WordPressテーマおすすめ6選を比較【2025年7月最新】|あなたのブログに最適なテーマはどれ?

2025年7月時点で特におすすめしたいブログ向けのWordPressテーマや、WordPressテーマを選ぶ際の注意点などをまとめて紹介します。
WordPressテーマによって特徴や機能が大きく異なるので、あなたの目的や用途に適したテーマを選択することでサイト運営の効率が格段に向上します。
例えばブログ運営では、テーマの機能によって記事の装飾をするスピードが倍になったり、毎記事で繰り返し行う作業を効率化するなどして快適なサイト運営ができるようになります。



この記事を通してあなたのWordPressテーマ選びのお手伝いができればうれしいです…!
\見たい項目をクリック!/
\見たい項目をタップ!/
まずはじめに結論として、特におすすめしたいWordPressテーマは『SWELL
この記事で紹介するテーマは全て、自分で購入や契約をして使用しているテーマですが、各テーマを使っている時間の長さにバラつきがあるのも事実です。実際に僕がWordPressを触っている時間の8割ほどは、SWELLを使っている状況です。
それは、SWELLで本当に快適なサイト運営ができているのが理由です。
ブロガーさんには特におすすめですし、コーポレートサイトの制作でも重宝する機能も用意されているのでWeb制作者さんにも使ってみて欲しいテーマです。
\ 3年以上愛用しているテーマです…! /



当サイトWebNote+はSWELLについての記事をたくさん書いています。オリジナルのSWELL講座と題してガイドマップを用意しているので見てみてもらえると嬉しいです。
SWELL以外のテーマもそれぞれ特徴があって、魅力的なテーマばかりなので記事内で紹介していきます。
あなたに合う素敵なテーマが見つかることを願っています。
用途・目的別のおすすめWordPressテーマ
初心者の方向けWordPressテーマの選び方
特にブログを始めたばかり、もしくはこれから始める方でWordPressを触った経験が少ない方は、どのような観点でWordPressテーマを選べば良いのか悩むことも多いと思います。
そこで、初心者ブロガーさん向けに失敗しがちなWordPressテーマの選び方と、おすすめのWordPressテーマの選び方をそれぞれ紹介します。



WordPressテーマは頻繁に変更できるものでもないので、あなたに合うテーマを選べるようにお手伝いします…!
【まずはじめに】失敗しがちなWordPressテーマの選び方3選
まず、個人的におすすめできない、後々後悔してしまう可能性のあるWordPressテーマの選び方を3つ簡単に紹介します。
テーマの機能がシンプル過ぎる
シンプルなテーマはコードを書くカスタマイズが前提の構造になっていることが多く、コードの知識が無い方には少々扱いが難しい。それから、ブログ運営を効率化する便利機能が無いため物足りなさを感じる可能性も高い。ブログ運営に必要な機能が最初から揃っているテーマを選ぶのがおすすめ。
古い情報を参考にしてしまう
WordPressの変化のスピードはとても速い。その中で、1年前や2年前の情報を参考にしてしまうと正しい情報が得られないことがあるので注意が必要。WordPressテーマの情報を収集する際には、その情報が最新内容に更新されているか確認することが重要。
後々のテーマ変更を前提にしている
「最初は無料テーマで始めて、WordPressに慣れてきたら有料テーマを購入しよう」と検討されている方も多い。最初は投資額も最低限に抑えたいので、無料テーマで始める案も同意できるものの、記事数が増えた後のテーマ変更は想像以上に大変な作業。もし、後から無料テーマから有料テーマへの変更を検討している場合は、最初から有料テーマを使うという選択肢を検討されるのもおすすめ。



2個目の「古い情報を参考にしてしまう」について、当サイトは重要な内容を2025年7月時点の最新情報に更新しているので、良ければ参考にしてもらえると嬉しいです…!
上記の項目について一部少し補足します。
テーマの機能や構造がシンプルなものは主に無料テーマに多いです。また、有料テーマでも「機能がシンプルなので使いやすく初心者向け」といった表現がされるテーマもあります。
たしかに設定項目が少ない方が初めてWordPressを触る方には馴染みやすく使い方も覚えやすいと思うものの、僕が感じるのは「あなたはいつか初心者ではなくなる」という点です。これから数か月、数年とWordPressを使ったブログ運営を続けていけば、WordPressでできることを覚えて操作もサクサクできるようになります。
そのような状況になったときに、「必要最低限の機能が用意されたシンプルなテーマ」ではやりたいことができず物足りなく感じることが考えられるので、コードを書かずに最初からブログ運営に必要な機能が最初から揃っているテーマがおすすめだと考えています。
それから記事数が増えた後のテーマ変更ですが、おおよそテーマ変更にかかる時間の目安は以下のイメージです。
- テーマ変更後の各種設定:3時間
- 記事の装飾の修正:記事数×15~30分
この他に、新しいテーマに慣れるまでの時間もそれなりに必要です。
なので、将来的な無料テーマから有料テーマへの変更を前提に検討している場合は、最初から有料テーマを使うという選択肢も合わせて検討されると良いかなと考えています。
少し前置きが長くなりましたが、ここから僕が考える現在のWordPressの状況に合わせたおすすめのWordPressテーマの選び方を紹介していきます。
選び方①:用途に合ったテーマを選ぶ
WordPressテーマには、ブログやアフィリエイトサイトの運営に適したもの、コーポレートサイトなどの制作に適したものなど、それぞれ得意不得意があります。
あなたがWordPressを使ってどんなことをしたいのか、用途に合わせて適切なWordPressテーマを選択することが大切です。
この記事では、各WordPressテーマの得意不得意を以下画像の「用途別おすすめ度」の項目で独自評価しているので参考にしてください。


選び方②:ブロックエディター機能が充実したテーマを選ぶ
現在のWordPressは「ブロックエディター」と呼ばれる記事の編集方式を軸に開発が進められています。


ブロックエディターを使うことで、HTMLやCSSの知識が無くても見やすい記事装飾ができたり、サイトのデザインを作りこむことができます。
そのような点から、最近のWordPressテーマ開発のトレンドとして、ブロックエディター機能にテーマ独自の便利機能を追加しながら他テーマとの競争、差別化が行われている印象です。
例えば、以下動画はSWELLのブロックエディターで記事を執筆している様子です。
このSWELL
選び方③:最初からデザインが整っているテーマを選ぶ
ブログ・アフィリエイトサイトの運営をしていく中で、最も時間をかけるべきは、記事構成の検討や記事の執筆です。
サイトのデザインにこだわりたい方も多いですが、限られた時間の中でサイト運営をしていると、デザイン面の優先度はどうしても低くなります。
そこで、自分でカスタマイズをする必要がなく、最初からデザインが整ったきれいなテーマを選ぶことをおすすめします。
また、デザインにこだわりたいけどCSSの知識が無いという方も多いと思います。
そのような時にも、最初からデザインが整っていて、ブロックエディターでコードを書かずにデザインを作りこめるテーマを選ぶことをおすすめします。
選び方④:開発が活発に行われているテーマを選ぶ
WordPress本体の開発、変化はとても速いです。
このWordPress本体の開発スピードにWordPressテーマ側が追従できていないと、サイト内の表示が崩れたり、便利な機能が使えなくなる懸念があります。



スマホで例えると、iOSをバージョンアップしたらアプリが使えなくなってしまった…。といったイメージです。
そのため、最新のWordPressの開発に追従しつつ、テーマ独自の機能開発も活発に進められているテーマを選ぶことが大切です。
選び方⑤:ネット上に情報が多いテーマを選ぶ
WordPressでサイト運営をしていく中で、どうしても分からないことが発生します。
その中で、ネット上に情報が多いテーマを選ぶと、不明点が比較的簡単に解決しやすいです。
もしくは、テーマのフォーラムやコミュニティなどが用意されているテーマを選ぶことで不明点を質問したりすることができるのでおすすめです。
ブログにおすすめのWordPressテーマ6選|ランキング形式で紹介!
上述した3項目のランキングで紹介したテーマも含めて、当サイトWebNote+が今年おすすめしたいWordPressテーマ10選を比較表で紹介します。
| テーマ名 | おすすめの用途 | おすすめ度 | おすすめの人 |
|---|---|---|---|
| SWELL | ブログ コーポレート | ブログ記事をたくさん書きたい WordPress初心者 テーマ選びに迷って決められない | |
| SANGO | ブログ | 柔らかいデザインのブログを作りたい プログラムを書いてブロックをカスタマイズしたい | |
| AFFINGER6 | ブログ | 自由度高く細かい所まで自分好みに設定したい | |
| STORK19 | ブログ | 有料テーマを少しでも安く手に入れたい | |
| JIN:R | ブログ | デザインの設定がたくさん欲しい 自サイトで有料コンテンツを販売したい | |
| Cocoon | ブログ | 無料テーマでブログを始めたい |
- テーマ名をクリックすると記事後半の詳細解説に飛びます
- 赤字部は注意した方が良い点
それぞれのテーマを更に詳しく紹介していきます。
各テーマの特徴を以下画像のような方法で紹介しているので、基準を紹介しておきます。


