WordPressテーマ「Arkhe」の公式から公開されている『Arkhe パターンライブラリ』を紹介します。
ライブラリ内のお好みのブロックパターンを簡単に自分のエディターにコピペできるのでとても便利です。
シンプルでカスタマイズ前提のテーマArkheのコンセプトどおりに、ライブラリからコピペしたパターンのデザインをCSSで編集しやすい仕組みも作られているので、すごく活用の幅が広がるのではないかなと感じています。
Arkheパターンライブラリの利用には、Arkhe Blocks(無料)かArkhe Blocks Pro(有料)プラグインが必要です。無料版のArkhe Blocksだと一部利用できないパターンがあります。
Arkhe Blocksについては以下の記事で紹介しています。Arkhe以外でも使えるのでおすすめのプラグインです。

※上記リンクはメインサイトに飛びますが。近いうちに当サイトに移管予定です。
Arkhe パターンライブラリは、プラグインが有効化されていれば、Arkhe以外のテーマでも利用できそうです。ただし、多少のレイアウト崩れはあるかもしれません。
実際に試してみた内容は「Arkhe以外のテーマで使ってみた」で紹介します。
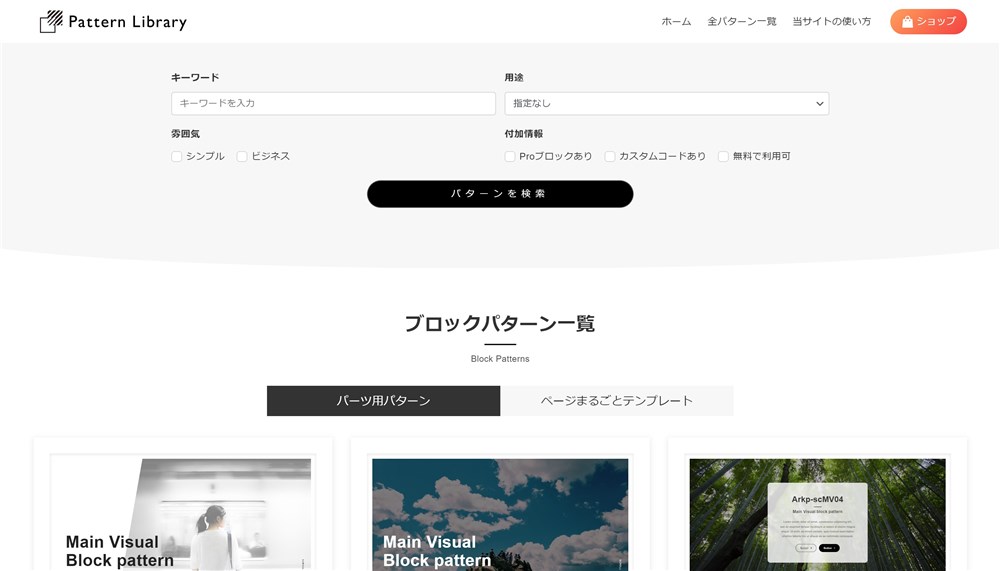
Arkheパターンライブラリとは

Arkheパターンライブラリでは、あらかじめ公式で用意してくれているブロックの組み合わせを自分のエディター上に簡単にコピペできます。
Arkheパターンライブラリは、登録不要、無料で利用できます。
Webサイトに良くあるデザインパターンが多数用意されているので、サイト制作の時短にも繋がると思います。
執筆時点(2022年8月10日)ではまだ準備中ですが、「ページまるごとテンプレート」パターンも今後増えていくとのことで更にサイト制作の効率が上がりそうな予感です。
\サクッとレイアウトをコピペできる!/
Arkheパターンライブラリの使い方
パターンライブラリの使い方はとても簡単です。
公式サイトの以下のページに使い方のマニュアルが用意されているのでチェックしてみてください。解説動画もあるので分かりやすいと思います。
この記事でもざっくりとした流れや注意点など紹介しておきます。
Arkhe BlocksかArkhe Blocks Proを有効化する
まず、Arkheパターンライブラリを活用する事前準備として、以下どちらかのプラグインを有効化しておきましょう。
