SWELLの評判・口コミと感想レビュー|4年間使い続けた本気でおすすめしたいWordPressテーマ

WordPressテーマSWELLは、数多くあるWordPressテーマの中でも国内トップクラスに話題の人気テーマです。
見やすい記事を効率良く書くための機能が充実していたり、何もせず初期状態のままでも整ったデザインのためブログ運営でデザインに時間を取られることもなくなり、記事執筆に集中できます。
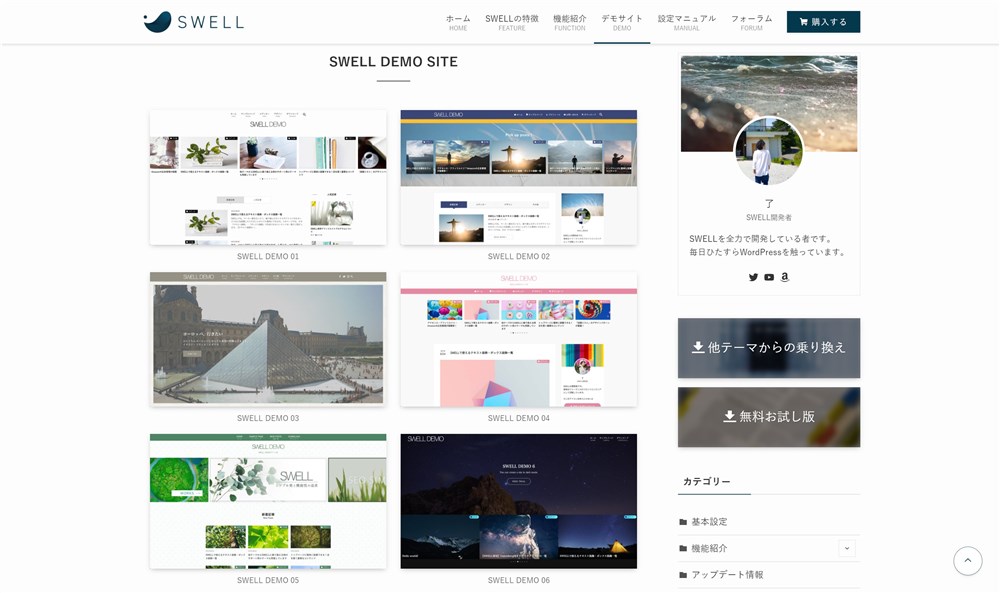
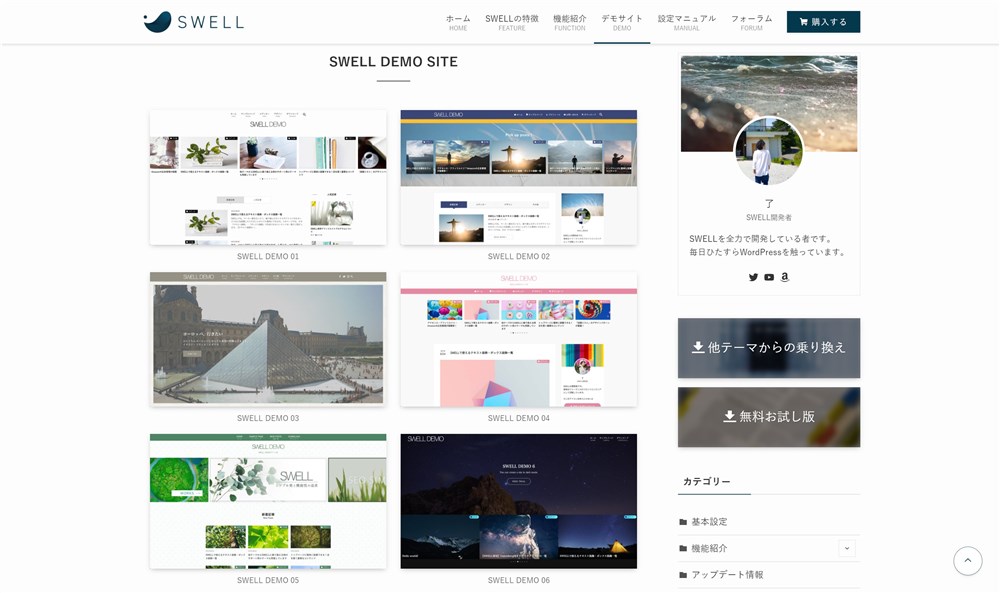
それだけではなく、デザインにこだわって自分だけのカッコいい、かわいいサイトが作りたいという方にも大活躍する便利な機能がたくさん用意されています。SWELLの機能を使ってサイトデザインを構築することで、当サイトのSWELLサイト集で紹介している様な素敵なサイトを作ることも可能です。




WordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!! | SWELL DESIGN GALLERY by WebNote+
僕が運営しているSWELLサイト集は、2024年4月にリニューアルしました!絞り込み検索やお気に入り機能もあります。ぜひ見ていってください!
そして、掲載サイト募集中です。ぜひこの記事を読んでいるあなたもSWELLを購入して、サイト集に掲載させてもらえたら嬉しいです。サイト集の掲載希望は、僕のXアカウント(@__satoshin)の固定ポストにコメントください!お待ちしております!
公式;SWELL公式サイト
僕が考えるSWELLがおすすめの人は以下のとおりです。
ブロガーさんにはとりあえずSWELLを使ってみてほしいです。
特にHTMLやCSS、PHPなどの知識が少ない方には本当におすすめのWordPressテーマです。
僕自身は、ふとしたきっかけでSWELLと出会い、2025年7月時点で4年以上SWELLを使ってサイト運営をしてきましたが、本当に素晴らしいWordPressテーマだと感じています。※以下はSWELLデビューからちょうど2年の日のツイートです。
今日でSWELLを使い始めて2年経ちました!✨
— さとしん|WordPress好きのブロガー (@__satoshin) July 7, 2022
当時ブログ辞めようかなぁと思っていたときに、たまたまTwitterで見かけて一目惚れして購入。笑
今ブログを続けてるのもWordPress楽しいなぁと感じたのもSWELLのおかげだと思ってるので本当に感謝🙏人生変わりました!!



SWELLは開発者さんはもちろん、ユーザーさんも優しい人が多い印象!この点もSWELLが好きな理由です…!
長期間SWELLを愛用してきて感じるメリットと、デメリットになりそうだと感じている点は以下です。


- 記事執筆が快適
- サイトの高速化もSWELLにお任せできる
- 自分好みのデザインが作れる
- アップデートが充実
- 購入金額がやや高め
- 登録したカラーしか使えない装飾がある
- フォーラムの投稿ハードルがやや高め
- クラシックエディターは機能に制限がある
また、僕が現在のWordPressで最も大切と考えている「ブロックエディター」のSWELLの対応状況について、当サイト独自の視点で分析してみました。
各項目の一言コメントはこちら
- 記事の書きやすさ
- サイト型ブログの作りやすさ
-
トップページのカスタマイズに必要な機能は十分
- 機能の独自性
-
- ブログパーツという機能がとにかく大活躍
- アフィリエイト広告などを管理する機能が超便利
SWELLのデメリットとして4点挙げましたが、考え方次第ではメリットになる点や、まったく気にする必要のない点もあります。



結局のところ購入の懸念点は「価格」一択かな…。
価格については、17,600円と少し高額に感じますが、サブスクではなく買い切りで追加料金も一切必要ないのに、日々アップデートで便利な新機能が続々追加されているので、実際はかなりお得なWordPressテーマだと思います。



記事の執筆効率も向上しますし、サイトカスタマイズもしやすい点を考えると、購入金額はすぐに取り戻せるくらいの価値はあると個人的には感じています…!
\ とりあえず公式サイトをチェック! /
実際にSWELLで作られたサイトの事例を見たい方は、当サイトが運営しているSWELLサイト集を見てみてください。





SWELL公式サイト
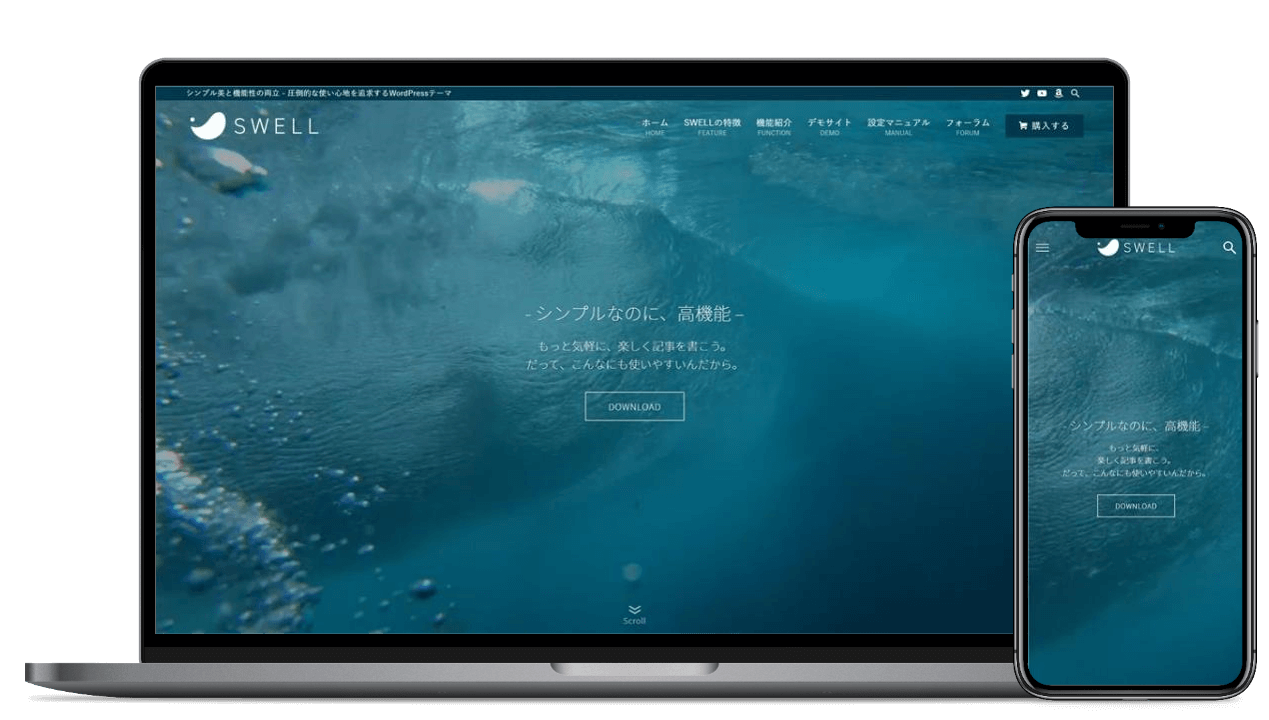
WordPressテーマSWELLとは?概要と特徴を紹介


SWELLは2019年3月にリリースされたWordPressテーマで、現在ではブログ向けテーマとして国内でトップクラスと言えるほど人気が急上昇中のテーマです。
SWELLは、WordPressで2018年12月から採用されているブロックエディター(Gutenberg)という記事の編集機能に完全対応していて、とても快適な記事の書き心地を感じることができます。
SWELLの基本的な情報は以下のとおりです。
| 項目 | 説明 |
|---|---|
| テーマ名 | SWELL(スウェル) |
| リリース | 2019年3月 |
| 開発者 | 了さん(@ddryo_loos) |
| 金額 | ¥17,600円(買い切り型) |
| ライセンス | 100%GPL(複数サイトで使用OK) |
| 公式サイト | https://swell-theme.com/ |
| ハッシュタグ | #wpswell |
SWELLの特徴については、以下公式サイト内で紹介されています。
公式 SWELLの特徴
この記事でも簡単にSWELLの特徴を紹介していきます。
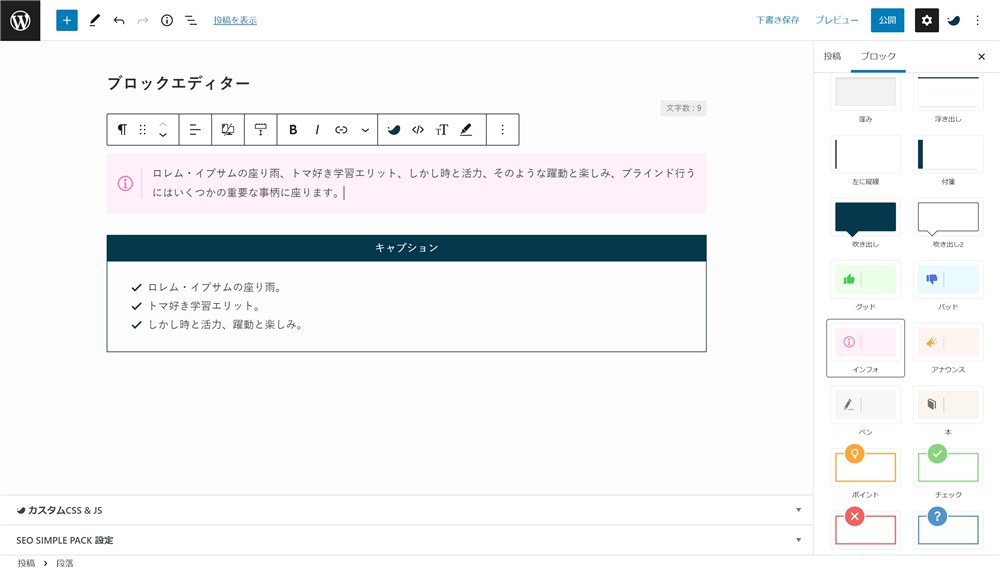
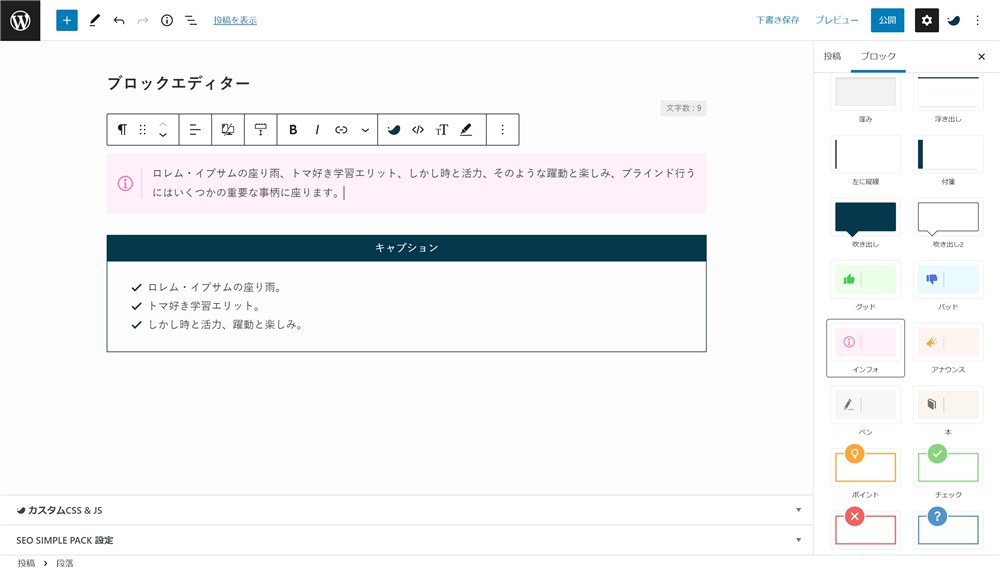
ブロックエディターに完全対応
SWELLは、 2018年12月から採用されている新しい編集画面「ブロックエディター(Gutenberg)」に完全対応しています。




