WordPressテーマArkheのブロック機能拡張プラグイン、Arkhe Blocksで使えるタブブロックについて紹介します。
Arkhe Blocksプラグインは、Arkhe以外のテーマでも使えます…!
Arkhe Blocksのタブブロックでは、読者の方がクリック(タップ)したリンクに応じて、最初に開いておくタブをコントロールできる機能が個人的に特にイチオシの機能です。
記事後半に実際のデモも用意したので、ぜひ動作を確認してみてください。
- WordPress:v 6.1
- Arkhe:v 3.4.1
- Arkhe Blocks Pro:v 2.19.1
記事はできる限り最新情報に更新していきますが、キャプチャ等は執筆時点の物が多くなると思います。
Arkhe Blocksのタブブロックでできること
Arkhe Blocksのタブブロックでできることを紹介します。
Arkhe Blocksには無料版と有料のPro版があり、タブブロックは無料のArkhe Blocksでも使用できますが、一部機能制限があります。
全ての機能を使うためにはArkhe Pro Packの契約などで入手できる「Arkhe Blocks Pro」が必要になります。
Arkhe Blocks Proはタブブロック以外の機能もかなり充実していて便利なプラグインなので個人的におすすめです…!
タブブロックの機能をそれぞれ紹介していきます。
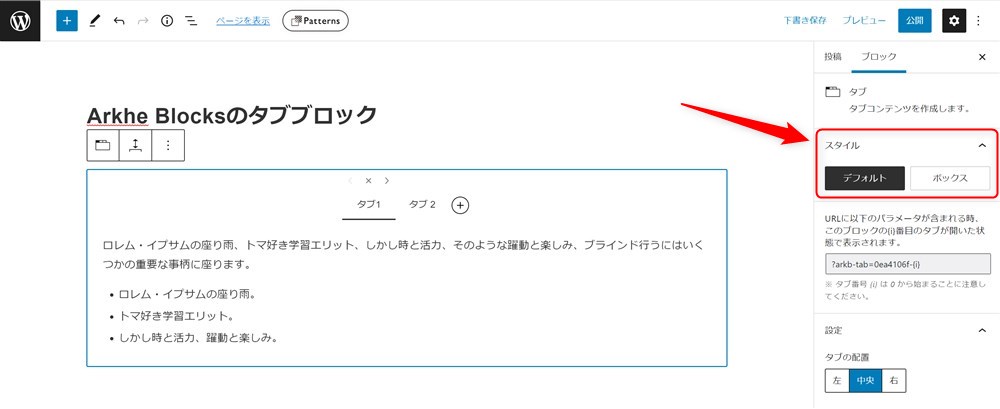
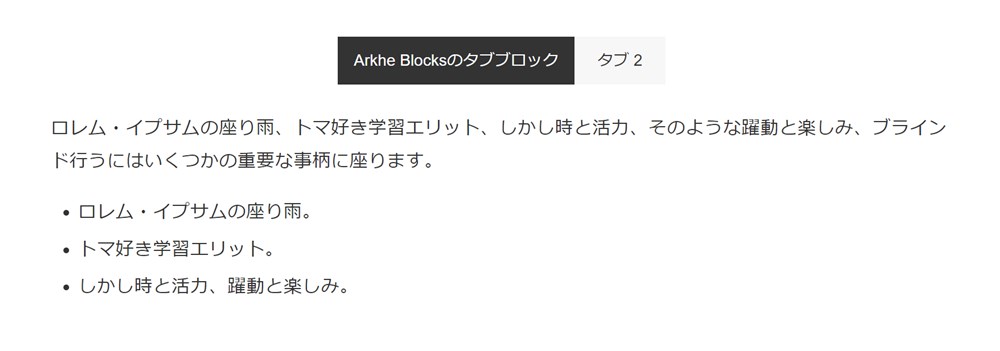
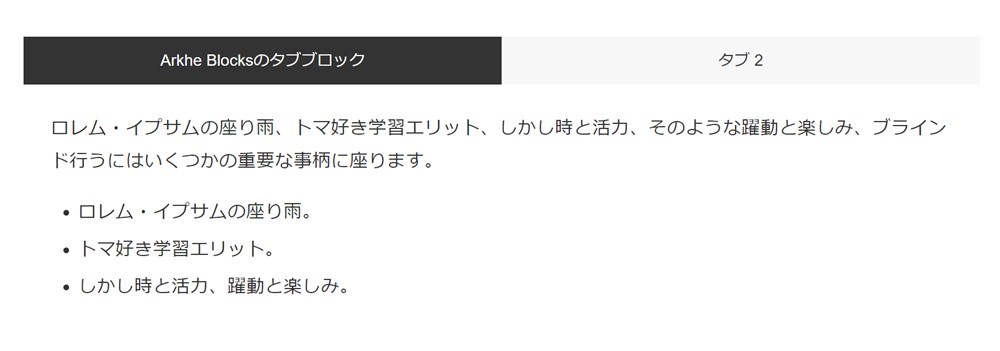
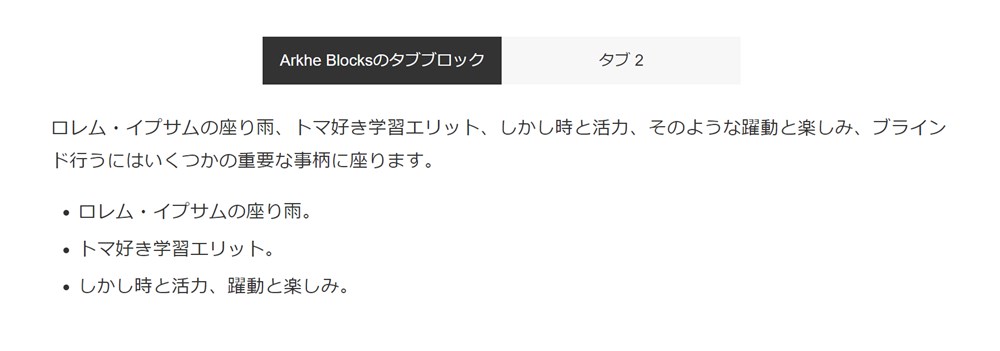
タブのスタイルの変更
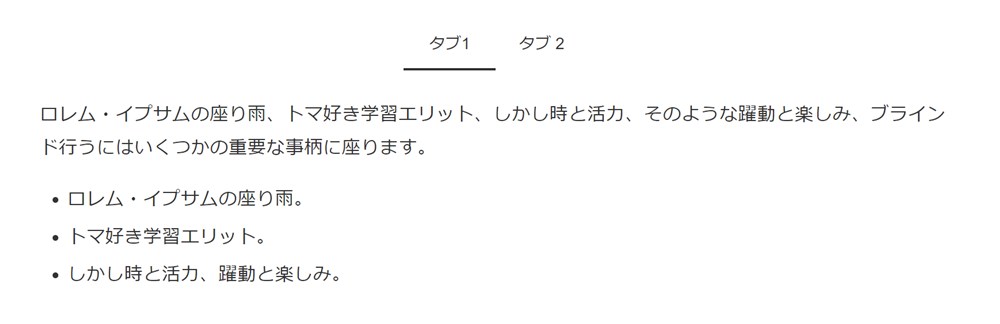
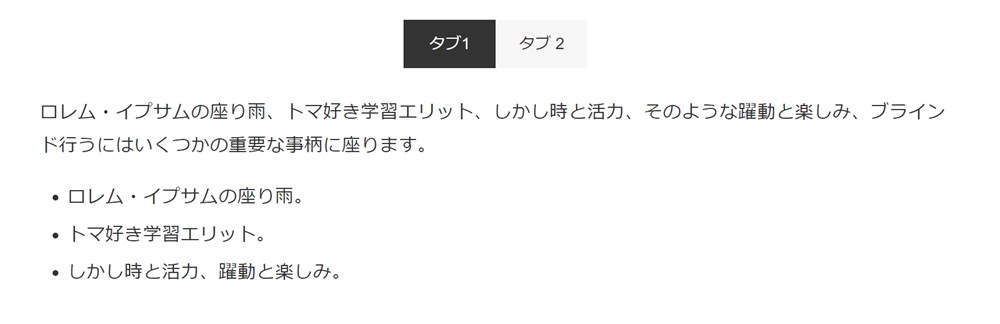
Arkhe Blocksでは、タブのスタイルを2種類から選択できます。



