【画像ブロックの使い方】ブロックエディターの画像挿入方法!テーマ独自のデザインも紹介

WordPressのブロックエディターで記事内に画像を挿入する方法を紹介します。
ブロックエディターでは「画像ブロック」というブロックで画像を挿入できます。
- 画像ブロックの使い方
- テーマやプラグインで拡張される画像スタイルの紹介
- 画像ブロックと類似のブロックの紹介
※詳しくは「画像ブロックの基本的な使い方」で紹介
WordPressのテーマによっては、画像ブロックの機能が拡張されていて、画像の周りにシャドウ(影)を付けたり、画像を色々な形にトリミングしてくれるものもあります。
最近よく見かける、流体シェイプのスタイルを適用できるテーマもあります。
この記事では、基本的な画像ブロックの使い方や、テーマ、プラグインによる機能やデザインの違いを紹介していきます。
では、WordPressブロックエディターの画像ブロックの使い方を紹介していきます。
WordPressブロックエディターの使い方をまとめたガイドを作りました。


画像ブロックの基本的な使い方
ブロックエディターの画像ブロックの使い方を紹介していきます。




- アップロード
- メディアライブラリ
- URLから挿入


これで、基本的な画像ブロックの使い方は以上です。



特にドラッグ、ドロップで挿入できるのは凄く便利…!
ちなみに、ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
画像ブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /image
- /画像
記事を書くスピードも早くなるので、覚えておきましょう。
画像のサイズや形状などスタイルの変更
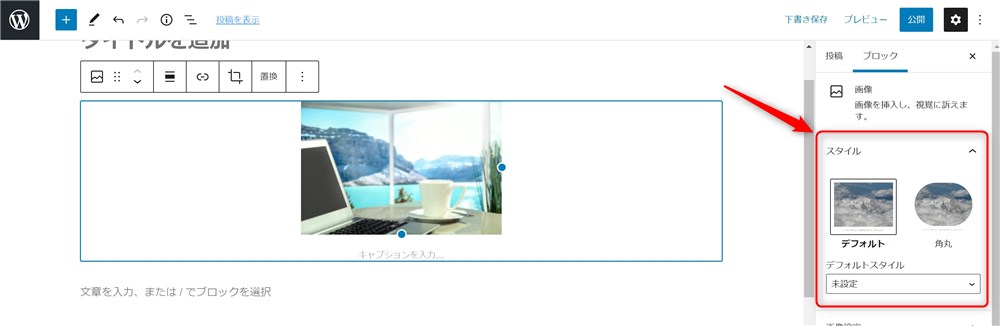
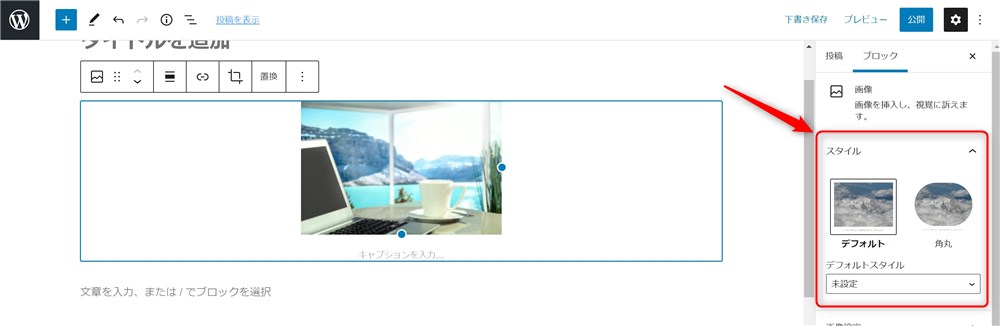
サイドバーから画像ブロックのスタイルを編集することができます。


