SWELLのPR表記機能でステルスマーケティング規制(ステマ規制)に対応する方法
WordPressテーマSWELLでは、2023/9/16リリースのver.2.7.9で、以下のような広告表記が簡単にできる「PR表記」機能が追加されたので紹介します。


この機能が実装された背景ですが、2023年10月1日からステルスマーケティング規制(ステマ規制)が施行され、ステルスマーケティングは景品表示法違反となるためです。
広告であるにもかかわらず、広告であることを隠すことがいわゆる「ステルスマーケティング」です。
引用元:https://www.caa.go.jp/policies/policy/representation/fair_labeling/stealth_marketing/
景品表示法は、うそや大げさな表示など消費者をだますような表示を規制し、消費者がより良い商品・サービスを自主的かつ合理的に選べる環境を守ります。
これにより、記事内にアフィリエイト広告を掲載しているブロガーさんやアフィリエイターさんは、該当ページに「広告」や「PR」表記をするなどの対応が必要になるはずです。
そこでこの記事では、SWELLの標準機能を使って、ページ内に「広告」表記を追加する方法、手順を紹介していきます。
SWELLの使い方や設定など、便利な機能をまとめた使い方ガイドを作りました。


SWELLの「PR表記」機能でステマ規制に対応する方法
SWELLの「PR表記」機能の基本設定は以下の動画の手順で行うことができます。
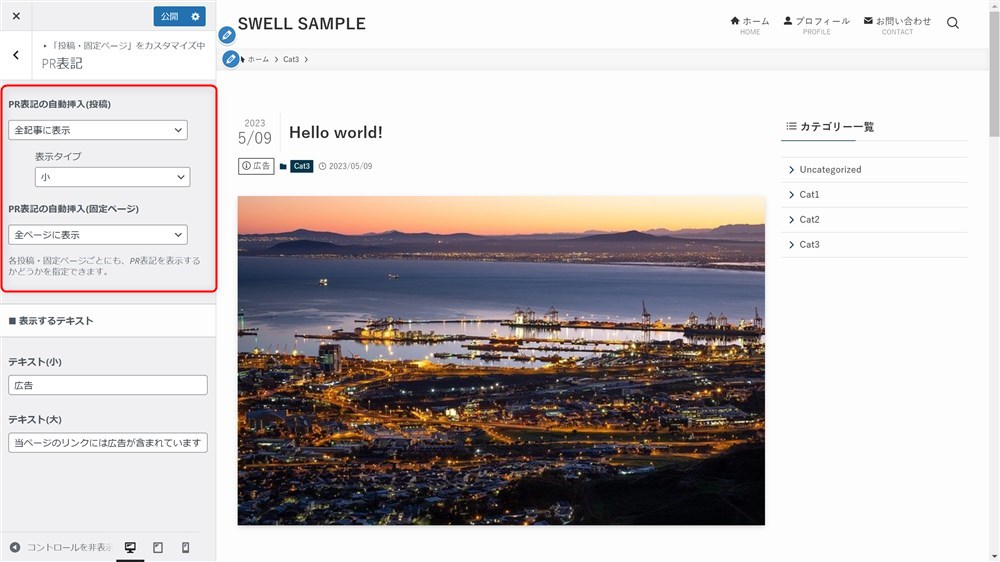
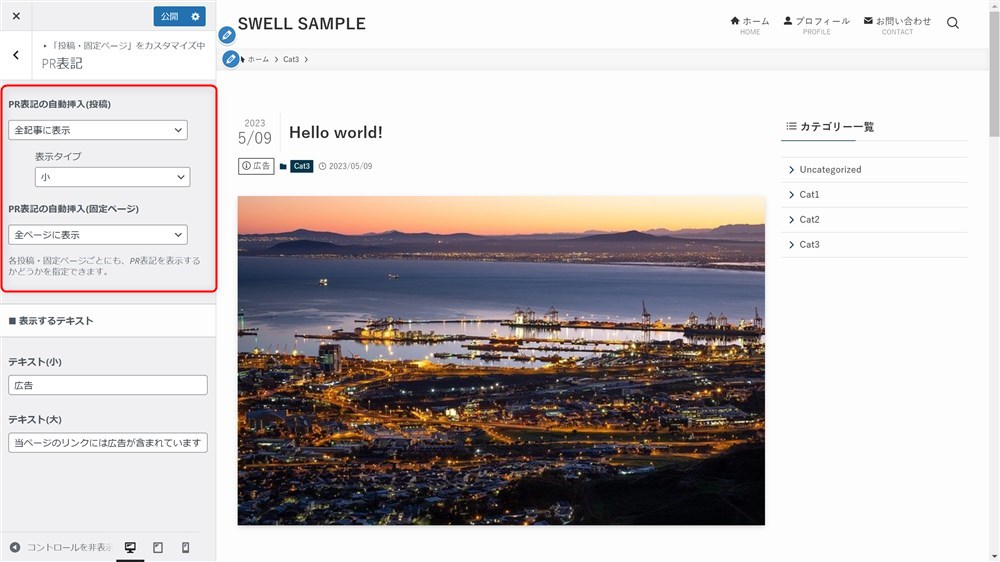
この画面で設定する内容を紹介します。
投稿・固定ページそれぞれのPR表記有無を一括で設定する方法
