SWELLの購入方法と導入手順|購入後はSWELLのユーザー認証を忘れずに!

この記事では、SWELLを導入してサイト運営が開始できるようになるまでの手順を紹介します。
- SWELLの購入方法と導入手順
- SWELL導入後にやっておきたい設定




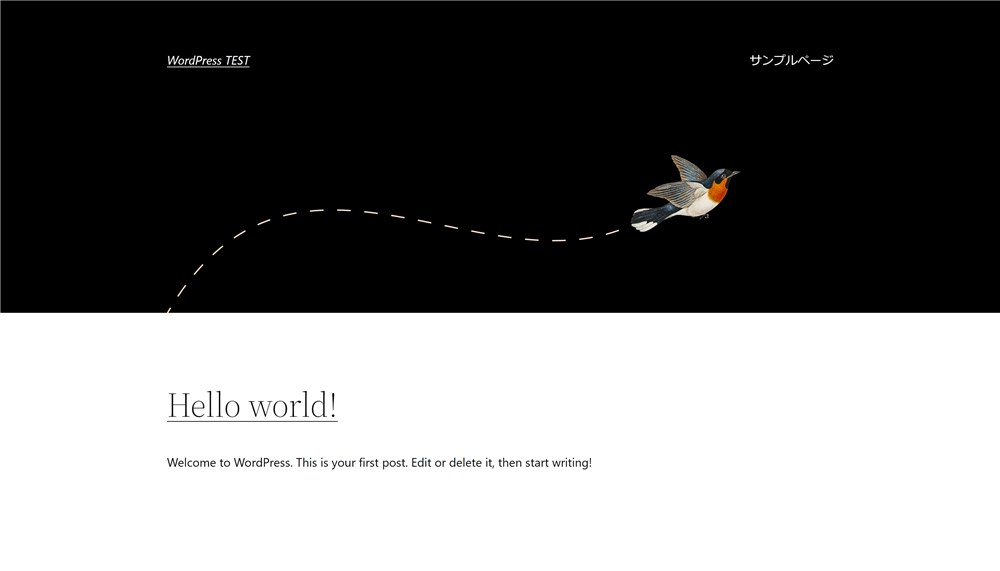
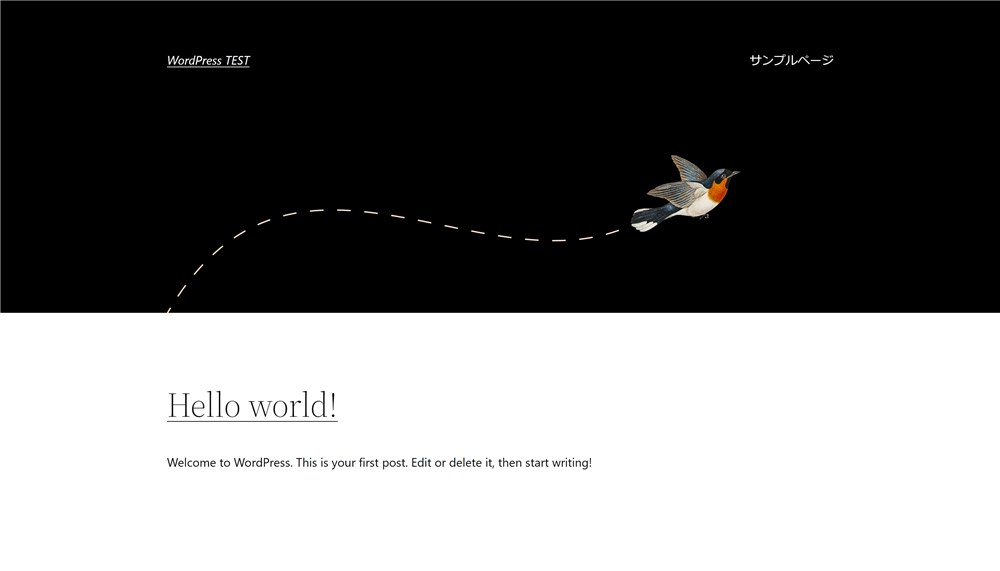
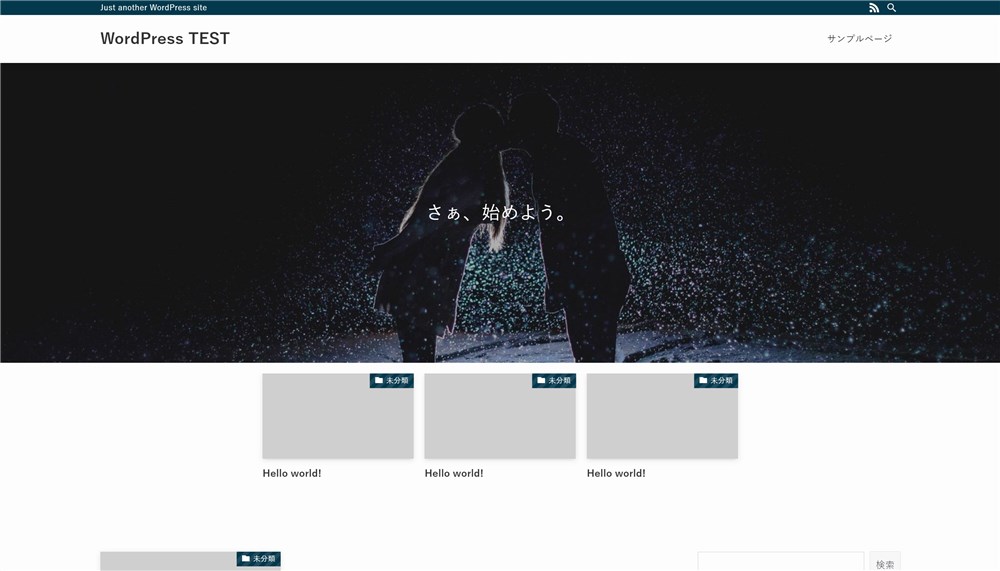
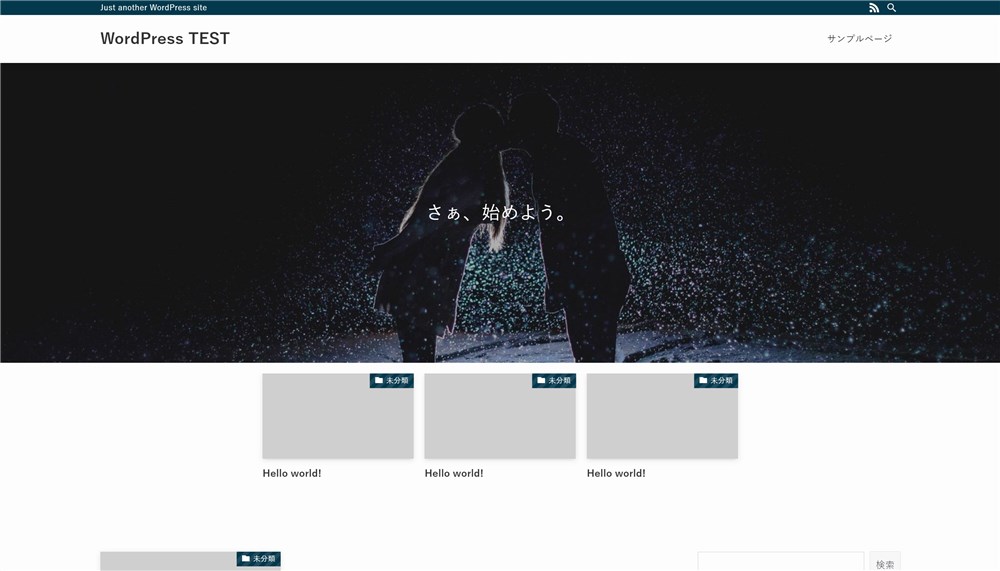
左のWordPressインストール直後の状態から、SWELLの導入や基本的な設定が完了して右の画像のような素敵なサイトが作れます…!
※画像はクリックで拡大できます。
※画像はタップで拡大できます。
この記事で紹介するSWELLの購入方法と導入手順の全体像は以下のとおりです。
SWELLの購入方法と導入手順
- SWELLの購入
- SWELL会員サイトの登録
- SWELLのダウンロード
- SWELLインストールと有効化
※詳しくは「SWELLの購入方法と導入手順|インストールまで全4ステップ」で解説
SWELL導入後にやること
- SWELLユーザー認証(アクティベート)
- プラグインの整理
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- OGP設定
- Googleアドセンスの設定
- SWELLの基本設定
※詳しくは「SWELL導入後にやるべきこと」で解説
- SWELLの購入
- SWELL会員サイトの登録
- SWELLのダウンロード
- SWELLインストールと有効化
※詳しくは「SWELLの購入方法と導入手順|インストールまで全4ステップ」で解説
これからブログやサイト運営を始める方は、設定などもよく分からず不安な点も多いと思います。
なるべくつまずかずにSWELLでサイト運営を始められるように、画像や補足説明なども含めながら手順を紹介していきます。



