WordPressの使い方|初心者の方向けに最低限必要な操作をまとめました!

WordPress(ワードプレス)の基本的な使い方や操作方法をまとめて紹介していきます。
この記事の内容↓↓
- WordPressの管理画面の項目や使い方
- WordPressでサイト運営をするための最低限の知識
WordPress初心者の方や使用経験が浅い方は、いざサイト運営を開始しようと思っても「どこに何があるか分からない」、「分からない用語がたくさんある」といった状態になることも多いはずです。
そのためこの記事では、サイト運営に最低限必要なWordPressな操作や使い方を紹介していきます。
WordPress管理画面の構成や内容をある程度把握しつつ、実際にサイト運営をしながら細かい内容を覚えていくと良いかなと思います。
WordPressのサイトの作り方は以下の記事にまとめているので参考にしてください。


WordPressの使い方まとめ
WordPressを使い始めるにあたり、最低限覚えておいた方が良いことを8個紹介していきます。
- WordPressにログインする方法
- WordPressの管理画面の使い方
- WordPressテーマについて
- WordPressプラグインについて
- WordPressのアップデート方法
- WordPressの記事の書き方
- メニューの使い方
- ウィジェットの使い方
全て一度に覚えるのは難しいと思うので、実際に操作しながら少しずつ覚えていきましょう。



もちろん、この記事を何度も読んで覚えてもらえるのも嬉しいです…!笑
では、1つずつ紹介していきます。
WordPressにログインする方法
WordPressのログインに関連する内容を3つ紹介します。
- WordPressの管理画面にログイン方法
- ログイン画面のURLを忘れてしまった場合の処置
- ログインパスワードを忘れてしまった場合の処置



ログインできないことにはWordPressの編集もできないのでとても大切ですね…!
WordPressの管理画面にログインする方法
まずは、WordPressにログインする方法です。
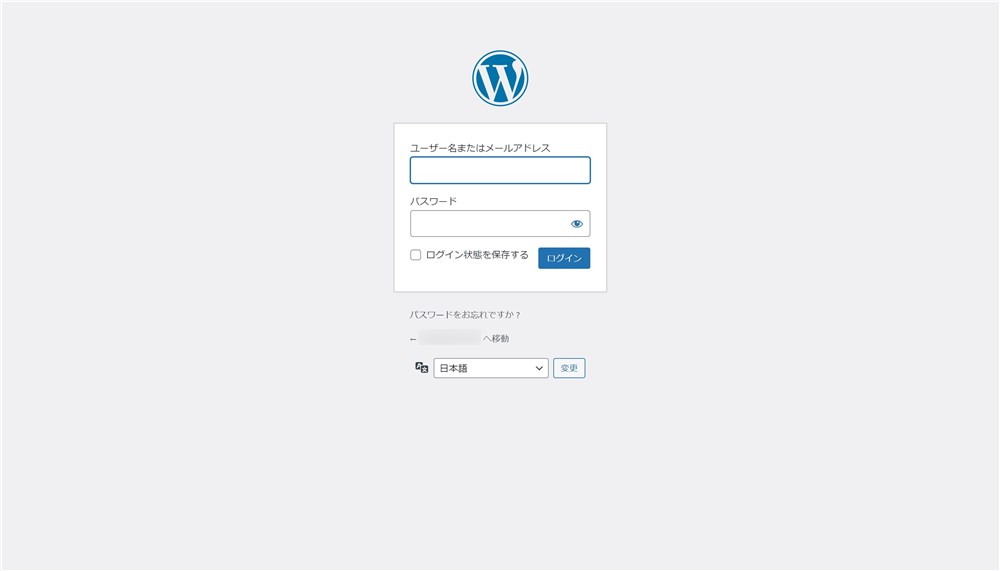
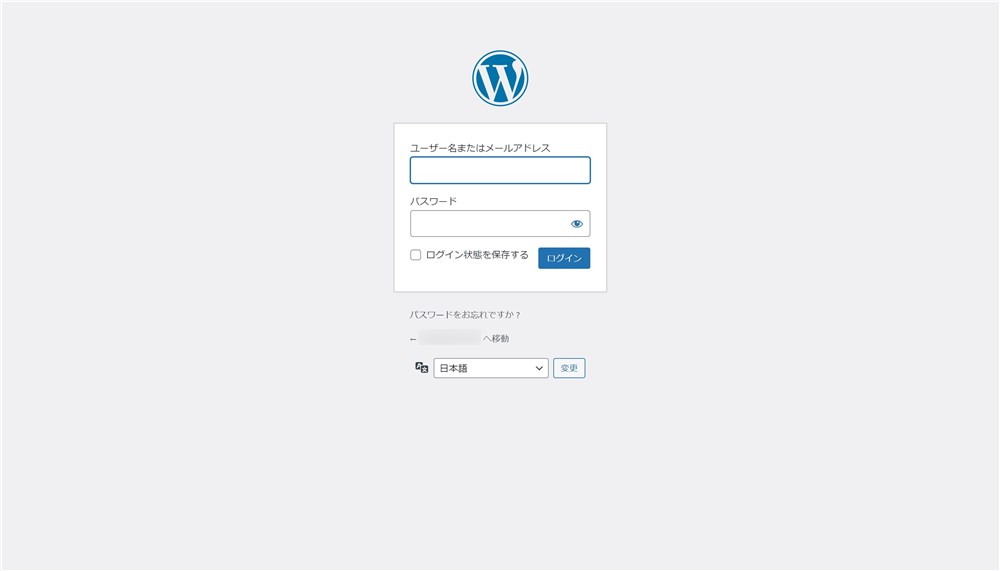
ログインURLにアクセスすると以下の画面が表示されます。


この画面で、以下の情報を入力しましょう。
- ユーザー名かアドレス
- パスワード
ユーザー名やパスワードは、レンタルサーバーでWordPressをインストールする際に設定しているはずです。
また、2022/1/26にリリースされたWordPress5.9から、ログイン画面で言語設定ができるようになりました。
デフォルトは「日本語」になっていることが多いと思いますが、必要に応じて言語を設定してください。
ログイン画面のURLを忘れてしまった場合の処置
WordPressのログイン画面のURLはデフォルト状態だと以下のどちらかでアクセスできます。
- https://自分のドメイン.com/wp-admin
- https://自分のドメイン.com/wp-login.php
ログインURLを忘れてしまった方は上記を入力してみてください。
もし、ログインURLを変更する場合は、忘れずに変更後のURLをブックマークやメモしておくようにしましょう。
ログインパスワードを忘れてしまった場合の処置
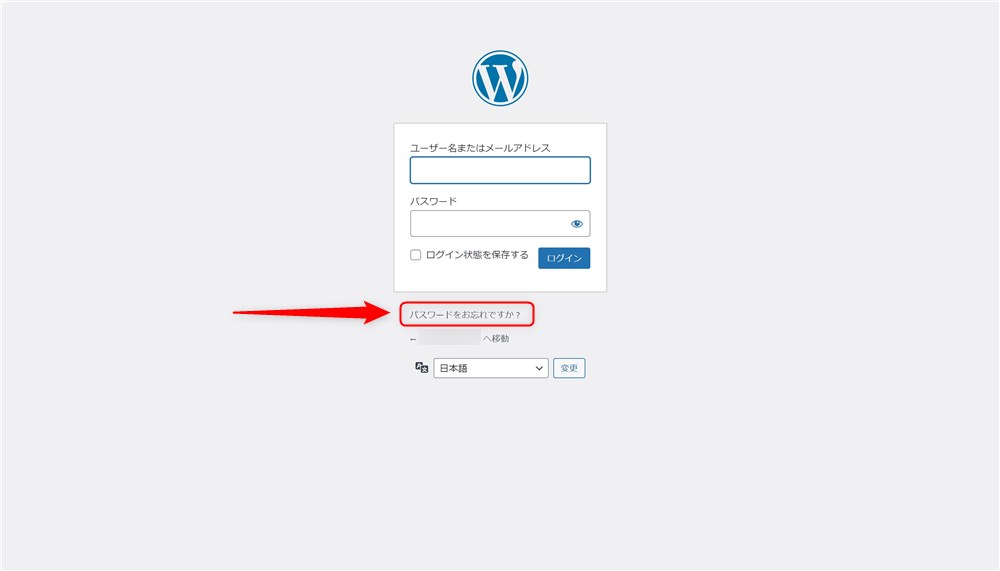
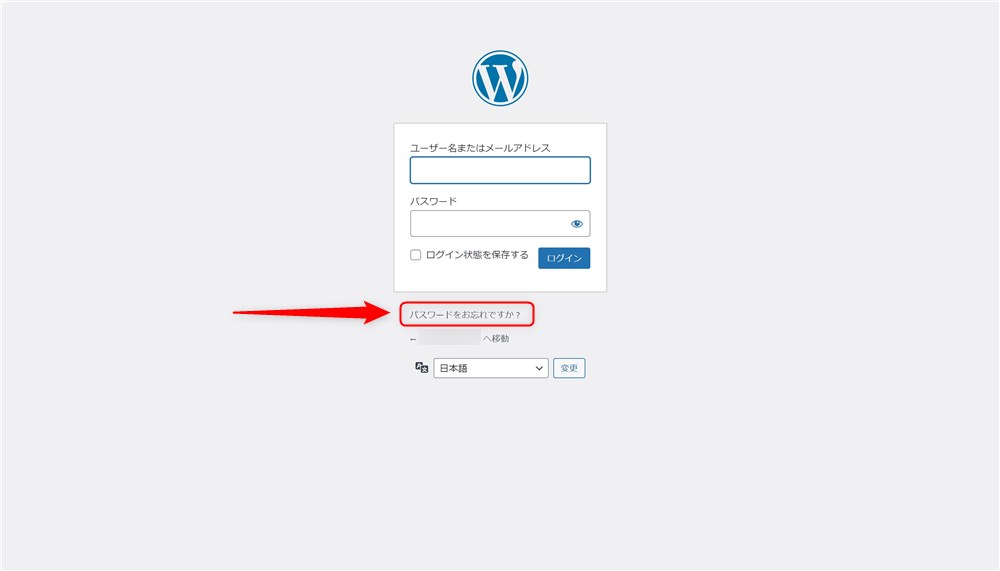
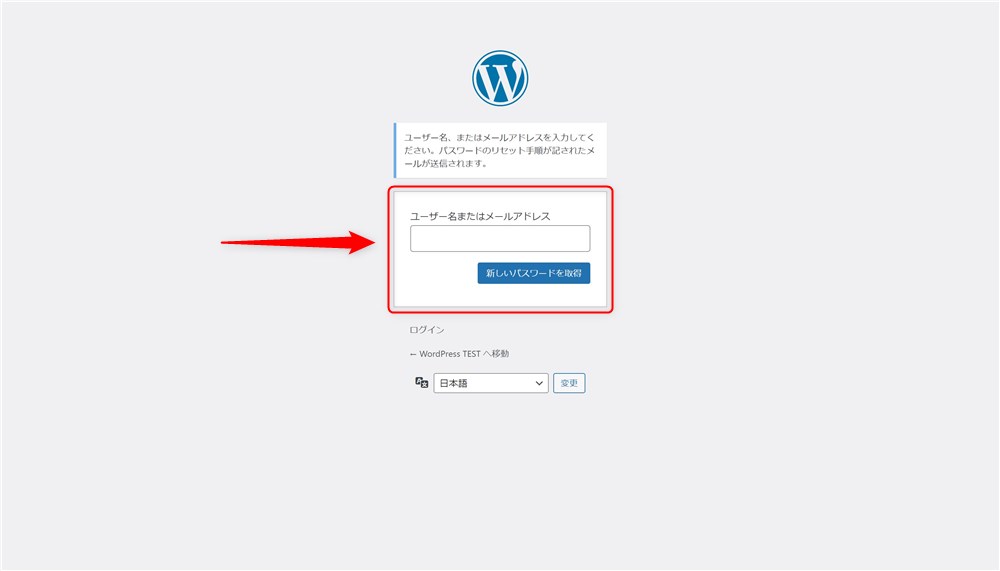
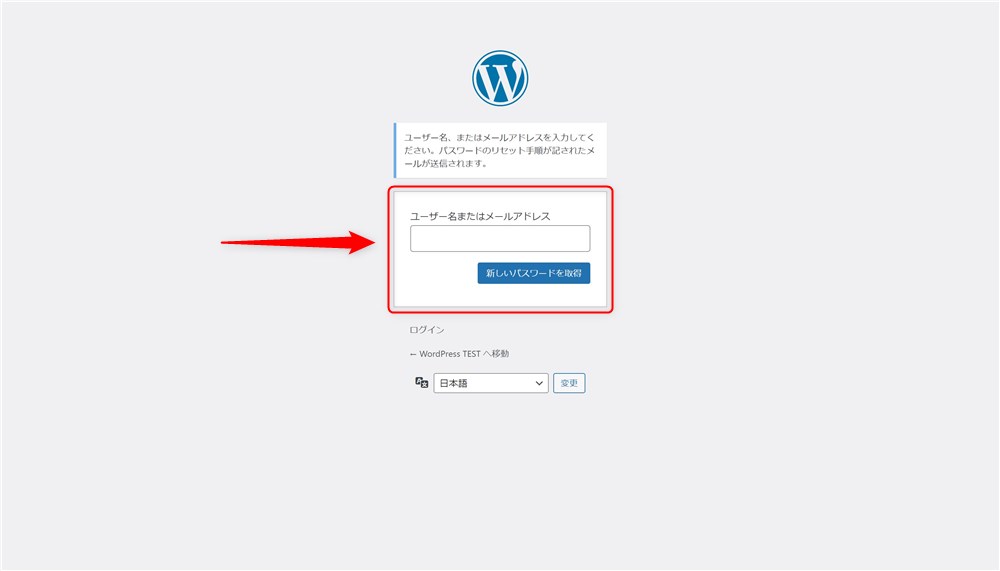
ログインパスワードを忘れてしまった場合は、ログイン画面の「パスワードをお忘れですか ?」をクリックしましょう。


その後、ユーザー名か登録したメールアドレスを入力して「新しいパスワードを取得」ボタンをクリックすると、メールが届くのでメールの内容に沿って対応してください。


WordPressの管理画面の使い方
WordPressの管理画面でできることを紹介していきます。



管理画面は1番使用頻度が多いので要チェック…!
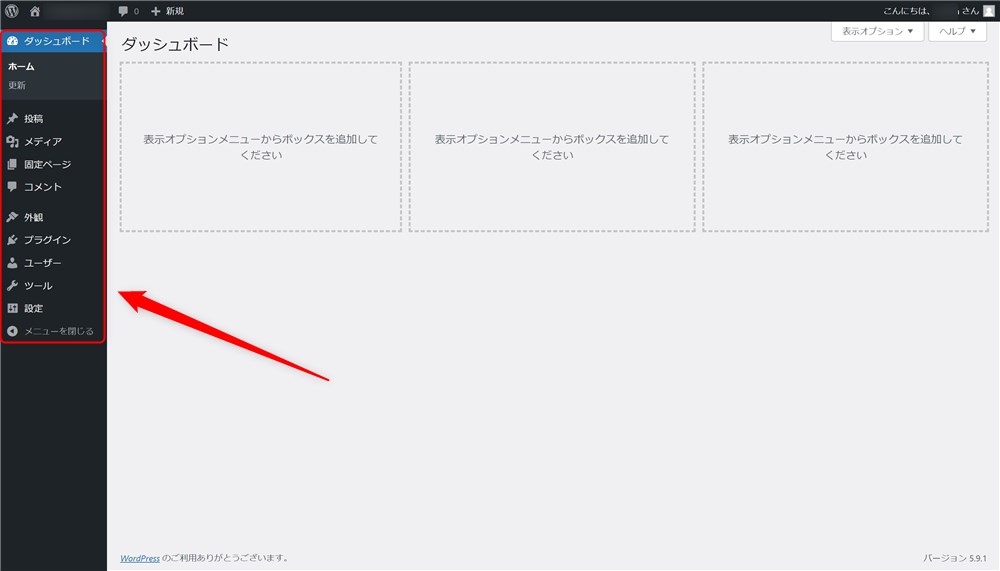
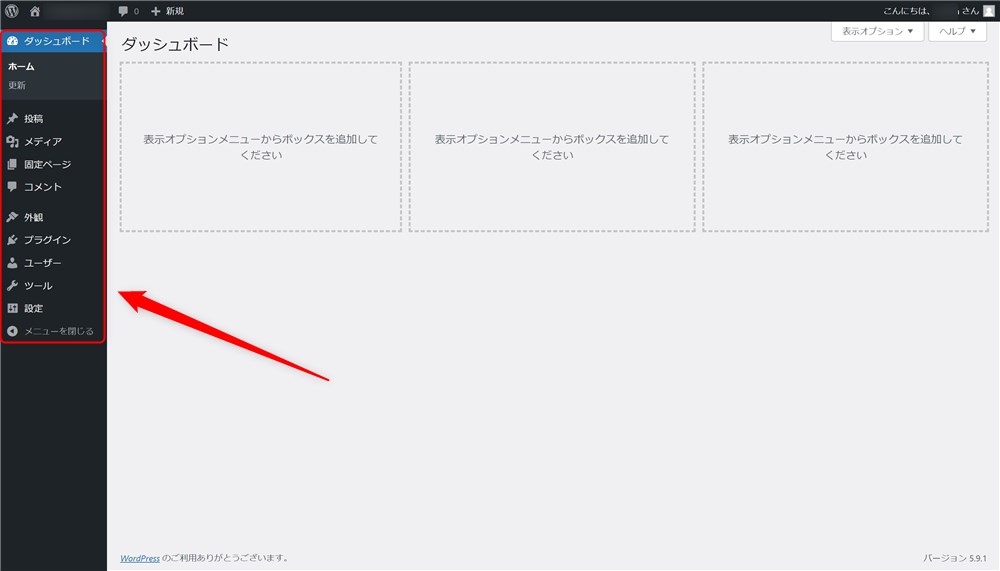
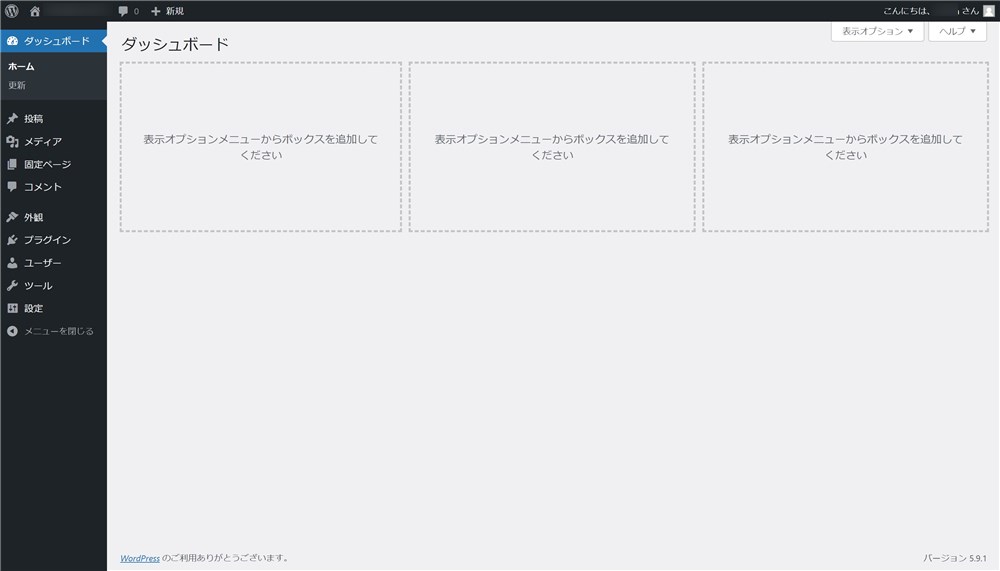
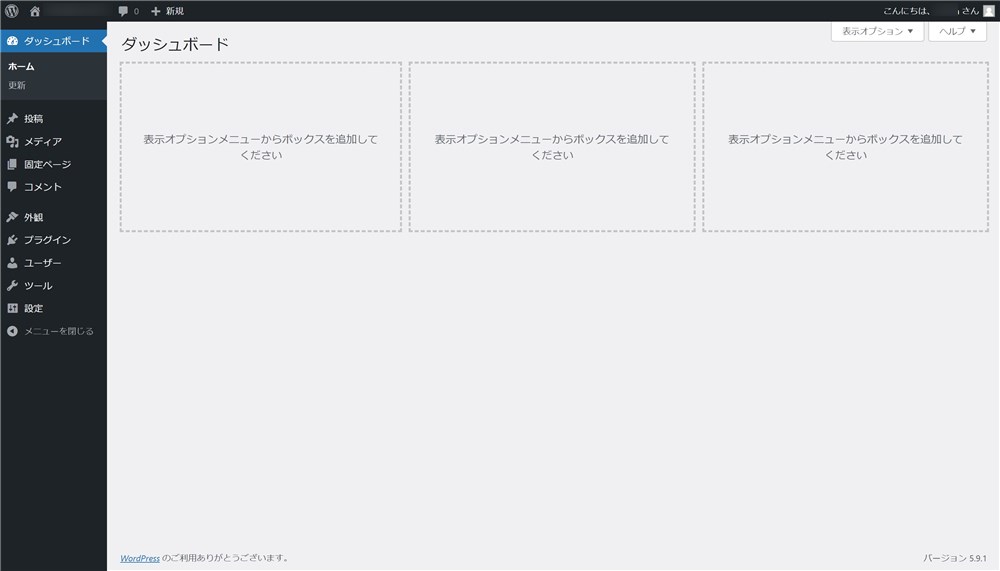
管理画面では基本的に、左側にあるサイドバーから操作したい項目を表示させて使います。


