Arkhe ToolkitはWordPressテーマArkheに便利な機能や設定を追加してくれる拡張プラグインです。
例えばArkhe Toolkitでは、Arkheテーマに以下のような設定が追加されます。
※詳細は「Arkhe Toolkitで追加される機能」で紹介します。
自分でコードを書いて機能を実装する手間や管理する手間を省けるので、サイト制作やサイト運営の負担が軽く、快適になるかなと思います。
Arkhe Toolkitプラグインは、Arkheの有料拡張パック「Arkhe Pro Pack」を契約することで公式サイトからダウンロードできます。
Arkhe Pro Packに含まれるプラグインを導入すると、Arkheが多機能テーマに進化するのでおすすめです。
\Arkhe Pro PackでArkheを快適に!/
Arkhe Toolkitとは
Arkhe Toolkitは無料WordPressテーマArkhe専用のプラグインで、Arkheに設定項目を追加したり、機能を拡張するためのプラグインです。
Arkheはユーザー側でカスタマイズする前提で開発されていて機能も最低限なシンプルなテーマです。
シンプルなテーマのため、必要な機能は自分でコードを書いたりプラグインを選定して実装するケースが多く、WordPressやプログラムの知識が無いと扱いが少し難しく感じるテーマかもしれません。
そんなArkheにArkhe Toolkitプラグインを導入することで、マウス操作だけで様々な設定ができるようになるので、Arkheを快適に使うためのハードルがグッと下がるなと感じています。

僕はまだまだ、がっつりコードを書いて機能を実装するほどのスキルは無いので、Arkhe Toolkitはかなり重宝していて必須のプラグインです。
Arkhe Toolkitを入手する方法
Arkhe Toolkitは有料のプラグインで、入手方法は以下の2パターンです。
- Arkhe Pro Packを契約する
- お試し版を購入する
基本はArkhe Pro Packの契約がおすすめですが、それぞれ紹介します。
Arkhe Pro Packの契約
Arkhe Pro Packは、Arkhe Toolkitを含むArkheテーマを大幅に強化するプラグインなどが含まれたArkheの有料拡張オプションです。
Arkhe Pro Packを契約することでArkhe Toolkitが使えるようになります。
ちなみに、Arkhe Pro Packを契約するとダウンロードできるプラグインは以下の3種類です。
Arkhe Pro Packの料金体系は年間契約のサブスクリプションで、ライセンスごとに金額が異なります。
| ライセンス | 金額 |
|---|---|
| 個人ライセンス | 6,600円/年 |
| 制作ライセンス | 9,900円/年 |
制作ライセンスにしても年間1万円を切る価格なので、サイト制作をする方でもかなりコスパ良く導入できる拡張オプションです。
Arkhe Pro Packについては以下の記事にもう少し詳しくまとめています。

