WordPressの初期設定!ブログ記事を書き始める前にやるべきことまとめ!

WordPressでブログを開設したあとの初期設定や、やっておくと良いことを紹介します。
この記事の内容↓↓
- WordPress本体の初期設定
- はじめに削除、新規追加しておくと良いコンテンツの紹介
WordPressは設定する項目が多数あるので、全てを最初にやる必要はありません。
ただ、後から修正するのが非常に大変な設定もあるので注意が必要です。



特に「パーマリンク設定」は最初にやっておくことをおすすめします…!
設定自体はどれも難しくないので、焦らず進めていきましょう。
では、 サイト開設後最初にやっておきたいWordPressの初期設定を紹介していきます。
最初にやっておきたいWordPressの初期設定まとめ
WordPressでサイトを開設して、テーマを導入したら、WordPress本体の初期設定を進めていきましょう。
この記事では、初期設定、記事を書く前にやっておくべきことなど以下の3点を紹介します。
- WordPress本体の初期設定
- 不要なサンプルコンテンツの削除
- サイト運営の必須ページの作成



難しくないので落ち着いてやっていこう…!
WordPressインストール後に必ず確認しておくべき初期設定
WordPressをインストールして、記事を書き始める前に確認しておきたいWordPress本体の初期設定を5つ紹介します。
- パーマリンク設定
- 一般設定
- メディア設定
- 表示設定
- ディスカッション設定
WordPressは機能が豊富なので設定できる項目も数多くあります。



ですが、最初に全て設定する必要はありません…!大変ですし。。。
細かな設定は、サイトを運営しながら徐々に覚えつつ、必要に応じて調整していけばOKです。
なので今回は、記事を書き始める前にやっておくべき最低限の初期設定について紹介します。
パーマリンク設定【優先度:高】
パーマリンク設定は個人的に最も大切だと思っているので必ず記事を書く前に設定しておきましょう。
各ページのURLのことです。
この記事で例えると、”https://webnote-plus.com/default-settings/”の赤文字部分を設定することができる。
パーマリンクは、ページの内容に合わせて英数字を設定しておくことが望ましいです。
そうすることで、サイトに訪問してくれたユーザーがURLを見ただけで、ある程度記事の内容が想像できるようになります。
また、パーマリンクを日本語にしてしまうと、SNSでシェアした時など、場合によってはURLが文字化けしてしまう懸念があります。



パーマリンクは英数字…!単語同士は-(ハイフン)でつなぐようにしましょう…!
パーマリンク設定の変更方法
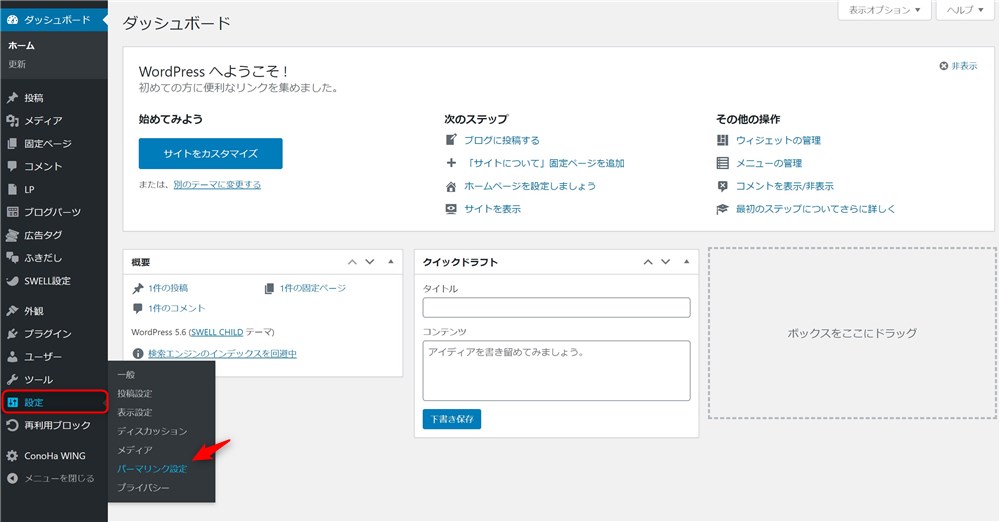
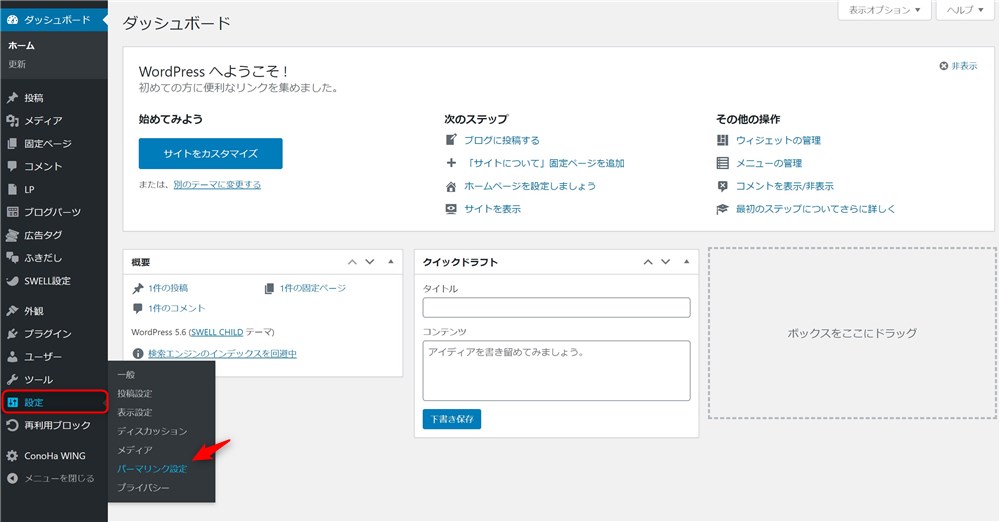
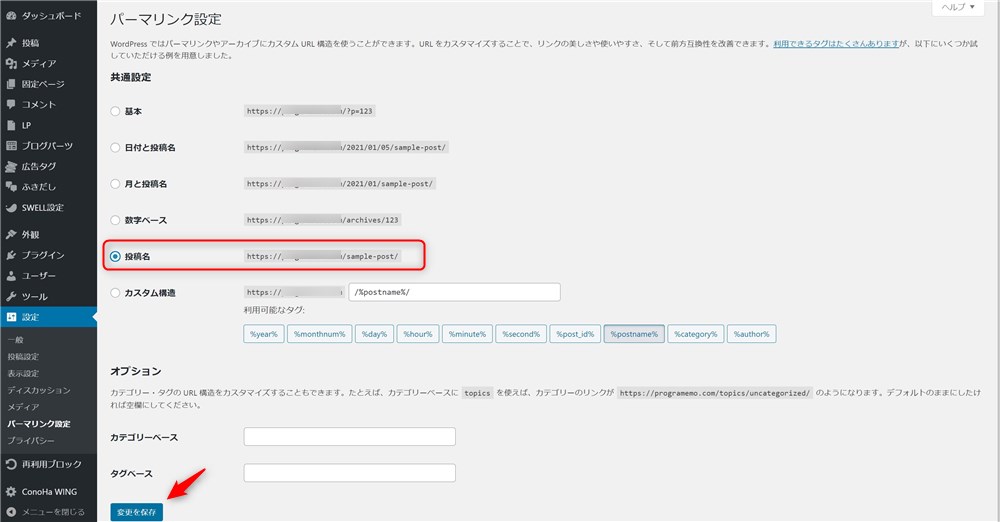
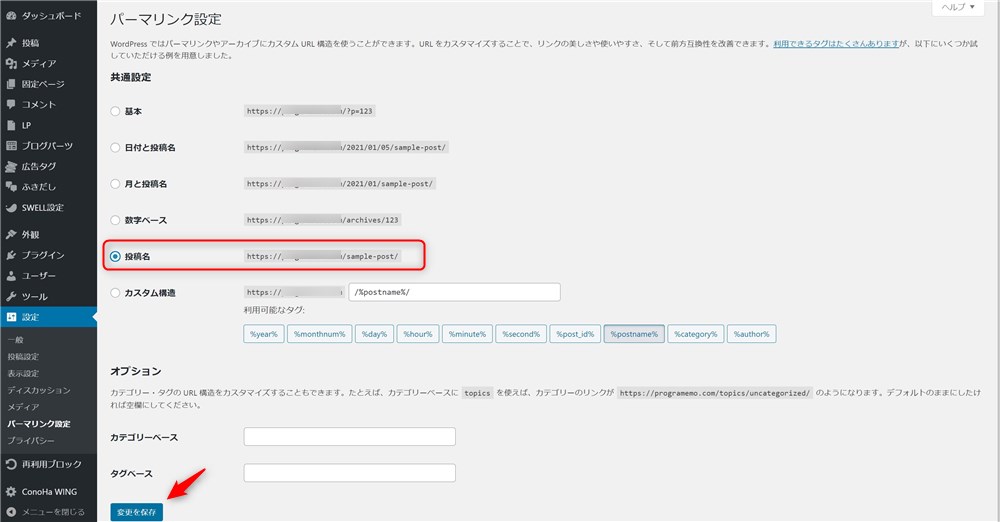
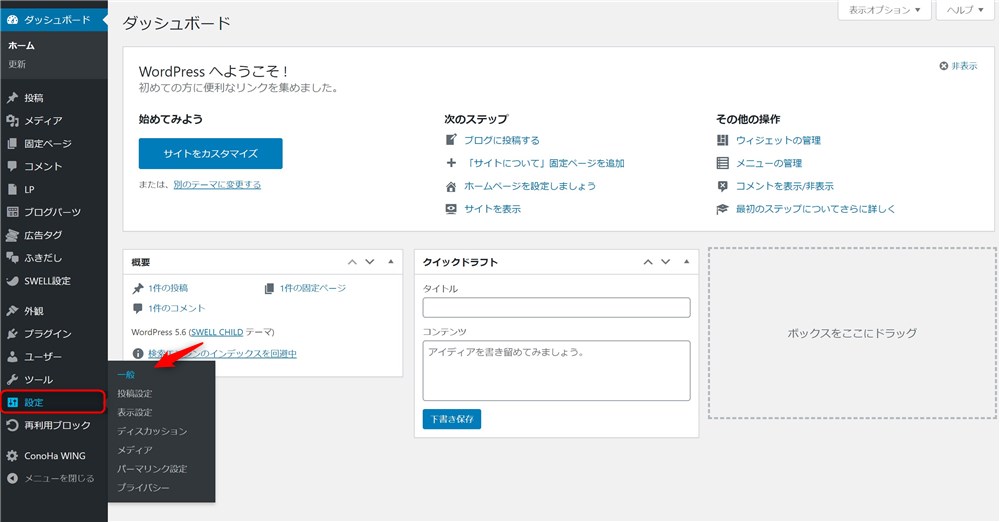
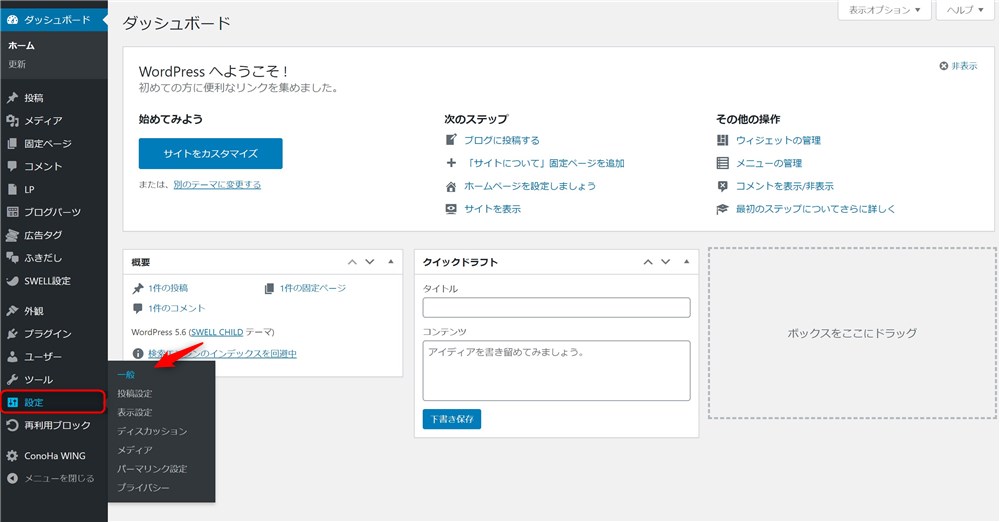
パーマリンクの設定は以下の手順で変更することができます。




