SWELLボタンブロック|クリック計測や広告タグの直接入力が便利!

SWELLのオリジナルブロック、SWELLボタンブロックを紹介します。
- SWELLボタンブロックの便利な機能
- SWELLボタンブロックの使い方
- SWELLボタンブロックの少し工夫した活用方法
- 広告タグを改変せず入力できる
- ボタンにアイコンを挿入できる
- ボタンのクリック計測ができる
※詳しくは「SWELLボタンブロックの便利な機能」で解説



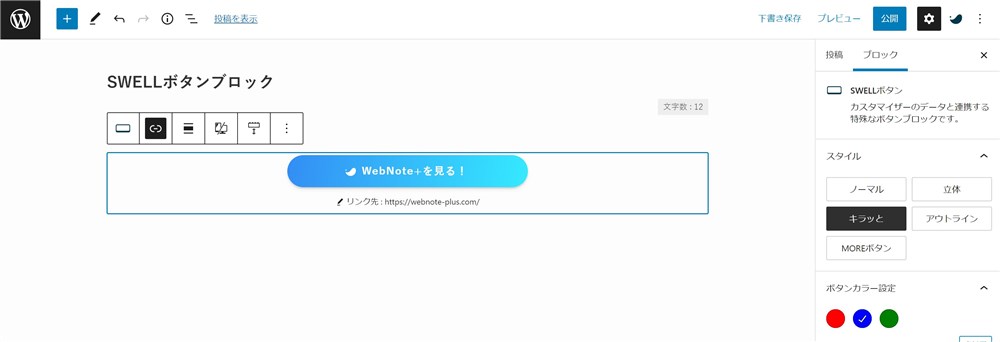
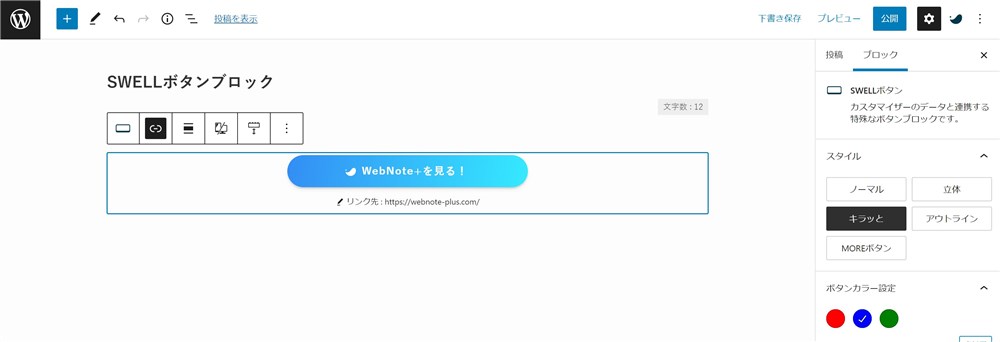
SWELLボタンは、WordPress標準のボタンよりも便利で高機能なボタンブロックです…!
SWELLの高機能なブロックエディターを快適に使うためのガイドを作りました。


