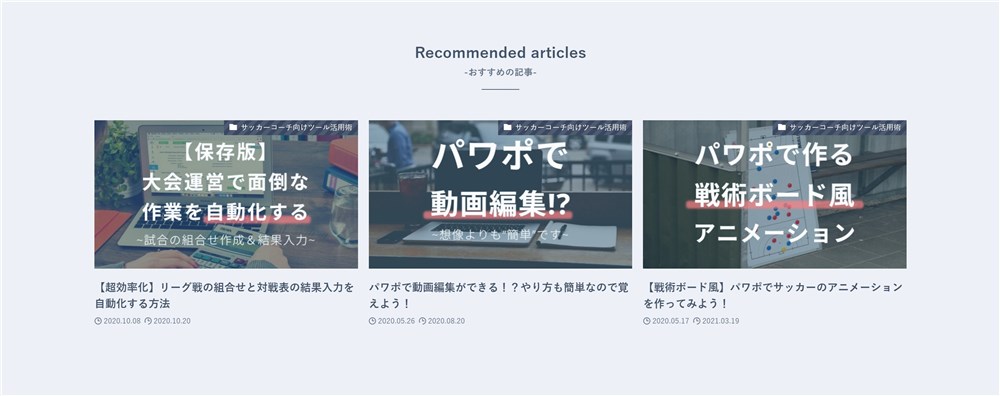
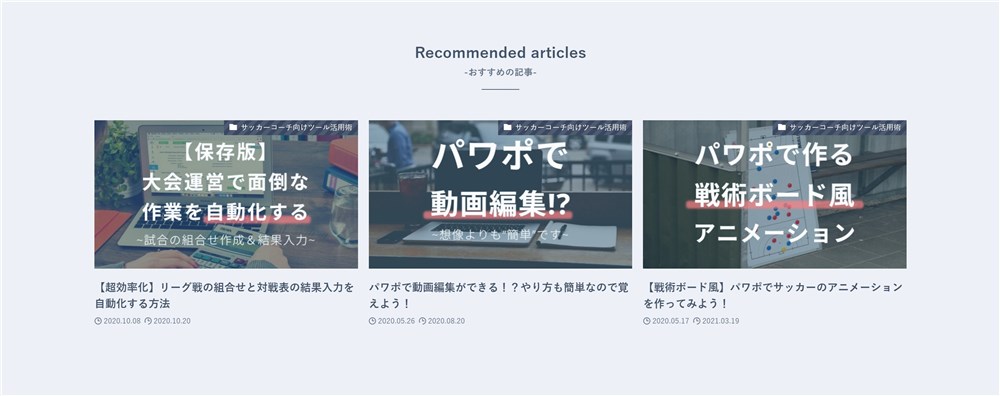
おすすめ記事の一覧
まずは、サブブログ同様におすすめしたい記事を3つ表示しています。





個人的にこの構成が好きです…!
このエリアは、以下のブロックで作っています。
- フルワイドブロック
- 投稿リストブロック
作り方もサブブログと同様です。
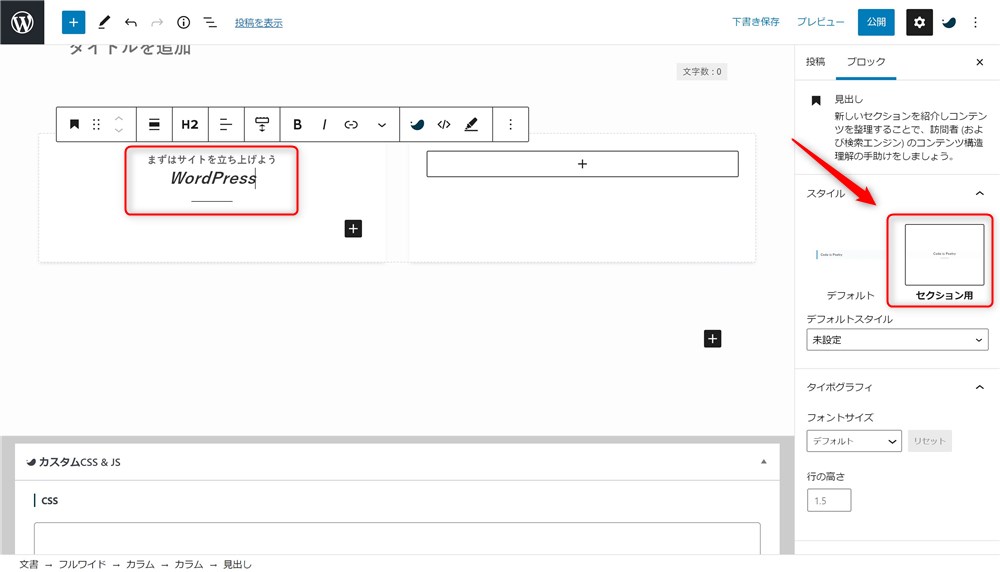
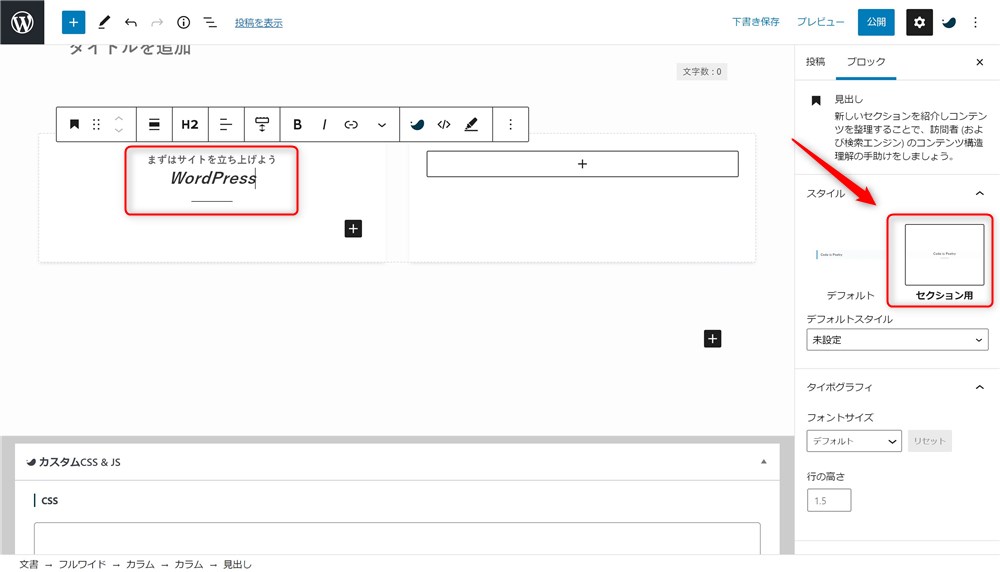
フルワイドブロックを追加できたら、画像の赤枠部をお好みに設定してきましょう。今回は以下の設定にしました。


見出し部分にお好みのテキストを入力しましょう。


文字サイズはお好みで調整してください。
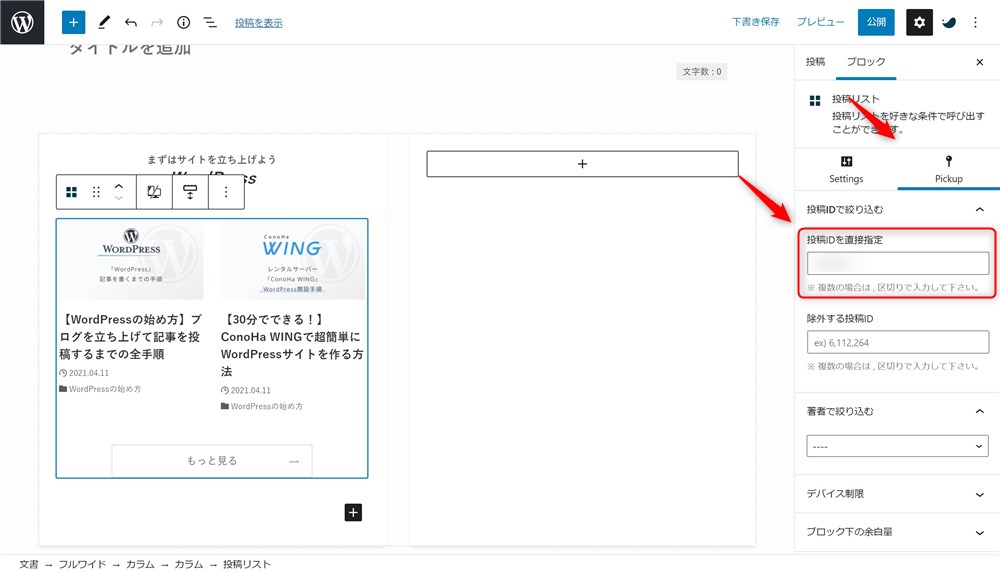
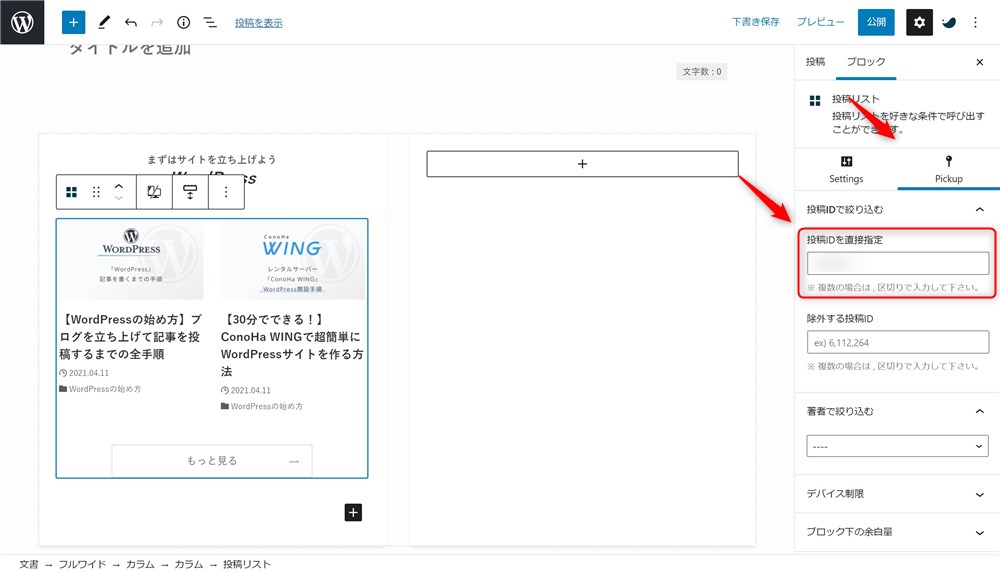
セクション見出しの下に投稿リストブロックを配置します。
投稿リストブロックで、特定の記事を表示させたい場合は、画像赤枠部に記事IDを直接入力すればOKです。


