ブロックエディター(Gutenberg)をより高機能に!おすすめプラグイン5選!

WordPressのブロックエディターには、標準のブロック(コアブロック)がたくさん用意されています。
そのため、普通に記事を書くだけならコアブロックだけでも必要な機能が十分揃っています。
ですが、ブロックエディターを使って行く中で「こんなこともできたら良いなぁ」と思うこともありますよね。
- 記事の中でおしゃれな装飾を追加したい
- ふきだしを使いたい
- Webサイト制作でも使えるブロックが欲しい
そこでこの記事では、ブロックエディター(Gutenberg)に便利なブロックを追加してくれるプラグインをご紹介します。
記事やサイト全体がオシャレになったり、コンテンツの作成効率をUPすることもできるはずです。
ブロックエディターを強化してくれるおすすめプラグイン5選
では、さっそくブロックエディターのコンテンツ作成を助けてくれたり、使い心地を向上してくれるプラグインをご紹介します。
今回は、以下の条件でおすすめのプラグインを選定しています。
- ブロックエディターのためのプラグインであること
- どのテーマでも使用できること
- 日本人の方が開発されていること
今回ご紹介するプラグインはいずれも国産のプラグインです。
そのため、日本の主要なテーマでは問題無く動作することが確認できていることが多いです。
上記の条件の中で、以下5つのプラグインをご紹介します。
- Useful Blocks
- Pochipp
- Arkhe Blocks Pro
- Snow Monkey Blocks
- VK Blocks



僕も頻繁に使わせてもらっています…!
プラグインの一部の機能は専用のテーマとセットで使う必要があったり、テーマとの組み合わせによってはデザインの崩れなどが発生する場合もあるので、使用の際はご自身でご確認ください。
では、それぞれ見ていきましょう。
Useful Blocks