ユーザー別おすすめ度:初心者→WordPressの経験が浅い、コードを書く知識が無い / 中級者→CSSがある程度分かる方 / 上級者→Web系職種の方や、CSS、フックを使ったカスタマイズができる方
用途別おすすめ度:ブログ→ブログやアフィリエイトサイト / コーポレート→企業ホームページやオウンドメディアなど
使いやすさ:記事執筆→効率よく、見やすい記事を書くための機能の充実度 / サイトデザイン→サイトデザインをするための機能(ブロック)の充実度 / カスタマイズ性→CSSやJS、フックなどを使ったカスタマイズのしやすさ
上記はあくまで当サイト独自の分類方法で、一般的な解釈とは必ずしも一致しません。目安として捉えてください。
1位:SWELL|ブログ運営に欲しい機能が凝縮された超万能テーマ


SWELLのレビュー
| 総合評価 | ユーザー別おすすめ度 | ||
|---|---|---|---|
| 5/5点 | 初心者 | 中級者 | 上級者 |
| ◎ | ◎ | ○ | |
| 用途別おすすめ度 | ||
|---|---|---|
| ブログ | コーポレート | ポートフォリオ |
| 使いやすさ | ||
|---|---|---|
| 記事執筆 | サイトデザイン | カスタマイズ性 |
- ブログ記事をたくさん書きたい方
- WordPress初心者の方
- テーマ選びに迷って決められない方
公式サイト:https://swell-theme.com/
SWELLは2019年の3月にリリースされたテーマで、主にブログ向けのテーマとして開発されていて、ブロガーさんの中でトップクラスに大人気のテーマです。



当サイトWebNote+でも使っているテーマもSWELLです…!
SWELLの基本情報は以下のとおりです。
| 項目 | 説明 |
|---|---|
| テーマ名 | SWELL |
| 開発者 | 株式会社LOOS 了さん(@ddryo_loos) |
| ライセンス | 100%GPL |
| 複数サイト使用 | 利用可。第三者のサイト制作にも活用可能 |
| 金額 | 17,600円 ※買い切り型 |
| 公式サイト | https://swell-theme.com/ |
| ハッシュタグ | #wpswell |
SWELLはブログ向けのテーマではありますが、多機能かつ高機能であることからコーポレートサイトでも使われるケースが増えてきました。
SWELLはブロックエディターの機能がかなり充実しているのと、設定項目がかなりたくさん用意されているので、コードを書くことなく短時間でサイトを制作できる点が理由かなと思います。
※2020年の動画なので、2025年7月時点では少し画面構成など変わっていますが、快適な操作性は変わっていません。むしろ今はさらに使い勝手が向上しています。
何より、特に難しいことをしなくてもキレイで見やすい記事装飾やサイトデザインが作れる点が、時間の無い副業ブロガーさんや主婦ブロガーさんにはとてもとても大きなメリットになるので、ブロガーさんにはSWELLを圧倒的におすすめしています。
また、SEOの観点でも有効な「サイト表示速度の高速化」や「構造化データの出力」もテーマ側で力を入れて対応してくれていたり、記事執筆に便利な機能がたくさんあります。



高速化や構造化データは、深い専門知識が必要な領域なので、テーマ側で対応してもらえると本当に助かります…!
SWELLの魅力はこの記事だけではなかなか紹介しきれないですが、SWELLの便利機能についてのアンケート調査結果をランキング形式でまとめた記事があるので、そちらもぜひ見てみてください。


SWELLでは、ここまで紹介したようにブログやWebサイトを運営するための機能がかなり充実していることと、プログラムの知識が無くてもカッコいいサイト、かわいいサイトなど自分好みのサイトを作り込める点も大きなメリットです。
SWELLで作られたブログやWebサイトのデザインは、当サイトのSWELLサイト集から見ることができます。
SWELLは、ブログ運営をする方には特に強くおすすめしたいWordPressテーマです。
\ ブログにはSWELLが圧倒的におすすめ! /
2位:SANGO|ユーザー投稿型の装飾配信サイトが便利