これでおすすめ記事のエリアは完成です。
実際のサイトでは、投稿リストブロックにCSSを当ててカスタマイズをしているので、内容だけ紹介しておきます。
以下の2点を調整しています。
- ボックスの様な見た目にカスタマイズ
- カーソルを合わせた時にフワッと動かす
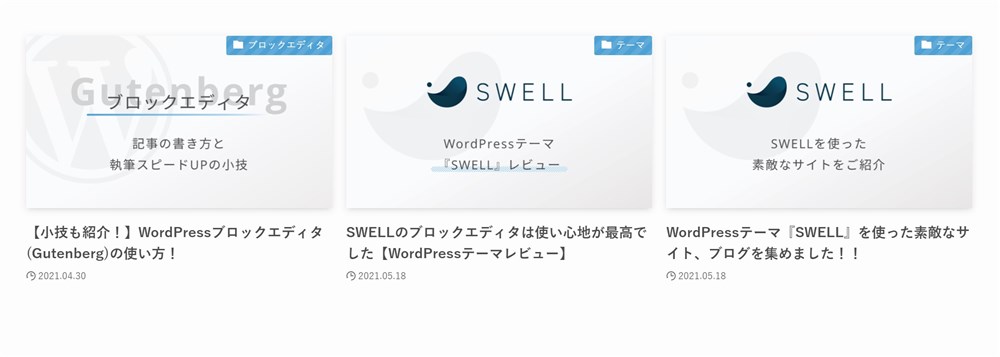
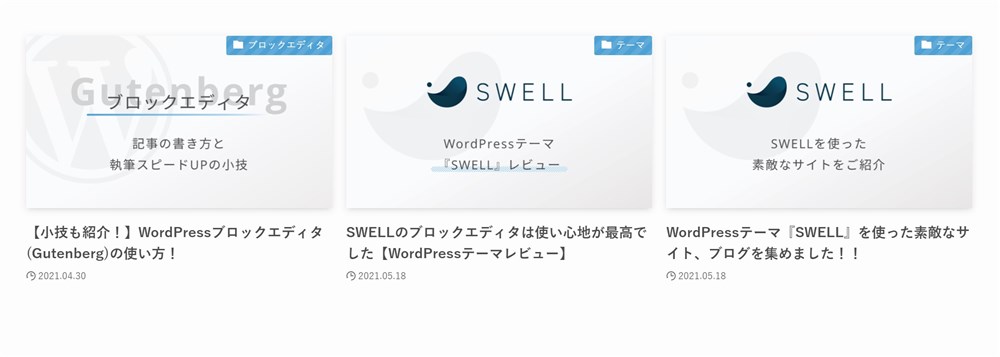
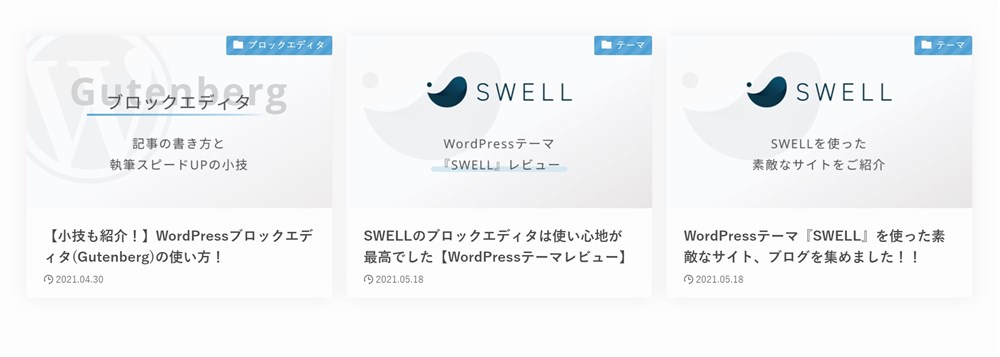
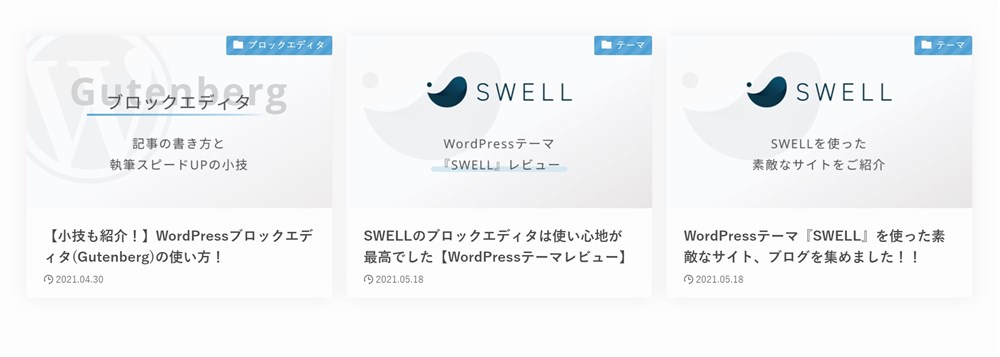
それぞれ、デフォルトの状態と比較してみましょう。
ボックスの様な見た目にカスタマイズ
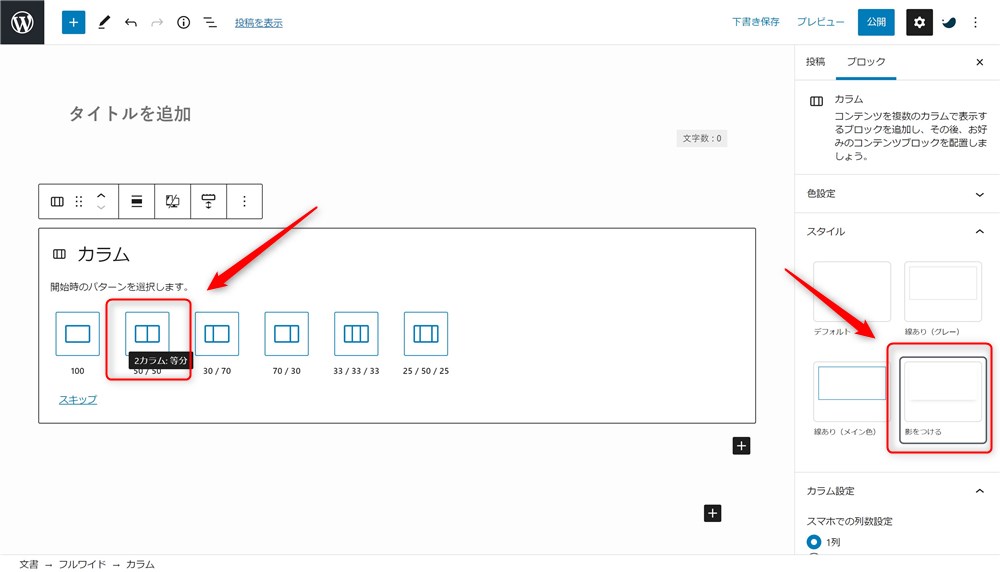
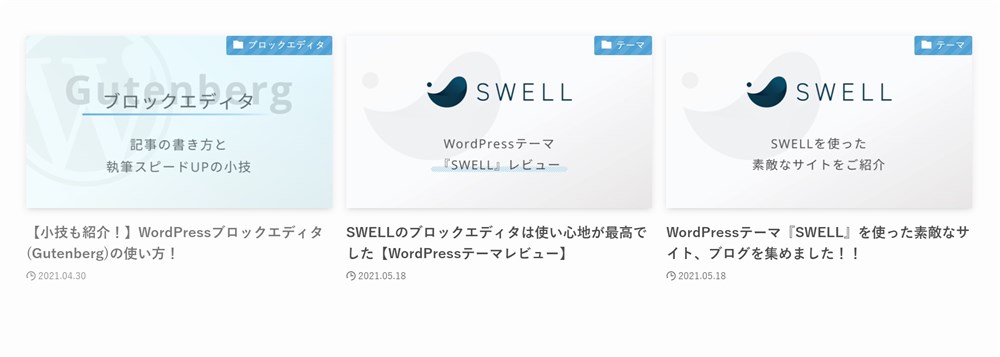
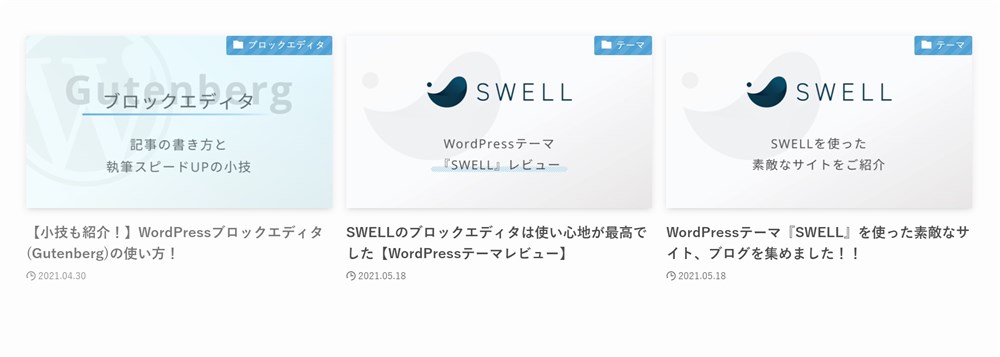
投稿リストを枠で囲むようなイメージにしました。実際には、枠を線ではなく影で作っています。
デフォルト