SWELLボタンブロックの便利な機能
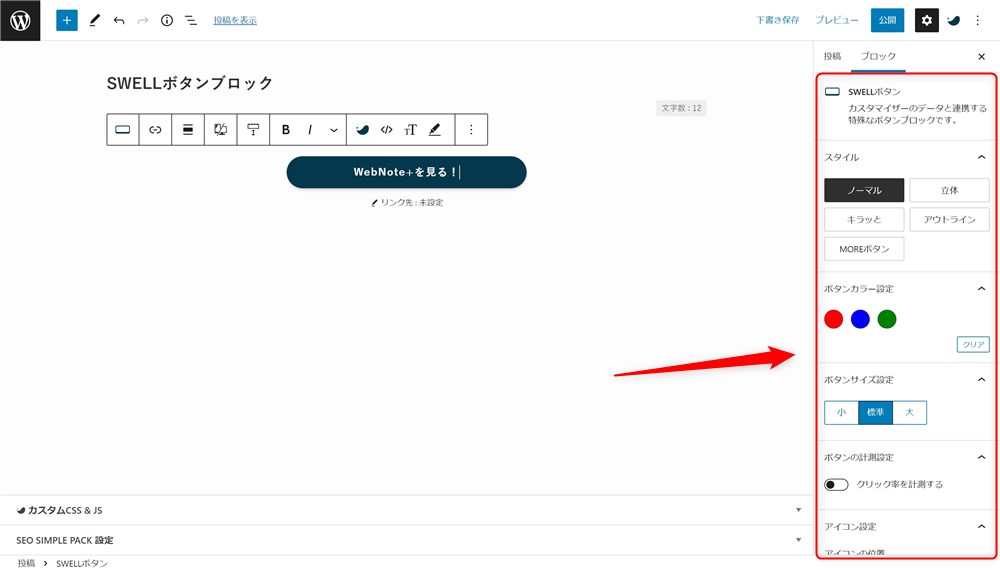
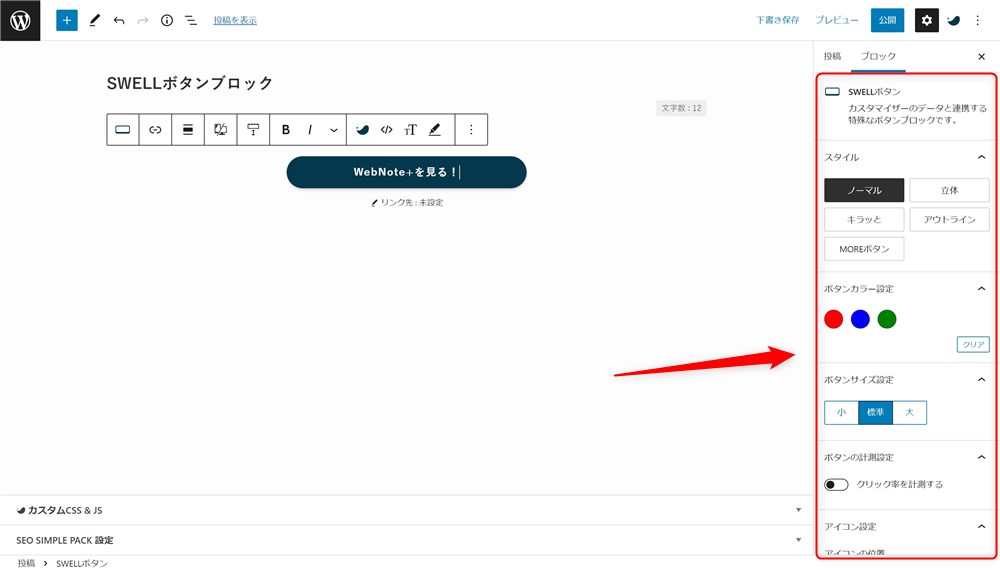
SWELLボタンブロックは、名前のとおりボタンが設置できるSWELL専用のブロックです。
簡単に、便利で綺麗なボタンが設置できます。
WordPressでは標準でボタンブロックが用意されていますが、SWELLボタンブロックには以下のようなより便利な機能があるので紹介します。
- 広告タグを簡単に挿入できる
- ボタンにアイコンを挿入できる
- ボタンのデザインが豊富
- ボタンのクリック計測ができる
それぞれ紹介します。
ASPの広告タグを簡単に入力できる
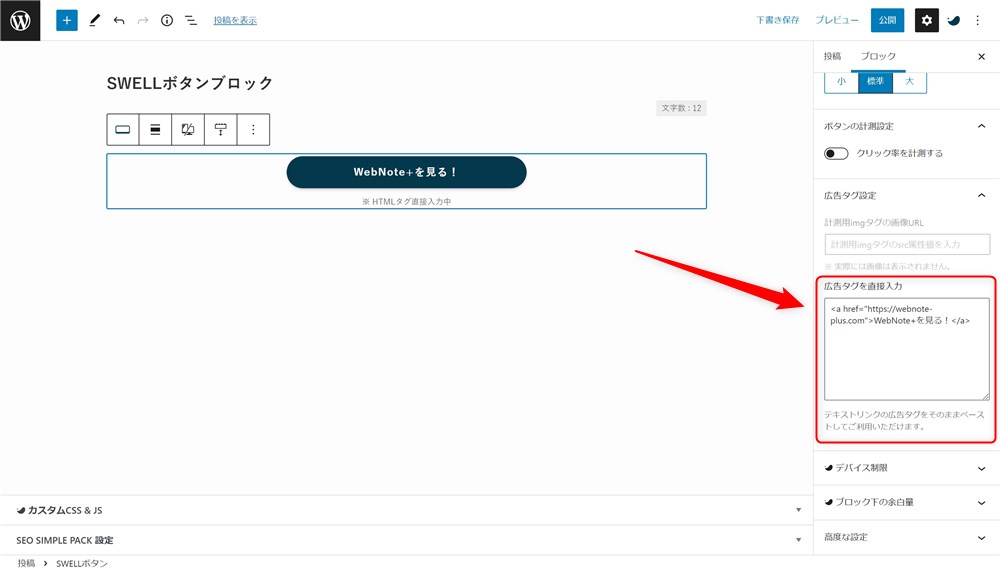
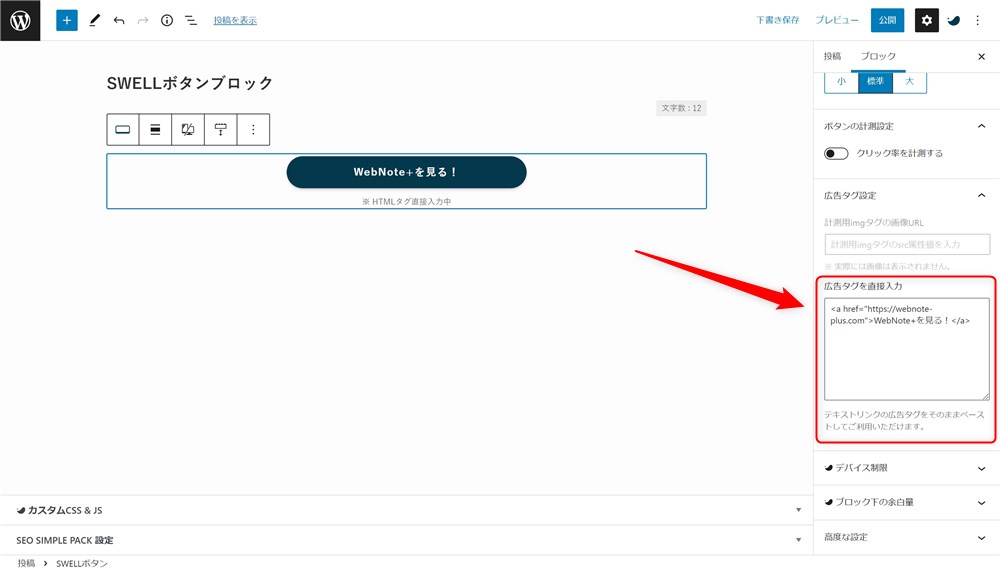
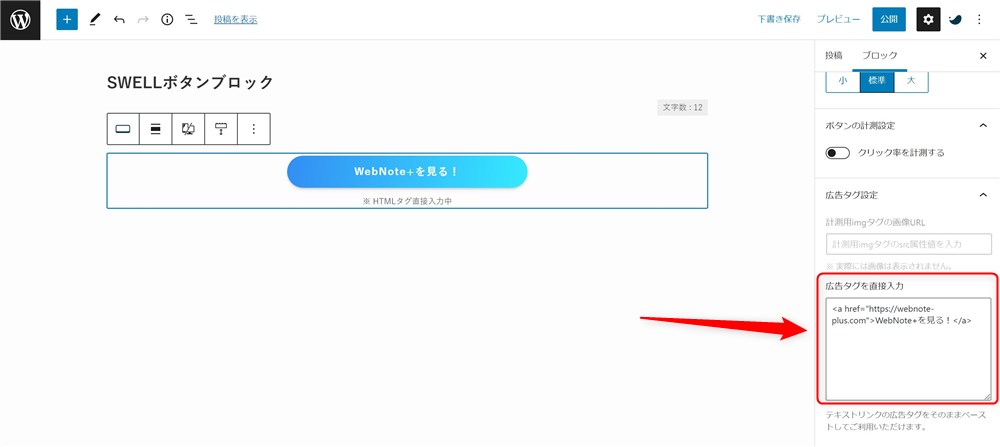
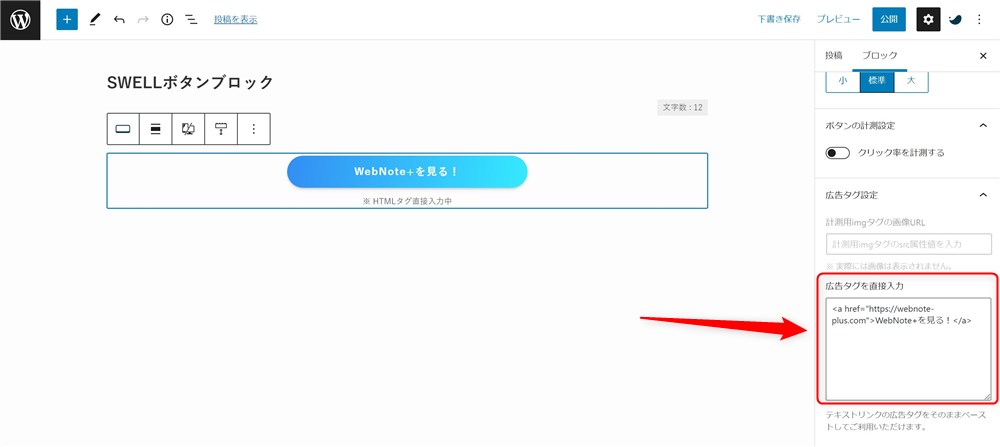
SWELLのボタンブロックでは、アフィリエイトタグなどを直接入力できます。
ASPなどの広告リンクを改変せずに入力できるので便利な機能です。


