SWELLのテーマ乗り換えサポートプラグインの凄さを画像付きで紹介!

WordPressテーマ「SWELL」にはテーマの乗り換えをサポートしてくれるプラグインがあります。
他テーマからSWELLに移行する時の負担を軽減してくれるとても素敵なプラグインです。
本来、テーマの変更はとても大変ですが、このサポートプラグインを使うことで余裕をもったテーマ変更ができるようになります。
SWELLへの乗り換えを検討している方の背中を押してくれるプラグインだと思います。



記事内では、実際のプラグインを使った効果も画像付きで解説します…!
テーマ移行の全体の流れ、注意点などは以下の記事で詳しく解説しました。


Cocoonからの移行手順をまとめていますが、大まかな移行の手順はどのテーマでも同じです。
SWELLのテーマ乗り換えサポートプラグインとは?
SWELLテーマ乗り換えサポートプラグインは、旧テーマのデザインをある程度維持したままSWELLを使うことができるようになるプラグインです。
以下、公式サイトでも詳しく説明されているので見てみてください。



これは本当にありがたく素晴らしいプラグインです…!
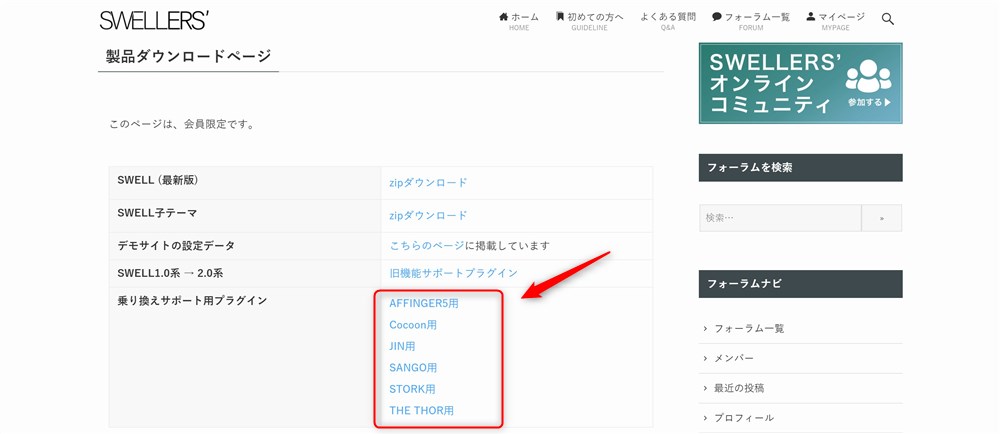
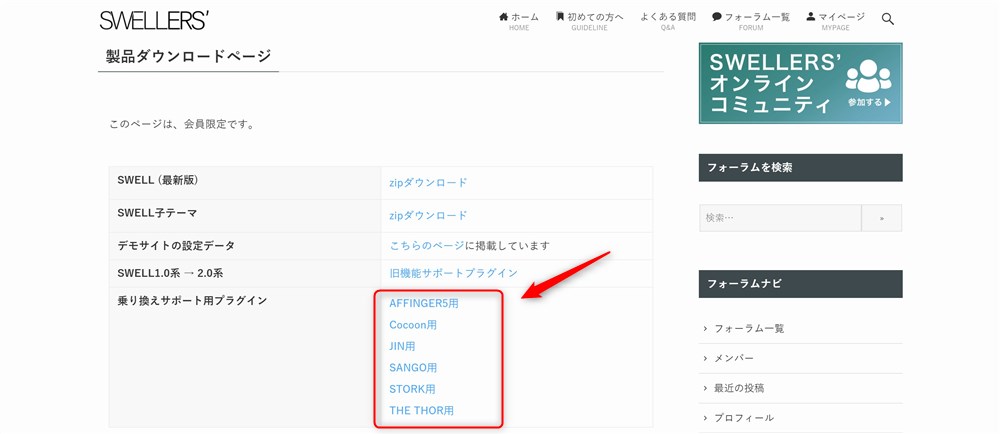
現状、以下のテーマからの乗り換えプラグインが用意されています。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
テーマを変更する際、通常は旧テーマの装飾やデザインを引き継ぐことができません。
そのため、テーマ移行直後は装飾が無く読みにくい記事になってしまうことがあるので、大急ぎでリライトする必要があります。
実際にCocoonからSWELLにテーマを乗り換えた動画を撮ってみたので見てみてください。
動画では以下の順でテーマやプラグインを切り替えています。
- Cocoon
- SWELL(プラグイン未使用状態)
- SWELL(プラグインを使用)
乗り換えサポートプラグインを使用しないと、全ての装飾が消えてしまっています。
一方で、乗り換えサポートプラグインを有効化すると、Cocoonのデザインが引き継がれているのが分かると思います。



これが乗り換えサポートプラグインの威力です…!
ひとつだけ覚えておいていただきたいことは、本来テーマの乗り換えはもの凄く大変な作業だということです。これは全てのテーマに当てはまります。
その中でSWELLは、乗り換えサポートプラグインがあることでかなり負担を減らすことができます。



これは本当にすごいことですよ…!
サポートプラグインの使い方
まず、テーマ乗り換えサポートプラグインの使い方をご紹介しておきます。



といっても、単純にプラグインを有効化するだけなのでとても簡単です…!
SWELLの購入がまだの方は、以下ダウンロードページから処理を進めましょう。
\ DLページに飛びます! /
SWELL購入の詳しい流れは以下リンク先でも説明しています。


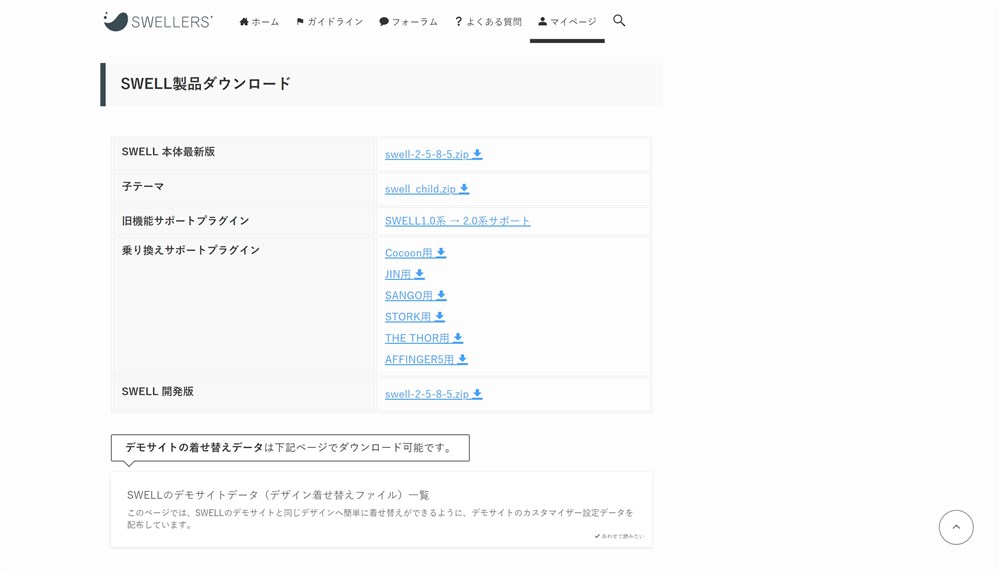
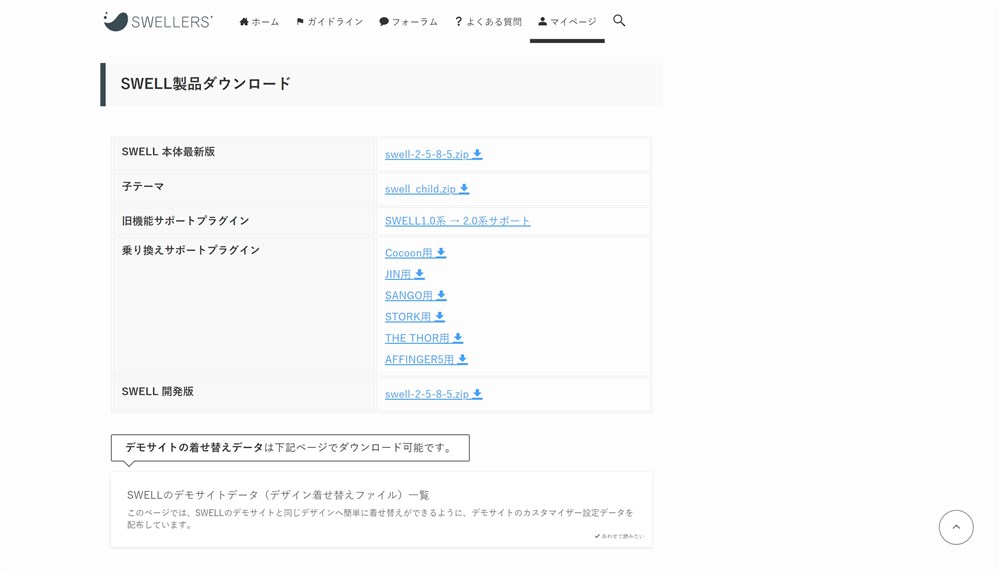
SWELLの導入が完了している方は、以下の手順でプラグインのダウンロードから有効化まで進めていきましょう。
ログインしていない場合は、ログインしてください。
\ ここからDLできます! /


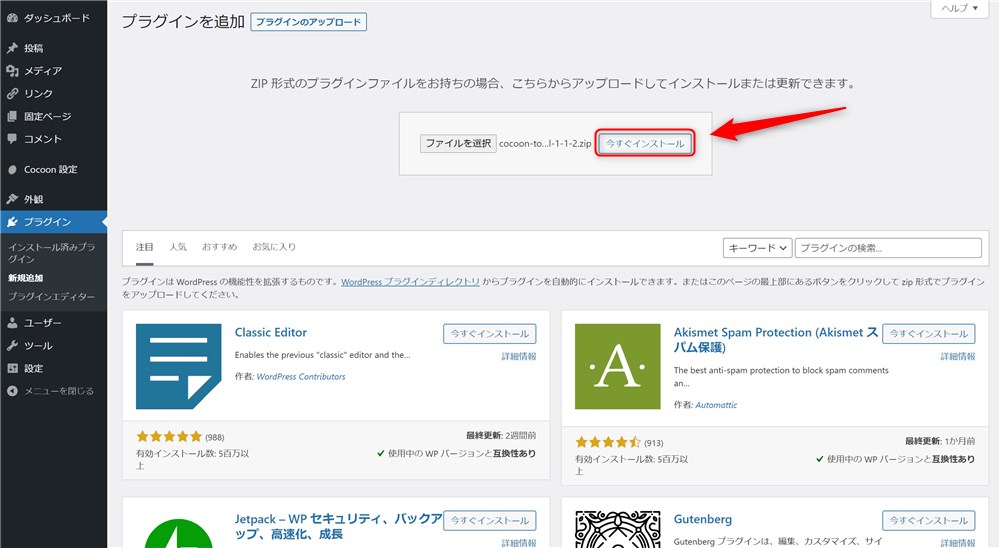
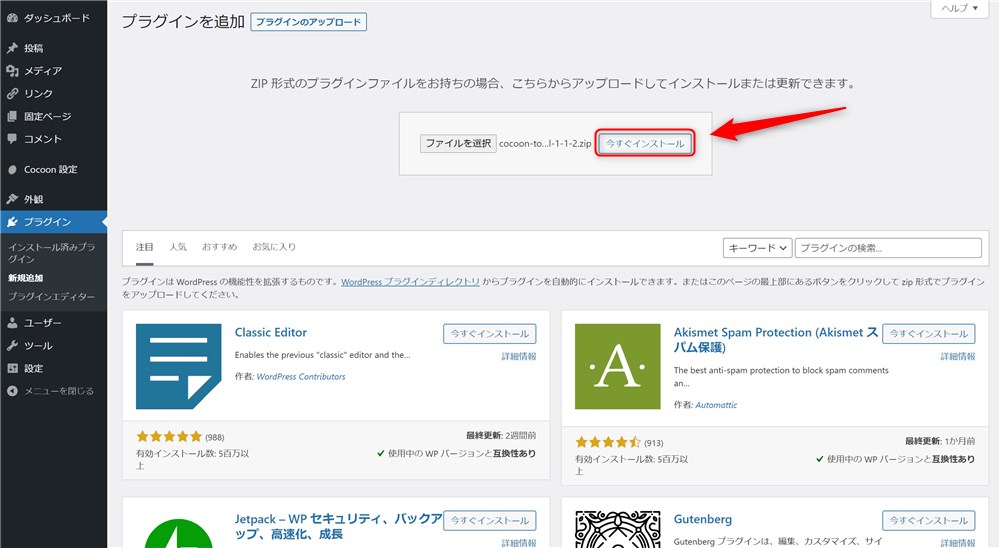
zipファイルがダウンロードされます。