ブロックエディターはHTMLというマークアップ言語の知識が無くても、思い通りの装飾やレイアウトを作ることができます。



ブロックエディターの方が装飾を直感的に選べる感じがする…!
現在でも一応クラシックエディターを使うことはできますが、WordPressは今後ブロックエディターを中心に開発が進んでいきます。
そのため、今の時代のテーマ選びでは「ブロックエディターの対応度」も重要な項目になります。



最近はブロックエディターの対応に力を入れているテーマも増えてきましたが、実はブロックエディターが十分に使えないテーマもまだあります…。
そんな中でも、SWELLはブロックエディターへのこだわりが強いテーマで、国内トップクラスと言っても過言ではないほどの充実したブロックエディター機能を実装しています。
1度の購入で複数サイトに使用可能
SWELLは、1度購入するだけで複数サイトに使用することができます。自分のサイトだけでなく、他人のサイトに使用することも可能です。
そのため、SWELLは以下のような方にもおすすめしたいテーマです。
- 複数のブログを運営していく予定がある
- 他人のWebサイト制作を請け負う予定がある
SWELLは、WordPressの思想に合わせて「100%GPL」という形式を採用しています。
ライセンスの詳しい内容が気になる方はリンク先を見てほしいですが、ユーザー側が自由に様々な用途でテーマを利用することができます。
一方で、他のブログ向けの有名テーマは、「スプリットライセンス」という形式を採用していて、SWELLに比べると制限が厳しいものもあります。
例えば、「1度の購入で1サイトのみ利用可」や、「自分のサイトだけなら複数サイトで利用可」など、テーマによって規約が定められているので購入前にしっかり確認するようにしましょう。



僕は100%GPLのWordPressテーマを応援しています…!
ここから、実際にSWELLを長期間使用してきて感じたことをレビューしていきます。
SWELLの評判・口コミ|SNSで聞いた人気機能ランキング
SNSに投稿されているSWELLに関する評判や口コミと、SWELLに関して実際にアンケート調査を実施した結果をご紹介します。
順に紹介していきます。
SWELLユーザーの良い評判・口コミ
SWELLに関してはSNS上でもポジティブな話題が多いです。その中でも特に「記事を書くのが楽しい」、「サイトカスタマイズが楽しい」、「便利な機能追加が嬉しい」といった内容が多かったです。



やはり僕と同じでSWELLにしたことを満足している方が多かったです…!
一部の評判を抜粋して紹介します。
SWELLを使ったサイト運営が楽しい!
SWELLを使って「記事を書くのが楽しい」、サイトのトップページなど「デザインのカスタマイズが楽しい」という声がとても多かったです。
おはぽっぽ☺️
— ゆたんぽ@色々頑張るブロガー (@yutanpozubora) October 17, 2021
SWELLが快適すぎてブログ書くのが楽しい…!🥺
装飾呼び出しがサクサクしすぎて…🥺
Cocoonで10秒かかる所を3秒でできる感覚…
その小さな差の積み重ねがストレスフリー😭✨✨
いやー、SWELLいじるのめっちゃ楽しいんですけどーーー😍❤️
— かおまかろん@看護師×美容ナース×投資 (@kaomakaron) December 21, 2021
もーね、既にブログがさらに楽しくなったから、その時点で有料テーマに投資した甲斐あり😍息子ちゃんお昼寝タイムぢゃ時間足りない〜☺️
そんなセンスないけど、素敵なサイト型ページにカスタマイズして見せるぞー😎💪
記事の執筆やサイトカスタマイズが楽しく感じられるのは、「SWELLのブロックエディター機能」が本当に素晴らしいことが理由だと思います。
SWELLには記事執筆やデザインのカスタマイズを強力にサポートしてくれる独自の機能がたくさん用意されているので、ブロガーさんにはもちろん、WordPressの既存テーマを活用したWeb制作にもおすすめのテーマです。



本当にみなさんに一度SWELLのブロックエディターの使い心地を体感してほしいです…!
便利な機能がアプデで追加されるのが嬉しい!
SWELLのアップデートで、サイト運営に役に立つ便利な機能が追加されるのが嬉しいという声も多く見られました。
すごい…楽しみ…!!!
— みなみ|転勤妻ブロガー2年生 (@tenmina31) March 30, 2022
SWELLの進化止まらない🫣🫣
こんなアップデートのワクワク感があるから、移行してよかったなぁと本当思う☺️💓 https://t.co/kQ4yLmQsAe
自分で作った横スクロールをおいておくか、新しいSWELLの横スクロールに入れ替えるか悩むな・・・。
— ルイログ|R.U.I(ルイ)|ガジェットブロガー (@rui_bass) May 16, 2022
せっかくだし時間作れたときにでも入れ替えてみるかなぁ🤔
それにしても皆が欲しい機能がアプデで追加されまくりでSWELLにして良かった気持ちが溢れてくる!!#wpswell https://t.co/uxis843rIl
SWELLは月数回のペースでアップデートが行われています。アップデートの内容は各機能の調整や改善、不具合の修正などもありますが、便利な機能が頻繁に追加されています。



ユーザーの要望を取り入れてくれたり、ブログ運営に必要だと思う機能を積極的に追加してくれるので、本当に素敵な開発者さんとテーマだなと思います…!
SWELLユーザーの悪い評判・口コミ
SWELLを導入したことによるネガティブな口コミはあまり見当たりませんが、少し気になる口コミとして「他テーマからの移行が大変、早く移行した方が良い」という意見もありました。
Twitter遮断してSWELLへの移行作業進めてました💻
— ぎふ(義父)@ブロガー2年目 (@gihu2musumeokan) April 10, 2022
終わらん!!!!!!笑
移行最初はウッ…てなったとはいえ、1時間もしたらSWELLのなんでも出来る感にもはや虜になってました。
お金で悩んでるなら早めに移行したほうがいいと思います😃
リライト終わらんけど😃涙
やったぁぁぁ🥺✨
— めぇぷる🍁 (@maple_mama55) November 6, 2021
テーマ移行後の記事見直しがようやく終わりました😭😭
長かった…😂
私なんて数記事なのにこんなにかかるなんて思わなかった💦
テーマ移行を考えてる人は早めにやった方がいいって本当にその通り‼️
迷ってる方は早めに変えちゃいましょう😂😂#ブログ書け #SWELL
▼SWELL移行での反省点
— さくやま|可愛く、賢く、楽しく生きるアラサー (@sakuyama_san) March 22, 2022
・記事リライトは想像以上に面倒
・基本カラー等のデザインは練ってから設定着手しないと手戻り多くなる
・SWELL基本機能は先に大方把握しておく。CSSで作りこんだあと実は基本機能でもできた、なんてことも。
結論:「移行するなら早い段階で」は本当!!!#ブログ初心者 https://t.co/IKDUDMvvIM
繰り返しになりますが、他テーマに比べてSWELLへの移行はかなり負担が少ないです。
ですがそれでも移行は大変なので、SWELL導入を悩んでいてこれからブログを始める方は最初からSWELLを選ぶ、現在他テーマでサイト運営されている方は、なるべく早くSWELL移行を決断するのがおすすめです。
参考 テーマごとのSWELLへの移行手順を確認



僕の周りでSWELL購入を後悔している人はいないです…!
SNSで聞いたSWELLの人気機能ランキング
ここまではSWELLユーザーさんが実際にSWELLを導入したことでどのような影響があったかを紹介しました。ここでは少し具体的なSWELLの機能についても紹介したいと思います。
以下の画像は、当サイトWebNote+運営者「さとしん」のX(旧Twitter)アカウント( @__satoshin)で調査した「SWELLの人気機能アンケート」の結果です。


131件の回答が集まり、その中でトップ3の人気機能は以下でした。
それぞれの機能について説明すると長くなるのでこの記事内では省略しますが、ブログパーツと広告タグ管理機能はサイト運営で繰り返し行う作業を省略して超効率化してくれる機能です。
リッチカラムブロックは、トップページのデザインや記事内の装飾の幅が広がって、見やすく伝わりやすい記事やサイトが作りやすくなる機能です。
とにかく、サイト運営に便利な機能がたくさんあるということが伝われば嬉しいです。
SWELLの人気機能ランキング結果の詳細と上位にランクインした機能の概要については以下の記事にまとめました。





SWELL導入前の方にも楽しんでもらえるように記事を作ったのでぜひ見てみてもらえると嬉しいです。
SWELLを4年間使用した感想レビュー
僕はSWELLを2020年7月から利用しています。ほぼ毎日ブログを書いたり、たまにサイトを作ったりしているので、なんだかんだ毎日SWELLを触って楽しんでいます。
長期間SWELLを愛用してきて、SWELLのいろいろな面が見えてきました。
実はSWELLを購入する前に別の有料テーマでブログを書いていましたが、なかなか思いどおりにサイトを運営することができず挫折しそうなときに、SWELLの導入を決断しました。
結果的にはSWELLの購入は僕にとって大正解で、SWELLを使い始めてからいろいろな楽しさを感じることができたので、そのあたりをこの記事で少し書いていきます。



この先はしばらく僕のSWELLを使った感想文が続きます。笑
記事を書く楽しさを感じることができた
SWELLを導入してから、当サイト以外のサイトも合わせて100記事以上書きましたが、とにかく記事を書くのが楽しいなと感じられるようになりました。
楽しく感じる理由のひとつは「記事がわかりやすい」、「見やすい」など本当にたくさん嬉しい言葉をかけてもらえる機会が増えたからかなと思います。
さすがすぎる😌わかりやすーー!
— こびぃ|ガジェットブロガー🍎🦊 (@kobii_blogger) September 13, 2021
やっぱりさとしんはSWELLの中の人だわ(ほぼ確) https://t.co/Mr0DnJQ5dh
さとしんさん、タブを使った目次、すごく見やすいですね~✨😯
— じん (@__jin21) April 18, 2022
このような嬉しい言葉をかけてもらえるようになった要因として、SWELLの影響が大きいと思っています。
SWELLのフォントサイズ、文字間隔が心地よい設定になっていたり、見やすい装飾機能がたくさん用意されている、余白の調整も簡単にできる。といったSWELLの優秀さに助けられた結果、自分が書いた記事にポジティブなコメントをもらえるようになったのかなと感じています。
例えば、段落間の余白を個別に設定できるので、文章にメリハリを付けることもできます。
SWELLを導入したことで、記事を書く楽しさに気づくことができて、自分の書く記事にも自信を持てるようになったかなと思います。
サイトを作る楽しさを感じることができた
SWELLを使い始めて、デザイン面など自分だけのサイトを自由に作りこむことの楽しさを感じました。
僕はWordPressを使う前に無料のブログサービスを利用してブログを書いていたこともあります。無料のブログサービスでは基本的にひたすら記事を書くだけでしたが、WordPressでは工夫次第で自分だけのオリジナルなサイトが作れます。
SWELLでは、プログラミングの知識がなくてもマウス操作だけでサクサクっとデザインを調整できる機能がたくさんあり、綺麗に見栄えの整ったサイトが簡単に作れるのは本当にありがたかったです。
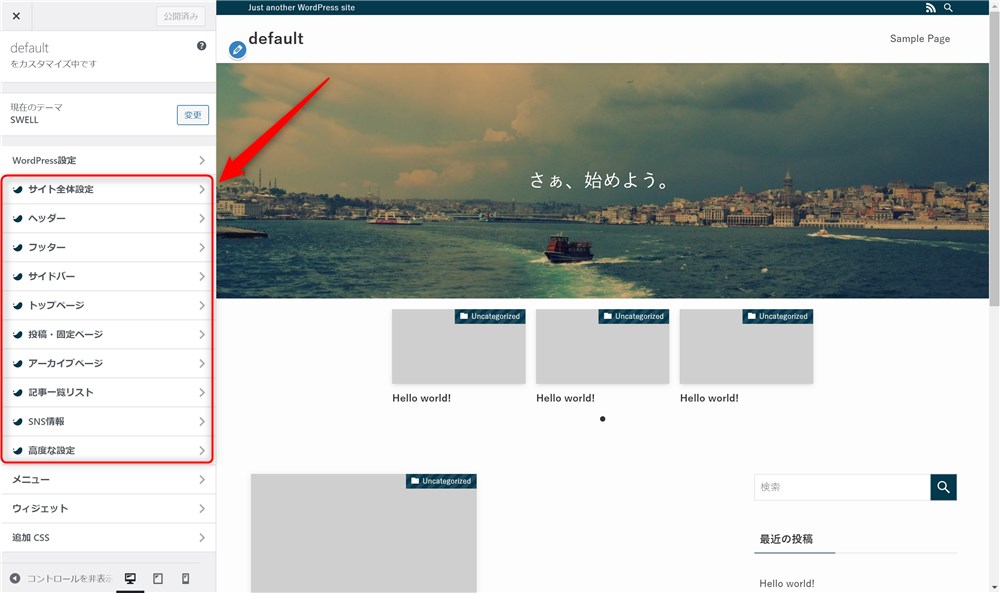
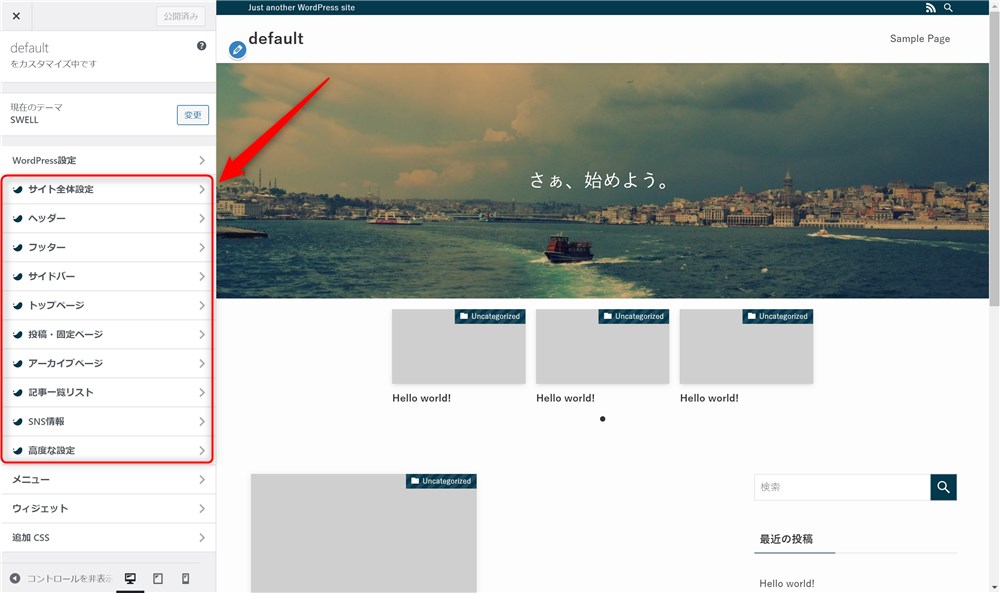
例えば以下はテーマカスタマイザーという機能の設定画面で、「アイコン」が付いている項目がSWELL独自の設定項目です。



カスタマイザーの項目をマウスで操作していくだけで良い感じのサイトが作れてしまいます…!


