SWELLブログパーツの使い方!記事内でもウィジェットでも大活躍の便利機能!

WordPressテーマSWELLには「ブログパーツ」という便利な機能があります。
頻繁に使うブロックを登録しておくと、他の記事内でも簡単に使いまわすことができます。
ブログパーツは、ウィジェットなどにもショートコードで呼び出すことができます。
また、カテゴリーやタグページ、著者アーカイブページのカスタマイズにもブログパーツを活用できます。



僕の周りのSWELL仲間から聞いたSWELLの評判や口コミでもブログパーツの便利さは好評でした…!
SWELLのブログパーツ機能とは?
ブログパーツ機能は、登録しておいたブロックの組み合わせや文章を他の場所でも簡単に呼び出せるようになる機能です。
公式サイトの以下ページ内で詳しく解説されています。
複数の記事で使い回したい文章やコンテンツがある場合には、ブログパーツ機能を活用するとかなりの効率化になります。



ぜひ覚えておきましょう…!
また、WordPressのブロックエディターでは、ブログパーツに似た「再利用ブロック」という機能があります。
ブログパーツ機能と再利用ブロックの違いやブログパーツの便利な点を紹介します。
再利用ブロックとの違い
再利用ブロックも、複数の記事で使いたい文章やブロックを登録しておくことで、簡単に使い回すことのできる機能です。
再利用ブロックは、WordPress側で用意している機能です。
一方で、ブログパーツはSWELL専用の機能です。
ブログパーツは、登録したパーツをショートコード化して、記事以外のいろいろな場所でも使えます。
再利用ブロックはデフォルトの状態ではショートコード化することができないため、記事内での使用が主となります。
再利用ブロックについてはこちらの記事で詳しく解説しています。



ブログパーツは用途が多彩でとっても便利です…!
ショートコードで様々な場所に呼び出せる
上述のとおり、SWELLのブログパーツはショートコードで様々な場所に設置できます。
例えば以下の場所に設置できます。
- 記事内
- ウィジェット
- メインビジュアル
- カテゴリー、タグページ
- 著者アーカイブページ
また、この他にブロックパターンとしてブログパーツを使うこともできます。
それぞれの詳しい使い方は後述します。
ブログパーツの登録方法
コンテンツをブログパーツに登録する方法を解説していきます。



とっても簡単です…!