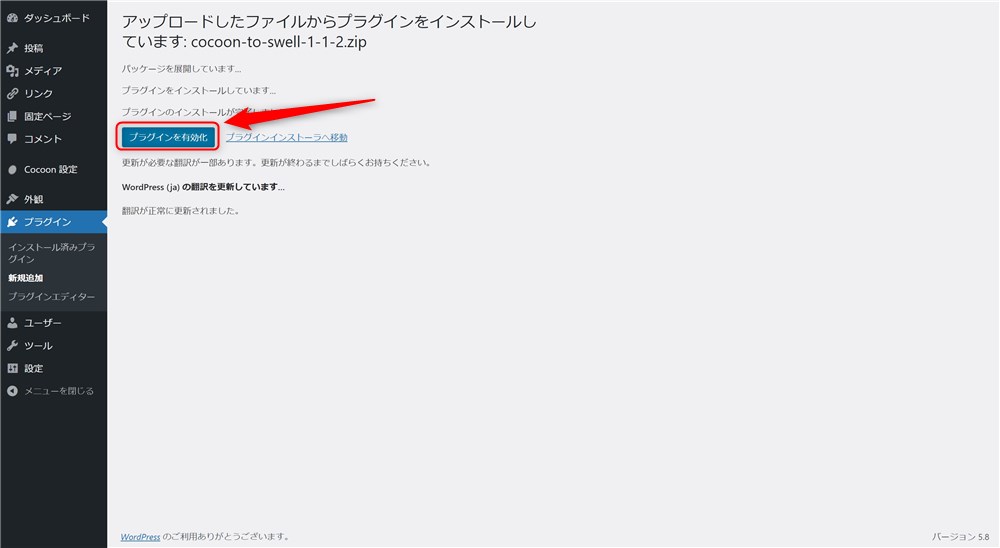
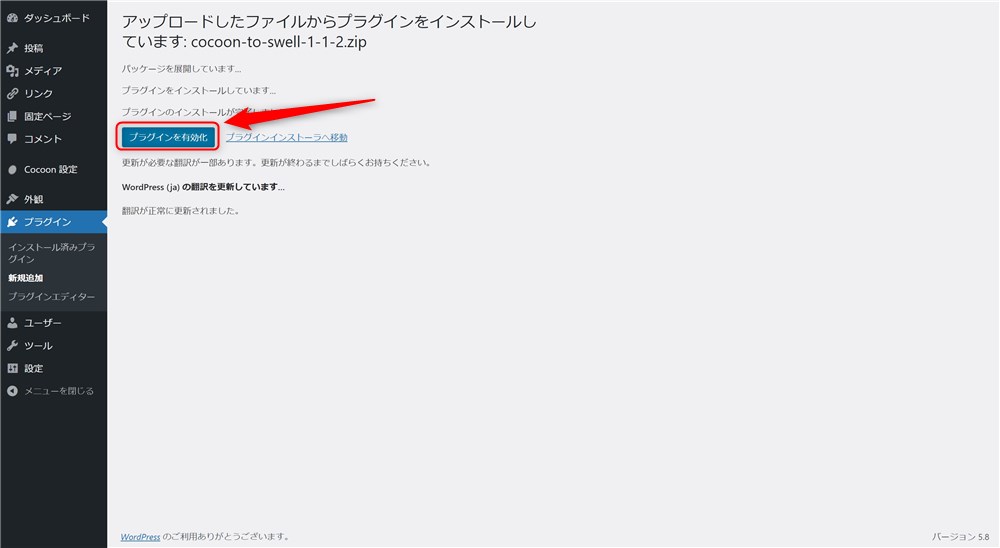
この手順が完了した後にSWELLを有効化しましょう。
これで旧テーマのデザインをある程度維持したまま、SWELLにテーマを乗り換えることができます。
乗り換えサポートプラグインの効果をCocoonを例に紹介!
実際にサポートプラグインを使用すると、旧テーマのデザインがどのように表示されるか、無料テーマ「Cocoon」を例に画像付きで紹介していきます。
CocoonからSWELLへの移行サポートプラグインは以下の公式マニュアルに詳しい説明があります。
全く崩れないものと、少し崩れるもの、それぞれが分かればSWELL移行後にリライトする優先順位を付けることができます。



ぜひ参考にしてください…!
- WordPress:バージョン5.8
- Cocoon:バージョン2.3.4
- Cocoon Child:バージョン1.1.3
- SWELL:バージョン2.4.1.1
- 【SWELL】乗り換えサポート from Cocoon:バージョン1.1.2
※全て、2021年8/18時点の最新バージョン
僕の環境では、以下のコンテンツの装飾が一部崩れました。
- 文字色、太字
- 見出しボックス
- タブ見出しボックス
- ラベルボックス
- ふきだし
- Cocoonボタン
- 囲みボタン
- 人気記事一覧
- ナビカード一覧
- プロフィールボックス
- ページ読み込み時の日付
- Amazonリンク
- 楽天リンク
- FAQ(寄付特典)
- HTML挿入ボタン(寄付特典)
- 更新日ショートコード(寄付特典)
リライトが必須なもの、気になるならリライトした方が良いものと、コンテンツの状態は様々なのでご自身の環境で一度確認をしてリライトするかどうか判断してもらえれば良いかなと思います。
文字装飾系のコンテンツ
まずは、文字装飾系のコンテンツから見ていきましょう。
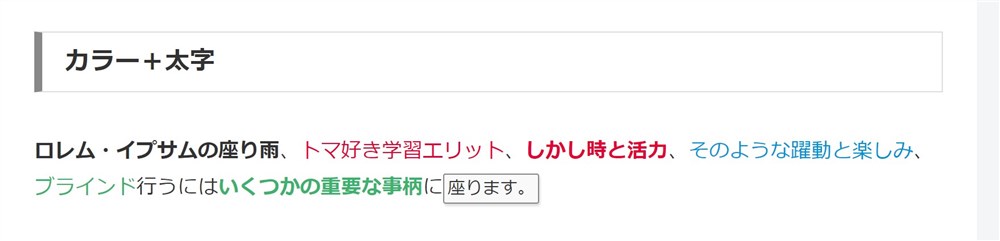
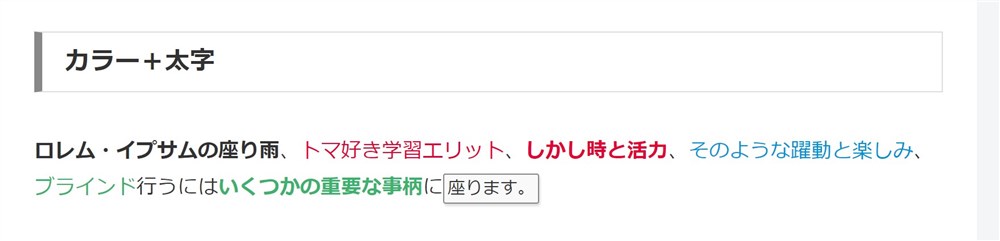
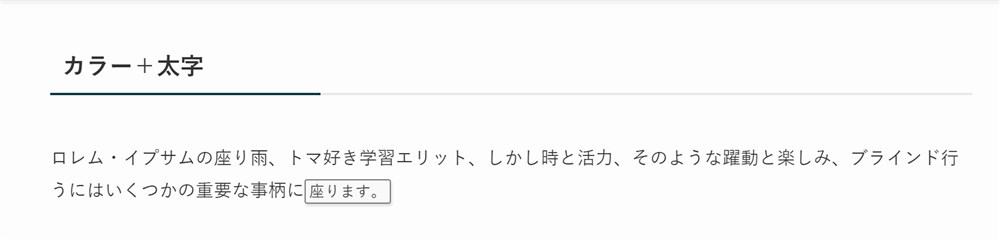
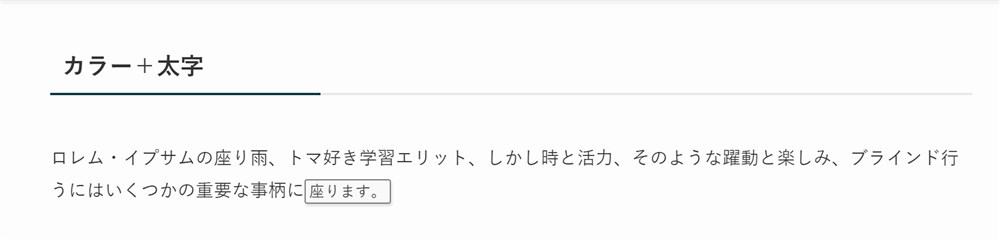
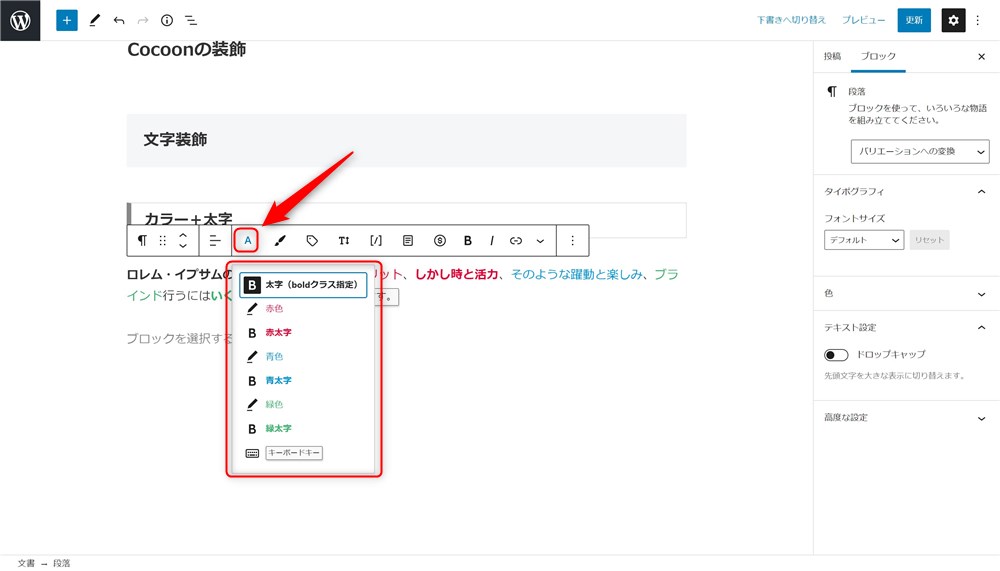
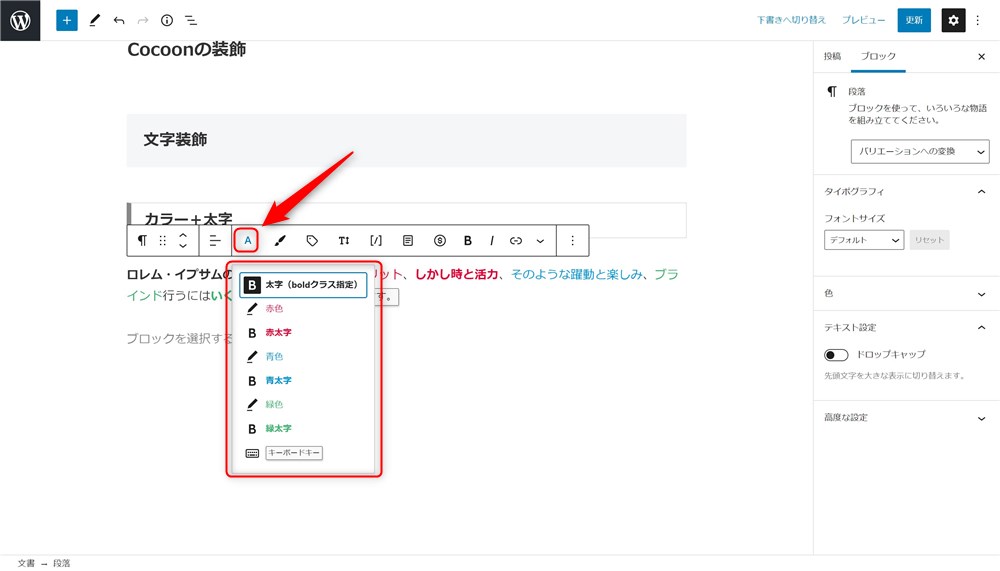
文字色+太字
Cocoon