『Useful Blocks』はブログカスタマイズで有名なぽんひろさん、WordPressテーマSWELLの開発者、了さんが共同で開発されているプラグインです。
ブロガーさん、アフィリエイターさんが重宝するブロックが使える様になります。
HTML、CSSなど一切コードをかかずにオシャレなブロックを簡単に追加できます。
『Useful Blocks』の基本情報は以下です。
| 項目 | 説明 |
|---|---|
| プラグイン名 | Useful Blocks |
| 開発者 | ぽんひろさん(@ponhiroo) 了さん(@ddryo_loos) |
| 金額 | 通常版:無料 Pro版:¥1,200円 ※買い切り型 |
| 公式サイト | https://ponhiro.com/useful-blocks/ |
基本的な機能は無料で利用できます。さらに細かい調整やデザインを追加する場合はPro版を購入して使用する形式です。
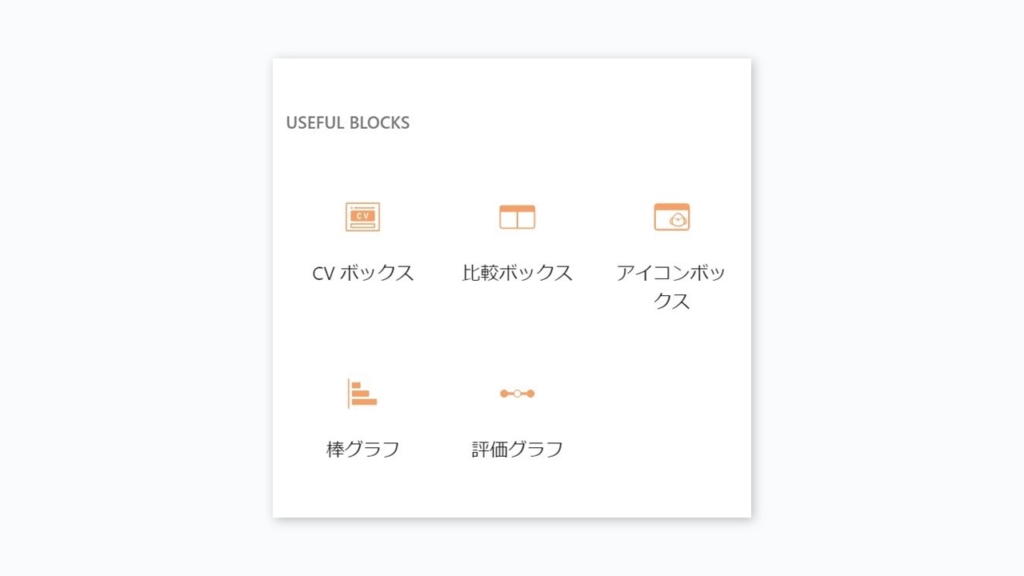
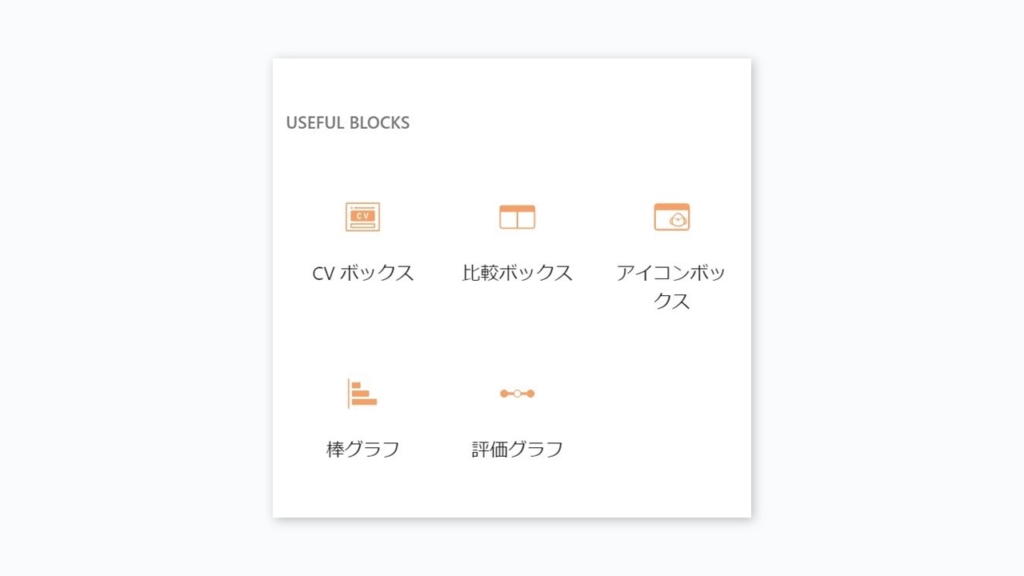
2021年2月現在、以下のブロックが使用可能です。
- 比較ボックス
- CVボックス
- アイコンボックス
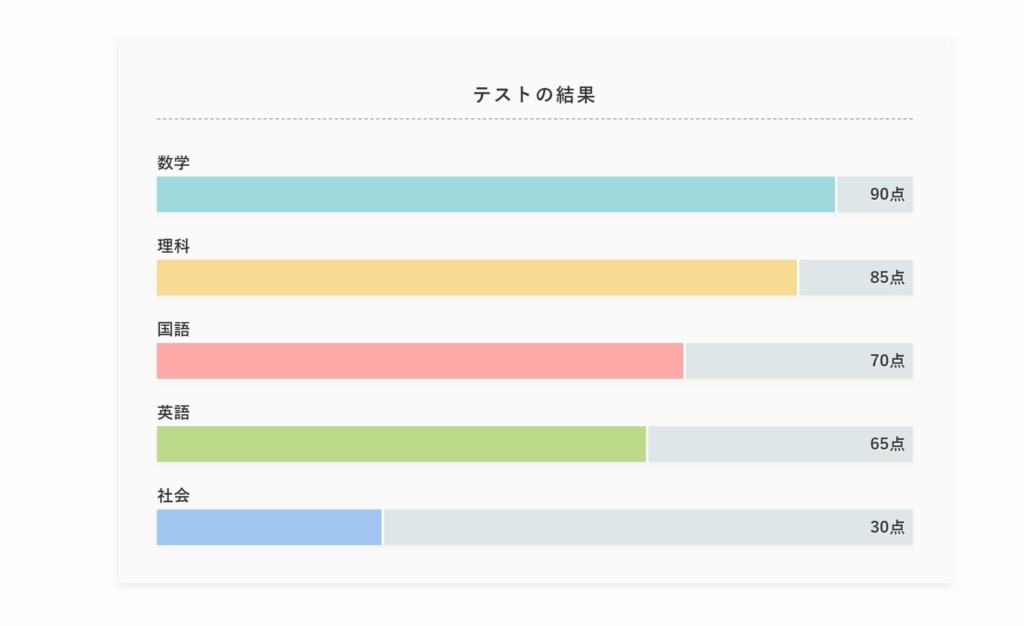
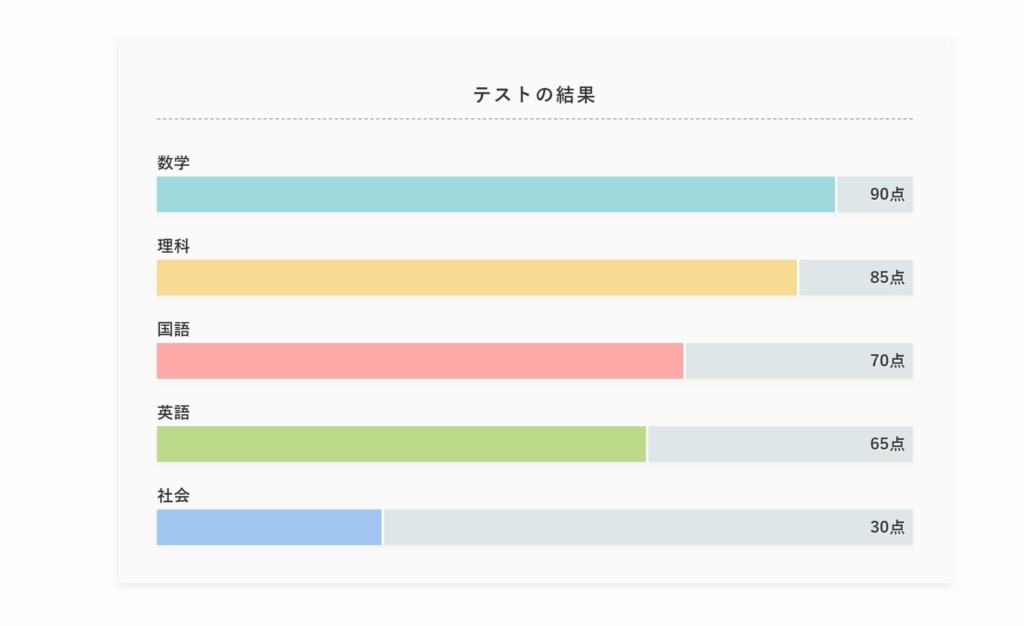
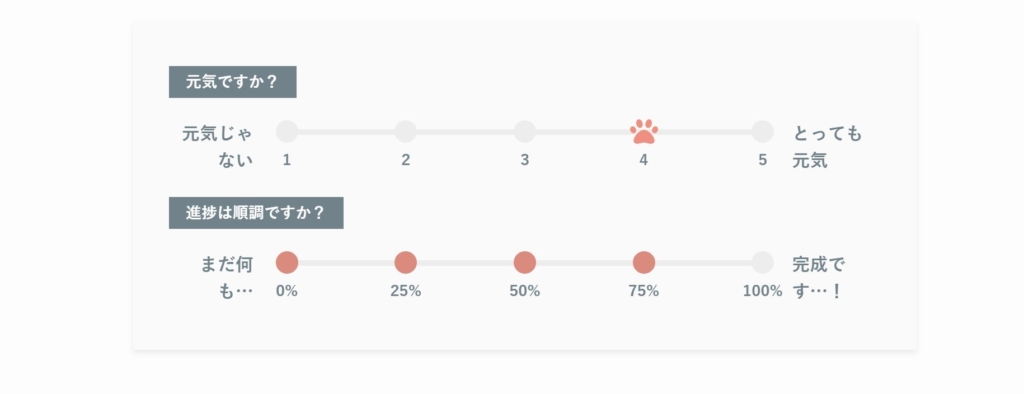
- 棒グラフ
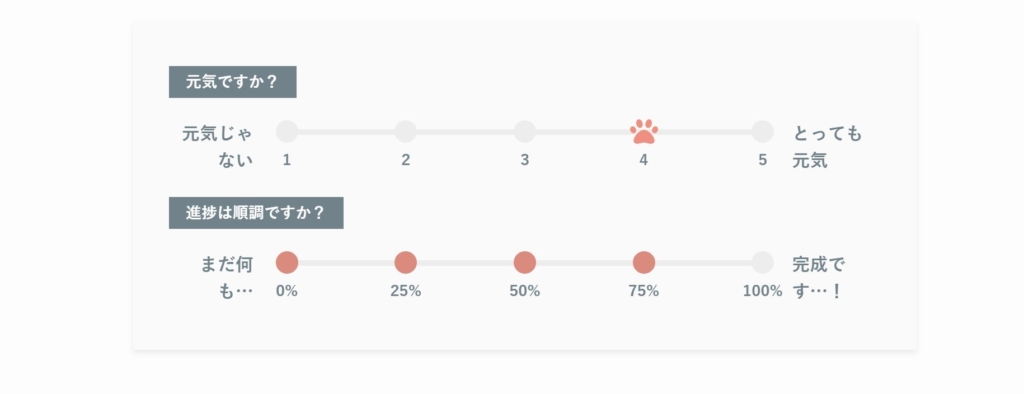
- 評価グラフ


