SWELLのデモサイト着せ替えデータで簡単にリッチなブログを作ろう!

WordPressテーマSWELLでは、公式のデモサイトと同じデザインを簡単に自分のサイトに適用することができます。
デモサイトへの着せ替えはこんな方におすすめ↓
- カスタマイズよりもまずは記事を書くことに集中したい…!
- デザインに自信がなくて自分でカスタマイズするのはちょっと…。
デモサイトデータへの着せ替えは難しい操作も不要で10分未満で完了すると思います。
WordPressの使用経験が浅い方でも簡単にリッチなブログを作ることができるのでおすすめです。
この記事では以下の内容を紹介していきます。
- SWELL公式のデモサイトについて
- デモサイトデータへの着せ替え方法
- デモサイトデータ適用後の修正点
デモサイトへの着せ替え方法だけではなく、着せ替え後に修正した方が良い項目についても書いていくのでぜひ参考にしてください。
\ まず公式サイトを見たい方はこちら! /
SWELLの導入を検討中の方はこちらも参考に↓↓
SWELLは無料でデモサイトと同じデザインに着せ替えできる!
SWELLには公式のデモサイトと同じデザインに着せ替えできるデータが無料で配布されています。
↓↓こんな方にデモサイト着せ替えデータの活用は特におすすめ!



SWELLを導入したいけど、うまくカスタマイズする自信がない…。



SWELLを導入したら、とにかくはやく記事を書いてみたいなぁ!
公式で用意されているデモサイトデザインなので、SWELLのデザイン性が活かせるブログを簡単に作ることができます。
ブロガーさんは記事を書くことがやはり大切なので、着せ替えデータを活用してデザインを整えつつ、SWELL導入後すぐに記事を書き始めることができるのもとても大きなメリットです。



着せ替えは10分もかからず完了します…!
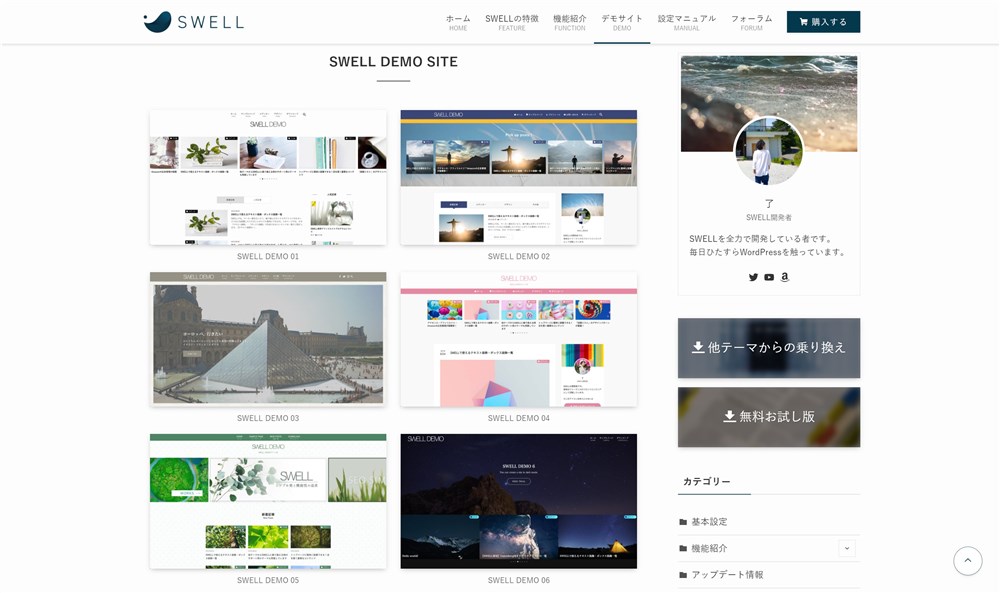
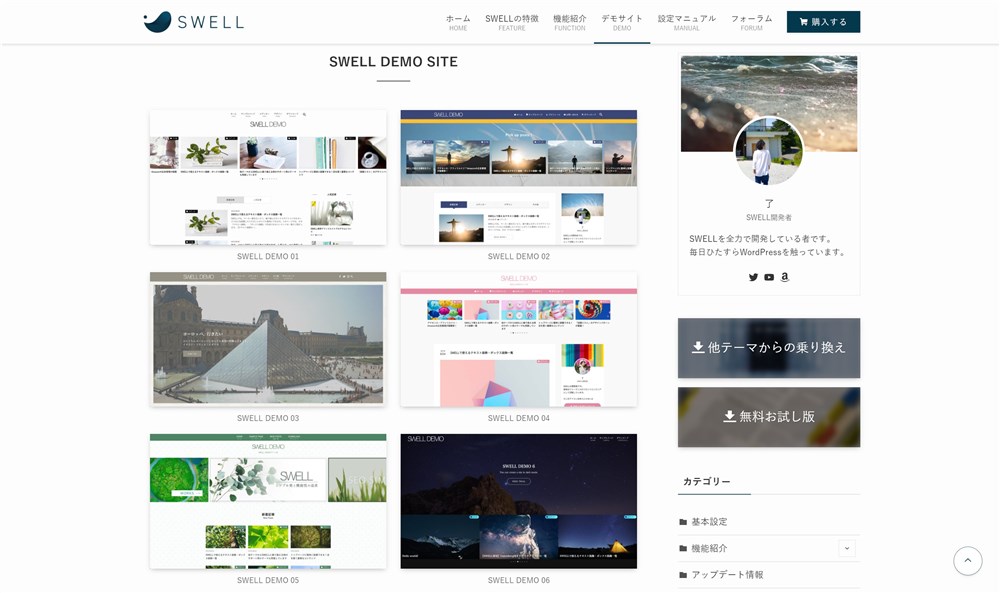
SWELL公式で用意されているデモサイトは以下の6種類です。


