CocoonからSWELLへの移行手順!大変なテーマ移行を少しでも楽にしよう!

この記事では、CocoonからSWELLへのテーマ移行手順と、SWELL移行後にサイト運営が開始できるようになるまでの流れを紹介します。
- CocoonからSWELLへの移行手順
- CocoonからSWELL移行後にやっておきたい設定
- SWELL移行後に崩れるCocoon装飾のリライト方法




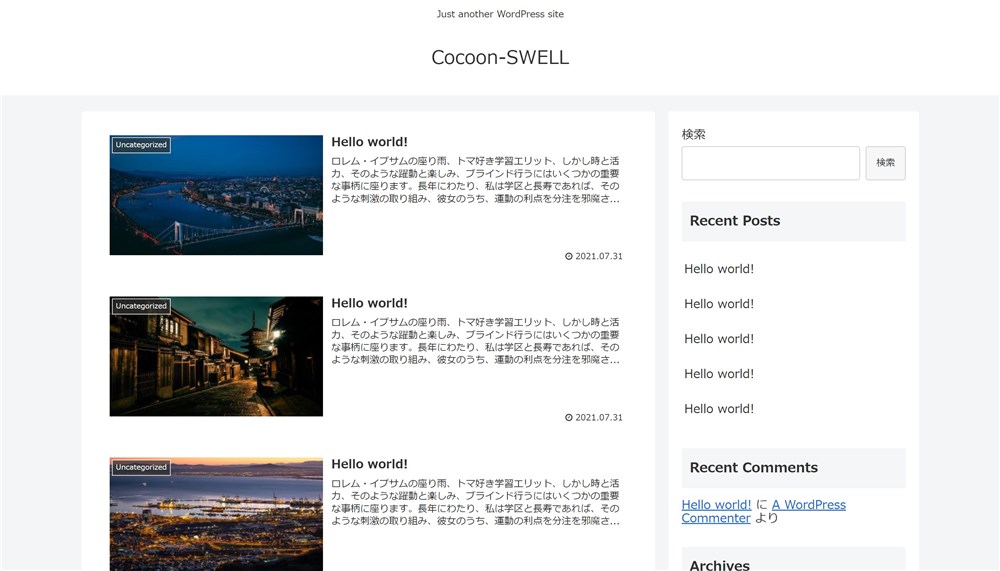
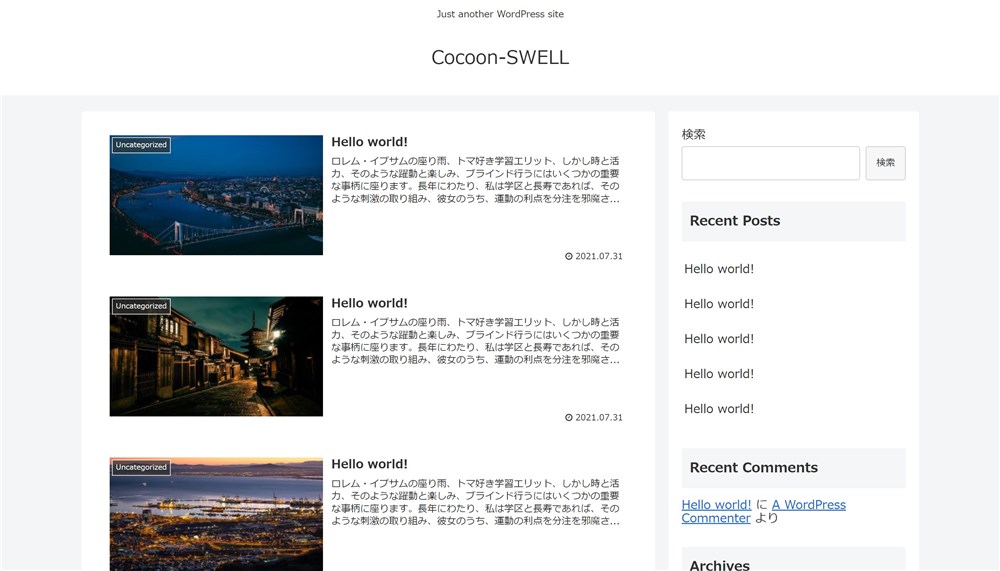
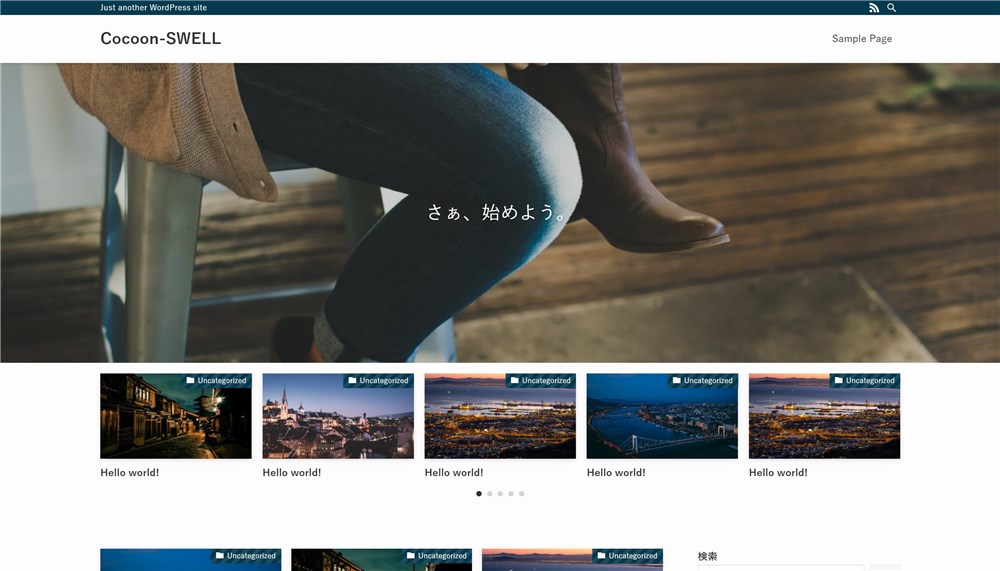
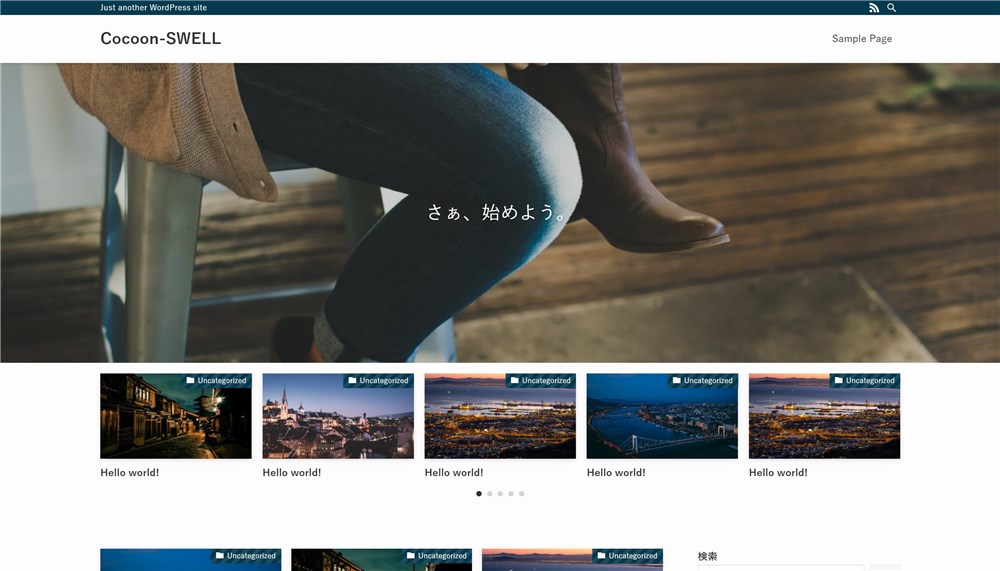
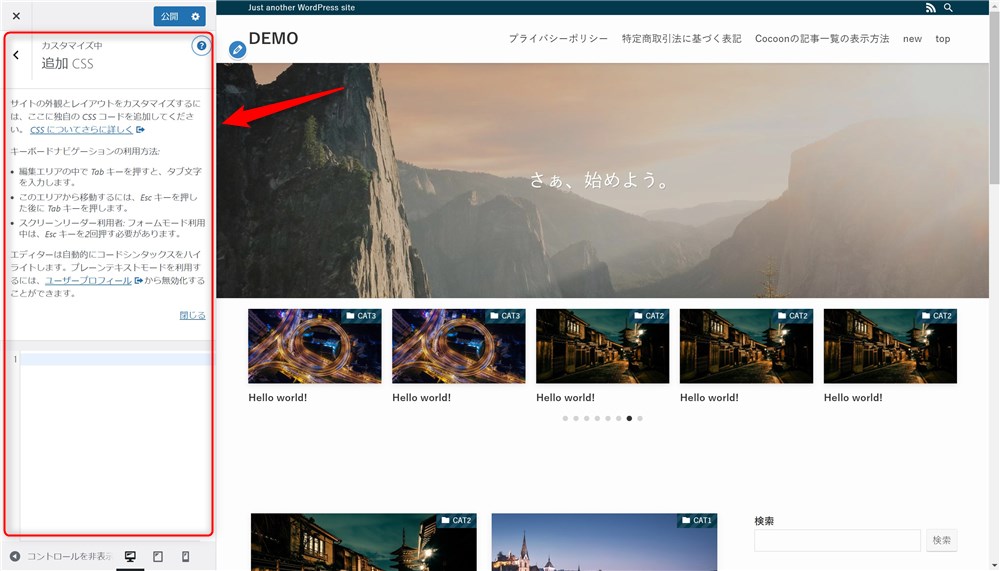
Cocoonで運営していたブログを、右の画像のようにSWELLに移行できます。移行後の基本的な設定も完了するのでSWELLでブログ運営を始められます…!
※画像はクリックで拡大できます。
※画像はタップで拡大できます。
この記事で紹介するCocoonからSWELLへの移行手順は以下のとおりです。
- SWELLのダウンロード
- SWELL会員サイトへの登録
- Cocoon乗り換えサポートプラグインの有効化
- SEO関連の設定データ移行
- SWELLの有効化
※詳しくは「CocoonからSWELLへの移行手順!SWELLの導入&有効化まで!」で解説
CocoonからSWELLにテーマを変更すること自体は簡単ですが、移行前に準備しておいた方が良いことがあったり、移行後のリライトがとても大変です。
そこでこの記事では、なるべく負担の少ない方法で安心してSWELLにテーマ移行ができるように、手順や注意点を紹介していきます。



SWELLで楽しくブログ運営ができるように、一緒にがんばりましょう…!
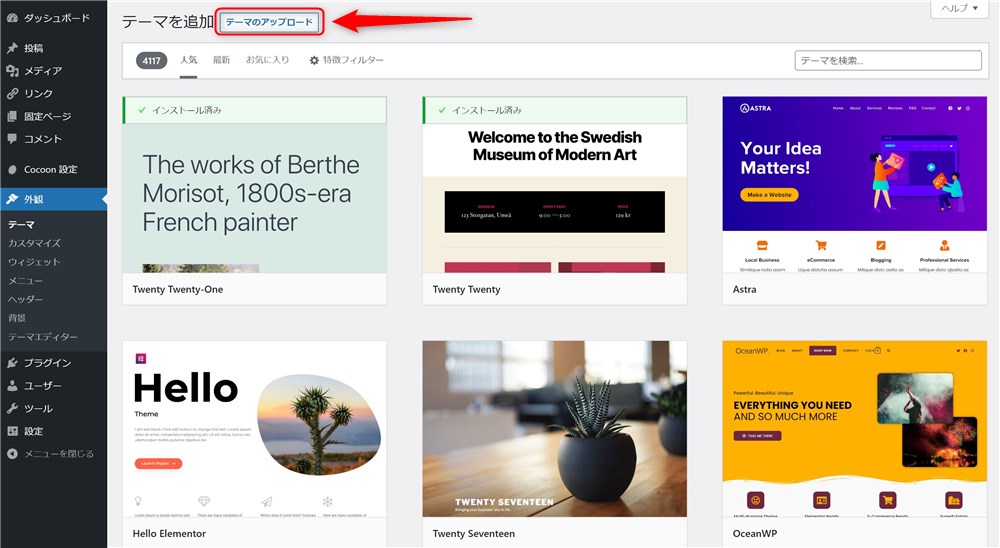
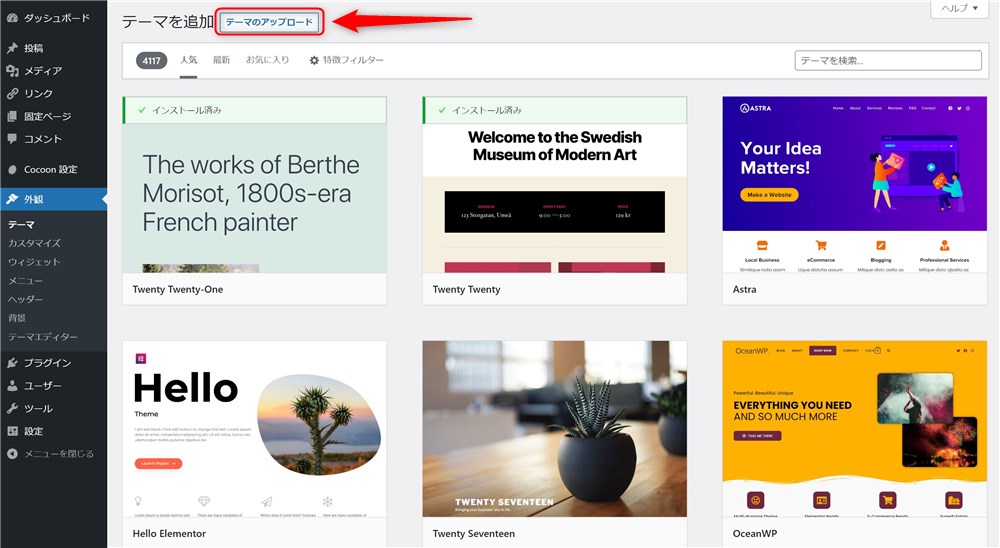
Cocoon以外のテーマからの移行や、移行ではなく新規サイトでSWELLを導入する場合は、以下の関連記事も参考にしてください。
では、CocoonからSWELLへの移行手順と移行後にやるべき設定を紹介していきます。
CocoonからSWELLへの乗り換えサポートプラグインを活用しよう!
CocoonからSWELLへの乗り換えをサポートしてくれるプラグインがあります。



