WordPressテーマ「SWELL」と「Arkhe」を比較していきます。
僕は実際にSWELLとArkheそれぞれを利用してサイト運営をしています。
僕にとって、SWELLはブログの楽しさやWordPressの楽しさを感じさせてくれたテーマで、ArkheはWordPressの知識を更に深めたいと感じさせてくれたテーマです。
2つのテーマを簡単にまとめると、SWELLはブログ向け、Arkheはコーポレートサイト向けのWordPressテーマという違いがありますが、どちらも違った特徴や楽しさがあって素晴らしいテーマだと感じています。
SWELLとArkheどちらがおすすめ?という疑問に対して僕の思いは以下です。
SWELLがおすすめなケース
- 記事の書きやすさにこだわりたい
- 自分でコードを書かずにサイト運営したい
- 簡単に整ったデザインのサイトを作りたい
Arkheがおすすめなケース
- 自分で細かくカスタマイズしたい
- WordPressの知識を深めたい
あくまで僕の考えですが参考にしてもらえたら嬉しいです。
ブロガーさんには記事の書き心地が圧倒的なSWELLがおすすめですが、既存のWordPressテーマを活用したWebサイト制作をしている方は、どちらか片方と言わずにぜひ両方のテーマを使ってみて欲しいです。
では、さっそく記事内で更に各項目を深堀しながら、SWELLとArkheを比較していきたいと思います。
僕自身、制作は趣味程度にブログ運営をメインに活動しているので、ブロガー視点が少し強いかもしれませんがご了承ください…!
【記事執筆時の環境】※初回執筆:2022/8/8
SWELL
Arkhe
記事はできる限り最新情報に更新していきますが、キャプチャ等は執筆時点の物が多くなると思います。
両テーマの最新の開発状況は公式のアップデート情報を確認してください。
SWELLとArkheの特徴
