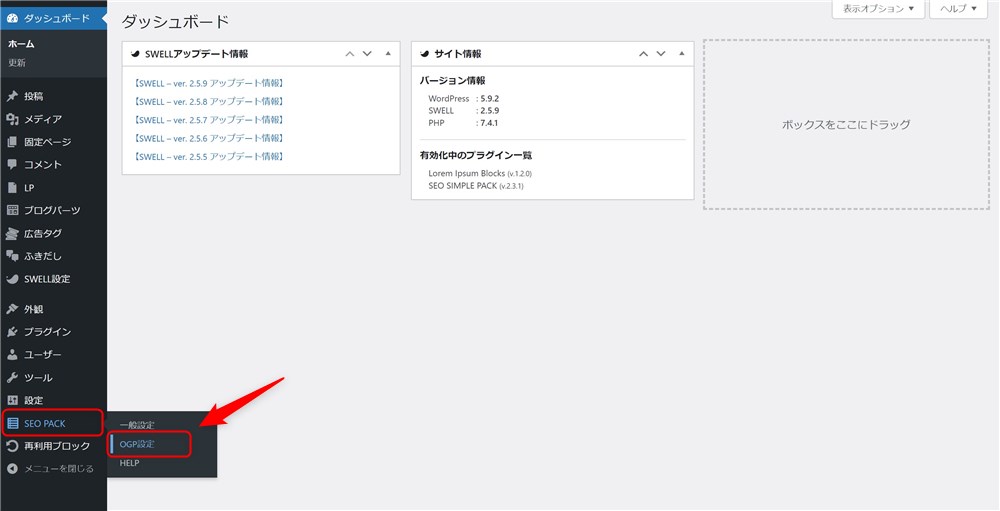
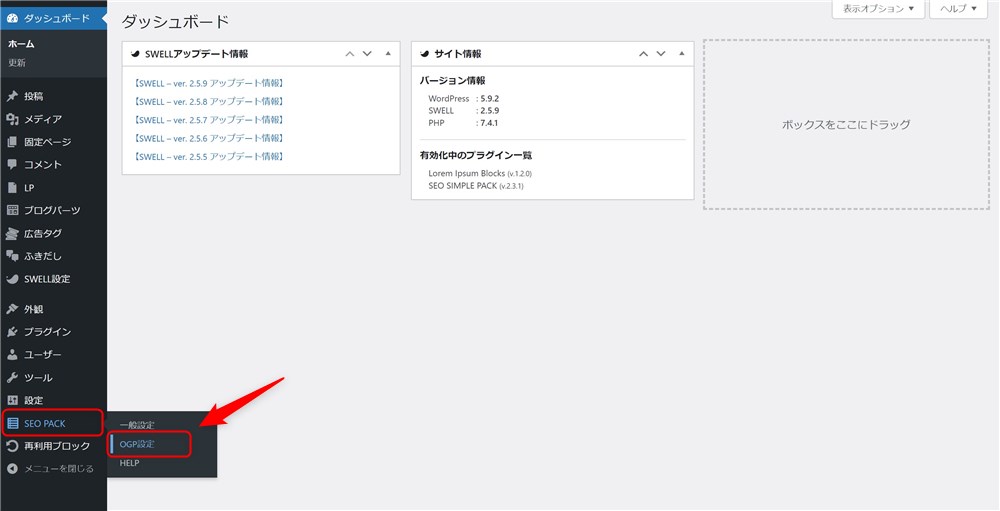
SWELLでTwitterカード(現:X)を表示する方法|うまく表示されない時の対処方も紹介

SWELLテーマを利用している方向けに、TwitterなどのSNSで投稿をシェアした時にアイキャッチ画像やタイトルをカード形式で表示する方法を紹介します。
この記事の内容
- SWELLでTwitterカードを表示する方法
- Twitterカードが適切に表示されないときの対処法



