WordPressテーマSANGOのブロックエディターの使い方や機能まとめ

WordPressテーマ「SANGO」のブロックエディターの使い方や機能をまとめて紹介します。
SANGOのブロックエディターは、オリジナルブロックの数も多いですが、ユーザー自身でエディターをカスタマイズできる機能も用意されているので、知識がある方ほど拡張性、独自性のある活用ができそうな印象です。
この記事では、画像を多めに使いながら、SANGOのそれぞれのブロック機能を紹介していきます。
- WordPress
-
v6.1.1
- SANGO
-
v3.5.9
WordPressテーマSANGOのブロックエディター機能まとめ
WordPressテーマSANGOでは、ブロックエディターの機能に以下の独自機能が追加されています。
SANGOの独自機能を使いこなすためには、まずWordPress標準のブロックエディターの使い方を把握することも大切です。以下の記事にまとめているので参考にしてください。


それでは、SANGOのブロックエディターオリジナル機能を紹介していきます。
SANGO専用のオリジナルブロック
WordPressテーマSANGOで独自に用意されているオリジナルのブロックは以下です。
- ボックスブロック
- タイトル付きボックスブロック
- 見出しブロック
- 吹き出しブロック
- タイムラインブロック
- アコーディオンブロック
- メッセージブロック
- ボタンブロック
- ボタングループブロック
- 関連記事ブロック
- 参考リンクブロック
- レビューボックスブロック
- タブブロック
- 線ブロック
- リストブロック
- コードブロック
- FAQブロック
- 条件ブロック
- ボックスメニューブロック
- コンテンツブロック
- プロフィールブロック
- ABテストブロック
- 記事一覧ブロック
- スライダーブロック
- ヒーローブロック
- フルサイズ背景ブロック
- 通知バーブロック
- フッターブロック
- ヘッダーブロック
- 目次位置ブロック
- カスタムブロック
- カスタムグループブロック
それぞれ紹介していきます。
ボックスブロック
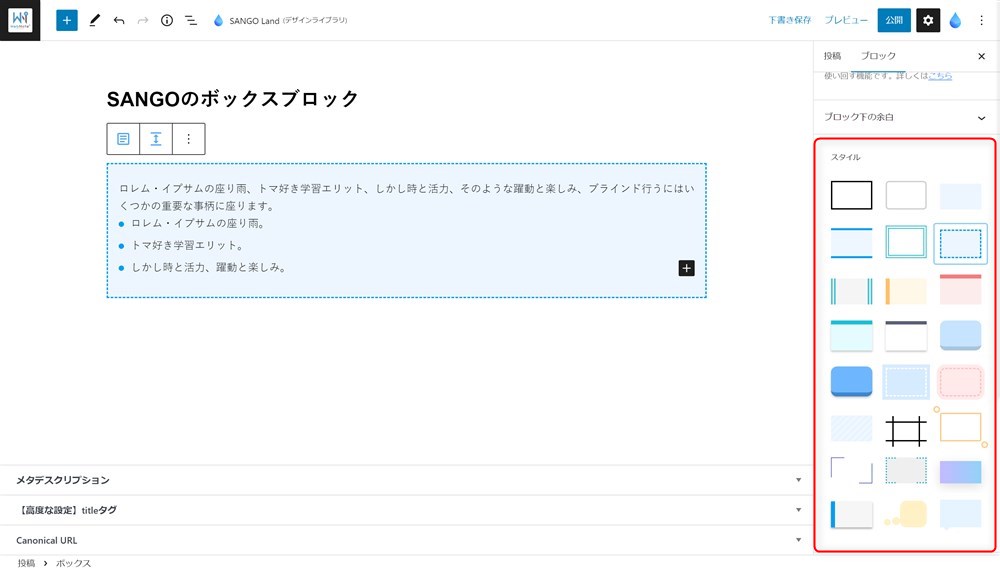
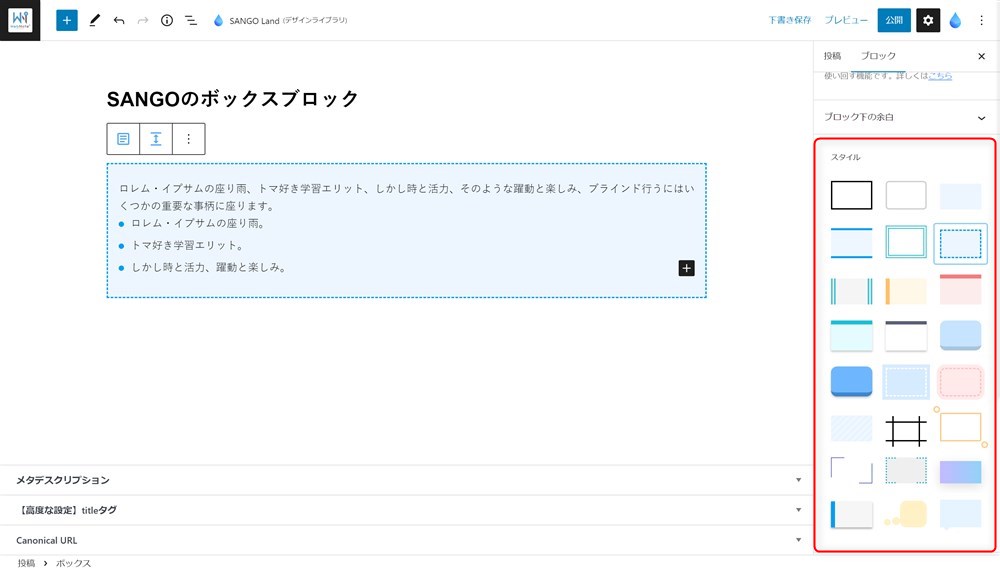
ボックスブロックは、囲み枠の中にテキストや画像を自由に配置できるブロックです。
SANGOのボックスブロックでできることは以下のとおりです。
- ボックスのスタイルを24種類から選択できる
- ボックスの中には、画像やリストなど段落ブロック以外も配置できる
ボックスのデザインはサイドバーから選択できます。


タイトル付きボックスブロック
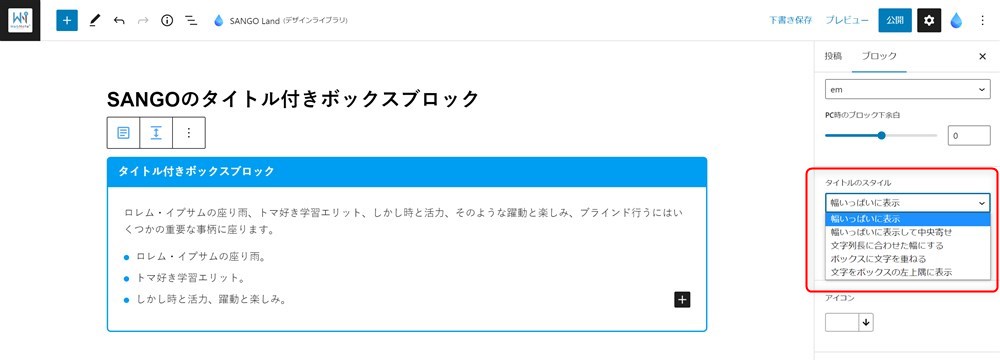
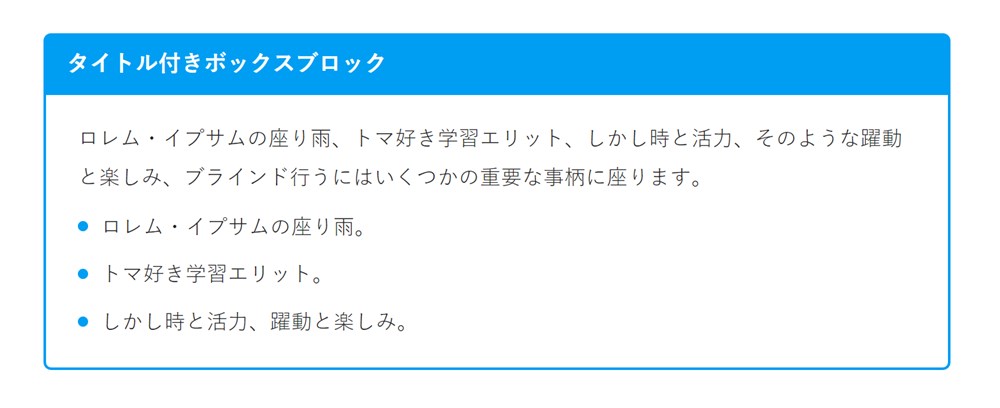
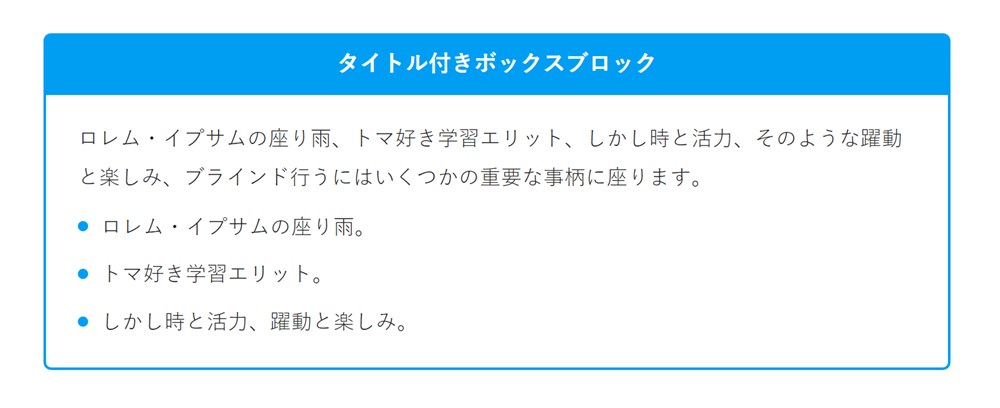
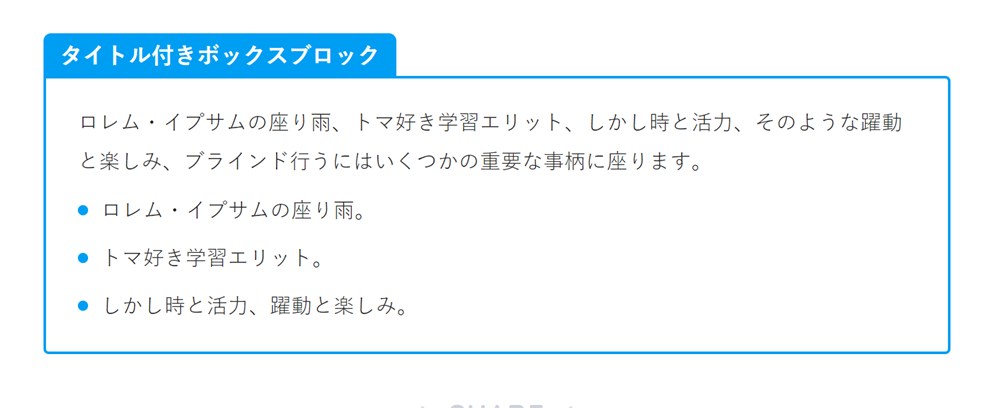
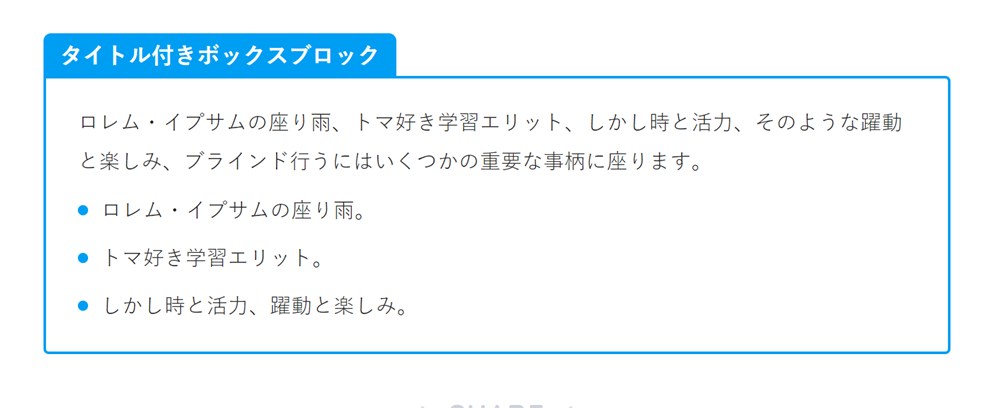
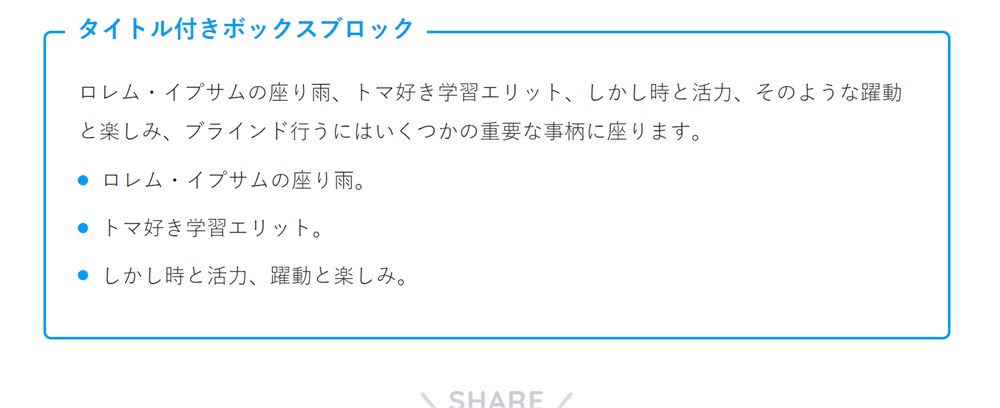
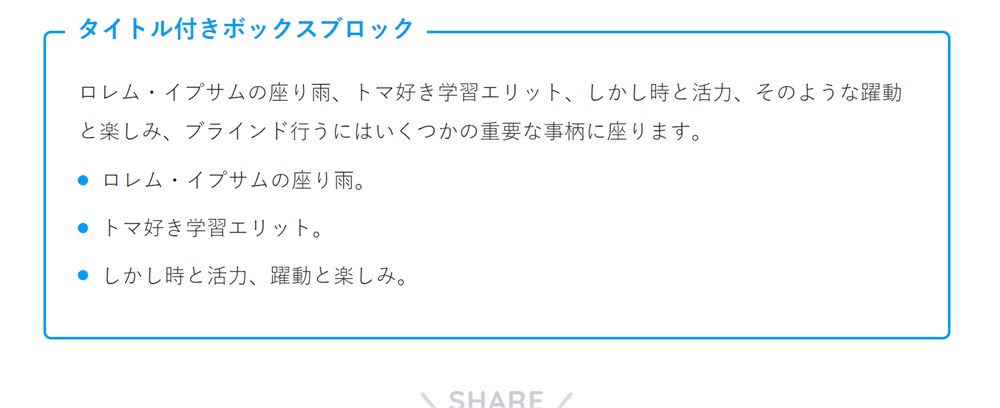
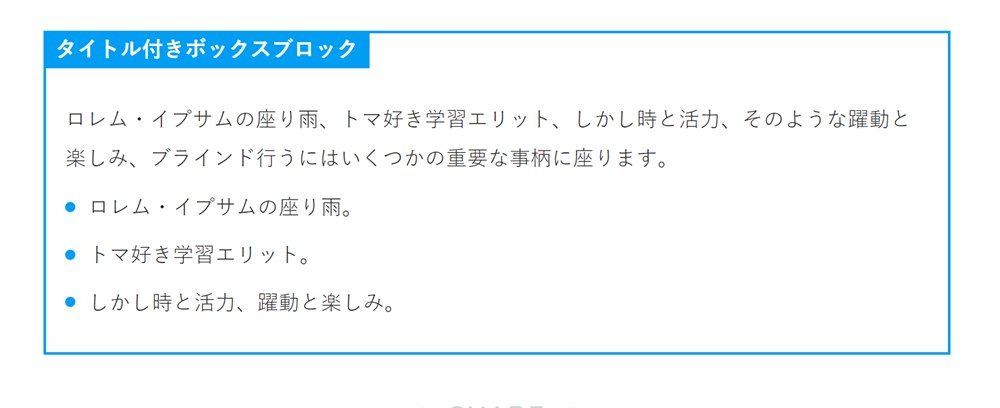
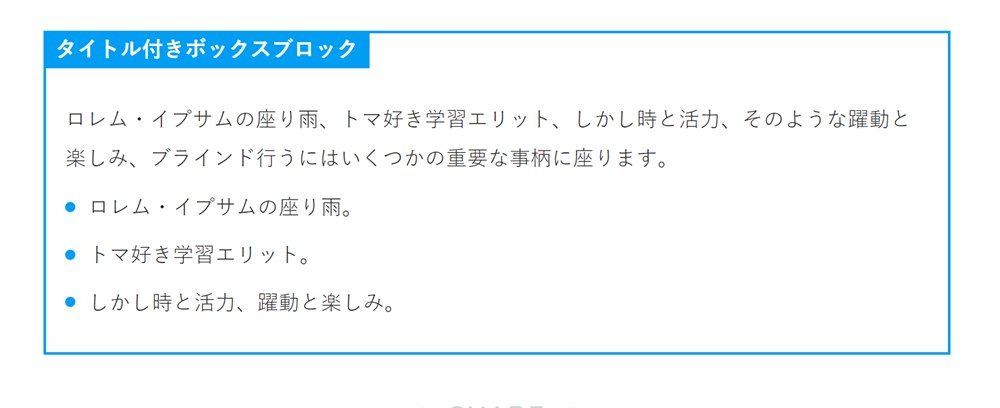
タイトル付きボックスブロックは、タイトルと囲み枠がセットになっていて、テキストや画像を自由に配置できるブロックです。
SANGOのタイトル付きボックスブロックでできることは以下のとおりです。
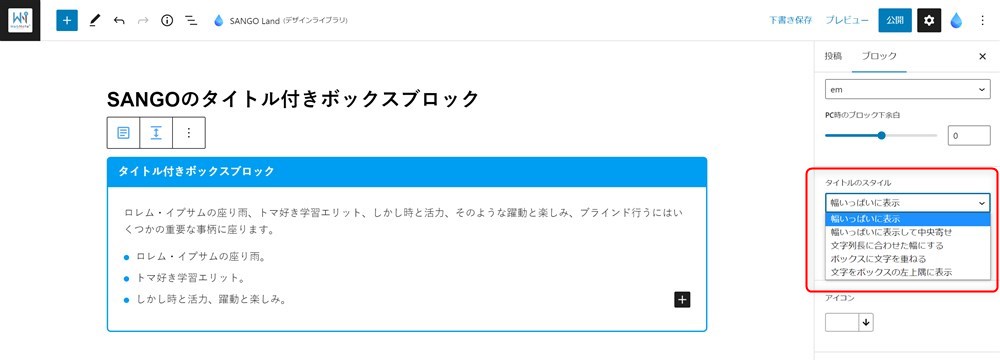
- タイトルのスタイルを5種類から選択できる
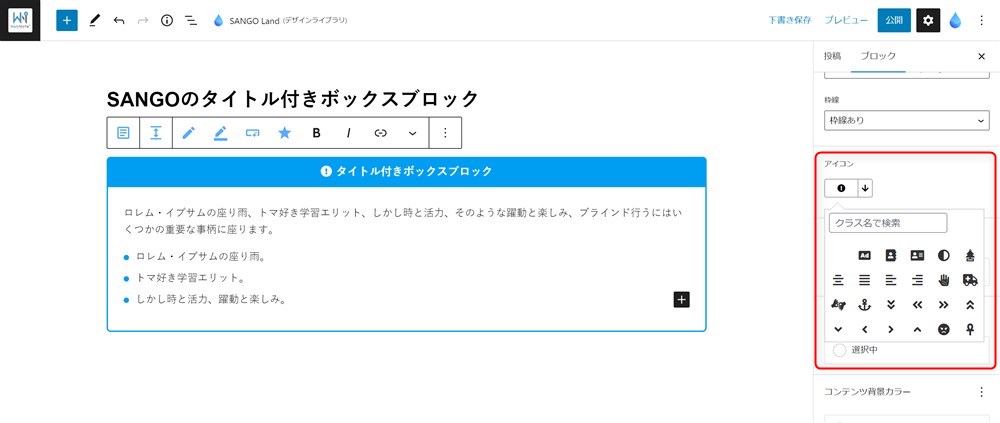
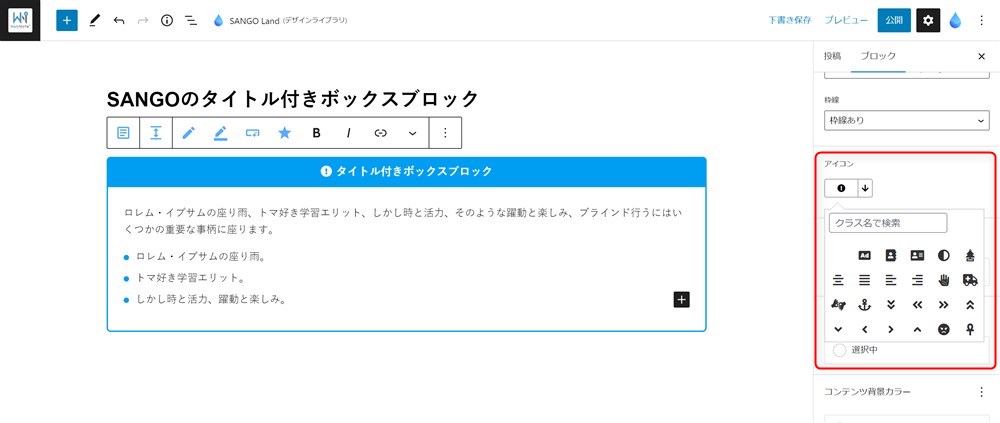
- タイトル部にはアイコンも配置できる
- ボックスの中には、画像やリストなど段落ブロック以外も配置できる
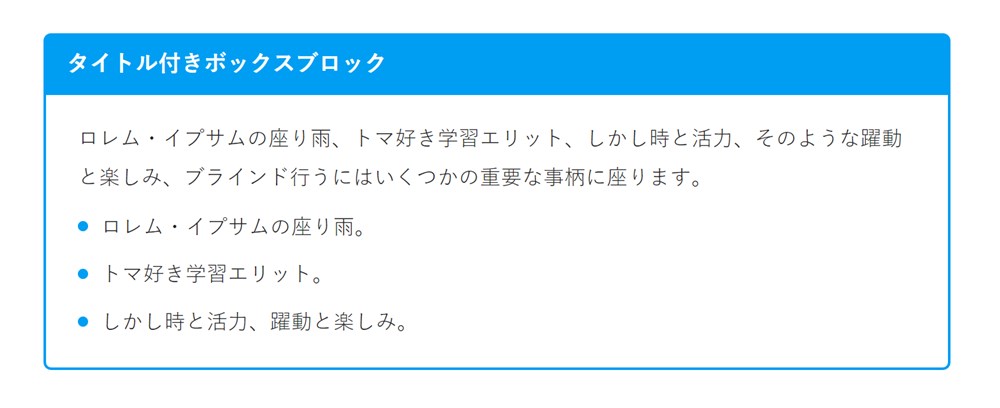
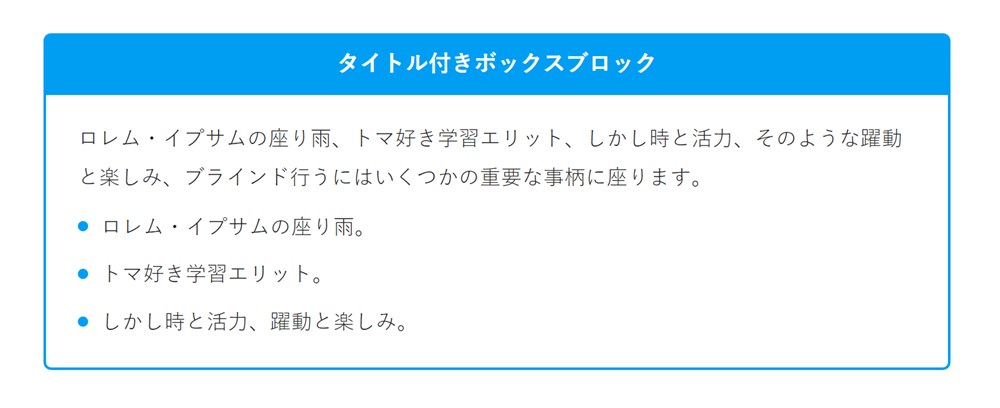
タイトル部分のデザインは5種類あり、サイドバーから選択できます。












タイトル部にはアイコンも配置できます。


タイトル部、コンテンツ部分ともにカラーも自由に変更可能です。


見出しブロック
WordPress標準ブロックにも見出しブロックがありますが、SANGOでは独自の見出しブロックが用意されています。
SANGOの見出しブロックでできることは以下のとおりです。
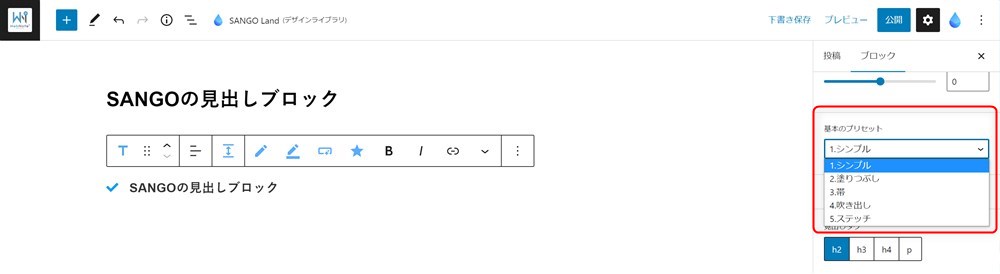
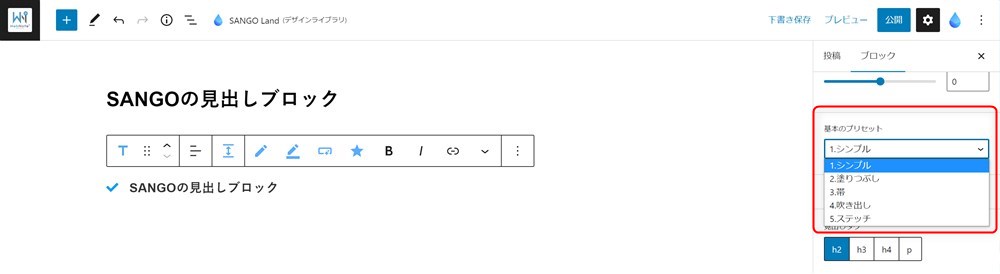
- 見出しのプリセットが5種類用意されている
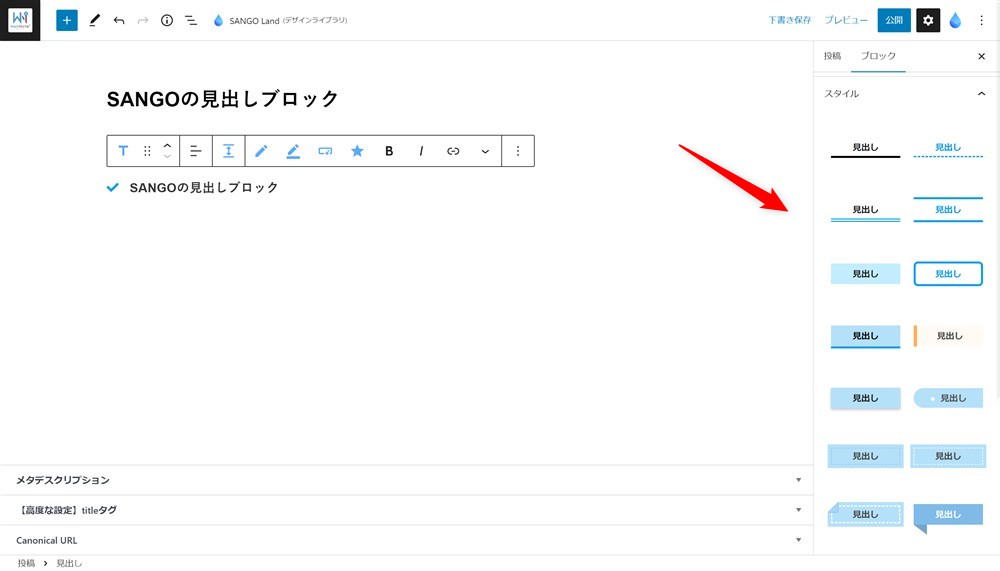
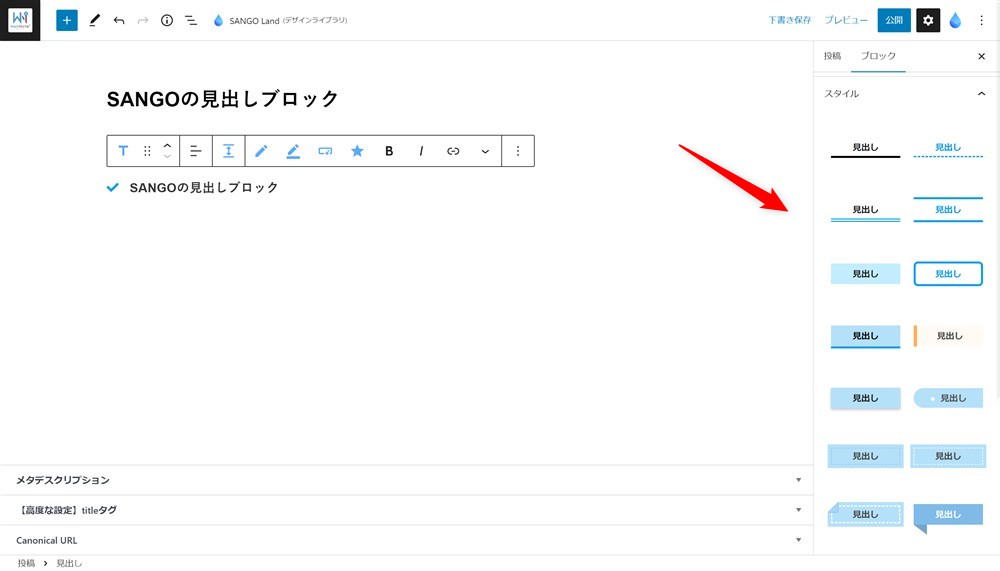
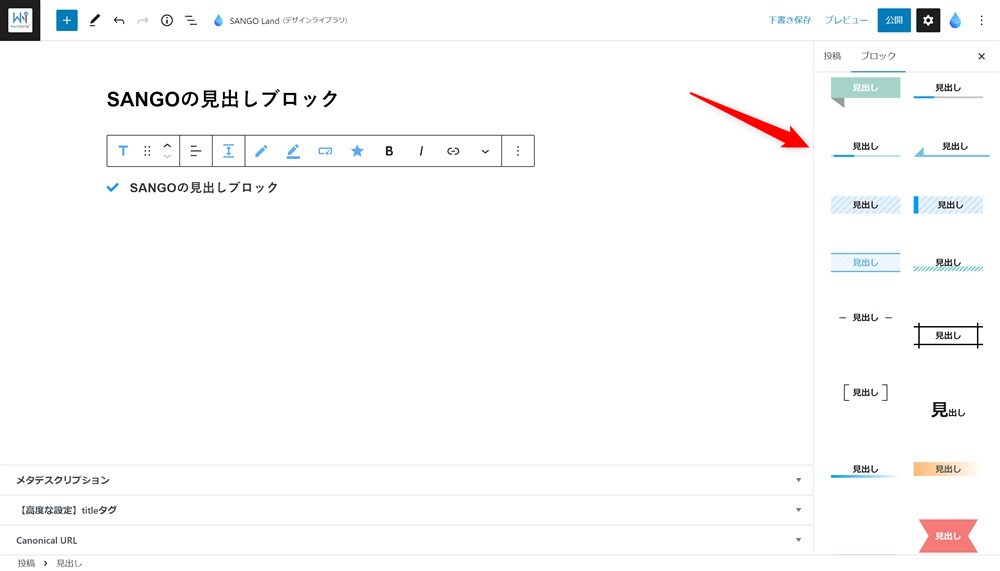
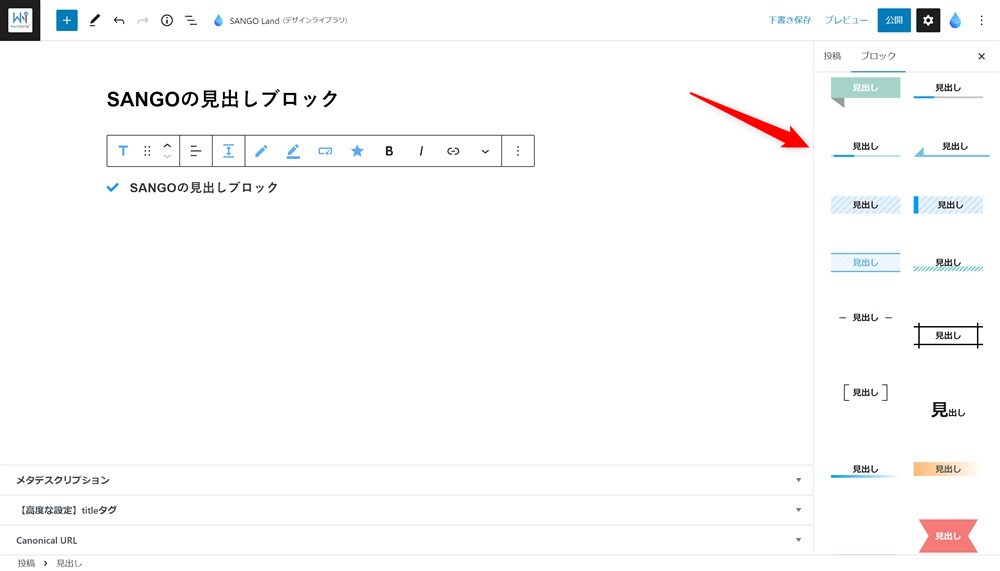
- 見出しのスタイルは30種類から選択できる
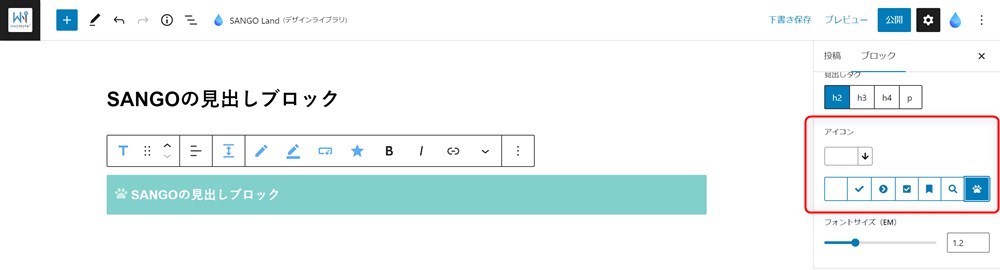
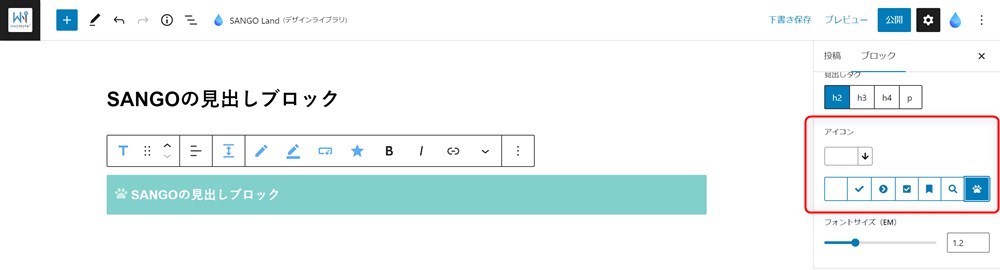
- アイコンの挿入もできる
プリセットとして5種類の見出しデザインが用意されています。