サイドバーの項目は、テーマやプラグインのインストール状況によって増減します。
デフォルトのテーマとSWELL
※テーマとプラグインについては後述します。
デフォルトのテーマ


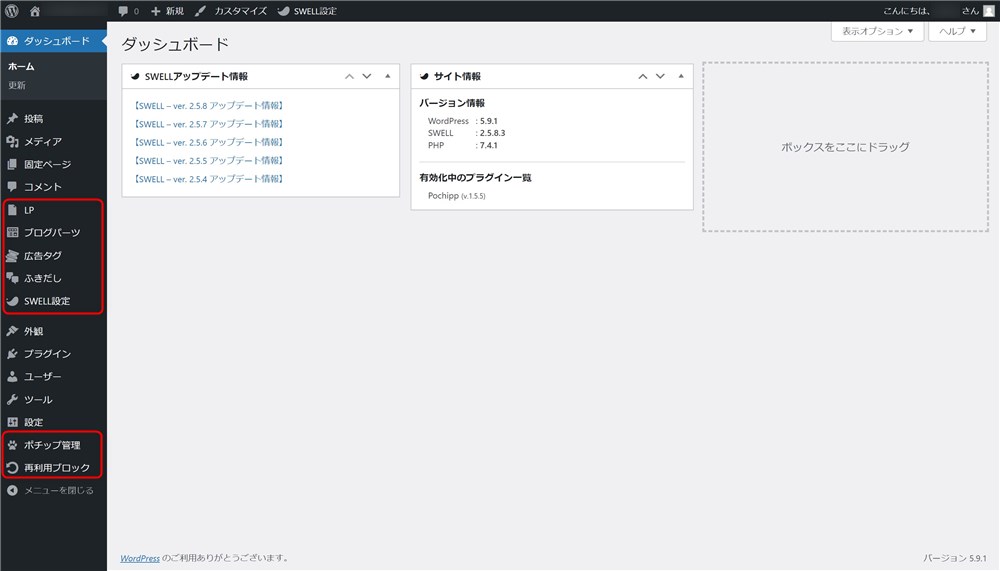
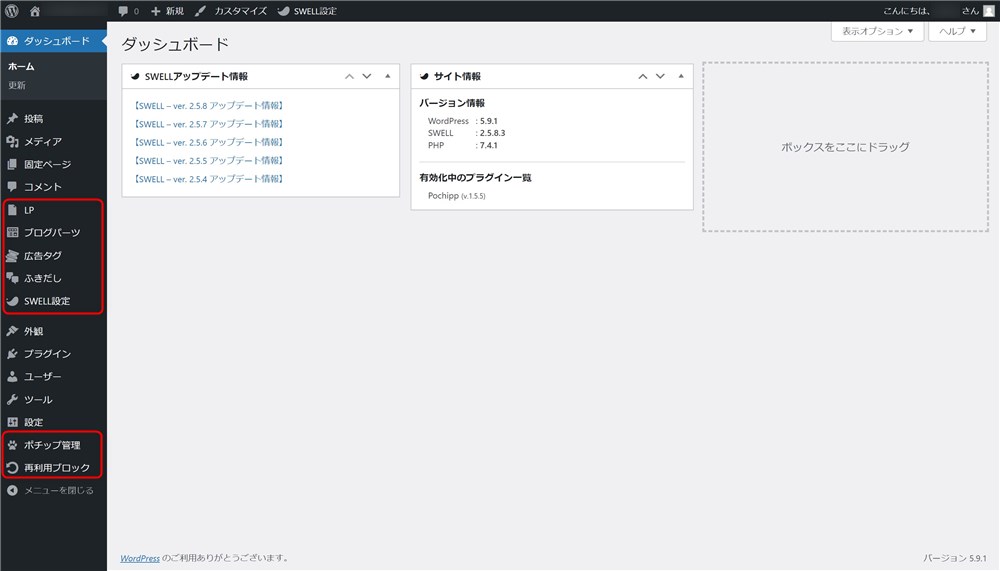
SWELLテーマ + Pochippプラグイン


管理画面に表示されるメニューの項目が増えていることが分かると思います。
今回は、デフォルトテーマの管理画面から以下の項目を紹介していきます。
- ダッシュボード
- 投稿
- メディア
- 固定ページ
- 外観
- ユーザー
- ツール
- 設定



それぞれ概要を説明するので、実際に操作しながら覚えていってください…!
ダッシュボード
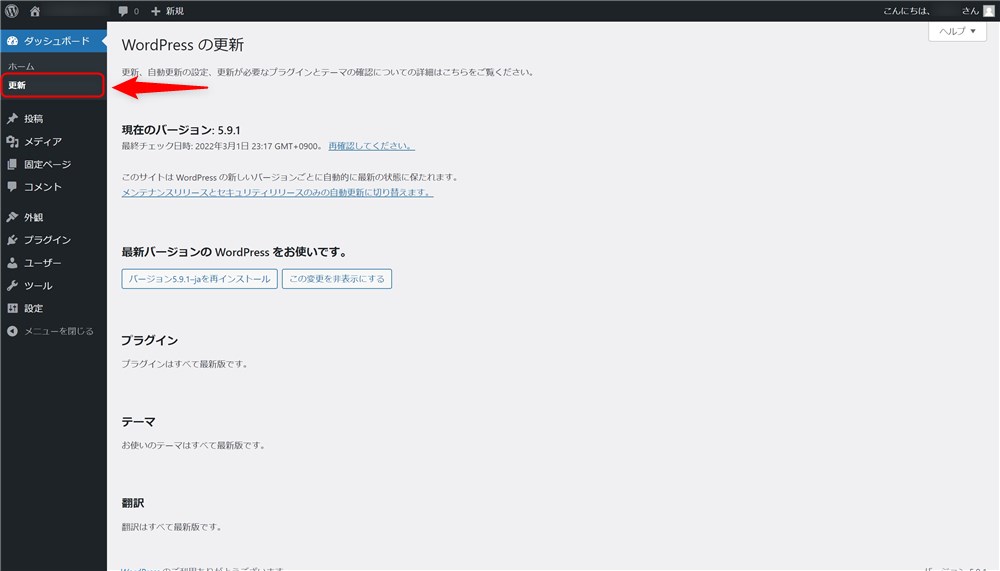
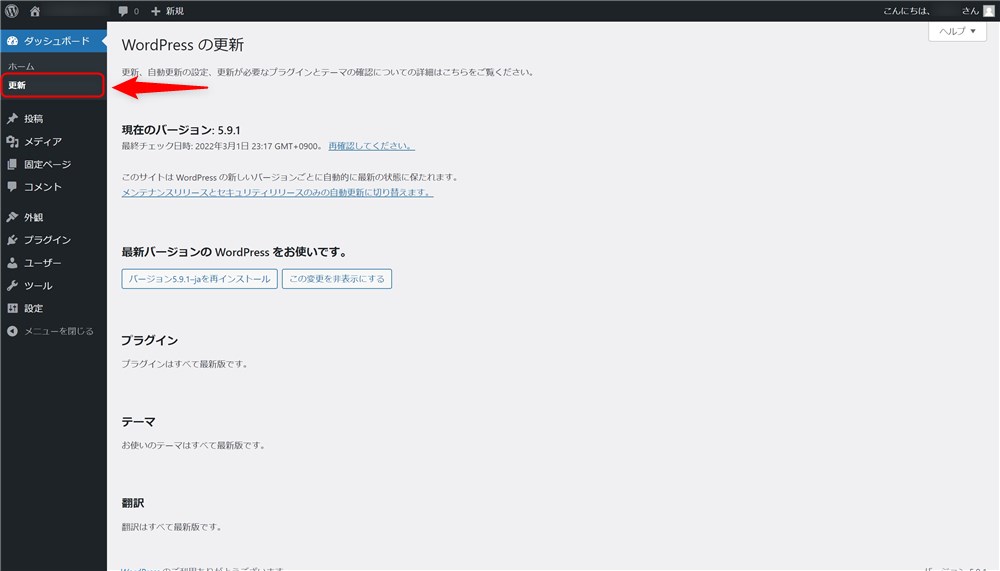
ダッシュボード内の「更新」から、WordPress本体や、テーマ、プラグインのアップデートを行うことができます。


それぞれのアップデート方法やアップデートの注意点については、記事後半の「WordPressのアップデート方法」で説明します。
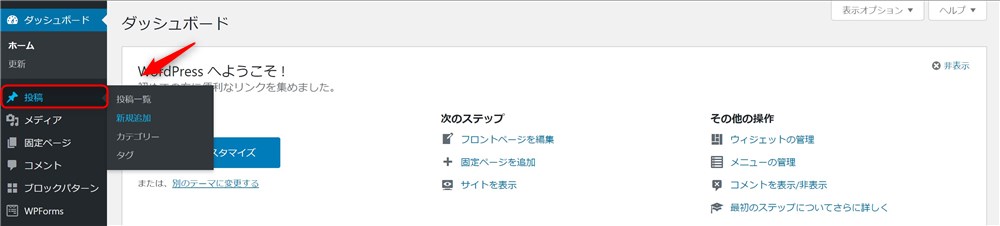
投稿
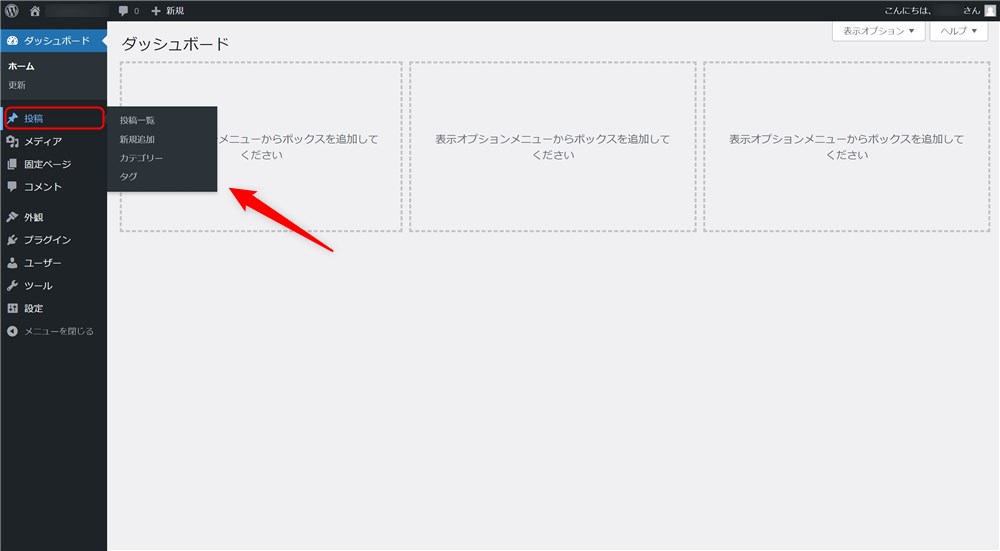
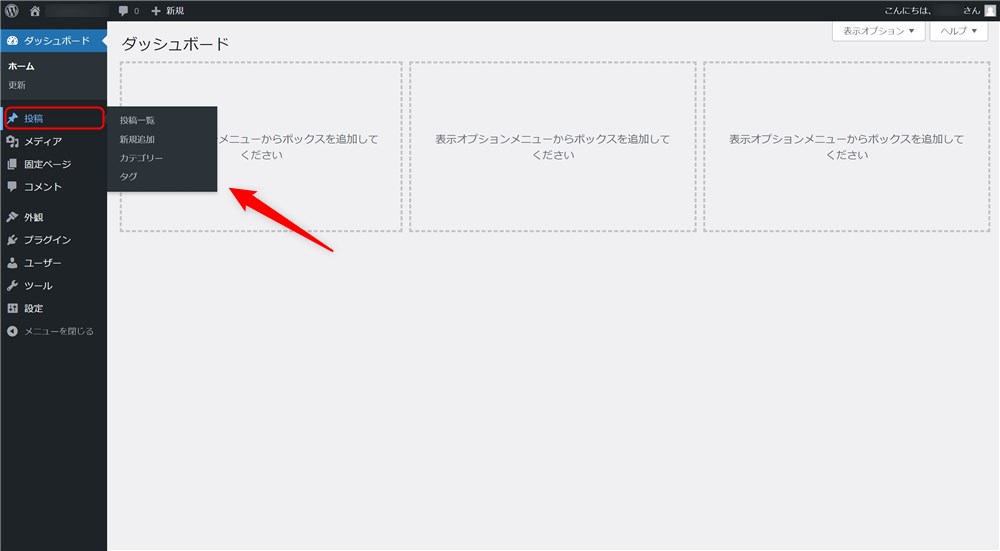
「投稿」では、ブログ記事などの編集やを行うことができます。
投稿には、以下4つのサブメニューがあります。
- 投稿一覧
- 新規追加
- カテゴリー
- タグ


それぞれ簡単に紹介していきます。
投稿一覧
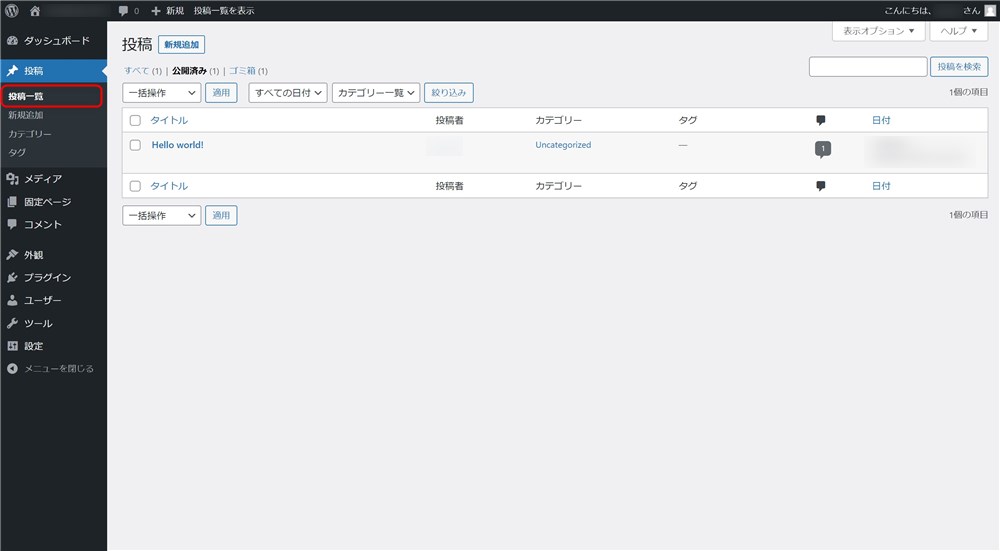
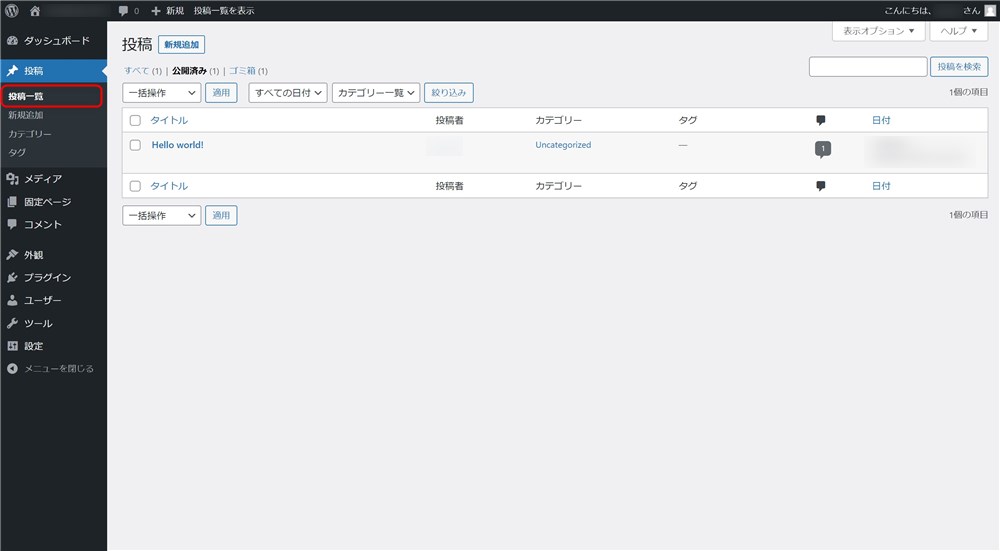
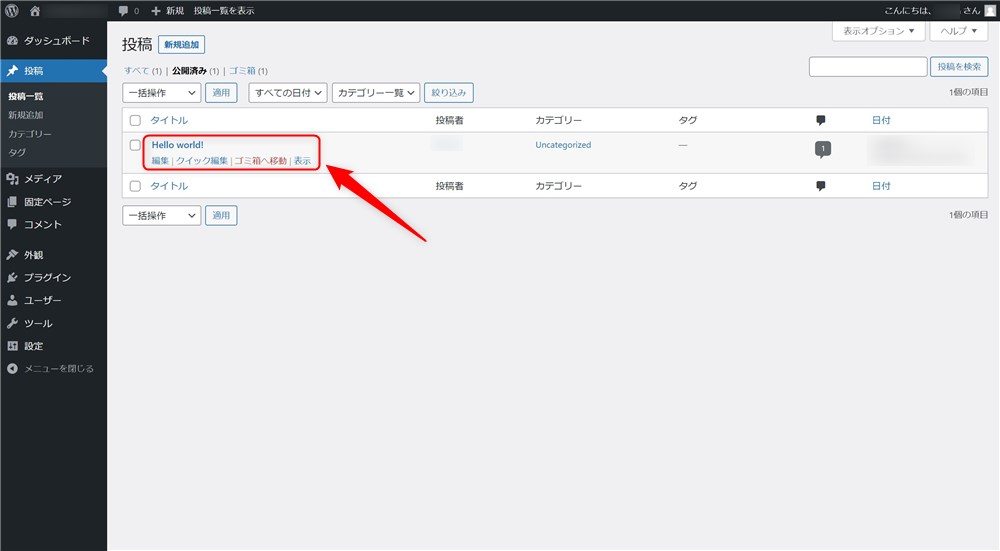
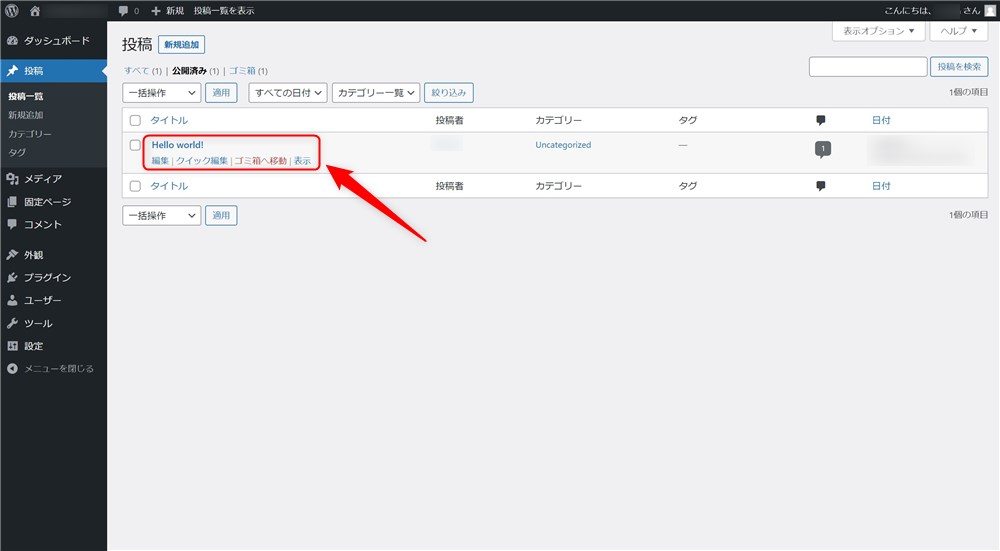
投稿一覧では、これまでに投稿した記事や下書きに保存してある記事の確認、編集ができます。