どれも実用的で記事内にたくさん使いたくなってしまいます。
適度な装飾は読者の視線を集めるのに効果的なので、このようなオシャレなブロックは効果が大きいと感じています。
そして、棒グラフや評価グラフはとくに素晴らしいです。




やはり、文章で伝えるよりも表やグラフで視覚的に伝えることはすごく大切です。
このようなグラフをコードなど一切書かずに作れてしまうので、本当に素晴らしいプラグインです。
ちなみに、Useful BlocksのPro版はリリース当初980円でしたが、2021年2月時点では1,200円に値上がりしています。
今後、開発が進み機能が追加されると、さらに値上げされるかもしれませんので、気になる方はお早めに購入されると良いかもしれませんね。
Pochipp


『Pochipp』はひろさんが開発されているプラグインです。
そして、こちらのプラグインにもSWELL開発者の了さんが関わられています。Pochippのブロックエディター関連の実装をご担当された様です。
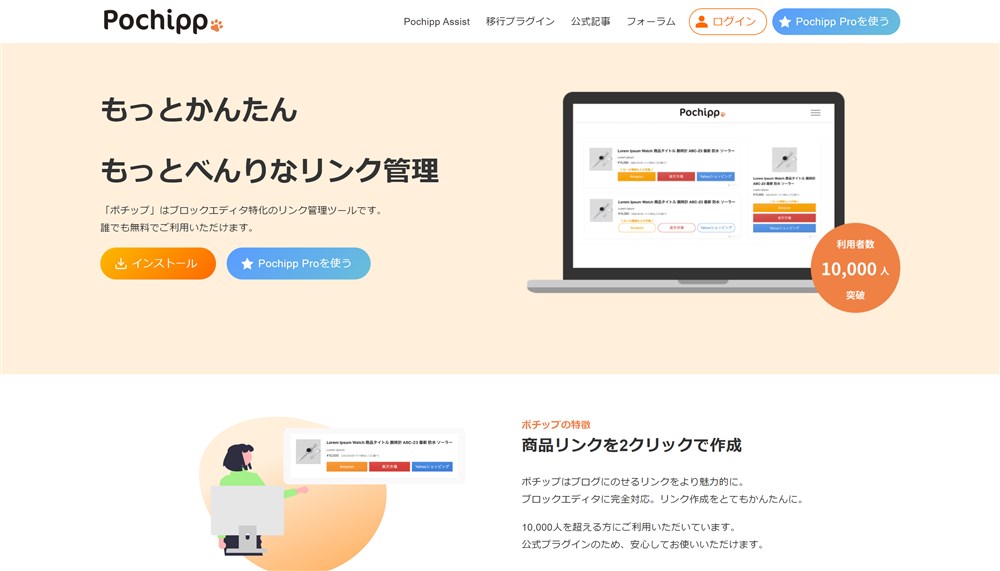
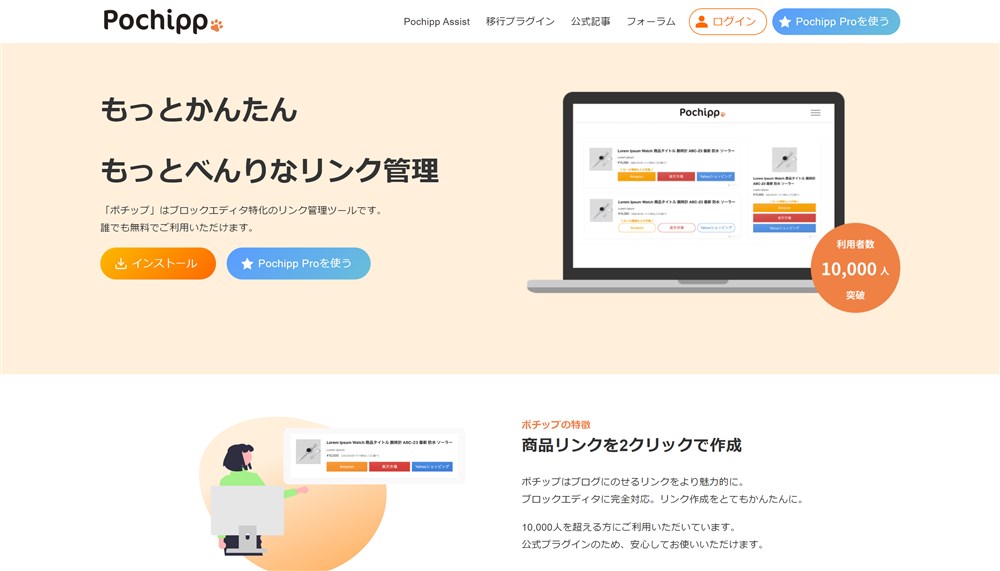
Amazon、楽天、Yahooショッピングなどのリンクを管理、設置できるプラグインです。
以下のようなリンクをとても簡単に作ることができます。
基本情報は以下です。
| 項目 | 説明 |
|---|---|
| プラグイン名 | Pochipp |
| 開発者 | ひろさん(@hiro_develop127) 了さん(@ddryo_loos) |
| 金額 | 通常版:無料 Pro版:¥400円/月、 ¥4,000円/年 ※サブスクリプション型 |
| 公式サイト | https://pochipp.com/ |
Pochippのような商品リンクを管理、設置できるプラグインはRinkerやカエレバ、ヨメレバなど他にも存在します。
そんな中で、Pochippの魅力は以下の点があると考えています。
- ブロックエディターに最適化されていて、投稿画面からプレビューがみれる
- Amazonの審査に通っていなくても、商品検索ができる
- セール情報が入力できる
- デザインがボタン操作で簡単に変更できる
なんといっても、『Pochipp-Assist』というプラグインを使用することで、Amazonの審査に通っていない方でも、商品検索ができるというのはとてもありがたい機能です。
例えば、上述のRinkerではAmazonの審査に通っていない場合、Amazonの商品検索をすることができません。
ブログを始めたばかりの方、Amazonの審査が厳しくて通らないとお悩みの方には、Pochippが最有力の商品リンク管理プラグインになると思います。
さらに有料版のPochipp Proでは以下の機能が追加されます。
- ボタンのクリック率計測機能
- セール複数設定機能
- 商品リンク画像の変更機能
- セール自動取得機能
全て素晴らしい機能ですが、特にセール情報を自動で取得してリンクに表示してくれる機能は本当に最高です。