プリセットではなく自分で自由に見出しデザインを選びたい場合は、30種類のスタイルから選択が可能です。




見出しの先頭にアイコンも挿入できます。


吹き出しブロック
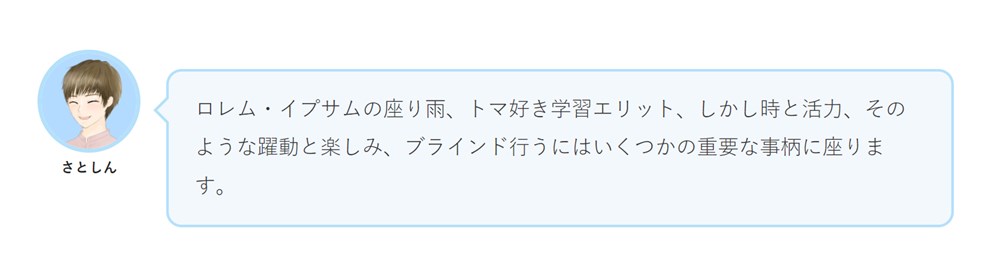
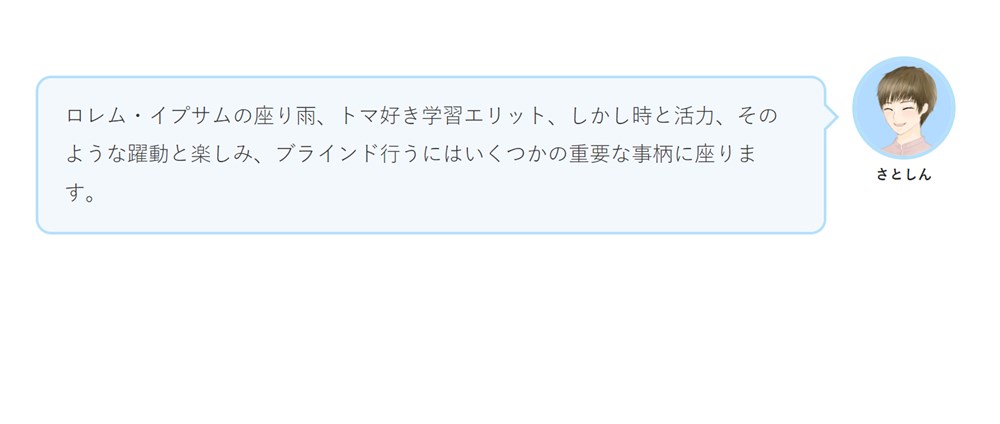
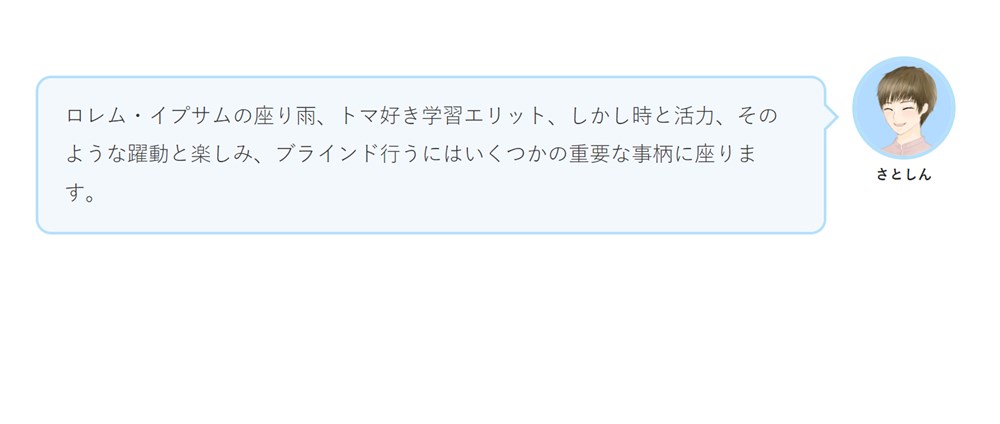
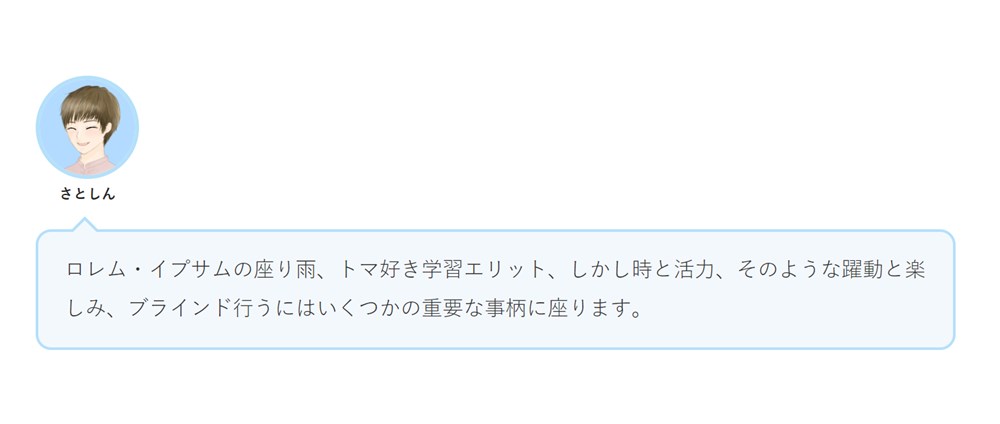
吹き出しブロックでは、テキストを会話風の装飾で表現することができます。
SANGOの吹き出しブロックでできることは以下のとおりです。
- 吹き出しのタイプは2種類から選択できる
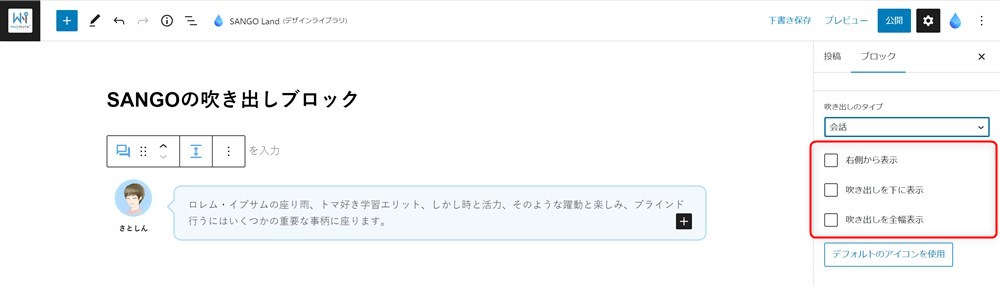
- 吹き出しの配置を設定できる
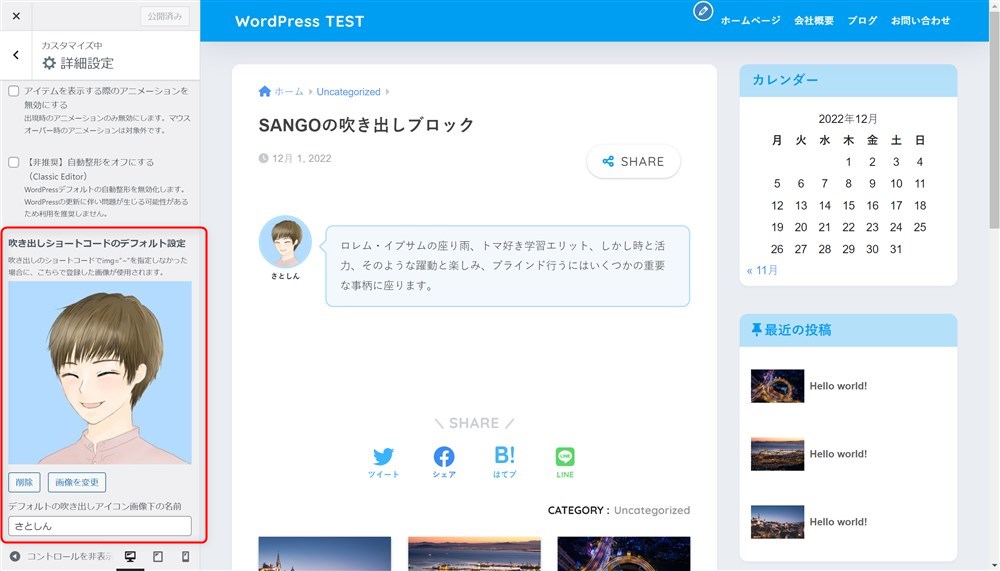
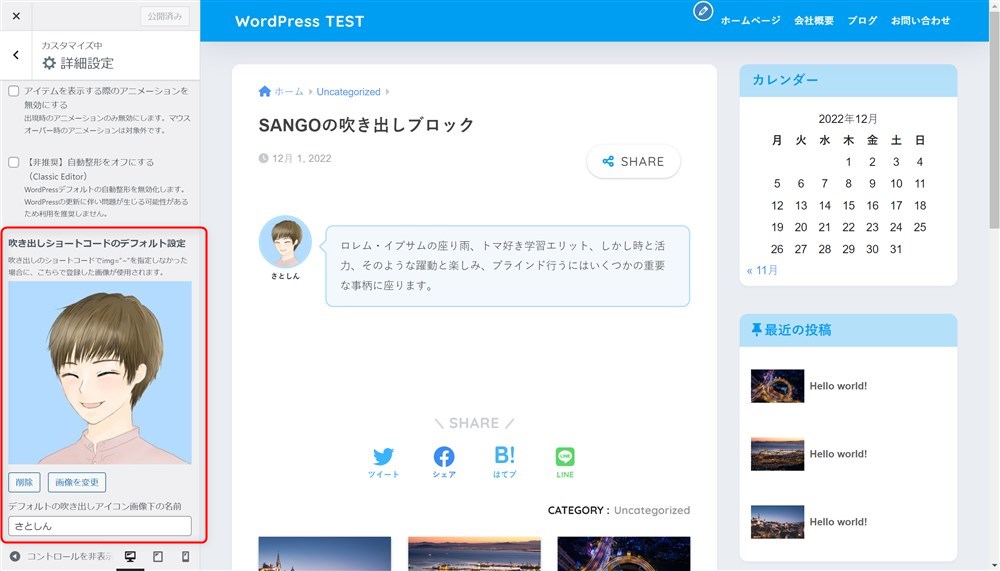
デフォルトの吹き出しアイコンはカスタマイザーから設定できます。


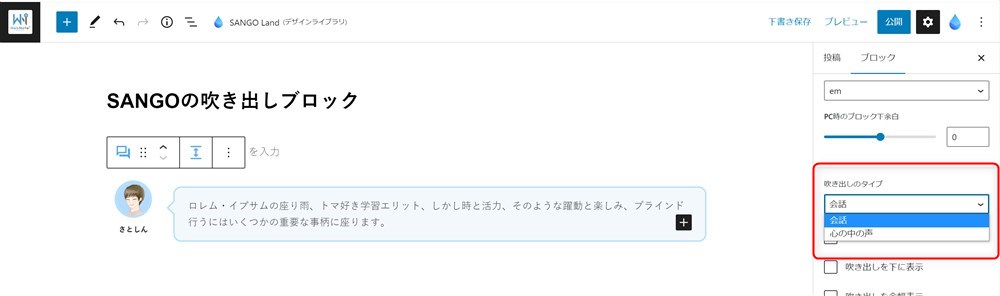
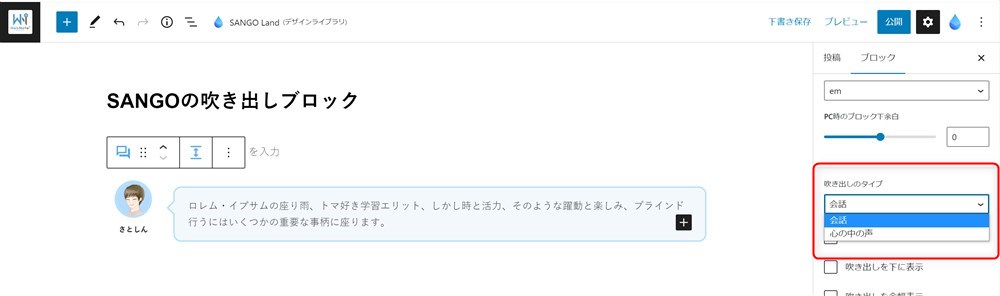
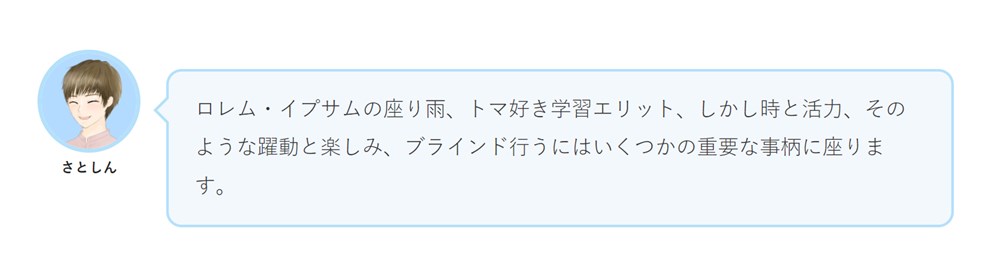
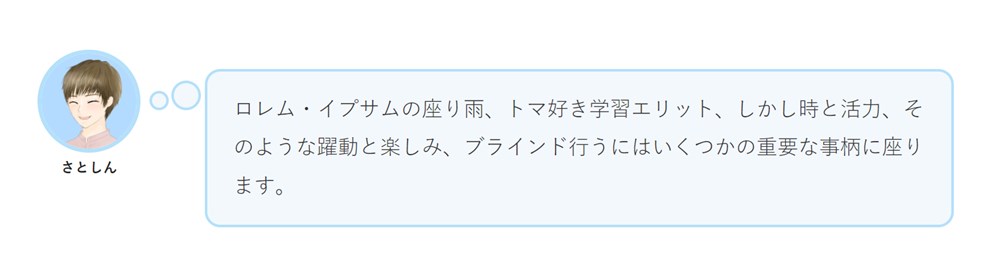
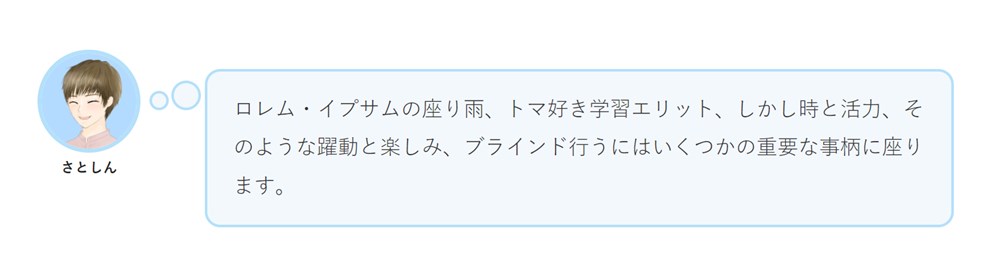
吹き出しのタイプを2種類から選択できます。






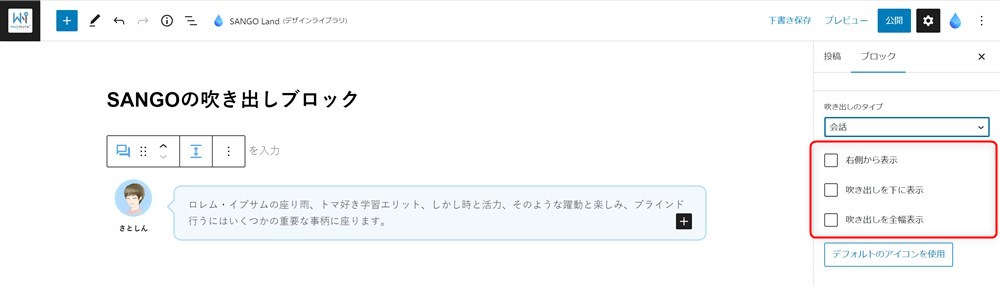
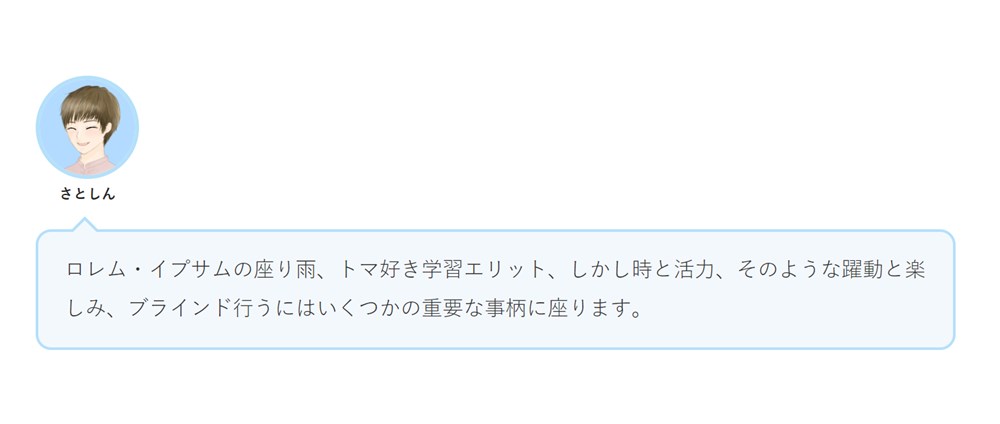
吹き出しアイコンを右配置にしたり、吹き出しを下に配置するなど、吹き出しのレイアウトを設定できます。






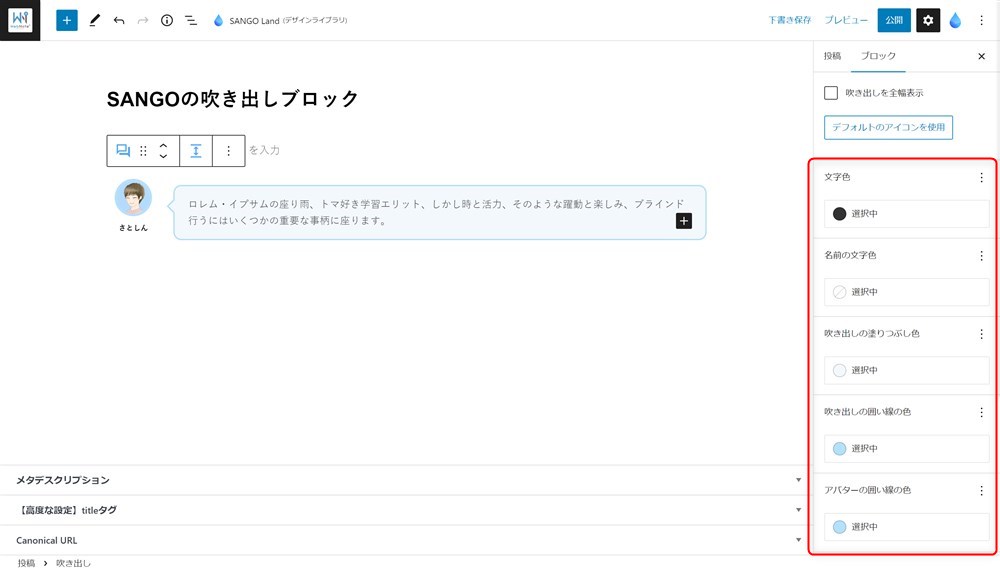
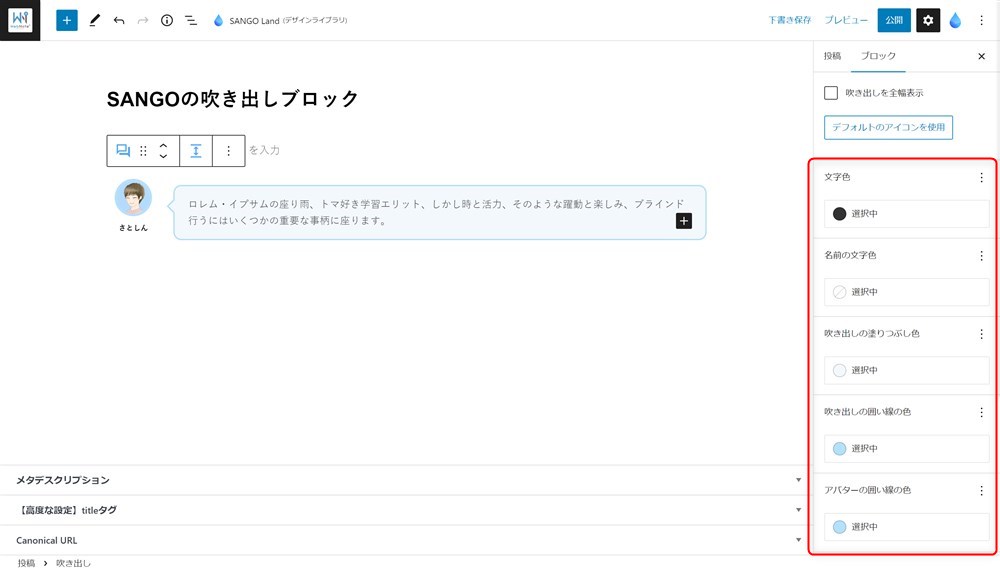
吹き出し、アイコン、文字などのカラーも設定できます。


タイムラインブロック
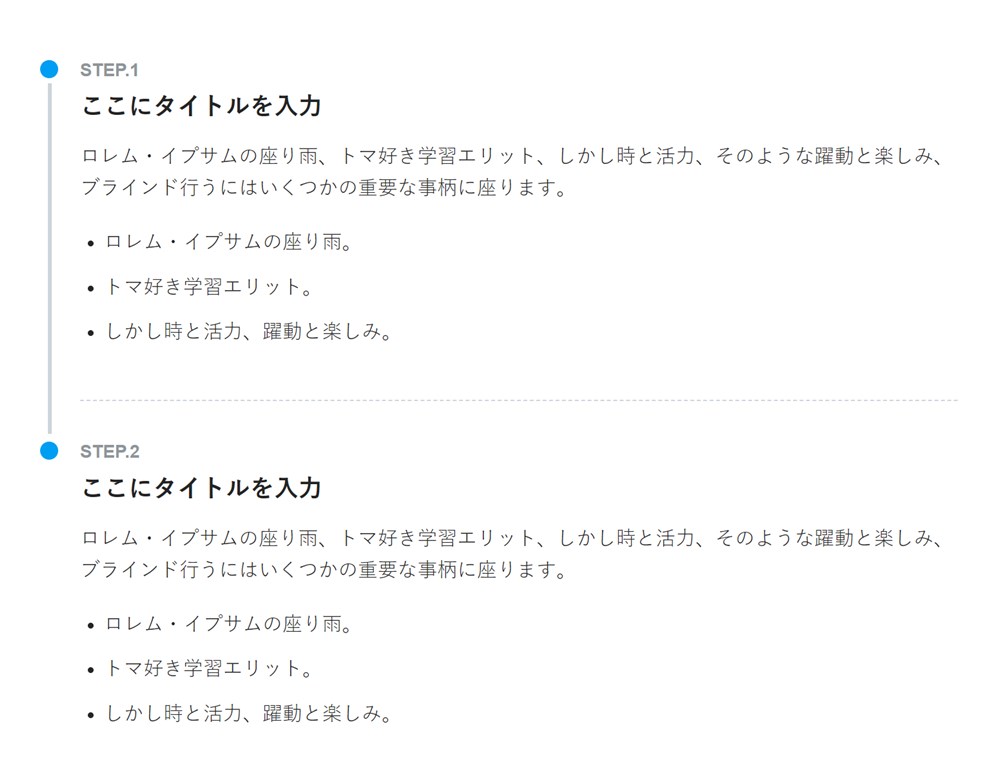
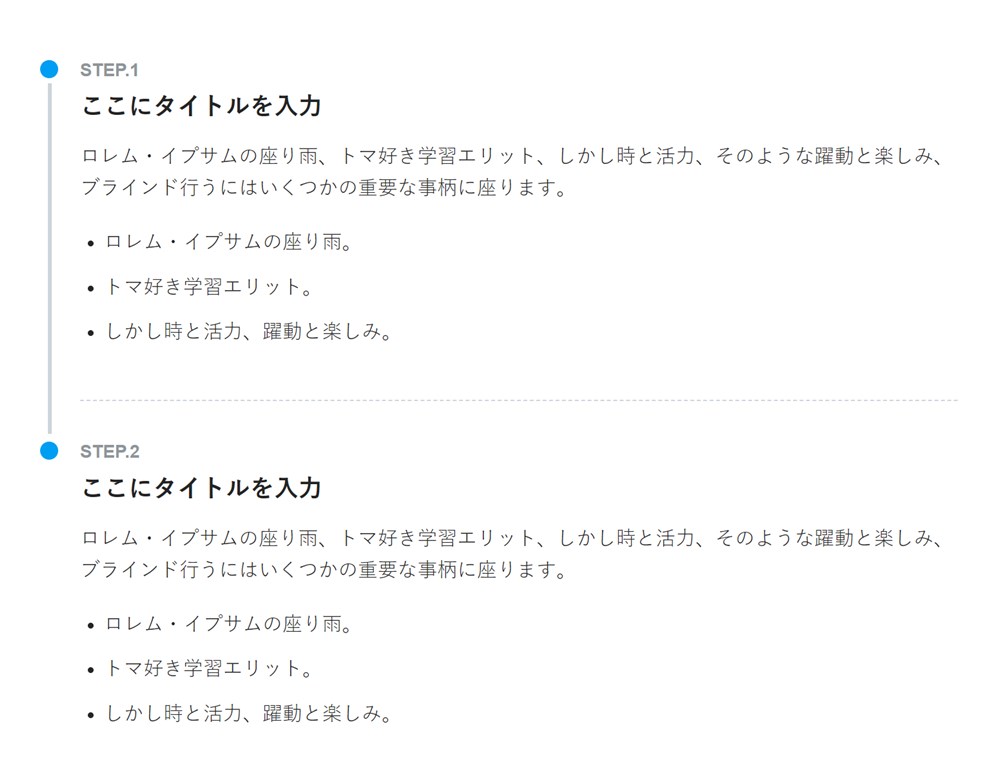
タイムラインブロックは、物事を時系列順や手順ごとに並べて紹介する時に便利なブロックです。
SANGOのタイムラインブロックでできることは以下のとおりです。
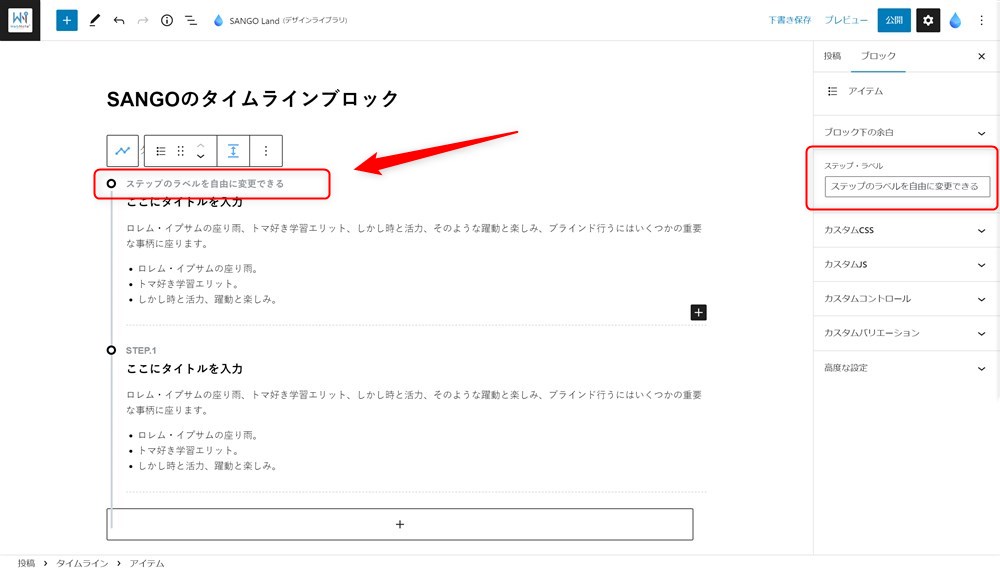
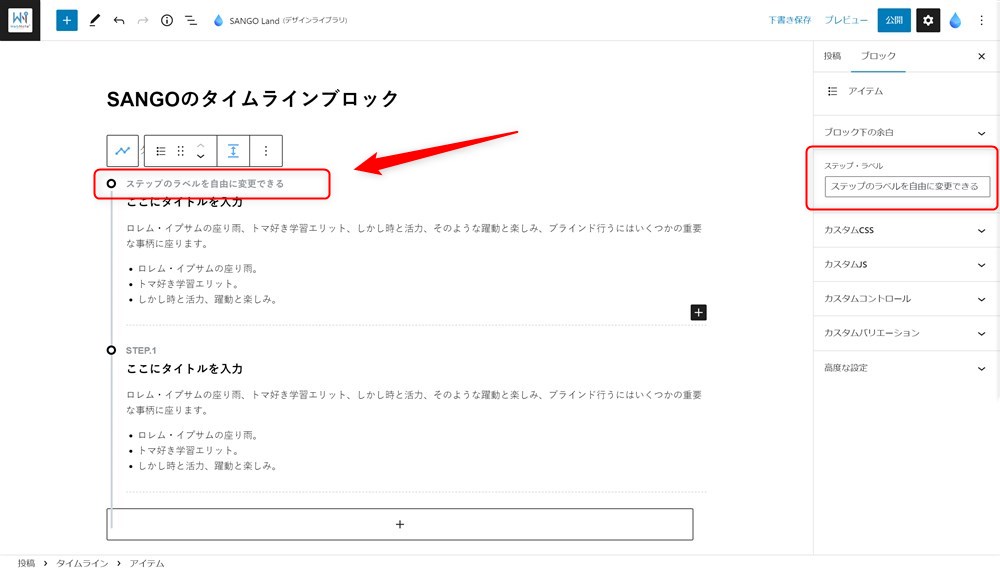
- STEPのテキストを個別に設定できる
非常にシンプルなブロックになっていて、デザイン等は1種類しかありません。