\ 素敵なデモサイトをチェック! /
シンプルな雰囲気、かわいい、かっこいい雰囲気のデザインまで幅広く用意されている印象です。



僕はSWELL DEMO 03と06の雰囲気も好きですね…!
ではさっそく、デモサイトデータに着せ替える方法を紹介していきます。
SWELLのデモサイトデータへの着せ替え方法
デモサイトデータへの着せ替え方法を紹介していきます。
簡単な操作で着せ替えできるので、WordPressの操作になれていない方も安心して作業を進めていきましょう。


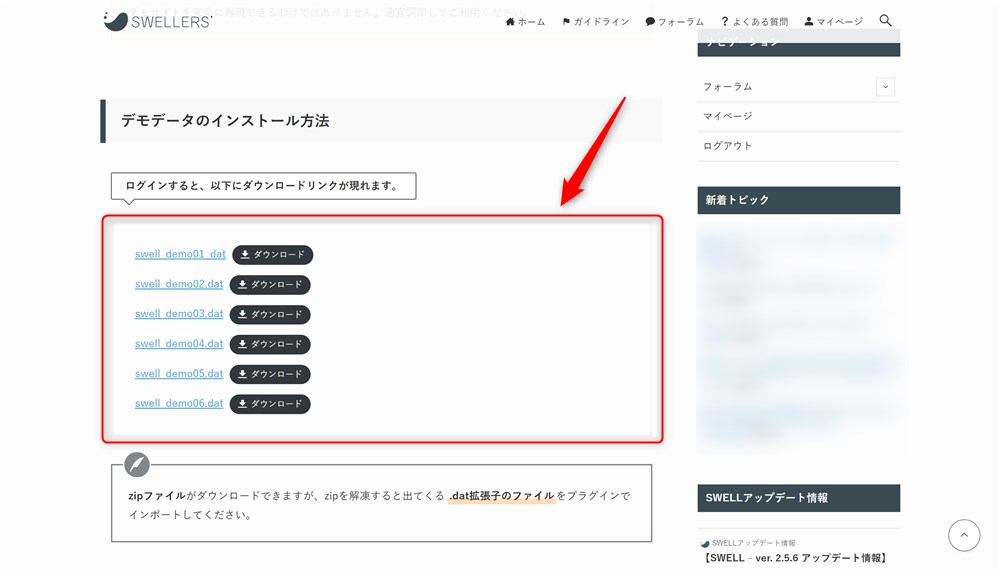
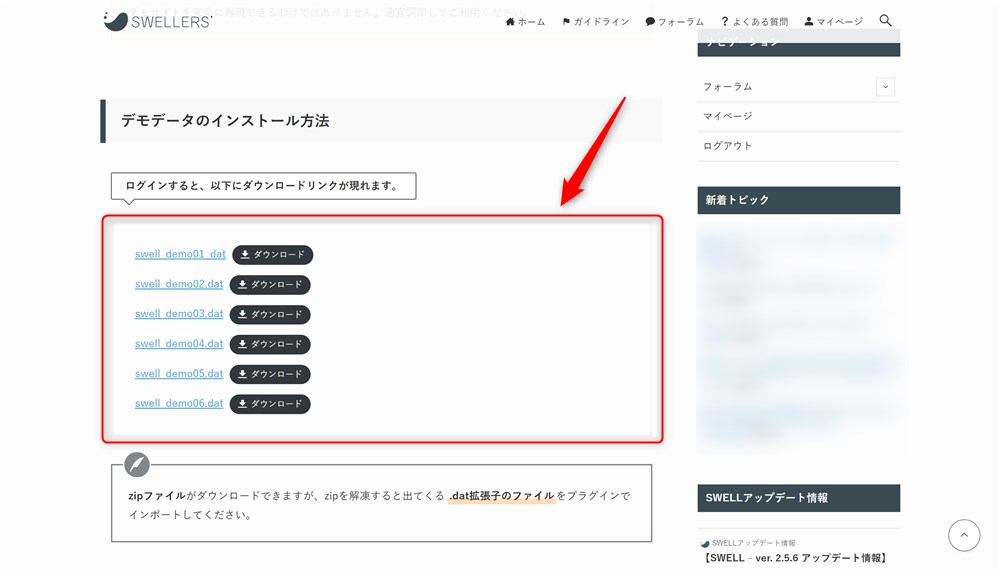
解凍したフォルダにある「swell_demo〇〇.dat」というファイルを使用します。
※〇〇はデモサイトの番号
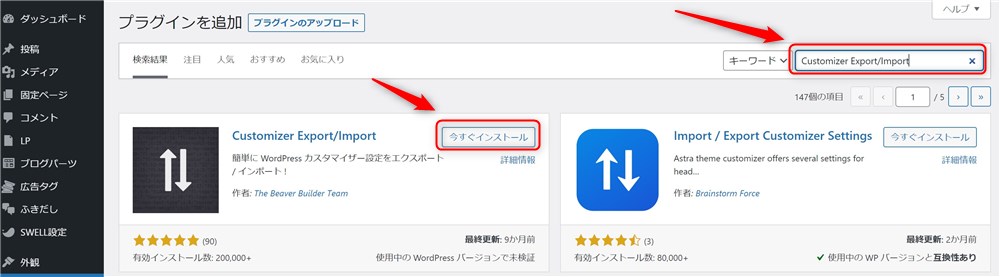
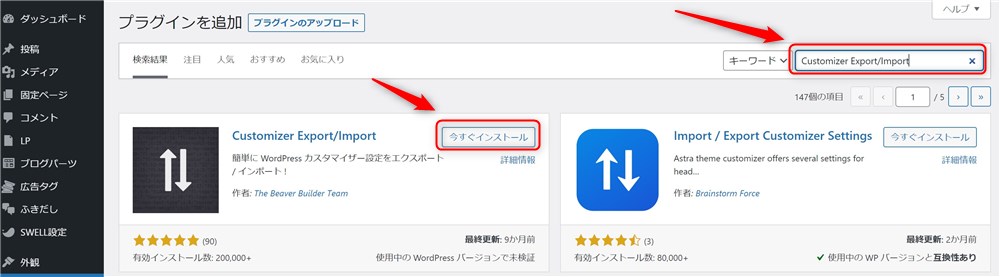
WordPress管理画面→「プラグイン」→「新規追加」から右上の検索窓でプラグインを検索しましょう。