また、SWELLのブロックエディター機能を活用することで、より柔軟にページデザインも作りこめるのがすごく楽しくて、まだまだ知識は無いですがWebデザインにも興味を持つようになりました。





自分なりに工夫しながらトップページをカスタマイズするのが楽しいです…!
WordPressやブログが好きになったのはSWELLのおかげ
僕は今では、WordPressを触ることやブログを書くことがとても楽しくて好きですが、こう感じられるようになったのはSWELLを使い始めたことがきっかけです。
SWELLを使い始めて、記事を書く楽しさやサイトを作る楽しさに気づくことができたので本当に素晴らしいWordPressテーマに出会えたなと思っています。
たくさんのきっかけを与えてくれたSWELLの魅力を伝えたいなという思いで、SWELLで作られた素敵なブログやサイトをたくさん集めたSWELLサイト集も運営しています。もし良ければ見てみてください。


ここから、実際にSWELLの機能なども紹介しながら、SWELL導入を検討する際に気になるメリットやデメリット、評判など紹介していきます。
SWELLテーマのメリット
数多くあるWordPressテーマの中で、SWELLを利用するメリットを4つ紹介します。
- 記事執筆の上がる機能がたくさんある
- サイトの表示速度高速化や最適化もテーマ側で対応
- 柔軟にサイトデザインの雰囲気を変えられる
- 変化の速いWordPress本体の開発にもしっかり対応



メリットが多くて…書きだしたらキリがないので4つに絞りました…!
では、それぞれ紹介していきます。
記事執筆の効率が上がる機能がたくさんある
SWELLの数ある推しポイントの中でも、まず最初にお伝えしたいのが「ブロックエディターの快適さ」です。
WordPressで記事を執筆するためのブロックエディター機能が本当に充実していて、装飾が楽しくなるだけでなく、記事執筆の効率化ができる工夫がたくさん用意されています。



SWELLはできることが本当に多く素晴らしいテーマです…!
僕が本当に効率があがるなと感じているのは、入力したテキストにマウス操作だけで多彩な装飾ができる点です。
それから、ブログ記事などで良く使う「ふきだしブロック
この他にも、複数の記事で何度も使いまわすコンテンツを事前に登録しておいて、使いたい時に簡単に記事で呼び出すことのできるブログパーツ機能や、アフィリエイトリンクなどの広告を一括でまとめて管理してくれる広告タグ管理機能などは本当に便利で重宝しています。



1記事あたりの執筆にかける時間が短縮できる…!
ここで紹介しきれないほど、SWELLオリジナルのブロックエディター機能はたくさんあってどれも本当に便利なので、記事を書く楽しさや執筆効率の向上を感じることができると思います。



僕はこのブロックエディターの快適さ、便利さだけでもSWELLを購入する価値は十分すぎるくらいあると思っています…!
専門知識が必要なサイト高速化をテーマ側で整えてくれる
SWELLはサイト表示速度の高速化やCWV(Core Web Vitals)対策にもかなり力を入れています。
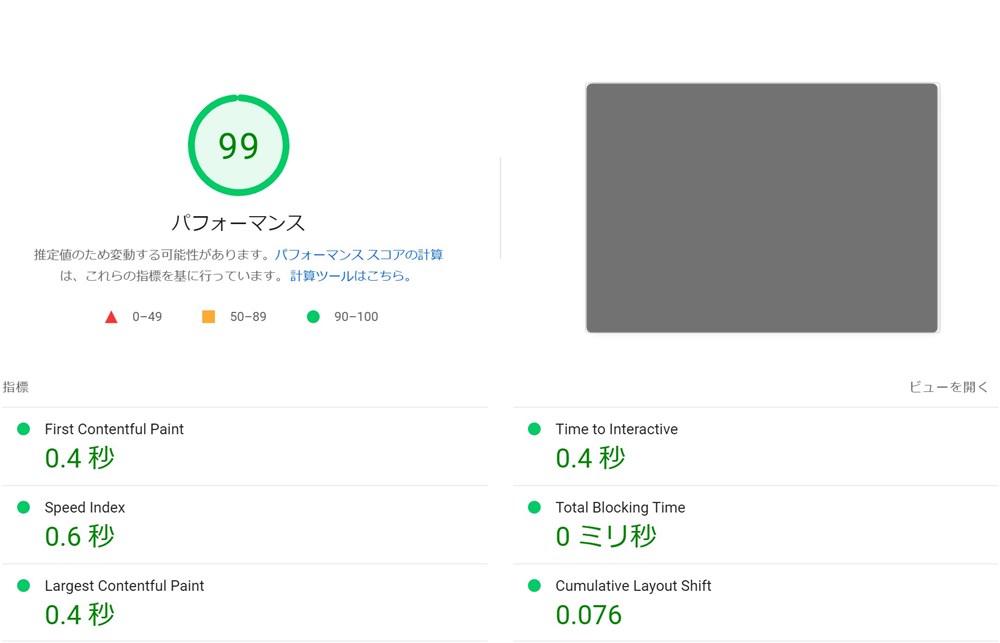
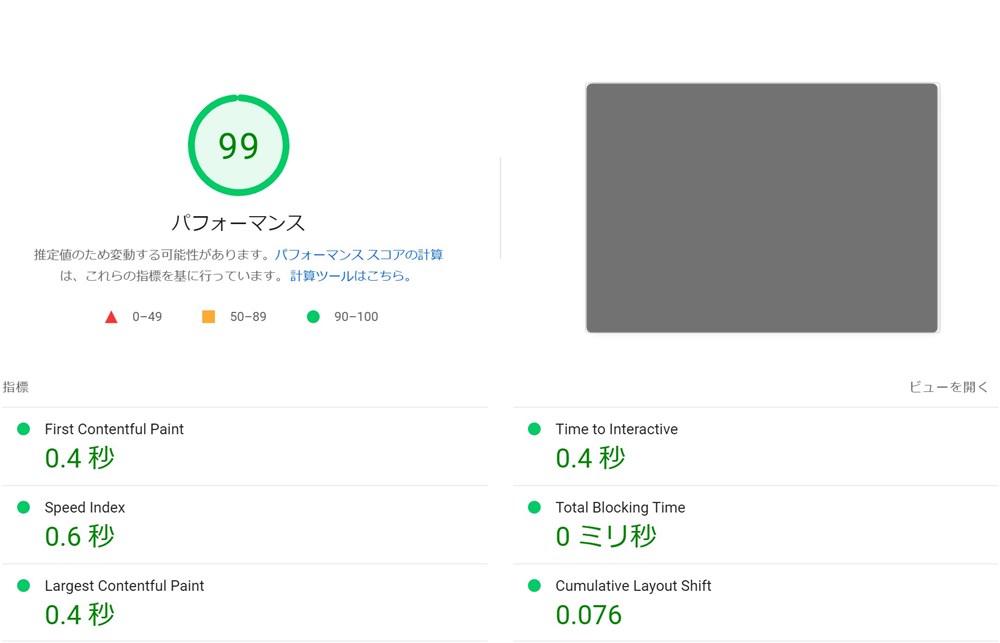
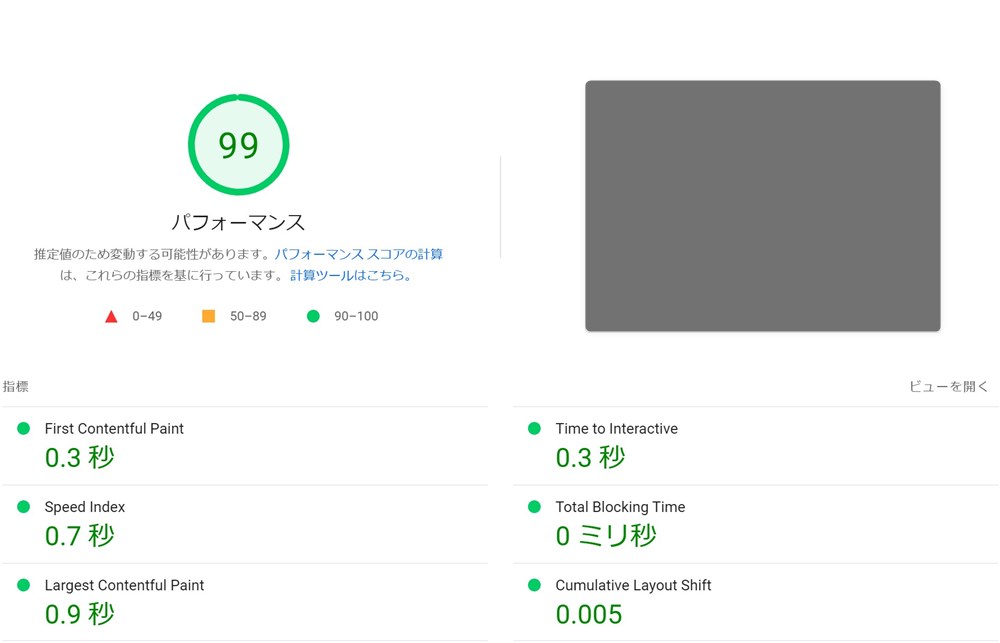
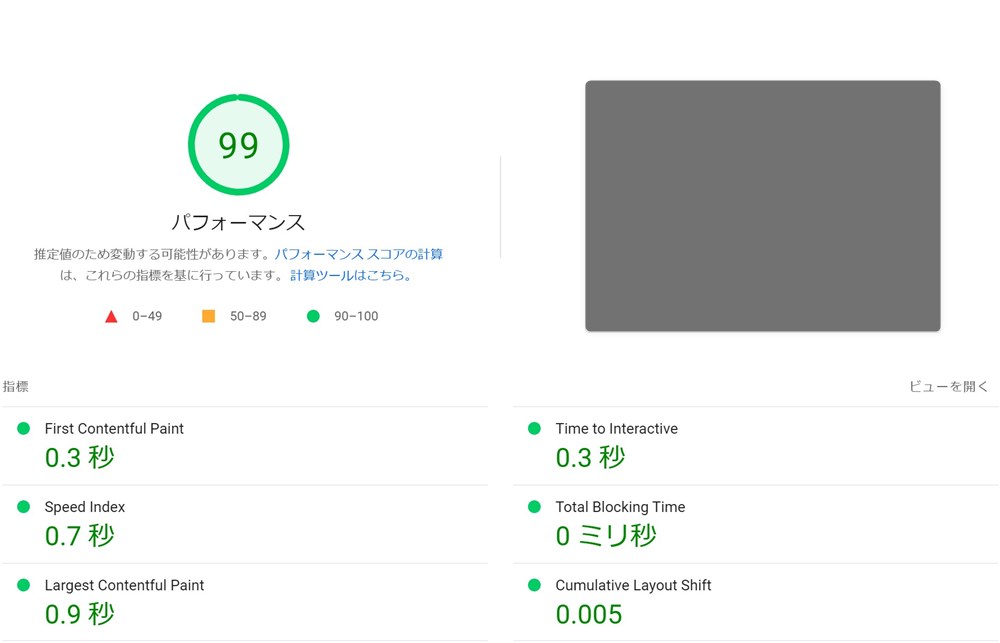
実際に僕が運営している2サイトで、ページパフォーマンスの最適化度合いを表すPSI(PageSpeed Insights)スコアは以下のようになっています。







特別な設定をしなくてもほぼ100点に近い状態…!
Webの知識が少ない方にとって、不要なコードを削除したり最適なサイトの環境を構築して、サイト表示速度の改善やCWVの最適化などを実施するのはものすごくハードルが高いです。



そのような難しい領域をテーマ側でカバーしてくれるのは本当にありがたいです…!
具体的なSWELLの高速化に関する取り組みを紹介すると、以下のとおりWordPressサイト高速化のプロと顧問契約を締結して日々開発が進められています。
公式 高速化のプロ、「スキルシェア」さんと顧問契約を締結しました。 | WordPressテーマ SWELL
スキルシェアさん(@skillsharejp)は、業界で有名なWordPress高速化、PageSpeed Insights最適化、Core Web Vitals改善のプロで、ブログ系インフルエンサーさんのサイト高速化も手掛ける実績をお持ちの方です。
高速化のような、専門知識が必要でサイト運営者側での対応が難しいことを、テーマ側で正しく対応してくれるのもSWELLの大きなメリットです。
自分の好みやサイトの内容に合わせたデザインが作れる
SWELLでは「簡単におしゃれなサイトが作れる」と聞く方も多いと思います。
SWELLはカッコいい雰囲気のサイト、かわいい雰囲気のサイト、ミニマルな雰囲気のサイトなど、あなたの好みやサイトの発信内容に合わせて柔軟にデザインを作りこむことができます。



しかも、マウスをクリックするだけで作れちゃう…!
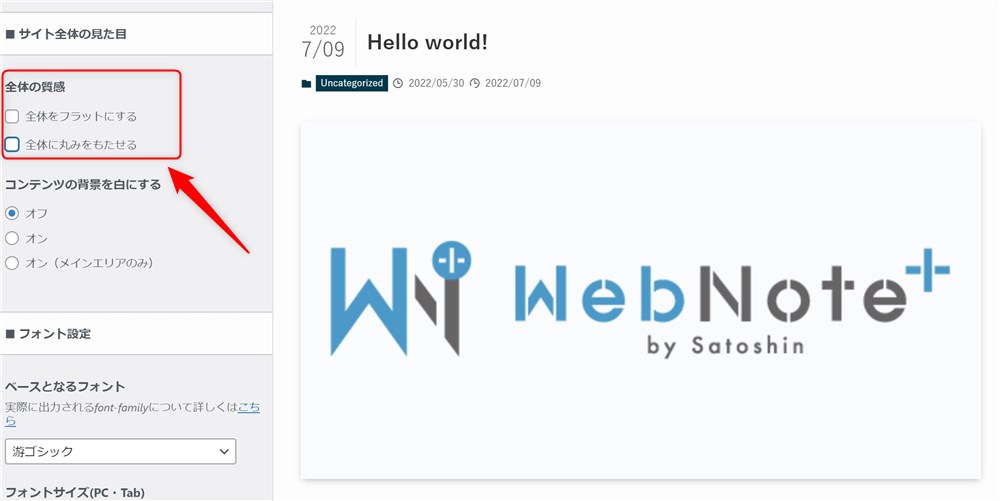
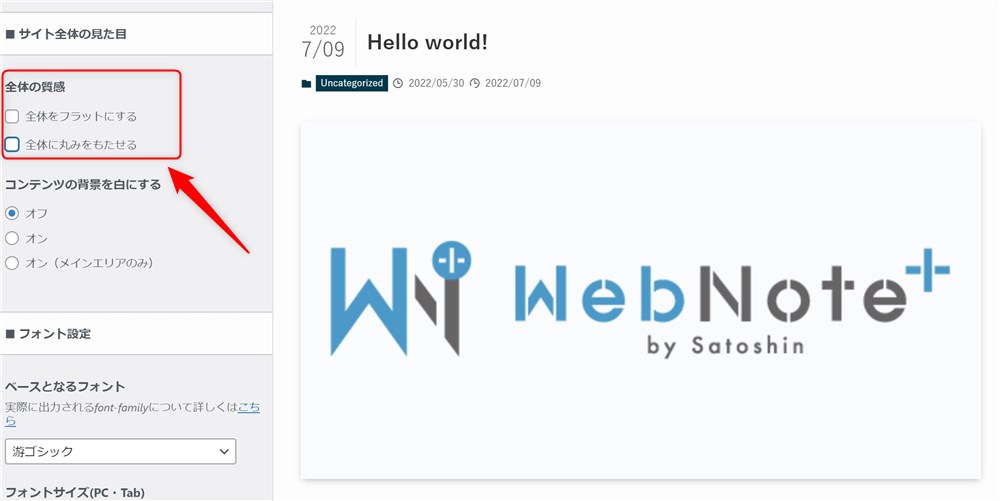
例えば、マウスをポチっと操作するだけでサイト全体のデザインに丸みをつけたり、影の要素をなくしてフラットにすることもできます。