SANGOのレビュー
| 総合評価 | ユーザー別おすすめ度 | ||
|---|---|---|---|
| 4.5/5点 | 初心者 | 中級者 | 上級者 |
| ○ | ◎ | ○ | |
| 用途別おすすめ度 | ||
|---|---|---|
| ブログ | コーポレート | ポートフォリオ |
| 使いやすさ | ||
|---|---|---|
| 記事執筆 | サイトデザイン | カスタマイズ性 |
- 柔らかいデザインのブログを作りたい
- プログラムを書いてブロックをカスタマイズしたい
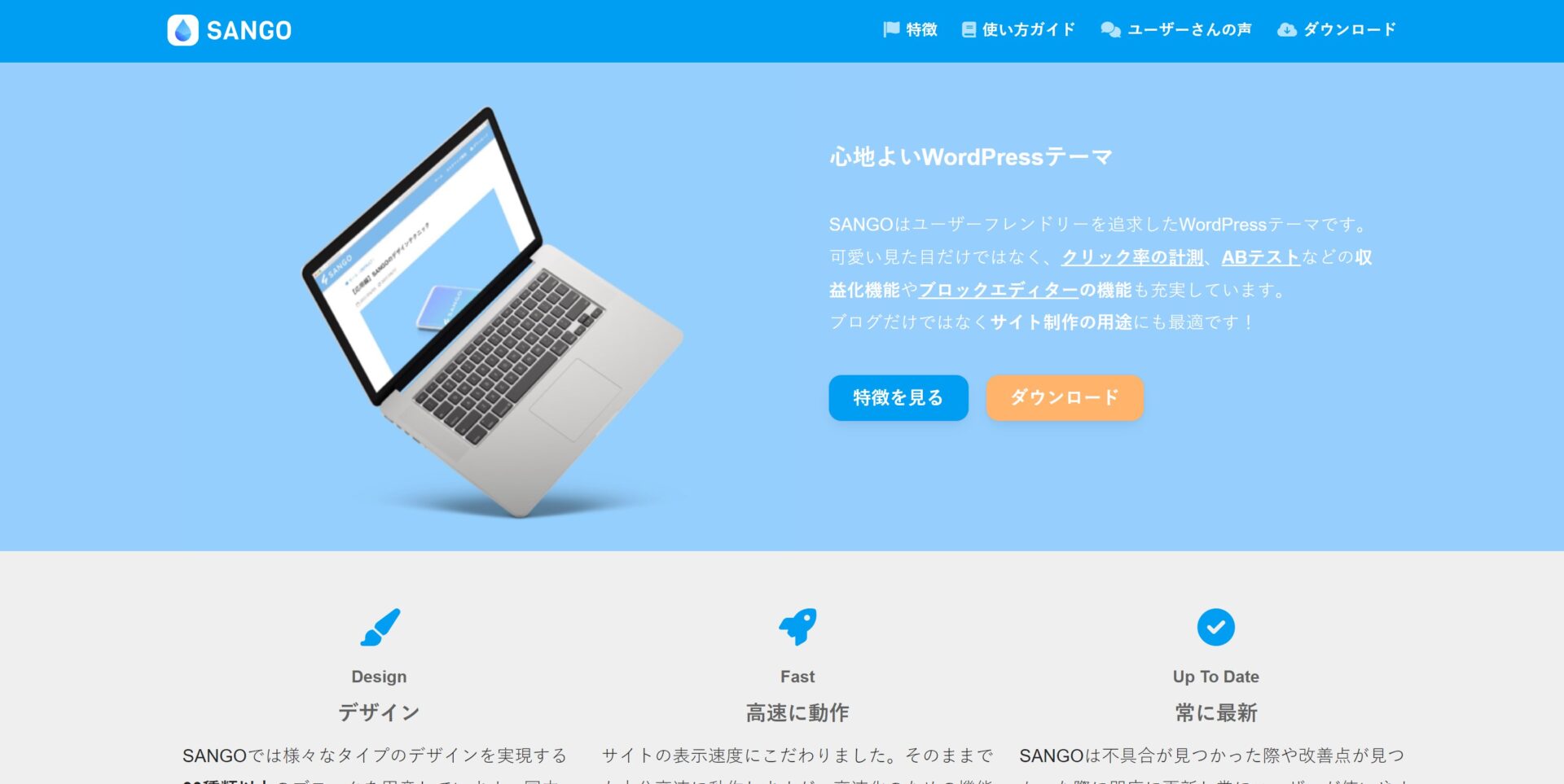
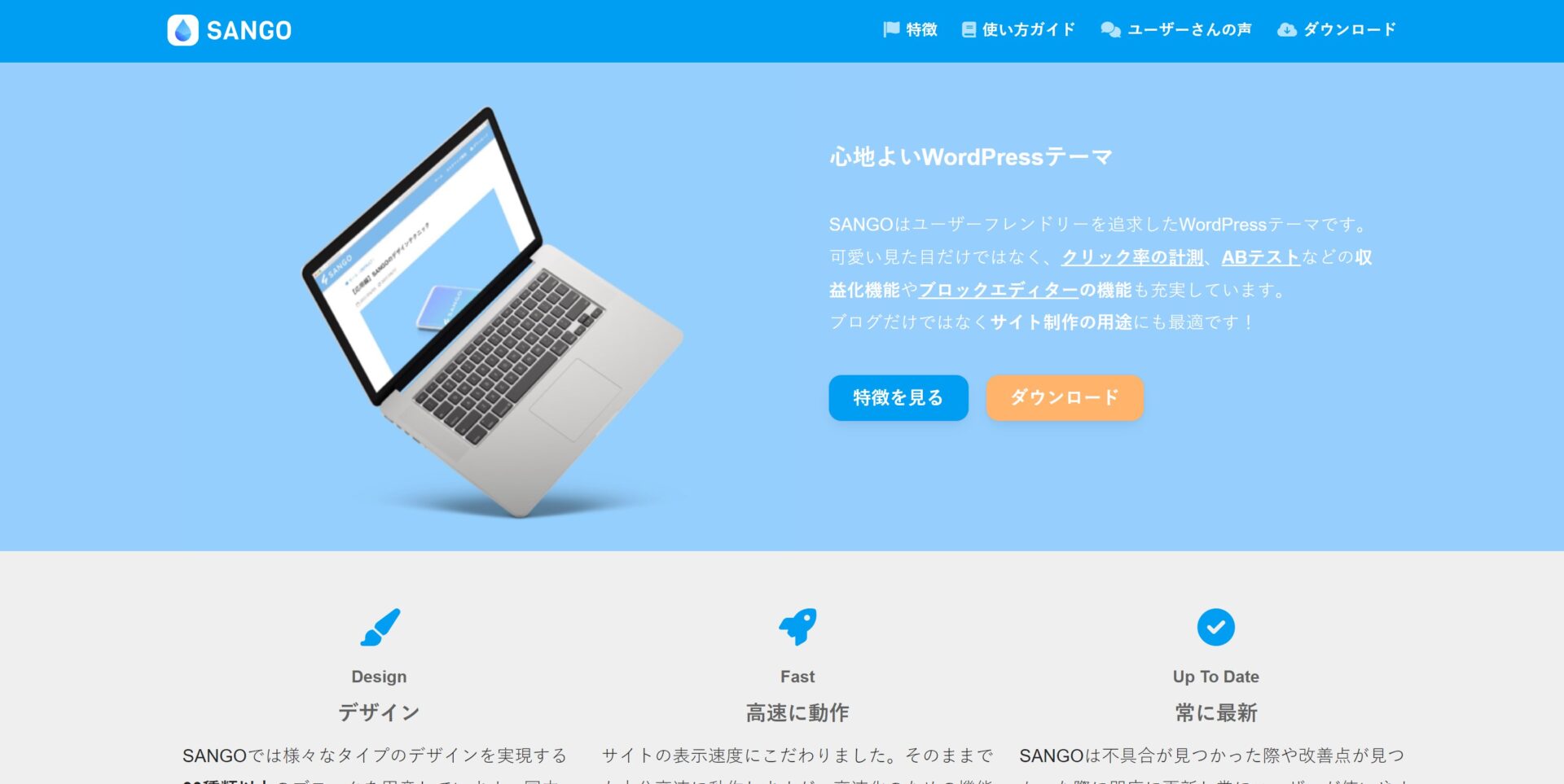
SANGOは、優しい雰囲気でマテリアルデザインが特徴的なWordPressテーマです。
SANGOの基本情報は以下のとおりです。
| 項目 | 説明 |
|---|---|
| テーマ名 | SANGO |
| 開発者 | 現在:godaiさん(@steelydylan) 初期:catnoseさん(@catnose99) |
| ライセンス | スプリットライセンス |
| 複数サイト使用 | 自サイトに限り利用可 |
| 金額 | 14,800円 ※買い切り型 |
| 公式サイト | https://saruwakakun.design/ |
| ハッシュタグ | #sangowp |
catnoseさんが開発されたテーマですが、2021年1月から開発の主担当がgodaiさんに変更されています。
その頃からSANGOオリジナルのブロックエディター機能開発が活発になった印象です。
特徴的なのは、SANGO LandというカスタマイズされたSANGO用のブロックを集めたギャラリーサイトです。
SANGO Landに掲載されているブロックをコピーして自分のサイトの記事編集画面に貼り付けて使用することができます。
SANGO Landは開発者さんだけでなく、SANGOユーザーさんも自分がカスタマイズしたブロックを投稿できるのも面白い仕組みです。
実際SANGO Landにはたくさんのブロックが投稿されています。記事の装飾やサイトのデザインで使えるものなど種類も様々なので、適切に活用できるととても便利な仕組みだなと感じます。
ひとつ注意点としては、SANGOはテーマ自体が持っているデザインの世界観が強いので、サイトのジャンルによっては雰囲気が合わない可能性もあると感じます。



すごく素敵なデザインだけど、自分のサイトの内容も考慮が必要かもね…!
SANGOは最近、ブロガーさんの中でSWELLに次いで話題になることが多いテーマです。
\ SANGO Landが便利! /
3位:AFFINGER6|中級者以上向けのアフィリエイト特化テーマ


AFFINGER6のレビュー
| 総合評価 | ユーザー別おすすめ度 | ||
|---|---|---|---|
| 4/5点 | 初心者 | 中級者 | 上級者 |
| △ | ◎ | ○ | |
| 用途別おすすめ度 | ||
|---|---|---|
| ブログ | コーポレート | ポートフォリオ |
| 使いやすさ | ||
|---|---|---|
| 記事執筆 | サイトデザイン | カスタマイズ性 |
- 自由度高く細かい所まで自分好みに設定したい
AFFINGER6は、「稼ぐに特化したWordPressテーマ」と公式サイトに表記されているとおり、収益を最大化するための施策や機能がたくさん用意されています。
AFFINGER6の基本情報は以下のとおりです。
| 項目 | 説明 |
|---|---|
| テーマ名 | AFFINGER6(ACTION) |
| 開発者 | 株式会社オンスピード |
| ライセンス | スプリットライセンス |
| 複数サイト使用 | 自サイトに限り利用可 |
| 金額 | AFFINGER6:14,800円 ACTION PACK3:39,800円 |
| 公式サイト | https://on-store.net/affinger6/ |
1世代前のAFFINGER5まではクラシックエディターの利用が推奨されていましたが、2021年7月にリリースされたAFFINGER6でブロックエディターに対応しました。
AFFINGER6のブロックエディターは、他テーマに無いような珍しいブロックは無いものの、AFFINGERらしくかなり細かい設定ができるようになっています。
ブロックエディターに限らずAFFINGERは設定できる項目がかなり細かく数多く用意されているので、WordPressの扱いになれている方にとってはかなり自由度の高いテーマです。逆に、自由度が高いことが理由でWordPressが不慣れな初心者の方にはやや複雑で難易度が高いテーマとも言えます。