SWELLとArkheそれぞれの基本情報や特徴を簡単に紹介します。
| SWELL | Arkhe | |
|---|---|---|
| 公式サイト | https://swell-theme.com/ | https://arkhe-theme.com/ja/ |
| 開発者 | 株式会社LOOS 了さん(Twitter:@ddryo_loos) | 株式会社LOOS 了さん(Twitter:@ddryo_loos) |
| リリース | 2019年3月 | 2020年12月 |
| 料金 | 17,600円 ※買い切り | 無料 ※有料の機能拡張プラグインあり |
| ライセンス | 100%GPL | 100%GPL |
| サポート | フォーラムあり | フォーラムあり |
| ハッシュタグ | #wpswell | #wparkhe |
どちらも株式会社LOOSの了さんが開発されているWordPressテーマです。
記事執筆時点の2022年に敢えて書く必要もないですが、両テーマともブロックエディターを使用することを前提としたWordPressテーマです。
SWELLとArkheそれぞれについてもう少し書いていきます。
SWELLはブログ向けのテーマ

SWELLはブログ向けのWordPressテーマで、プログラミングの知識が無くてもブログ運営や記事の執筆が快適になるように作られています。
SWELL自体が多機能な構造になっていて、自分でコードを書くことなくマウスをポチポチと操作するだけで、綺麗なサイトを作ることができます。
ブログ向け有名テーマの中で、いち早くブロックエディター完全対応としてリリースされました。
ブログに必要な機能が充実していて、ブロックエディターの機能面も記事で使う装飾系が特に充実しています。
また最近ではSWELLをコーポレートサイトに使用するケースも増えてきました。