手順が多く見えますが、落ち着いて進めれば大丈夫ですよ…!
素敵なサイトが作れるように、一緒にがんばっていきましょう。
他テーマからSWELLへ移行する方は、専用の手順をまとめた記事があるので、以下の関連記事を参考にしてください。
ではさっそく、SWELLの購入方法と導入手順、ユーザー認証の方法など購入後にやるべき設定を紹介していきます。
SWELLを購入するための基本情報
SWELLを購入するための基本情報を確認しておきましょう。
| 項目 | 内容 |
|---|---|
| 商品名 | WordPressテーマ『SWELL』 |
| 開発者 | 株式会社LOOS 了さん(@ddryo_loos) |
| 金額 | ¥17,600円(買い切り型) |
| 支払い方法 | クレジットカード(VISA / Master / AMEX / JCB) |
| ライセンス | 1度の購入で複数サイトで使用可能(100%GPL) |
| 公式サイト | https://swell-theme.com/ |
SWELLの購入方法と導入手順|購入からインストールまで全4ステップ
WordPressテーマSWELLを購入してWordPress上にインストールするまで、4つの手順で紹介していきます。
- SWELLの購入
- SWELL会員サイトへの登録
- SWELLテーマのダウンロード
- SWELLテーマのインストールと有効化



複数の項目がありますが、落ち着いて進めていきましょう…!
では、SWELLの購入方法と導入手順、全4ステップを紹介していきます。
ステップ1:SWELLを購入する
まずは、公式サイトでSWELLを購入して、WordPressにインストール・有効化まで進めていきましょう。
レンタルサーバーの契約やWordPressのインストールがまだの方は、以下の記事を参考にWordPressのインストールまで進めてください。


WordPressのインストールが完了していれば、以下の手順で進めていきましょう。




メール内のリンクからSWELL親テーマのzipファイルがPCにダウンロードできますが、ここではダウンロードしなくてもOKです。
先に会員サイトの登録を進めていきましょう。



これでSWELLの購入手続きは完了です…!
次は、SWELL会員サイトへの登録作業を進めていきます。
ステップ2:SWELL会員サイトに登録する
SWELLにはSWELLERS’という会員専用サイトがあります。
フォーラムへの投稿や、以下のようなデータをダウンロードするために会員登録は必須ですので、もれなく対応しましょう。
- SWELL親テーマ
- SWELL子テーマ
- 乗り換えサポートプラグイン
- デモサイト着せ替えデータ
SWELLでは2021年11月から、ユーザー認証が完了したサイトしかアップデートができなくなりました。



本当に素敵なテーマなので、開発者の了さんの負担にならないように正しく利用したいですね…。
少し話がそれましたが、以下の手順で会員登録を進めていきましょう。
SWELL公式サイトのヘッダーにある「フォーラム」をクリック。






会員登録作業はこれだけで完了です。



ついにSWELLERS’の仲間入り…!笑
開発者さんからのSWELLや関連製品の情報発信や、ユーザー同士のやりとりができるDiscordコミュニティができました。以下のボタンリンクからアクセスしてぜひ参加しておきましょう。


次は会員サイトからSWELLテーマをダウンロードしていきます。
ステップ3:SWELLテーマのダウンロード
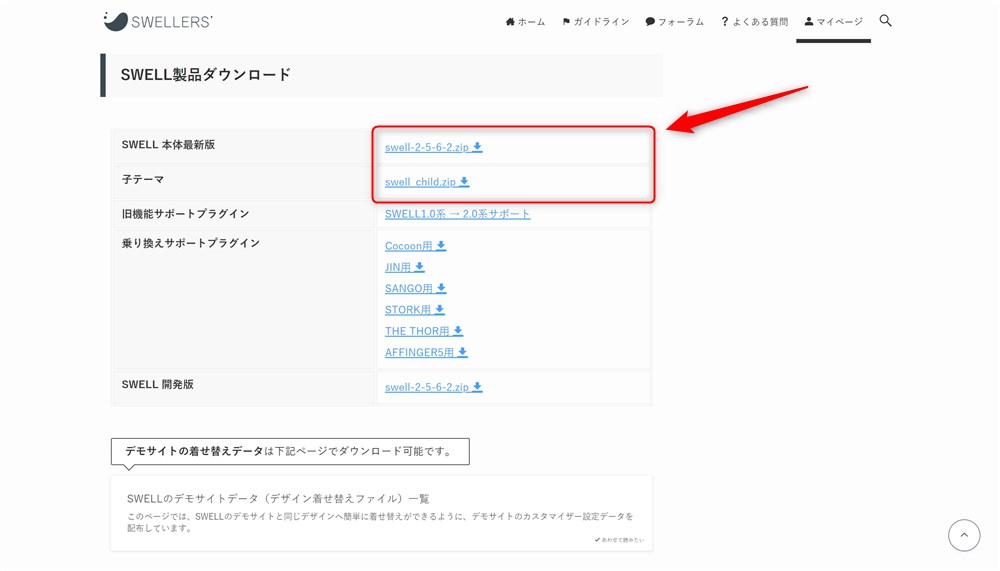
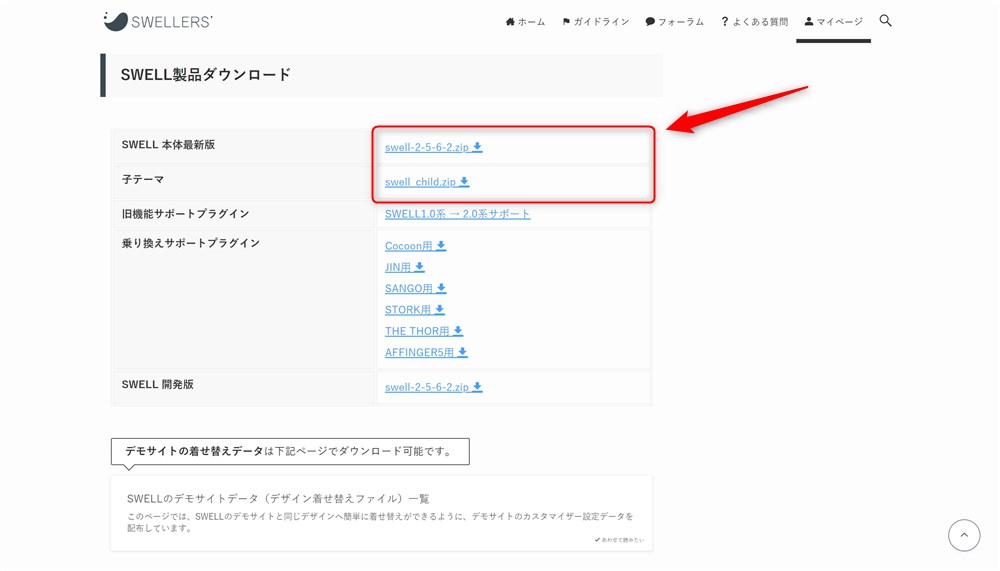
SWELLの公式サイトでは以下の2種類をダウンロードすることができます。
- SWELL本体最新版(親テーマ)
- SWELL子テーマ
それぞれ、さきほど登録した会員サイトのマイページからダウンロードできます。
以下、赤枠の2種類をクリックして自分のPCにダウンロードしましょう。





解凍せずzipファイルのままダウンロードする…!
次は、ダウンロードしたSWELLテーマをWordPressにインストールしていきます。
ステップ4:SWELL親テーマと子テーマのインストール
いよいよ、WordPressサイトにSWELLをインストールして有効化していきます。
WordPressには、「親テーマ」と「子テーマ」というものが存在します。
先ほどダウンロードしたSWELLテーマのファイルはそれぞれ以下の役割です。
- swell-x.x.x.x.zip
-
親テーマ
- swell-child.zip
-
子テーマ