SWELL移行後


テキストの文字色と太字の装飾はデザインが維持されません。 キーボードキーの装飾のみ装飾が引き継がれました。
ちなみに上記はブロックツールバーの「A」タブから設定した装飾です。


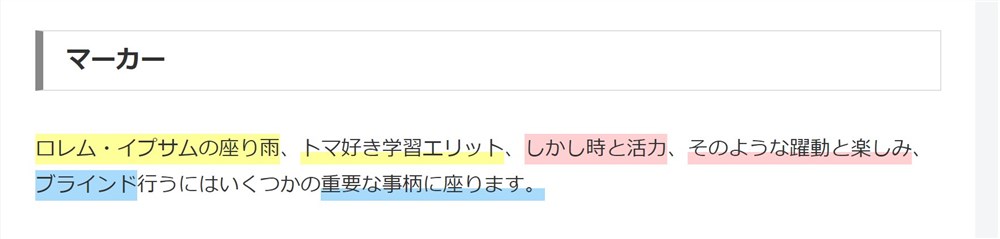
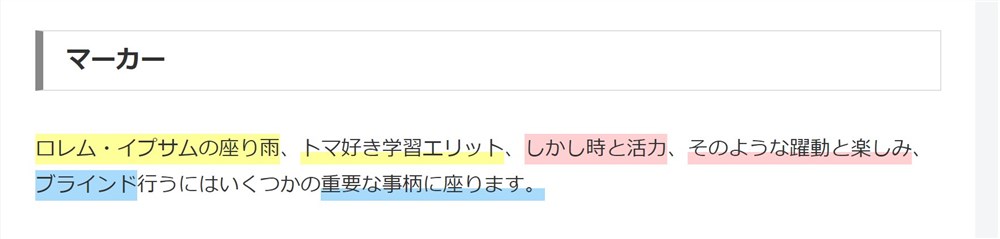
マーカー
Cocoon


SWELL移行後


バッジ
Cocoon


SWELL移行後


フォントサイズ
Cocoon


SWELL移行後


ショートコード
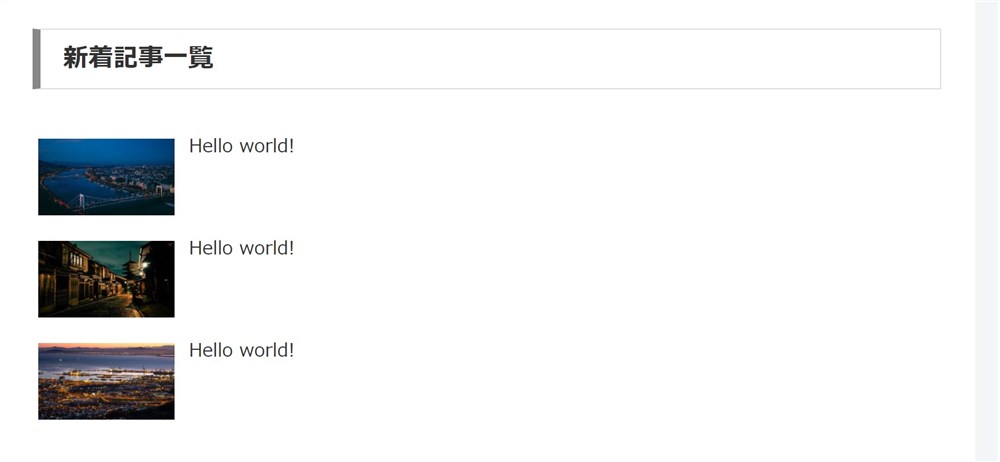
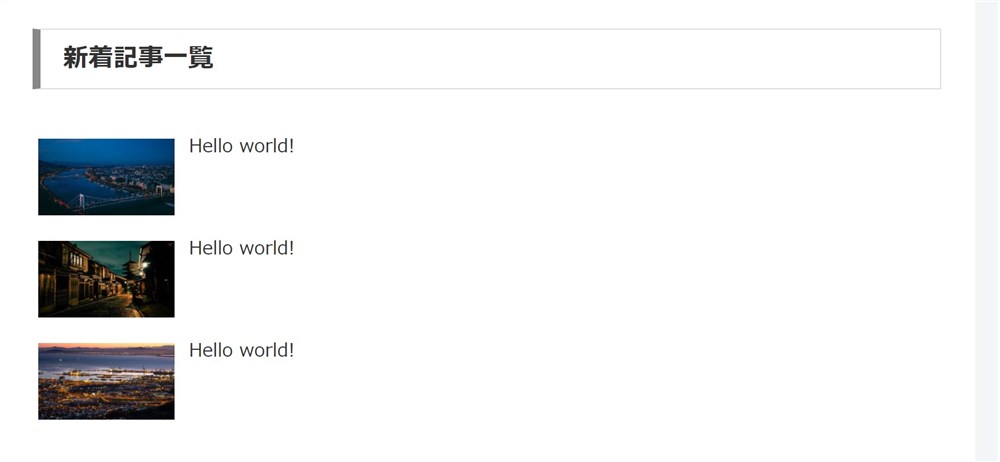
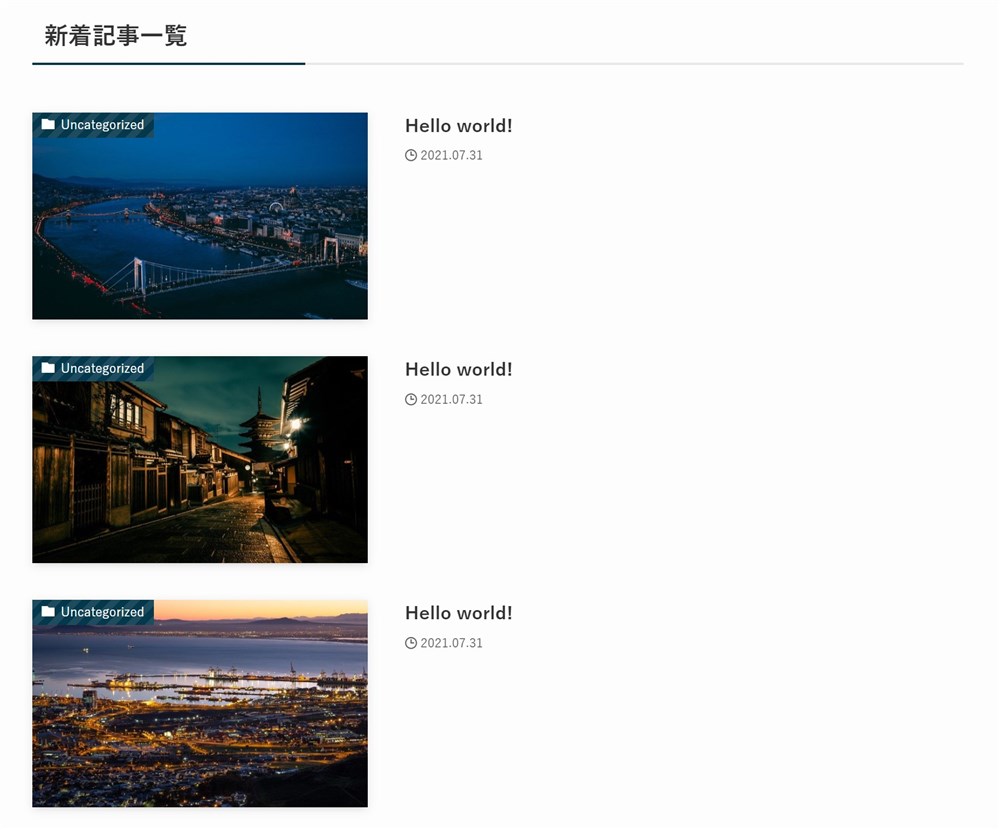
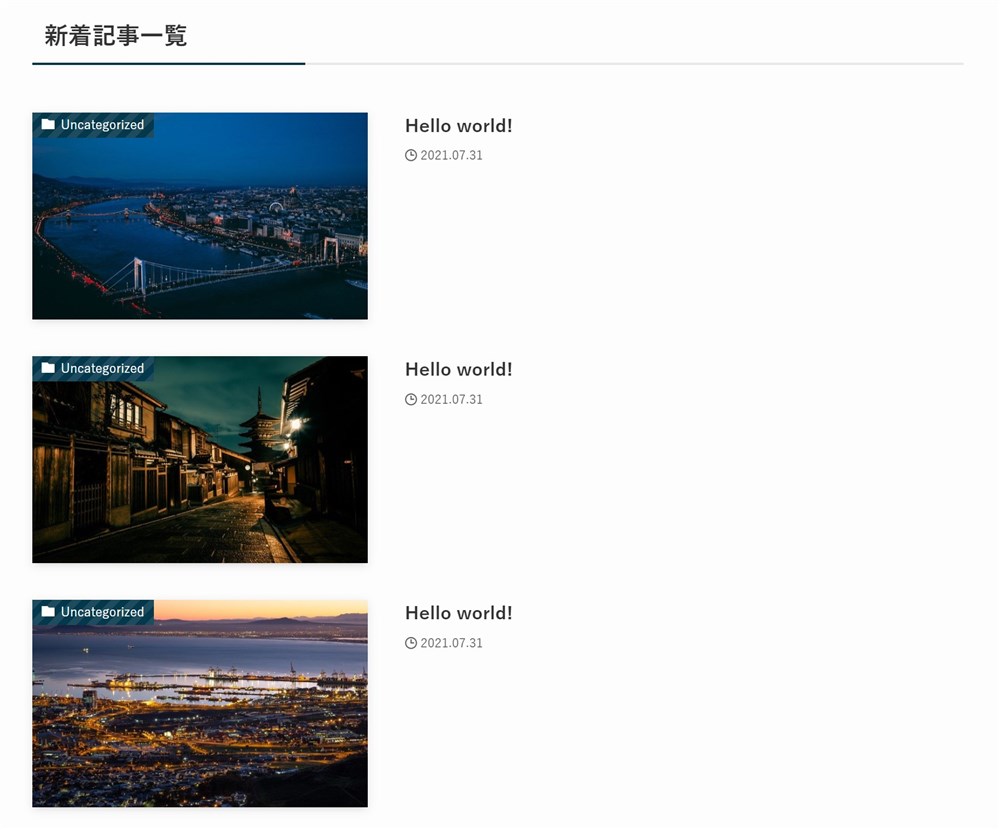
新着記事一覧
Cocoon