レイアウト系のブロックも充実しており、カスタマイザーからマウス操作のみでデザインが整ったサイトが作れるので、短時間でコスパ良くサイト制作ができることが理由のひとつかなと思います。
公式:SWELLの特徴
Arkheはコーポレートサイト向けのテーマ
Arkheはコーポレートサイト向けのWordPressテーマで、Arkheをベースにしてユーザー自身がカスタマイズをしながらサイトを作りこみやすい構造になっています。
ArkheはSWELLとは逆にテーマ自体の機能は最低限に抑えられています。テーマ本体の機能を拡張したい場合は、Arkhe専用のプラグインを組み合わせて使うことで多機能なテーマに進化します。
また、ブロックエディターでコンテンツ制作をするためのブロックが充実していて、ブロックを組み合わせることで綺麗なWebサイトを作ることができます。
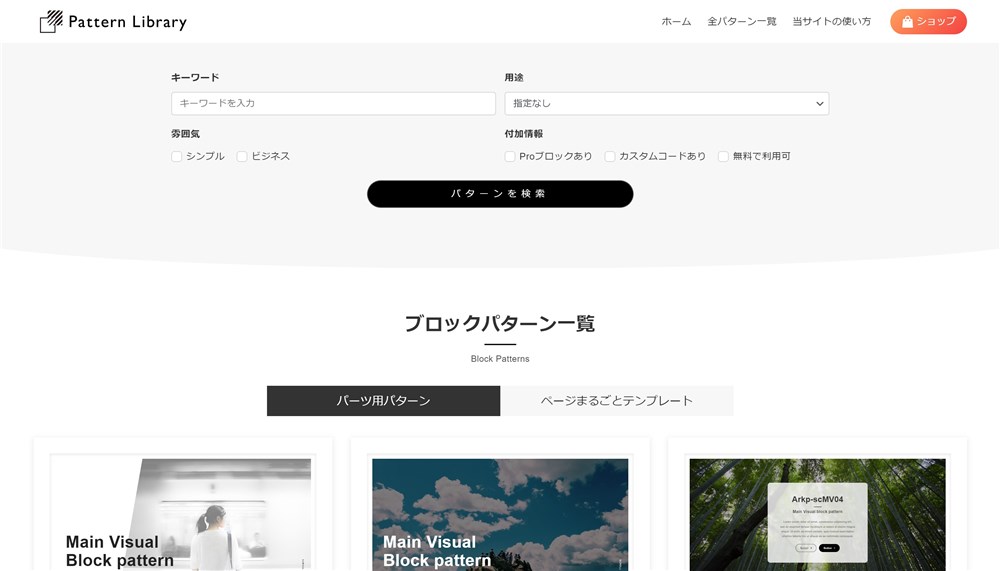
また、Arkheパターンライブラリという、コーポレートサイトでよく使うレイアウトをコピペするだけで利用できる便利なシステムもあります。
SWELLとArkheの比較
SWELLとArkheを以下の項目で比較していきます。
それぞれ紹介していきます。
料金体系
料金体系には以下の違いがあります。
| SWELL | Arkhe | |
|---|---|---|
| テーマ本体 | 17,600円(買い切り) | 無料 |
| 専用プラグイン | 無し | 有り(有料サブスク) |
SWELLは、テーマ本体は有料で、一度購入するとSWELLの全ての機能やアップデートが利用できる買い切りの形式になっています。
Arkheは、テーマ本体は無料ですが、有料の機能拡張オプションが用意されています。
機能拡張オプションは「Arkhe Pro Pack」という名称で販売されていて、2種類のライセンスプランがあります。
| ライセンス | 金額 |
|---|---|