これでパーマリンクの設定は完了です。



簡単ですね!保存を忘れないようにしましょう…!
新規ページを作成する時はパーマリンクを個別に設定する!
パーマリンクの初期設定は完了しました。
注意点として、今後新しいページを作成する際には、毎回パーマリンクを忘れずに設定するようにしましょう。
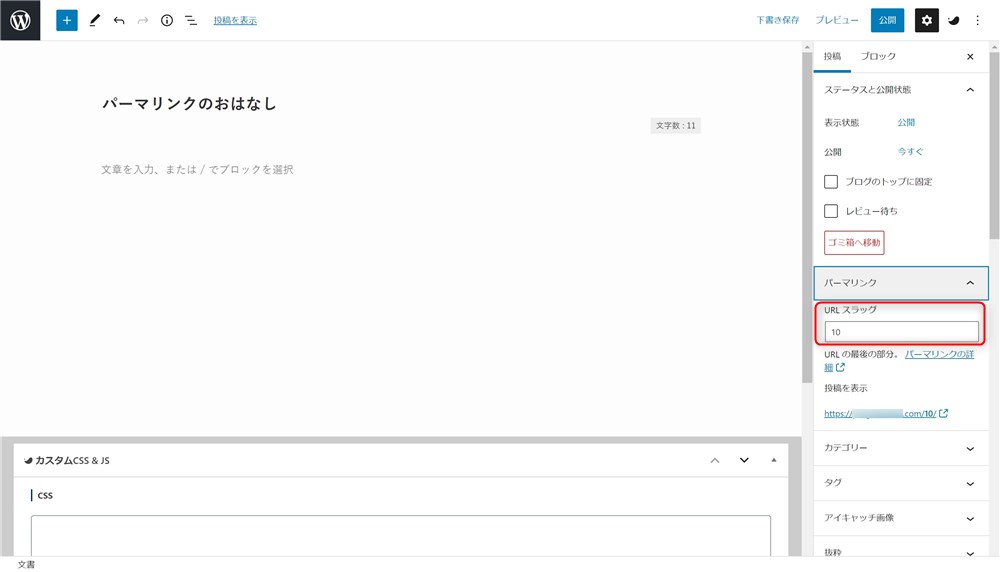
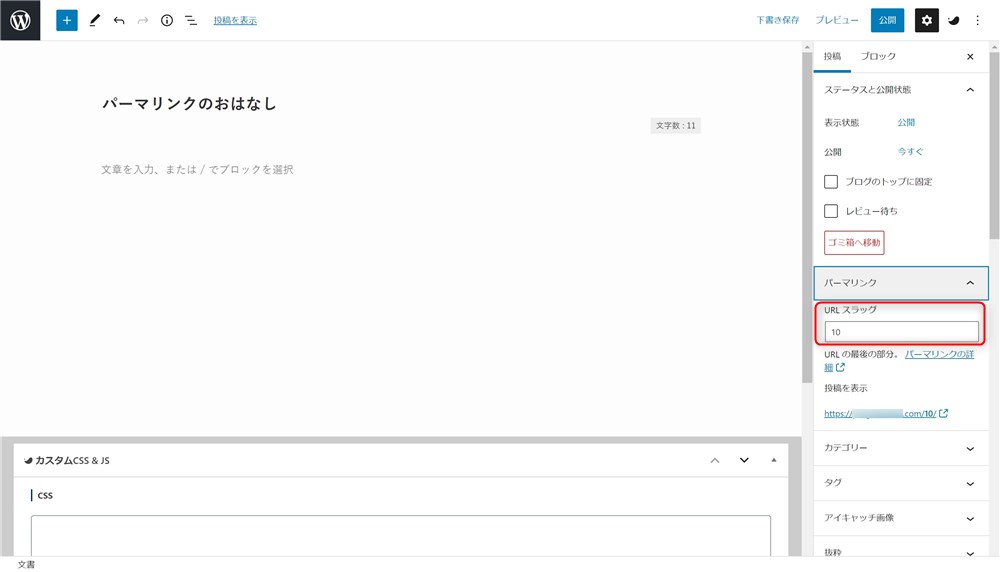
実際のページ作成画面で説明します。以下は管理画面→「投稿」→「新規追加」を選択して開いた画面です。


ページタイトルを入力すると、画像赤枠の部分に自動でパーマリンク(URLスラッグ)が設定されます。
この状態で記事を公開すると、「https://webnote-plus.com/10/」というURLになります。
今回は数字の10でしたが、日本語のURLが自動で入力されることもあります。
ここで日本語のURLスラッグを設定してしまうと、ネット上でリンクを貼る際に、日本語が英数字や記号に自動で変換されてしまいます。



文字化けの様なイメージです…!
これだと、「記事の内容が分かるURL」ではなくなってしまうので、新規ページ作成時には毎回確認してみてください。
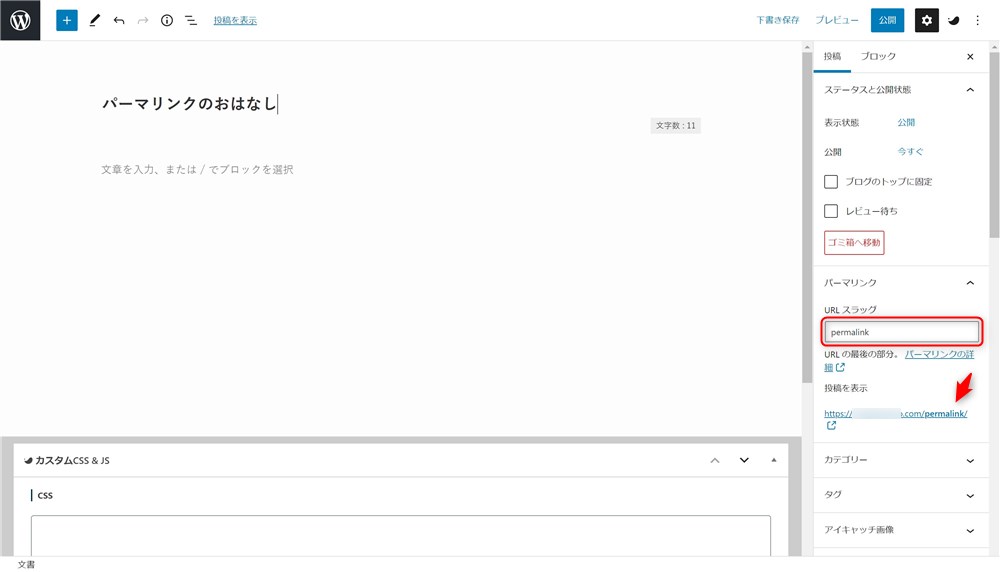
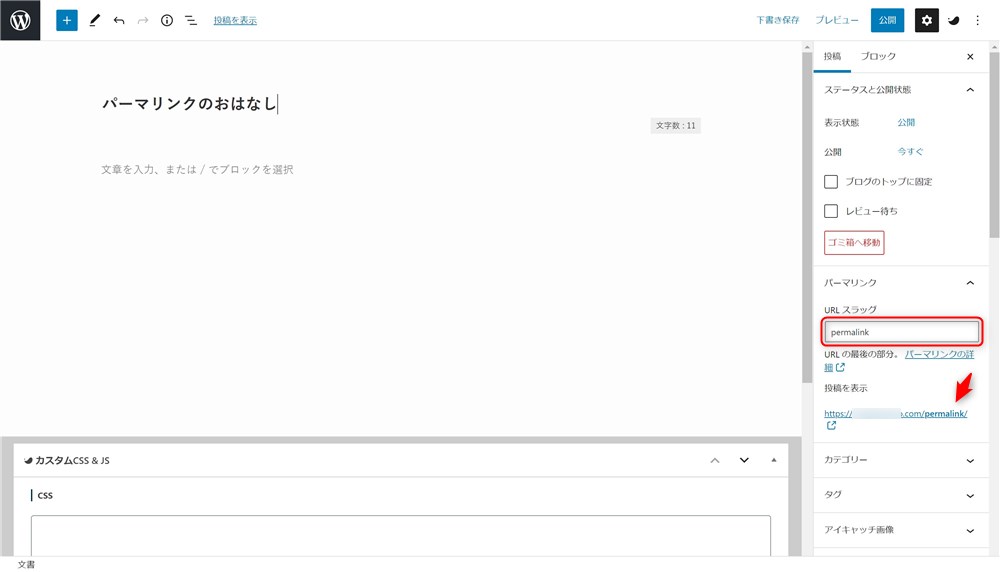
先ほどの画像赤枠の部分に手入力することでパーマリンクを設定できるので、記事の内容に合った英数字を入力するようにしましょう。
例として「permalink」と入力してみました。こうするとページURLが「https://webnote-plus.com/permalink/」となります。


パーマリンク(URL)はなるべく変更しないようにする
パーマリンクを後から変更する場合は、先ほどの記事投稿画面でURLスラッグを修正することで変更が可能です。
ただし、ページのURLが変わってしまうので、今までのURLではアクセスできなくなります。
そうすると、他ページ、他サイトからのリンクが全て機能しなくなるので、ブログ運営に大きな影響が出てしまいます。
ページ数が多くなるほど修正が大変になりますが、もしパーマリンクを変更する場合は、リダイレクトの設定を忘れずにしておきましょう。
一般設定【優先度:中】
続いて一般設定の項目について設定していきましょう。
ただ、当サイトの記事「【30分でできる!】ConoHa WINGで超簡単にWordPressサイトを作る方法」を見てWordPressをインストールされている方は既に設定が完了しているはずです。



設定というより確認というイメージですね…!
以下の手順で一般設定の画面を開きましょう。


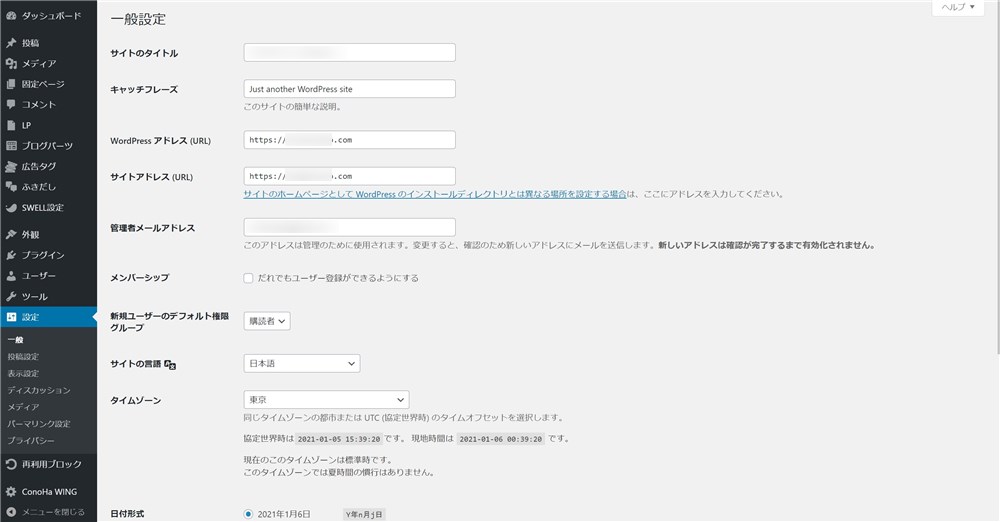
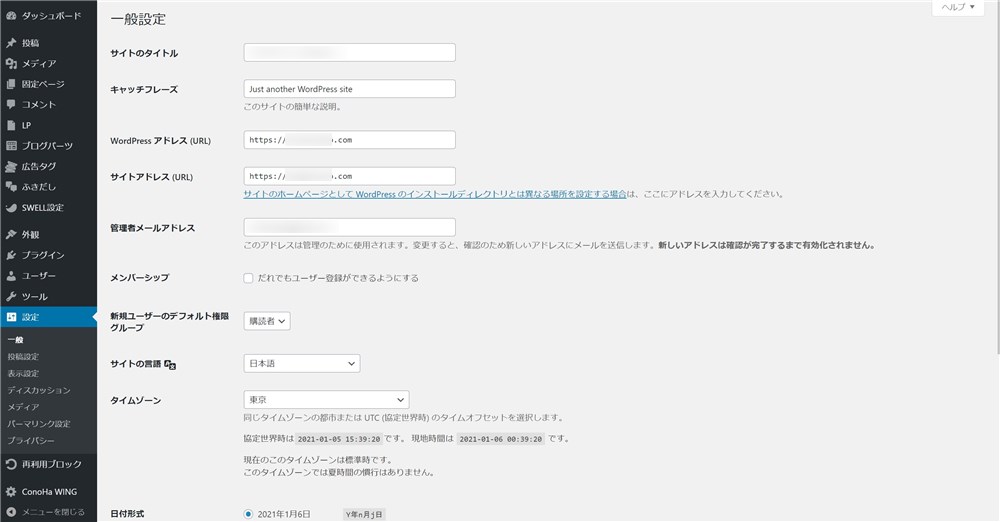
一般設定で設定できる項目は以下です。
- サイトタイトル
- キャッチフレーズ
- WordPressアドレス
- サイトアドレス
- 管理者メールアドレス
- メンバーシップ
- 新規ユーザーのデフォルト権限
- サイトの言語
- タイムゾーン
- 日付形式