SWELL移行後


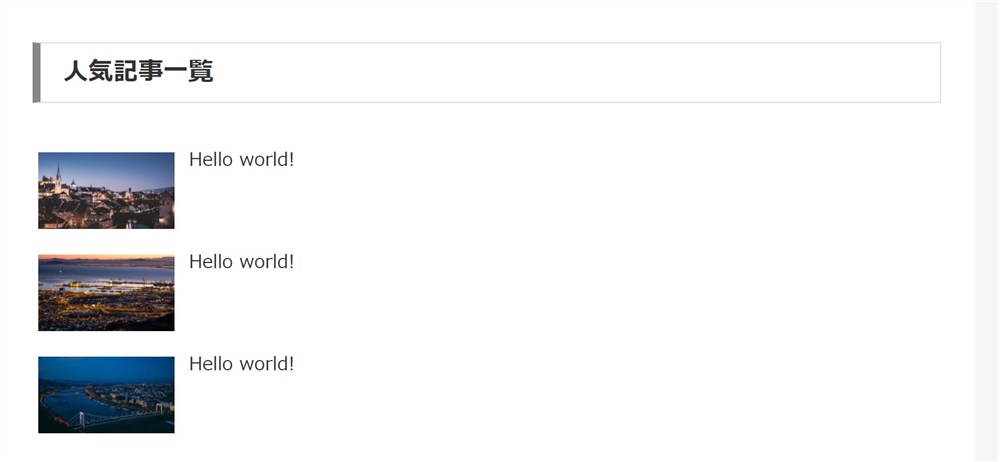
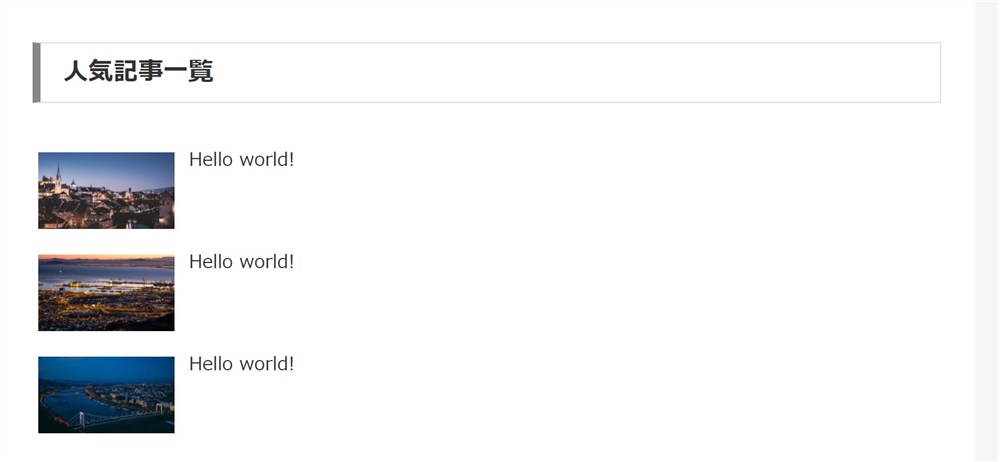
人気記事一覧
Cocoon


SWELL移行後


ナビカード一覧
Cocoon


SWELL移行後


プロフィールボックス
Cocoon


SWELL移行後


過去日時&過去日時(年)
Cocoon




SWELL移行後




ページ読み込み時の日付
Cocoon


SWELL移行後


カウントダウン
Cocoon


SWELL移行後


評価スター
Cocoon


SWELL移行後


ログインコンテンツ
Cocoon


SWELL移行後


テンプレート
Cocoon


SWELL移行後


アフィリエイトタグ
Cocoon


SWELL移行後


更新日ショートコード(寄付特典)
Cocoon


SWELL移行後


HTML挿入ボタン(寄付特典)
Cocoon


SWELL移行後


Cocoonブロック
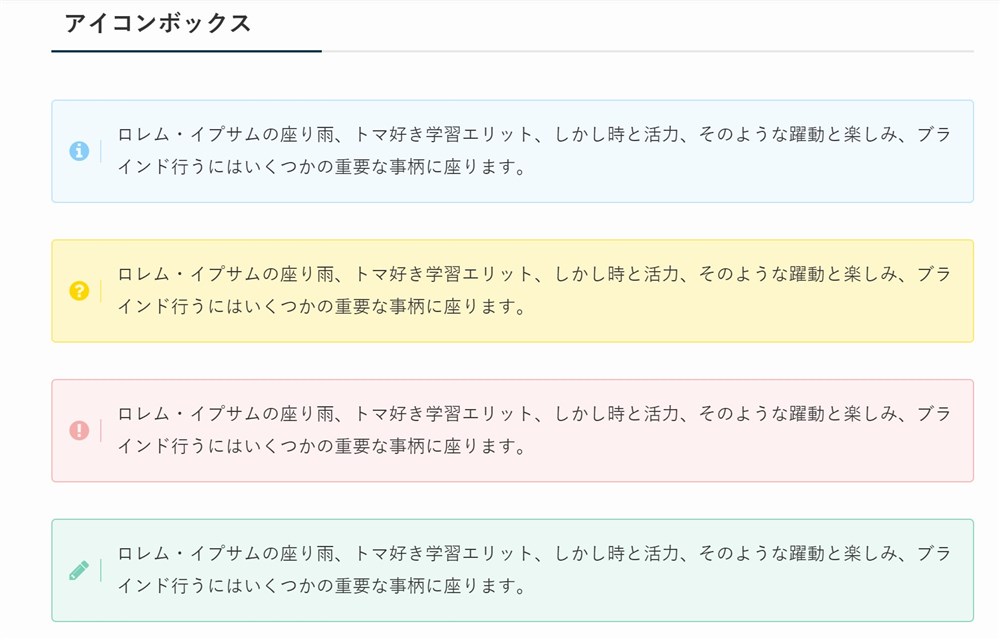
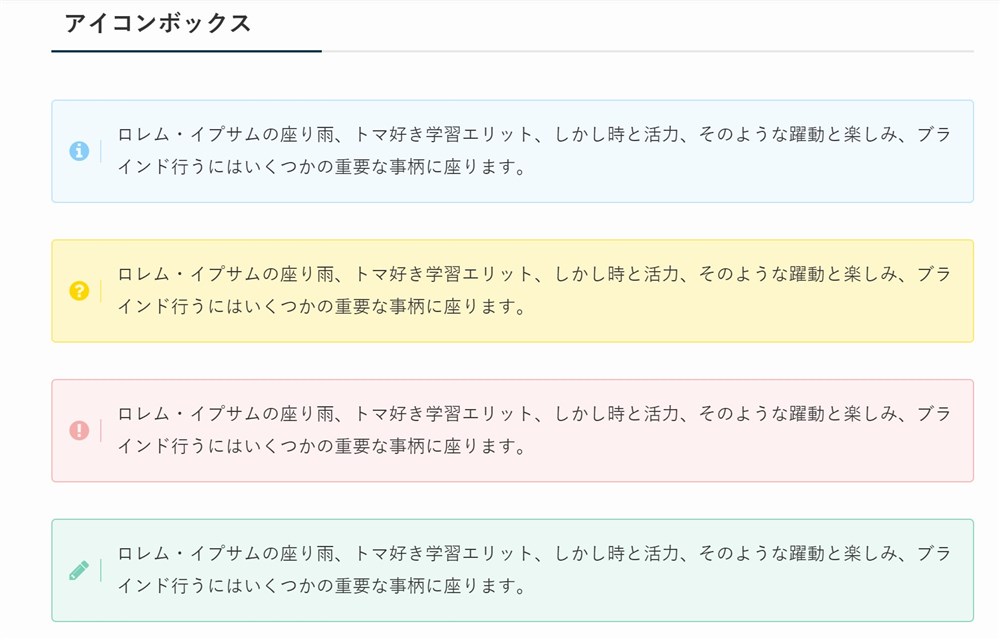
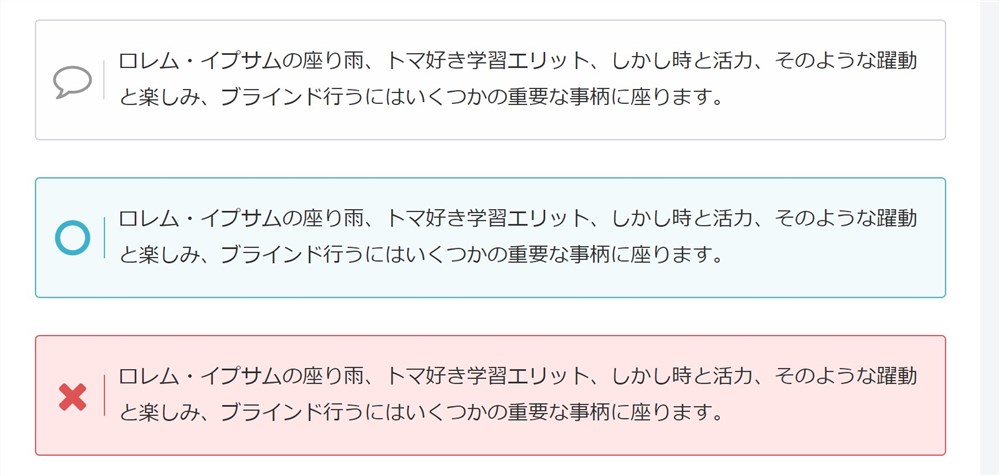
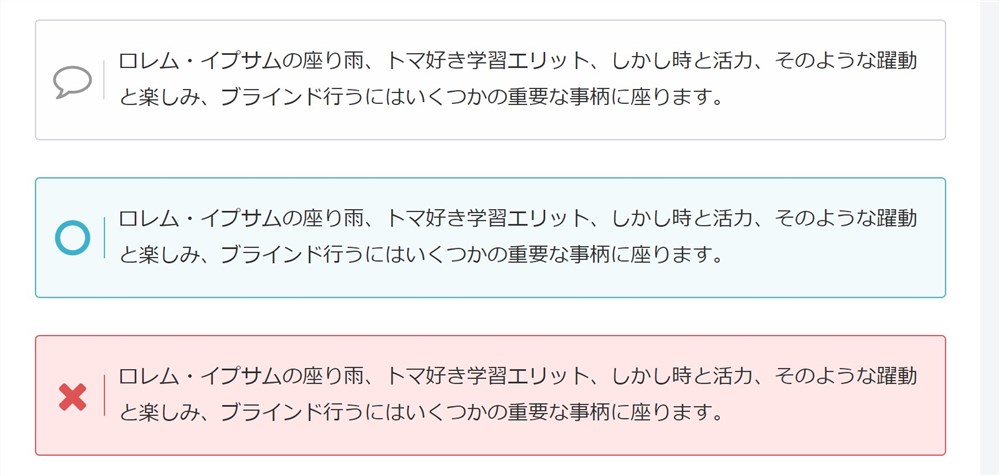
アイコンボックス
Cocoon