| 個人ライセンス | 6,600円/年 |
| 制作ライセンス | 9,900円/年 |
Arkhe Pro Packには、Arkheの機能が拡張されるプラグインが含まれています。
これらのプラグインを活用することで、Arkheのカスタマイズ性を保ったまま、更に有料テーマ並の性能に進化するイメージです。
この先の比較項目は、SWELLに対して、Arkhe + Arkhe Pro Packを併用した状態での比較を進めていきます。
ブロックエディター機能
SWELLとArkheのブロックエディター機能を比較してみます。
ArkheはArkhe Pro Packに含まれるArkhe Blocks Proプラグインを使用した状態での比較です。
SWELL、Arkheともに以下のようなブロックエディター機能が強化されます。
両テーマのブロックエディター機能については別記事に使用動画なども含めて詳しくまとめているので、ぜひチェックしてください。
関連:SWELLのブロックエディター機能まとめ (WebNote+)
関連:Arkhe Blocksのブロックエディター機能まとめ (WebNote+)
それぞれの用途ごとにもう少しブロックについて比較していきます。
記事の書きやすさ
記事の書きやすさについては、SWELLが優れていると感じます。
僕の個人的な意見としては、段落ブロックに装飾があるかどうか?という点で記事執筆の効率が大きく変わります。
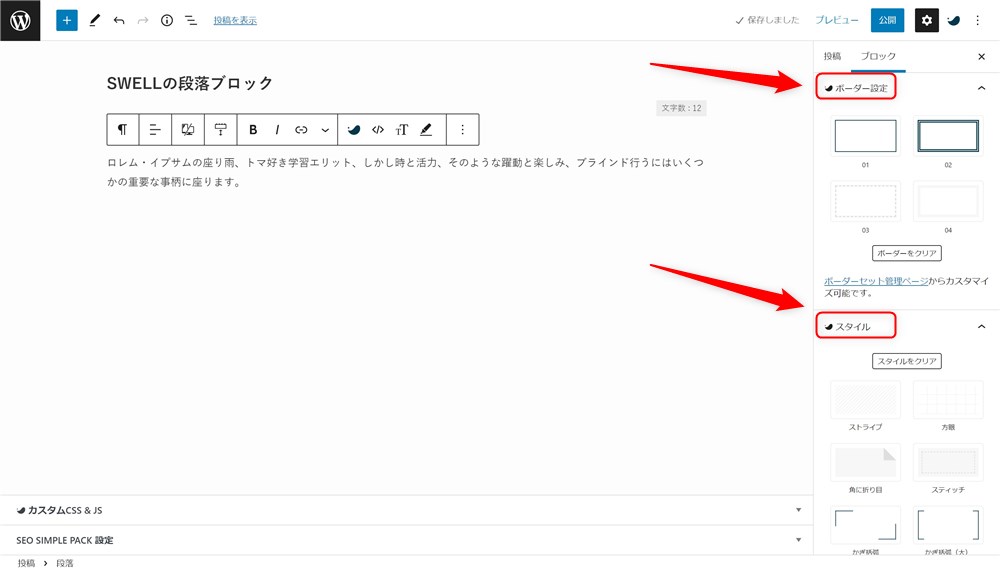
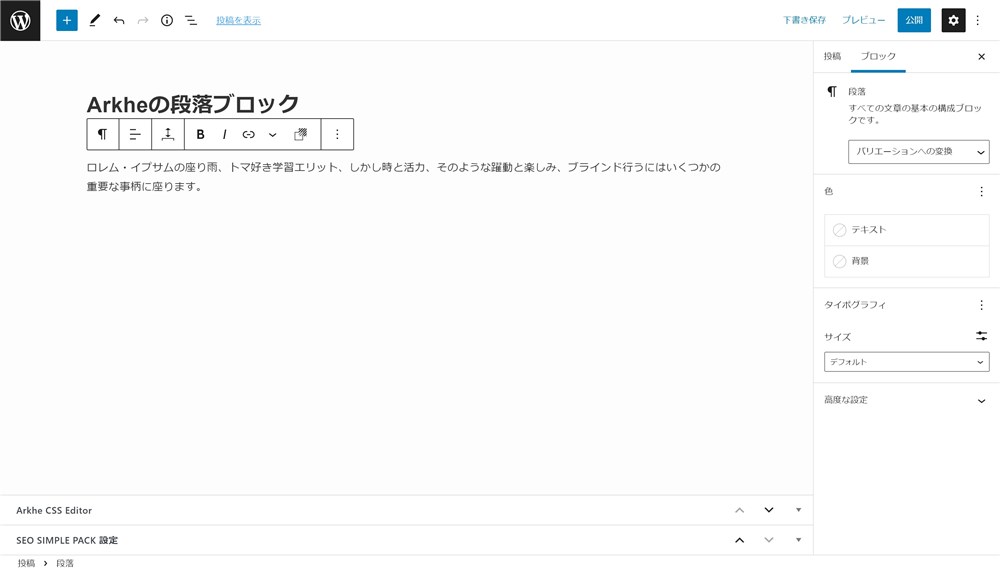
SWELLでは段落ブロックに複数の装飾やボーダーが簡単に選択できるのに対して、Arkheではテーマ独自の装飾は用意されていません。


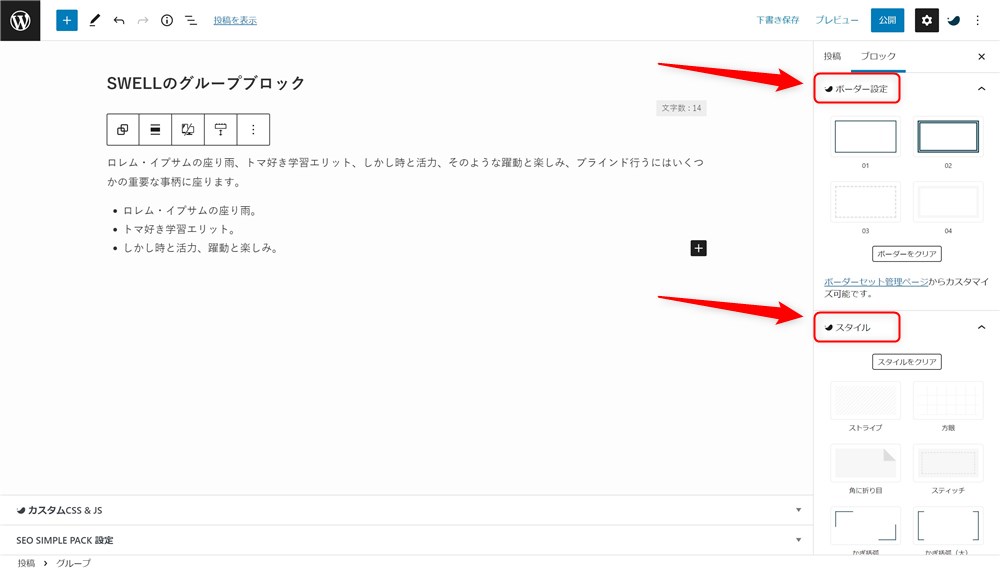
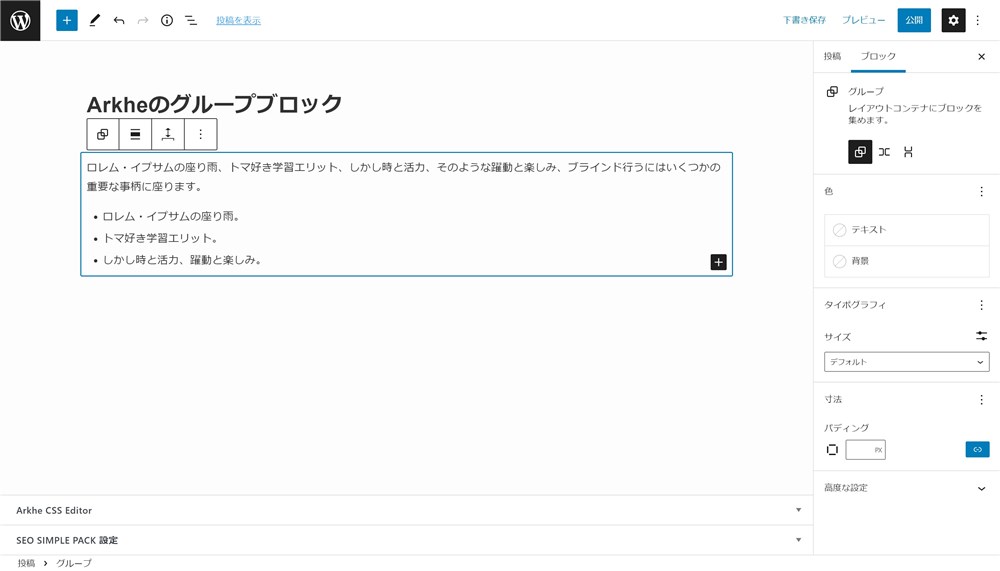