迷う場合はとりあえず子テーマもインストールしてOKです…!
子テーマを使う必要があるケースがどんな時か、以下のアコーディオンの中で説明しておきます。
子テーマが必要になるケースが知りたい方はクリック
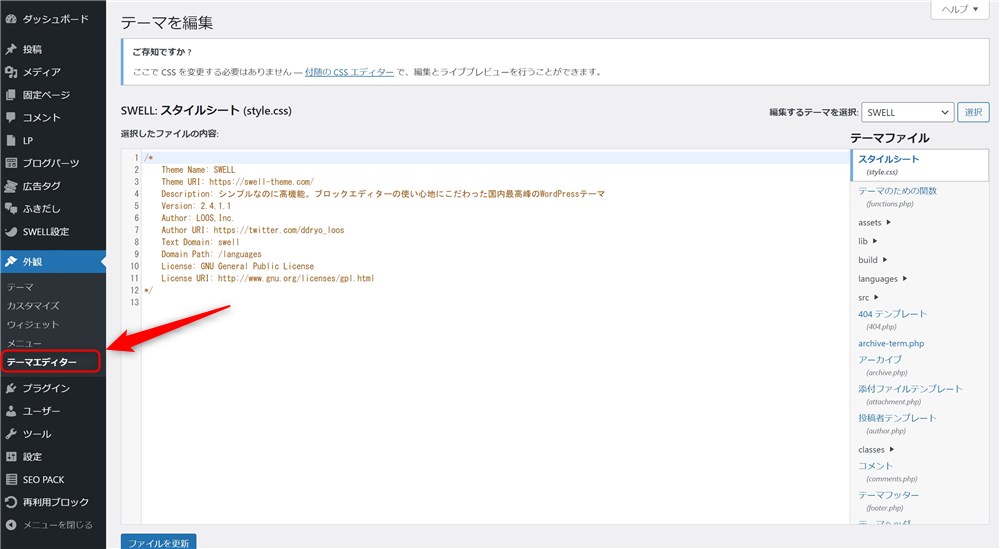
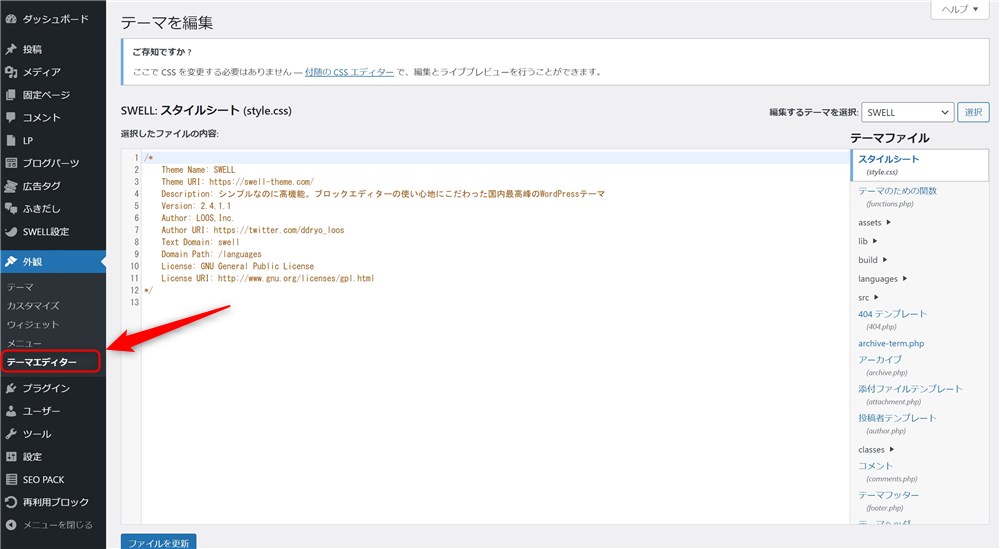
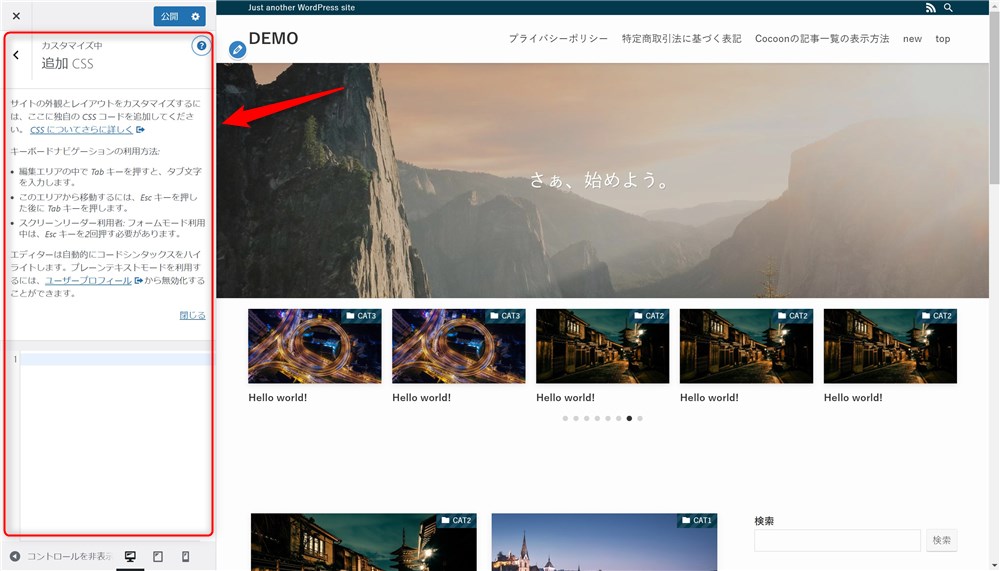
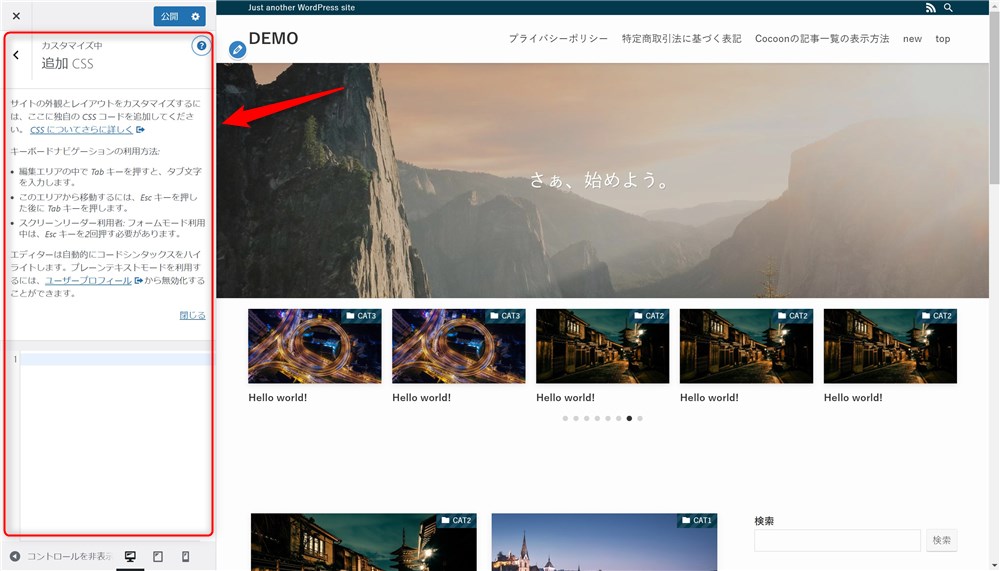
以下の、テーマエディターでPHPやCSSを編集する予定がある場合は、子テーマをインストール&有効化しておきましょう。