カスタマイズ後


カーソルを合わせた時にフワッと動かす
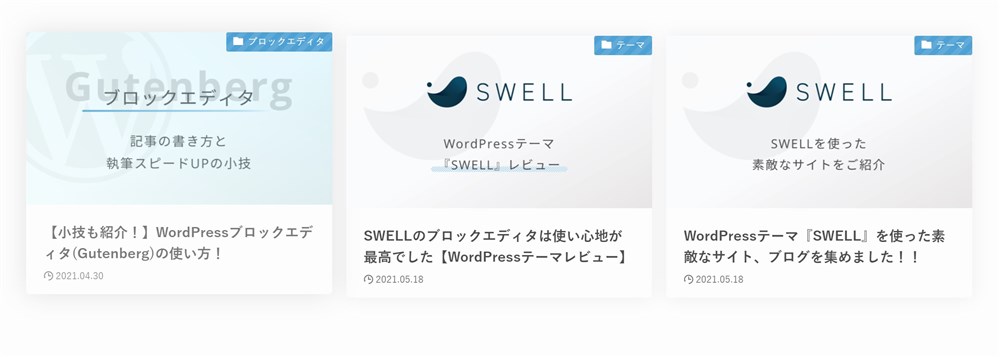
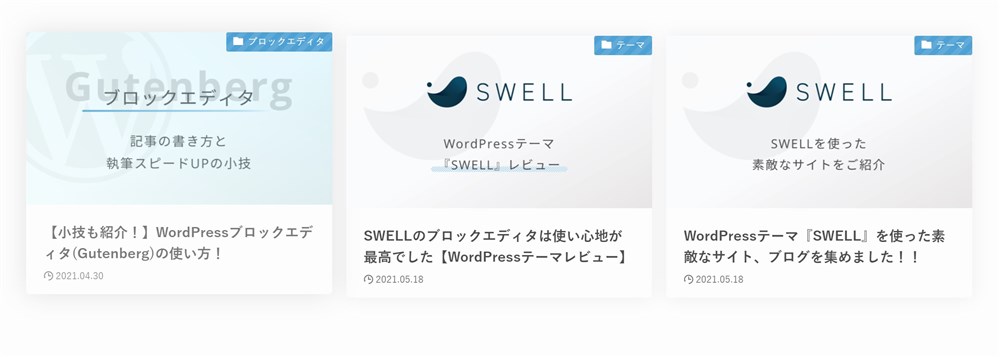
リストの上にカーソルを合わせた時に、フワッと記事が浮きあがるようにカスタマイズしています。
デフォルト


カスタマイズ後


記事が浮き上がった時と通常時の影の度合いも少し変えています。



画像だと分かりにくいので、トップページを見てみてくださいね…!
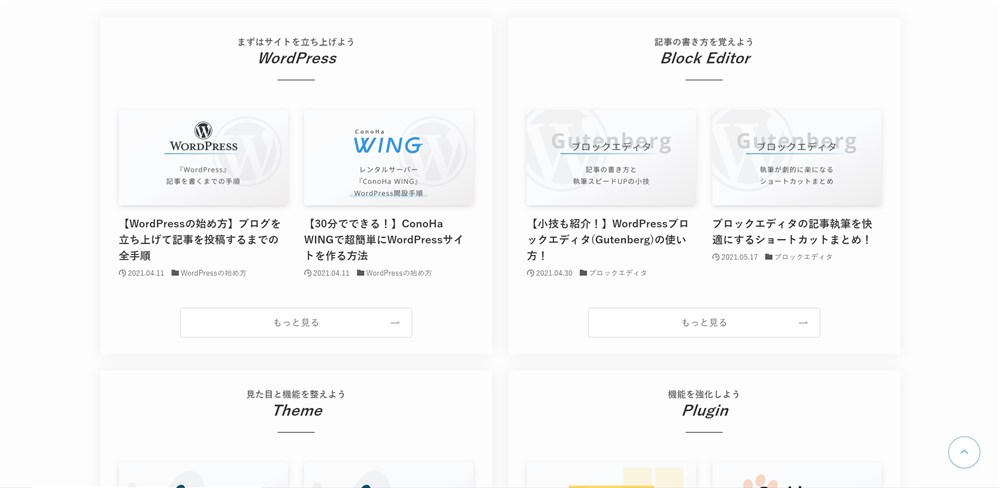
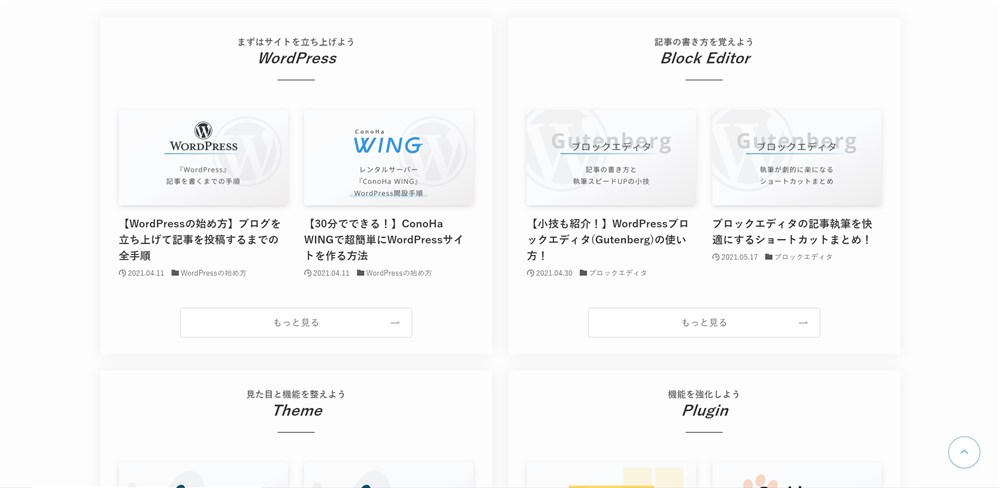
カテゴリーごとの記事の一覧
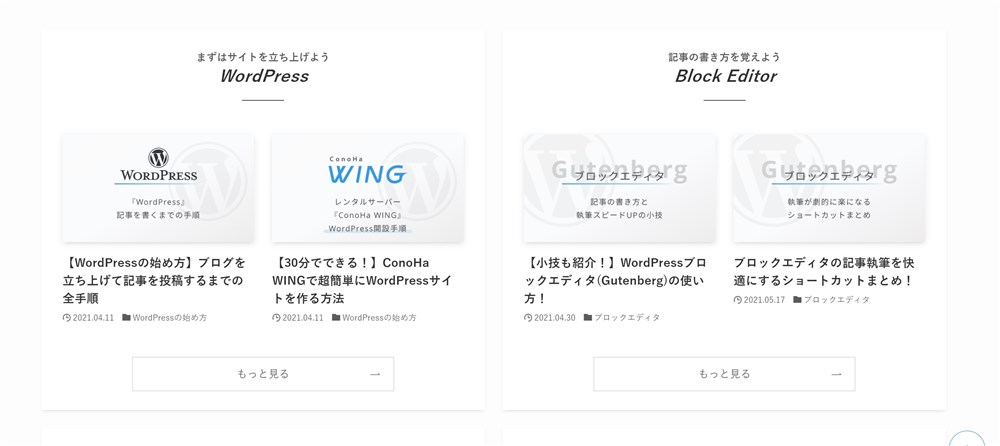
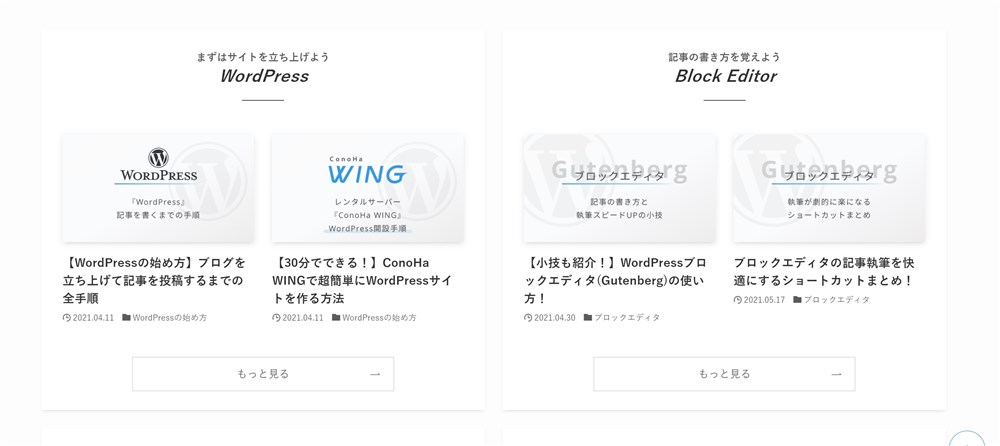
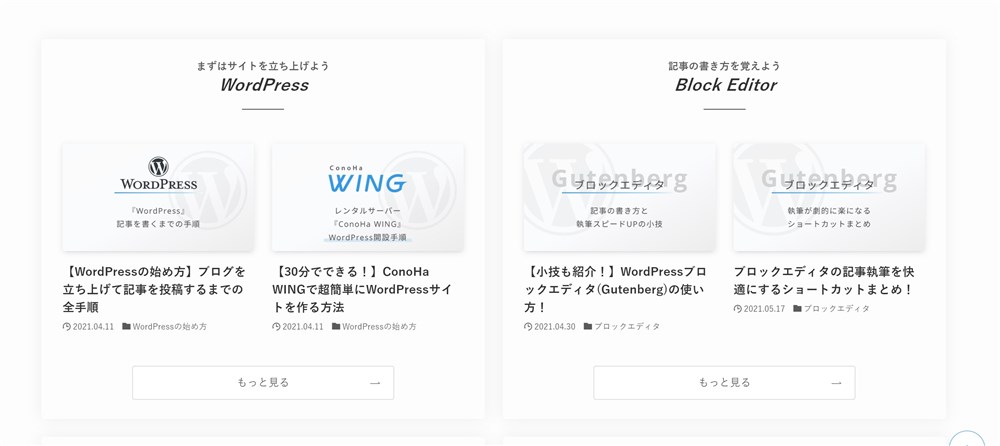
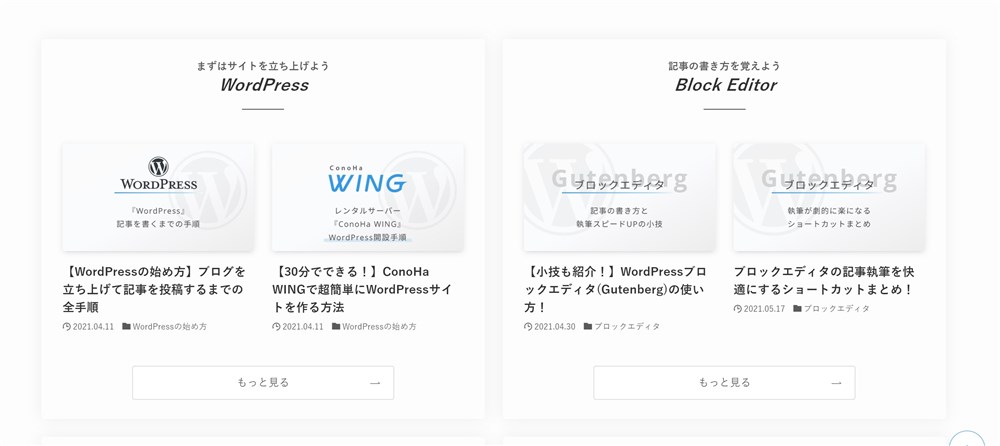
次はカテゴリーの一覧です。当サイトは4つのカテゴリーがあるので、4つ表示しています。
各カテゴリーで2記事表示していますが、この2記事はカテゴリーの中で特に読んで欲しい記事をピックアップして表示させています。