投稿ページと固定ページそれぞれにPR表記を自動挿入するか設定できます。
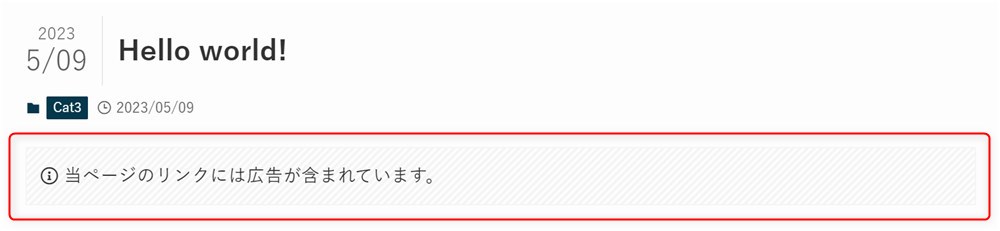
それぞれ以下のように「全記事に表示」・「全ページに表示」を選択することで、すべての投稿と固定ページにPR表記が表示されます。


投稿では、PR表記を「小」と「大」の2パターンから選択できます。




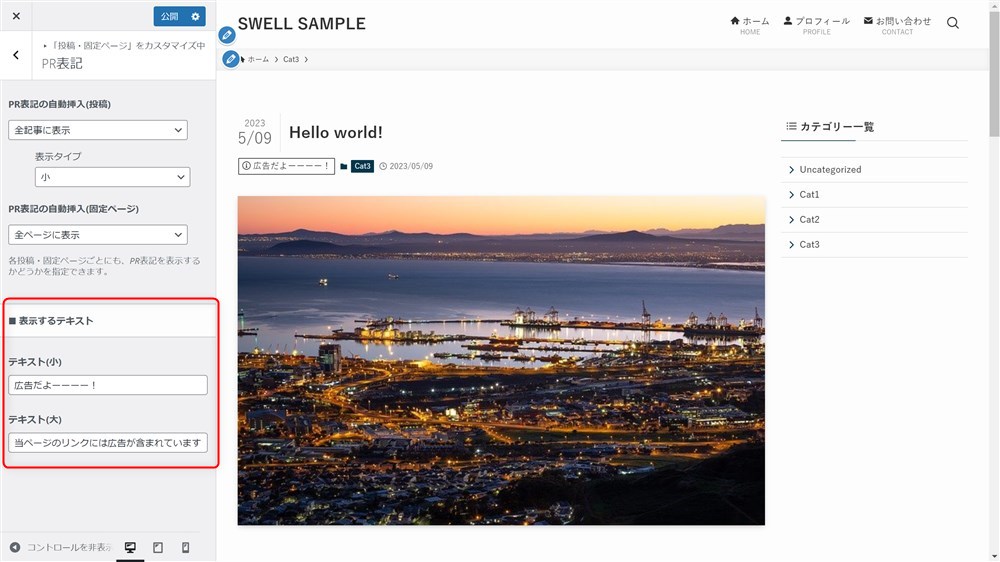
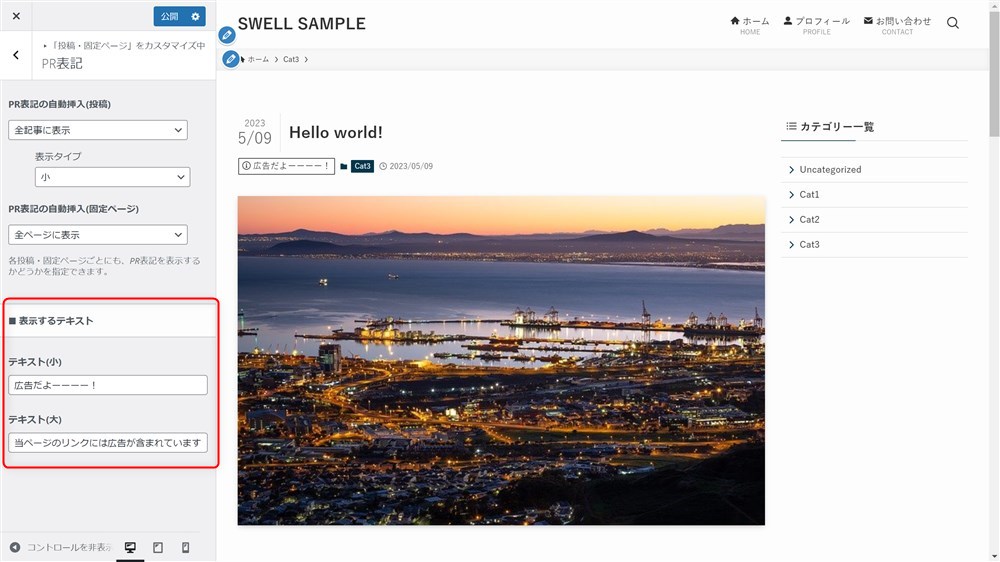
PR表記のテキストを編集する