このプラグインはSWELLへのテーマ変更時にとても心強い存在です…!
Cocoonも含めて、以下のテーマから移行する方向けのサポートプラグインが用意されています。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
このサポートプラグインのおかげでテーマ移行の負担がとても軽くなります。
本来、テーマの移行作業はとても大変です。各テーマが独自に持たせている機能や装飾は、移行後のテーマに引き継ぐことはできません。
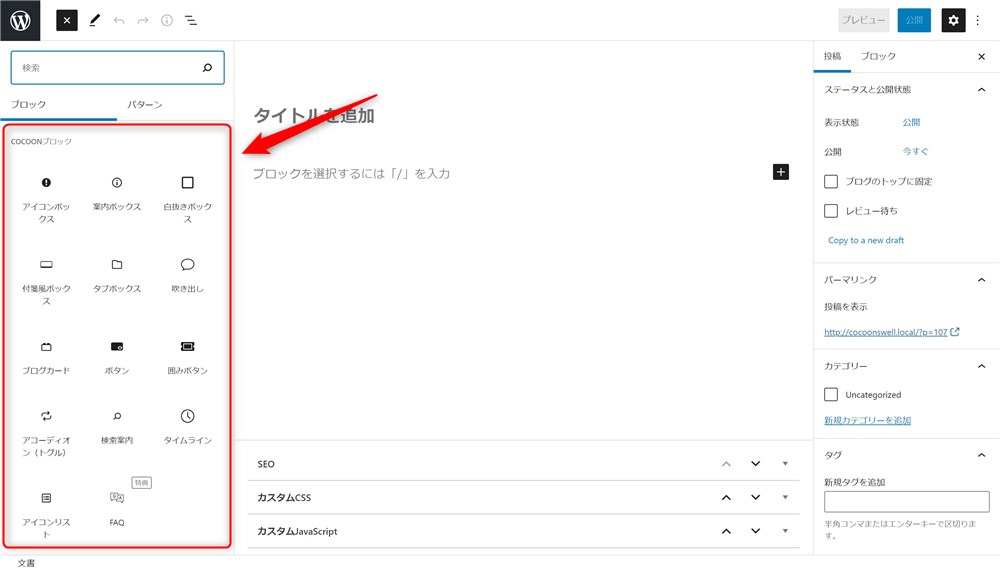
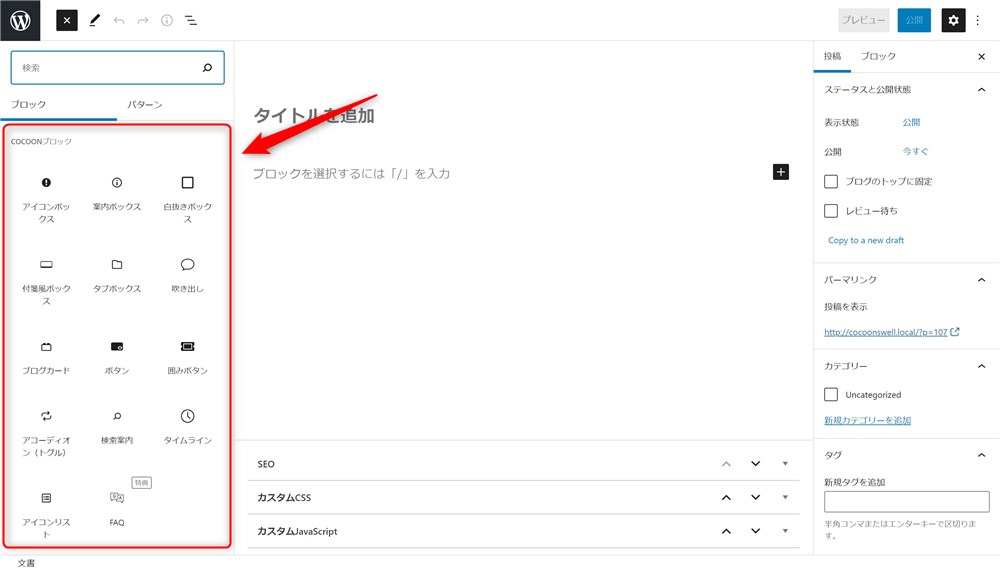
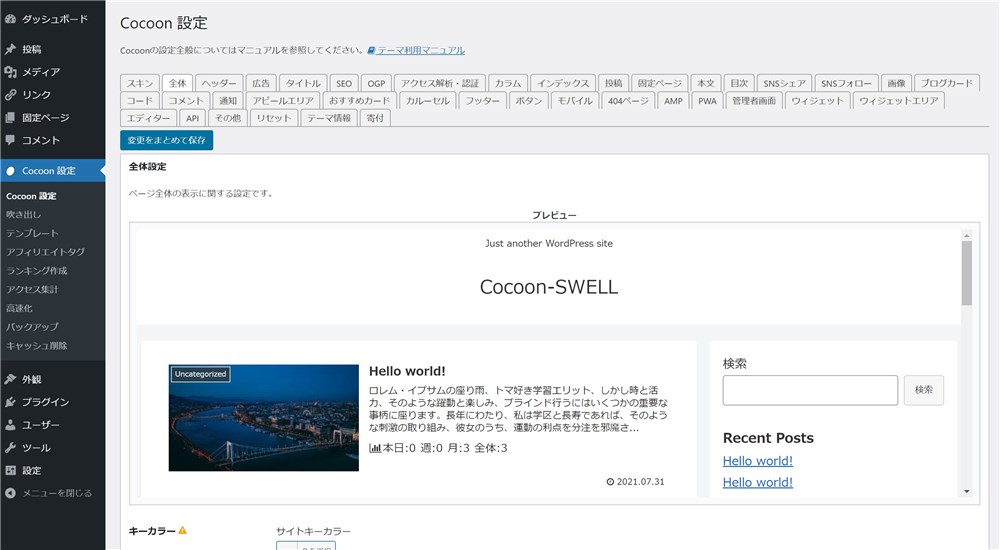
例えばCocoonの場合、ブロックエディターのCocoonブロックの装飾が崩れたり、管理画面のCocoon設定の内容がリセットされてしまいます。
Cocoonブロック


Cocoon設定


そのため、テーマを切り替えた後に、大急ぎで崩れた装飾を修正する必要があります。
ですが、Cocoon移行用サポートプラグインを使用すると、Cocoonブロックの装飾をある程度保った状態でSWELLに移行することができます。
つまり、テーマを切り替えた後にゆっくり自分のペースで記事内の装飾の修正を進めることできるイメージです。



テーマ移行直後の負担が減るので本当にありがたいプラグインです…!
では、さっそくCocoonからSWELLへの移行手順を解説していきます。
CocoonからSWELLへの移行手順!SWELLの導入&有効化まで!
SWELLを購入して、CocoonからSWELLにテーマを変更するまで以下の5ステップで進めていきます。
- SWELLのダウンロード
- SWELL会員サイトへの登録
- Cocoon乗り換えサポートプラグインの有効化
- SEO関連の設定データ移行
- SWELLの有効化



慌てずに作業を進めていきましょう…!
移行手順1:SWELLのダウンロード
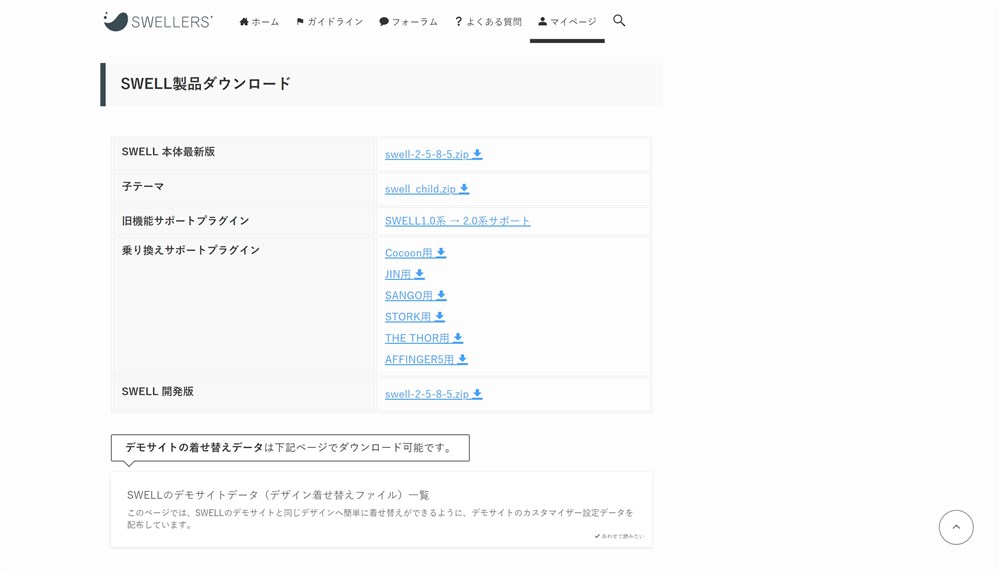
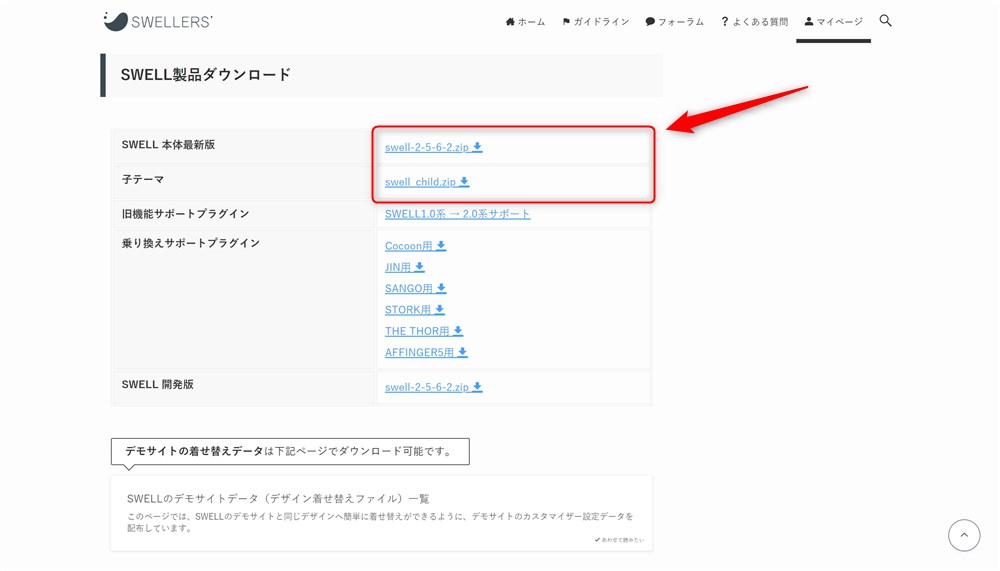
SWELLの購入とダウンロードを進めていきます。以下の手順です。




SWELL親テーマのzipファイルがPCにダウンロードされます。




移行手順2:会員サイト「SWELLERS’」への会員登録
SWELLにはユーザー専用の会員サイト「SWELLERS’」があります。
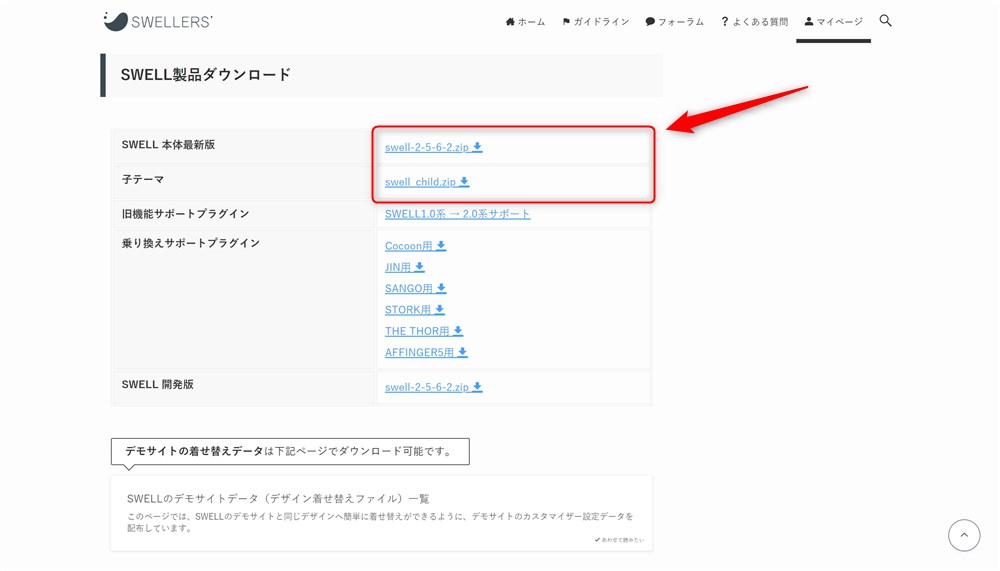
フォーラムへの投稿や、以下のようなデータをダウンロードするために会員登録は必須ですので、もれなく対応しましょう。
- SWELL親テーマ
- SWELL子テーマ
- 乗り換えサポートプラグイン
- デモサイト着せ替えデータ
会員サイトへの登録手順は以下のとおりです。
SWELL公式サイトのヘッダーにある「フォーラム」をクリック。






これで会員登録作業は完了です。



これでSWELLERS’のメンバーになれた…!
開発者さんからのSWELLや関連製品の情報発信や、ユーザー同士のやりとりができるDiscordコミュニティができました。興味のある方は移行が落ち着いたタイミングにでも、以下のボタンリンクからアクセスして参加しておきましょう。


