Arkhe Blocksでブロックエディターの機能を強化!超便利なエディター拡張プラグイン

ブロックエディターの機能を強力に拡張してくれるプラグイン「Arkhe Blocks」を紹介します。
- Arkhe Blocksプラグインについて
- Arkhe Blocksの機能
- Arkhe Blocks Proの機能
- Arkhe Blocksは無料テーマ『Arkhe』(アルケー)の機能拡張プラグイン
- Arkhe以外のテーマでも使うことができる
- Arkhe Blocksは無料版と有料版(Pro版)の2種類ある
※詳しくは「Arkhe Blocksはブロックエディターの機能を拡張するプラグイン」で解説
Arkhe Blocksの機能
- ブロックツールバーの機能拡張
- コアブロックの機能拡張
- カスタムブロックの追加
Arkhe Blocksのカスタムブロック
- アコーディオンブロック
- Q&Aブロック
- 説明リストブロック
- 通知ブロック
- セクションブロック
- セクション見出しブロック
- タブブロック
- ステップブロック
- タイムラインブロック
- ブログカードブロック
※詳しくは「Arkhe Blocks(無料版)で使える機能」で解説
Arkhe Blocks Proの機能
- Pro版限定カスタムブロック追加
- カスタム書式機能
Arkhe Blocks Proのカスタムブロック
- リッチカラムブロック
- ボックスリンクブロック
- スライダーブロック
- 制限エリアブロック
- 投稿リストブロック
- 固定ページリストブロック
- RSSブロック
※詳しくは「Arkhe Blocks Pro(有料版)で追加される便利機能」で解説



Arkhe Blocksは使い心地も機能性も高いので僕も愛用しています…!
リンク先:https://arkhe-theme.com/ja/plugins/arkhe-blocks-pro/
参考:WordPressテーマArkheの感想レビュー(兄弟サイト「アルプラ」)
また、Arkheのような、ブロックエディター対応が充実しているおすすめのWordPressテーマを以下の記事で紹介しているので興味があれば読んでもらえると嬉しいです。


Arkhe Blocksはブロックエディターの機能を拡張するプラグイン
Arkhe Blocksは無料のWordPressテーマ「Arkhe」の機能を拡張するために開発されたプラグインです。
一部機能制限はあるものの、基本的にはArkhe以外のテーマでも利用することができます。
Arkhe Blocksの基本情報は以下のとおりです。
| 項目 | 説明 |
|---|---|
| プラグイン名 | Arkhe Blocks(Pro) |
| 開発者 | 了さん(@ddryo_loos) |
| 金額 | 無料、Pro版の金額は後述 |
| 公式サイト | https://arkhe-theme.com/ja/plugins/arkhe-blocks-pro/ |
| ハッシュタグ | #wparkhe |
「Arkhe」はブロガーさんに人気の有料WordPressテーマ「SWELL


無料版のArkhe Blocksと有料版のArkhe Blocks Proがあります。
Arkhe Blocks Proの料金体系は以下のようになっています。
- Arkhe Blocks Pro単品購入
-
買い切り型:5,500円(アップデート不可)
- Arkhe Pro Pack
-
サブスクリプション:6,600円/年 or 9,900円/年(アップデート可)
買い切り型の場合は、プラグインのアップデートができません。
購入時点での最新バージョンをダウンロードすることができます。
もし、プラグインをアップデートしたい場合は、再度同じプラグインを購入する必要があります。
一方で、サブスクリプション型では、契約期間中であればプラグインのアップデートが可能です。
また、サブスクリプション型のArkhe Pro PackにはArkhe Blocks Proも含め3つのプラグインが同梱されています。
- Arkhe Blocks Pro
- Arkhe Tool Kit
- Arkhe CSS Editor
Arkhe Pro Packについては、以下公式サイトで詳細を確認してみてください。
Arkhe Blocksの無料版、有料版の機能の違いについては後述しますが、無料版でもかなり高機能なプラグインです。



記事執筆がかなり楽になるかなぁと思います…!
Arkhe Blocks(無料版)で使える機能
まずは無料版のArkhe Blocksから機能を紹介していきます。
プラグインを有効化すると以下3つの機能が追加されます。
- ブロックツールバーの機能拡張
- コアブロックの機能拡張
- カスタムブロックの追加
それぞれ紹介します。
ブロックツールバーの機能拡張
Arkhe Blocksを有効化すると、ブロックツールバーの機能が拡張されます。
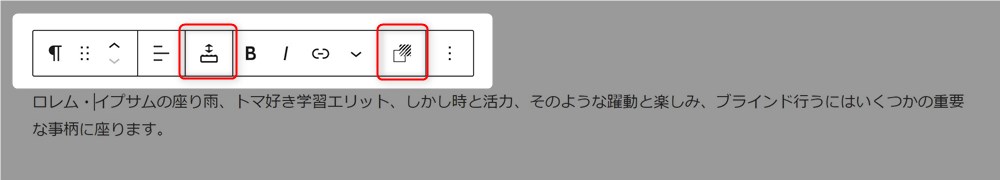
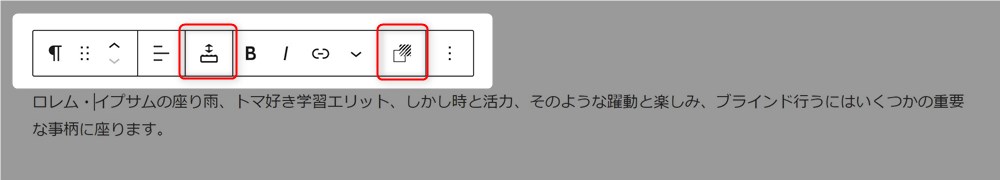
ブロックツールバーとは、以下画像のようにブロックを選択した際にでてくるツールバーのことです。


ここに以下の機能が追加されます。
- ブロック上の余白設定ボタン
- Arkhe書式ボタン
以下の赤枠部がArkhe Blocksによって追加される機能です。


追加される機能について簡単に紹介します。
ブロック上の余白設定機能
ブロック上の余白設定機能は、その名のとおり、ブロックの上の余白量を簡単に設定できる機能です。
通常、ブロックエディターで余白量を調整したい場合は、「スペーサーブロック」を使うことが多いはずです。



スペーサーブロックを都度設置する手間が地味に面倒です…。
ですが、Arkhe Blocksの機能を使えば、クリック操作だけで簡単に余白量を調整することができます。



この機能はほんとに便利なんですよね…!
Arkhe書式ボタン
それから、テキスト装飾のバリエーションが増えるArkhe書式設定ボタンも追加されます。
テキストに対して、以下の設定ができます。
- 書式クリア
- 注釈サイズ
- フォントサイズ
- カーニング
注釈サイズやフォントサイズについては選択した文字の大きさを変更してくれる機能です。
また、カーニングは文字間隔を自由に調整できる機能です。



