運営者情報
当サイトWebNote+(ウェブノートプラス)へのご訪問ありがとうございます。
このページでは、WebNote+についての説明と運営者のプロフィールを紹介しています。
運営者情報
WebNote+は以下の運営者が運営しています。
| 運営者名 | さとしん |
| X(旧Twitter)アカウント | @__satoshin |
| 運営サイト名 | WebNote+(ウェブノートプラス) |
| 運営サイトURL | https://webnote-plus.com/ |
| 連絡先 | https://webnote-plus.com/contact-form/ |
WordPressを使って、知人のためにWebサイトを作成したりもしていましたが、現在はサイト運営に力を入れています。
将来的にはWordPressに関わる仕事がしたいなと思い、日々当サイトの運営と並行して勉強も進めています。
ずっと参加してみたいなと思っていたWordPressのイベント「WordCamp」についに参加できました。当日の振り返りレポはこちら。

当サイトの運営以外では、Twitterでも活動しているので仲良くしてもらえると嬉しいです。
X(旧Twitter)アカウント:@__satoshin
また、最近はWordPressの学習の一環で、プラグインやオリジナルのブロックを自分で作ってみたりしています。
 さとしん
さとしんその様子を少しだけ紹介します…!
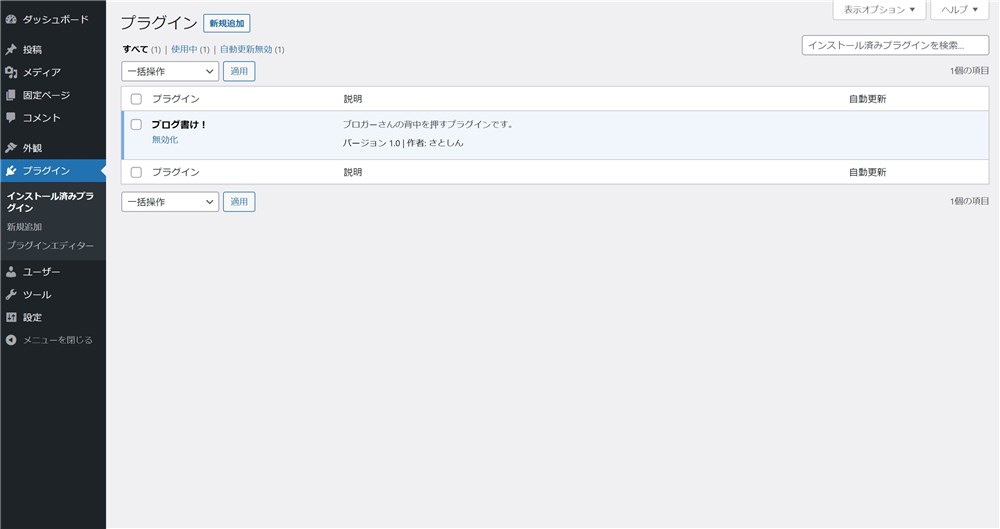
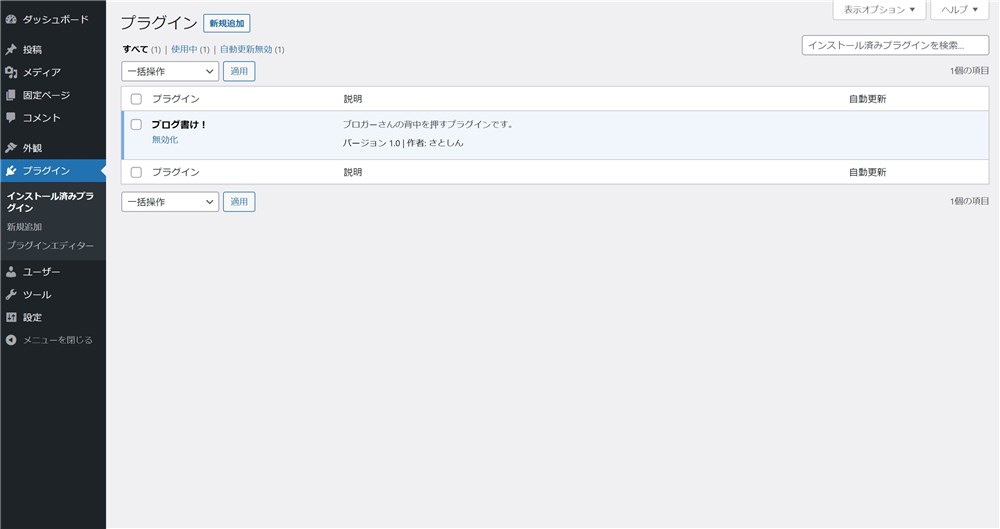
プラグインを作ってみた!
WordPressの勉強のために、プラグインを作りました。
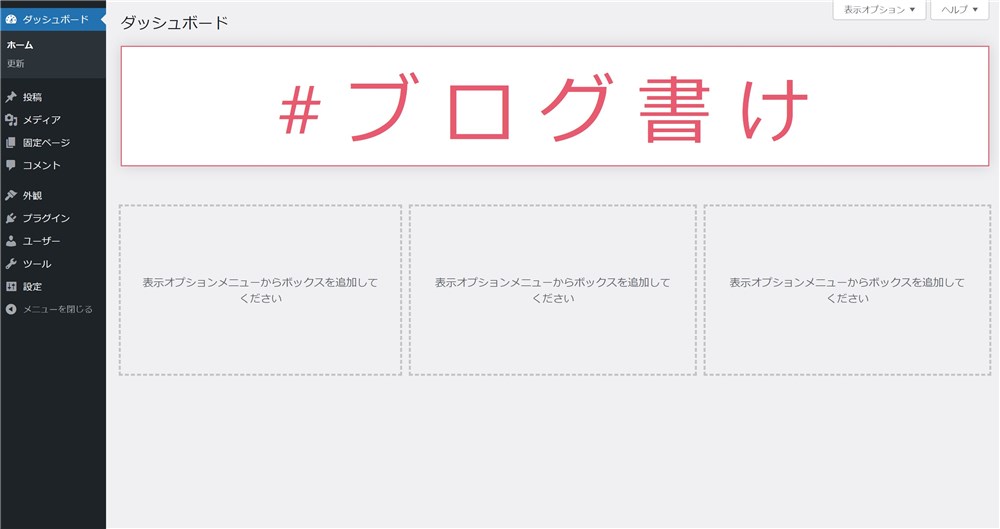
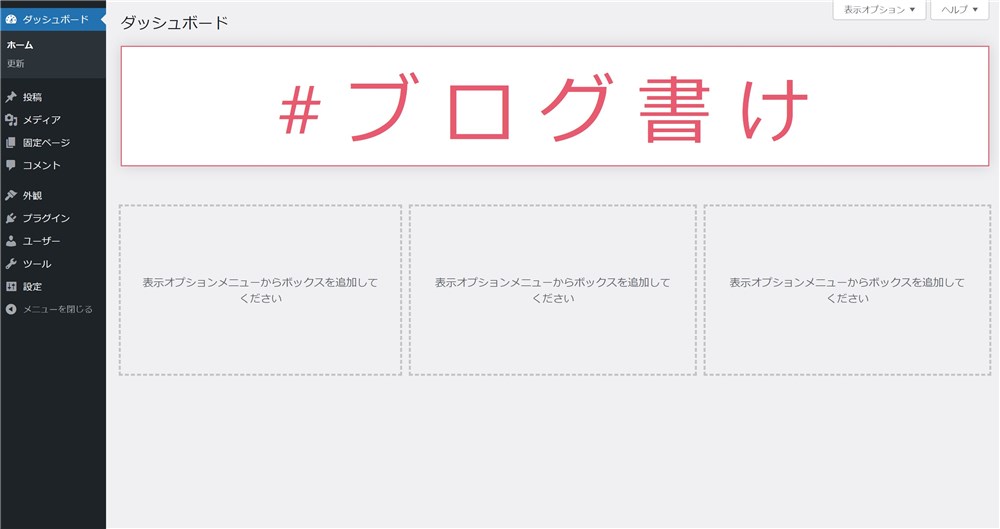
といっても、機能的な要素はほぼなく、WordPressの管理画面に「#ブログ書け」と表示するだけのプラグインです。







Twitterでブロガーさんが良く使うハッシュタグです…!笑
Twitter上でも多くの方から反応をもらえました。
初めてプラグインを作ってみた☺️🎉
— さとしん|ブロガー×WordPress好き! (@__satoshin) July 12, 2021
ダッシュボードに「#ブログ書け」と表示するだけのプラグインです!!(え←)
全力でブロガーさんを応援します😋
フォロー&RTしてくれた方にプレゼント!…しません。
作ってみて改めて…開発者さんへの感謝が強くなった🥺
もう少しいろいろ挑戦してみる! pic.twitter.com/6OJ6ehg0w1