一部、画像が切れてますがご了承ください…!
このエリアは、以下のブロックで作っています。
- フルワイドブロック
- カラムブロック
- 投稿リストブロック
作り方は以下のとおりです。
フルワイドブロックを追加できたら、画像の赤枠部をお好みに設定してきましょう。今回は以下の設定にしました。
ここでは、セクション見出しを使わないので削除しています。


「セクション用」見出しは、見出しブロックを配置した後にサイドバーの「スタイル」から呼び出せます。


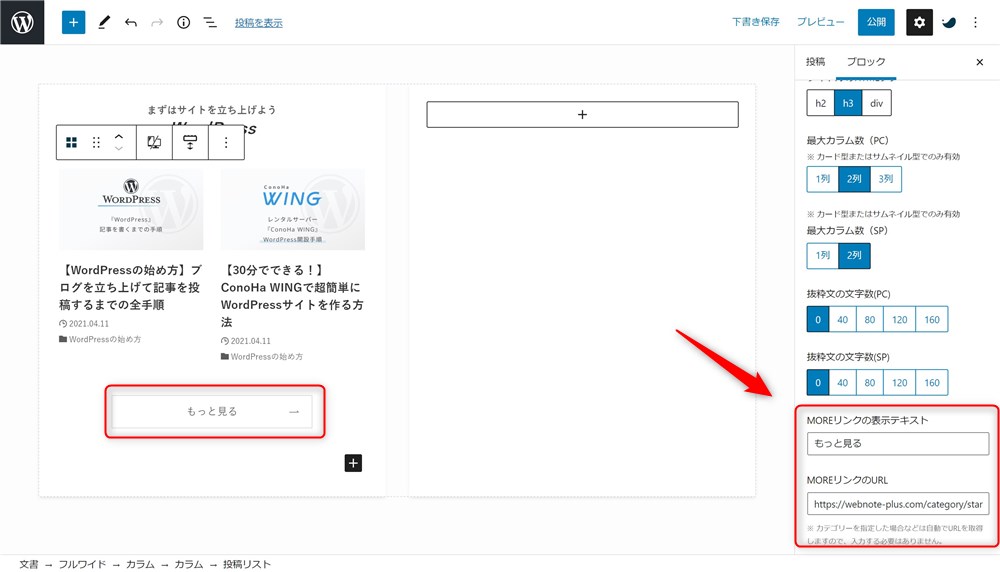
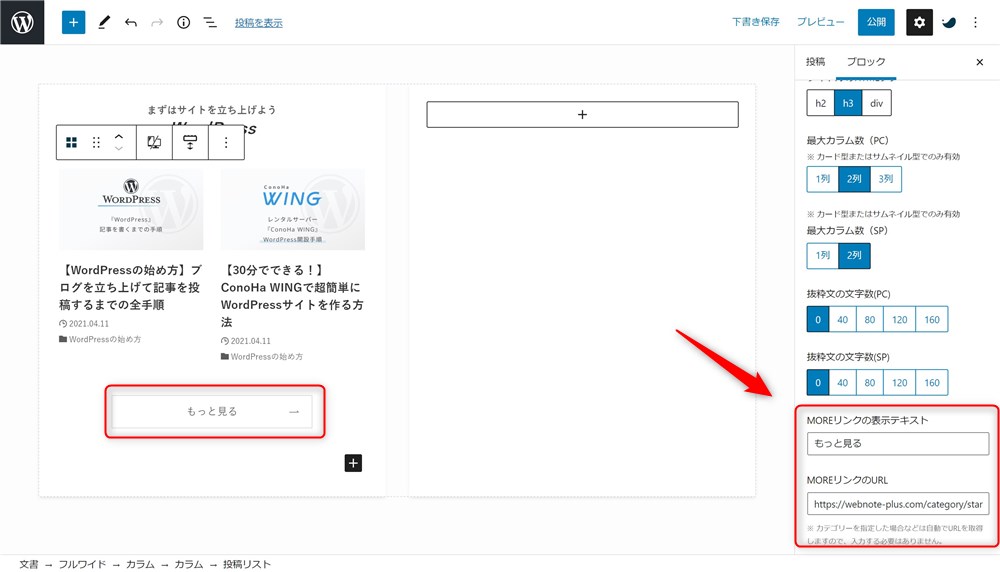
ここでも記事IDを指定して、カテゴリーの中で見せたい記事を表示しています。