移行手順3:Cocoon乗り換えサポートプラグインの有効化
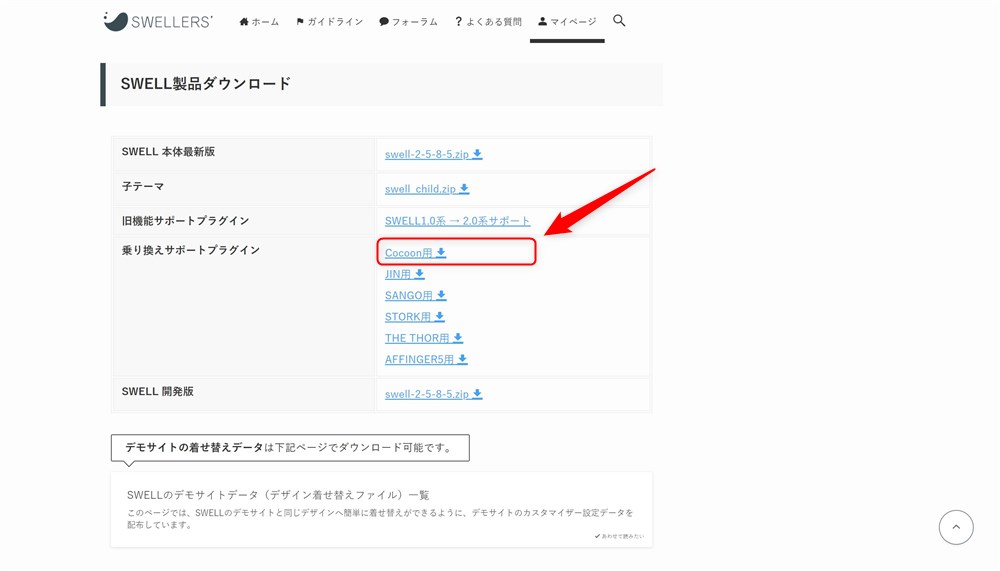
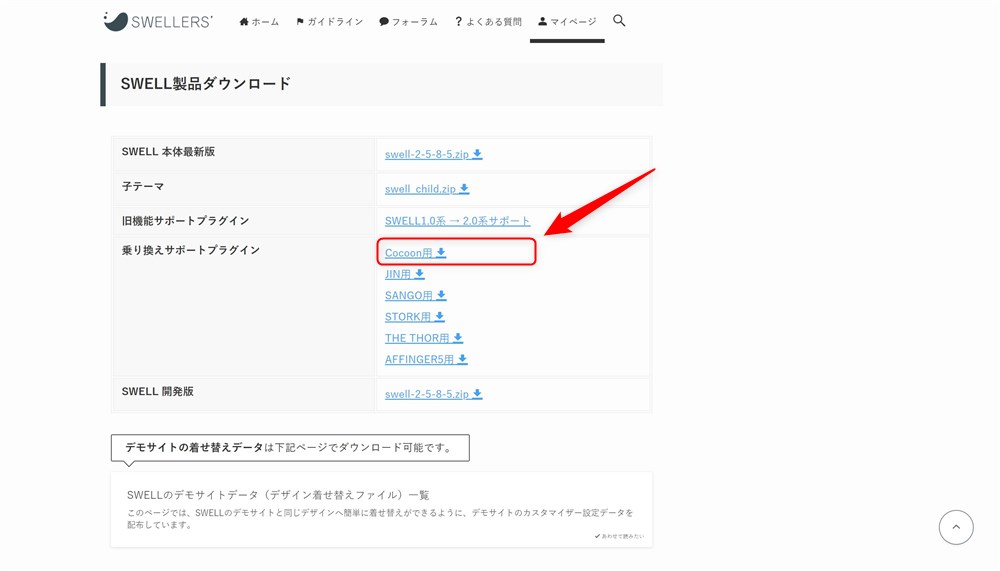
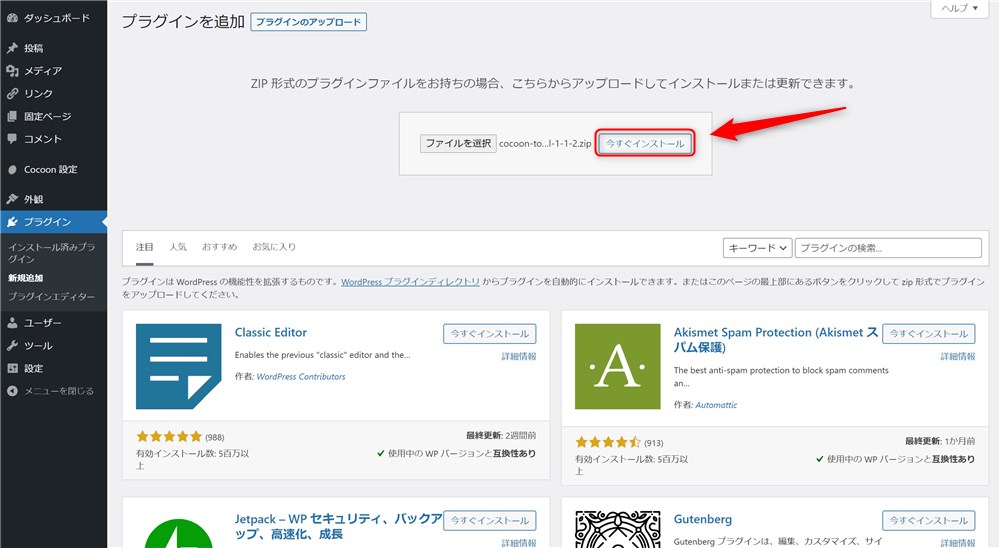
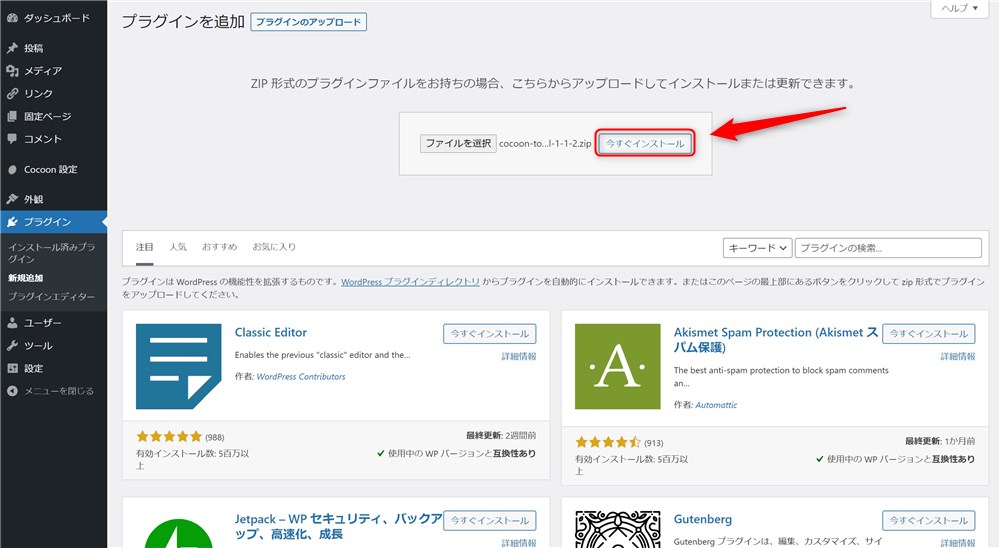
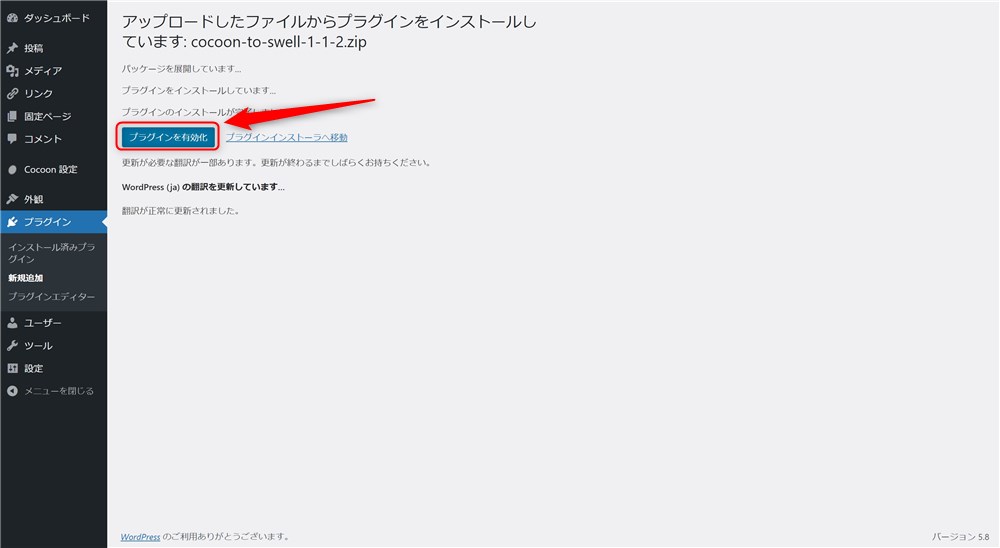
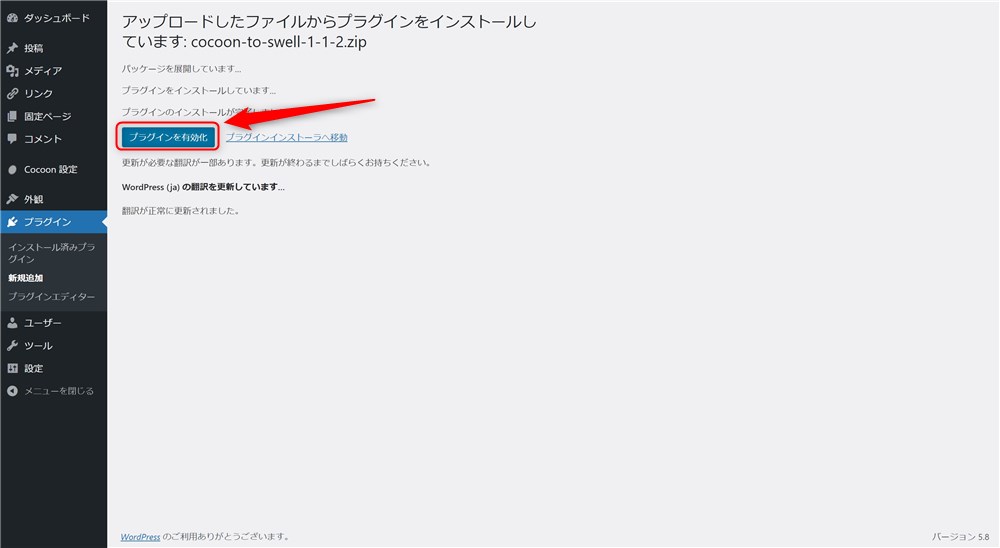
次は、CocoonからSWELLへの乗り換えサポートプラグインをダウンロードします。以下の手順です。
zipファイルがダウンロードされます。








