SWELLとCocoonの比較|SWELL導入を迷っているCocoonユーザーさんに伝えたい魅力!

WordPressテーマ「SWELL」と「Cocoon」を比較していきます。
こんな方に向けた記事!



CocoonからSWELLに乗り換えたいけどずっと迷っている。。。
もちろん、はじめてのテーマ選びをCocoonとSWELLの2択で悩んでいる方にも違いが分かるように書いていきます。
今回は特に、SWELLとCocoonの「記事の書きやすさ」に注目しつつ、計6項目を比較します。
SWELL導入を迷っている方への僕の結論は、なるべく早くSWELLを導入した方が良い!です。
記事数が増えるほど移行も大変になるので…。
SWELLはCocoonと比較して、装飾がひと手間少なく簡単にできるので、記事が圧倒的に書きやすいです。
さらに、サイトの高速化に力を入れていたり、定期的な新機能の追加もありとても魅力あふれるテーマです。



SWELLは、時間や知識が少ない方でも自分好みのブログを作りやすいテーマだと感じます…!
とは言っても、なかなかSWELL導入に踏み切れない最大の理由は「価格」だと思います。
| SWELL | Cocoon |
|---|---|
| 17,600円 | 無料 |
僕は、SWELLサイト集を運営しているので多くのSWELLユーザーさんと交流がありますが、SWELLの購入を後悔している人を見たことがありません。



もっと早くSWELLにすればよかった。という後悔は良く聞くけどね。笑
SWELLには購入金額以上の価値があると思っているので、その魅力を動画や画像も使いながら紹介したいと思います。
では、さっそくSWELLとCocoonの違いを比較しながら見ていきます。
SWELLの比較記事
この記事の内容ですが、2025年7月時点でCocoonやSWELLのアップデートに追いつけておらず、一部古い情報が含まれています。今後、記事内容のメンテナンスを予定しております。申し訳ありません。
ただし、両テーマの基本的な特徴はこの記事の内容で問題ないかと思います。僕の見解としても変わらずSWELL
SWELLとCocoonを比較!記事の書きやすさを重点的に比較
では、さっそくSWELLとCocoonを比べながら見ていきます。
まず、各テーマの基本情報は以下のとおりです。
| 項目 | SWELL | Cocoon |
|---|---|---|
| 開発者 | 了さん | わいひらさん |
| 金額 | ¥17,600 | 無料 |
| ライセンス | 100%GPL (1度の購入で複数サイトOK) | 100%GPL |
| 公式サイト | https://swell-theme.com/ | https://wp-cocoon.com/ |
そして今回は以下の6項目を比較していきます。
- ブロックエディターの機能
- ブロックエディターの記事の書きやすさ
- デザインのカスタマイズ性
- 設定画面の使いやすさ、分かりやすさ
- サイト高速化
- SEO機能
まずざっとまとめるとこんな感じ↓↓
※SWELLを基準にしています。あくまで個人の見解です。
| テーマ名 |   SWELL |   Cocoon |
|---|---|---|
| ブロックエディターの機能 | 充実!バリエーションも豊富! | 記事を書くには十分…! |
| 記事の書きやすさ | 直感的な操作性で快適! | 装飾の選択にひと手間必要…! |
| デザインの自由度 | サイト型デザインも簡単に作れる! | 細かい所でCSSの知識が必要…! |
| 設定画面の使いやすさ | イメージ図で直感的に設定できる! | 文字情報が多くて迷うかも…! |
| サイト高速化 | 速い!今後更に最適化される! | 必要十分! |
| SEO機能 | プラグインで設定 | テーマで設定 |
誤解の無いように書いておきますが、CocoonもSWELLも本当にすばらしいテーマです。
Cocoonに関しては、有料にしないとダメでは?と思うほどの多機能、高機能なテーマだと思っています。
それでも僕は、SWELLがそれ以上に素晴らしいテーマだと感じているのでこのようなまとめにさせてもらいました。
CocoonもSWELLも本当にすばらしいテーマです。
(大事なことなので2回目)
では、それぞれの項目について紹介していきます。
比較1:ブロックエディターの機能
まずは、SWELLとCocoonのブロックエディターの機能を比較していきます。
細かい部分を挙げるとキリがないので、以下の3点を見ていきましょう。
- テーマ専用ブロック
- コアブロックの機能拡張
- ブロックツールバーの機能拡張



難しい言葉ばかりですみません…!笑
それぞれ簡単に紹介していきます。
SWELLとCocoonのブロックエディター機能について以下の記事でも紹介しています。
テーマ専用ブロック
テーマ専用ブロックは、テーマ毎に独自で用意されているオリジナルのブロック(カスタムブロック)のことを指しています。
SWELLとCocoonそれぞれ、カスタムブロックの数は以下のとおりです。
| SWELL | Cocoon |
|---|---|
| 22個 | 29個 |



Cocoon専用ブロックの数が多いね!
専用ブロックの種類をもう少し見ていきます。
Cocoonのブロックですが、文字を囲むようなボックス装飾が多いです。


ボックス系の装飾ですが、SWELLの場合、「キャプション付きブロック」という複数のスタイルが選択できるブロックがあります。


キャプション付きブロックに加えて、後述する段落ブロックでも装飾スタイルを選択できます。
SWELLは、キャプション付きブロックと段落ブロックでCocoonのボックス系装飾をほとんど網羅できているイメージです。
またSWELLは、記事装飾以外にもサイトのレイアウトを整えるためのブロックなども充実しています。
少し特殊なものだと、ABテストができる「ABテストブロック」や、ブロックを期間限定で表示させたりできる「制限エリアブロック」といった便利なブロックもあります。
各ブロックの機能面、充実度でもSWELLの完成度が素晴らしいという印象です。
コアブロックの機能拡張
コアブロックは、WordPress本体側が用意してくれているブロックのことを指します。
SWELLでは、コアブロックの機能を拡張してさらに使いやすくしてくれています。
一方、Cocoonではコアブロックの機能は拡張されていません。
SWELLで拡張されているブロックは以下のとおりです。
- 段落ブロック
- グループブロック
- 画像ブロック
- リストブロック
- テーブルブロック
- カラムブロック
SWELLのコアブロックの拡張機能については以下の記事にまとめています。
少しだけピックアップして紹介します。
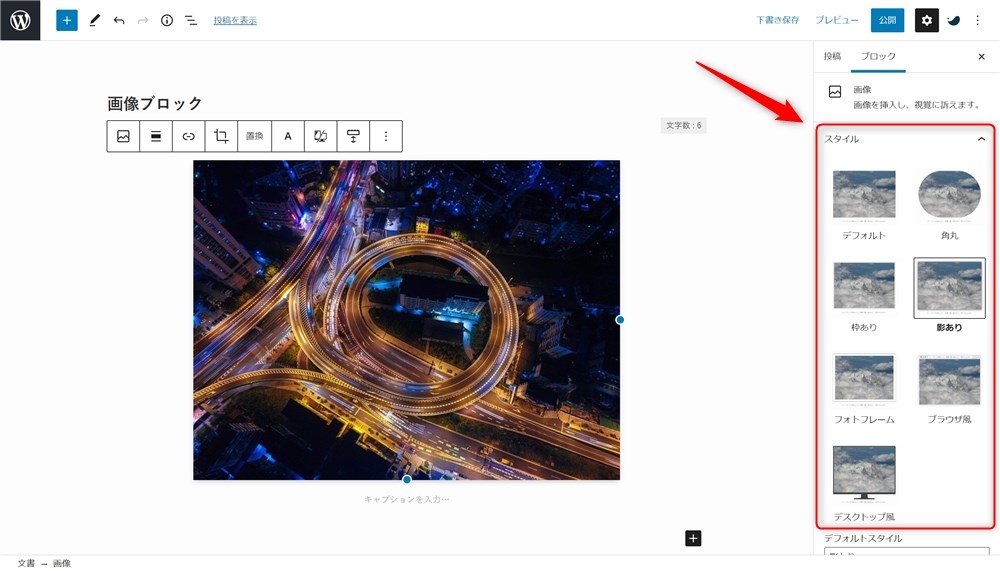
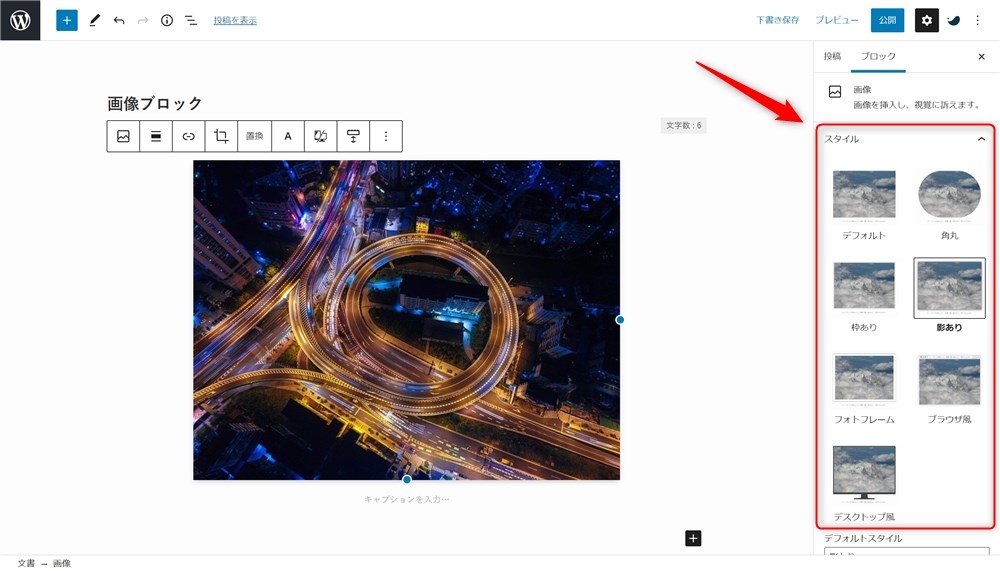
例えばSWELLの画像ブロックでは以下のような装飾スタイルが設定できます。