Arkhe Blocksは無料で、Arkhe Blocks Proは有料のプラグインです。
Arkheパターンライブラリの全パターンを使うためには、Arkhe Blocks Proを使う必要があります。
Arkhe Blocks Proは「Arkhe Pro Pack」を契約することで入手可能です。
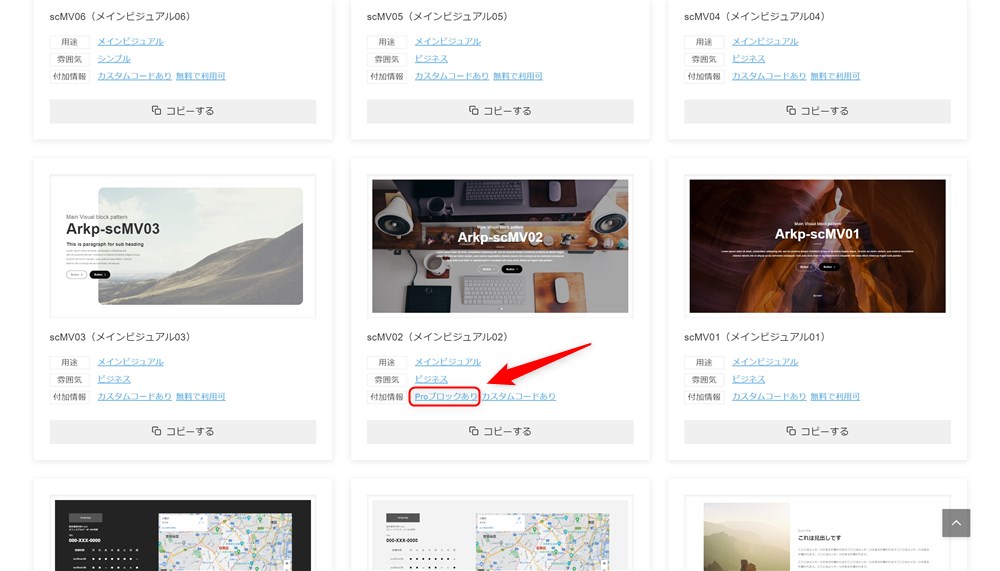
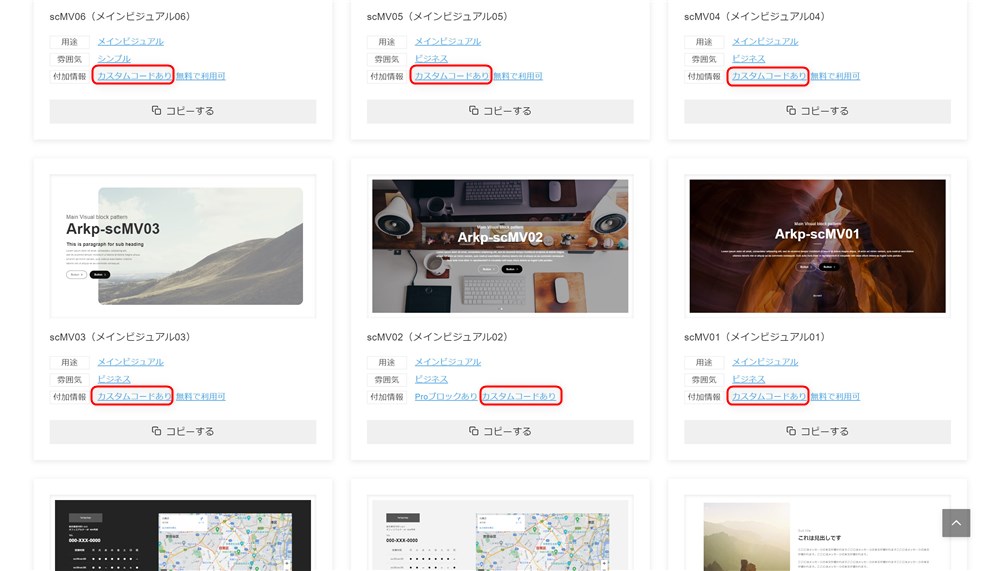
付加情報に「Proブロックあり」と表記されているものがArkhe Blocks Pro専用のパターンです。

とは言っても、無料のArkhe Blocksでも多数のパターンが利用できます。
ちなみに、一部デザイン崩れなどはあるかもしれませんが、対象のプラグインを有効化するとArkhe以外のテーマでもパターンライブラリを活用できそうです。使用の際はご自身の環境で確認してみください。
ライブラリからパターンをコピペする
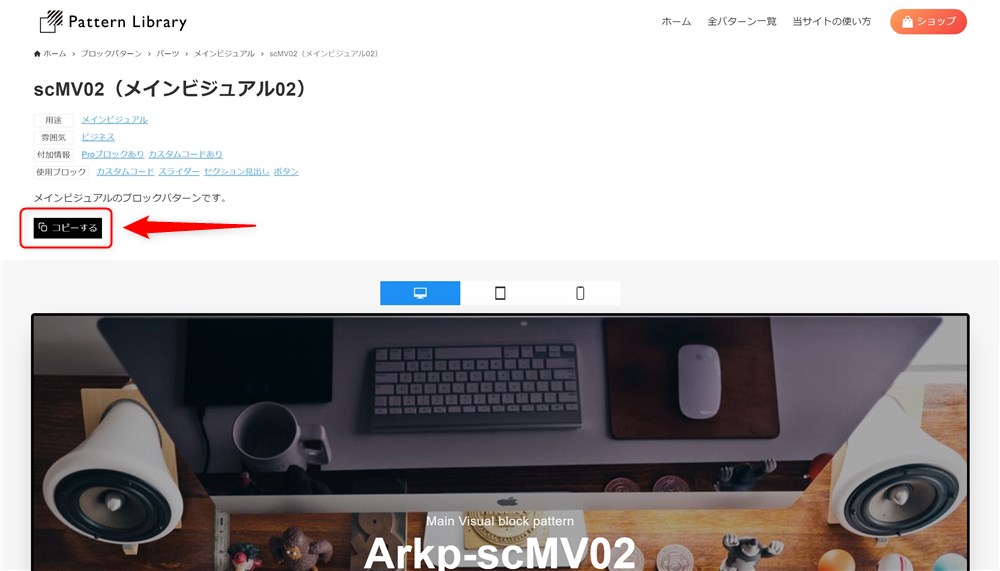
事前準備ができたら、お好みのパターンをライブラリからコピーします。

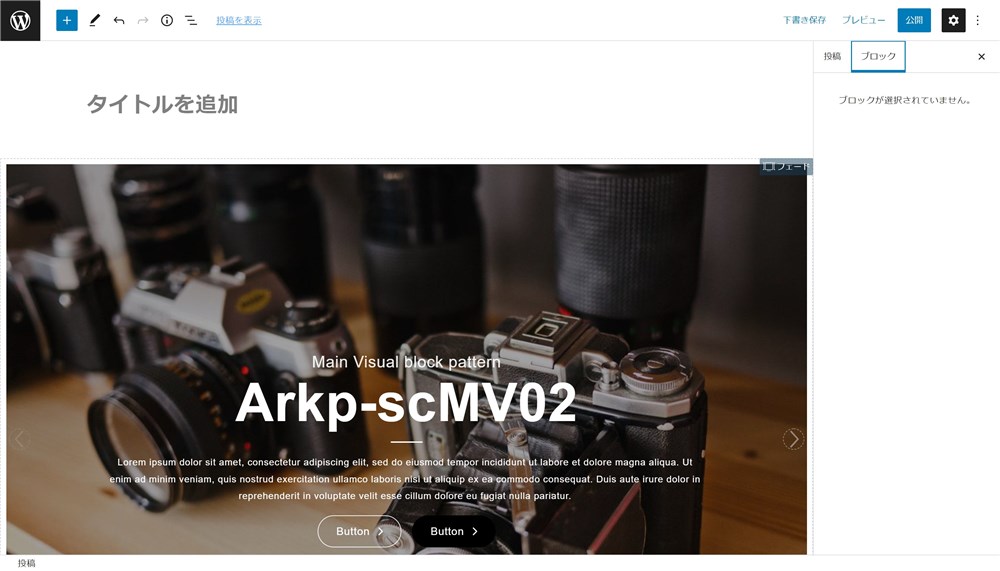