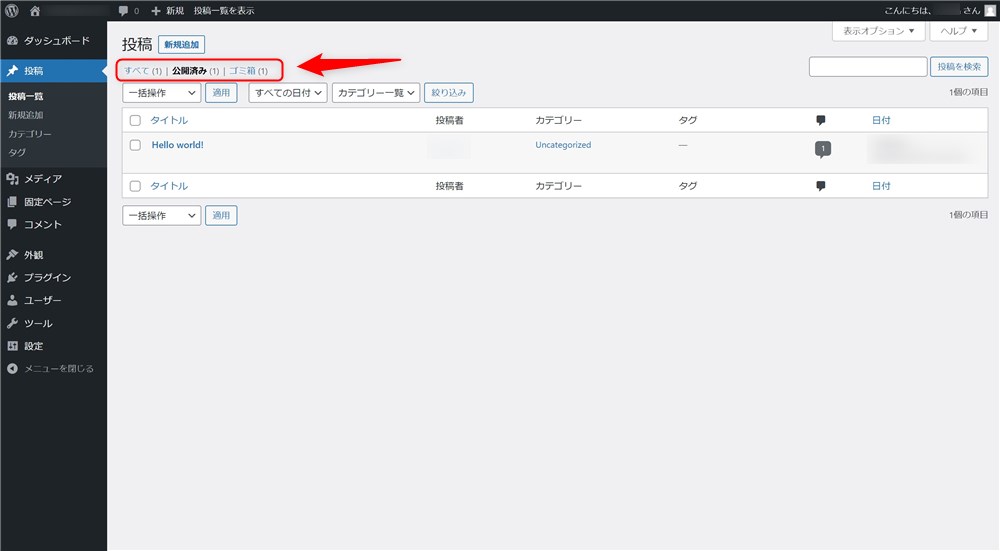
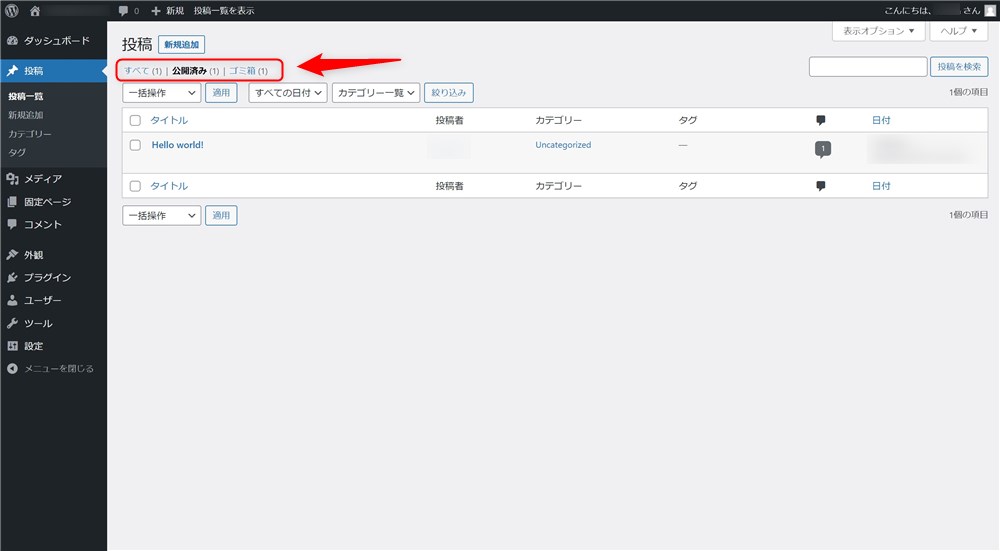
以下画像の赤枠部のタブをクリックすると、それぞれのステータスに合わせた記事が表示されます。


また、以下画像の赤枠部から、それぞれの投稿に対して編集や削除、プレビューの表示などのアクションができます。


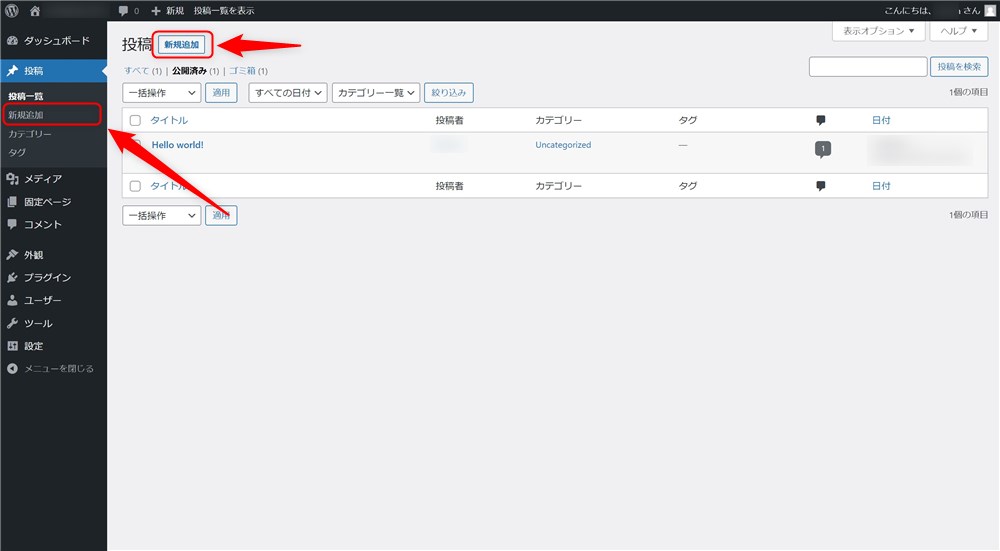
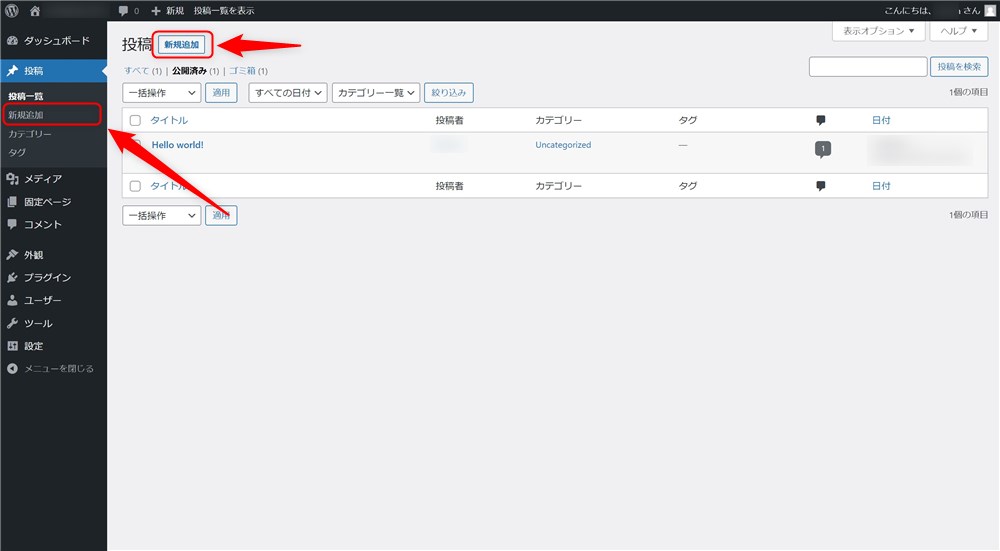
新規追加
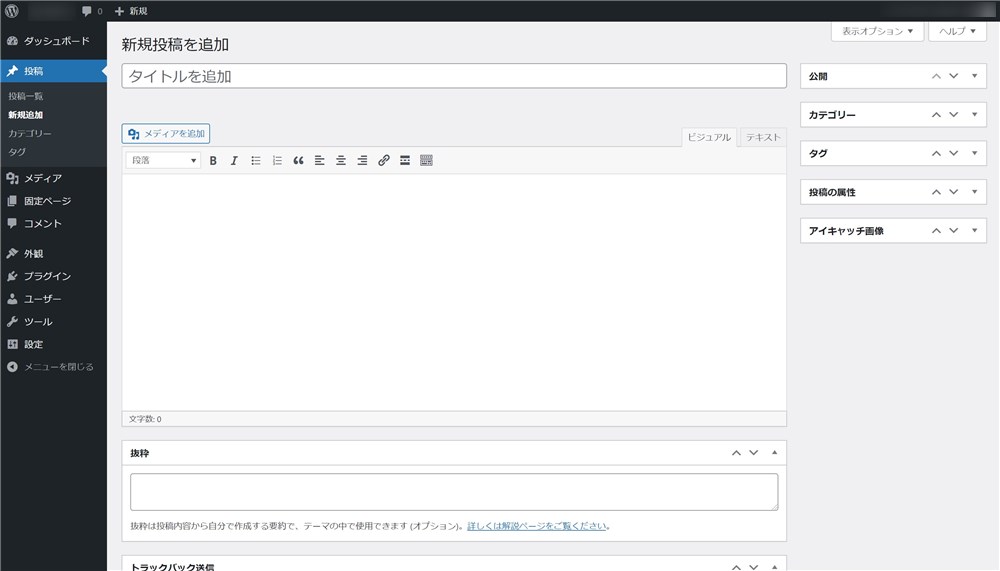
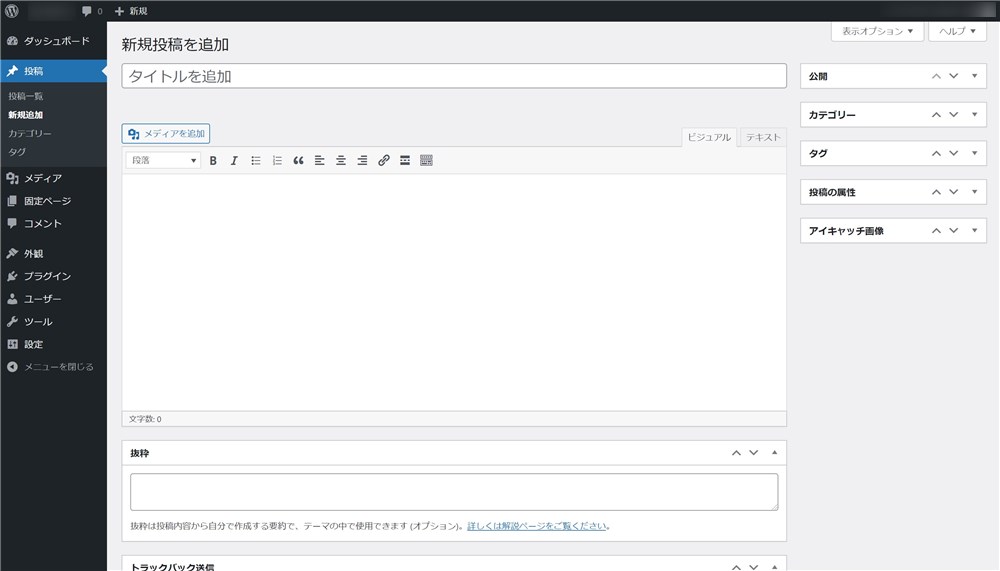
新規追加タブから記事の編集画面にアクセスできます。先ほどの投稿一覧画面の「新規追加」ボタンからもアクセスできます。


新規追加ボタンをクリックすると、以下のような編集画面が表示されます。


この編集画面は「ブロックエディター」と呼ばれる編集形式です。2018年12月以降はブロックエディターがWordPressのデフォルトになっています。
ブロックエディターについては記事後半の「WordPressの記事の書き方」で紹介します。
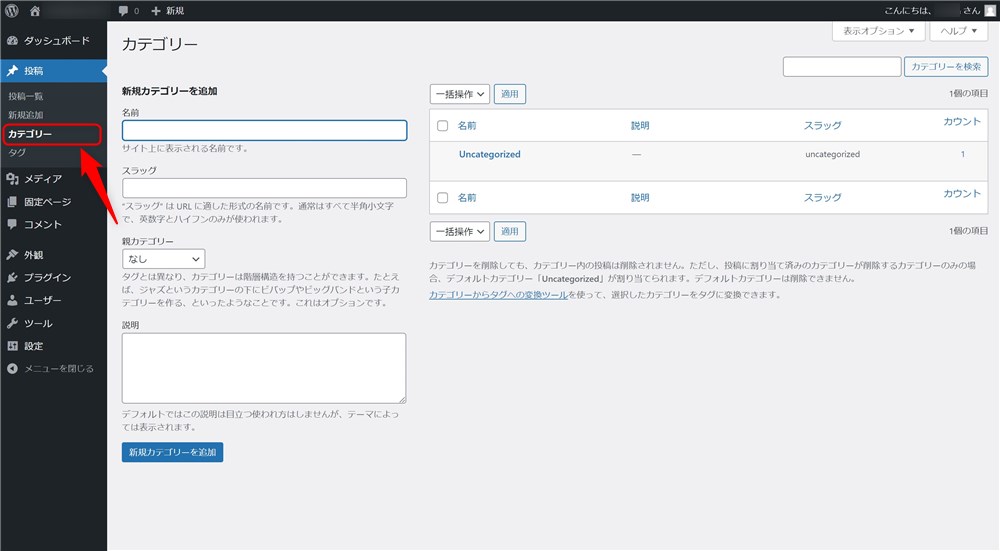
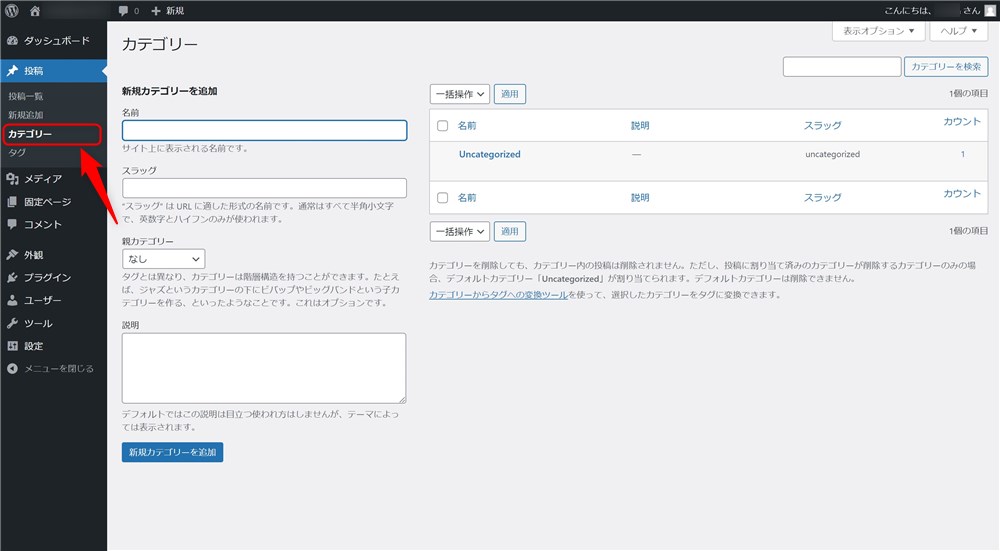
カテゴリー
WordPressには、投稿の内容ごとにグルーピングできる「カテゴリー」という仕組みがあります。
カテゴリーのメニューから、カテゴリーの新規追加や編集を行うことができます。