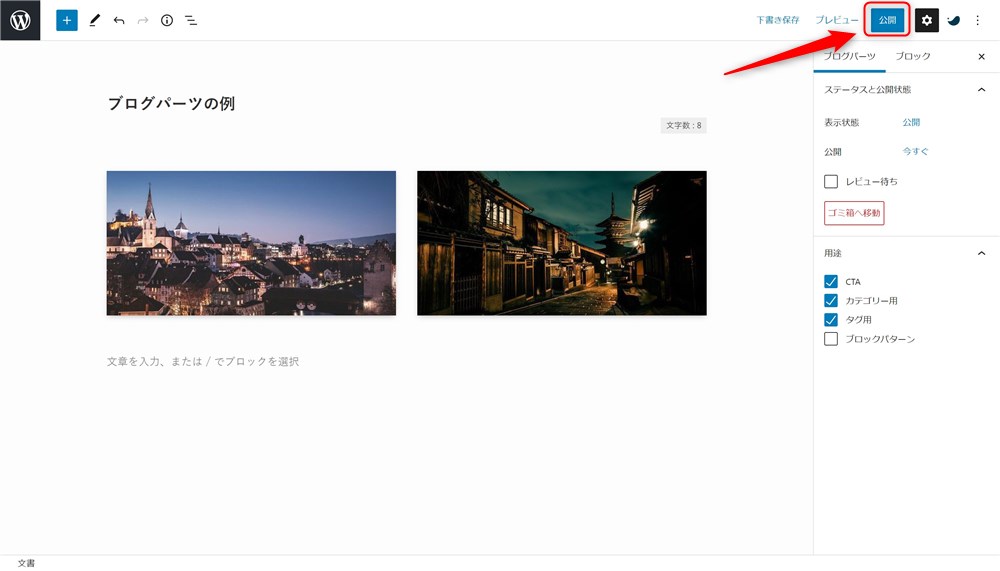
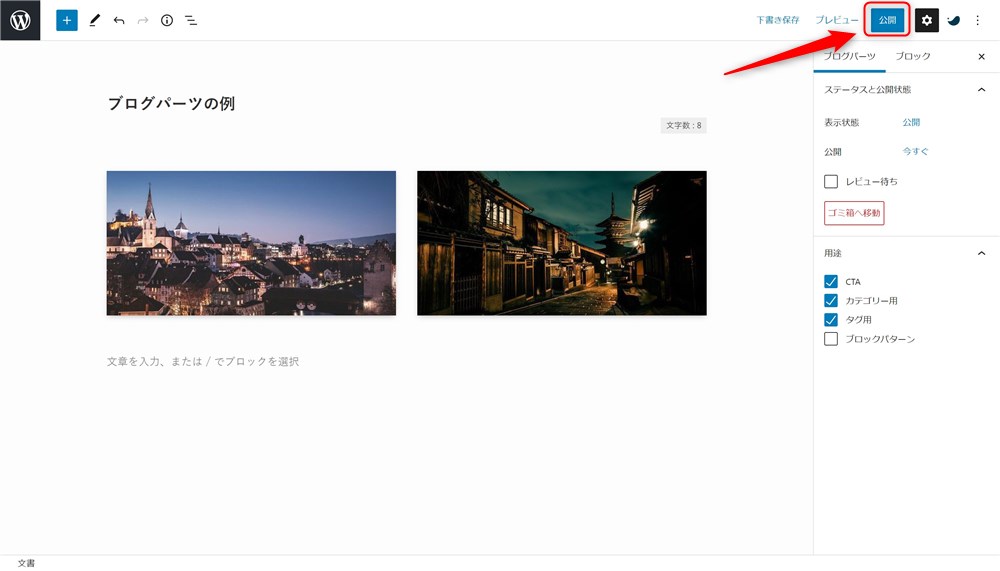
これで好きなコンテンツをブログパーツとして登録、保存しておくことができます。
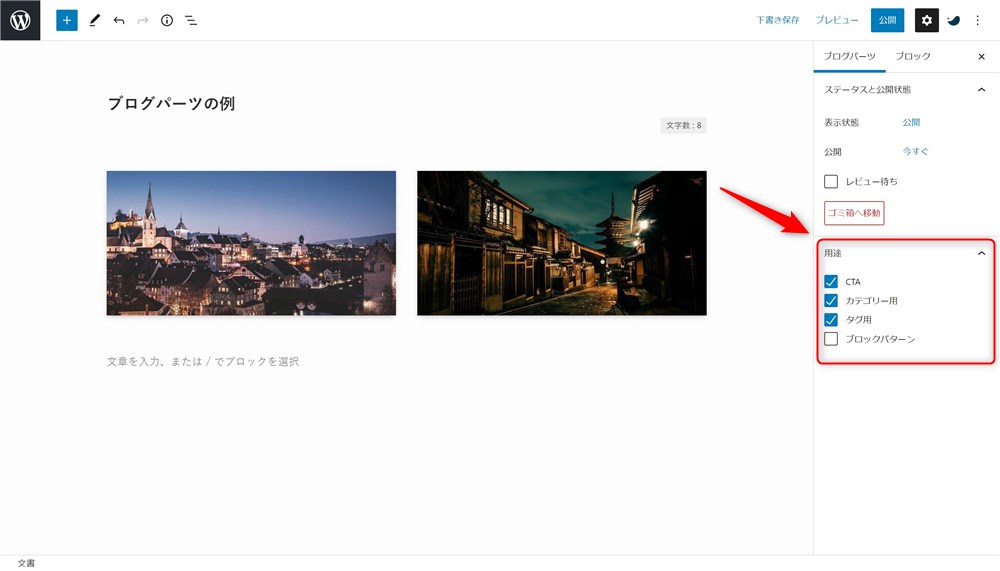
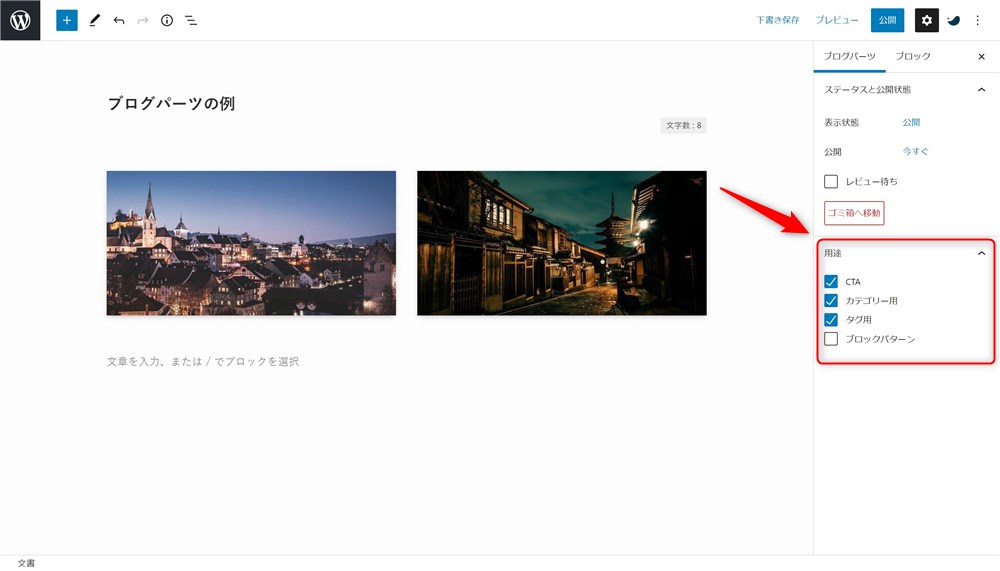
ブログパーツの用途は以下の4種類から選択できます。
- カテゴリー
- タグ
- CTA
- ブロックパターン
ここから、用途別の設定方法と、登録したブログパーツを実際にサイト上に呼び出す方法を紹介していきます。
ブログパーツの使い方
登録したブログパーツの基本的な使い方、設定方法を以下の用途別に紹介していきます。
- 記事内で使う場合
- ウィジェットで使う場合
- メインビジュアルで使う場合
- カテゴリー、タグページで使う場合
- ブロックパターンとして使う場合
- 著者アーカイブページで使う場合
ブログパーツを登録するときの用途によって使える場所が変わるので、参考にしてください。
記事内で使う方法
記事内でブログパーツを呼び出すときは、用途は未設定もしくはブロックパターンにしておきましょう。
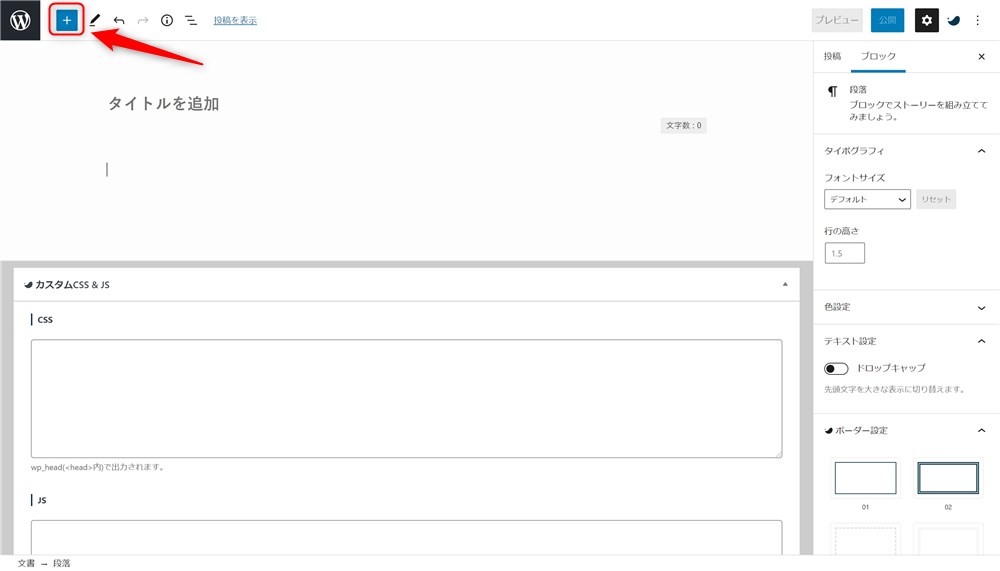
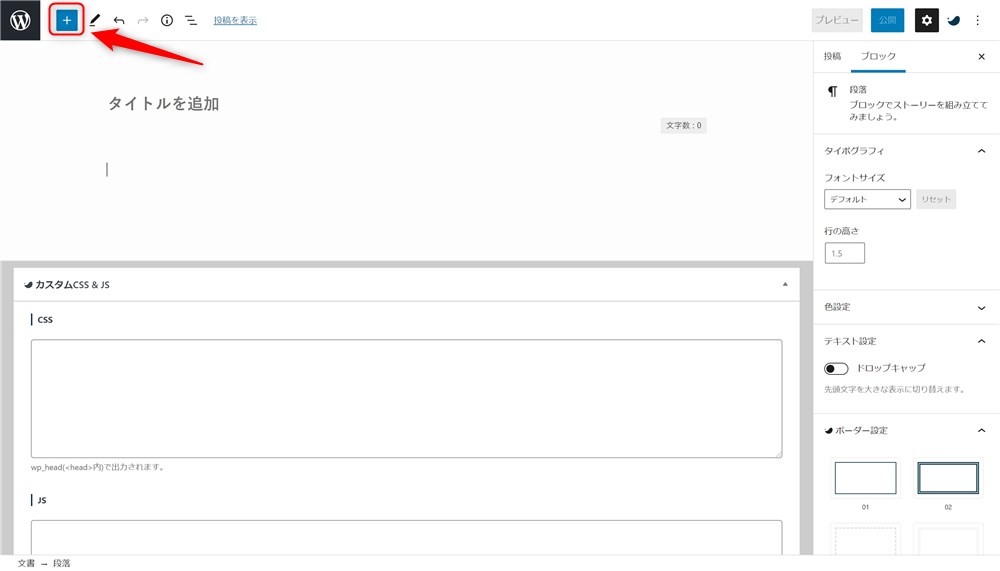
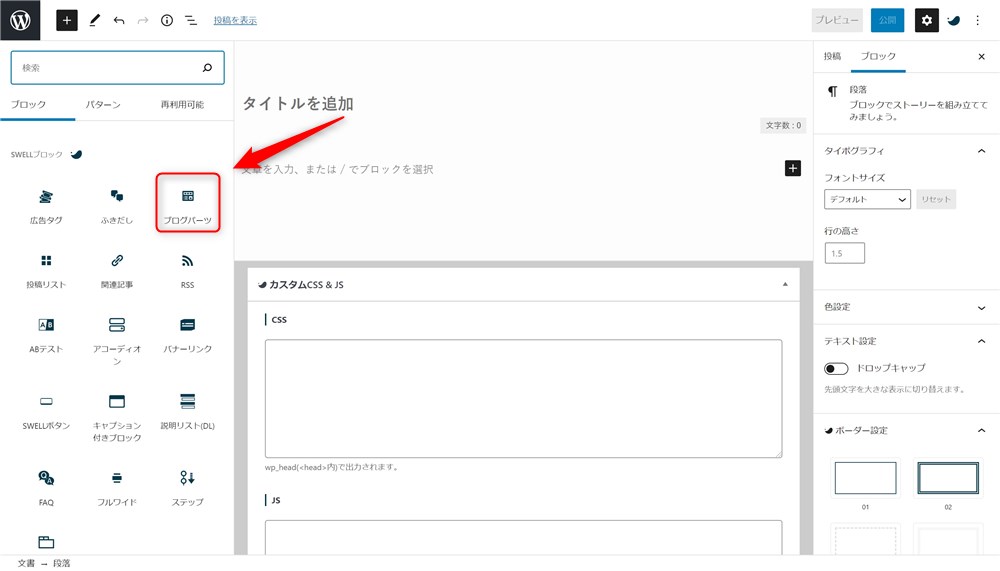
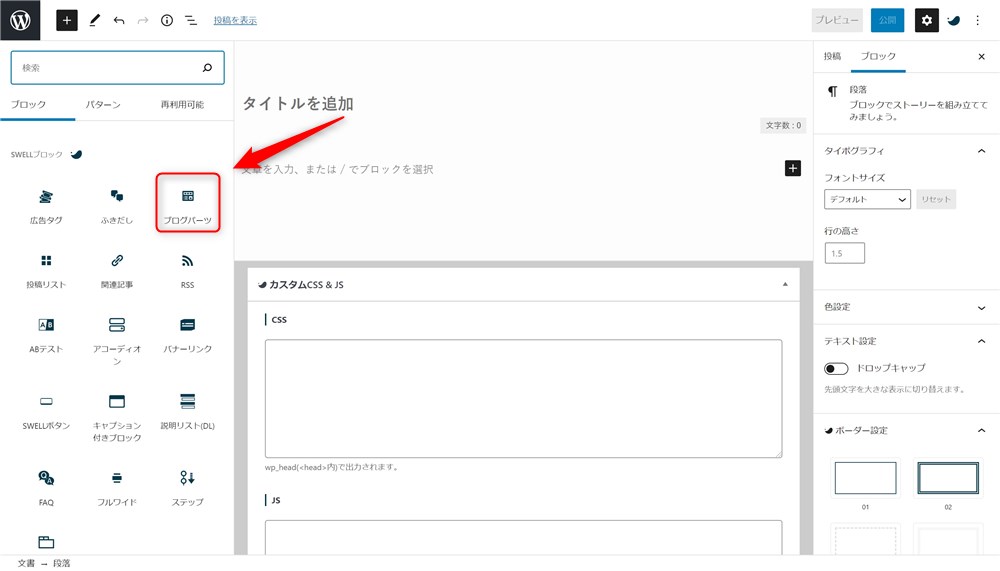
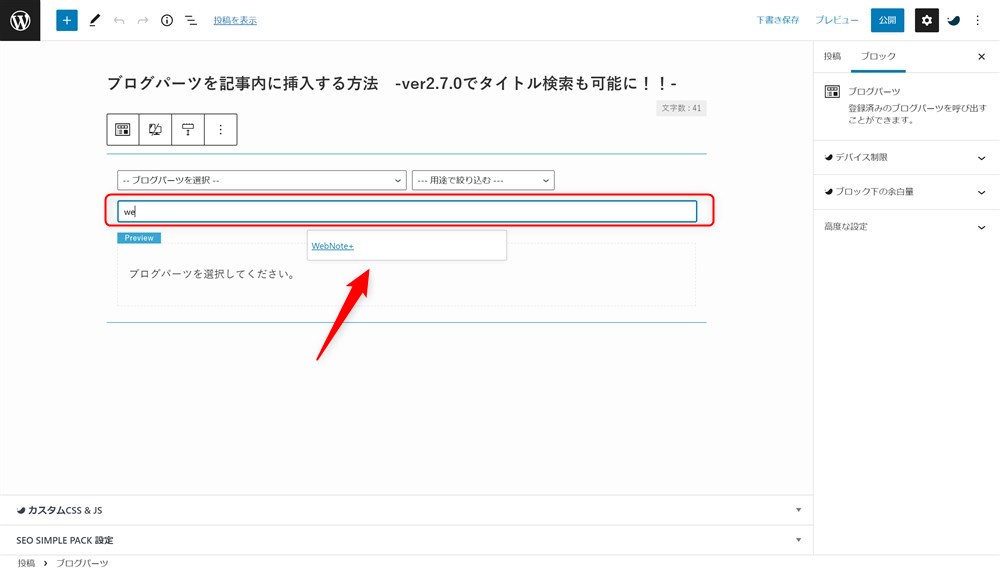
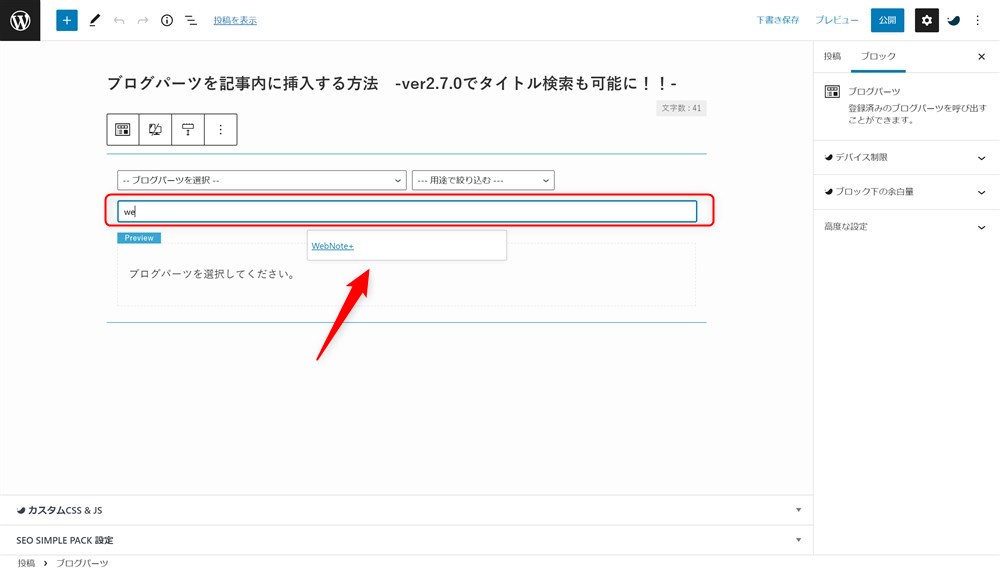
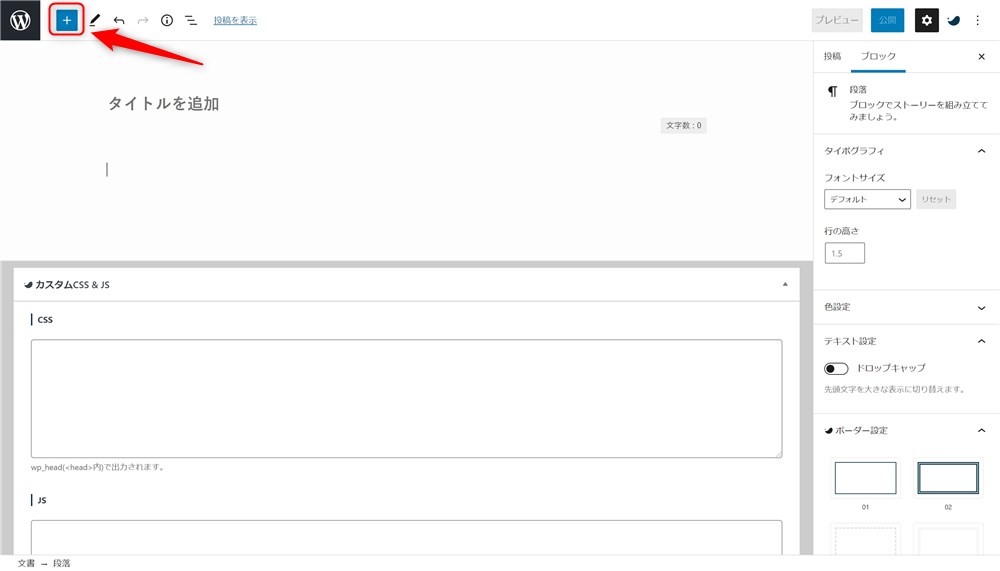
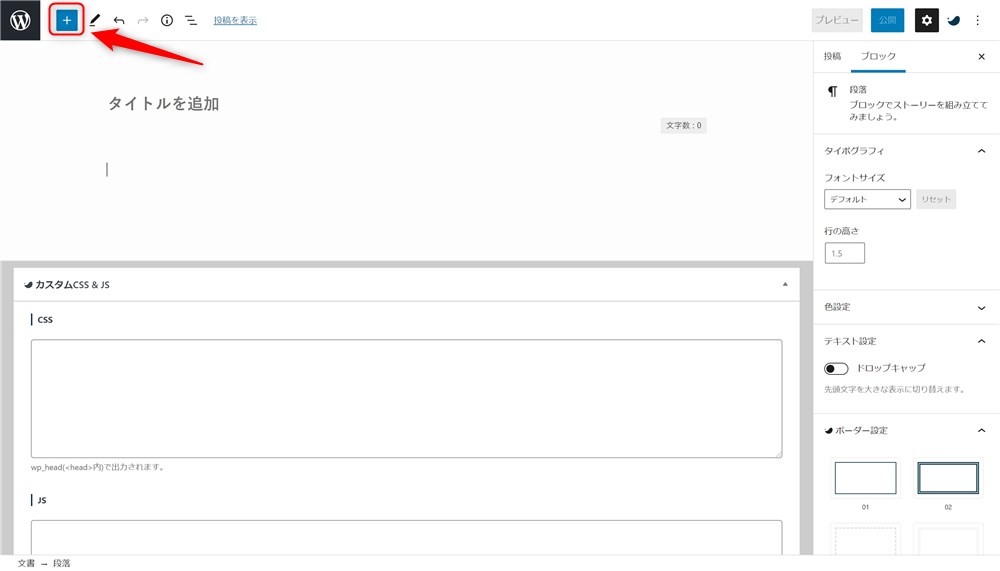
以下の手順で記事内にブログパーツを呼び出すことができます。