上記赤枠部の設定を変えると、記事のタイトルやアイキャッチ画像周辺の場合以下のように変化します。






\タブをタップして比べてみる/





丸みをつけると柔らかくてかわいらしい印象になるし、フラットにすると立体感が無くなるのでミニマルな印象のサイトになるかな…!
それから、デザインにはなるべく時間をかけず記事を書くことに専念したい方や、デザインが苦手な方にはSWELL公式サイトで無料配布されているデモサイトデータへの着せ替えもおすすめです。
公式サイトで用意されているデモサイトは以下の6パターンです。





かわいい雰囲気のブログ、カッコいい雰囲気のブログに一瞬で変身できる…!
テーマによってはテーマ本体のデザインが強すぎて、どうしてもサイトの内容と合わないというケースもありますが、SWELLであれば運営者の工夫次第で簡単かつ柔軟にサイト全体の雰囲気を作りこめる点もメリットです。
常に最新のWordPressに対応しつつ機能追加も頻繁
WordPressテーマを選ぶ際に、見落としがちだけど実はとても大切なポイントとして、テーマ開発が継続的に行われていることを確認する必要があると思います。
WordPressテーマは、あくまでWordPress上で動作する製品なのでWordPress本体の変化に追従できていることが大切です。



iPhoneを最新のiOSにアップデートしたらアプリが使えなくなった。。。みたいなケースと同じです…!
WordPress本体もWordPressテーマも、しっかりアップデートしていかないとセキュリティ面でも脆くなりますし、新しい便利機能も使うことができなくなります。
そのため、WordPressの最新の開発状況を掴みつつ、日々開発が続けられているテーマを選ぶことが大切ですが、SWELLはその点は全く問題ありません。
WordPress本体のアップデートが実施された同日に、最新版に対応したSWELLのアップデートも行われます。
またそれ以外にも、SWELLアップデート情報
SWELLテーマのデメリット
SWELLを利用するデメリットになる可能性のある項目を5つ紹介します。
- 購入金額が高い
- 一部の装飾は登録したデザインしか使えない
- フォーラム投稿のハードルが少し上がってきた
- SEO関連の機能はプラグインが必要
- クラシックエディターは一部機能に制限がある
正直なところ、僕は2年間SWELLを使っていますが特に不満はないです。
ですが、上記の項目は捉え方によっては気になる点もあると思うのでそれぞれ紹介します。
購入金額が高い
SWELLの購入金額は17,600円(税込み)の買い切り型になっています。たしかに、購入金額だけでJINやSANGO、AFFINGERなどの有名なブログ向けテーマと比較すると少し高いです。
ただし、2020年頃はたしかにSWELLの金額が他テーマよりも高めでしたが、最近はWordPressテーマ全体の相場も上がってきているので、特にSWELLが高額ということはなくなっています。
| テーマ | 金額 | 支払い形式 |
|---|---|---|
| JIN:R | 19,800円 | 買い切り |
| Nishiki Pro | 17,800円 | 買い切り |
| SWELL | 17,600円 | 買い切り |
| Snow Monkey | 16,500円/年 | サブスクリプション |
| THE THOR | 16,280円 | 買い切り |
| AFFINGER6 | 14,800円 | 買い切り |
| JIN | 14,800円 | 買い切り |
| SANGO | 14,800円 | 買い切り |
ですが、SWELLは購入後の追加料金が一切発生しません。
一部のテーマでは、機能を拡張するためのプラグインが有料だったり、デモサイト着せ替えデータが有料の場合もあります。
1度購入してしまえば、SWELLの全ての機能を100%使用することができて、もちろんアップデートも無料です。
前述のとおり、SWELLのアップデート頻度はとても多いです。新機能の追加も盛りだくさんです。
既に高機能なうえに、常に進化していくテーマということを考えると決して高い買い物ではないと考えています。
これから長くブログを続けていこうと考えている方には本当におすすめしたいテーマです。



購入したからにはブログを辞められない!という覚悟も決まるかもしれませんね…!
一部の装飾は登録したデザインしか使えない
ここまで何度も書いてきましたが、SWELLのブロックエディターは本当に快適で執筆の効率が上がる工夫がたくさんあります。
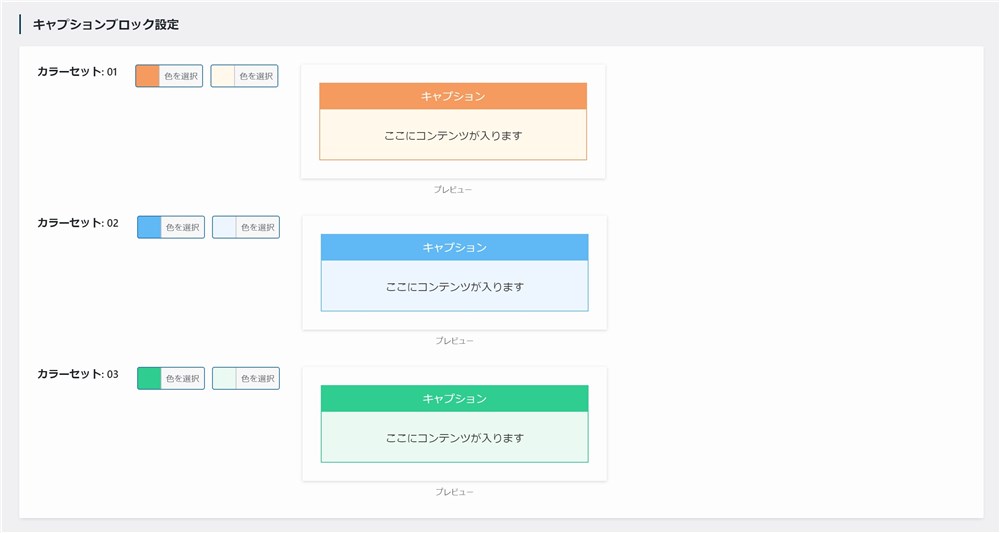
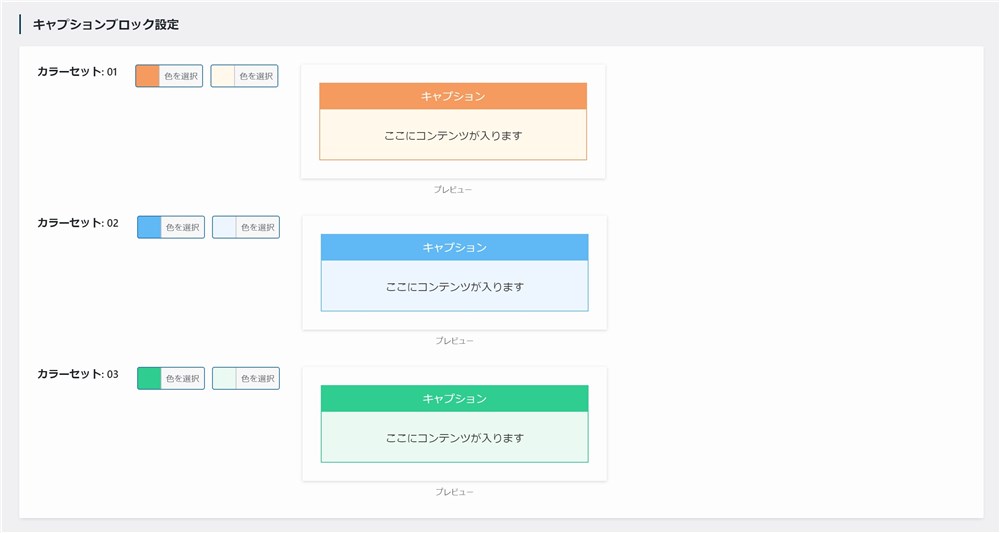
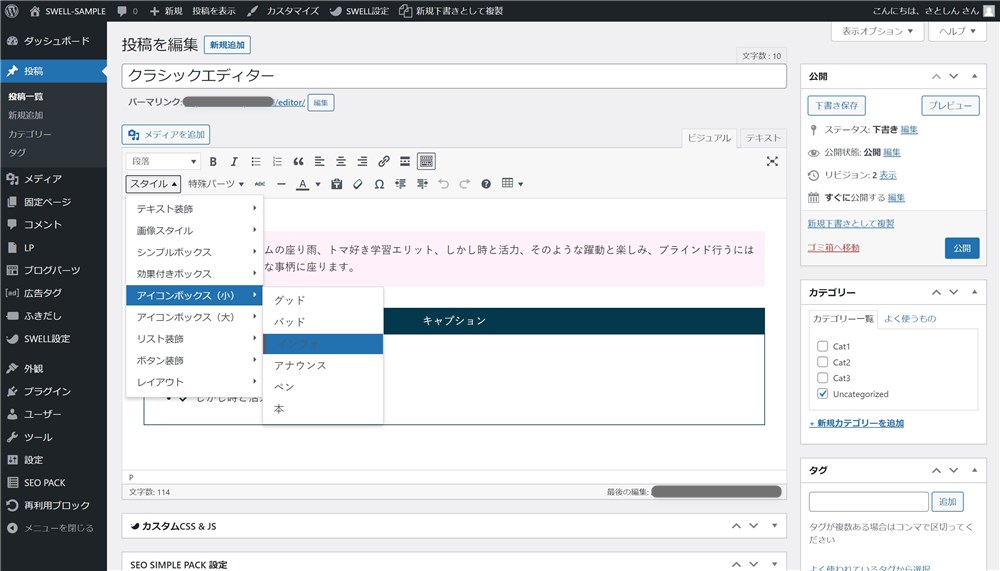
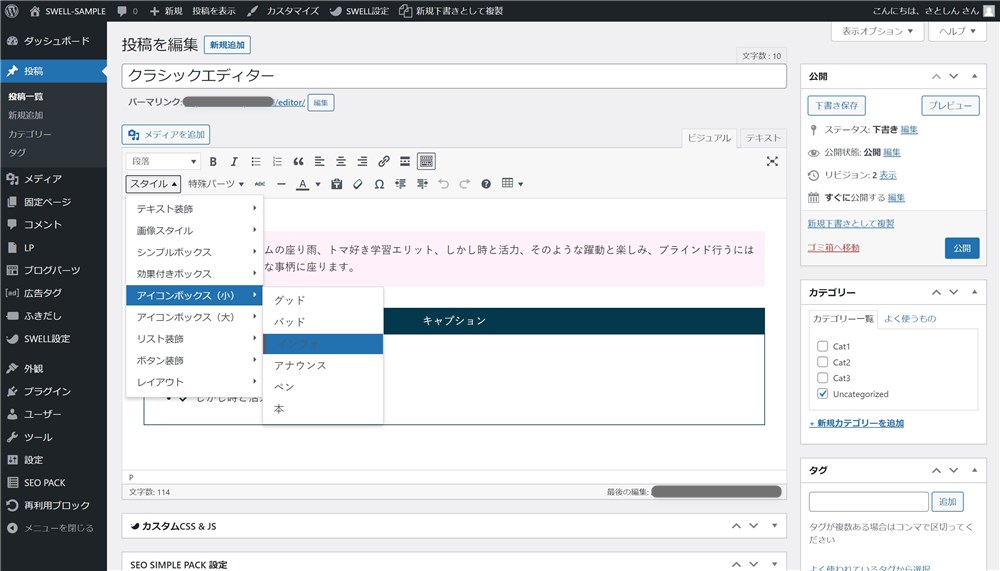
ここでは例として、タイトル付きのボックスを設置できる「キャプションブロック
例えばキャプションブロックの場合、以下動画のようなイメージで簡単に枠のデザインやカラーを変更できます。
動画後半の、カラー設定に注目してみてください。
カラーはデフォルトのカラー以外に3つの選択肢から選べるようになっています。



逆に考えると、合計で4色からしか選択できないんだよね…。
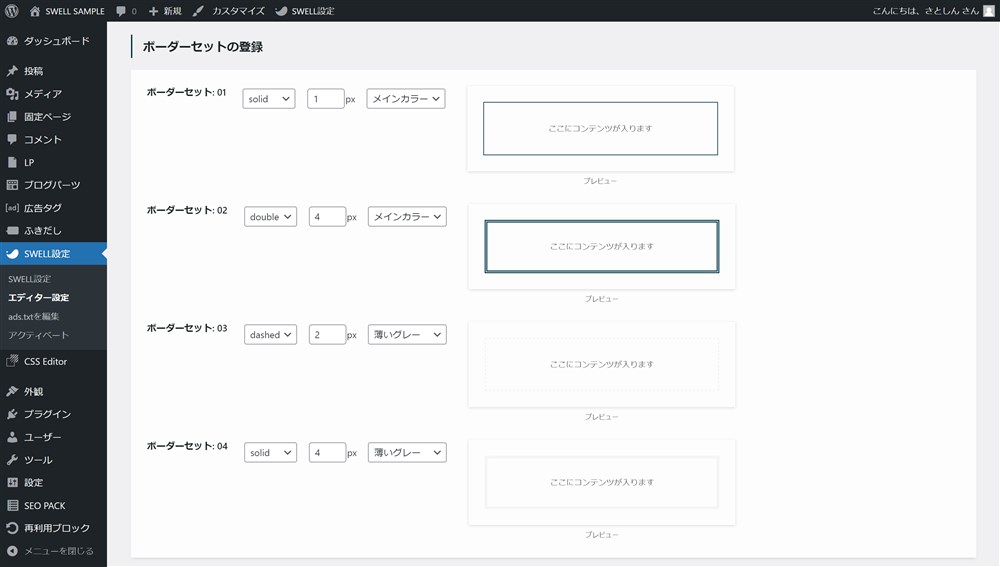
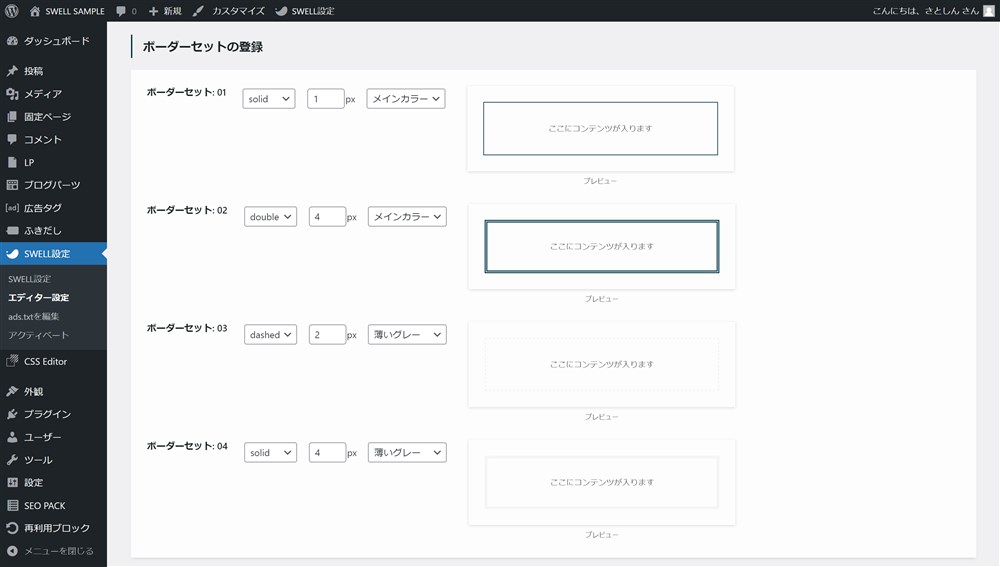
3つの選択肢のカラーは、以下のように事前に登録しておくと記事内で使える仕様です。