数は多いですが、特に難しくはありません。各項目を見ていきましょう。
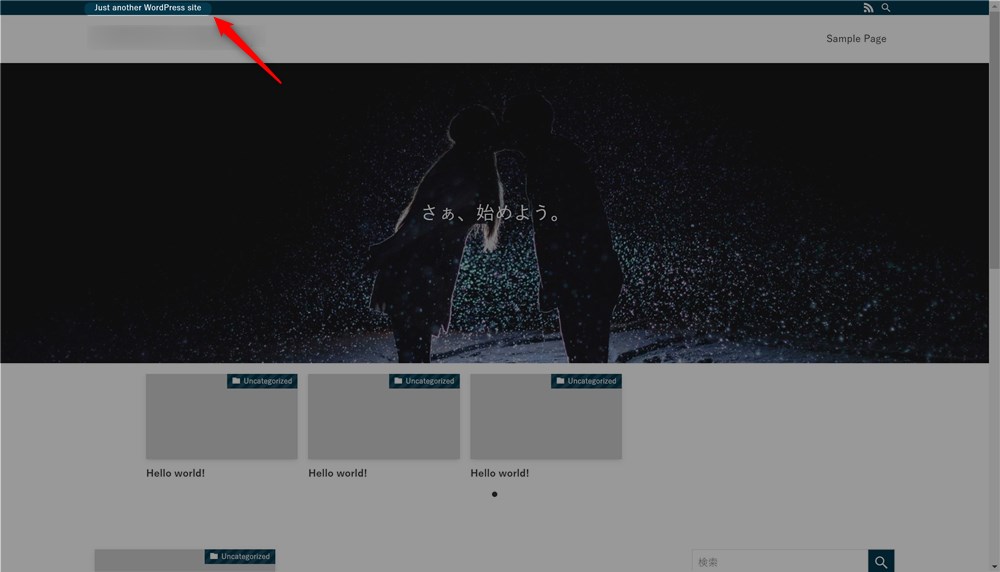
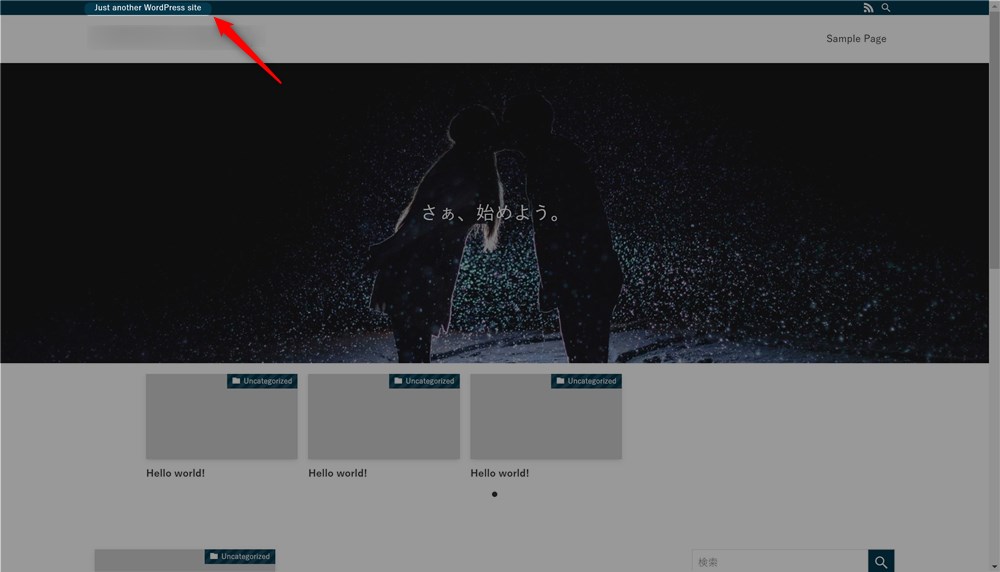
サイトタイトルとキャッチフレーズ
まずは、サイトのタイトルとキャッチフレーズです。
タイトルについては、自分のブログやサイトに合う好きな名前を付けてあげましょう。



既に入力されているはずです…!
キャッチコピーは空欄でもOKです。お好みでサイトの内容やコンセプトが伝わる短い文章を入力してみてください。


WordPressアドレスとサイトアドレス、管理者メールアドレス
WordPressアドレスとサイトアドレスに関しても既に入力されていると思います。
特に修正の必要はありませんが、アドレスが「https://」になっていることを確認しておきましょう。
WordPressセットアップの際、SSL化が上手くできていれば反映されているはずです。
管理者メールアドレスも、WordPressのインストール時やレンタルサーバーとの契約時に登録したアドレスが既に入力されているはずなので、そのままでOKです。
メンバーシップと新規ユーザーのデフォルト権限グループ
もしWordPressを複数人で管理したり、会員サイトの様にユーザー登録が必要なサイトを作りたい場合はここを設定します。
通常の個人ブログなどの場合は、メンバーシップの欄はチェックを外しておきましょう。
新規ユーザーの権限も、デフォルトの「購読者」でOKです。
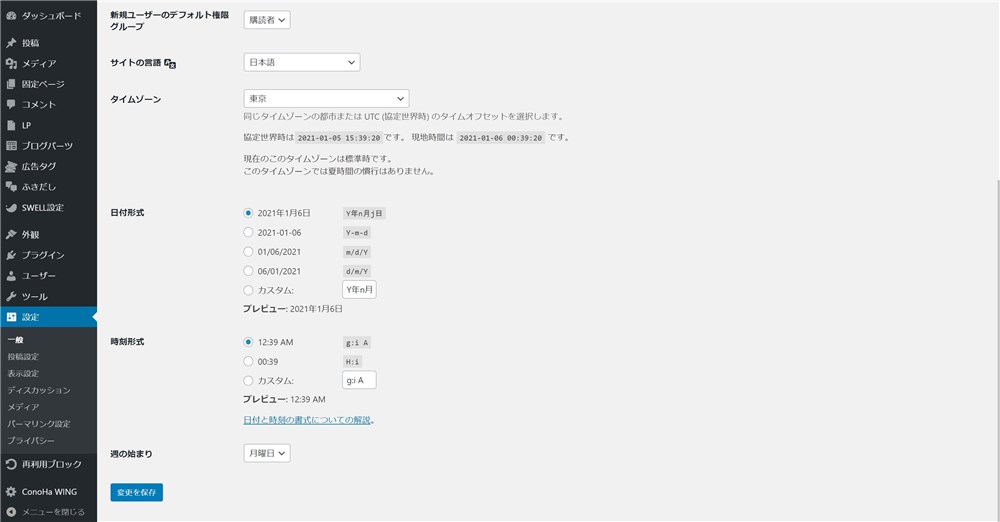
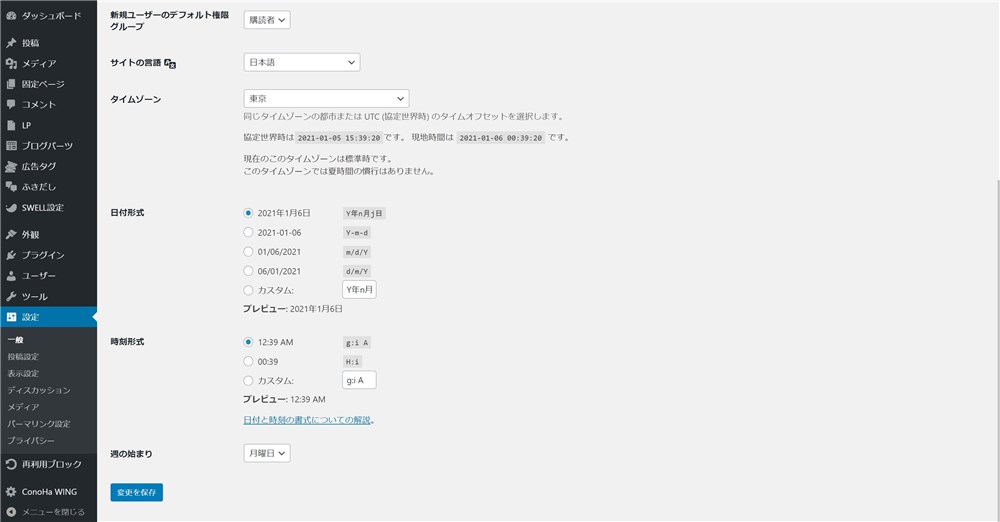
言語や日付関係の設定
一般設定の残りの部分も今の時点では特に設定変更はしなくても大丈夫です。
日本のサイトであれば言語は日本語に設定し、タイムゾーンは東京に設定しておきましょう。
日付や時刻の表示形式、週の始まりも初期状態のままでOKと思いますが、お好みで設定してください。
その場合は、一般設定(General)の言語(Site Language)から「日本語」を選択すればOKです。