スタイルは以下の2種類から選択できます。
デフォルト


角丸


画像サイズは以下の方法で変更することができます。
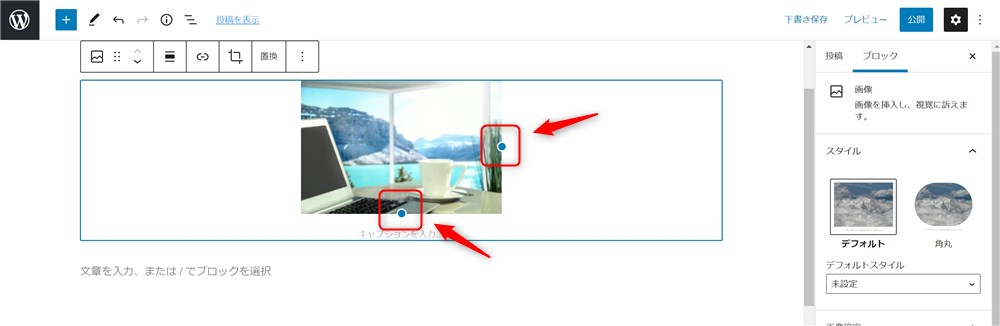
- 画像を直接触ってサイズ変更
-
画像の周りの青丸部をドラッグすることでサイズを直感的に変更できます。


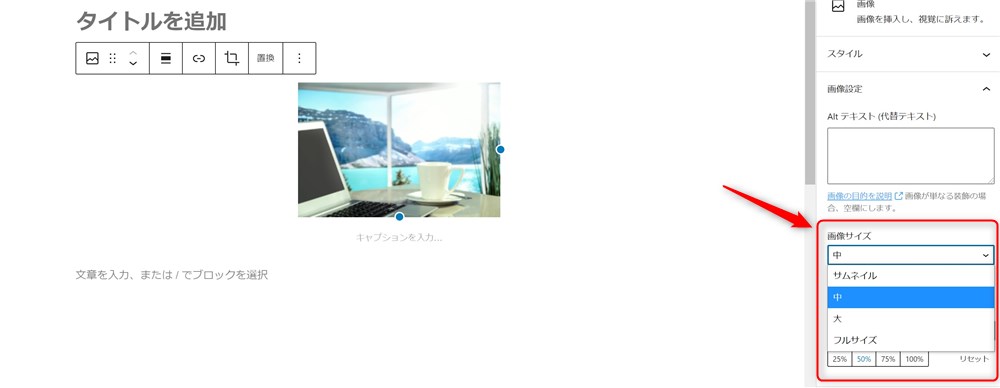
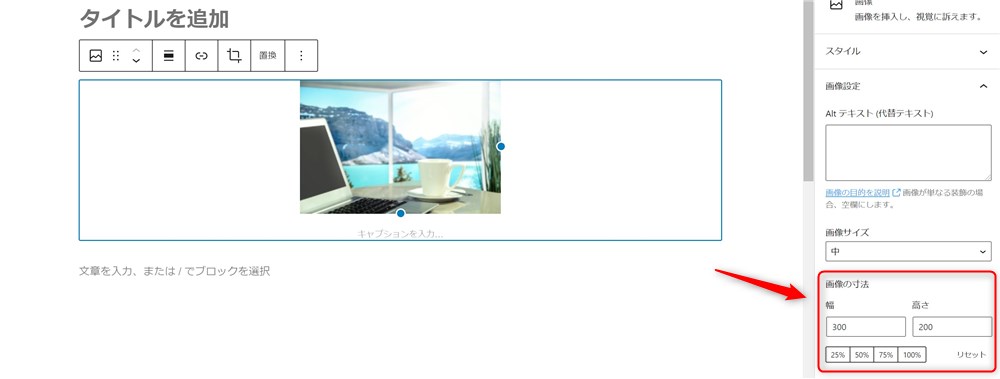
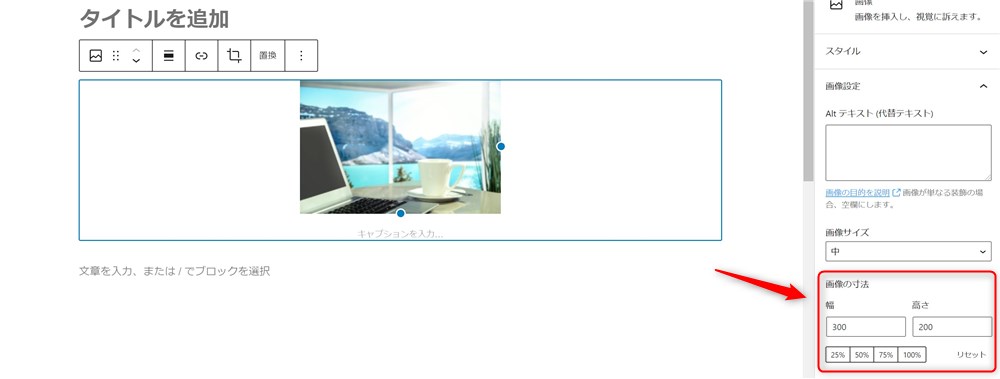
- サイドバーから画像サイズ変更
-
サイドバーの「画像設定」→「画像サイズ」から4段階のサイズを選択できます。