ステップ部のラベルは自由に変更が可能です。


アコーディオンブロック
アコーディオンブロックは、コンテンツを折り畳んで隠しておくことができるブロックです。うまく活用するとページをすっきりさせることができます。
SANGOのアコーディオンブロックでできることは以下のとおりです。
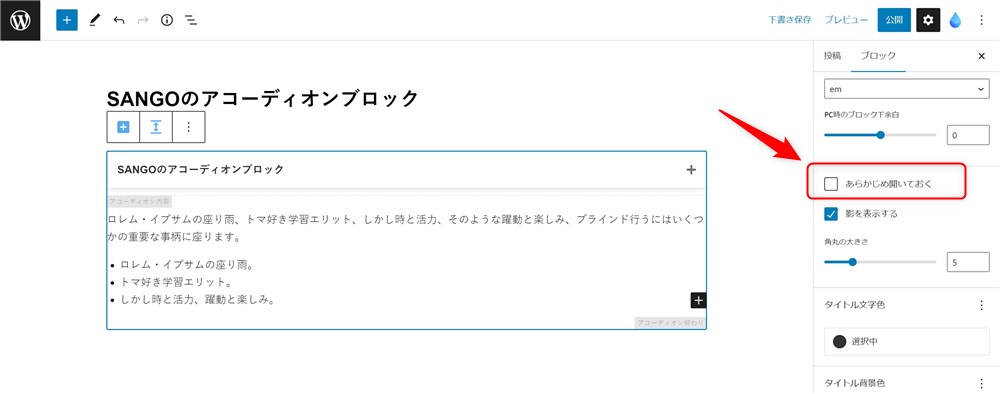
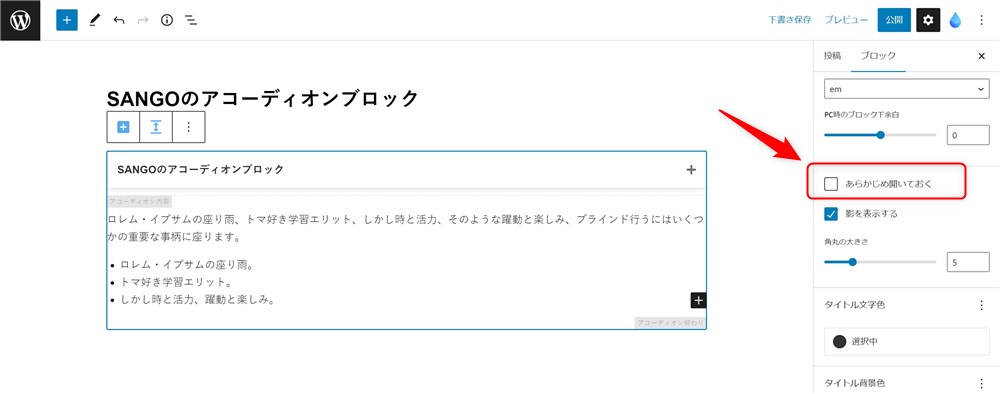
- アコーディオンを最初から開いておける
「あらかじめ開いておく」にチェックを入れると、初期状態で開いたアコーディオンを設置できます。


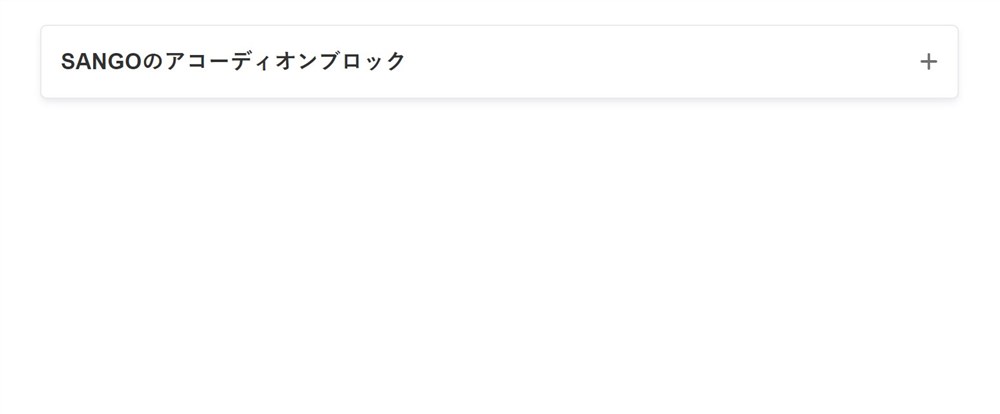
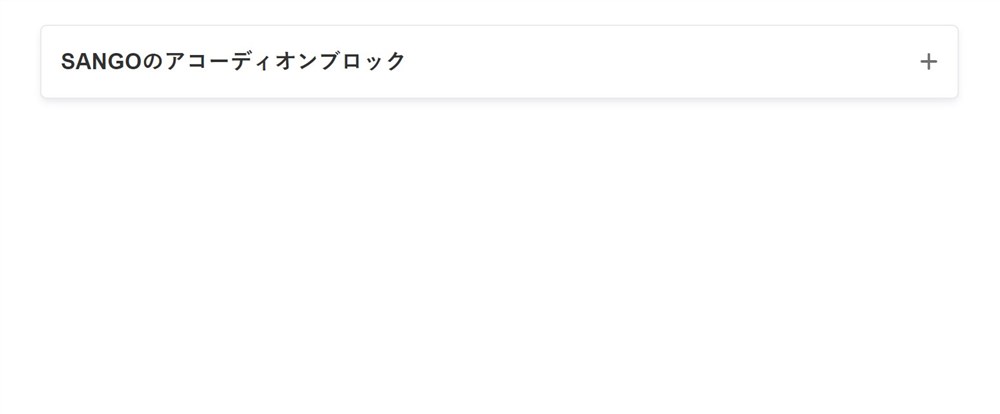
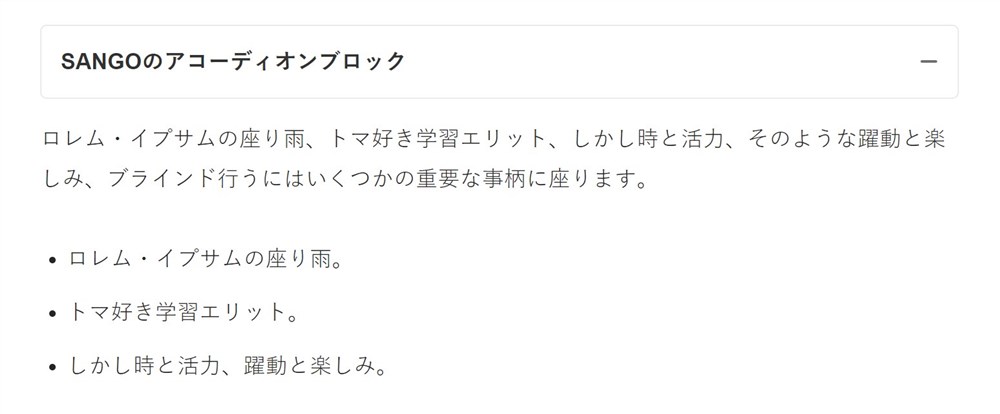
実際に閉じた状態と開いた状態のアコーディオンは以下のイメージです。




アコーディオンのスタイルとしては1種類しかありませんが、カラーを自由に設定できたり、影の有無やタイトル部分の角の丸みを設定できます。


メッセージブロック
メッセージブロックでは、アイコンとタイトル、テキストを組み合わせた装飾ができます。
SANGOのメッセージブロックでできることは以下のとおりです。
- プリセットが3種類用意されている
- アイコンを自由に変更できる
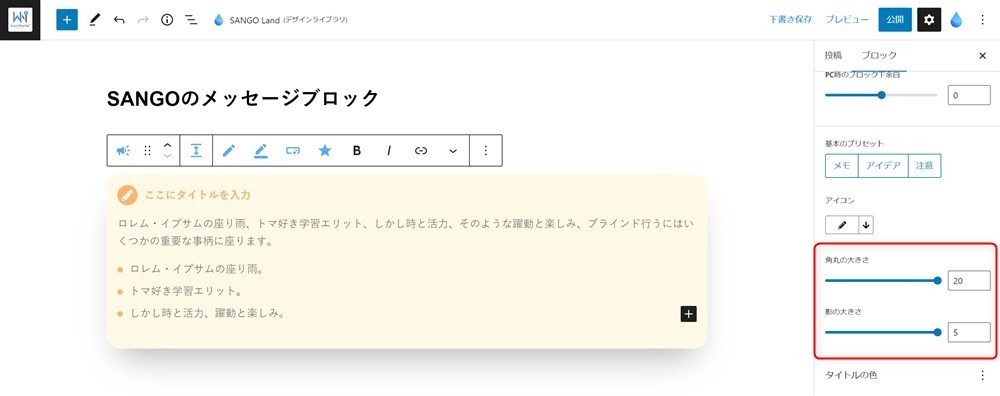
デザインのプリセットが3種類用意されています。








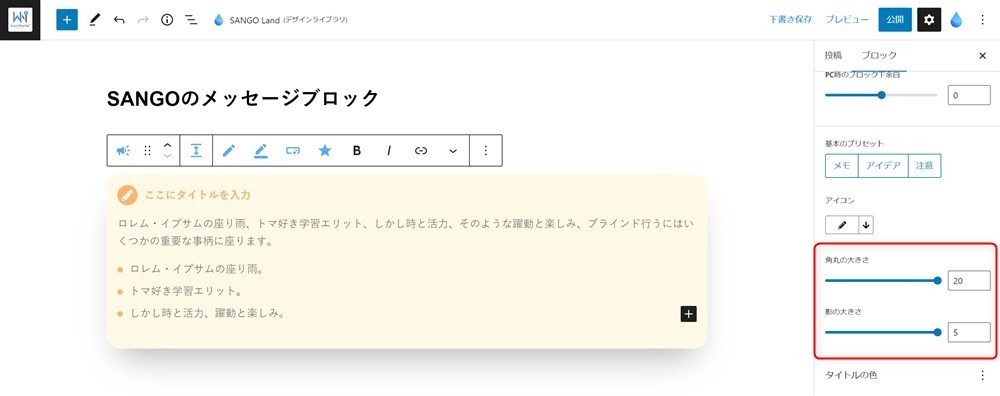
アイコンを変更することも可能です。


ボックスの角丸の大きさや影の濃淡を調整できます。


ボタンブロック/ボタングループブロック
WordPress標準ブロックにもボタンブロックがありますが、SANGOでは独自のボタンブロックが用意されています。
SANGOのボタンブロックでできることは以下のとおりです。
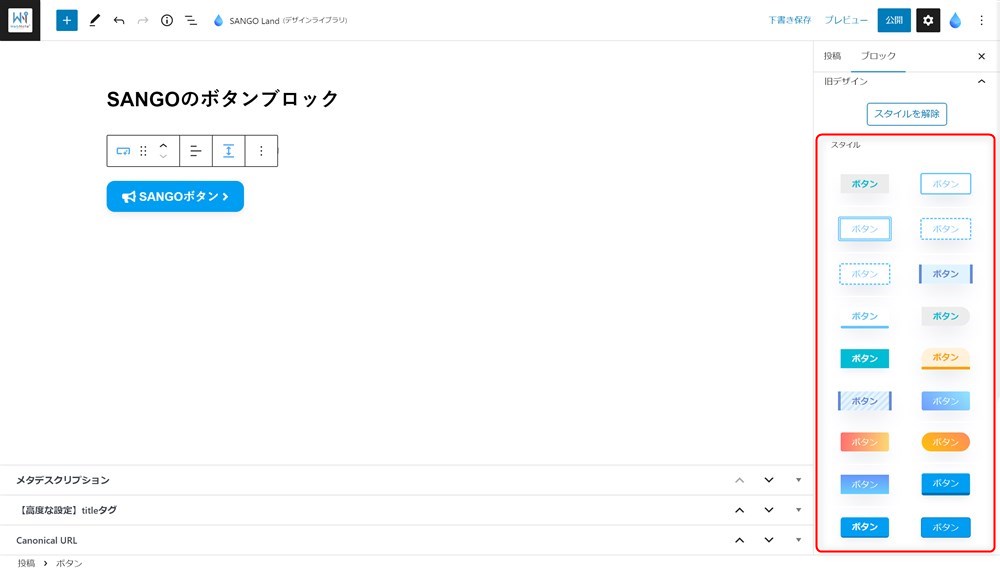
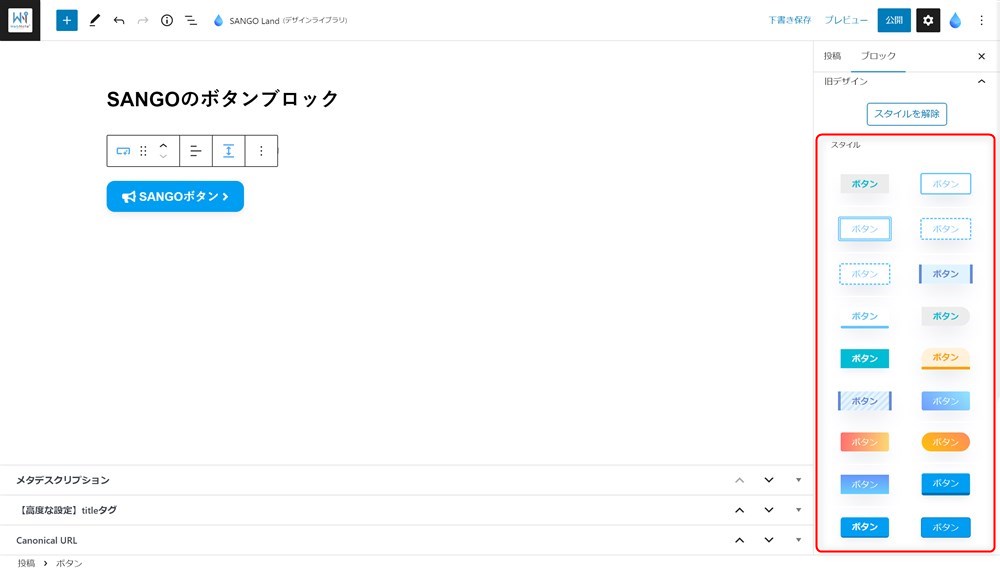
- ボタンのスタイルを18種類から選択できる
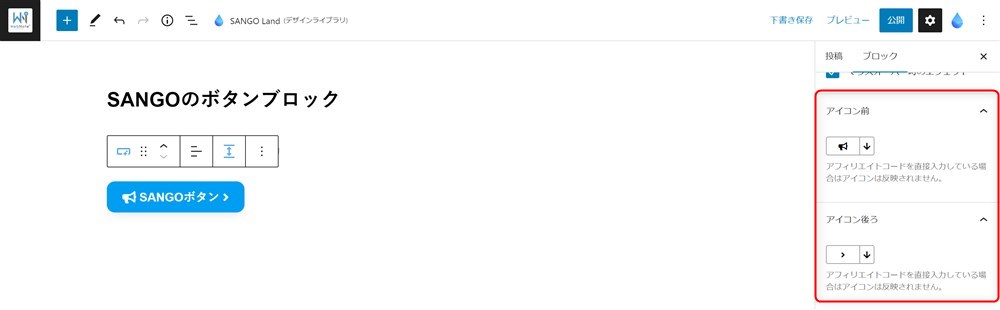
- ボタンにアイコンを挿入できる
- 広告タグも改変無しで入力できる
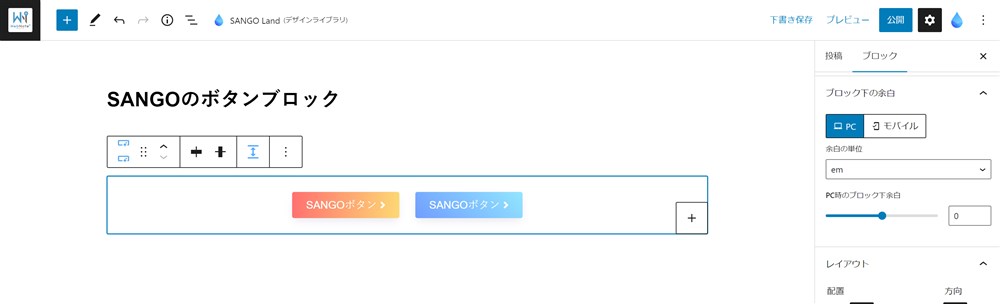
ボタンのデザインはサイドバーの「旧デザイン」タブから変更できます。


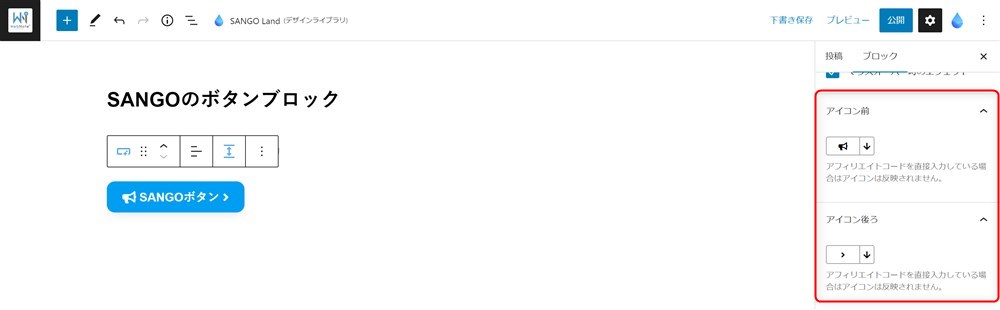
ボタン内のテキストの前後にそれぞれアイコンの挿入が可能です。


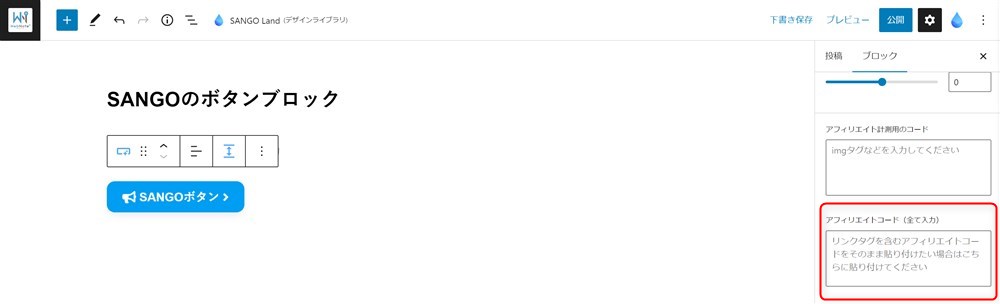
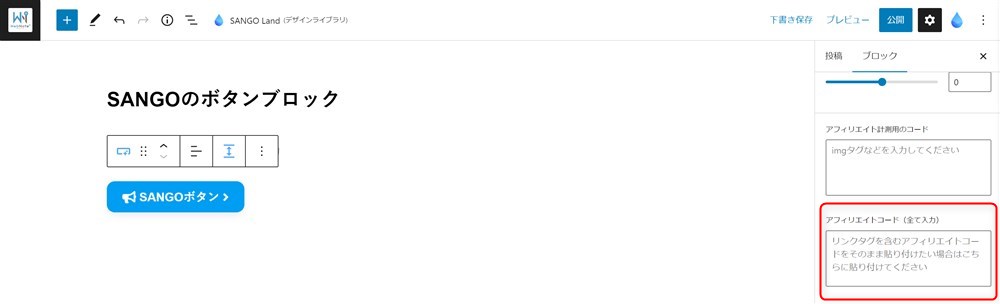
アフィリエイトリンクなど広告タグを改変することなく、入力できます。


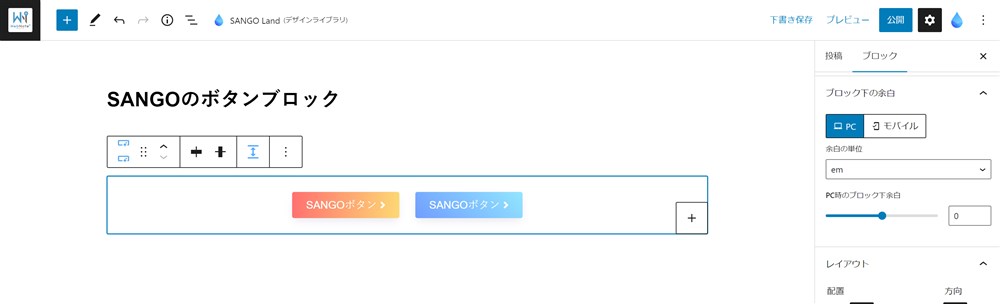
また、ボタングループブロックを使うことで、ボタンを以下画像の様に横並びに配置することもできます。


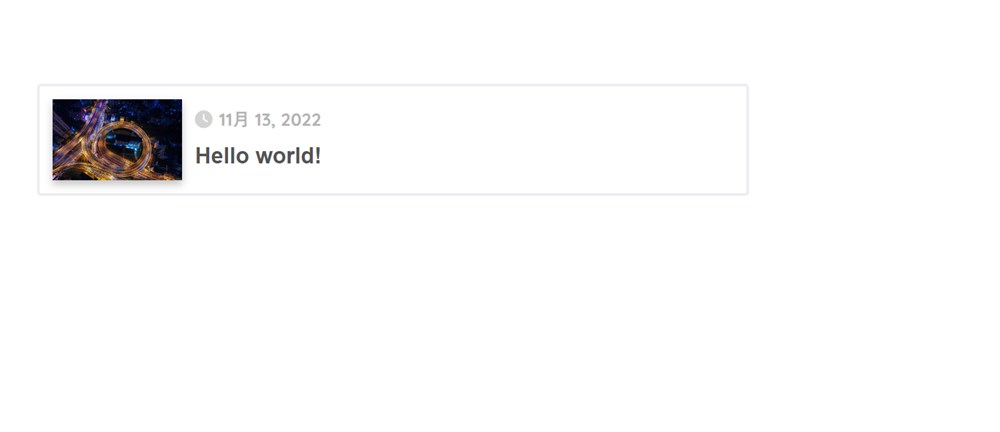
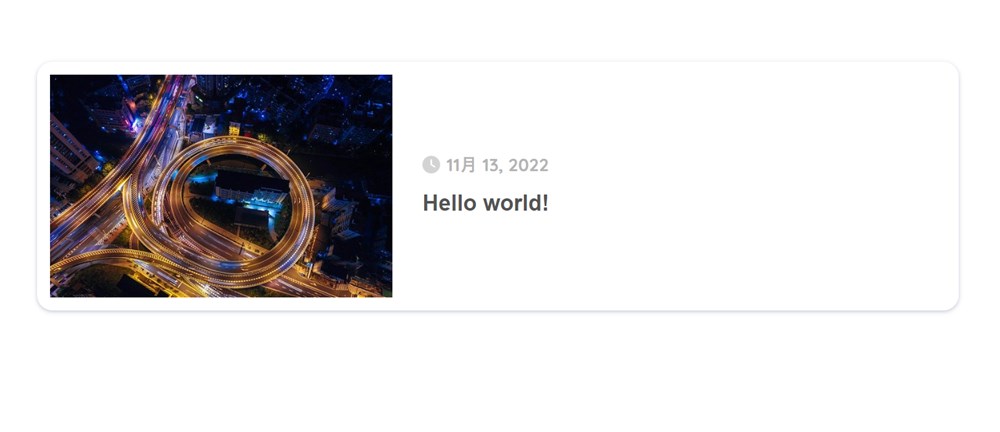
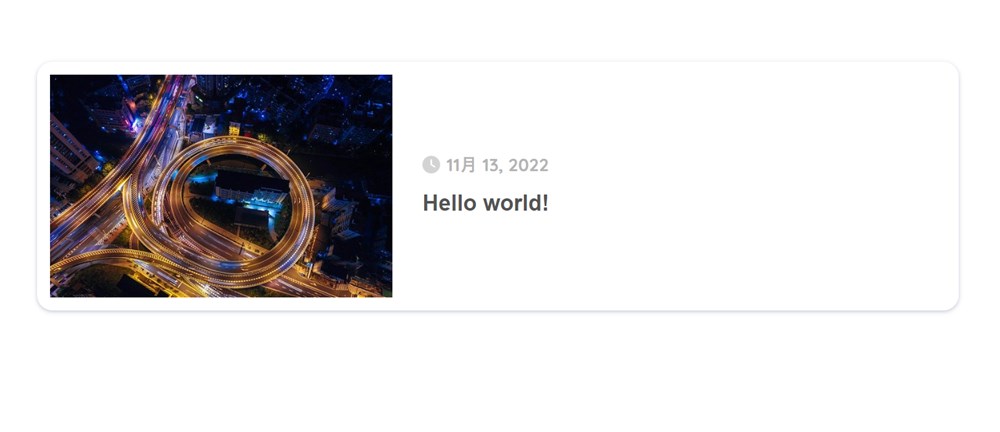
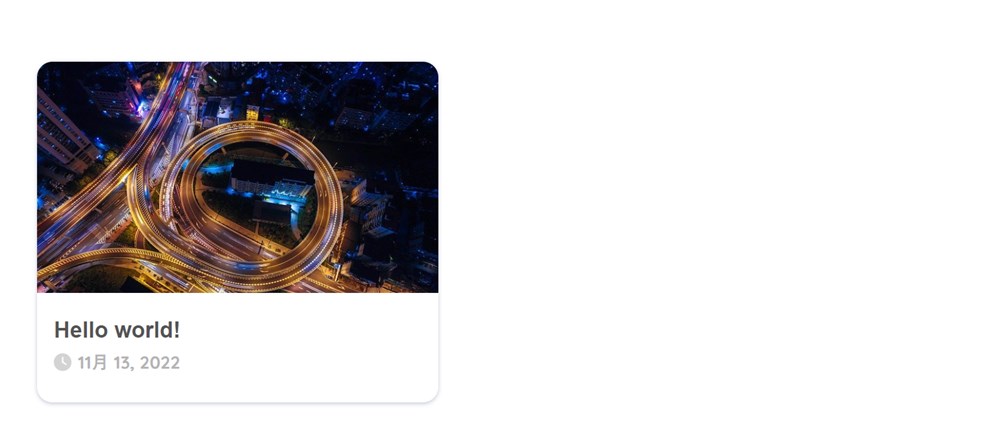
関連記事ブロック
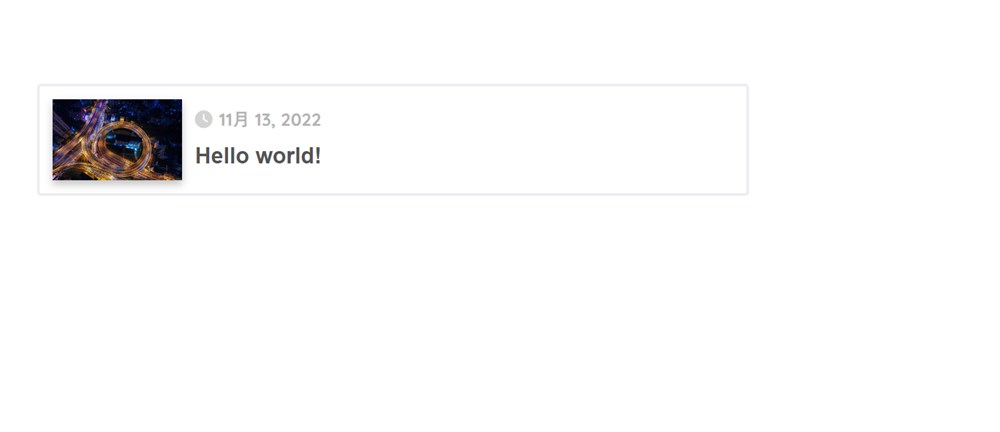
関連記事ブロックでは、内部リンクをブログカードの形式で表示することができます。
SANGOの関連記事ブロックできることは以下のとおりです。
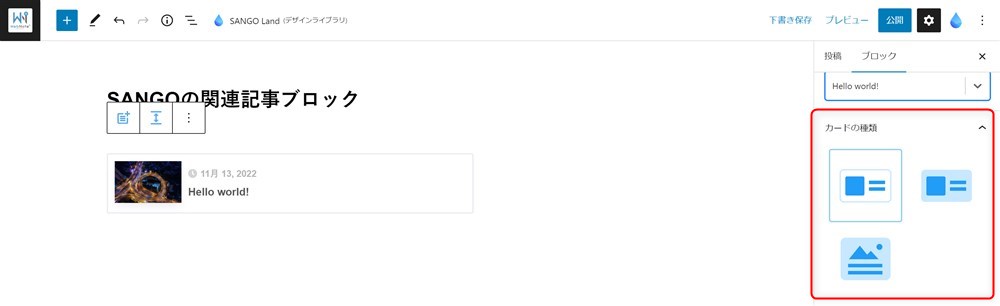
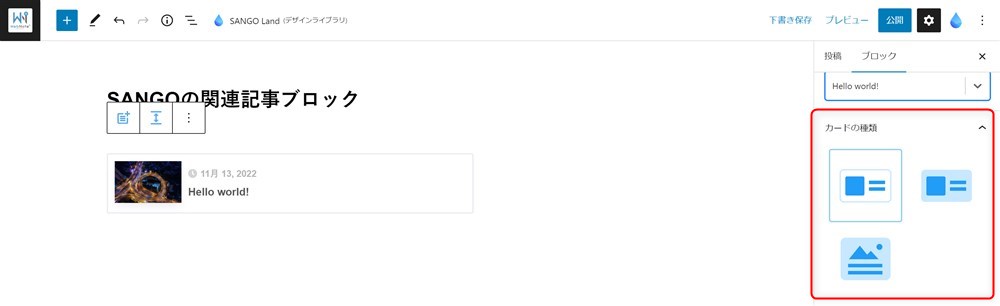
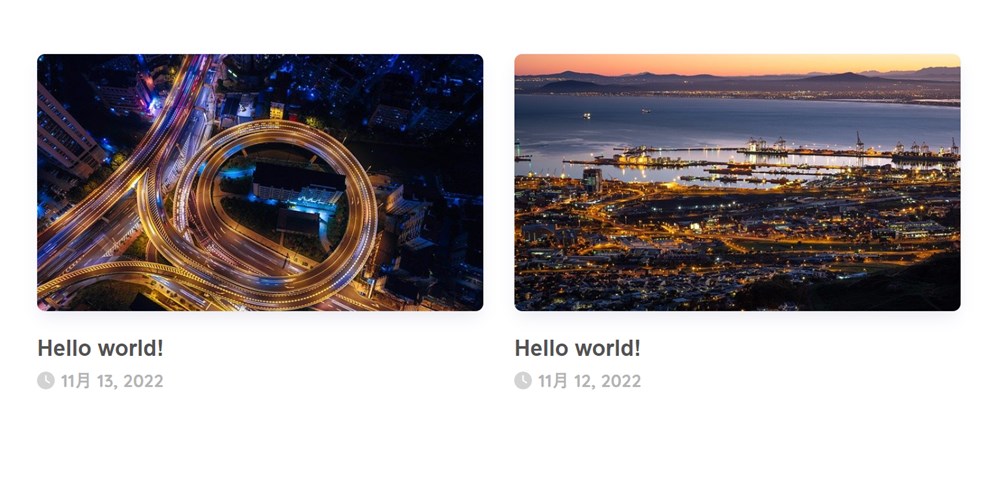
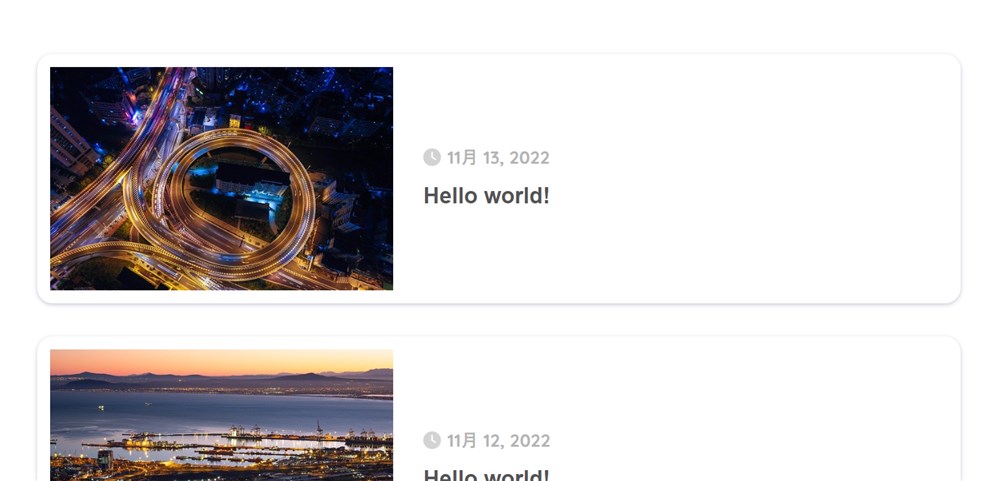
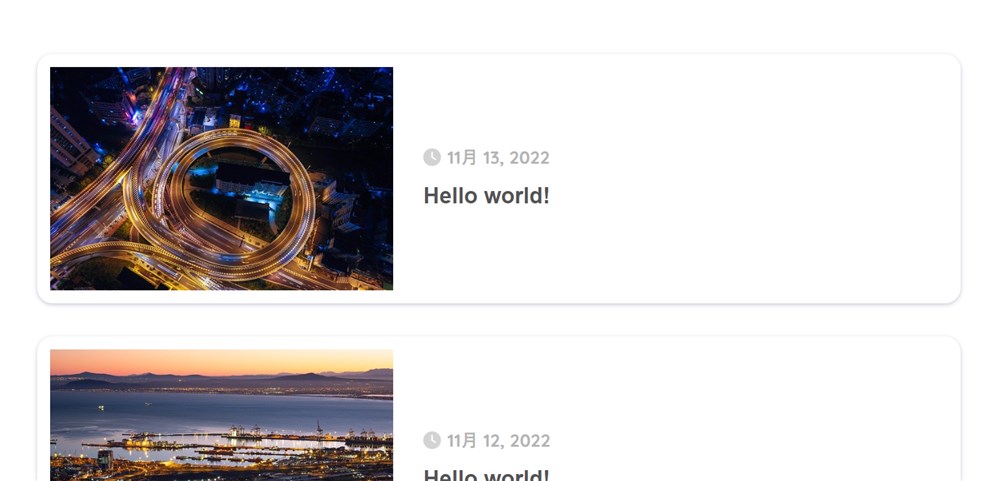
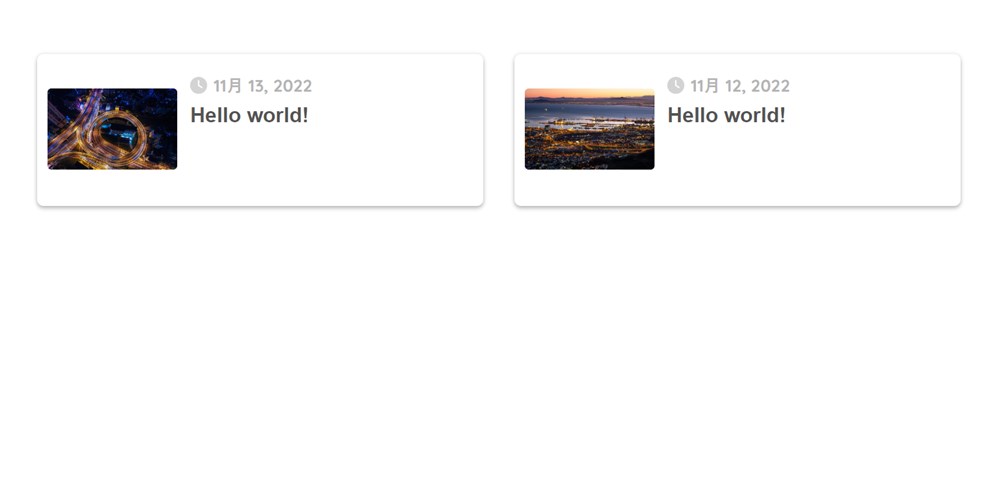
- カードの種類を3種類から選択できる
- テキストリンク形式で表示することも可能
- 内部リンクのみ設定可能 ※外部リンクは参考リンクブロックを利用
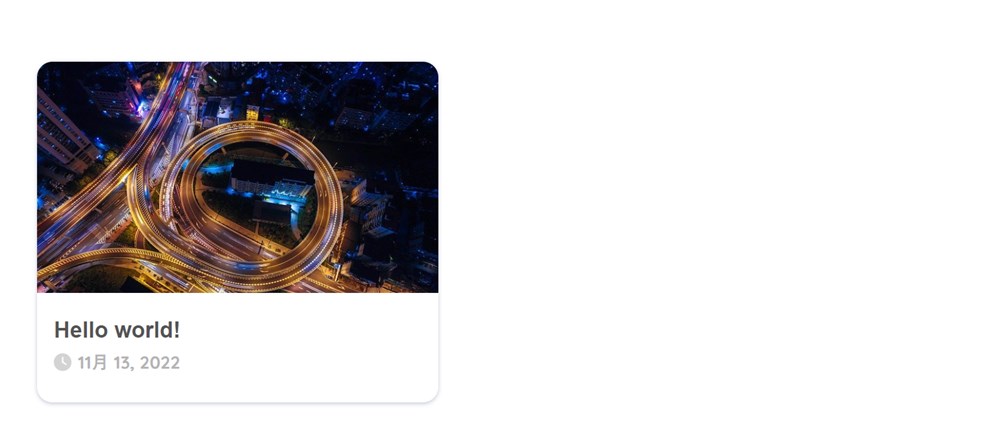
カードの種類を3種類から選ぶことができます。