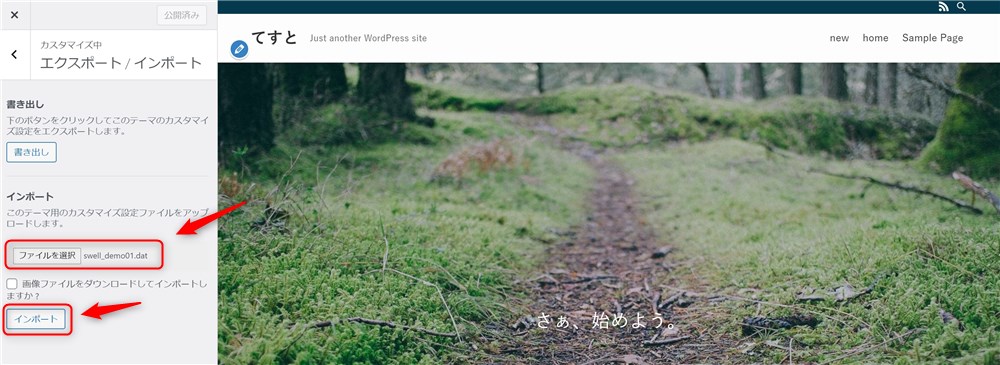
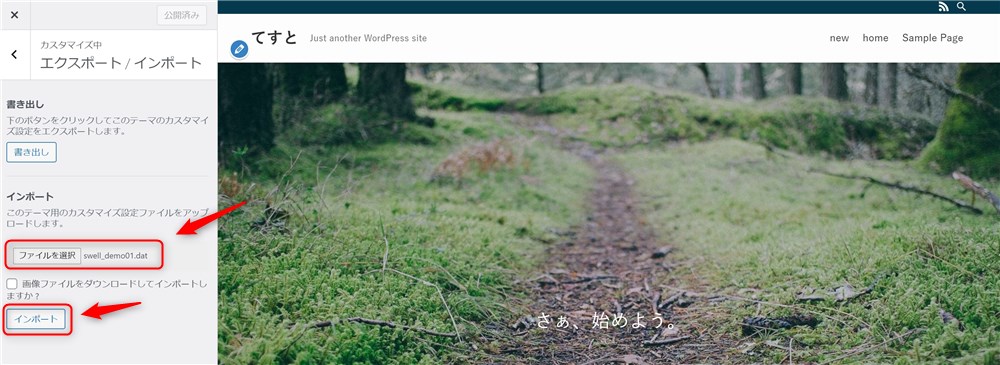
WordPress管理画面→「外観」→「カスタマイズ」→「エクスポート/インポート」に進む。
「ファイルを選択」ボタンをクリックして、先ほどDLした「.dat」ファイルを選択し、インポートボタンをクリック。