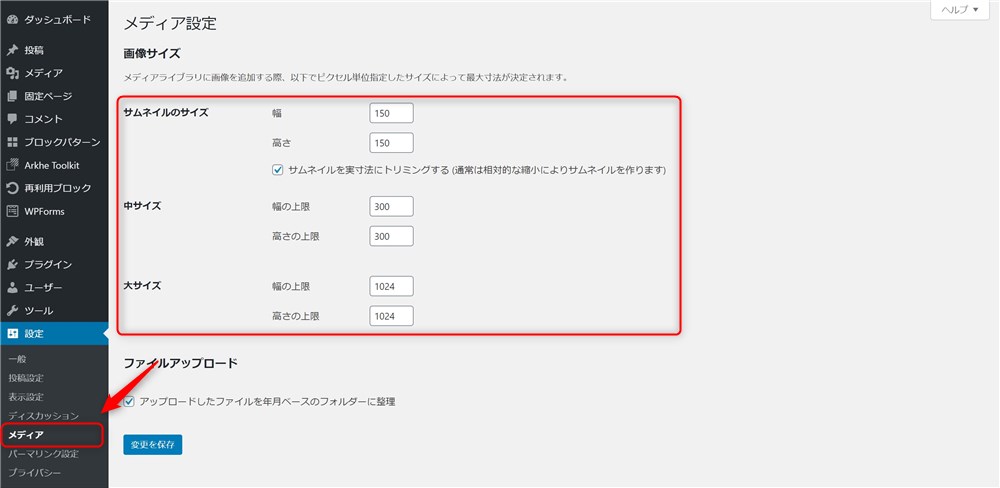
 ちなみに…
ちなみに…この4つのサイズは、WordPress管理画面の「メディア設定」の数値と連動しています。


また、選択した画像サイズに対しての寸法を「画像の寸法」欄で入力できます。


Altテキストやキャプションなどその他の設定項目
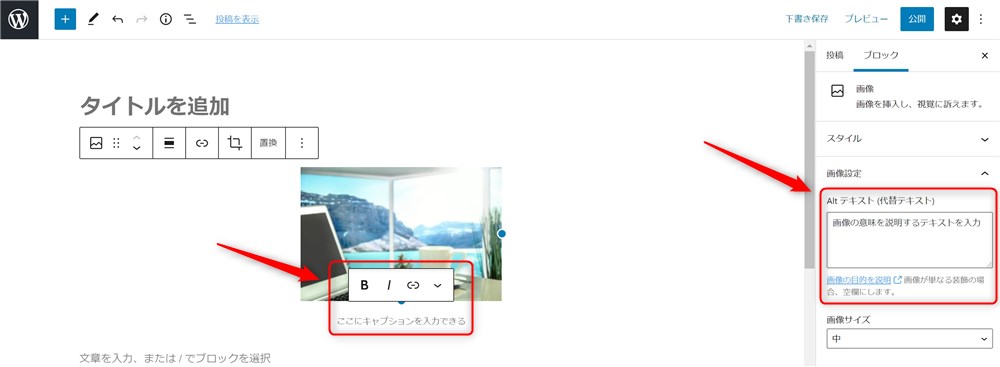
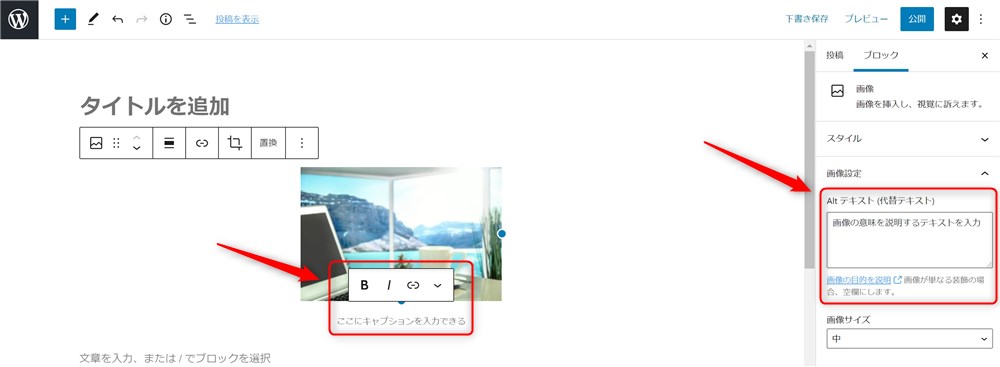
挿入する画像には、画像の内容を完結に説明したAltテキストを入力しておくようにしましょう。
「画像設定」の「Altテキスト(代替テキスト)」から入力できます。
また、画像の下にキャプションを入力することもできます。入力したキャプションへのリンク(URL)の設定も可能です。