ボタンにアイコンを配置できる
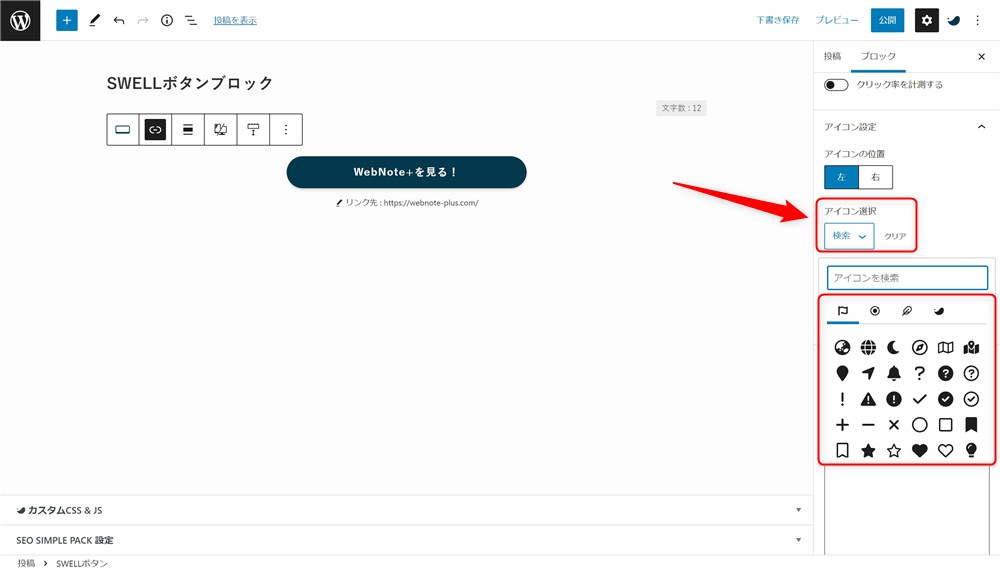
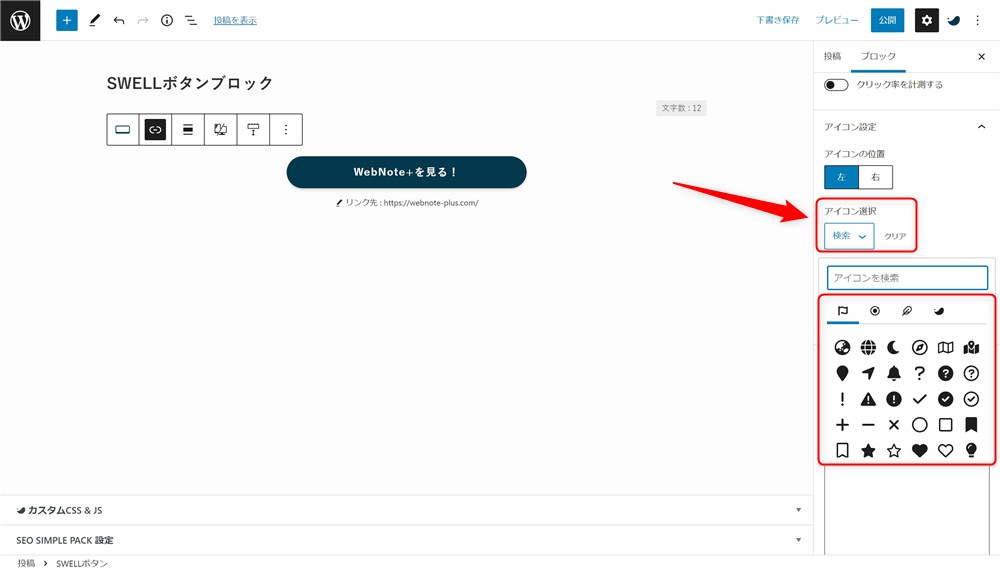
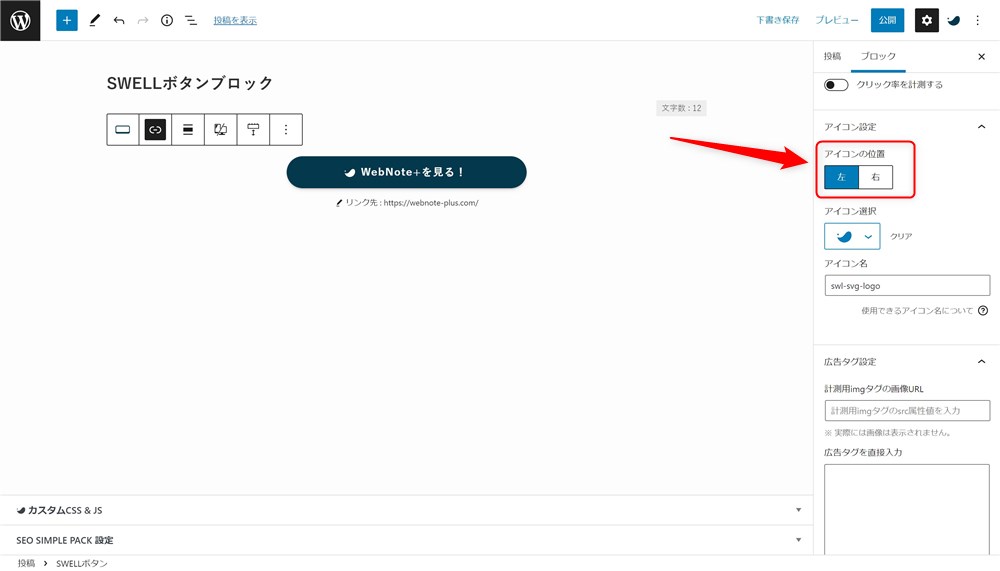
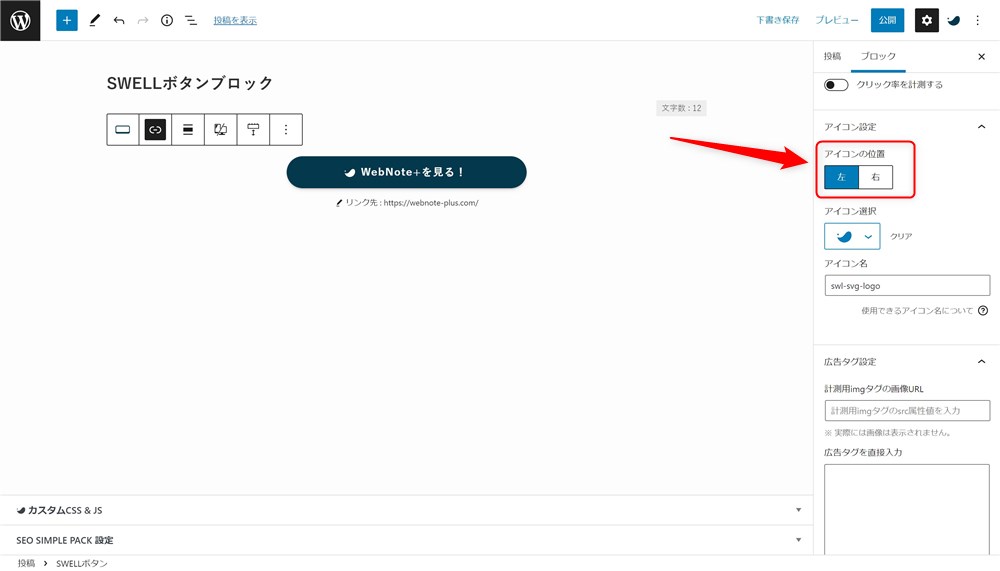
SWELLボタンブロックでは、入力したテキストの前か後ろにアイコンを挿入できます。