お試し版の購入
Arkhe Pro Packを契約すると使えるようになるArkhe Toolkitは、お試し版として単体でも販売されています。
Arkhe Toolkitの金額は現時点で3,300円になっています。
ただし、お試し版のためプラグインのアップデートができないので注意が必要です。
Arkhe Toolkitをアップデートしたい場合は以下の2パターンになります。
Arkhe Toolkitは購入した時点での最新バージョンがダウンロードできる仕組みなので、アップデートの度に購入することで最新版を使うことはできます。
とは言っても、Arkhe Toolkitを2~3回購入するのであれば、Arkhe Pro Packを年間契約してしまった方がコスパが良いかなと思います。
お試し版を購入すると、購入金額分3,300円のクーポンが発行されます。
このクーポンをArkhe Pro Packの契約時に使用できるので、実質Arkhe Toolkitを無料でお試しできたことになるのは嬉しい点かなと思います。
Arkhe Toolkitで追加される機能
Arkhe Toolkitで拡張される機能を簡単に紹介していきます。
以下公式サイトのマニュアルでも開設されているので合わせてご確認ください。
この記事では、実際の設定画面の画像を多めに紹介していきます。
カスタマイザーの設定追加
Arkheのテーマカスタマイザーに以下の設定が追加されます。
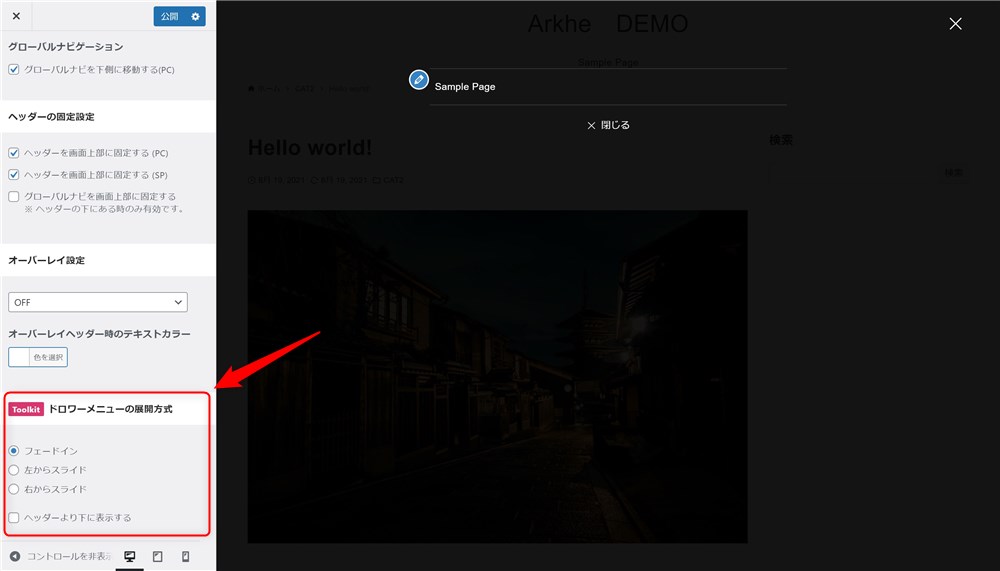
ドロワーメニュー
ドロワーメニューの展開方式が3種類から選択できるようになります。
※メニューをヘッダーより下に表示するかどうかも選択可能。
WordPress管理画面→「外観」→「カスタマイズ」→「ヘッダー」→『ドロワーメニューの展開方式』

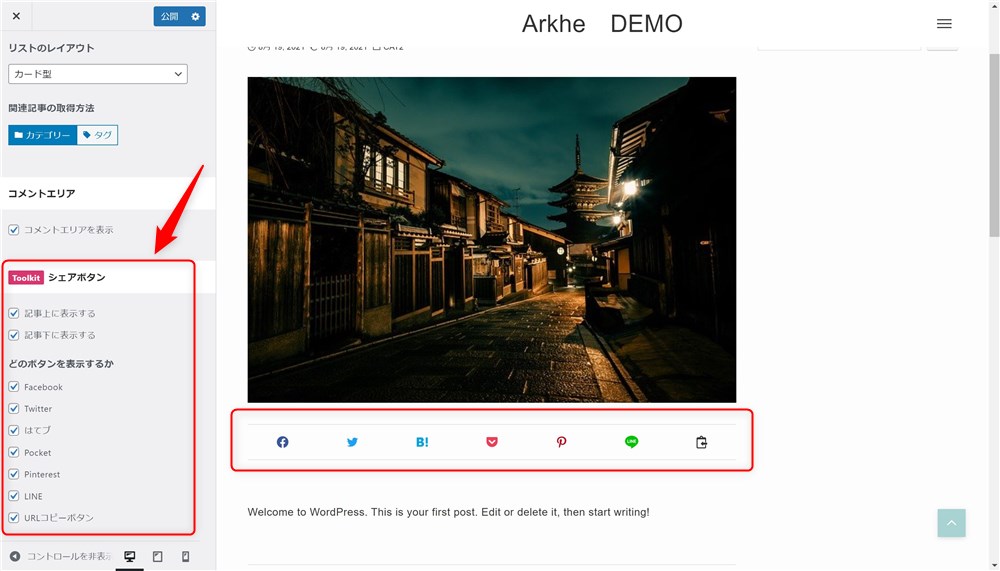
SNSシェアボタン
SNSシェアボタンの表示に関して以下の設定ができます。
WordPress管理画面→「外観」→「カスタマイズ」→「投稿ページ」→『シェアボタン』