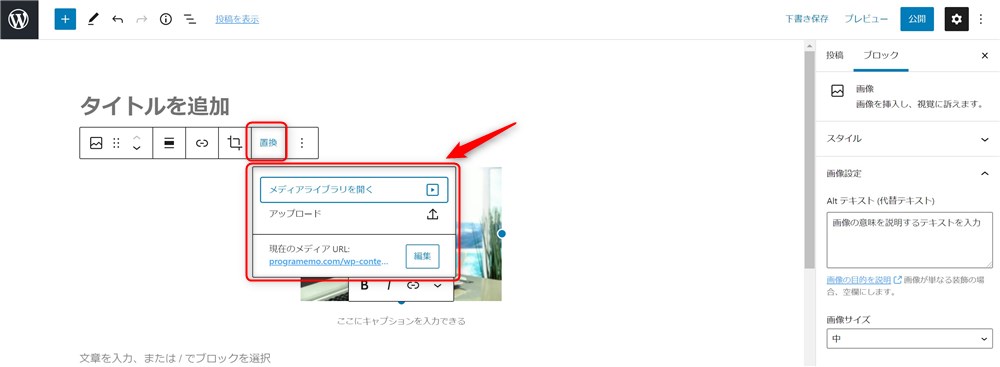
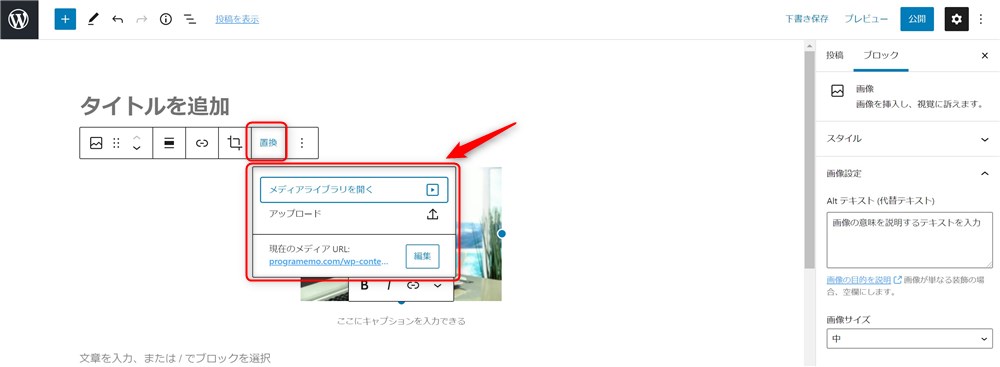
挿入する画像を変更したい場合は置換タブから
挿入した画像を別の画像に差し替えたいという場合は、画像を選択し、ブロックツールバーの「置換」タブをクリックすることで画像の差し替えができます。


差し替え時の画像挿入方法は、通常の画像ブロックと同じです。
その都度画像ブロックを削除してから新しい画像ブロックを挿入する必要はないので、覚えておきましょう。
画像ブロックのデザインはテーマやプラグイン次第でアレンジできる!
WordPress本体側で用意されている画像ブロックですが、WordPressテーマや関連プラグインを使うことによって、便利機能が追加されたり、選べるデザインも増えます。
今回は、100%GPLの3つのWordPressテーマやプラグインの画像ブロックの機能をご紹介します。



テーマ選びで悩んでいる方には良い判断材料になるかも…!
SWELLの画像ブロックはシンプルな装飾ができる!