これで着せ替え作業は完了です。



一瞬で完了した…!
これで終了でも良いのですが、実はデモサイトデータ適用後に修正した方が良い項目があるので、紹介していきます。
デモサイト着せ替え後の注意事項、修正点
デモサイトデータに着せ替えた後は、改めてサイト全体の設定や修正が必要な箇所が無いか確認していきましょう。
例として、以下の3点を紹介します。
- ロゴ画像の設定
- SNSのリンク先の設定
- コピーライトの設定
それぞれ設定方法を書いていきます。
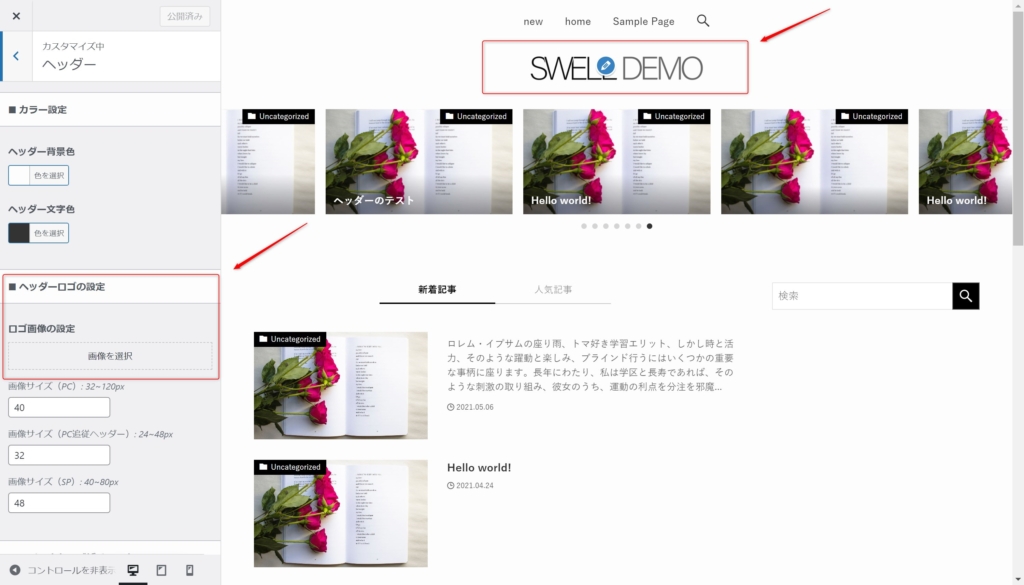