ブラウザ、デスクトップ風のスタイルはユニークで、PC画面などのキャプチャを掲載するときに使うと良い雰囲気になります。
ブラウザ風装飾


デスクトップ風装飾


それから、テーブルブロックでは表を横にスクロールすることができたり、表の1番左の列が固定できるなど、多彩な設定が可能になっています。
| No. | 項目1 | 項目2 | 項目3 | 項目4 | 項目5 | 項目6 |
|---|---|---|---|---|---|---|
| 1 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
| 2 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |



表で伝えたい内容に合わせて柔軟な見せ方ができます…!
ブロックツールバーの機能拡張
ブロックツールバーは、ブロックの上部にでてくるツールバーです。


文字色やリンクなどを設定することができます。
このブロックツールバーにもテーマオリジナルの機能が用意されています。
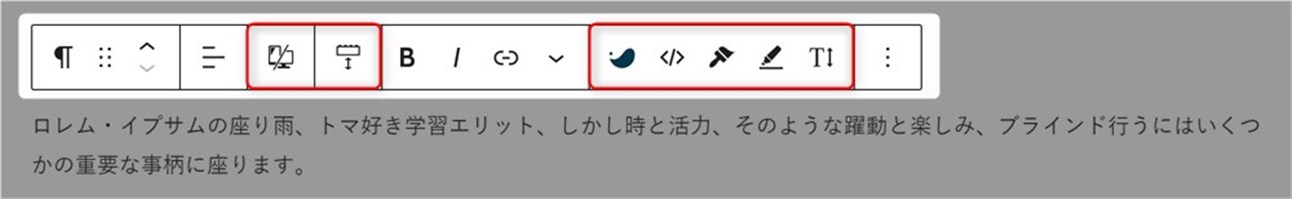
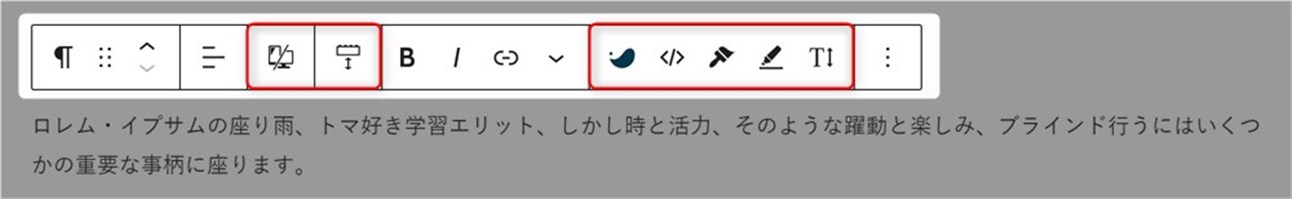
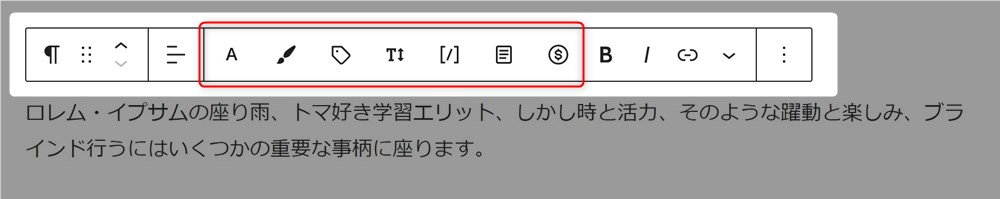
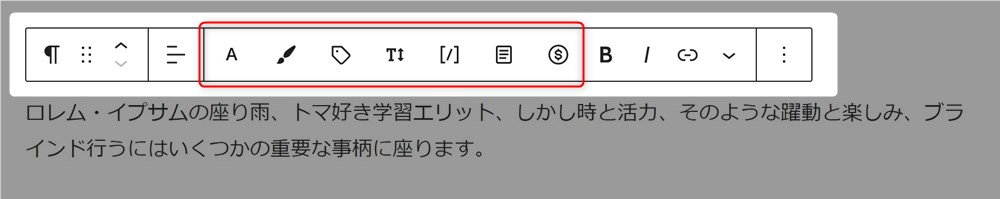
SWELLとCocoonのブロックツールバーを画像で比較してみます。
SWELL


Cocoon





赤枠の部分がテーマ固有の機能です…!
SWELLとCocoonどちらも機能が充実しています。
それぞれのブロックツールバーの機能については以下でまとめています。
詳しくは上記の記事にまとめていますが、SWELLではブロックの間の余白を簡単に設定できる機能があります。
また、PCとスマホでブロックの表示、非表示を切り替えてくれる機能などもあり、かなり柔軟な設定をすることができて便利です。
比較2:ブロックエディターの記事の書きやすさ
続いてブロックエディターの記事の書きやすさを見ていきましょう。ここは特に大切なポイントだと思っています。



SWELLは装飾が楽しい、簡単に装飾できる…!
というコメントを見かける機会も多いと思います。これがつまりどういうことなのか…?
CocoonとSWELLそれぞれで動画を撮ってみました。
長めの動画ですみません。。。
SWELL
Cocoon
あえて同じような手順で、同じような装飾になるように作ってみました。
何となくSWELLの方がサクサクっと記事が書けている様に見えないでしょうか?



見えなければ僕の動画の撮り方が上手くないのかも。笑
この記事の書きやすさもSWELLの素敵な魅力だと感じています。
Cocoonと比較しながら、サクサク書ける理由を紹介していきますね。
設定パネルの直感的な操作性
SWELLが直感的に装飾を設定できる理由の1つが、エディター画面の右側にある設定パネルが見やすく操作しやすい点です。
ブロックエディターでは基本的に、右側のサイドバーから各ブロックの詳細の設定をしていきます。
なので、このサイドバーの設定パネルの操作性、分かりやすさという点も記事の執筆にかなり影響してくると感じています。