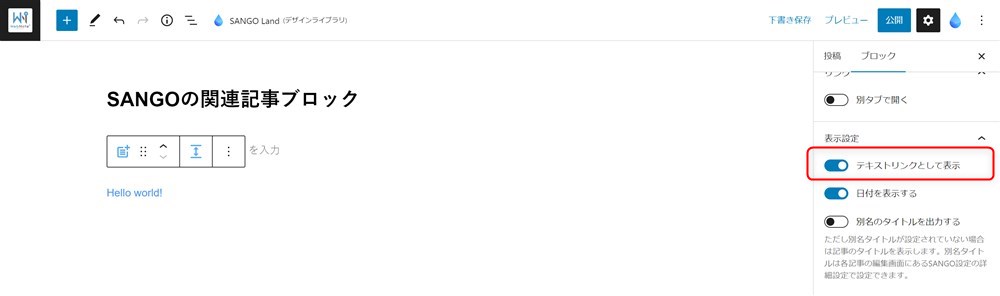
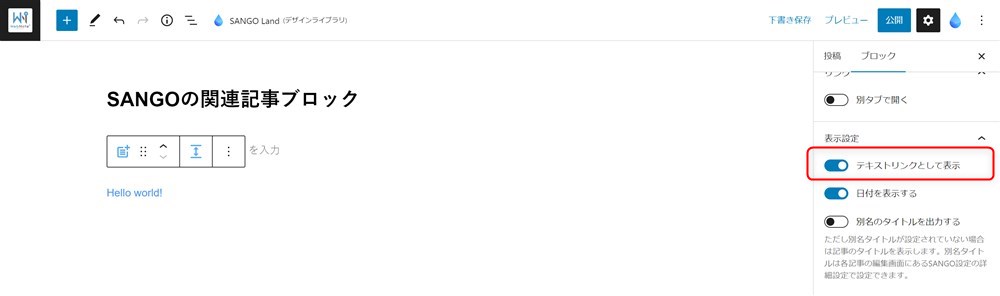
「テキストリンクとして表示」をONにすると、テキストリンク形式で表示も可能です。


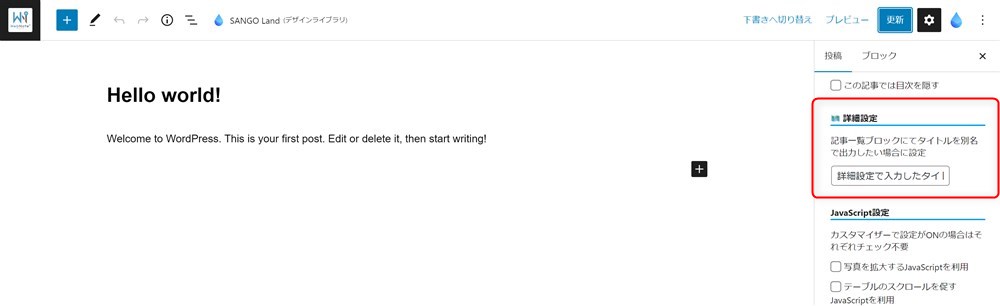
「別名のタイトルを出力する」をONにすると、設定されている別名のタイトルが表示されます。




参考リンクブロック
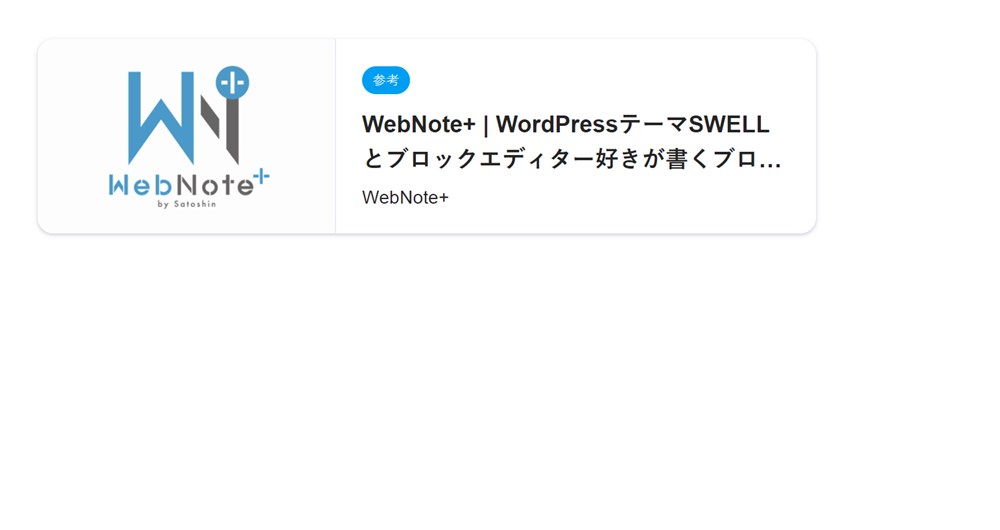
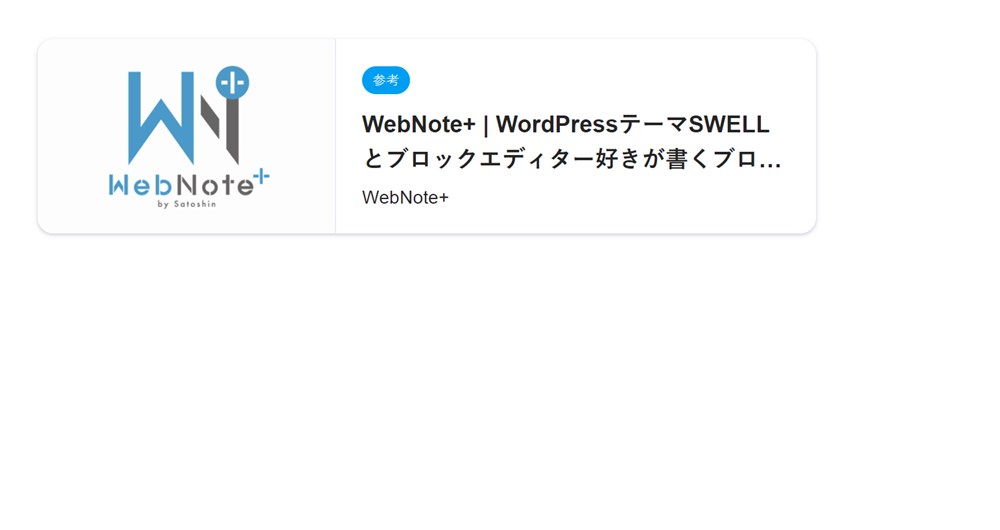
参考リンクブロックでは、参考記事へのリンクをブログカード形式で表示することができます。
SANGOの参考リンクブロックでできることは以下のとおりです。
- スタイルを2種類から選択できる
- カード内の情報を手動で書き換え可能
- 外部リンクの設定が可能 ※一応内部リンクも設定できる
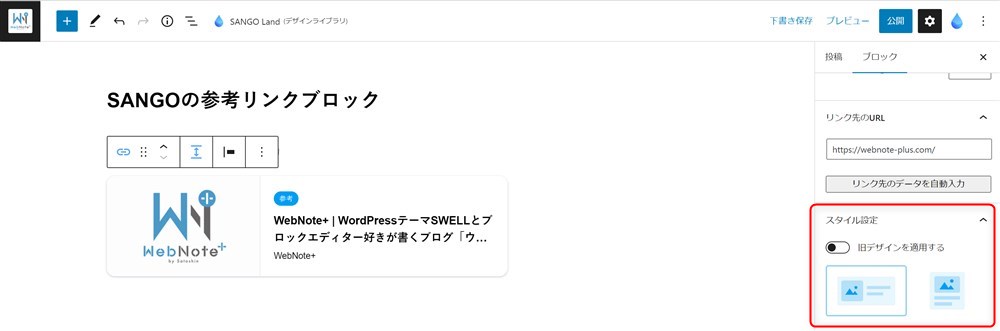
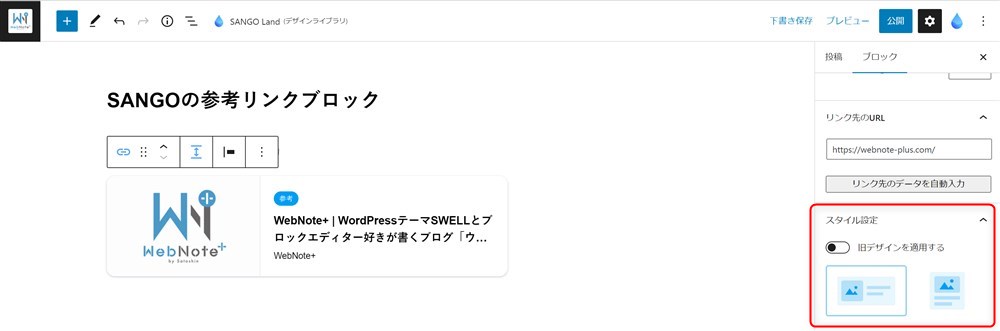
スタイルは2種類から選択できます。






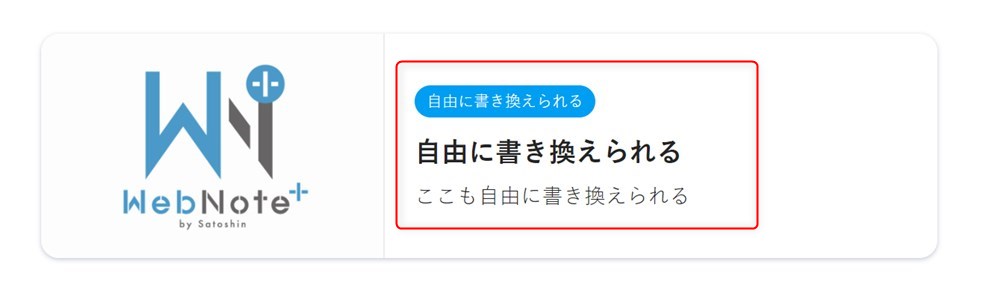
また、「旧デザインを適用する」をONにすると、SANGOサイトでよく見かけるお馴染みのデザインに変更できます。


参考リンク内のテキスト情報は手動で書き換えることができます。


レビューボックスブロック
レビューボックスブロックでは、商品やサービスの評価を星で表現することができます。
SANGOのレビューボックスブロックでできることは以下のとおりです。
- 対象への評価を5段階で設定できる
- レビュー構造化データの出力ができる
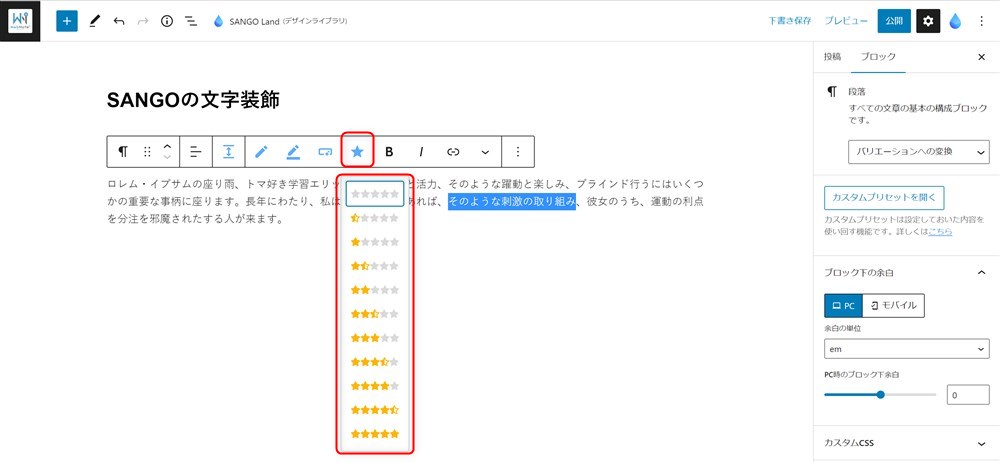
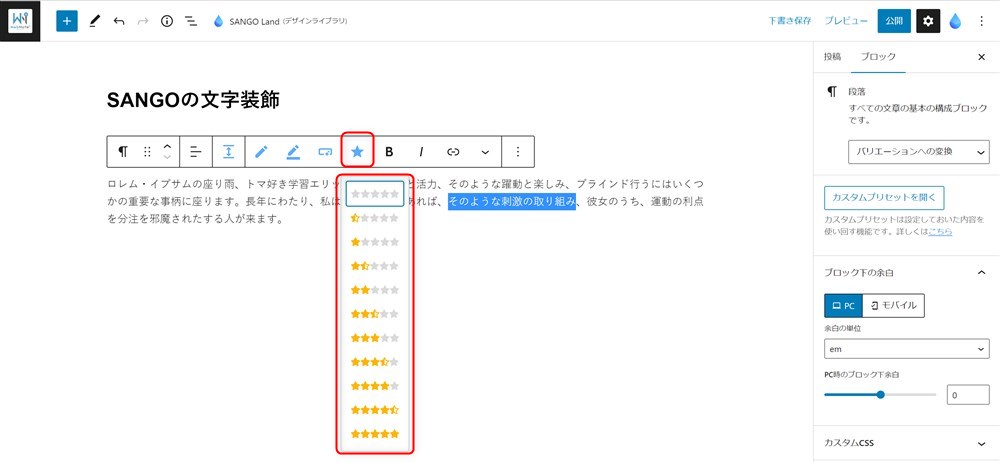
レビューを星評価で5段階で表現することができます。


「構造化データを利用する」をONにすることで、商品レビュー用の構造化データを出力することもできます。


構造化データを出力すると、検索結果上で以下のようなリッチリザルトが表示される可能性があります。


タブブロック
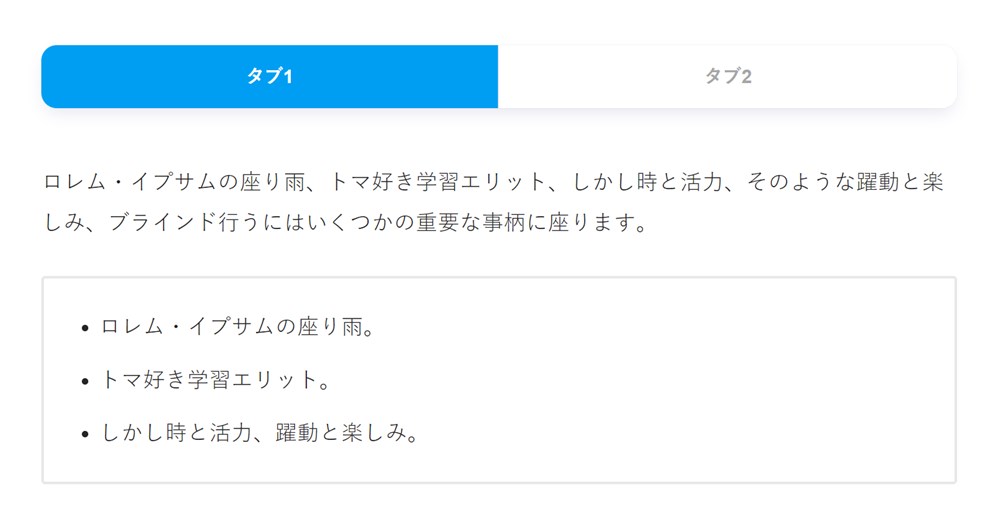
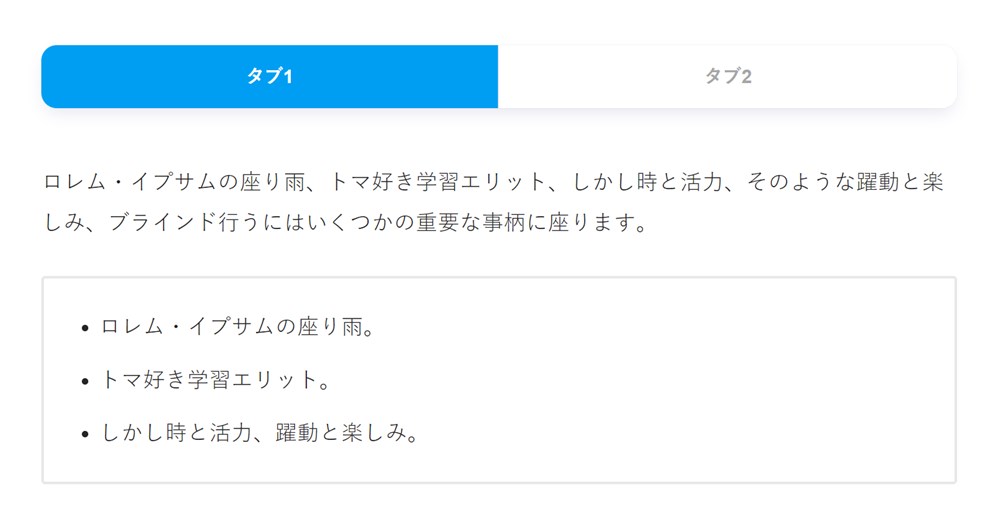
タブブロックでは、複数のコンテンツを並列に配置し切り替えながら表示することができます。
SANGOのタブブロックでできることは以下のとおりです。
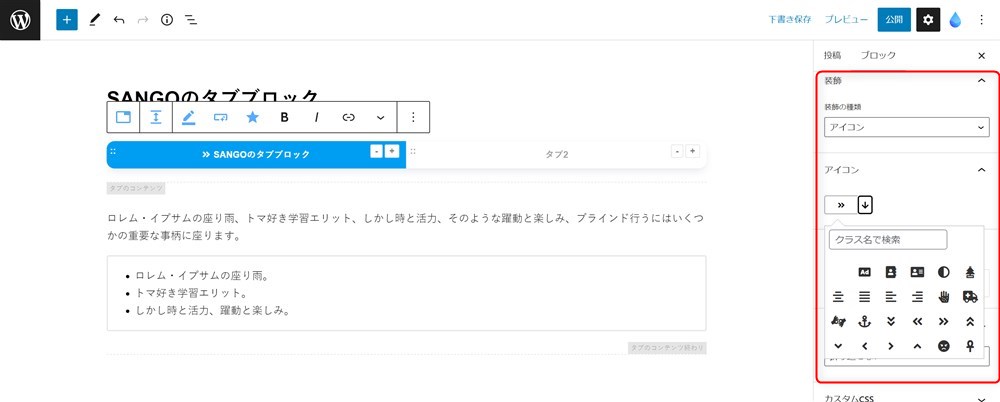
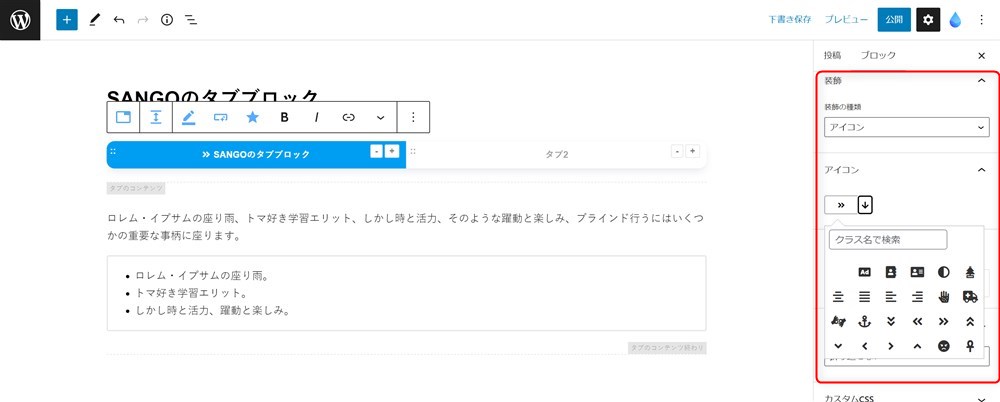
- タブのタイトルにアイコンか画像を挿入できる
- タブタイトルの列数を設定できる
SANGOのタブブロックでは、設定できるスタイルは1種類のみです。


タブのタイトルにアイコンか画像を挿入することが可能です。




タブの数に応じて、タイトル部分の表示を何列にするか設定ができるようになっています。




リストブロック
WordPress標準ブロックにもリストブロックがありますが、SANGOでは独自のリストブロックが用意されています。
SANGOのリストブロックでできることは以下のとおりです。
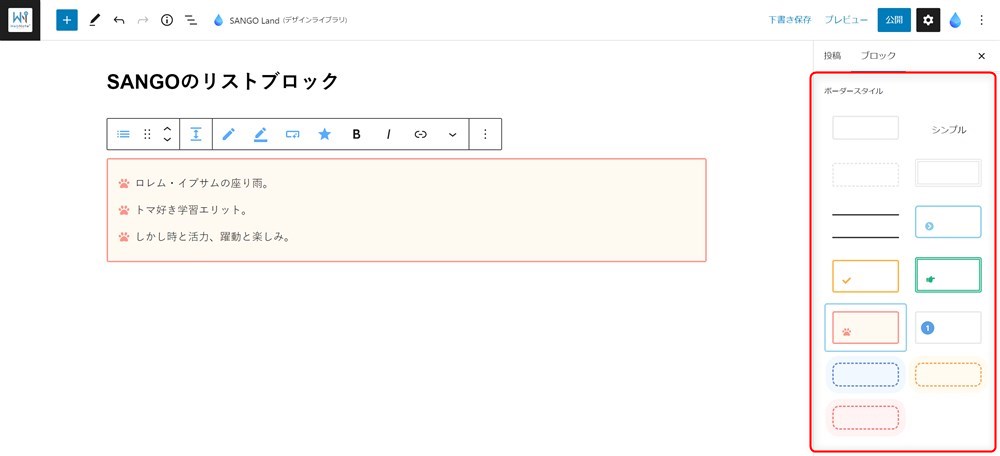
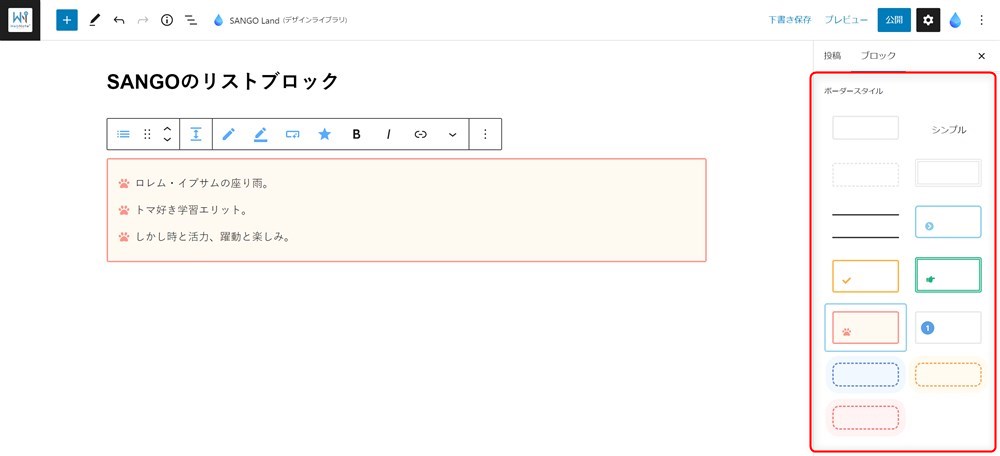
- リストのスタイルを13種類から選択できる
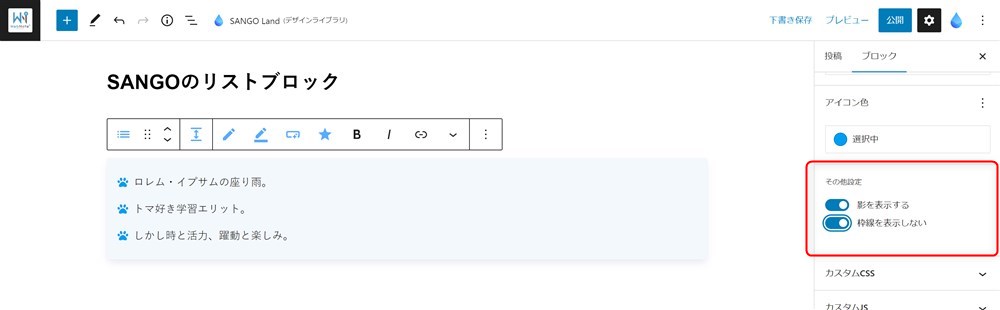
リストのスタイルが13種類用意されていて、ボーダーやアイコンの形状など変更できます。


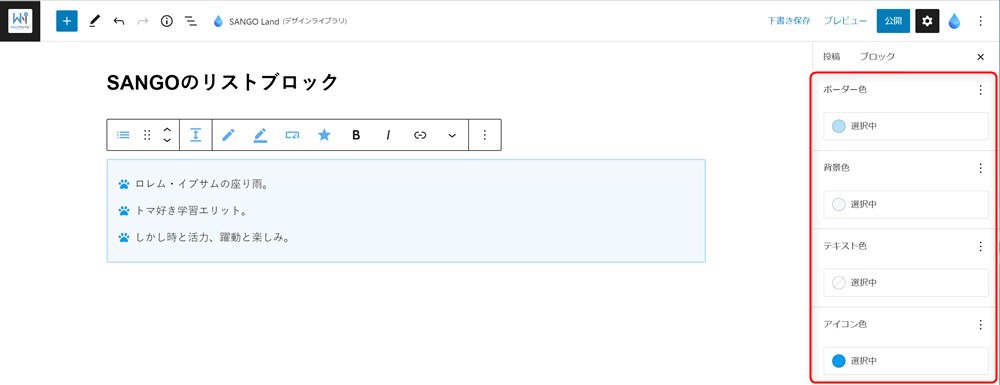
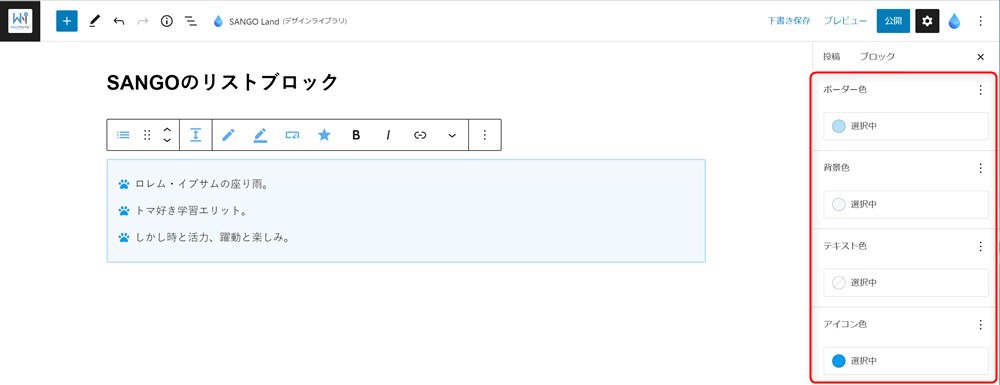
枠線やアイコン、テキストのカラーを設定することもできます。