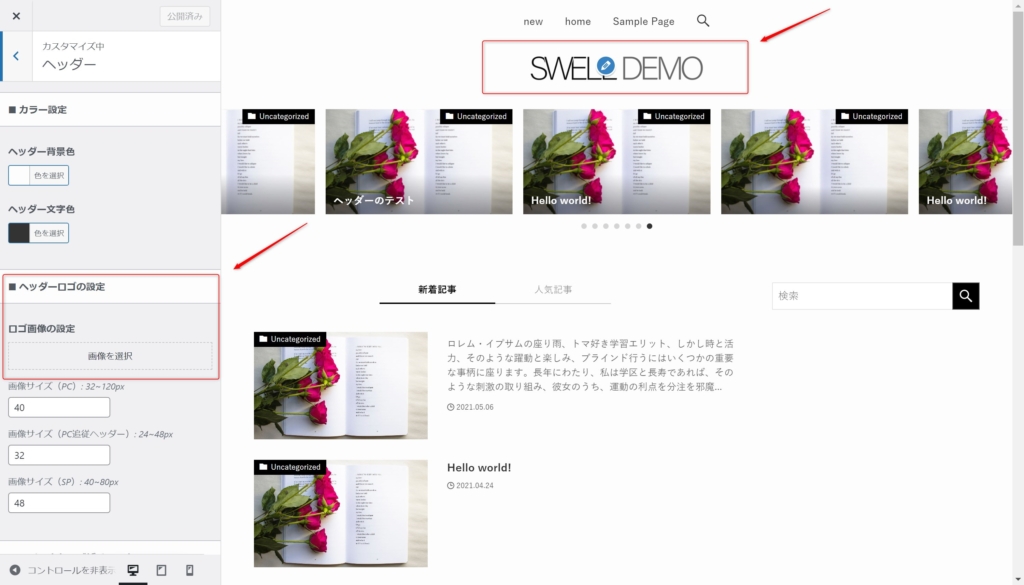
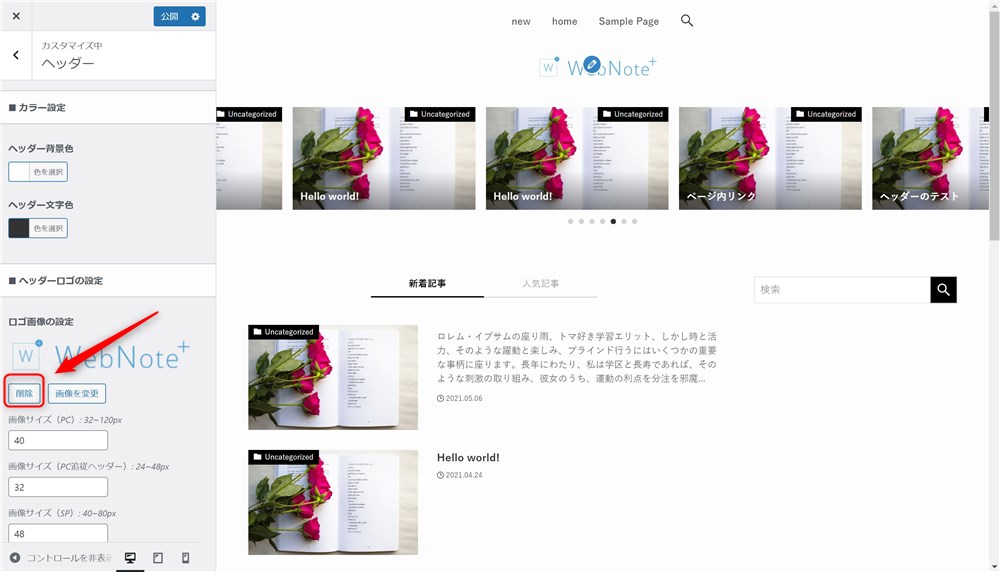
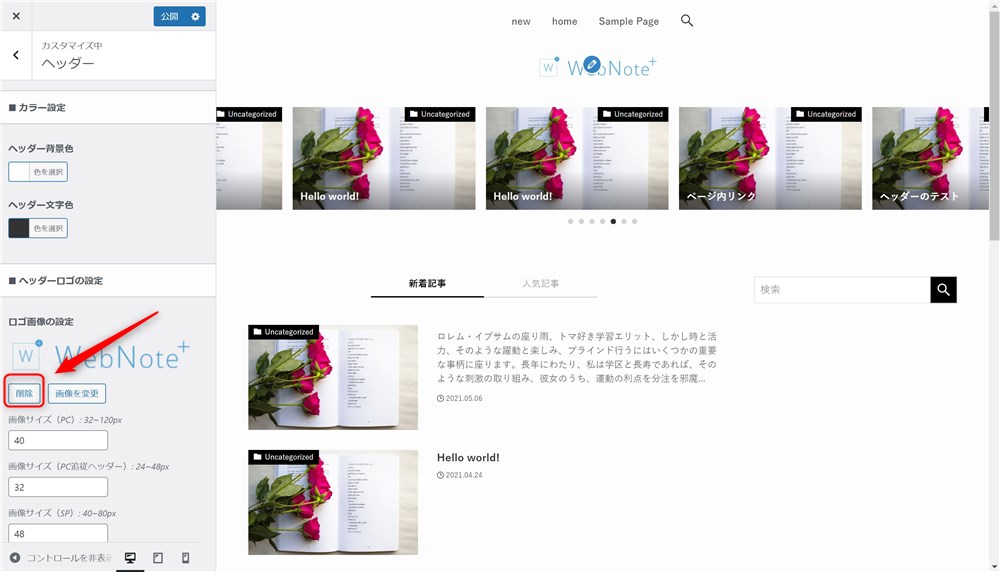
ロゴ画像の設定
着せ替えデザインをインポートすると、ヘッダーに「SWELL DEMO」というロゴ画像が設定されている場合があります。
もし、ロゴ画像が設定されていれば以下の手順で変更しておきましょう。
ロゴを画像ではなくテキストにしたい場合「SWELL DEMO」というロゴ画像を削除する必要があるのですが、「削除」ボタンが無いため削除することができません。