落ち着いて修正しよう!
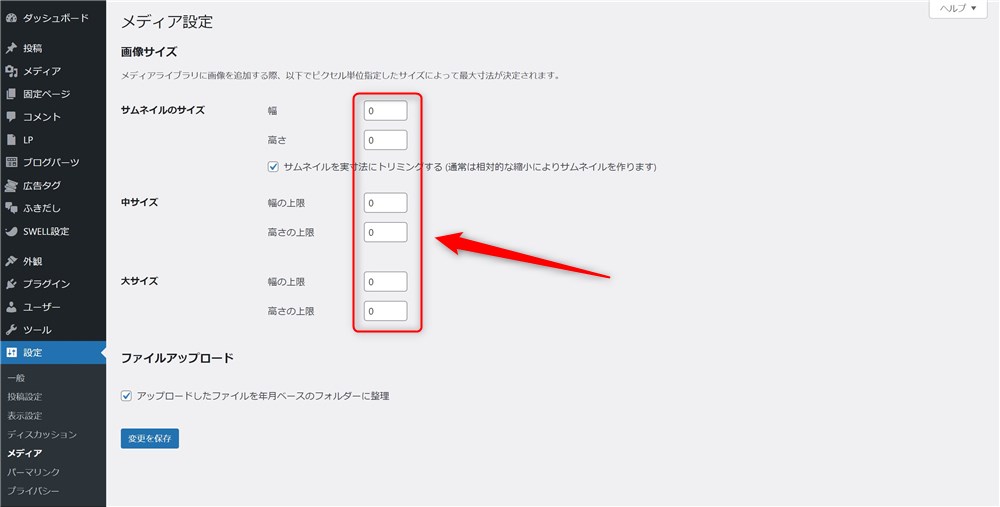
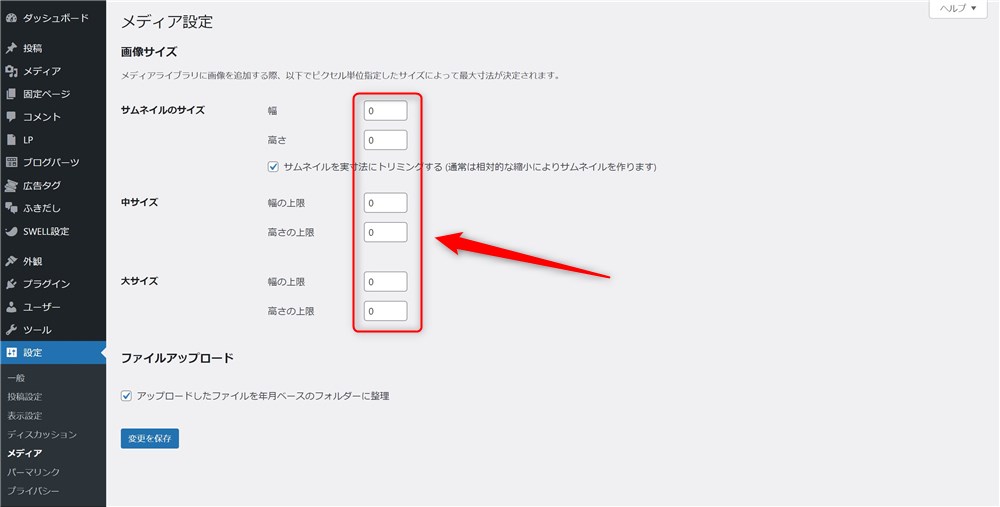
メディア設定【優先度:中】
メディア設定では、投稿画像のサイズを設定することができます。
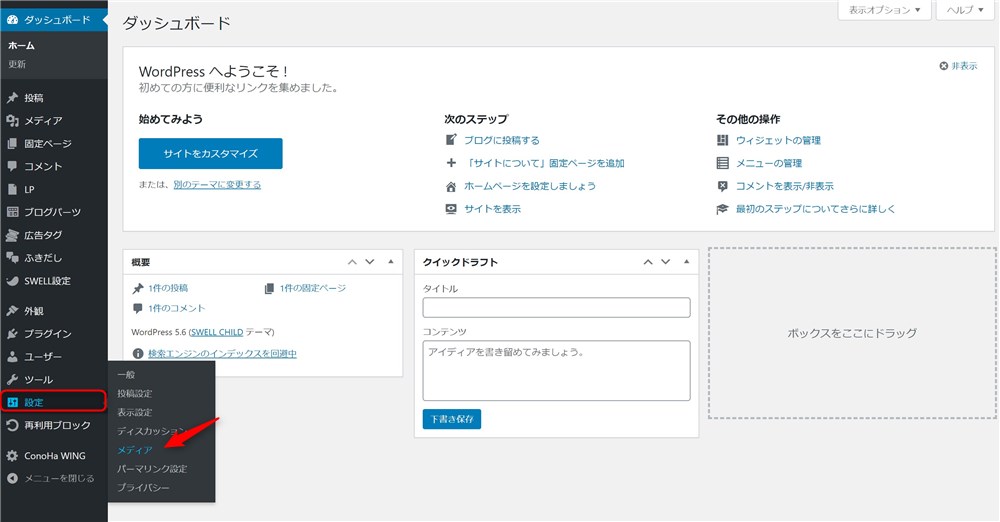
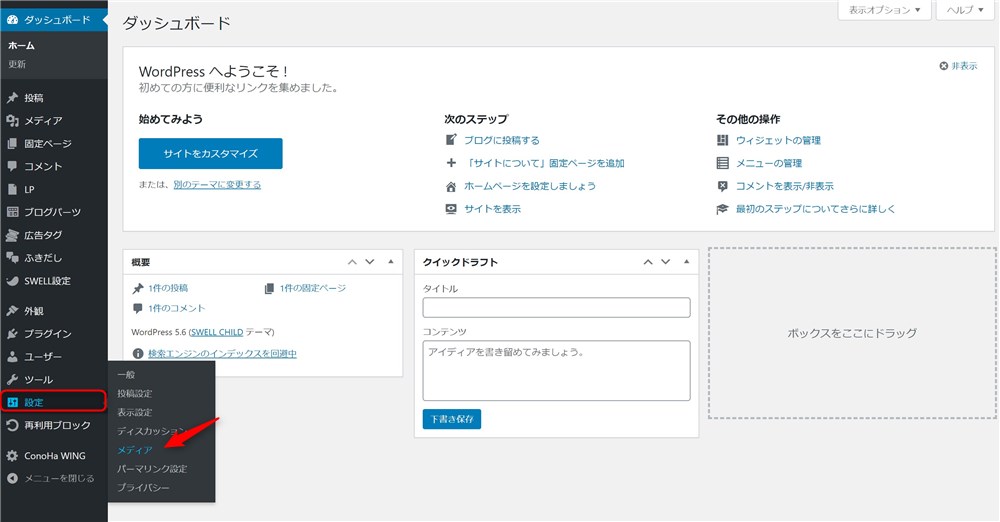
以下の手順でメディア設定の画面を開きましょう。


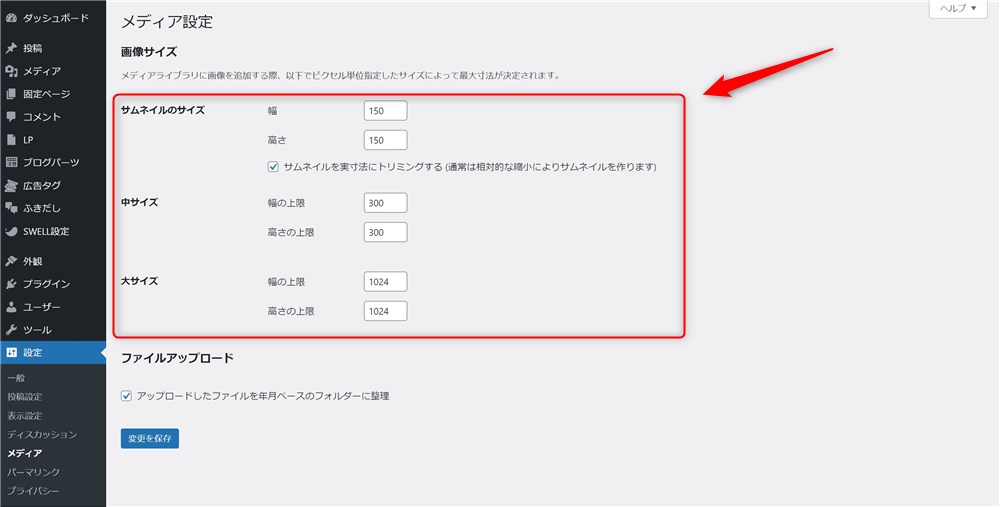
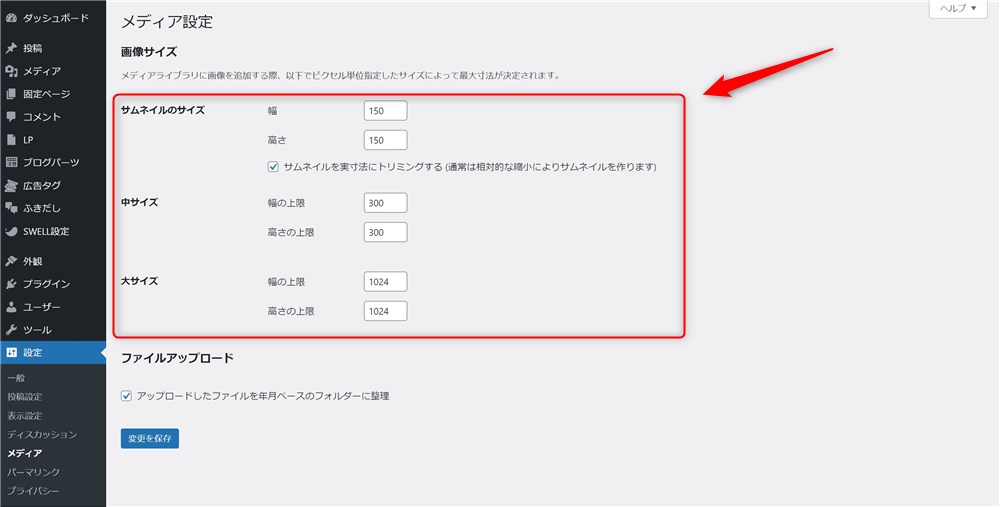
WordPressでは自分でアップロードした画像の他に、3種類のサイズの画像が自動で生成されます。
- サムネイルサイズ
- 中サイズ
- 大サイズ
3種類の他に隠しコマンドで「medium_large_size_w」というサイズの画像も自動で生成されます。


実際の各ページで画像を貼り付ける際に、上記のサイズを選択することができます。
ただし、画像をアップロードするたびに自動で画像が複数生成されてしまうので、サーバーの容量を知らないうちに大量消費してしまう懸念もあります。
なので僕は、以下のように全て「0」に設定して、画像の自動生成を防ぐような設定をすることが多いです。





この設定が個人的にはおすすめです…!
さらに「medium_large_size_w」サイズの画像の自動生成も防ぎたい場合は、隠しコマンドを開放することで設定が可能です。
画面下部にある、「ファイルアップロード」の欄についても、特にこだわりがなければデフォルトのままチェックを入れておいて大丈夫です。
チェックを入れておくと、WordPressのメディアを保存するフォルダの中に、年月毎に分かれてメディアが管理されることになります。
表示設定【優先度:低】
表示設定は、WordPressインストール直後であれば、基本的に初期状態のままでOKです。
内容だけ説明していきます。
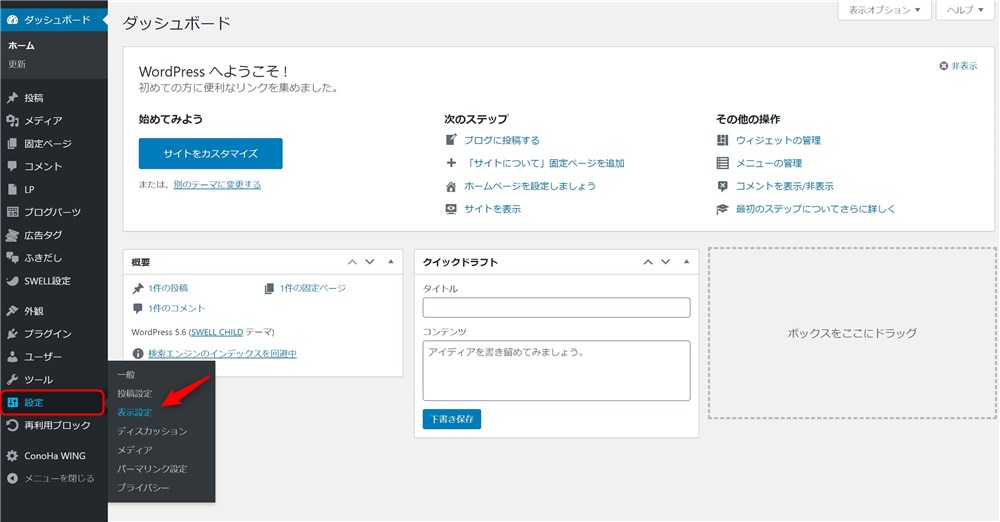
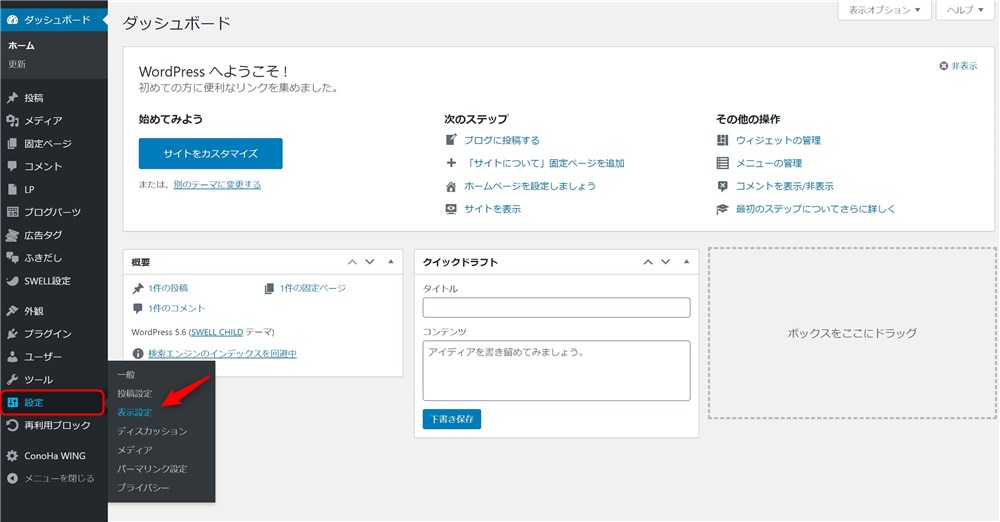
以下の手順で表示設定の画面を開きましょう。