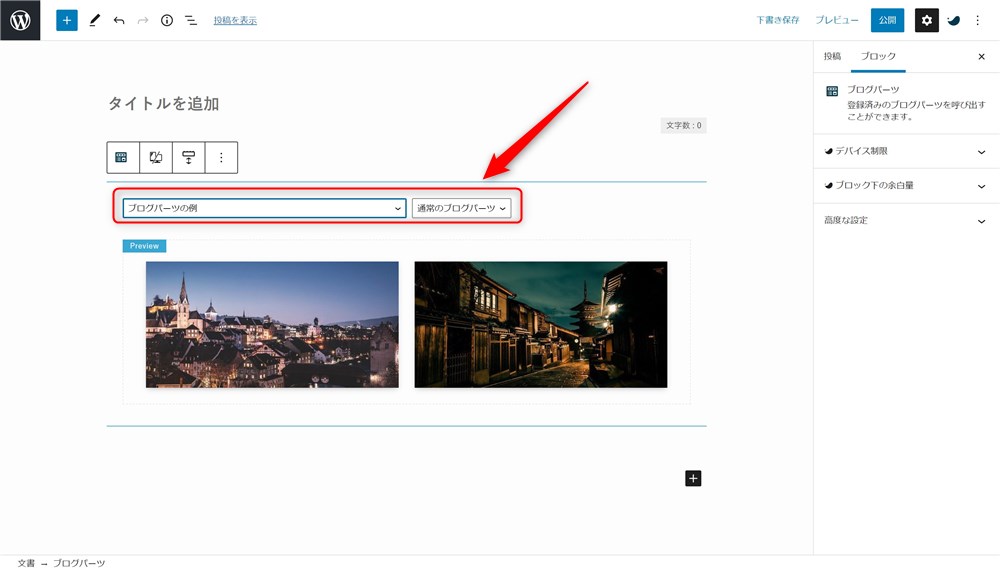
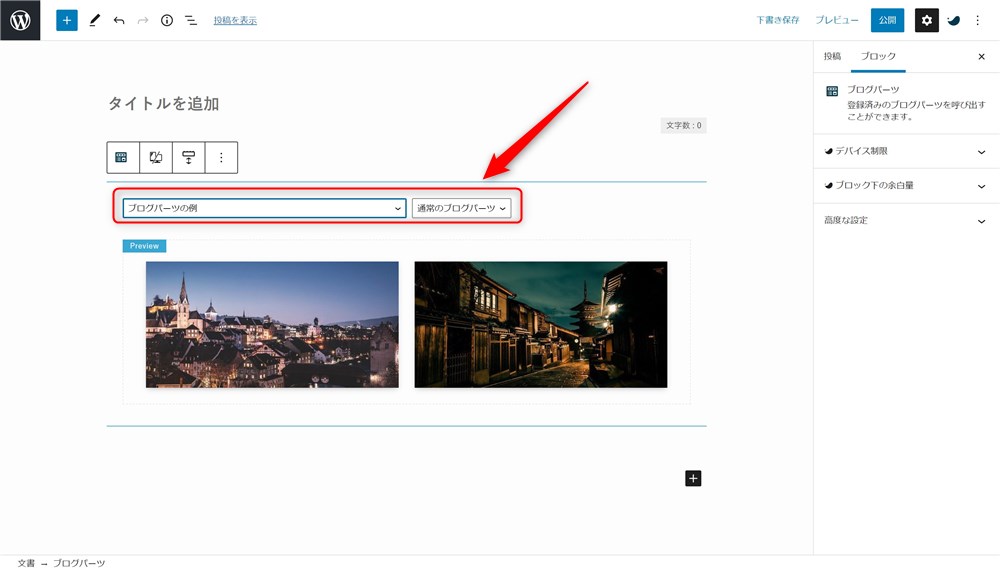
以下の欄にブログパーツのタイトルを入力すると、候補のブログパーツが表示されます。