一方で、追加CSSと呼ばれる場所にCSSを追記するだけなら子テーマのインストールは不要です。


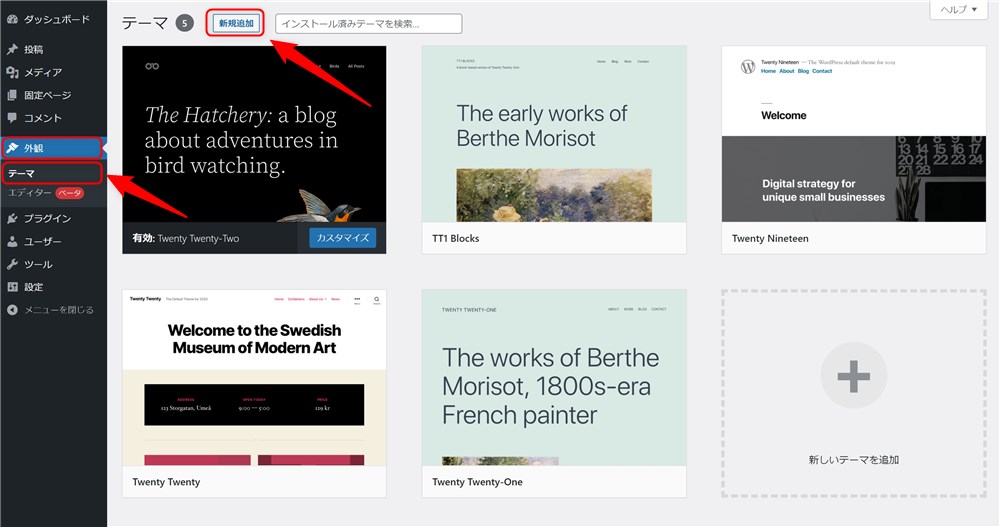
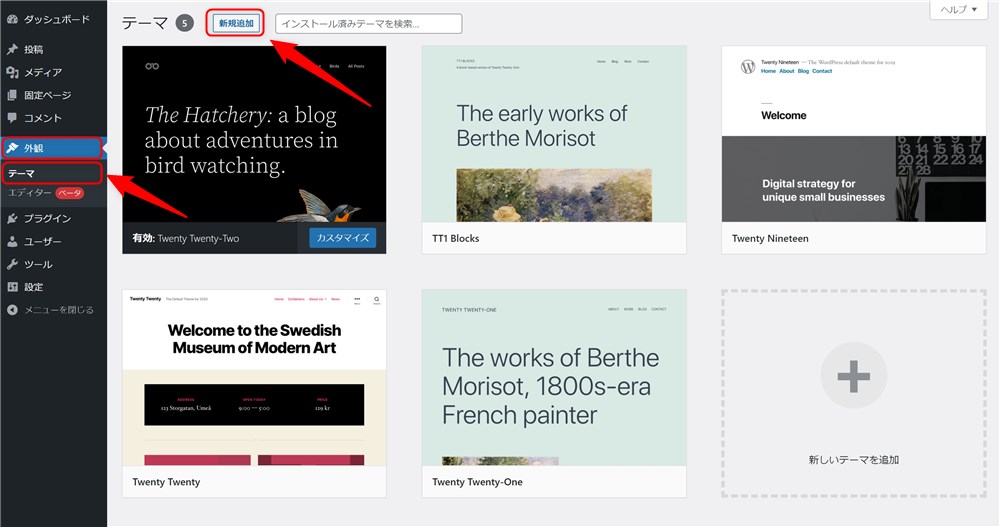
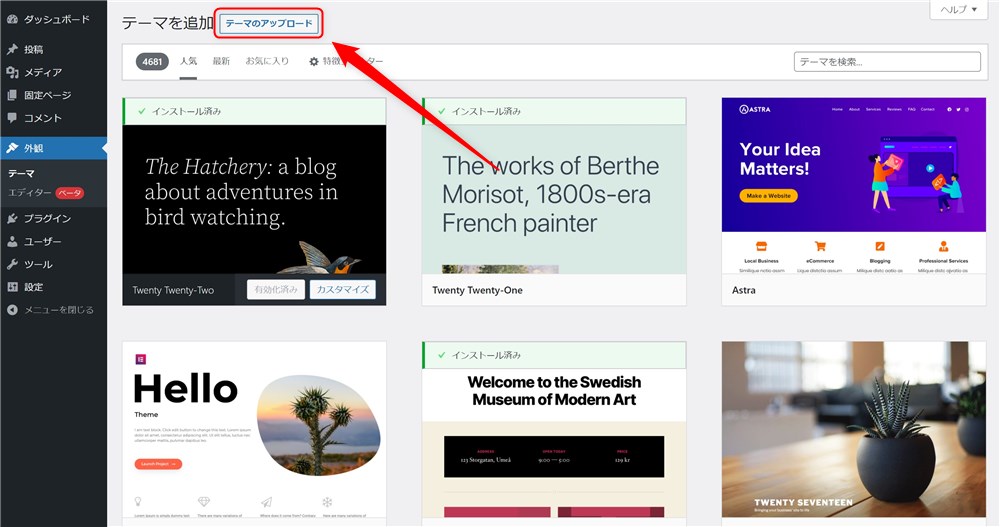
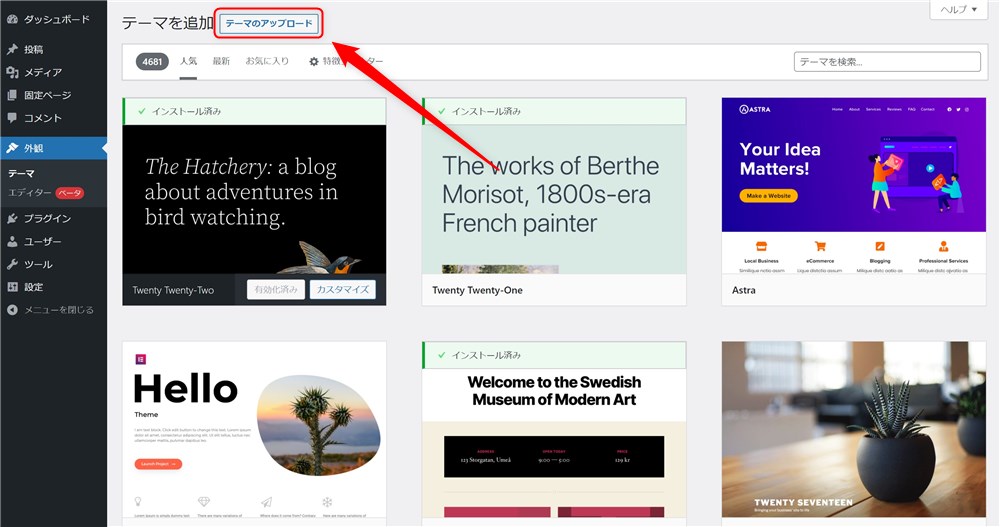
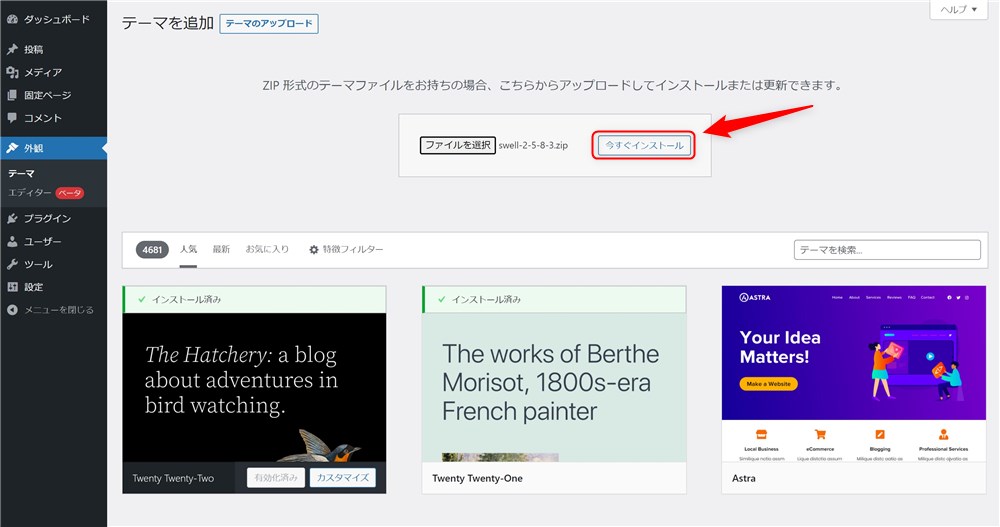
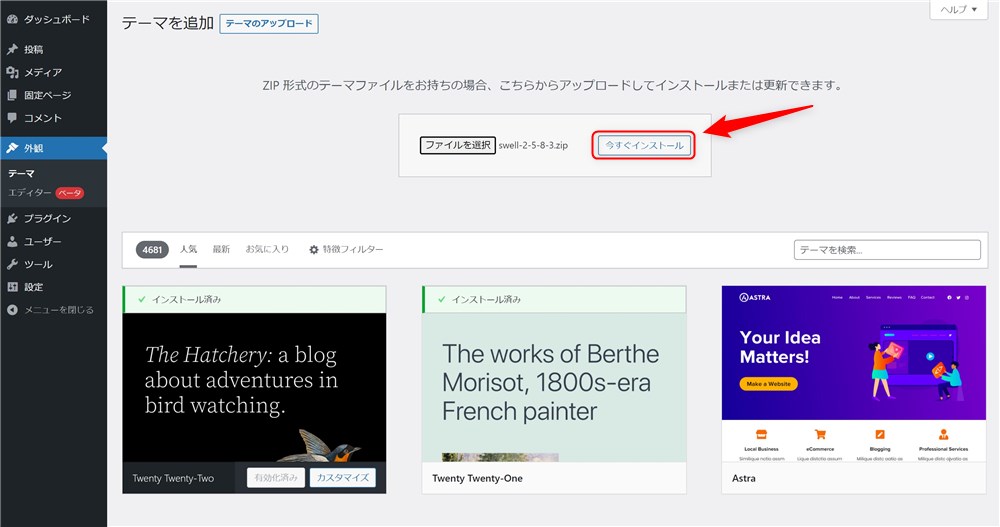
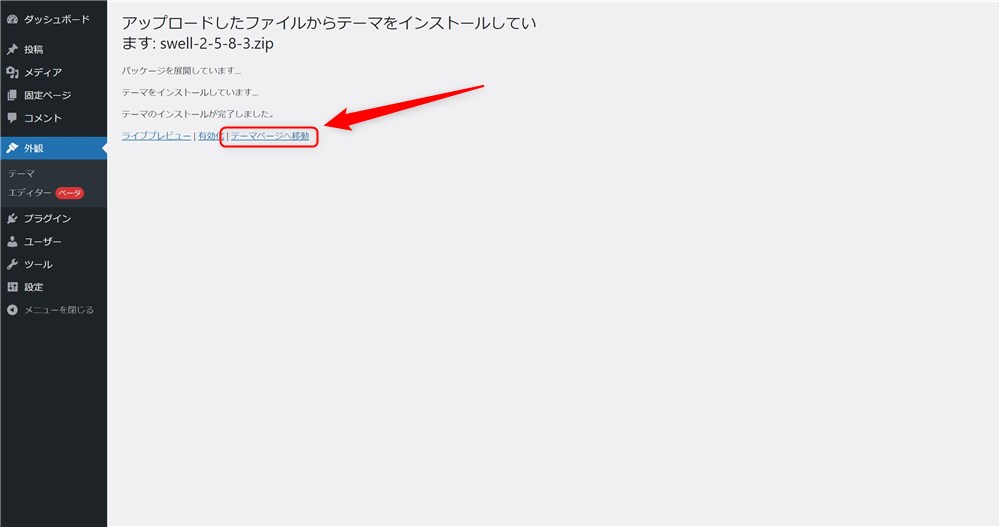
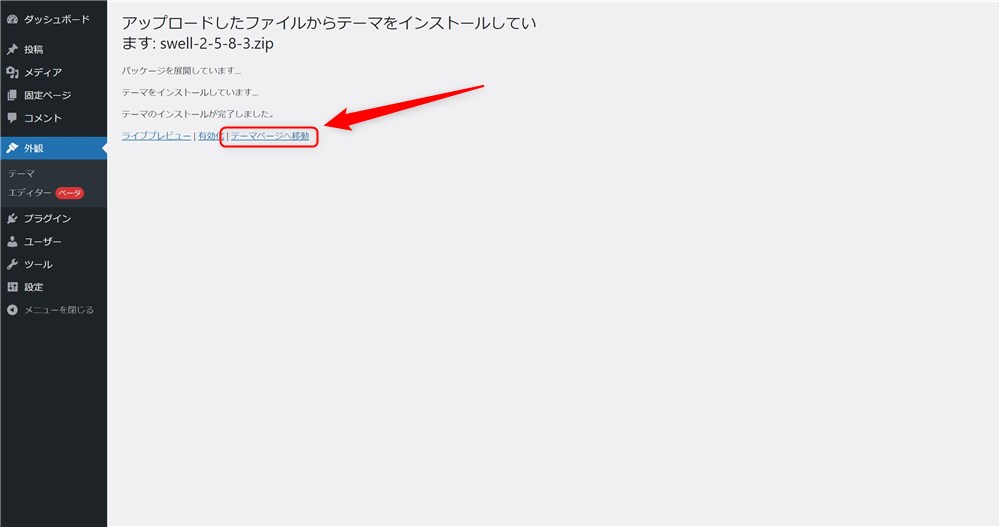
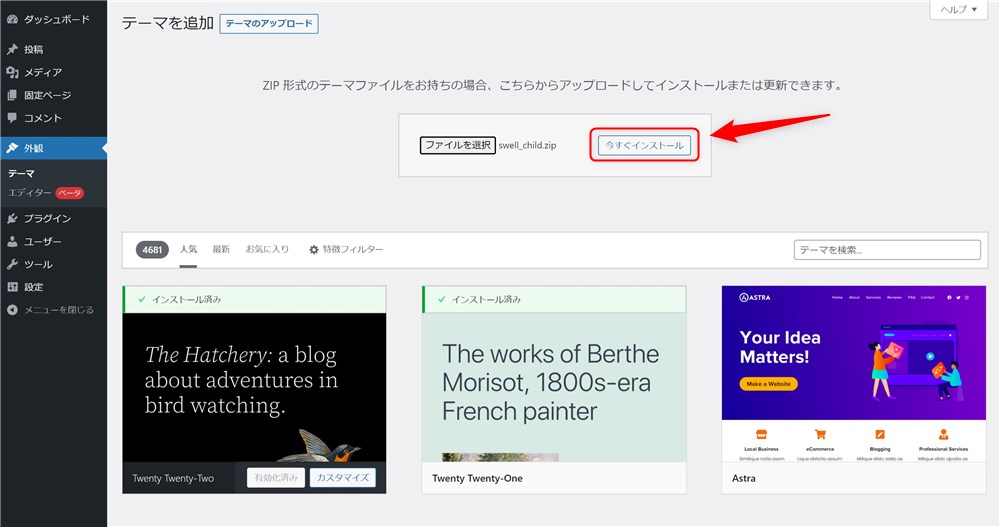
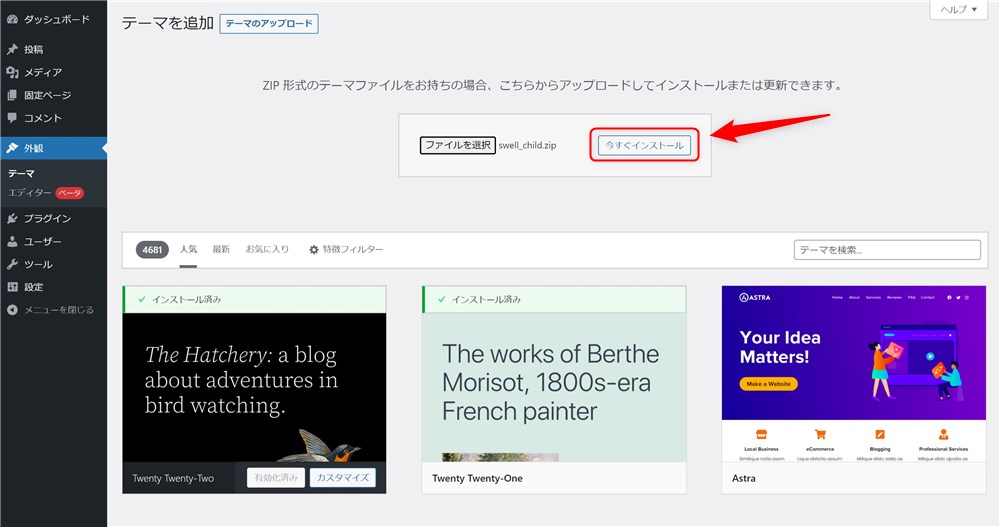
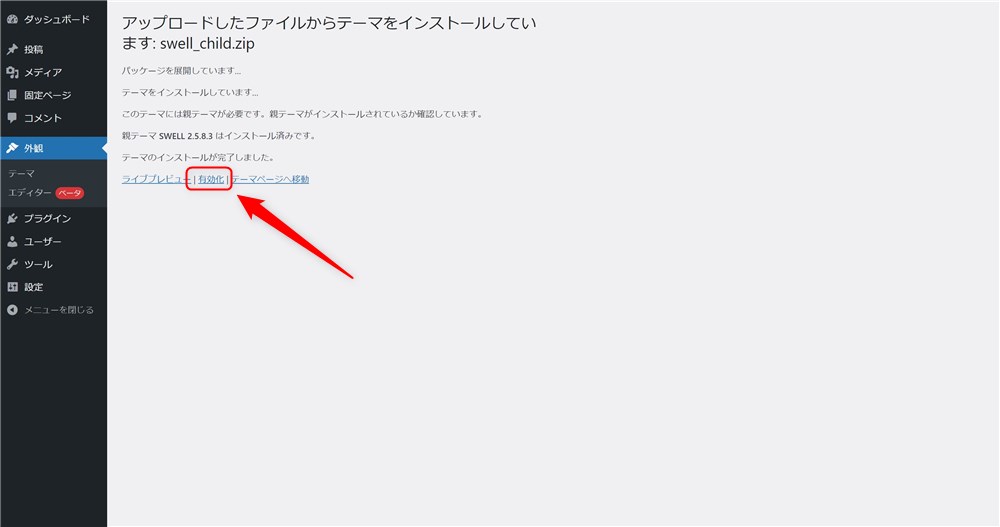
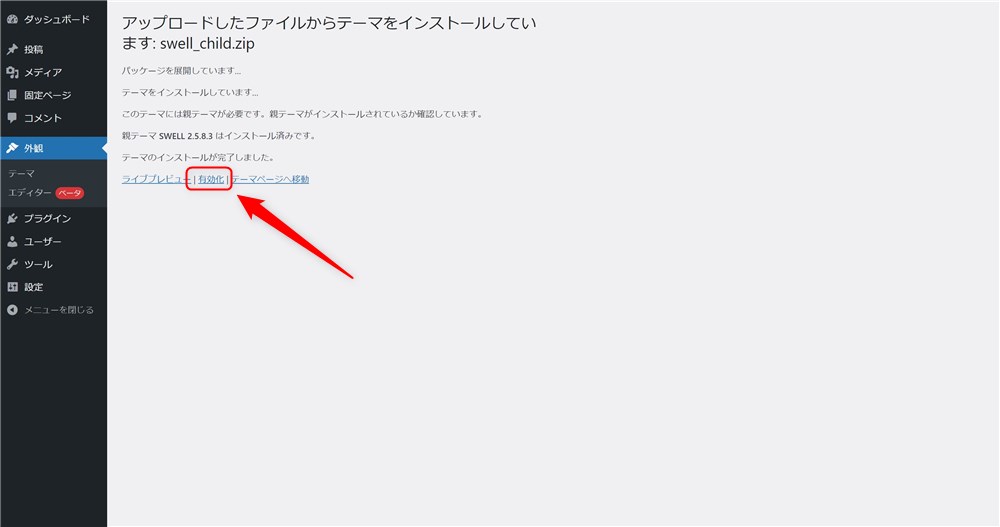
ではさっそく、WordPressの管理画面からSWELLをインストールしていきましょう。