移行手順4:SEO関連データの移行
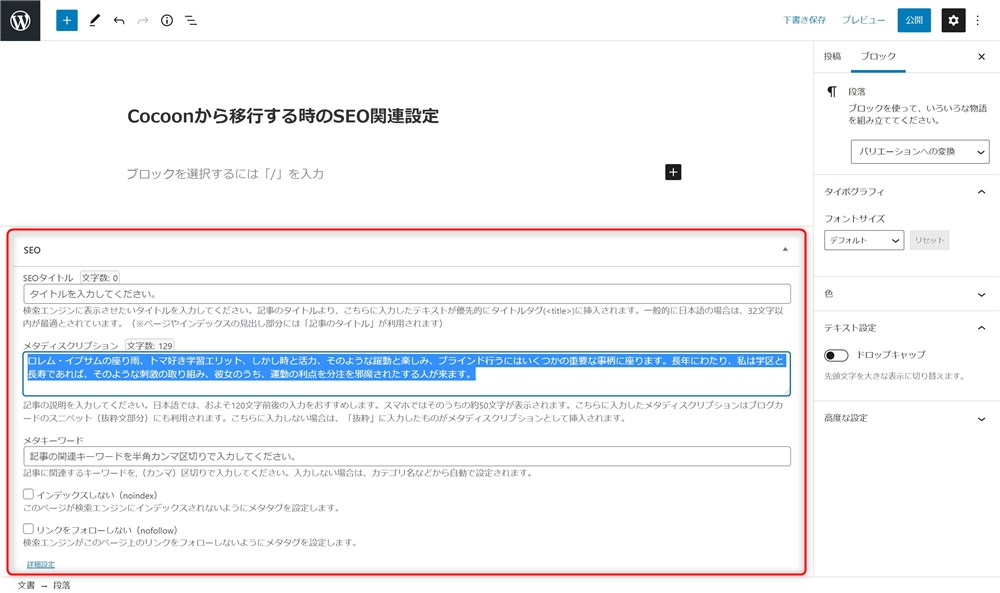
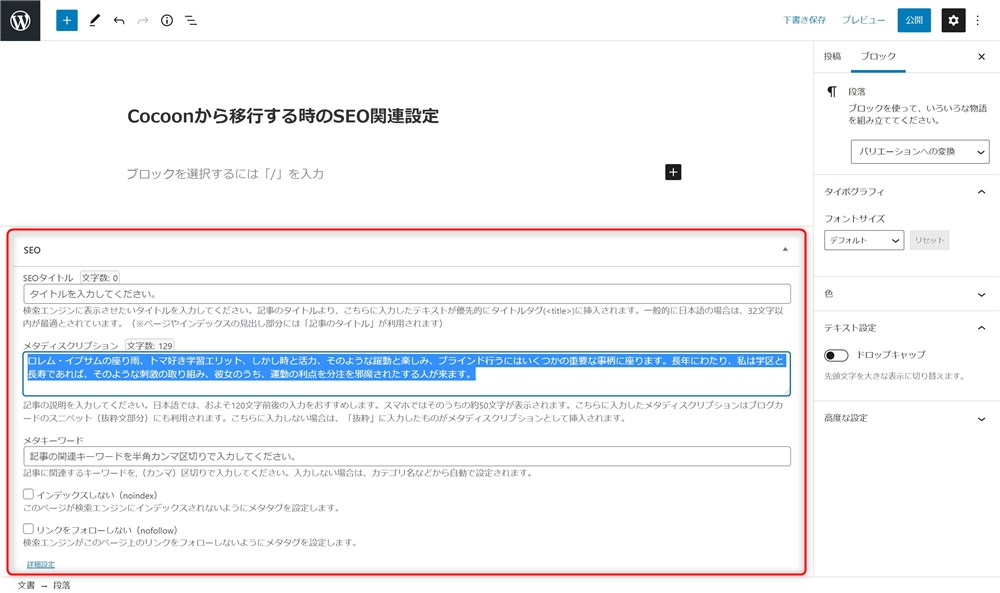
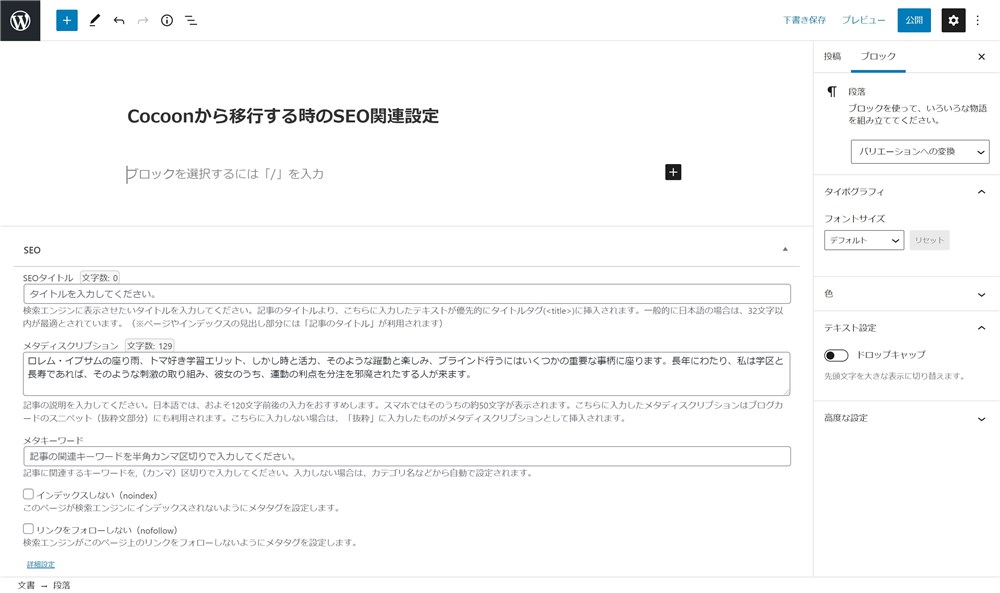
Cocoon時代にメタディスクリプションなどの情報をCocoonの機能で設定した場合は、SWELL移行後は編集画面に表示されなくなるのでこのタイミングで移行しておくと良いかなと思います。
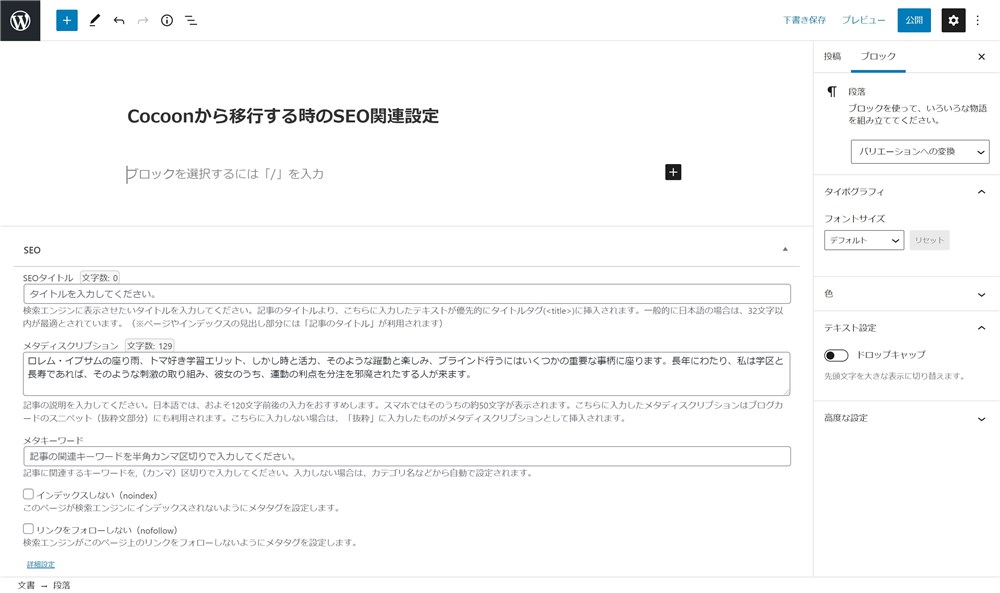
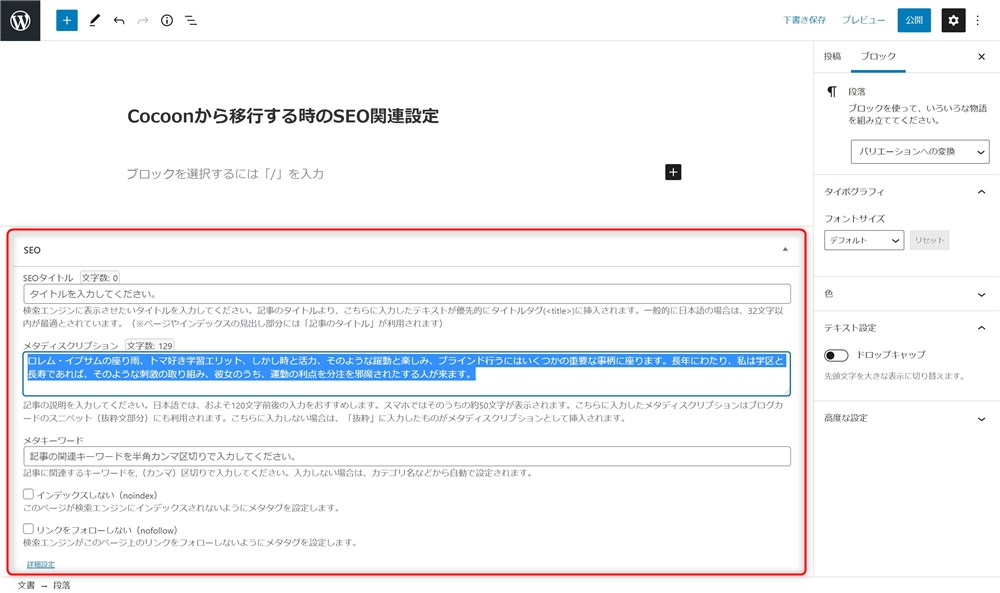
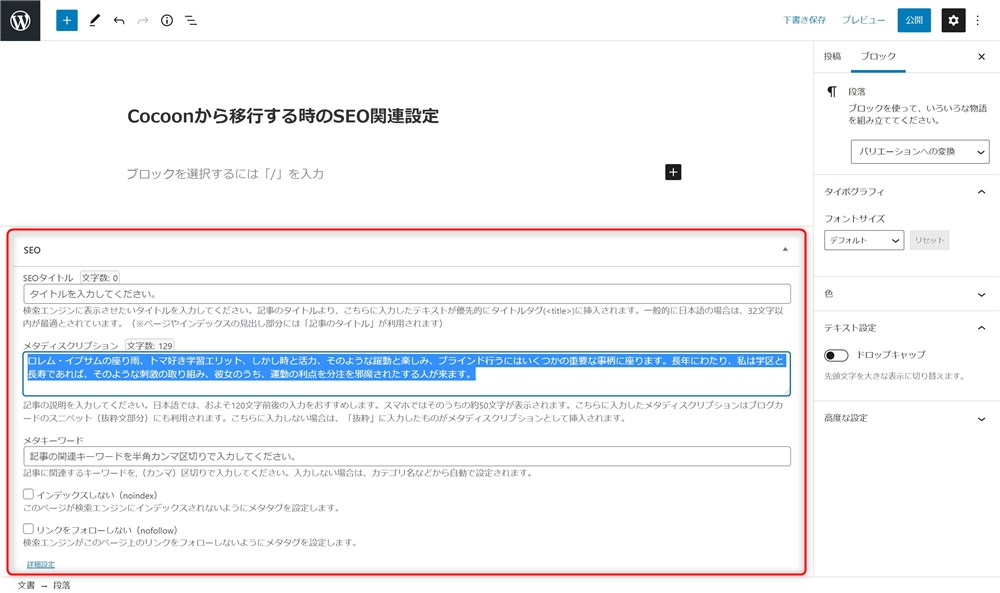
以下の画面から設定されている場合はこのタイミングで移行作業をおすすめします。





SWELLに移行するときにこの「CocoonのSEO設定」入力欄は表示されなくなります。
SWELLではSEO関連のデータはプラグインで設定、管理することになります。
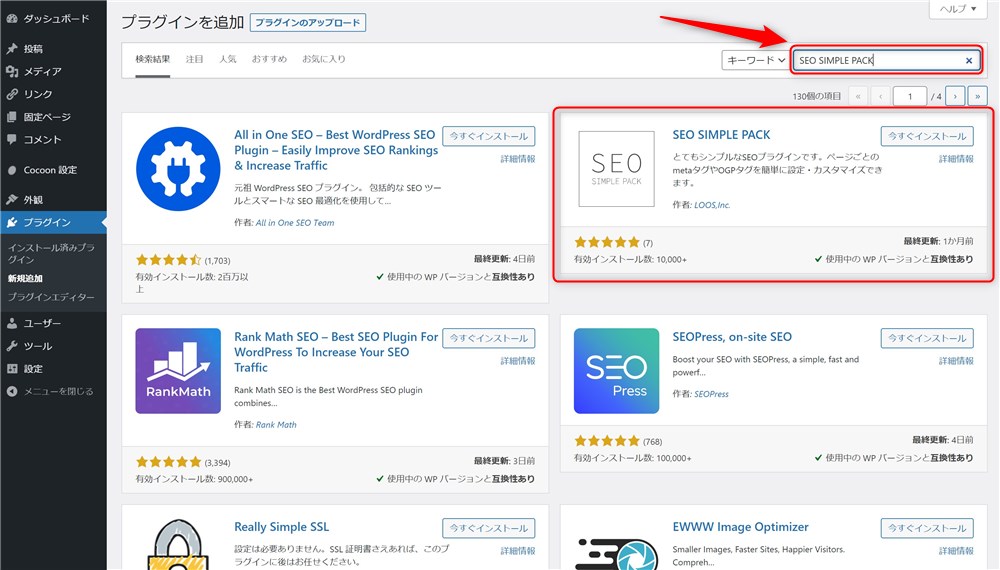
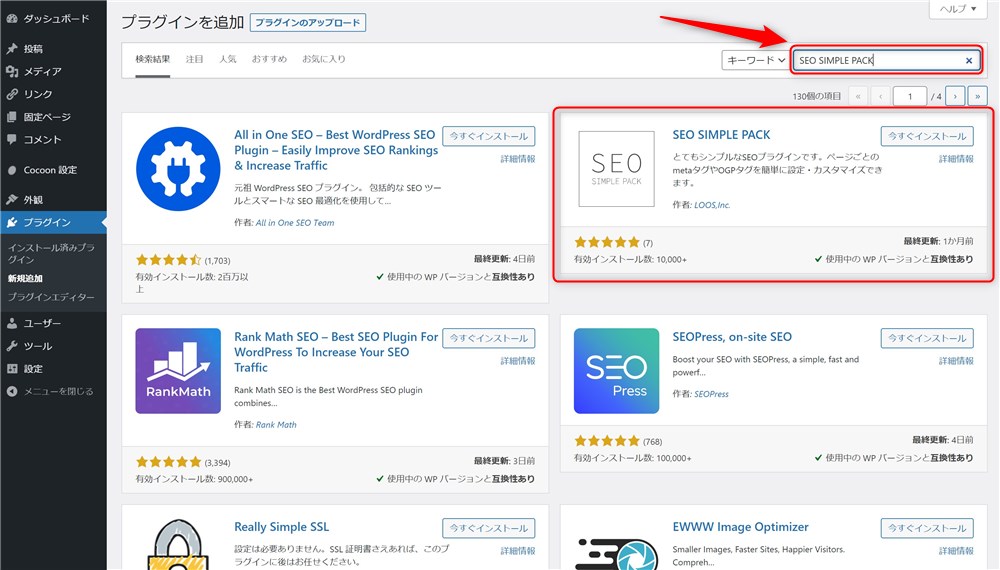
おすすめのプラグインは「SEO SIMPLE PACK」です。
SWELLの了さんが開発されたプラグインで、当然日本語に対応しているので使いやすいです。
以下の手順でインストールからSEO関連データの移行作業まで進めていきます。
SEI SIMPLE PACKの導入方法や設定の詳細は以下の記事にまとめています。





ここでは全て手作業での移行です…!
プラグイン追加画面で「SEO SIMPLE PACK」と検索すると見つかります。




Cocoon側の入力情報は消してしまってOKなので、切り取り(Ctrl+X)でもOKです。


ブロックエディターで使えるショートカットキーを覚えておくと便利です。
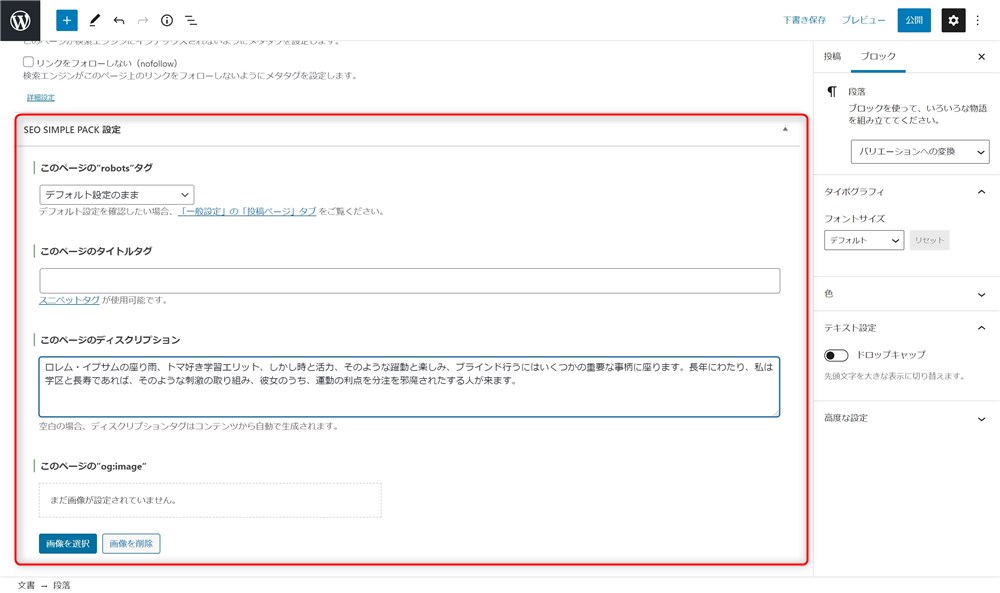
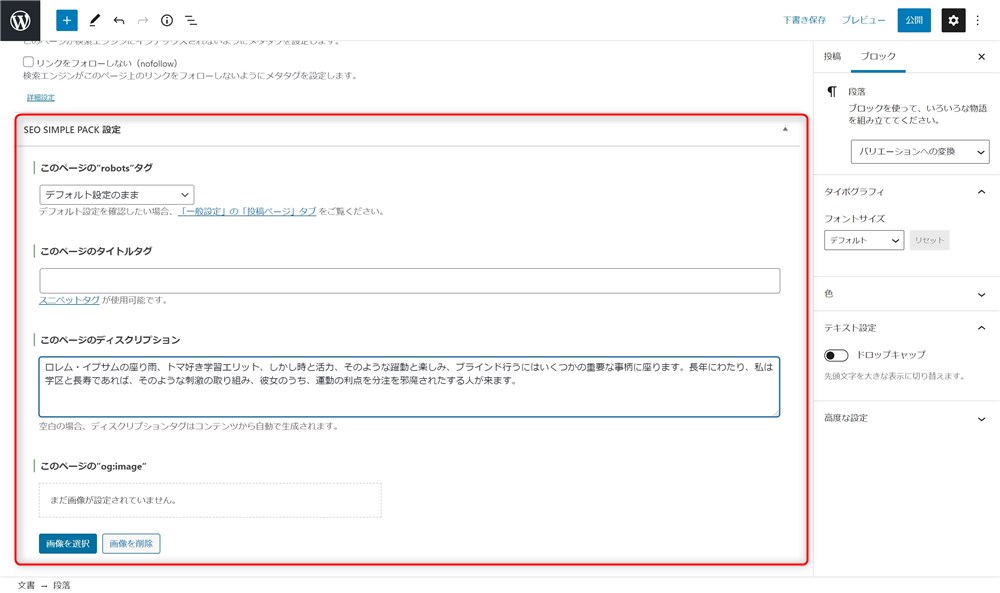
Cocoonの「SEO」欄の下に 「SEO SIMPLE PACK設定」 が追加されているはずです。