SWELLはワンクリックで装飾を設定できます…!
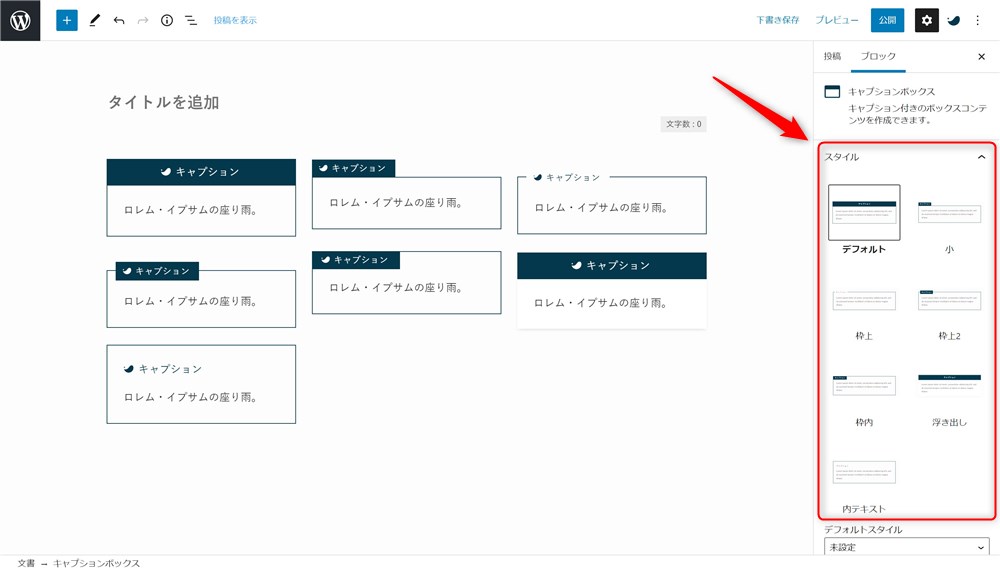
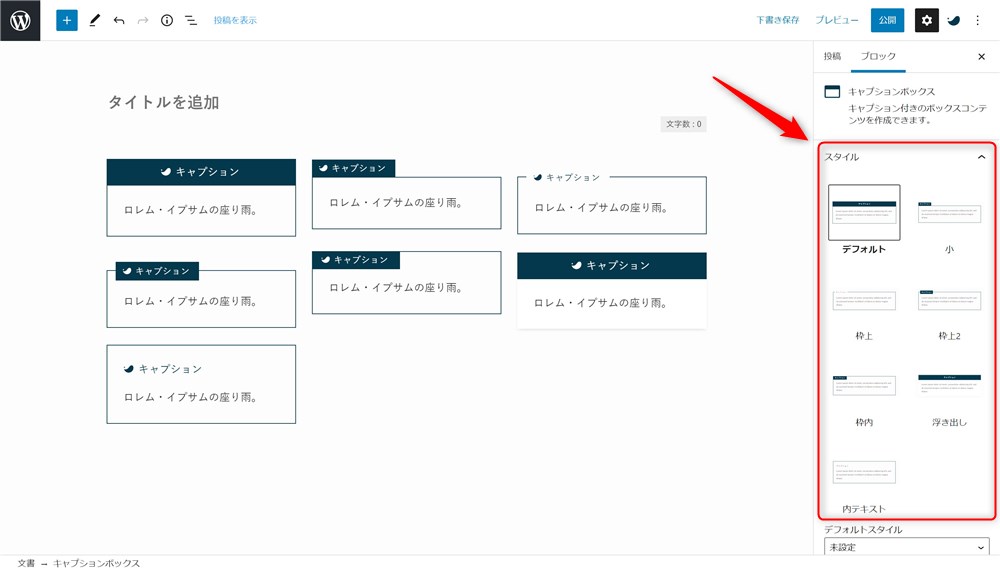
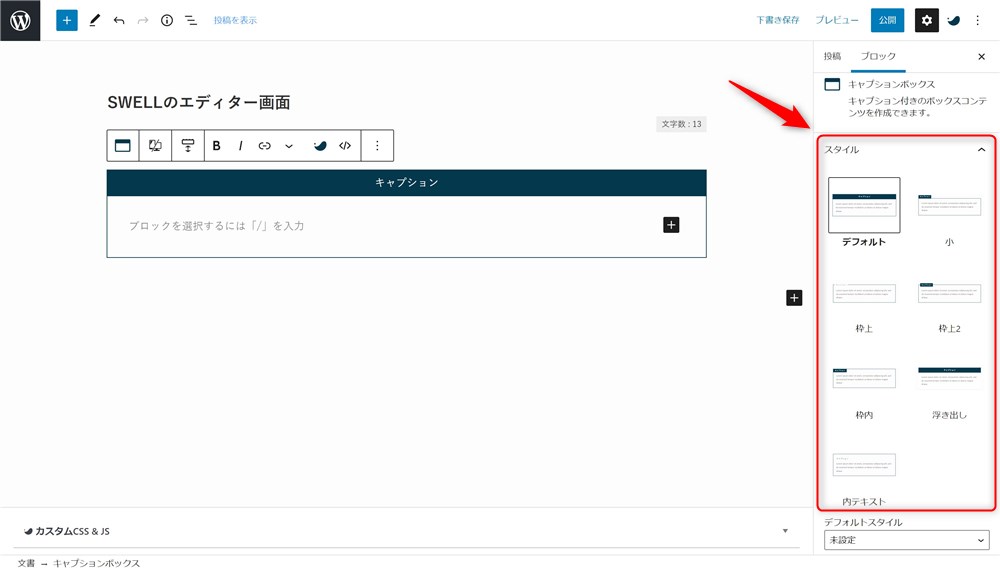
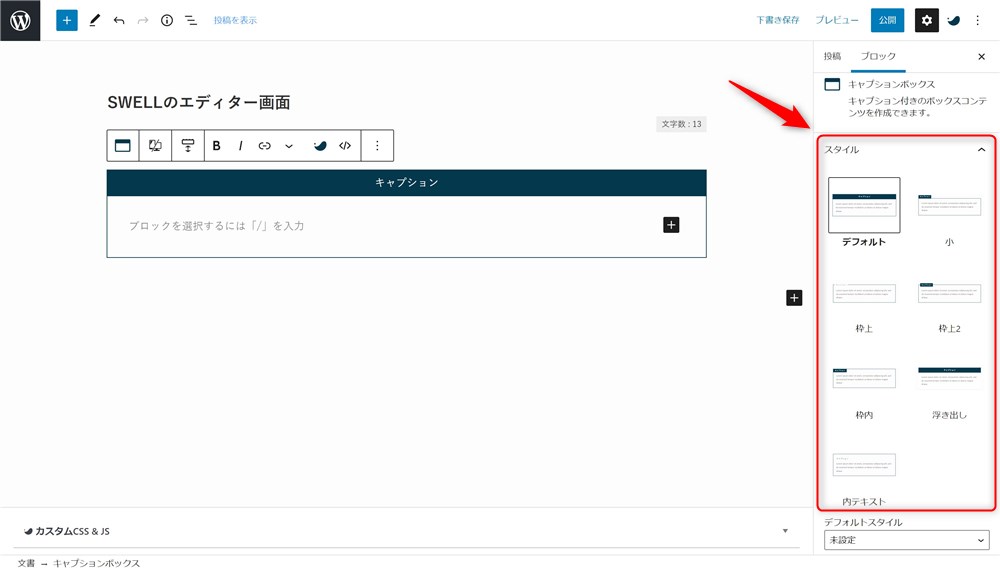
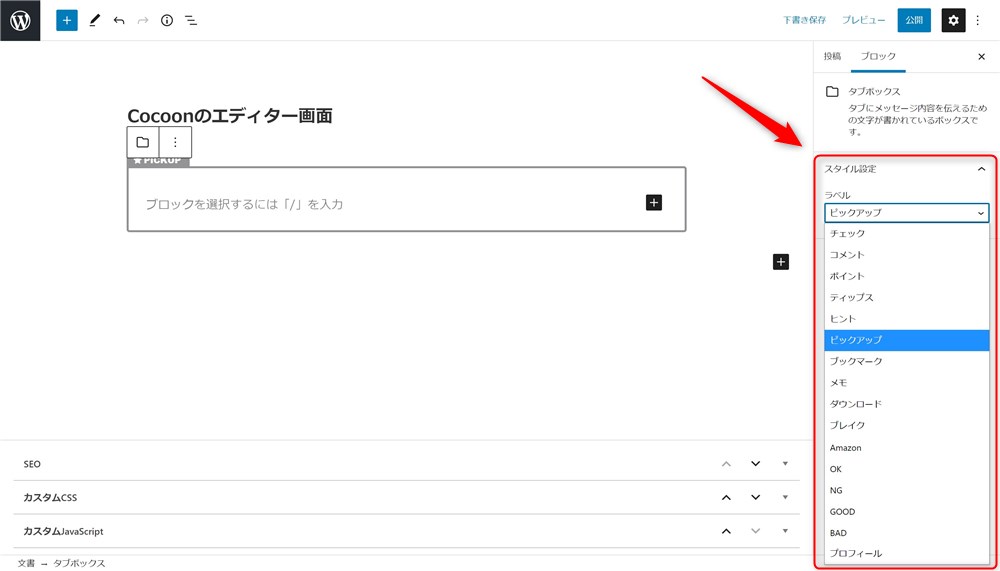
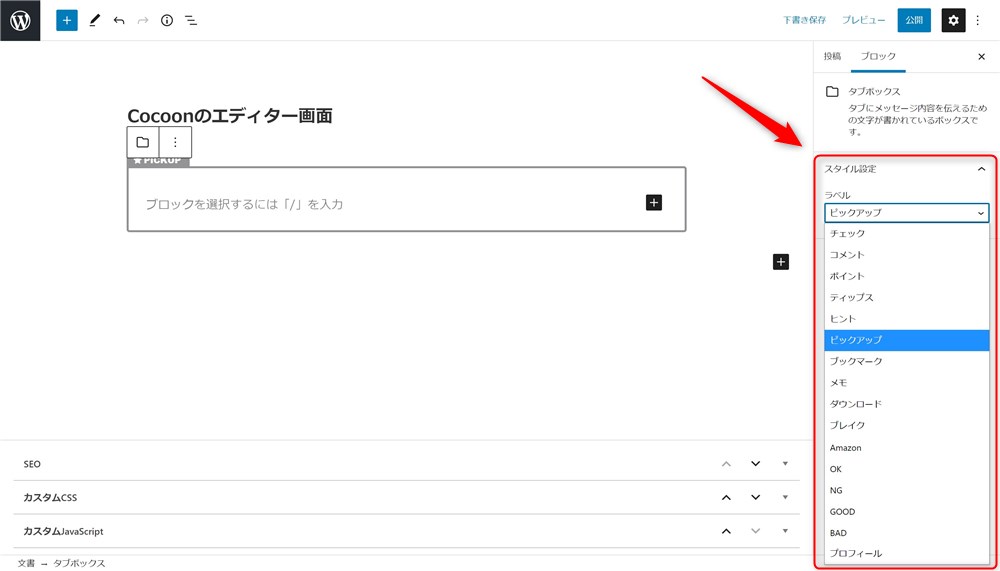
SWELLとCocoonのサイドバーの設定パネルを表示した画像は以下のとおりです。
SWELL


Cocoon


SWELLでは各装飾のイメージ図が一覧で表示されます。
一方Cocoonでは、スタイルの名称のみ表示されてドロップダウン形式で選択する仕様になっています。



SWELL以外の有名なブログ向けテーマもドロップダウンから選択する仕様になっていることが多いかな…。
もちろん良く使うスタイルの名称を覚えてしまえば苦にならないかもしれません。
それでも、SWELLの様に視覚的に装飾を選択できるのは圧倒的に使い心地が抜群ですし、記事の執筆スピードも上がります。
段落ブロックにスタイルを設定できる
記事を書くときに間違いなく1番多く使うのは「段落ブロック」です。
この段落ブロックの機能を拡張してくれていることも、SWELLだと記事執筆が早くなると言われる1つの理由だと思います。



