全テーマ共通のSWELLへの移行方法と注意点!準備をしっかりして移行作業を!

他テーマからSWELLに移行する方向けに、移行方法、手順と注意点をまとめました。
全てのテーマからの移行に対応できるように書いていきます。



テーマの移行って難しいの?



正しい手順で進めれば難しくないですよ…!
テーマの移行自体は、事前に必要な作業をしっかりしてムダなく作業を進めていけばすぐに完了します。
- 他テーマからSWELLへの移行方法
- 移行作業を開始する前の事前準備と注意点
- SWELL移行後の設定とやるべきこと
この記事では、他テーマからSWELLに移行する方法と事前にやっておきたい準備を紹介します。
さらにテーマをSWELLに切り替えた後にやっておくべき設定やリライトについてもまとめていきます。
テーマを変更する際に大変なのは、移行作業自体ではなく移行後のリライトだと僕は思っています。
記事数が多いほど、テーマ変更によって崩れた記事内の装飾の変更が大変になります。
なるべくスムーズにリライトが進められるように、リライトのポイントもこの記事で紹介します。



SWELLは、リライトの手間をかけてでも移行する価値があると思うのでがんばりましょう…!
一部のテーマについては、より専用の移行手順をまとめた記事があるので、ご自身の状況が当てはまる記事があればそちらを参考にしてください。
では、さっそくSWELLへのテーマ移行作業を進めていきましょう。
SWELLへ移行する前の事前準備
SWELLへの移行作業を開始する前に、今の状態の確認と事前準備をしておきましょう。
以下2つを見ていきます。
- 移行サポートプラグインの有無
- SEO関連の設定方法の確認
それぞれ説明します。
使用しているテーマの移行サポートプラグインがあるか確認
SWELLにはテーマ移行時の負担を軽くしてくれる、乗り換えサポートプラグイン
まずは、現在使っているテーマのサポートプラグインがあるか確認しましょう。



サポートプラグインの有無で移行手順が少し変わってきます…!
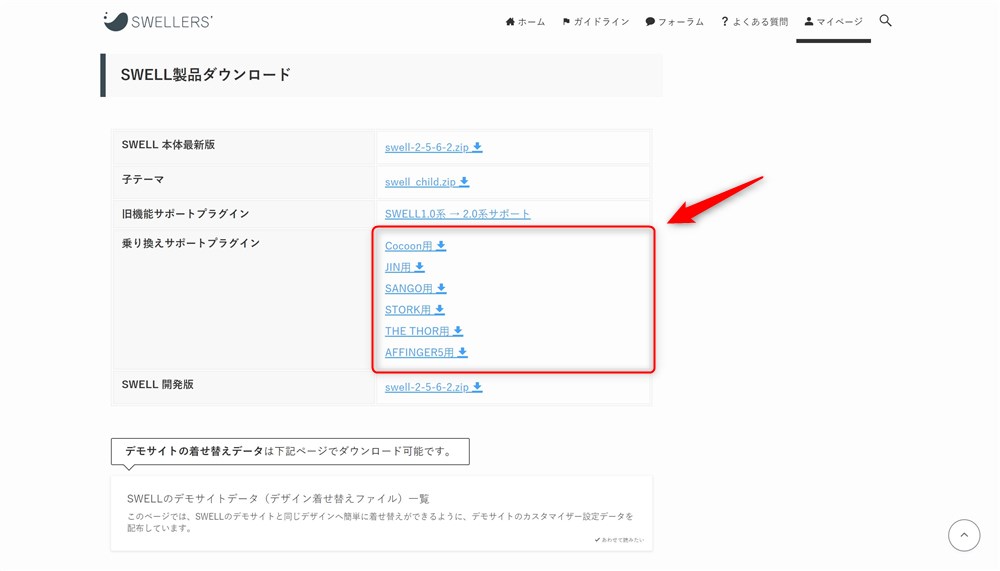
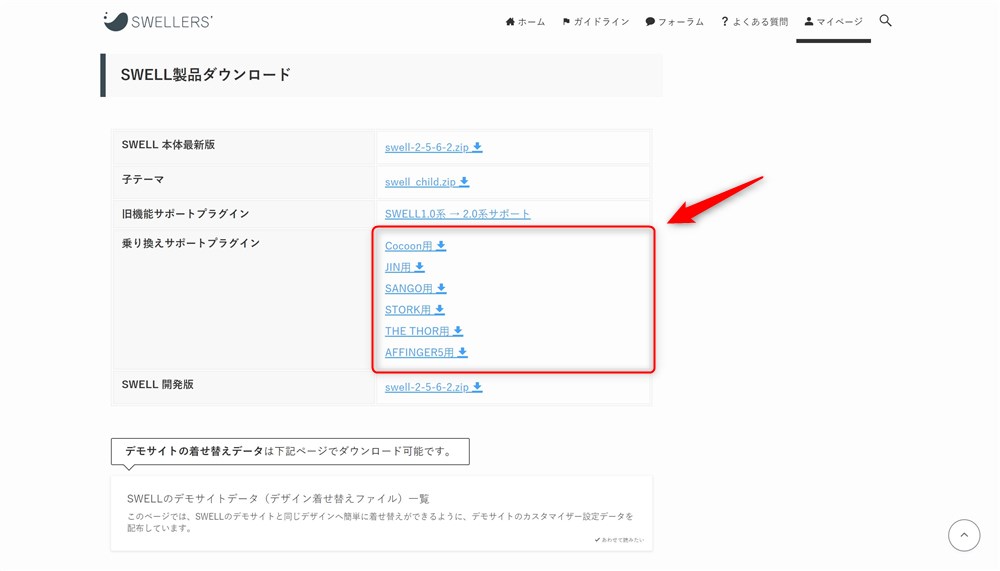
サポートプラグインが用意されているテーマは以下です。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
例えば、STORKはありますが、STORK19は対象外です。
また、AFFINGER5はありますが、AFFINGER6も対象外です。