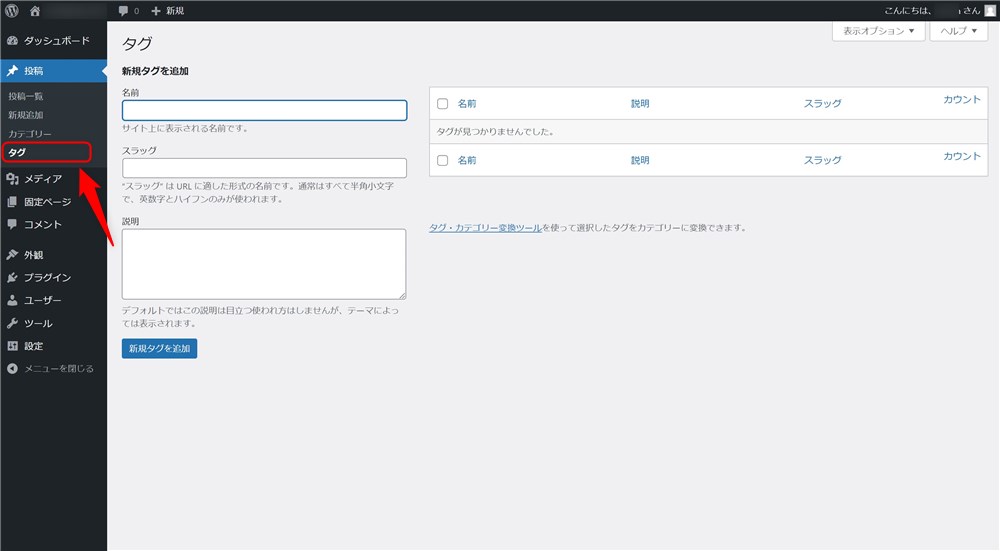
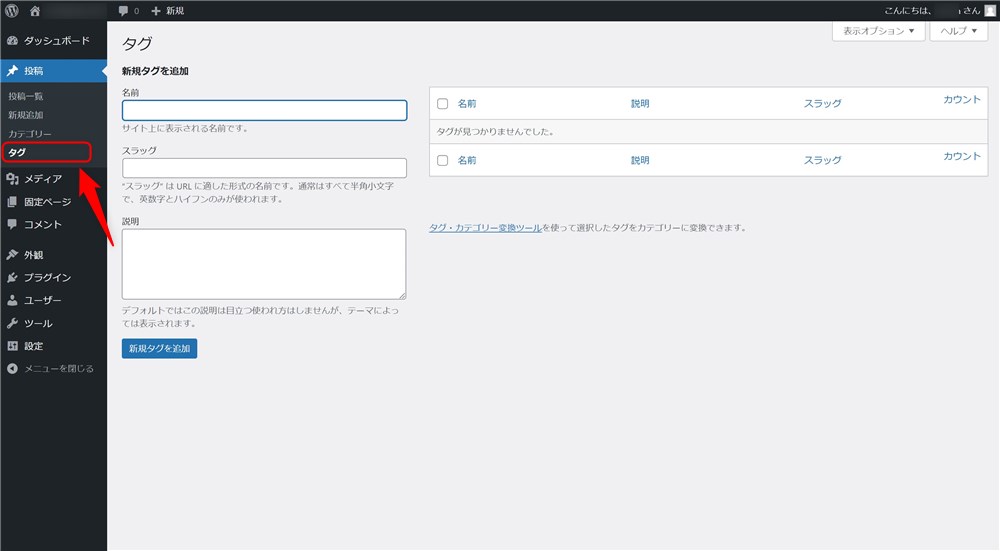
タグ
カテゴリーとは別に、「タグ」という仕組みがあります。
タグのメニューから、タグの新規追加や編集を行うことができます。


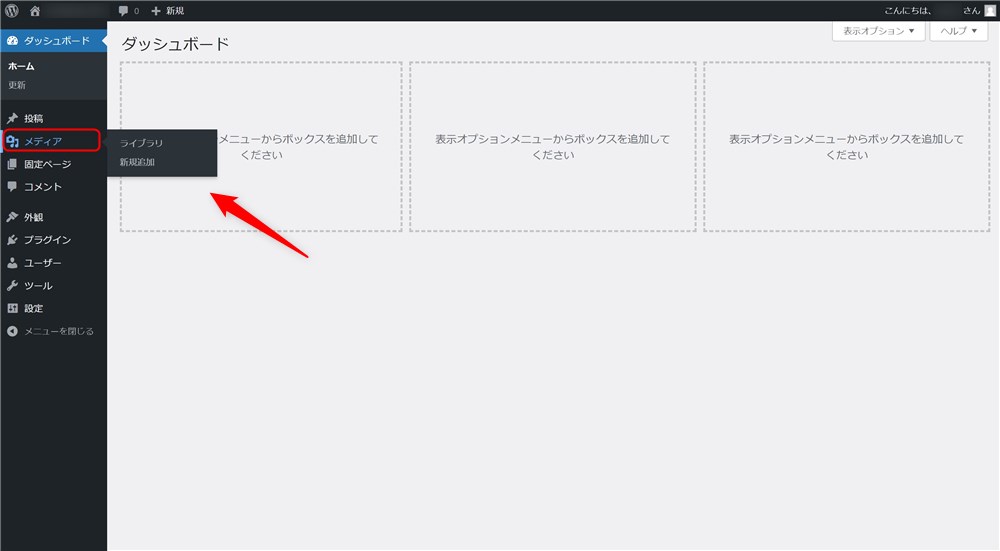
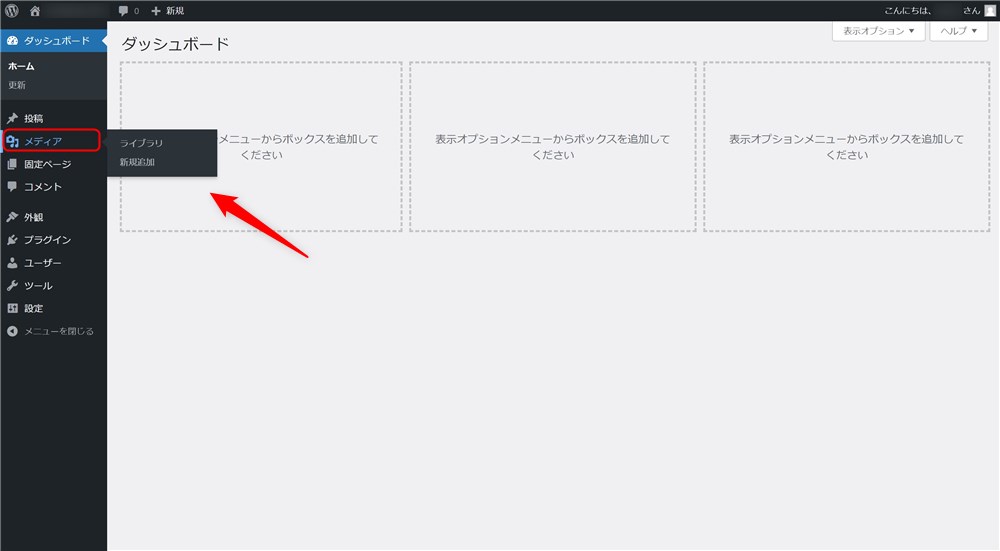
メディア
メディアでは、WordPressにアップロードした画像や動画、ファイルなどの管理ができます。
メディアには2つのサブメニューがあります。
- ライブラリ
- 新規追加


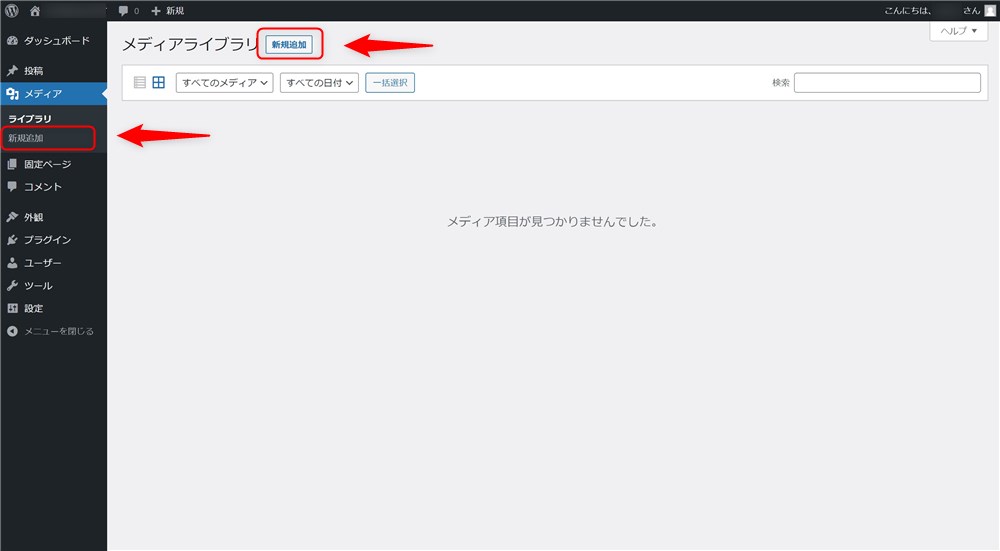
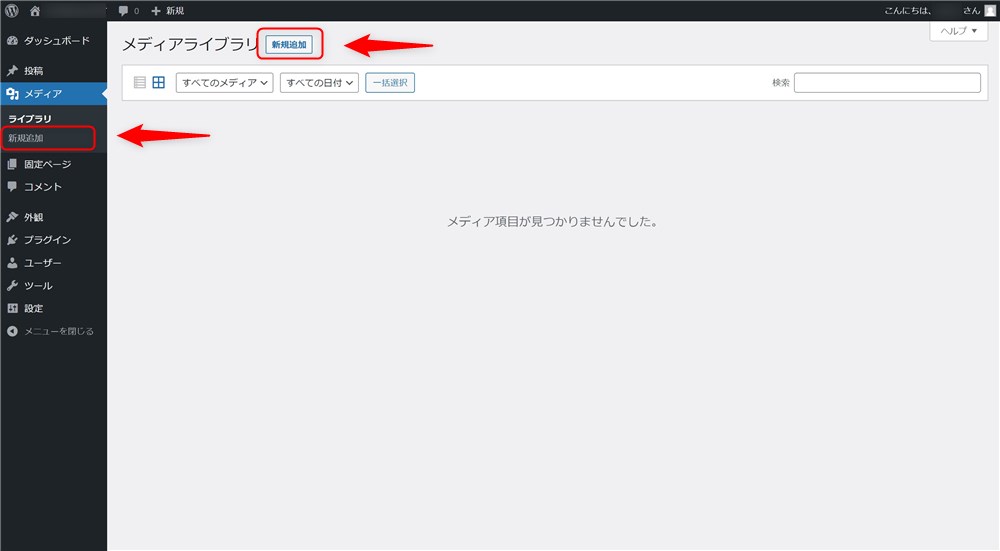
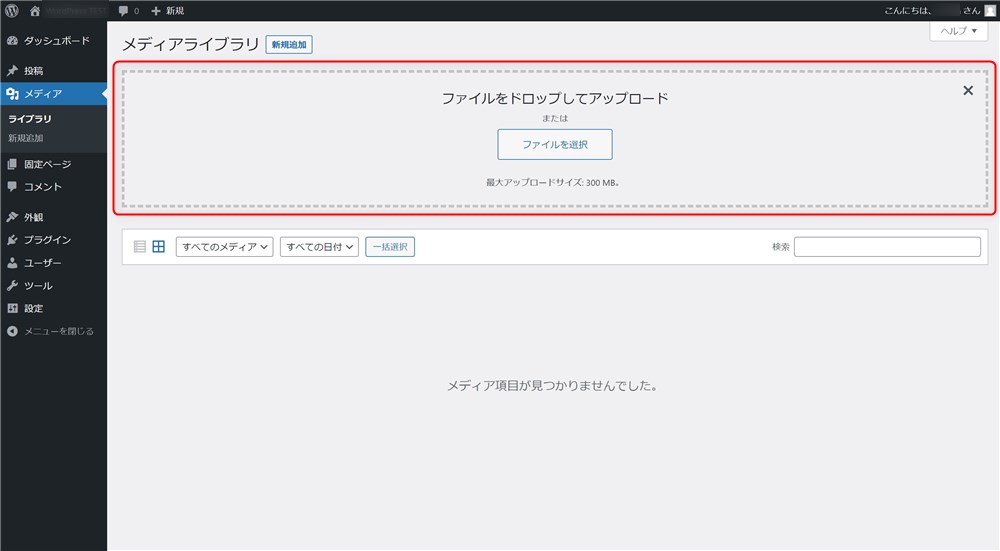
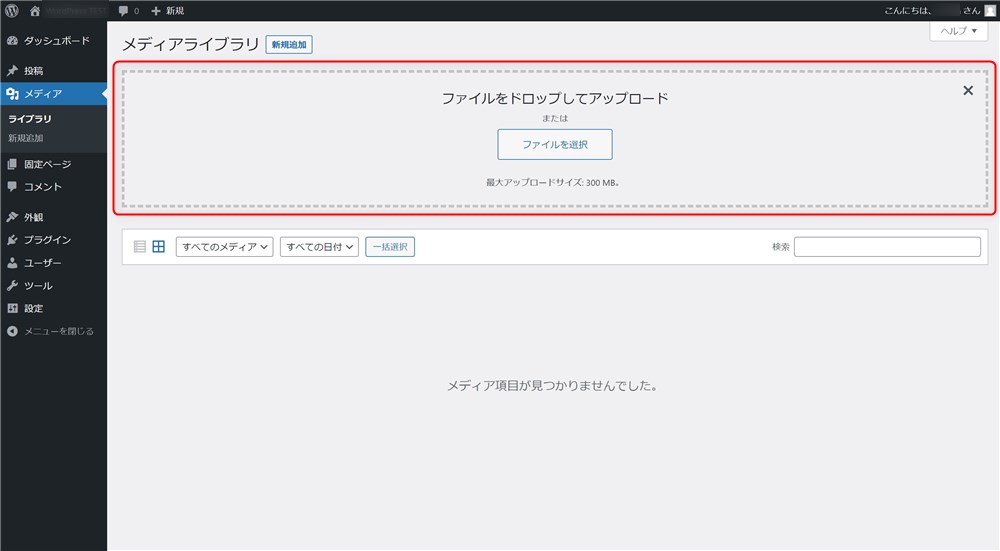
画像などのメディアを新規でアップロードしたい場合は、新規追加をクリックしてアップローダーを表示させましょう。




ここで「ファイルを選択」するか、直接メディアファイルをドロップするとアップロードできます。
この方法は、画像を挿入するための「画像ブロックの使い方」記事で解説しているので参考にしてください。
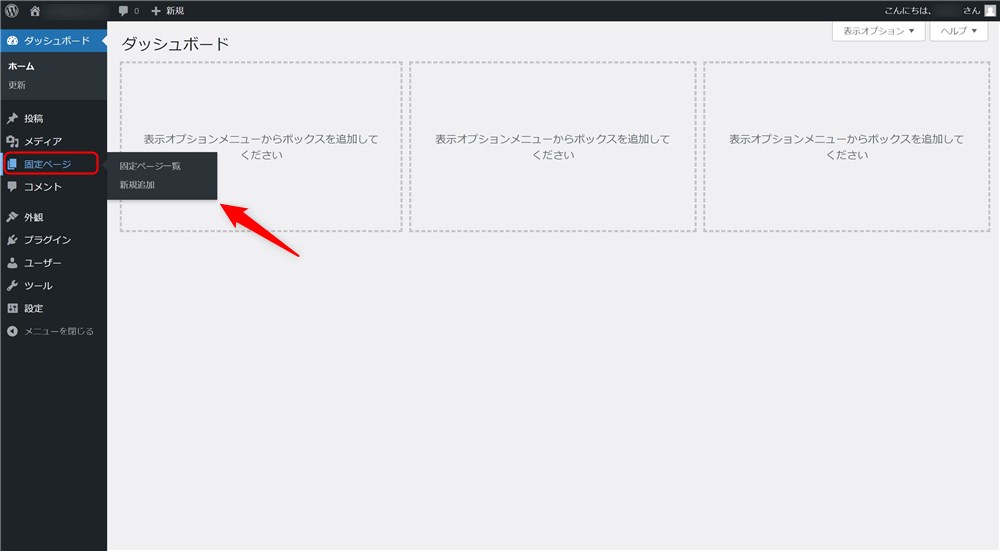
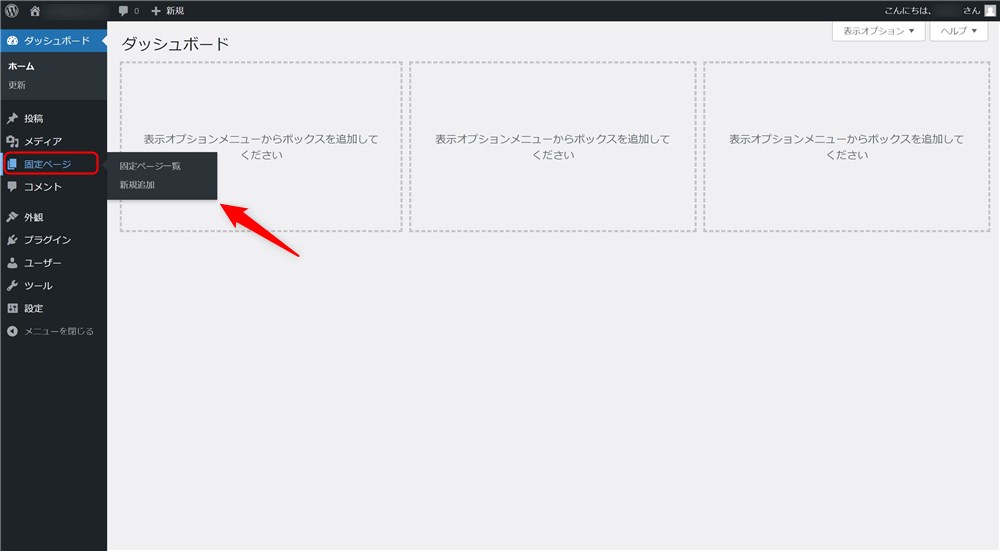
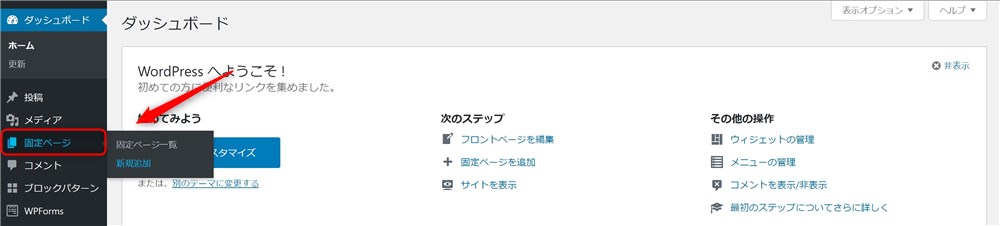
固定ページ
WordPressには通常の投稿以外に「固定ページ」という仕組みがあります。