このロゴ画像を削除したい場合は、一度別の画像を設定すると削除ボタンが表示されます。


これでデモサイトのロゴ画像が削除されるので、お好みのテキストなどが表示されるようになります。
ロゴ画像以外にも、メインビジュアルや記事スライダーの背景画像など、デモサイトの画像を変更したい時は、一度別の画像を設定して削除する操作を試してみてください。
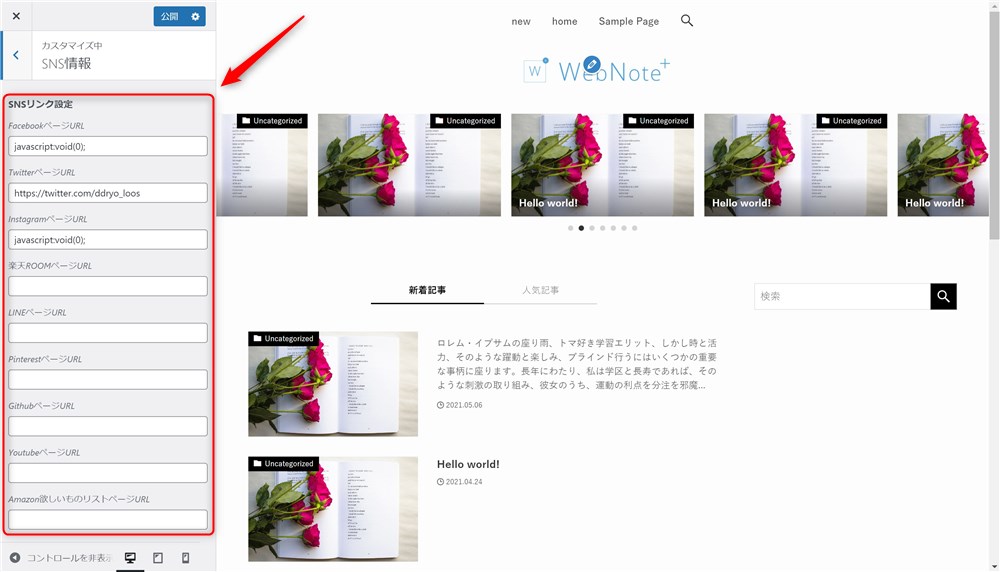
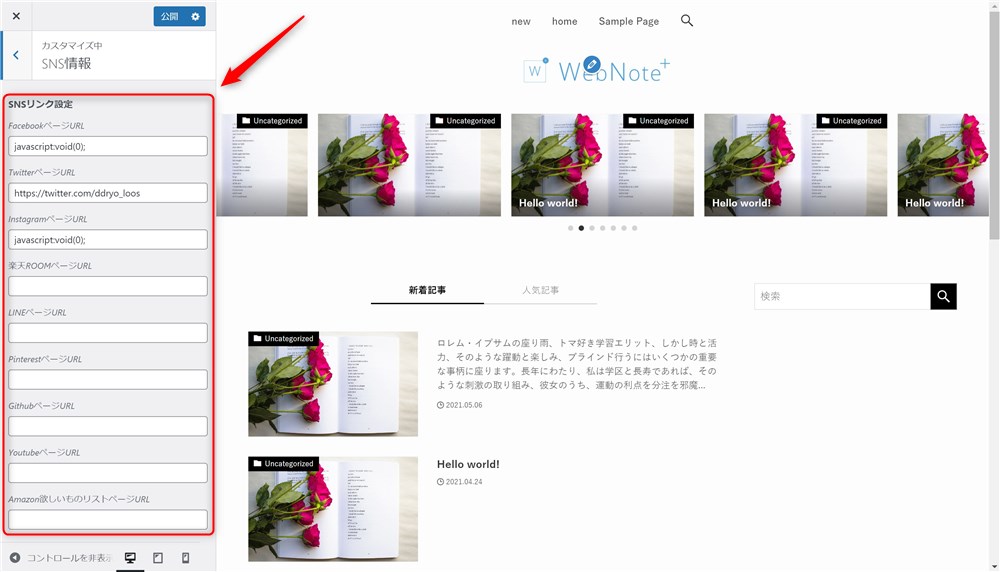
SNSのリンク先の設定
デモデータに変更したサイトで、SNSのリンク先が正しく設定されていないケースを見かけます。
特に、Twitterのリンク先がSWELL開発者の了さんになっているので、忘れずに修正してください。