実は、僕が最初に使ったWordPressテーマはAFFINGERシリーズでしたが、当時は設定が難しくて挫折してしまいました。。。
それから、AFFINGER6の通常購入費用は14,800円ですが、別売の有料拡張パックを購入することでテーマの機能を最大限に活かすことができるようになります。
最大限に機能を拡張する「ACTION PACK3」を購入すると、AFFINGER6のEX版というテーマ本体と拡張プラグインが含まれて合計で39,800円になります。



これからブログを始める方にはハードルが高い料金設定ですが、アフィリエイトに特化したかなり強力なテーマになります…!
まずAFFINGER6の豊富な機能をうまく活用できるようになるまで通常版で十分だとは思いますが、ブログで結果がでるまで継続するという強い覚悟や意気込みがある方は、ACTION PACK3の購入も検討されると良いと思います。
\ アフィリエイトサイトの定番テーマ! /
4位:STORK19|低コストで購入できる点が魅力


STORK19のレビュー
| 総合評価 | ユーザー別おすすめ度 | ||
|---|---|---|---|
| 4/5点 | 初心者 | 中級者 | 上級者 |
| ◎ | △ | △ | |
| 用途別おすすめ度 | ||
|---|---|---|
| ブログ | コーポレート | ポートフォリオ |
| 使いやすさ | ||
|---|---|---|
| 記事執筆 | サイトデザイン | カスタマイズ性 |
有料テーマを少しでも安く手に入れたい
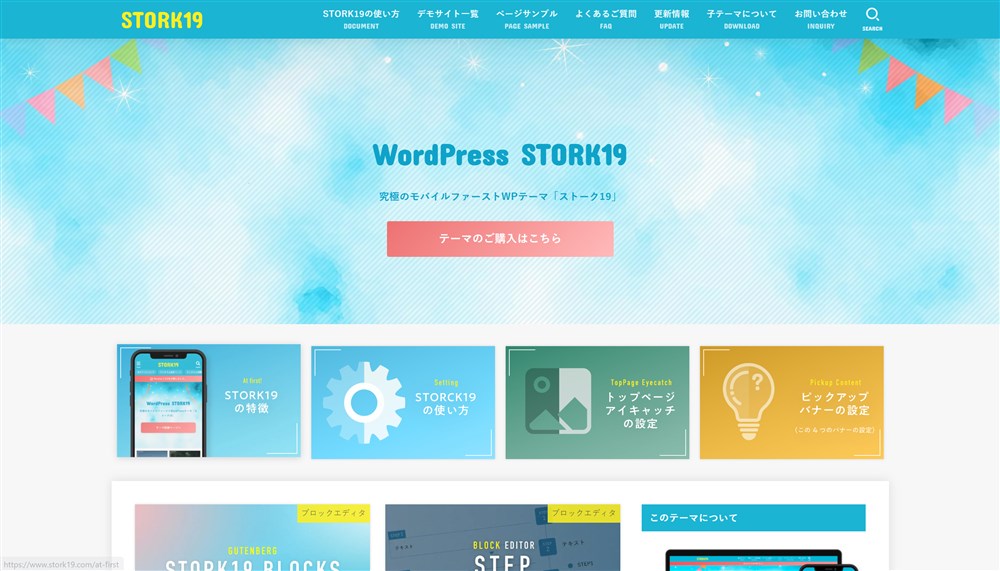
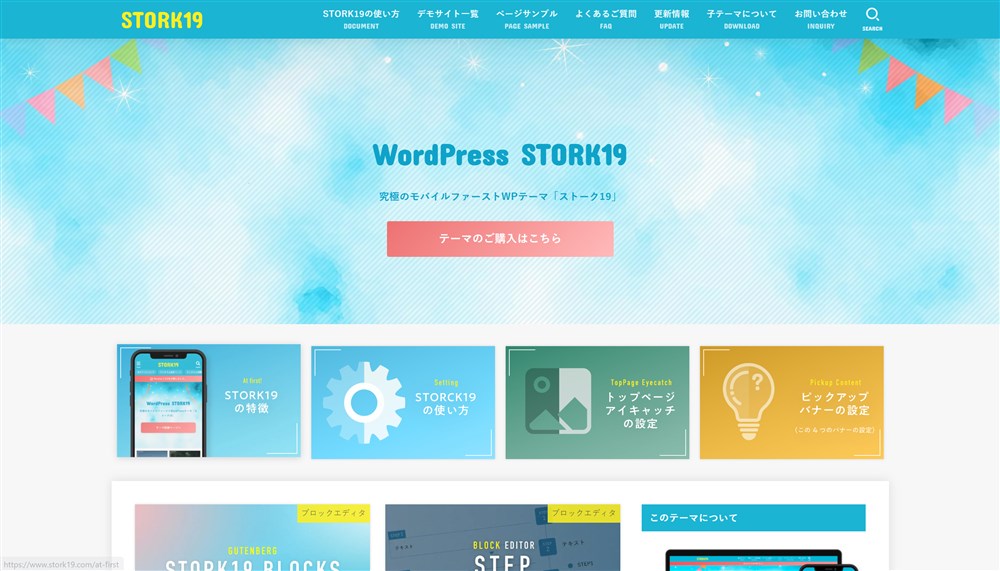
STORK19は、ブログ向けテーマの中では安価で購入が可能な有料WordPressテーマです。
STORK19の基本情報は以下のとおりです。
| 項目 | 説明 |
|---|---|
| テーマ名 | STORK19 |
| 開発者 | hTDESIGN合同会社 |
| ライセンス | スプリットライセンス |
| 複数サイト使用 | 不可。サイトごとに購入が必要 |
| 金額 | 11,000円 ※買い切り型 |
| 公式サイト | https://open-cage.com/stork19/
|
開発元はhTDESIGN合同会社で、「OPENCAGE(オープンケージ)
![]()
![]()
価格が安いからといって機能面で物足りないということもなく、ブログ記事で使う基本的な装飾などはしっかり揃っています。
どちらかというと、他テーマにない独自の最新機能を増やすよりも、他テーマの良い機能を参考にしてどんどん追加していくという開発の傾向が強い印象のテーマです。
ただ、注意しなければいけない点は「複数サイトで利用できない」ということです。例えば自分が運営する2つのサイトでSTORK19を使用する場合は、2回購入する必要があります。
例として複数サイトの運営では以下のテーマ費用が必要になります。
- 2サイト運営で22,000円
- 3サイト運営で33,000円
SWELLやSANGO、JIN:Rなどは1回の購入で複数サイトの利用がOKなので、複数サイトを運営される予定がある場合はこの点も考慮してテーマ選定をすると良いかと思います。
\ 低コストで有料テーマデビュー! /
5位:JIN:R|デザイン面の設定が充実のテーマ


JIN:Rのレビュー
| 総合評価 | ユーザー別おすすめ度 | ||
|---|---|---|---|
| 4/5点 | 初心者 | 中級者 | 上級者 |
| ◎ | △ | △ | |
| 用途別おすすめ度 | ||
|---|---|---|
| ブログ | コーポレート | ポートフォリオ |
| 使いやすさ | ||
|---|---|---|
| 記事執筆 | サイトデザイン | カスタマイズ性 |
- デザインに関する設定がたくさん欲しい
- 自サイトで有料コンテンツを販売したい
公式サイト:https://jinr.jp/
JIN:Rは、デザインに関する設定項目が豊富なWordPressテーマです。
JIN:Rの基本情報は以下のとおりです。
| 項目 | 説明 |
|---|---|
| テーマ名 | JIN:R |
| 開発者 | 株式会社CROOVER |
| ライセンス | スプリットライセンス |
| 複数サイト使用 | 自サイトもしくは同居家族に限り利用可 |
| 金額 | 19,800円 ※買い切り型 |
| 公式サイト | https://jinr.jp/ |
| ハッシュタグ | #JINR |
ワンクリックでJIN:R公式が用意しているデモサイトと同じデザインを適用できる「デザインプリセット機能」が便利です。
デザインに関する設定項目も、イメージ図が用意されていることが多いので直感的に操作が可能です。
WordPressやWebの知識が少ない方で、デザイン性に優れたポートフォリオサイトを作りたいといった用途にもおすすめできるテーマかなと考えています。
ブログ運営で重要な記事執筆の快適さに関しては、必要十分な装飾はそろっています。ただし、SWELLやSANGOなどと比較するとやや機能面としては物足りない印象です。
一方で、他テーマと比較して大きな差別化ポイントは、JIN:Rテーマを使っているサイト内で有料コンテンツの販売ができる点です。noteなどのプラットフォームと同様に有料記事や有料マガジンのような形式のコンテンツを作成できます。
ブログやアフィリエイトサイトの運営を効率化することよりも、トップページや記事装飾の見た目、デザインにこだわりたい方、サイト内で有料コンテンツを販売したい方向けのテーマという印象を持っています。
\ きれいなデザインのサイトが作れる! /
URL:https://jinr.jp/
6位:Cocoon|ブロガー鉄板の多機能無料テーマ