ブロックエディター完全対応のWordPressテーマ『SWELL
SWELLの画像ブロックでは以下のようなスタイルが追加されます。
- 枠あり
- 影あり
- フォトフレーム





僕は影付きのスタイルが好きです…!
フォトフレーム風も使いこなせたら、一気にサイトの雰囲気がオシャレになりそうです。
SWELLオリジナルのバナーリンクブロックは画像上に文字を書ける
SWELLには標準の画像ブロック以外に、『バナーリンクブロック』という専用のブロックが用意されています。
このブロックを使うと、挿入した画像の上にテキストを入力して、画像全体をリンクにすることができます。
以下に「SWELLレビュー!ブログが楽しいと感じさせてくれた素敵なWordPressテーマ!」へのバナーリンクボックスを設置してみました。
画像の上に被せるカラー選択やブラー効果なども追加できます。
画像を編集する環境が無い方でもオシャレな画像リンクを作ることができます。
ブラウザやデスクトップ風の画像スタイルが追加されました!!
Ver.2.3.3で素晴らしいスタイルが2種類追加されました。
以下の2つです。
ブラウザ風


デスクトップ風





これ、凄くないですか…!
自分のサイトを表示したり、Web制作者さんなどは自分が作ったサイトの実績を表示する特にものすごく便利です。
ちなみに、このスタイルは画像ブロック以外にも、動画ブロックとグループブロックでも適用可能です。
この2種類のスタイルについては以下の記事でまとめました。


Snow Monkey Editorの画像ブロックは流体シェイプが設定できる


WordPressテーマ『Snow Monkey』の関連プラグイン『Snow Monkey Editor』も画像ブロックの機能を拡張してくれます。
『Snow Monkey Editor』は無料でインストールできて、Snow Monkey以外のテーマでも使用可能です。
『Snow Monkey Editor』では、以下のように選択できるスタイルが拡張されます。
- 流体シェイプ×3種類
- 影付き


流体シェイプは最近のWebサイトでも良く見かけるスタイルです。
トップページなどで上手く使ってあげると、オシャレでトレンドをおさえたデザインが作れますね。



僕は流体シェイプデザインはお気に入りです…!
VK Blocksはスタイルが豊富!傾いたフォトフレームがオシャレ!