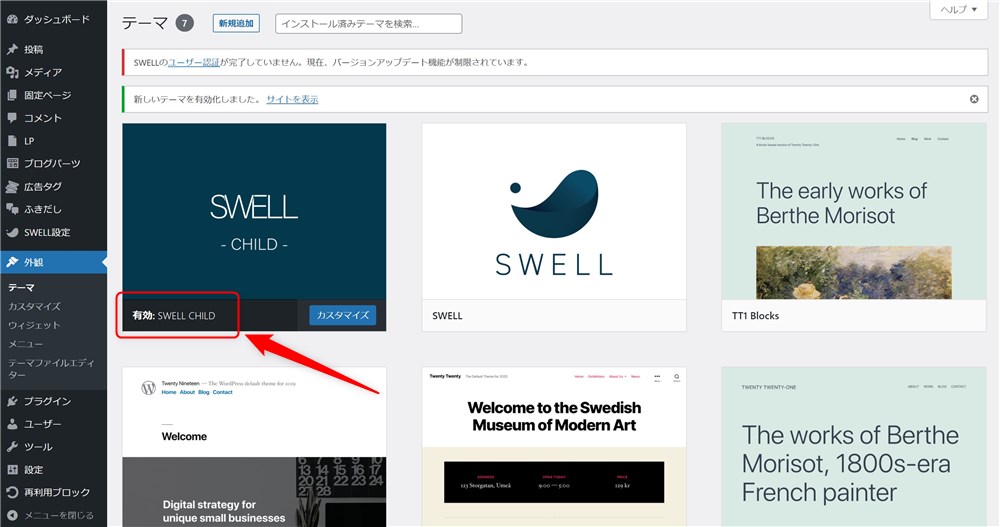
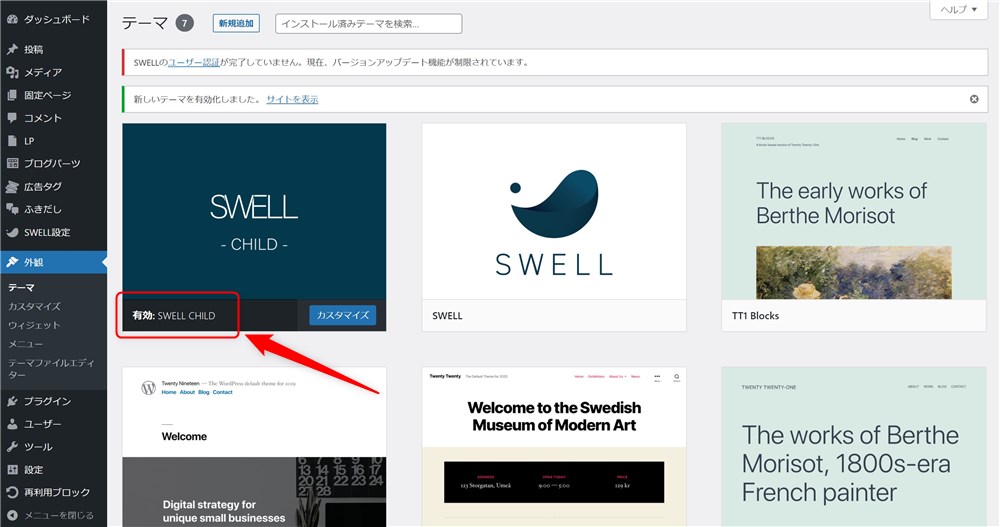
ここまでで、WordPressサイトにSWELLがインストール、有効化されました。
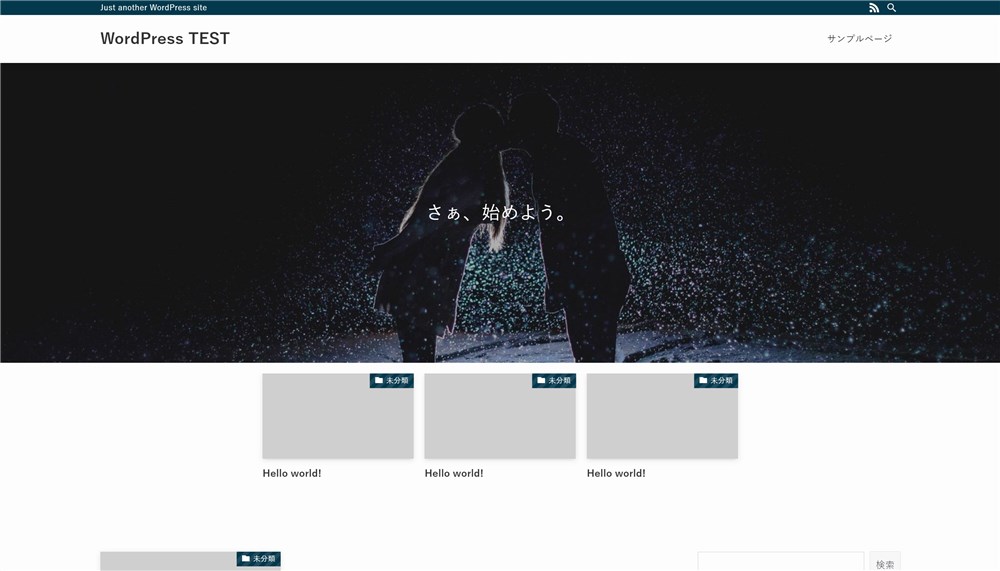
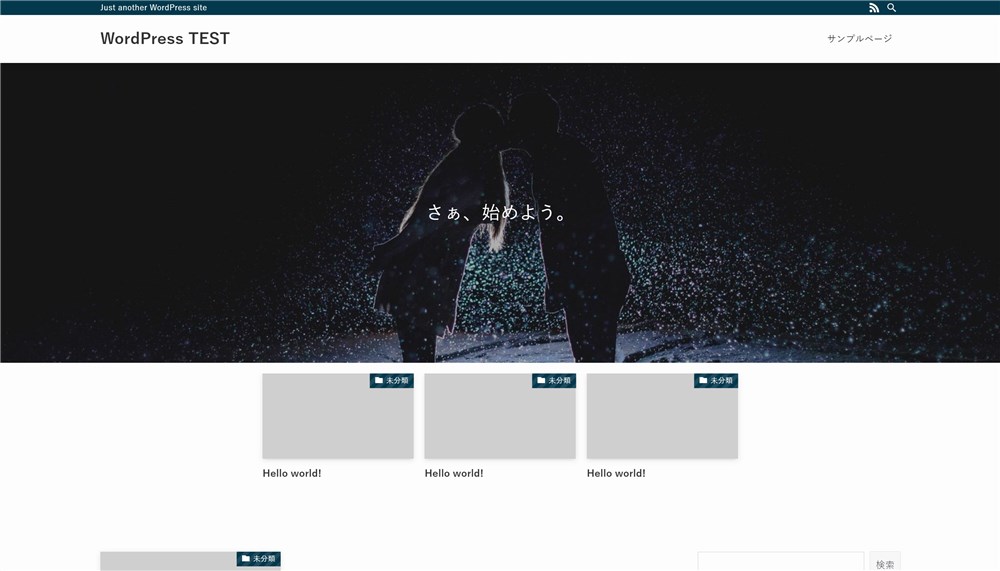
SWELLを有効化すると、以下のようなサイトに生まれ変わります。