これがなかなか嬉しい機能です…!
デザイン的に文字間隔を調整したり、強調したい部分の文字間隔を簡単に調整することができるのでありがたい機能です。
コアブロックの機能拡張
Arkhe Blocksではコアブロックの機能が一部強化されます。
以下のブロックに対して機能が追加されます。
- リストブロック
- 画像ブロック
- 動画ブロック
- メディアとテキストブロック
それぞれ説明します。
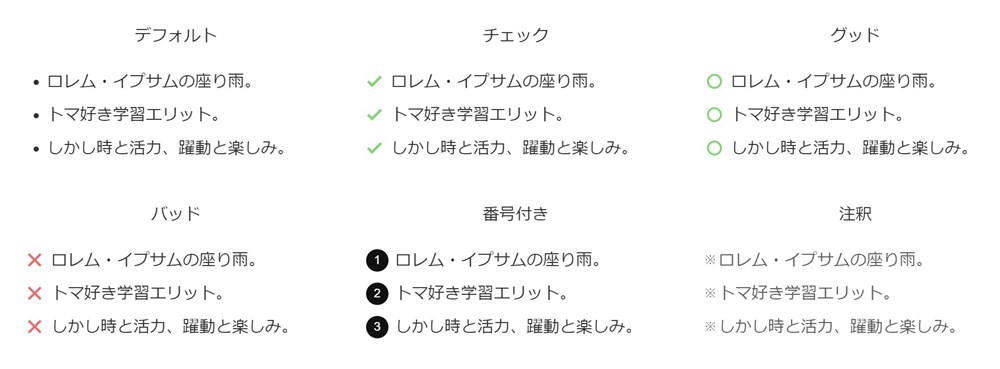
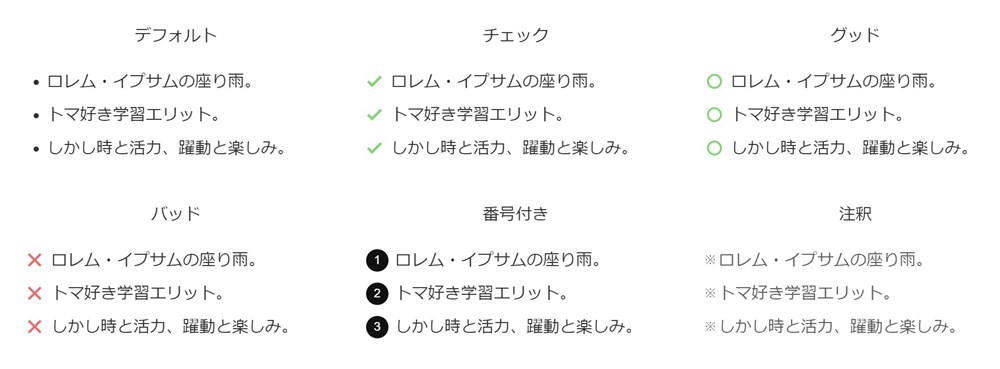
リストブロック
リストブロックでは6種類のスタイルを使うことができます。


- デフォルト
- チェック
- グッド
- バッド
- 番号付き
- 注釈
サイドバーからクリック操作のみで簡単にスタイルが切り替わります。
以下動画を用意しました。
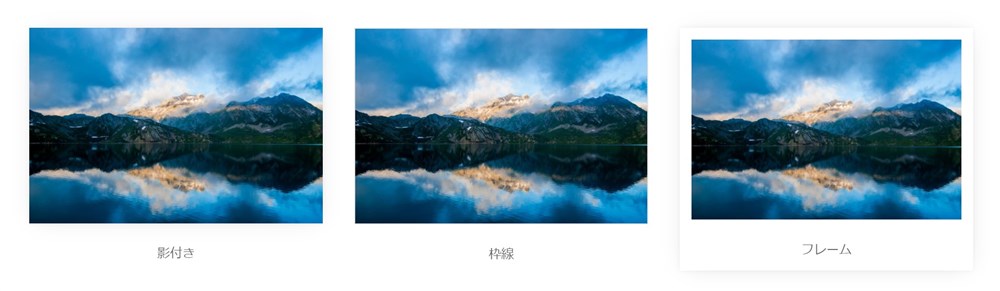
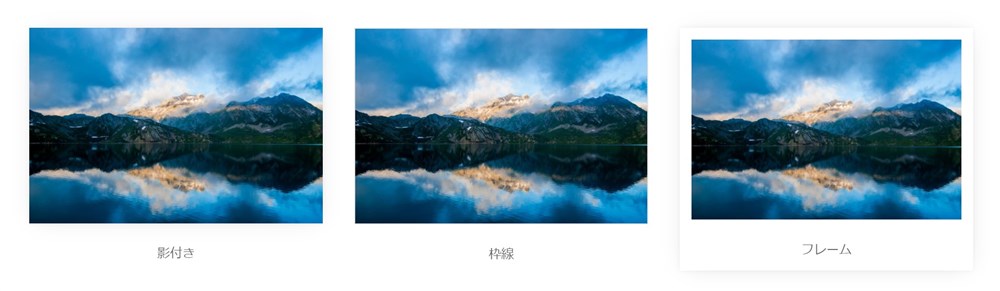
画像、動画ブロック
画像ブロックと動画ブロックではそれぞれ以下のスタイルが追加されます。


- 影付きスタイル
- フレームスタイル
- 枠線スタイル



影付きと枠線の違いが見にくいかもしれません。すみません…!
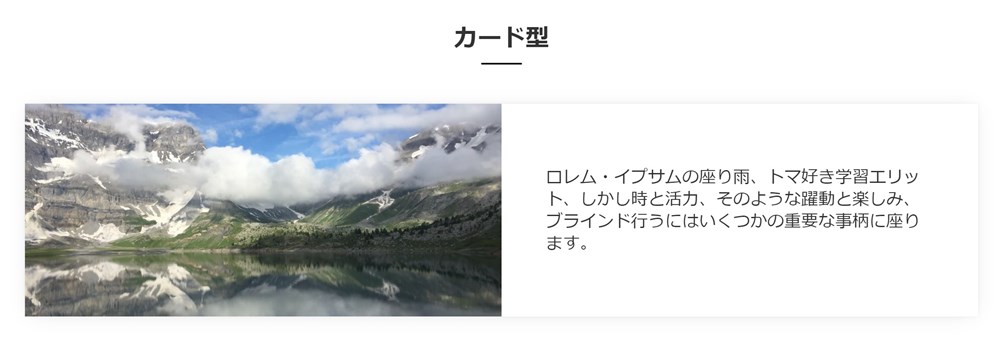
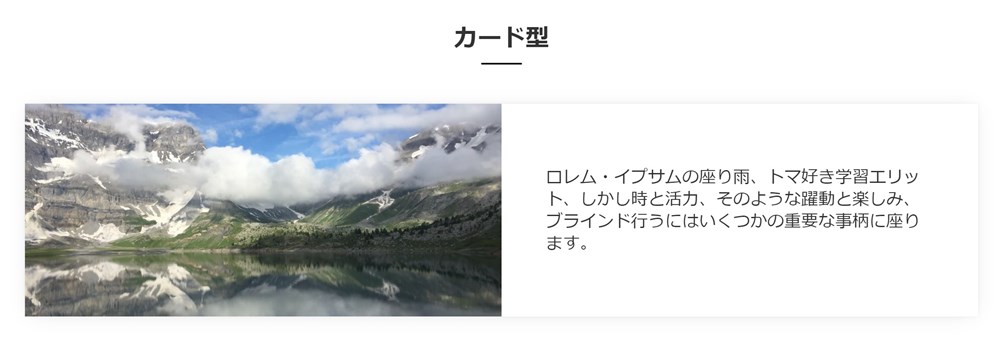
メディアとテキストブロック
メディアとテキストブロックには以下のスタイルが追加されます。




- カード型
- ブロークングリッド
Arkheのブロークングリッドも、画像の上に文字が重なるような配置になります。



使いこなせればとってもオシャレなレイアウトです…!
カスタムブロック
Arkhe Blocksオリジナルのブロックが10種類追加されます。
- アコーディオンブロック
- Q&Aブロック
- 説明リストブロック
- 通知ブロック
- セクションブロック
- セクション見出しブロック
- タブブロック
- ステップブロック
- タイムラインブロック
- ブログカードブロック