固定ページは、カテゴリーやタグの設定はできません。
他の記事と関連性が無い場合など、単体で完結するページは固定ページで作ると良いと思います。
例えば、お問い合わせフォームや会社概要、プロフィールなどを固定ページで作成することが多いです。
固定ページの使い方も、基本的に通常の投稿と同じです。
記事の書き方は記事後半の「WordPressの記事の書き方」を参考にしてください。
外観
「外観」では、主にサイトの見た目(デザイン)に関する部分で様々な設定ができます。
以下6つのサブメニューがあります。
- テーマ
- カスタマイズ
- ウィジェット
- メニュー
- 背景
- テーマファイルエディター
サブメニューの数も多く大切な項目が多いので、以下3点については記事後半でそれぞれ説明します。
- テーマ:「WordPressテーマについて」
- ウィジェット:「ウィジェットの使い方」
- メニュー:「メニューの使い方」
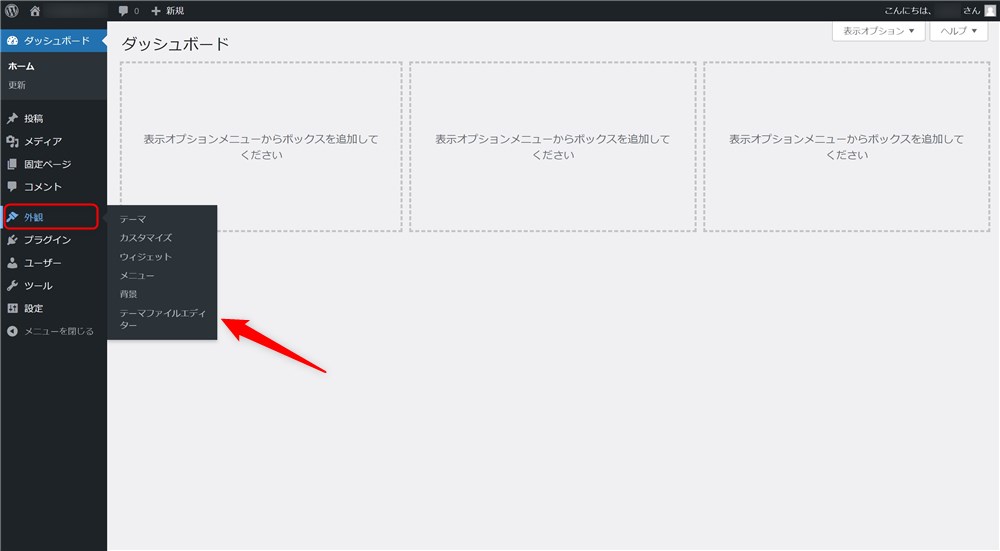
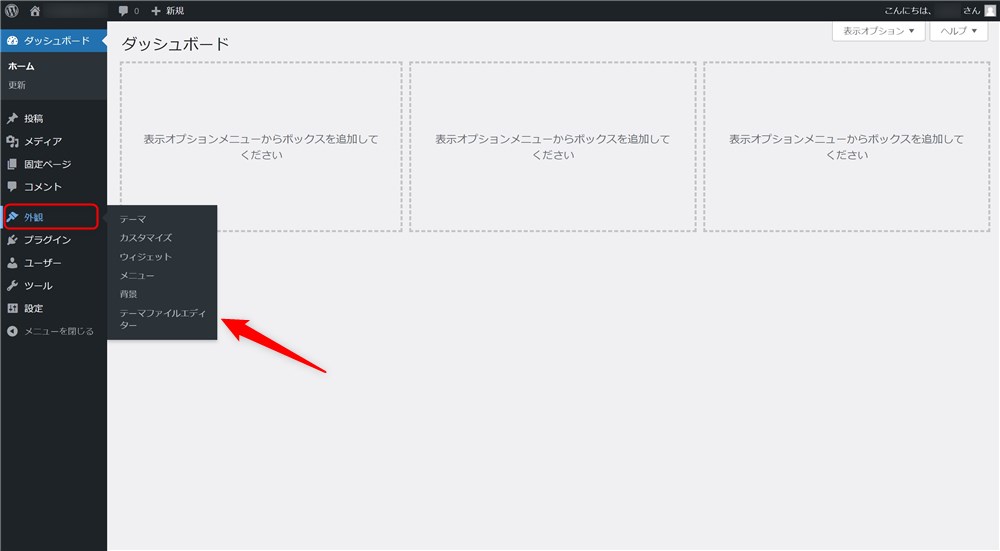
ここでは、「カスタマイズ」と「テーマファイルエディター」について紹介します。
「カスタマイズ」は『テーマカスタマイザー』とも呼ばれます。
使用しているWordPressテーマによって項目が増減します。
主に、サイトのデザインに関する部分の設定を行うことができます。
テーマカスタマイザーの使い方の一例として、SWELLというWordPressテーマの開発者さんがアップしているカスタマイザーの使い方動画を貼っておきます。
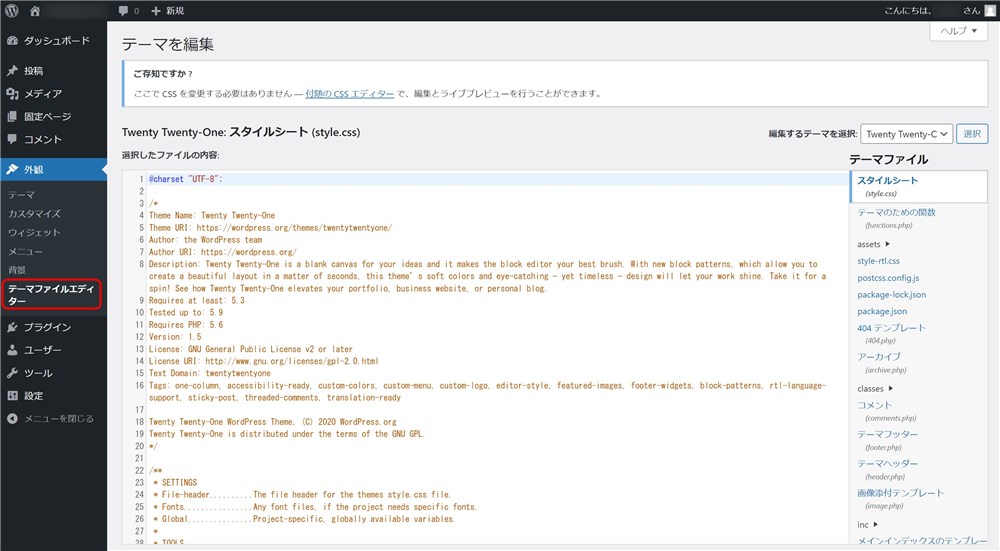
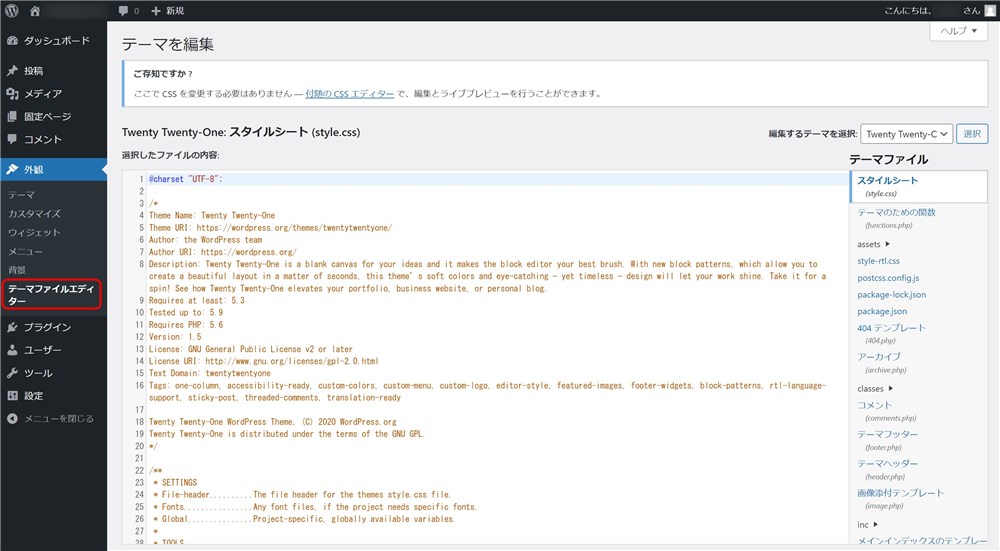
また、テーマファイルエディターについては、コードやプログラムを自分で編集してカスタマイズしたい方向けの項目です。




知識のない状態で誤ってコードを編集してしまうと、デザインが崩れてしまったり、サイトが表示されなくなる可能性もあるので注意しましょう。
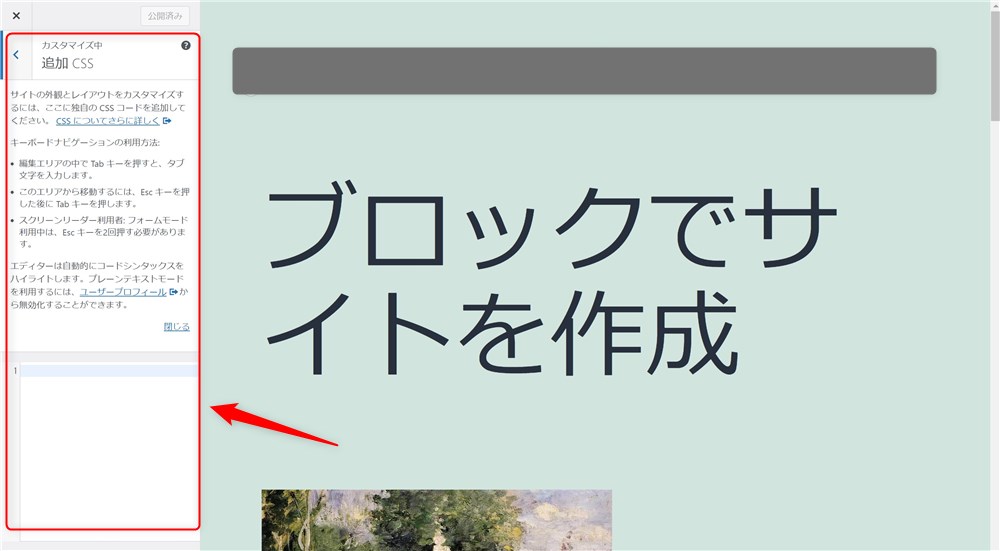
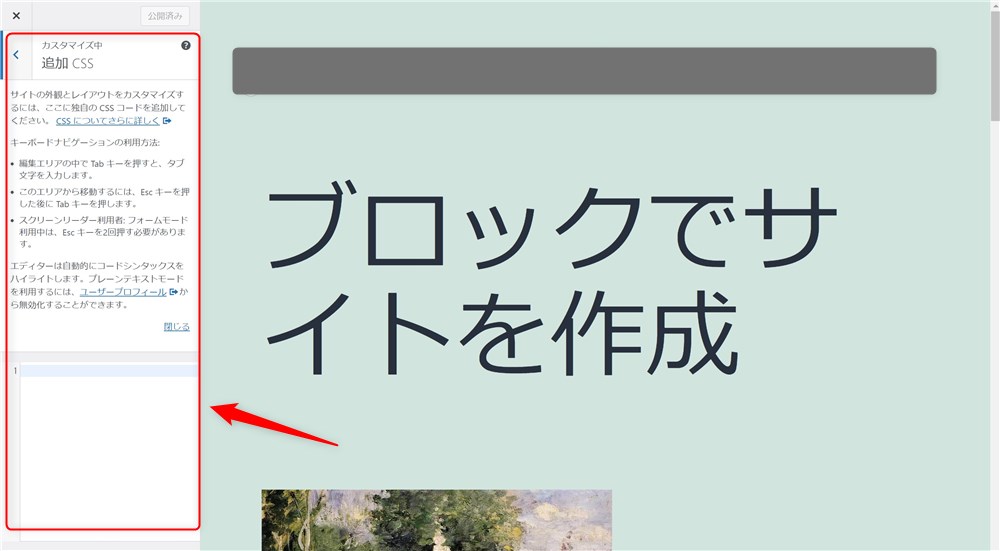
CSSを編集する場合は、テーマカスタマイザーの「追加CSS」という場所に追記するのがおすすめです。


また、CSSやJava Script、PHPなどのコードをテーマエディター以外から編集できるプラグインなどもあるので、そちらを使って編集されるとある程度安心できると思います。
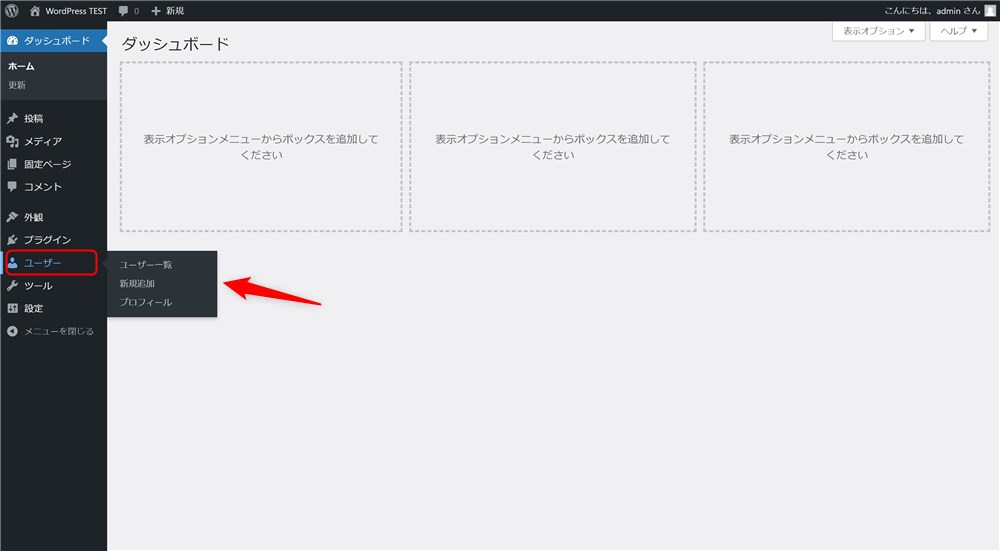
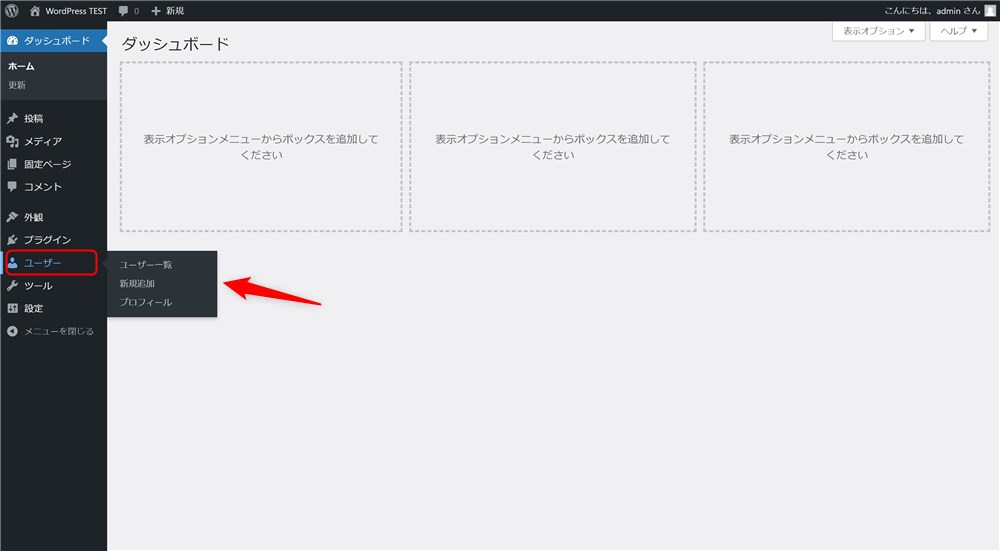
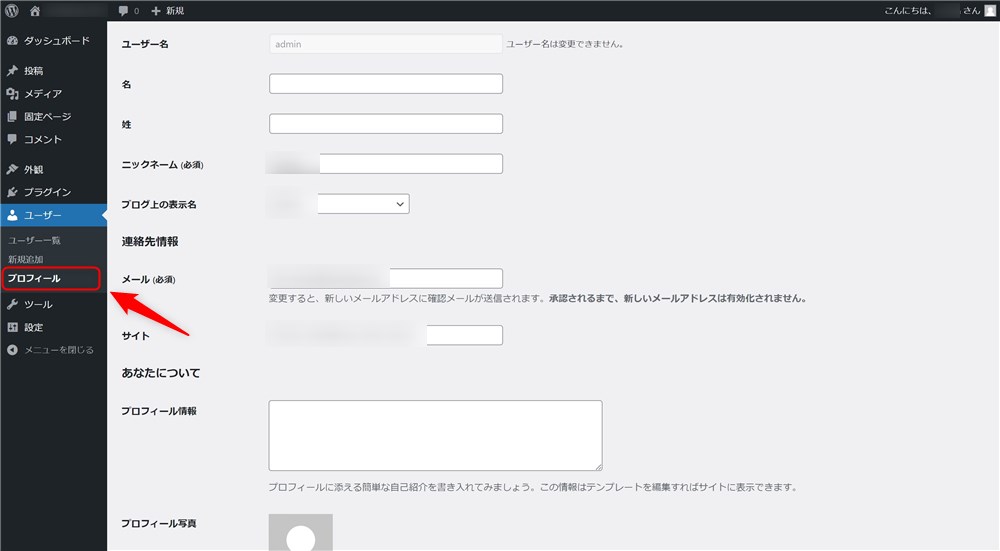
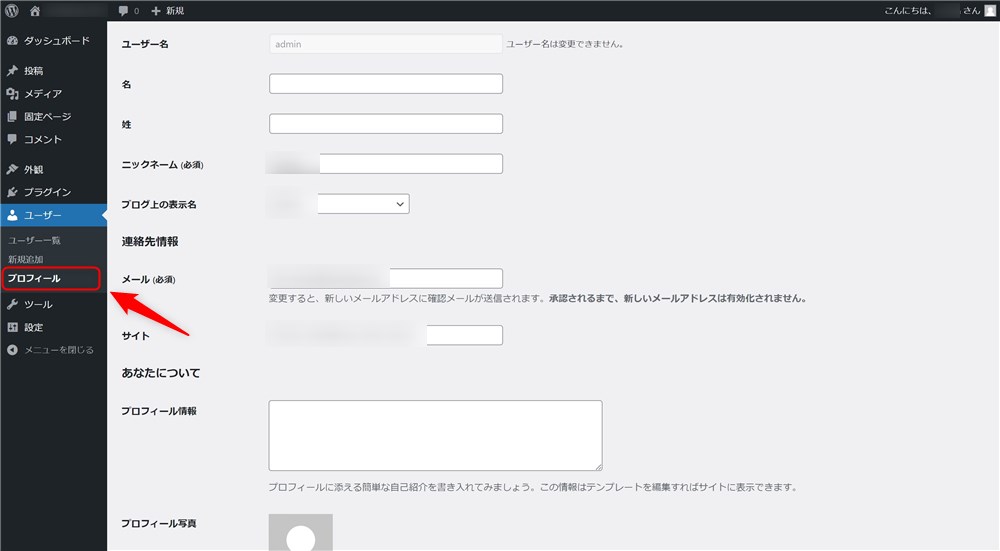
ユーザー
ユーザーでは、WordPressのサイト運営に携わるユーザーを追加できたり、プロフィールの設定ができます。
ユーザーのサブメニューは以下3点。
- ユーザー一覧
- 新規追加
- プロフィール


WordPressサイトを1人で運営する場合は、ユーザー一覧と新規追加を使う頻度は少ないと思います。
プロフィールは、運営者の情報を設定できるので重要です。忘れずに設定しておきましょう。


ツール
ツールは、特に初心者の方の場合、基本的に使用頻度が高くないと思うので説明は省略します。
一応、サブメニューとしては6項目あります。
- インポート
- エクスポート
- サイトヘルス
- 個人データのエクスポート
- 個人データの消去
設定
設定では、サイトの基本情報やサイト運営をしていく上で必要になるいろいろな設定ができます。
設定については、「WordPressの初期設定」記事で各項目を説明しているので参考にしてください。
WordPressテーマについて
WordPressにはテーマという仕組みがあります。
WordPressテーマについての説明と、テーマのインストールや有効化の手順は、「WordPressテーマでデザインと機能を拡張!インストール方法と子テーマも解説」の記事内で解説しています。
テーマには、コーポレートサイト制作に適したもの、ブログ運営に適したものなどあるので、ご自身の用途に合わせて適切なテーマを選ぶようにしましょう。
当サイトWebNote+が使用しているテーマは「SWELL