SWELL移行後


Cocoon


SWELL移行後


Cocoon


SWELL移行後


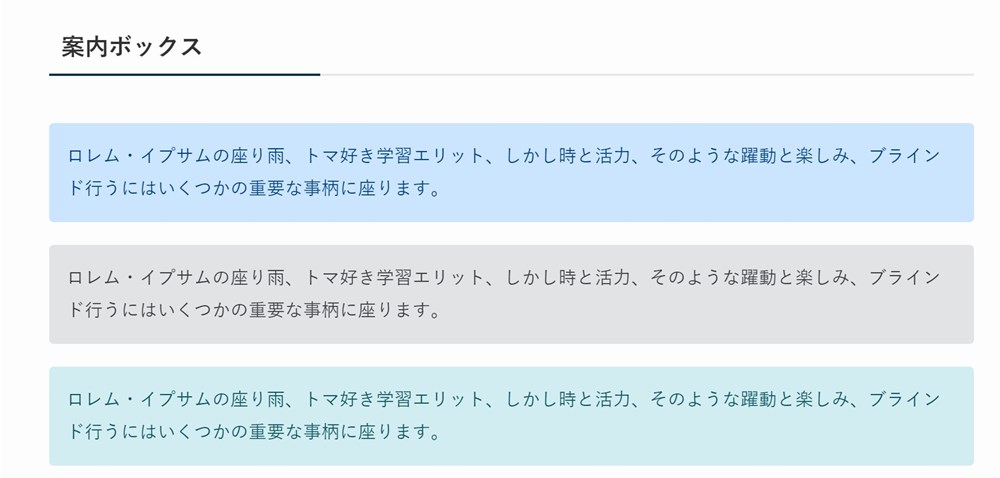
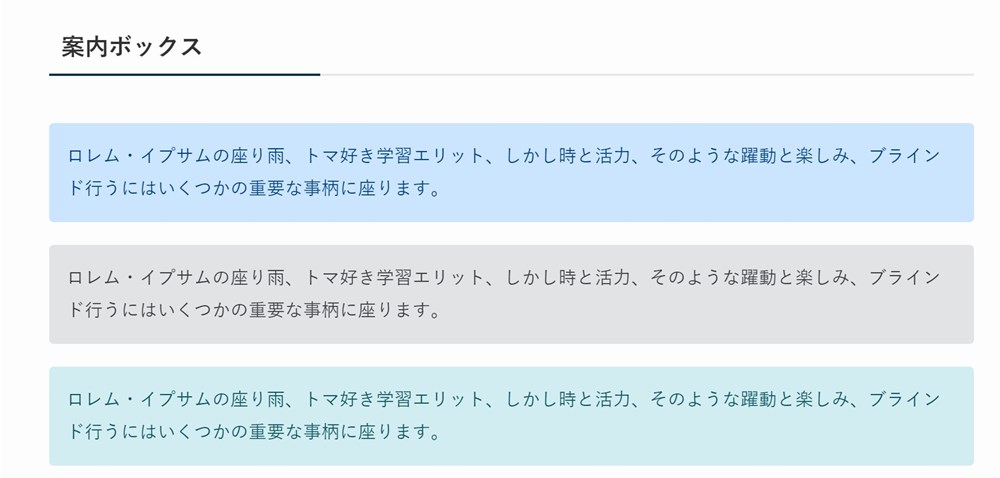
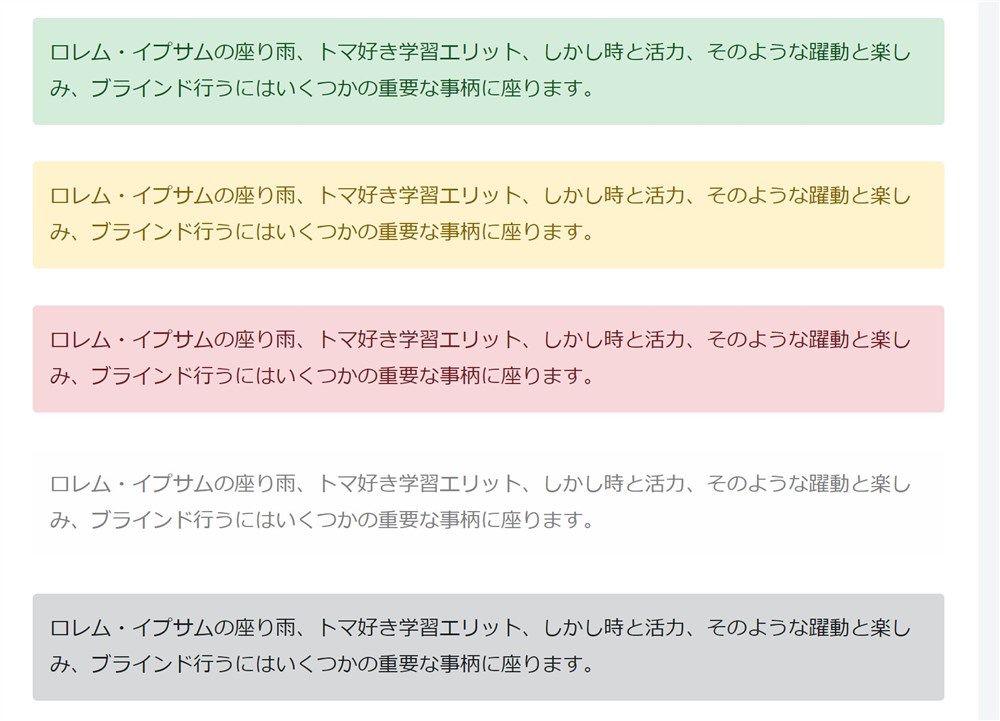
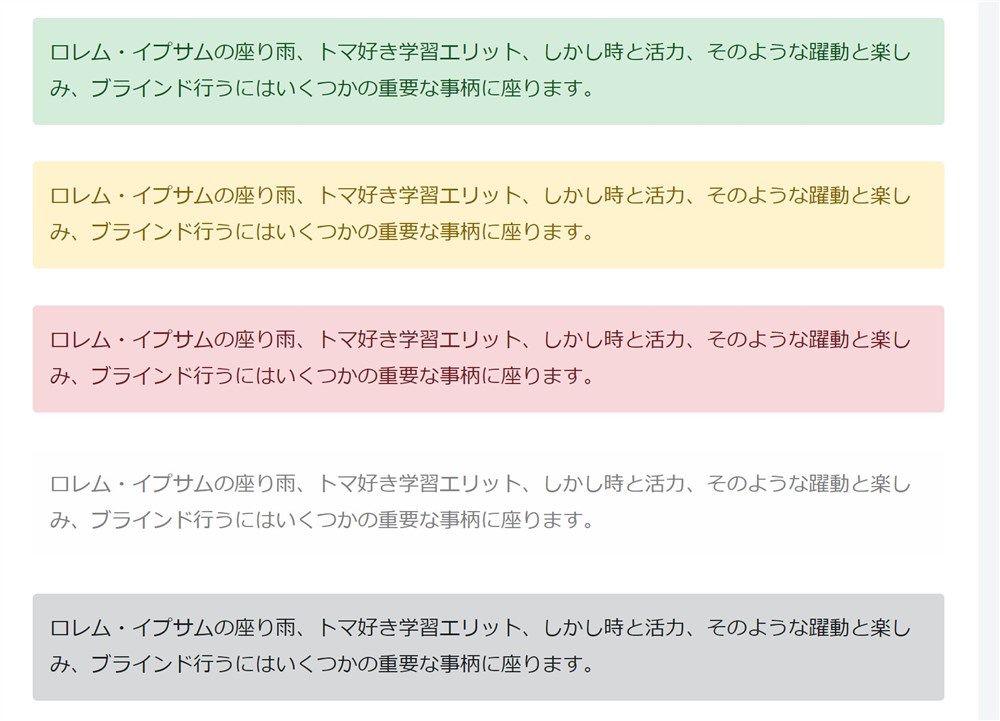
案内ボックス
Cocoon


SWELL移行後


Cocoon


SWELL移行後


白抜きボックス
Cocoon


SWELL移行後


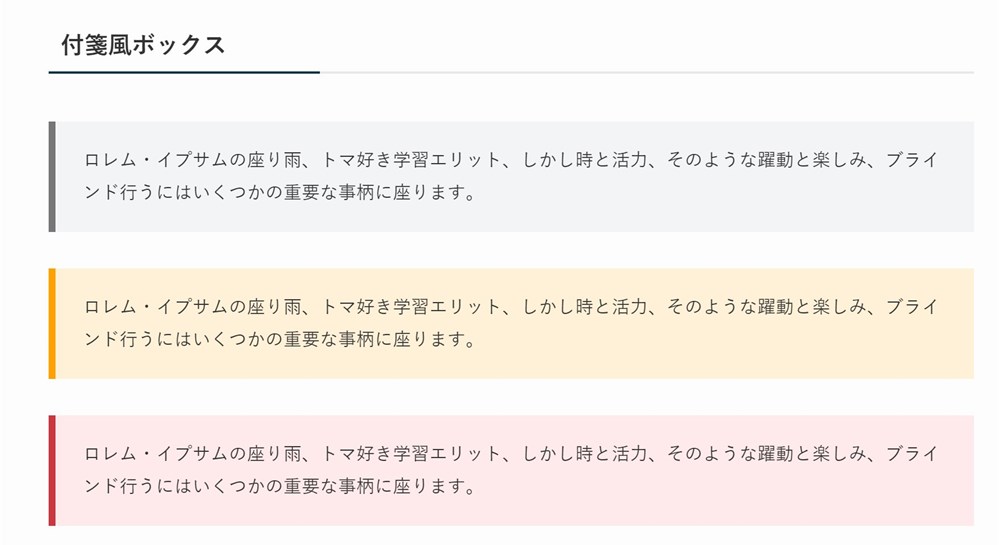
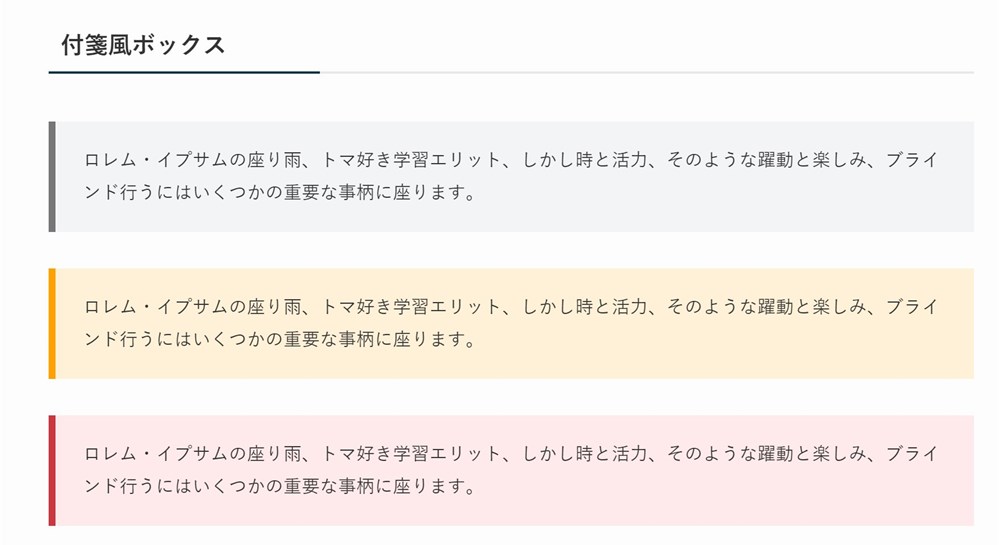
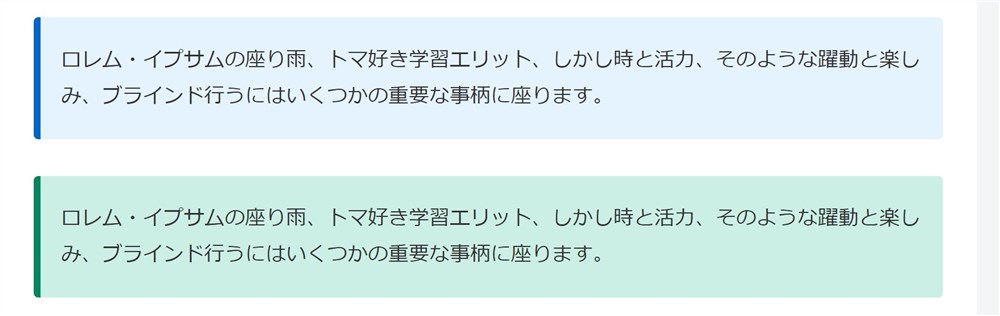
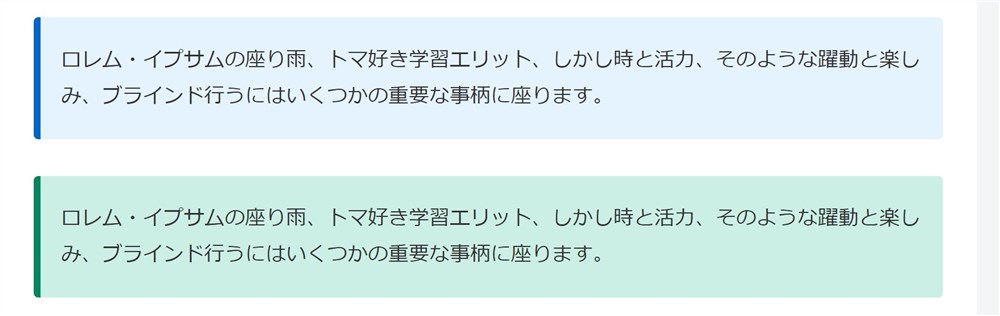
付箋風ボックス
Cocoon