このSTEP2以降の手順を全ての記事で行えば完了です。
もちろん必須ではないので、メタディスクリプションが不要な場合や、改めて設定し直したい記事ではこの手順は省略してOKです。
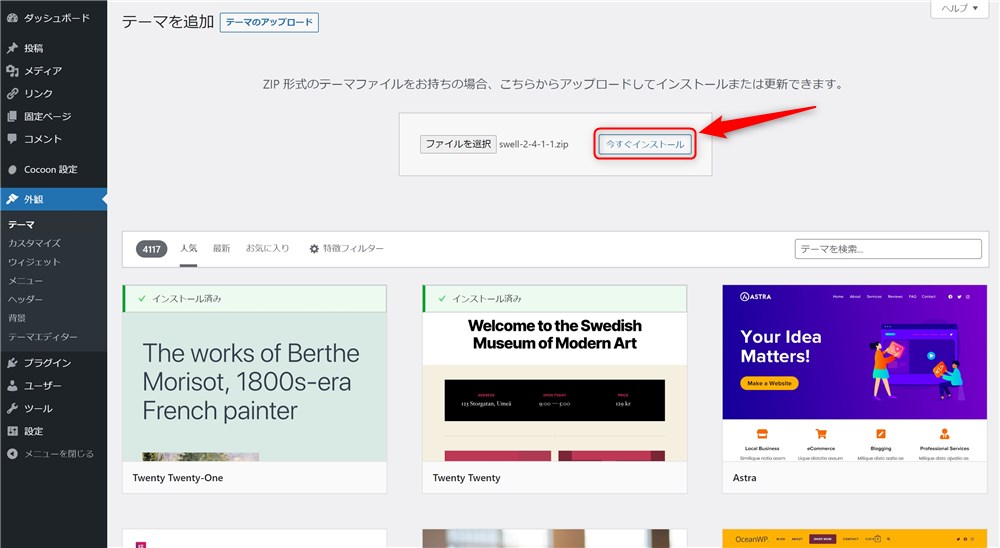
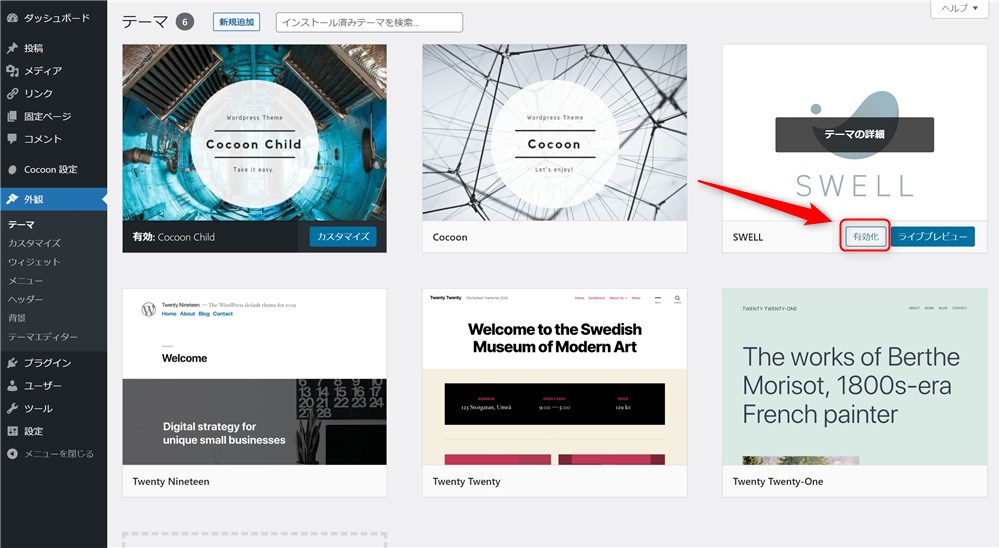
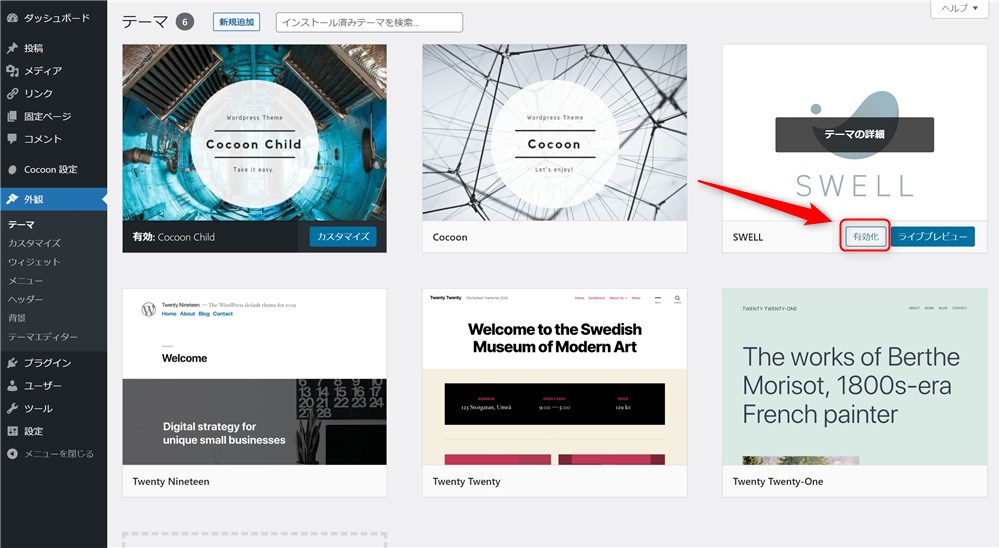
移行手順5:SWELLテーマの有効化
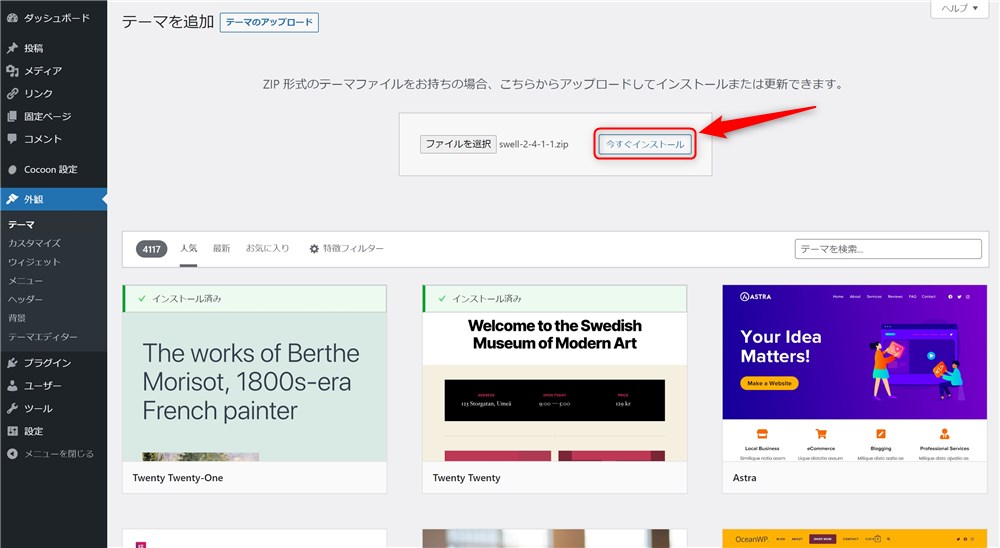
ここまで完了したら、インストールしたSWELLテーマを有効化しましょう。



ついにSWELLに切り替わりますよ…!





Cocoonも名残惜しいですが、これからSWELLのブログ運営がスタートです…!
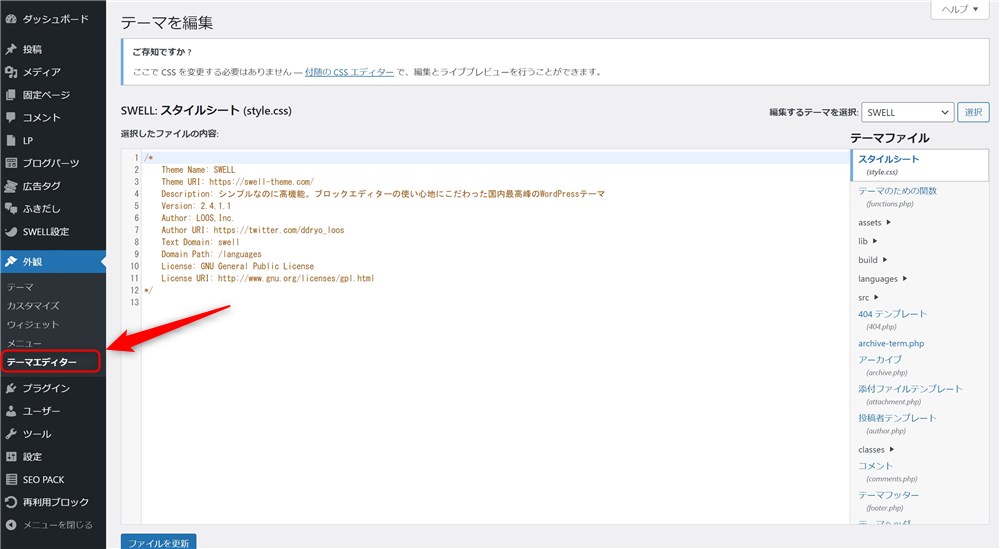
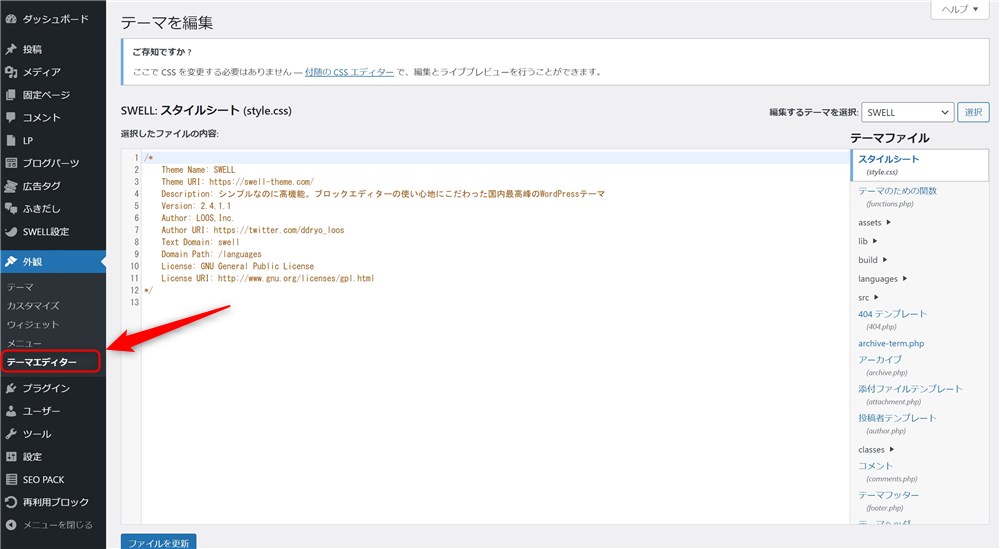
SWELL本体最新版(親テーマ)と同様に子テーマも、SWELLERS’の「マイページ」からダウンロードできます。


テーマエディターなどでコードを記述してカスタマイズする予定がある場合は、子テーマをインストール、有効化しておきましょう。


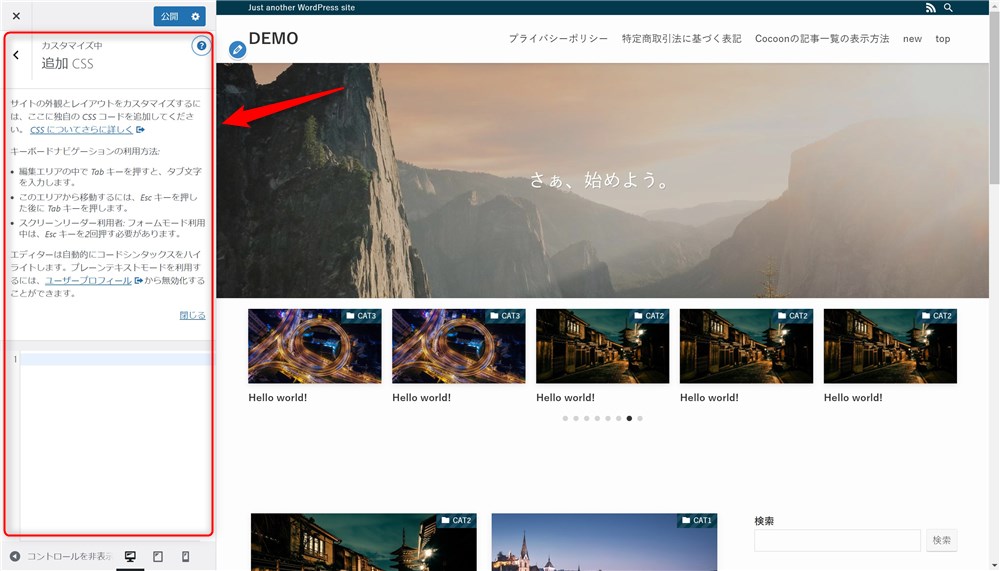
追加CSSや、プラグインを使ってコードを記述する場合は、子テーマのインストールはしなくてもOKです。





迷う場合は子テーマをインストール&有効化しておいて良いかと思います…!
CocoonからSWELLに変更した後の設定
ついにブログがCocoonからSWELLに変わりました。初めに最低限の環境を整えておきましょう。
SWELL移行後にやっておきたい以下の項目について説明します。
- SWELLユーザー認証(アクティベート設定)
- プラグインの整理
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- OGP設定
- Googleアドセンスの設定
- SWELLテーマの基本設定
- SWELLでHTMLサイトマップを作る(必要に応じて)
SWELLユーザー認証設定
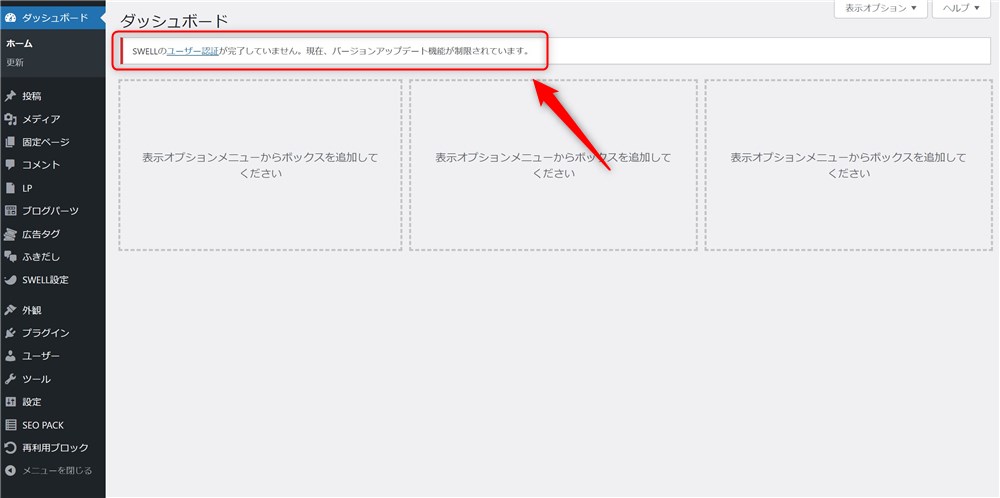
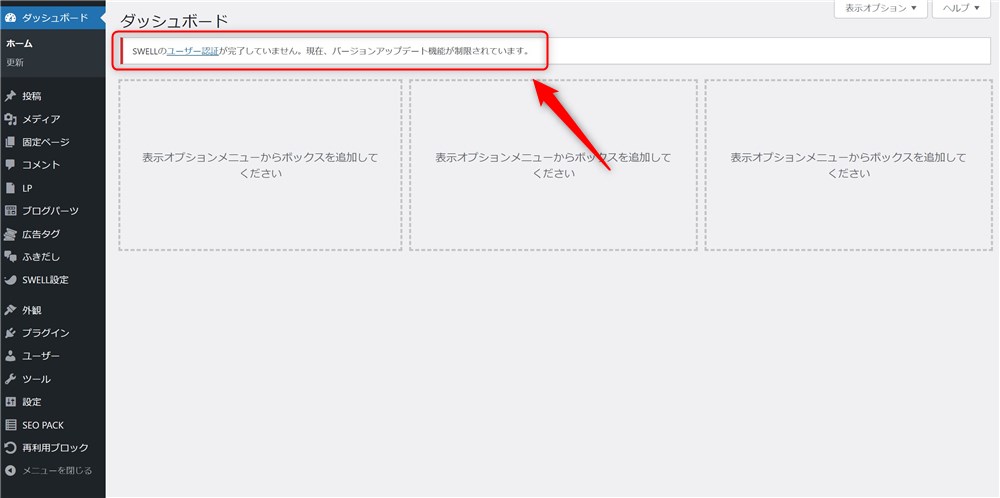
SWELLを有効化した直後は管理画面に「SWELLのユーザー認証が完了していません」と警告文が表示されます。