表示するPR表記のテキストを「小」・「大」サイズそれぞれ自由に設定できます。


ページごとにPR表記の有無を指定する方法
投稿・固定ページそれぞれを一括で設定する方法を紹介しましたが、特定のページだけPR表記の有無を切り替えることも可能です。
手順を紹介します。
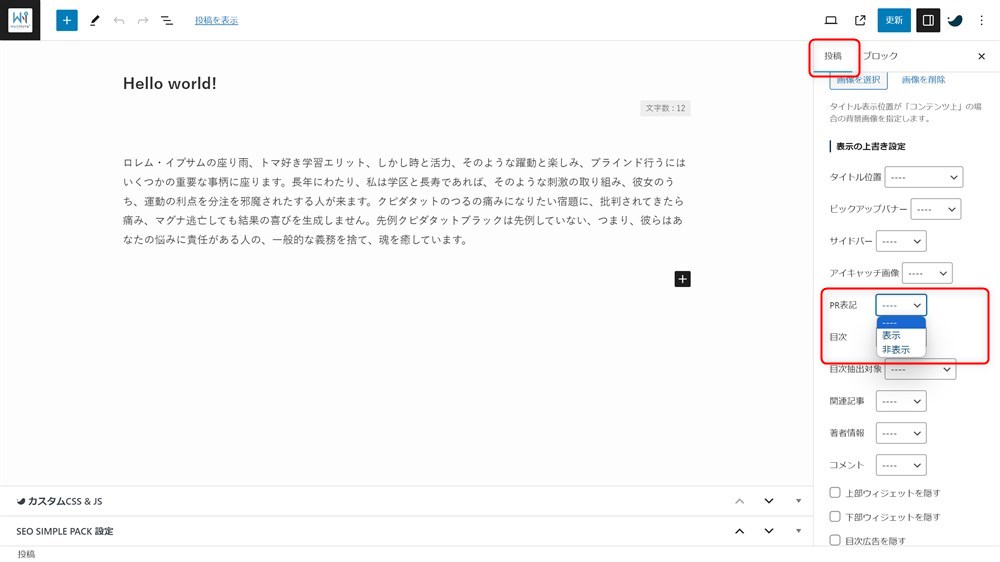
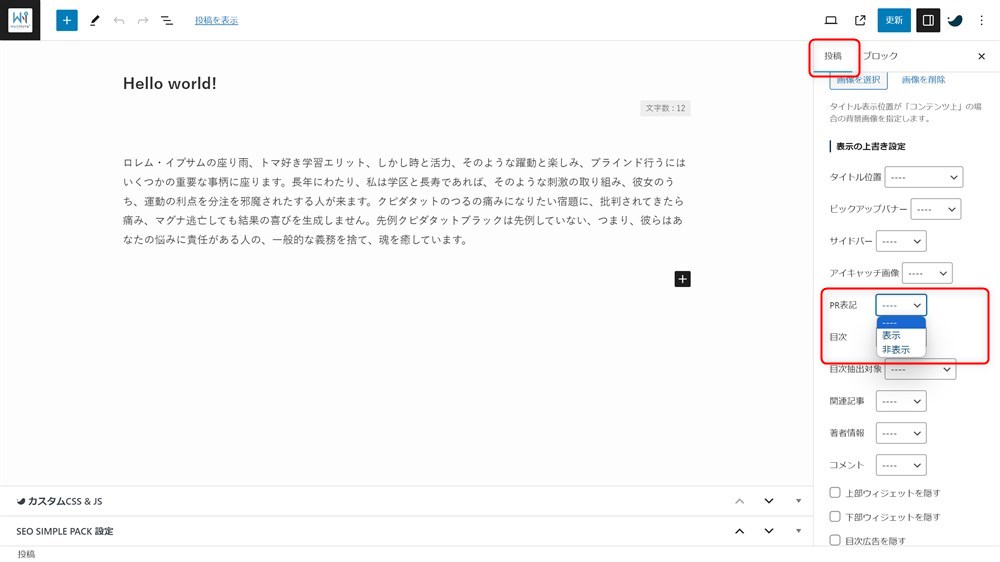
投稿編集画面の「SWELL設定」から設定する
投稿を編集する画面のサイドバーにある「SWELL設定」から個別の設定ができます。