これでブログパーツを記事内に設置することができました。
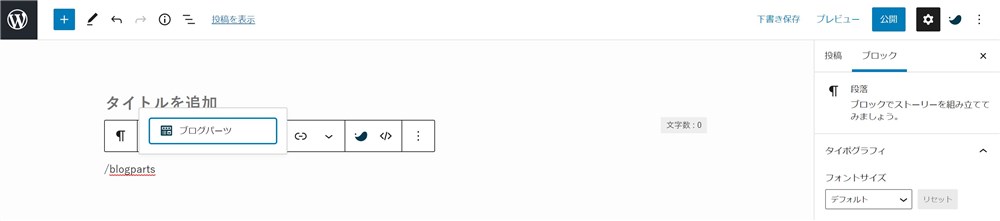
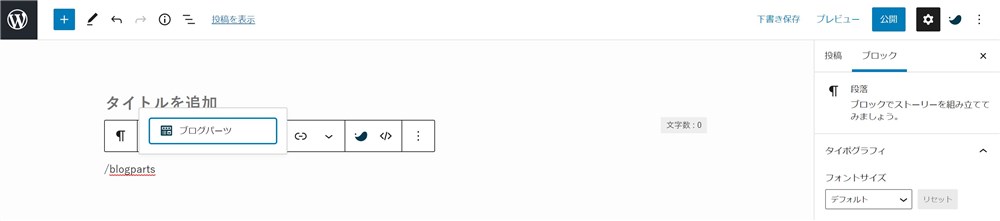
以下のように入力すると簡単にブログパーツブロックを呼び出すことができます。
- /blogparts
- /ブログパーツ