簡単にできるのでぜひ設定しておきましょう…!
SWELLの使い方や設定など、便利な機能をまとめた使い方ガイドを作りました。


SWELLでTwitterカードを表示する方法
Twitterで記事URLを付けてツイートする時に、URLだけでなく以下のようにカード形式で記事をシェアすることができます。
【SWELLサイト集】
— さとしん|WordPress好きのブロガー (@__satoshin) May 8, 2021
おかげさまで100サイト掲載することができました🎉
ご協力頂いたみなさん、本当にありがとうございます😭
デザインなどの参考に、たくさんの方に見てもらえると嬉しいです😊✨
今後も追加の掲載募集中です!詳細はリプ欄をご確認ください💡#wpswellhttps://t.co/RVY9G8Z92S
SWELLの知っていると役に立ちそうなことをまとめました😊今後も書き足していきます…!
— さとしん|WordPress好きのブロガー (@__satoshin) May 14, 2021
かなり量が多いので、気になるところだけでも見てもらえると嬉しいです💡✨
結論、SWELL公式のマニュアルとフォーラムはとても勉強になりますよ…!#wpswellhttps://t.co/RhBfvzBbTF
これはTwitterカードと呼ばれます。
WordPressテーマ「SWELL」を使っている方でTwitterカードを表示させたい場合はプラグインを活用します。
おすすめのプラグインは「SEO SIMPLE PACK」です。