投稿リストブロックの「もっと見る」というボタンは、サイドバーから設定できます。


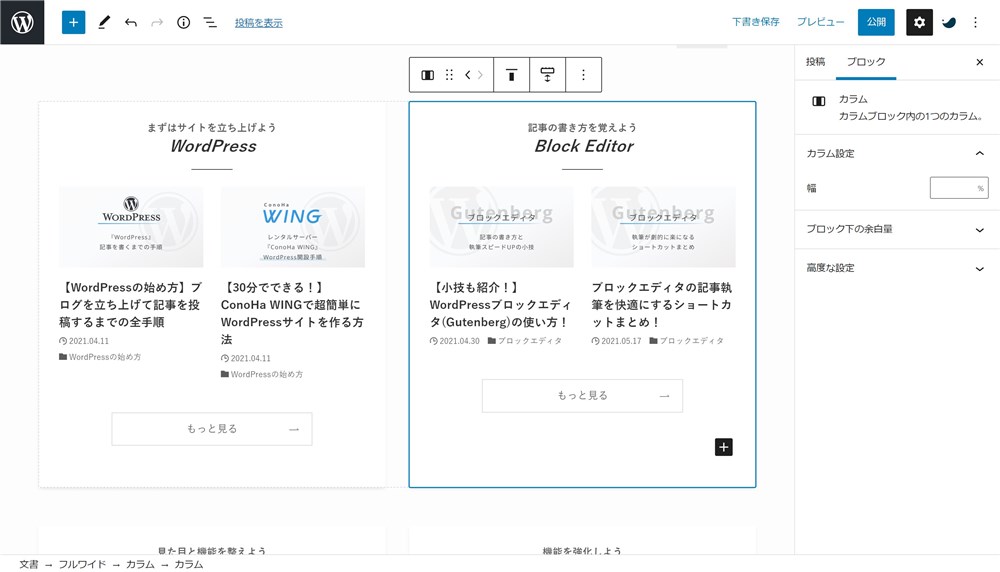
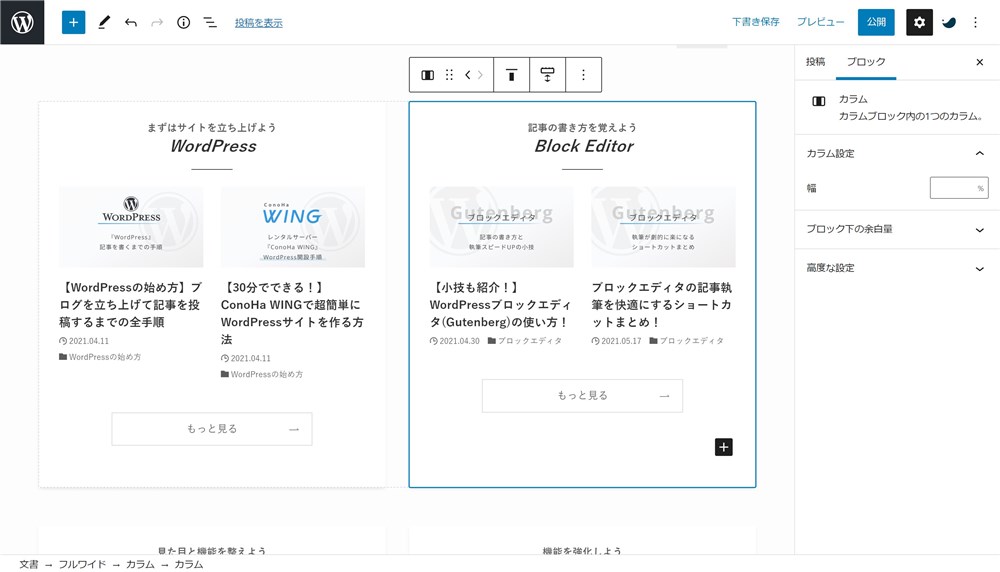
見出しと投稿リストの記事を別のカテゴリに設定し直しましょう!


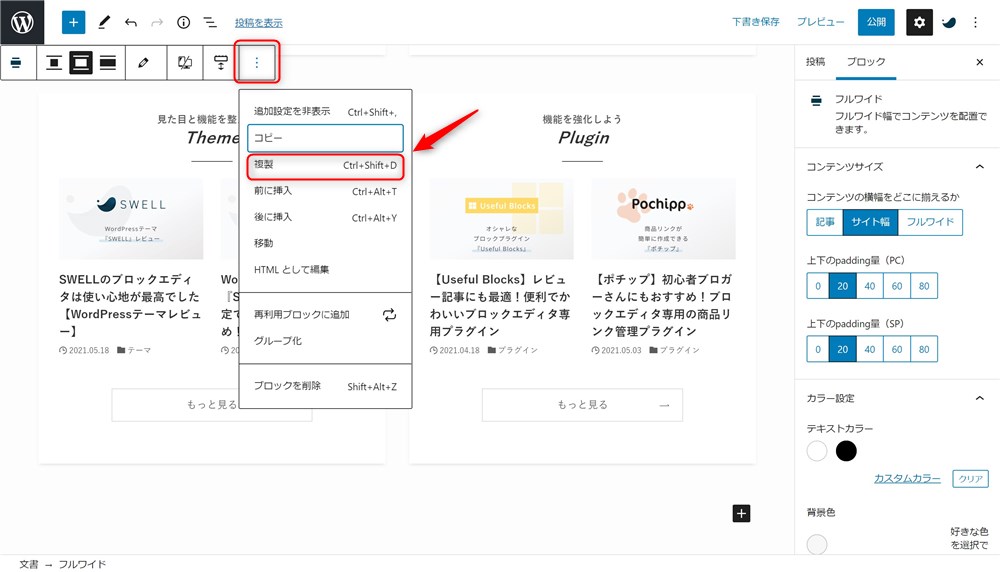
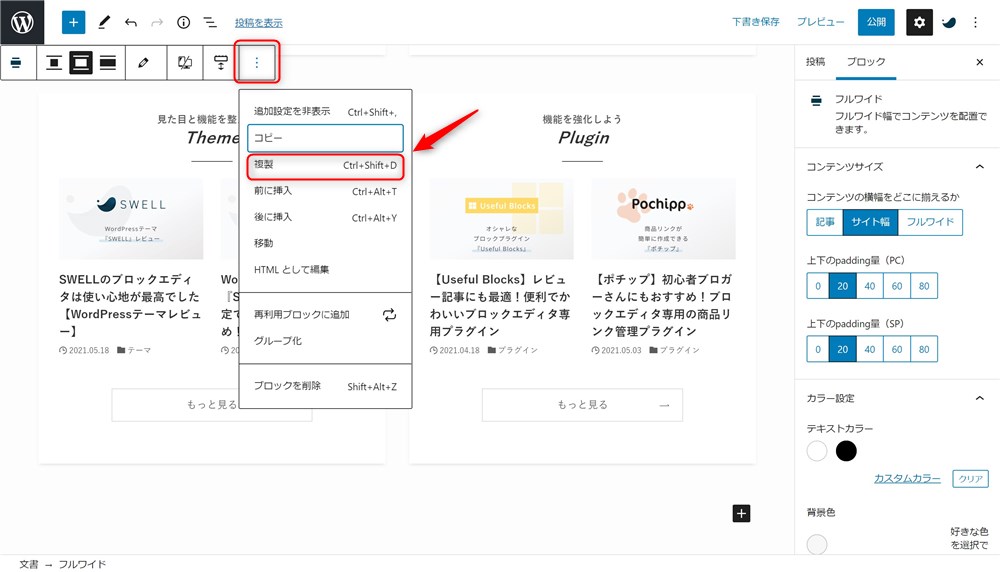
便利な複数ブロックの選択やコピペのショートカットキーは「ブロックエディターの記事執筆を快適にするショートカットまとめ!」を参考にしてください。
複製はブロックツールバーの「オプション」もしくは「Ctrl(command)+Shift+D」でできます。