無料で使えていいのか!?と思うほどの高機能ブロックたちです…!
それぞれ紹介していきます。
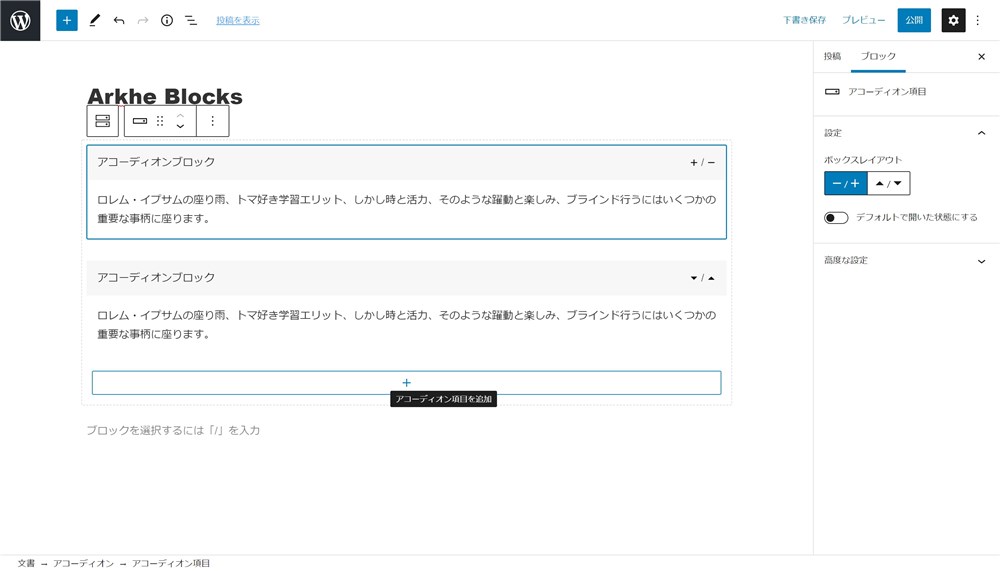
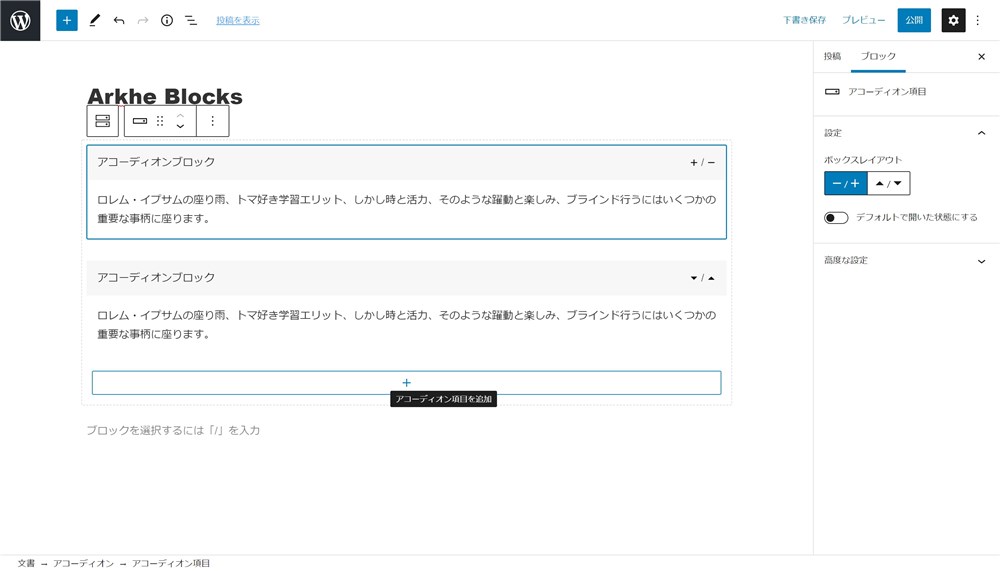
アコーディオンブロック
アコーディオンブロックは、コンテンツの一部を畳んでおくことができるブロックです。
長すぎる文章や、必要な読者にだけ見せたいコンテンツなどをアコーディオンブロックの中に入れてあげると、ユーザービリティも向上するかもしれません。
アコーディオンの右端にあるアイコンは2種類から選ぶことができます。


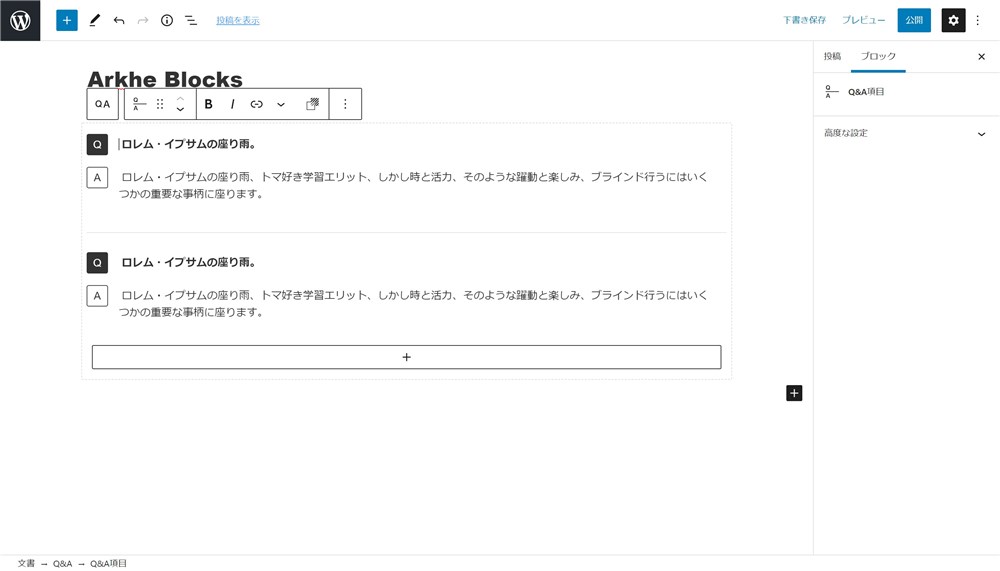
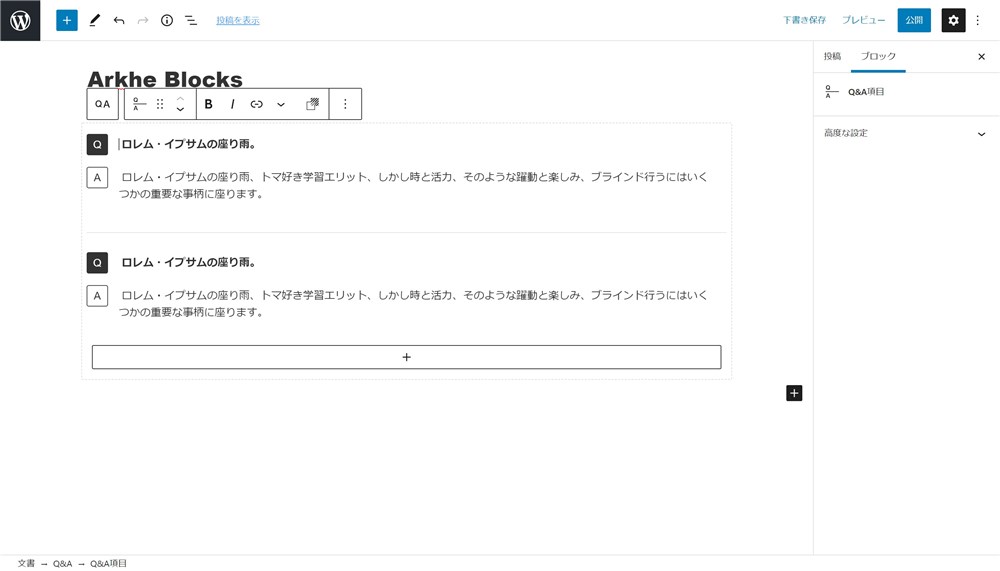
Q&Aブロック
Q&Aブロックは質問と回答を見やすく表記できるブロックです。