装飾のために他のブロックを使う必要がないのでとても時短になる…!
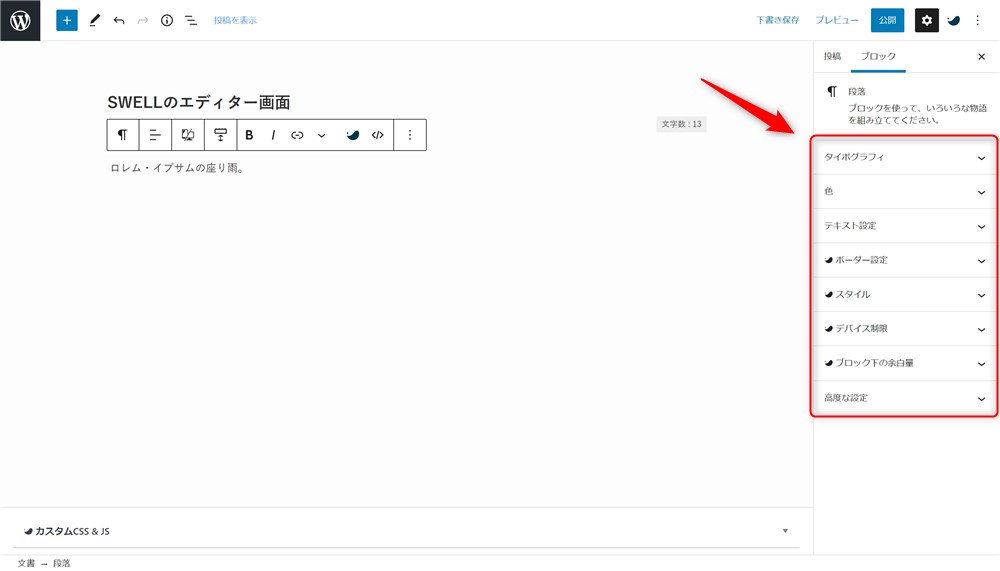
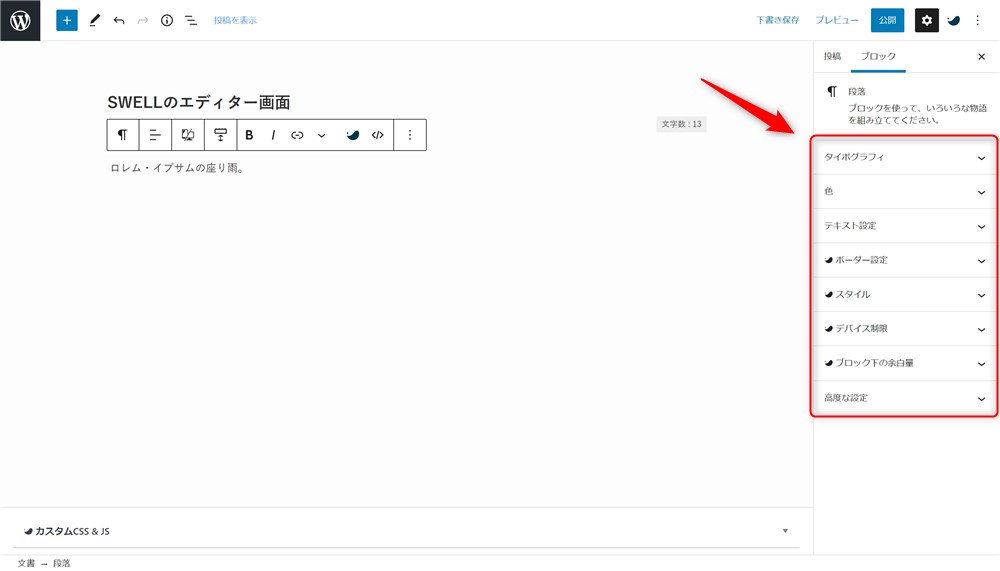
SWELLとCocoonの段落ブロックを選択した状態のサイドバーの画像は以下のとおりです。
SWELL


Cocoon


SWELLのサイドバーの「」アイコンが付いている項目がSWELL専用の設定機能です。



これはさすがSWELLって感じだなー。
このSWELLの段落ブロックでは、以下のような装飾スタイルが設定できます。
- ボーダーの設定
- スタイルの設定
実際に設定できるスタイルの例↓↓


一方、Cocoonでは段落ブロックには追加のスタイル設定はありません。
装飾をしたい場合は、それぞれに対応したCocoonブロックを使って記事を書いていきます。
例えばSWELLでは、メモ帳などに下書きした文章をWordPressにコピペして、あとから装飾をすることも簡単にもできますね。
段落ブロックから変換できるブロックが豊富
SWELLでは、段落ブロックから変換できるブロックの種類も豊富です。
ブロックエディターでは、ブロックを別のブロックに変換することができます。
ブロックエディターにはいろいろなブロックがありますが、段落ブロックでひたすら文章を書いていくのが何よりも簡単で楽ちんです。
そんな時に段落ブロックに打ち込んだ文章を別のブロックに変換できると地味に便利です。
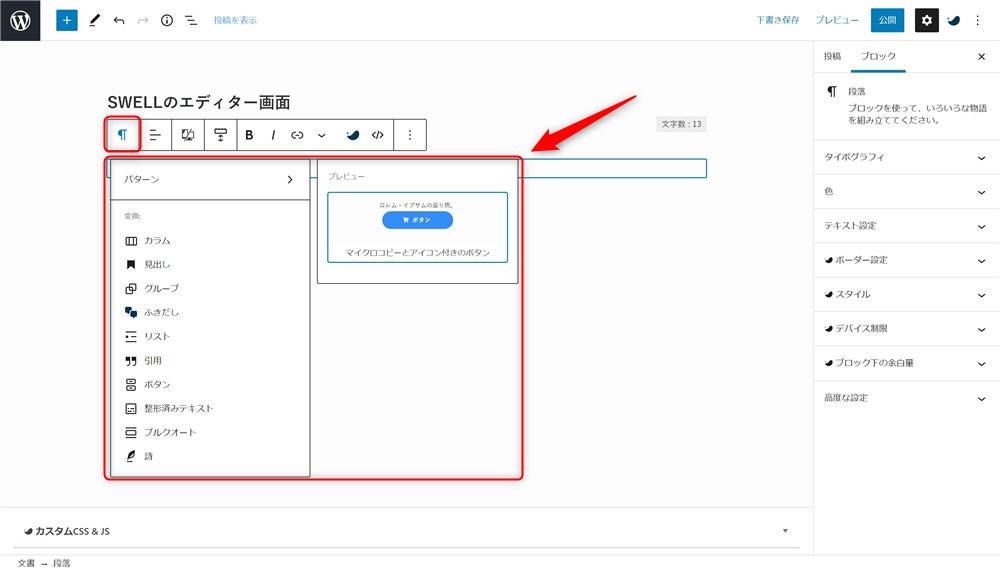
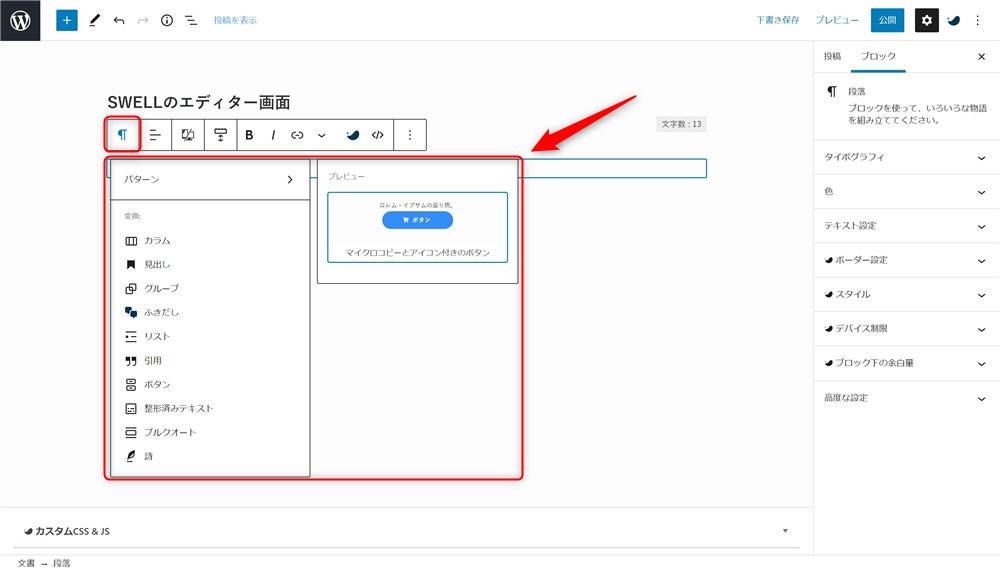
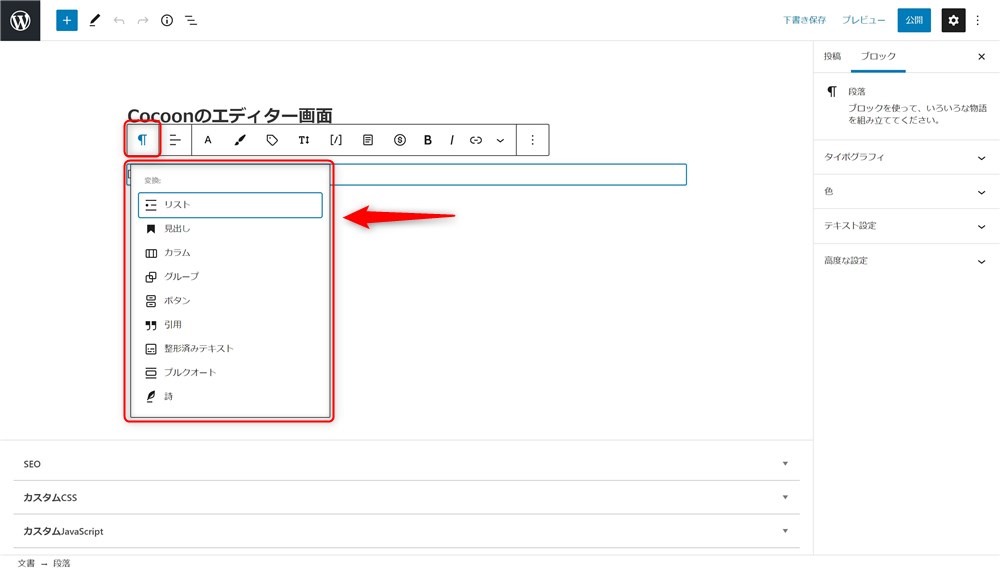
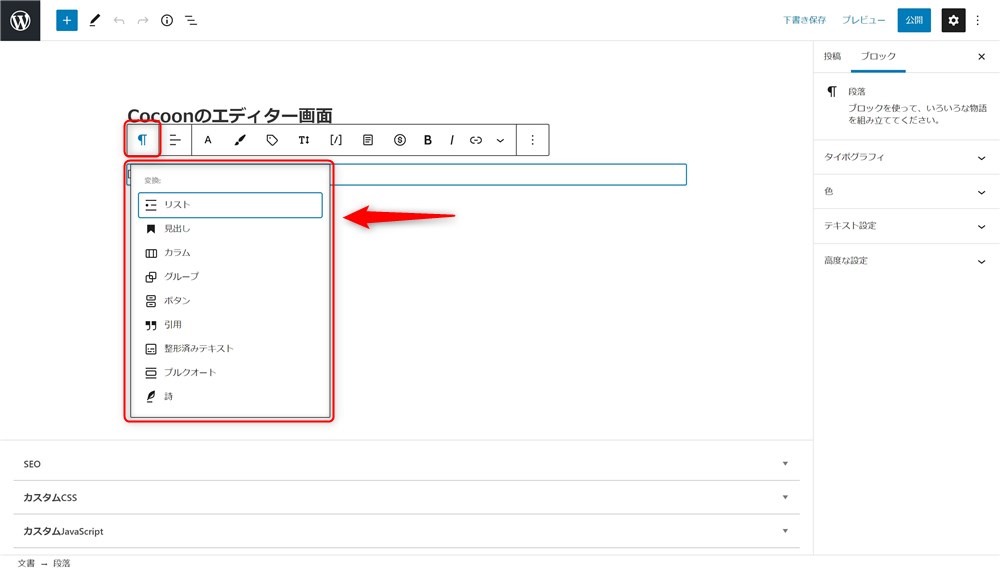
SWELLとCocoonの段落ブロックから変換できるブロックを表示した画像は以下のとおりです。
SWELL