複製後は、またそれぞれの見出しと投稿リストを必要な項目に直しましょう。


これでカテゴリーごとの表示エリアも完成です。
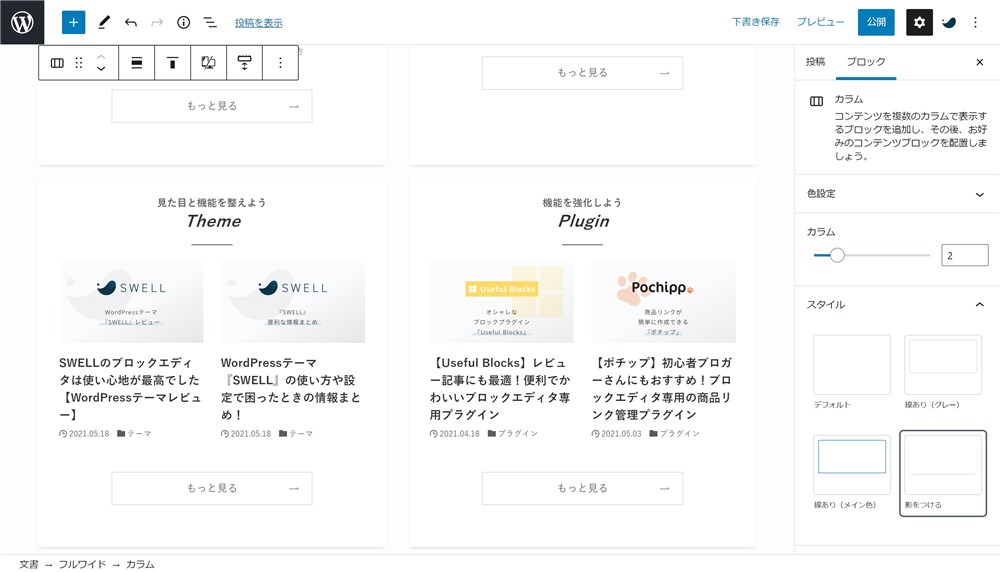
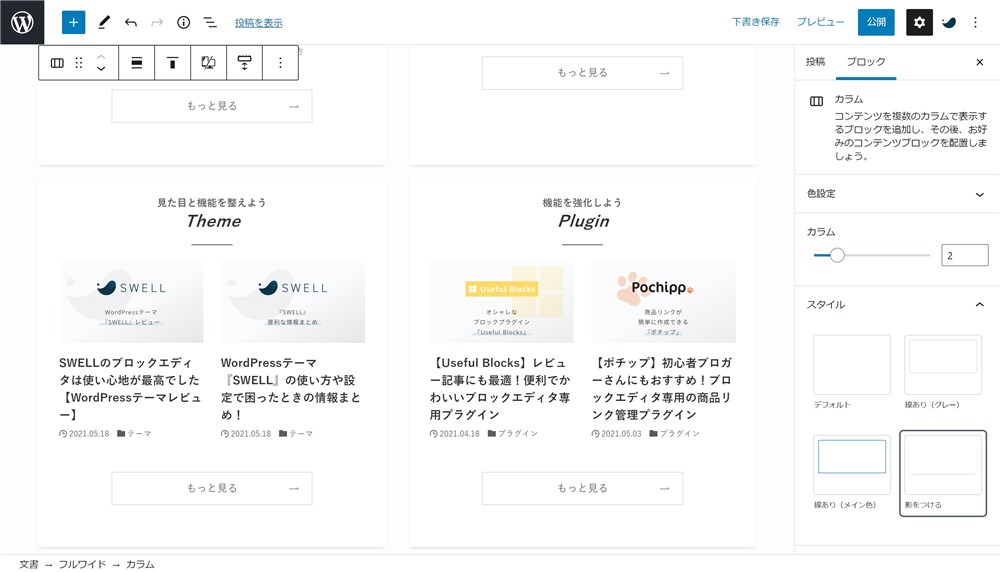
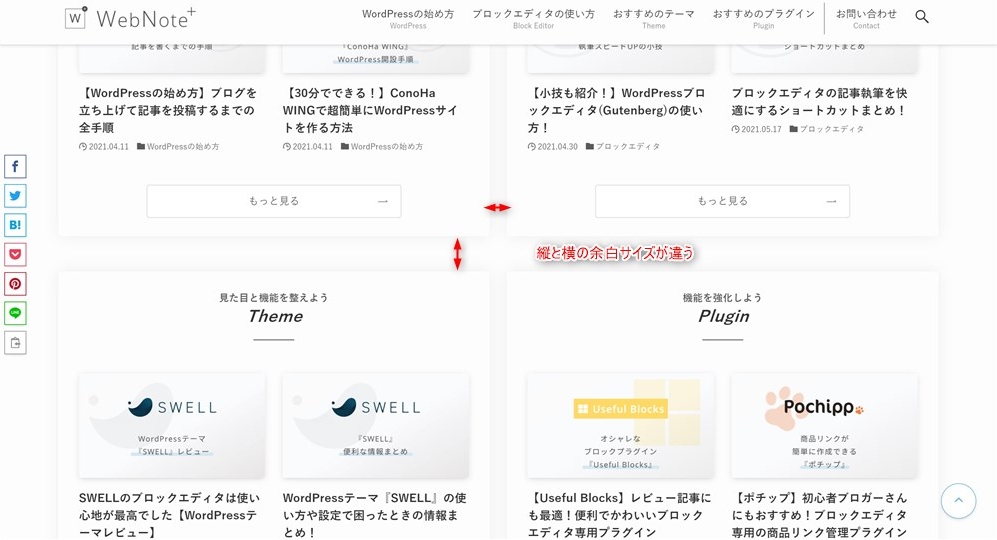
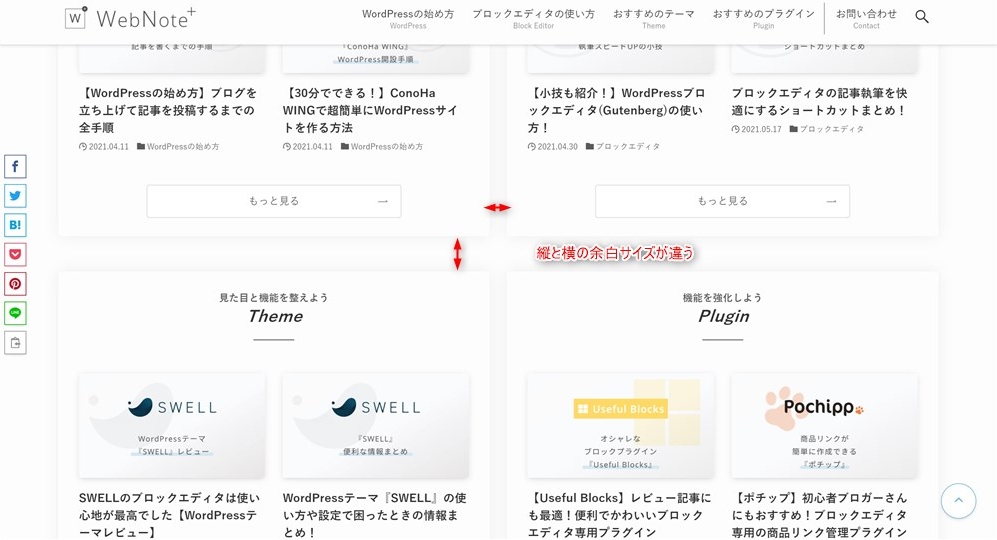
実はここで、すごく細かいこだわりポイントがあります。
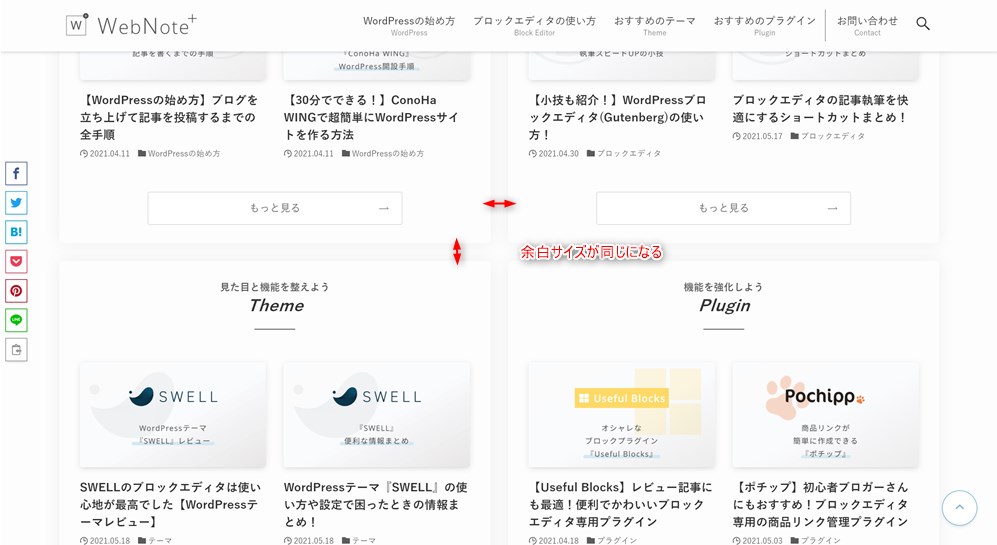
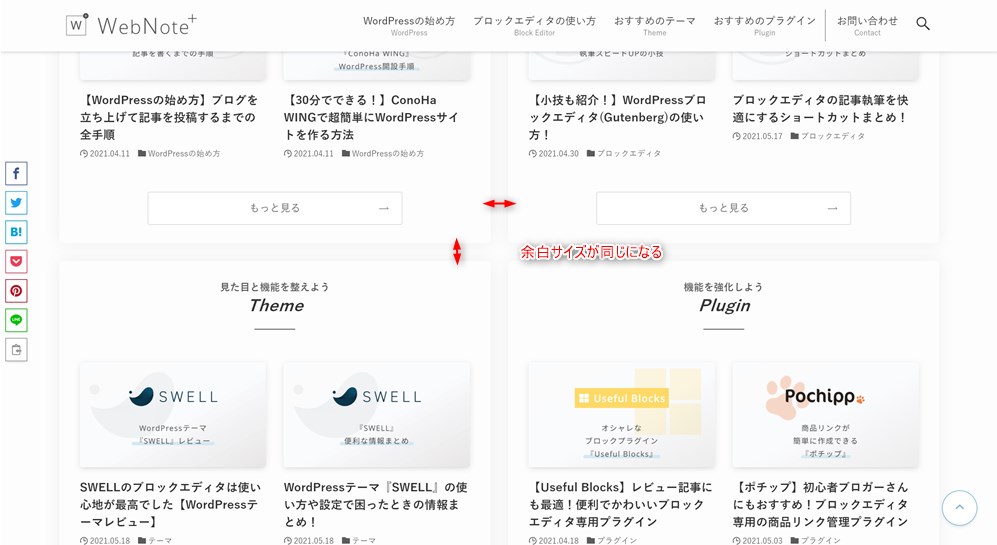
先ほどの手順の通りに作ると、カラムの間の余白が縦と横で違うはずです。