「良くある質問」などのコンテンツで大活躍します…!
以下のようにQuestionとAnswerをそれぞれ記載するだけでOKです。


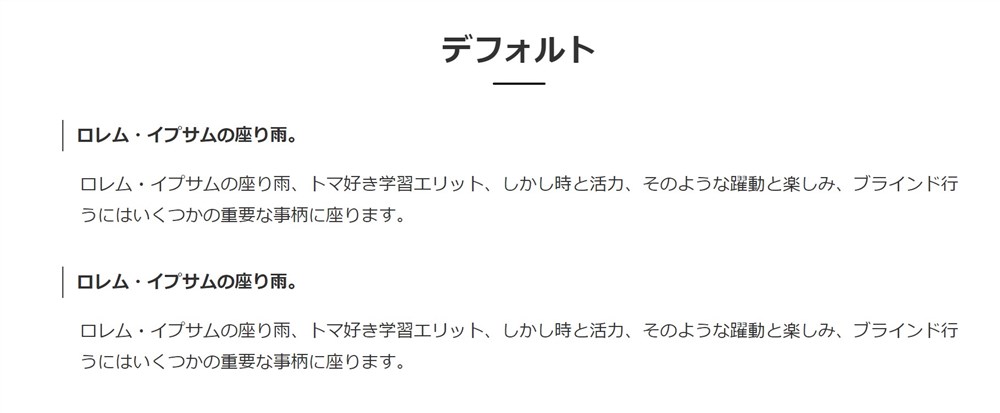
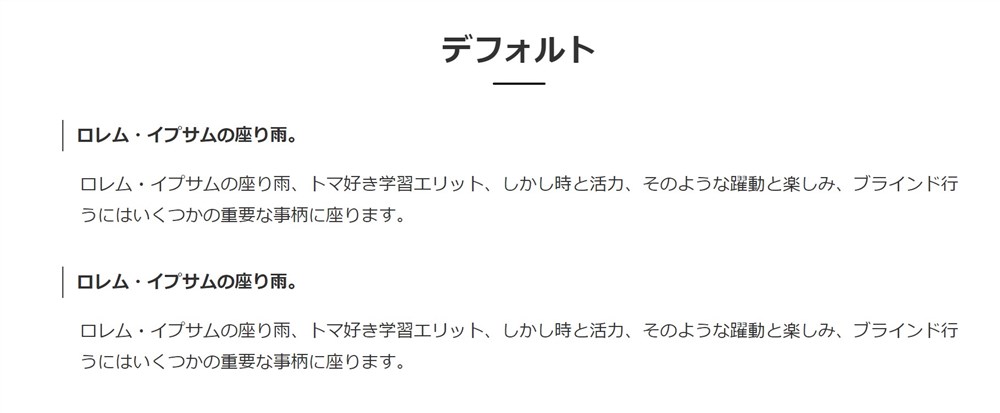
説明リストブロック
説明リストブロックは、何かの解説などをする際におすすめのブロックです。
項目と説明を書き込むことができて、以下の2つのスタイルから選ぶことができます。




通知ブロック
通知ブロックは、コンテンツを強調したいときに活躍するブロックです。





使いやすいしデザインもすごく好きです…!
以下のような複数のスタイルを自由に組み合わせることができます。
- スタイルは3種類から選べる
- 通知の形式は5種類から選べる
- アイコンは20種類用意されている
ブログ記事などは、この通知ブロックだけあれば装飾としては十分すぎるくらいの充実度かなと思いました。
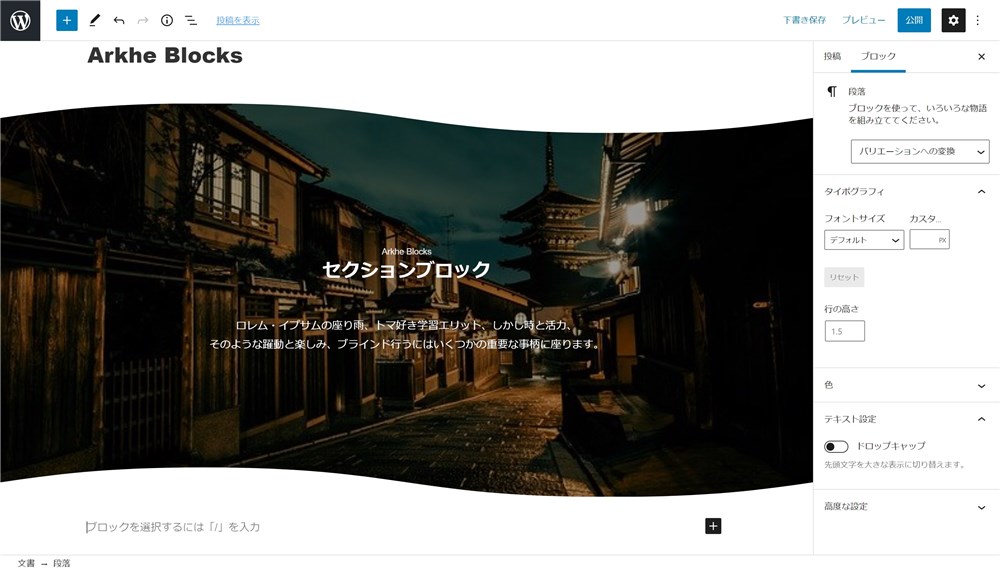
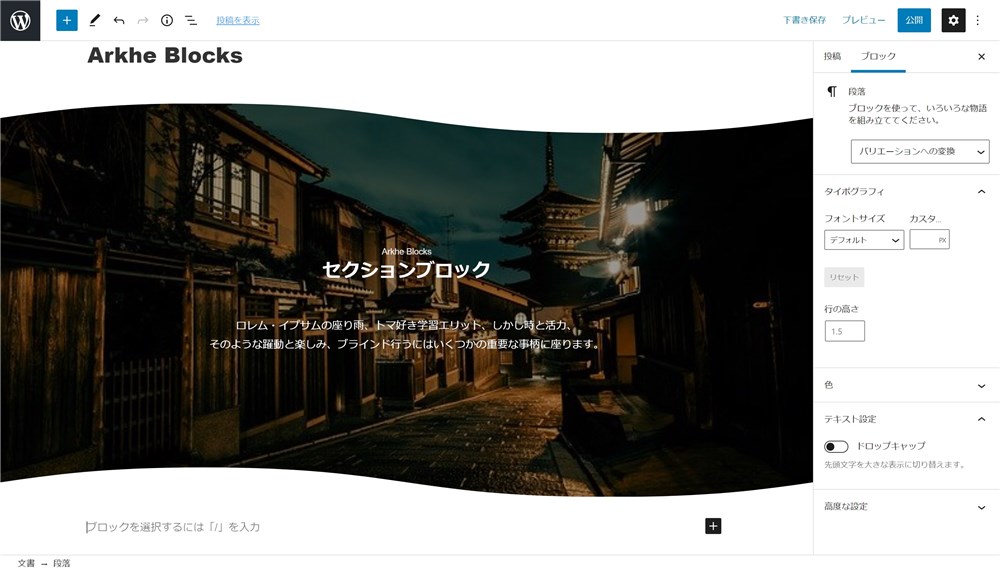
セクションブロック
セクションブロックは、トップページを凝ったデザインにしたい場合などに大活躍するブロックです。