Arkhe Blocks Proでは、カスタムブロックスタイル作成機能で、CSSのみの記述で自由にスタイルを追加できます。
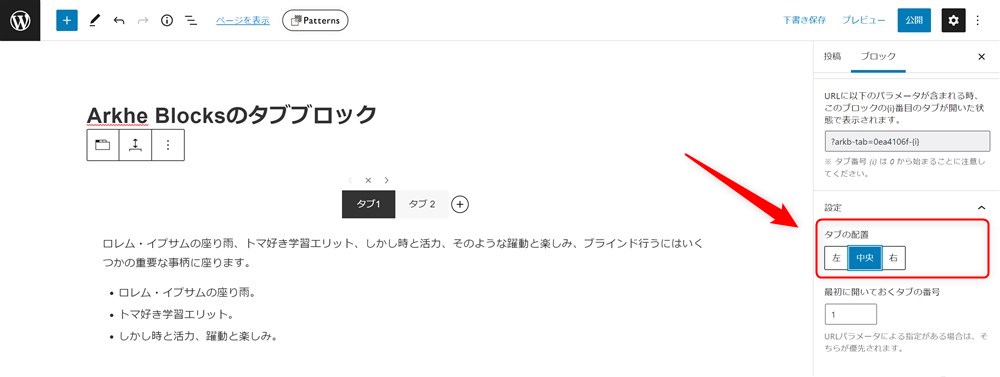
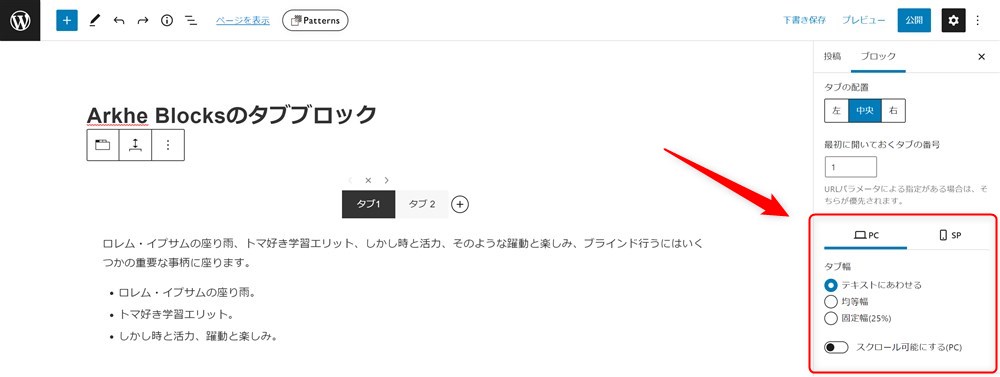
タブの配置とサイズの設定
Pro版限定ですが、タブの配置を以下の3種類から選択できます。