SWELLユーザーさんならSEO SIMPLE PACKは既にインストールしている人が多いと思います…!
これから、SEO SIMPLE PACKでTwitterカードを表示する方法を紹介していきます。
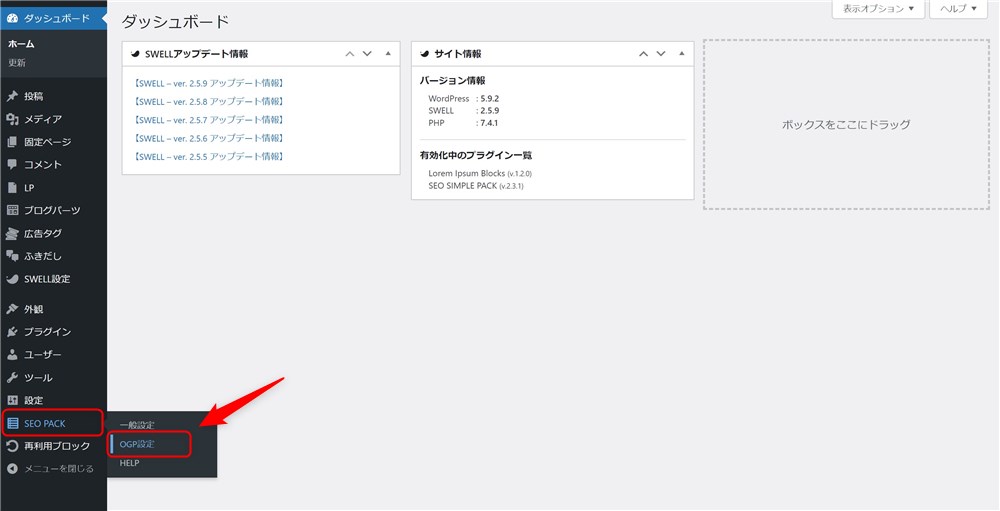
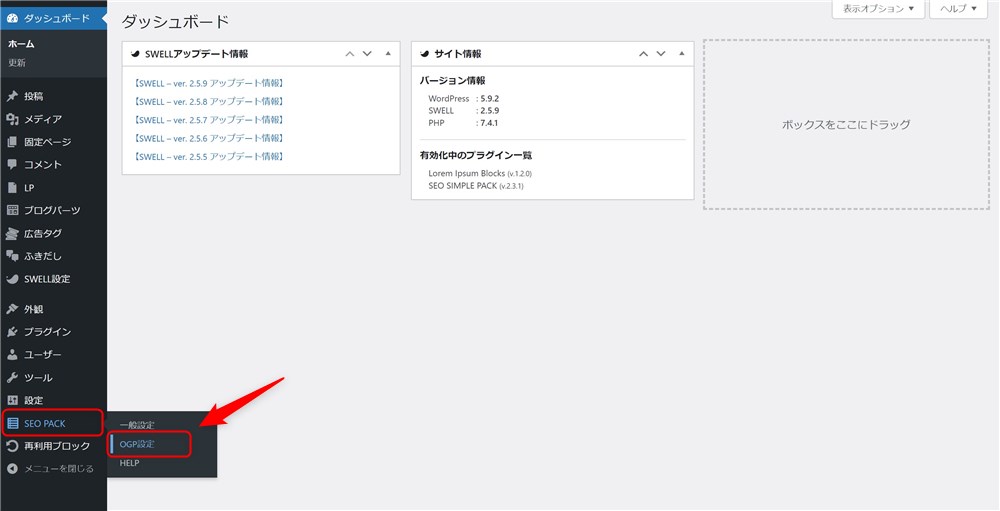
SEO SIMPLE PACKプラグインで設定する
SEO SIMPLE PACKプラグインの機能で、SNSに記事をシェアしたときの表示設定をしていきましょう。
SEO SIMPLE PACKプラグインは事前にインストール&有効化しておいてください。
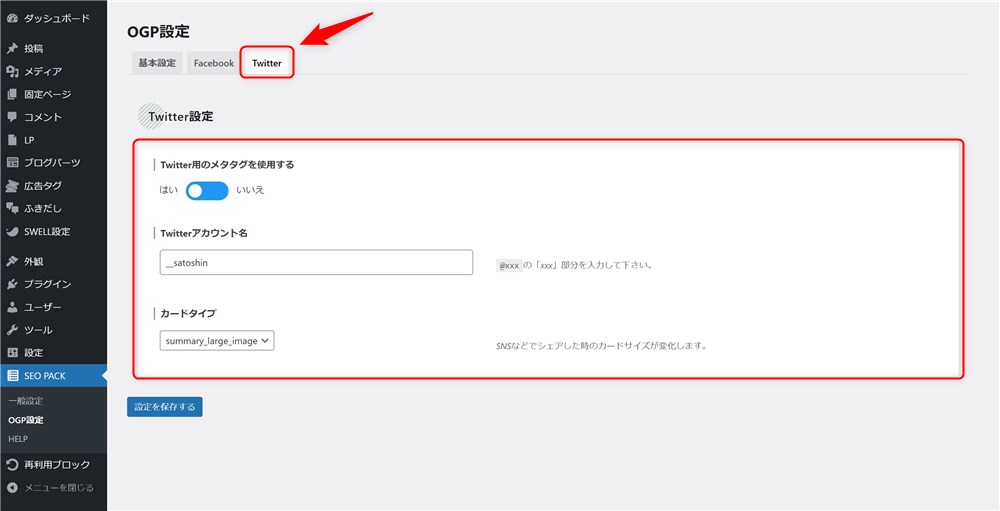
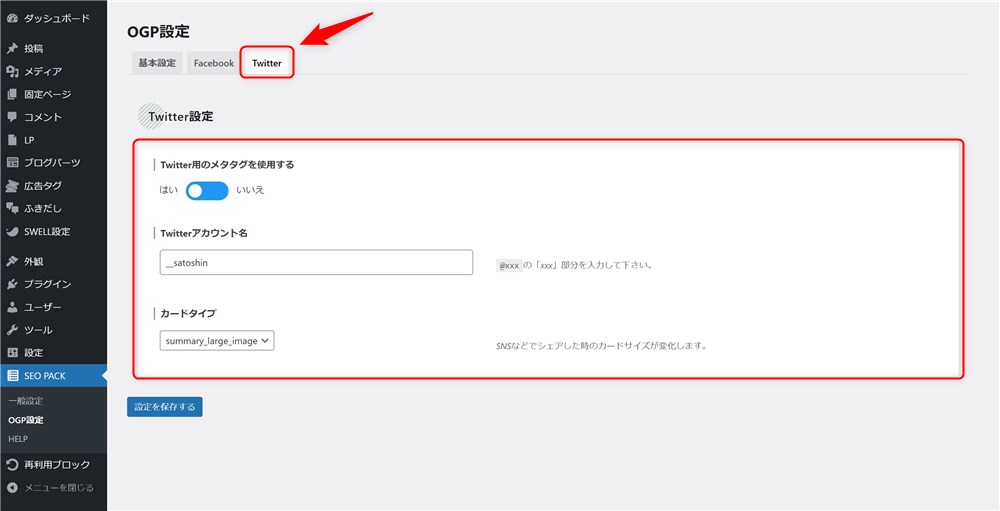
以下の手順で設定していきましょう。