参考まで、「/」を使う方法などブロックエディターで使えるショートカットキーを以下の記事でまとめています。
ウィジェットで使う方法
ウィジェットにブログパーツを設置することもできます。
ウィジェットに配置する場合は、用途はどの設定でも大丈夫です。
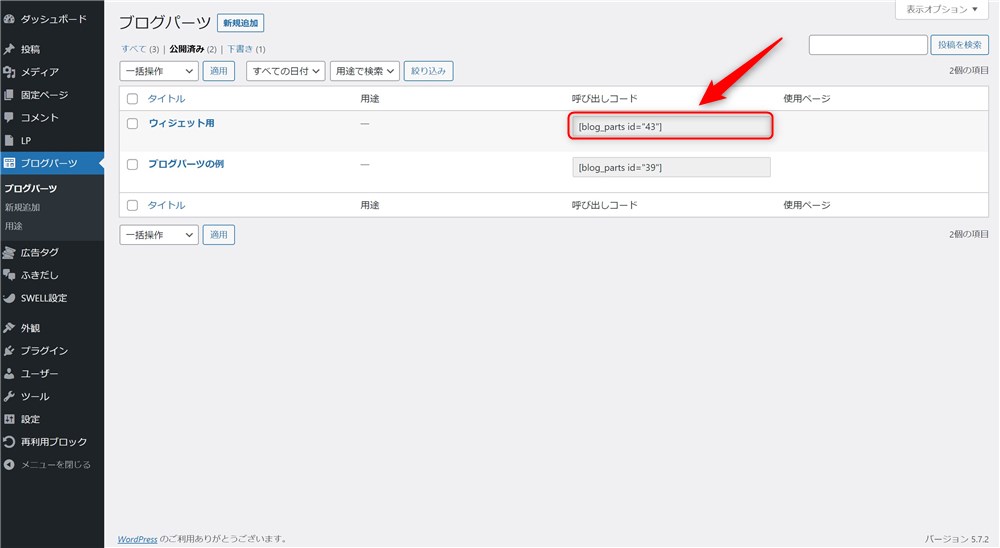
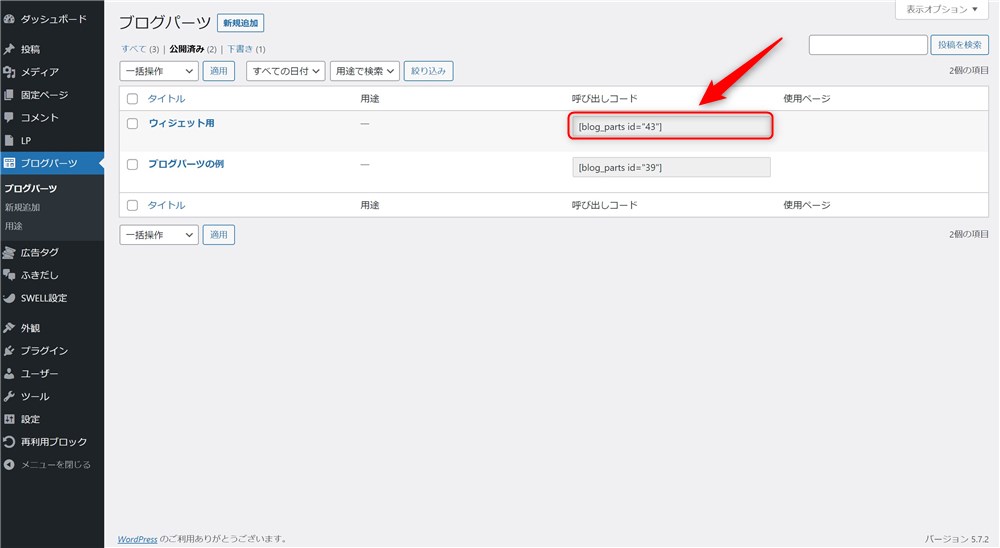
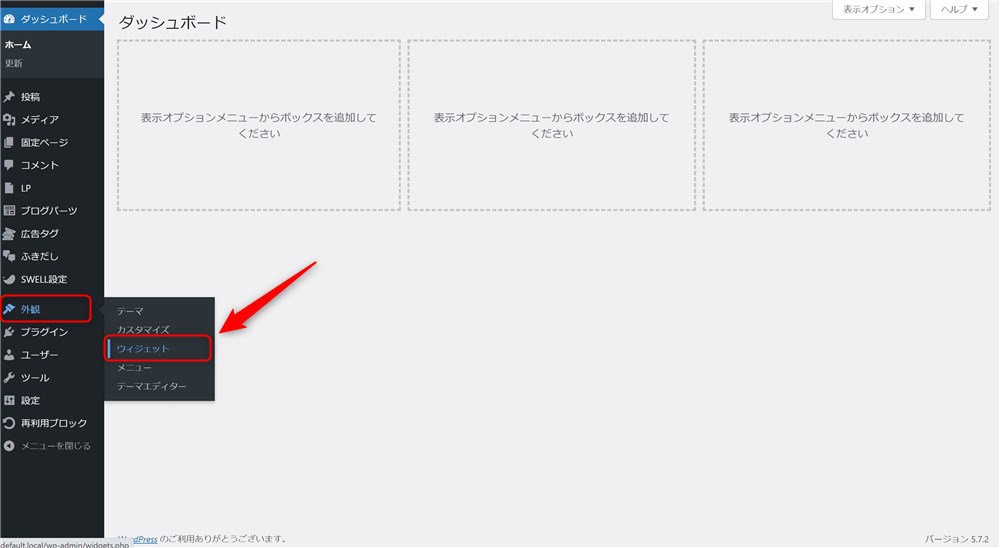
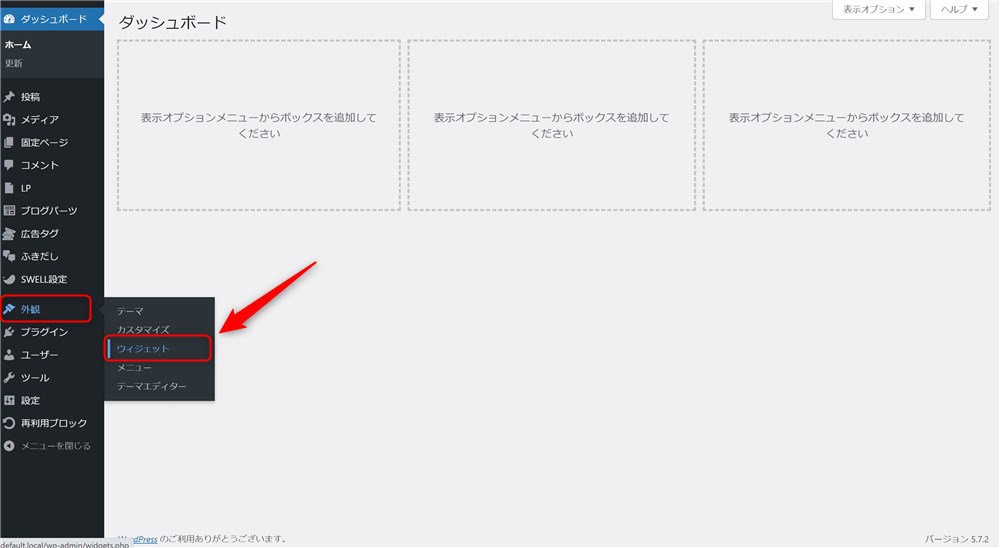
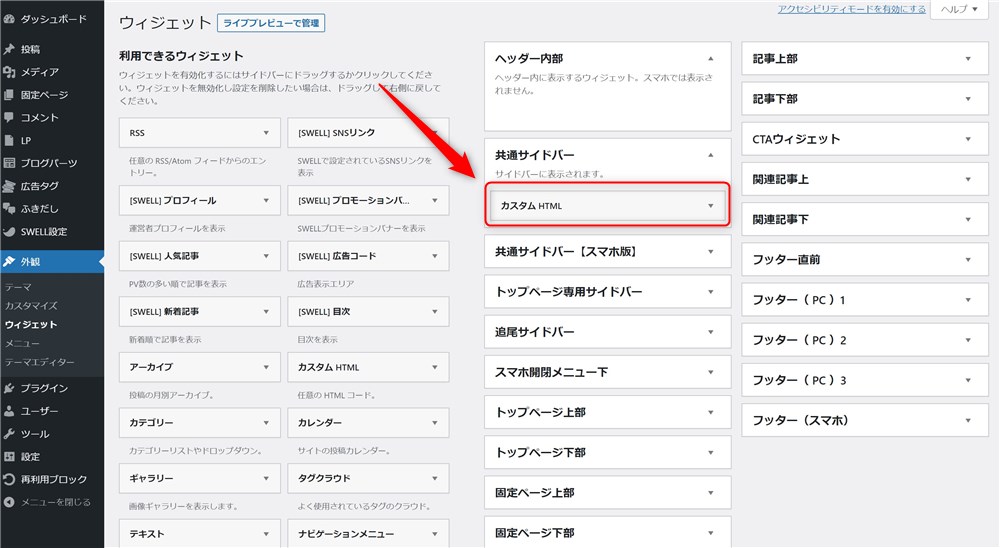
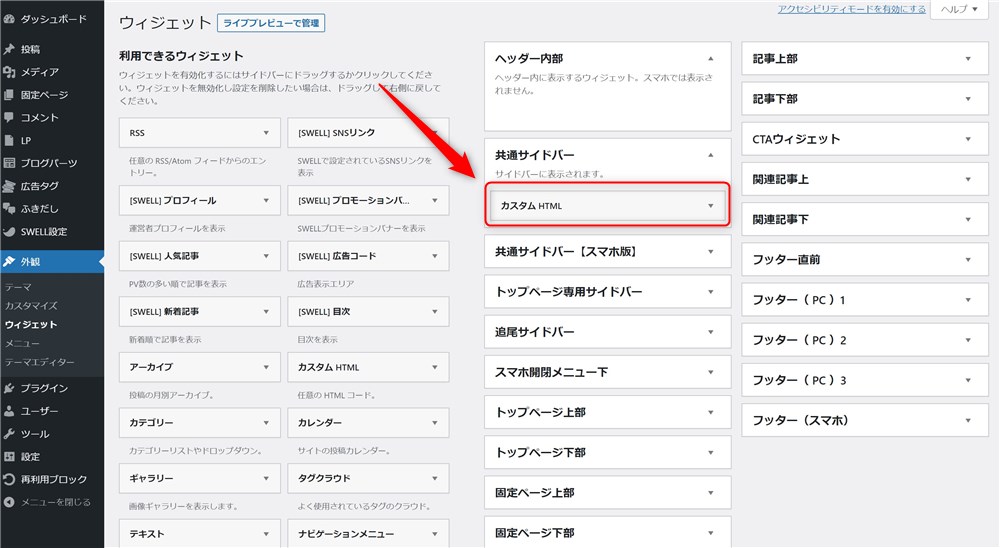
以下の手順でウィジェットにブログパーツを呼び出すことができます。
使いたいブログパーツのショートコードをCtrl(command)+CでOK。