この状態だと、SWELLをアップデートできず、最新の機能を使うことができなくなります。
SWELLを常に最新版にアップデートするために、ユーザー認証(アクティベート設定)をしておきましょう。
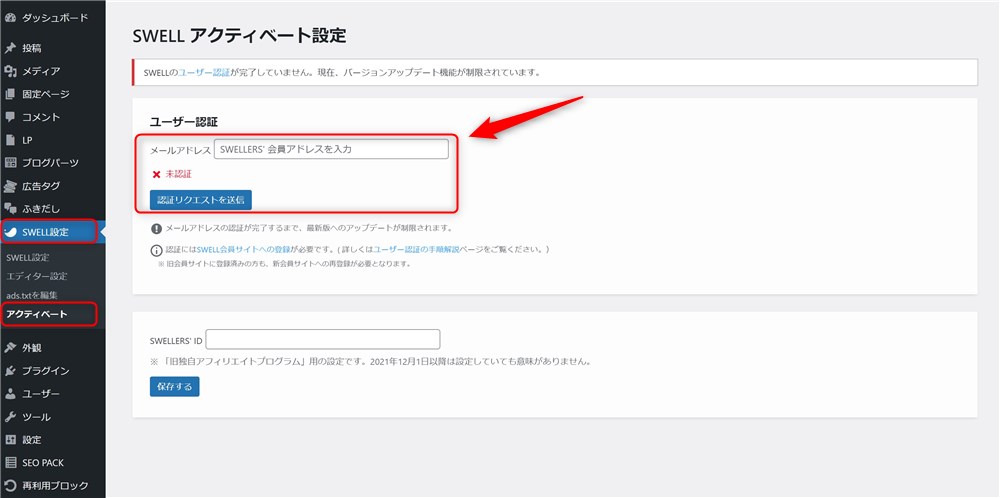
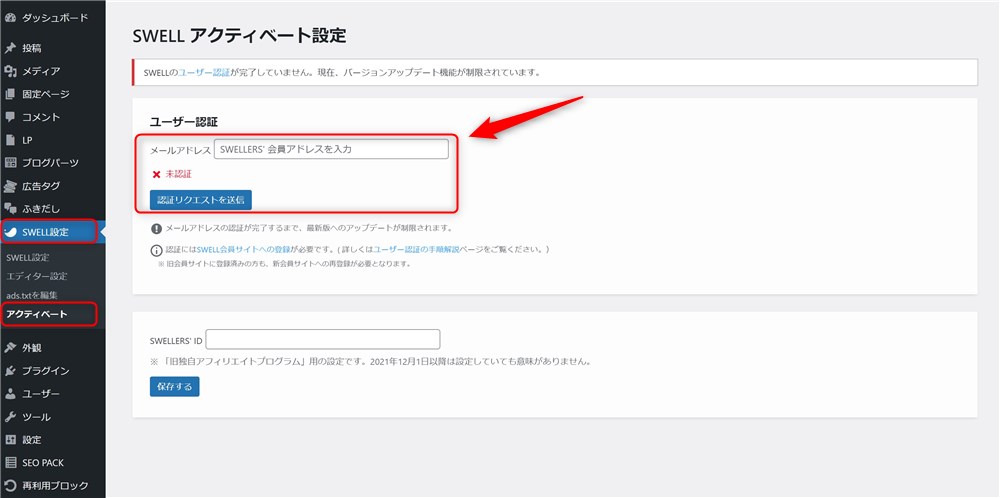
以下の画面でアクティベート設定をすることができます。
「ユーザー認証」の欄に、先ほどSWELLERS’会員登録に使用したメールアドレスを入力して「認証リクエストを送信」をクリックしましょう。


正しいメールアドレスが入力されれば、そのアドレス宛にメールが届きます。
メール内に記載のある、認証を完了させるためのURLをクリックして、アクティベート設定は完了です。
プラグインの整理
SWELLとCocoonでは、テーマ側に含まれる機能が異なるので、Cocoonで使っていたプラグインで不要になるものや、新たにインストールしたほうが良いプラグインもあります。
公式サイトに推奨、非推奨のプラグインが紹介されているので参考にしてください。



このマニュアルは必読だと思います…!
Googleアナリティクスの設定
Googleアナリティクスの計測用コードを「Cocoon設定」から入力していた場合は、再設定が必要です。
以下の手順で設定できます。


Googleアナリティクス4(GA4)を使っている方は「G-」から始まるID、ユニバーサルアナリティクス(UA)を使っている方は「UA-」から始まるIDです。


これだけでGoogleアナリティクスの設定は完了です。



正しく計測されているか確認しておきましょう…!
Googleサーチコンソールの設定
続いて、Googleサーチコンソールの設定方法も紹介しておきます。
GoogleサーチコンソールもSEO SIMPLE PACKで設定できます。




OGP設定
Cocoon時代に「Cocoon設定」からOGP設定、Twitterカードの表示設定をしていた方は、改めてOGP設定をしておきましょう。
SWELLでは、「SEO SIMPLE PACK」プラグインでOGPを設定します。
以下の操作で設定できます。
基本設定とTwitterなどのアカウント情報とSNSでシェアされたときのカードの形式を選択してください。


SWELLのOGPやTwitterカードの設定方法は、以下の記事にもう少し詳しくまとめました。必要に応じて参考にしてください。


Googleアドセンスの設定
サイト内にアドセンス広告を設置していた場合も再度設定し直す必要があります。
SWELLでは以下の手順で広告を設定することができます。




SWELLのアドセンス設定については、以下の記事でも紹介しています。必要に応じて参考にしてください。


SWELLテーマの基本設定
SWELLテーマ本体機能の設定を進めていきましょう。
主にサイトのデザインやレイアウトの設定、SWELL独自機能の設定を行います。
SWELLの初期設定は、基本的にSWELL公式のマニュアル
ですが、SWELLは多機能なテーマのため全ての項目を最初に設定するのはとても大変です。
そこでまずは以下の項目を確認しておくと良いと思います。
- サイト全体のデザイン設定
- メニュー、ウィジェットの設定
- サイトの高速化設定
- プロフィールの設定と表示
- PR表記
上記のようなSWELLの初期設定については、以下の記事で紹介しているのでぜひ参考にしてください。


SWELLでHTMLサイトマップを作る(必要な場合のみ)
Cocoon時代に固定ページにHTMLサイトマップを作って表示していた方も多いと思います。
しかし、これはCocoon独自の機能なので、SWELL移行後は表示されなくなってしまいます。
もし、SWELLでHTMLサイトマップを作りたい場合は専用のプラグインを使用しましょう。
「HTMLサイトマップ プラグイン」などで検索するとたくさん出てきますので、ご自身のサイトに合いそうなプラグインを使用してください。
SWELL移行後のリライト!Cocoon装飾をSWELLのスタイルに修正
CocoonからSWELLへの移行に伴い崩れた装飾をリライトしていきましょう。
SWELLの乗り換えサポートプラグインのお陰で、装飾の崩れは最小限に抑えられているはずです。
かなり大変な作業なので、優先順位を付けてリライトしていくことをおすすめします。
実際にリライトをする前に、Cocoon装飾がSWELLに移行したあとどうなるのか気になる方も多いと思います。
まずは以下の公式マニュアルに目を通してみましょう。サポートプラグインが対応している装飾の一覧が記載されています。
上記のマニュアルに記載の無い装飾も一部あるため、僕の方でも装飾の変化を確認してみたので紹介します。
個人的な感想は、「サポートプラグイン凄すぎ…!」です。かなり移行時の負担が軽減されます。



デザイン崩れが発生する装飾から最優先でリライトしていきましょう…!
- WordPress:バージョン6.3
- Cocoon:バージョン2.6.7
- Cocoon Child:バージョン1.1.3
- SWELL:バージョン2.7.9
- 【SWELL】乗り換えサポート from Cocoon:バージョン1.1.2
※最終確認日:2023/10/13
優先的にリライトしたい装飾
テーマをSWELLに変更して、デザインが維持できない、崩れてしまう可能性のある装飾は以下のとおりです。
- 見出しボックス
- タブ見出しボックス
- 文字色、太字
- ラベルボックス
- ふきだし
- Cocoonボタン
- 囲みボタン
- 人気記事(ショートコード、ブロック)
- ナビカード一覧
- プロフィールボックス(ショートコード、ブロック)
- ページ読み込み時の日付
- Amazonリンク
- 楽天リンク
- FAQ
- HTML挿入ボタン
- 更新日ショートコード
- ボックスメニュー
- ランキング(ブロック)
- 新着記事(ブロック)
- テンプレート(ブロック)
- 新着情報(ブロック)
- 段落ブロックの装飾
数が多いので青マーカーを引いたコンテンツのみピックアップして紹介します。
上記青マーカー以外のコンテンツは以下の記事に画像付きまとめました。
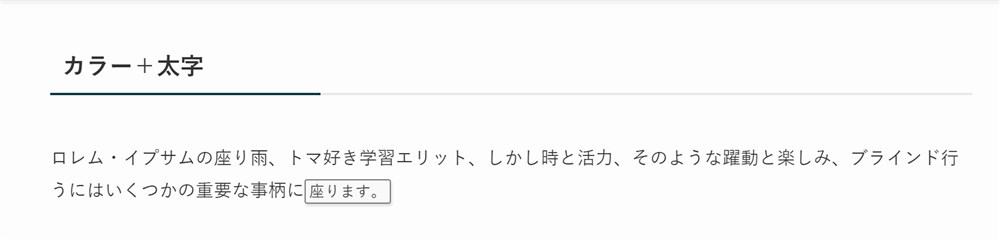
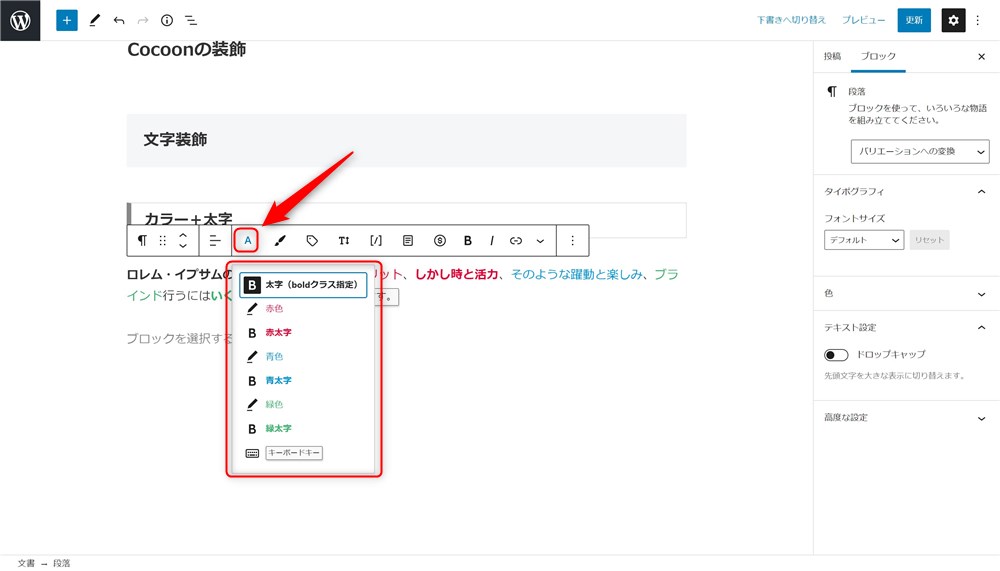
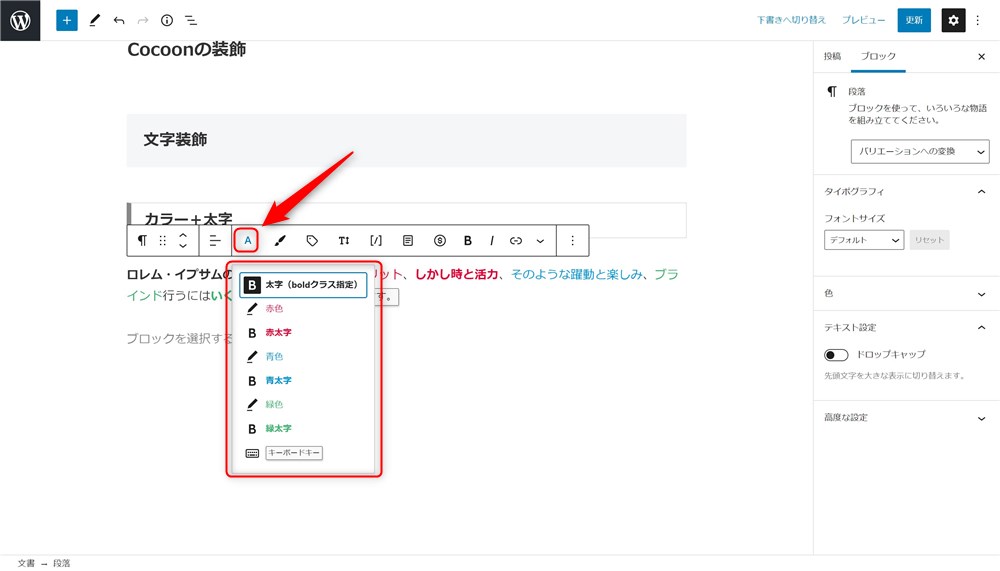
文字色、太字
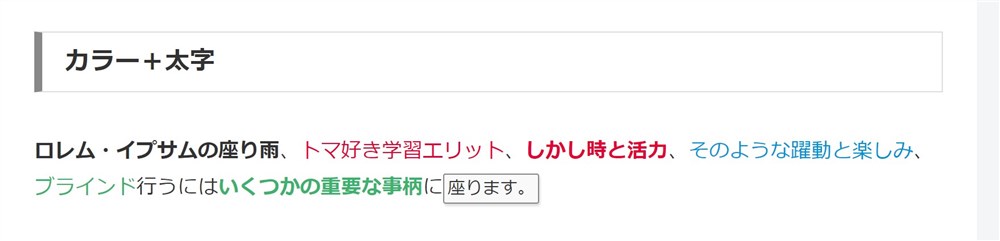
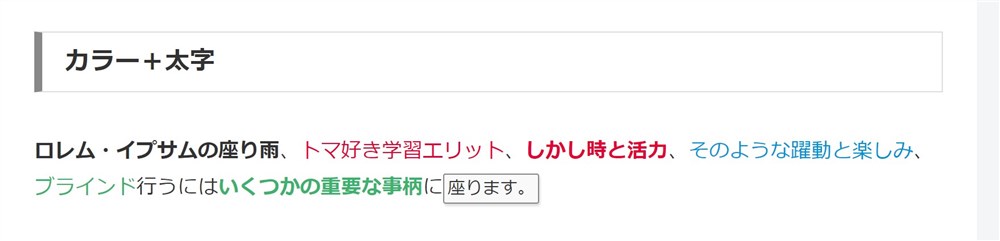
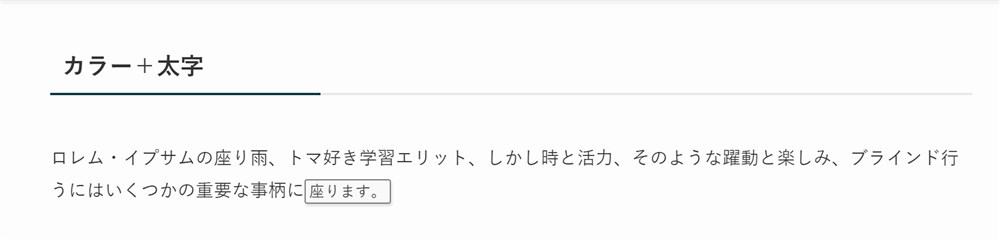
テキストの文字色と太字の装飾はデザインが維持されません。
テーマ移行前後の装飾の違いは以下のとおりです。
Cocoon