- メタタグ
-
「はい」を選択
- X(旧Twitter)アカウント名
-
@以降のIDを入力
- カードタイプを選択
-
シェアしたときのカードサイズが変わる。
※サイズの違いは後述。
上記手順でTwitterでシェアしたときにTwitterカードが表示されるようになります。
カードタイプについて補足します。カードタイプは以下の2種類から選択できます。
summary


summary_large_image


僕は大きく表示される「summary_large_image」が好きですが、お好みで2種類から選択してください。
次は、トップページをシェアしたときに表示される画像の設定を紹介します。
XのOGP仕様変更
2023年10月5日ころに、XのOGP仕様に変更があり、“summary_large_image”でカードを表示する際に、記事のタイトルが表示されなくなりました。※画像参照
“summary”形式で表示する場合には、これまで通り記事のアイキャッチ画像と記事タイトルが表示されます。


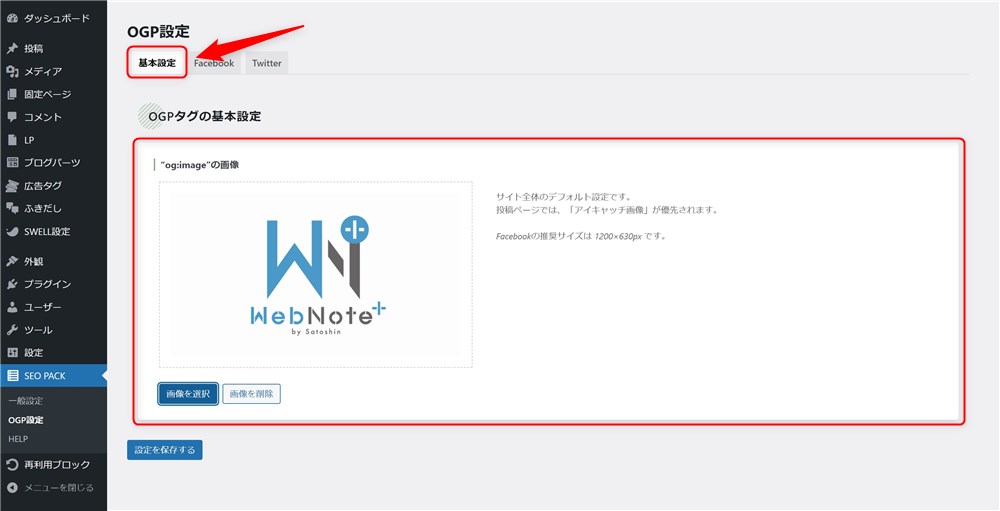
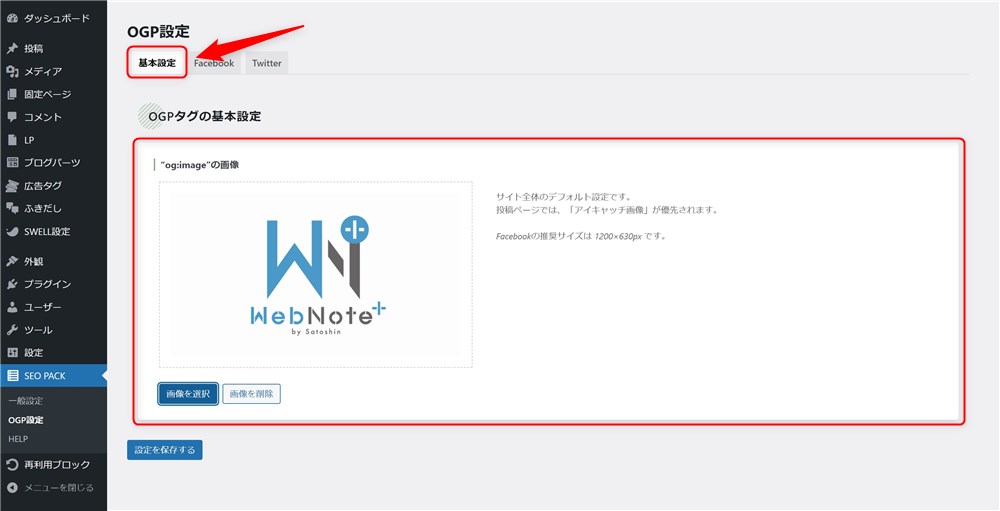
トップページをSNSでシェアするときに表示する画像の設定
トップページをシェアするときに表示される画像や、アイキャッチが設定されていない記事をシェアするときに表示されるデフォルトの画像を設定しておきましょう。
以下の手順で設定できます。