次はもっと機能面でもプラスになるプラグインを作ってみようと思います…!
オリジナルのブロックを作ってみた!
僕はWordPressのブロックエディターが大好きです。(後述します。)
ブロック開発にも興味を持ったので、自分でオリジナルのカスタムブロックを作ってみました。
シンプルにボックスの中に文字を入力できるブロックです。まだ、ボックスの色を変えたりすることもできないシンプルな状態です。



もっと勉強してさらに進化させていきたいと思います…!
WebNote+について
WebNote+では、WordPressに関する情報を発信しています。
特に、WordPressテーマ「SWELL」と、ブロックエディターに関わる内容を中心に記事にまとめています。
ブロガーさんや、これからWordPressを活用したWebサイト制作を始めたいと考えている方をサポートできるコンテンツを作っていきたいなと思っています。
僕がブロックエディターの内容を中心に書こうと思った理由も少し触れておきます。
主に以下の3つ理由です。
- ブロックエディターがとても楽しい
- 旧エディターのサポートがいつか終了するかもしれない
- WordPressの開発の中心がブロックエディターである
ブロックエディターはとても楽しい
結局、ブロックエディターを使ったコンテンツ作りがとても楽しいからという理由が1番です。
僕自身がクラシックエディターからブロックエディターに移行したことがキッカケでWordPressが好きになりました。
記事を書くのはもちろんのこと、トップページのデザインもブロックを組み合わせることである程度簡単につくることができます。



直感的に装飾ができたり、レイアウトを組むことができるのでとても楽しいですよ…!
もちろん、ブロックエディターに対応したWordPressテーマを使っていることが前提になりますが、適切なテーマを使うとブロックエディターの魅力に気づくことができるはずです。
当サイトは『SWELL』というブロックエディター完全対応のテーマを使っています。
SWELLは僕の大好きなテーマなので、SWELLについての記事もたくさんまとめています。
数記事だけ紹介します。








旧エディターのサポートがいつか終了するかもしれない
そして、ブロックエディターが登場する前に使われていた、クラシックエディターはいつかWordPress側のサポートが終了してしまう可能性があります。
2020年末の時点では、2021年末でサポートが終了する予定でした。
2021年4月時点では、最低でも2022年まではサポートが継続されるとサポートの延長が発表されました。
参考>>https://ja.wordpress.org/plugins/classic-editor/
このように、延長はされたものの、旧エディターのサポート期限は不透明な状況です。
そんな中でも、この記事執筆時点(2021年4月)で、特にブロガーさんにおいては、まだブロックエディターに移行できていない方もとても多い印象です。
操作性が全然違うためブロックエディターが使いにくい!という方が多いですね。
僕個人はブロックエディターが大好きなので、ぜひブロックエディターが使いにくいと考えている方の印象を少しでも変えられたら良いなと思っています。
ブロックエディターについての記事をいくつかご紹介。




WordPressの開発の中心がブロックエディターである
WordPress周りのテーマやプラグインについては、ブロックエディターを軸に設計されたものが増えてきています。
また、WordPress自体の開発もブロックエディターを軸に進められています。
僕もまだ触ったことはありませんが、今後、フルサイトエディティング(FSE)と呼ばれる方式に変わっていく予定があります。
参考>>https://developer.wordpress.org/block-editor/handbook/full-site-editing/
現状は投稿ページ、固定ページの作成に使用しているブロックエディターですが、ヘッダーやフッターなどもブロックを使って自由にレイアウトを組めるようになる仕組みだと僕は理解しています。
本当にこのFSEが実現するかは分かりませんが、もし実現するとなれば、はやいうちからブロックエディターの操作に慣れておく方が良いのかなというのが僕の考えです。
WordPressで楽しくサイトを運営していきましょう
WordPressやブログ運営は慣れるまでが大変ですよね。
ドメインやサーバーを契約して、WordPressをインストールする。
WordPressをインストールしたあとも、いろいろな設定をしたり。
設定が終わっても記事を書こうにも、WordPressの操作が分からなかったり。
もちろん、質の高い記事を書くのも難しいです。
特にブログは継続することが大切ですが、上記のようなポイントで躓いてしまい、挫折してしまう方も多くいます。



実は、僕も何度か挫折しています…!
そんな方を助けられたり、頑張ってブログを運営されているブロガー仲間のみなさんのお役に立つ情報をこのブログで紹介出来たら良いなと考えています。
WordPressを活用したブログ運営や、サイト制作、一緒に楽しみながら活動してきましょう!!