おぉ、一気に素敵なサイトになった…!笑
SWELL導入おめでとうございます。
ここまででひと段落ですが、ここからは導入後にやっておくべき設定や作業を紹介します。
SWELL導入後にやるべきこと
無事にSWELLを導入できたら、必要な設定や作業をしていきましょう。
以下7点について説明します。
- SWELLユーザー認証(アクティベート設定)
- プラグインの整理
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- OGP設定
- Googleアドセンスの設定
- SWELLの基本設定
では、ひとつずつ紹介していきます。
SWELLユーザー認証設定(アクティベート設定)
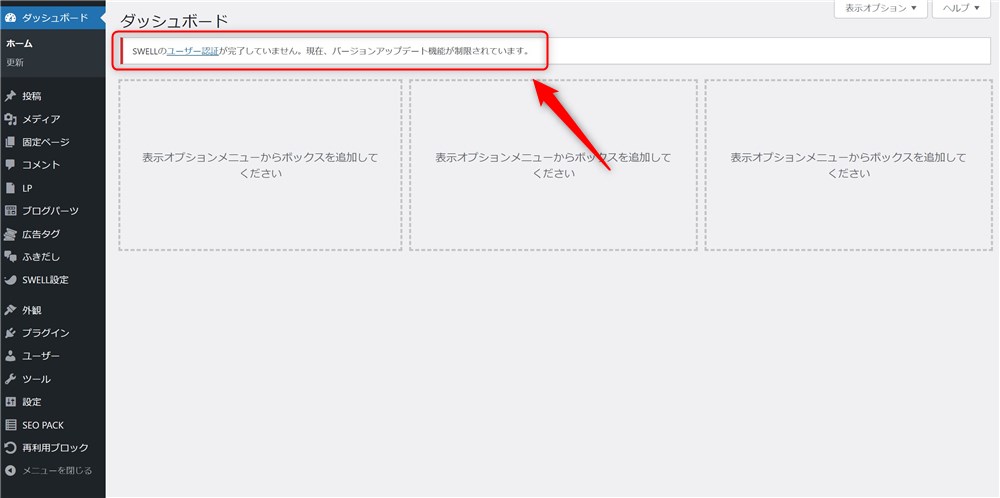
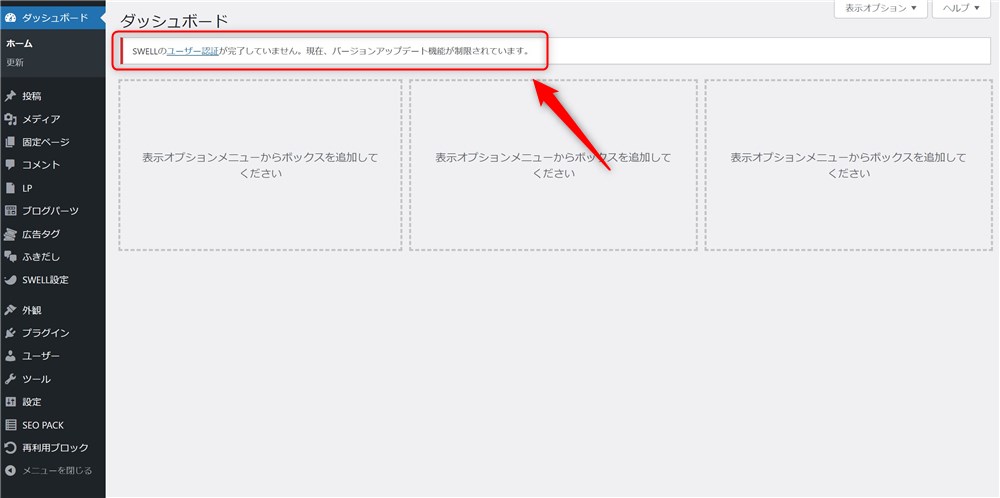
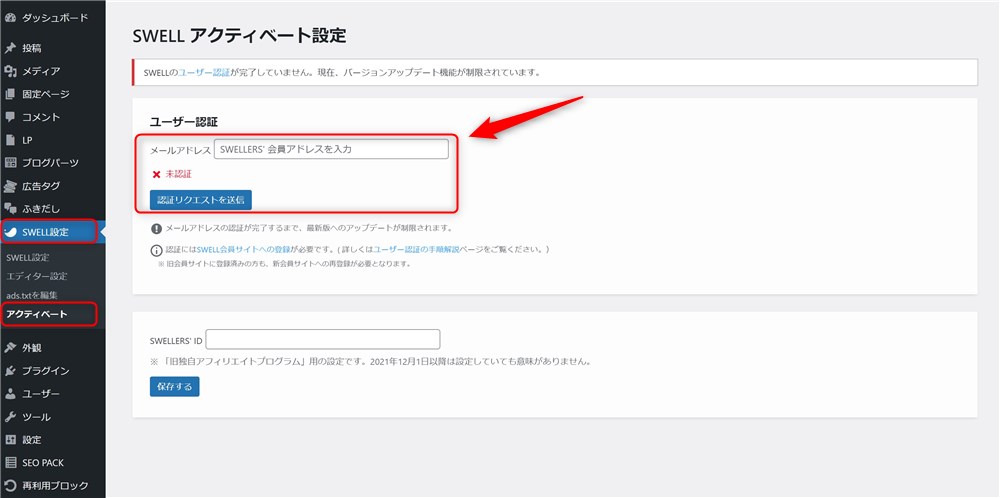
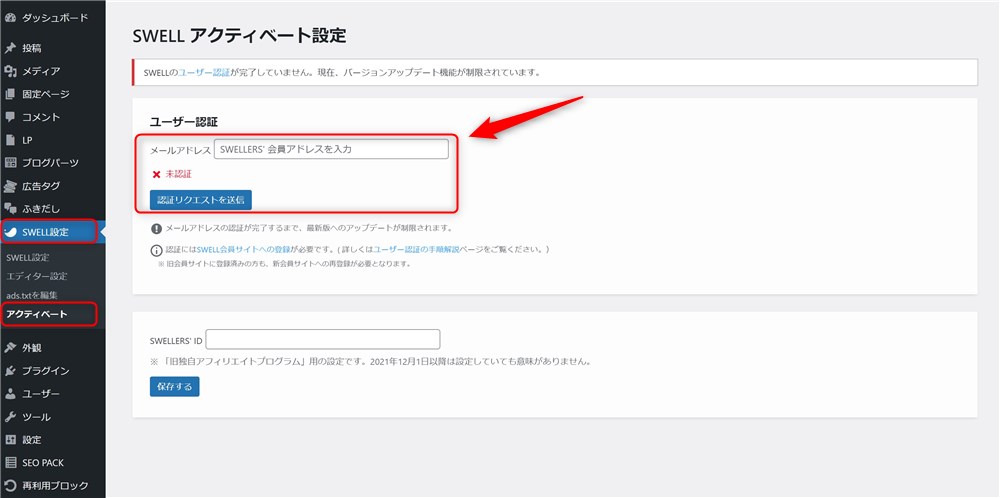
SWELLを有効化した直後は管理画面に「SWELLのユーザー認証が完了していません」と警告文が表示されます。