ちなみにグループブロックも同様に、SWELLではボーダーや一部装飾ができますが、Arkheでは装飾が用意されていません。


例えば、コンテンツの一部を枠線で囲みたいということはArkheのデフォルトの状態ではできないので、独自にブロックスタイルの追加やCSSの記述が必要です。
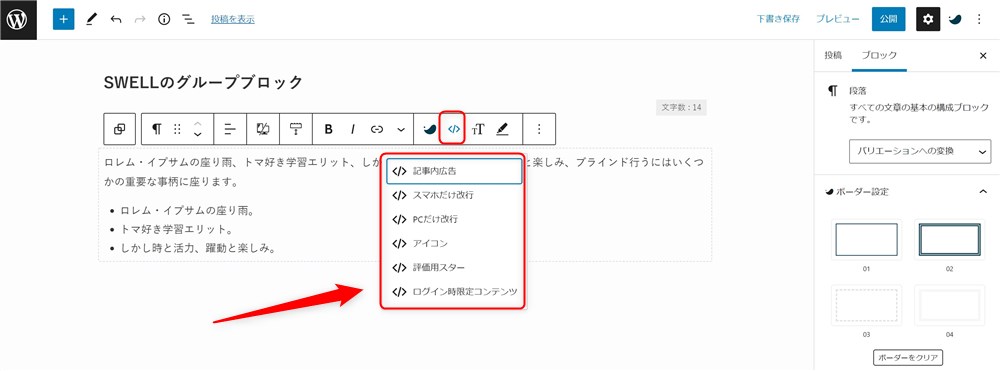
それから、SWELLでは記事作成に便利な機能をショートコードでブロックツールバーから呼び出すことができます。
例えば、PCやスマホのデバイスごとに改行位置を指定するショートコードや、評価用のスターを配置できるショートコードなどがあります。

ArkheにもArkhe Toolkitプラグインを使用すると、デバイスごとの改行位置指定がショートコードでできるようになりますが、ブロックツールバーには表示されず、自分で手入力する必要があります。
ブログ向けテーマであるSWELLは記事執筆の効率が上がる工夫がいろいろと施されていて、SWELLはとても記事が書きやすいテーマだと思います。
とはいえ、SWELLが快適すぎるので比較するとこの結果になりましたが、個人的にはArkheの機能も他テーマと比較しても十分快適だと感じています。
サイトレイアウトの柔軟性
サイトのトップページなどのデザインで、ブロックエディターを活用してコンテンツを制作する場合、Arkheの方が自由度高くデザインを整えることができます。
まず何より、Arkheにはブロックパターンライブラリがあるので、よく見かけるデザインレイアウトをコピペで簡単に使うことができます。この仕組みのおかげでサイト制作の効率がかなり上がると思います。

それから、Arkheには高機能なスライダーブロックがあり、ページ内に画像やテキストなど自由にスライダーを配置できます。