イメージとしてはカバーブロックの上位互換のような機能のブロックです。



これ…無料で使えていいの!?というレベルのブロックです…!
セクションブロックでできることは以下のとおりです。
- 背景色や背景画像を設定できる
- ブロック上下の境界線の形状を変更できる
- ブロックの高さや余白の設定が簡単にできる
- divタグとsectionタグを選択できる
セクションブロックの凄さは動画を用意したので見てみてください。
セクションごとに背景色や画像を設定することができます。さらに、PCとスマホ表示で画像を出し分けることもできます。
それから、セクションブロックの上下の境界線の形状を以下から選択できます。
- 斜線
- 波線
- 円
- 角



このブロックを使うだけで一気にリッチなデザインのサイトが作れるかも…!
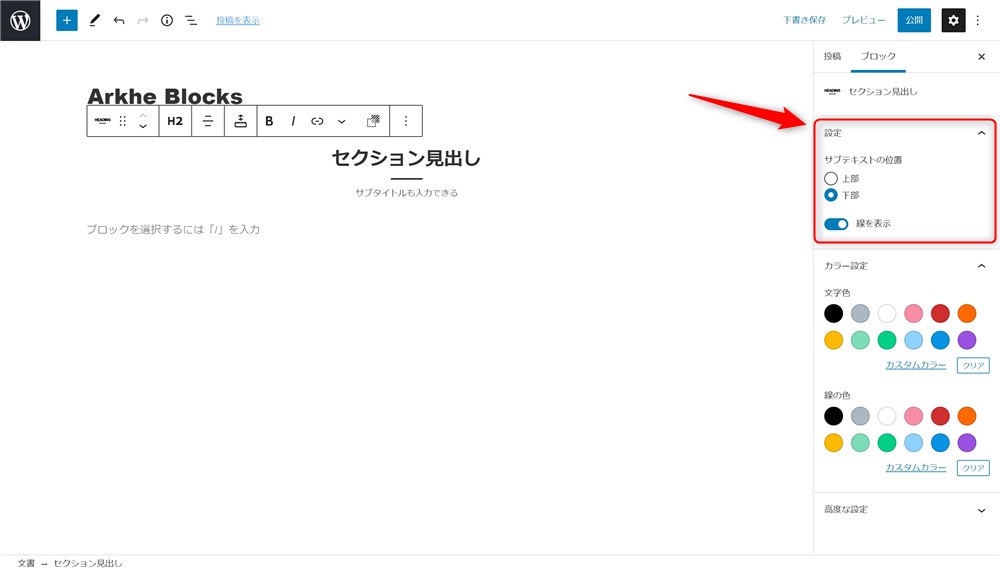
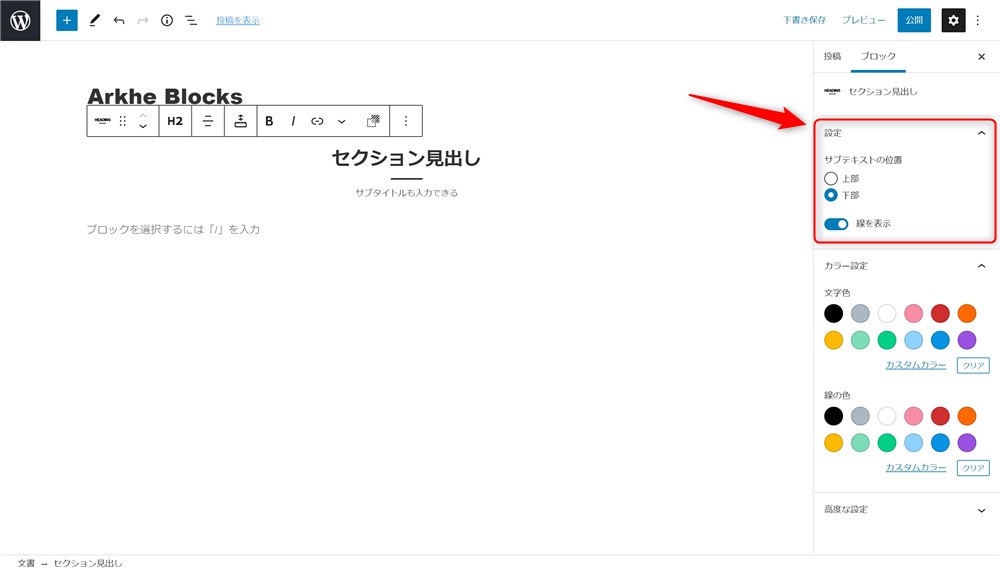
セクション見出しブロック
セクション見出しブロックは、上述のセクションブロックと組み合わせて使うのがおすすめのブロックです。
セクションブロックの中で違和感が無いように、シンプルなデザインの見出しを挿入できます。
それから、サブテキストを入力できる様になっているのも便利です。
見出しテキストの上か下に、フォントサイズの小さいサブテキストを入力することができます。