対象のテーマを使っている人は間違わないように注意…!
確認ができたところで次の準備を進めていきます。
SEO関連の移行方針決め
SWELLへの移行を開始する前に、SEO関連のデータの管理方法についても確認しておきましょう。
サイト全体のSEO設定や、各記事で設定しているディスクリプションなどのメタタグをSWELL移行後にどの方法で管理、設定するか事前に決めておいた方が良いです。
SWELLでは、SEO関連の設定はテーマではなくプラグインで管理していくことになります。
プラグインはSEO SIMPLE PACKというプラグインを推奨します。
SWELL開発者の了さんのプラグインなので、SWELLとの相性も良いですし、何よりシンプルで使いやすいのでおすすめです。
現状、以下のどちらでSEOの設定をしているか確認しておきましょう。
- テーマの機能で設定している
- プラグインで設定している
それぞれのおすすめの対応方法を紹介します。
テーマの機能でSEO関連の設定をしている場合
今使っているテーマの機能でSEO設定をしている場合は移行が必要になります。
JINやSANGOなどのテーマの場合は、移行サポートプラグインを有効化している間のみメタタグの情報が引き継がれます。
他のテーマでは基本的にテーマ側のSEO設定はSWELLに引き継がれません。
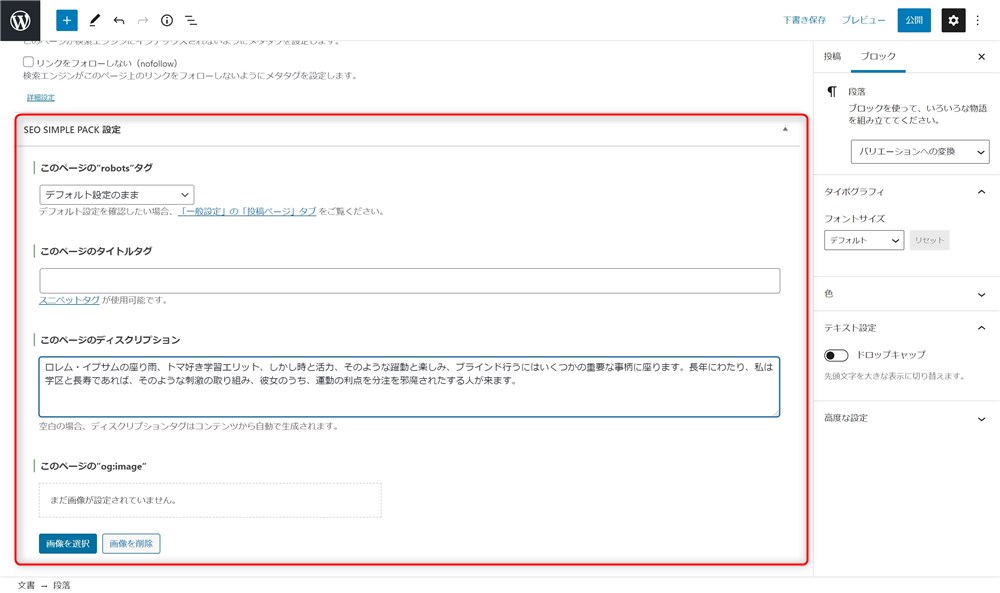
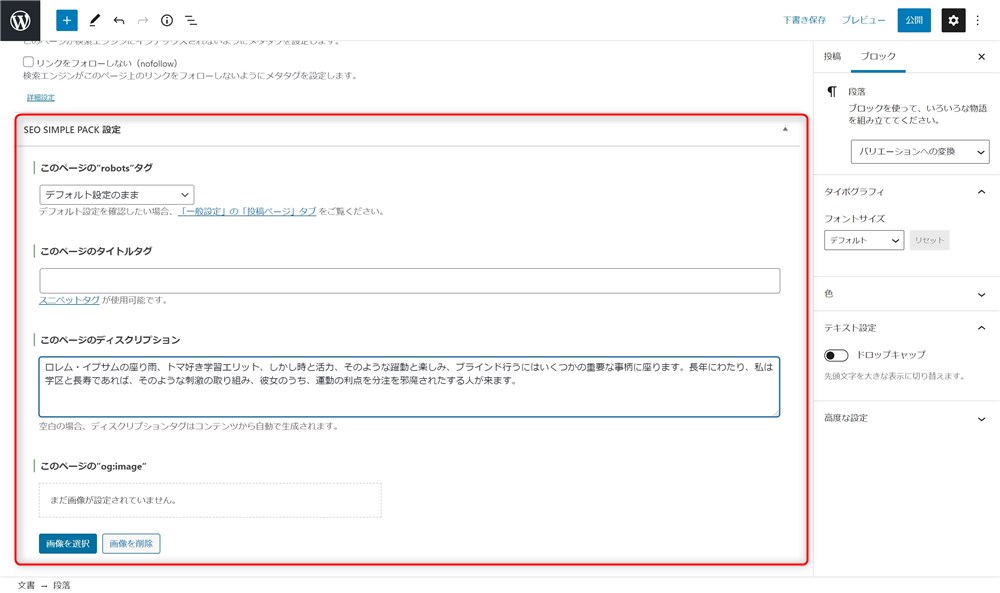
なので、SEO SIMPLE PACKに事前に必要なメタタグの情報を移行しておきましょう。
方法は単純に、手動でSEO SIMPLE PACKの設定欄にコピペしていくのが無難です。
投稿画面の下部に以下のような「SEO SIMPLE PACK設定」の欄があるので、そこに入力していきましょう。





もちろん、メタタグを引き継がずに新規で入力したい方はここはスルーでOKです…!
プラグインでSEO関連の設定をしている場合
既にプラグインでSEO関連の設定をしている場合は、以下の2つの選択肢があると思います。
- 現状のSEOプラグインを継続使用する
- SEO SIMPLE PACKに移行する
今お使いのプラグインがSEO SIMPLE PACKではなく、All in One SEOなどを使っている場合は、そのまま継続して使い続けるかSEO SIMPLE PACKに乗り換えるかを検討してください。
僕のおすすめは②のSEO SIMPLE PACKへの移行です。
この移行作業も基本的には手作業でSEO SIMPLE PACKのSEO欄にコピペしていくことになります。
PHPをコピペして、自動でAll in One SEOから移行する方法は以下公式のマニュアルを参考にしてみてください。
他テーマからSWELLに移行する方法
では、さっそく他のテーマからSWELLへ移行する手順を紹介していきます。
以下の5ステップで進めていきましょう。
- SWELLを購入する
- 会員サイトに登録する
- SWELLテーマをダウンロードする
- 移行サポートをダウンロードする ←旧テーマによる
- SWELLテーマを有効化する
SWELLを購入する




メール内のリンクからSWELL親テーマのzipファイルがPCにダウンロードできますが、ここではダウンロードしなくてもOKです。
先に会員サイトの登録を進めていきましょう。
会員サイトに登録する
SWELLにはユーザー専用の会員サイト「SWELLERS’」があります。
フォーラムへの投稿や、以下のようなデータをダウンロードするために会員登録は必須ですので、もれなく対応しましょう。
- SWELL親テーマ
- SWELL子テーマ
- 乗り換えサポートプラグイン
- デモサイト着せ替えデータ
会員サイトへの登録手順は以下のとおりです。
SWELL公式サイトのヘッダーにある「フォーラム」をクリック。






これで会員登録作業は完了です。
開発者さんからのSWELLや関連製品の情報発信や、ユーザー同士のやりとりができるDiscordコミュニティができました。興味のある方は、以下のボタンリンクからアクセスしてぜひ参加しておきましょう。