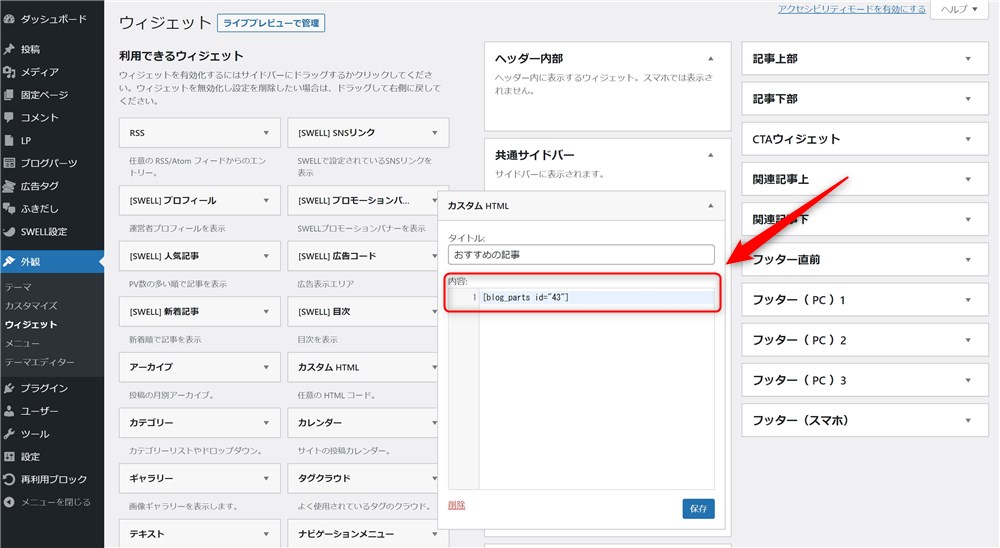
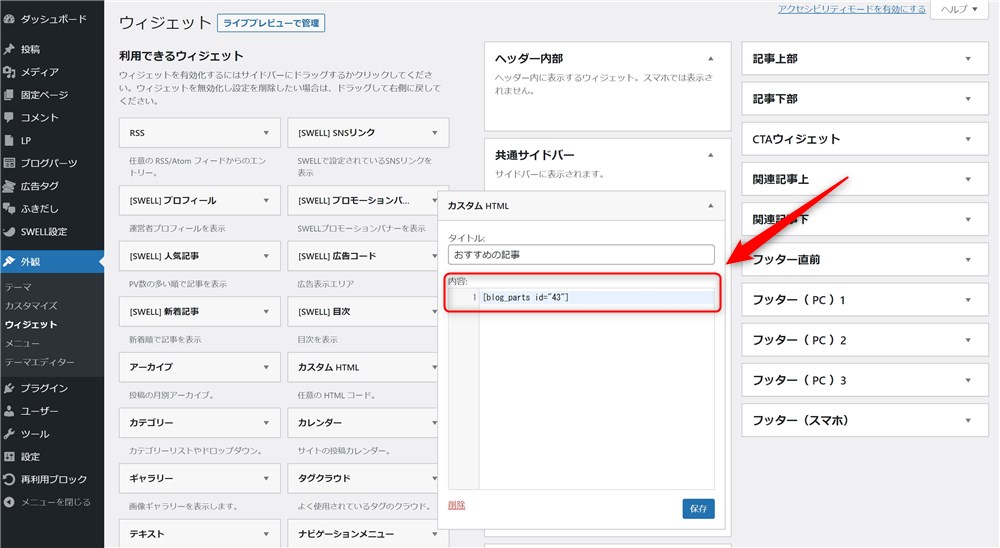
テキストウィジェットでもOKです。