セール情報を設定し忘れることがなくなる…!
おしゃれなリンクを簡単に設置できるので、初心者~上級者まで、ブロックエディター利用者におすすめの商品リンク管理プラグインです。
Arkhe Blocks Pro


『Arkhe Blocks Pro』はArkheという無料テーマを強化するために開発されたプラグインです。
Arkheも、SWELL開発者の了さんが開発されています。
SWELL推しの当サイトと並行して、WordPressテーマArkheを使ったブログも運営しています。
基本情報は以下です。
| 項目 | 説明 |
|---|---|
| プラグイン名 | Arkhe Blocks Pro |
| 開発者 | 了さん(@ddryo_loos) |
| 金額 | Arkhe Blocks:無料 Arkhe Blocks Pro:¥5,500円 ※買い切り型、アップデート不可 Arkhe Pro Pack:¥6,600円/年~ ※サブスクリプション型、アップデート可 |
| 公式サイト | https://arkhe-theme.com/ja/plugins/arkhe-blocks-pro/ |
無料版の『Arkhe Blocks』と有料版の『Arkhe Blocks Pro』があります。



正直、無料版でもとっても高機能すぎます…!
有料版の料金体系は以下の様になっています。
- Arkhe Blocks Pro単品購入
-
買い切り型:5,500円(アップデート不可)
- Arkhe Pro Pack
-
サブスクリプション:6,600円/年 or 9,900円/年(アップデート可)
Arkhe Blocks Proの料金体系については以下の記事でもう少し詳しく紹介しています。