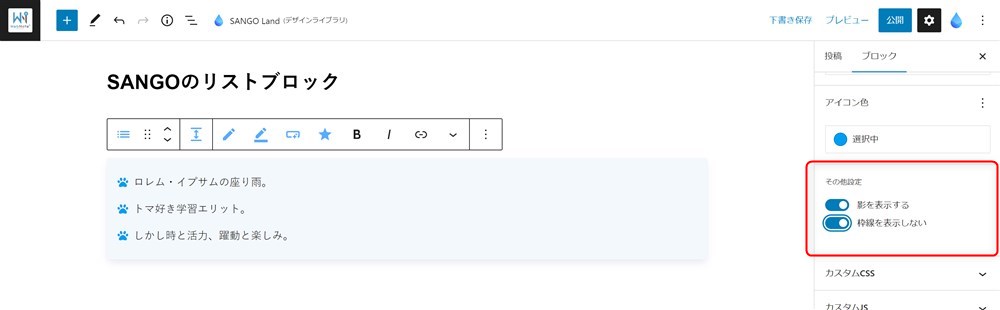
枠線と影の有無なども変更可能です。


FAQブロック
FAQブロックでは、「良くある質問」のような質問と回答がセットになったコンテンツを配置できます。
SANGOのFAQブロックでできることは以下のとおりです。
- 構造化データ出力ができる
- アコーディオン形式で表示できる
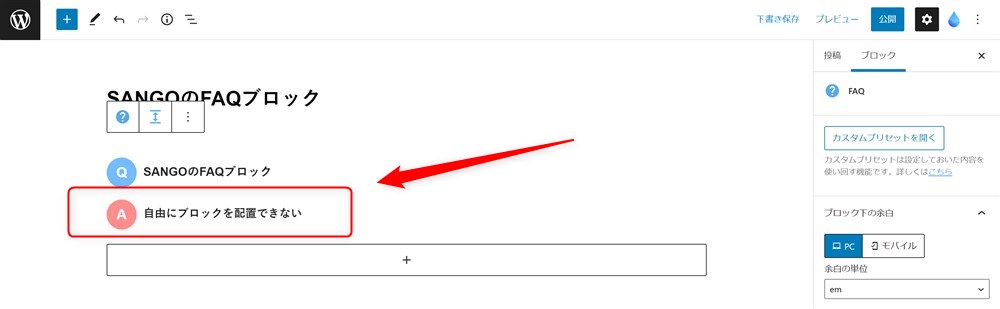
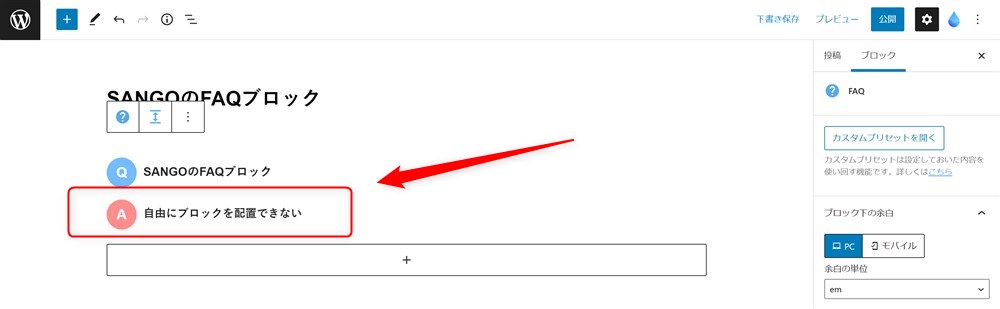
SANGOのFAQブロックでは、スタイルが1種類しか用意されていません。
サイドバー内の「構造化データ利用する」をオンにすることで、構造化データ出力機能が利用できます。また、その下の「アコーディオン形式で表示する」をオンにすると、開閉可能なQ&Aにできます。


それから大きな注意点として、以下赤枠の回答部分には自由にブロックを配置できず、テキストしか入力できない点があります。


条件ブロック
条件ブロックでは、特定の条件下でのみブロック内のコンテンツを表示することができます。
SANGOの条件ブロックでできることは以下のとおりです。
- デバイスによって表示状態を切り替えられる
- 特定のページでのみ表示できる
- ログイン状態で表示状態を切り替えられる
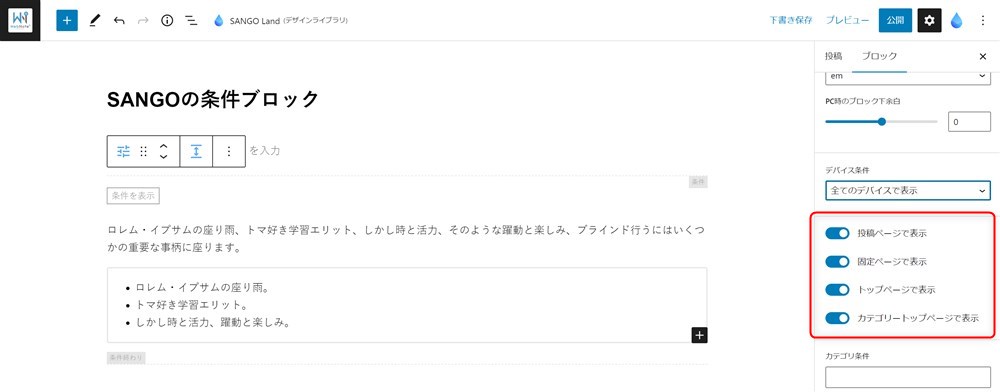
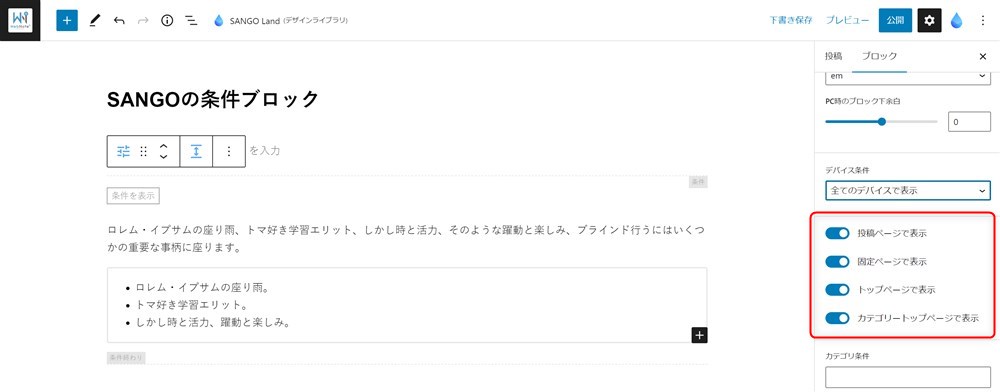
モバイル、PCなどデバイスによってブロックの表示、非表示を切り替えることができます。


投稿ページや固定ページなど、ページの種別によってブロックの表示、非表示を切り替えることも可能です。


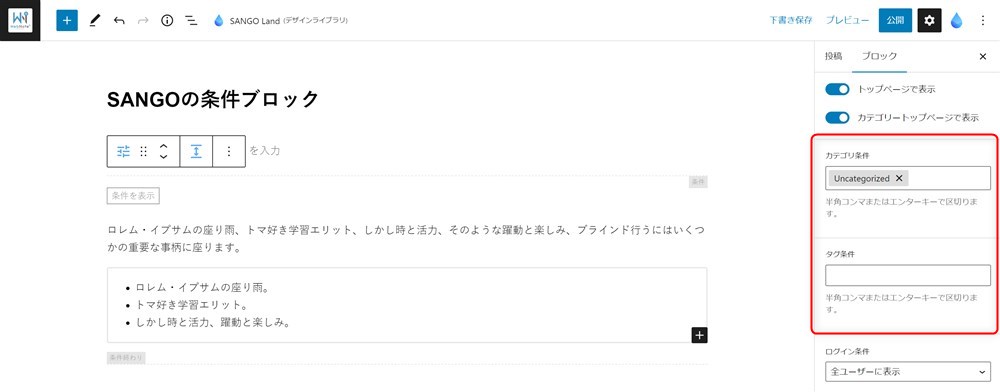
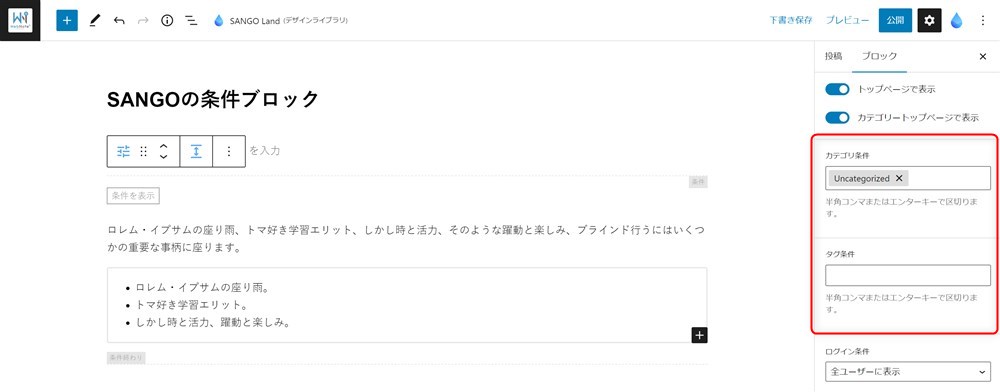
特定のカテゴリーやタグを指定することもできます。


WordPressにログインしているかどうかでブロックの表示、非表示を指定することも可能です。


ボックスメニューブロック
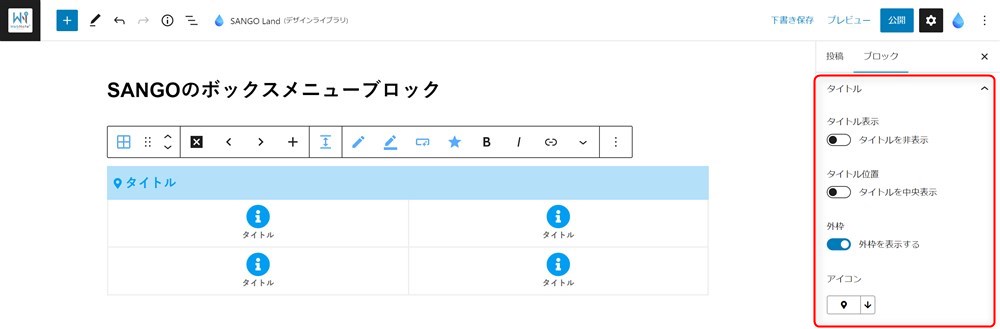
ボックスメニューブロックでは、アイコンや画像とテキストがセットになったナビゲーション用のボックスリンクが作れます。
SANGOのボックスメニューブロックできることは以下のとおりです。
- アイコンか画像を設定できる
- カラム数を指定できる
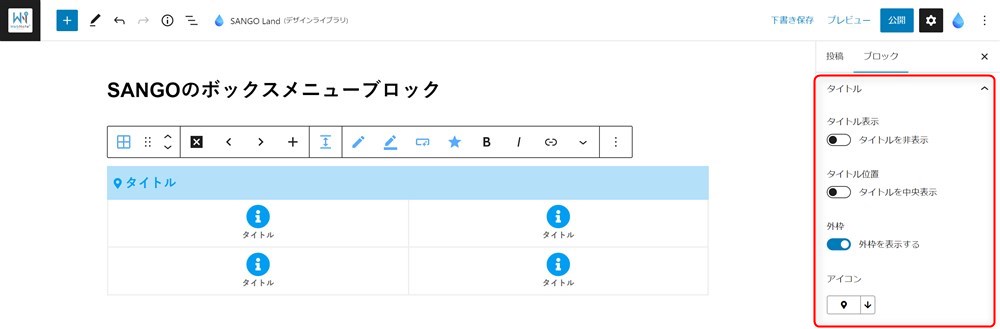
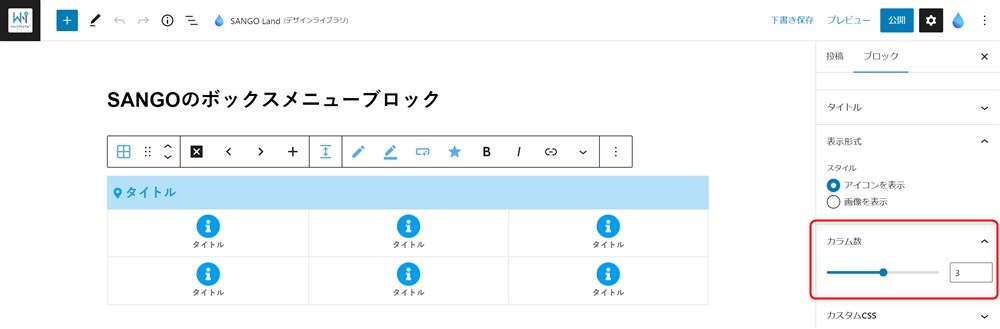
タイトルの表示可否、表示位置、外枠の有無、アイコンを設定できます。


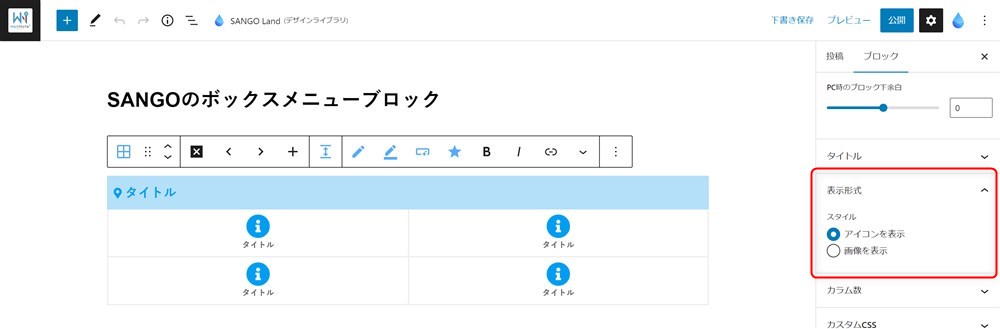
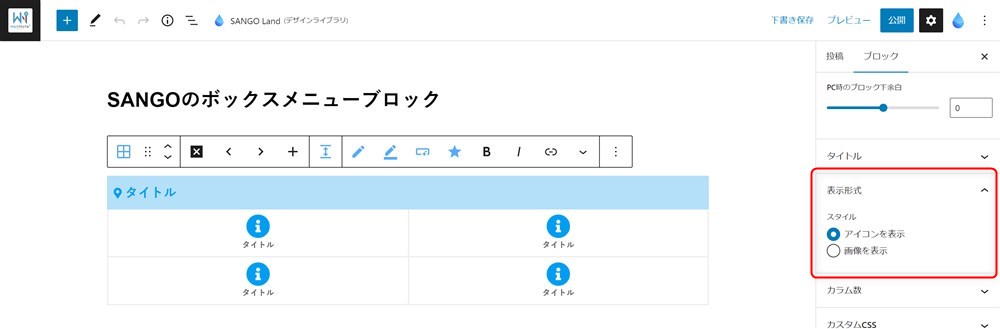
ボックス部分に対してアイコンか画像のどちらを設定するか選択できます。


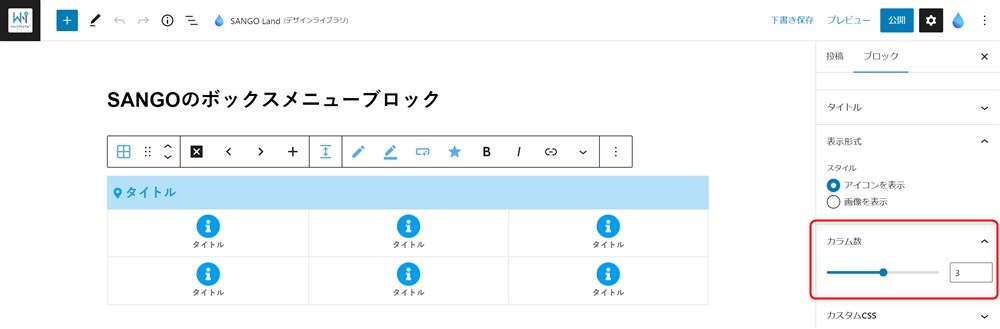
ボックスのカラム数を設定できます。


プロフィールブロック
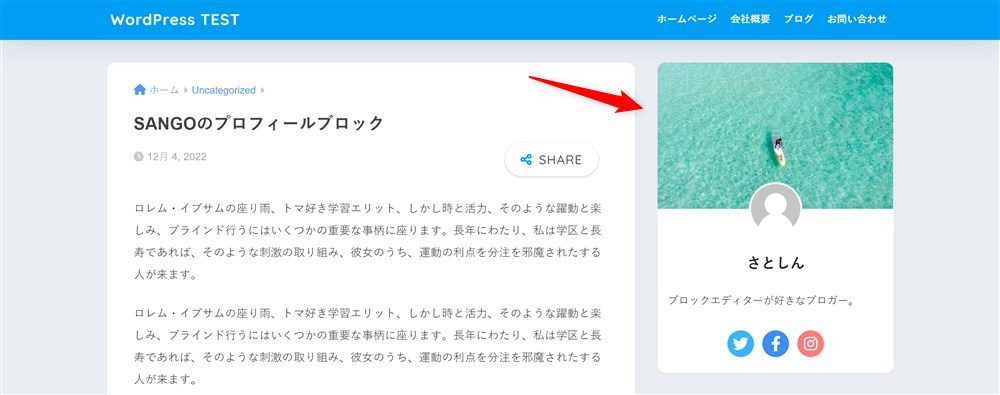
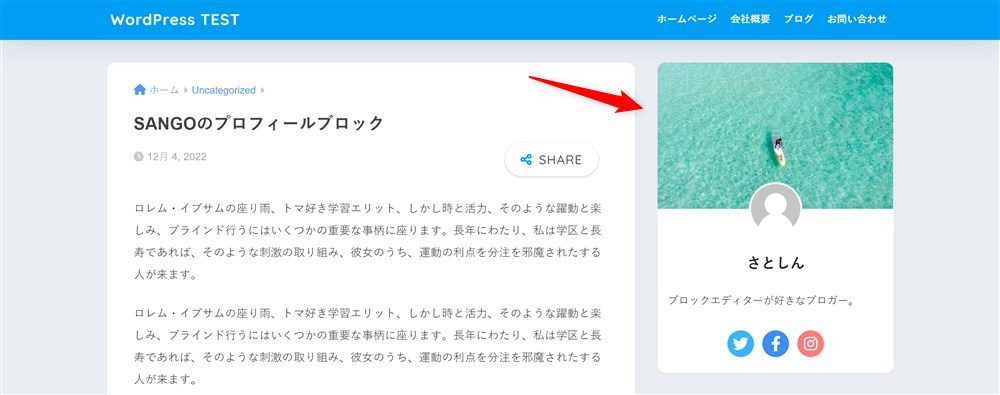
プロフィールブロックでは、サイト運営者や著者のプロフィールを表示することができます。
SANGOのプロフィールブロックでできることは以下のとおりです。
- 事前に設定したプロフィールを使用できる
- 手動でプロフィールを入力することもできる
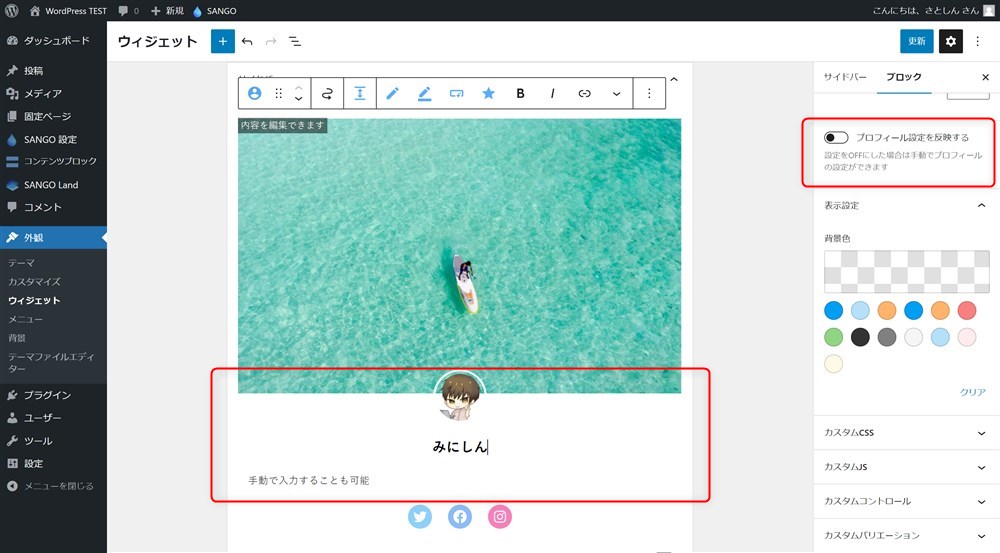
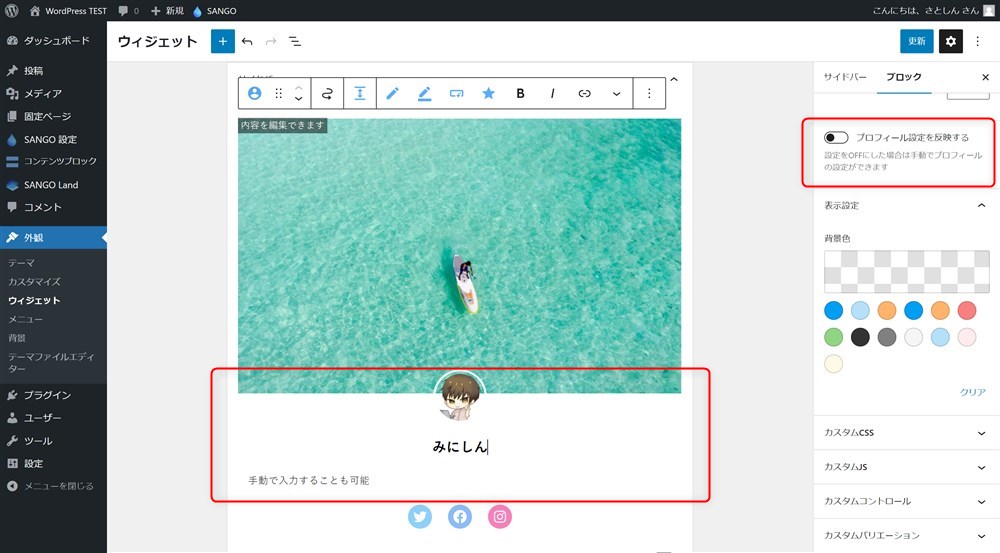
プロフィールブロックは、サイドバーなどに表示すると良さそうなコンテンツです。


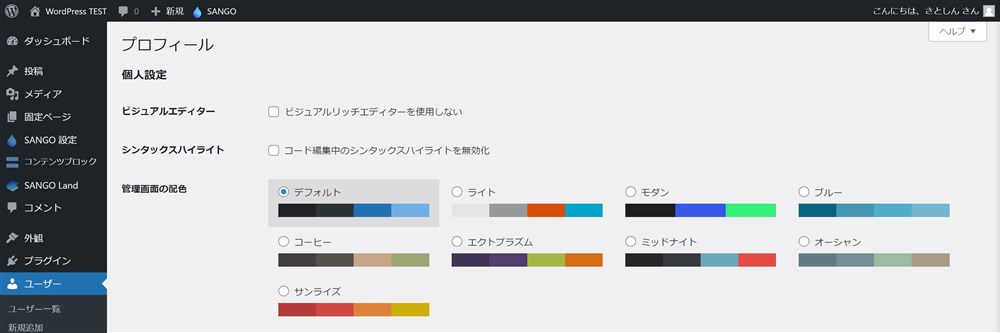
プロフィールはWordPress管理画面で事前に設定できます。


ブロックサイドバーの「プロフィール設定を反映する」をオフにすることで、手動でプロフィールを入力することもできます。


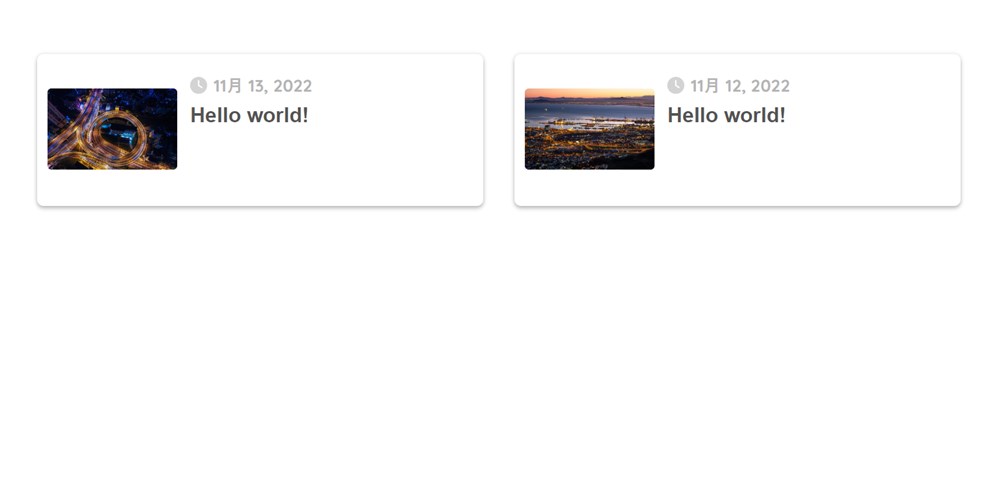
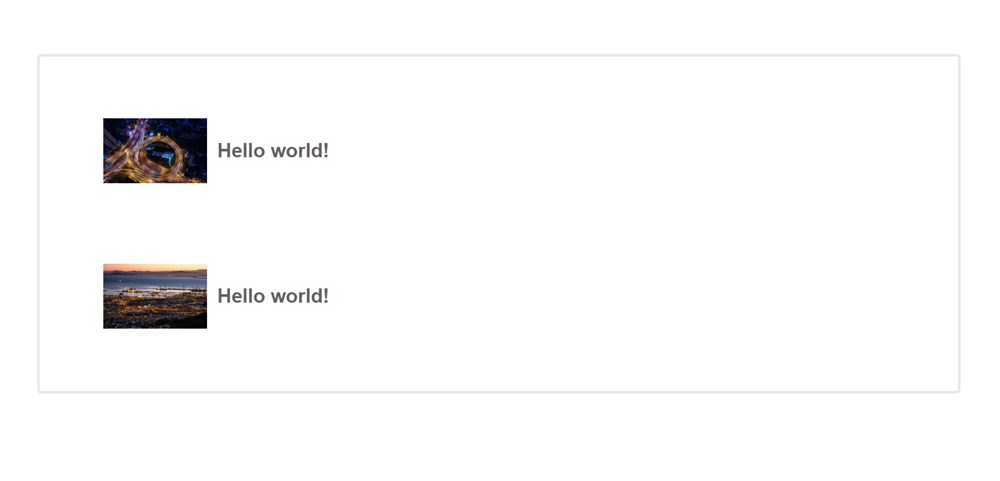
記事一覧ブロック
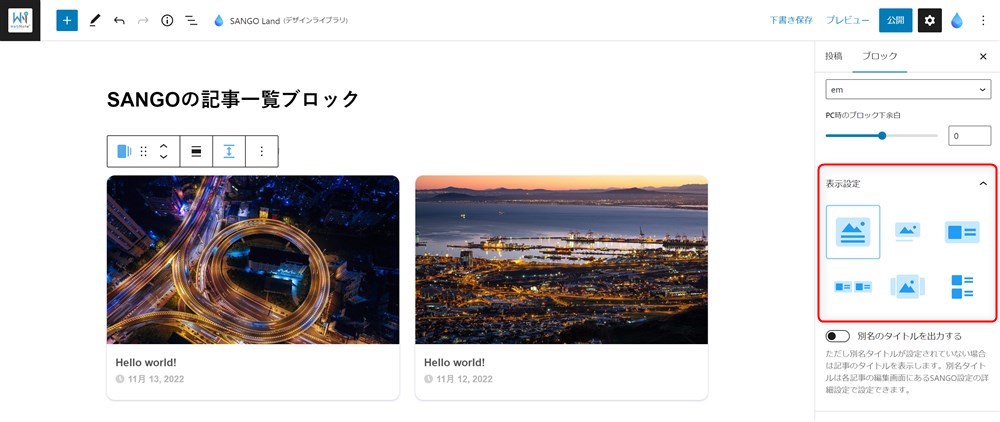
記事一覧ブロックは、条件に合わせた記事の一覧を表示することができます。
SANGOの記事一覧ブロックでできることは以下のとおりです。
- 表示スタイルは6種類から選択できる
- 表示する内容も複数設定できる
- 表示する記事を柔軟に設定できる
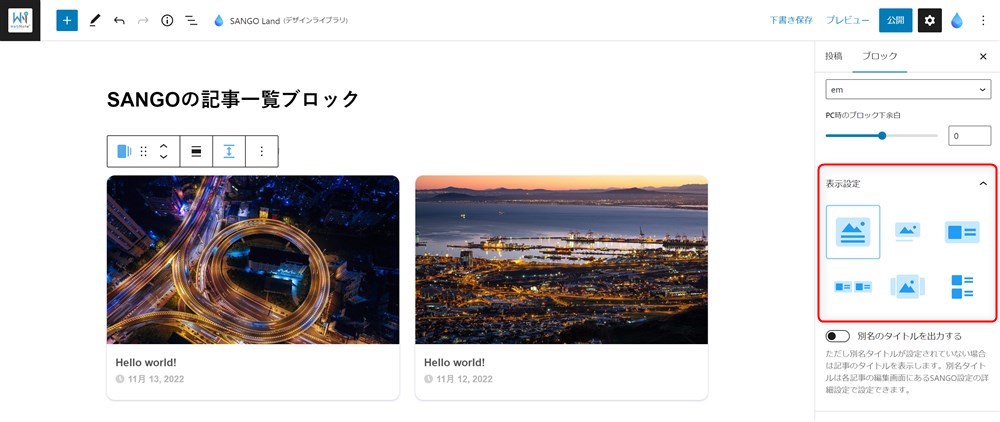
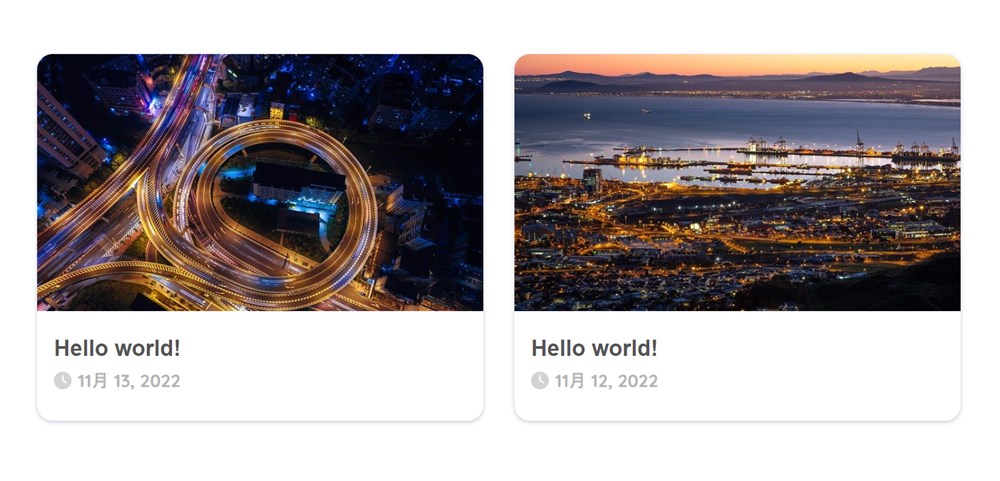
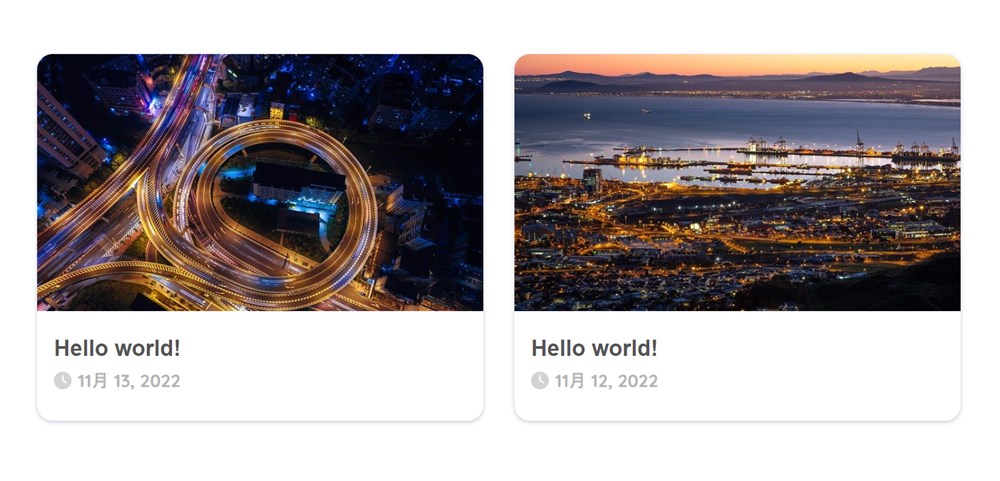
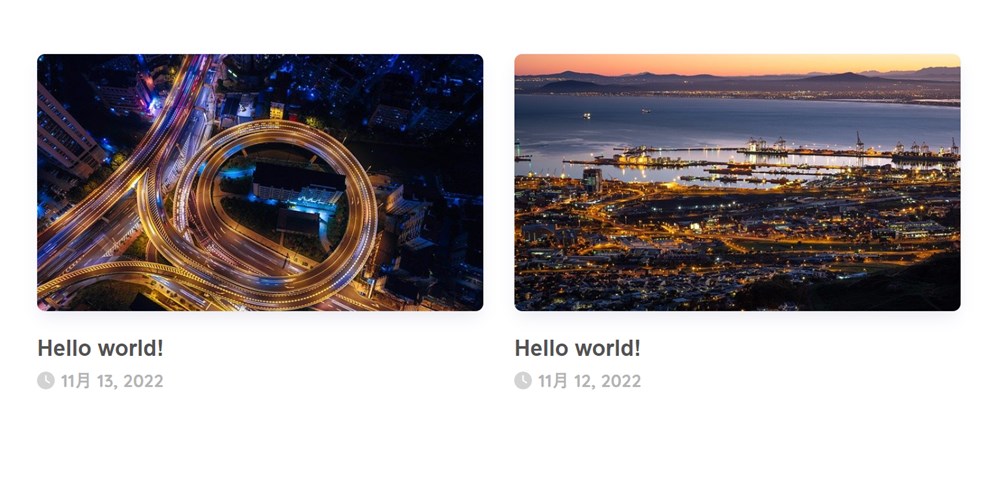
スタイルは6種類から選択できます。