Ctrl(command)+VでOK。


例えば、投稿リストブロックのリスト型で記事を表示させたブロックをブログパーツに登録して、サイドバーウィジェットに設置するということもできます。



工夫次第でウィジェットにいろいろなコンテンツを配置できますね…!
メインビジュアルで使う方法
メインビジュアルにブログパーツを呼び出すこともできます。
メインビジュアルにブログパーツを呼び出す場合も、用途はどの設定でも大丈夫です。
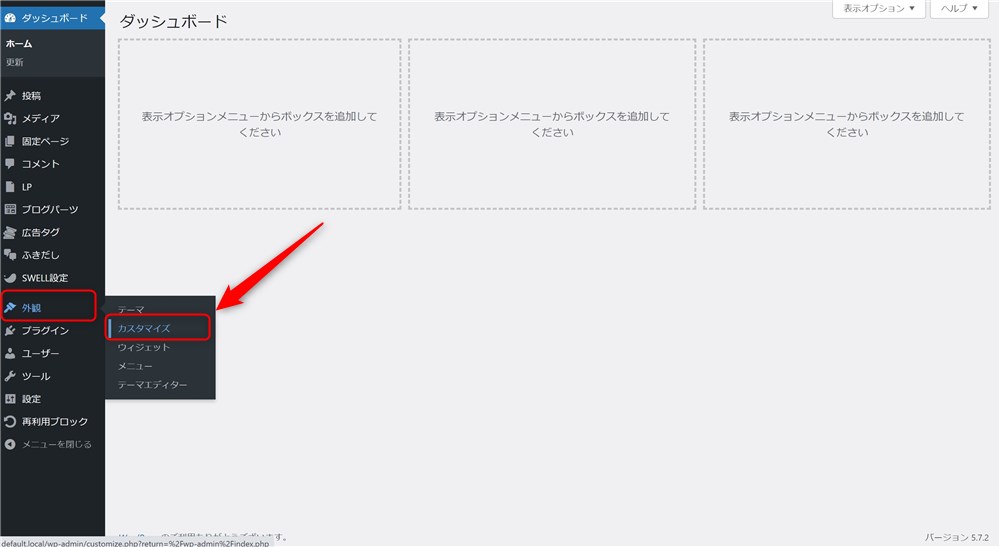
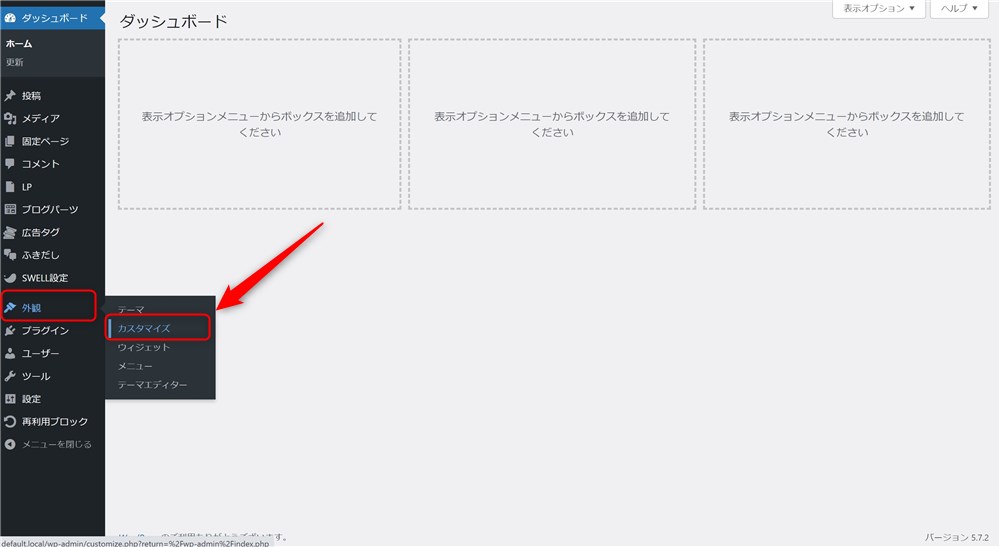
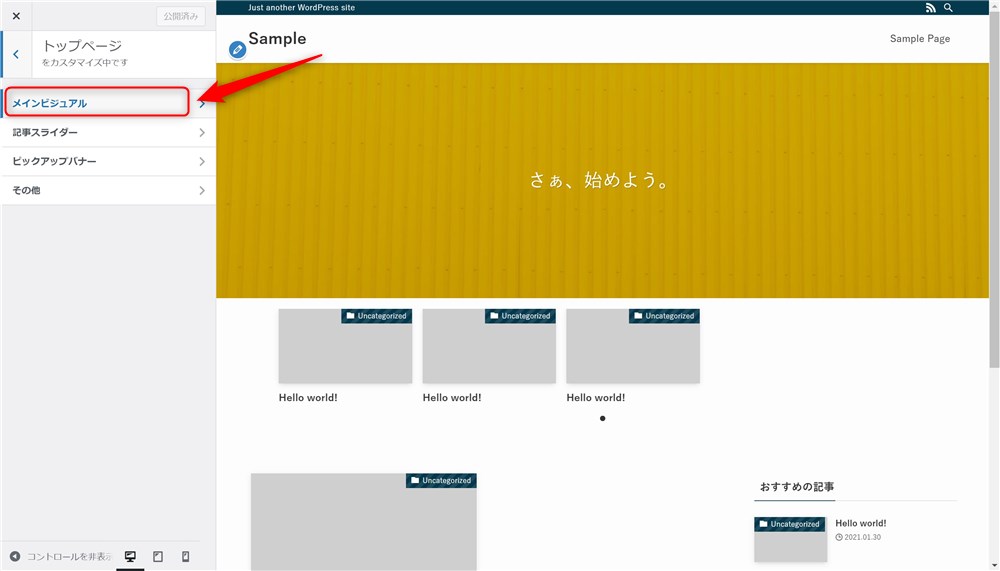
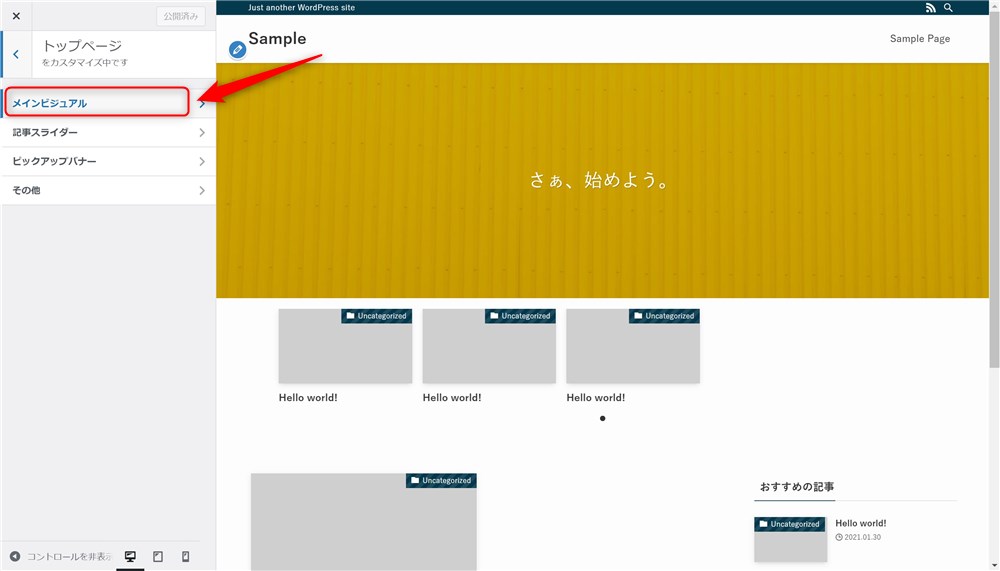
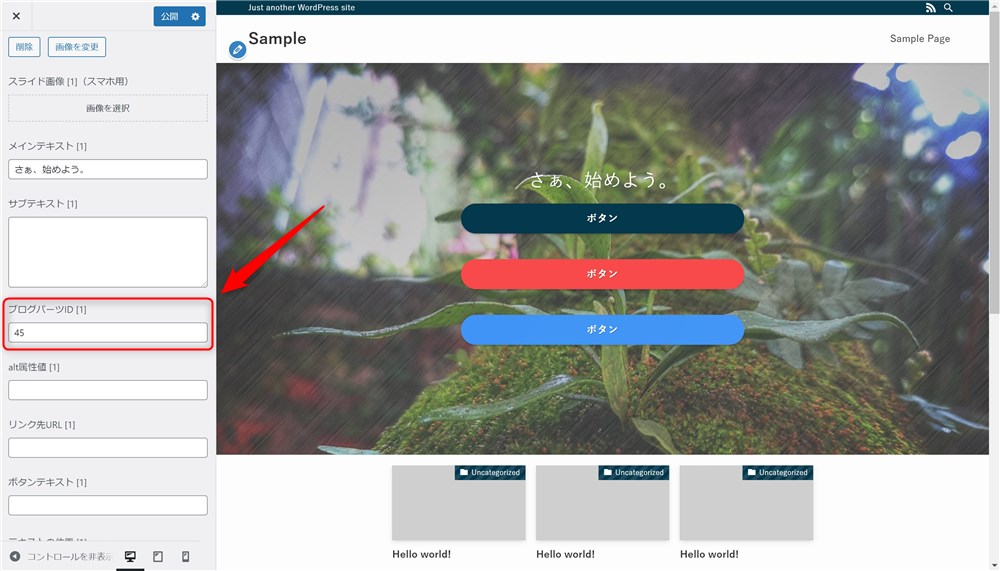
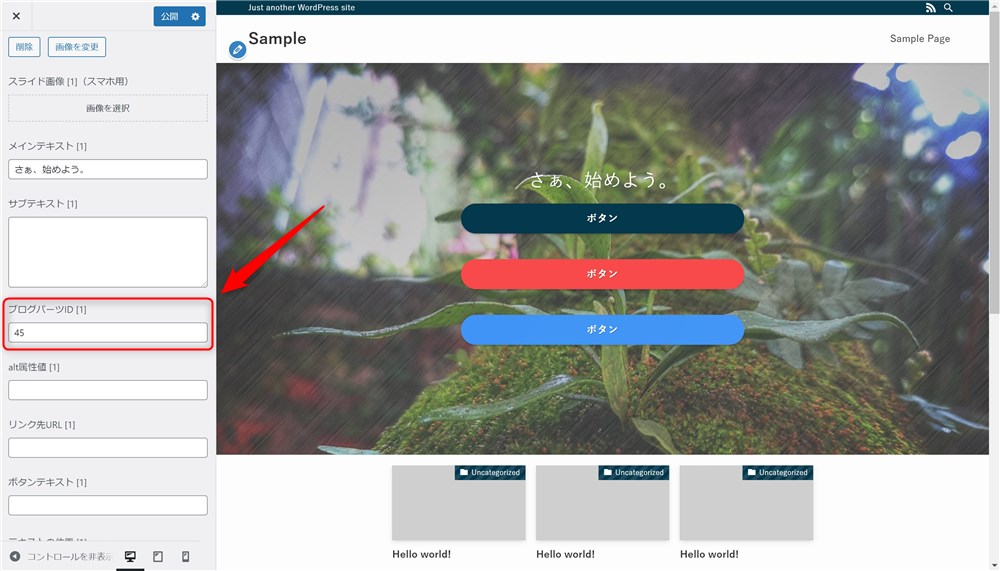
以下の手順でメインビジュアルにブログパーツを呼び出すことができます。
数字の部分だけでOKです。