SWELLテーマをダウンロードする
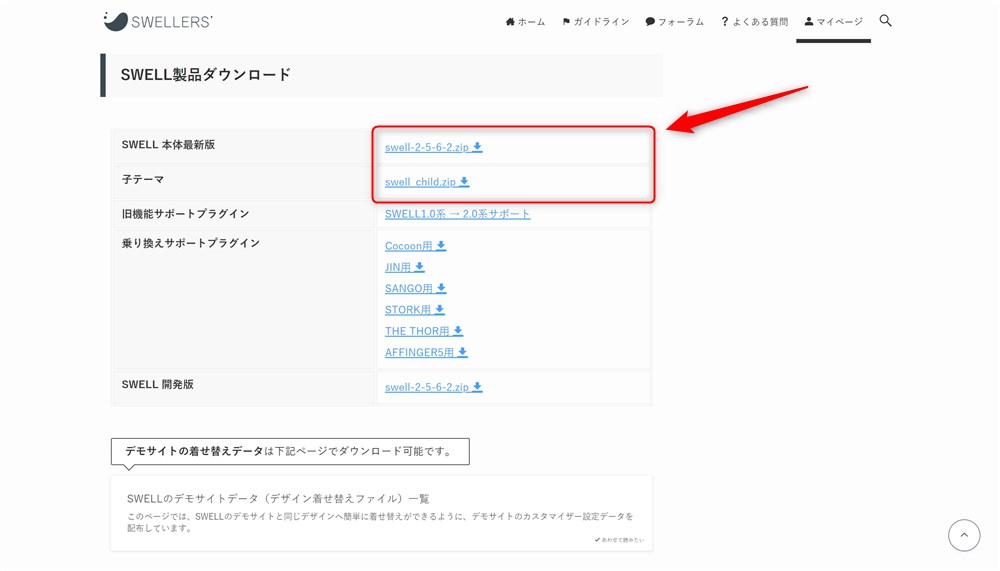
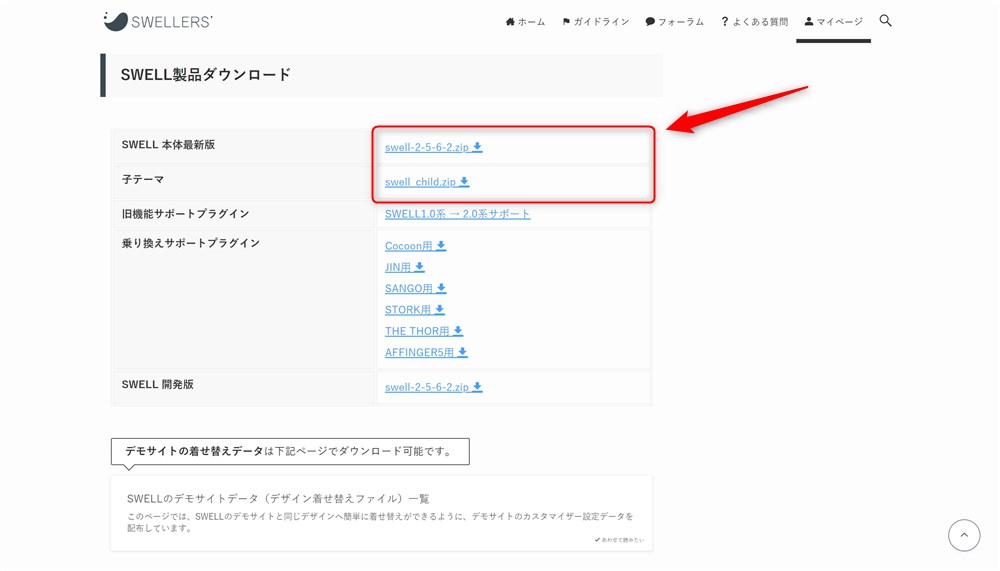
SWELLの公式サイトでは以下の2種類をダウンロードすることができます。
- SWELL親テーマ
- SWELL子テーマ
それぞれ、さきほど登録した会員サイトのマイページからダウンロードできます。


移行サポートプラグインがある場合
現時点では、テーマは元々お使いのものを有効化したままでOKです。
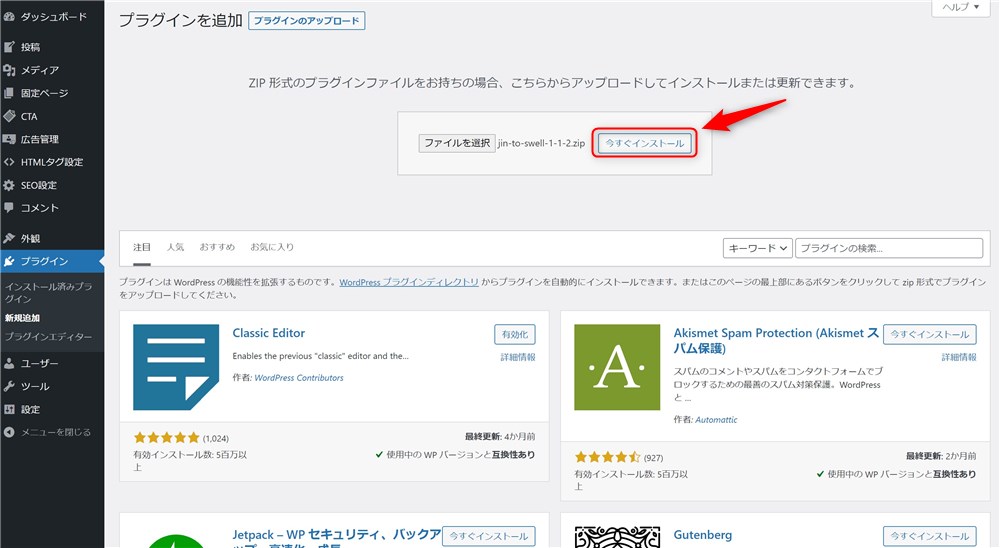
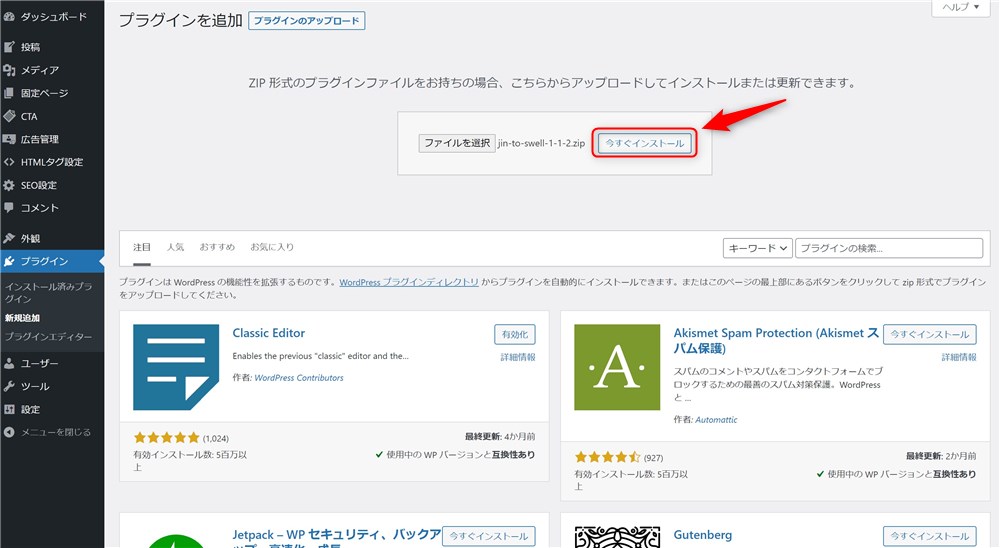
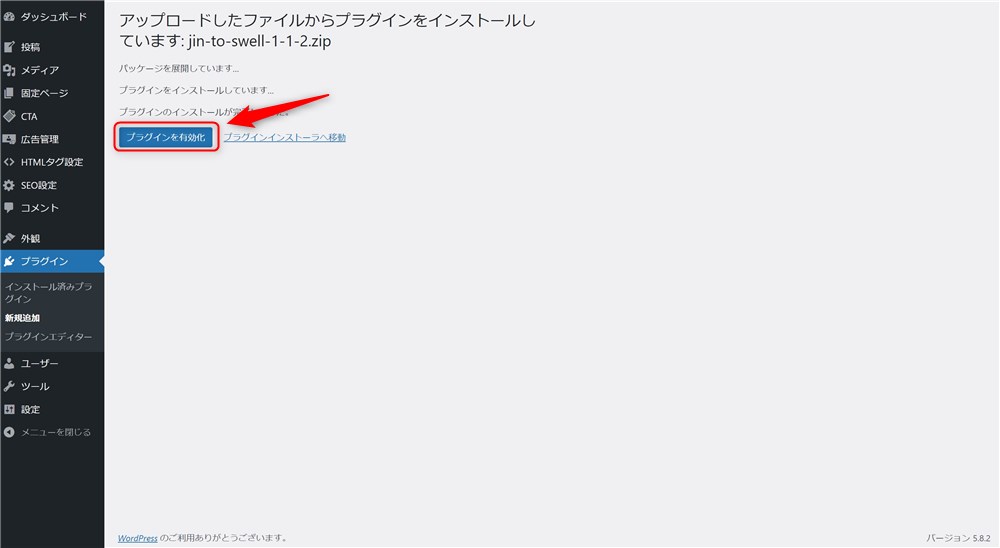
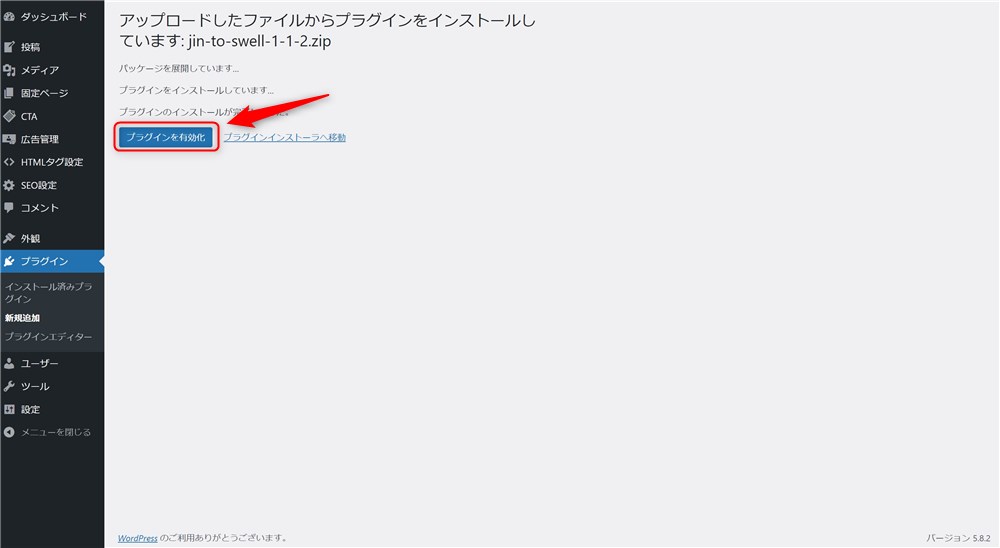
以下の手順でサポートプラグインをダウンロードして、WordPress上にインストール&有効化まで進めていきます。
zipファイルがダウンロードされます。