SWELLはブログ向けのテーマですが、コーポレートサイトにも使うことができるとても素敵なテーマです。
SWELLを使うとどんなデザインのサイトが作れるか、WebNote+で運営しているSWELLサイト集を見るとイメージがつかめると思います。
もし、SWELLでサイト運営を始めたい方は以下にSWELLの始め方ガイドをまとめているので参考にしてください。


WordPressプラグインについて
WordPressにはプラグインという、WordPress本体やテーマには無い機能を個別に追加できる仕組みがあります。
適切にプラグインを活用することで、便利な機能が追加できたりサイト運営を効率化していくこともできます。
ただし、WordPressテーマとプラグインの機能が重複したり干渉したりしてしまうと、正常な動作ができず不具合を起こしてしまう可能性もあります。
使っているテーマやサイトの運営ジャンルなどに合わせて、適切なプラグインを選定していくことが大切です。
WordPress、テーマ、プラグインのアップデート方法
WordPress本体、WordPressテーマ、プラグインは、それぞれアップデートが行われています。
それぞれのアップデートの方法と注意点を書いていくので参考にしてください。
WordPressのアップデート
WordPressのアップデートは2種類に分かれます。
- メジャーアップデート
- マイナーアップデート
メジャーアップデートは、新機能の追加や内部的に大きな変更を伴うアップデートです。
一方、マイナーアップデートは、セキュリティや不具合に対する修正を伴うアップデートです。
2022年1月1日時点でのWordPressバージョンは5.8.2です。
メジャーアップデートがあると2つ目の数字が1つ大きくなり、マイナーアップデートでは3つ目の数字が1つ大きくなります。頭の片隅に入れておきましょう。
実際のアップデート履歴で説明します。
- 2022年1月7日:セキュリティリリース ⇒ バージョン5.8.3に更新
- 2022年1月26日:メジャーアップデート ⇒ バージョン5.9に更新



このようなイメージです…!
続いてアップデート方法を紹介します。
マイナーアップデート
マイナーアップデートは基本的に自動で更新されます。
セキュリティやバグに対するリリースなので、すぐにアップデートしてしまって問題有りません。
メジャーアップデート
メジャーアップデートに関しては、自動アップデートと手動アップデートを選択できます。
基本的には手動アップデートをおすすめします。
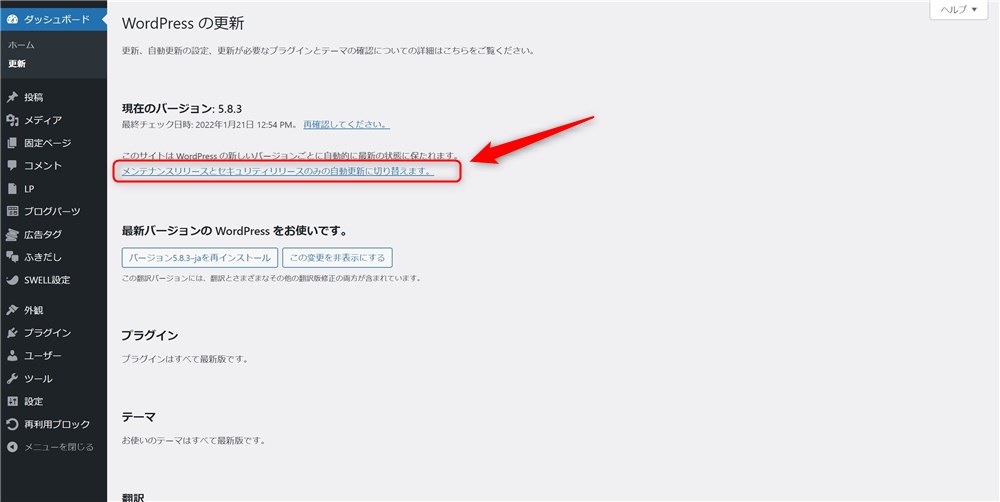
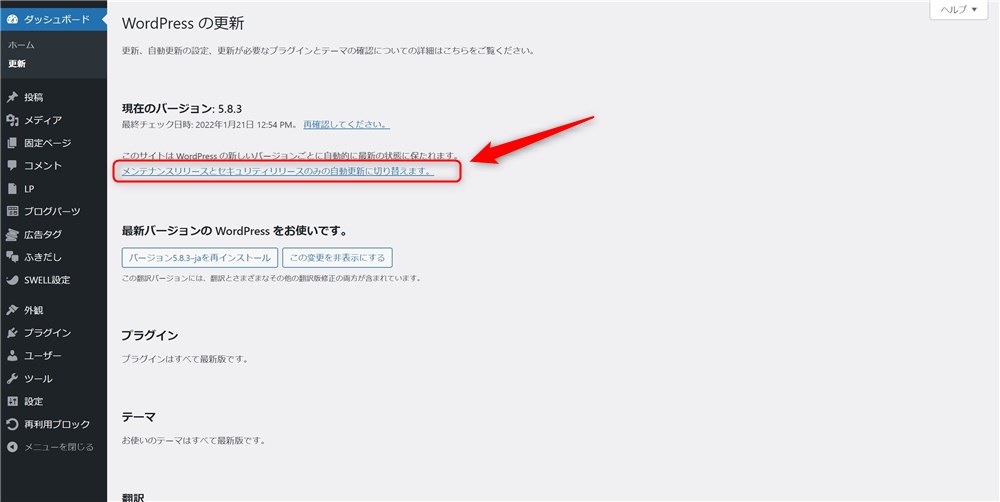
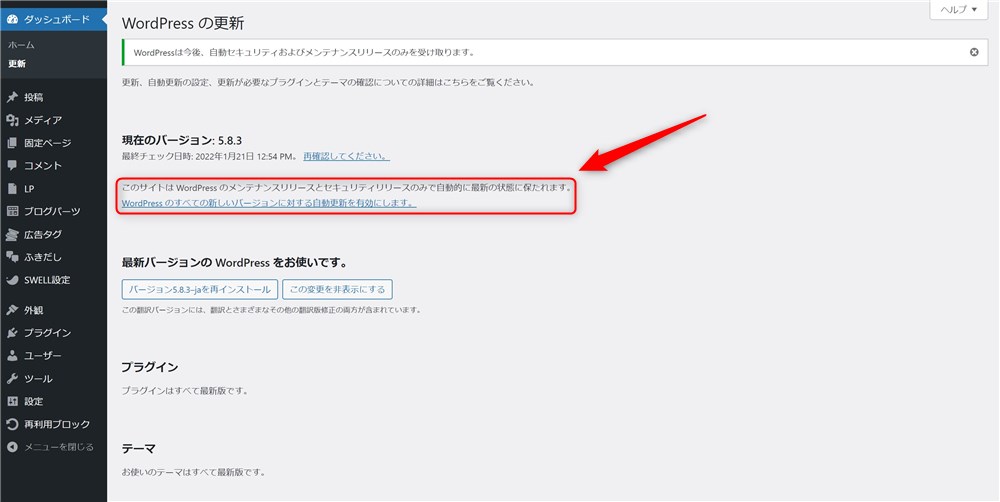
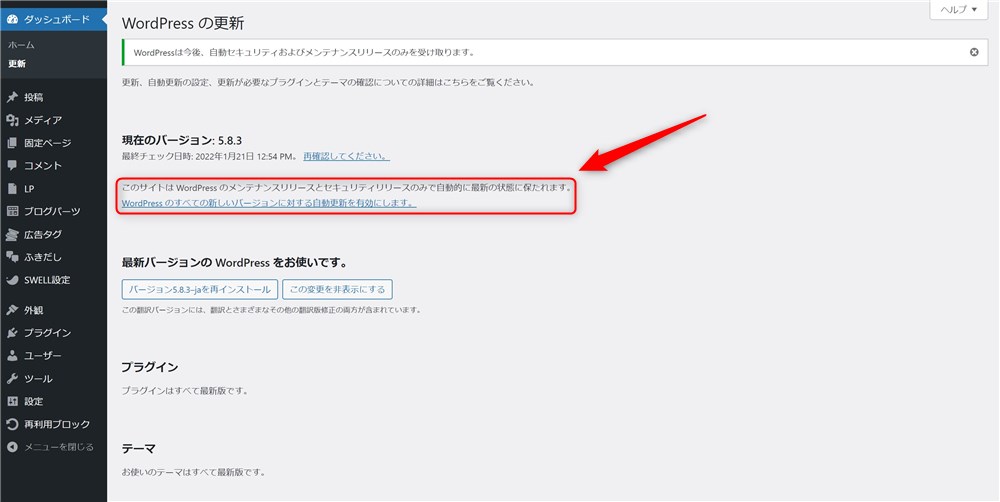
手動アップデートに設定する方法は以下です。




手動アップデートの設定になると「このサイトは WordPress のメンテナンスリリースとセキュリティリリースのみで自動的に最新の状態に保たれます。」と表示されます。


手動アップデートを推奨する理由は、WordPressのアップデート内容にテーマやプラグインが対応できていない場合があるためです。
メジャーアップデートは内部的に大きな変更が行われる傾向があるので、テーマやプラグインもその変更内容に合わせて修正が必要になることがあります。
なので、テーマやプラグインが最新のWordPressバージョンに対応できていることを確認した上で、手動でアップデートを行うようにしましょう。
WordPressテーマのアップデート
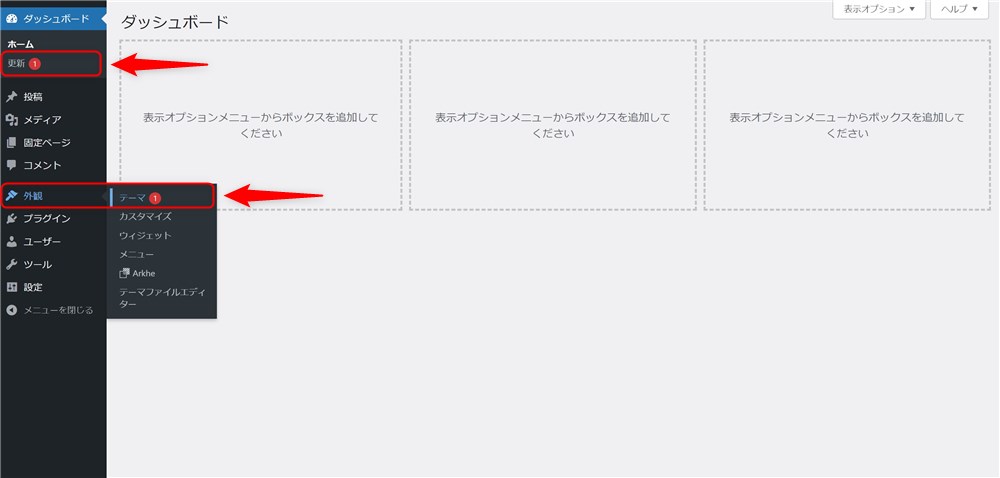
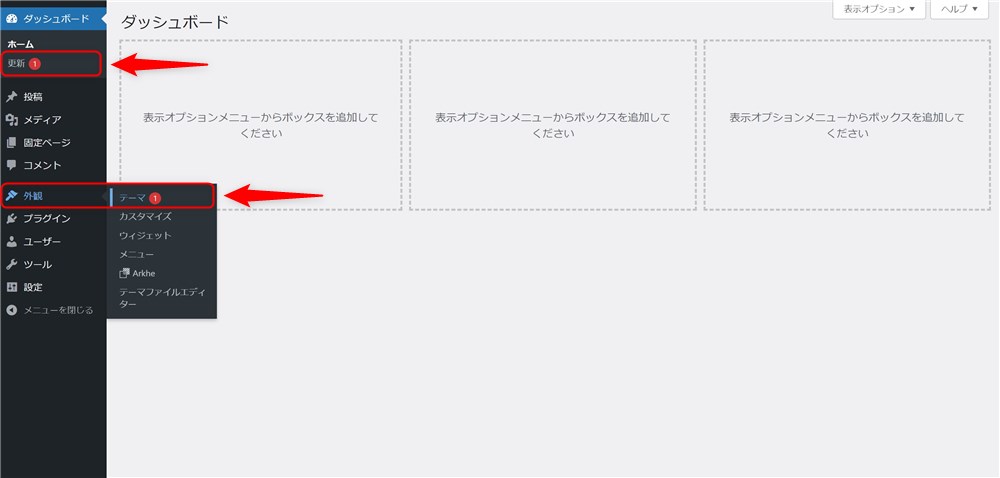
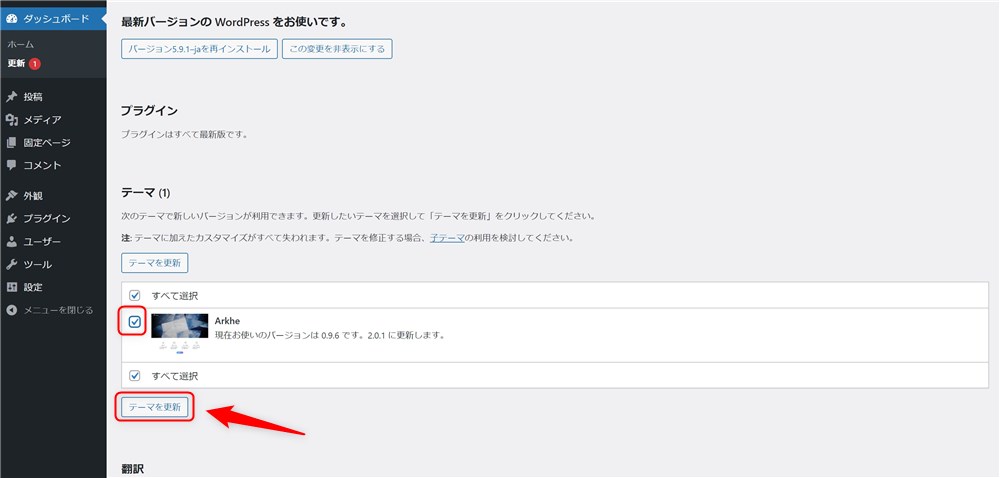
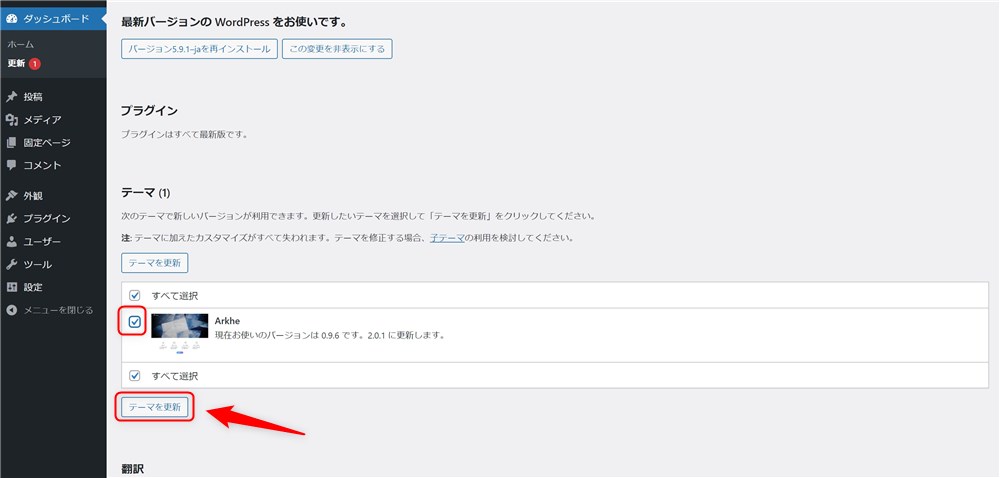
アップデートできるWordPressテーマがあると、管理画面上に以下のように表示されます。


管理画面に「赤●」で数字が表示されていたら、そこをクリックしましょう。
その後、表示される画面でアップデートできるテーマが表示されるので、チェックを入れて「テーマを更新」ボタンをクリックするとアップデート処理が始まります。


プラグインのアップデート
プラグインのアップデート方法も基本的にテーマと同様です。
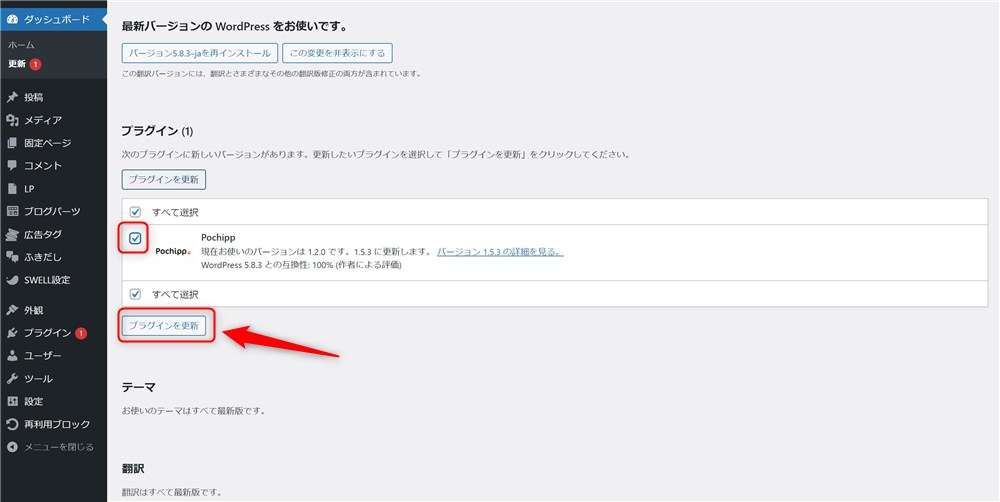
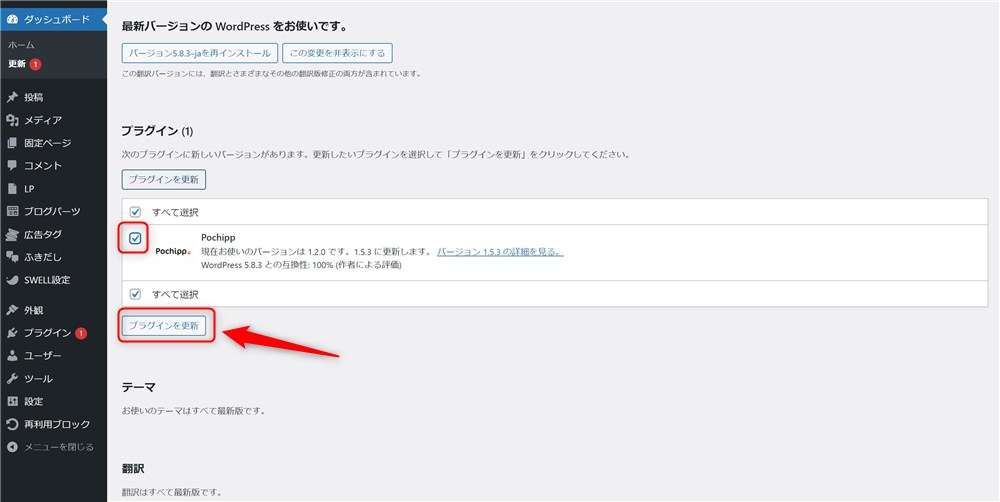
アップデートできるプラグインがあると、管理画面上に以下のように表示されます。