Arkhe Blocks Proでは、WordPressテーマArkheを使用した場合のみ使えるブロックも存在します。
ですが、Arkhe以外のテーマを使用する場合でも、一般的なブログ記事に使用するブロックとしては必要な機能が十分そろっていると感じます。
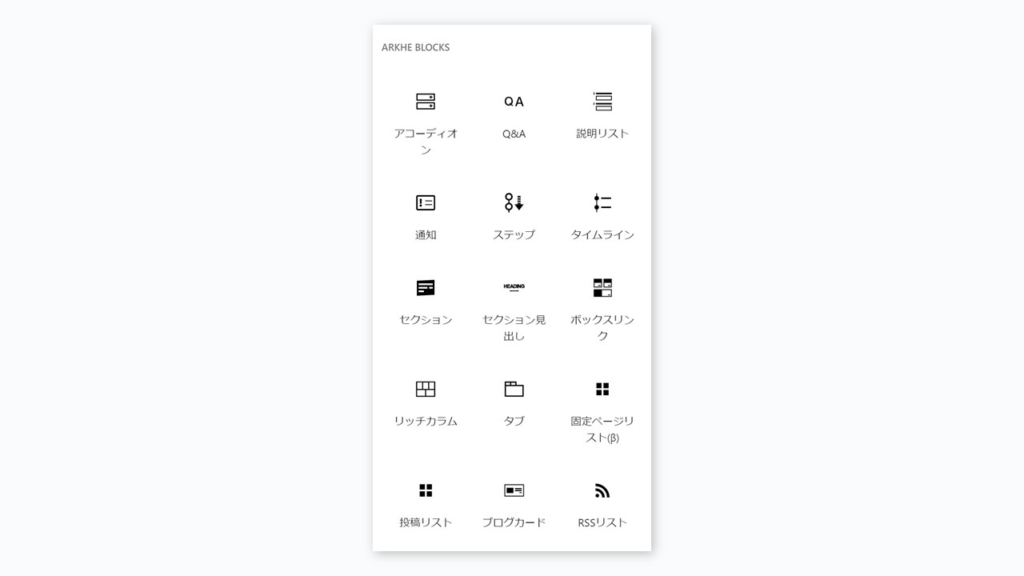
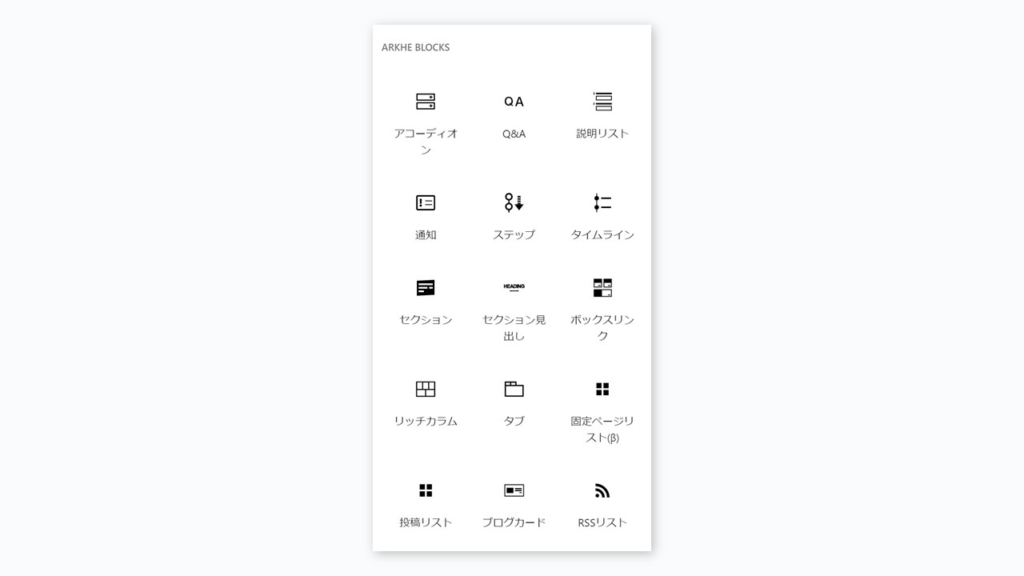
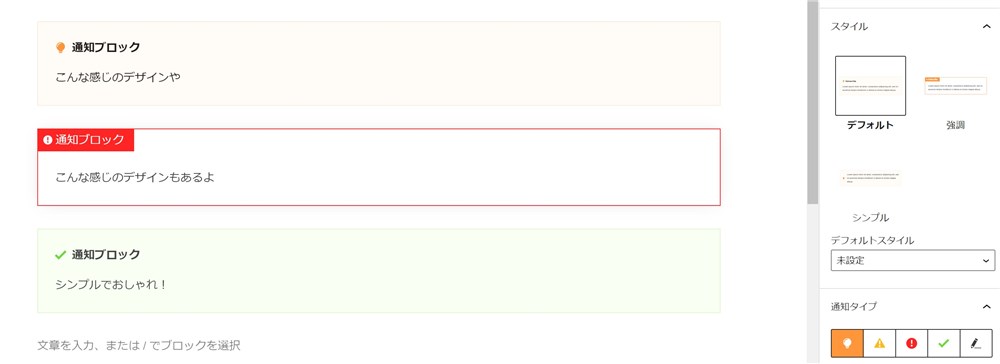
以下の様なブロックが使用できます。


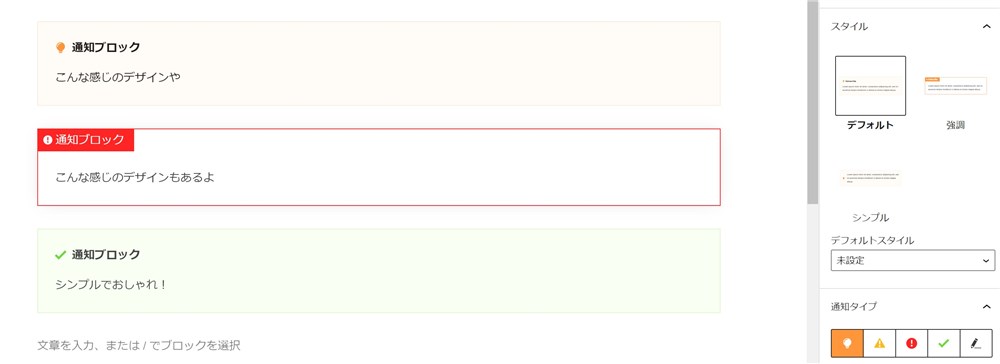
例えば、通知ブロックは記事内で使用する機会が多そうなブロックです。





僕は、Arkhe Blocksのデザインがかなり好きです…!
また、Arkhe Blocksは頻繁にアップデートされている印象なので、これからも新機能が続々追加されるのではないかと想像しています。
特に、使えるブロックが少ないテーマを使用している場合などで、かなり活躍するプラグインだと感じます。
当然、テーマArkheと組み合わせるとさらに活躍の幅が広がります。
Webサイト制作にも適した素晴らしいプラグインです。
Snow Monkey Blocks