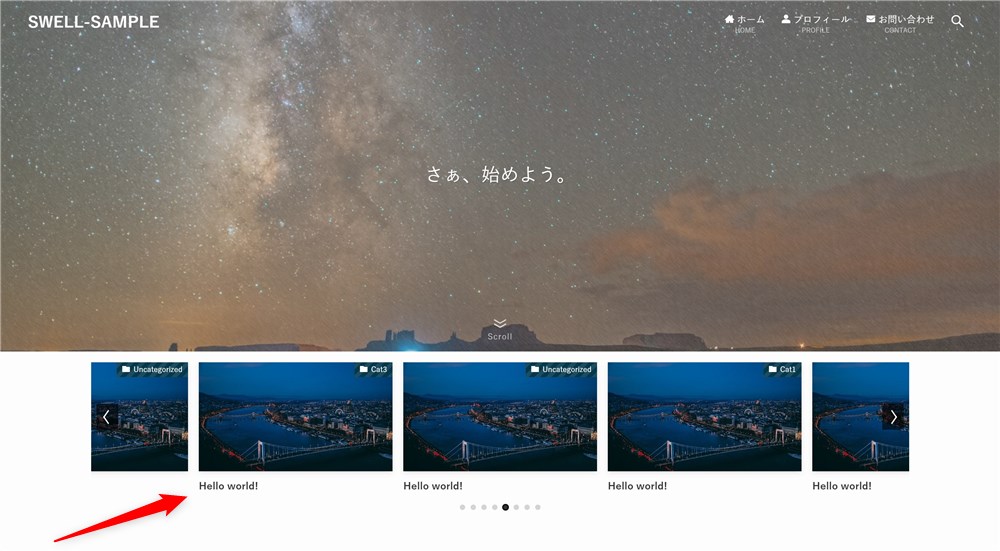
SWELLでは、トップページのメインビジュアルをスライド表示させたり、記事スライダーとしてトップページ上部にだけ限定的に配置できます。

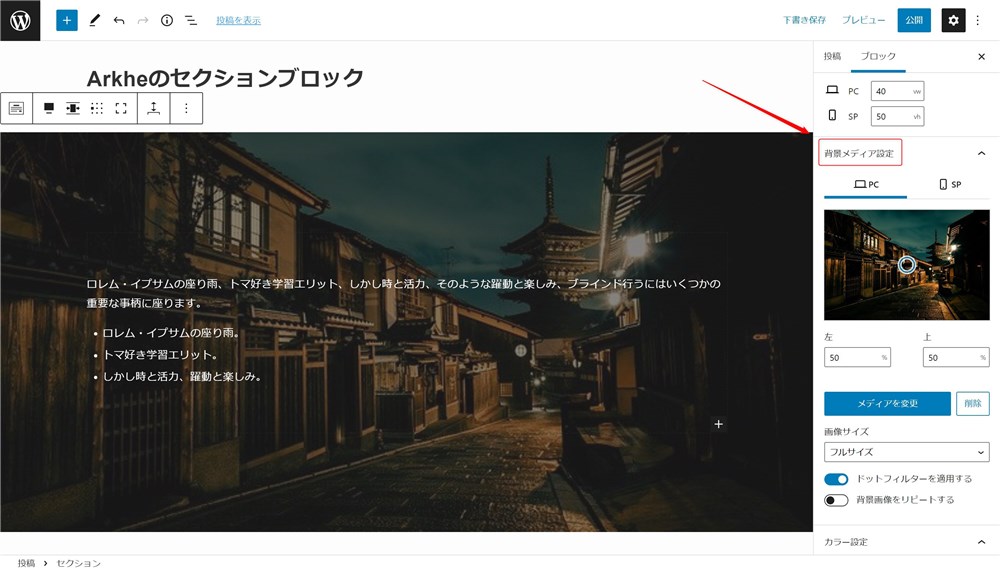
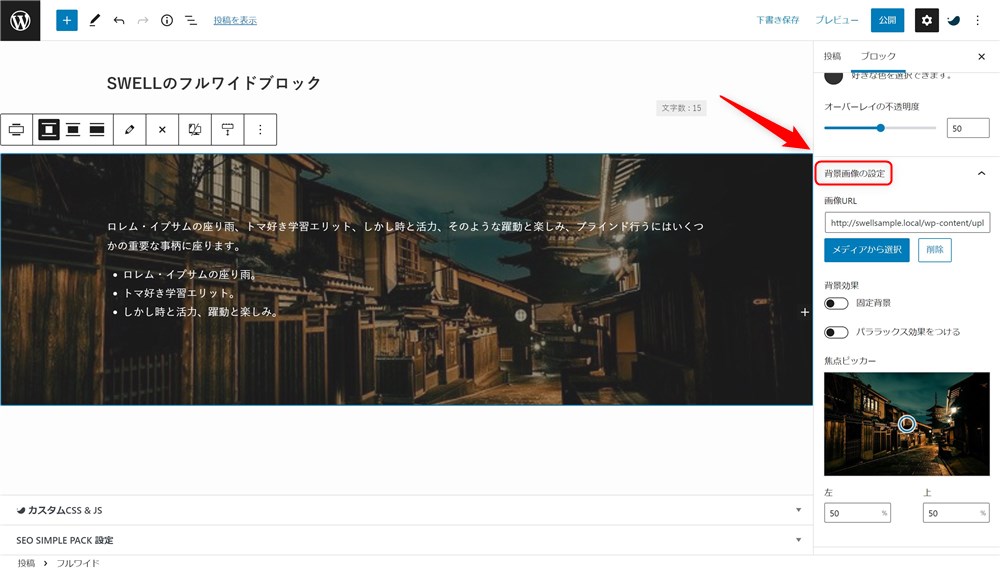
また、ページ内のコンテンツを要素ごとにまとめるArkheのセクションブロックでは、背景に画像や動画を設定できて、PCとスマホサイズでの出しわけも可能です。境界線の形状も変更できます。

一方でSWELLの場合は、フルワイドブロックという類似のブロックがありますが、背景には画像のみ設定できる仕様で、PCとスマホでの出しわけはできません。

今後、SWELLもフルワイドブロックからセクションブロックに変更される可能性があります。
両テーマともに工夫次第で素敵なデザインのサイトが作れますが、その中でも、Arkheの方がSWELLに比べてサイトのデザインが柔軟に組める便利機能がたくさん実装されています。
カスタマイズのしやすさ
カスタマイズと言っても幅広いですが、ここではフックを使ったカスタマイズということで紹介します。
Arkheはフックが多数用意されていて、自由にカスタマイズできる構造になっています。
Arkhe公式サイトでもフックの一覧が用意されていたり、カスタマイズマニュアルが整備されているなど、カスタマイズをする際の情報も公式から数多く公開されています。
SWELLにもフックがいくつかありますが、公式からフックの一覧やカスタマイズマニュアルは公開されていません。
SWELLは、プログラミングの知識が無くても簡単に利用できるように配慮されたテーマということも関係しているのか、用意されているマニュアルは、SWELLの基本操作に関するものが充実しています。