SWELL移行後


Cocoon


SWELL移行後


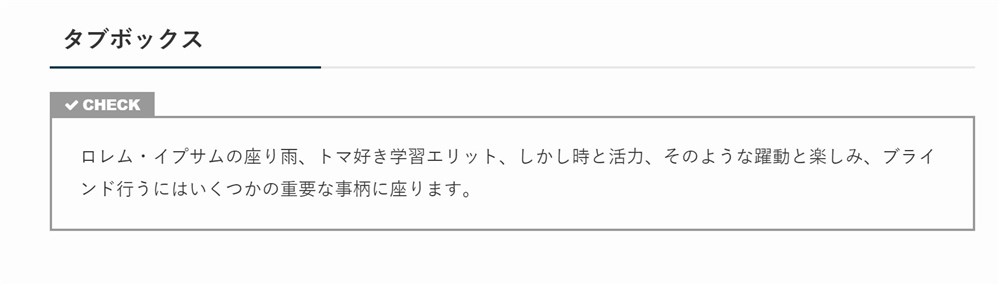
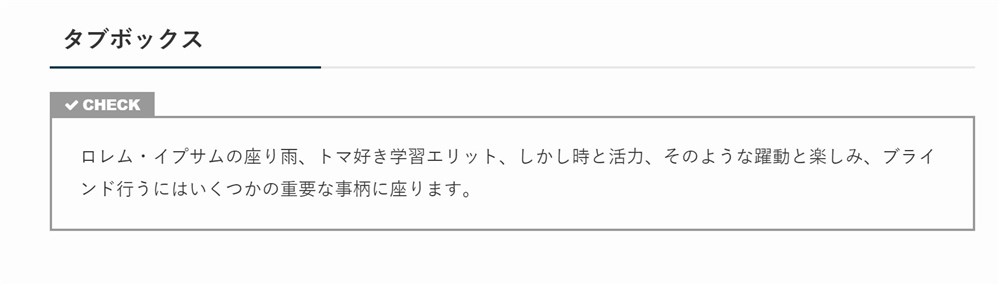
タブボックス
Cocoon


SWELL移行後


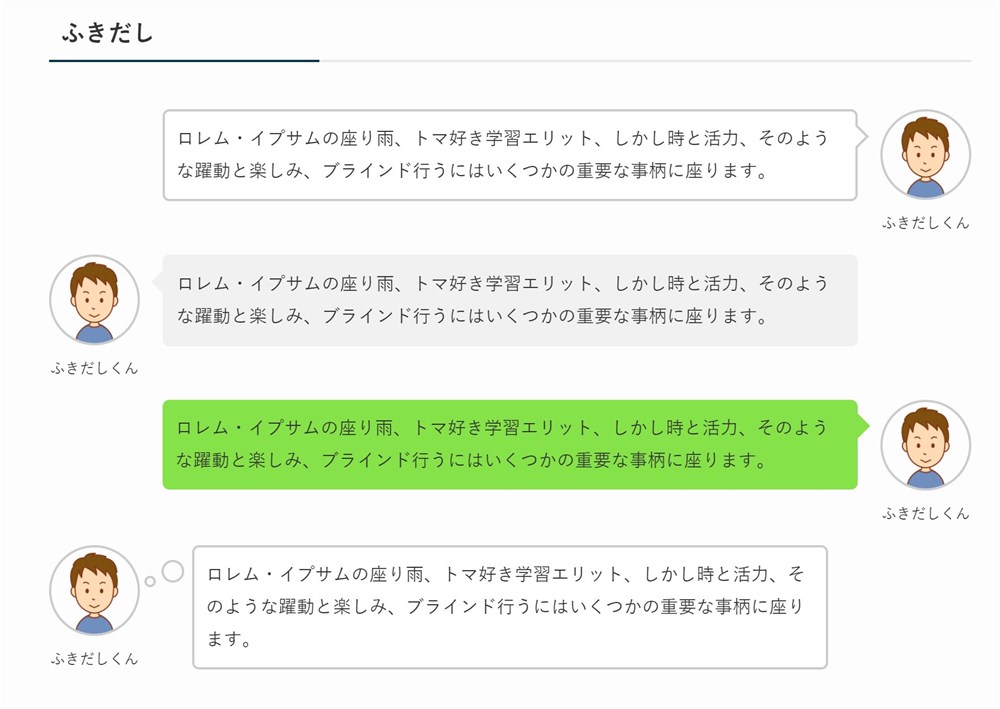
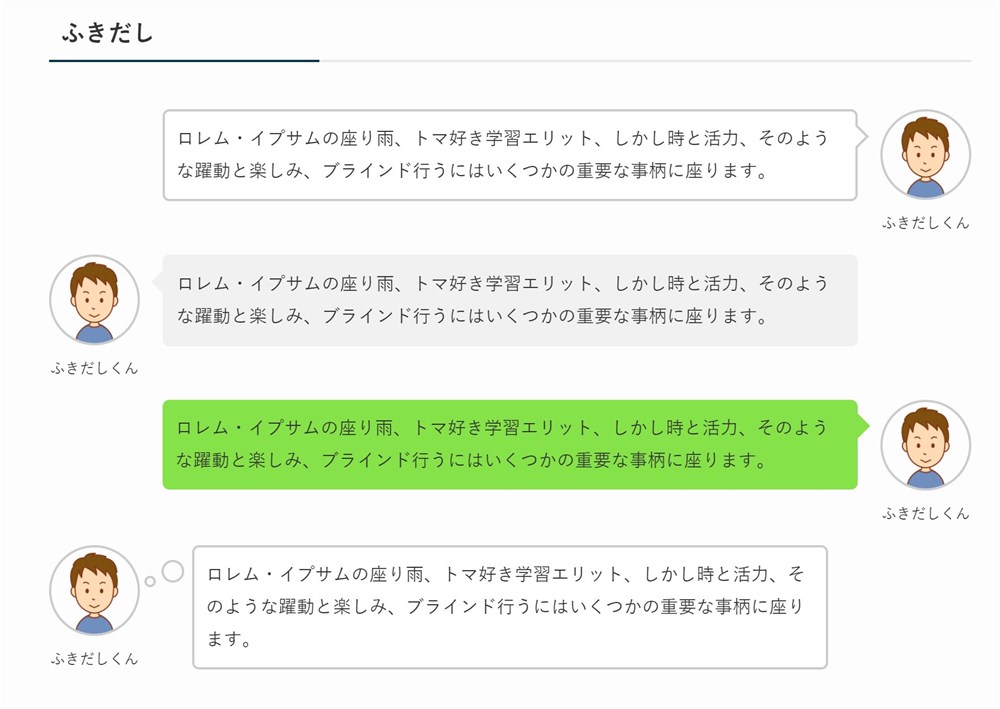
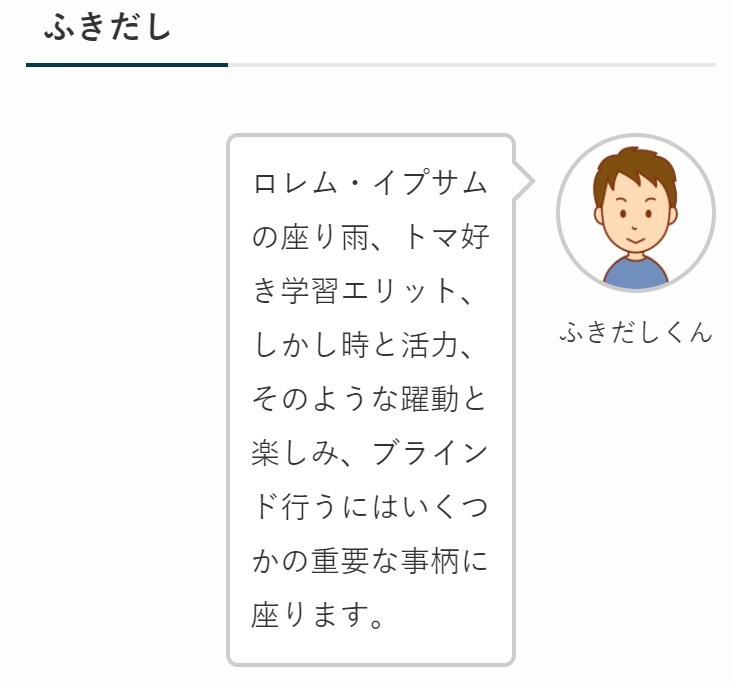
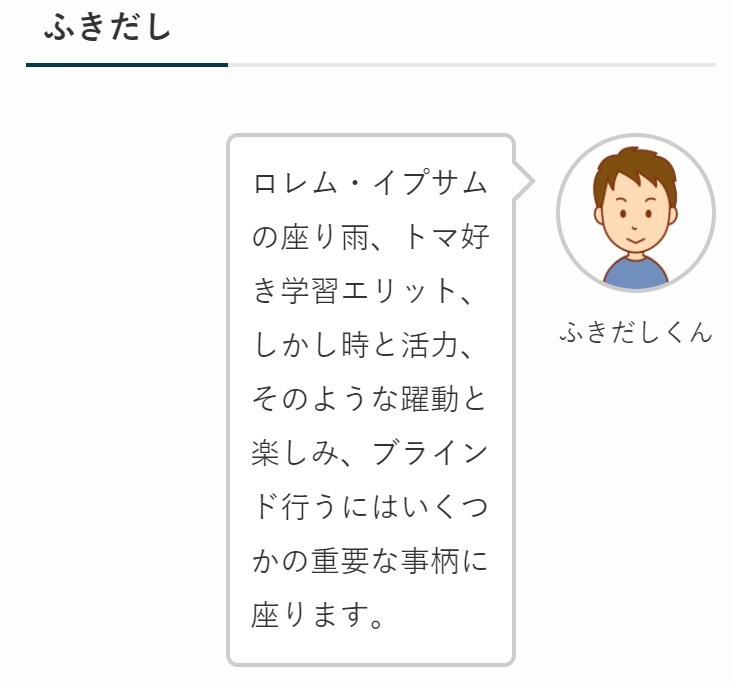
ふきだし
PC表示で見ると特に違和感なく問題ないかと思います。
Cocoon


SWELL移行後


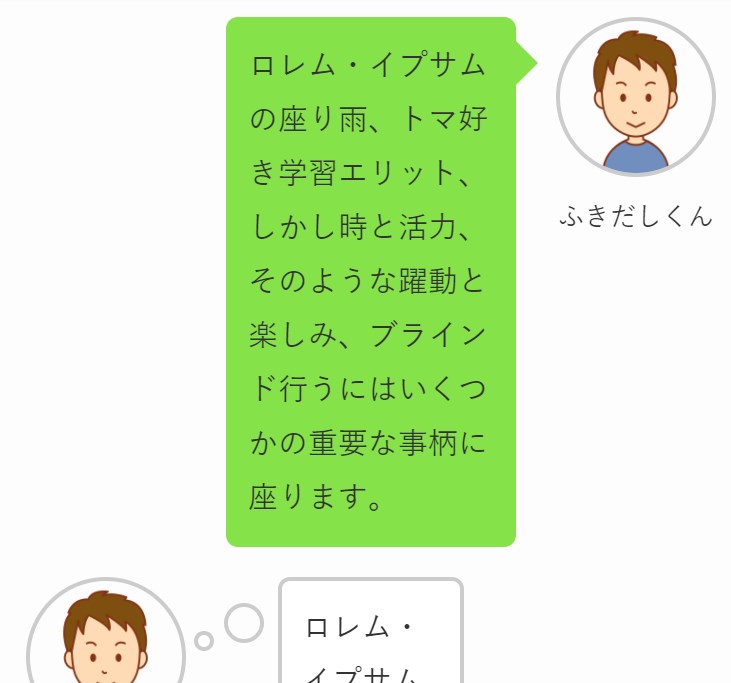
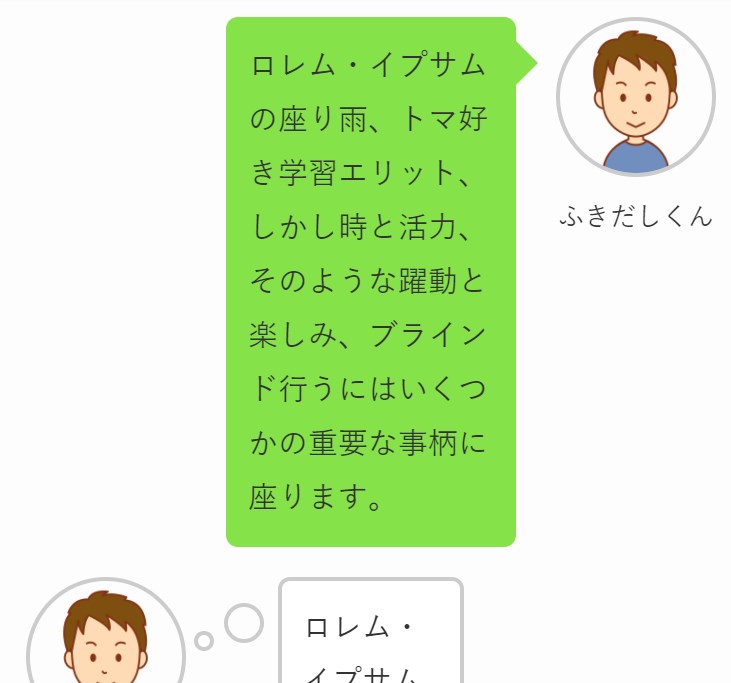
SWELL移行後、スマホ表示のふきだしは以下画像のようなイメージになります。
少し窮屈な印象にはなるので、気になる方は急ぎリライトしてあげましょう。