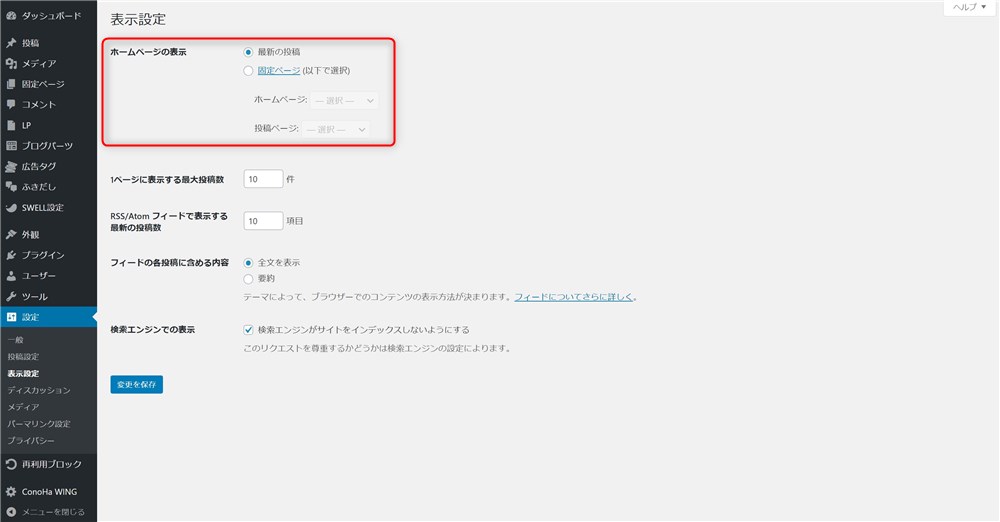
表示設定で設定できる項目は以下です。
- フロントページの表示
- 1ページに表示する最大投稿数
- RSS/Atomフィードで表示する最新の投稿数
- RSS/Atomフィードでの各投稿の表示
- 検索エンジンでの表示


順番が前後しますが、よく使う順に説明します。
ホームページの表示
「ホームページの表示」については、ぜひ設定できる内容を覚えておいてください。
ホームページはサイトのトップページのことで、サイトURLを入力すると表示されるページです。
そのトップページで表示する内容を変更することができます。
最新の投稿では、単純に記事が新着順に並べて表示される設定です。
一方で固定ページは、表示する内容やレイアウトを自由に作ることができる設定です。
個人ブログであれば、記事が少ないうちは「最新の投稿」のままで良いと思います。
コーポレートサイトの場合や、ブログ記事が増えてきてカテゴリごとに記事を表示させたりしたい場合などは「固定ページ」でフロントページを作るのがオススメです。
ちなみに、WordPressテーマ「SWELL」でトップページを自由にカスタマイズする方法は以下の記事で解説しています。





SWELLだと割と簡単に良い雰囲気のサイトが作れますよ…!
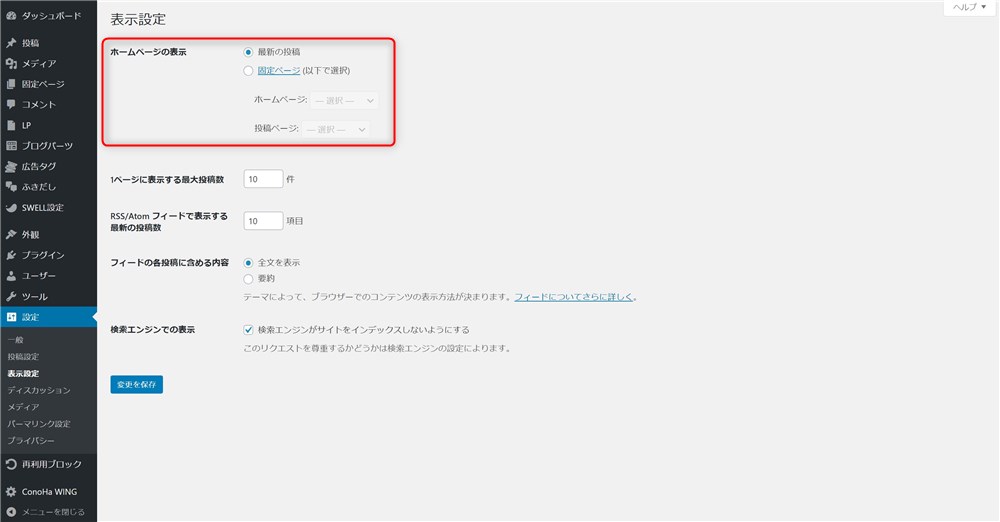
検索エンジンでの表示
検索エンジンでの表示設定では、Googleなどの検索でサイトを表示させない様にできます。
例えば、現時点の様なWordPress開設直後で諸々の設定や調整をしており、まだ公開できないという場合は、チェックを入れておきましょう。
通常時はチェックを外しておかないと検索からの訪問が無くなるので、忘れずに対応しましょう。



個人的には、個人ブログの場合は最初からチェックを外しておいても良いと思っています。
1ページに表示する最大投稿数
フロントページの表示が「最新の投稿」になっている場合に、新着順に記事を何件表示させるかを設定できます。
基本的に、特にこだわりが無ければデフォルトの10件でOKです。
RSS/Atomフィード関係
RSS/Atomフィード関係は、ひとまず件数10件のまま、表示は抜粋にしておくと良いと思います。
ものすごく簡単に説明すると、フィードとは記事の更新情報を取得するための機能です。
RSSリーダーと呼ばれるもので、RSSやAtomフィードから更新情報を取得して表示することができます。
サイトをチェックしてなくても更新情報が分かるという様なイメージです。
表示方法を「全文」にするとサイトを訪問しなくても全ての文章が見れるということになります。
サイトに訪問してもらいたい場合がほとんどだと思うので、表示は「抜粋」が良いかなと思います。
ディスカッション設定【優先度:低】
ディスカッション設定では、主に訪問者からのコメントの設定をここで行うことができます。
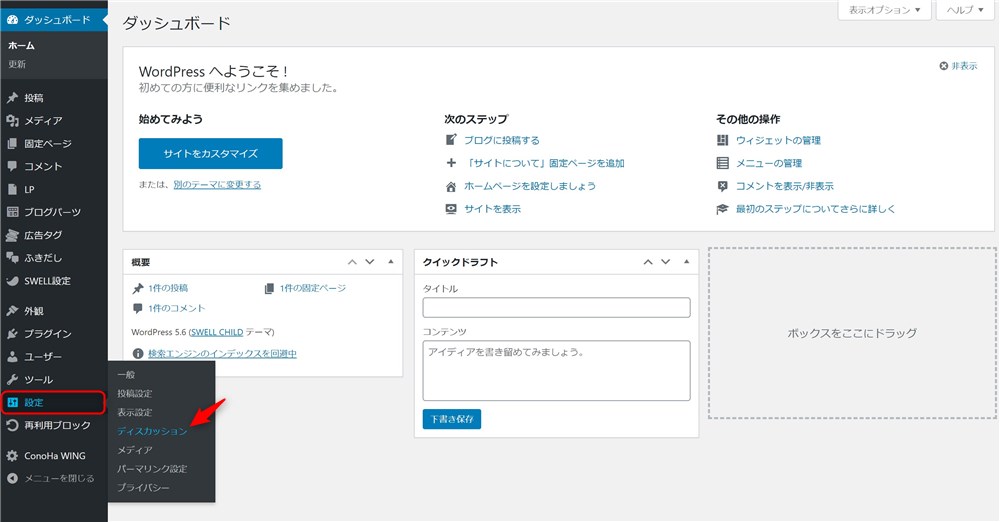
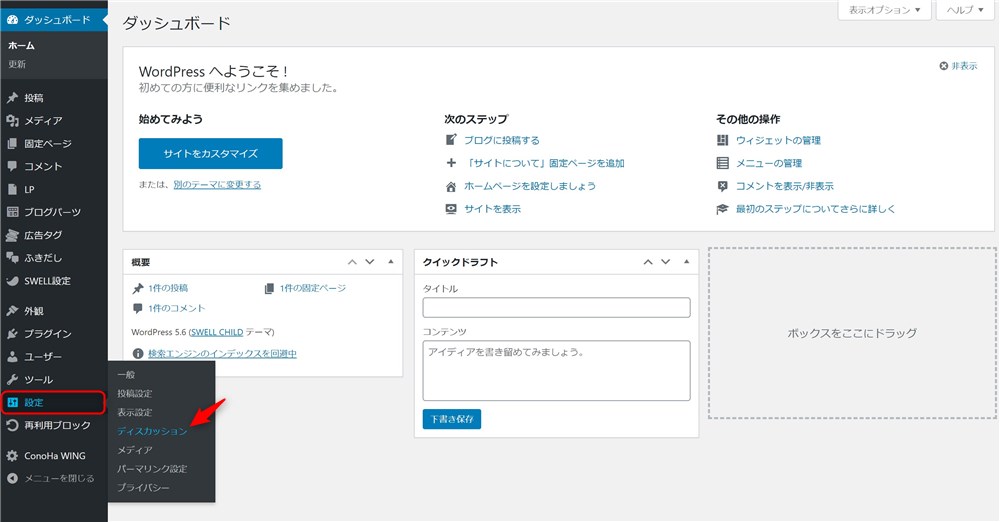
以下の手順でディスカッション設定の画面を開きましょう。


ディスカッション設定で設定できる項目は以下です。
- 投稿のデフォルト設定
- 他のコメント設定
- 自分宛のメール通知
- コメント表示条件
- コメントモデレーション
- アバター