また、タブの幅をPCとSP(スマホ)のデバイスサイズごとに設定できます。(無料版でも可)




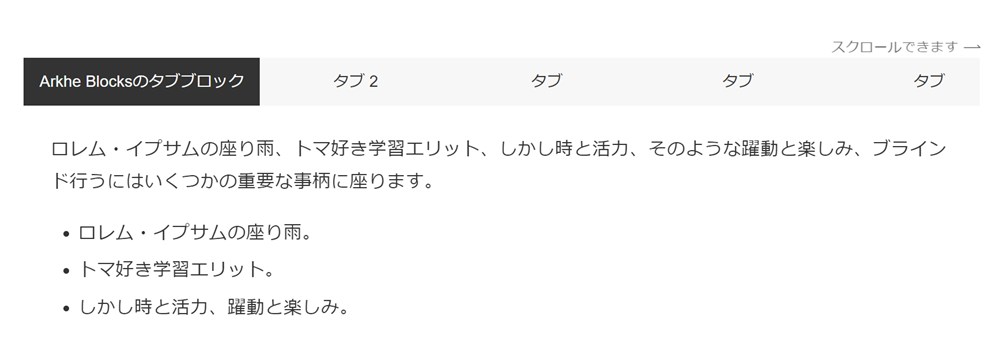
タブを横スクロールで表示する設定も可能です。タブの数が多くなった時になどに便利です。

最初に開くタブの指定【Pro版限定】
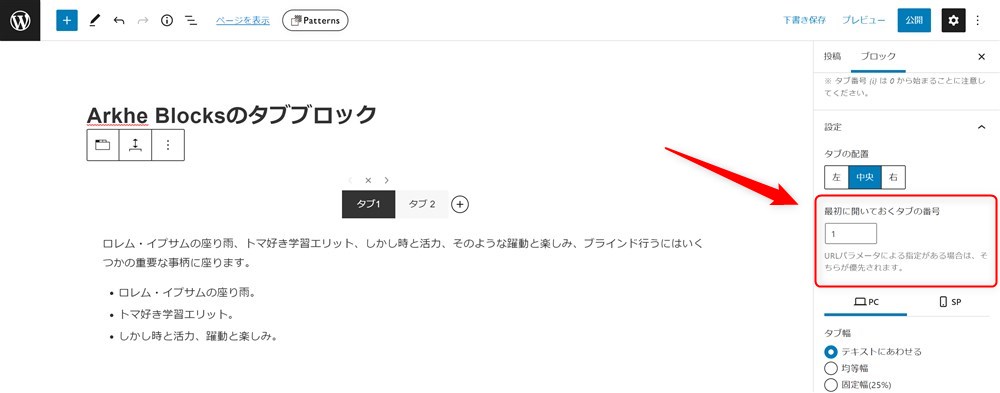
初期状態では、1番左のタブのコンテンツが表示されていますが、最初に開いておくタブを自由に指定することが可能です。
サイドバーの設定欄「最初に開いておくタブの番号」に開いておきたいタブの数値を入力するだけでOKなので簡単です。