これでサイト全体のデフォルトのOGP画像が設定できました。
最後に、Twitterカードが適切に表示されない場合の対処方を紹介します。
Twitterカードが適切に表示されないときの対処法
Twitterに投稿をシェアしようとしたときに、適切に表示されないことがあります。
- アイキャッチを設定しているのに画像が表示されない
- アイキャッチを変更したのに変更前のアイキャッチが表示される
Twitterでカードがどのように表示されるか確認できる「Card validator」というツールがあります。
適切に表示されない場合は、Card validatorで表示を確認してみましょう。
また、一度Twitterで記事を投稿したあとにアイキャッチを変更した場合も、「Card validator」でTwitterカードの表示を更新すると変更が反映されます。
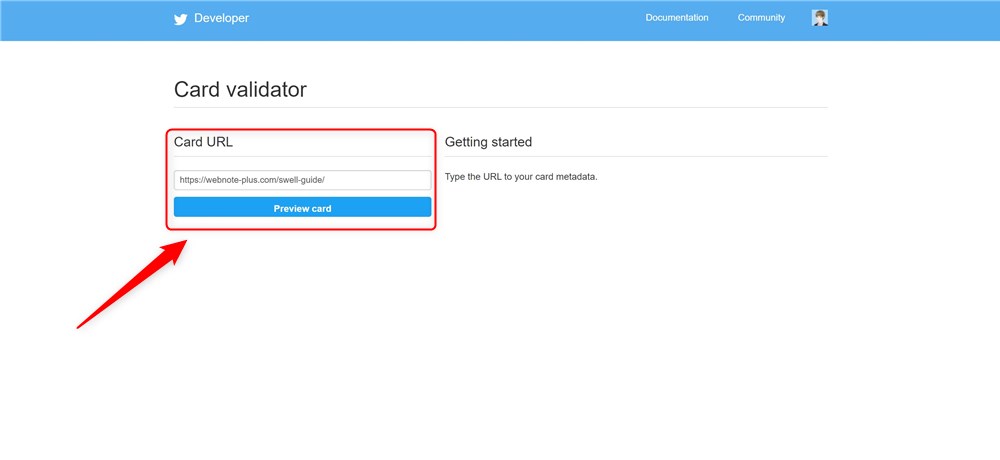
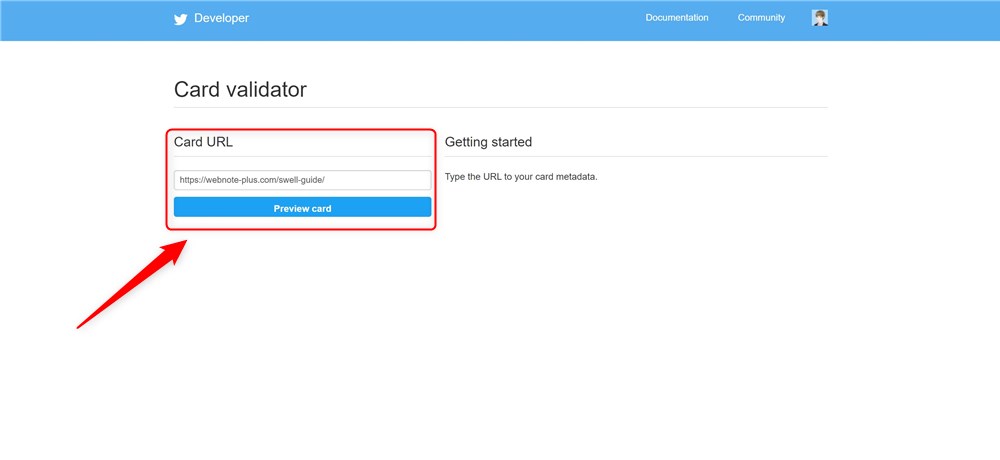
Card validatorの使い方は簡単で、「Card URL」に対象記事のURLを入力して「Preview card」をクリックするだけです。