その後、編集したいサイトのエディターにペーストするだけで完了です。

この状態から、画像の変更やテキストの編集などしていけば、簡単に素敵なレイアウトの完成です。
必要に応じてカスタムCSSで調整する
パターンライブラリに登録されているパターンの中に、「カスタムコードあり」と表記されているものがあります。

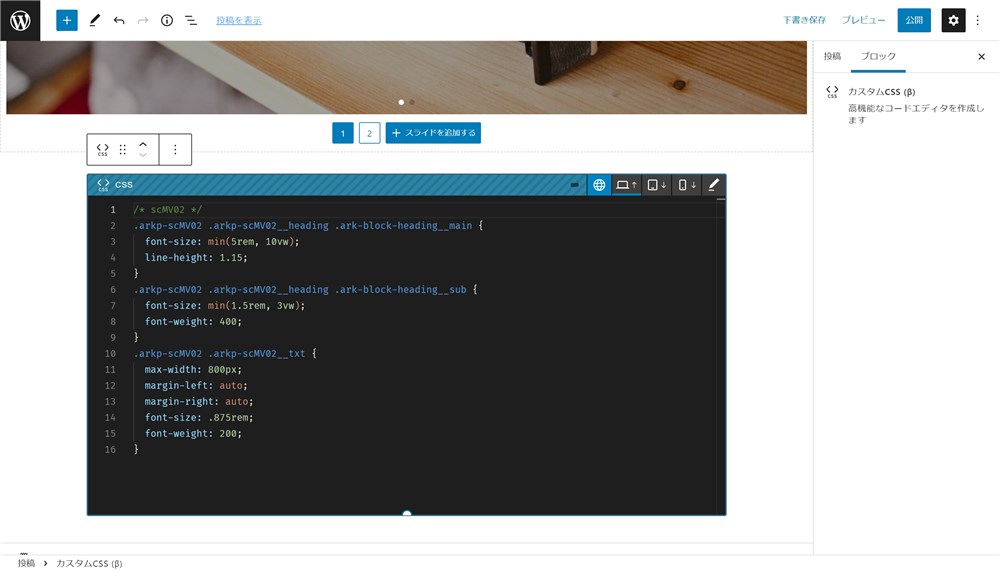
これらのパターンをエディター上にペーストすると、カスタムCSSブロックが組み込まれています。

カスタムCSSブロックは、デバイスごとのCSSやエディター上だけで適用されるCSSを個別に記述できるのでものすごく便利です。ブロックが挿入されているページでのみCSSが適用されます。
パターンのデザインを調整したい場合は、カスタムCSSの中身を編集することでサクッと整えることができます。
デザインが確定した後に普段CSSを記述している場所(追加CSSやArkhe CSS Editorなど)に移していく流れも良いかもしれないですね。
管理のしやすさなども考慮して柔軟に活用することができそうです。
Arkhe以外のテーマで使ってみた