僕は個人的に、ブログにコメントは無くても良いかなと思っています。
コメントを無効にしておけば、スパムや迷惑コメントを防ぐことができますし、個人ブログの場合はブログ内での交流よりもSNSなどを通して交流する機会が多いと考えているためです。
そのため、ディスカッション設定については項目を絞って説明します。
投稿のデフォルト設定
投稿のデフォルト設定では、3つの項目を設定できます。
- この投稿に含まれるすべてのリンクへの通知を試みる
- 新しい記事に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける
- 新しい投稿へのコメントを許可する
ここではコメントを投稿できない設定にしておきたいので、上記の③がポイントになります。
それぞれ簡単に説明していきます。
- この投稿に含まれるすべてのリンクへの通知を試みる
-
ここにチェックを入れると、各ページ内でリンクを貼った際に、そのリンク先に対して通知が届くようになります。
ただし、自分のサイト内のリンク(内部リンク)を貼った際にも、自分宛に通知が届くようになります。
内部リンクは今後のサイト運営で多用することになると思うので、通知が不要の場合はチェックを外しておきましょう。
- 新しい記事に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける
-
これは先ほどと逆の設定で、他サイトで自分のサイトのリンクを貼ってもらった場合に、自分宛に通知が届きます。
ただし、相手側がリンクを通知する設定にしている必要があります。
お好みで設定しましょう。
- 新しい投稿へのコメントを許可する
-
チェックを外すことで、訪問者がサイト内のコンテンツへのコメント投稿ができない設定にすることができます。
前述のとおり、僕はいつもチェックを外していますが、お好みで設定してください。
特定のページのみコメント投稿の有無を選択したい場合は、各投稿画面から個別に設定することもできます。
その他の設定
ディスカッション設定の中のその他の設定は、コメント投稿を許可する場合の細かい設定です。
僕はコメント不要派のため、詳細説明は省略します。
設定画面内の説明文を読むとある程度理解できるかなと思うので、必要に応じて設定してみてください。
不要なコンテンツの削除
WordPressをインストールしたばかりの状態だと、サンプルの記事や不要な情報がサイト内に表示されているので、削除しておきましょう。
以下の2点を削除、設定していきます。
- デフォルトの投稿
- デフォルトのカテゴリー
デフォルトの投稿を削除
WordPressをインストールした直後は、Hello world!というタイトルの記事が公開された状態でサイトにも表示されています。
この記事も不要なので、削除してしまいましょう。
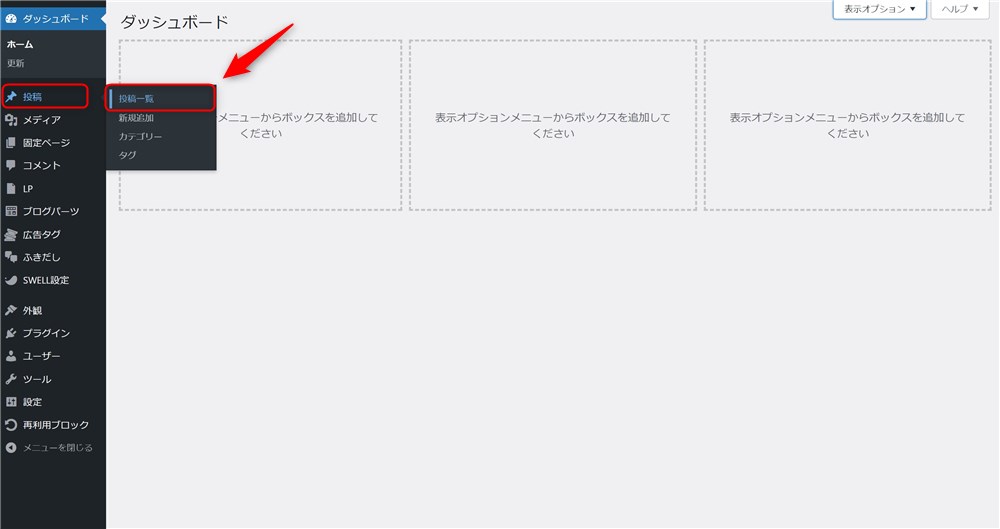
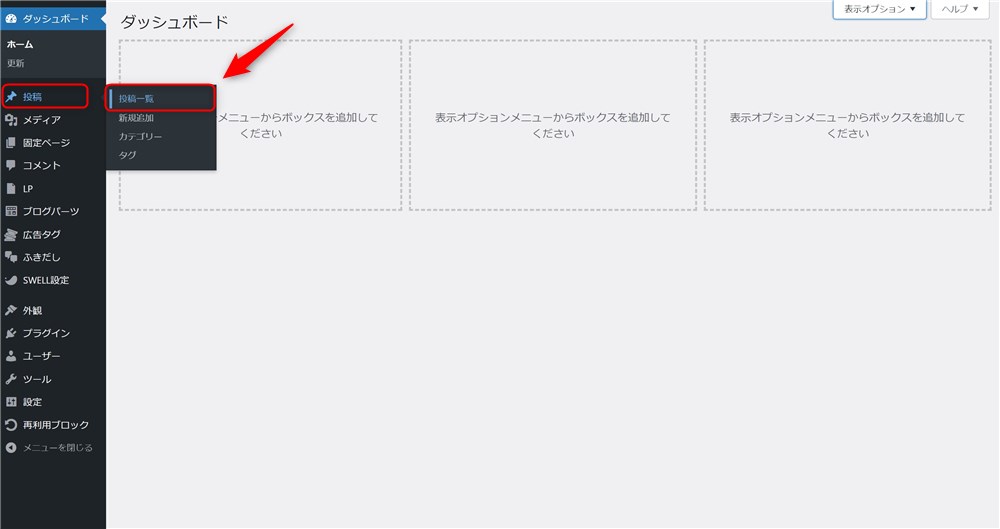
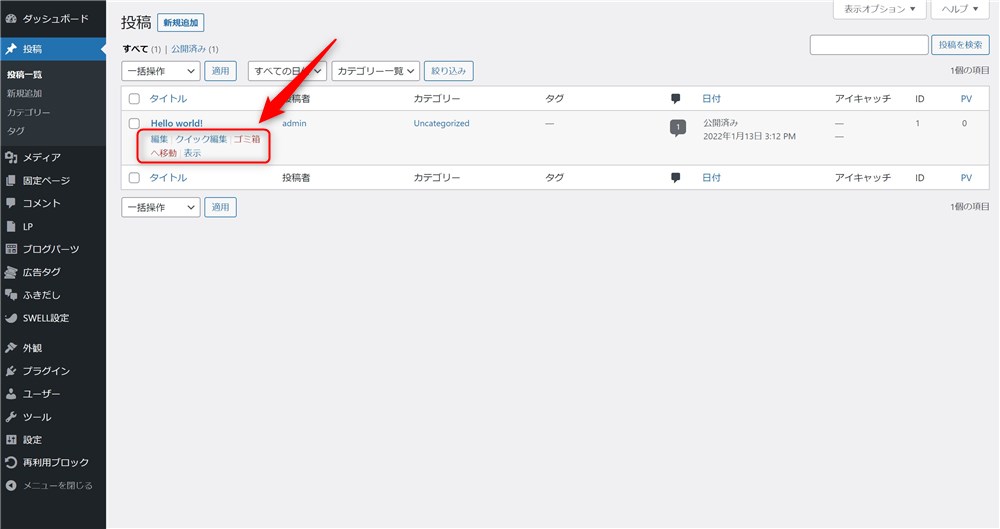
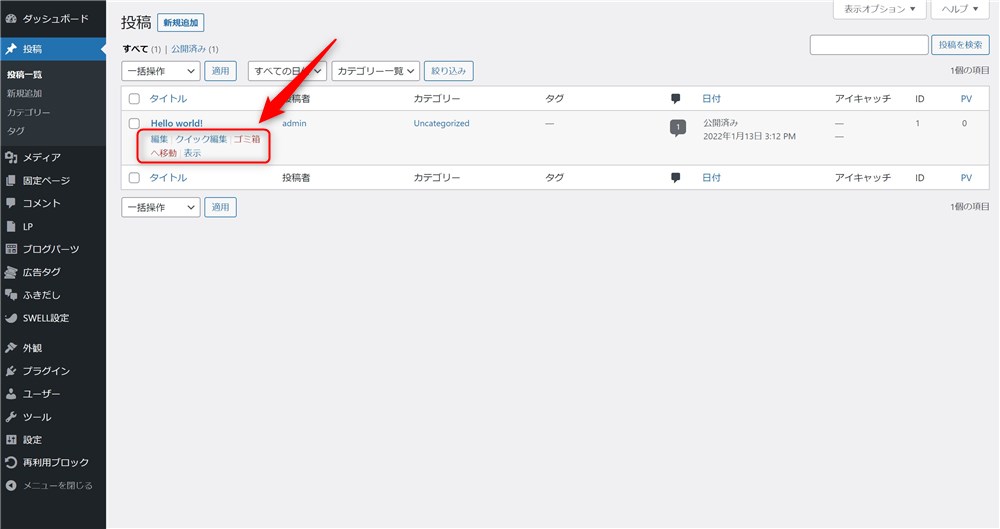
以下の手順で削除できます。




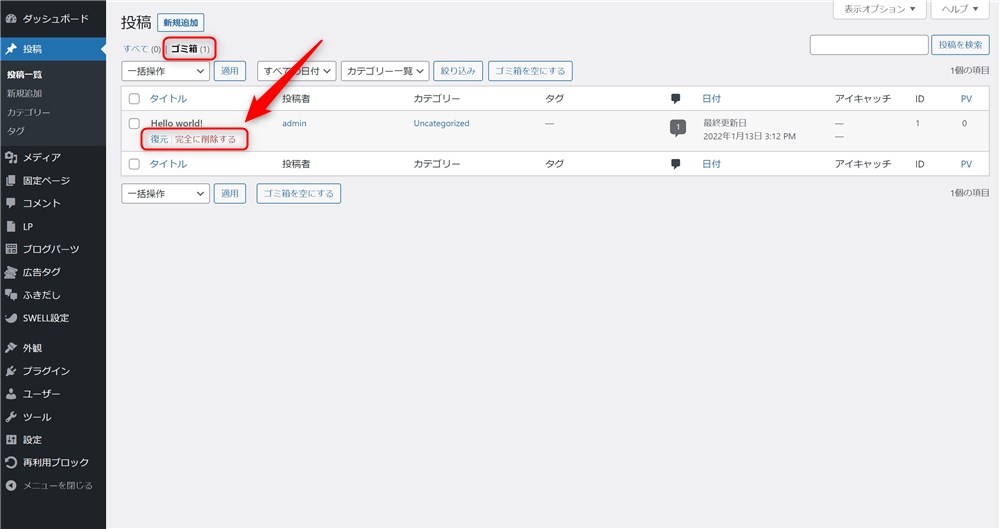
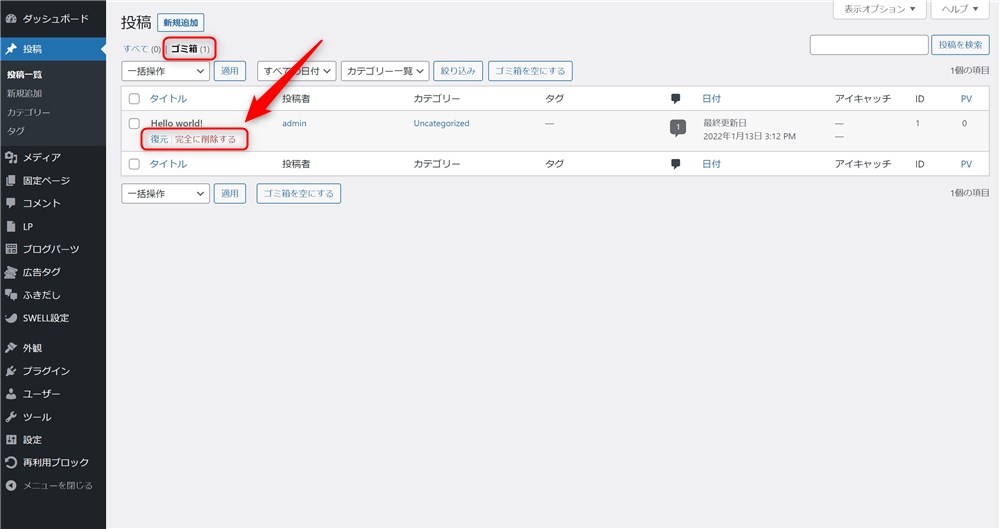
削除した記事はゴミ箱の中に入ります。
記事がゴミ箱にある状態で「完全に削除」ボタンを押すと、記事が完全に削除されます。