SWELL移行後


上記はブロックツールバーの「A」タブから設定した装飾です。


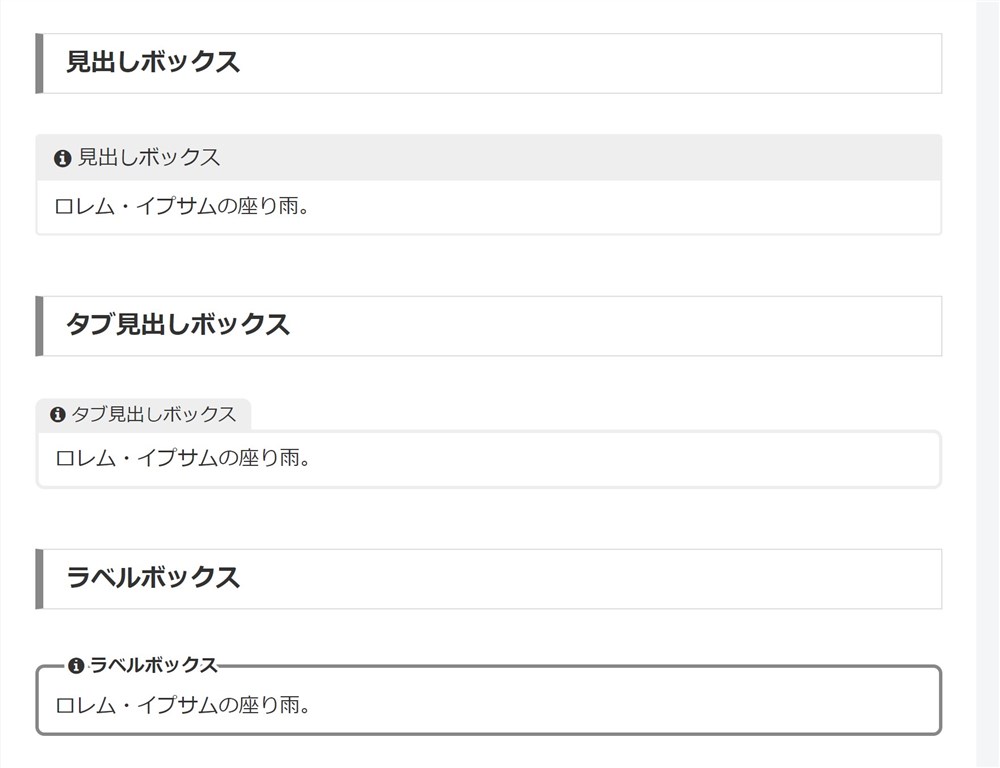
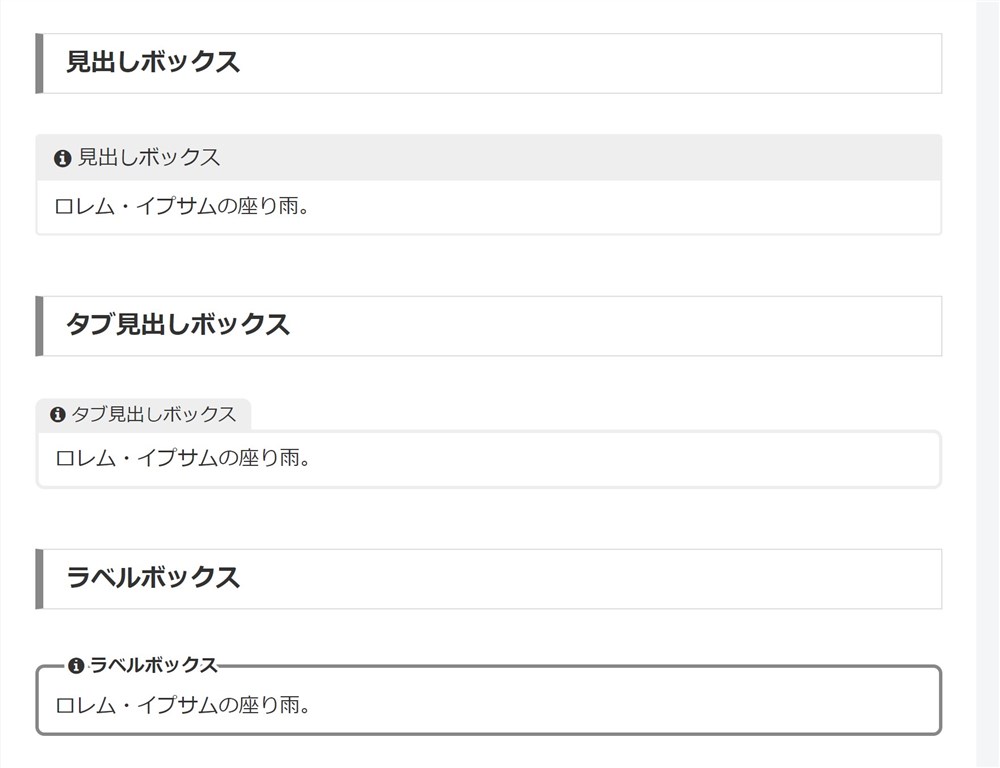
見出しボックス、タブ見出しボックス、ラベルボックス
見出しボックス系の装飾もデザインは維持されませんでした。
それぞれ、 テーマ移行前後の装飾の違いは以下のとおりです。
Cocoon


SWELL移行後


このボックス系のブロックは使っている方も多いと思います。



移行時はデザインが崩れていないか要チェックです…!
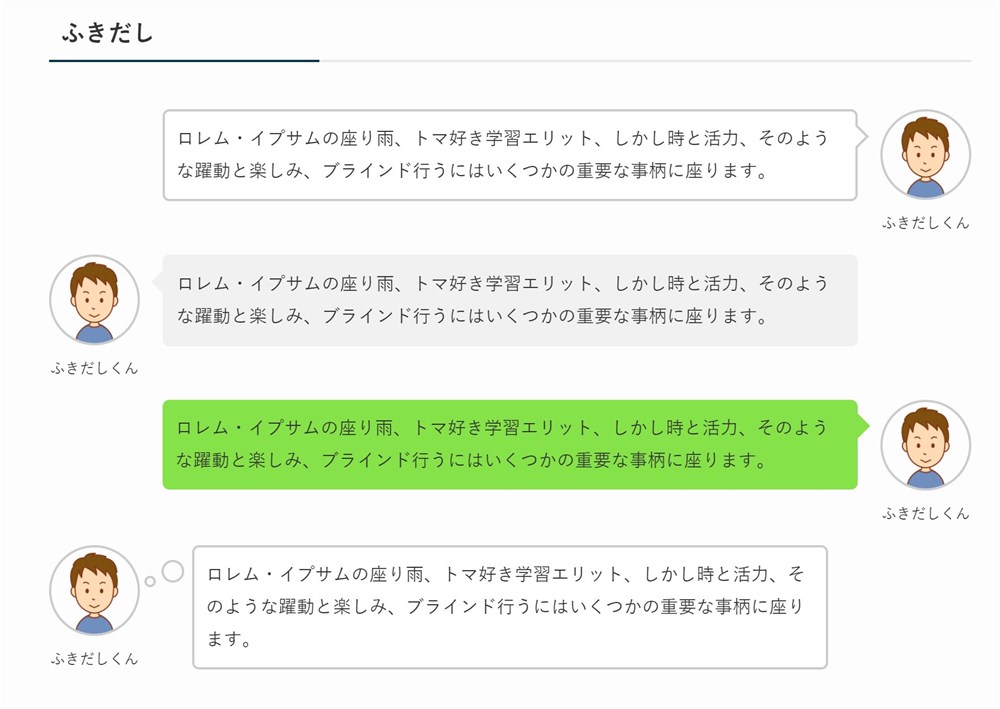
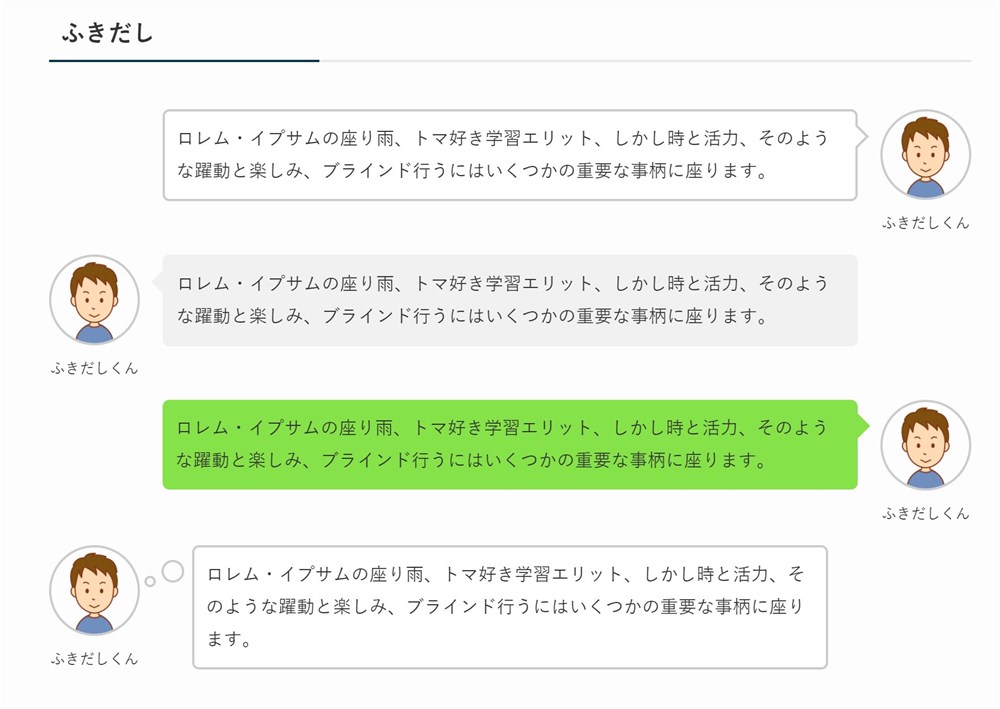
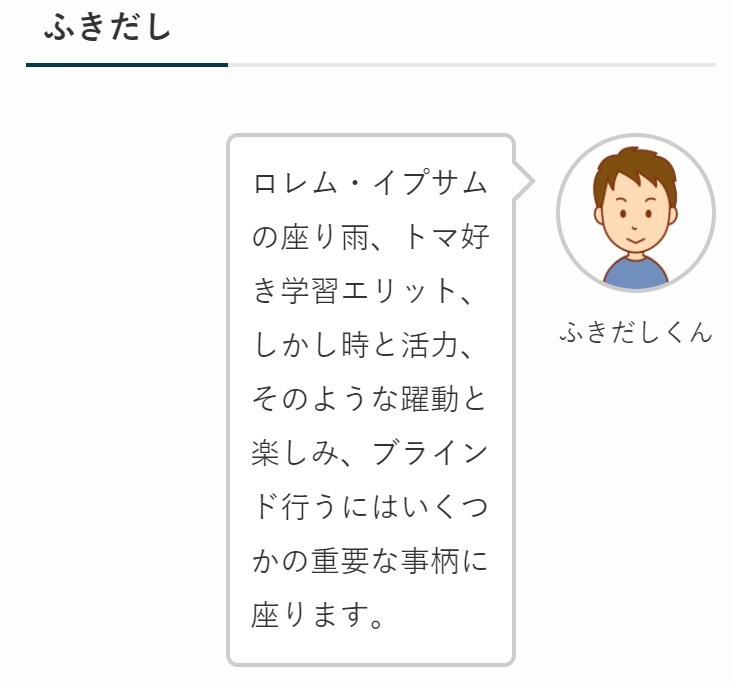
ふきだし
ふきだしはスマホ表示で多少表示が崩れてしまいます。
テーマ移行前後の装飾の違いは以下のとおりです。