リンクによって最初に開くタブの指定【Pro版限定】
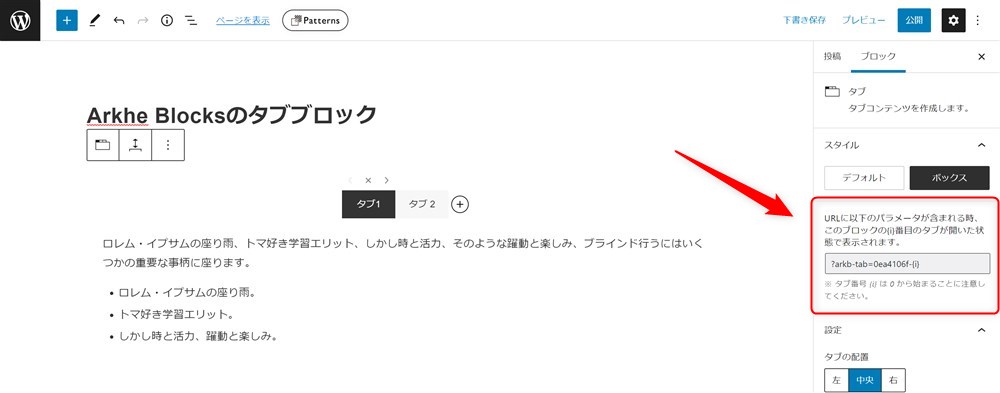
Arkhe Blocks Proのタブブロックでは、URLパラメータを用いて、リンク先にあるタブブロックで最初に開いておくタブを自由に制御できます。

例えば、以下のような運用が可能です。
簡易的な動作の動画を撮影してみました。分かりやすいように同じページ内にリンクとタブを一緒に配置していますが、別ページからのリンクでももちろんOKです。
これは他のWordPressテーマやプラグインのタブブロックでも中々見かけない機能で、とても重宝しています。
使い方も簡単で、記事URLの末尾にタブブロックのパラメータと開いておくタブの数値を入力するだけでOKです。
タブブロックが配置されているページのURLがhttps://example.com/testの場合、以下のようなイメージです。
>>https://example.com/test/?arkb-tab=0ea4106f-1
詳しくは公式サイトの解説を参考にしてください。
この機能について、実際の動作デモも準備したので紹介しておきます。
【動作デモ】リンクに応じて最初に開くタブを指定
以下に、今回のデモで使用するタブブロックを配置しました。
タブAのコンテンツ
上記のタブブロックに対応するパラメータを含んだリンクを3種類用意しました。
自由にクリックして、挙動を確認してみてください。
※①、②は普通の内部リンクなので、記事上部からここまでスクロールが必要です。すみません。
- タブBを開くリンク (同じタブで開く)
- タブCを開くリンク (別タブで開く)
- タブDを開きつつ、タブブロックまでスクロールするリンク (ページ内リンク)
③のように、ページ内リンクでも活用できる点もとても便利でありがたい機能だなと感じます。
もちろんテキストリンクだけでなく、ブログカードなどでもOKです。
以下のブログカードは上記③と同じページ内リンクを設定しています。

Arkhe Blocksのタブブロックがかなり便利でした!
Arkhe Blocsk(Pro)のタブブロックを紹介しました。
以下のような機能が用意されています。
特に、クリックしたリンクに応じて開くタブをコントロールできる機能がイチオシです。
国内の主要なWordPressテーマやプラグインのタブブロックを比較しましたが、記事執筆時点(2022/11/7)ではArkhe Blocks Proだけがこの機能を実装しています。
Arkhe Blocks Proは有料のプラグインではありますが、金額以上の価値がある機能が他にもたくさん実装されています。
気になる方がいれば、ぜひ利用を検討してみてください。
最後まで読んでいただきありがとうございました。
Arkheの力を引き出すArkhe Pro Packはこちら!