Cocoon


SWELLでは段落ブロックから変換できるブロックの種類を独自に増やしてくれています。
例えば、段落ブロックからふきだしブロックに変換したり、段落ブロックをマイクロコピーとしてボタンの上に簡単に配置できます。
最初からふきだしブロックを「/balloon」などと入力して呼び出しても良いのですが、段落ブロックに打ち込んだ文章をふきだしブロックに変換する方が簡単なので、僕は良くこの方法を使っています。



ブロガーさんはふきだしを多用すると思うので、この便利さが身に染みると思います…!
比較3:サイトデザインのカスタマイズ性
続いて、「サイトデザインのカスタマイズ性」という点に注目していきたいと思います。



最近、僕の周りでもブログをサイト型レイアウトにするのが流行ってるよー!
サイト型とブログ型について、当サイトでは以下のように定義しています。
ブログ型:記事が新着順に並べられた状態
サイト型:必要な情報が探しやすい様に整理された状態
記事を自分の好きな様に配置できるサイト型のブログを作りやすいのもSWELLの特徴です。
少し長いですが、簡単にトップページを作っている様子を動画でご覧ください。



シンプルなトップページなら90秒で作れます…!笑
トップページのカスタマイズが簡単にできる理由をCocoonと比較しながら見ていきましょう。
SWELLはCSSやHTMLなどの知識が無くてもオシャレなブログが作れると言われる理由が分かるかなと思います。
投稿記事の一覧を表示できるブロックの有無
サイト型のレイアウトを作っていくときには、固定ページの中にブロックエディターで好きなレイアウトを組んでいきます。
そうした時に、記事の一覧を自由に表示できるブロックが本当に大活躍します。
SWELLには「投稿リストブロック」という超便利なブロックがあります。
このブロックを使うと、投稿記事をいろいろな条件で簡単に配置することが出来ます。
投稿リストブロックはこんな感じ↓↓



本当に便利なブロックですよ…!
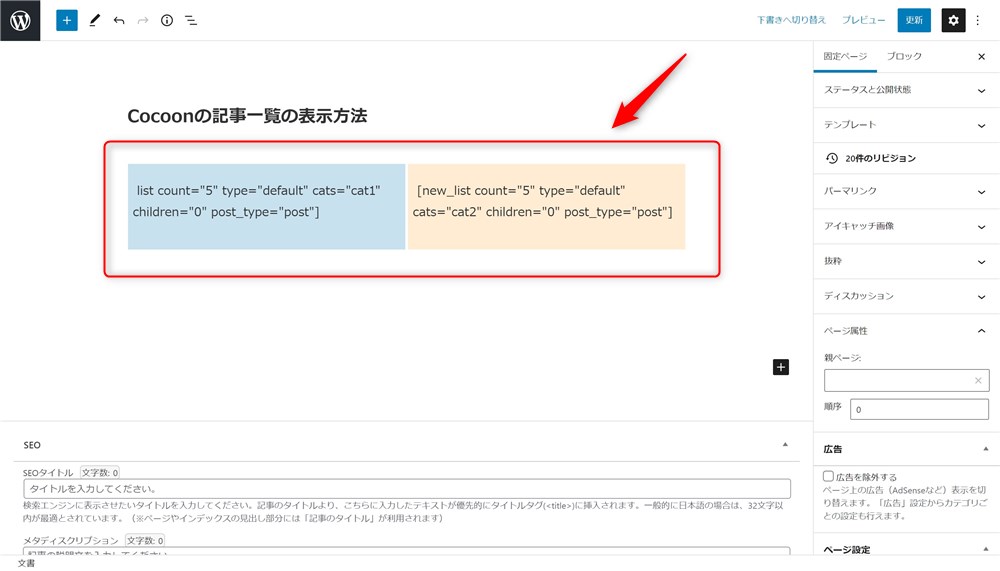
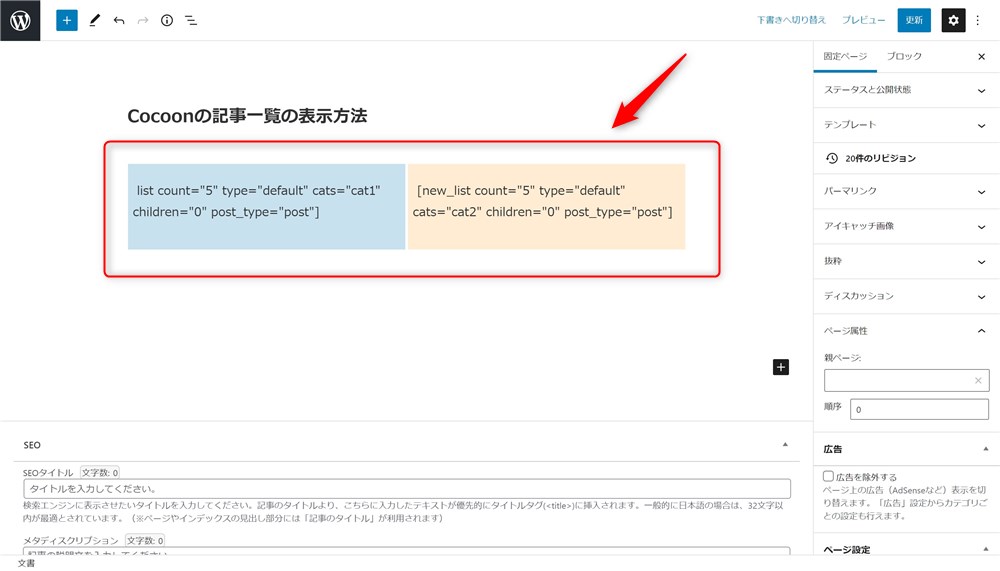
Cocoonで同じ様に記事の一覧を表示したい場合は、ショートコードを使うことになります。