ブログカード
Cocoon


SWELL移行後


ボタン
Cocoon


SWELL移行後


囲みボタン
Cocoon


SWELL移行後


アコーディオン(トグル)
Cocoon


SWELL移行後


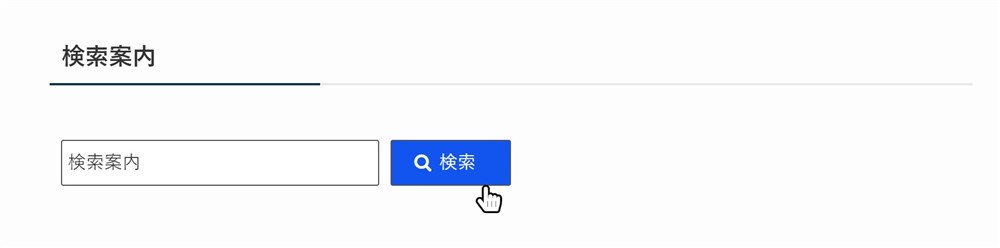
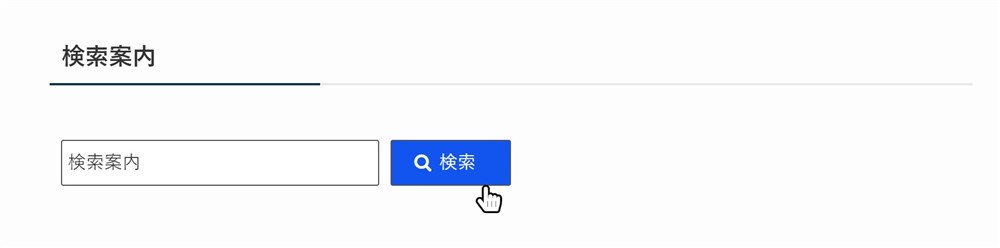
検索案内
Cocoon


SWELL移行後


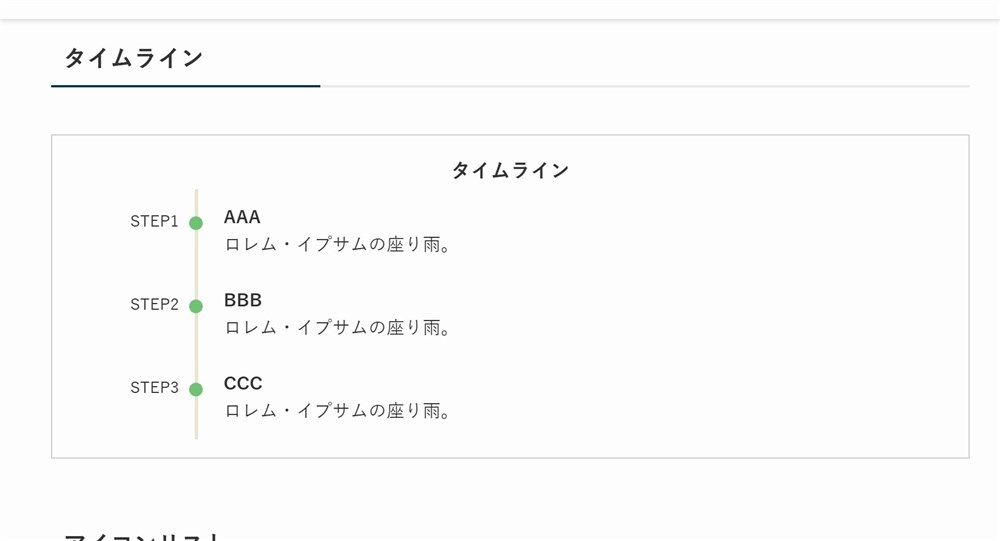
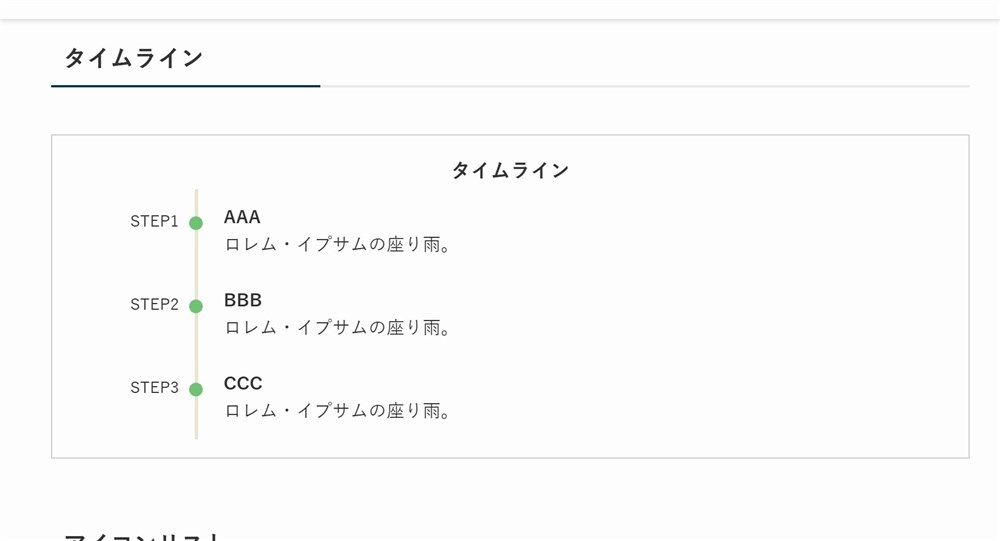
タイムライン
Cocoon


SWELL移行後


アイコンリスト
Cocoon


SWELL移行後


FAQ
Cocoon


SWELL移行後


Cocoon汎用ブロック
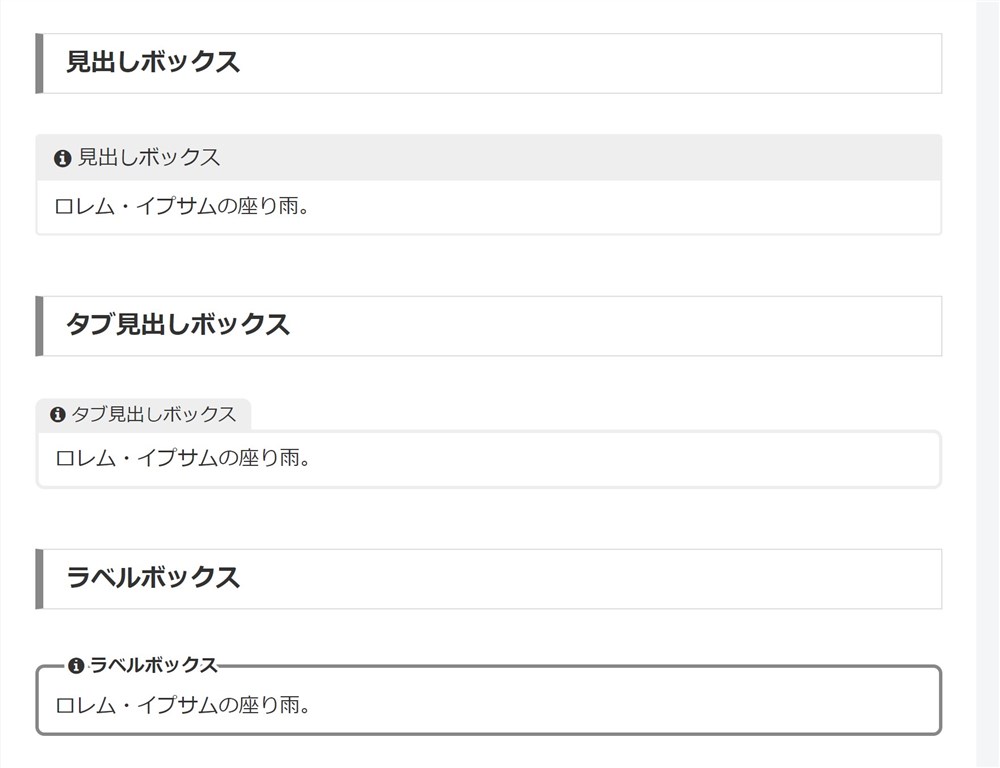
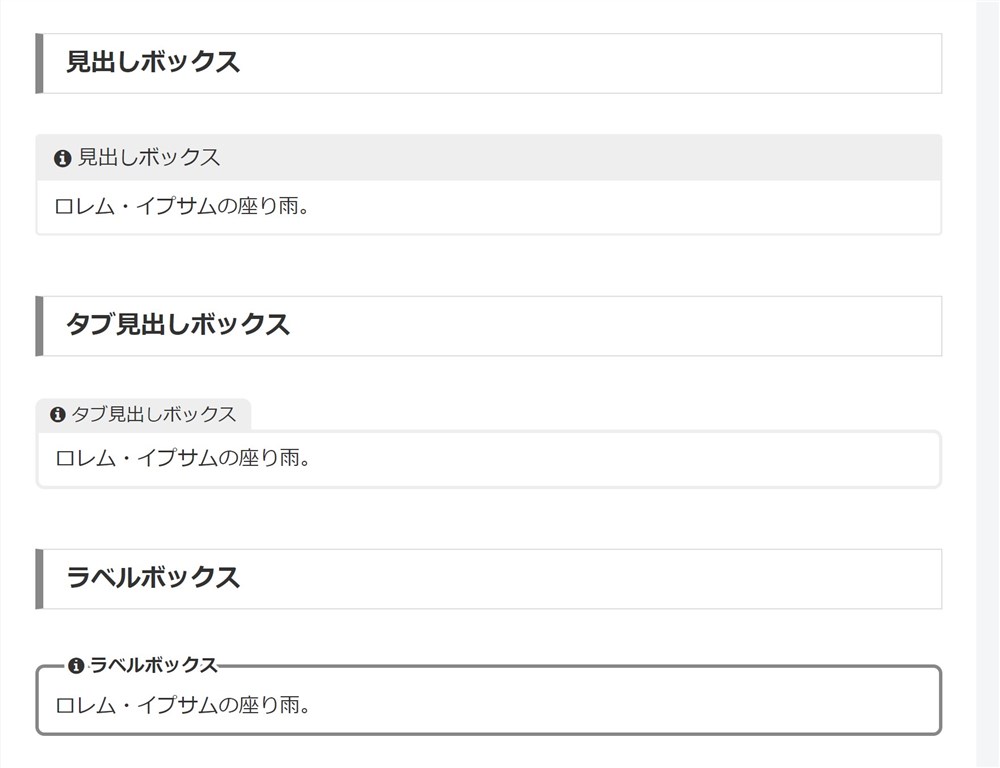
見出しボックス、タブ見出しボックス、ラベルボックス
Cocoon