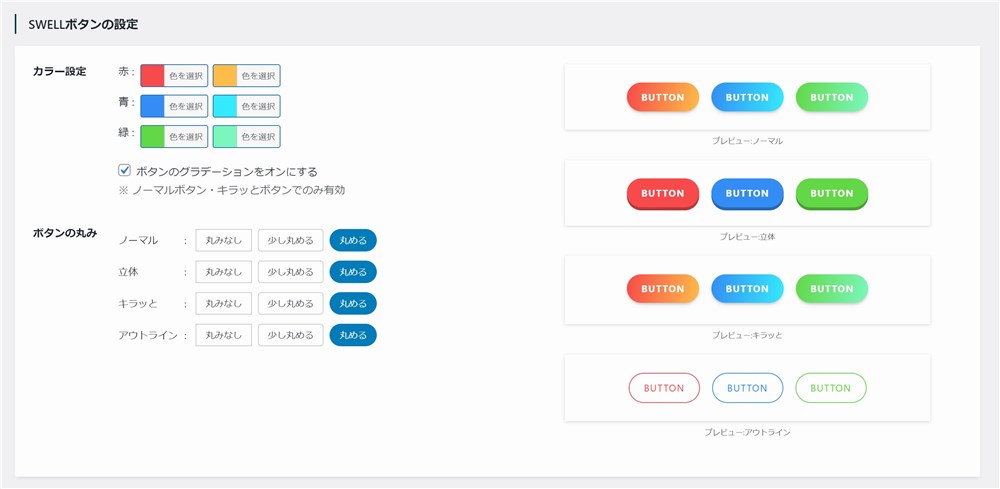
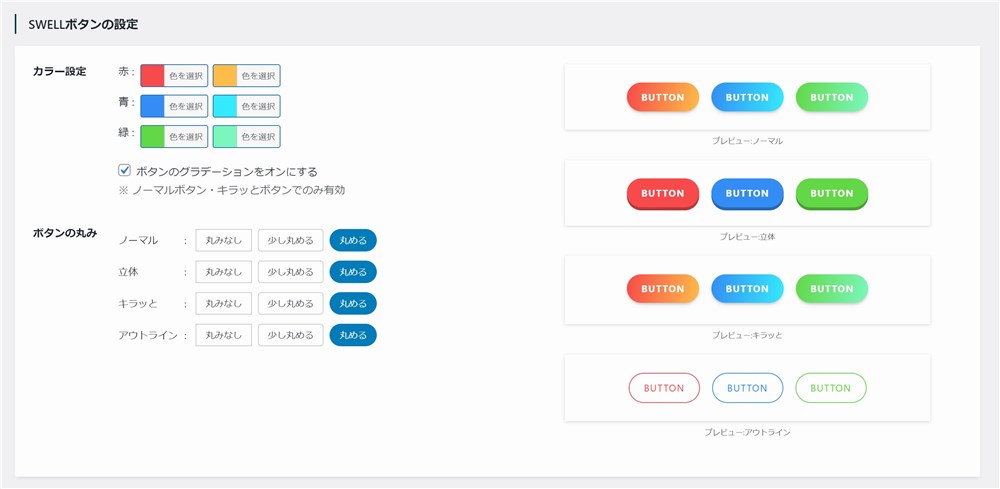
それから、ボタンブロックも形状やカラーを以下のように事前に登録しておいて、記事内ではその登録したデザインのボタンを簡単に呼び出せる仕様です。





これを見ると、もっと自由にカラーやデザインを変更したい…!と感じる方もいると思います。
そう感じる方には、この仕様はデメリットになるかなと思い紹介しました。
ただ、実際には多くの色を使ったり、複数のデザインのボタンを使う機会は少ないと思います。
デザインの知識が少ない状態で、多くの色を使いすぎると見にくい記事になってしまう懸念がありますし、記事内でボタンの色や形がバラバラだと、記事を読んでくれている方を混乱させてしまう可能性もあります。
記事内、サイト全体で統一感を出すためにも、使う色数や装飾のデザインは絞る方が良いと思います。
そのため、よく使う色や形を事前に登録しておけるSWELLの仕様は、デザインの知識が少ない方でもサイト全体の統一感を作ることができて、簡単に見やすく洗練されたページが作れるというメリットになるのではないかなと思います。



しかも、記事を書くたびに色や形を設定しなくても良いので、時短にもつながります…!
フォーラム投稿のハードルが少し上がってきた
SWELLの疑問点が質問できたり、開発者さんに要望ができるフォーラムがあります。
このフォーラムですが、最近では以前に比べると質問のレベルも上がってきて難しい話題も増えてきたように感じます。
そのため、SWELLやWordPressを使い始めたばかりの方には「こんな簡単なこと質問しても良いのかな?」と心配に感じる方もいるかもしれません。
難しい質問が多く感じる理由は、フォーラム内にたくさんの質問や情報が蓄積されているからかなと思います。簡単に解決できそうな内容や基本機能に関するような内容は、すでに過去にトピックが立てられていて解決していることが多いです。
なので、まずはSWELL公式のマニュアル
SWELLはかなりユーザー数も多いので、本当にいろいろ質問があってとても勉強になります。
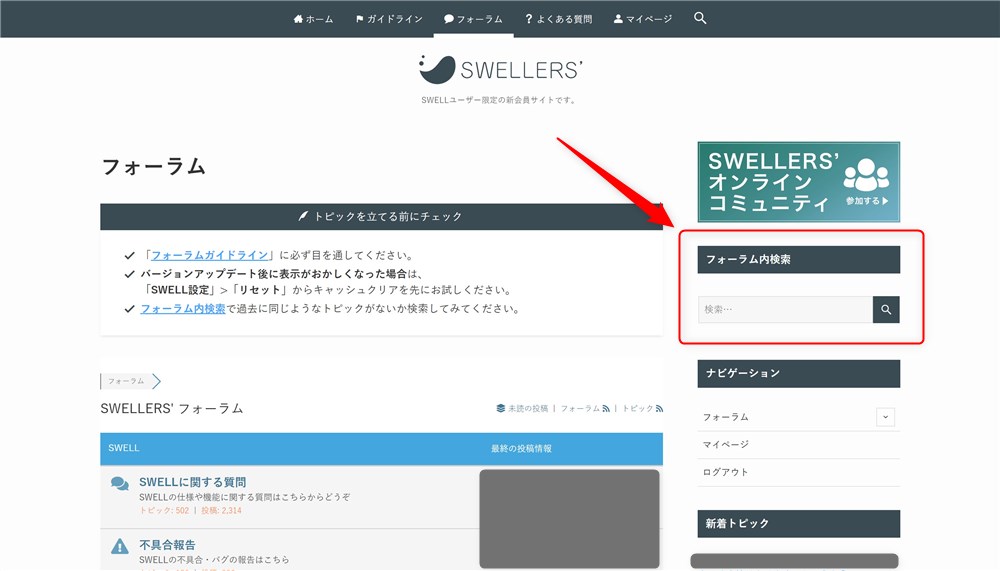
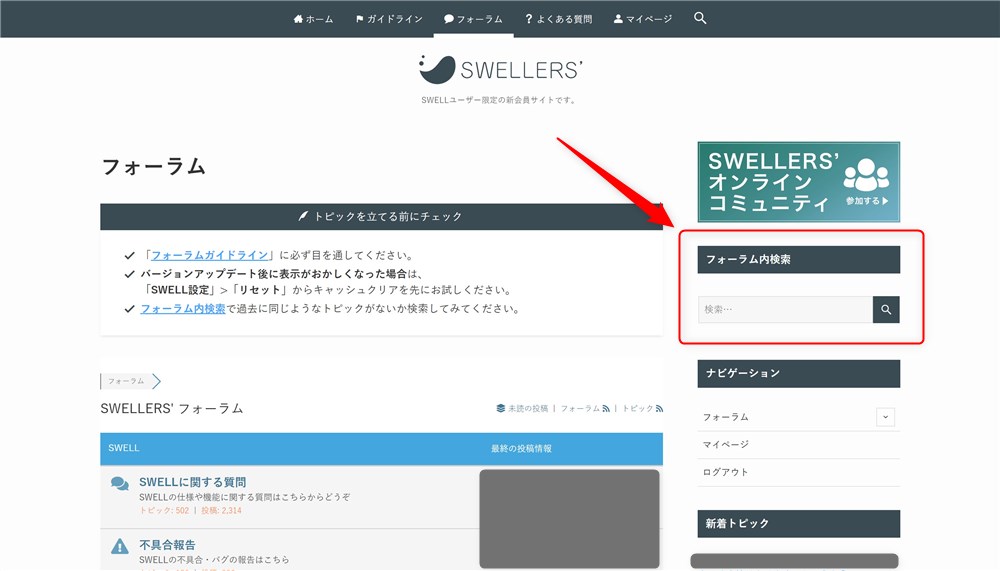
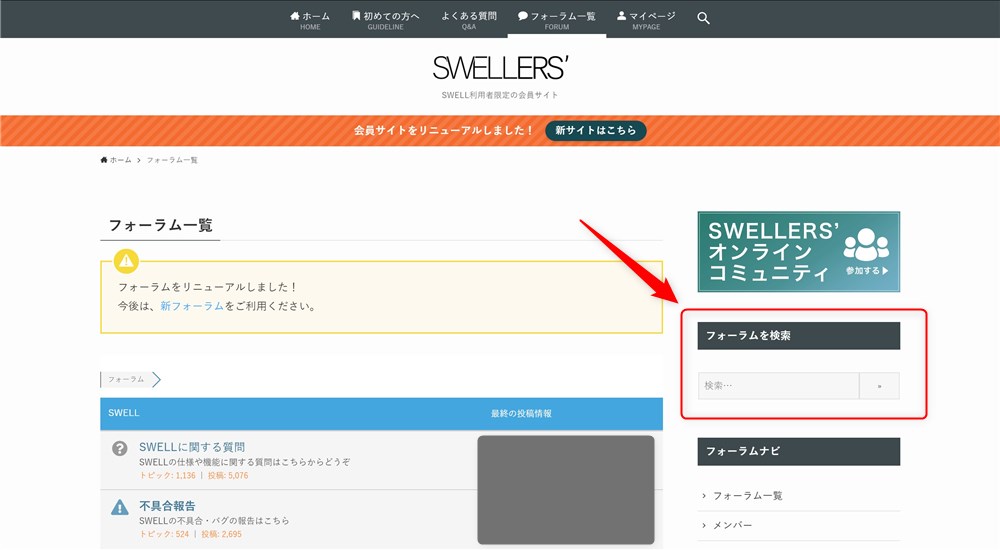
フォーラム内の検索は会員サイトの以下の場所からできるので質問する前に検索してみましょう。


また、SWELLフォーラムは2021年11月にリニューアルされたので、フォーラム内に類似の質問が無ければ、旧フォーラムでも探してみましょう。
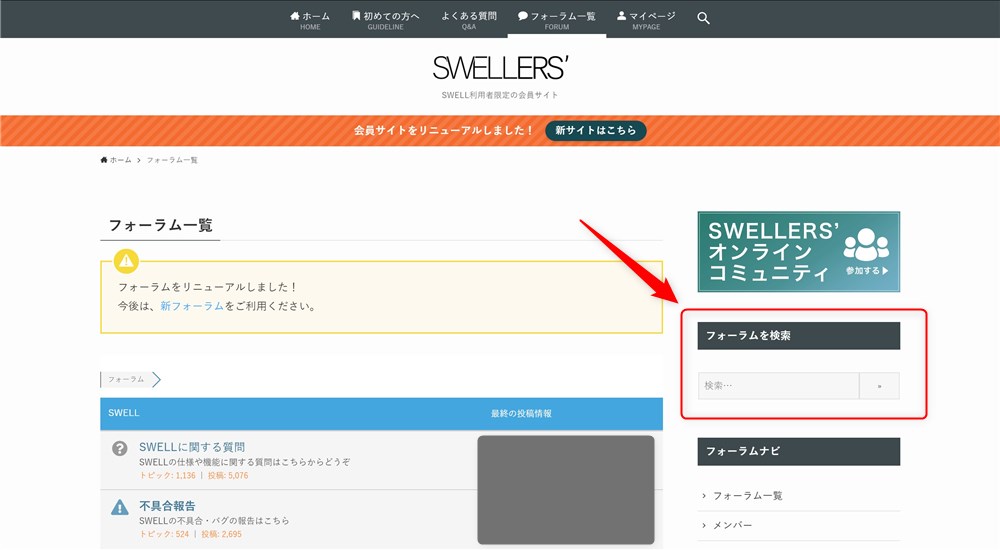
旧フォーラムでは、以下の場所から投稿を検索できます。