選択できるアイコンの種類もかなり豊富です。アイコンの設定方法は「アイコンの設定方法」で紹介します。



テキストの内容に合ったアイコンを挿入したいね…!
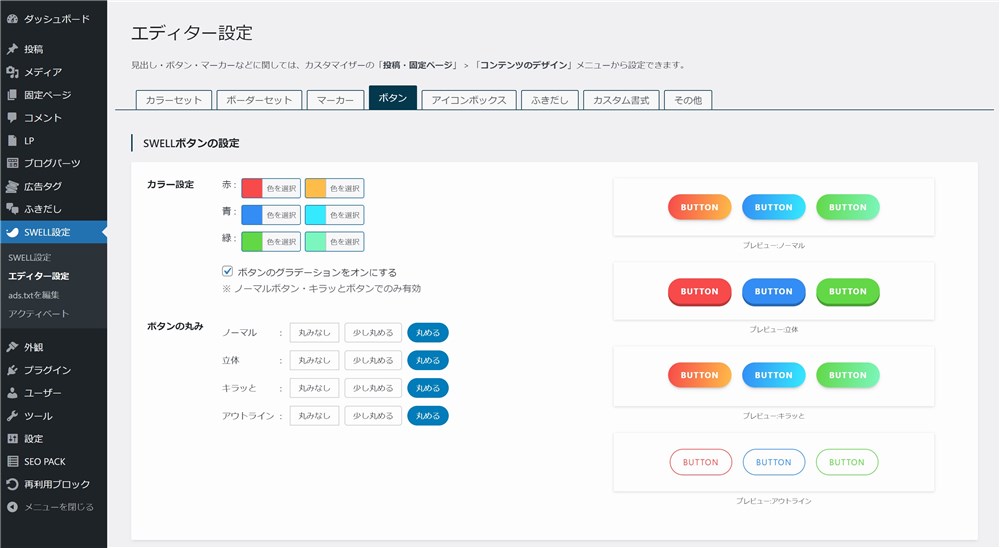
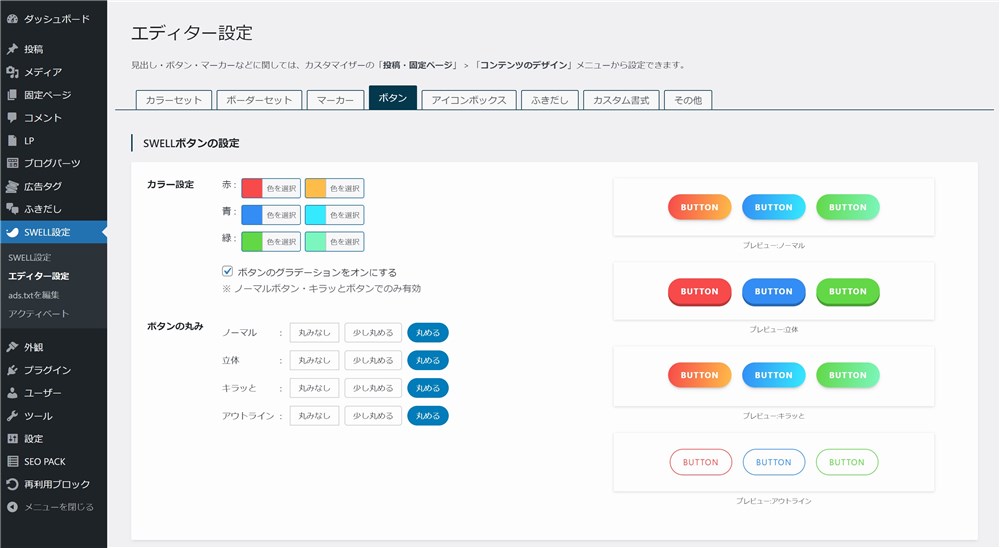
ボタンのデザインが豊富
SWELLボタンは、ボタンのデザインもたくさんの種類が用意されています。
広告の用途や内容、サイトの雰囲気などにお好みで合わせることができて便利です。


ボタンのクリック計測ができる
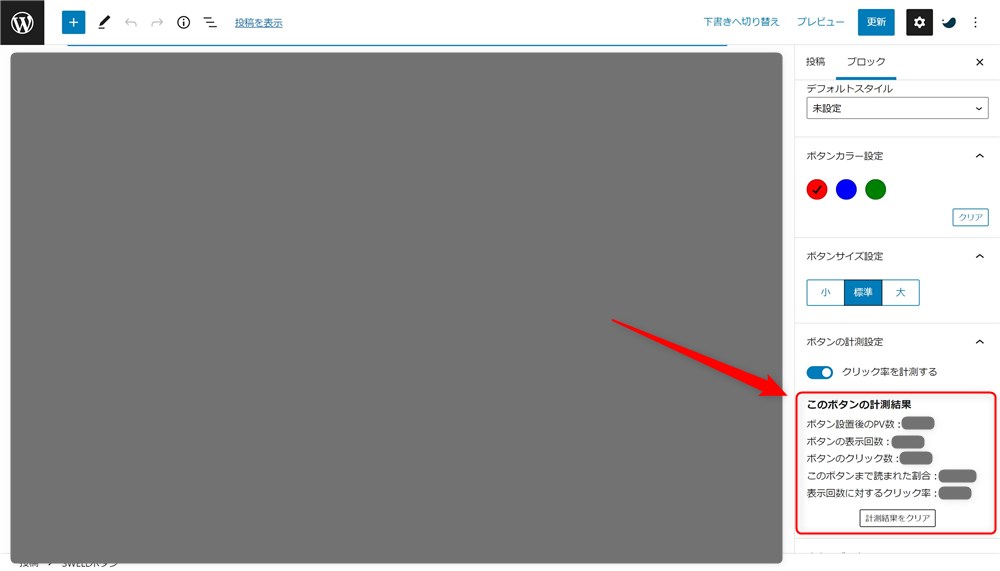
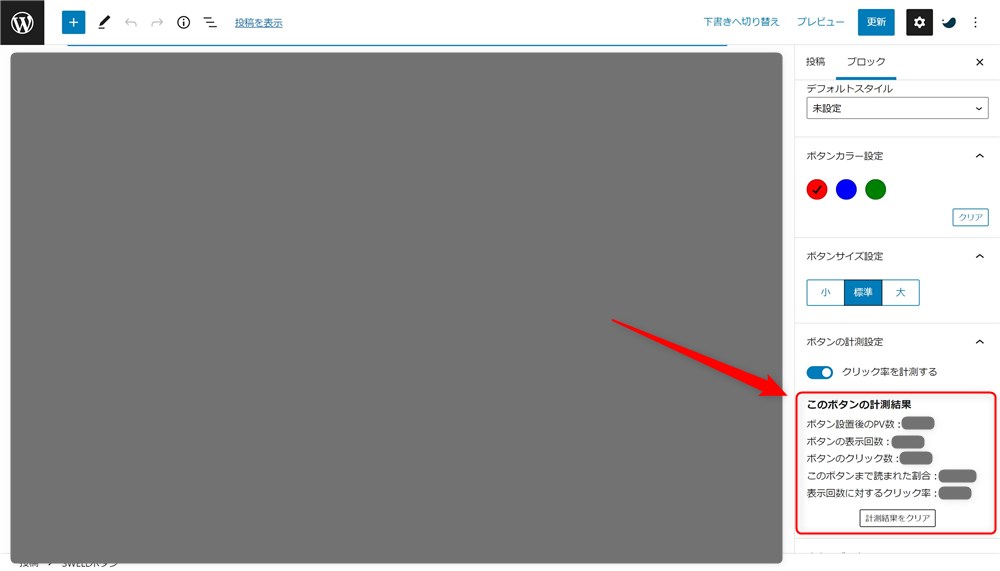
SWELLボタンには計測機能が用意されていて、以下の数値を計測できます。


- ボタン設置後のPV数
- ボタンの表示回数
- ボタンのクリック数
- このボタンまで読まれた割合
- 表示回数に対するクリック率
SWELLボタンブロックで計測した数値は、広告の貼り位置などを改善するときのデータとして活用できるのでとても便利です。
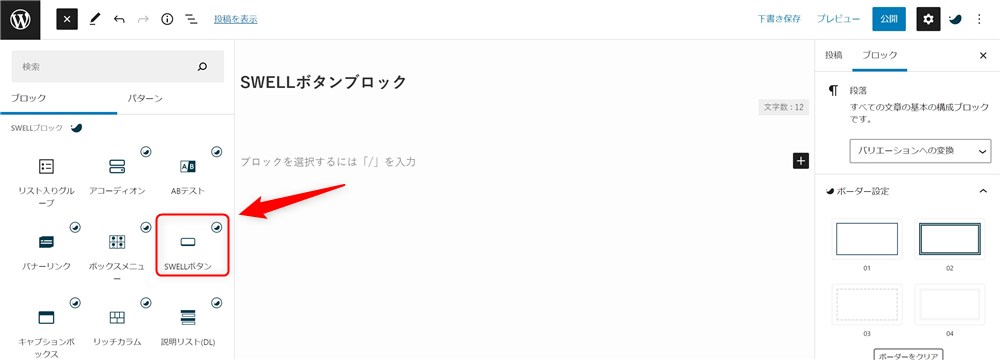
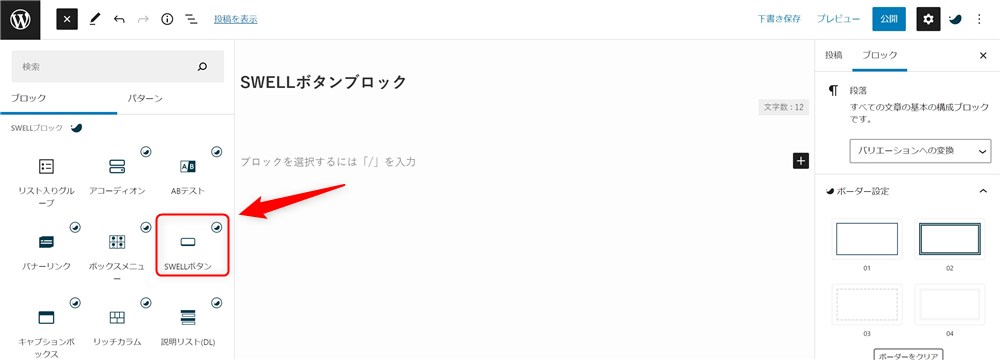
SWELLボタンブロックの使い方
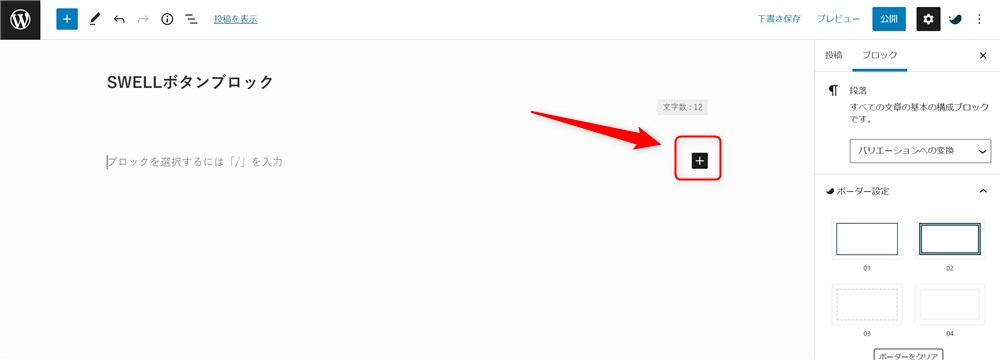
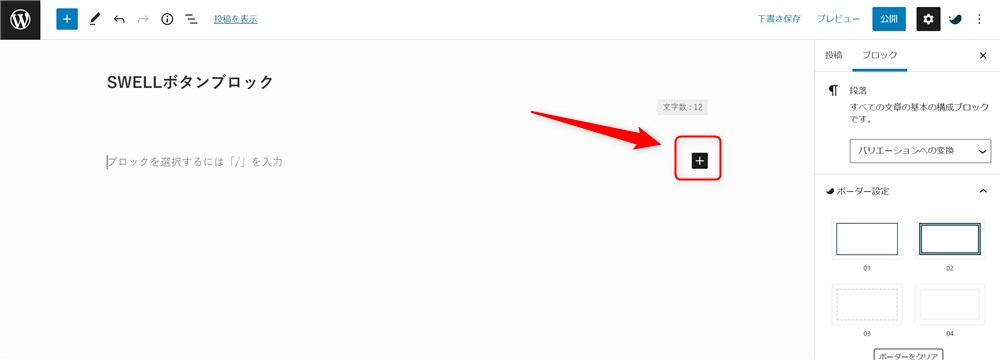
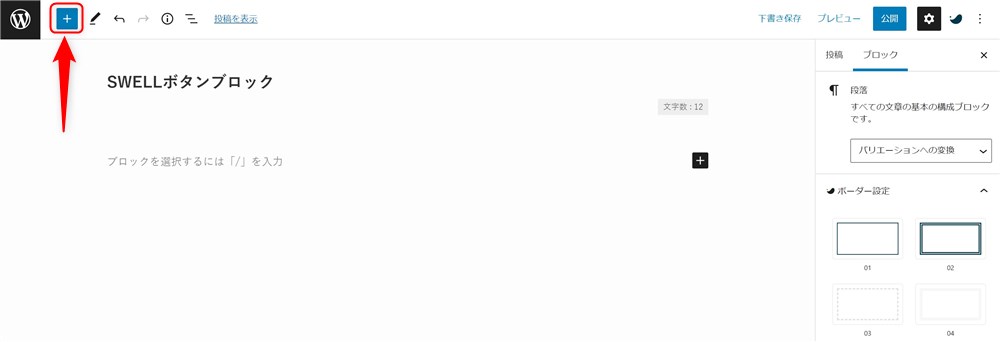
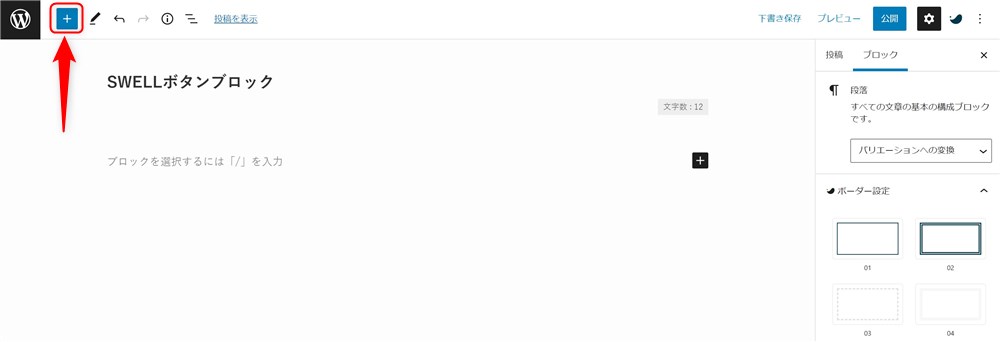
SWELLボタンブロックの基本的な使い方は以下のイメージです。




ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
SWELLボタンブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /button
- /ボタン



「/」の操作は覚えておくと便利ですよ…!
詳しくは「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で紹介しています。






設定項目が複数ありますが、以下の項目については公式のマニュアルで解説されているので確認しておいてください。
- ボタンデザインの設定方法
- クリック計測の設定方法
- アフィリエイト用広告タグの設定方法
上記以外の2点について、この記事で設定方法を紹介しておきます。
- 通常リンクの設定、確認方法
- アイコンの設定方法
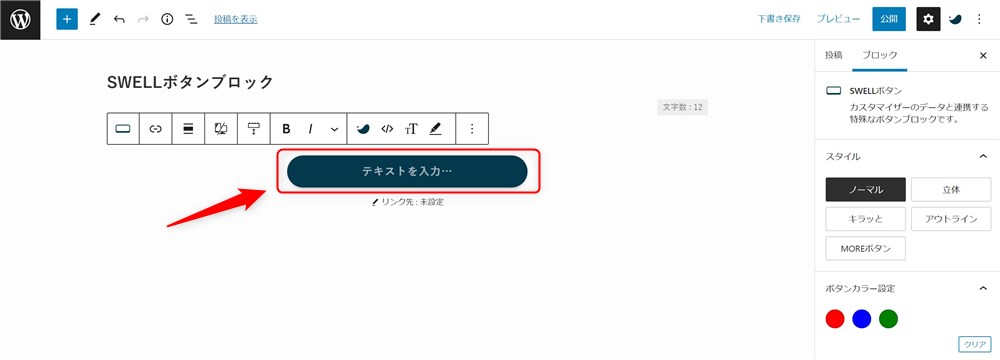
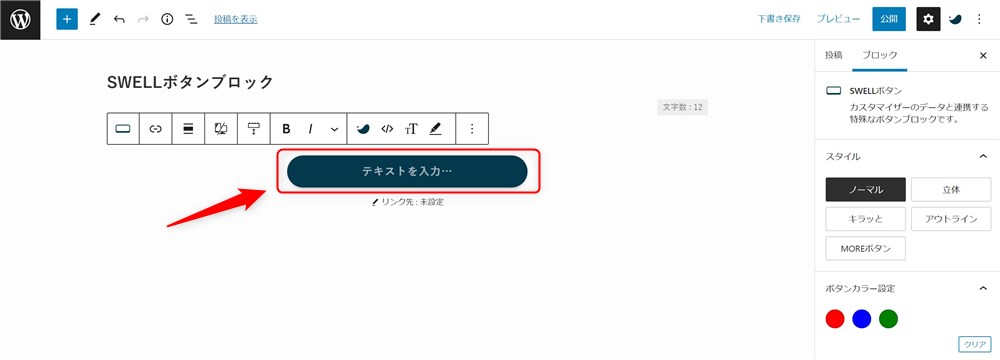
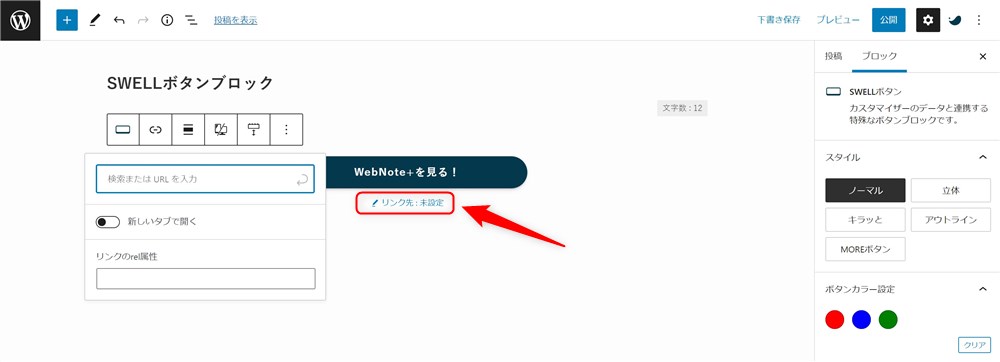
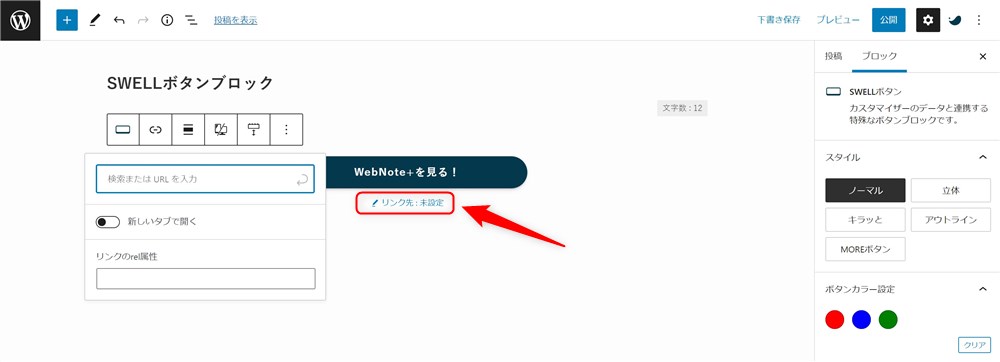
リンクの設定方法
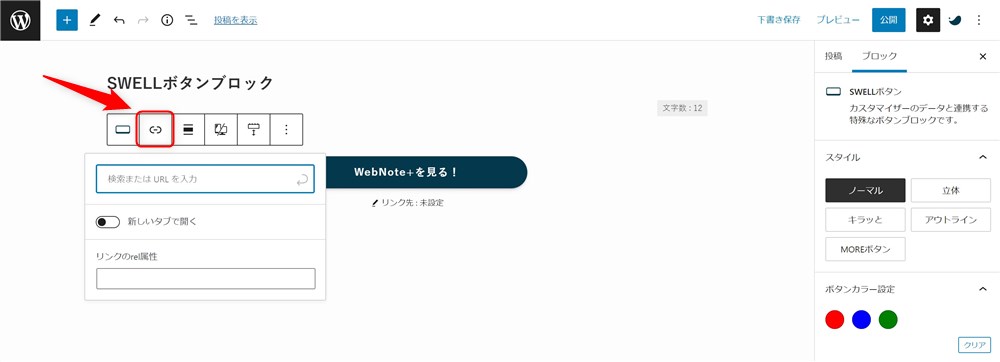
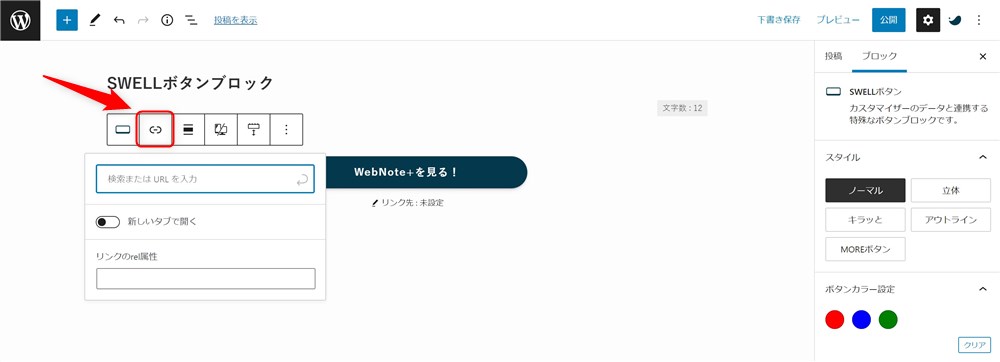
ボタンブロックと同様の方法も含めて2種類のリンク設定方法を紹介します。
それぞれ、以下の部分をクリックするとURLの入力欄が表示されます。




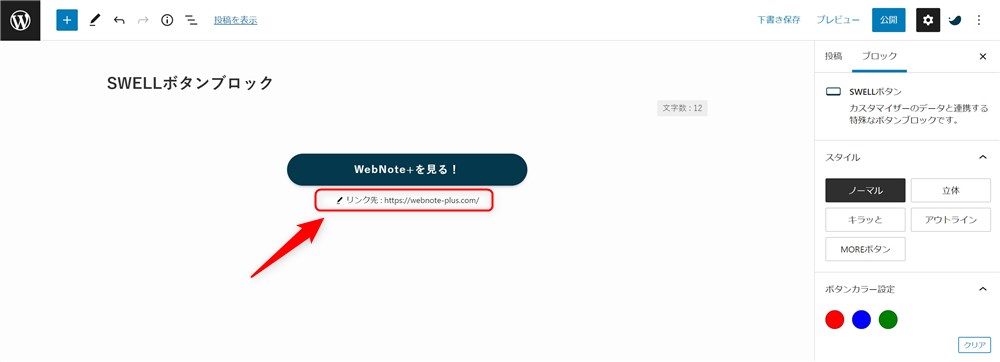
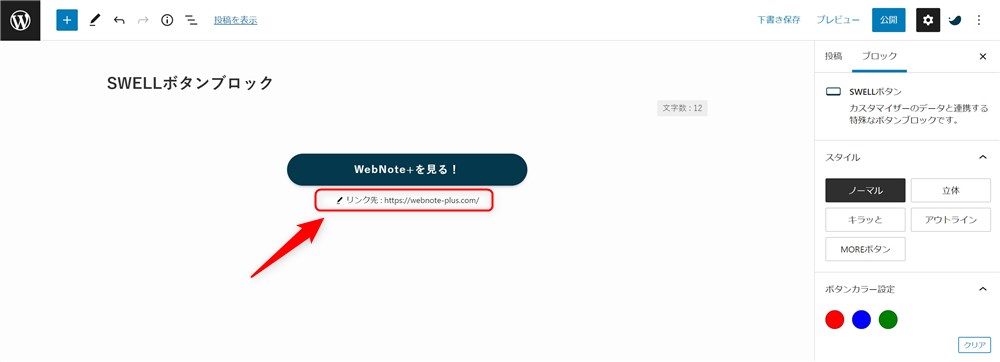
また、SWELLボタンブロックのありがたい点として、編集画面では設定されたリンクがボタンの下部に表示されるので、適切にリンクが設定できたか確認することができます。





うまく活用して設定間違いが無いようにしましょう…!
アイコンの設定方法
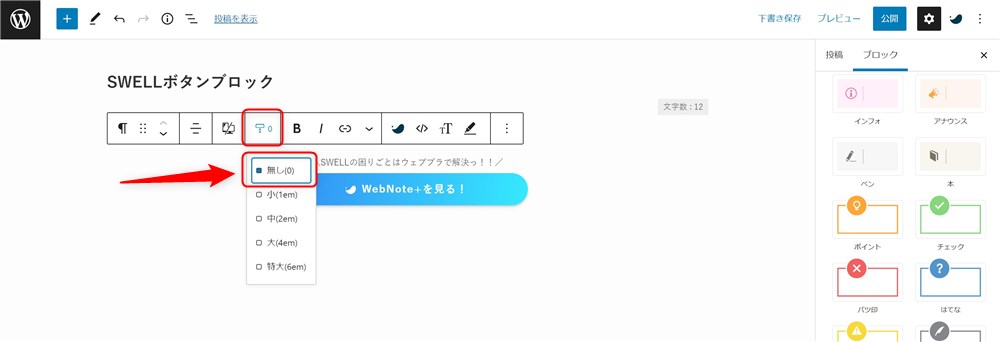
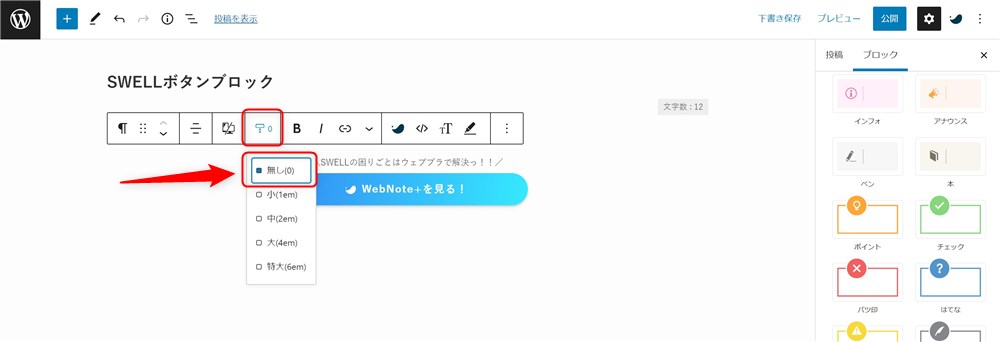
ボタン内のテキスト前後にアイコンを設置する方法は以下のとおりです。




少しイレギュラーな方法でアイコンを表示することはできるので「広告タグ直接入力時にアイコンを挿入する」で紹介します。
ここからは少し工夫したSWELLボタンブロックの活用例を紹介していきます。
SWELLボタンブロックの活用例
SWELLボタンブロックとSWELLの便利な機能を組み合わせた活用例を紹介します。
- マイクロコピー付きのボタンを設置
- 広告タグと組み合わせて使う
- 広告タグ入力時にアイコンを挿入
マイクロコピー付きのボタンを設置する
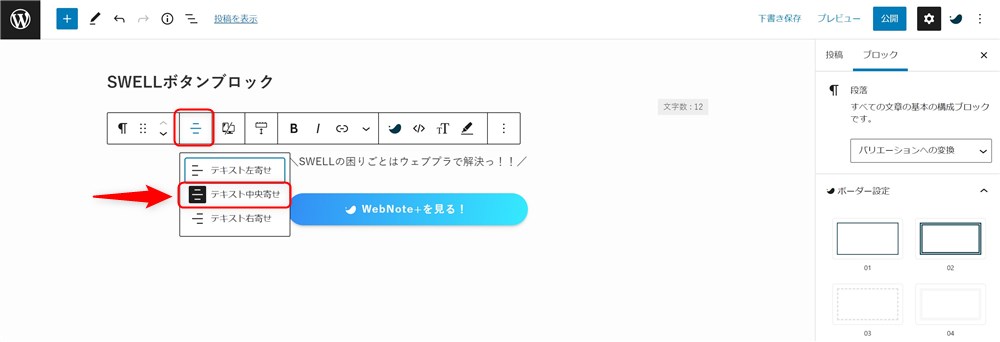
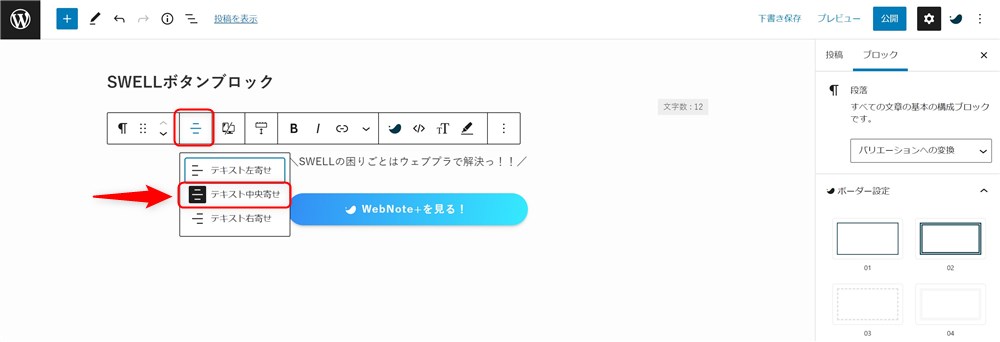
以下のような、ボタンの上に訴求分などテキスト(マイクロコピー)を表示させたボタンを設置できます。
\ マイクロコピー /
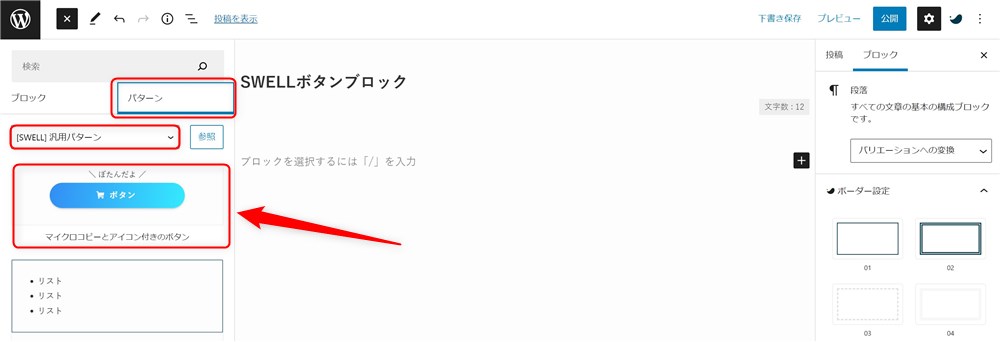
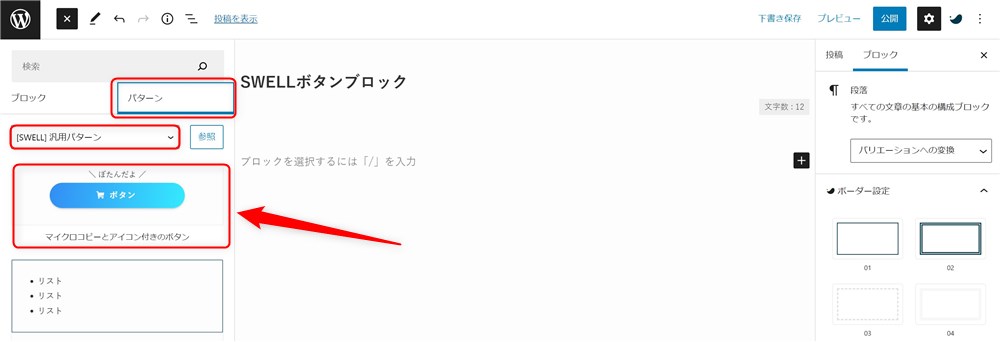
このようなマイクロコピー付きボタンが、SWELLではブロックパターンとしてデフォルトで用意されています。
以下の手順でマイクロコピー付きボタンをエディター上に呼び出すことができます。