また、上記のショートコードではカテゴリごとの新着記事が、縦に5記事ずつ並びます。
もし、Cocoonで記事を横並びで配置したい場合はCSSの記述が必要です。



CSSの知識が無いと少し手こずってしまうかも…!
コンテンツのまとまりを作れるおしゃれなブロックの有無
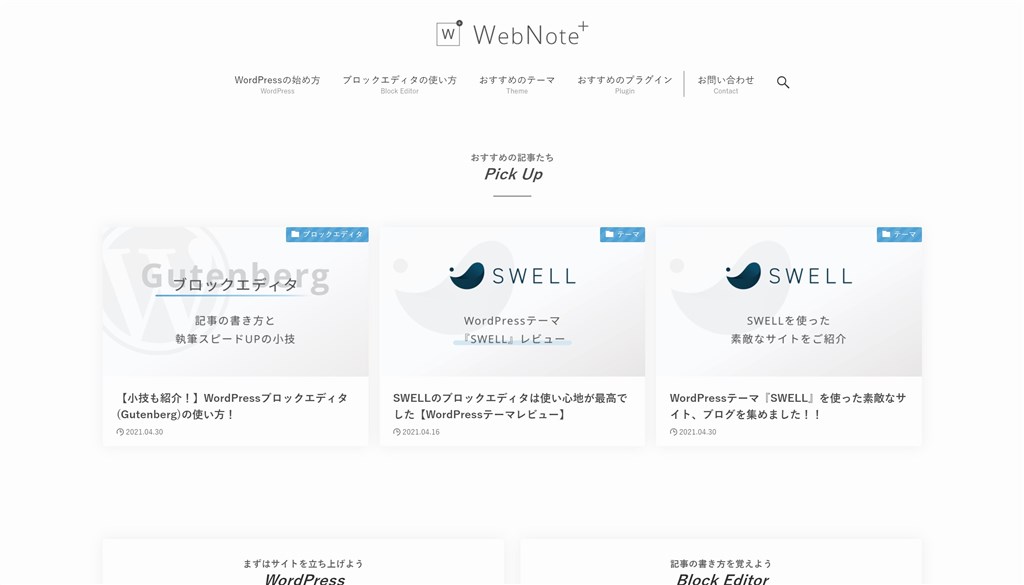
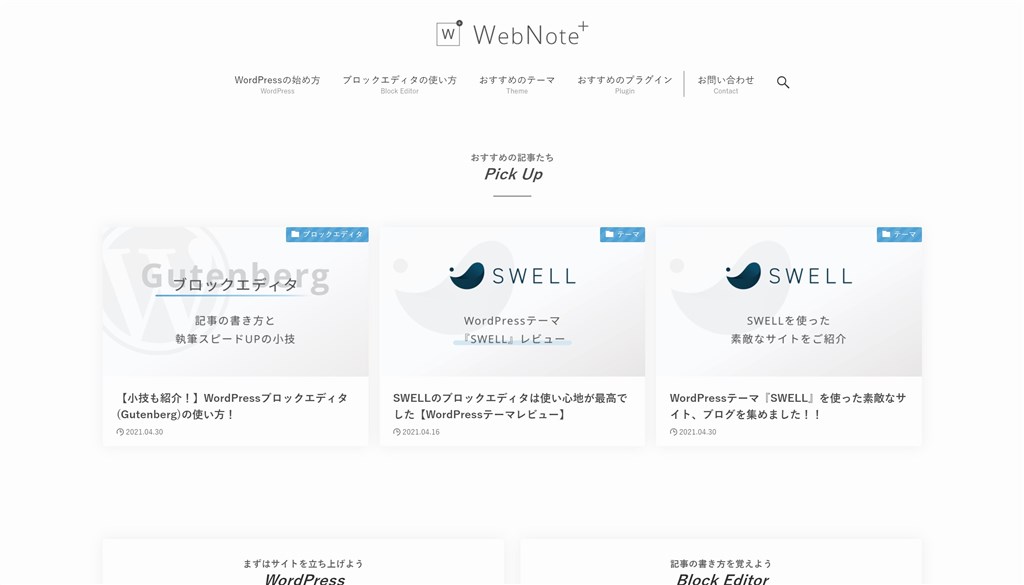
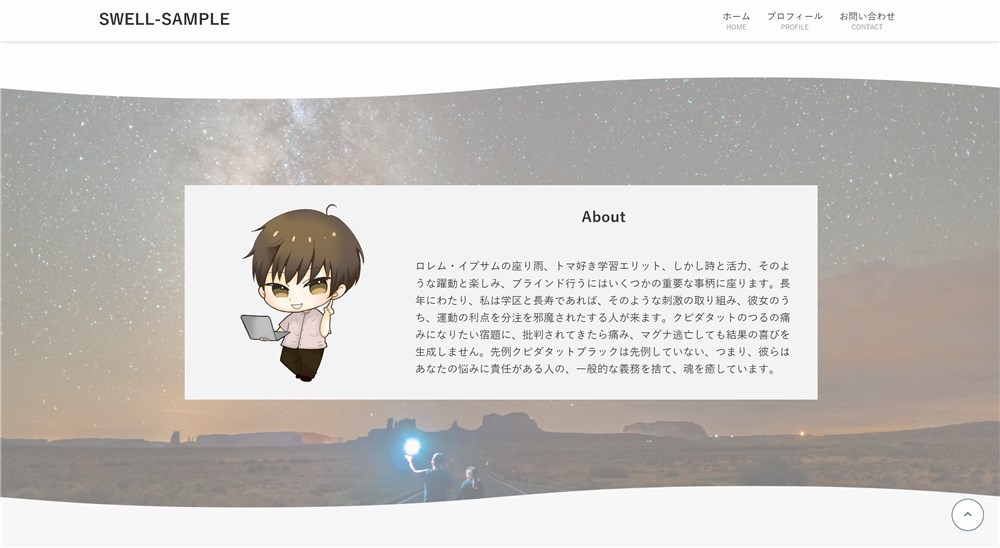
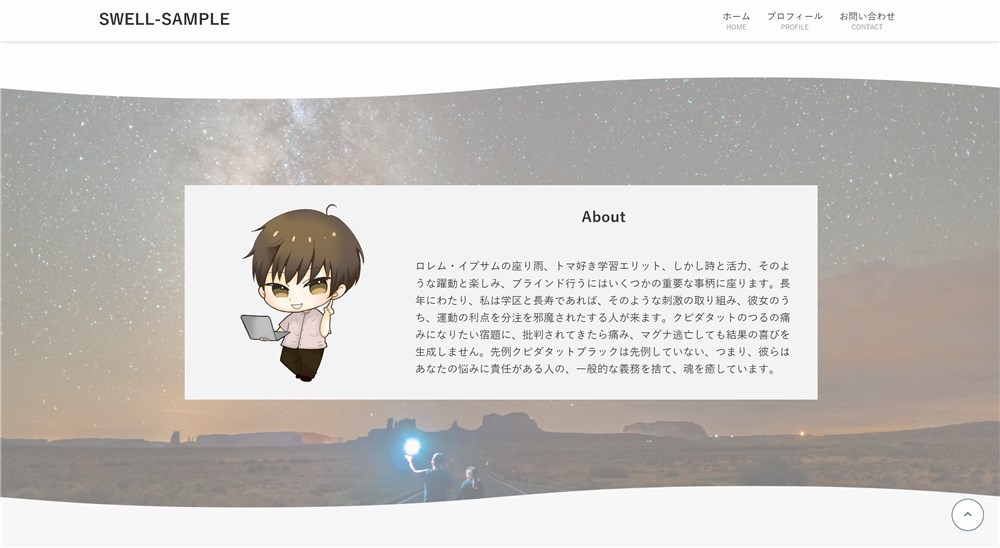
SWELLを使っているサイトを見ると、以下のような波線で区切られたレイアウトを見かけることがあると思います。





この波線に憧れている人も多い印象です…!
この波線や斜線をクリック操作だけで設定できてしまうのがSWELLの「フルワイドブロック」というブロックです。
フルワイドブロックを使っている動画はこちら↓↓
背景色や背景画像も設定することができます。
WordPressにはカバーブロックというブロックが標準で用意されているので、背景色や背景画像を設定することはCocoonでもできます。
ただし、カバーブロックでは波線や斜線はできません。それから、Cocoonでカバーブロックを画面の横幅いっぱいに広げるためにはCSSの記述が必要です。



SWELLだとCSS無しでできるのでとてもありがたいですね…!
比較4:設定画面の使いやすさ、分かりやすさ
SWELLとCocoonのテーマ固有の設定画面をそれぞれ見ていきましょう。
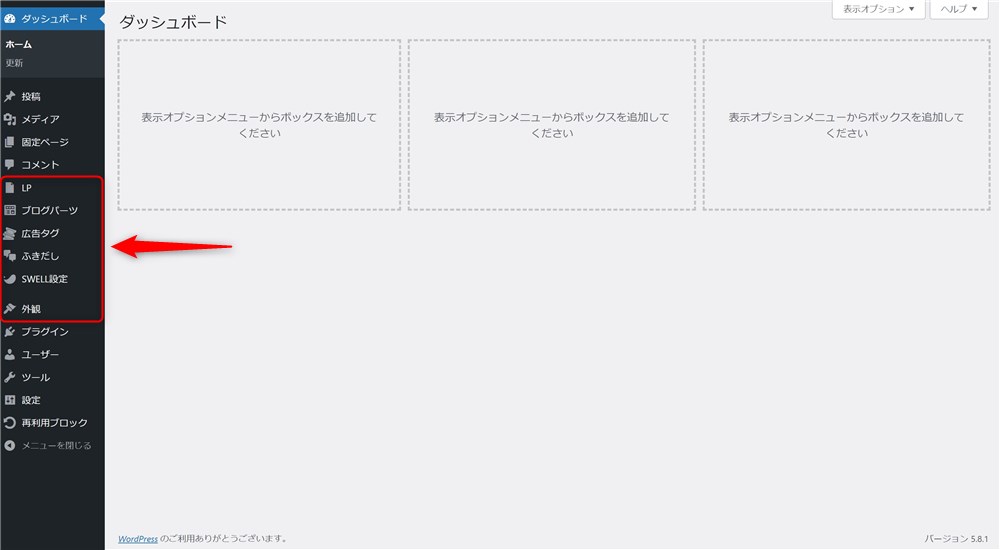
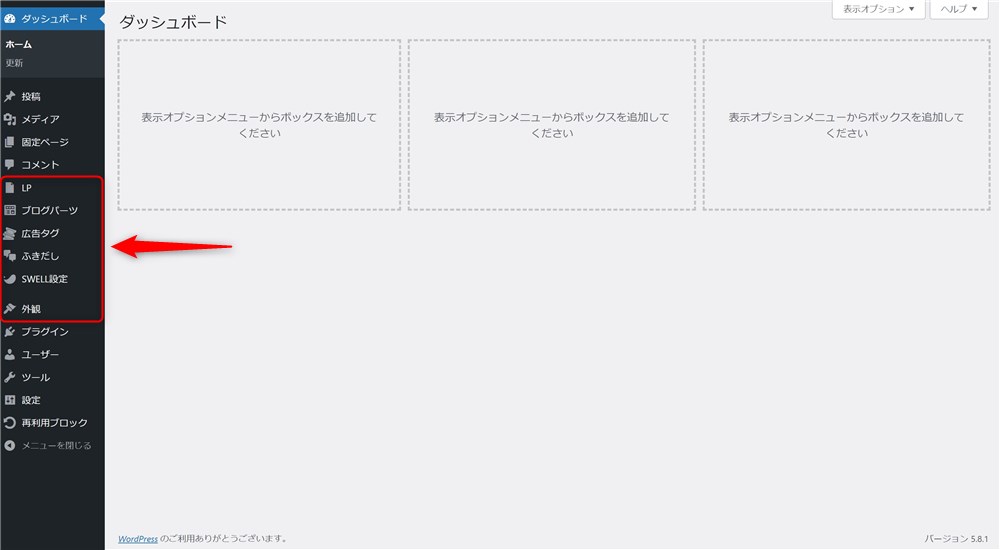
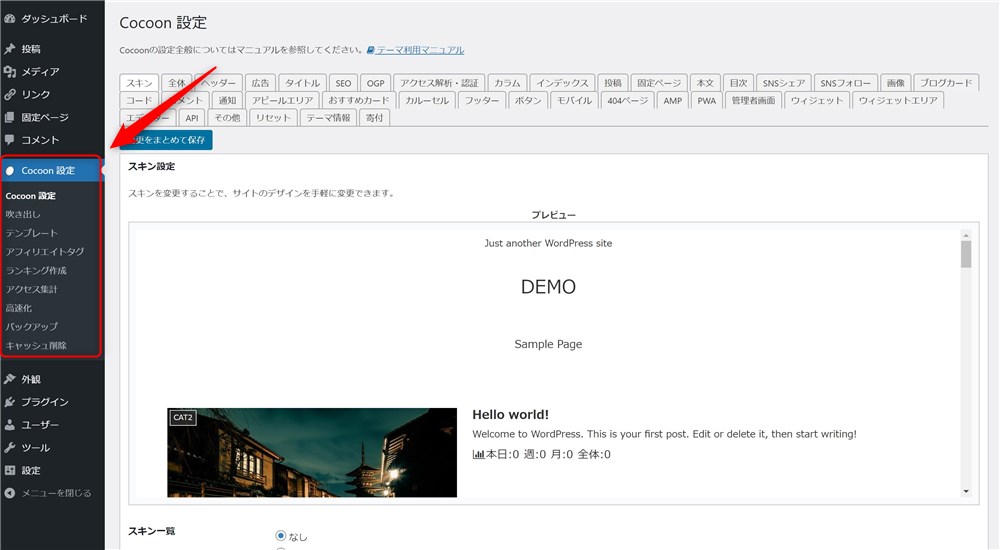
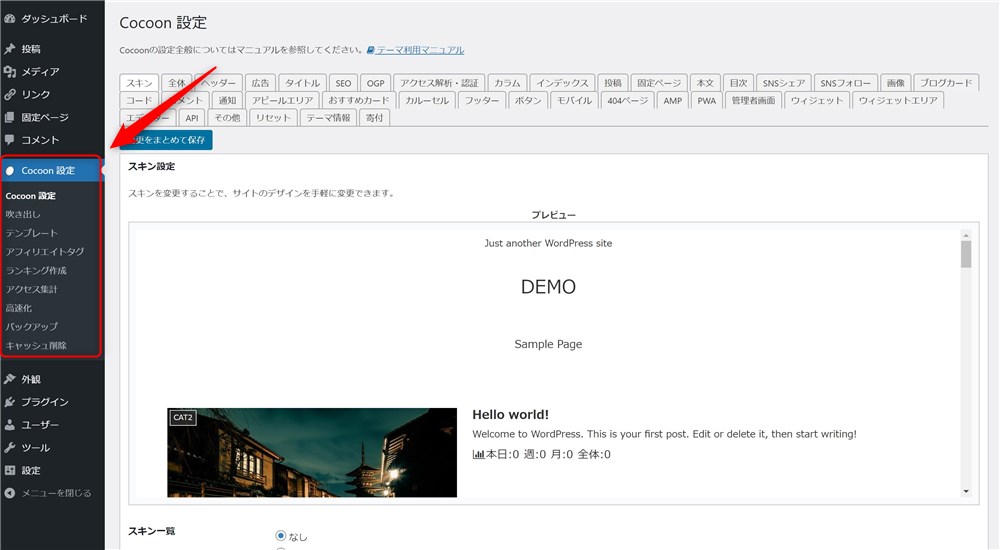
SWELLとCocoonそれぞれ、管理画面の赤枠で囲った場所でテーマ固有の設定をすることができます。
SWELL