SWELLでフックを使ったカスタマイズなどをしたい場合は、自分でフックを探しながらカスタマイズしていくことになります。
SEOや構造化データ関連
SWELLもArkheも、メタタグやOGPなどの設定はプラグインで行う仕様です。
2つのテーマの開発者、了さんが公開している「SEO SIMPLE PACK」を活用するのがおすすめです。
また、構造化データ周りの設定はSWELLが充実しています。
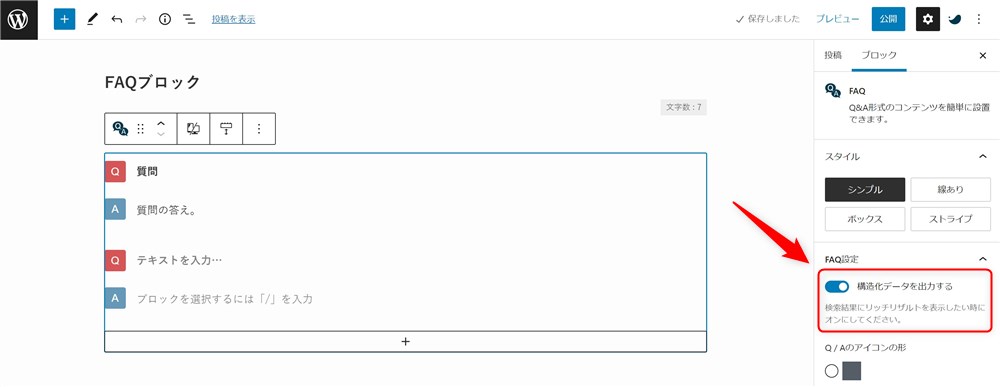
例えば、SWELLのFAQブロックではブロックサイドバーから構造化マークアップの出力を簡単に設定できます。

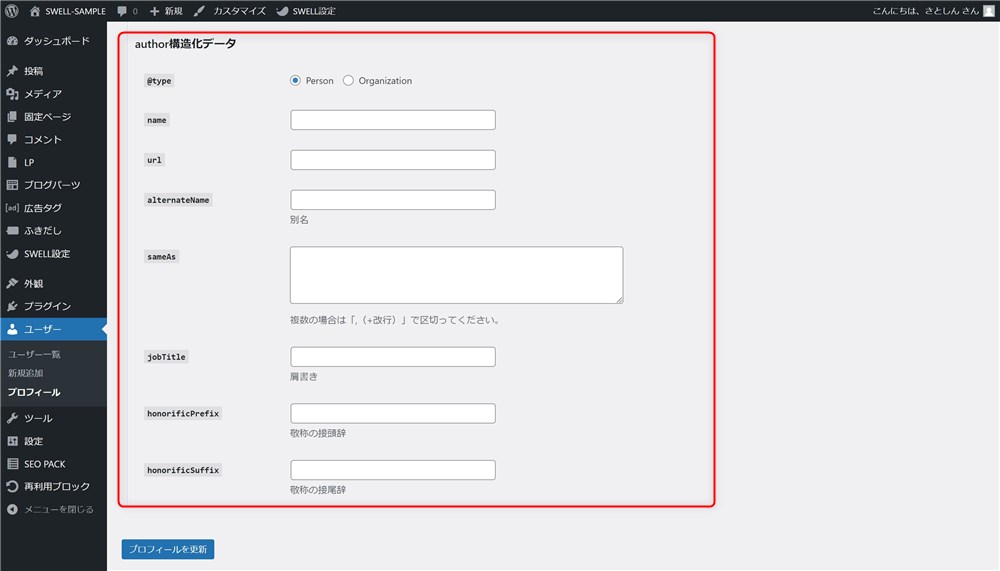
それから、Article 構造化データのプロパティ、authorデータやpublisherデータもテーマ側で出力してくれるので、自分で構造化マークアップをするのが難しい方には本当にありがたい機能だと思います。

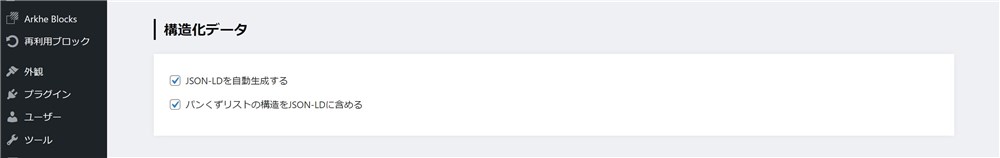
Arkheでは、Arkhe Toolkitプラグインを有効化している場合、以下の構造化データの設定が追加されます。

高速化関連
SWELLやArkheはサイトの表示速度高速化やCWV最適化にも力を入れています。
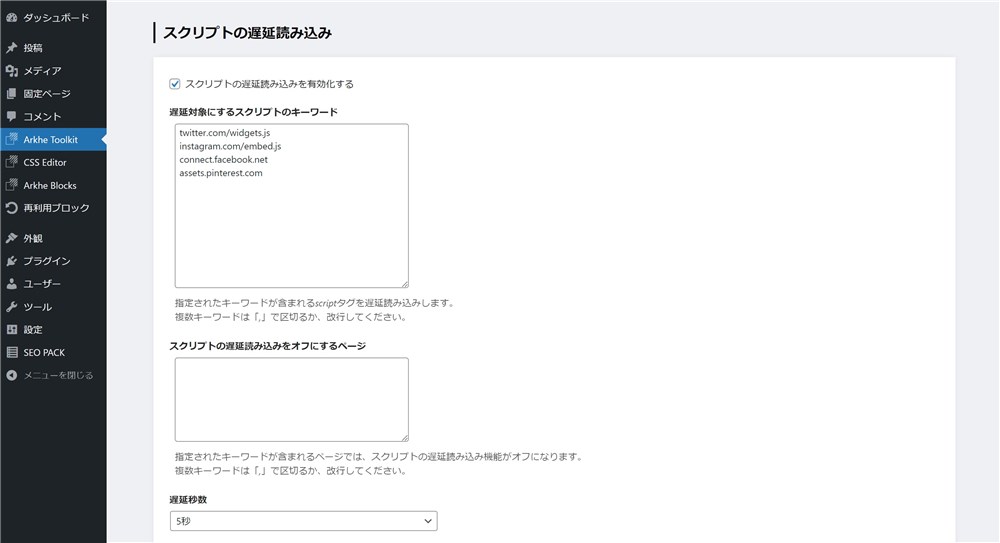
例えば、両テーマともに以下のような画像、動画の遅延読み込みだけでなく、アドセンスやツイートの埋め込みなど、外部要素の遅延読み込みも可能です。

その他にも、高速化の専門家スキルシェアさんと顧問契約を締結していて、SWELLとArkheの高速化に向けた取り組みが日々行われています。
現在は高速化の需要が高まっていますが、SWELLとArkheどちらも高速化の面で心強いテーマだと感じています。
SWELLとArkheどちらがおすすめ?