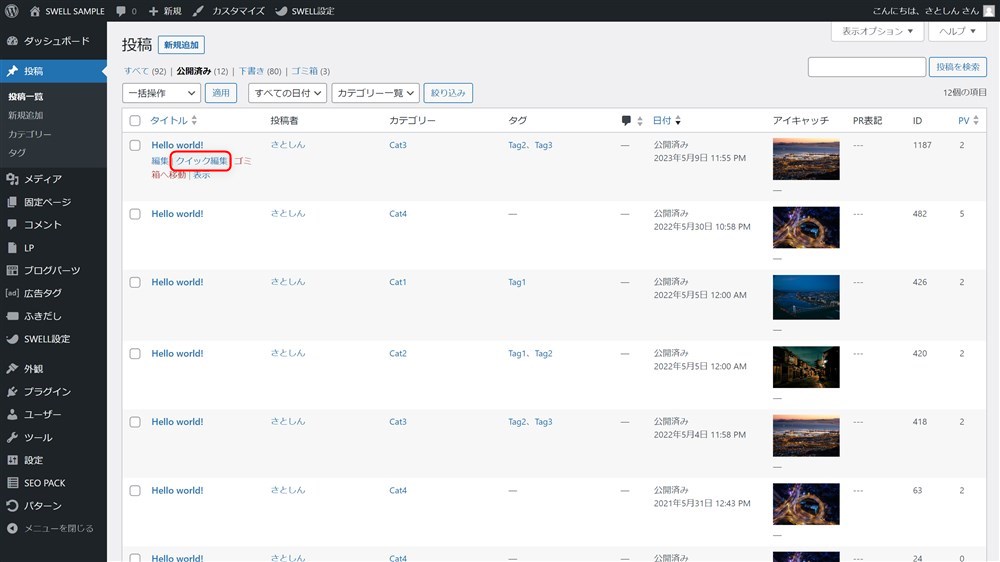
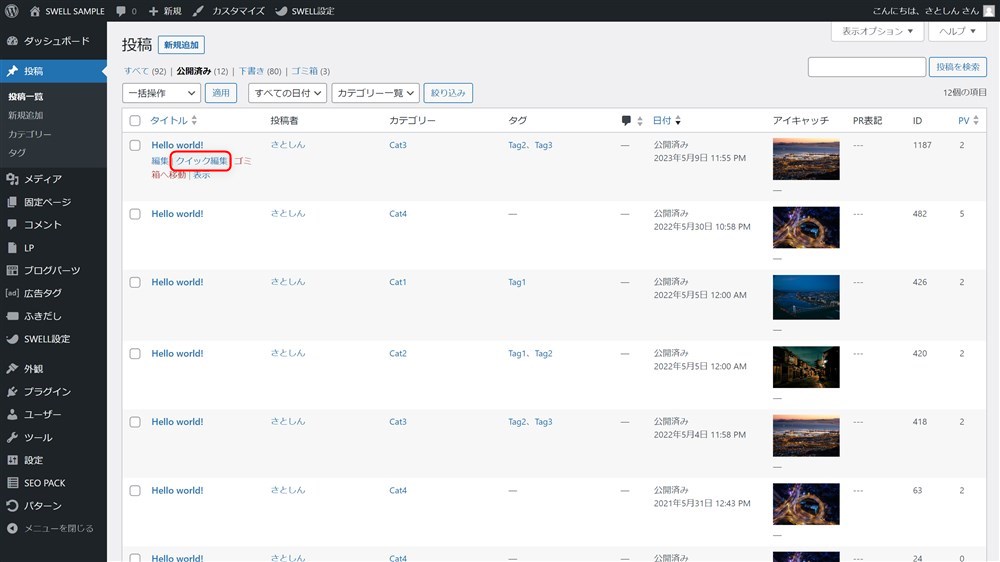
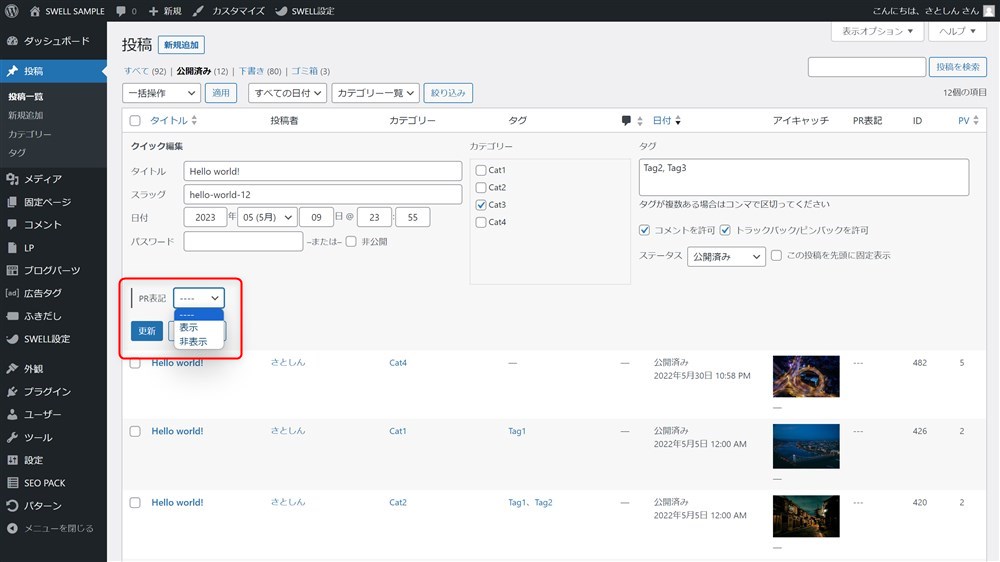
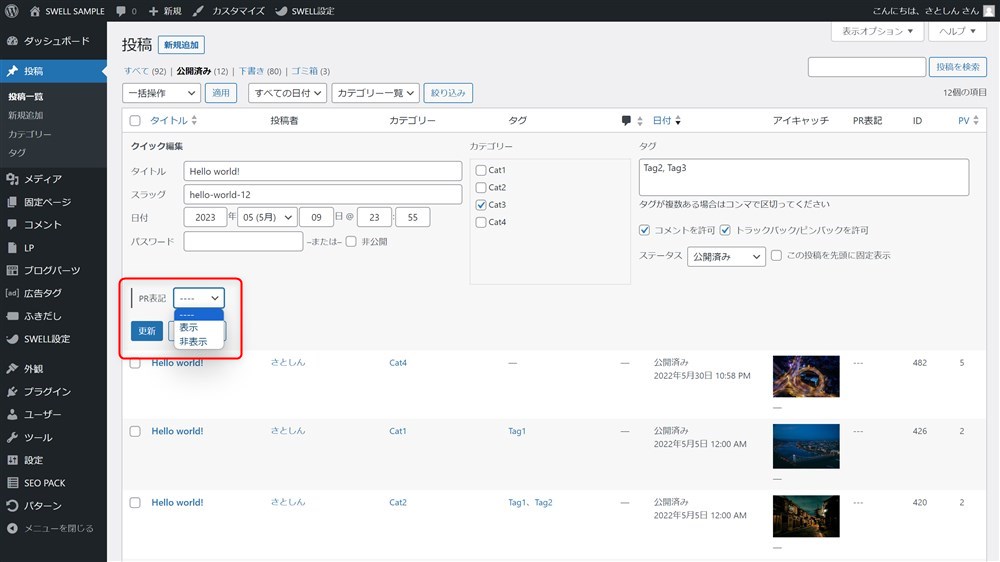
投稿一覧の「クイック編集」から設定する
上記で紹介した様に記事の編集画面にアクセスすることなく、投稿一覧画面からも設定ができます。




カテゴリー・タグページのPR表記を設定する
