Arkhe Blocks Proプラグインのカスタムブロックスタイル作成機能を使ってみたら便利だったので記事にまとめてみました。
この機能を使うと、簡単にブロックのスタイルを追加できます。

当サイトはArkheテーマを使っていますが、これまでは自分でカスタマイズしてスタイルを追加していました。
今後はこの「カスタムブロックスタイル」作成機能にものすごくお世話になることになりそうです。
この記事では、実際にこれまでスタイルを追加していたカスタマイズの内容と、ブロックスタイル作成機能を使ってみた様子をサクッと書いてみたいと思います。
Arkhe Blocks Proのカスタムブロックスタイル作成機能について
WordPressテーマArkheの拡張プラグイン「Arkhe Blocks Pro」のv.2.12アップデートで、カスタムブロックスタイル作成機能が追加されました。
Arkhe Blocks Proは有料プラグインです。Arkhe Pro Packを契約するか、アップデートができないお試し買い切り版を購入することで入手できます。
カスタムブロックスタイル作成機能は、名前のとおりブロックスタイルを管理画面から簡単に追加できる機能です。
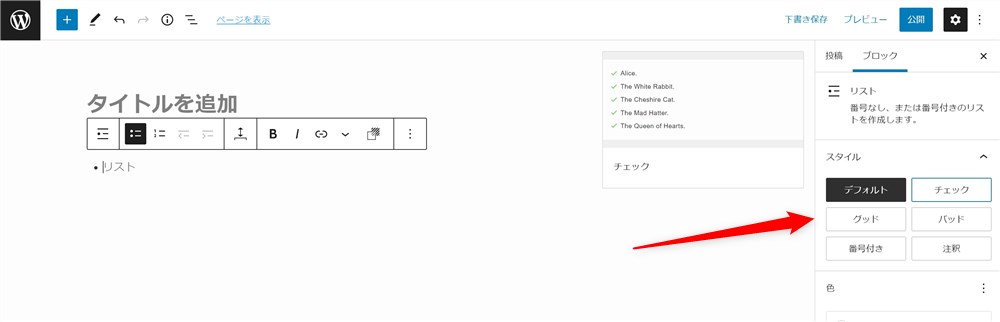
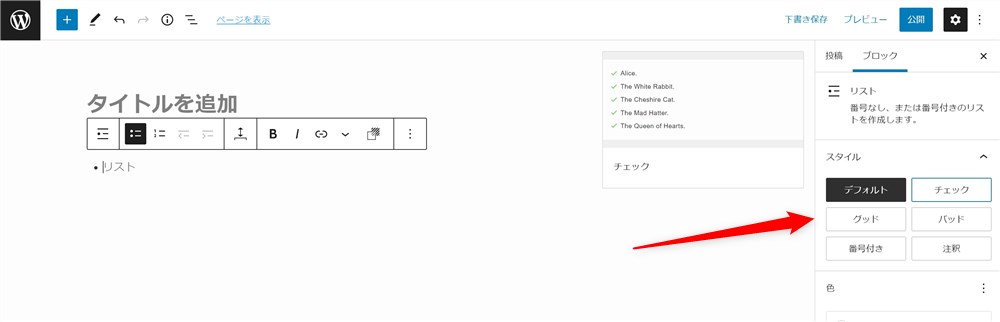
ブロックスタイルとは、ブロックを選択した時に「スタイル」として表示されるブロックのデザインをクリック操作だけで切り替えることができる部分のことです。