これで事前の準備は完了…!
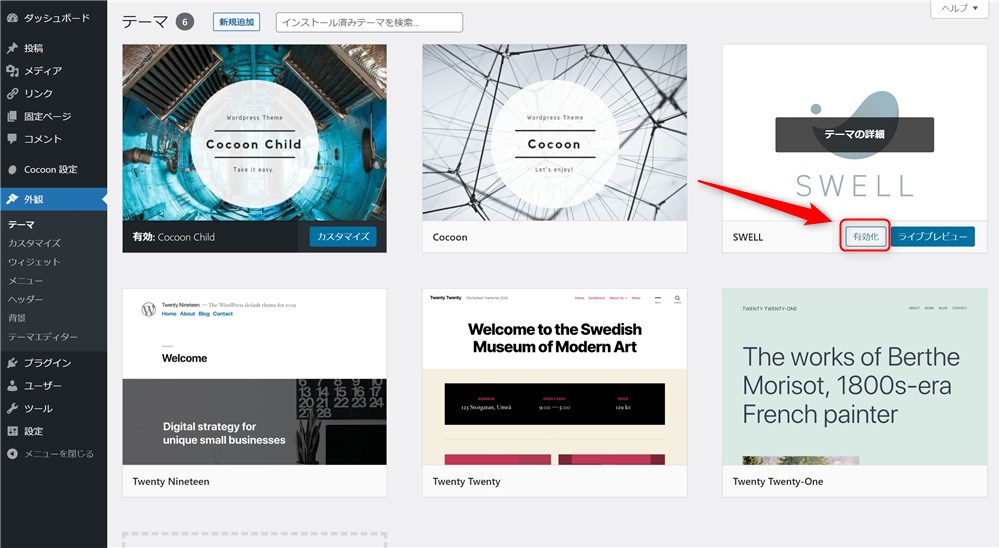
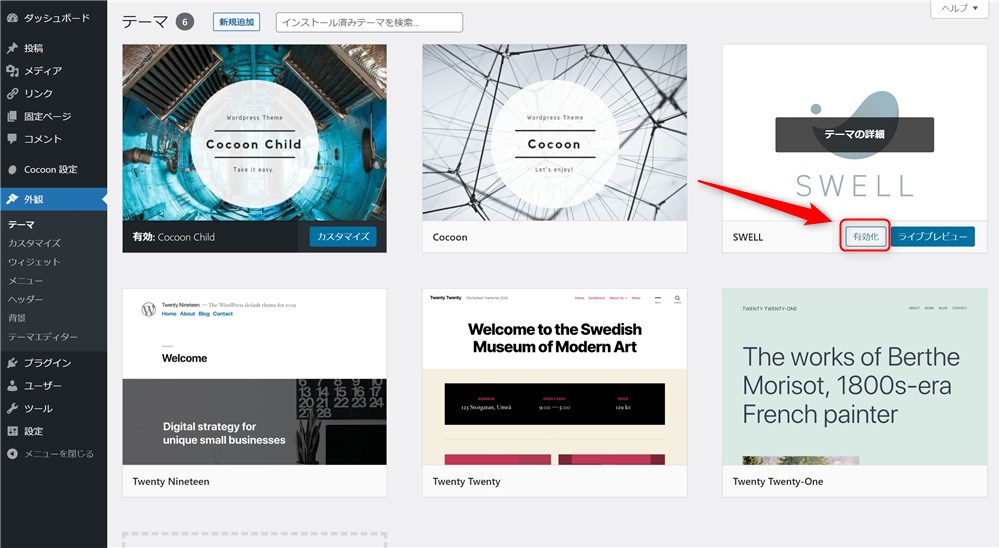
SWELLテーマの有効化
いよいよ、サイトのテーマをSWELLに切り替えます。



いよいよサイトがSWELLに生まれ変わりますよ…!