先ほど紹介したとおり、ユーザー認証が完了しないとSWELLをアップデートできず、最新の機能を使うことができなくなります。
SWELLを常に最新版にアップデートするために、ユーザー認証(アクティベート設定)をしておきましょう。
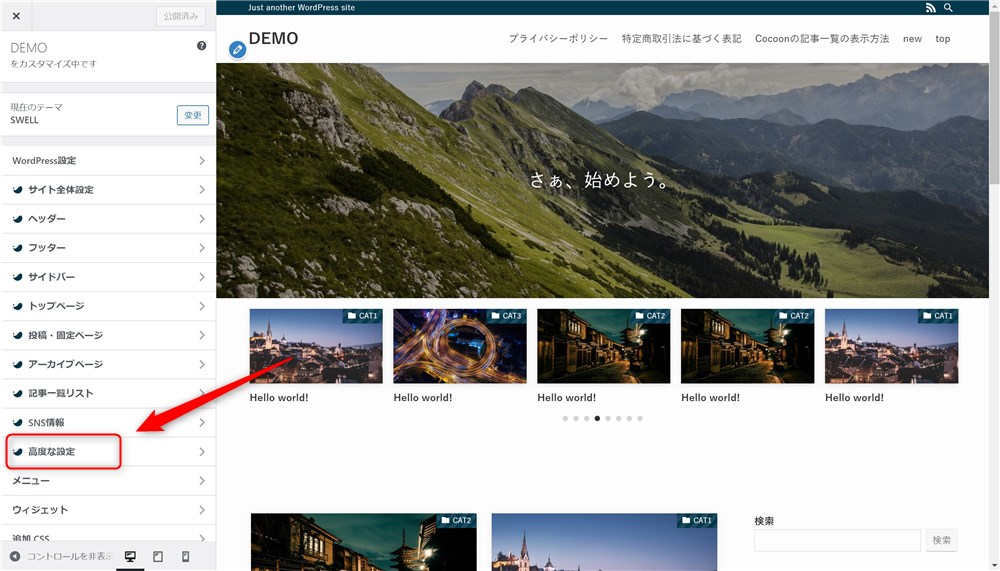
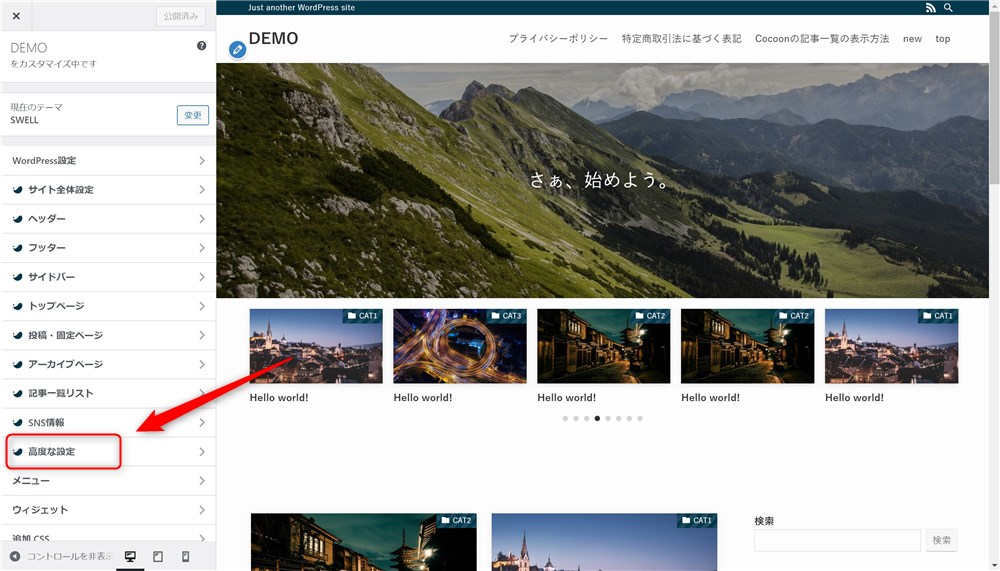
以下の画面でアクティベート設定をすることができます。
「ユーザー認証」の欄に、先ほどSWELLERS’会員登録に使用したメールアドレスを入力して「認証リクエストを送信」をクリックしましょう。


正しいメールアドレスが入力されれば、そのアドレス宛にメールが届きます。
メール内に記載のある、認証を完了させるためのURLをクリックして、アクティベート設定も完了です。
次は、プラグインの整理について紹介します。
プラグインの整理
WordPressには、WordPress本体やテーマに無い機能を追加してくれるプラグインというものがあります。



スマホで例えると、アプリのようなイメージかな…!
必要なプラグインは、使っているWordPressテーマやユーザーさんが作りたいサイトの方向性などによって異なります。
ひとまずは、SWELL公式サイトで推奨、非推奨のプラグインが紹介されているので、こちらを参考にプラグインを導入してみてください。
上記公式サイトの記事内で紹介されている、SEO SIMPLE PACKはこの後の設定で必要なので必ずインストール&有効化しておいてください。
SEO SIMPLE PACKは、SWELL開発者の了さんが開発されたプラグインです。
SEO SIMPLE PACKの導入方法や基本的な設定方法は以下の記事にまとめました。


SEO SIMPLE PACKを使って設定する主要な項目を3つ紹介していきます。
Googleアナリティクスの設定
Googleアナリティクスでサイトの情報を計測するための設定方法を紹介します。
Googleアナリティクスは分析のために必須のツールなので、もしまだ導入していない方はこの機会に登録しておいてください。
WordPressでGoogleアナリティクスを設定する方法は以下の記事にまとめています。


Googleサーチコンソールの設定
続いて、Googleサーチコンソールの設定をしていきましょう。
Googleサーチコンソールもサイトの分析や今後の方針を考える上で必須のツールなので、まだ登録していない方はこの機会に登録することをおすすめします。
WordPressでGoogleサーチコンソールを設定する方法は以下の記事にまとめています。