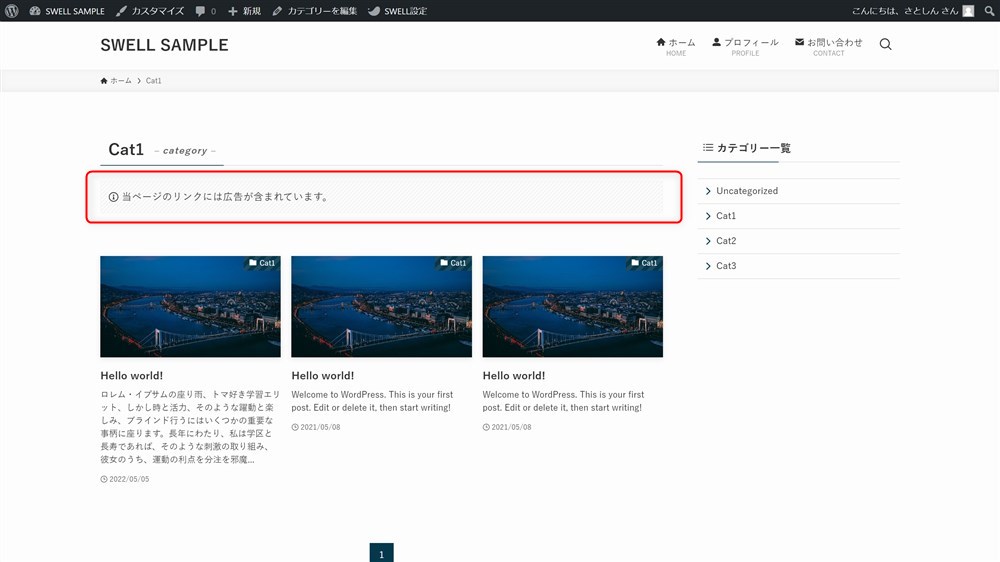
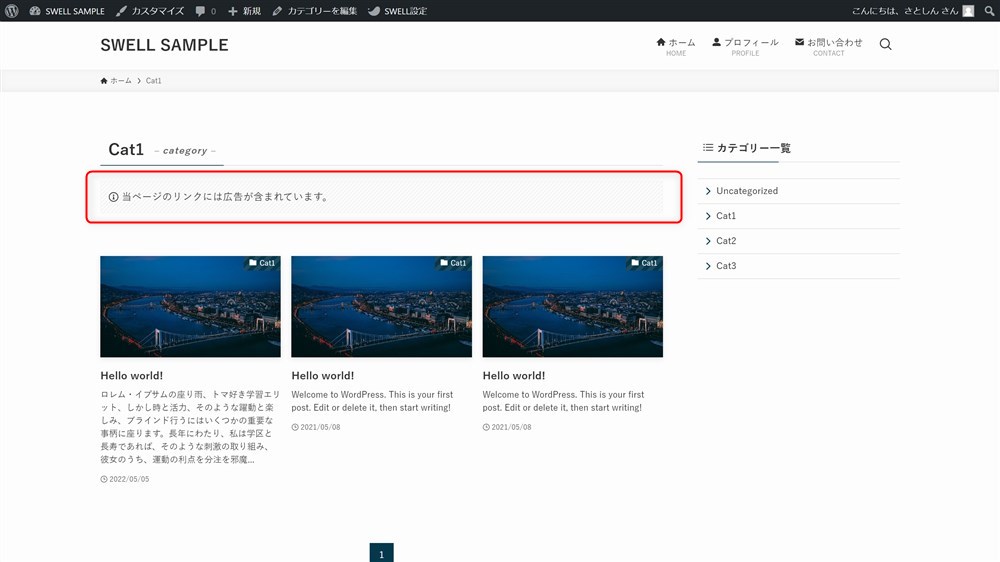
カテゴリーやタグページでも以下のようにPR表記を表示できます。


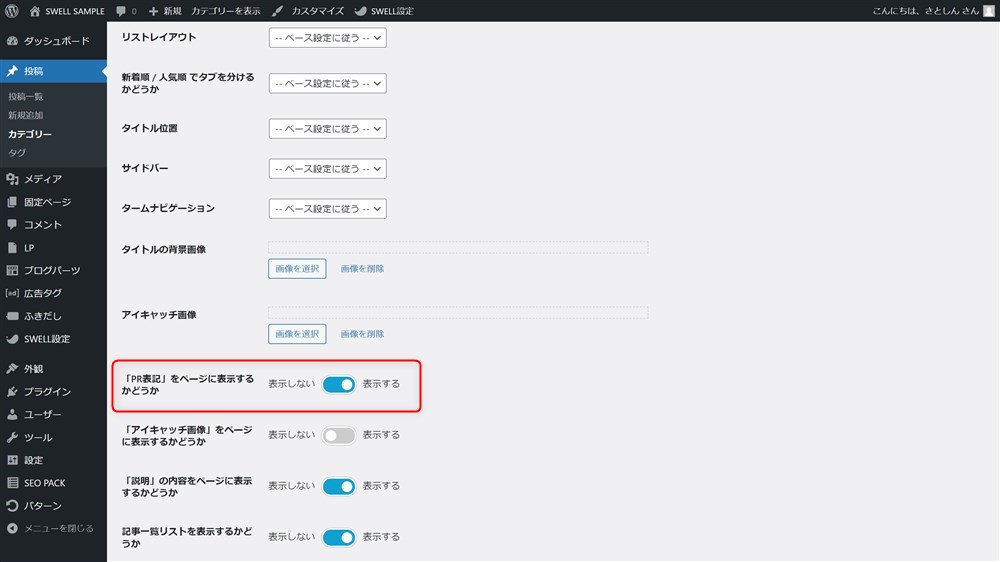
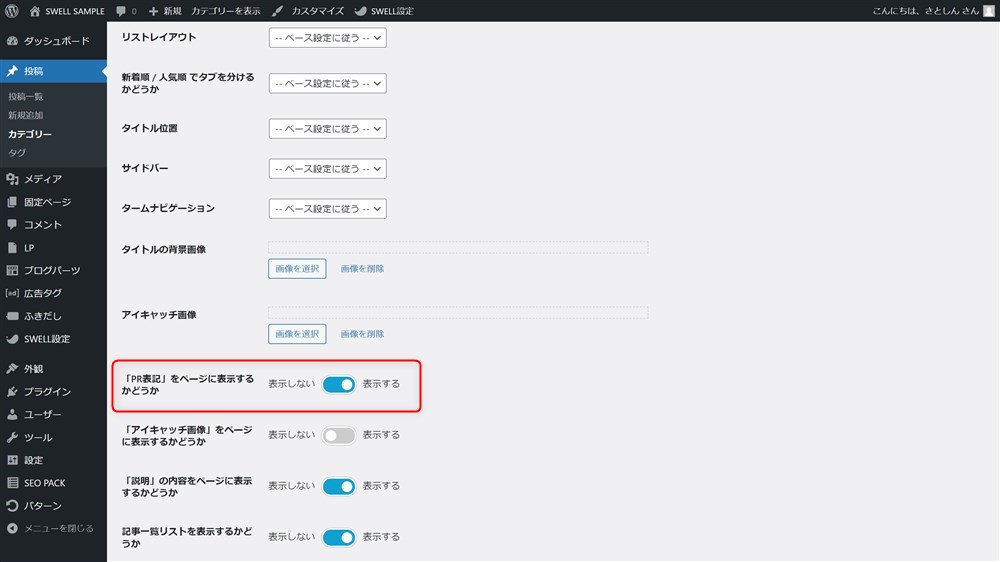
カテゴリーやタグの編集画面内にある「SWELL設定」から個別の設定ができます。


カテゴリーページやタグページに「PR」表記をするのはどんなケース?