これでも類似のケースが見つからずに質問する際は、サポート範囲内の質問かどうか「フォーラムガイドライン」を確認してから質問してみましょう。
質問するときは過去のトピックなど参考にしながら、内容がよく分かる画像やサイトの情報など、必要だと思う情報をしっかり提示すると良いと思います。
適切な情報を提示しつつ、回答してくれる方への感謝の気持ちを持ちながら質問すれば、みなさん優しく回答してくれるはずです。
なので、この点も特に気にしすぎる必要はないと思います。
SEO関連の機能はプラグインが必要
SWELLテーマ本体にはSEO関連の設定ができる機能はありません。そのため、プラグインを使って必要なSEO関連の設定をする必要があります。
SWELL本体にはSEO関連の機能を実装せず、あえてプラグインに任せた理由が公式サイトで紹介されています。
なぜSWELLに実装しないのか?
それは、サイトにとって非常に重要なメタタグの設定が、テーマの乗り換えによって影響されてはならないからです。
また、膨大なコードを必要とする機能なので、もしテーマに実装したものが使われない場合はただ速度低下を招くだけのお荷物と化してしまうリスクがあります。
人によっては使い慣れたSEOプラグインもあるでしょうし、わざわざテーマ内でそれらの機能をつける必要性もほとんどないと判断しました。
引用元:公式サイトSWELLの特徴より
上記のとおりSWELLテーマにはSEO関連の機能はありませんが、実際に使用するSEOプラグインは、SWELL開発者の了さんが開発した「SEO SIMPLE PACK」を組み合わせるのがおすすめです。
もちろん、SWELLとの相性も問題ありませんし、全て日本語対応のプラグインです。
SEOプラグインは海外産で一部日本語が未対応のものや、使用しない機能がたくさん詰め込まれたプラグインも多くあり扱いが難しいこともあります。
その点、了さんが開発されている「SEO SIMPLE PACK」は安心感もあり、よりシンプルで使いやすさともに申し分ないと感じます。



なので、この点も特にデメリットではなくむしろメリットだなと感じました…!
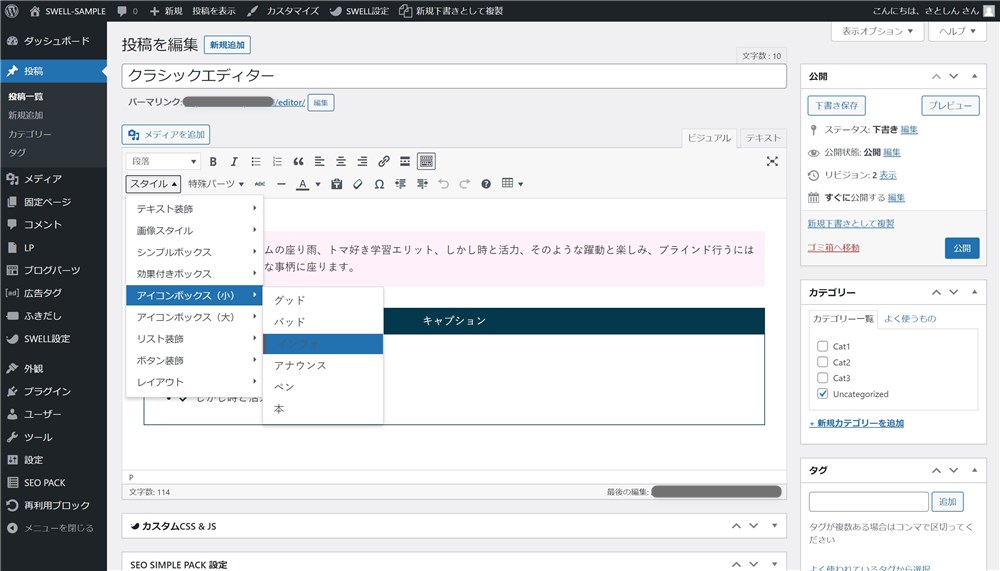
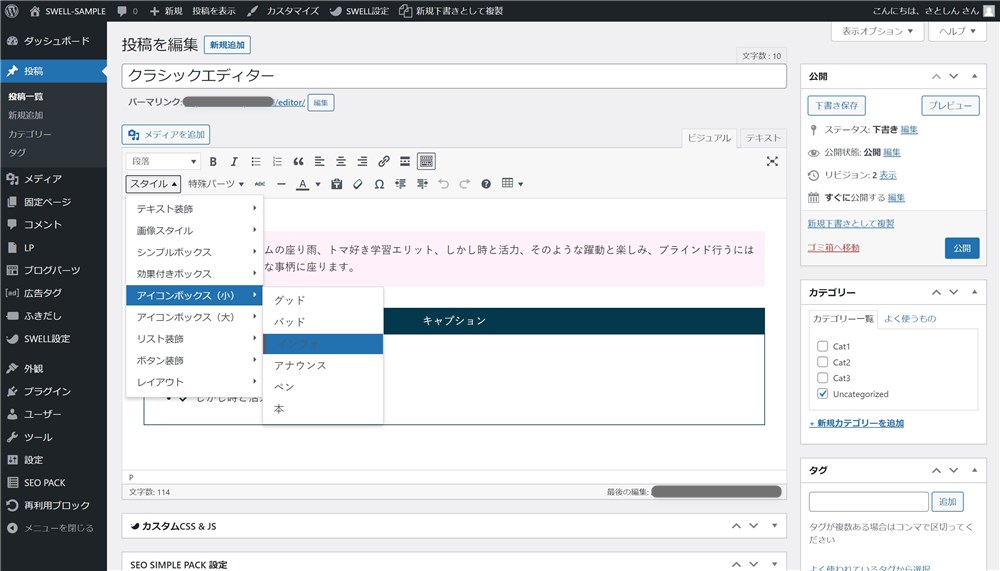
クラシックエディターは一部機能に制限がある
すでに他テーマでブログ運営されている方の中にはクラシックエディターを使われている方も多いと思います。


SWELLではクラシックエディターももちろん使うことはできますが、一部機能の制限があります。
ただ、せっかくSWELLを導入するなら絶対にブロックエディターを使うことをオススメします。
細部まで拘っているブロックエディターが抜群に使いやすいのはもちろんのこと、今後のWordPressの開発の方向性を考慮しても、ブロックエディターを使うことは後々必須になっていくと思います。
ブロックエディターではHTMLやCSSを書かなくてもオシャレなトップページを作ることもできますし、投稿画面と読者が見る画面の装飾が同じなので、記事を執筆しながらプレビューを見る回数も減ります。
便利な点が多いので、ぜひこのタイミングでブロックエディターへの移行を検討してみることをおすすめします。
SWELLのブロックエディター徹底検証レビュー
現在、WordPress本体の開発はブロックエディター関連の機能追加、改善にかなり力を入れています。
そのことからWordPressテーマについても、最新のWordPressの開発に追従しながらブロックエディター面の機能を充実させているテーマを使うべきと僕は考えています。
そこで、SWELLテーマのブロックエディターについて実際に使ってみた感想をまとめていきたいと思います。
SWELLのブロックエディター機能や使い方は以下の記事にまとめています。


この記事では、主にブログ運営を想定して以下の項目に注目して紹介します。
- 記事の書きやすさ
- サイト型カスタマイズのしやすさ
- その他便利な独自機能
上記3項目について、他テーマと比較しながら僕なりの視点で評価をしてみた結果、以下のとおりとなりました。
それぞれ書いていきます。
この先、SWELLの機能名称で「●●ブロック」というワードがたくさんでてきます。それぞれのブロックがどのような機能なのか、以下の記事を見ると実際の画像でイメージを掴むことができるので、ぜひ参考にしてください。


記事の書き心地|国内トップクラスの操作性と機能性
ブログ記事を書く際に、WordPressテーマに以下のような点を任せられるととても嬉しいです。
- 直感的に装飾ができる
- 執筆中に何度も繰り返す作業を効率化できる
- 記事が見やすくなるような装飾やコンテンツを設置できる
上記3点を達成するために、僕がブログ記事執筆時に必要だと思う機能の一覧とSWELLの対応状況を以下の表にまとめました。
| 機能 | 対応状況 |
|---|---|
| 段落ブロックの装飾 | 充実対応 |
| 吹き出しの登録機能 | 充実対応 |
| 広告の管理機能 | 充実対応 |
| 文字の装飾 | 充実対応 |
| リストブロックの装飾 | 充実対応 |
| ボックス装飾 | 充実対応 |
| テーブルブロックの機能拡張 | 充実対応 |
| アコーディオン機能 | 充実対応 |
| タブ切り替え | 充実対応 |
| FAQ(良くある質問)表示機能 | 充実対応 |
| ステップ(手順)表示機能 | 充実対応 |
それぞれの項目を少しまとめます。
執筆効率を上げる機能
ブログ運営をしていて最も長く時間を費やすのは記事の執筆のはずです。
なので、その記事執筆が効率良く直感的に操作できるテーマを選ぶとものすごく快適になります。
執筆効率を上げる上で僕がとても大切だと考える点は、入力した文章(段落ブロック)に対して、すぐに装飾を適用できるようになっているかどうかです。
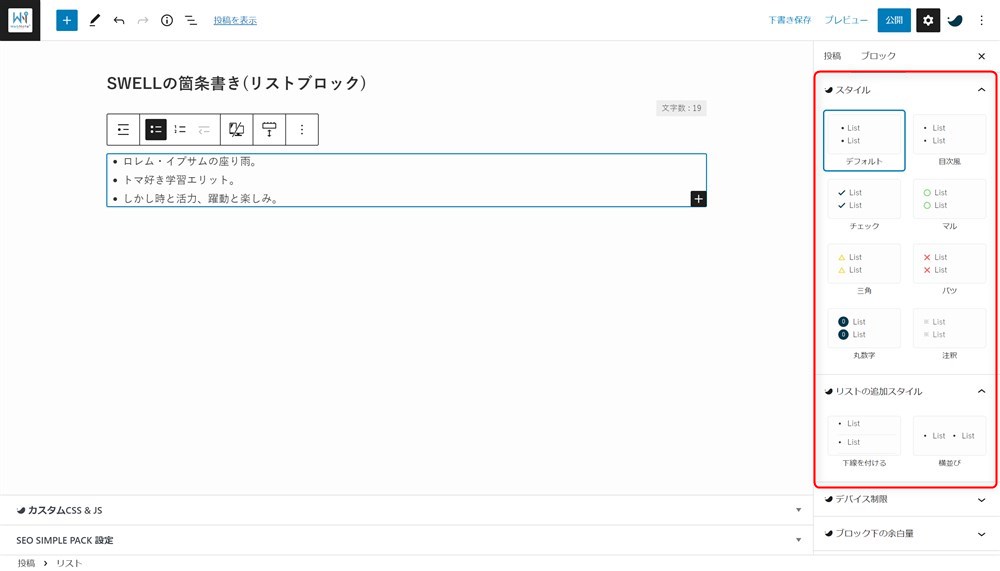
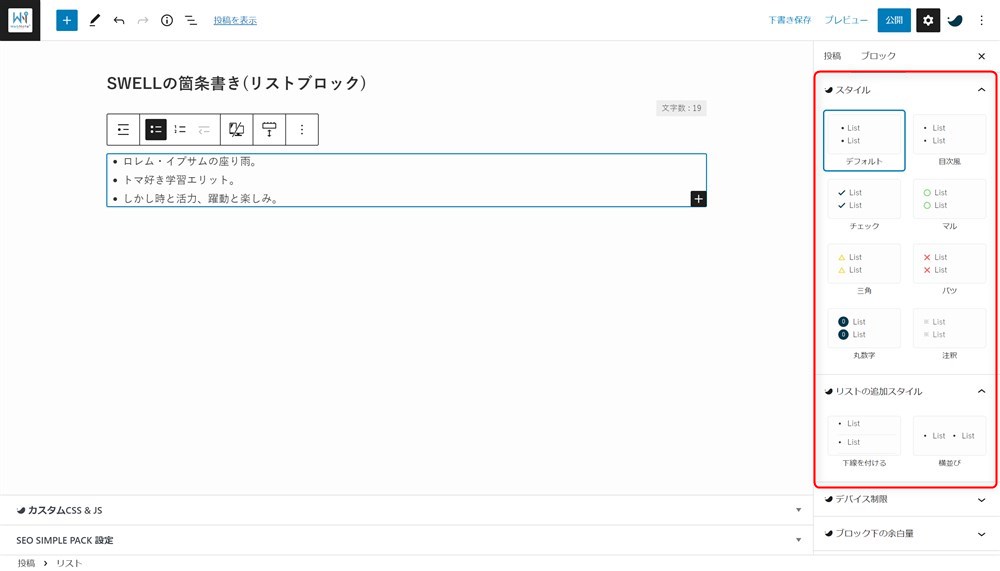
例えば、SWELLでは段落ブロックにスタイルが用意されているので、文章を入力した後すぐに装飾を適用できるので便利です。
以下の動画でSWELLと他のテーマの装飾の様子を比較してみてください。
入力した文字にワンクリックで装飾できるのと、装飾用のブロックを配置してから文字を入力する違いがありますが、前者の方が快適だなと感じます。
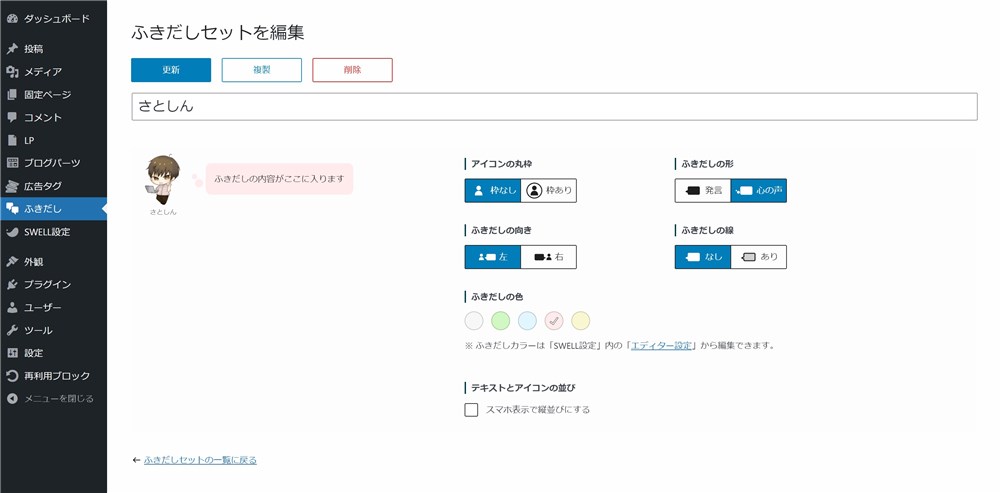
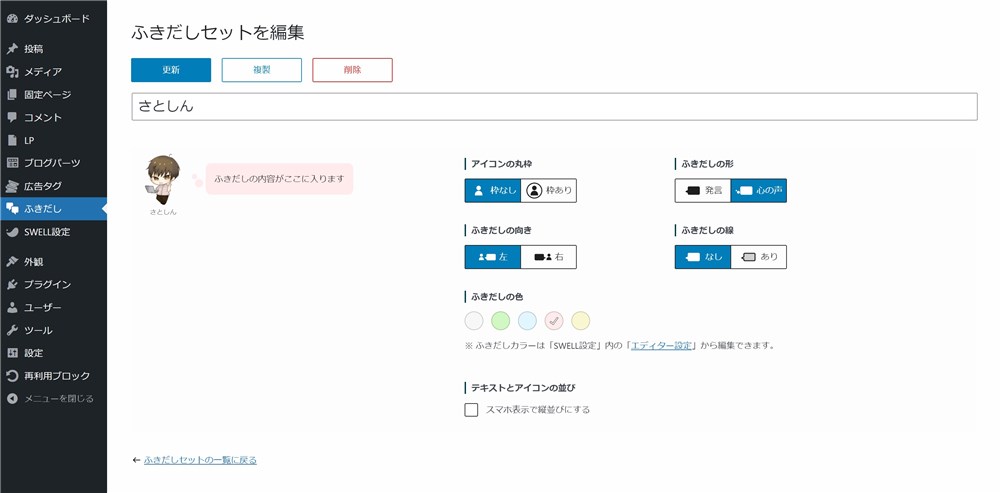
また、ブログ記事には吹き出し装飾を使いたい方も多いと思いますが、吹き出しのアイコンや色の設定を事前に登録しておけると、執筆効率が上がります。SWELLでは「ふきだしセット」という名称の機能であらかじめ良く使うふきだしのパターンを登録しておくことができます。