無事にSWELLに切り替わっていれば成功です…!
SWELL移行直後にやること
無事にサイトのテーマがSWELLに切り替わったところで、初期設定を進めていきましょう。
今回は以下の6点について紹介していきます。
- SWELLユーザー認証設定
- プラグインの整理
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- OGP設定
- Googleアドセンスの設定
- SWELLテーマの基本設定
SWELLのユーザー認証
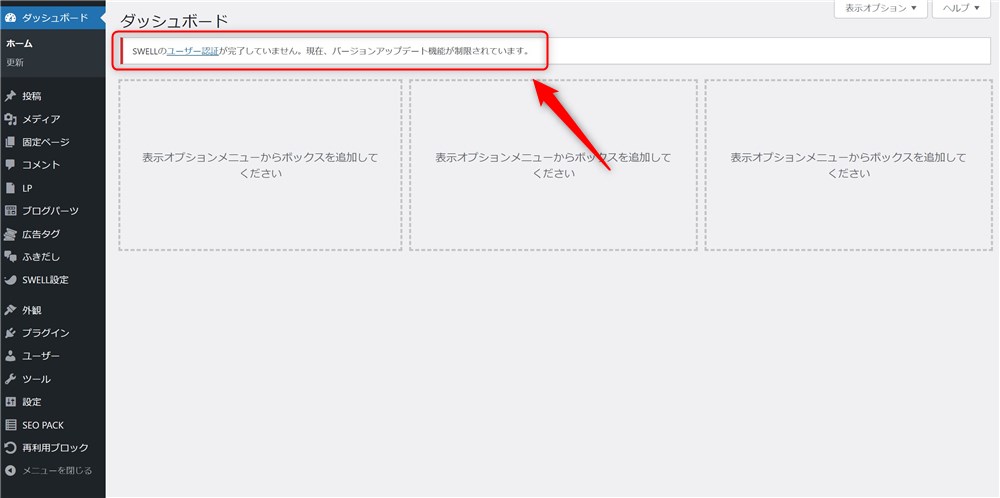
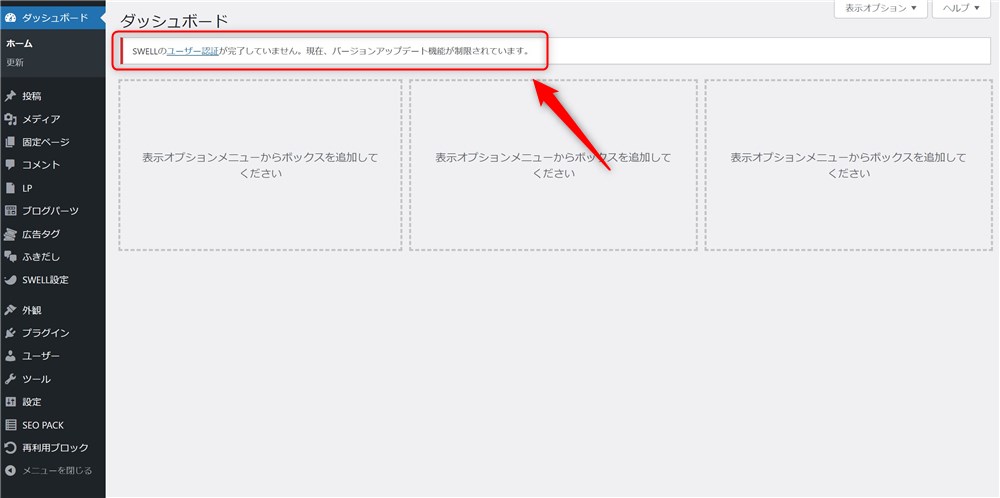
SWELLを有効化した直後は管理画面に「SWELLのユーザー認証が完了していません」と警告文が表示されます。


ユーザー認証が完了しないと、SWELLをアップデートすることができず、最新の機能が使えなくなります。
SWELLを常に最新版にアップデートするために、ユーザー認証(アクティベート設定)をしておきましょう。
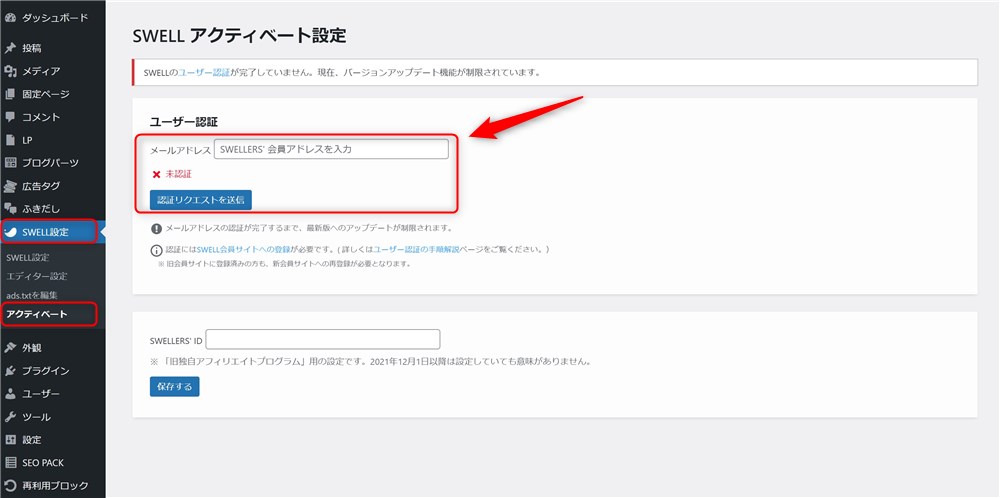
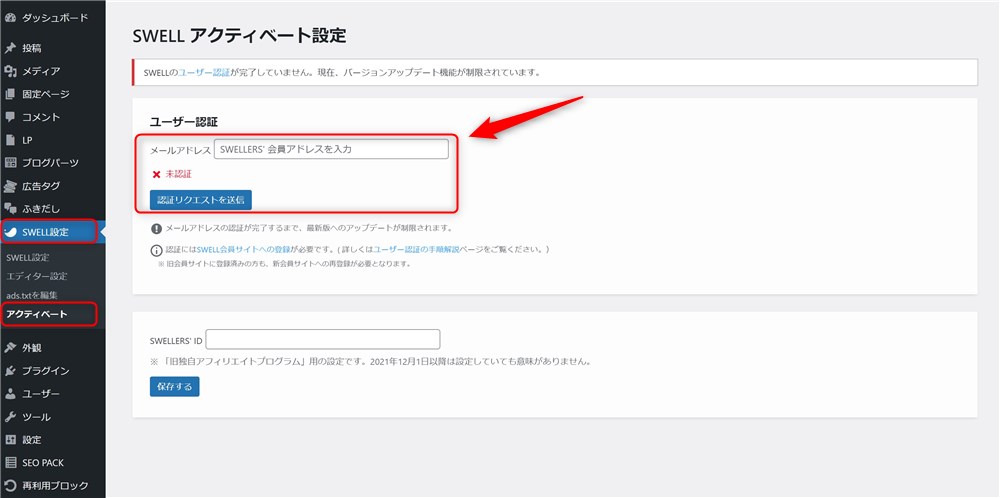
以下の画面でアクティベート設定をすることができます。
「ユーザー認証」の欄に、先ほどSWELLERS’会員登録に使用したメールアドレスを入力して「認証リクエストを送信」をクリックしましょう。