Cocoonのレビュー
| 総合評価 | ユーザー別おすすめ度 | ||
|---|---|---|---|
| 3.5/5点 | 初心者 | 中級者 | 上級者 |
| △ | ○ | △ | |
| 用途別おすすめ度 | ||
|---|---|---|
| ブログ | コーポレート | ポートフォリオ |
| 使いやすさ | ||
|---|---|---|
| 記事執筆 | サイトデザイン | カスタマイズ性 |
無料テーマでブログを始めたい
公式サイト:https://wp-cocoon.com/
Cocoonはブログ向けの無料WordPressテーマで、WordPressでブログを始めるときに必ず一度は耳にすると言っても過言ではないほど有名なテーマです。
Cocoonの基本情報は以下のとおりです。
| 項目 | 説明 |
|---|---|
| テーマ名 | Cocoon |
| 開発者 | わいひらさん(@MrYhira) |
| 金額 | 無料 |
| 公式サイト | https://wp-cocoon.com/ |
| ハッシュタグ | #wpcocoon , #cocoon |
無料テーマとは思えないほど多機能なテーマで、ブログ運営に役立つ設定項目がたくさん用意されています。
また、「スキン」という着せ替えテンプレートのようなものを適用することでサイトのデザインを簡単に変更することができます。
僕はこれからWordPressでブログを始める方で、Webやプログラムの知識が少ない方には有料テーマをおすすめしていますが、どうしても無料のテーマで始めたいという方はCocoonを選ぶのが良いかなと思います。
Cocoonであればユーザー数もかなり多いので、困った時もネット上に解説記事なども多いので解決しやすいはずです。
ただし、慣れれば問題ないものの設定画面がやや見にくく分かりにくいかなという印象を個人的には持っているのでその点は注意かなと思います。
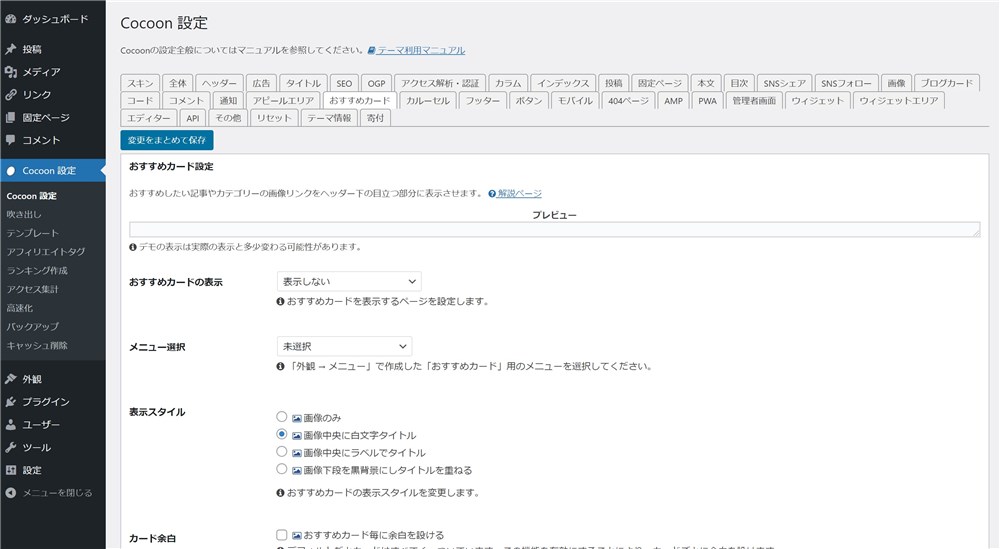
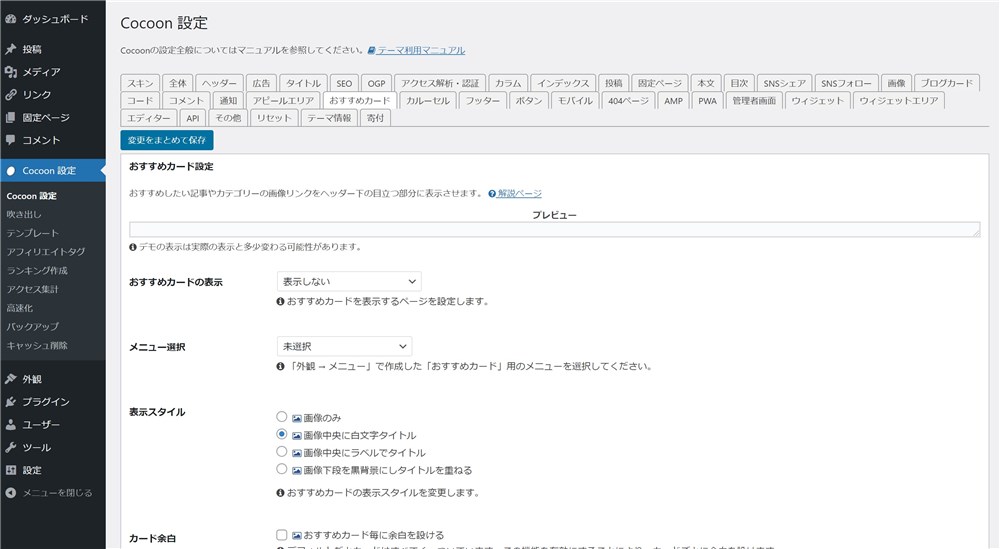
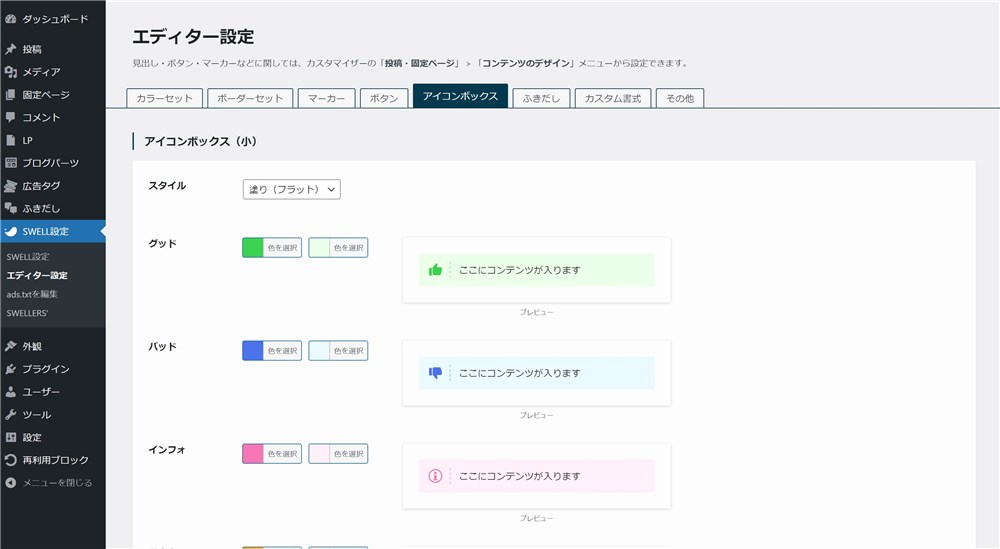
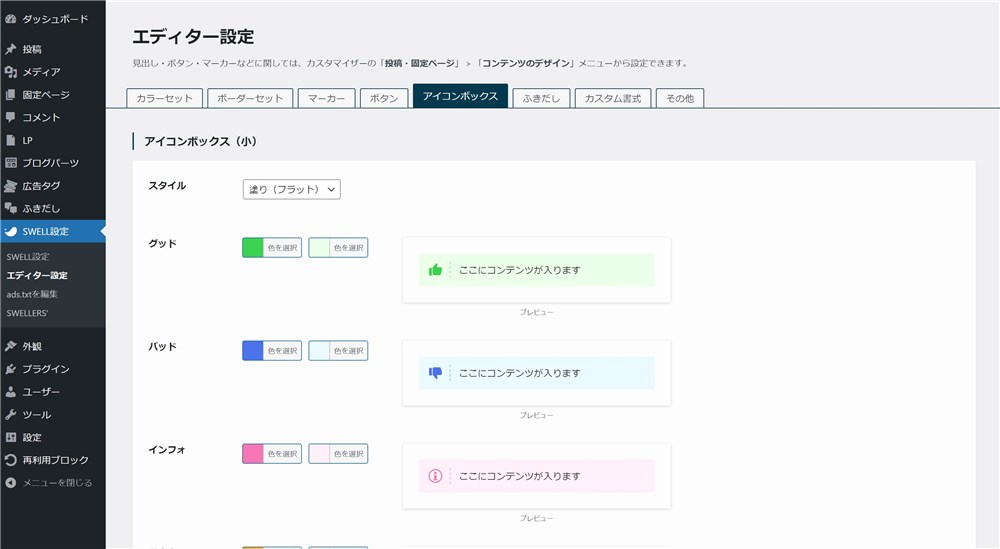
例えば、CocoonとSWELLの設定画面を比較してみると以下の様なイメージです。