『Snow Monkey Blocks』はWebサイト制作者に大人気のテーマSnow Monkeyの関連プラグインで、キタジマタカシさんが開発されています。
サイト制作などに役立つブロックが多数追加されるプラグインです。
基本情報は以下です。
| 項目 | 説明 |
|---|---|
| テーマ名 | Snow Monkey Blocks |
| 開発者 | キタジマタカシさん(@inc2734) |
| 金額 | 無料 |
| 公式サイト | https://snow-monkey.2inc.org/snow-monkey-blocks/ |
全ての機能を無料で使うことができて、公式ディレクトリからプラグインをインストールできます。
テーマSnow Monkeyに最適化されているので、他テーマでは一部の機能が利用できません。
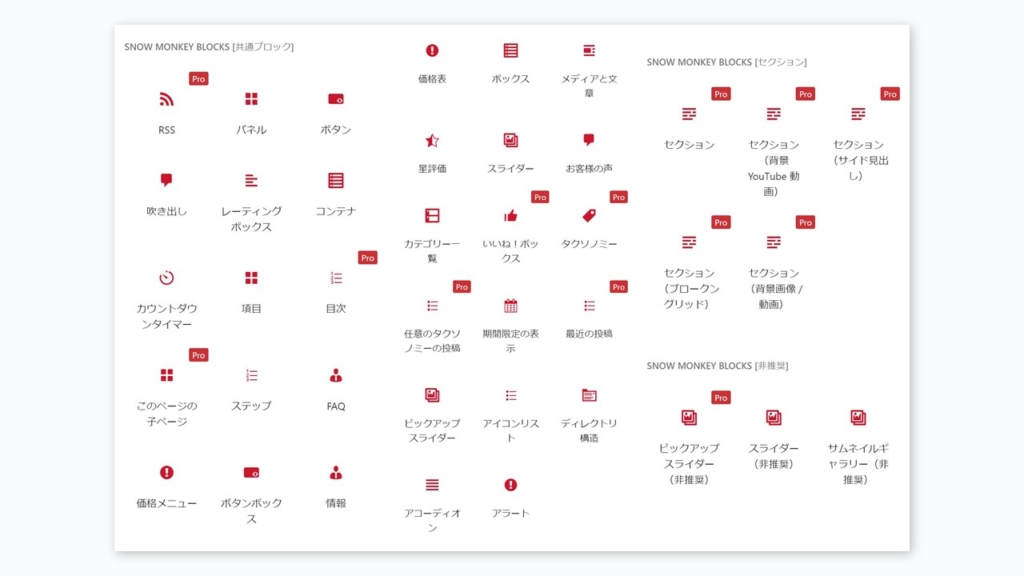
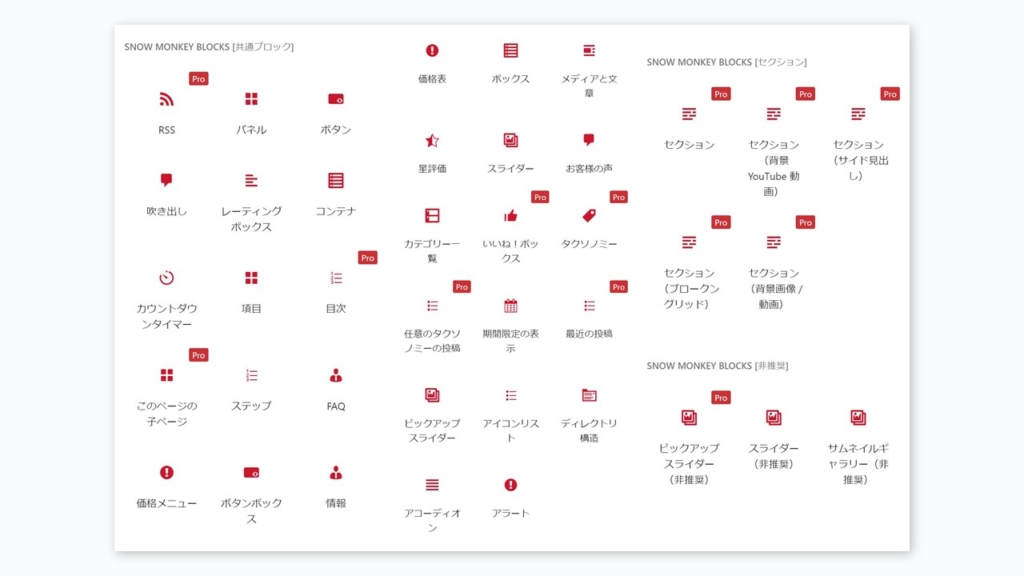
追加されるブロックは以下の様に多数あります。


それぞれのブロック詳細は公式サイトをご覧ください。
ブログで重宝する「ふきだし」や「アイコンリスト」、「アラート」、「ステップ」などのブロックが用意されています。
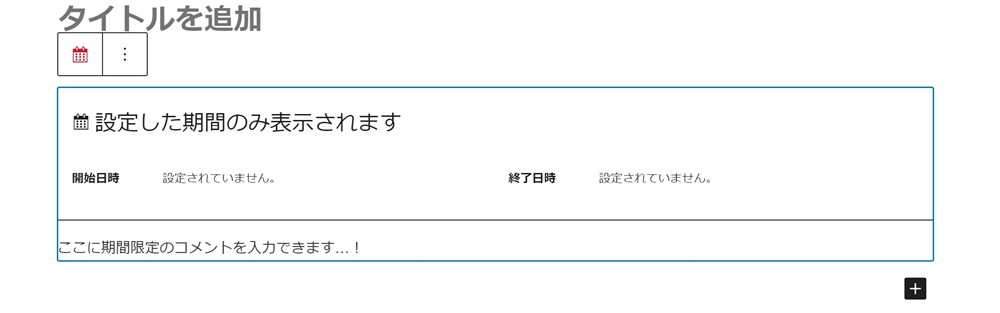
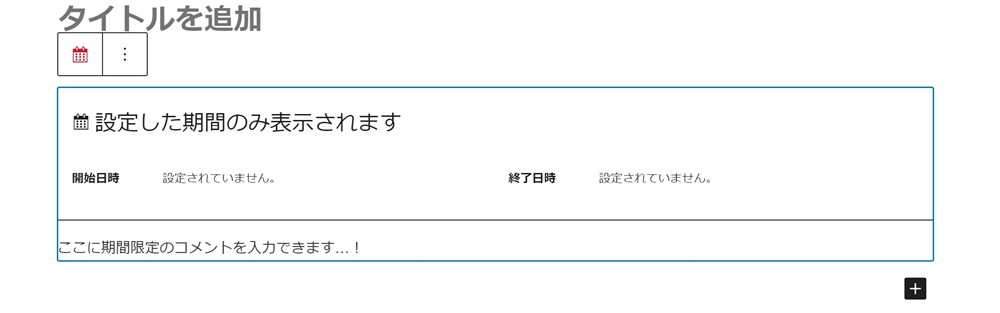
また、期間限定表示ブロックや価格表ブロックといったものを使うと、商品の価格の一覧や、期間限定のセール情報などを自動で表示できるようになります。