正しいメールアドレスが入力されれば、そのアドレス宛にメールが届きます。
メール内に記載のある、認証を完了させるためのURLをクリックして、アクティベート設定は完了です。
プラグインの整理
SWELLと今までみなさんがお使いだったテーマでは、用意されている機能が異なります。
そのため、SWELLにすることで不要になるプラグインや、逆に必要になるプラグインがあります。
公式サイトにSWELLの推奨、非推奨のプラグインが紹介されているので参考にしてください。



このマニュアルは必読だと思います…!
Googleアナリティクスの設定
Googleアナリティクスの計測用コードを旧テーマの機能で入力していた場合は、再設定が必要です。
以下の手順で設定できます。


Googleアナリティクス4(GA4)を使っている方は「G-」から始まるID、ユニバーサルアナリティクス(UA)を使っている方は「UA-」から始まるIDです。


これだけでGoogleアナリティクスの設定は完了です。



正しく計測されているかの確認も忘れずに…!
Googleサーチコンソールの設定
同じくGoogleサーチコンソールのコードについても、テーマ側の機能で設定していた場合は再設定が必要になります。
GoogleサーチコンソールもSEO SIMPLE PACKで設定できます。




OGP設定
これまで使っていたテーマ合わせた方法でOGP設定をしていたと思います。
SWELLでは、「SEO SIMPLE PACK」プラグインでOGP設定をするのが僕のおすすめです。
必要に応じてOGP設定もSWELLへの移行に合わせて見直しておきましょう。
以下の操作でOGPの設定ができます。
基本設定とTwitterなどのアカウント情報とSNSでシェアされたときのカードの形式を選択してください。


SWELLのOGP設定については、以下の記事にもう少し詳しくまとめました。必要に応じて参考にしてください。


Googleアドセンスの設定
サイト内にアドセンス広告を設置していた場合も再度設定し直す必要があります。
SWELLでは以下の手順で各広告を設定することができます。




SWELLのアドセンス設定については、以下の記事でも紹介しています。必要に応じて参考にしてください。


SWELLテーマの基本設定
SWELLテーマ本体機能の設定を進めていきましょう。
主にサイトのデザインやレイアウトの設定、SWELL独自機能の設定を行います。
SWELLの初期設定は、基本的にSWELL公式のマニュアル
ですが、SWELLは多機能なテーマのため全ての項目を最初に設定するのはとても大変です。
そこでまずは以下の項目を確認しておくと良いと思います。
- サイト全体のデザイン設定
- メニュー、ウィジェットの設定
- サイトの高速化設定
- プロフィールの設定と表示
- PR表記
上記項目の設定については、以下の記事で紹介しているのでぜひ参考にしてください。


SWELL移行後の記事のリライト方法
次は、SWELLに移行したことにより崩れた装飾をリライトしていきましょう。
移行サポートプラグインの有無で少し状況が異なります。
移行サポートプラグインがある場合
ある程度旧テーマの装飾が引き継がれます。大きく崩れた装飾から優先的にリライトを進めていきましょう。
移行サポートプラグインがない場合
基本的に、旧テーマ固有の装飾は全て装飾が崩れています。全力で旧テーマの装飾部分をリライトしていきましょう。
ちなみに、SWELLはクラシックエディタ―とブロックエディターどちらも使うことができますが、絶対にブロックエディターがおすすめです。
よほどの理由がない限り、SWELLではブロックエディターを使うことを推奨します。
ブロックエディターを使う前提で、リライトのポイントを以下の2パターン紹介します。
クラシックエディターを使っていた場合
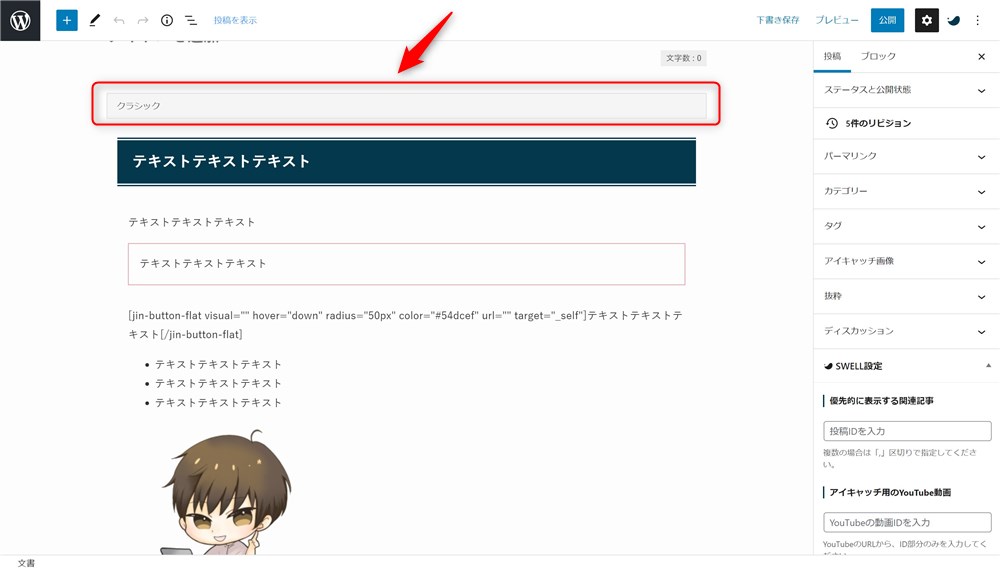
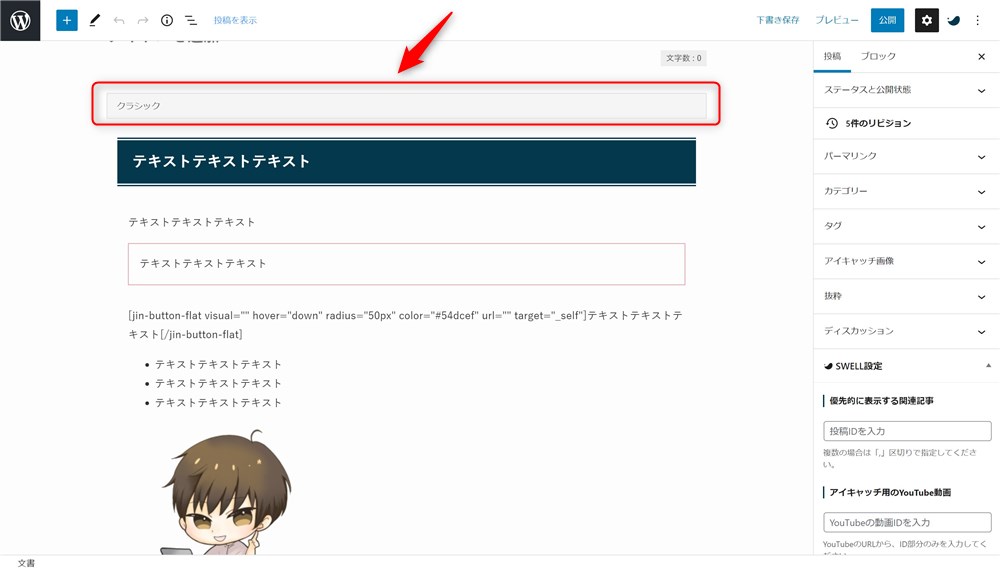
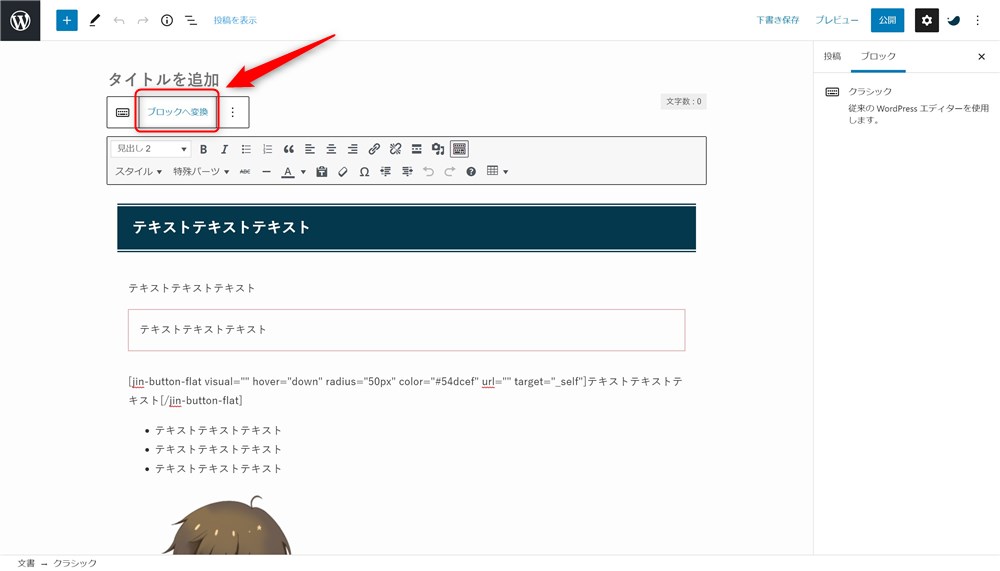
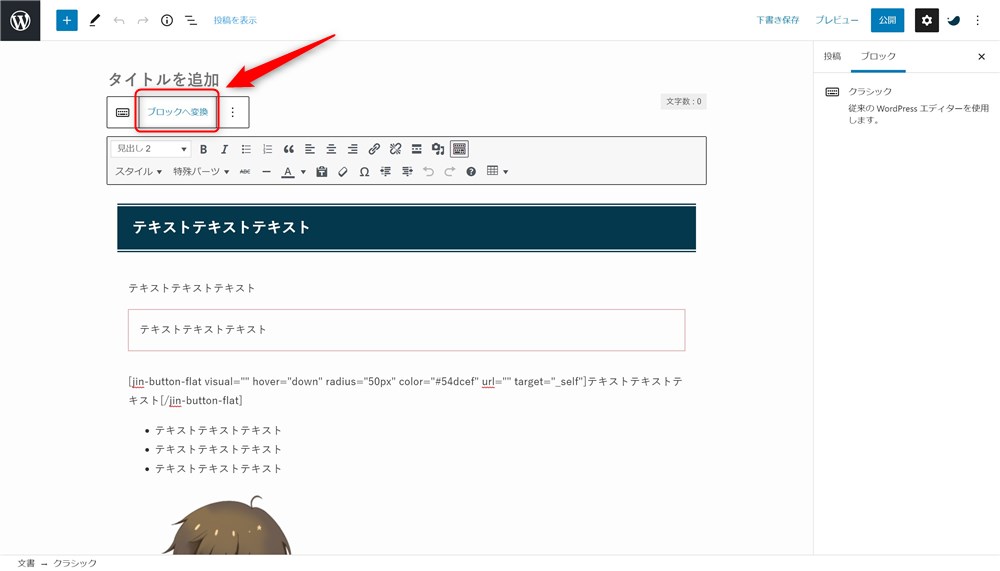
旧テーマでクラシックエディタ―を使っていた場合は、まずブロックに変換する作業を行いましょう。
以下の手順でブロックに変換できます。