管理画面に「赤●」で数字が表示されていたら、そこをクリックしましょう。
その後、表示される画面でアップデートできるプラグインが表示されるので、チェックを入れて「プラグインを更新」ボタンをクリックするとアップデート処理が始まります。


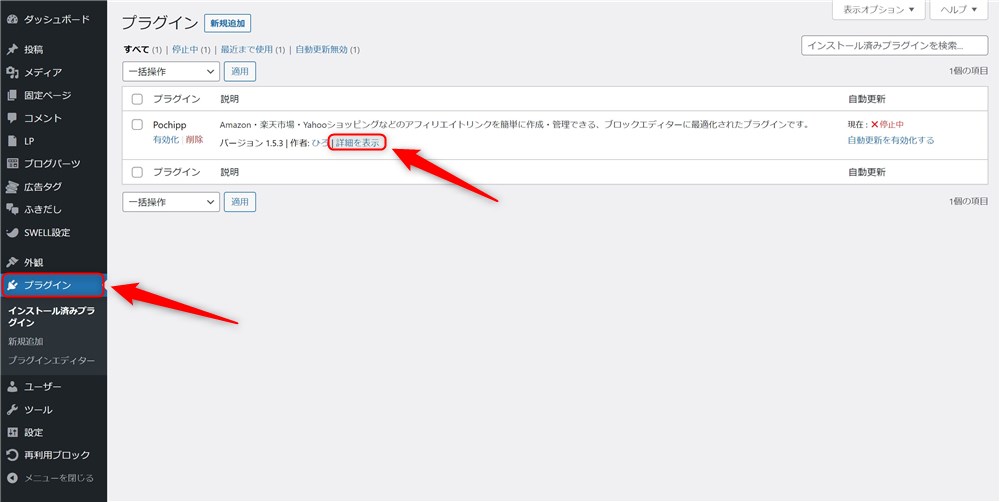
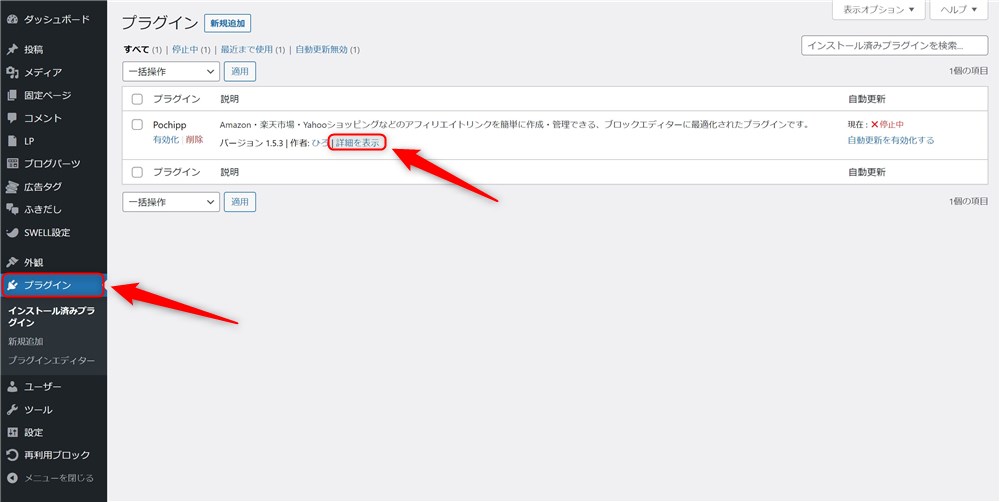
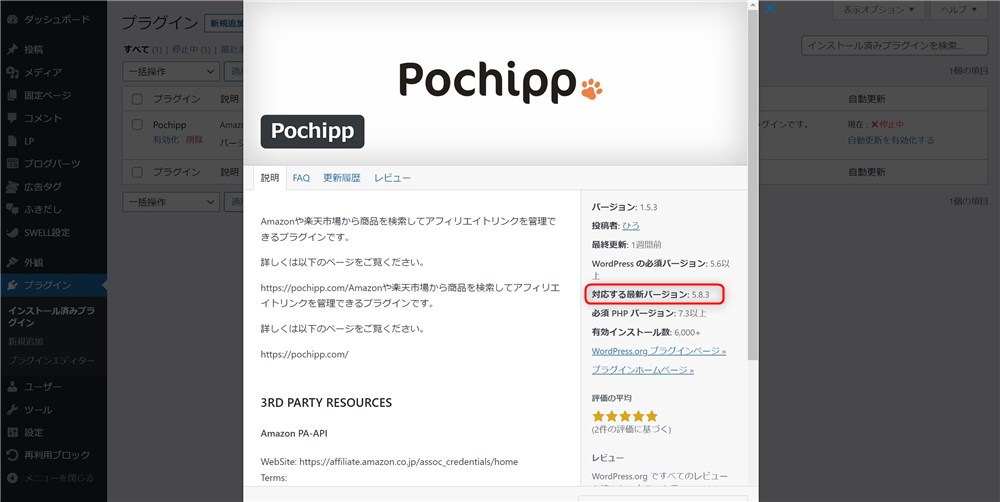
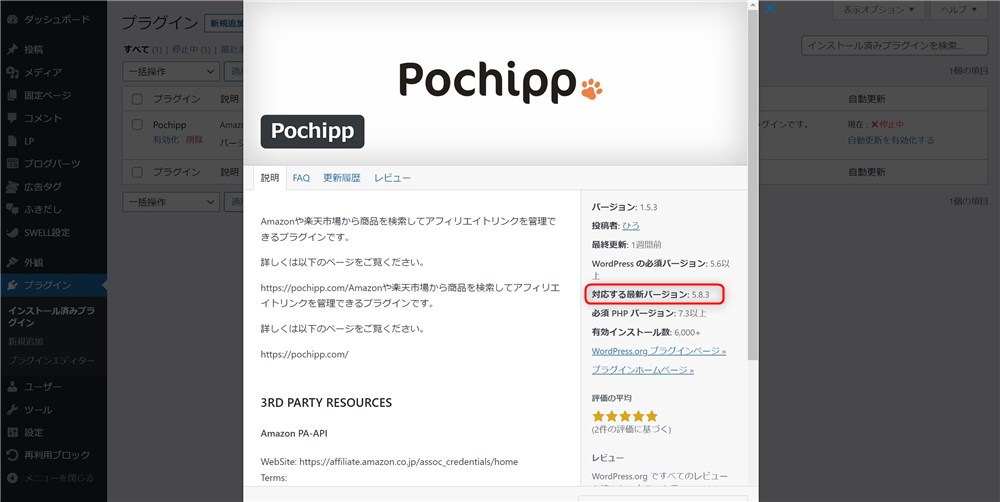
また、プラグインがWordPressの最新バージョンに対応しているか確認する方法は以下です。




これで、動作検証が完了しているWordPressのバージョンを見ることができるので、テーマと合わせてWordPressのメジャーアップデートを実施するタイミングの目安にしてみてください。
同様に、「詳細を表示」からWordPressやPHPの必須バージョンも確認できるので覚えておくと良いと思います。
次は、ブログ運営にとっても大切な記事の書き方を紹介します。
WordPressの記事の書き方
WordPressの記事の書き方について、以下の2点を紹介します。
- 記事を書く場所
- 記事を書く画面(エディター)
投稿ページと固定ページ
WordPressには標準で「投稿」と「固定ページ」があります。
簡単に書くと以下の様な使い分けのイメージです。
- 投稿ページ
-
通常のブログ記事など、日々更新していくタイプの記事


- 固定ページ
-
会社概要やお問い合わせ、サービス概要などあまり更新しない記事


個人ブログの場合は、基本的に投稿ページで記事を書いていくことになります。
ブロックエディターとクラシックエディター
記事の投稿や文字の入力を行うエディター(編集画面)には「ブロックエディター」と「クラシックエディター」の2種類が存在します。




2018年12月以降、WordPressの標準はブロックエディターです。
クラシックエディターは古いエディターのため、いつか使えなくなってしまう可能性もあります。
これからWordPressを使い始める場合は、ブロックエディター(Gutenberg)というエディターで書くのが絶対におすすめです。
ブロックエディターで記事を書く方法は「ブロックエディターの使い方」記事にまとめているので、記事を見ながら操作を覚えておきましょう。
メニューの使い方
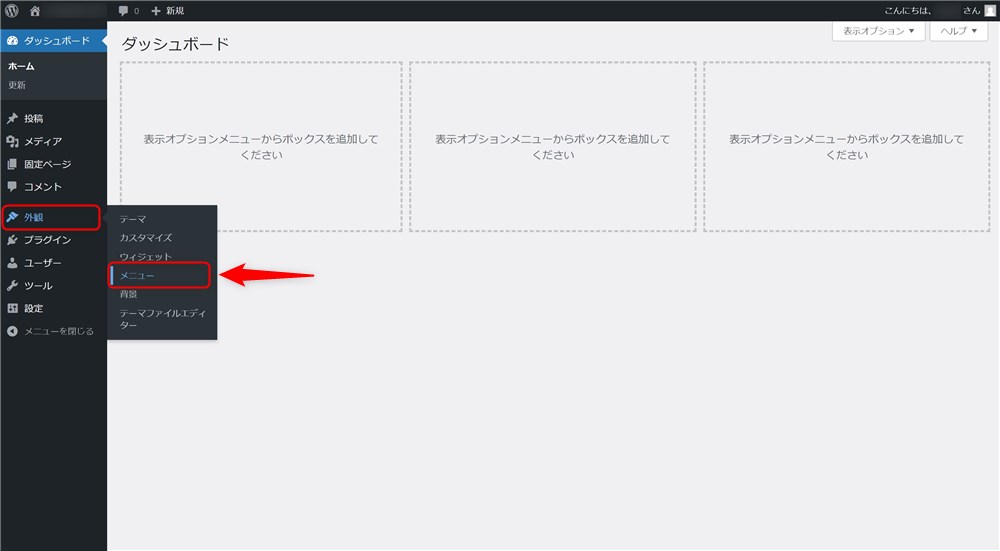
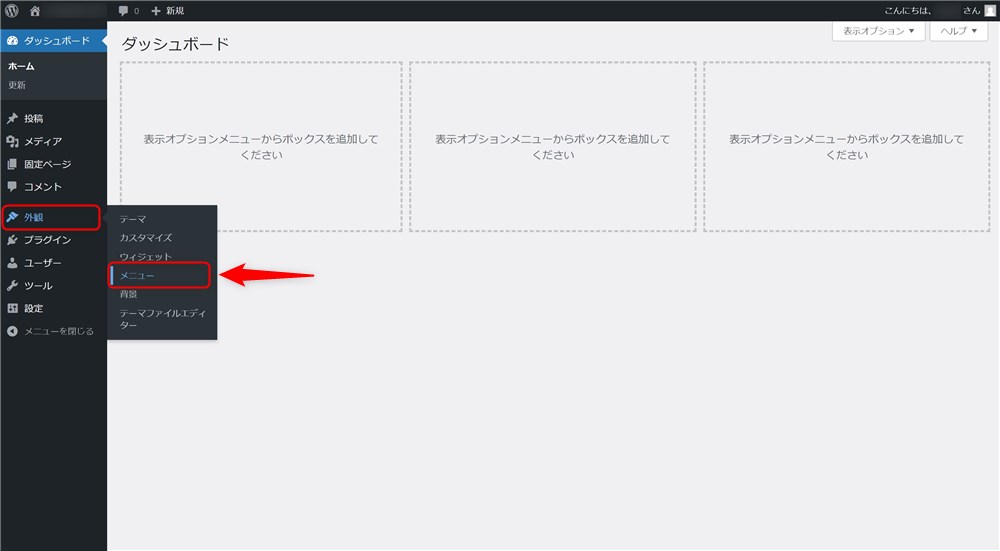
メニューは、ヘッダー(ページ上部)などにナビゲーション目的のリンクを設置できる機能です。
WordPressテーマによっては、ヘッダーだけでなくフッター(ページ下部)など様々な場所にメニューを設置できるようになります。
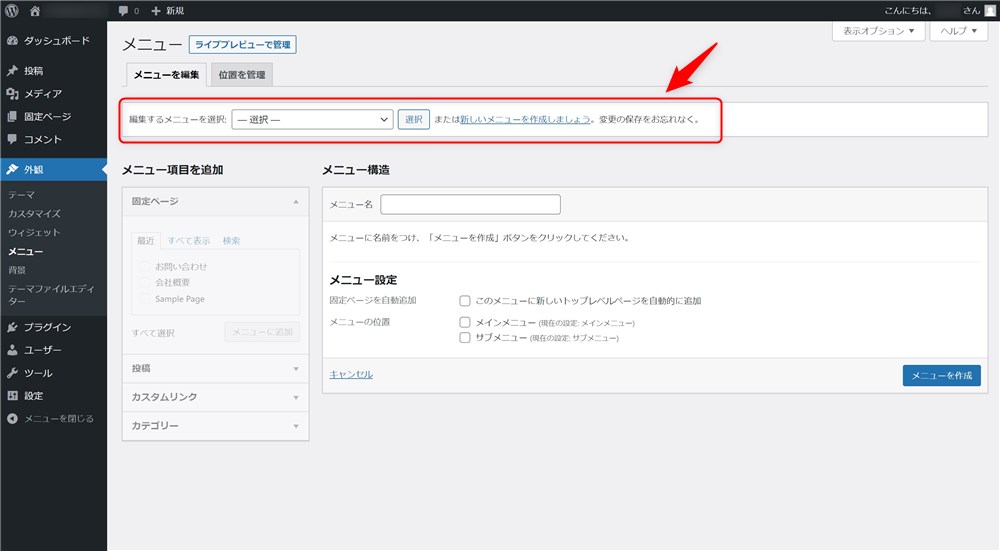
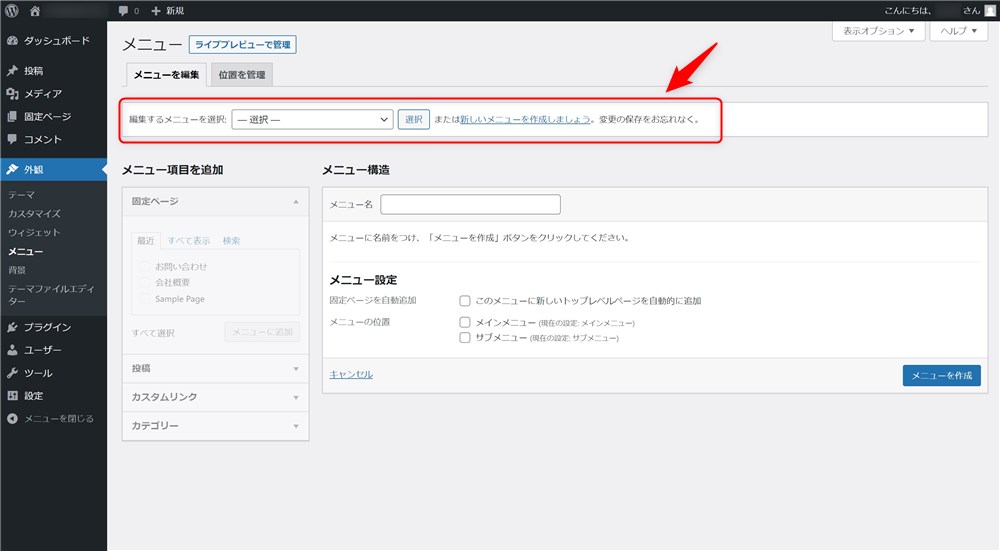
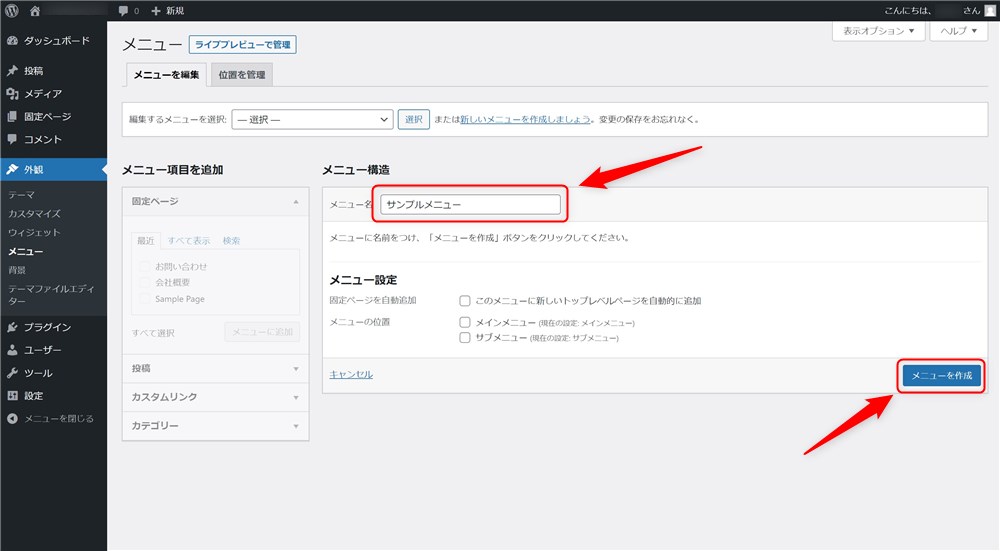
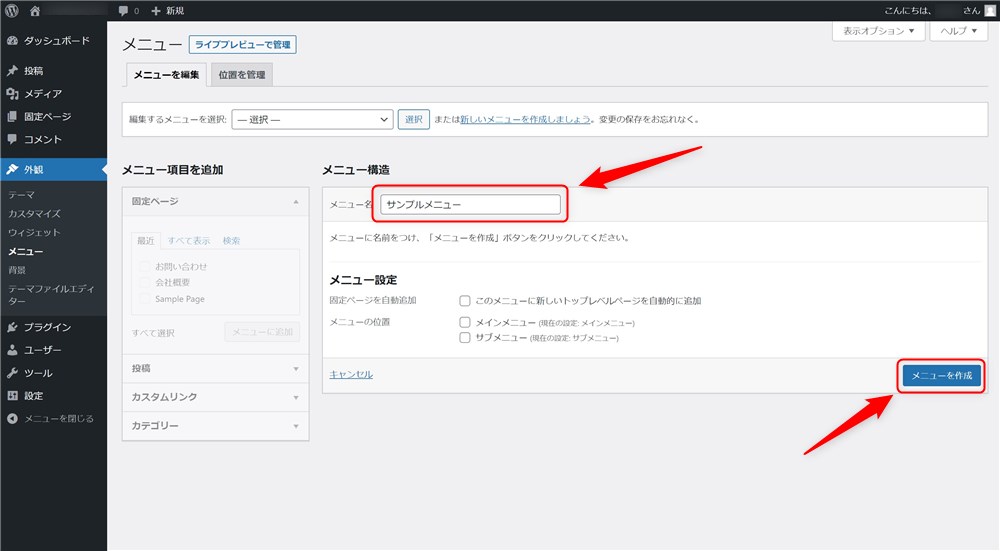
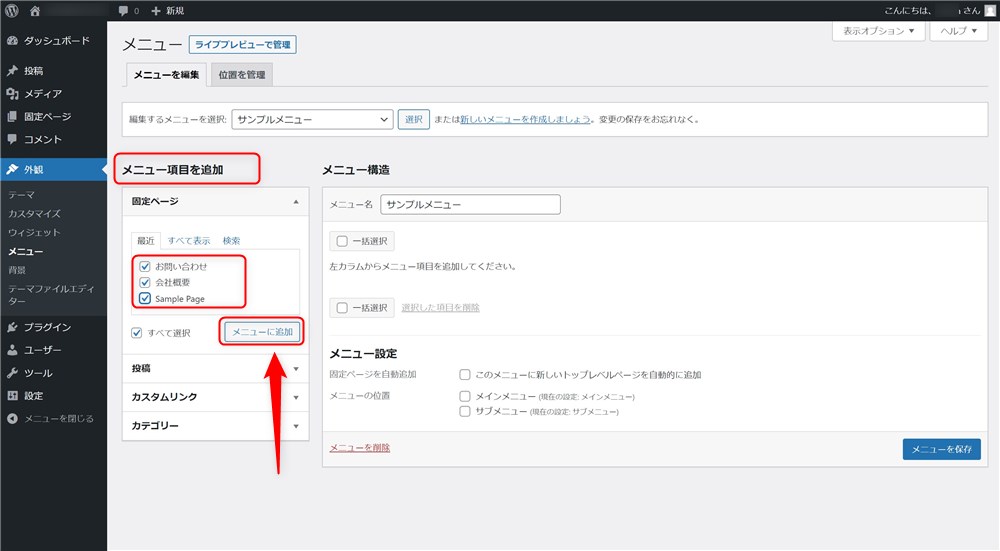
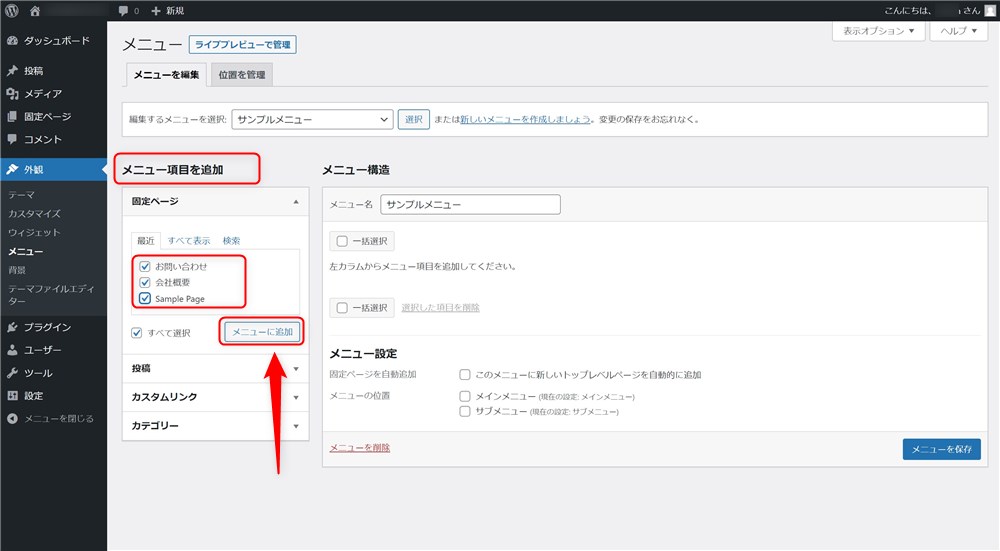
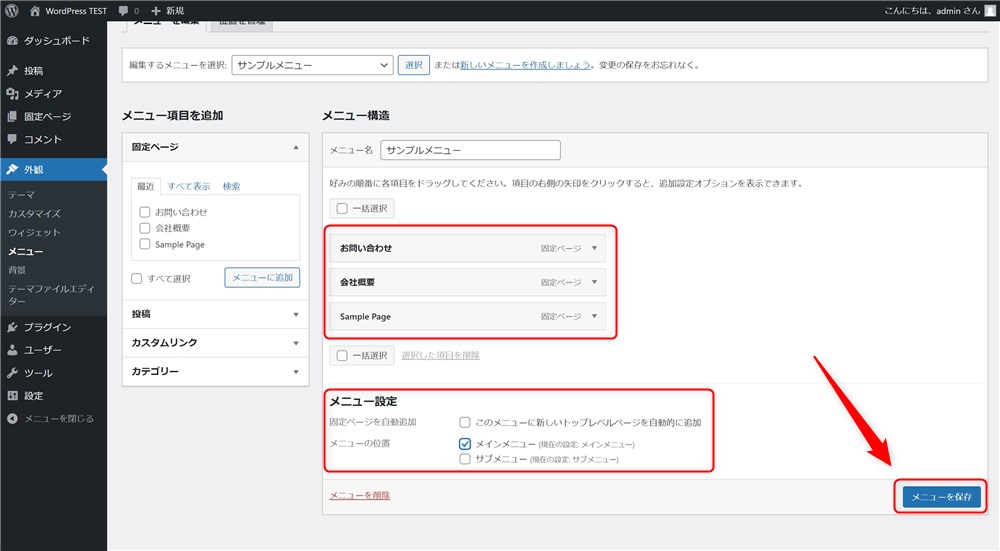
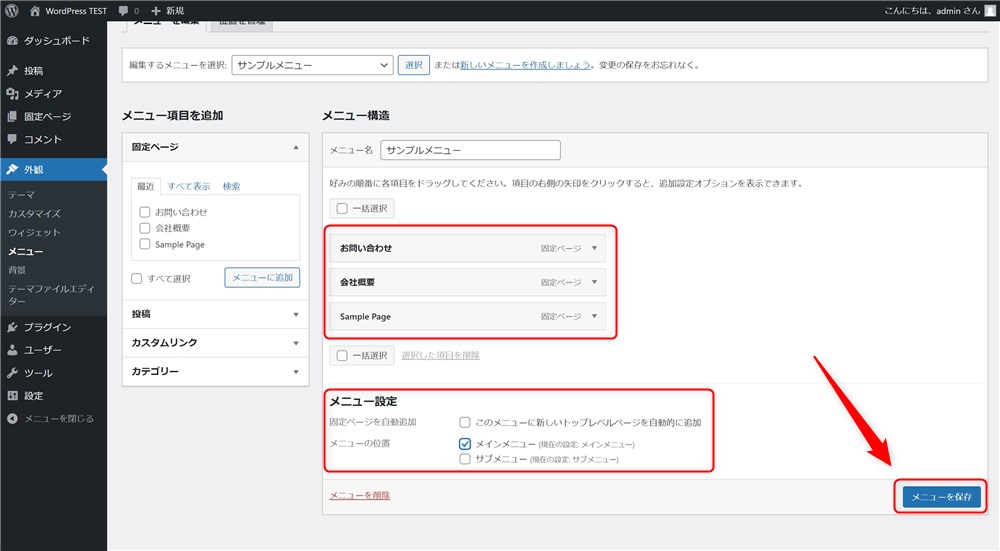
新しいメニューを作る手順は以下のとおりです。