Arkhe BlocksやArkhe Blocks Proは、一部機能の制限はありますがArkhe以外のテーマでも使うことができます。
そこで、ArkheパターンライブラリのパターンをArkhe以外のテーマでも試しに使ってみたので紹介します。
今のところSWELLだけですが、他のテーマも試してみたら追記します。
本来、Arkheテーマ用のパターンライブラリなので、Arkhe以外のテーマで使用した時のデザイン崩れについてはご自身で調整してください。
SWELL
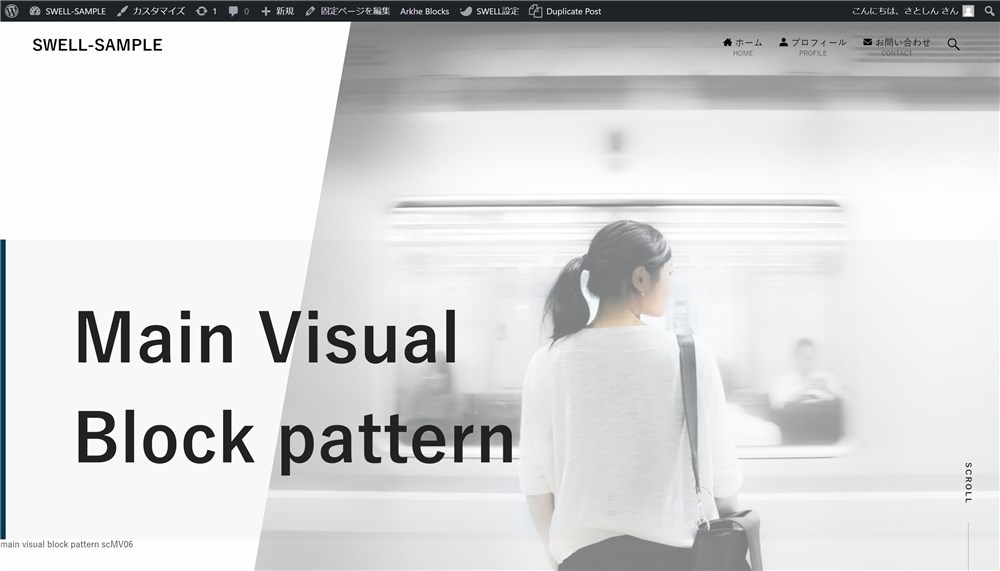
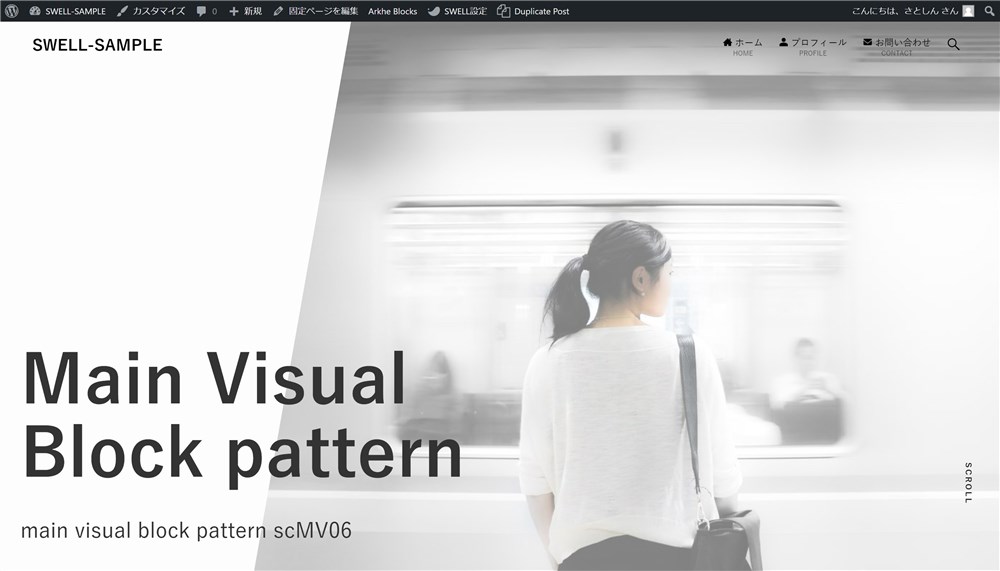
Arkheと開発者が同じのテーマSWELLでArkheパターンライブラリを使ってみました。
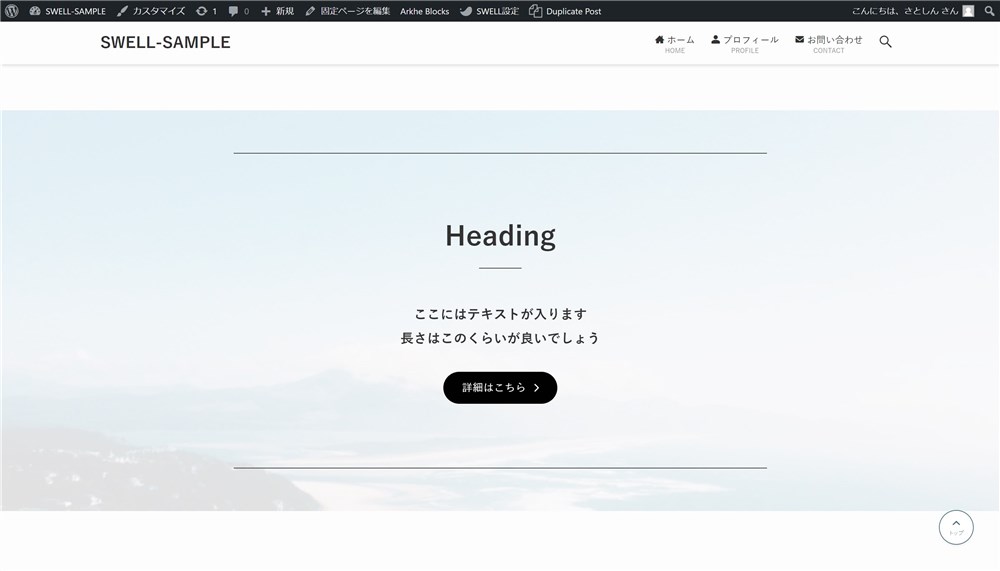
Arkhe Blocksの「セクション見出しブロック」のデザインがSWELLの見出しデザインと干渉してしまいますが、特に大きな問題なく使用できそうです。

見出しのデザインが干渉してしまう部分はいろいろ解決方法があると思いますが、例えば段落ブロックにしてみると以下のような感じである程度見た目は整います。