記事を書く画面で崩れていても、プレビューでしっかり表示されていれば、とりあえずOKです。
ブロックに変換できたら、次は旧テーマからSWELLの独自の装飾にリライトをすすめていきます。
このあとの作業は、「ブロックエディターを使っていた場合」を参考にしてください。
ブロックエディターの基本的な使い方をある程度把握しておくと、このあとのリライト作業も少し楽になると思います。
ブロックエディターを使っていた場合
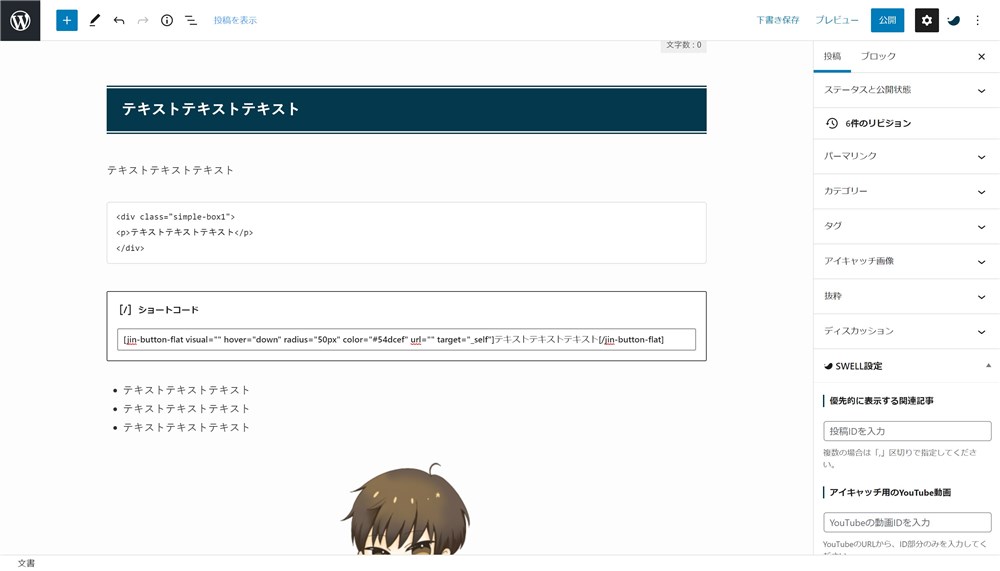
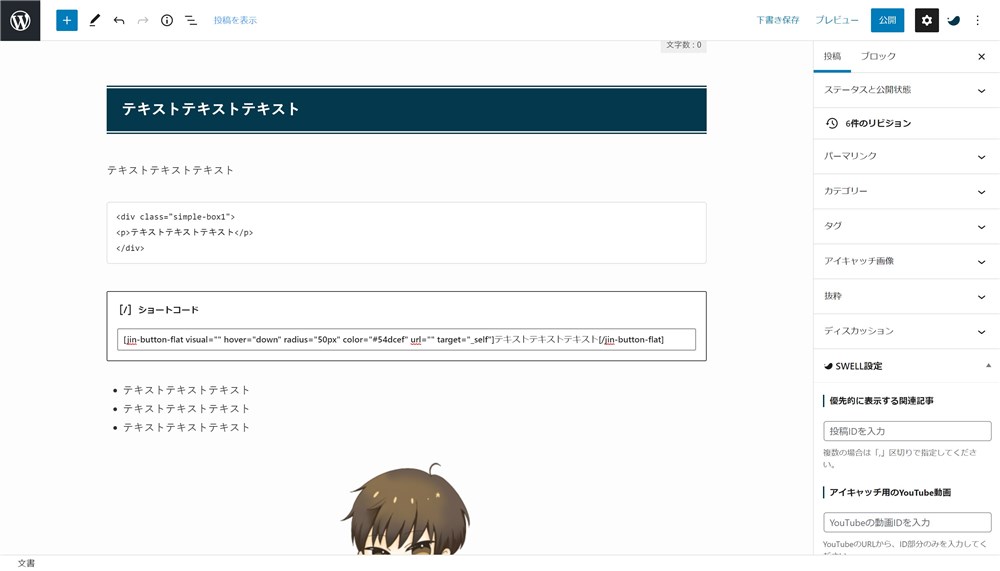
旧テーマでもブロックエディターを使っていた場合や、クラシックエディターからブロックエディターへの変換が終わったあとは、旧テーマ時代の崩れた装飾をひたすらSWELLの装飾に置き換えていきましょう。