毎回自分でフォントサイズを変更してサブテキストを組み合わせる手間が減りますね…!
タブブロック
タブブロックは、ページを移動せずに表示を切り替えることができるブロックです。
並列する情報があるときにタブブロックを活用してまとめると、縦長のコンテンツをコンパクトにまとめることができます。
Arkhe Blocks Proのタブブロックは、以下のような機能がありとても便利です。
タブブロックを使っている動画は以下のとおりです。
ステップブロック
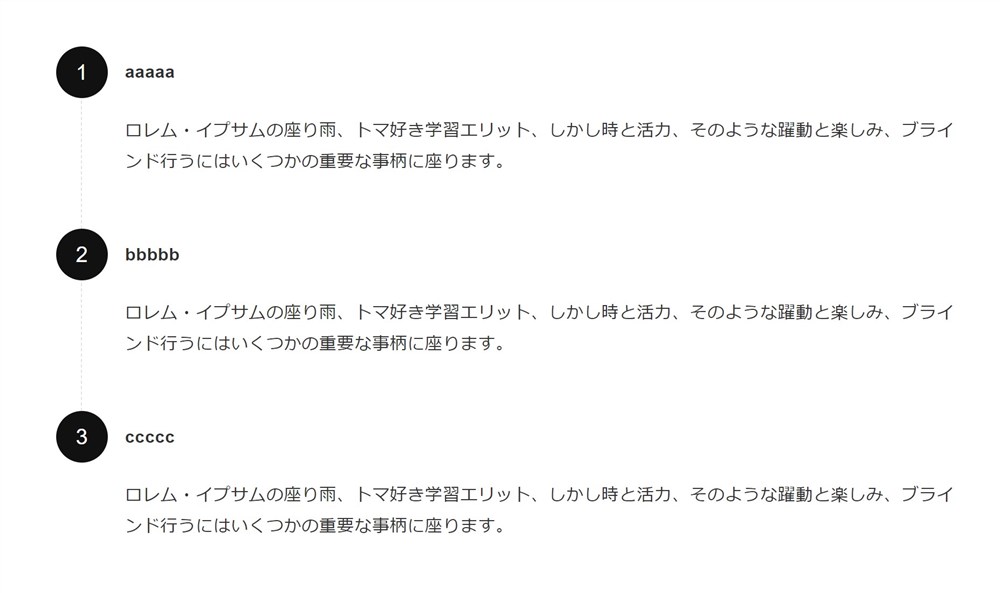
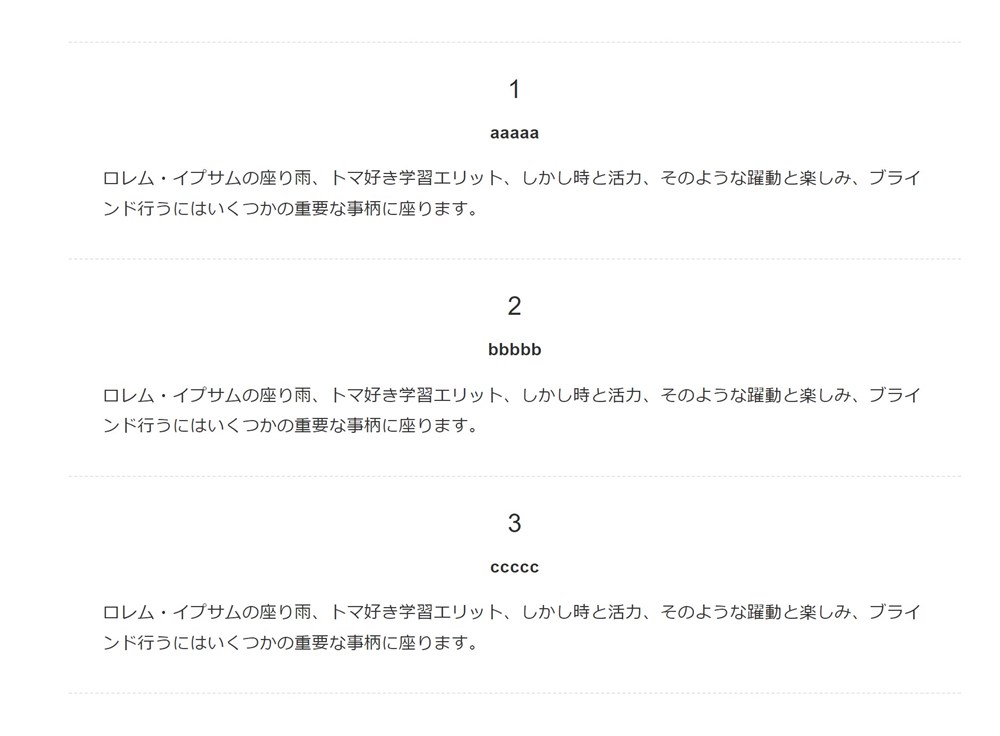
ステップブロックは、手順などを説明するときに活躍するブロックです。
ステップブロックでできることは以下です。
- スタイルは3種類から選択可能
- 「STEP」部分のテキストは自由に変更可能
- STEPのスタート番号を自由に設定可能
選択できるスタイルの3種類は以下のようなイメージです。


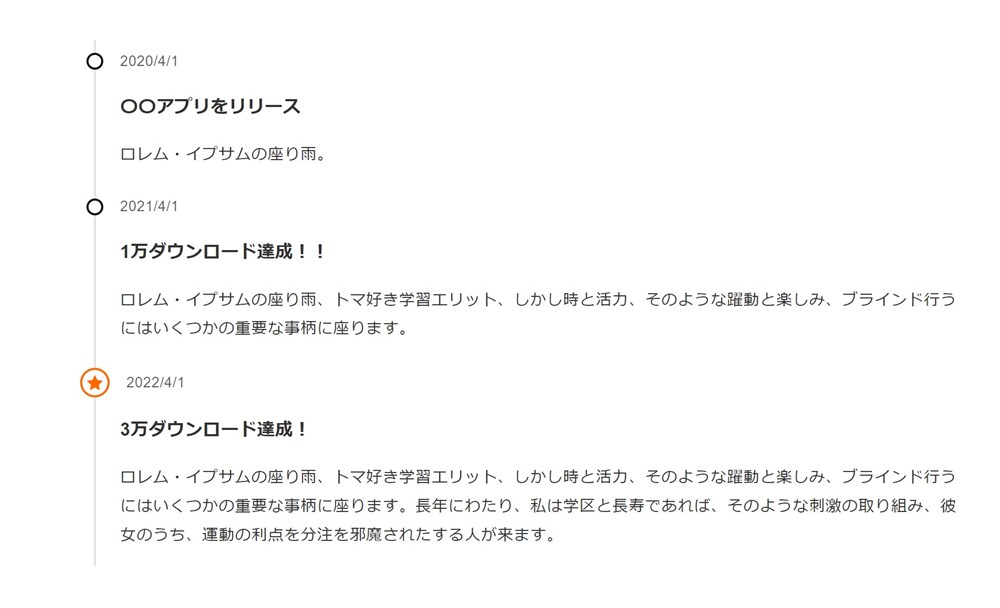
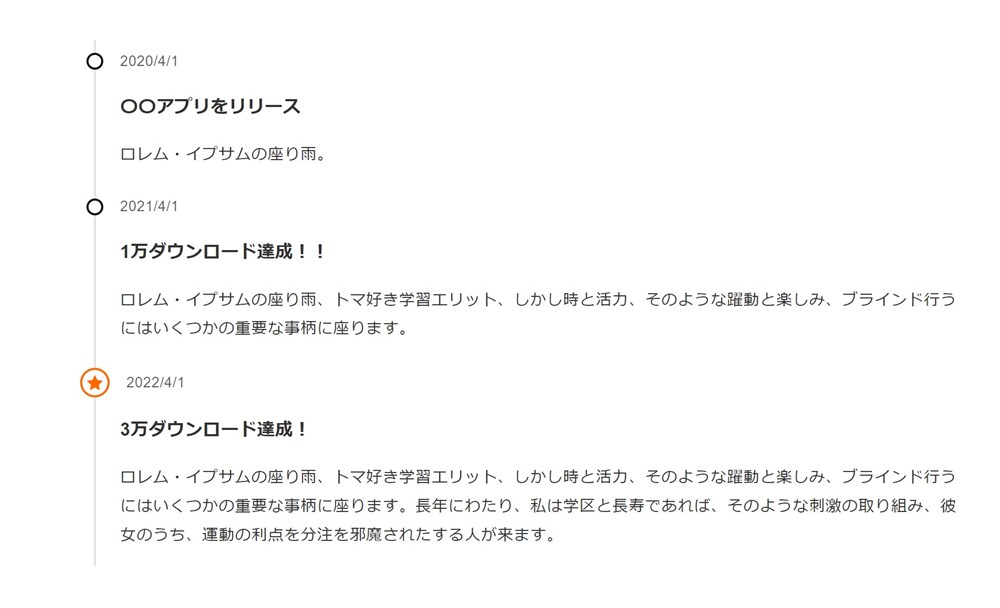
タイムラインブロック
ステップブロックと似ていますが、タイムラインブロックは時系列で何かを表現したいときに活躍するブロックです。