『VK Blocks』は株式会社ベクトルさんが開発された無料プラグインです。
ベクトルさんはWordPress公式ディレクトリに登録されている無料テーマ『Lightning』や、上位版である『Lightning Pro』、『Katawara』という有料のWordPressテーマを開発されています。
有料テーマのライセンスを購入すると上位版の『VK Blocks Pro』というプラグインを使用できるようになります。
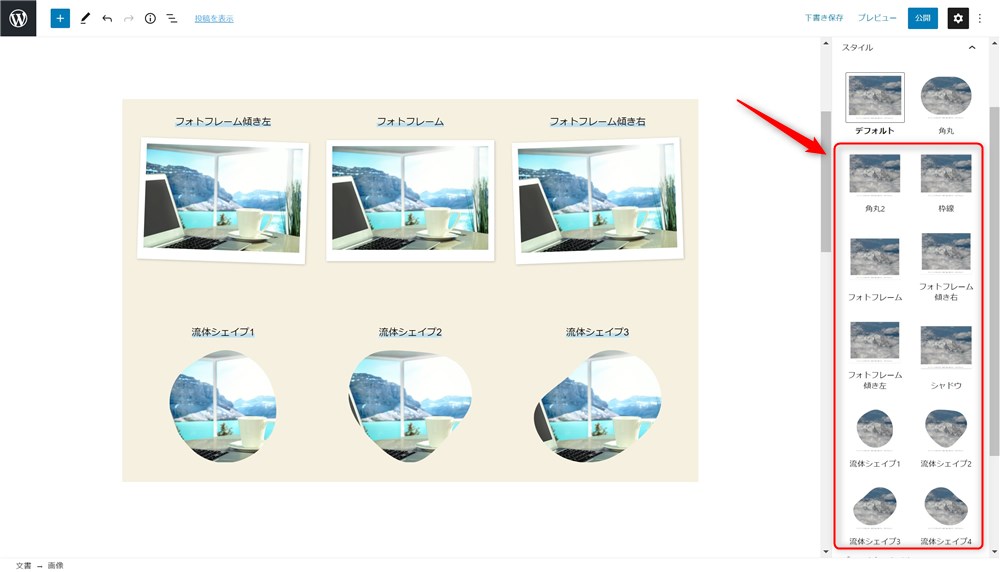
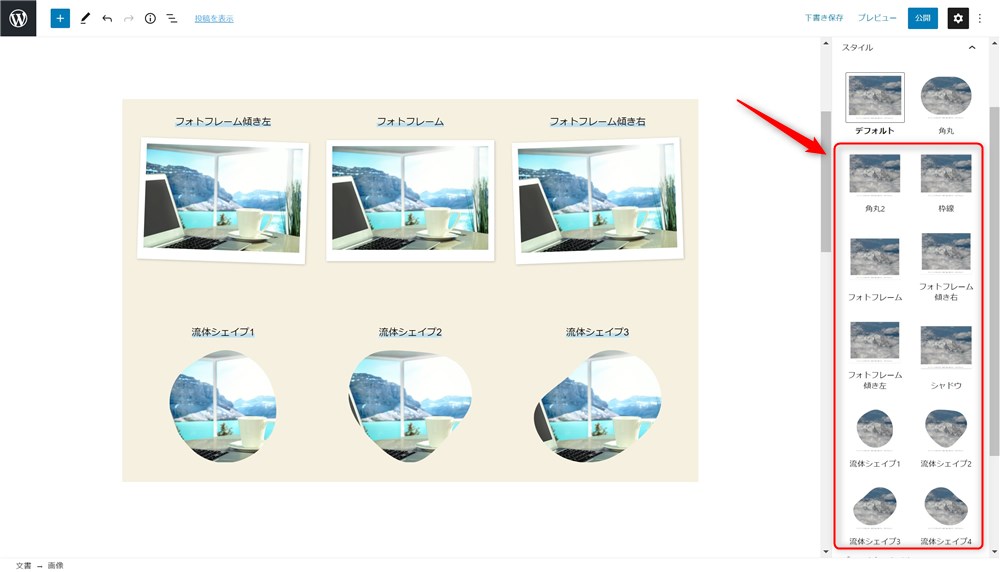
『VK Blocks』では以下のようにスタイルが拡張されます。
- 流体シェイプ×4種類
- フォトフレーム×3種類
- 枠線
- シャドウ


VK Blocksはかなりバリエーションが豊富です。多すぎてどのスタイルを使うか迷ってしまいそうですね。



僕は傾いたフォトフレームがオシャレで好きです…!
複数画像挿入のギャラリーブロックやメディアと文章ブロックも便利!
ここまで画像ブロックの使い方や、テーマ、プラグインによるデザインや機能の違いをご紹介してきました。
WordPressのブロックエディターには画像ブロック以外にも画像を挿入できるブロックがあります。
今回は、以下の2つを簡単にご紹介しておきます。
- ギャラリーブロック
- メディアと文章ブロック
ギャラリーブロック
ギャラリーブロックでは、複数の画像を並べて表示することができます。