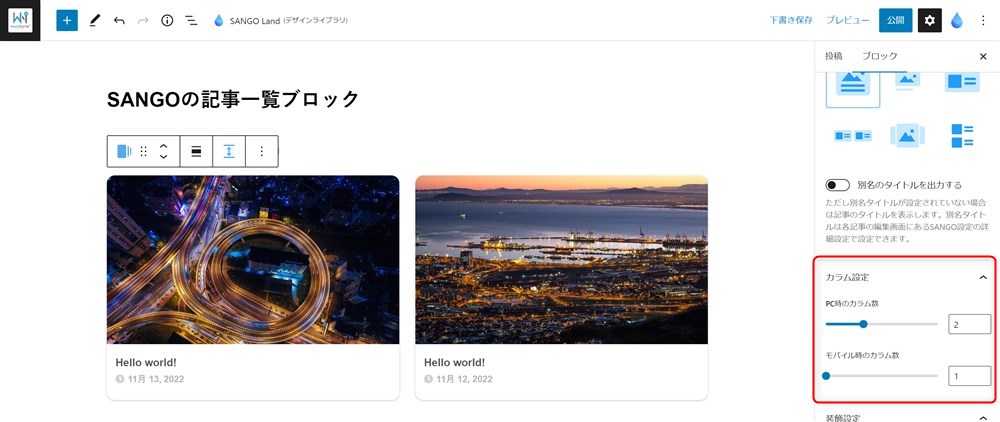
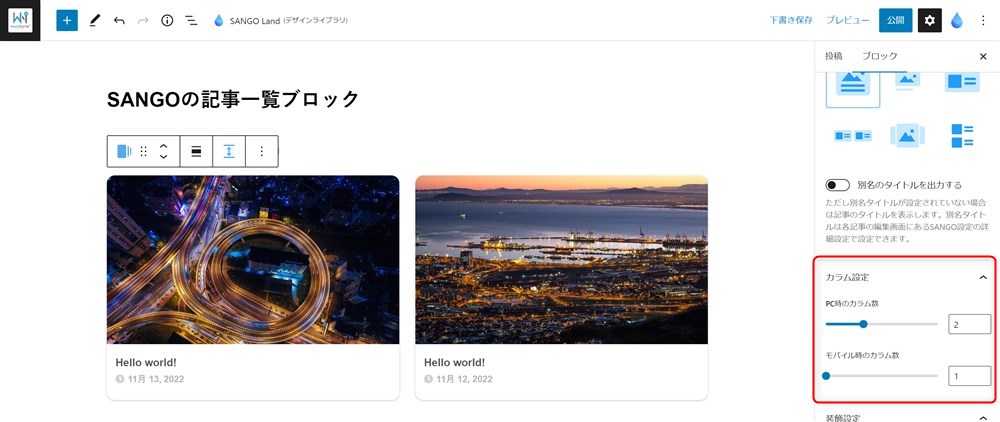
記事一覧を何列で表示させるか、PCとモバイルサイズでそれぞれ設定できます。


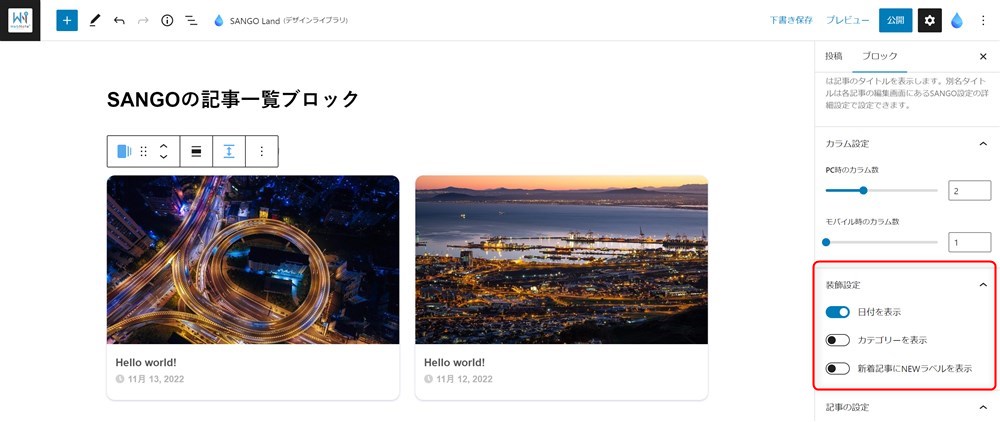
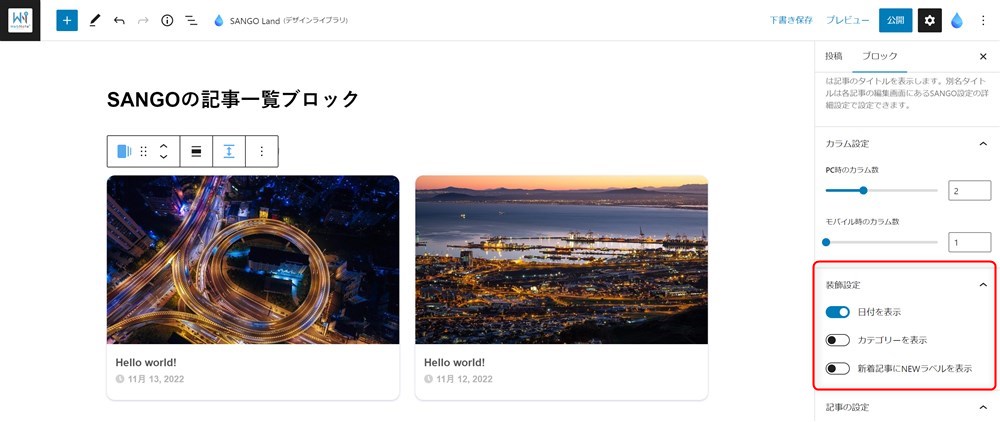
各記事の欄に表示させる情報を3種類選択できます。


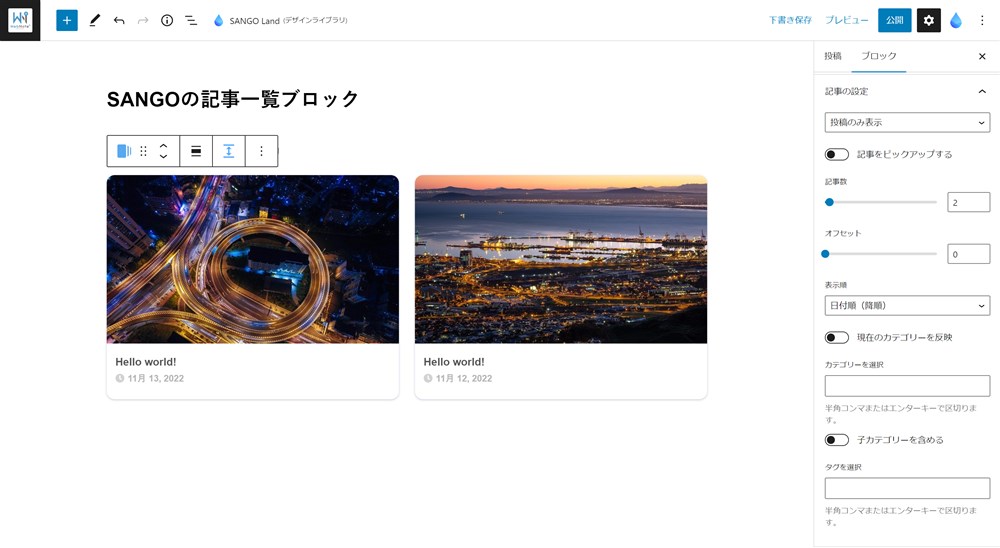
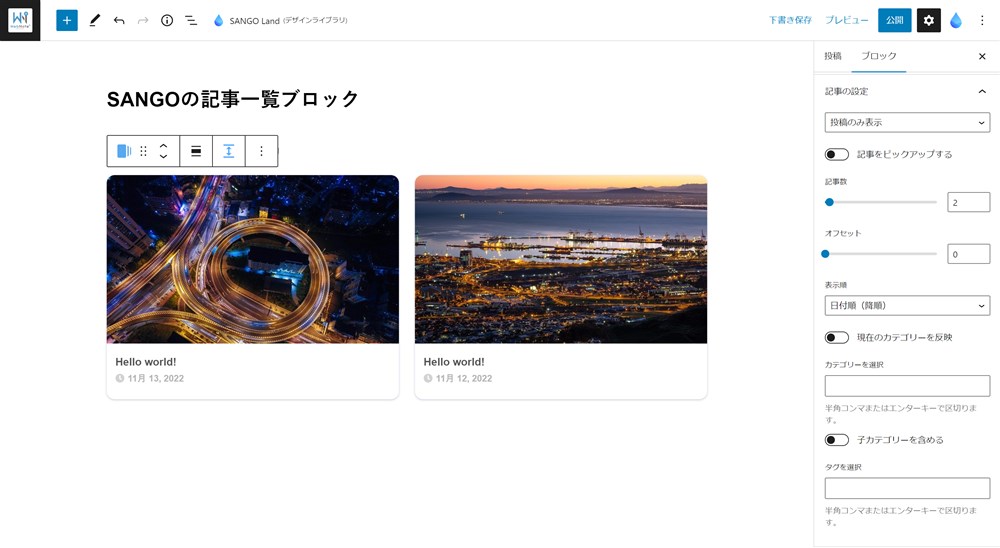
表示する記事やカテゴリーなどを指定できたり、表示方法を細かく設定することができます。


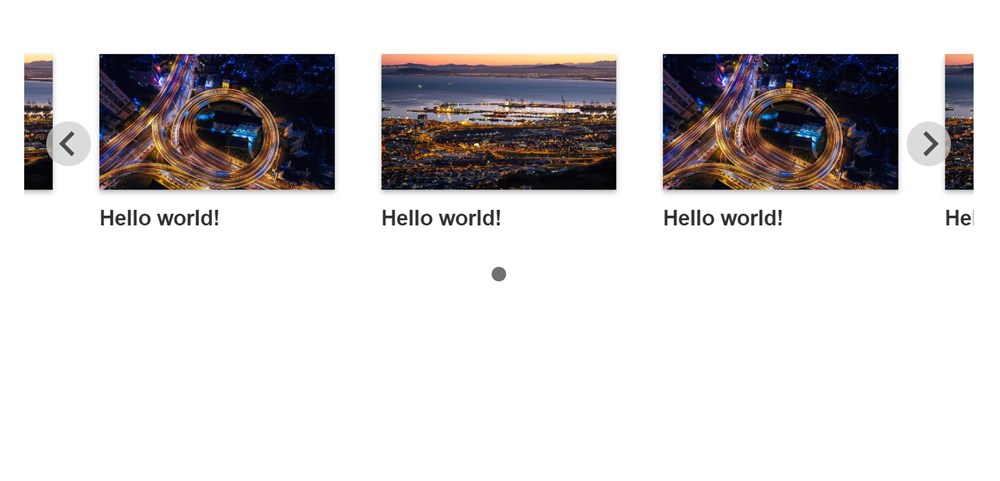
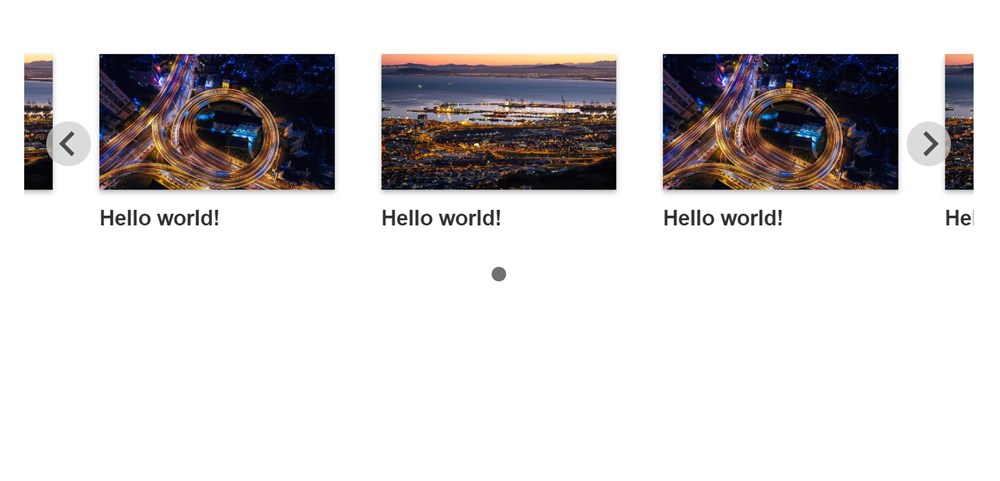
スライダーブロック
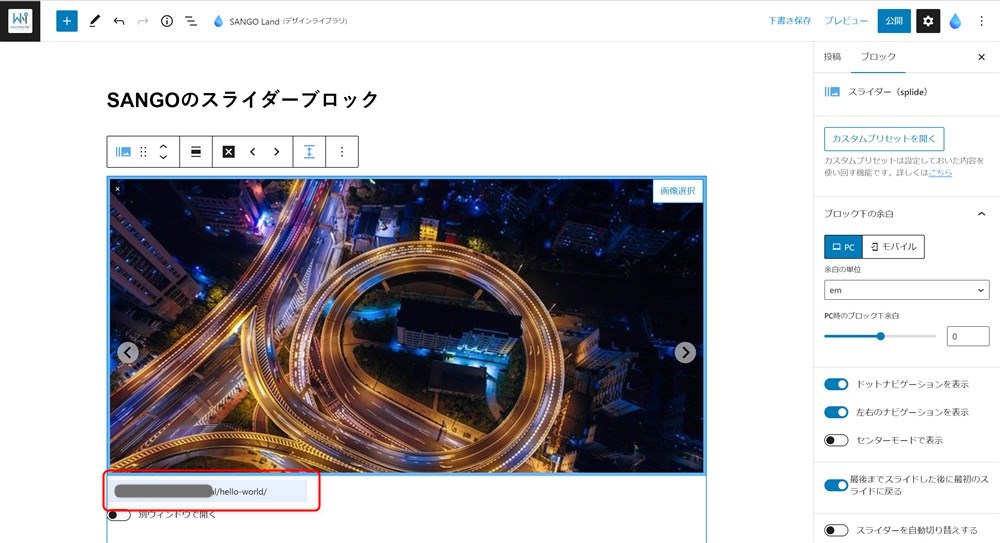
スライダーブロックでは、画像をスライドショー形式で表示することができます。
SANGOのスライダーブロックでできることは以下のとおりです。
- スライドごとにリンクを設定できる
- スライドの仕様を柔軟に設定できる
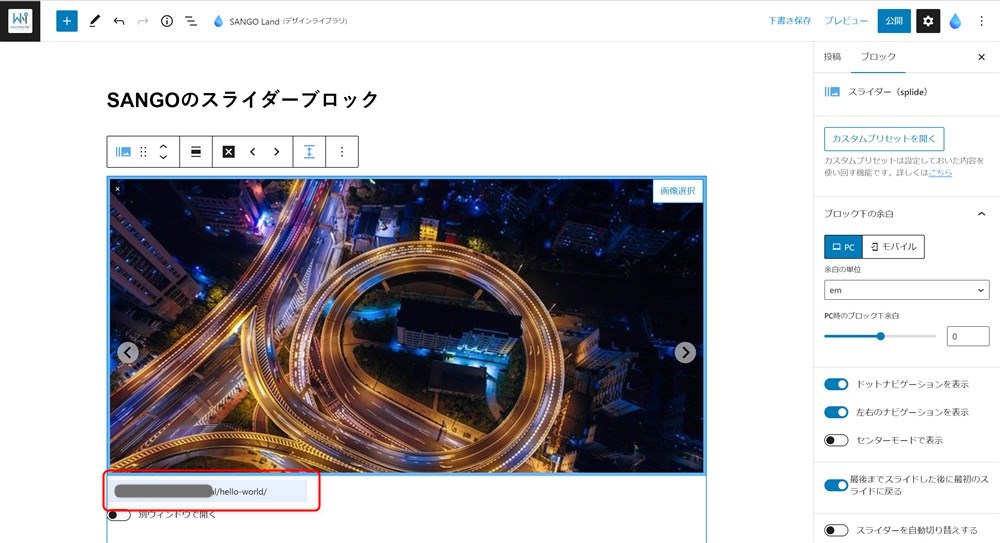
スライドごとにリンクを設定できます。


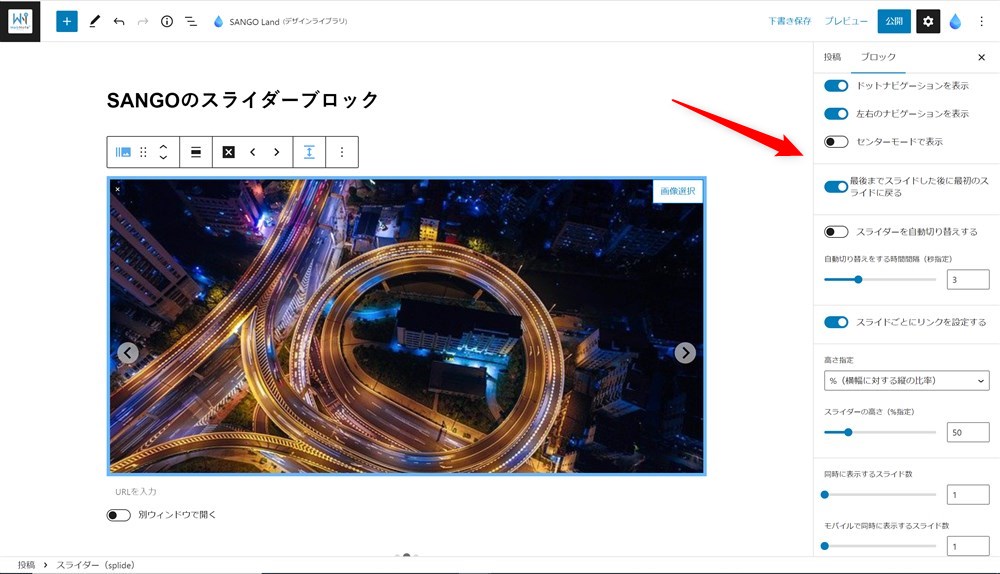
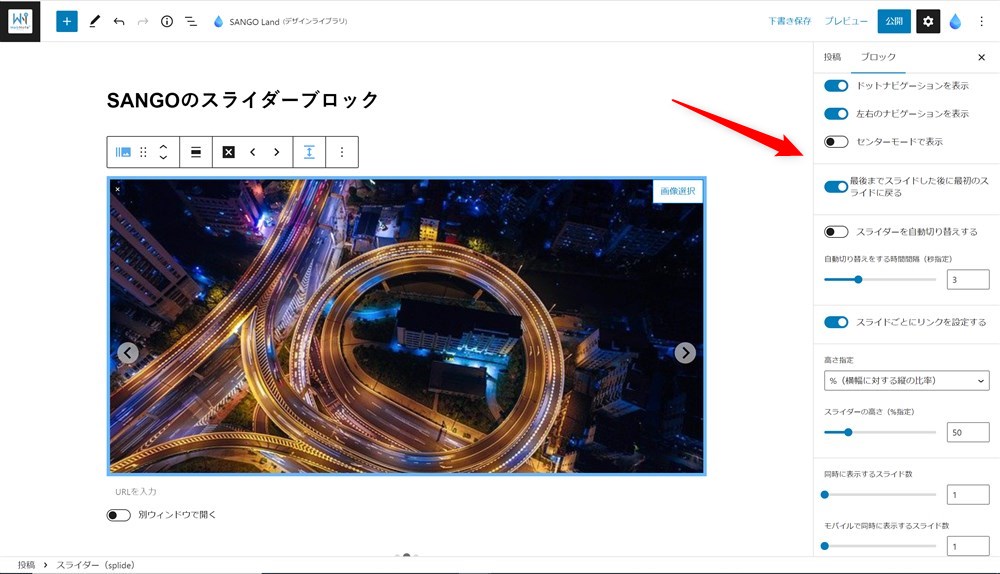
スライドの高さ、同時に表示するスライド数、同時にスクロールする枚数などそれぞれ設定できます。


ヒーローブロック
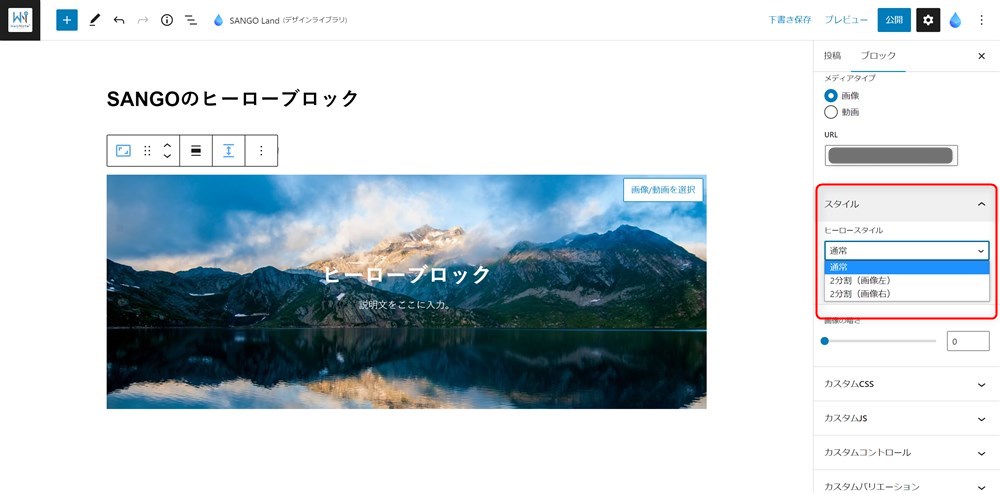
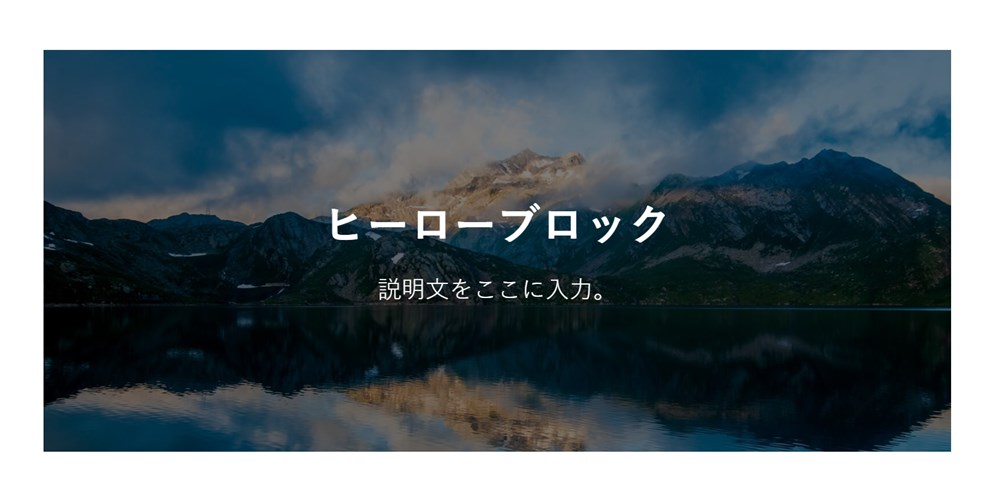
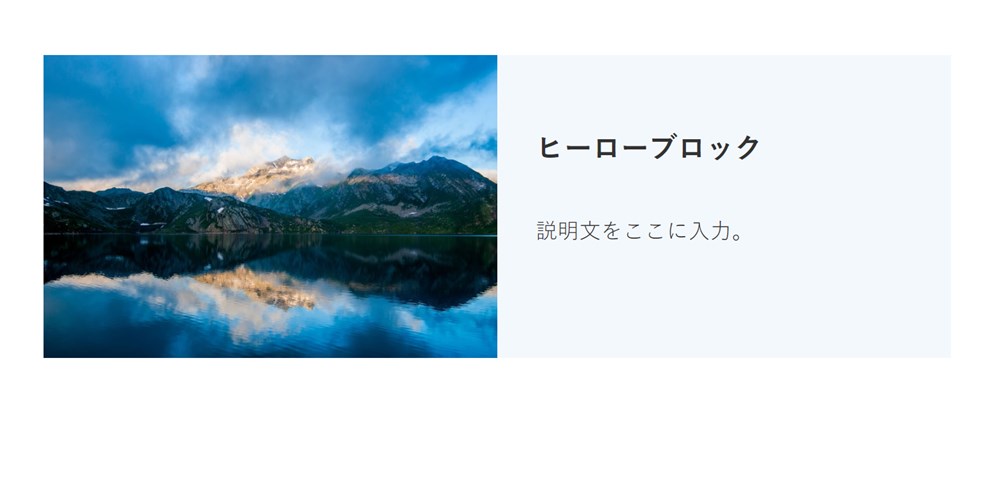
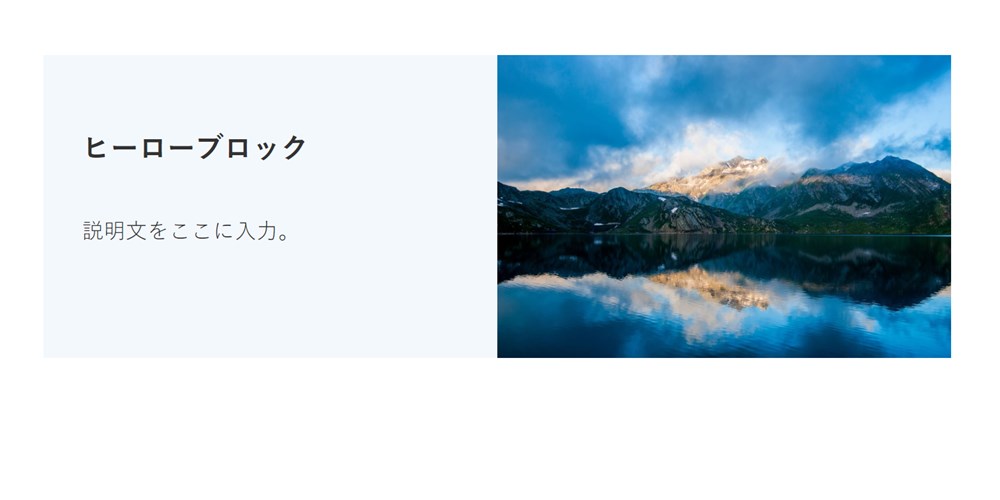
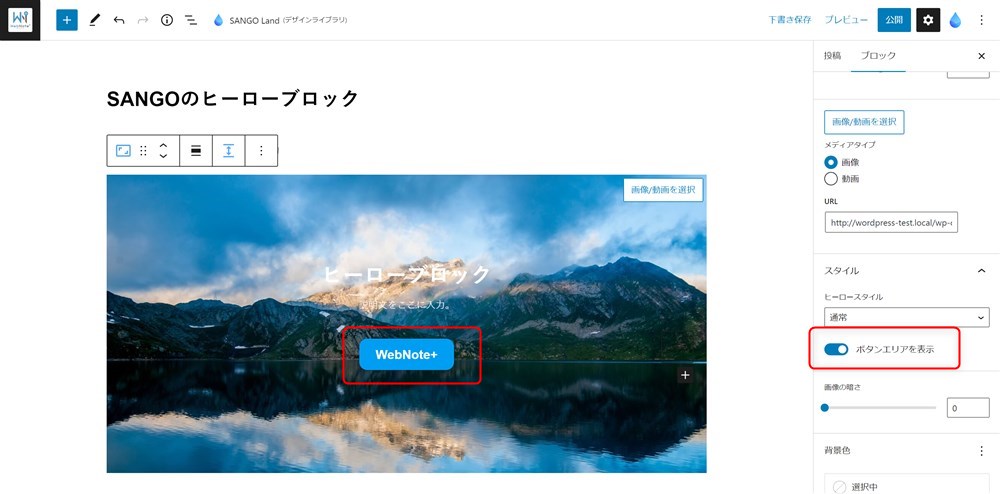
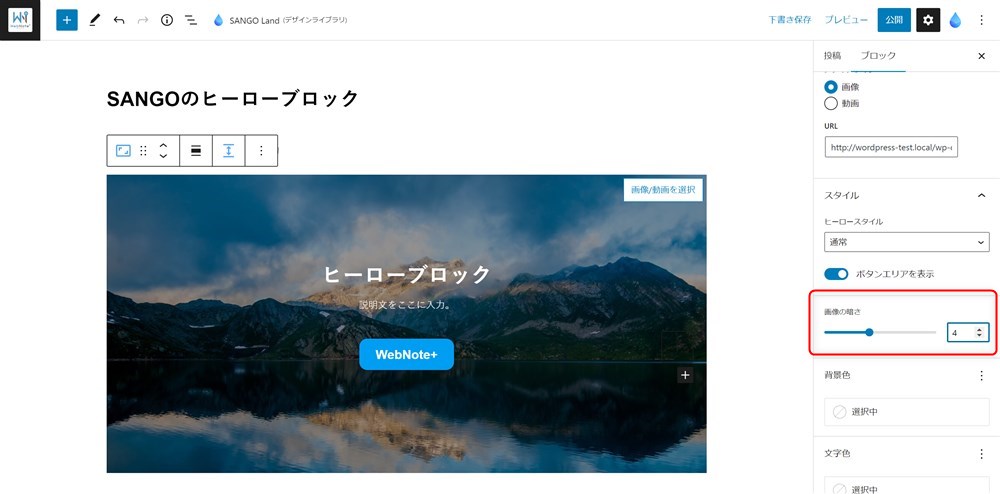
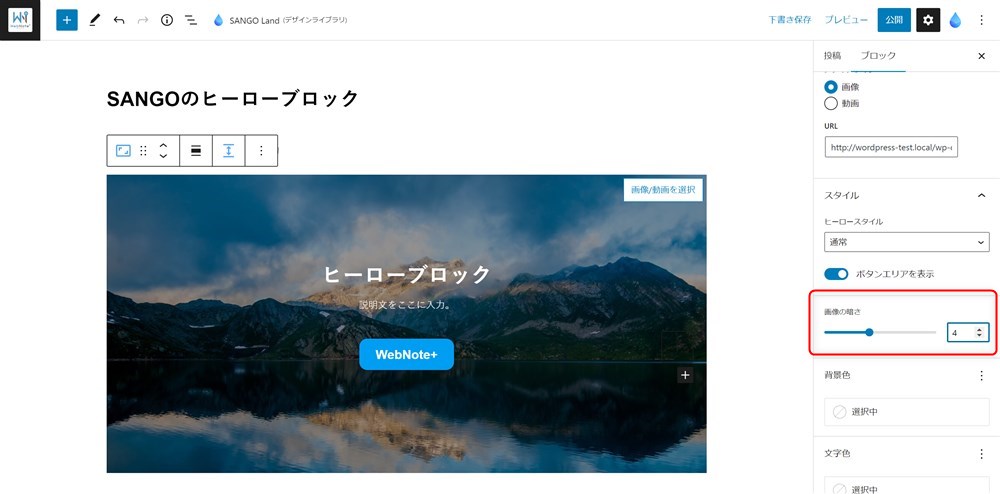
ヒーローブロックは、背景に画像や動画を設定してその上にテキストやボタンなどを配置できるブロックです。ページのメインビジュアルなどに使うと便利です。
SANGOのヒーローブロックでできることは以下のとおりです。
- 背景には画像か動画を設定できる
- スタイルは3種類から設定できる
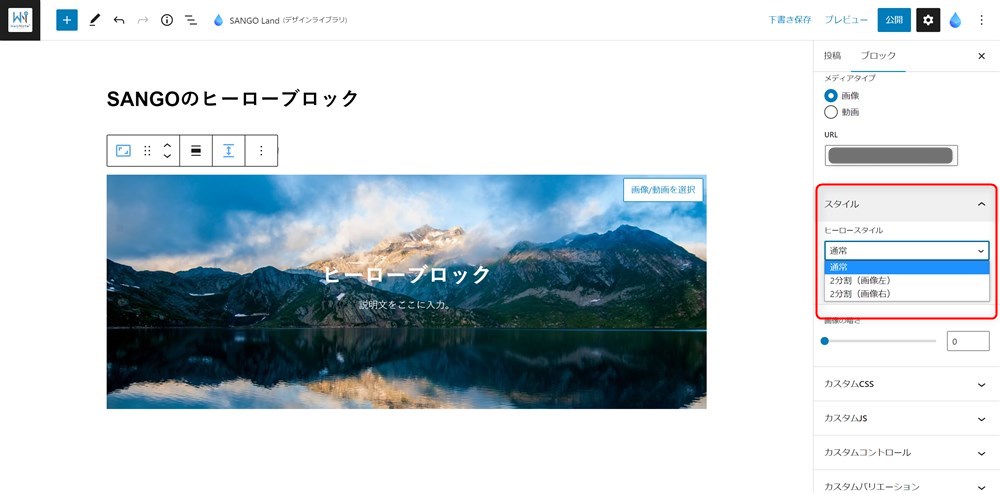
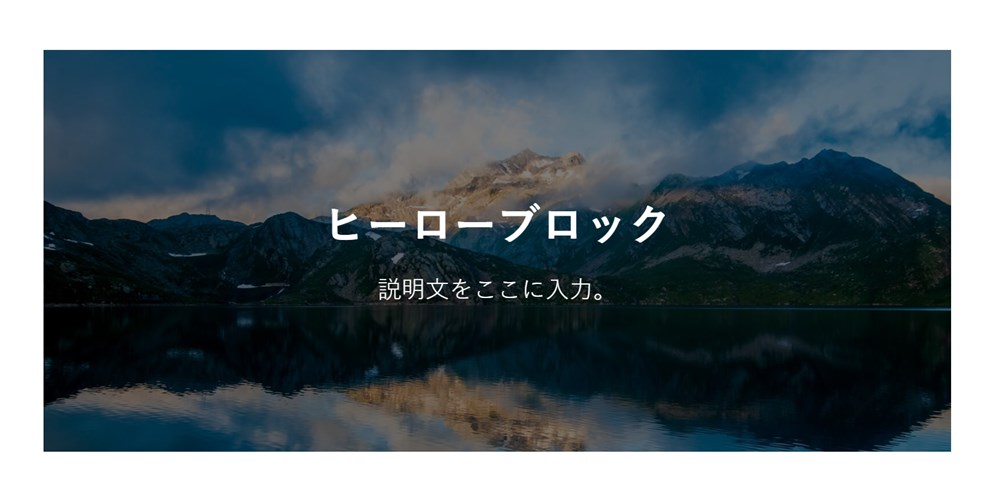
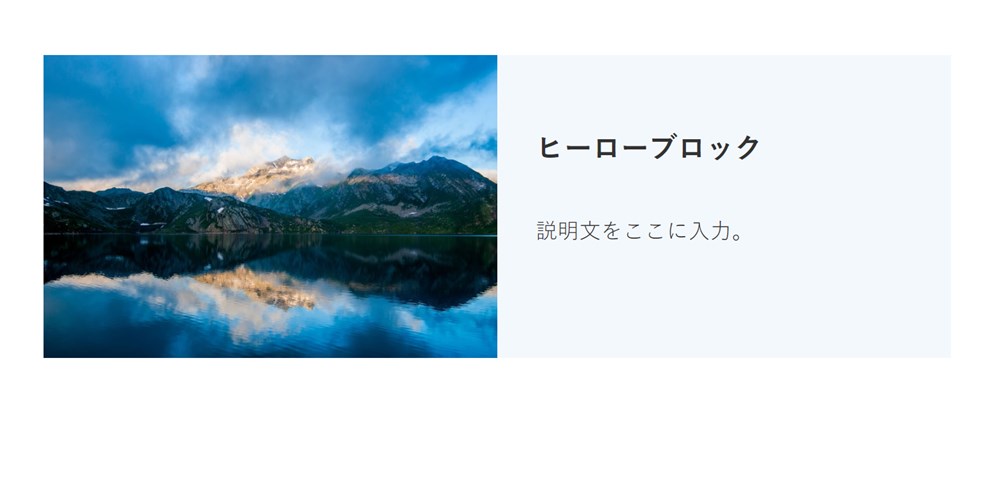
ヒーローのスタイルは3種類から選択できます。