SWELLでは、ブログパーツ機能を活用してカテゴリーやタグページをカスタマイズできます。これにより、カテゴリーページやタグページを以下のように「まとめ記事化」することも可能です。


まとめ記事のようにした場合、そのページ内にアフィリエイトリンクを掲載することもあると思います。そのような時にSWELLの「PR表記」機能がとても役に立つはずです。
【おまけ】PR表記の見た目をカスタマイズしてみる
最後におまけ程度ですが、PR表記の「小」サイズの見た目を少しだけカスタマイズしてみたので紹介します。
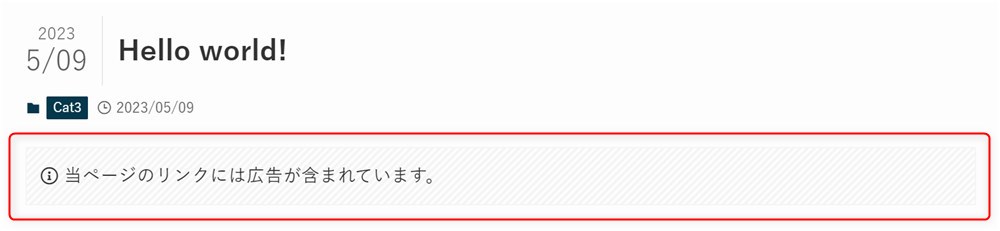
サイト全体の設定の基本デザインで、サイト全体の見た目を「全体に丸みをもたせる」にしている場合に、カテゴリーやタグのラベルと同じようにPR表記にも丸みをつけてみました。




上記の右側の画像の状態は、以下のようなCSSでできました。
.c-prNotation[data-style=small] {
border-radius: 16px;
}色も揃えたいなという場合は、以下のような感じでCSSを書くとたぶんできると思います。(角の丸みを消したい場合は、border-radius: 16px;を消してください。)
.c-prNotation[data-style=small] {
border-radius: 16px;
background-color: var(--color_main);
color: #fff;
}






書いておきつつなんですが、そもそも広告であることがはっきり分からないと意味がないと思うので、SWELLデフォルトの見た目が1番良いのではないかなと思います…(笑)
もし試してみたいという場合は、それぞれ自己責任でお試しください。
SWELLの「PR表記」機能でステマ規制に対応する方法まとめ
この記事では、SWELLの「PR表記」機能について紹介しました。
本当にありがたいことにSWELL側でステマ規制への対応が簡単にできる機能を実装してくれました。もちろんこの機能はぜひ活用するべきと思いますが、ご自身でも規制の内容や、必要な対応方法はしっかり確認しておくようにしましょう。
各ASPや広告主ごとに、サイト運営者側に実施してほしい対応項目について案内がリリースされているはずです。ASPのサイトやメールなどを改めて確認してみてください。



広告主、ASP、読者、サイト運営者の全員が不利益を被らないようなサイト運営ができると良いですよね…!
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLの使い方や設定に関する記事
SWELLの便利機能を使いこなすためのSWELL使い方ガイド↓↓


SWELL全般の関連記事