地道ですが、ここはがんばりどころです…!
ここを乗り越えれば、SWELLのブロックエディターの機能も把握できて、今後の記事執筆にも活かせると思います。
SWELLのブロックエディターについては別記事にまとめているので、この記事を見ながらSWELL専用のブロックに修正していってください。


参考まで、良く使いそうなブロックだけこの記事でも紹介しておきます。
おそらく、SWELLの段落ブロックとキャプション付きブロックを使うと、旧テーマのボックス装飾(文字などを枠で囲む装飾)のほとんどは置き換えることができると思います。
SWELLの段落ブロックで設定できる装飾


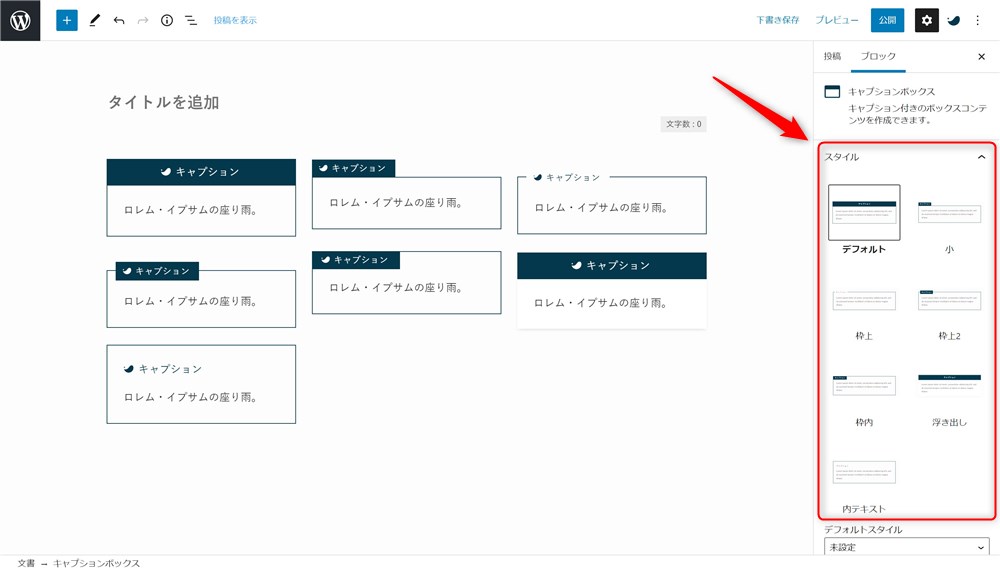
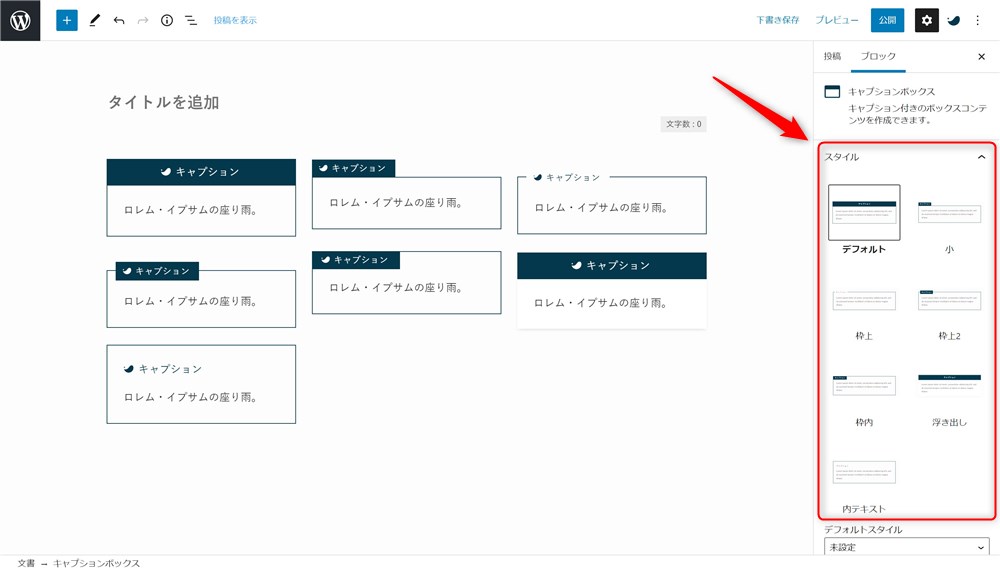
SWELLのキャプション付きブロックの装飾


このほかにも、ふきだしブロックやSWELLボタンブロックなど、便利なブロックがあるのでいろいろ試してリライトしてください。
SWELLへの移行完了!あとは自由にサイトを育てていきましょう!
ここまでで、ひとまずSWELLへの移行作業は完了です。
この後は記事を書いたり、デザインを整えたり、みなさんのお好きな方法でSWELLのサイト運営を楽しんでいきましょう。
最後に当サイトWebNote+のおすすめ記事を3つご紹介します。
SWELLの使い方と設定ガイド
現時点で、他のテーマからSWELLに移行して、基本的な初期設定まで完了している状態です。
この記事で設定した以外にも、SWELLの便利な設定や機能はたくさんあるので少しずつ覚えていきましょう。
SWELLの便利な使い方や設定を以下の記事にまとめているので参考にしてください。


SWELLのブロックエディターガイド
SWELLのブロックエディターの使い心地は本当に素晴らしいです。
せっかくSWELLにテーマ変更したので、もし今までクラシックエディターを使っていた方もぜひSWELLのブロックエディターを使ってみて欲しいです。



僕は初めて使った時、記事を書くのが楽しくなる感覚がありました…!
SWELLのブロックエディターを快適に使いこなすために必要な情報をまとめたガイドを作成したので参考にしてもらえると嬉しいです。


公式サイトでも紹介されているSWELLデザイン集
SWELLでは、難しい操作も不要で簡単に綺麗なデザインのサイトを作ることができます。



SWELLのサイト型カスタマイズを楽しみにしている方も多いと思います…!
当サイトではSWELLで作られたサイトを集めたサイト集を運営しています。





お陰さまで200サイト以上紹介させてもらっています…!ぜひデザインの参考にしてください…!
そして、SWELLで素敵なサイトが作れたらぜひサイト集で紹介させてください。
最後まで読んでいただきありがとうございました。
SWELL公式サイト