リストブロックのスタイル

画像ブロックのスタイル
機能の詳細は、Akrhe Blocks Proの「v.2.12 アップデート情報」を参照してください。
カスタムブロックスタイル作成機能を実際に使ってみましたが、ブロックスタイルのカスタマイズのハードルがかなり下がりました。
実際にブロックスタイルを追加してみた
この機能が実装される前まで、何個か自分でブロックスタイルを追加していました。
そこで、自力で追加していたスタイルをArkhe Blocks Proの機能の方に移管してみました。
ほんとに簡単で、CSSを書くだけで良いので便利すぎました。
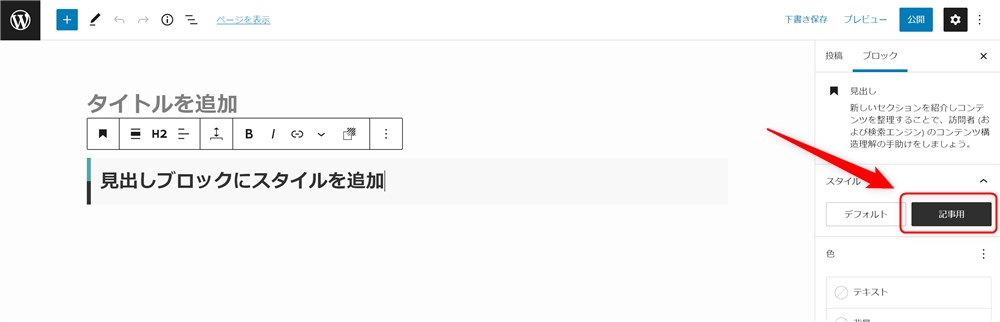
今回は見出しブロックに、記事だけで使用するためのスタイルを追加してみました!

自力でスタイルを追加していたときの方法
まず最初に、自力でスタイルを追加していた時に書いていたコードを晒しておきます。
参考例としてh2だけ。カラーコードは適当です。変なコードを書いていたらすみません…。
wp.blocks.registerBlockStyle('core/heading', {
name: 'article',
label: '記事用',
});h2.is-style-article {
position: relative;
padding: 0.5em;
background: #f7f7f7;
border-left: 6px solid #008080;
}
h2.is-style-article::before {
position: absolute;
left: -6px;
bottom: 0;
content: '';
width: 6px;
height: 50%;
background-color: #333;
}もし自分でスタイルを追加してみたいという方は、WordPress公式のマニュアルを参考にしてください。
ちなみに僕の場合は、Arkhe製品購入者のみ公式サイトからダウンロードできる、カスタマイズ用の雛型プラグイン「my-arkhe-addon」に上記のコードを追加しています。
何とか自力でも追加できる感じですが、書き方を忘れて調べながらやることが多いので地味に時間がかかります…。
ブロックスタイル作成機能で追加する方法
上記で紹介した見出しブロックのスタイルを、Arkhe Blocks Proの機能で実装し直してみました。
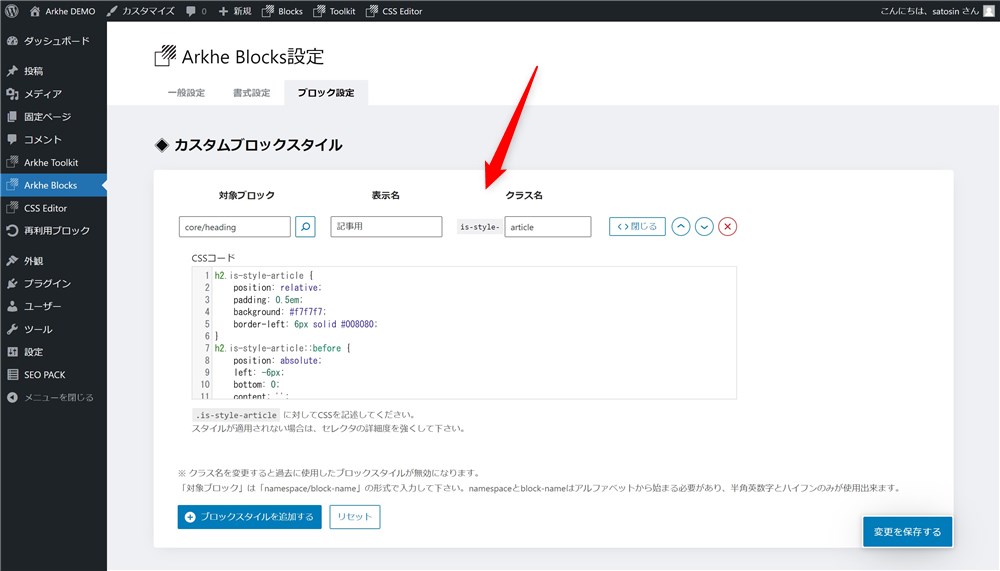
カスタムブロック作成機能は以下の画面内にあります。
WordPress管理画面→「Arkhe Blocks」→「ブロック設定」→『カスタムブロックスタイル』
ここに、対象ブロックで見出しブロック(core/heading)を設定して、表示名とクラス名を今まで設定していたものと同じに設定。
この状態で、設定したクラスis-style-articleにCSSを当ててみました。