SWELLは画像や実際の装飾など視覚的に内容が伝わりやすいのに比べて、Cocoonは設定画面に文字が多めのため用語の意味が分からなかったりすると設定が難しく感じてしまうことがあるかなと思います。
また、Cocoonのブロックエディターは無料テーマということを考えると十分な機能ですが、この記事で紹介する他のテーマに比べると操作性が劣ります。
デザインについても、良くも悪くもCocoonらしさが出てしまうので、デザインにこだわる方はどうやって自分らしさを出すか検討する必要があります。
例えば、CSSがある程度書ける方であれば、デザインも柔軟にカスタマイズできるので良いかもしれません。
\ 無料ブログテーマの定番! /
【迷ったらコレ!】ブログに最もおすすめのWordPressテーマはSWELL
この記事では、WordPressテーマについてたくさんのことを書いてきました。



ここまで読んでいただいて本当にありがとうございます…!いろいろなことを書きすぎて逆に悩ませてしまったかもしれません。。。
そこで、僕が考える結論を改めてお伝えさせてください。
2025年7月時点、最もWordPressブログにおすすめできるテーマは『SWELL』です。
SWELLは国内でもNo.1と言って過言ではないほどの人気テーマです。
その理由は、ブログ運営に必要な機能が充実していることはもちろんですが、開発者の了さんがユーザーに寄り添った開発をしてくれている点です。ユーザーの声に耳を傾けて、的確な機能追加や改善を行ってくれています。
どのWordPressテーマも素晴らしいですが、とにかく現在はSWELLを選んでおけば間違いないと言える完成度のテーマです。
当サイトWebNote+ではSWELLの使い方やサイト運営で必要なテクニックなどの情報を全力で発信しています。
参考:SWELL講座|導入方法から基本・応用的な使い方まで網羅しています…!



当サイトのSWELLに関する情報量は国内トップクラスではないかと思います…!
このように僕自身もたくさんSWELLを触ってきた経験からも、最もおすすめできるWordPressテーマはSWELLだと感じています。
ぜひ、みなさんもSWELLのすばらしさを味わってほしいです。
WordPressテーマのインストール方法
WordPressテーマをサイトにインストールする方法を2パターン紹介します。
- テーマ公式サイトからダウンロードしてインストール
- WordPress管理画面からインストール
テーマ公式サイトからダウンロードしてインストールする方法
この記事で紹介したテーマは、ここで紹介する方法でインストールできるものがほとんどです。
例えば、当サイトイチオシのSWELLのインストール方法は以下で紹介しています。