PC表示では全く問題ありません…!
Cocoon


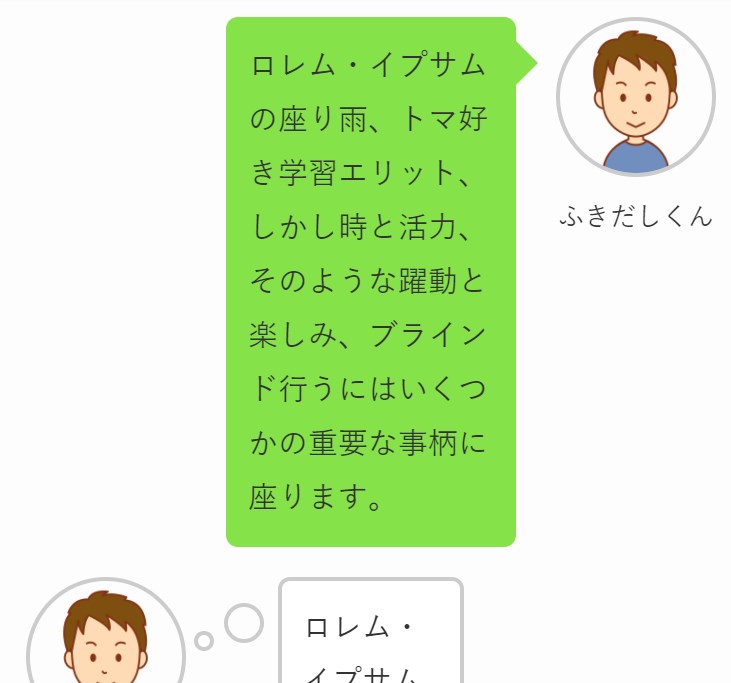
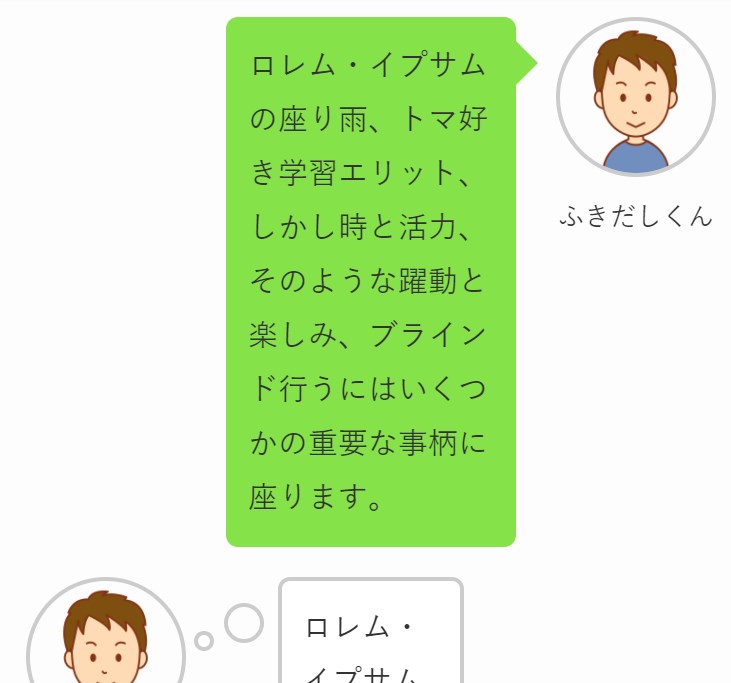
SWELL移行後


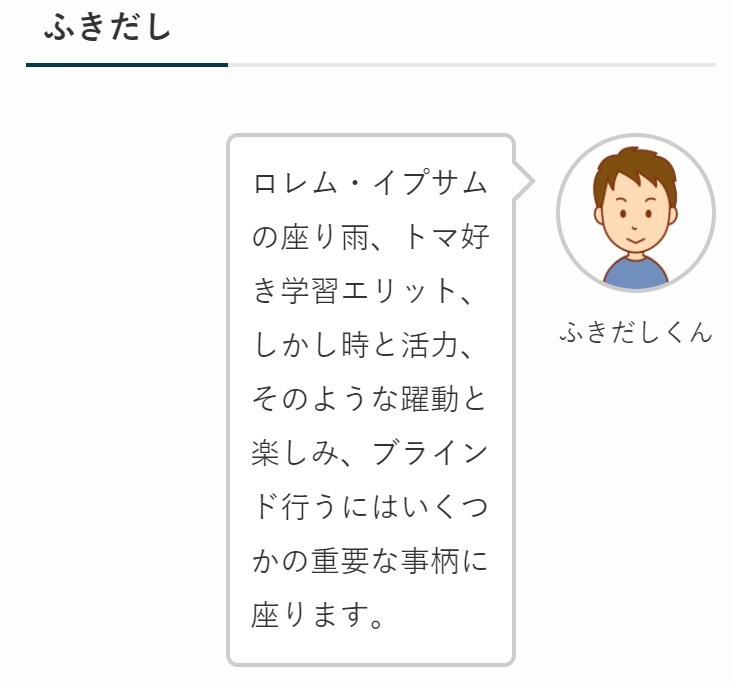
SWELL移行後、スマホ表示のふきだしは以下画像のようなイメージになります。




大きな問題ではありませんが、少々窮屈な印象なので気になる人もいるかもしれません。



必要に応じて修正しましょう…!
ちなみに、SWELLのふきだしはアイコンなどを事前に設定しておくことができるのでとても便利です。
ふきだしの使い方は以下のリンク先で紹介しています。
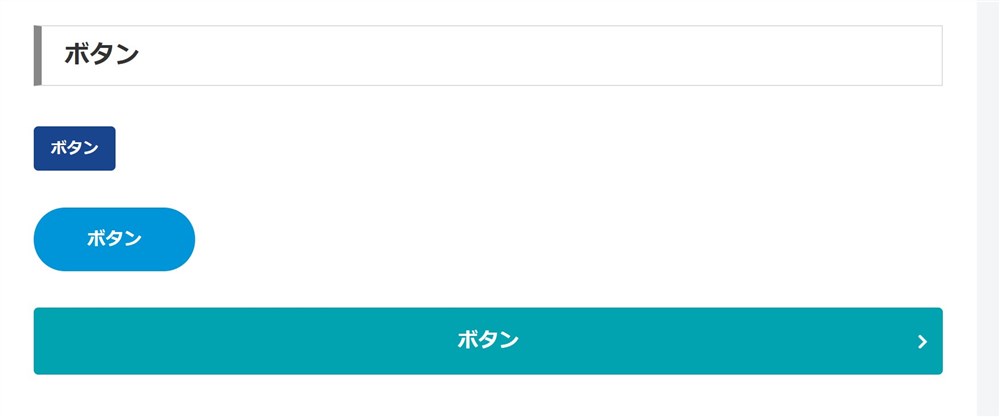
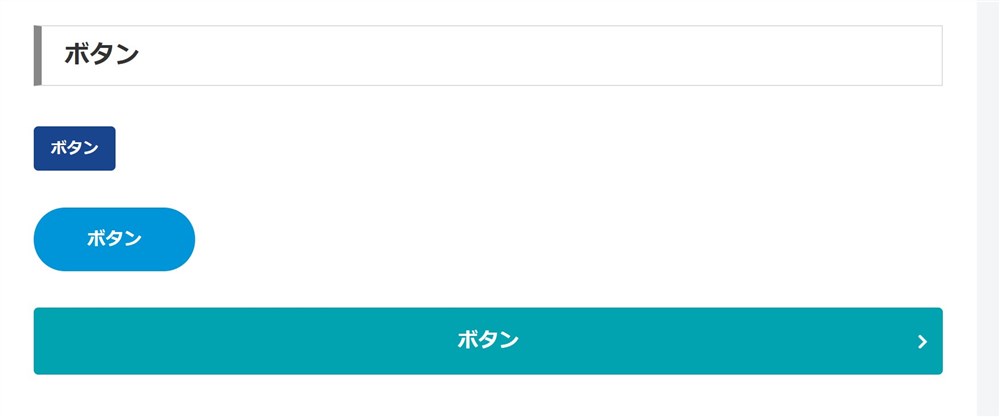
ボタン
Cocoonのボタンブロックもデザインがうまく引き継がれませんでした。
テーマ移行前後の装飾の違いは以下のとおりです。
Cocoon


SWELL移行後


移行後は、ボタンが白背景、白文字になっていて見えませんが、ボタン自体は存在しています。
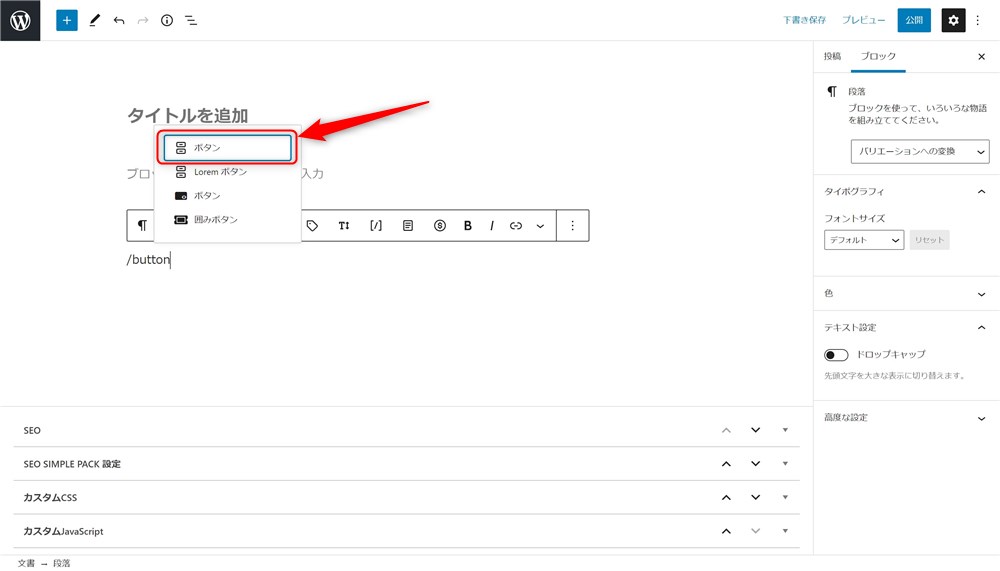
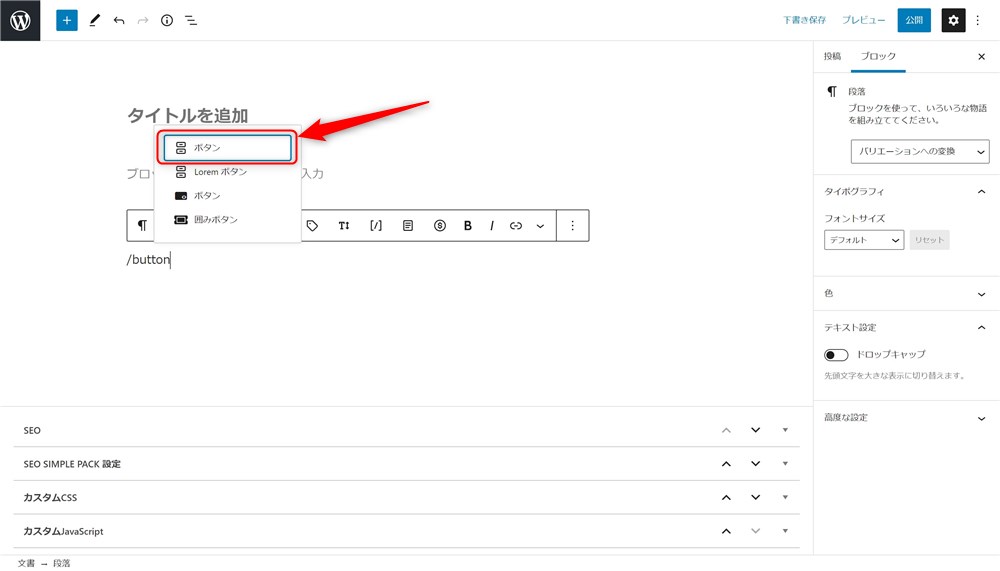
以下の赤枠のボタンブロックがブロックエディター標準のボタンです。


SWELLには、「SWELLボタン」というオリジナルのボタンブロックがあります。
便利な機能がたくさん用意されているので、ぜひSWELLボタンに置き換えると良いかなと思います。
以下の記事でSWELLボタンブロックの使い方を紹介しています。
ゆっくりでもリライトしておきたい装飾
上記で紹介したもの以外は、サポートプラグインのお陰でデザインが大きく崩れることなく維持されます。
ですが後述するとおり、最終的にサポートプラグインは停止もしくは削除することをおすすめします。
そのため、デザインが維持されていたとしても、Cocoon独自の装飾は全てリライトしたほうが良いです。



記事数が多ければ多いほど、この作業が大変になりますね…。
ただし、このリライトに緊急性はないので、新記事を書いたり他の作業をする合間にゆっくり進めても良いと思います。
無理のない程度にCocoon時代の装飾を無くしていきましょう。
乗り換えサポートプラグインとCocoonテーマの削除
満足いくところまで装飾をリライトできたら、乗り換えサポートプラグインとCocoonテーマは削除してOKです。
乗り換えサポートプラグインを有効化している間は、CocoonとSWELLの2つのテーマを読み込むためサイトが重くなる懸念があります。
なので基本的には、最終的には移行サポートプラグインは停止することを推奨します。



装飾の修正作業お疲れさまでした…!
SWELLを快適に使いこなすためのおすすめ記事3選!
CocoonからSWELLへの移行と移行後にやっておきたい設定が完了したので、ついにSWELLでのサイト運営が始まります。
SWELLとCocoonでは、テーマが持っている機能や設定が大きく違いますので、SWELLの便利な機能を覚えていく必要があります。
SWELLの便利な使い方や機能を覚えていくために、当サイトWebNote+のおすすめ記事を紹介します。
SWELLの使い方と設定ガイド
現時点で、CocoonからSWELLに移行して、初期設定が完了している状態です。
この記事で設定した以外にも、SWELLの便利な設定や機能はたくさんあるので少しずつ覚えていきましょう。
SWELLの便利な使い方や設定を以下の記事にまとめているので参考にしてください。


SWELLのブロックエディターガイド
SWELLのブロックエディターの使い心地は本当に素晴らしいです。
Cocoonでもブロックエディターは十分に使えましたが、SWELLのブロックエディターは更に強力で快適です。



僕は初めて使った時、記事を書くのが楽しくなる感覚がありました…!
SWELLのブロックエディターを快適に使いこなすために必要な情報をまとめたガイドを作成したので参考にしてもらえると嬉しいです。


公式サイトでも紹介されているSWELLデザイン集
SWELLでは、難しい操作も不要で簡単に綺麗なデザインのサイトを作ることができます。



SWELLのサイト型カスタマイズを楽しみにしている方も多いと思います…!
当サイトではSWELLで作られたサイトを集めたサイト集を運営しています。





お陰さまで200サイト以上紹介させてもらっています…!ぜひデザインの参考にしてください…!
そして、SWELLで素敵なサイトが作れたらぜひサイト集で紹介させてください。
CocoonからSWELLへの移行手順まとめ
CocoonからSWELLへのテーマ変更手順と移行後にやるべき設定を紹介しました。
- SWELLのダウンロード
- SWELL会員サイトへの登録
- Cocoon乗り換えサポートプラグインの有効化
- SEO関連の設定データ移行
- SWELLの有効化
※詳しくは「CocoonからSWELLへの移行手順!SWELLの導入&有効化まで!」で解説



移行作業、とても大変だったと思います。本当にお疲れさまでした…!
大きな問題なくSWELLに移行が完了できていれば嬉しいです。
この先、SWELLのことで何か気になる点などあれば、ぜひ当サイトWebNote+の記事を探してみてください。
SWELLでのサイト運営を楽しんでいきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト