SWELLのプロフィール設定と表示方法|構造化データ関連の設定もできる!

SWELLでサイト運営者のプロフィールを設定する方法と表示できる場所を紹介します。
この記事の内容
- SWELLで表示できるプロフィール
- プロフィールの設定方法
- 見落としがちだけど有効に活用したい設定
プロフィールを整えて表示しておくと、読者の方が感じる印象も変わったり、サイトへの信頼感も生まれるかもしれません。



いろいろ工夫しながら適切な設定をしていきましょう…!
SWELLの使い方や設定など、便利な機能をまとめた使い方ガイドを作りました。


SWELLで表示できるプロフィールの種類
SWELLでは標準の機能として、以下の3点でプロフィールを表示することができます。
- プロフィールウィジェット
- この記事を書いた人(著者情報エリア)
- 著者アーカイブページ
上記のエリアに、ブログ運営者のオリジナルアイコンや簡単なプロフィール文を設定して表示することができます。
それぞれ紹介していきます。
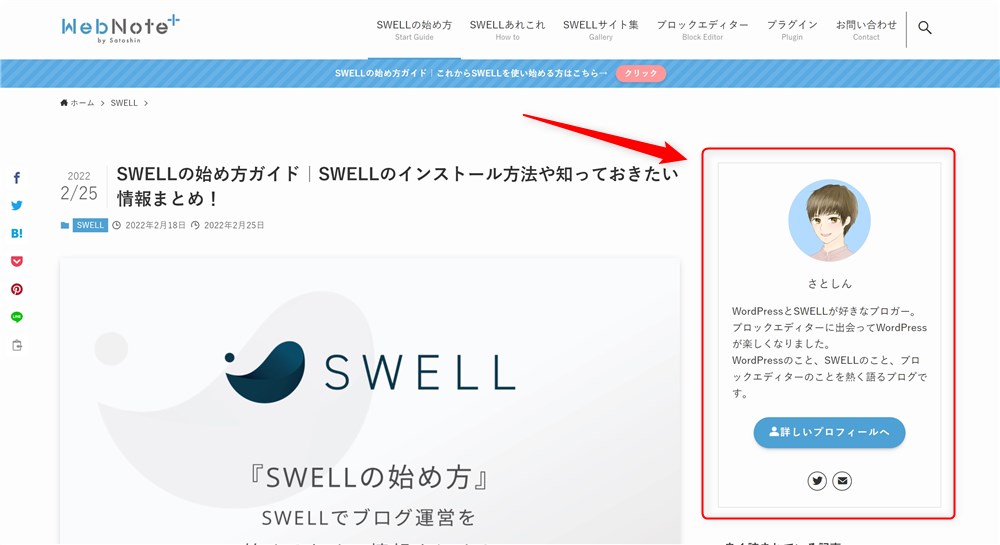
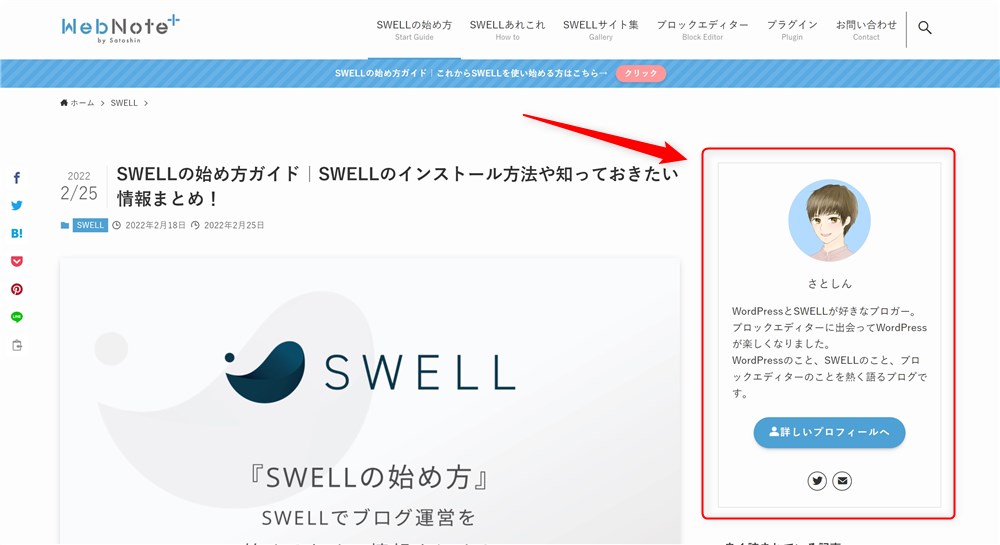
プロフィールウィジェット
プロフィールウィジェットは名前のとおり、ウイジェットエリアに配置できるアイテムです。
例えば、当サイトWebNote+ではサイドバーに設置しています。


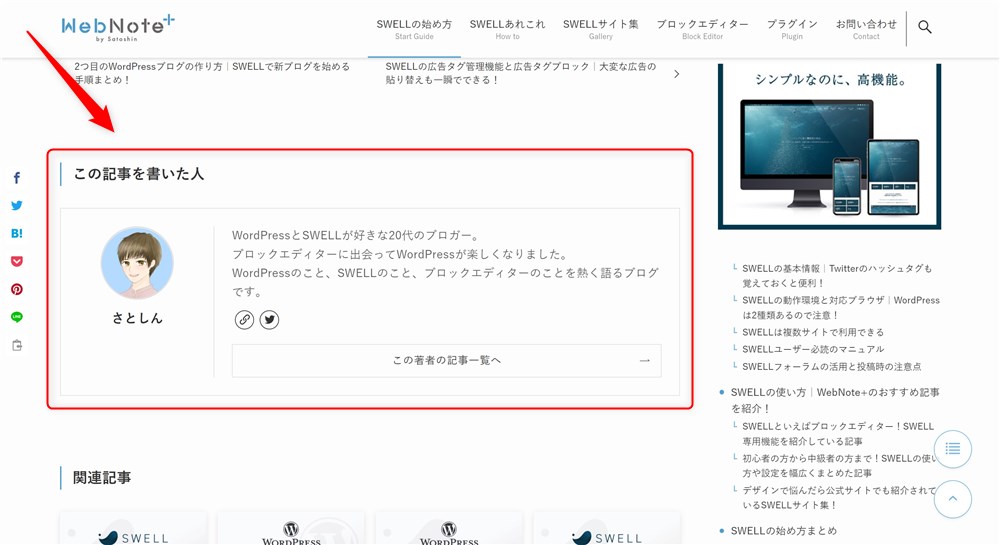
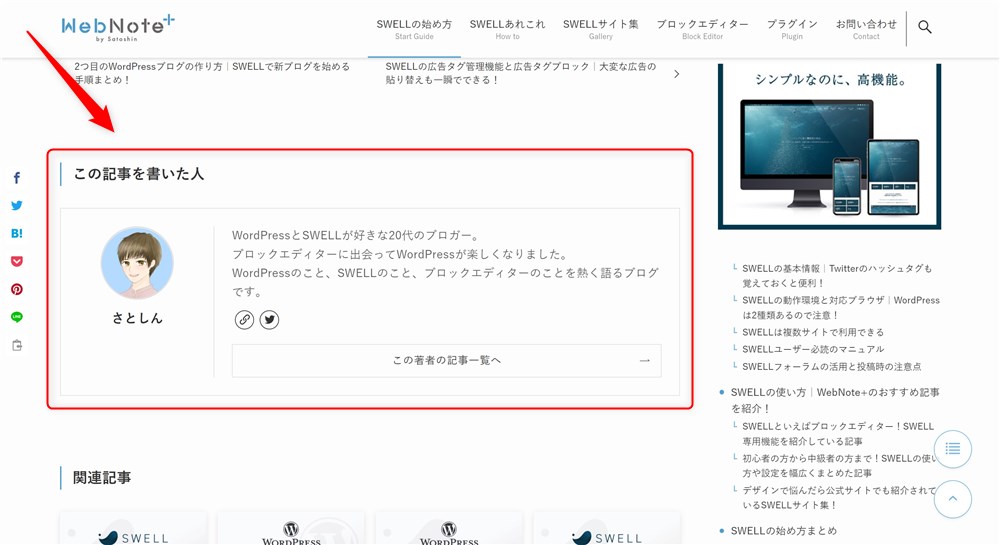
この記事を書いた人(著者情報エリア)
「この記事を書いた人」はページ下部、記事の最後に表示されている以下の画像のようなエリアです。


著者アーカイブページ
著者アーカイブページは、著者ごとに記事の一覧が表示されるページです。
著者アーカイブページの上部にプロフィールが表示されます。
ちなみに著者アーカイブページは初期状態だと、以下のURLでアクセスできます。


プロフィールが表示される場所が分かったところで、次は実際の設定方法を紹介していきます。
プロフィールウィジェットの設定方法
プロフィールウィジェットについては、以下の公式マニュアルに詳しくまとめられているのでそちらをご確認ください。
以下の内容がマニュアルで解説されています。
- プロフィールウィジェットの配置方法
- プロフィールの設定方法
次は著者情報エリアの編集方法を紹介します。
著者情報エリア「この記事を書いた人」の設定方法
著者情報エリアの設定方法は以下のマニュアルで紹介されています。
著者情報エリアの編集は以下の場所で行えます。


それぞれ簡単に紹介していきます。
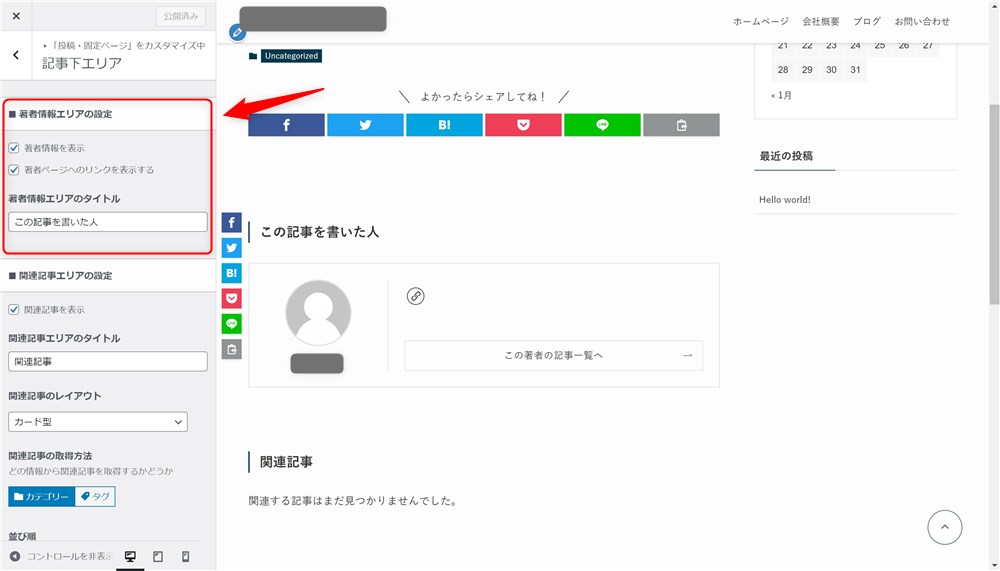
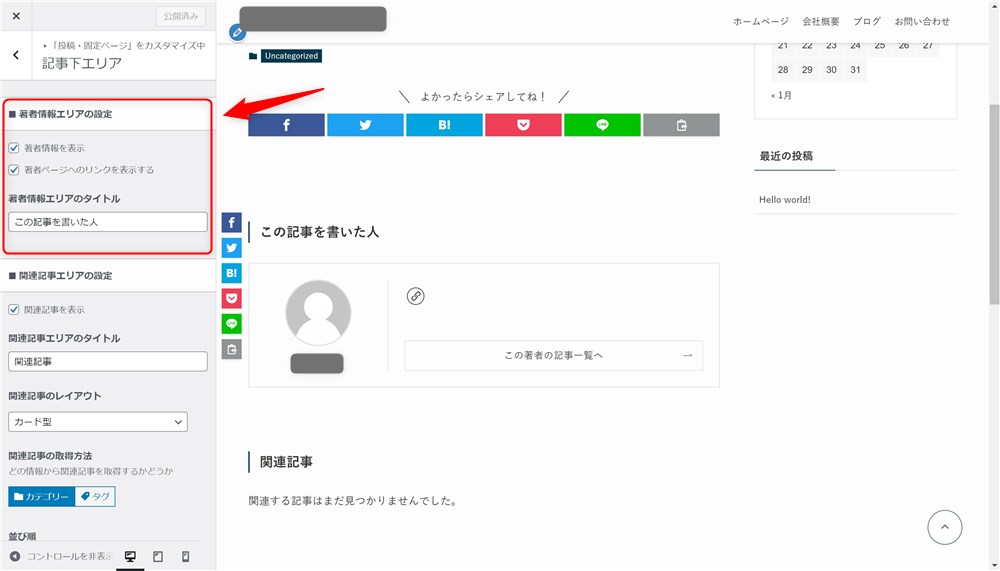
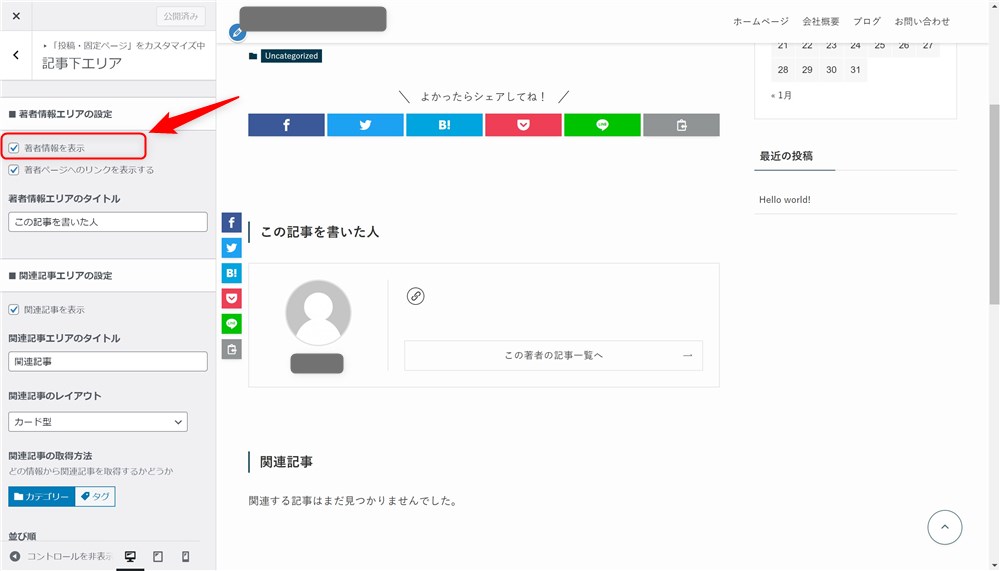
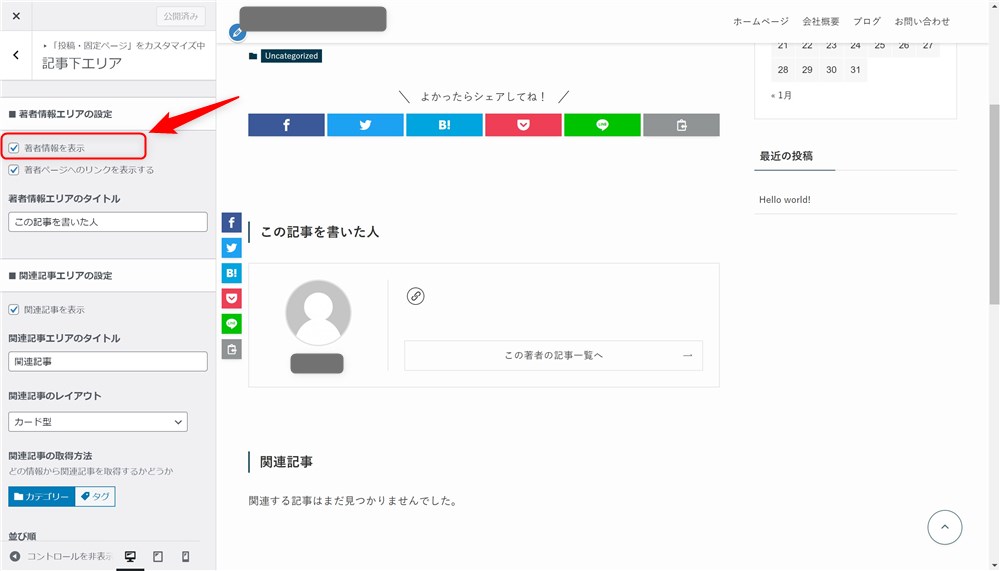
表示/非表示の切り替え
著者情報エリアを表示するかどうか、以下赤枠部で設定することができます。


お好みに合わせて使い分けましょう。
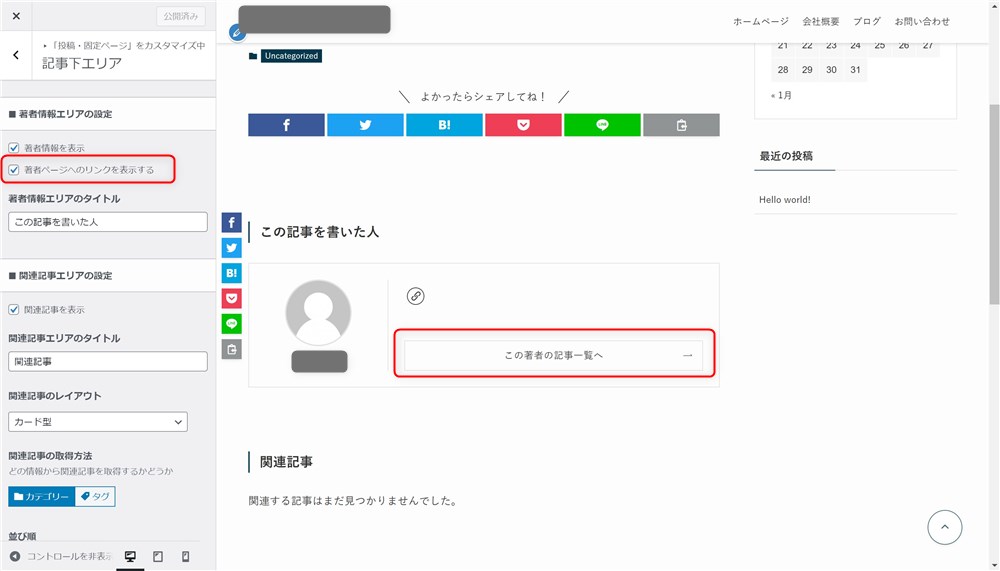
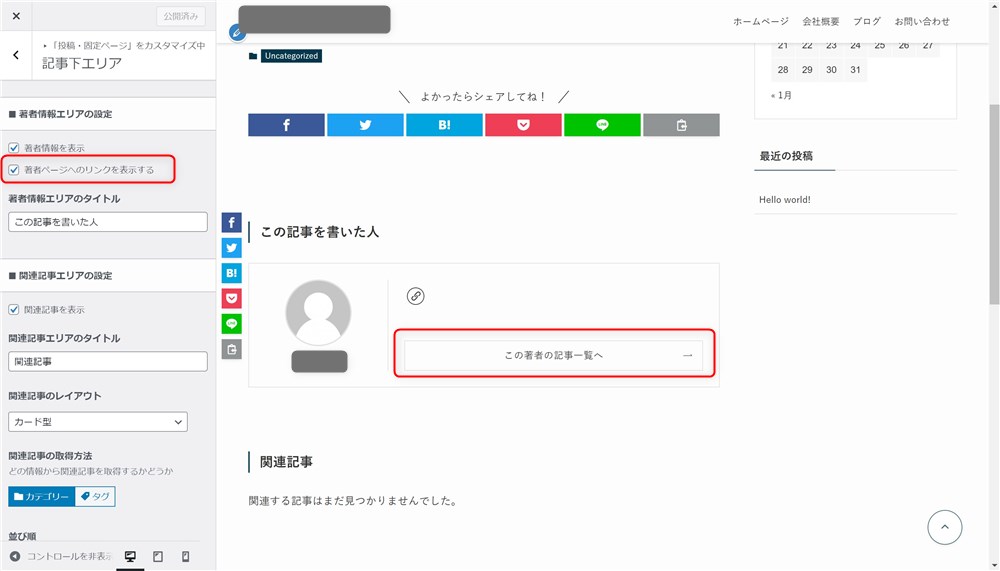
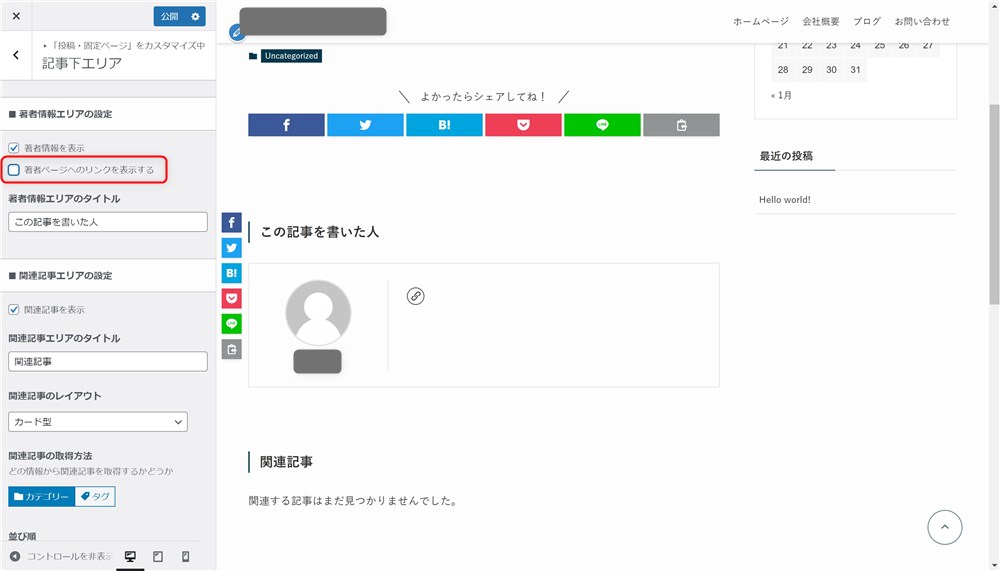
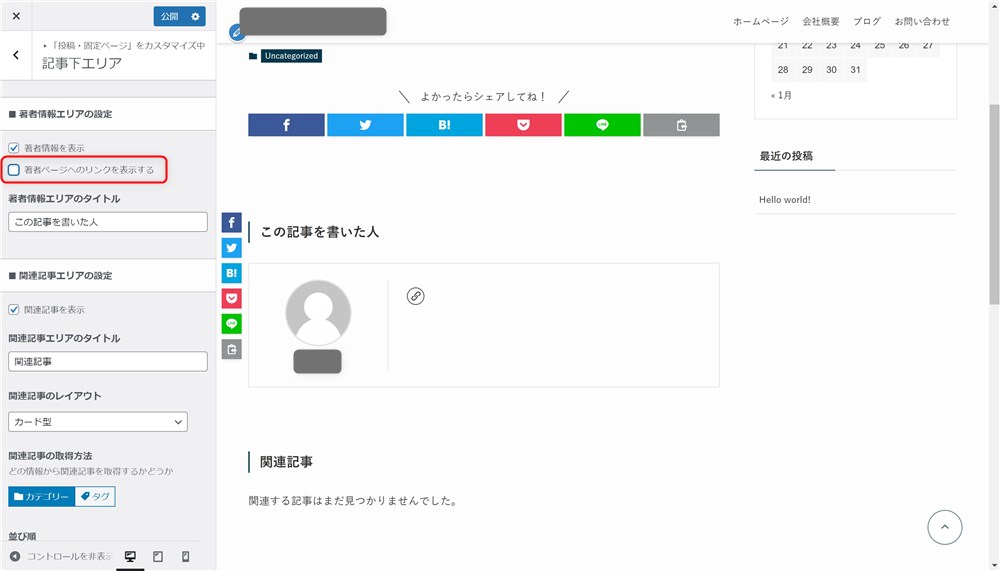
著者アーカイブページへのリンクを表示する
著者情報のプロフィール内から、著者アーカイブページへのボタンリンクを表示するかどうか設定できます。
ボタンリンクの有無で以下のように変わります。




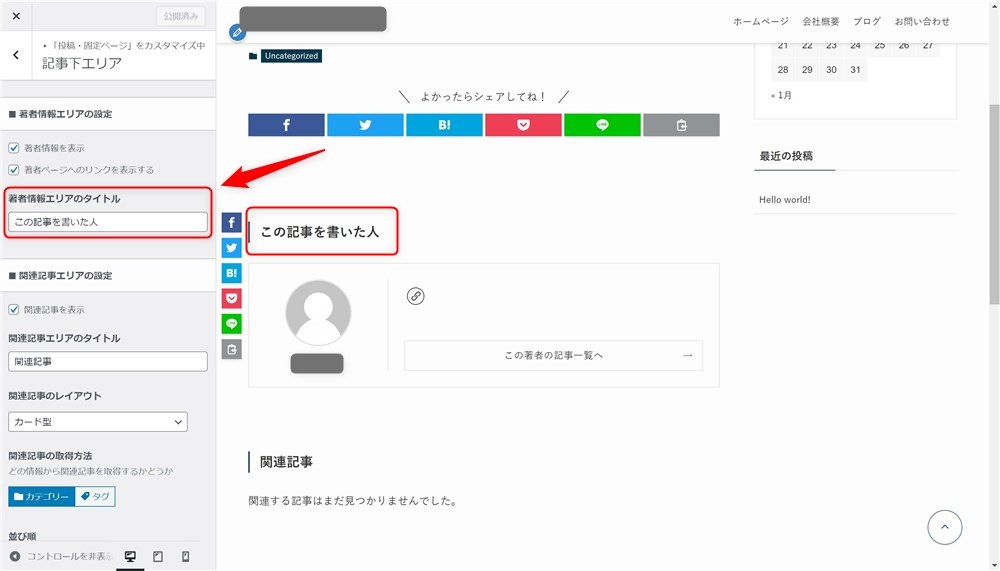
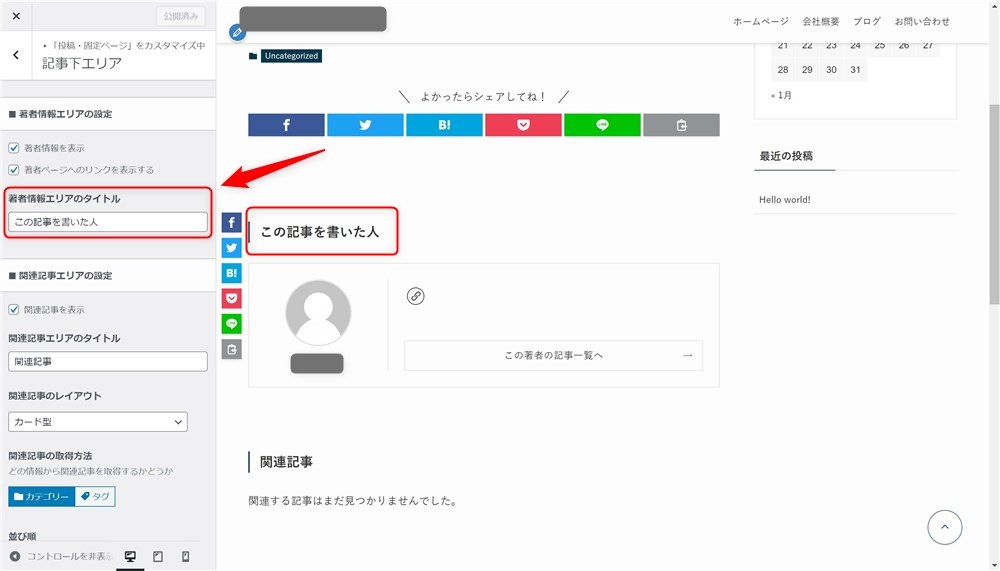
「この記事を書いた人」のタイトルを変更
著者情報エリアの初期タイトルは「この記事を書いた人」となっていますが、タイトルも自由に変更できます。
以下赤枠部にお好みのタイトルを入力すればOKです。


表示されるプロフィールの入力方法
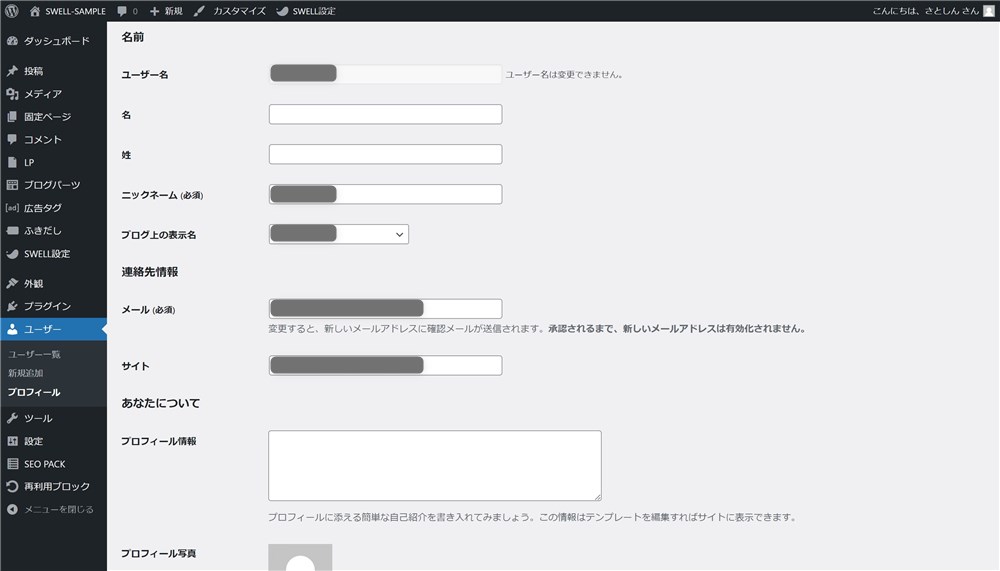
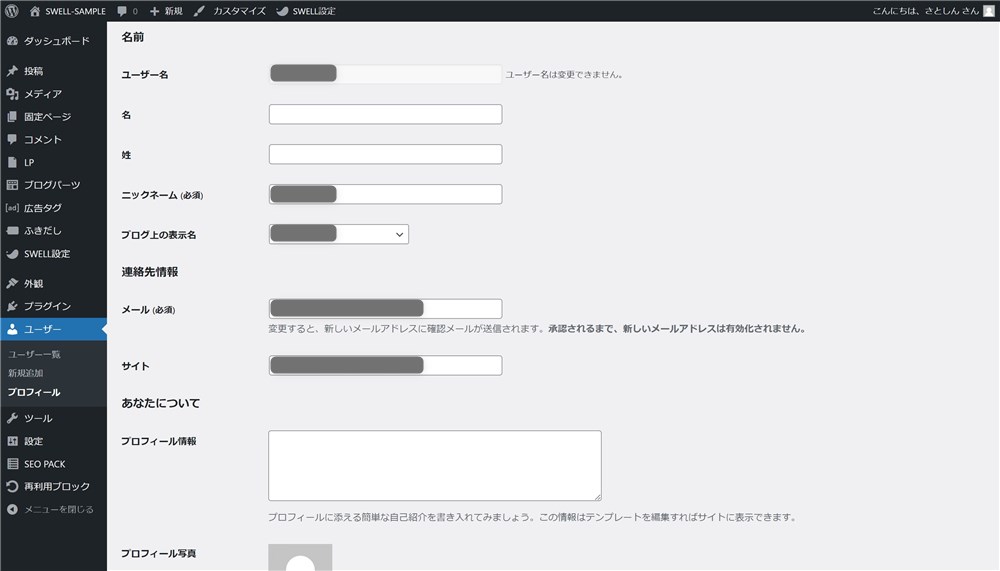
著者情報エリアや著者アーカイブページに表示されるプロフィールに内容は、以下から設定できます。
ユーザーが複数いる場合は、「ユーザー」→「ユーザー一覧」から対象のユーザーを選択して編集しましょう。
プロフィールでは、例として以下のような情報を入力できます。
- ニックネーム
- 運営者のSNSやサイト情報
- プロフィール文
- プロフィール画像




このプロフィール設定の中で、便利な設定があるので紹介します。
有効に活用したいプロフィール設定や機能
プロフィールの入力画面内に、適切に活用するとサイト運営に良い効果のありそうな便利な設定があるので紹介しておきます。
- 構造化データのauthorプロパティの設定
- 著者アーカイブページのカスタマイズ
author構造化データの設定
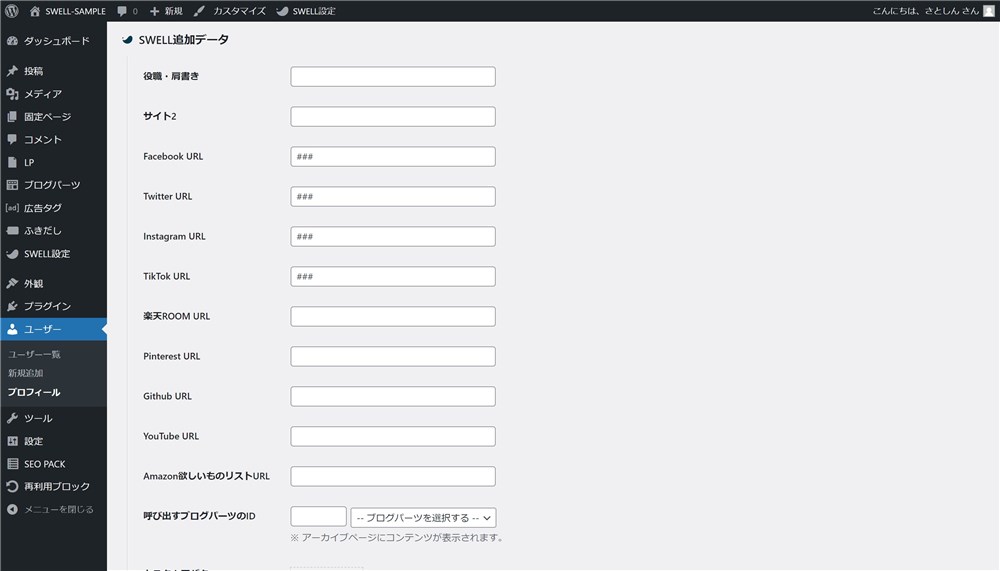
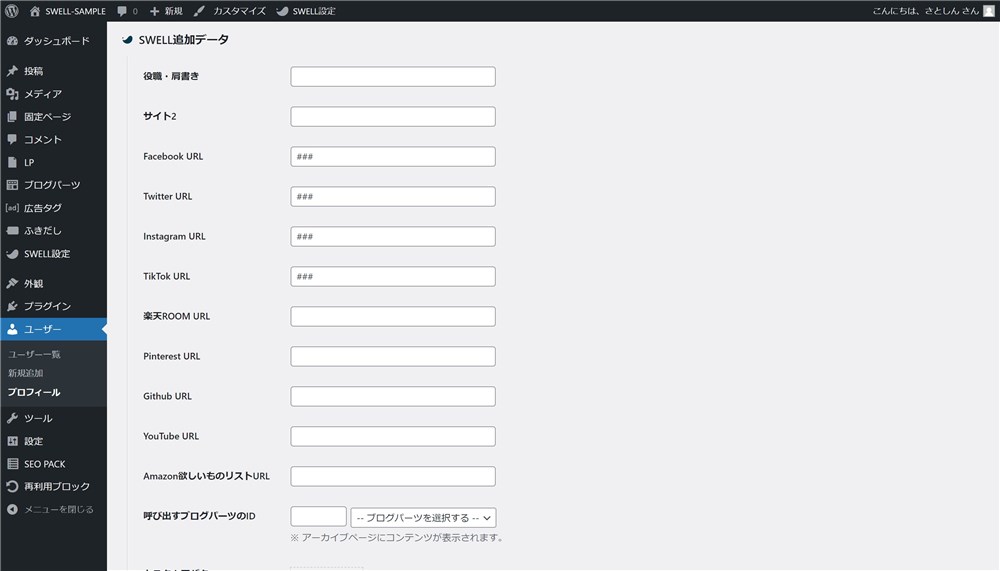
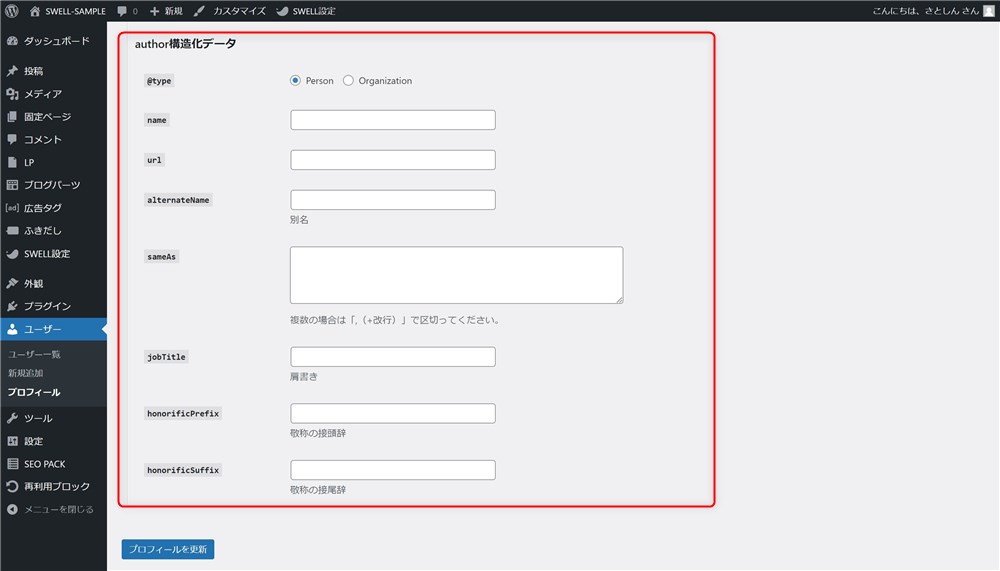