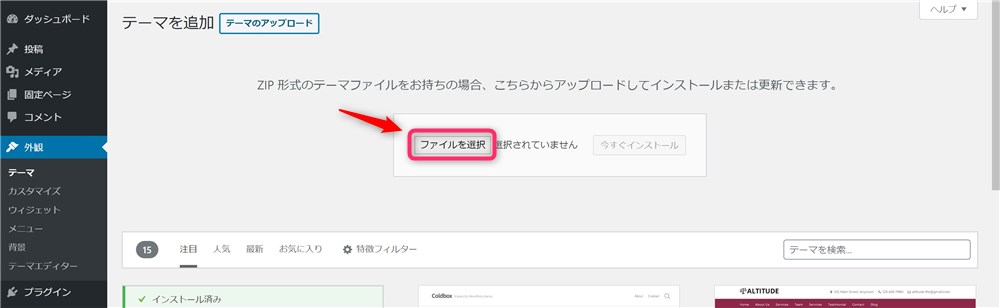
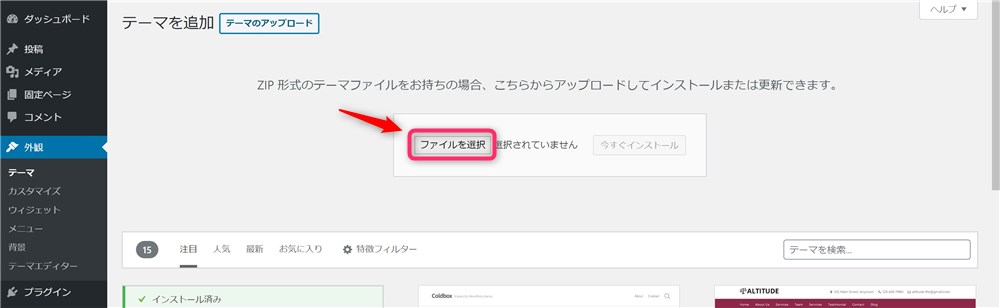
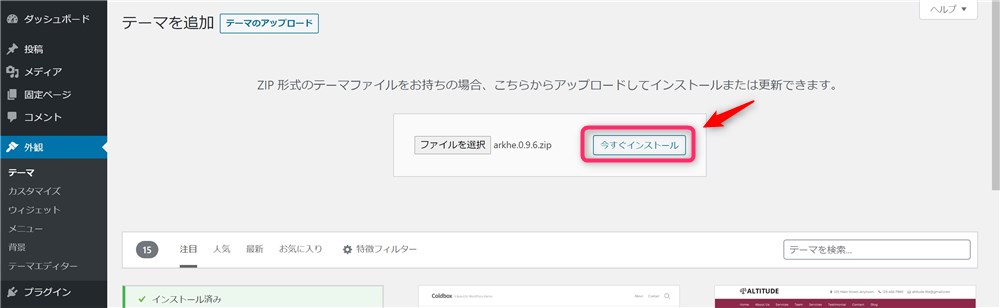
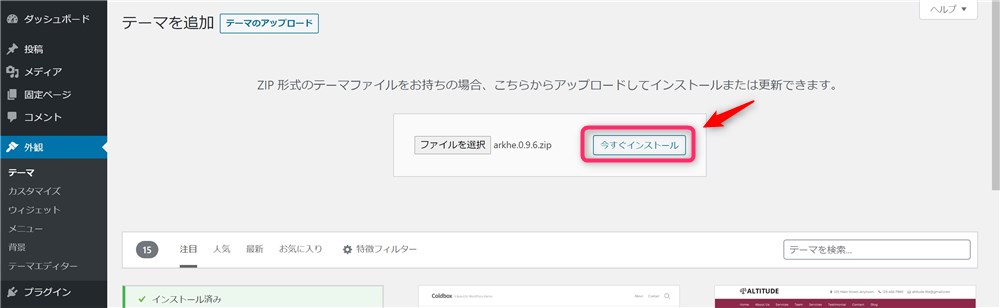
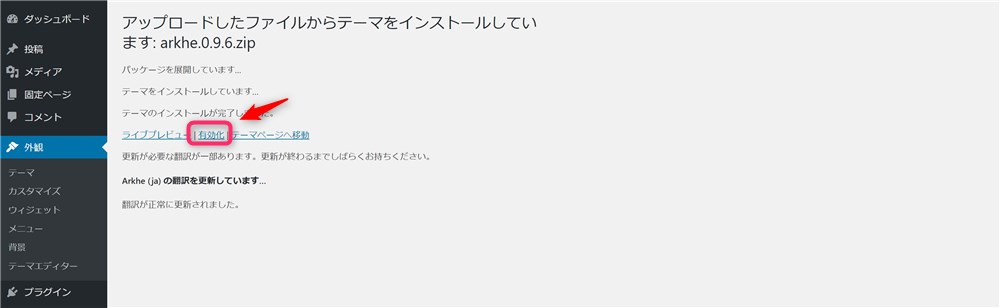
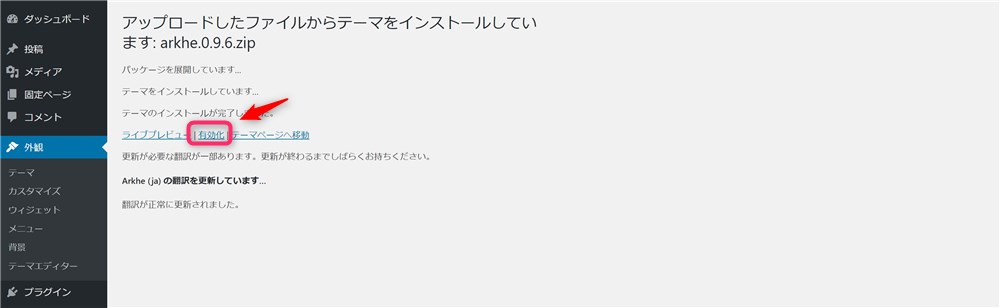
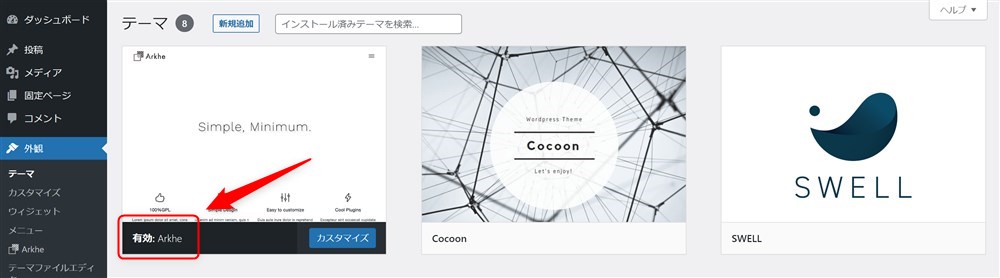
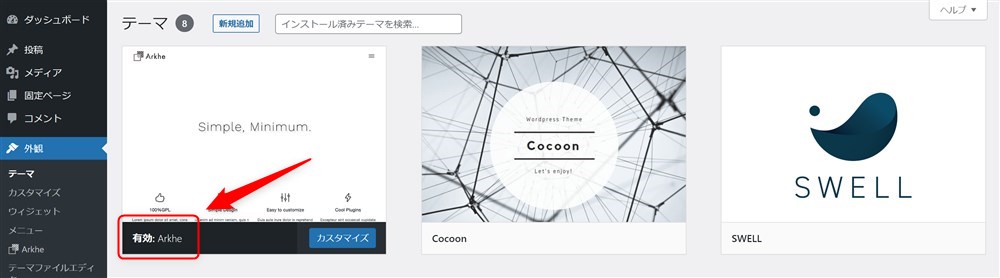
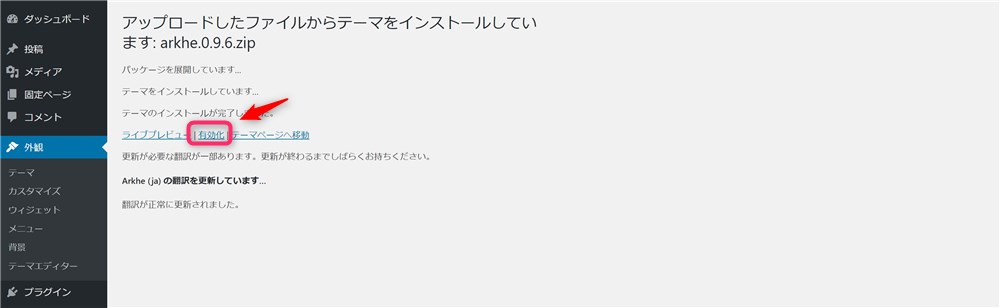
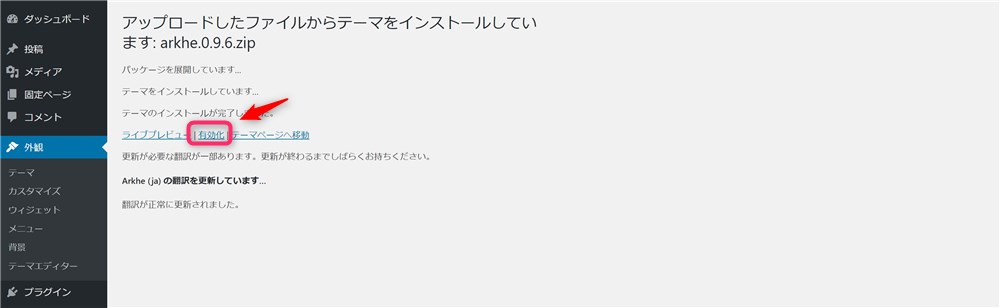
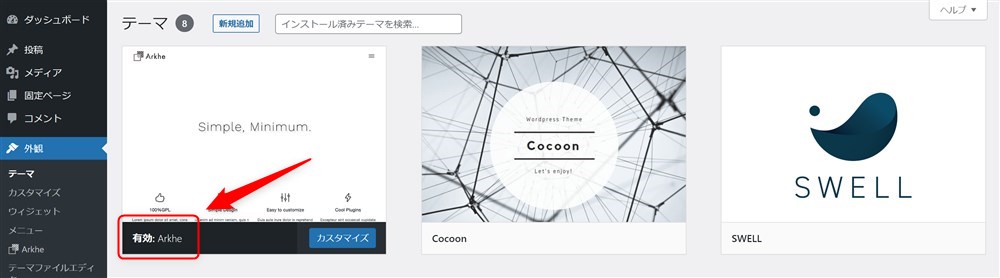
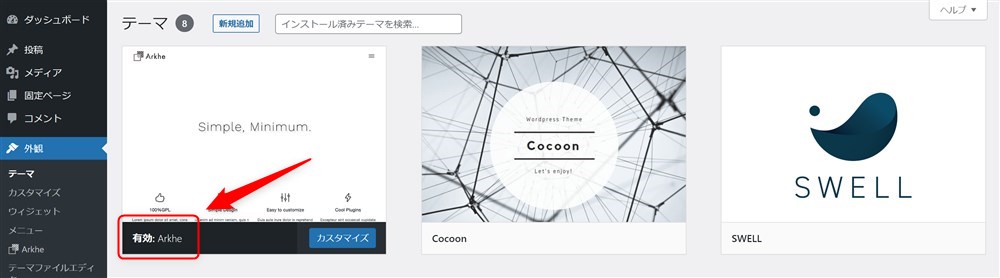
SWELL以外のテーマは、基本的に以下の手順でインストールできます。