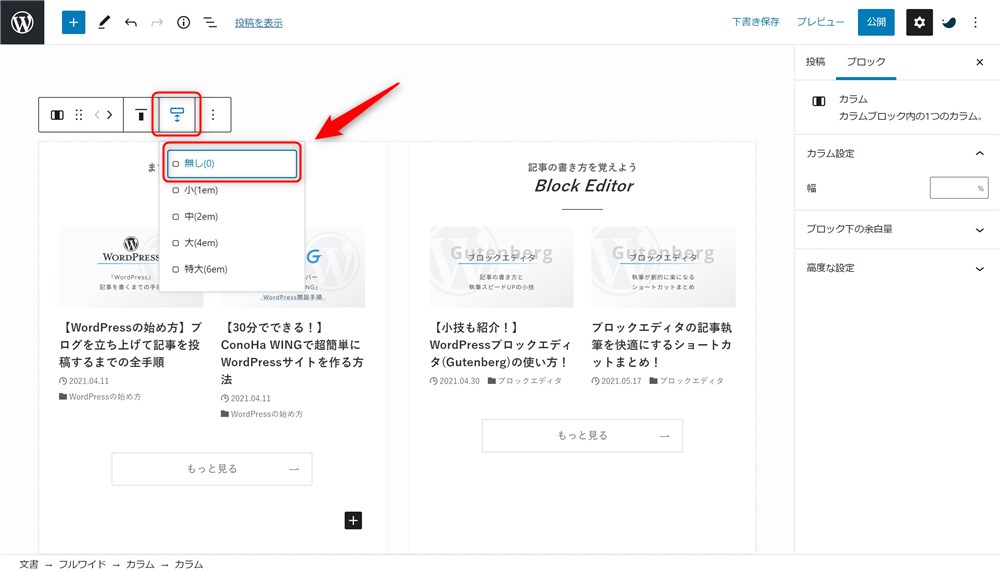
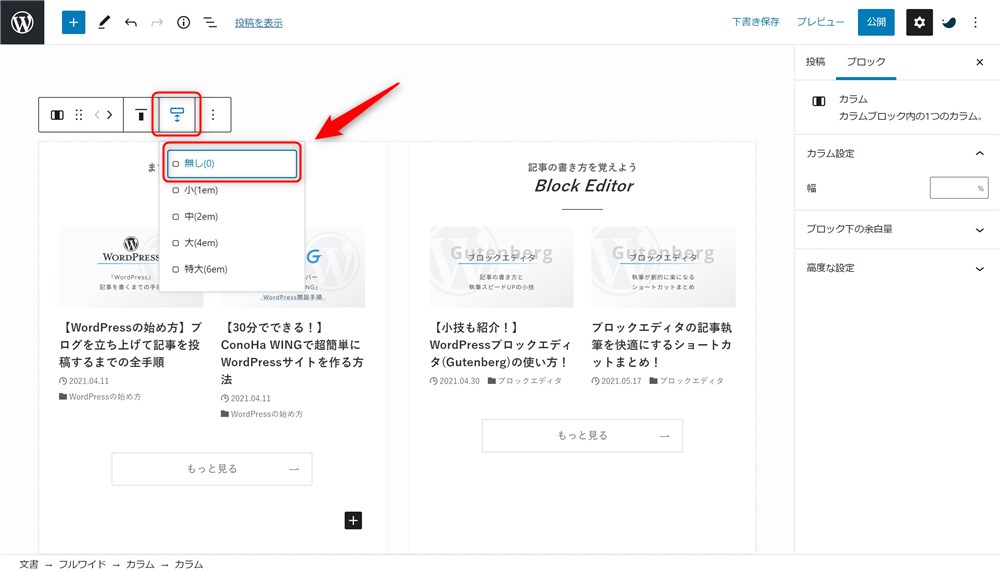
僕はこれが気になるので、以下の方法で縦横の余白を同じにしています。


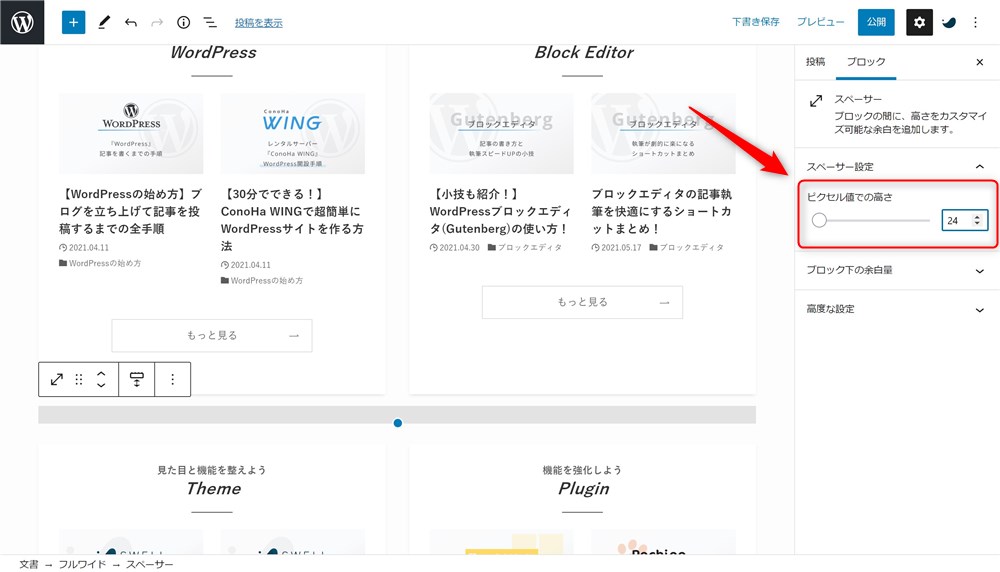
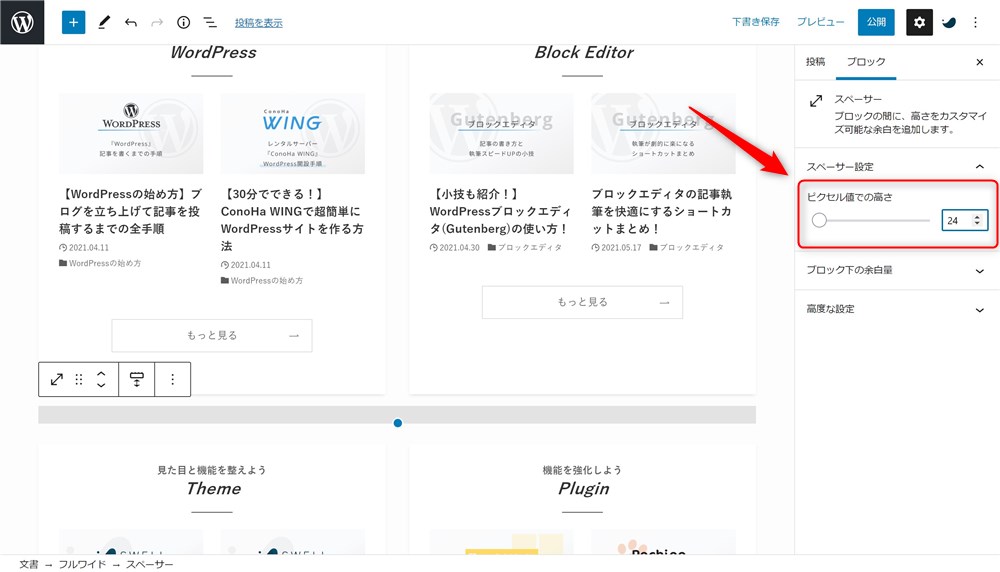
スペーサーブロックも「ブロック下の余白量」を無しに設定し、24pxのスペースを挿入。


これで余白が揃いました。





僕はすごく気持ちが良いです…!笑
それから、このエリアはカラムブロックの影と角の丸みをCSSでカスタマイズしているので内容だけ紹介しておきます。
デフォルトの状態と比較すると以下のようなイメージです。
デフォルト