スマホ表示では基本2列になりますが、PC表示ではカラム数も選択可能です。
また、画像内にキャプションを入力することもできます。



何かの紹介記事で複数の画像を一覧で見せたいときに使えますね…!
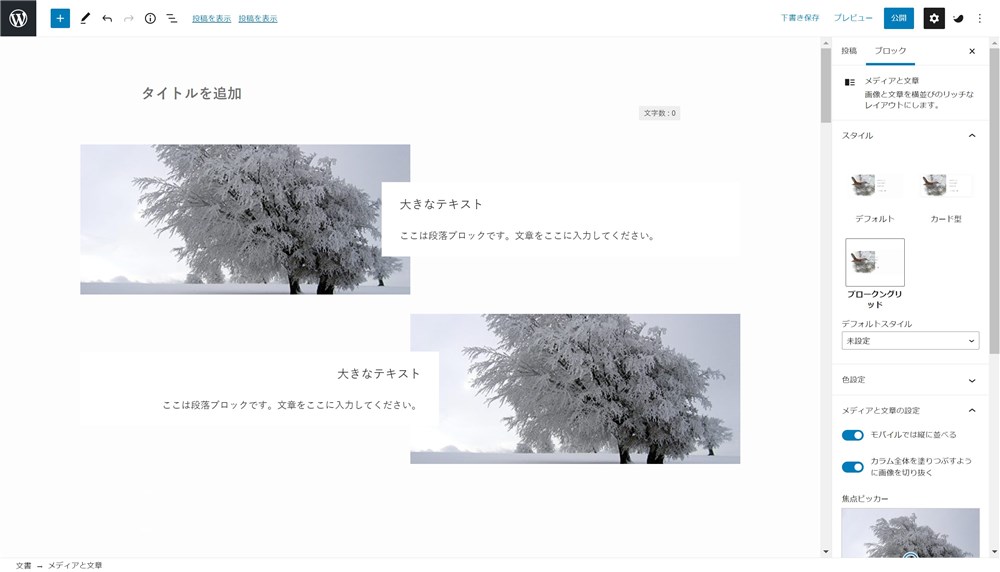
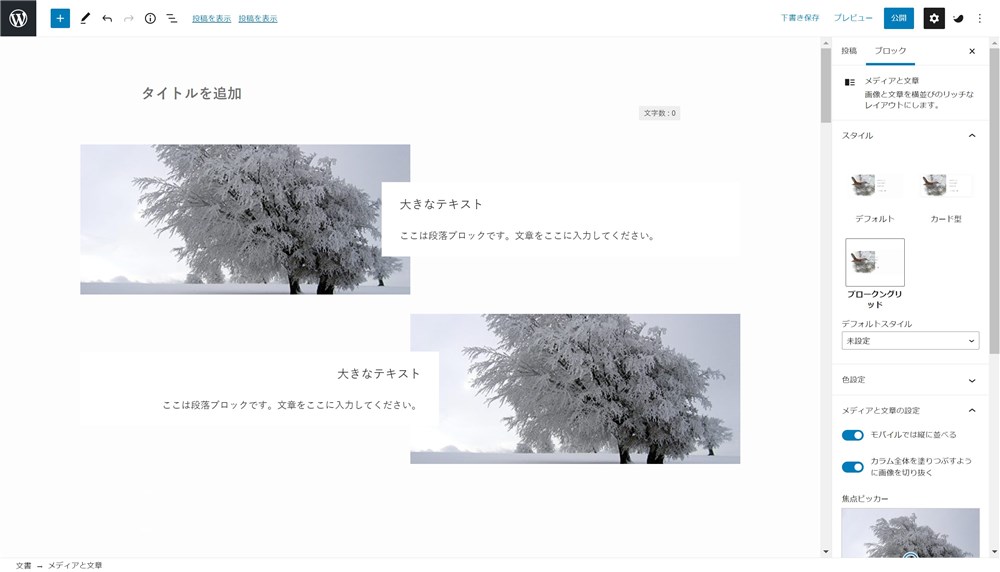
メディアと文章ブロック
こちらは名前の通り、メディア(画像や動画)と文章を並べてレイアウトできるブロックです。
サイト内のページを作りこむ際にとても重宝するブロックです。
最近のWebサイトで良く見かける、画像に文字の一部が重なっているようなレイアウト(ブロークングリッド)も簡単に作成可能です。


適度に画像を挿入して分かりやすいコンテンツを作りましょう
自分が紹介したい商品やサービスの魅力を伝えたり、手順を解説する記事には画像が必須ですよね。
ブロックエディターの画像の挿入方法は必ず覚えておきたいです。
特にドラッグ&ドロップだけで挿入できるのは本当に楽ちんなので、活用しましょう。
また、画像ブロックは、テーマやプラグインによっていろいろなデザインが追加されています。
WordPress標準の画像ブロックスタイルでは少し物足りないと感じる場合は、今回紹介したテーマやプラグインの導入をぜひ検討して見てください。
今回は以下の3つのテーマとプラグインをご紹介しました。
- SWELL(テーマ)
- Snow Monkey Editor(プラグイン)
- VK Blocks(プラグイン)
ブロックの細かい機能ひとつひとつもテーマ選びの判断材料になると思っています。
ブロックエディターで楽しくコンテンツを作っていきましょう。
最後まで読んでいただき、ありがとうございました。
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