自分の商品を持っている人にはかなり有効なブロックです…!
その他、Webページを作るためのブロックも多数実装されています。
ブロガーさんだけでなく、商品販売をしている方、Webサイト制作者さんにもぜひ使って欲しいプラグインです。
VK Blocks


『VK Blocks』はLightningやKatawaraとったテーマを開発されている株式会社ベクトルさんのプラグインです。
基本情報は以下です。
| 項目 | 説明 |
|---|---|
| テーマ名 | VK Blocks |
| 開発者 | 株式会社ベクトルさん(@vektor_inc) |
| 金額 | 無料 |
| 公式サイト | https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/ |
Snow Monkey Blocks同様、全ての機能を無料で使うことができます。
公式ディレクトリからプラグインをインストールできます。
また、Lightning ProやKatawaraの有料テーマのライセンスを契約すると、同テーマ専用の『VK Blocks Pro』をインストールすることができます。
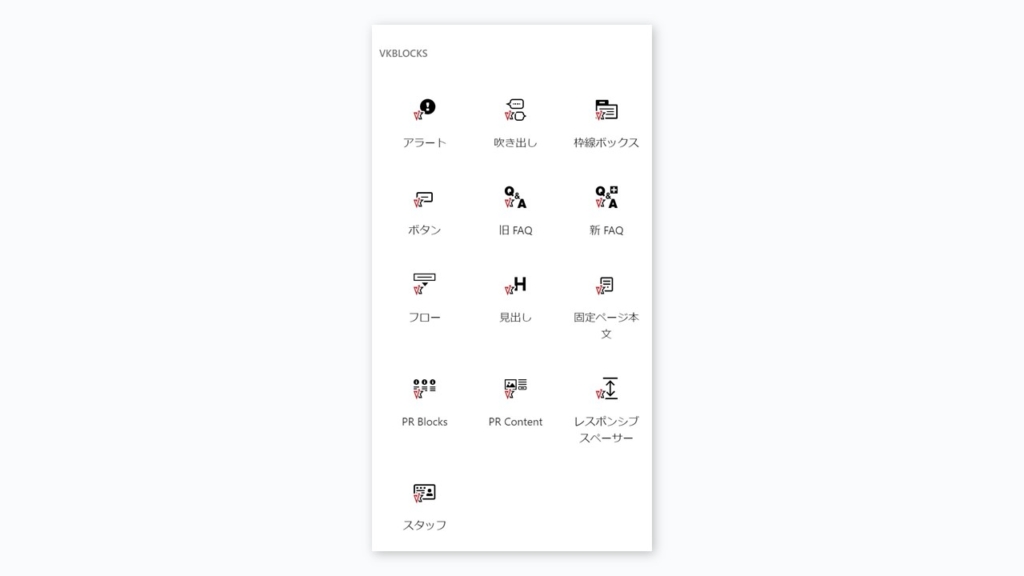
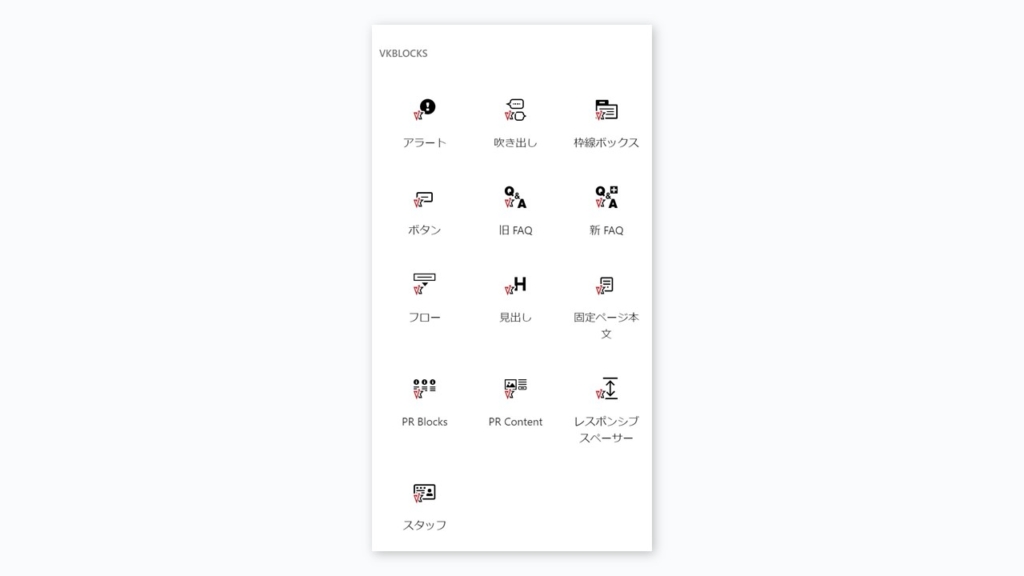
以下のようなブロックが使用できます。