zipファイルをドラッグ&ドロップでもOKです。






WordPressの管理画面からインストールする方法
WordPressの管理画面からテーマを検索してインストールする方法もあります。
この方法は、WordPress公式ディレクトリに登録されたテーマをインストールすることができます。
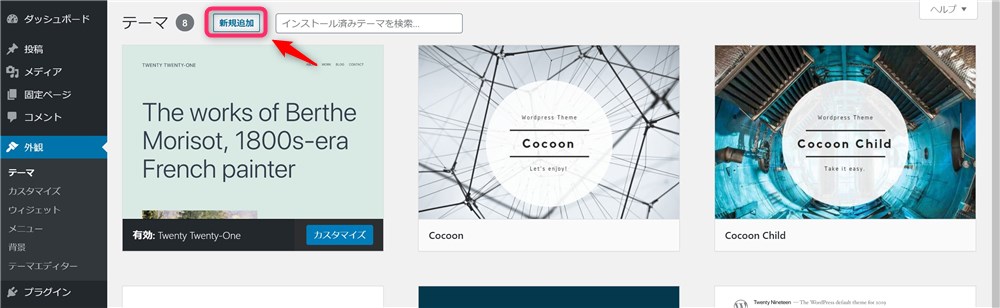
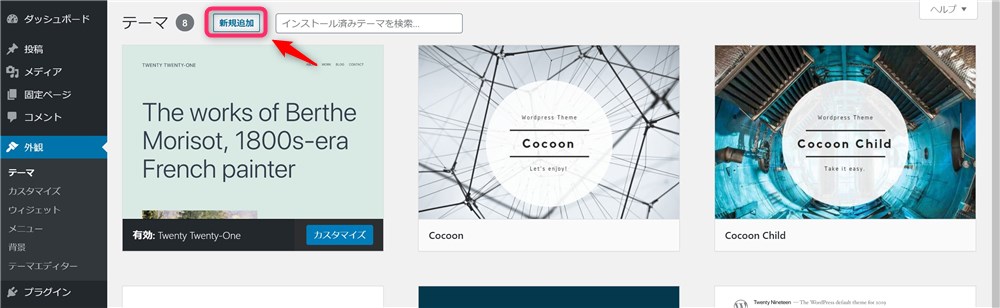
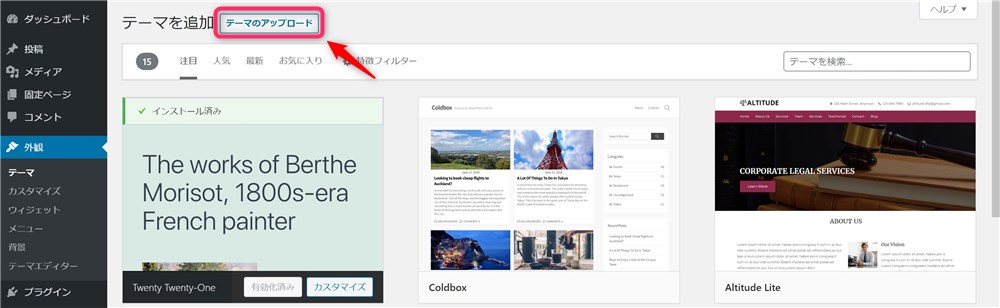
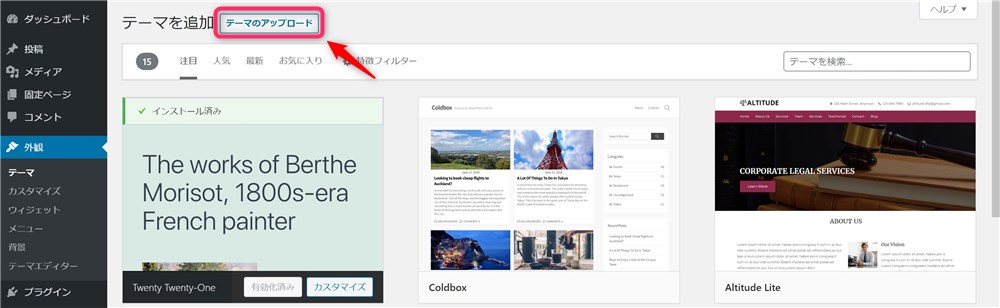
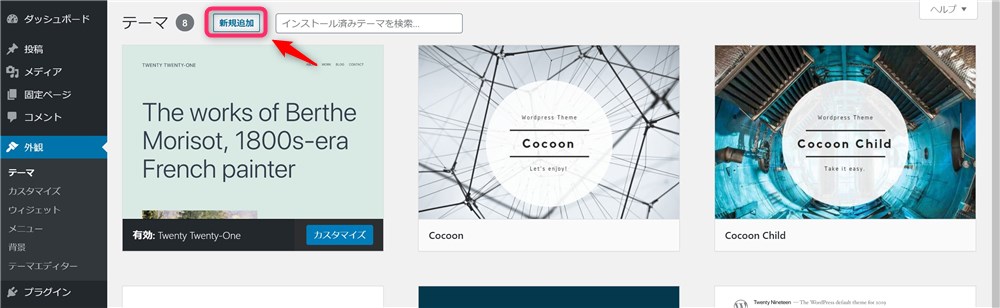
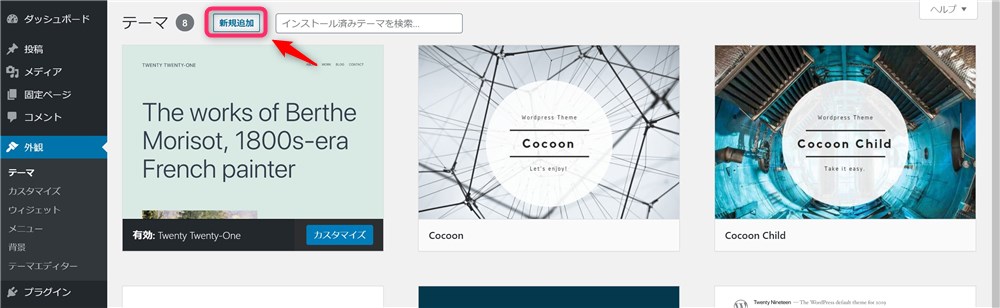
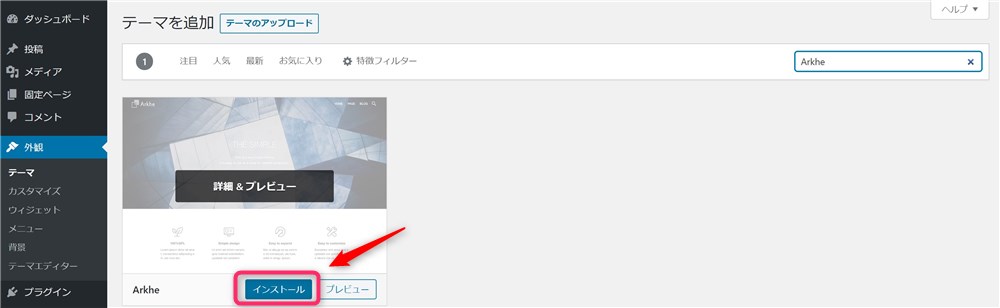
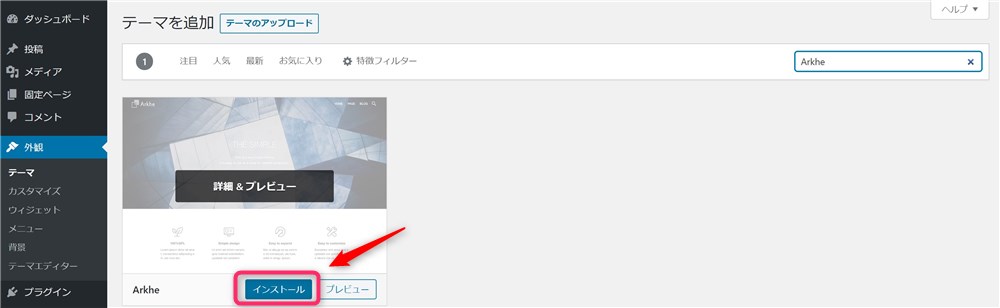
以下の手順でインストールを進めていきます。










他にもインストール方法はありますが、まずはここまで紹介した2つの方法を覚えておけばOKです。
WordPressテーマについてよくある質問
おすすめのWordPressテーマ比較ランキングまとめ
おすすめのWordPressテーマについて、比較やランキングを交えながら紹介してきました。
WordPressテーマは本当にたくさんあるので、特に初心者の方はとても迷われると思います。有料テーマは何度も買い直せるものではないので、後悔のないように検討してください。
以下のリンクから記事内の読みたい箇所に戻れます。
\見たい項目をクリック!/
\見たい項目をタップ!/
僕が1つだけテーマを選ぶなら、当サイトでも使用しているSWELL
\ 2年以上愛用しているテーマです…! /
2025年7月時点で、国内で最も人気のあるブログ向けWordPressテーマと言っても過言ではありません。記事執筆の時間を短縮したり、繰り返し発生する作業を省略して快適なサイト運営ができるはずです。
当サイトでは、SWELLの使い方についての解説記事を多数用意していますので、ぜひ参考にしてもらえると嬉しいです。


最後まで読んでいただきありがとうございました。