Cocoon


これは特にどちらが良い悪いということでは無いので、好みの問題かなと思います。
実際の設定画面を比較すると、SWELLとCocoonの大きな違いが見えてきます。
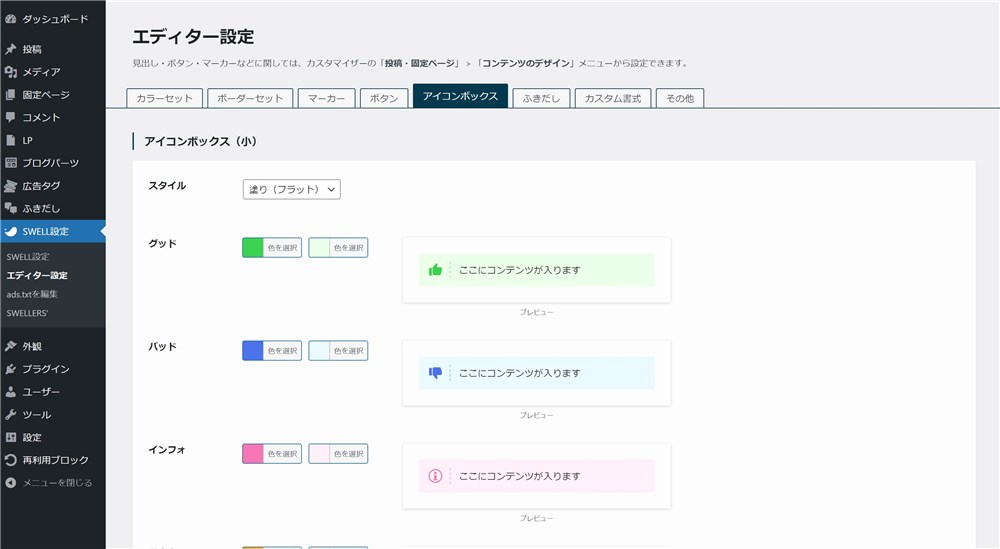
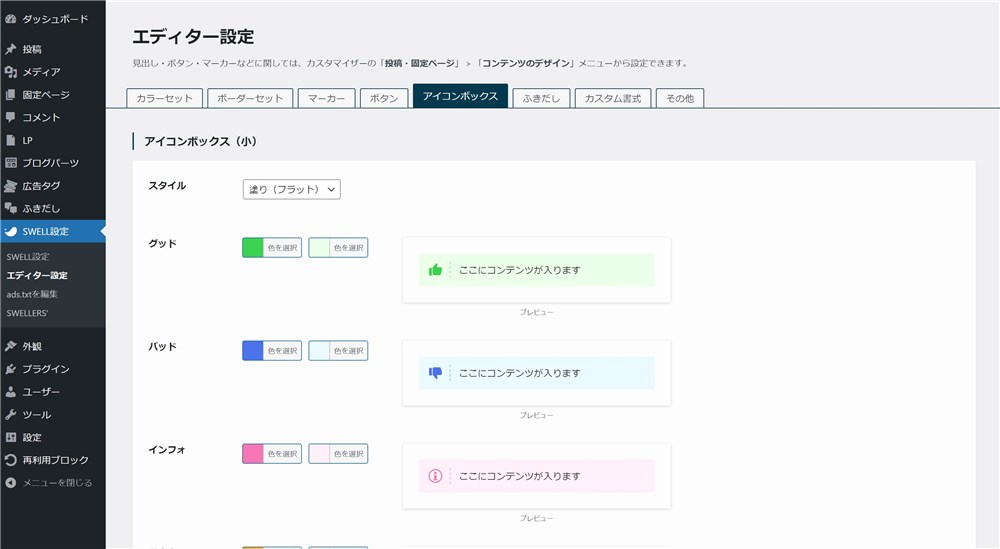
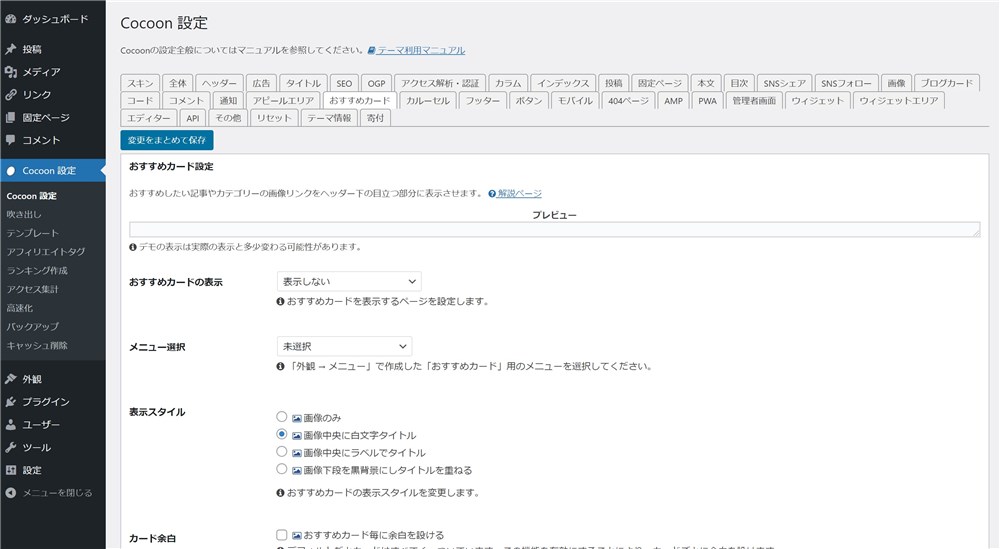
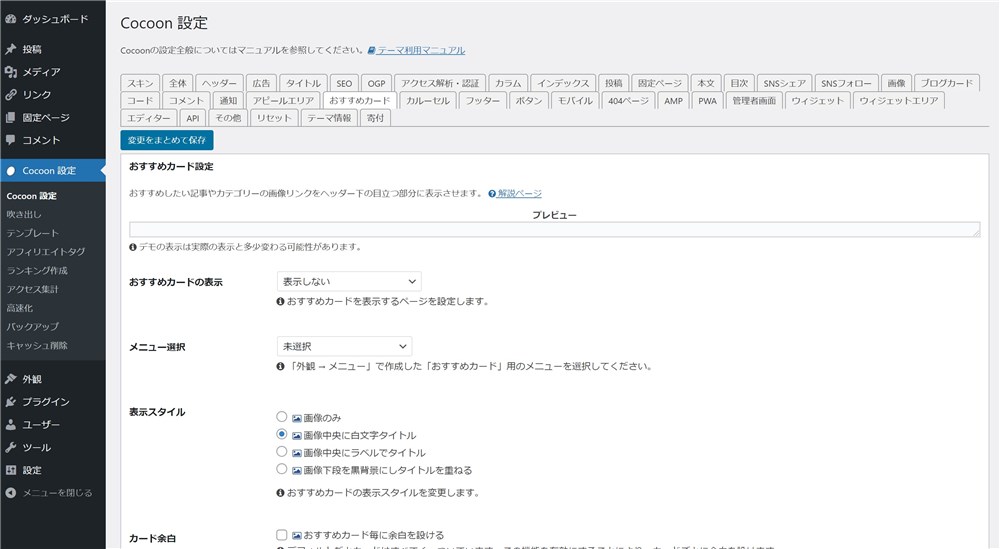
SWELL