今後、ブログ運営をしていく中で、記事の削除は良く行うことになると思うので操作を覚えておきましょう…!
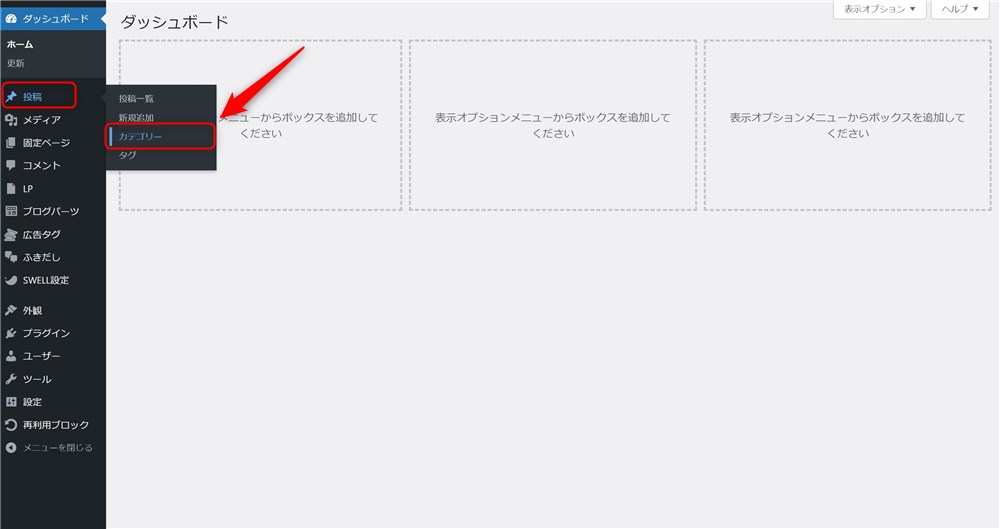
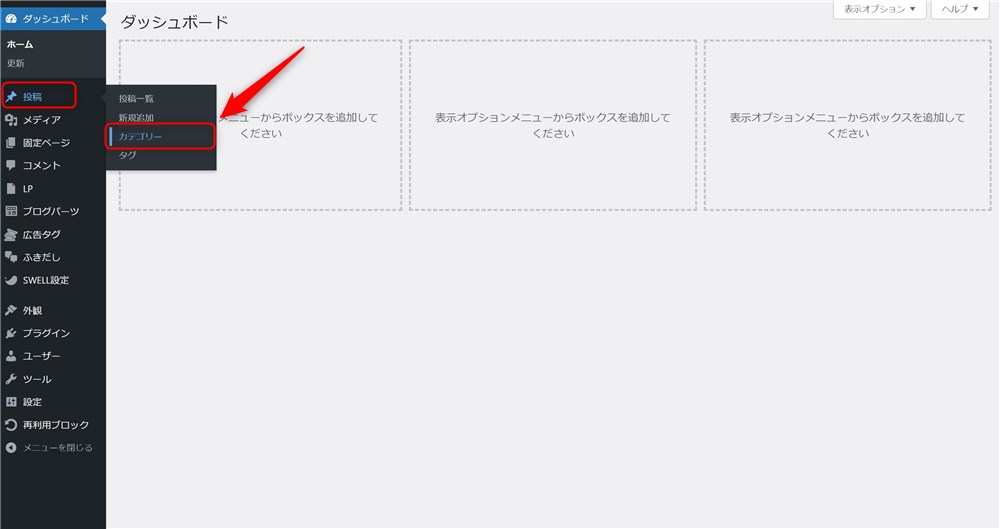
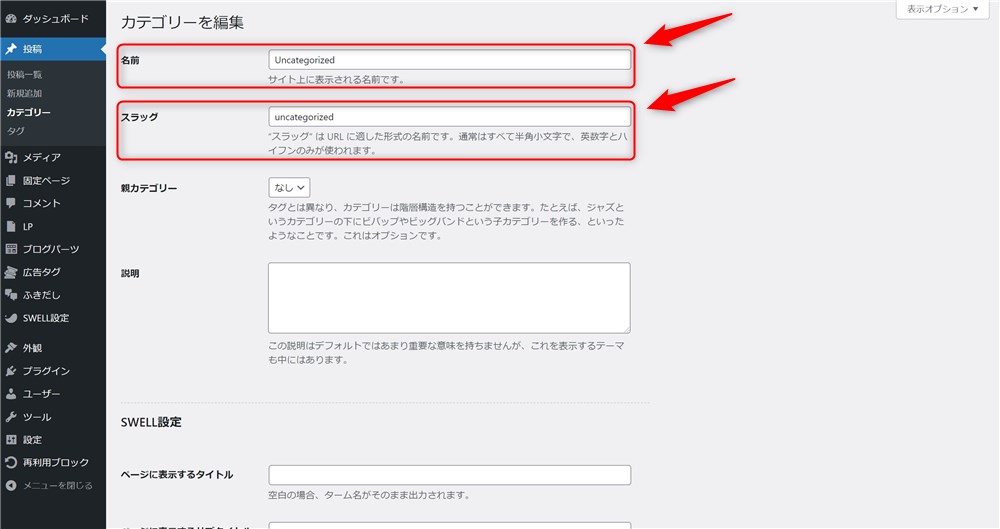
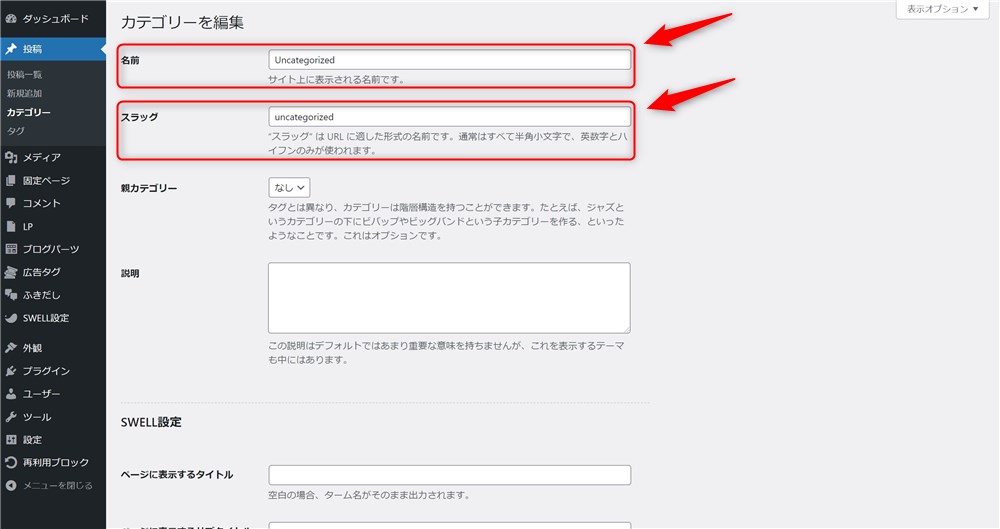
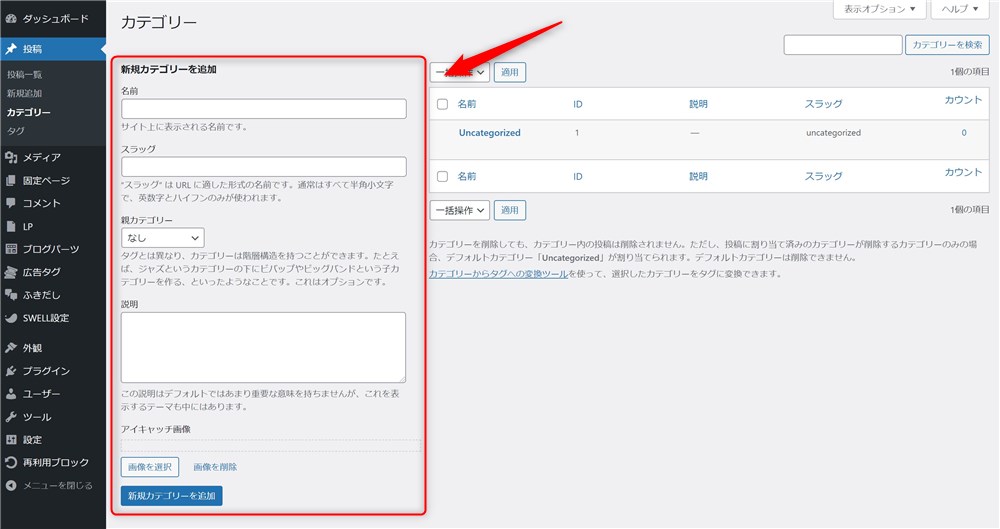
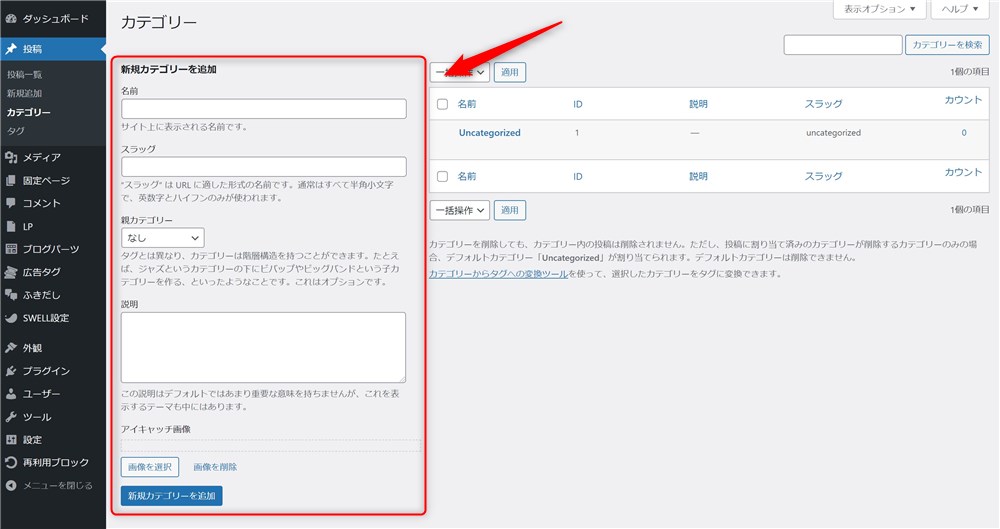
デフォルトのカテゴリーの名称変更
記事ごとに設定できるカテゴリーも初期状態だと「未設定」というカテゴリーが作られています。
削除することもできるのですが、お好みのカテゴリー名に変更してしまってもOKです。
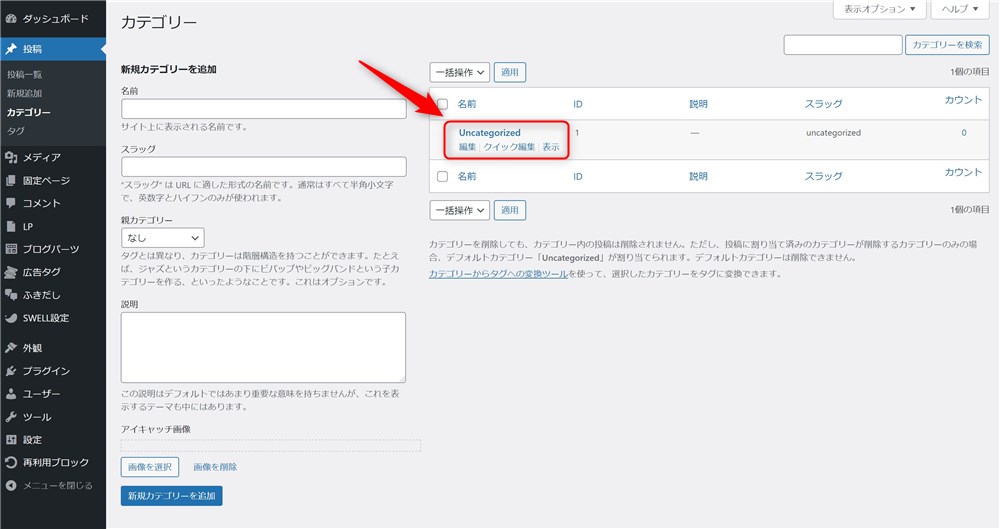
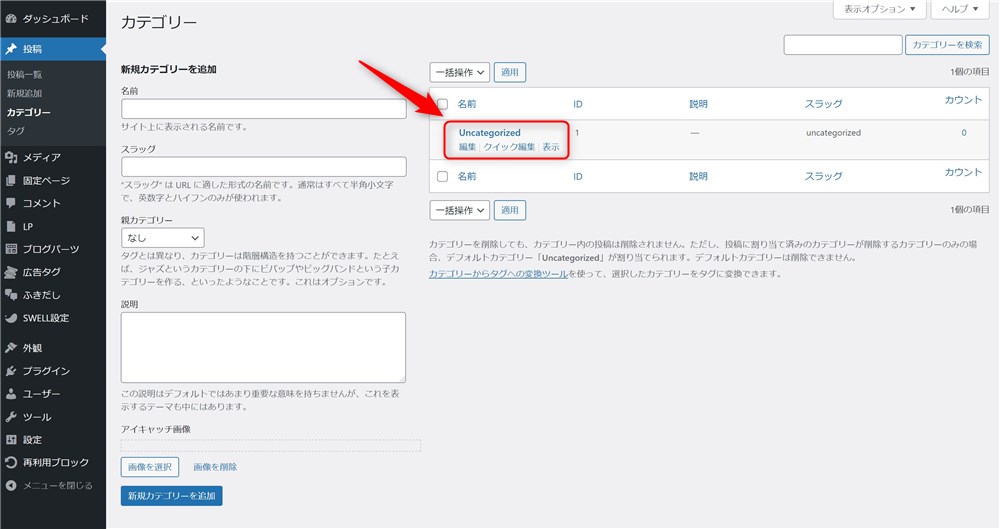
以下の手順で変更できます。




スラッグは、カテゴリーの内容がある程度分かる英数字にすると良いと思います。
変更が完了したら、ページ下部の「更新」をクリックして完了です。




サイト運営に必須なページの作成
ブログを運営していく上で必須になる以下の2つのページを作成しておきましょう。
- お問い合わせフォーム
- プライバシーポリシー
お問い合わせフォーム
お問い合わせフォームは、サイトの訪問者から運営者への連絡をする手段として必須ですので、必ず作っておきましょう。
ブログが育っていくと、読者の方から質問や感想をもらえたり、企業やASPから商品やサービスの案件、レビュー依頼などの連絡がくることもあります。



お問い合わせフォームは忘れずに作っておこう…!
お問い合わせフォームは、無料のプラグイン(スマホで例えるとアプリのようなもの)を使うことで、簡単に作成することができます。
お問い合わせフォームの作成方法は以下の記事で解説しています。