VK Blocksもブロガーさんに役立つ、吹き出しブロックやアラートブロックが用意されています。
また、見出しブロックを使うと、記事内に装飾された見出しを設置することができます。
有名なブログ向けテーマでは、テーマ側の機能として複数の見出しスタイルを持っていることが多いですが、もしお使いのテーマに見出しの装飾が無い場合は、VK Blocksの見出しブロック機能を使ってみるのも良いと思います。
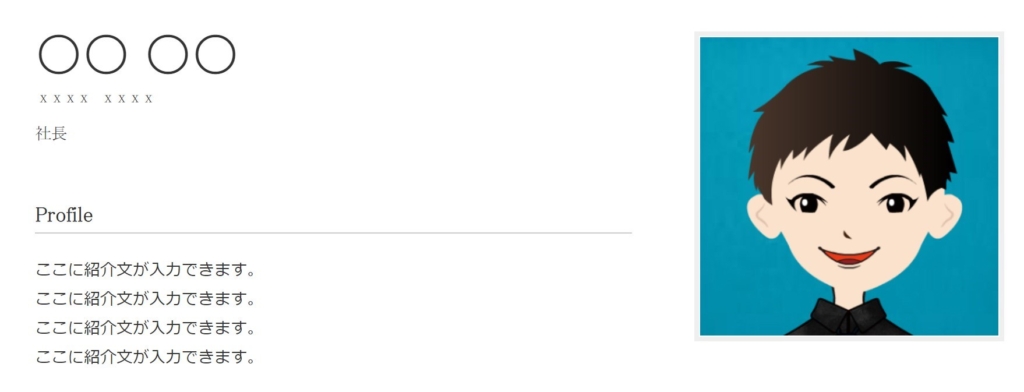
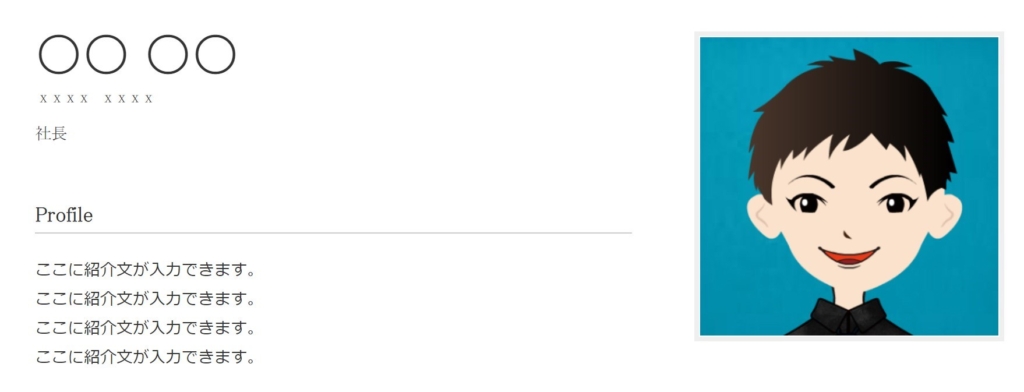
それから、コーポレートサイトや店舗サイトなどで役立つ、スタッフ紹介用の「スタッフブロック」などもあります。





とっても簡単に作れるので良い感じです…!
ブロガーさんはもちろん、店舗経営者やWebサイト制作者さんにもおすすめのプラグインです。
ブロックエディターの使い心地はテーマによって大きく変わる
ブロックエディター(Gutenberg)の機能を強化してくれるプラグインをご紹介しました。
どのプラグインもコンテンツ作成に役立つブロックを追加してくれるすばらしいプラグインですが、実際のブロックエディターの使い心地はテーマによって大きく変わると感じています。
例えば、紹介した5つ中3つのプラグインに携わっている了さんの開発されているテーマ『SWELL
投稿画面の各要素のサイズや、ブロックのスタイルパネルの工夫など、かなり細かいポイントまでユーザー目線で調整してくれています。
この他にも、SWELLには独自のブロックが複数用意されていて、追加のプラグインが無くてもたくさんの記事装飾ができるようになっています。
SWELLのブロックエディターを使う様子は、以下の公式YouTubeチャンネルの動画を見ると分かりやすいです。
SWELLのブロックエディターの機能や使い方については以下の記事でも詳しく紹介しています。


まずはSWELLのようにブロックエディターに完全対応したWordPressテーマを使用することが、快適にブロックエディターを使い続けるためのポイントになると感じています。
SWELLについては以下の記事にまとめました。
SWELL以外のおすすめWordPressテーマは以下にまとめました。
プラグインを適度に活用して良いコンテンツを作りましょう
今回紹介したプラグインはいずれも素晴らしいプラグインで、記事作成やWebサイト制作を助けてくれるはずです。
ただし、むやみやたらにプラグインをインストールしてしまうと、不具合の原因になったり、内部の処理が増えてしまう懸念もあるので、適度に必要なプラグインのみ使用するのが良いと僕は考えています。
また、各プラグインのブロックごとに、デザインがそれぞれ違います。
そのため、いろいろなプラグインのブロックを使ってしまうと、サイト内のデザインの統一感がなくなってしまう可能性もあります。
そのあたりも考慮して、適切にプラグインを活用していくと、読者にも見やすいサイトや記事を作ることができるはずです。
ブロックエディターで楽しくサイト運営をしていきましょう。
最後まで読んでいただきありがとうございました。
Useful Blocksについての紹介記事↓↓


Pochipp Proについての紹介記事↓↓


Arkhe Blocksについての紹介記事↓↓


SWELLについての紹介記事↓↓