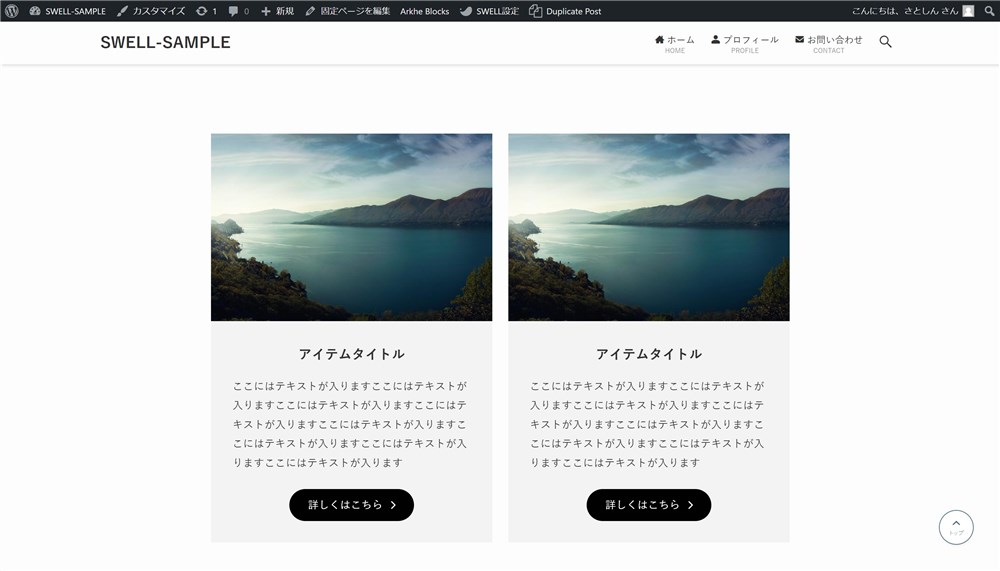
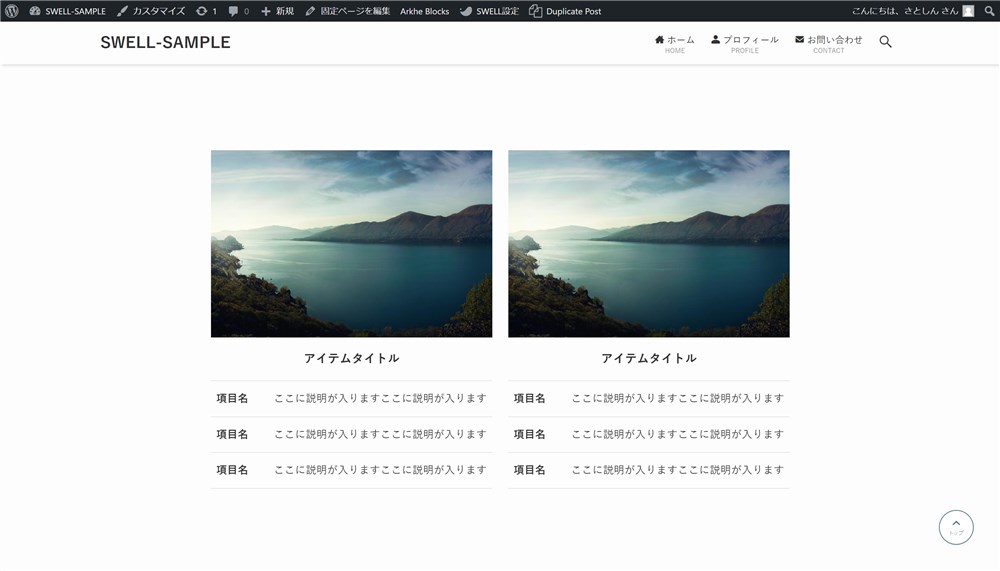
試しにパターンを何個か配置してみたので以下にまとめて掲載しておきます。横にスクロールしながら見てみてください。



Arkheパターンライブラリを活用して効率よく制作を!
WordPressテーマArkheの公式から提供されている『Arkheパターンライブラリ』について紹介しました。
パターンライブラリに掲載されているレイアウトをベースに、自分でCSSを記述して調整していく流れで、効率よくサイトを制作できそうだなと感じました。
僕は、制作よりもブログ運営をメインに活動していますが、デザインの知識が多いわけではないので、このようなパターンライブラリはとてもありがたく重宝するシステムだなと感じています。
最近は、主要なWordPressテーマでこのようなブロックパターンライブラリが増えてきているので、レイアウトの参考にもなりますし頻繁に覗いています。
パターンライブラリを活用して素敵なサイトを制作していきましょう。
最後まで読んでいただきありがとうございました。
Arkheの力を引き出すArkhe Pro Packはこちら!