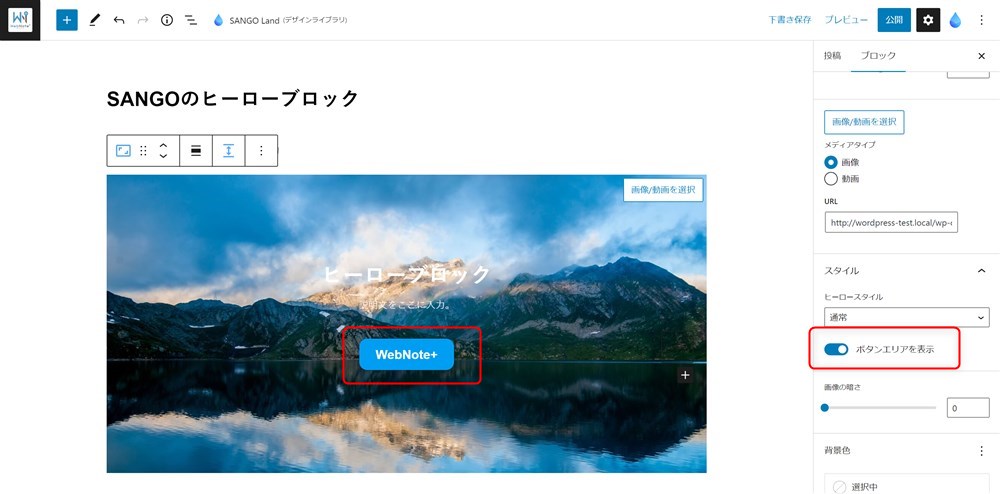
ヒーローブロック内にボタンを表示したい場合は「ボタンエリアを表示」をONにすると設定が可能です。


背景の暗さも調整できるので、テキストが見やすくなるように設定が可能です。


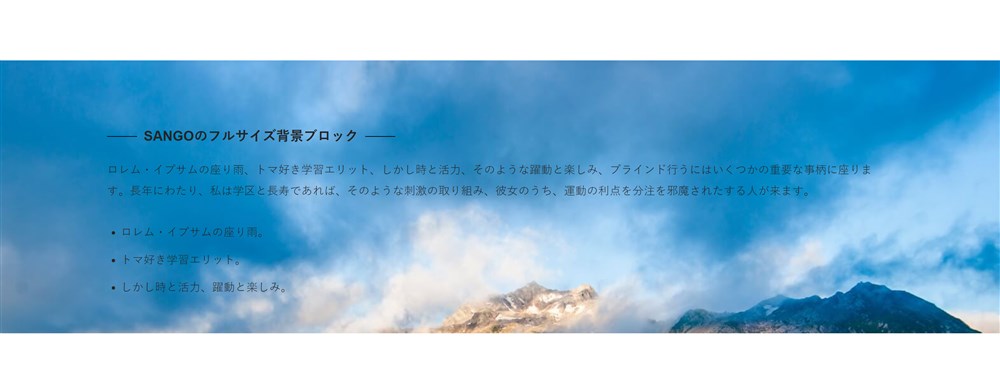
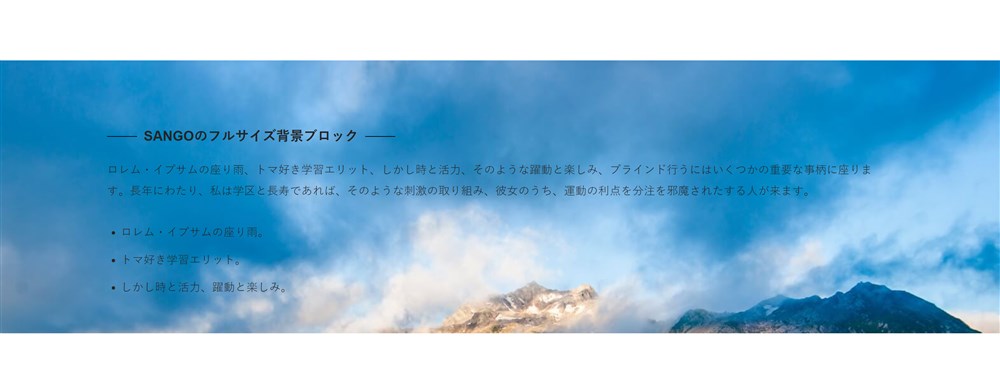
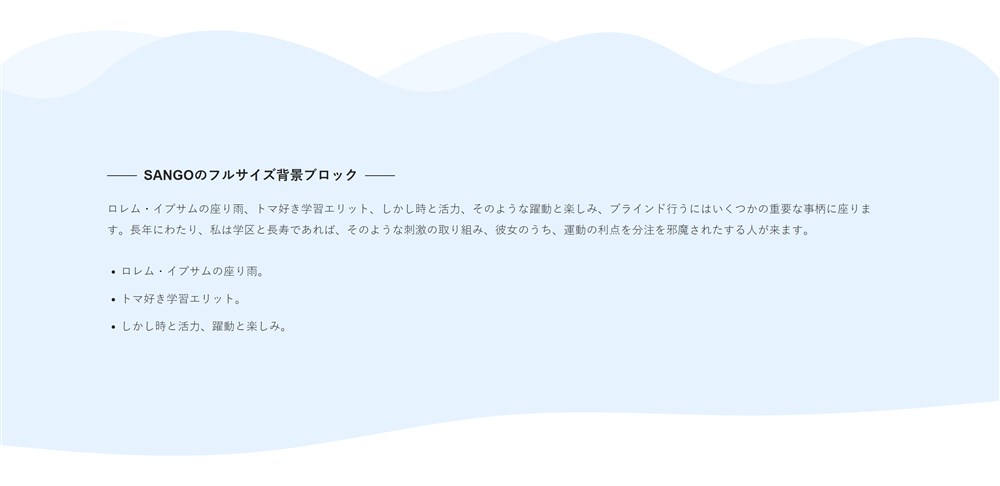
フルサイズ背景ブロック
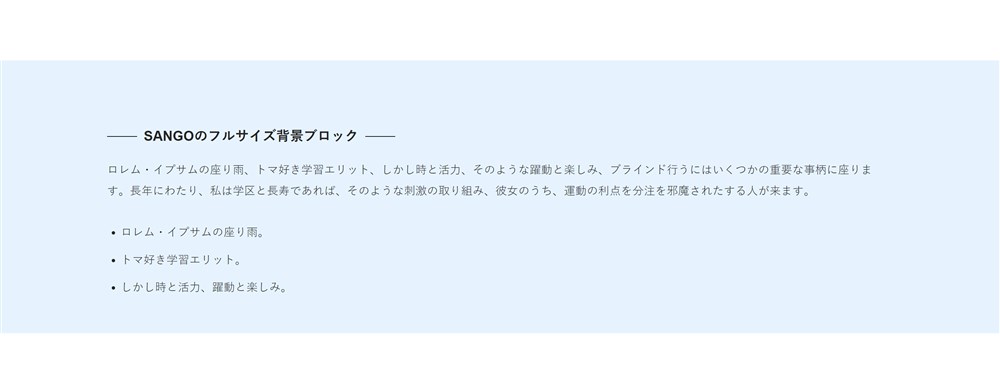
フルサイズ背景ブロックでは、画面の横幅一杯に広がる背景の上に自由にブロックを配置できます。
SANGOのフルサイズ背景ブロックでできることは以下のとおりです。
- 背景には背景色か画像を設定できる
- ブロック上下の境界線の形状を6種類から設定できる
- ブロック内の余白を細かく設定できる
背景は、単純な背景色か画像を設定できます。






ブロックの上下の境界線形状を6種類から選択できます。






余白などの設定もできるようになっています。


WordPress標準ブロックの機能拡張
WordPressテーマSANGOでは、以下のWordPress標準ブロック(コアブロック)に対して独自の拡張機能が追加されています。
- 段落ブロック
- グループブロック
- テーブルブロック
- 画像ブロック
それぞれ紹介していきます。
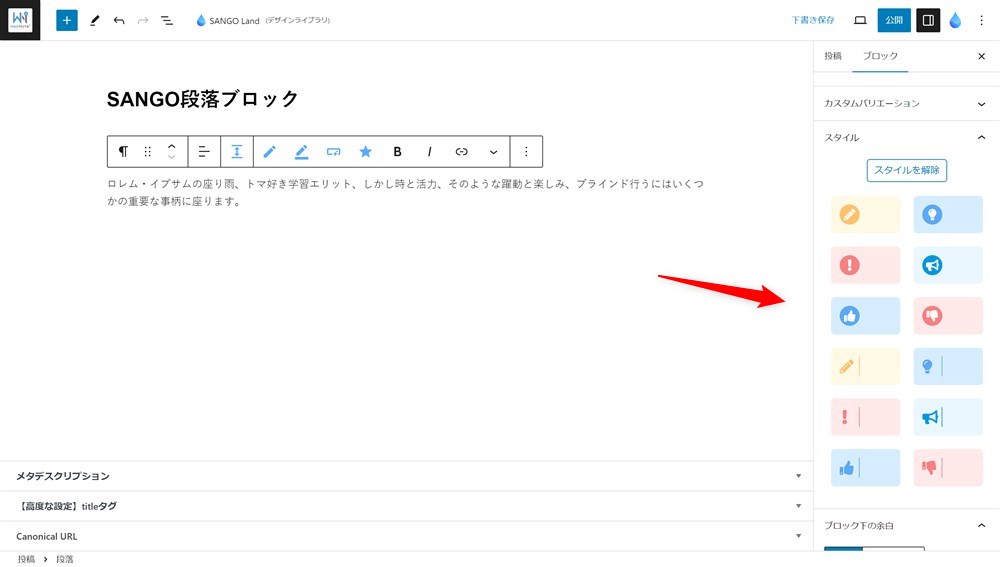
段落ブロック
WordPress標準ブロックの段落ブロックに機能が追加されています。
SANGOの段落ブロックでできることは以下のとおりです。
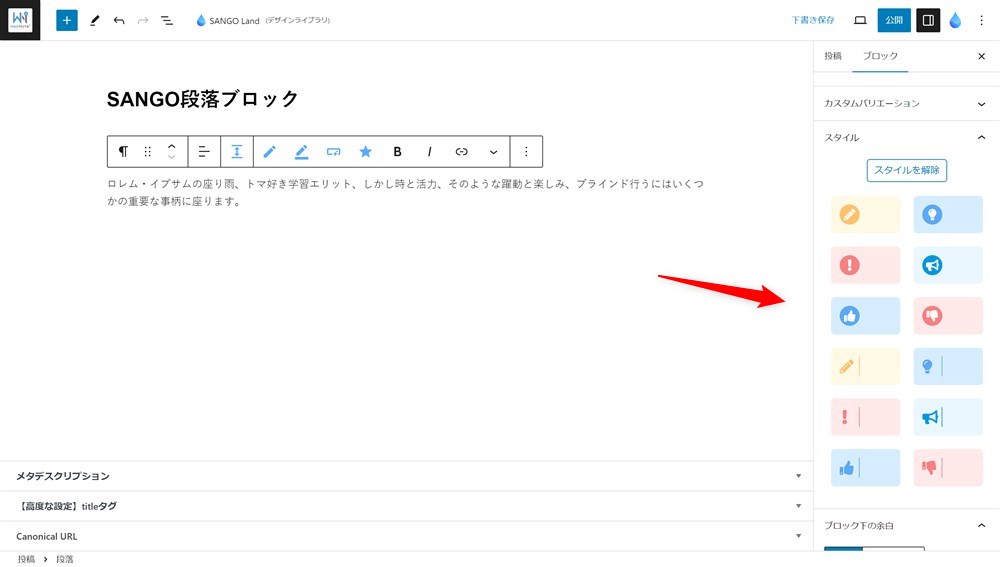
- スタイルを12種類から選択できる
背景色とアイコンを組み合わせたスタイルが12種類から選択できます。


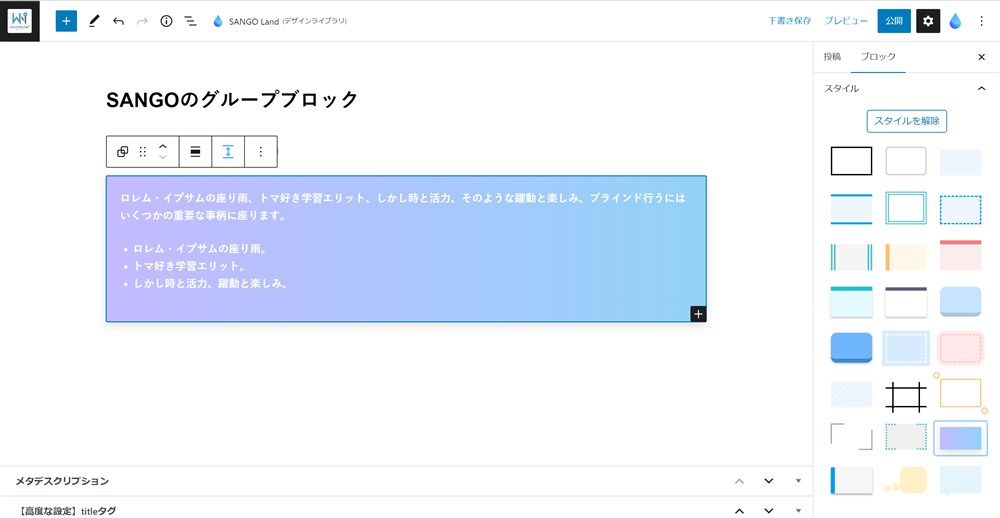
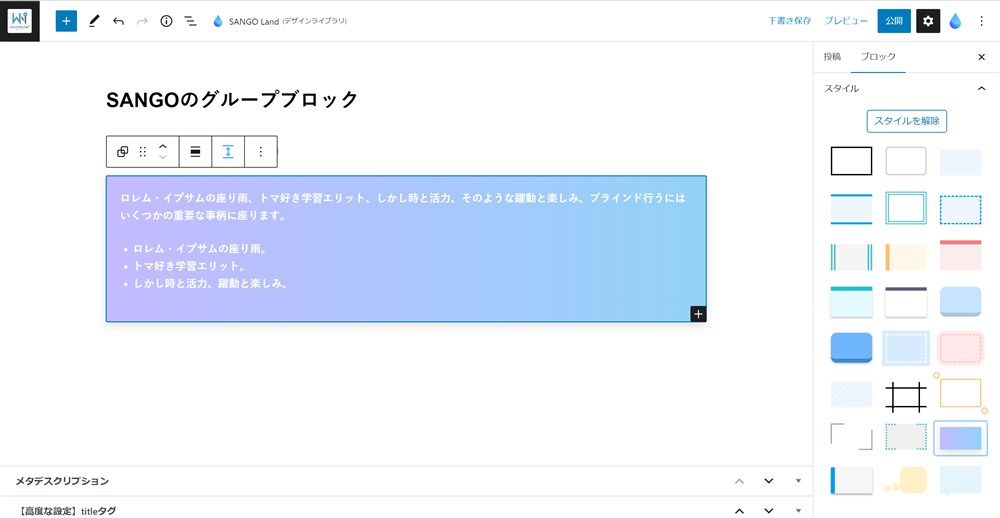
グループブロック
WordPress標準ブロックのグループブロックに機能が追加されています。
SANGOのグループブロックでできることは以下のとおりです。
- スタイルを24種類から選択できる
グループブロック全体を囲うスタイルを24種類から選択できます。


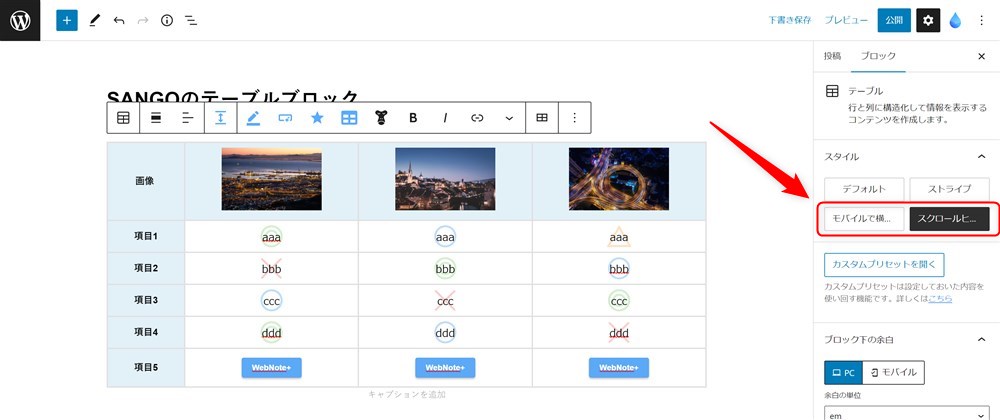
テーブルブロック
WordPress標準ブロックのテーブルブロックに機能が追加されています。
SANGOのテーブルブロックでできることは以下のとおりです。
- 表の横スクロールができる
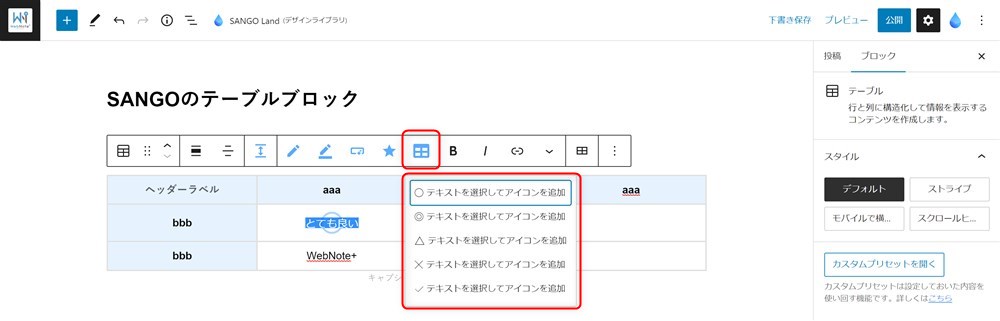
- セルの背景に記号アイコンを挿入できる
- セルにボタンリンクを設置できる
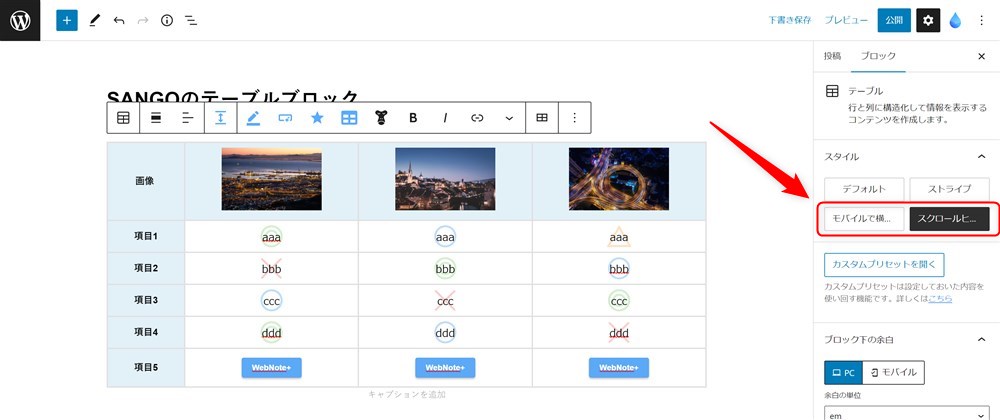
SANGOのテーブルは、ブロックスタイルに横スクロールできる表が用意されています。


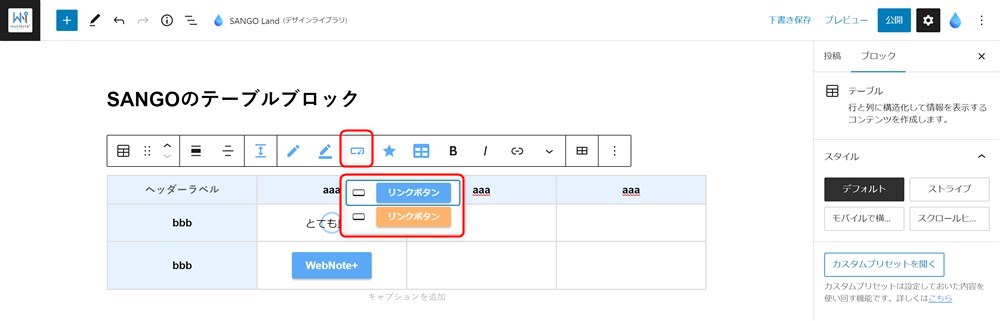
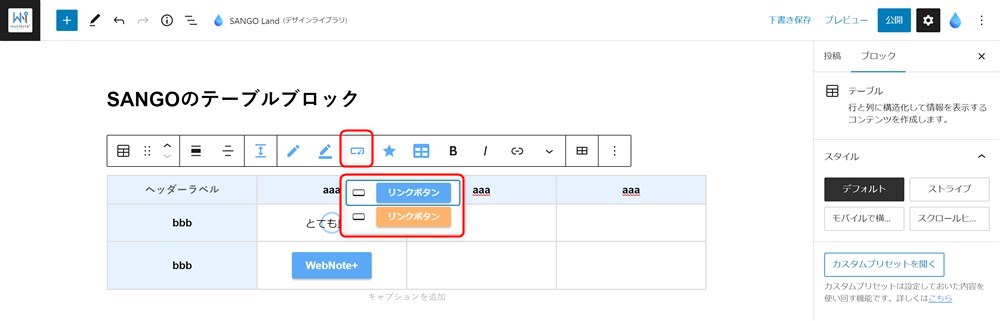
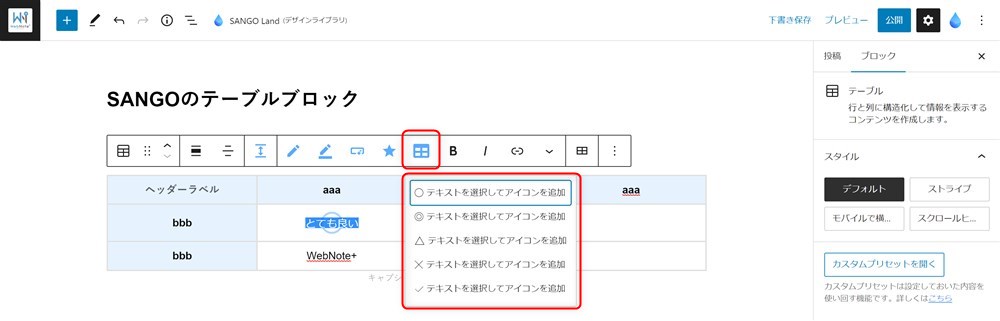
ブロックツールバーに、セルの背景に記号を配置できる機能や、ボタンリンクを設置できる機能があります。