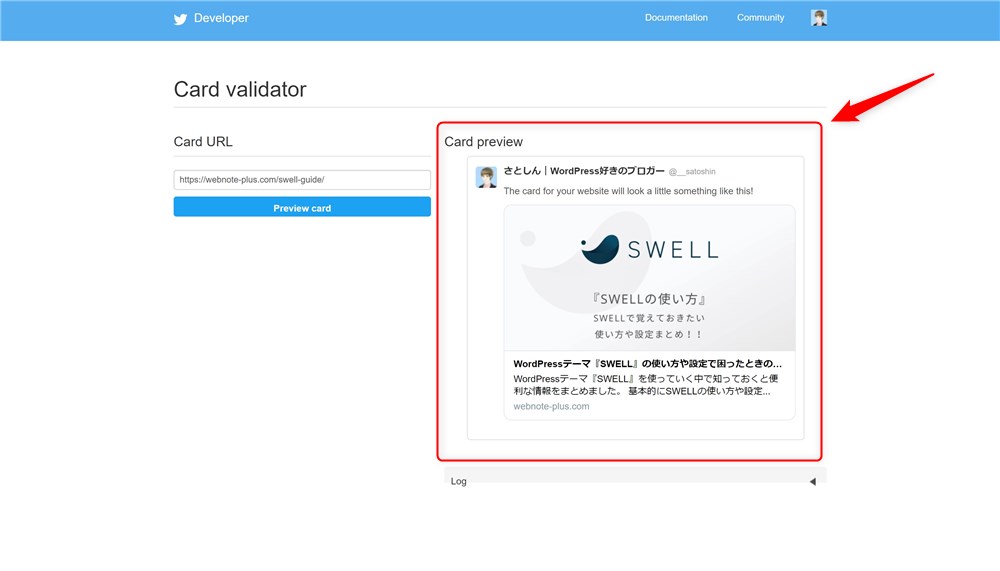
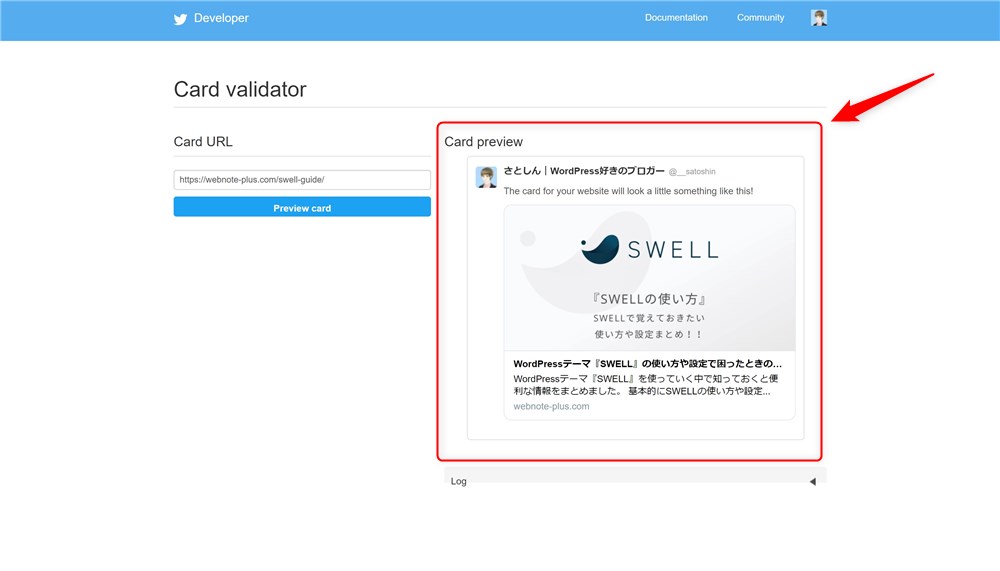
その後、画面の右側にプレビューが表示されるので、正しく表示されるか確認しましょう。


正しく表示されれば、Twitterカードに適切なアイキャッチが表示されているはずです。


SWELLでツイートにTwitterカードを表示する方法まとめ
SWELLでTwitterカードを表示する方法と、適切に表示されない場合の対処法を紹介しました。
URLだけが表示されるツイートよりもアイキャッチが表示されたTwitterカードの方がクリック率にも良い影響があるかもしれません。
ブロガーさんで、TwitterなどのSNSアカウントを運用されている方は、SNSでシェアするときのためにOGP設定をしておきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLの使い方や設定に関する記事
SWELLの便利機能を使いこなすためのSWELL使い方ガイド↓↓


SWELL全般の関連記事