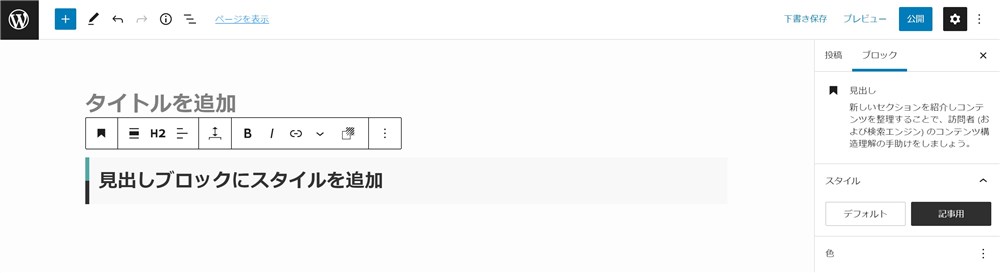
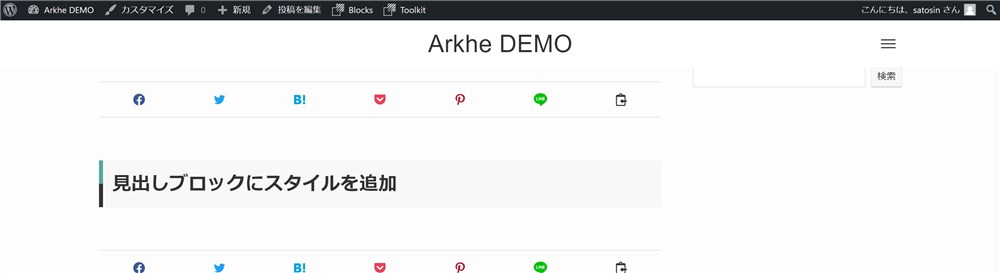
これで保存をして、エディター上で適用されているか確認してみると、無事に反映されていました。
エディター側でもフロント側でもしっかり反映されていそうです。


これだけでブロックスタイルを追加できてしまうのは、とっても素敵な機能でした。
Arkhe Blocks Proプラグインは僕の中で必須プラグインと言えそうです。
Arkheテーマの活躍の場がかなり広がりそうな機能!
Arkhe Blocks Proの機能で簡単にブロックスタイルを追加できるようになったので、Arkheテーマ自体の活躍の場がかなり広がるのではないかと感じました。
数少ないArkheのデメリットとして、記事装飾に使える装飾が少ないのが個人的には悩みどころでした。(そもそもコーポレート向けのテーマなのであまり必要ない。)
この機能を使えば、例えばブログやコラムなどの記事執筆が多いような企業サイトでArkheを使いやすくなるかもしれません。また、個人ブログでArkheを使うということも十分できそうです。
Arkhe Blocks Proは便利なブロックが多数使えるので以前から僕の推しプラグインでしたが、今後もさらに推していきたいと思いました。
最後まで読んでいただきありがとうございました。
Arkheの力を引き出すArkhe Pro Packはこちら!