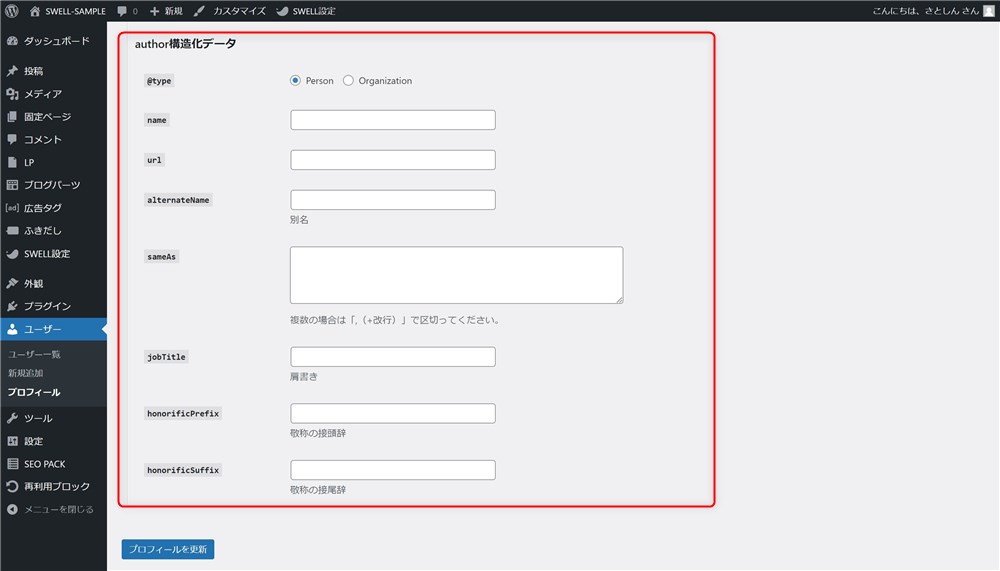
SWELLではプロフィール設定画面から、記事の著者情報をGoogleに適切に伝える役割をする構造化データのauthorプロパティを指定することができます。
SWELLのver.2.5.2アップデートで追加された設定で、ver.2.6.6で更に設定が追加されました。
構造化データについてはGoogleの公式ドキュメントを見てみてください。
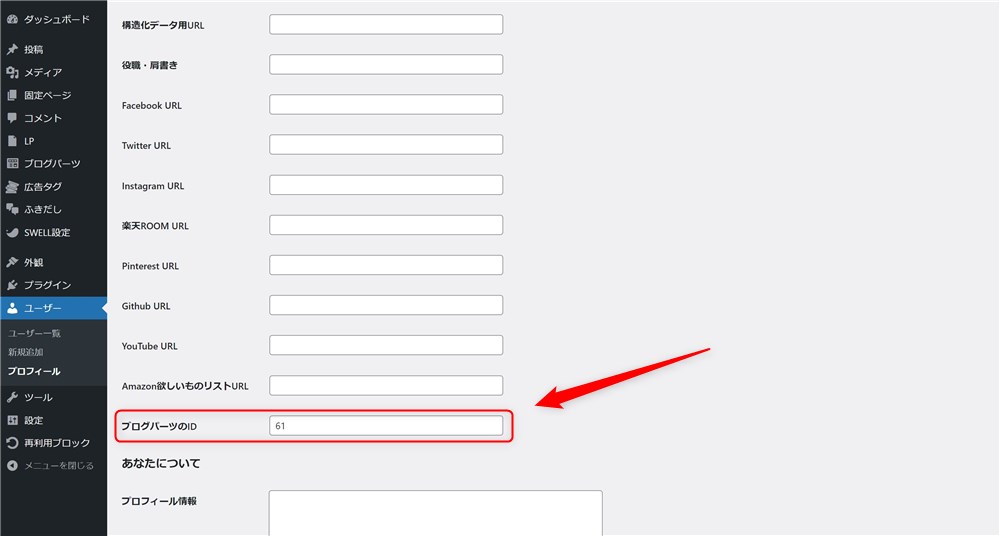
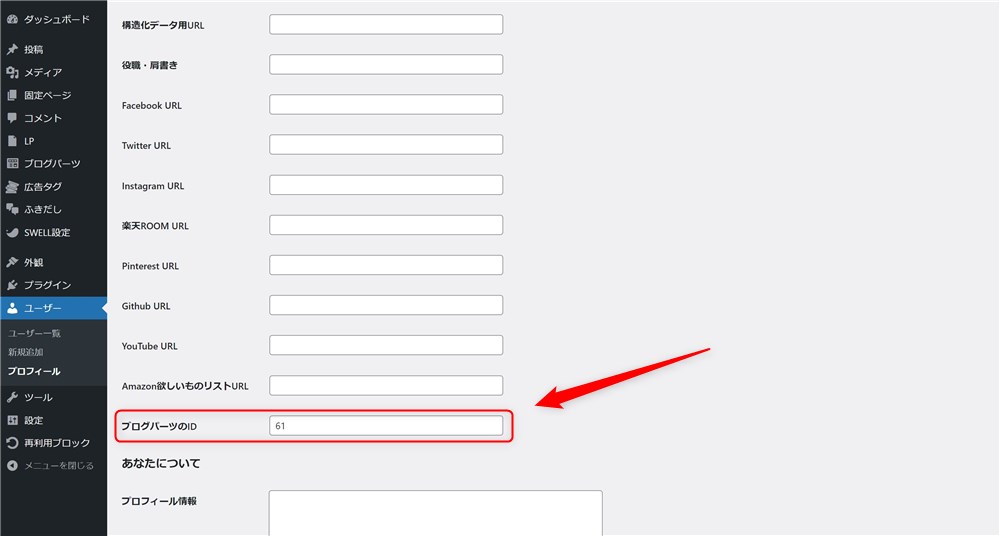
構造化データ用の項目は以下から設定できます。