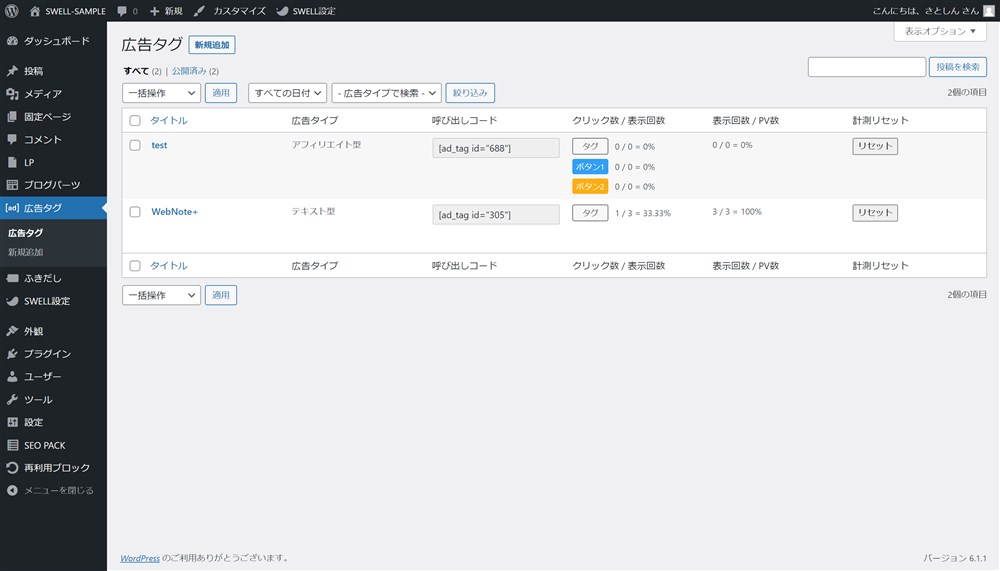
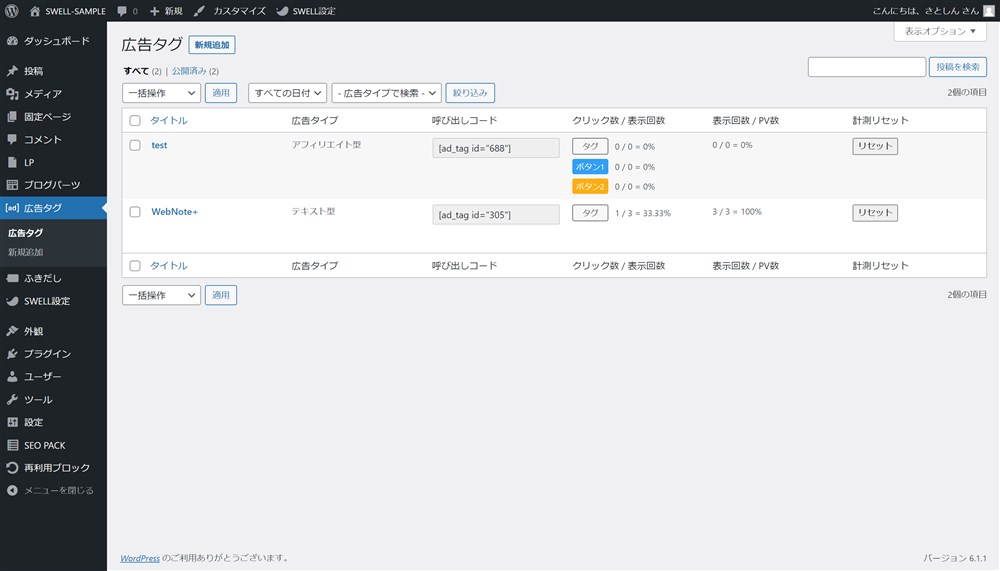
それから、アフィリエイト広告などは、広告タグ管理機能を使うと一括で管理できるので、リンクの貼り替えなどが発生しても修正の手間が減ります。さらに、広告が読者に表示されたりクリックされた回数も計測できるので、サイトの分析や改善でも活躍します。


装飾関係
読みやすい記事を書く上で、以下のような装飾を適度に活用することはとても大切だと思います。
- マーカー線(蛍光ペン)
- 文字色
- 箇条書き
- ボックス
SWELLには上記のような機能がすべて実装されていて充実しています。例えばマーカーや箇条書きのデザインやカラーが複数から選択できます。




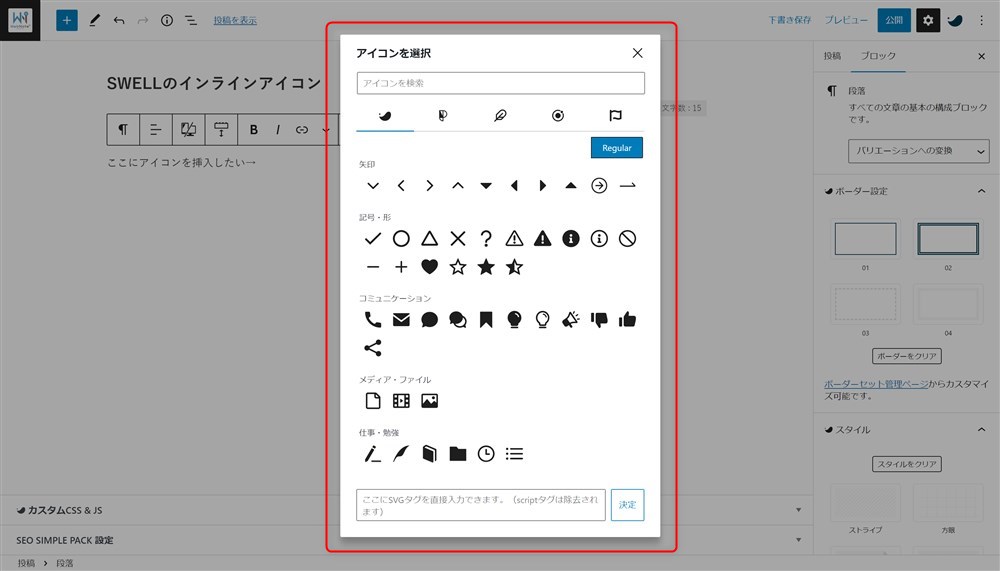
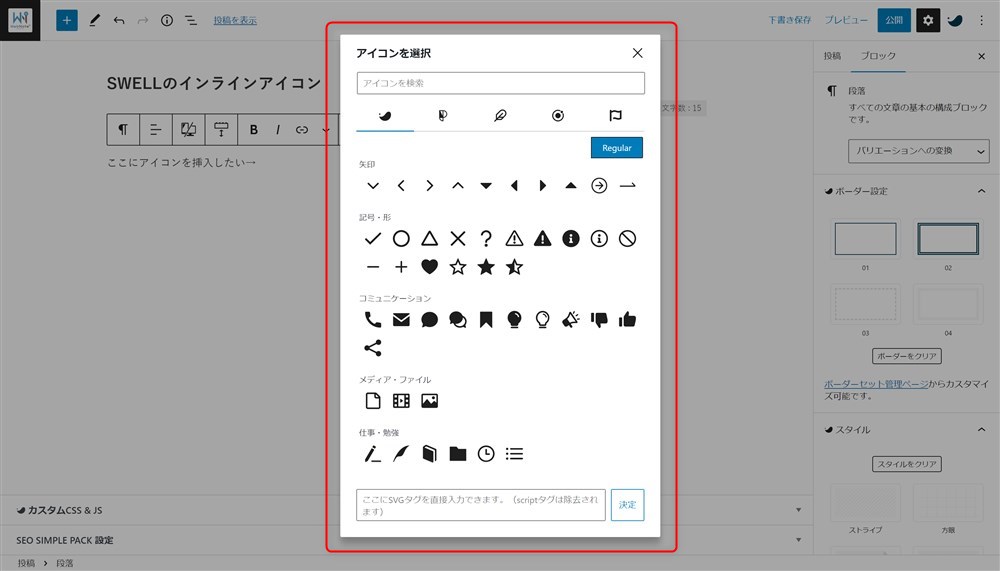
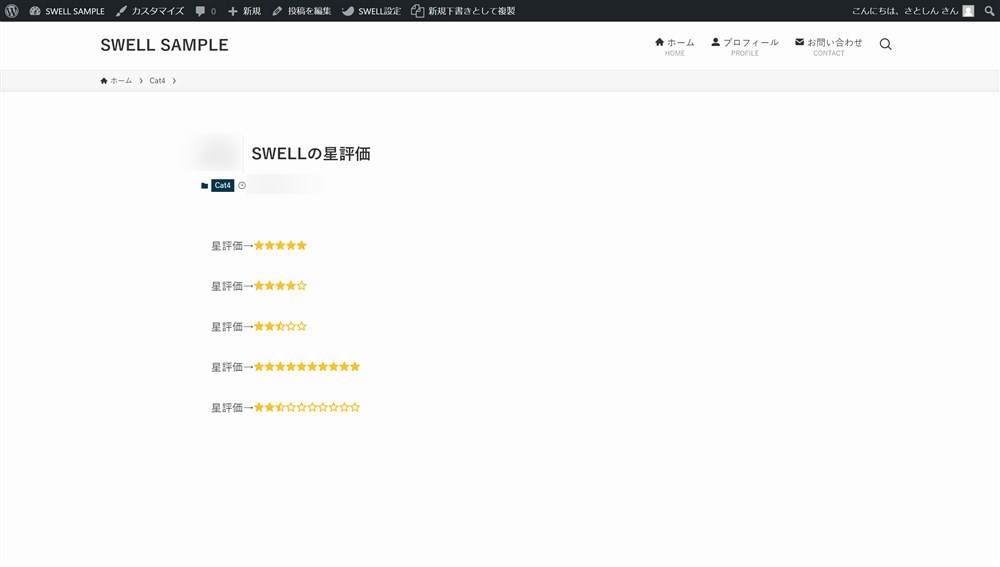
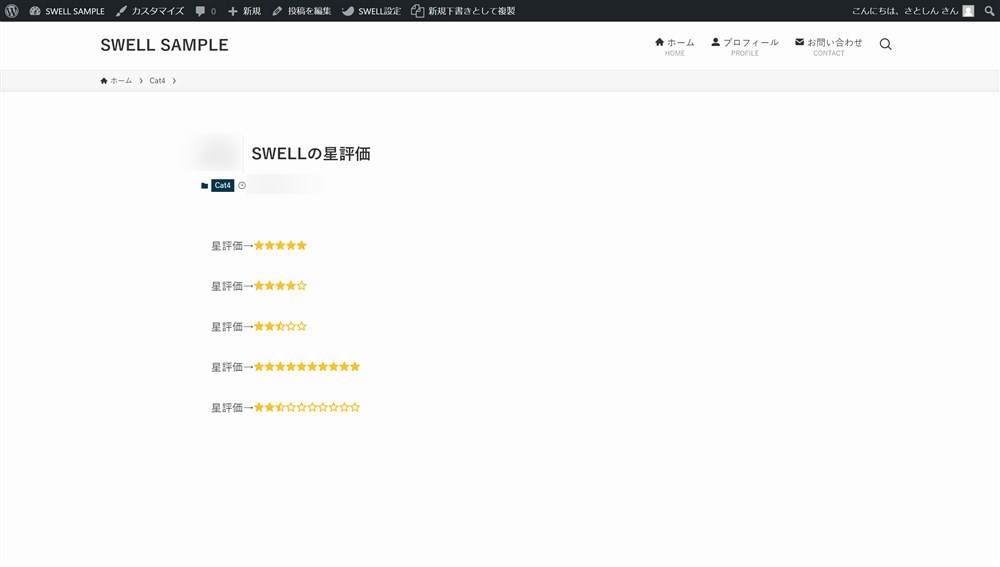
また、以下のようにアイコンをワンクリックで挿入できたり、星評価を挿入できる機能があるので装飾の幅が広がります。




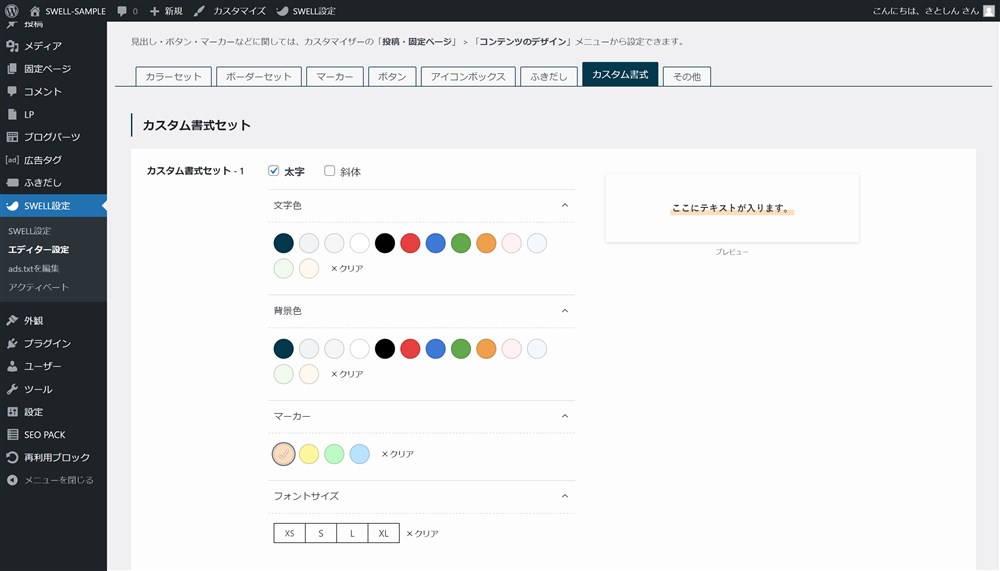
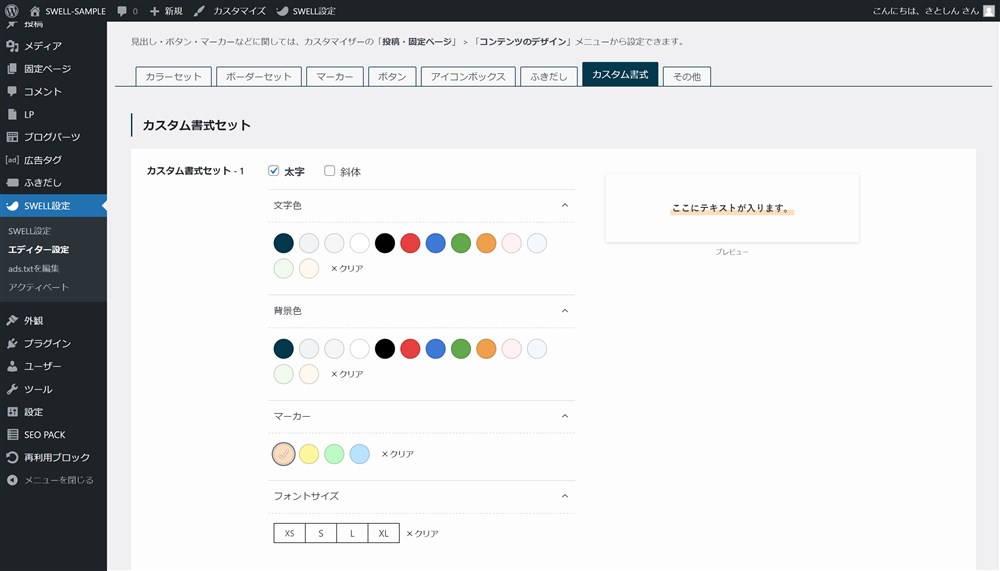
それから、良く使う複数の装飾を組み合わせて登録できたり、あらかじめ自分で記述したCSSを登録しておくことで独自の文字装飾を作成できるカスタム書式機能があるので、装飾を自由にカスタマイズすることも可能な点はとても便利だと感じました。