ここまでの内容もふまえて、SWELLとArkheそれぞれどんな人におすすめできるか、僕の考えをまとめておきます。
記事をたくさん書くサイトはSWELL
ブログやオウンドメディアのような、記事もしくはコラムなどの執筆機会が多い場合はSWELLがおすすめです。
以下のように、僕が記事を書くときによく使う機能はSWELLの方が充実しています。
いずれの機能もプラグインやCSSの記述でArkhe側でも実装は可能ですが、実装の工数や管理の工数も増えるので、記事を書くことがメインのサイトではSWELLを選択することをおすすめします。
\ブログ向けの機能が超充実!/
コードを極力書かない場合はSWELL
自分でCSSを記述してデザインを整えたり、フックを使った独自カスタマイズをするスキルが無い方、もしくはコードを書くことに時間を割きたくない方は、SWELLがおすすめです。
SWELLであれば、テーマ本体の機能が豊富で、デザインや各機能をカスタマイザーや管理メニューから簡単に設定できるので、ローコード、ノーコードツールのようなイメージで使用できると思います。
Arkheはシンプルなベースに自分でコードを記述しながらカスタマイズしていくことが前提のテーマです。プログラムのスキルがあればあるほど柔軟なサイト制作ができると思います。
\プログラミング知識は無くてOK!/
カスタマイズしやすいのはArkhe
自分でコードを書いたり、プラグインを選定してカスタマイズしながらオリジナルのサイトを作りこんでいきたい方は、Arkheがおすすめです。
豊富なフックが用意されていたり、シンプルにCSSの上書きがしやすいテーマなので、ユーザーの発想次第で柔軟なサイト制作、運営ができる点がとても楽しいです。
SWELLとは違いカスタマイズ用のマニュアルも整備されているので、その点でもArkheの利用はおすすめできるかなと思います。
\あなたの発想で素敵なサイトを!/
WordPressの知識が深まりそうなのはArkhe
ここまでと少し違った視点になりますが、WordPressの学習がしたいという方にもArkheはおすすめです。
Arkheに限らず、シンプルなテーマを自分でカスタマイズしながら利用することで、新たな発見も多くWordPressの知識も深まっていくかなと思います。
僕自身も当サイトを開設した理由として、Arkheを自分でカスタマイズしながらWordPressについて勉強していきたいという思いもあります。
僕の場合は、SWELLを利用することでWordPressの基本操作を覚えてWordPressが好きになり、もっと自分のできることを増やしたくてArkheを使ったサイト運営も開始したという流れです。
SWELLもArkheもどちらも大好きでとても楽しくサイト運営や制作ができています。
SWELLもArkheも魅力あふれる素敵なテーマです!
開発者が同じWordPressテーマ「SWELL」と「Arkhe」を僕なりの観点で比べてみました。
SWELLは、テーマ本体が多機能でプログラミング知識が無くても扱いやすい、知識があれば更に楽しくなるようなテーマです。
一方でArkheは、テーマ本体はシンプルでユーザー側でカスタマイズやプラグインの選定が必要になるテーマで、スキルがあればあるほど幅が広がります。僕のようにWordPressの勉強がしたいという方にも良いかなと思っています。
ブロガーさんにはSWELLがおすすめ、Web制作者さんはSWELLもArkheをどちらも扱えるようにしておくのがおすすめです。
今の僕のスキルでは、ブログにしてもサイト制作にしてもSWELLの方が快適に感じてしまいますが、Arkheも発想次第でどんな色のサイトでも作れそうな奥深いテーマなので、引き続き愛用していこうと思います。
最後まで読んでいただきありがとうございました。
\楽しく記事を書こう!/
\楽しくサイトを作ろう!/