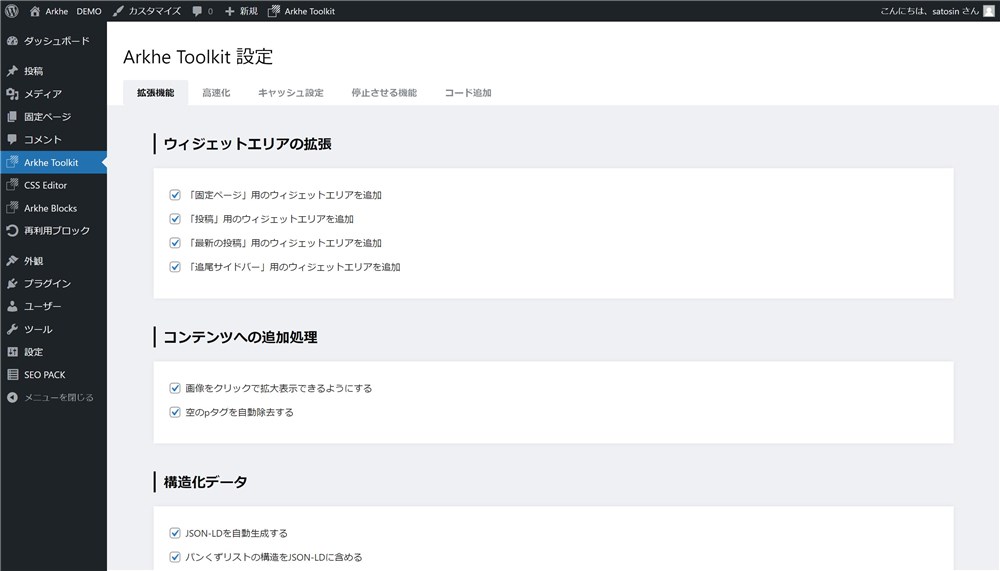
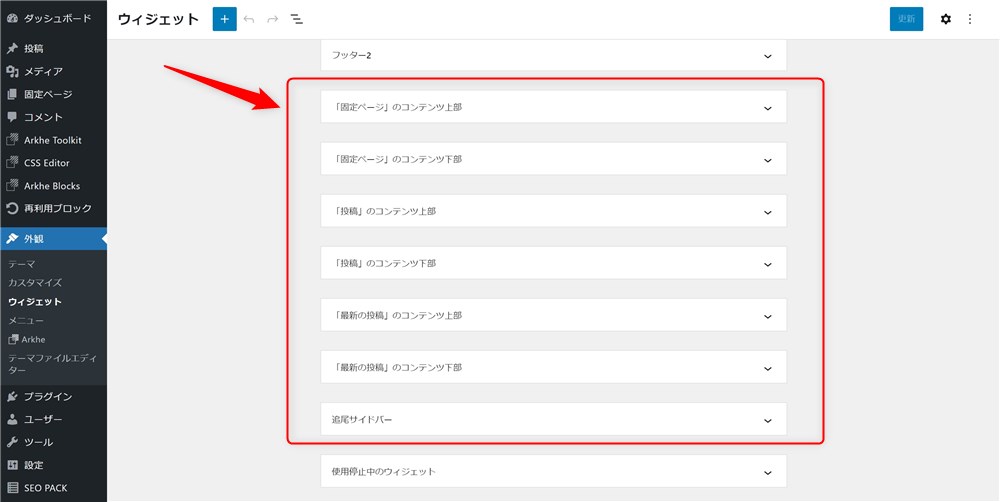
ウィジェットエリアの追加
以下のウィジェットエリアが追加されます。
WordPress管理画面→「Arkhe Toolkit」→「拡張機能」→『ウィジェットエリアの拡張』


ショートコードの追加
以下のショートコードが追加されます。
再利用ブロックをショートコードで呼び出せるようになると、例えばクラシックウィジェットを使っている場合でも、ウィジェットブロックエディターの様にウィジェットエリア内で柔軟なコンテンツが表示できるようになるかなと思います。
それから、ショートコードを挿入するだけで「PCサイズのみ改行」や「スマホサイズのみ改行」を個別に設定できるのでコンテンツ作成に役立つと思います。
僕も記事内で、デバイスごとの改行位置を使い分けることが多いので重宝しています。
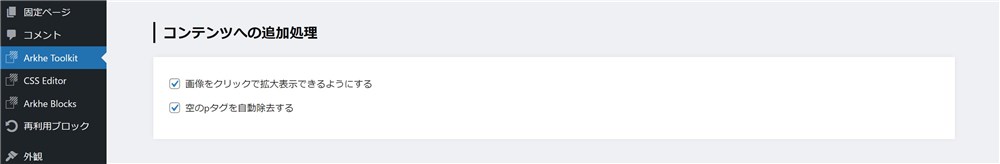
コンテンツへの追加処理
以下の機能が追加されます。
WordPress管理画面→「Arkhe Toolkit」→「拡張機能」→『コンテンツへの追加処理』

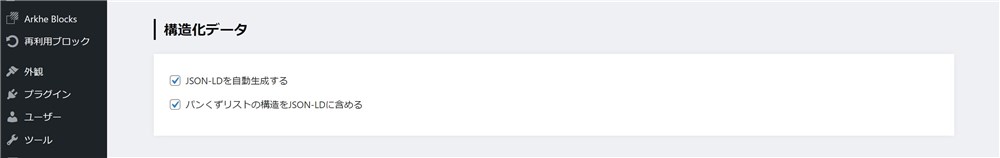
構造化データ
構造化データ周りでは、以下の機能が追加されます。
WordPress管理画面→「Arkhe Toolkit」→「拡張機能」→『構造化データ』

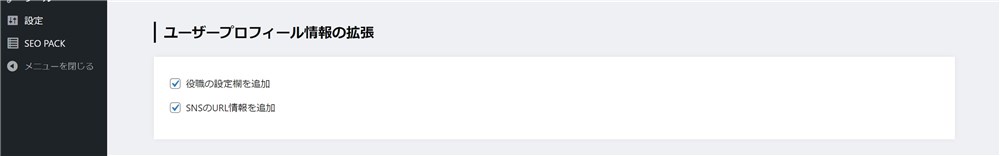
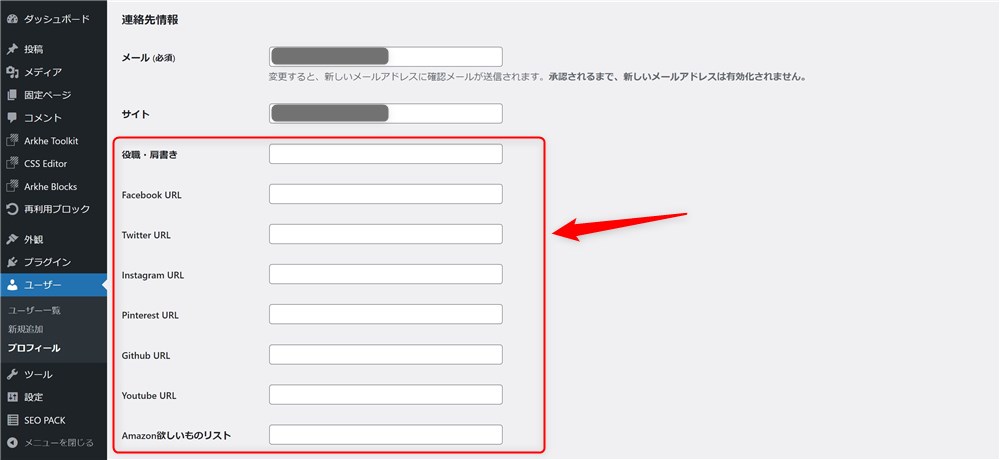
ユーザープロフィール情報の拡張
以下のプロフィール入力欄が追加されます。
WordPress管理画面→「Arkhe Toolkit」→「拡張機能」→『ユーザープロフィール情報の拡張』


高速化機能
高速化関連については、以下の機能設定ができます。
WordPress管理画面→「Arkhe Toolkit」→『高速化』
Prefetch

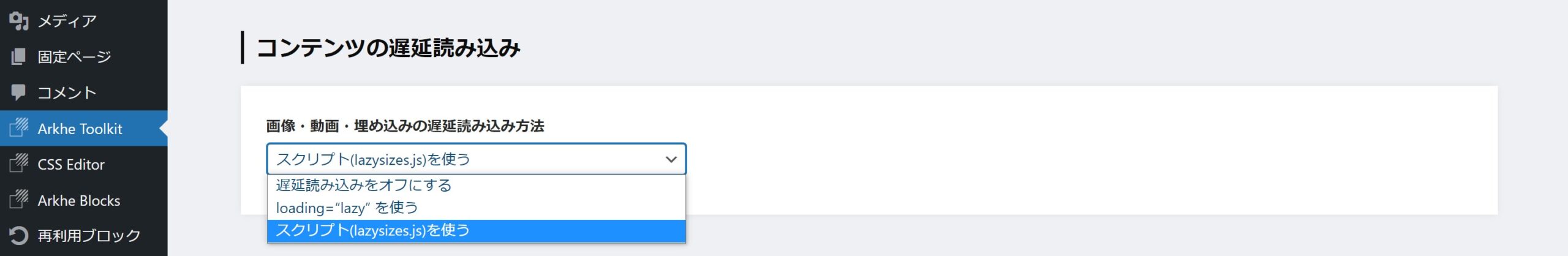
コンテンツの遅延読み込み

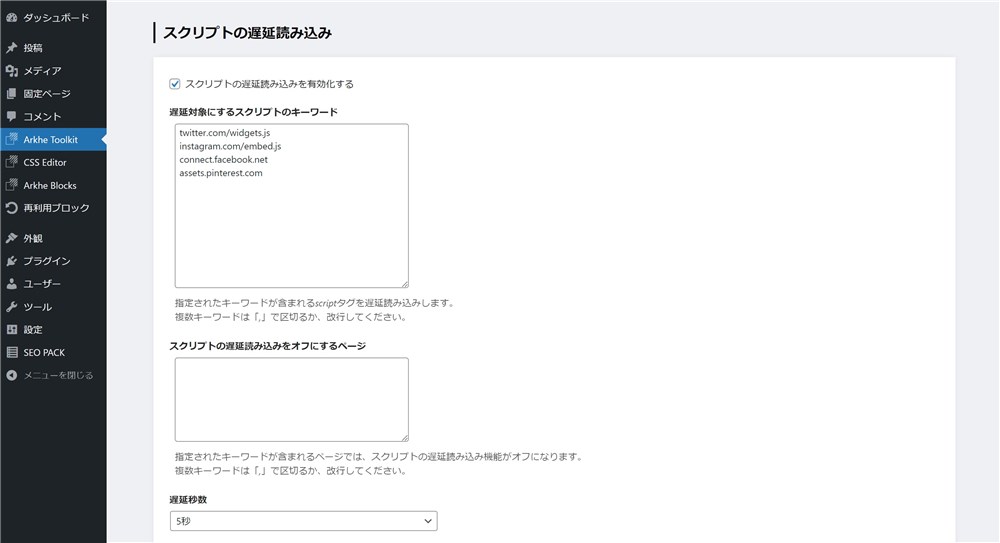
スクリプトの遅延読み込み

このスクリプトの遅延読み込み機能については、Arkheの同開発者のテーマ「SWELL」の公式サイトでも解説されています。
SWELL公式:「スクリプトの遅延読み込み」機能の使い方について | WordPressテーマ SWELL
パーツキャッシュ機能
以下3つのエリアでキャッシュするかどうか選択することができます。
WordPress管理画面→「Arkhe Toolkit」→『キャッシュ設定』

WordPressコアの機能の停止設定
Arkheテーマではなく、WordPress本体で実装されている機能を一部停止することができます。
WordPress管理画面→「Arkhe Toolkit」→『停止させる機能』

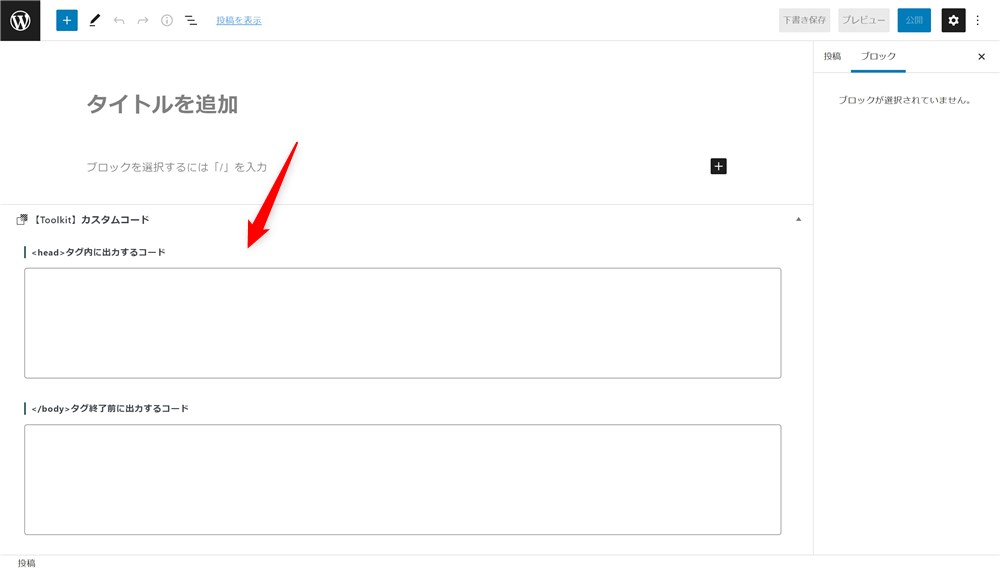
コード追加
以下のタグ内に出力するコードを入力できます。
WordPress管理画面→「Arkhe Toolkit」→『コード追加』

Arkhe Toolkitのv1.8アップデートで、記事ごとのカスタムコード出力機能が追加されました。
以下のタグ内にコードの出力ができます。

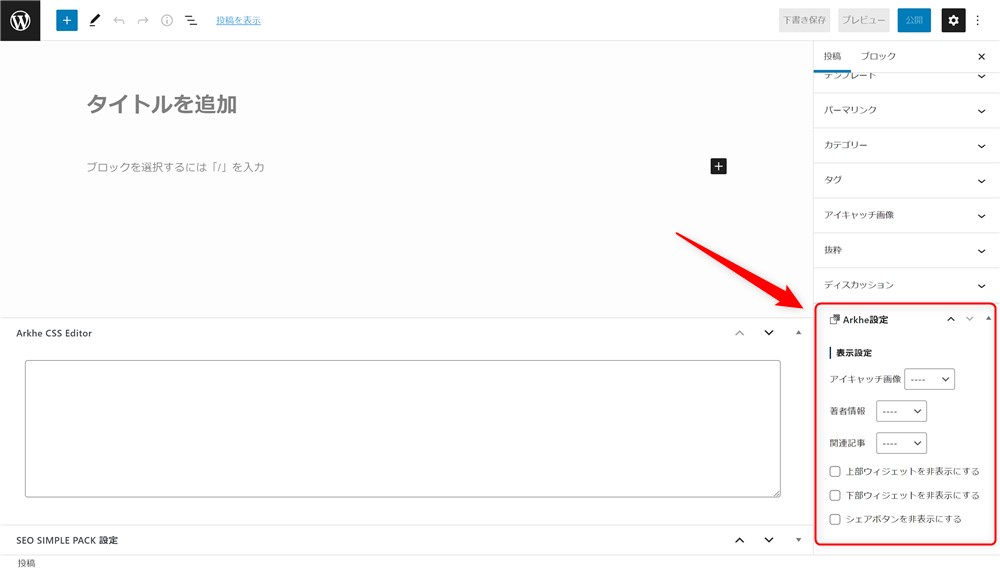
投稿ページの設定項目追加
各投稿ページごとに要素の表示・非表示を設定できる欄が追加されます。

この設定は、カスタマイザーの「投稿ページ」内で設定している内容がデフォルトになります。その設定内容をページごとに上書きできるのがここの設定です。
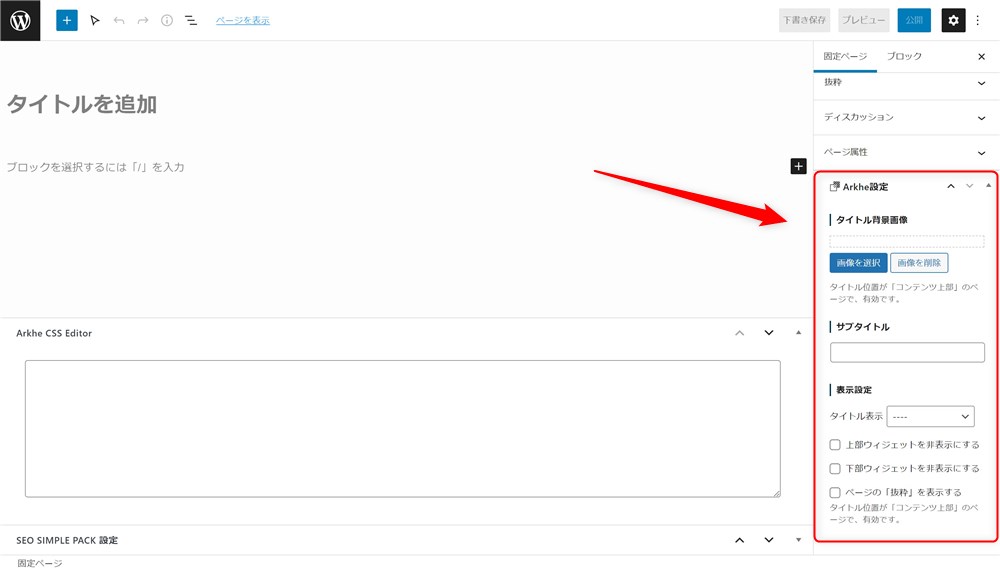
固定ページの設定項目追加
各固定ページごとに要素の表示・非表示を設定できる欄が追加されます。

「タイトル背景画像」と「サブタイトル」はArkhe Toolkitのみで設定できる機能です。
それ以外の設定は、カスタマイザーの「固定ページ」内で設定している内容がデフォルトになります。その設定内容をページごとに上書きできるのがここの設定です。
その他の便利な設定
ここまで紹介した以外に、細かいですが便利な設定がArkhe Toolkitで導入されるので紹介します。
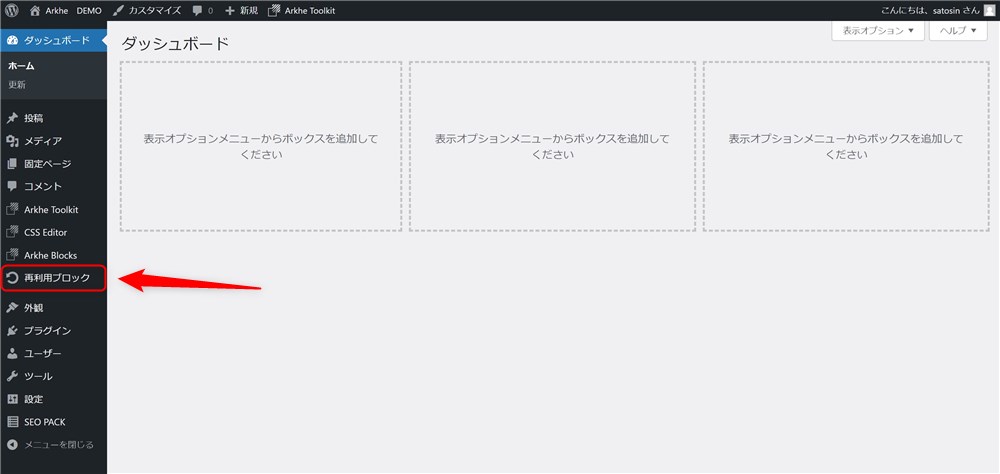
再利用ブロックを管理画面から編集可能

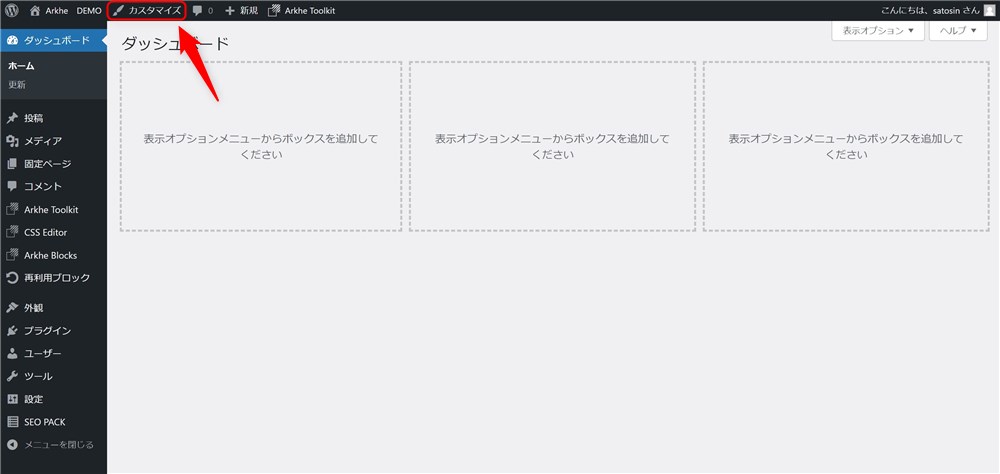
カスタマイズが管理バーに表示される

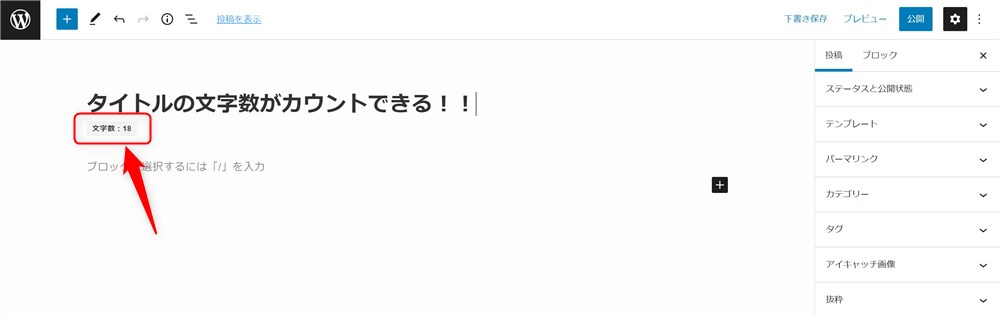
投稿・固定ページのタイトル文字数のカウント機能

Arkhe ToolkitでArkheが更に快適に!
WordPressテーマArkheの機能拡張プラグイン「Arkhe Toolkit」について紹介しました。
超シンプルなArkheに、便利な設定項目や機能が追加されるので、コードを書いて独自機能を実装せずにマウス操作でサイトの設定を行えるようになるためとても便利です。
Arkheテーマを扱う難易度やハードルを劇的に下げてくれる、僕にとっては必須のプラグインでした。
WordPressの扱いに慣れていて自分で機能を実装できる方でも、テーマ側で機能を実装してくれていると実装工数、管理工数の削減にも繋がると思うので、ぜひ活用してみてください。
最後まで読んでいただきありがとうございました。
Arkheの力を引き出すArkhe Pro Packはこちら!