リッチなコンテンツを作る機能
記事内に文字、箇条書き、画像などだけでなく、以下のようなコンテンツがあると更に表現の幅が広がります。
- テーブル(表)
- タブ切り替え(表示の切り替え)
- アコーディオン(表示の開閉)
- FAQ(良くある質問)
- ステップ(時系列や手順の表示)
SWELLのテーブルブロックでは、以下のようなセル背景に〇や×など記号を配置した比較表なども作れるのでとても便利です。セルを結合したり背景色のアレンジも可能です。


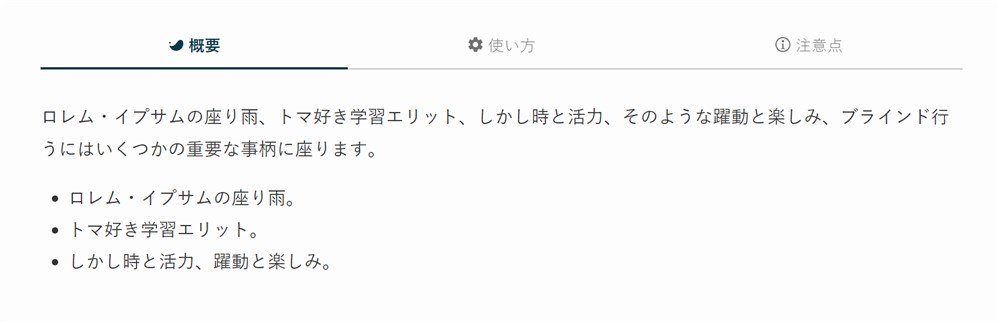
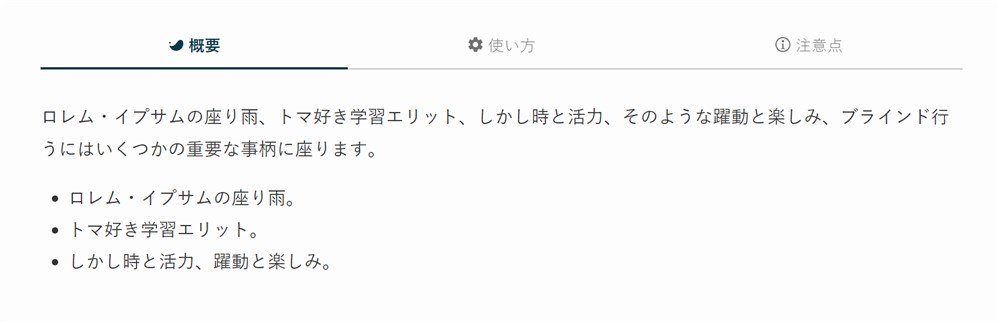
タブ(表示の切替)やアコーディオン(表示の開閉)、ステップ(時系列や手順の表示)系のブロックも用意されていて、機能面でも痒いところに手が届く便利な機能が多数あります。
これらの機能のおかげで記事内での表現の幅がかなり広がると感じています。
SWELLのタブブロック


SWELLのアコーディオンブロック




SWELLのステップブロック


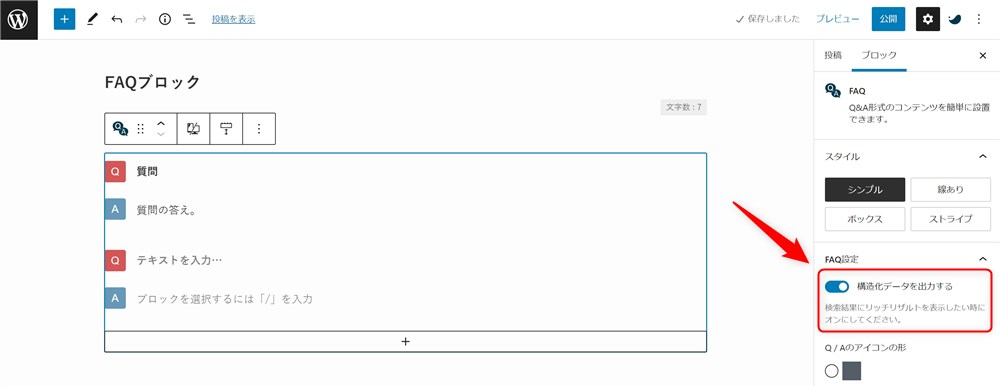
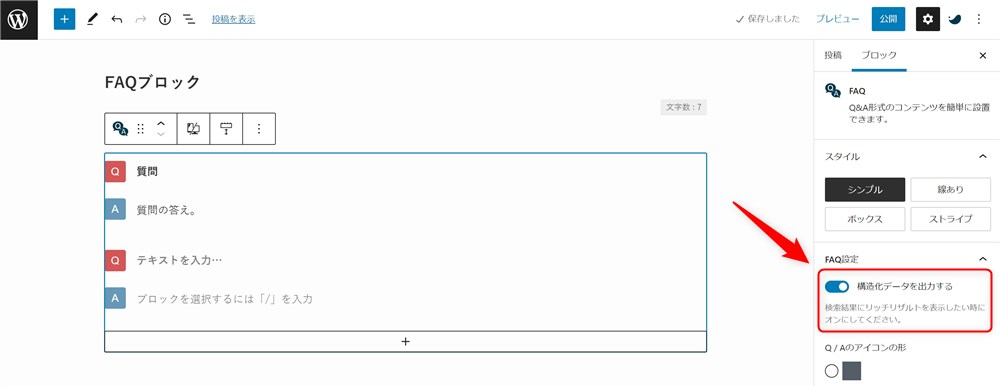
SWELLでは、FAQコンテンツを配置しつつ、構造化データを利用することで検索結果にリッチな表示をだすことができます。この点はものすごく便利です。




サイト型の作りやすさ|トップページのデザインに必要な機能も充実
ブロガーさんの中には、「おしゃれなサイトを作りたい」、「みんなやっているサイト型のトップページを作りたい」、という方も多いと思います。
そこで、SWELLテーマのサイト型カスタマイズのしやすさについても簡単に書いておきます。
SWELLでは、以下のようなブロックを使うことで素敵なサイト型カスタマイズができます。
- フルワイドブロック
- リッチカラムブロック
- ボックスメニューブロック
- リンクリストブロック
- 投稿リストブロック
例えばフルワイドブロックを組み合わせると、おしゃれな背景の上に好きなコンテンツを重ねて表示することができます。


ボックスメニューブロックやリンクリストブロックを使うと、テキスト型のリンクの一覧や、おしゃれなボックス型のリンクの一覧を配置することも可能です。




投稿リストブロックでは、サイト内の記事を新着順、カテゴリーごと、タグごと、など条件を指定して表示させることできます。


この他に、タブブロックなども活用しながらオリジナリティのあるトップページを作ることができると思います。
SWELLの利用をおすすめしたい人
ここまでSWELLのメリット、デメリットやユーザーさんの評判を紹介してきました。
これまでの内容も踏まえながら、どんな人にSWELLをおすすめしたいか僕の考えを書いていきます。
SWELLの購入を検討する方には、ブロガーさんとWeb制作者さんがいると思うのでそれぞれ書いていきます。
ブロガーさんでSWELLがおすすめの人
ブロガーさんの場合は、基本的にみなさんSWELLがおすすめで、ぜひ使ってみて欲しいです。
特にWebやプログラミングの知識が少ない方は、SWELLを導入しておけば後悔しないのではないかなと思います。
SWELLはブログ初心者の方にもおすすめできるWordPressテーマです。
困ったことがあれば、SWELL公式のマニュアル



SWELLのことで困ったら当サイトWebNote+もおすすめです…!笑
SEO的にも検索結果にリッチリザルトを表示するための構造化データなども自分でコードを書くことなく出力することができる点もありがたいです。
例えば以下画像の検索結果に質問が2つ表示されていますが、SWELLのFAQブロックで簡単に出力できる「よくある質問」のリッチリザルトと呼ばれるものです。


一方で、自分でPHPやCSS、JSをゴリゴリ記述してカスタマイズしたい方や、独自の機能をたくさん実装したい方には別テーマが良いかもしれません。
そんな方は、ユーザー側のカスタマイズありきで設計されているテーマを選ぶのも良いと思います。



無料テーマにこのような思想のテーマが多いです…!
有名な無料テーマだとCocoonですが、個人的にイチオシの無料テーマyStandardもカスタマイズありきのWordPressテーマなのでおすすめです。yStandardはフックも数多く用意されているので、柔軟なカスタマイズができるかと思います。
ただ、収益化を目的としたブロガーさんでそこまで複雑なカスタマイズをしたい方は少ないと思うので、基本的にはSWELLを選んでおけば間違いないと僕は思っています。
\ 楽しく快適なサイト運営をしよう! /
Web制作者さんでSWELLがおすすめの人
既存のWordPressテーマを使ったWebサイト制作の用途でSWELLをおすすめしたいケースとして以下の2点ピックアップしました。
- 納品後にクライアントがブログやコラムを頻繁に更新するサイト
- 少ない工数や予算でコスパ良くサクッと整ったサイトを作りたい時
納品後にクライアントが頻繁に記事を更新するようなWebサイトの場合は、SWELLのブロックエディター機能を活かすチャンスなので、SWELLを選択するのも良いかなと思います。
また、自分でコーディングすることなく、カスタマイザーの設定とSWELLのブロックを組み合わせるだけで綺麗なサイトを短時間で作れるので、コスパ良くサイト制作したい時にもおすすめです。
一方で、より細かいカスタマイズや独自機能の実装などをしたい場合には別テーマの利用も検討して良いかもしれません。
高機能でフックなども多数用意されていてカスタマイズの幅が広いSnow Monkeyや、SWELL開発者の了さんが開発されている無料テーマArkheなどがおすすめです。
ArkheはSWELLとは逆で、テーマ本体の機能や装飾は必要最低限になっていて、制作者の発想次第でどんなサイトでも作れる可能性がある自由度の高い素敵なテーマです。
とはいえ、既存のWordPressテーマを用いたサイト制作を行う方であれば用途に合わせてテーマを使い分けるべきだと思いますので、SWELLも購入しておくと良いかなと思います。
\短時間でリッチなサイトが作れる! /
SWELLをなるべく早く使いこなすためのガイドマップ
当サイトWebNote+では、SWELLに関する情報を数多くそろえています。
SWELLに興味を持ち、これから導入をする方にはぜひWebNote+オリジナルのSWELL講座を順に読み進めて欲しいです。
ここでも、SWELL講座の中から特に主役になるコンテンツを一部紹介しておきます。参考にしてもらえたら嬉しいです。
あなたの状況に合わせたSWELLの購入方法と導入手順
まず、SWELLの導入を決めた方向けに、SWELLの購入方法や導入手順を紹介します。



失敗したくないし、なるべくムダ無くSWELLのサイト運営を始めたい…!と思う方も多いと思います。
そこで当サイトWebNote+では、あなたの今の状況に合わせたムダの無いSWELLでサイト運営を始めるまでの流れを紹介しています。
当サイトで紹介しているSWELLの始め方は以下の4パターンです。
- レンタルサーバーをこれから契約する人向け
- WordPressでサイトを開設した直後の人向け
- 他テーマからSWELLに移行したい人向け
- 2つ目以降の新ブログをSWELLで始めたい人向け
おそらくほぼすべての方が上記のどれかのパターンに当てはまるはずです。
以下の記事から、あなたの状況にあったSWELL導入の流れを確認してみてください。


SWELLを快適に使いこなすための使い方と設定方法
無事にSWELLが導入できたら、SWELLの便利な機能を覚えていきましょう。



SWELLは本当に高機能で素晴らしいテーマなので、SWELLを使いこなすと、とても快適なサイト運営ができます…!
SWELLの便利な設定や使い方について以下の記事にまとめています。


SWELLで見やすい記事を効率的に書く方法
それから、この記事で何度も紹介した、快適すぎるSWELLのブロックエディターを使いこなすためにSWELLの記事の書き方ガイドも用意しました。
SWELLは記事を書くときに使う機能だけでも本当にたくさんの種類があり、どれもとても高機能です。いきなり全てを覚える必要はないですが、絶対に覚えておいた方が良い便利な機能だけでも把握しておくと、ブログ記事の作成がとても快適になるはずです。
SWELLのブロックエディターを使いこなすために知っておきたい機能を以下の記事にまとめています。


SWELLの感想レビューと評判まとめ
WordPressテーマを実際に使用して感じたことレビューと、僕以外のSWELLユーザーさんの評判など紹介しました。
SWELLのメリットやデメリットを改めて以下にまとめます。


- 記事執筆が快適
- サイトの高速化もSWELLにお任せできる
- 自分好みのデザインが作れる
- アップデートが充実
- 購入金額がやや高め
- 登録したカラーしか使えない装飾がある
- フォーラムの投稿ハードルがやや高め
- クラシックエディターは機能に制限がある
SWELLは、ブロガーさん全員に本当にオススメしたいテーマですが、特に記事の執筆に集中したい方や、コードの知識が少なくてもデザインにこだわりたい方などにもおすすめです。
高機能で使い心地抜群のブロックエディターと豊富な機能や設定で、ブログ・アフィリエイトサイト運営だけでなく、既存のWordPressテーマを使ったサイト制作でも活躍してくれるはずです。
僕は、SWELLを使い始めてブログの楽しさやサイトを作る楽しさを感じることができて、大げさではなく人生が変わったと思っています。
ぜひ、SWELLを使ったブログ運営やサイト制作を楽しんでもらえたら嬉しいです。
最後まで読んでいただきありがとうございました。
SWELL公式サイト