Cocoon


SWELLはイメージ図が多め、Cocoonは文字が多めになっています。



僕はSWELLの方が設定項目の内容が分かりやすいと感じました…!
Cocoonの場合は、言葉の意味が分からないと設定が難しく感じるかもしれません。
一方で、SWELLはイメージ図を見ながら直感的に設定をすることができるので、初心者の方でも比較的迷わず設定することができると思います。
さらにSWELLは設定画面を更に使いやすく、見やすくなるように開発中の様です。
#wpswell 次回アップデートはCSSの読み込み改善に向けての新機能を実装予定ですが、その裏で管理画面のリニューアルもコツコツ取り組み始めています…。 pic.twitter.com/pUCMBhF4WV
— 了🌊SWELL開発者 (@ddryo_loos) October 9, 2021



どんな仕上がりになるのか楽しみですね…!
比較5:サイト高速化
サイトの高速化については、すみませんが細かい比較は避けたいと思います。
PSI(PageSpeed Insights)のスコアで比較をしても良いですが、使っているサーバーやプラグイン、外部広告の読み込みなど、テーマ以外のいろいろな要素でも変わってきます。
それと、本気で高速化をしようと思ったらプロに依頼をするのが良い方法かなと僕は考えています。
少し話がそれましたが、高速化についてSWELLは他のテーマよりもかなり力を入れています。
テーマとしての高速化、CWV(Core Web Vitals)対策としてはSWELLが圧倒的に優勢だと思います。
以下の記事を見てみてください。
SWELLは、高速化のプロ中のプロ、スキルシェアさんと顧問契約を結んでいます。
これにより、2021年8月以降のアップデートで、高速化関連の調整がかなり繰り返されています。
例えば上記画像の「スクリプトの読み込み」や「CSSの読み込み」、「Lazyload」といった部分が高速化に関係する部分です。



知識が無いと難しい高速化をテーマ側でも改善してくれるのは本当に助かります…!
比較6:SEO機能
SEO関連の機能についてはどちらのテーマとも申し分ないと思います。
大きな違いは以下です。
- Cocoonはテーマの機能でSEO設定を行う
- SWELLはプラグインを使ってSEO設定を行う
SWELLの場合は、SEO関連の設定をするのにプラグインが必要です。
SWELLの了さんが開発している「SEO SIMPLE PACK」というプラグインがおすすめです。
敢えてプラグインにSEOの機能を任せている理由は以下のとおり公式サイトに記載があります。
なぜSWELLに実装しないのか?
それは、サイトにとって非常に重要なメタタグの設定が、テーマの乗り換えによって影響されてはならないからです。
また、膨大なコードを必要とする機能なので、もしテーマに実装したものが使われない場合はただ速度低下を招くだけのお荷物と化してしまうリスクがあります。
人によっては使い慣れたSEOプラグインもあるでしょうし、わざわざテーマ内でそれらの機能をつける必要性もほとんどないと判断しました。
引用元:公式サイトSWELLの特徴より



プラグインだと他テーマへの移行時も安心です…!
逆に、Cocoonから移行する方は、移行前にメタディスクリプションなどをプラグインに引き継いでおいた方が良いです。
SWELLを使うことのワクワク感!!
僕の中でSWELLを使っている感想なんですが、SWELLは使っていて楽しいし、この先の展開がとてもワクワクするんです。
この感覚はブログ運営を継続していくためにとても大切なことではないかなと思っています。



楽しくないと継続するのも難しいです…!
もちろん、収益目的でブログをやっていて、なかなか収益が増えずにモチベーションが下がってしまうということもあると思います。
でも、記事を書くのが楽しかったり、読者の方に「記事が読みやすい!」とか「デザインが素敵!」と褒められたらとても嬉しいですよね。
これを満たしてくれるのが僕の中ではSWELLでした。
とにかく快適なブロックエディターのおかげで、記事をサクサク書けたり、簡単にオシャレなデザインのブログが作れるので本当にありがたいです。
それと、SWELLの装飾はシンプルかつオシャレなので、記事を見やすいと言ってもらえることも増えました。



おかげで楽しくブログを運営できています…!
それとワクワク感についてですが、SWELLは定期的に素敵な新機能が追加されています。
そして、その開発の様子を開発者の了さんがツイートしてくれます。
最近だとこんな感じ↓↓
新ブロック〜#wpswell pic.twitter.com/84T1AQ1G4s
— 了🌊SWELL開発者 (@ddryo_loos) September 2, 2021
新ブロック②
— 了🌊SWELL開発者 (@ddryo_loos) September 2, 2021
「リッチカラム」ブロック😎#wpswell pic.twitter.com/TcGtvH47bJ
この機能は、ツイートの9日後にさっそく正式にリリースされました。



この2つは素敵なブロックすぎて、僕もすぐ紹介記事を書きました…!笑
それから、ちょうどこの記事の執筆中にも以下のツイートをされていました。
#wpswell
— 了🌊SWELL開発者 (@ddryo_loos) October 17, 2021
「マーカー+太字」など、複数の書式を登録してボタン一発で呼び出す機能を実装中です…🙆♂️ pic.twitter.com/orIs2wFjdZ
お!!
— 了🌊SWELL開発者 (@ddryo_loos) October 18, 2021
昨日作ってた書式セットの仕組み使ってインラインのボタン機能も実装できそう!!#wpswell pic.twitter.com/S1AWyj8ZEF
このようにリリース前で開発中の機能を積極的にツイートでお知らせしてくれます。
ユーザー側としては、次はどんな機能が追加されるんだろう!?ととても楽しみです。
ここまでユーザーをワクワクさせてくれるテーマは他には無いなと思っています。



まとめると、僕はSWELLがとても好きだということです…!笑
CocoonからSWELLへの移行
さて、ではCocoonユーザーさん向けにSWELLへの移行についても少し触れておきます。
SWELLには他テーマからの乗り換えをサポートしてくれるプラグインがあります。



Cocoon用のプラグインももちろんありますよ…!
このプラグインは、テーマを移行した後のデザイン崩れをある程度防いでくれる役割があります。
テーマ移行はかなり大変な作業ですが、このプラグインのおかげでだいぶ負担が軽減されます。
サポートプラグインの動画↓↓
動画では以下の順でテーマやプラグインを切り替えています。
- Cocoon
- SWELL(プラグイン未使用状態)
- SWELL(プラグインを使用)
本来、SWELL以外のテーマに移行すると②の状態のように、Cocoon専用の装飾が崩れて表示されなくなります。
この装飾の崩れを、プラグインを使うことである程度抑えることができます。



乗り換えサポートプラグインを使うと装飾が全然崩れていない…!スゴい…。
SWELLに移行するベストなタイミングは?
乗り換えサポートプラグインはあるものの、それでもやはり移行は大変です。
なので移行にベストなタイミングは「とにかくなるべく早く」が良いです。



ベストなタイミングは「今」だよねー!
乗り換えサポートプラグインでCocoonのデザインをある程度引き継いでくれますが、最終的にはCocoonの装飾をSWELLの機能に置き換えてあげることをおすすめします。
なので、記事数が少なければ少ないほど移行の負担は少なくて済みます。



1記事でも少ないタイミングで決断した方が良いと思います…!
CocoonからSWELLへの移行手順
肝心のCocoonからSWELLへの移行手順については、長くなるので以下の記事にまとめました。


記事の中で、優先的にリライトした方が良い項目や移行前にやっておいた方が良いことなどまとめています。



ぜひ、参考にしてください…!
SWELLとCocoonの比較まとめ!
今回は、SWELLとCocoonについて、ブロックエディターの記事の書きやすさを中心に計6項目で比較してみました。
SWELLもCocoonも素晴らしいテーマですし、Cocoonが無料テーマというのは本当に信じられないくらいすごいことです。
ただやはり、SWELLはさすが有料テーマという機能の充実ぶりでとてもおすすめです。
ブロガーとしてWordPressを使っていくのであれば記事の書きやすさは本当に大切な要素だと思います。
SWELLのブロックエディターは、直感的に操作できるように工夫されていたり、記事執筆を効率化する様々な便利機能もあります。
もちろんブロックエディター以外にも、使いやすい設定画面や高速化への取り組みなど、たくさんの魅力でユーザーをワクワクさせてくれます。
SWELLは、なかなかブログ時間が確保できない方や初心者の方にも、自分好みのブログ運営を楽しめるテーマだと思います。



僕はSWELLを使い始めてから、ブログが楽しくなりました…!
みなさんのテーマ選びの参考になれば嬉しいです。最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLのレビューはこちら↓↓


CocoonからSWELLへの移行手順はこちら↓↓


SWELLのブロックエディターの紹介記事↓↓