自分で作りたい場合は、「ブロック下の余白量」機能を活用することで簡単に作れます。
例えば以下の手順でマイクロコピー付きのボタンを作ることができます。






広告タグと組み合わせて使う
SWELLには、アフィリエイトリンクなど広告タグを一括で管理してくれる「広告タグ管理機能」があります。
広告タグについては以下の記事を参考にしてください。


テキスト型で登録した広告タグをSWELLボタンで表示する方法を紹介します。


エディター上では、ボタンが消えてショートコードだけ表示されますが、実際の表示を見てみるとしっかりボタンリンクになっているはずです。







SWELLボタン内の広告を一括で管理できるようになるので、便利かもしれません…!
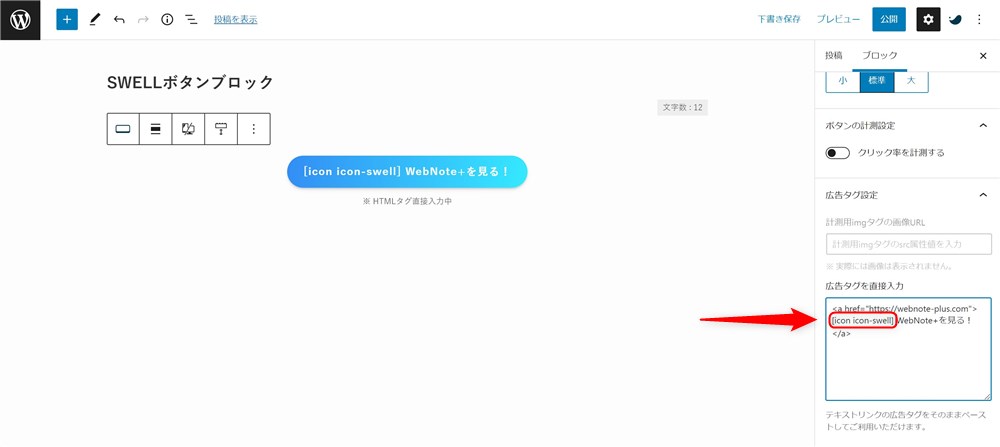
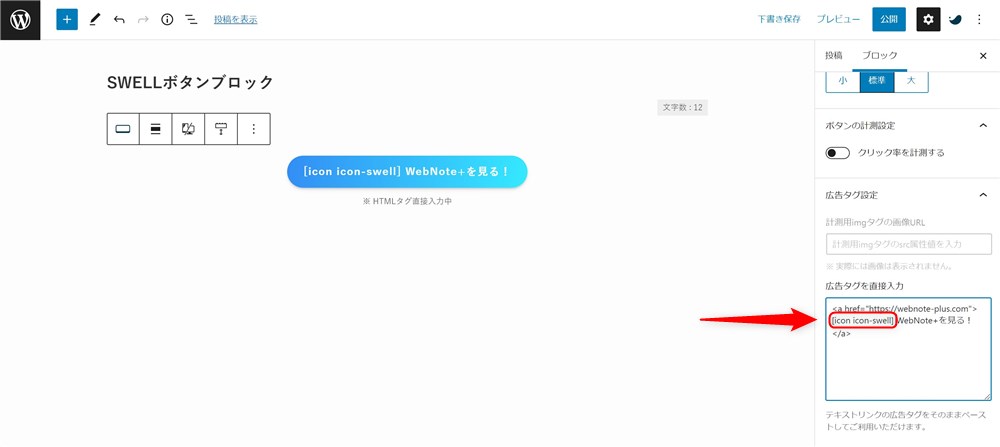
広告タグ直接入力時にアイコンを挿入する
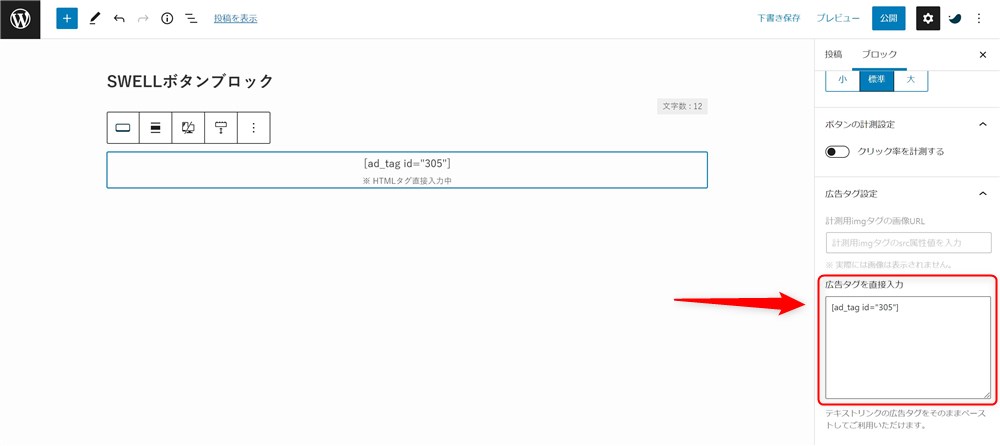
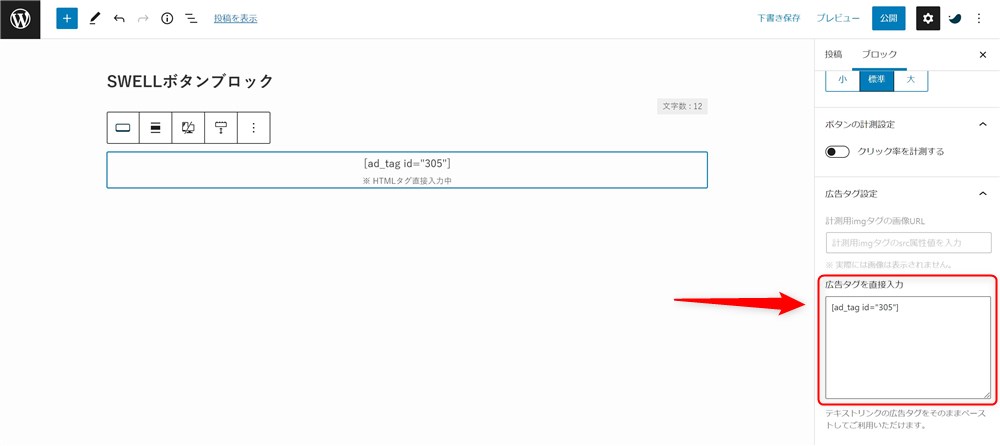
SWELLボタンブロックに広告タグを直接入力した場合は、アイコンの選択欄が表示されません。
広告タグを直接入力した場合でも、以下の方法でアイコンを挿入することができるので紹介します。




SWELLではアイコンを設置できるショートコードが用意されています。使用できるアイコンについては、以下の公式マニュアルを参考にしてください。
上記手順で設定すると、エディター上ではショートコードのまま表示されますが、実際の画面ではアイコンが表示されるはずです。




SWELLボタンブロックで便利でキレイなボタンを作ろう!
SWELLのカスタムブロック、「SWELLボタンブロック」について紹介しました。
ボタンのクリック率が計測できたり、ASPなどの広告タグを改変せず直接入力できる便利なブロックです。
ボタンのデザインやアイコンの設定も柔軟にできるので、見やすく目立つボタンを設置できると思います。
ブログ記事などでボタンリンクを設置したい場面は多いと思うので、SWELLボタンブロックをうまく活用していきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事