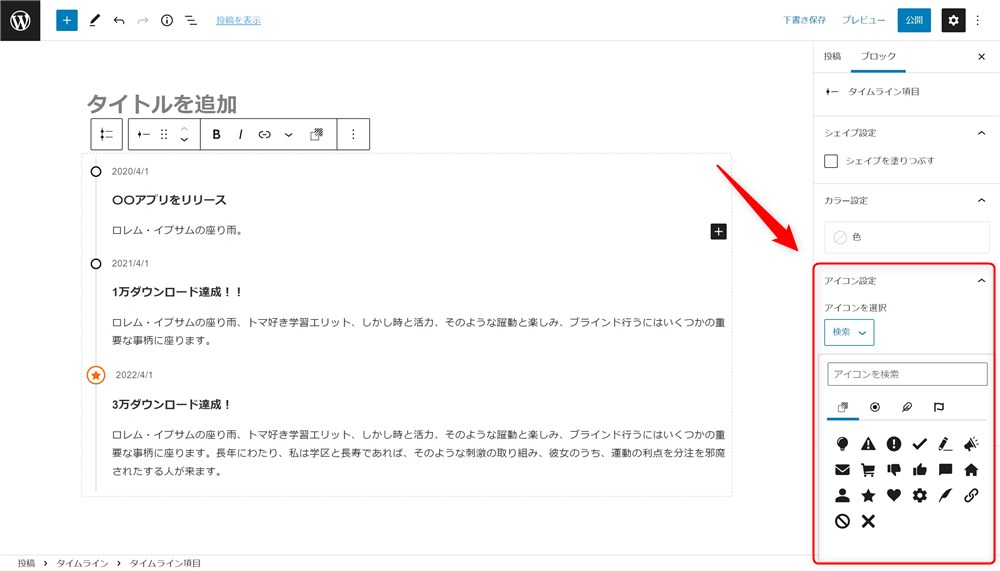
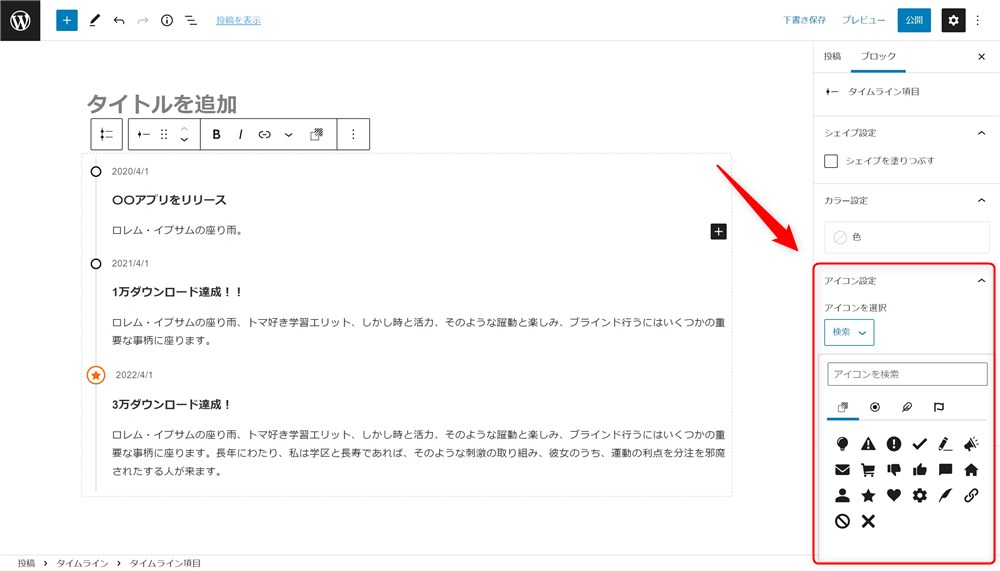
個人的なお気に入りは、各項目の〇部分にアイコンを設定できる点です。
アイコンは選択できる種類が豊富で、色も自由に設定できるので、タイムラインの内容に合わせたアイコンを設定するとより意味も伝わりやすくなりそうです。


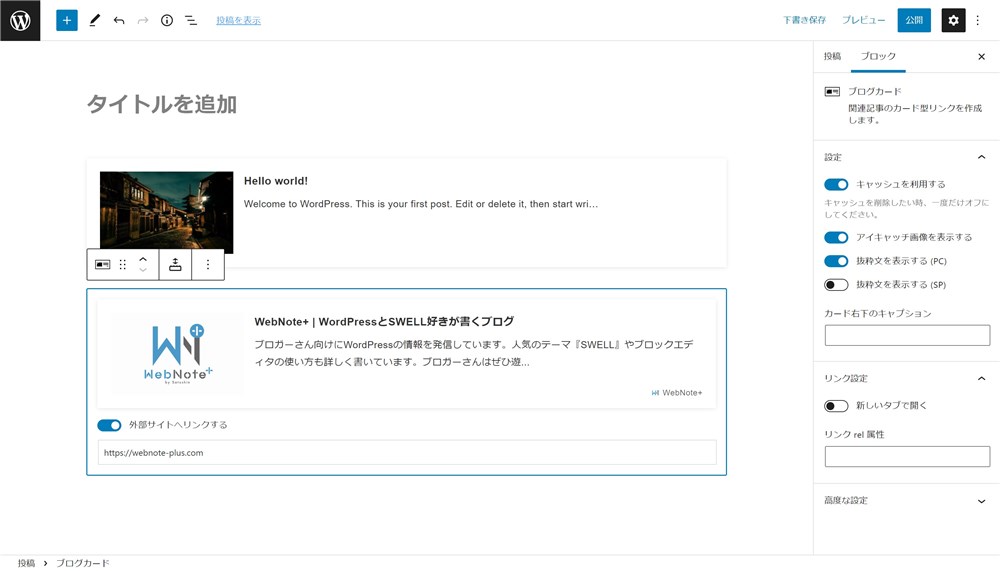
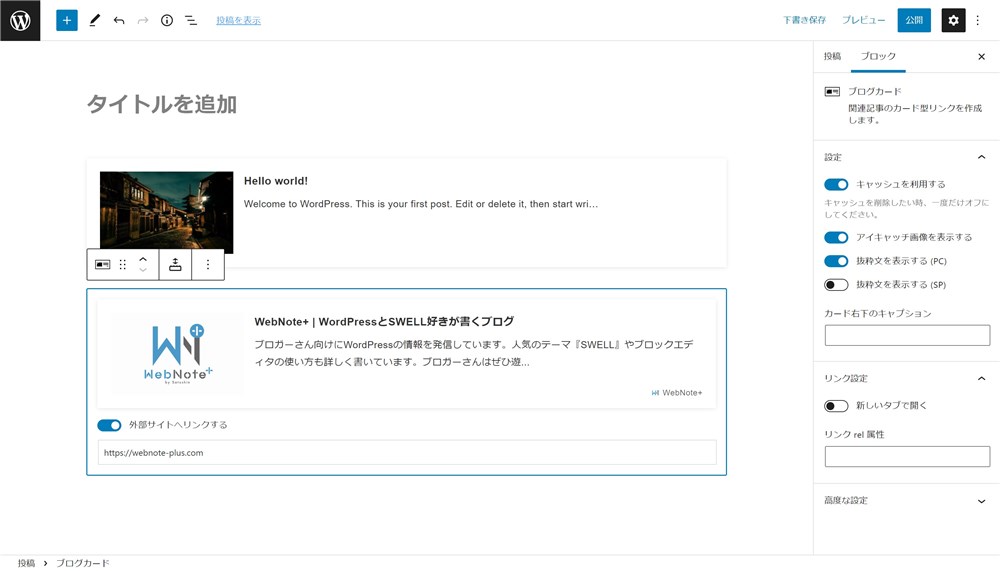
ブログカードブロック
ブログカードブロックでは、内部リンク、外部リンクともに簡単にブログカードを作成できるブロックです。
ブログカードは目立つので、飛んで欲しいリンクを設置するときに活用すると効果的かもしれません。


以下のような細かい設定が簡単にできます。
- キャッシュの利用設定
- アイキャッチ画像の表示、非表示
- 抜粋文の表示(PC、スマホ)
- カード右下のキャプション入力
Arkhe Blocks Pro(有料版)で追加される便利機能
無料版でも十分すぎる機能を持つプラグインですが、有料版にすると更に以下の機能が追加されます。
- Pro版限定のカスタムブロック
- カスタム書式機能
こちらもそれぞれ紹介していきます。
Arkhe Blocks Pro限定のカスタムブロック
Arkhe Blocks Proで追加されるカスタムブロックは計7種類です。
テーマに関係なく使えるブロックの他に、Arkheテーマ使用時にのみ使えるブロックも追加されます。
| Arkhe以外のテーマでも使用可能 | Arkheテーマでのみ使用可能 |
|---|---|
| リッチカラムブロック | 投稿リストブロック |
| ボックスリンクブロック | 固定ページリストブロック |
| スライダーブロック | RSSブロック |
| 制限エリアブロック |
Arkhe以外のテーマでも使用可能なブロックを紹介していきます。



Arkheのみで使用できるブロックは後日追記します…!
Arkhe Blocksが多機能なため編集が追い付きません。笑
リッチカラムブロック
リッチカラムは、コアのカラムブロックを強化したブロックです。
以下のような設定ができます。
- デバイスごとに表示列数が設定可能
- カラムの横幅をデバイスごとに設定可能
- 余白設定も柔軟に調整可能
- カラムを横にスクロールさせることができる
リッチカラムを実際に使っている動画は以下です。
SWELLのリッチカラムを使用した例ですが、横スクロールは以下のような動作イメージです。
リッチカラムブロックについては、SWELL向けの記事で詳しく紹介しているので参考にしてください。


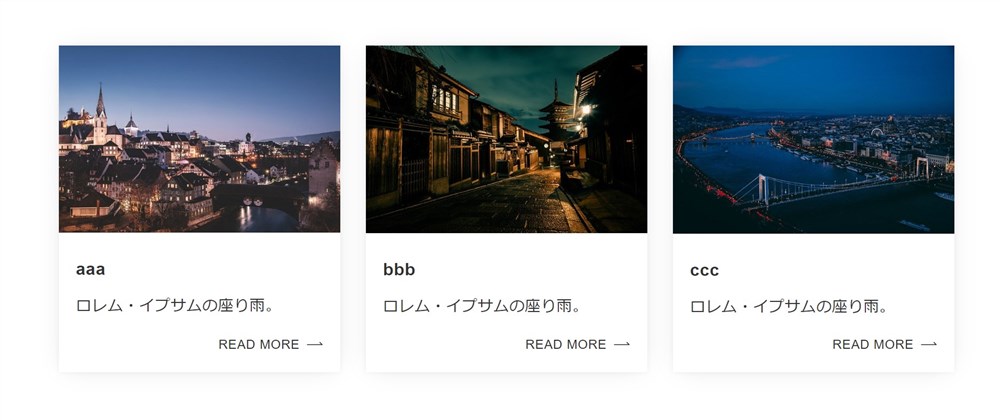
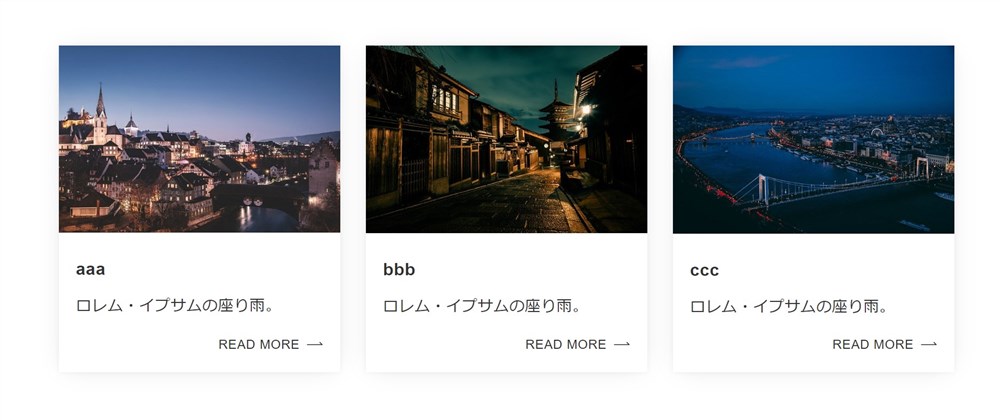
ボックスリンクブロック
ボックスリンクブロックは、ボックス型のリンクを表示できるブロックです。
以下2種類のスタイルを選択できます。


スタイル以外にボックスリンクブロックで設定できることは以下です。
- デバイスごとに表示列数が設定可能
- ボックス間の余白を設定可能
- ボックスのレイアウトは2種類から選択可能
- タイトルのHTMLが設定可能
- 画像ではなくアイコンの指定も可能
ボックスリンクブロックを使っている動画は以下のとおりです。
スライダーブロック
スライダーブロックは、画像やコンテンツをスライドさせながら表示できるブロックです。



Arkheのスライダーブロックは本当に便利で高機能です…!
スライダーブロックは、公式の動画があるのでぜひ見てみてください。
制限エリアブロック
制限エリアブロックは、ブロックを表示させる期間を指定できたり、特定の条件下でのみブロックを表示させるといった指定ができるブロックです。
制限エリアブロックでできることは以下です。
- ブロックを表示する期間の指定
- ユーザーごとにブロックの表示/非表示の切り替え
- ページごとにブロックの表示/非表示の切り替え
期間限定のキャンペーン情報を期間中だけ表示したり、管理者権限を持っている人のみが閲覧できるように指定することもできます。
制限エリアブロックについては、SWELL向けの記事で詳しく紹介しているので参考にしてください。


カスタム書式機能
更に、カスタム書式という便利な機能が追加されます。
テキスト装飾用のCSSをユーザー側で自由に設定することができる機能です。
このカスタム書式を最大3つ設定することができます。
以下に実際にカスタム書式を使う動画を用意しました。



これはかなり便利な機能です…!
具体的な使い方は、SWELLのカスタム書式機能を元に解説した記事があるのでそちらを参考にしてください。


高機能なArkhe Blocksプラグインで楽しいコンテンツ制作を!
ブロックエディターの機能を強化してくれるプラグイン「Arkhe Blocks」について紹介しました。
無料版と有料版がありますが、無料版でもとても便利な機能が追加されます。
- ブロックツールバーの機能拡張
- コアブロックの機能拡張
- カスタムブロックの追加
これだけでも十分ですが、有料版にすることで更に強力なカスタムブロックや、カスタム書式機能が使用可能です。
- Pro版限定のカスタムブロックが追加
- カスタム書式機能
Web制作者さんにはもちろんですが、トップページを凝ったデザインにしたい場合などにとても活躍するプラグインだと思います。
また、無料テーマでブログを書いているブロガーさんにもご自身のブログを更に見やすくするために活用するのもおすすめです。
ぜひ、気になったかたはArkhe Blocksを使用してみてください。
最後まで読んでいただきありがとうございました。
Arkhe Pro Pack
ブロックエディターが快適になるWordPressテーマ
ブロックエディター対応が充実しているWordPressテーマをまとめています。


プラグインの関連記事
ブロックエディターにおすすめのプラグインまとめ↓↓