しっかり自分のSNSアカウントと連携させましょう…!
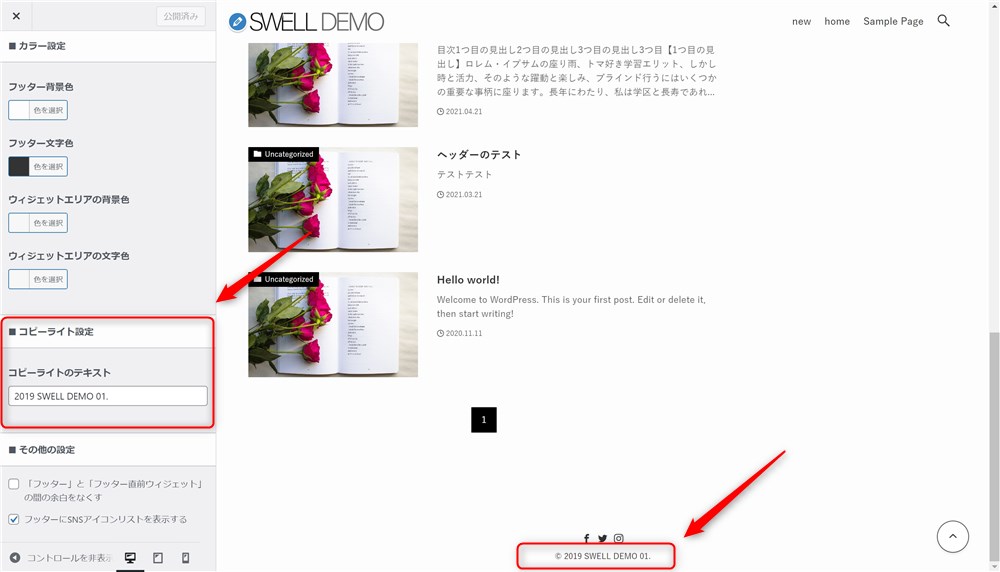
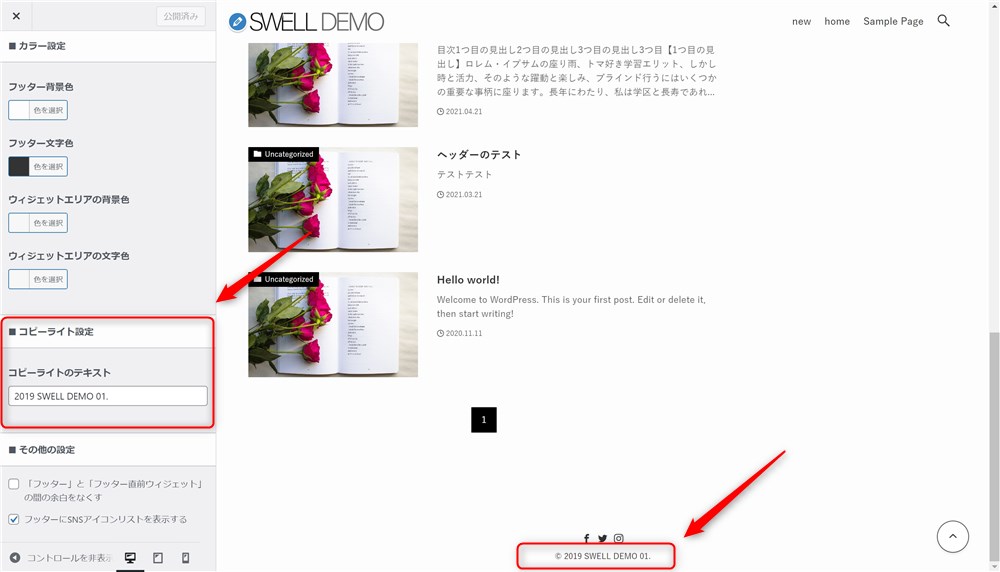
フッターのコピーライト設定
最下部にあるコピーライトは、初期状態で「SWELL DEMO 〇〇」となっています。
せっかくなので、自分のサイト名に修正しておきましょう。





こちらも忘れずに対応したほうが良いですね…!
これで最低限の修正は完了です。
この他の細かい設定は、サイトを運営しながら適宜調整してみてください。
設定に困った時はまず、SWELL公式のマニュアル
上記マニュアルをベースにSWELLの設定で困った時の対応方法は僕のブログでもまとめていますので参考まで。
SWELLに慣れたらカスタマイズにもチャレンジしてみよう!
今回はSWELL公式サイトで無料配布されている、デモサイトデータへの着せ替え方法と着せ替え後の注意点について紹介しました。
- 自分で素敵なデザインにカスタマイズする自信がない…
- カスタマイズは後回しで、はやく記事を書いていきたい…!
こんな方には特にデモサイトデータへの着せ替えはおすすめです。
SWELLのデザイン性を活かしつつ、いろいろな雰囲気のデザインを簡単にサイトに適用することができます。
もし、SWELLに慣れて記事更新も落ち着いてきたら、ぜひご自身でのカスタマイズにも挑戦してみてください。
SWELLの素敵なブロックエディター機能をつかうことで、オリジナリティのあるサイトを作ることができるはずです。
SWELLを使っているサイトのデザインを参考にしたい場合は、僕が運営しているSWELLサイト集も見てみてください。





100サイト以上紹介させてもらっています…!
みなさんもオリジナルのトップページをカスタマイズされた際にはぜひサイト集で紹介させてください。
運営者さとしんの Twitter(@__satoshin) で掲載依頼を受け付けています。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLの使い方や設定に関する記事
SWELLの便利機能を使いこなすためのSWELL使い方ガイド↓↓


SWELL全般の関連記事