画像ブロック
WordPress標準ブロックの画像ブロックにデザイン面で機能が追加されています。
SANGOの画像ブロックでできることは以下のとおりです。
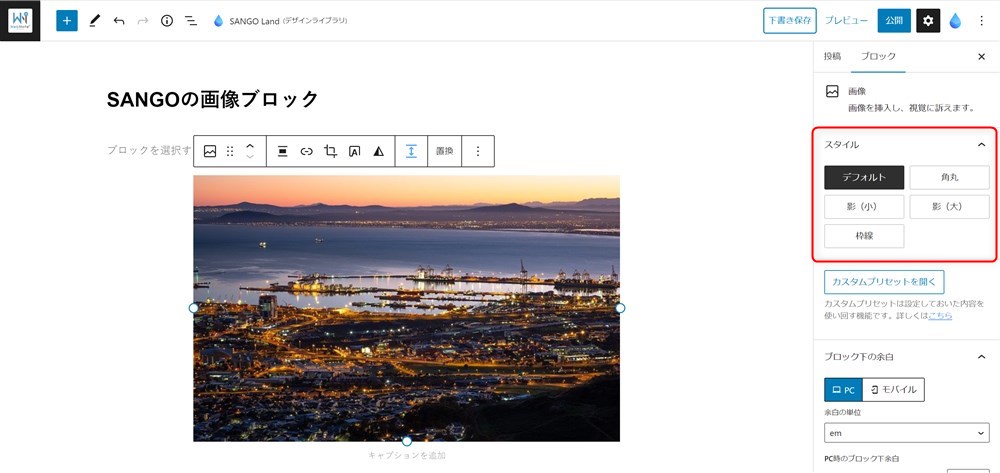
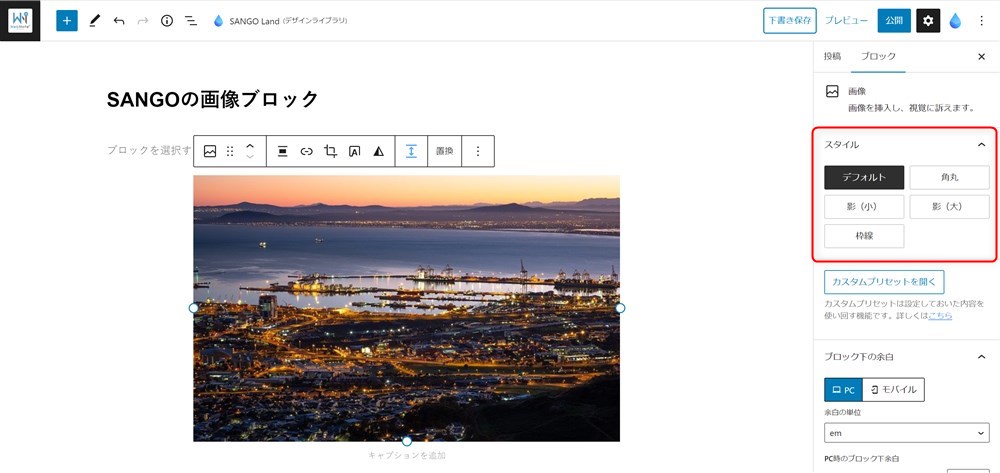
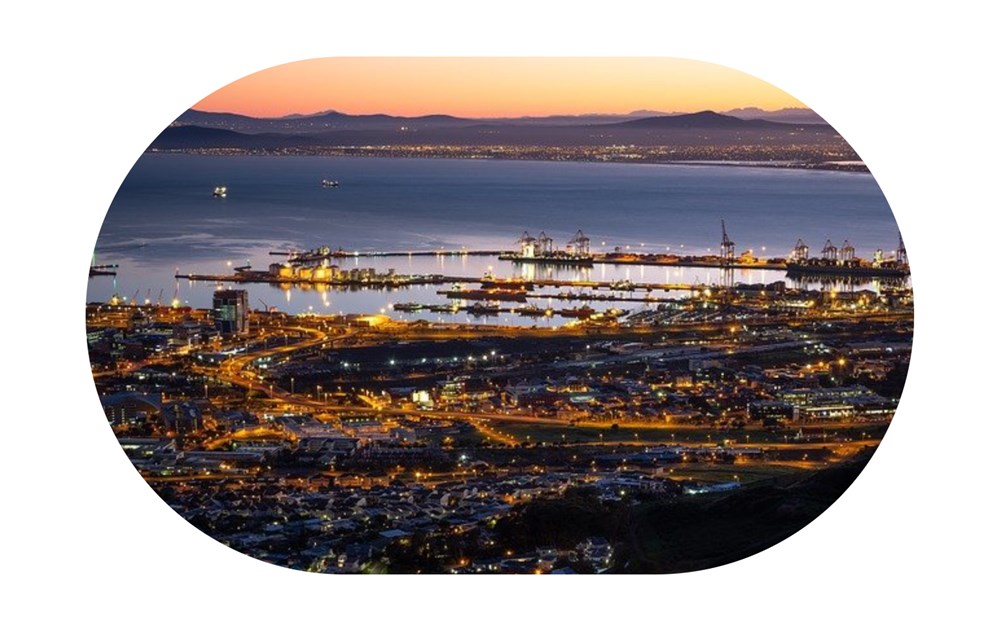
- スタイルを5種類から選択できる
画像のスタイルを5種類から選択できます。












エディター全体の機能拡張
WordPressテーマSANGOでは、WordPress標準のブロックエディター機能に対して以下の独自拡張機能が追加されています。
- 文字装飾
- カスタム書式
- カスタムプリセット
- ブロック下の余白
- カスタムCSS
- カスタムJS
- カスタムコントロール
- カスタムバリエーション
それぞれ紹介していきます。
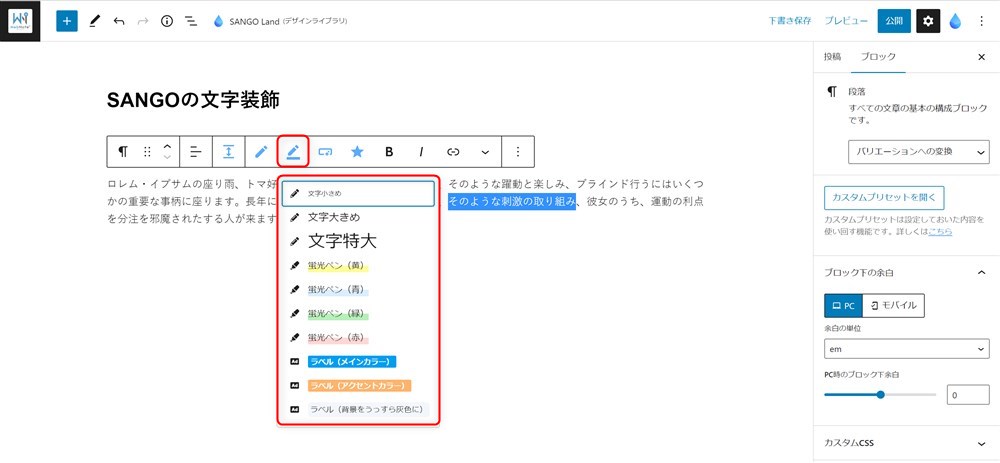
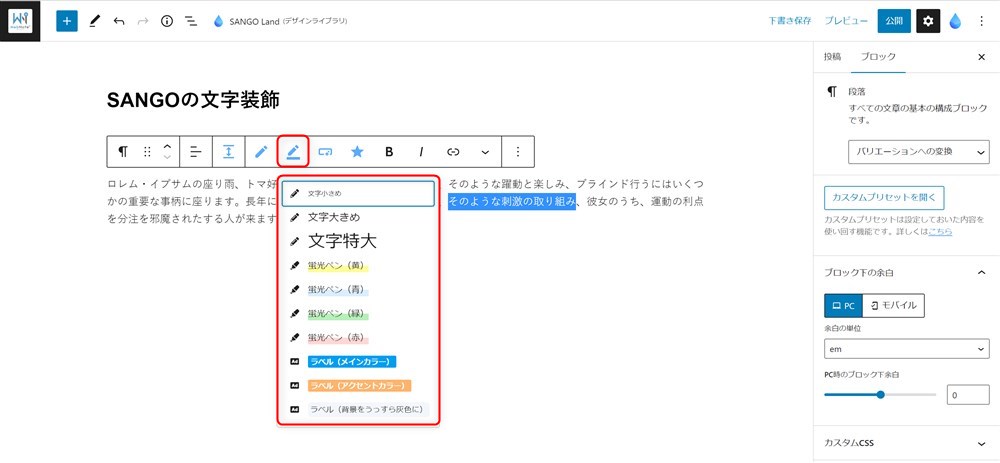
文字装飾
SANGOでは、以下のような文字装飾が可能です。
- ハイライト(マーカー)
- フォントサイズ
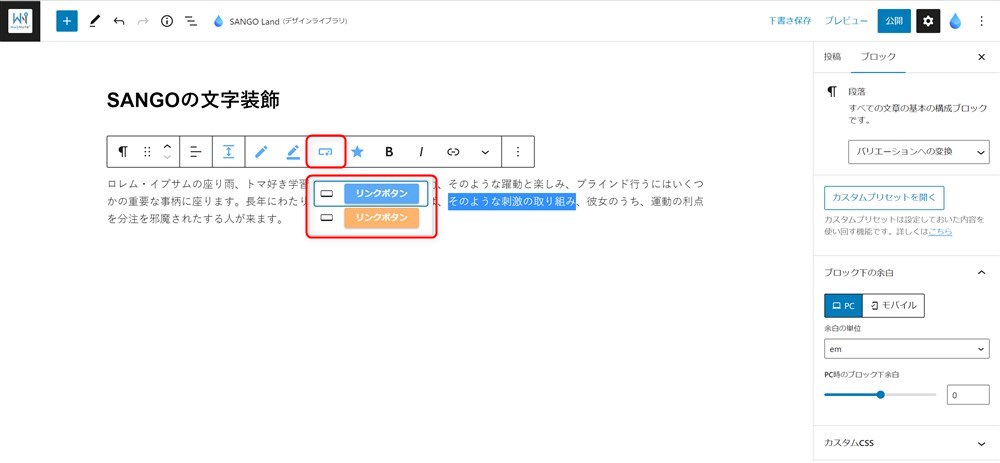
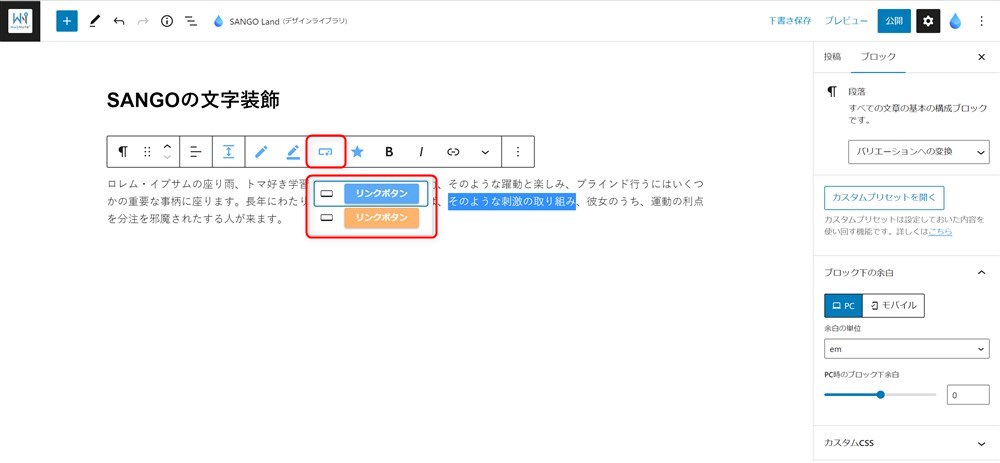
- インラインボタン
- 評価スター






カスタム書式
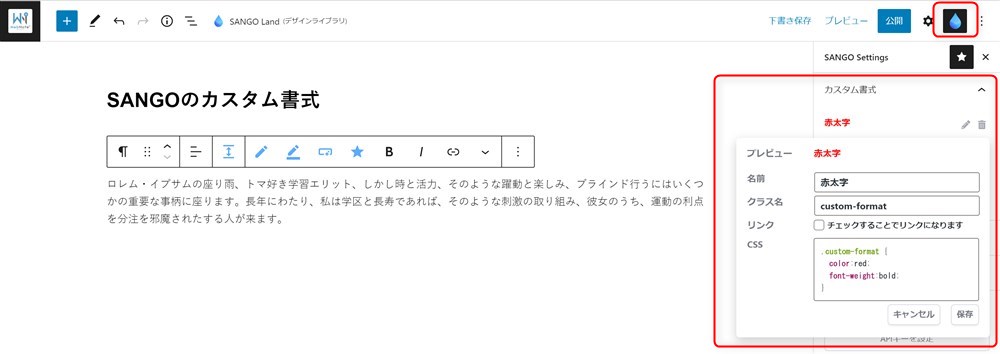
カスタム書式は、自分でCSSを記述することでオリジナルの文字装飾を設定することができる機能です。
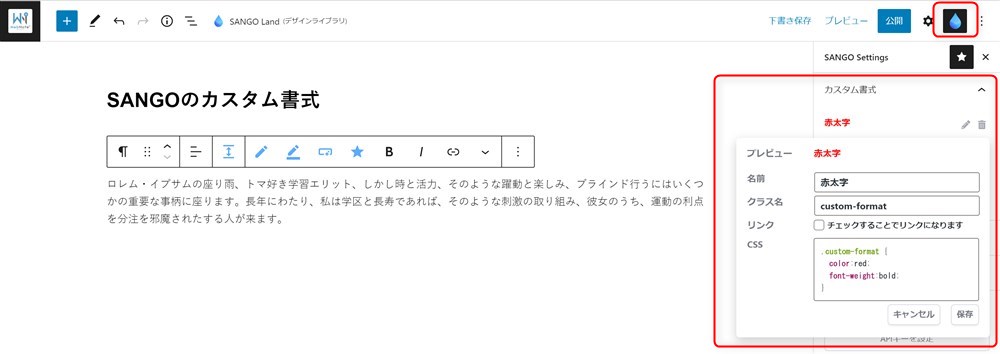
エディター画面右上の「SANGO Settings」から「カスタム書式」タブを開くとオリジナルの書式を登録できます。


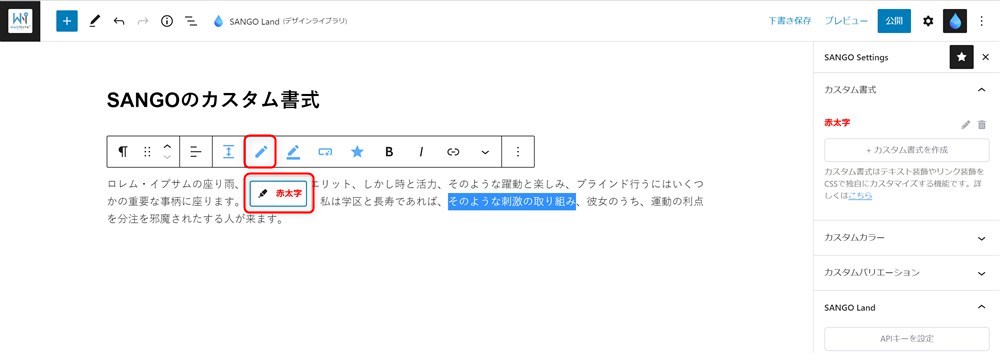
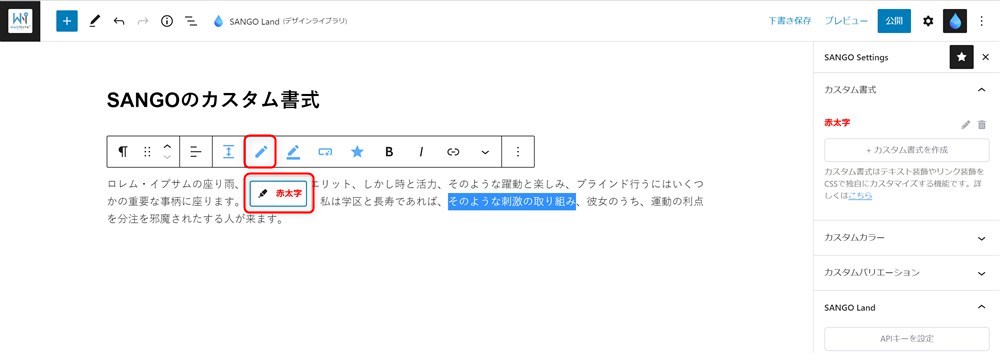
登録した書式は、ブロックツールバーの「SANGOカスタム書式」から使うことができます。


カスタム書式機能は、WordPressテーマSWELLに最初に実装された機能ですが、SANGOも後を追うようにこの機能を実装しています。
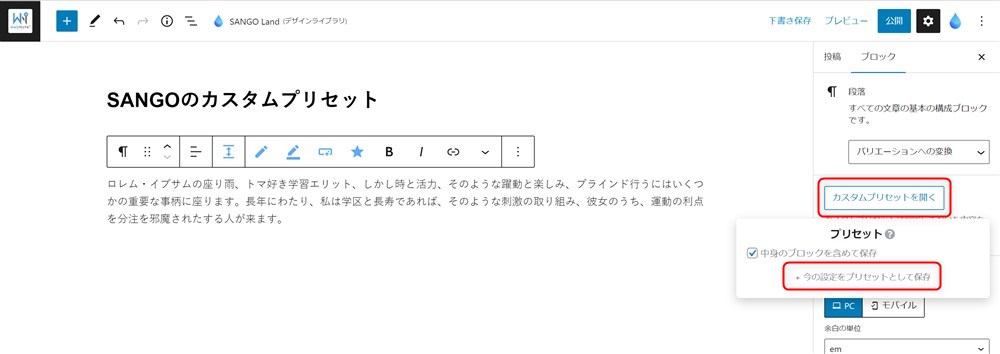
カスタムプリセット
カスタムプリセット機能は、ブロックの設定やスタイルをお好みの状態で登録しておくことができる機能です。
良く使うブロックがある場合は、設定をカスタムプリセットで保存しておくことで、コンテンツ制作の時短に繋がるかなと思います。
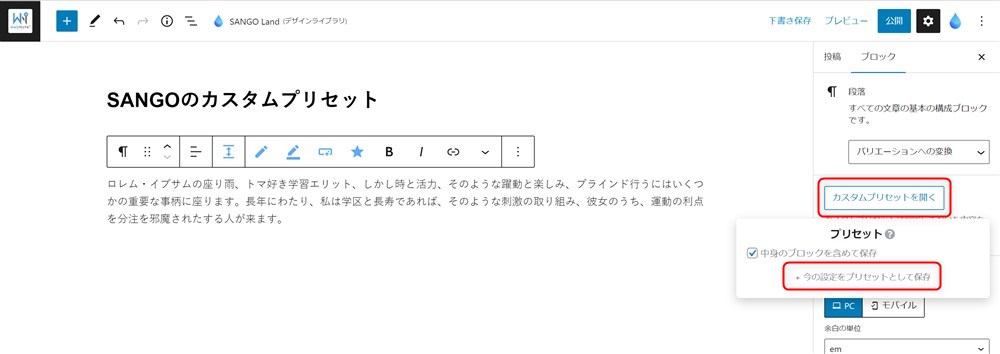
カスタムプリセットは、各ブロックを選択した状態でサイドバーの「カスタムプリセットを開く」ボタンをクリックすることで登録、呼び出しができます。


ブロック下の余白設定
PCとスマホサイズそれぞれで、ブロックの下側の余白量を調整できます。
ブロックツールバーかサイドバーの「ブロック下の余白」から設定が可能です。


カスタムCSS/カスタムJS
特定のブロックにのみCSSやJavascriptを適用させることができます。
ブロックを選択した状態で、サイドバーの「カスタムCSS」、「カスタムJS」からそれぞれ設定が可能です。




カスタムCSSでは、CSSの適用範囲を以下から選択できます。
- エディター側、フロント側の両方に適用
- エディター側にのみ適用
カスタムJSは、フロント側(表示側)にのみ適用されます。
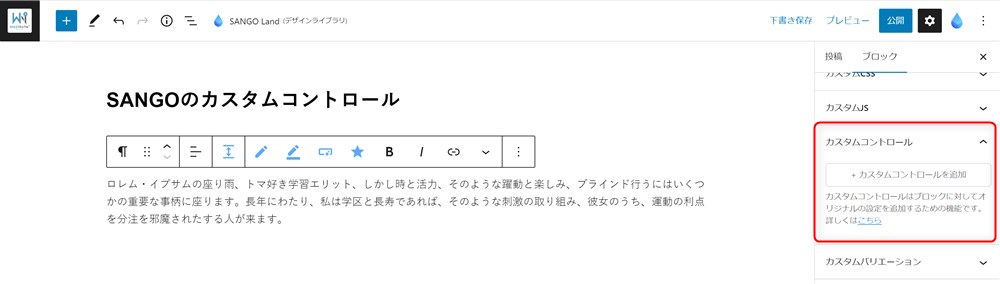
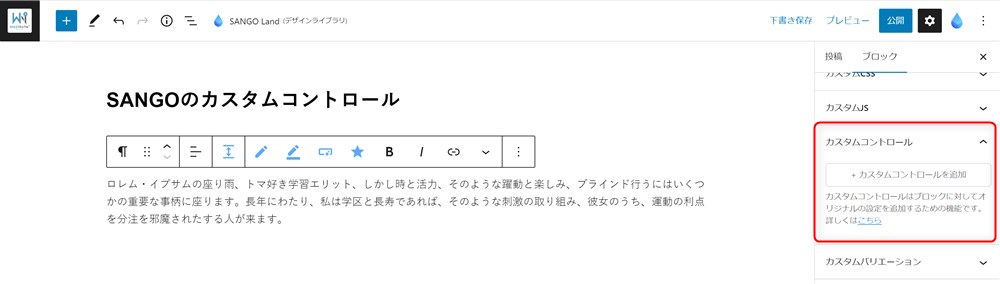
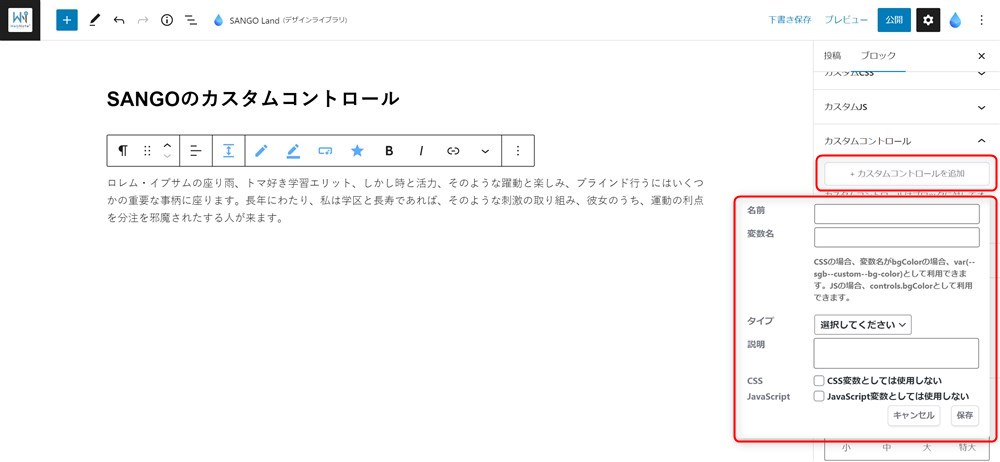
カスタムコントロール
カスタムコントロール機能はやや難しい機能ですが、ブロックにオリジナルの設定項目を追加することができます。
ブロックを選択した状態で、サイドバーの「カスタムコントロール」から設定が可能です。


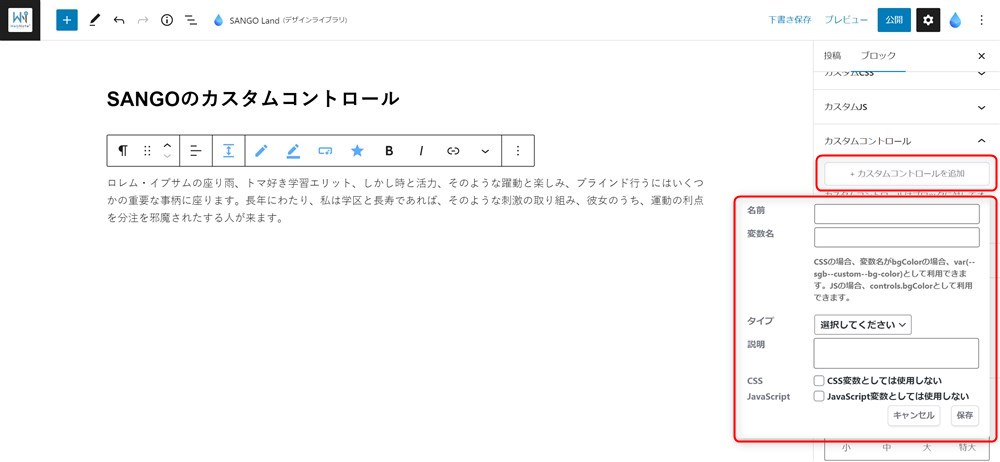
「カスタムコントロールを追加」ボタンをクリックすると、以下のような入力欄が表示されるので、それぞれ入力して独自の設定項目を作成していきます。


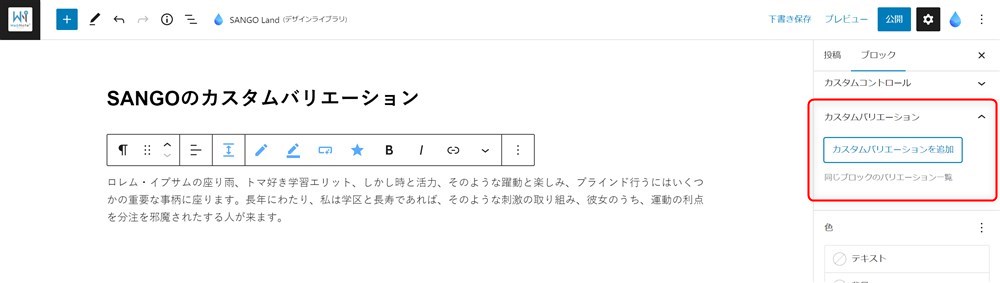
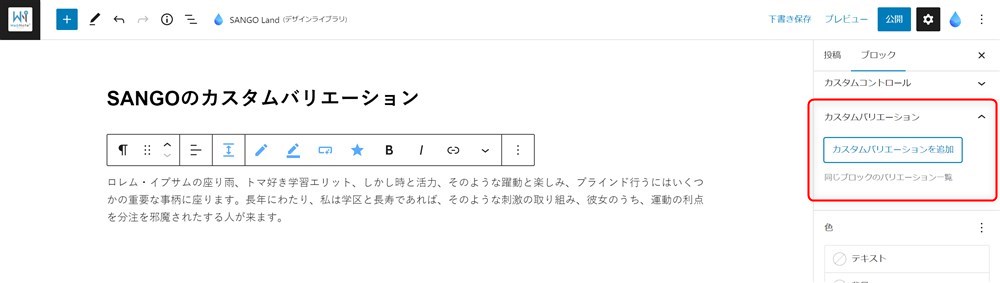
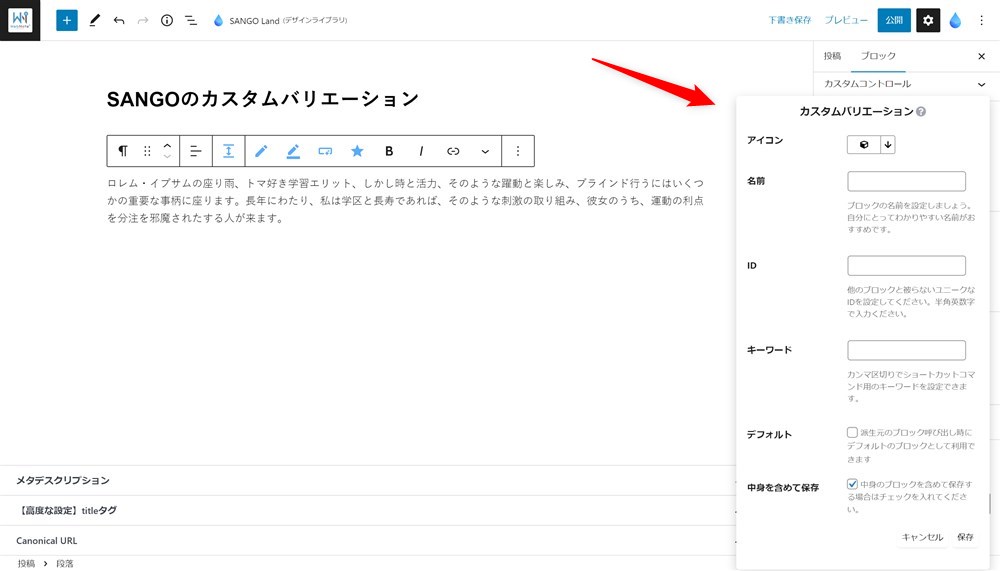
カスタムバリエーション
カスタムバリエーション機能は、良く使うブロックのスタイルや設定を保持した状態で、新しい独自のブロックとして登録しておくことができる機能です。
別のブロックとして登録しておけるので「/」を使ったブロックの呼び出しや、ブロックインサーターからブロックを呼び出せるようになる点が便利です。
カスタムバリエーションは、ブロックを選択した状態でサイドバーの「カスタムバリエーション」から設定できます。


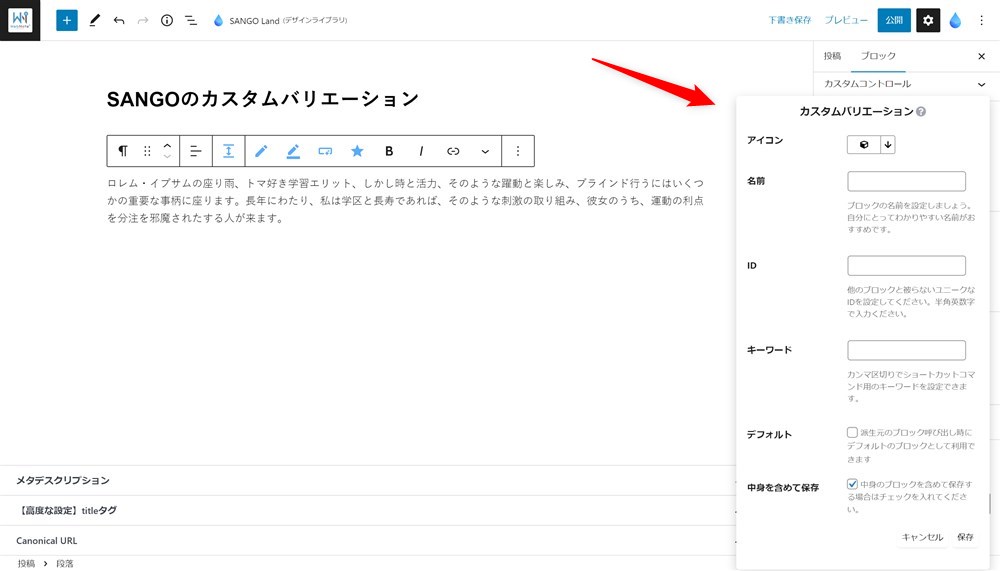
「カスタムバリエーションを追加」ボタンをクリックすると、以下のような入力欄が表示されるので、それぞれ入力するだけでOKです。


SANGO Landについて
SANGOには、SANGO Landというブロックパターンの配信サイトがあります。


SANGO Landに登録されている、あらかじめデザインされたブロックをコピペで自分のサイト内に挿入することができます。
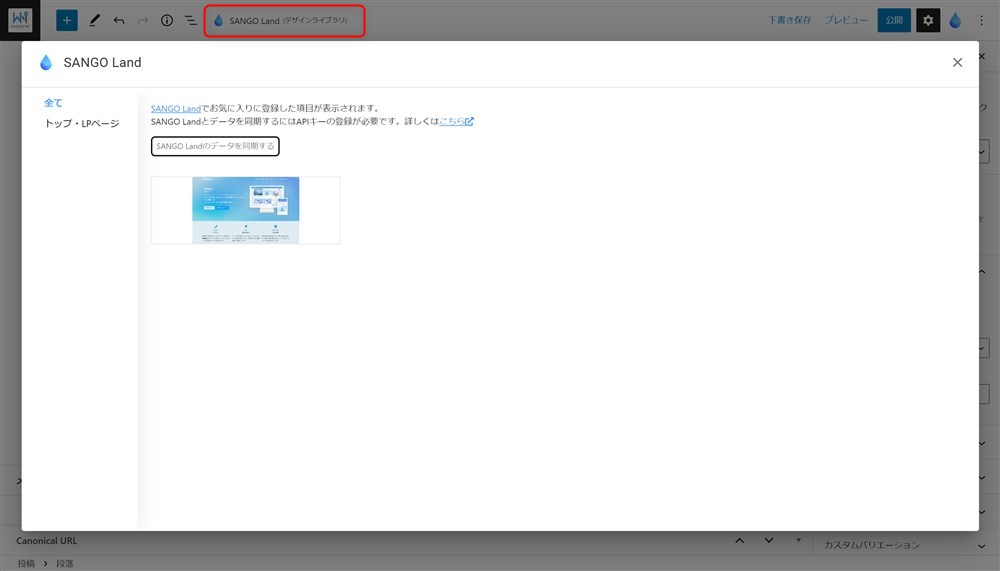
SANGO Land内でお気に入りに登録したブロックは、API連携をすることでエディターのトップツールバーにある「SANGO Land(デザインライブラリ)」のボタンリンクから利用可能になります。


ブロックパターンのライブラリを用意しているWordPressテーマはSANGO以外にもありますが、SANGO Landがユニークなのは、開発者さんだけでなくユーザーさんもSANGO Landにブロックを登録できる点です。
その分、SANGO Landへの投稿者さん次第で微妙にブロックのデザインや雰囲気が異なることもあるので、自分の記事内で統一感を出したい場合には少し注意が必要かなと思います。
SANGOのブロックエディター機能と使い方まとめ
WordPressテーマSANGOのブロックエディターについて紹介しました。
SANGOのブロックエディターでできることは以下です。
この他にSANGO Landというデザインされたブロックをコピペで利用できる仕組みもあります。
少々扱いが難しいですが、カスタム系の機能を使うことでブロックエディターを独自に拡張することもできます。
SANGOのブロックエディター開発はかなり力を入れているように感じますので、今後どのように発展していくか気になります。
最後まで読んでいただきありがとうございました。


WordPressテーマのブロックエディター機能一覧