どのように入力するか分からない方は海外SEO情報ブログさんの以下の記事を参考にしてください。
著者アーカイブページのカスタマイズ
SWELLでは、著者アーカイブページをカスタマイズすることもできます。
この機能はver.2.5.9アップデートで追加されました。
著者アーカイブページのカスタマイズは、SWELL独自の「ブログパーツ」機能を使います。
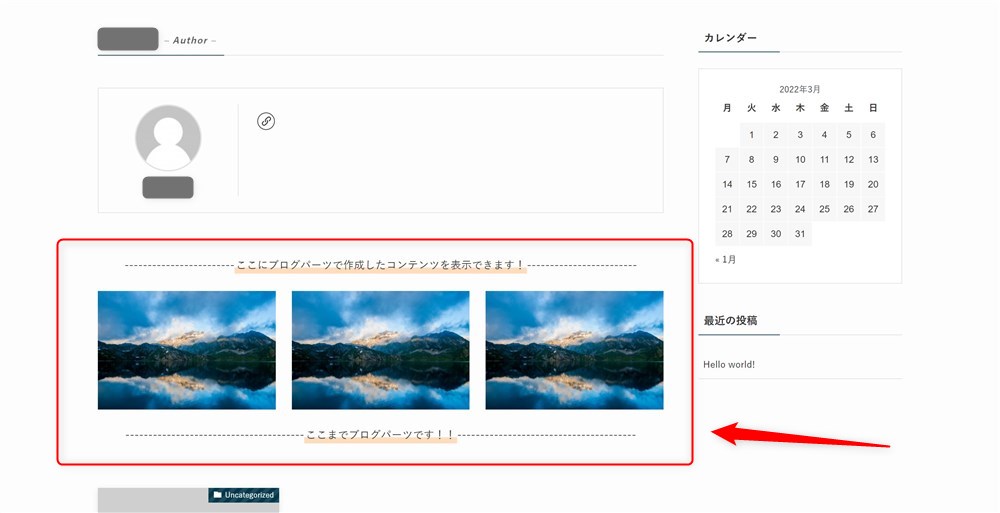
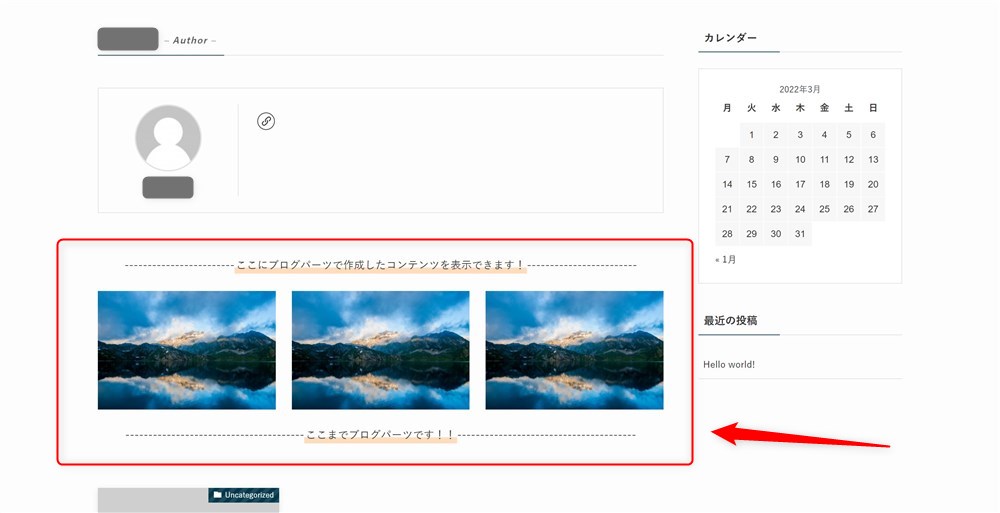
著者アーカイブページの著者情報の下にブログパーツで作ったコンテンツが挿入されます。


以下からブログパーツを挿入する設定ができます。


SWELLのブログパーツでは、著者アーカイブページ以外にもカテゴリーページやタグページのカスタマイズやブロックパターンの登録などができてとても便利な機能です。
以下の記事でブログパーツについて紹介しているので見てみてください。


SWELLで設置できるプロフィールまとめ
SWELLの機能で設定、表示できるプロフィールと見落としがちなプロフィール設定を紹介しました。
プロフィールを整えてサイト上に表示することで、読者の方へ与える印象も変わると思います。
また、構造化データの設定や著者アーカイブページの適切な活用で、サイトにとってプラスになる面もあるかもしれません。
SWELLユーザーさんで、まだプロフィールを設定できていない方はぜひ参考にしてください。
それから、プロフィールに表示するアイコンはオリジナルのアイコンを用意するのがおすすめです。
オリジナルアイコンを用意するメリットやおすすめの作り方は以下の記事にまとめました。


サイトや運営者の印象が残るようにプロフィール設定を活用していきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLの使い方や設定に関する記事
SWELLの便利機能を使いこなすためのSWELL使い方ガイド↓↓


SWELL全般の関連記事