SWELL移行後


Cocoonマイクロコピー
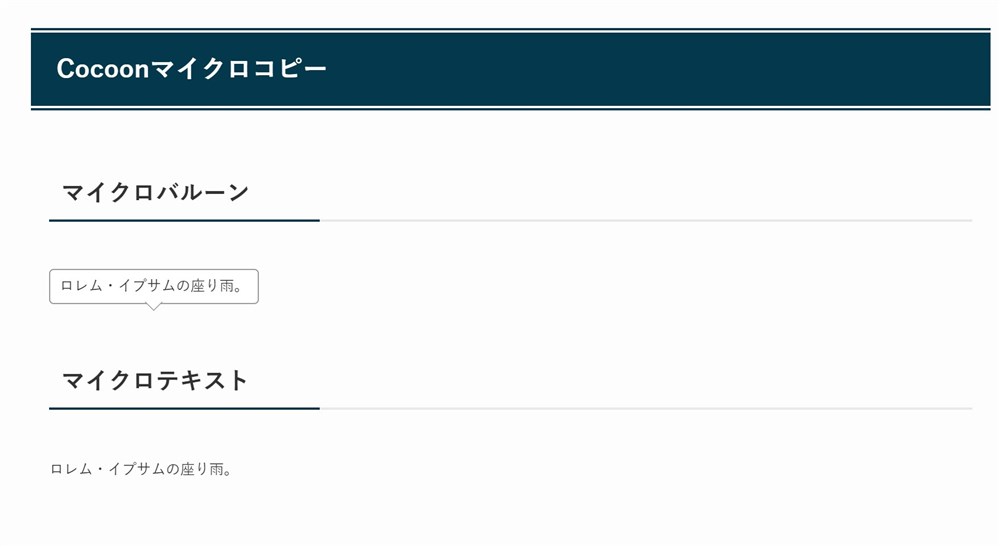
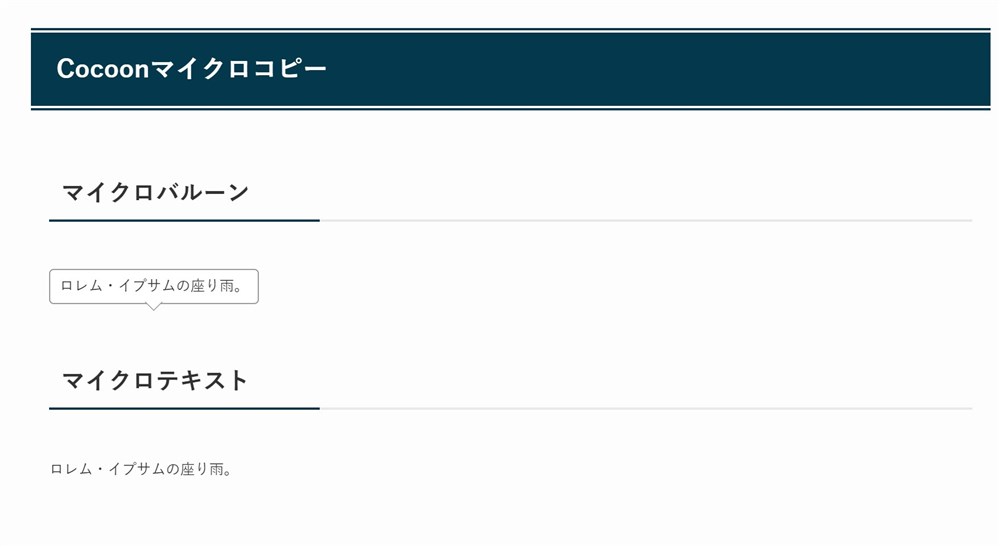
マイクロバルーン&マイクロテキスト
Cocoon


SWELL移行後


Cocoonレイアウト
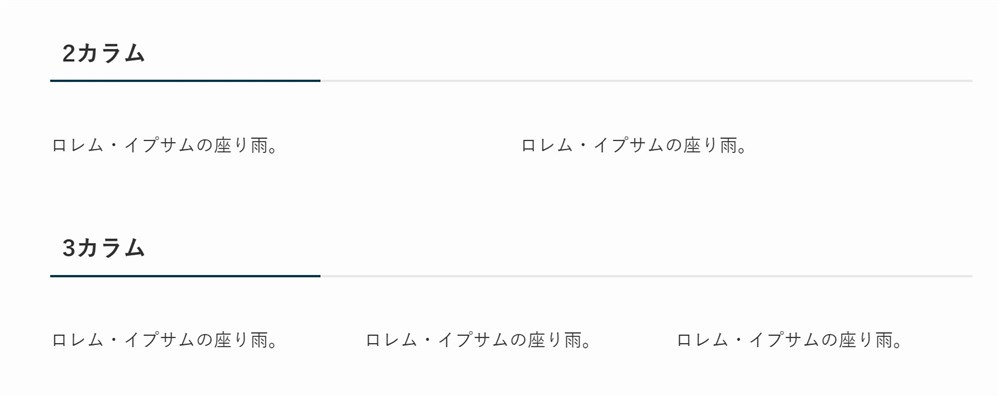
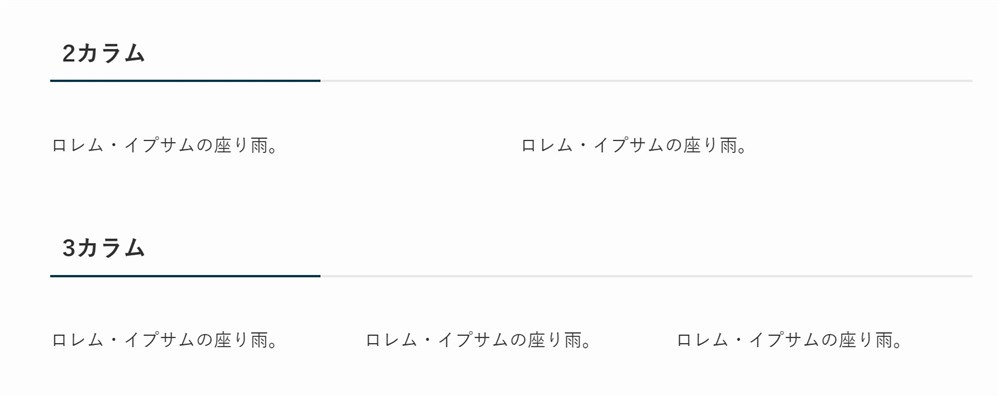
2カラム、3カラム
Cocoon


SWELL移行後


SWELLブロックへのおすすめリライト方法
最終的には旧テーマの装飾は全てSWELLのスタイルに直して、サポートプラグインを停止することを推奨します。
サポートプラグインを有効化している間は、旧テーマとSWELLの2つのテーマを読み込むことになるので、処理が増えて動作が重くなってしまう可能性があります。
大急ぎで対応する必要はないですが、ゆっくりでもSWELLのスタイルにリライトをしていきましょう。
ここでは、先ほどのCocoonのスタイルをSWELLのどんなスタイルに置き換えていくか、それぞれ例を紹介したいと思います。
SWELLのブロックエディターの機能について動画付きで詳しく紹介しています。


段落ブロック
SWELLの段落ブロックは、サイドバーから多数のスタイルをクリック操作だけで設定できます。



段落ブロックのスタイルを設定できるのは本当に助かります…!
Cocoonの以下コンテンツは、SWELLの段落ブロックに置き換えるのもいいと思います。
- アイコンボックス
- 案内ボックス
- 白抜きボックス
- 付箋風ボックス
SWELLの段落ブロックを使っている動画を用意しました。
段落ブロックで使える装飾については以下公式マニュアルでも紹介されています。


キャプション付きブロック
SWELLのキャプション付きブロックでは、見出し付きのボックススタイルを複数パターン作ることができます。
Cocoonの以下コンテンツは、SWELLのキャプション付きブロックで再現できます。
- タブボックス
- 見出しボックス
- タブ見出しボックス
- ラベルボックス
キャプション付きブロックは複数のスタイルを設定することができたり、アイコンもクリックだけで自由に切り替えられます。
キャプション付きブロックを使っている動画を用意しました。



キャプション付きブロックはかなり活躍します…!
キャプション付きブロックの公式マニュアルは以下です。


ふきだしブロック
ふきだしブロックもSWELLには用意されています。
SWELLのふきだしブロックは、事前に管理画面からアイコンやデザインの設定をしておくことができます。
そのため、記事内でふきだしを使用するときもボタン操作だけで簡単に呼び出すことができます。



毎回アイコンを設定する必要がないのでかなり時短になります…!
ふきだしブロックの公式マニュアルは以下です。


SWELLボタンブロック
WordPress側で用意しているボタンブロックとは別に、SWELLボタンブロックというオリジナルのブロックがあります。
Cocoonのボタンブロック、囲みボタンブロックはSWELLボタンブロックに置き換えるのがおすすめです。
SWELLのボタンブロックでは、HTMLタグをそのまま貼り付けることができます。



コードを改変することなくボタンリンクを作れます…!
その他にも、クリック率の計測機能が付いていたり、スタイルも複数選択できるのでかなり便利なブロックです。
SWELLボタンブロックの公式マニュアルは以下です。


ステップブロック
SWELLにはステップブロックというブロックがあります。
物事を順序立てて説明したいときや、時系列順で表示したいときに便利です。
Cocoonのタイムラインブロックは、ステップブロックに置き換えるといいと思います。
更にステップブロックでは、スタイルも3パターン選べるのでより見せ方の幅が広がるかなと思います。
ステップブロックの公式マニュアルは以下です。


関連記事ブロック
内部リンク、外部リンクともにブログカードを設置したいときは関連記事ブロックが便利です。
Cocoonのブログカードは関連記事ブロックに置き換えることができます。
関連記事ブロックは、リンクをテキスト表示にできたりなど、かなり多彩な設定が可能です。
以下の動画のようなイメージでリンクを設置することができます。



簡単にブログカードを作れるので重宝しています…!
関連記事ブロックの公式マニュアルは以下です。


投稿リストブロック
SWELLにはいろいろなパターンで記事一覧を表示してくれる投稿リストブロックがあります。



トップページのカスタマイズで大活躍です…!
Cocoonの以下コンテンツは投稿リストブロックに置き換えることができます。
- 新着記事一覧
- 人気記事一覧
- ナビカード一覧
SWELLの投稿リストブロックは、例えば以下の様に表示する記事の条件を指定できます。
- 新着順
- 人気順
- 更新順
- ランダム
- カテゴリー別
- タグ別
- 記事ID
記事一覧の表示スタイルも複数から選択できます。
動画を見てもらうと投稿リストブロックの便利さが伝わるかなと思います。
投稿リストブロックの公式マニュアルは以下です。


テーマ移行は早い方が良い!でもSWELLなら…!
今回はSWELLにテーマを移行する時に大活躍する、乗り換えサポートプラグイン
本来、テーマ移行はとても大変な作業です。これはSWELLに限らず全てのテーマに共通することです。
記事数が増えれば増えるほど、移行後の修正作業の量が増えるので、なるべく早い段階で移行を決断するのがおすすめです。
ですが、SWELLの乗り換えサポートプラグインを活用することで、旧テーマのスタイルをある程度維持したまま、SWELLを使い始めることができます。



テーマ移行直後の修正作業の負担がグッと減って楽になります…!
大変な旧テーマのスタイルを修正する作業をゆっくり進められるようになるので、安心してテーマの乗り換えができるかなと思います。
SWELLへの乗り換えを検討している方は、ぜひ乗り換えサポートプラグインを活用してスムーズに移行を完了させましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト








SWELL始め方の関連記事
これからSWELLを使い始める全ての方のためのSWELL始め方ガイド↓↓


SWELL全般の関連記事