ウィジェットの使い方
ウィジェットはサイドバーなどにお好みのパーツや機能を追加できる機能です。
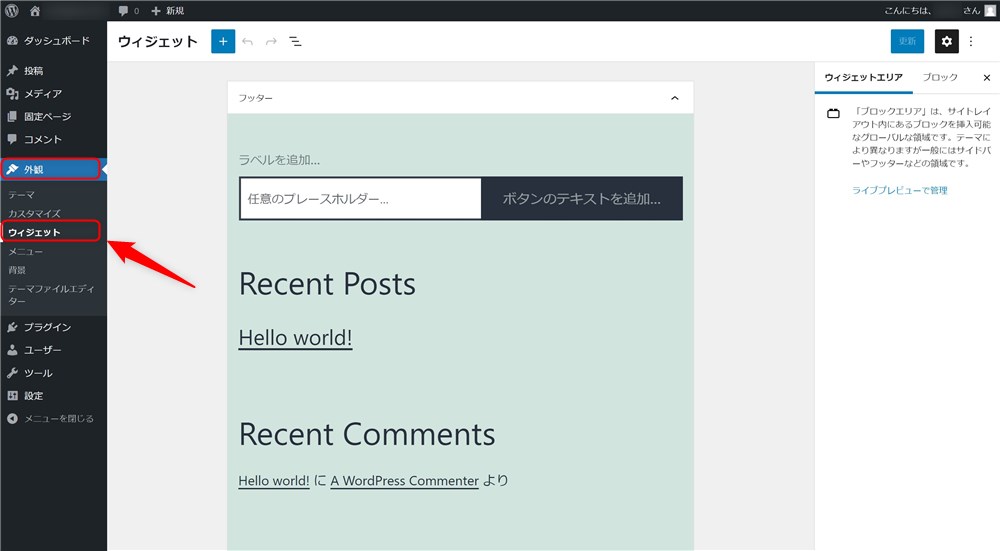
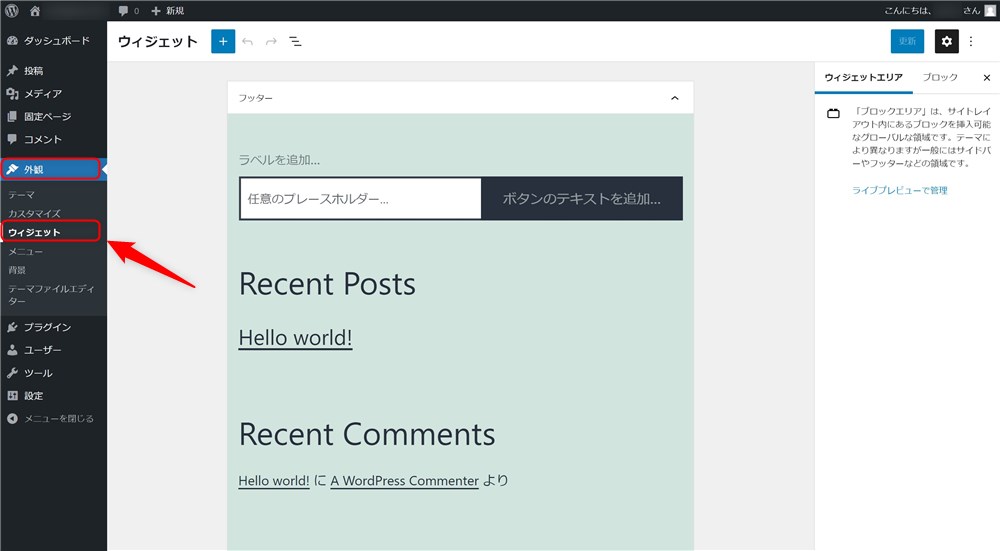
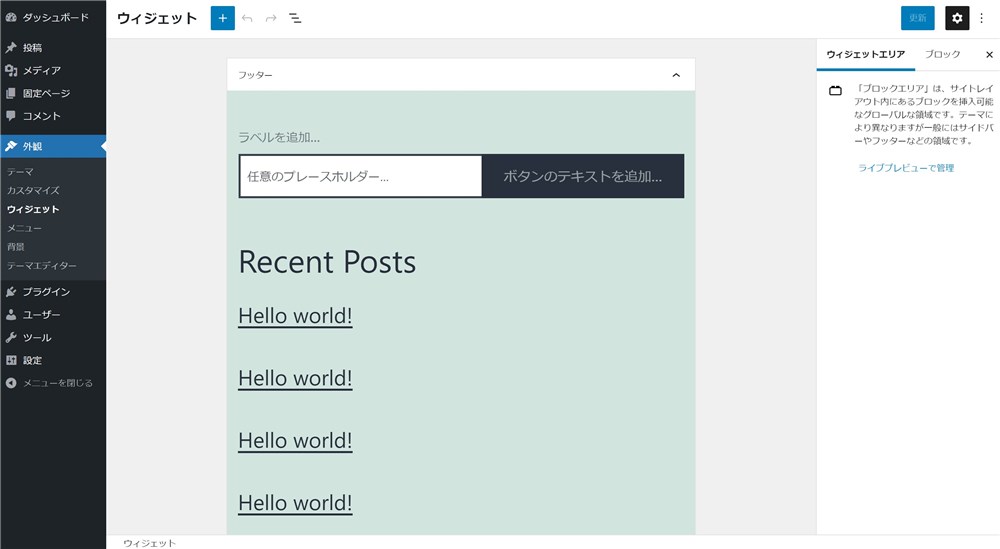
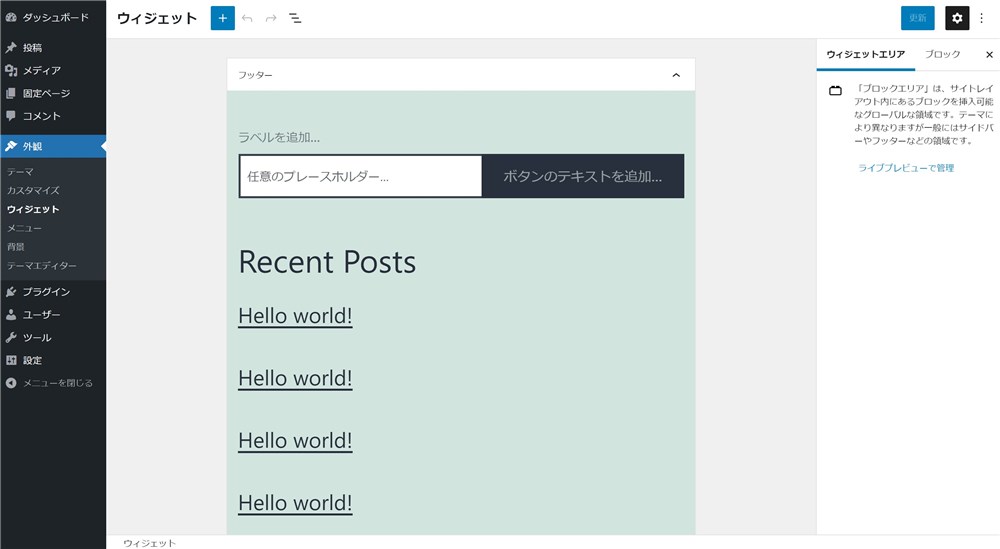
WordPress管理画面→「外観」→「ウィジェット」から編集画面にアクセスできます。


ウィジェットの種類やウィジェットを配置するウィジェットエリアの数は、使っているテーマなどによって異なります。
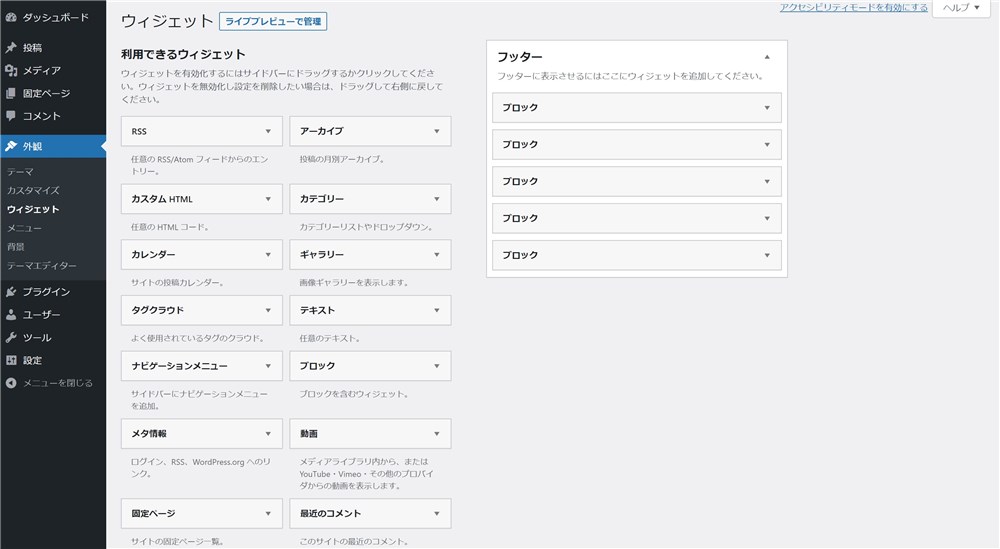
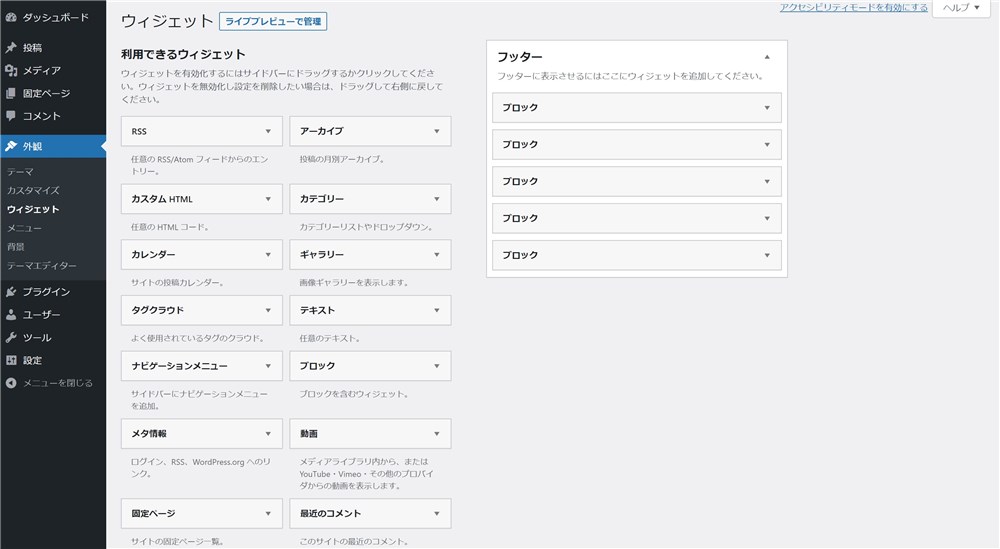
また、ウィジェットの編集画面は2021年7月から新しい編集形式が採用されています。
新しいウィジェットを「ウィジェットブロックエディター」、従来のウィジェットを「レガシーウィジェット」と表現します。




ウィジェットの操作方法は「ウィジェットブロックエディターの使い方」記事にまとめているので参考にしてください。
WordPressの基本的な使い方を覚えてサイト運営をがんばりましょう
WordPressの使用経験が浅い方向けに、基本的なWordPressの使い方として以下の項目を紹介しました。
- WordPressにログインする方法
- WordPressの管理画面の使い方
- WordPressテーマについて
- WordPressプラグインについて
- WordPressのアップデート方法
- WordPressの記事の書き方
- メニューの使い方
- ウィジェットの使い方



どこにどんな設定があるのか?などをこの記事でざっくり覚えてもらえると良いかなと思います…!
今回は基本的な部分に特化して説明しました。細かい部分は実際にサイト運営をしながら徐々に覚えていきましょう。
自分でできることが増えてくると、よりWordPressを楽しめるようになると思います。
WordPressでのサイト運営、がんばっていきましょう。
最後まで読んでいただきありがとうございました。
当サイトWebNote+、イチオシのWordPressテーマ
SWELL公式サイト




ブログの始め方関連記事