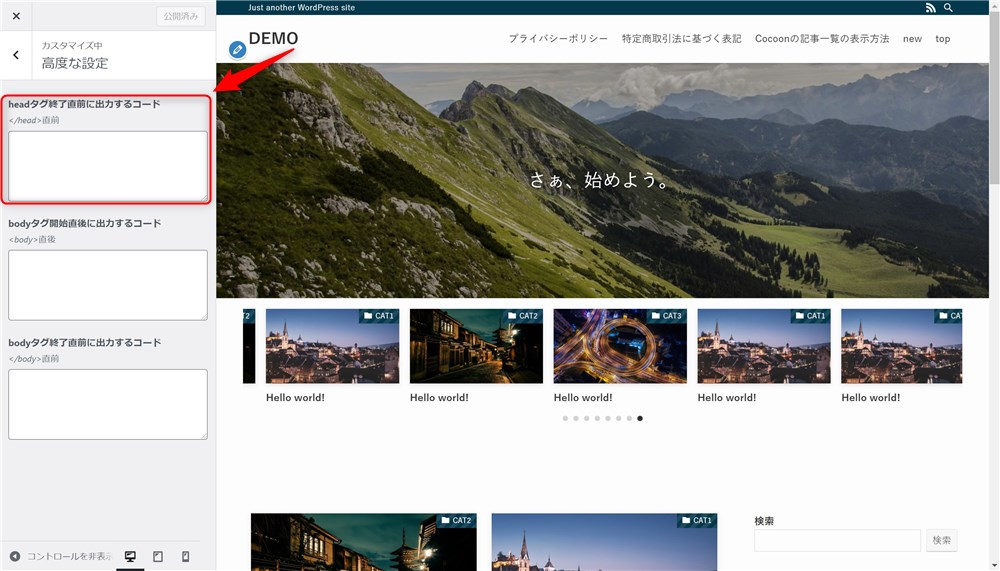
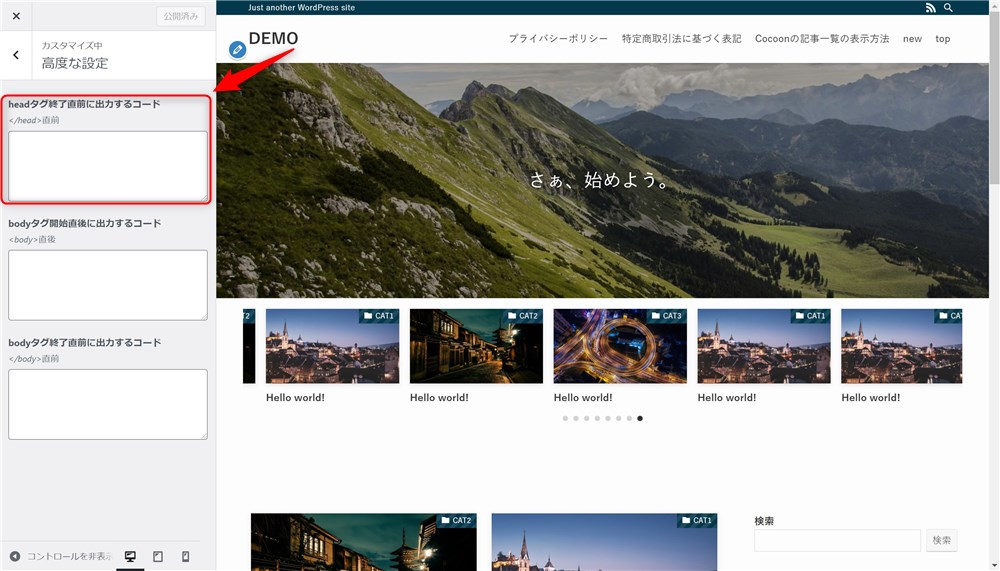
OGP設定
OGP設定は、SNSなどで自分のサイトや記事を紹介する際の表示に関する設定です。
おそらくブロガーさんはTwitterも併用されることが多いと思うので、OGP設定もしておきましょう。
基本設定とTwitterなどのアカウント情報とSNSでシェアされたときのカードの形式を選択してください。


SWELLのOGP設定については、以下の記事にもう少し詳しくまとめました。必要に応じて参考にしてください。


Googleアドセンスの設定
サイト開設直後の方にはまだ必要がないかもしれませんが、Googleアドセンスの設定方法も紹介しておきます。
アドセンスの合格状況に合わせて以下2つのパターンを紹介します。
- 合格前の方:審査用コードの貼り付け方法
- 合格済みの方:広告コードの貼り付け方法
アドセンス合格前の方:審査用コードの貼り付け方法
アドセンス合格前の方は、審査用コードを貼り付けてアドセンス審査を依頼する必要があります。
以下の手順で審査用コードを貼り付けることができます。







合格に向けてがんばってくださいね…!
無事に審査に合格したら、ここで入力した審査用コードは削除して、次に紹介する広告コードを貼りましょう。
アドセンス合格済みの方:広告コードの貼り付け方法
アドセンス合格済みの方は、設定をしてアドセンス広告がサイト内に表示されるようにしましょう。
以下の方法で広告の設定ができます。







無事に広告が表示されるか確認してみてください…!
SWELLのアドセンス設定については、以下の記事でも紹介しています。必要に応じて参考にしてください。


SWELLテーマの基本設定
最後に、SWELLテーマ本体の初期設定を進めていきましょう。
主にサイトのデザインやレイアウトの設定、SWELL独自機能の設定を行います。
WordPress本体の初期設定が終わっていない方はこちらを参考にしてください。
SWELLの初期設定は、基本的にSWELL公式のマニュアル
ですが、SWELLは多機能なテーマのため全ての項目を最初に設定するのはとても大変です。
そこでまずは以下の項目を確認しておくと良いと思います。
- サイト全体のデザイン設定
- メニュー、ウィジェットの設定
- サイトの高速化設定
- プロフィールの設定と表示
- PR表記
上記項目を含めたSWELLの初期設定については、以下の記事で紹介しているのでぜひ参考にしてください。


ここまでの作業が完了すると、ひとまず自由にSWELLでブログ運営が開始できるところまで準備が整っているはずです。



設定が大変だったと思いますが、大変お疲れさまでした…!
SWELLを快適に使いこなすためのおすすめ記事3選!
SWELLの購入と導入が無事に完了して、これからSWELLでのサイト運営がスタートです。
ここからは実際にサイト運営をしながらSWELLの便利機能などを覚えていきましょう。
網羅的にSWELLの機能を把握していくために、当サイトWebNote+のおすすめ記事を紹介します。
SWELLの使い方と設定ガイド
現時点で、導入直後にやっておきたいSWELLの初期設定が完了している状態です。
SWELLには他にもたくさんの設定や機能があります。
以下の記事にSWELLの便利な使い方や設定をまとめているので見てもらえると嬉しいです。


SWELLの記事の書き方ガイド
SWELLの記事の書きやすさ、ブロックエディターの使いやすさは本当に素晴らしいです。



SWELLのブロックエディターは本当に快適です…!
この快適なSWELLのブロックエディターを使いこなすためには、WordPress本体の機能とSWELLの機能を覚えることが大切です。
SWELLのブロックエディターを使いこなすためのガイドを作成したので参考にしてください。


公式サイトでも紹介されているSWELLデザイン集
SWELLでは、プログラミングの知識が無くてもキレイなデザインのサイトを作ることができます。
自分が好きなデザインにカスタマイズすることも、ブログ運営をしていく中での楽しみのひとつです。
当サイトではSWELLで作られたサイトを集めたサイト集を運営しています。





お陰さまで350サイト以上紹介させてもらっています…!ぜひデザインの参考にしてください…!
そして、SWELLで素敵なサイトが作れたらぜひサイト集で紹介させてくださいね。
SWELLの購入方法や導入方法で良くある質問
- SWELLテーマがインストールできない
-
SWELLをインストールするファイルはzip形式のままWordPressにアップロードします。解凍したファイルをWordPressにアップロードしようとしてないか確認してみましょう。
詳しいインストール方法は記事内の「ステップ4:SWELL親テーマと子テーマのインストール」にて画像付きで紹介しています。
- SWELLテーマの再ダウンロード方法は?
-
SWELL購入後は、SWELLテーマ本体や子テーマ、移行プラグインの最新版を会員サイトから何度でも再ダウンロードできます。
詳しいダウンロードの方法は記事内の「ステップ3:SWELLテーマのダウンロード」にて画像付きで紹介しています。
- SWELL子テーマのインストールは必要?
-
テーマファイルを直接編集するカスタマイズをしたい場合は子テーマの導入が必要です。SWELL本体(親テーマ)のファイルを直接編集してしまうと、テーマのアップデート時にカスタマイズしたデータが上書きされ消えてしまいます。
子テーマが必要になるケースは記事内「子テーマが必要になるケース」で具体的に紹介しています。
SWELLの購入方法と導入手順まとめ
この記事では、SWELLの購入方法と導入手順から導入後の設定方法まで、実際にサイト運営できるようになるまでの一連の流れを紹介しました。
SWELLの購入方法と導入手順
- SWELLの購入
- SWELL会員サイトの登録
- SWELLのダウンロード
- SWELLインストールと有効化
※詳しくは「SWELLの購入方法と導入手順|インストールまで全4ステップ」で解説
SWELL導入後にやること
- SWELLユーザー認証(アクティベート)
- プラグインの整理
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- OGP設定
- Googleアドセンスの設定
- SWELLの基本設定
※詳しくは「SWELL導入後にやるべきこと」で解説
- SWELLの購入
- SWELL会員サイトの登録
- SWELLのダウンロード
- SWELLインストールと有効化
※詳しくは「SWELLの購入方法と導入手順|インストールまで全4ステップ」で解説
ここから、いよいよSWELLを使ったサイト運営がスタートです。
SWELLは定期的に嬉しい新機能が追加されたり、記事を書くのが楽しくなるような便利機能も充実していて、とても魅力あるテーマです。
SWELLで楽しく快適なサイト運営をしていきましょう。



SWELLで何か気になることがあったら、ぜひ当サイトの記事も探してみてください…!
最後まで読んでいただきありがとうございました。
SWELL公式サイト