カスタマイズ後


全ての記事の一覧
最後に記事の一覧を新着順に表示して完了です。


このエリアは、以下のブロックで作っています。
- フルワイドブロック
- 投稿リストブロック
ここは簡単で、以下の手順で作ることができます。
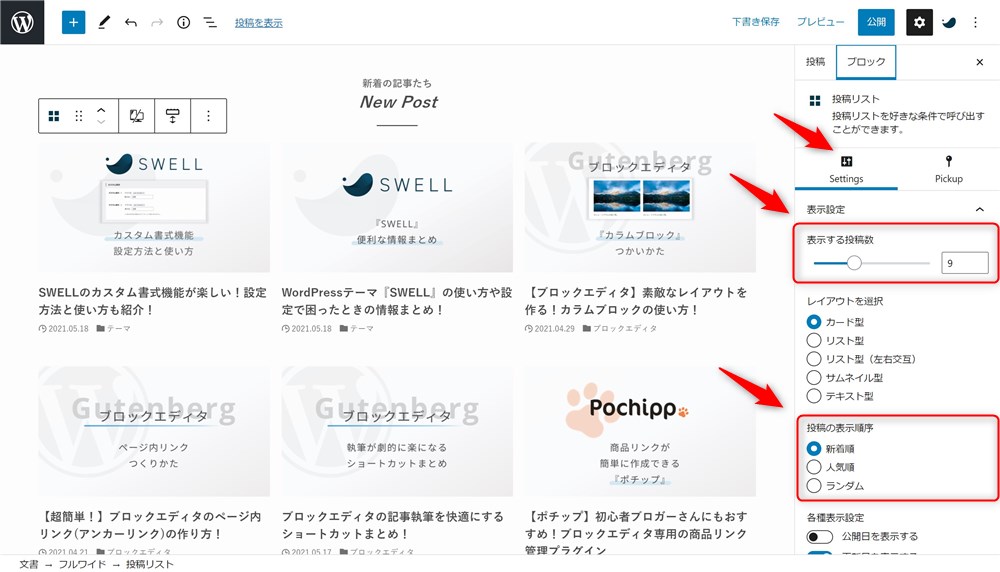
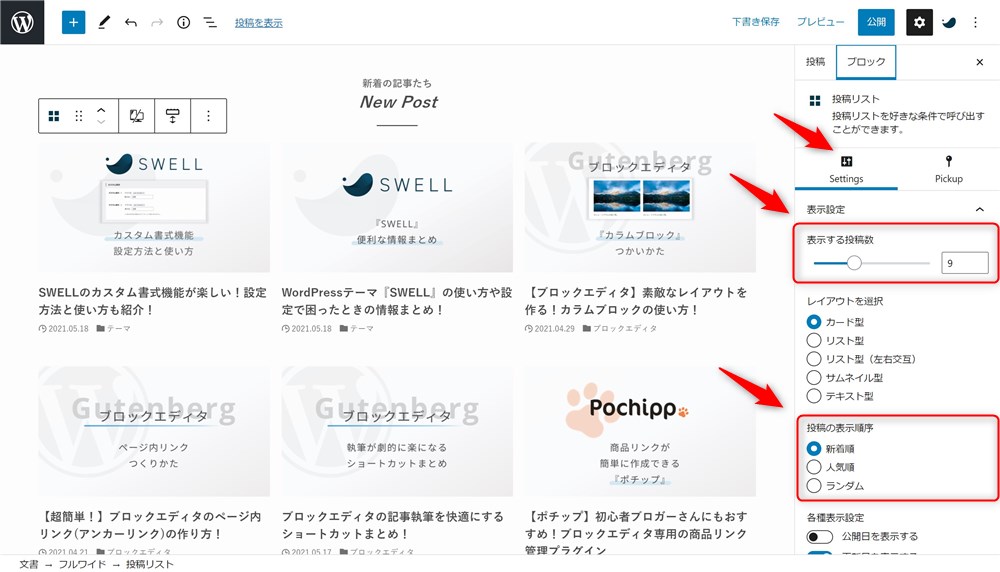
フルワイドブロックの設定は以下画像のようにしています。


表示する投稿数や、投稿の表示順はお好みで調整してください。


これで全ての記事を新着順に表示することができました。
これでトップページのコンテンツ部分の作成は完了です。
固定ページをホームページに設定
ここまでの手順が完了したら、作成した固定ページをトップページに反映させる作業を行います。
以下の手順で「ホームページ設定」を表示させましょう。
WordPress管理画面:「外観」→「カスタマイズ」→「WordPress設定」→「ホームページ設定」
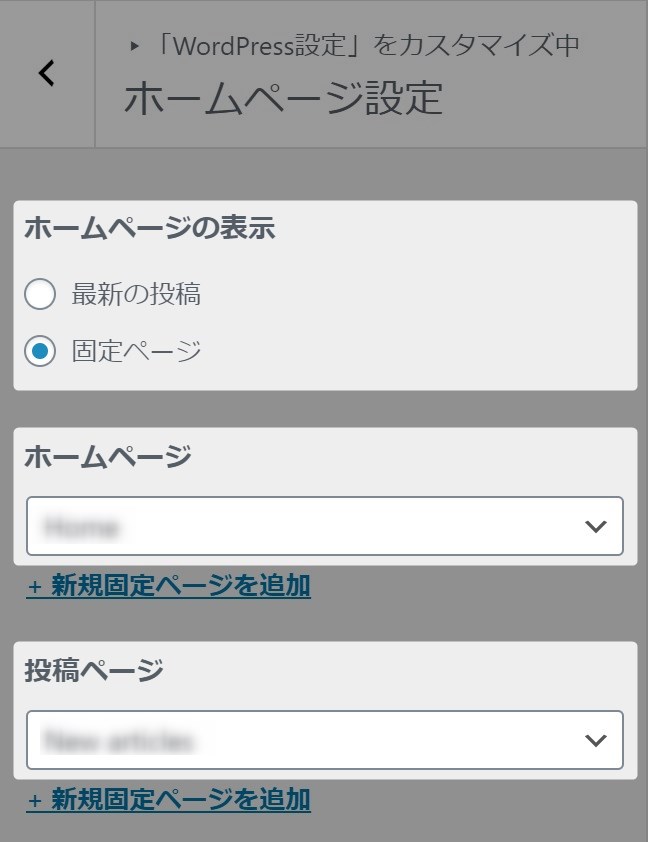
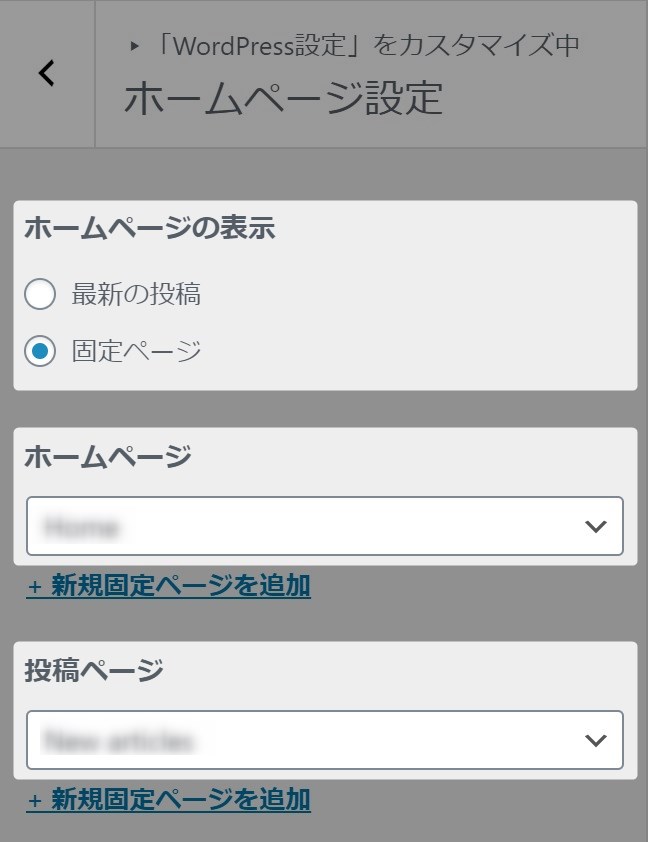
「ホームページ設定」では、それぞれの項目を以下画像を参考に設定してください。


- ホームページの表示
-
固定ページを選択する
- ホームページ
-
作りこんだ固定ページを選択
記事内の説明で「home」としたもの
- 投稿ページ
-
新着記事表示用の固定ページを選択
記事内の説明で「new post」としたもの



これで完成です…!お疲れさまでした。。。
自分のサイトのトップページを開いて、作成した固定ページが反映されることを確認しておきましょう。
簡単にオシャレなトップページが作れる!
今回は、WordPressテーマ『SWELL』でトップページをカスタマイズする方法を解説しました。
プログラミングなどの知識がなくても、紹介したブロックを組み合わせるだけで簡単にオシャレなデザインのトップページが完成します。
ただ記事が並んでいるだけでなく、自分オリジナルのデザインのトップページを作れるのはとても嬉しいです。
ちなみに、SWELLではトップページだけでなく、カテゴリーページやタグページも自由にカスタマイズすることができます。
以下の記事でカテゴリー、タグページのカスタマイズ方法を紹介しているので良ければ見てみてください。


自分好みのページを作りつつ、SWELLのブログ運営を楽しんでいきましょう。
SWELLでみなさんの工夫あふれる素敵なサイトを作られたら、僕が運営しているSWELLサイト集でも紹介させてくださいね。


運営者さとしんの Twitter(@__satoshin) で掲載依頼を受け付けています。



すでに100サイト以上紹介させてもらっています…!
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLのレビュー記事はこちら↓↓
>>SWELLレビュー!ブログが楽しいと感じさせてくれた素敵なWordPressテーマ!


SWELLの基本的な設定や使い方はこちら↓↓
>>WordPressテーマ『SWELL』の使い方や設定で困ったときの情報まとめ!


SWELLで作られたサイト集↓↓
>>WordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!!