お問い合わせページを作成後、サイト上に表示させる作業が必要です。
プライバシーポリシー、免責事項
お問い合わせやコメント欄で個人情報を取得することがある場合にはプライバシーポリシーを明示する必要があります。
Googleの解析ツールやGoogleアドセンス、AmazonやASPなどの商品紹介をブログ内で取り扱う場合も、プライバシーポリシーの明示が必須になります。
また、ASP経由で商品やサービスを紹介する場合には、免責事項を明示しておくことも大切です。
プライバシーポリシーのひな型はWordPress側で用意してくれているので、まずはそちらをベースに作成していきましょう。
その後、自分のブログの合った内容に加筆、修正していく流れが良いと思います。
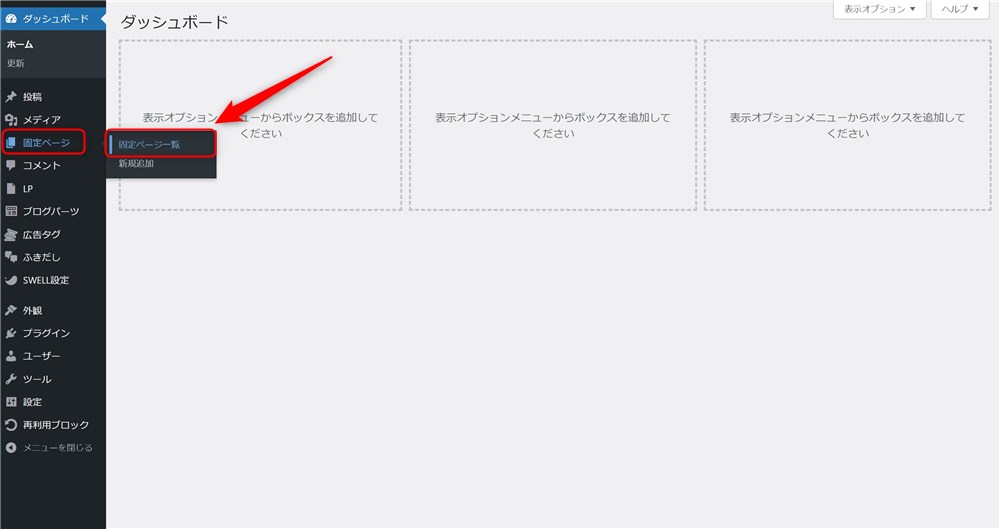
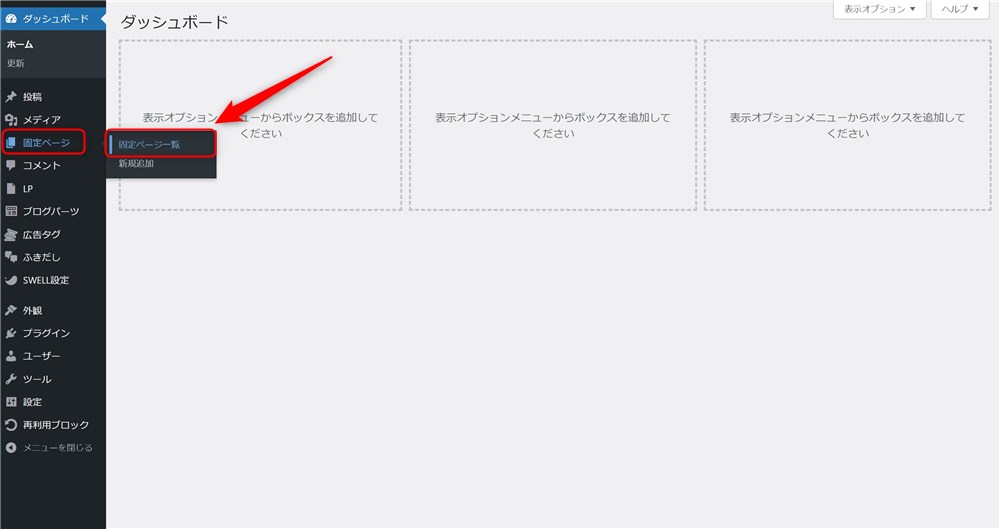
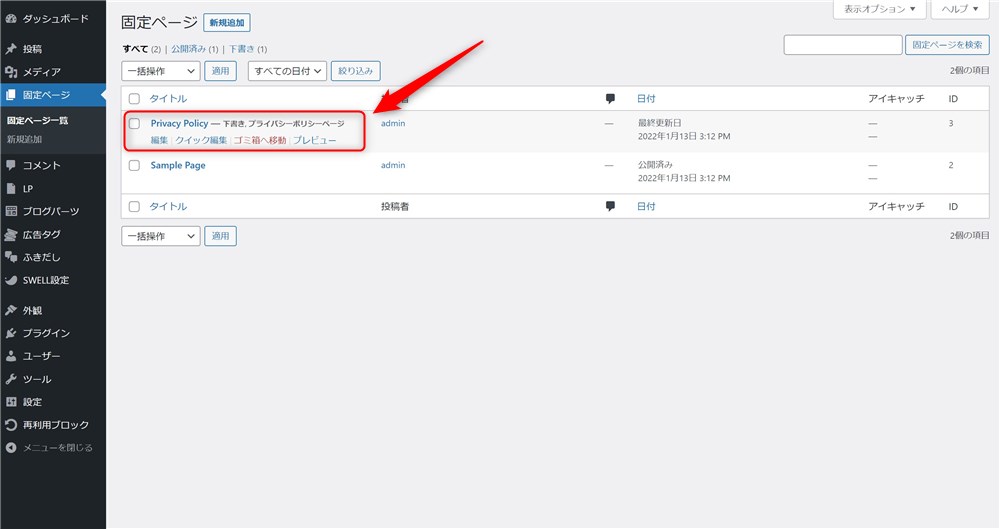
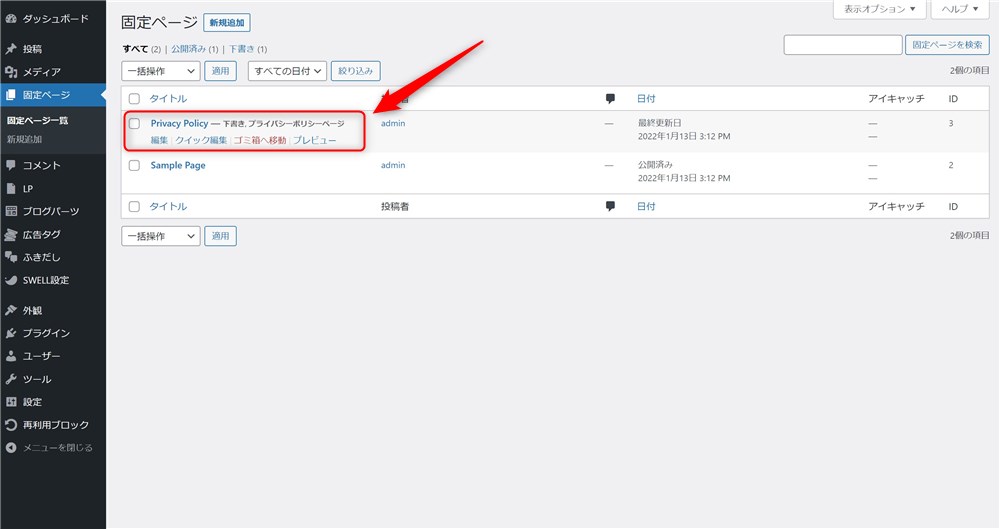
以下の手順でプライバシーポリシーページを作成できます。






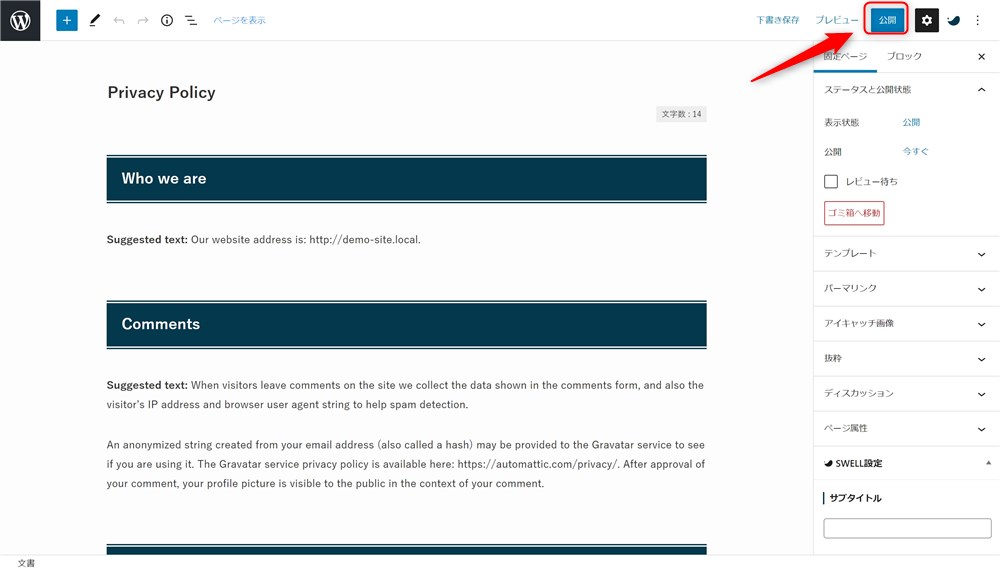
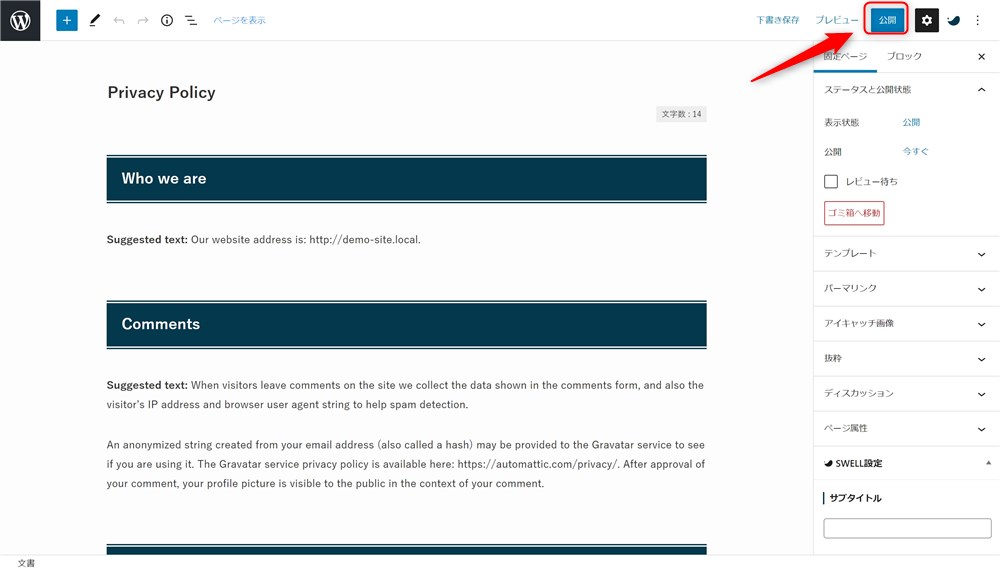
これでプライバシーポリシーページが作成できました。
ですがお問い合わせフォーム同様に、このままだとサイト上にプライバシーポリシーは表示されません。
WordPress本体の初期設定の次はテーマ側で必要な設定もしておこう!
WordPress本体側で行うべき初期設定や、ブログ運営を開始する前にやっておくべきことを紹介しました。
WordPressの初期設定は後から変更すると、たくさんの修正箇所が発生してしまったり、エラーに繋がってしまうこともあるので、このタイミングで設定しておくことが大切です。
項目は多いのですが、まずはパーマリンクだけは最優先で設定しておくようにしましょう。
あとは運営しながらキャッチコピーを設定、変更したり、落ち着いてきたところでフロントページに固定ページを設定するなど、サイトをカスタマイズしていくのも良いと思います。



色々と整えていく過程で、自分のサイトに愛着も湧いてきますよ…!
さて、この記事で「SWELLで作るWordPressブログの始め方」のSTEP3が完了しました。
次はSTEP4の「SWELLテーマの初期設定」に進みましょう。


ブログの始め方の全体の流れを確認したい方は以下の記事も合わせてお読みください。


最後まで読んでいただきありがとうございました!
SWELL公式サイト