数字だけ入力すればOKです。


メインビジュアルは通常、テキストとボタンしか配置できない仕様です。
ここにブログパーツを設置することで、かなり自由度の高いメインビジュアルにすることが可能です。
ボタンを複数設置したり、リストや画像も自由に配置することができます。



ぜひ、いろいろ試してみてください…!
カテゴリー、タグページで使う方法
カテゴリー、タグなどのアーカイブページでは、以下2種類の使い方ができます。
- CTA
- ページ上部に設置
カテゴリーページ、タグページのカスタマイズについては以下の記事で詳しく紹介しています。


この記事でも簡単にそれぞれ紹介します。
カテゴリーCTA
CTAウィジェットエリアに表示される内容をカテゴリーごとに出し分けることができます。
CTAウィジェットは、各記事の下部「この記事を書いた人」の上のあたりに表示されます。


上記エリアに表示される内容をブログパーツで個別に設定することができます。
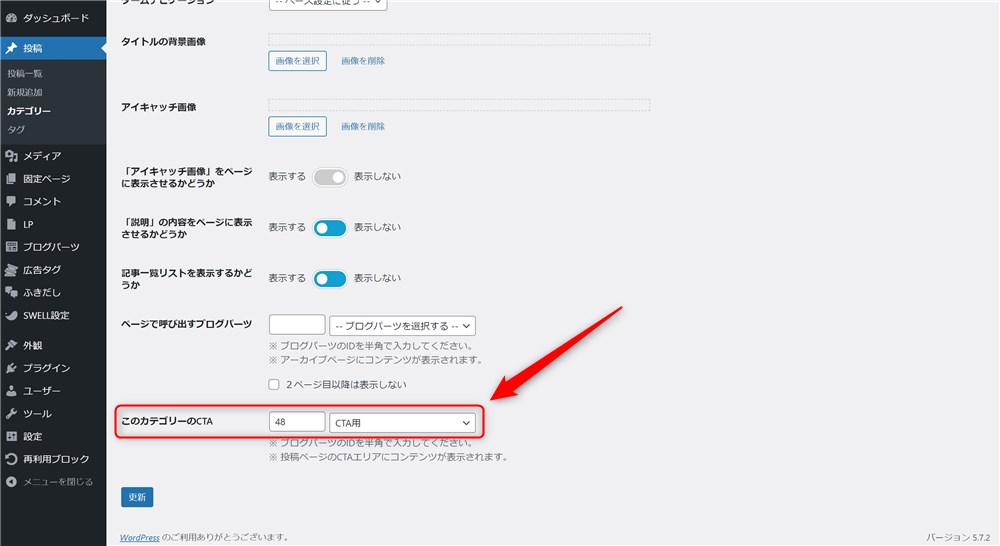
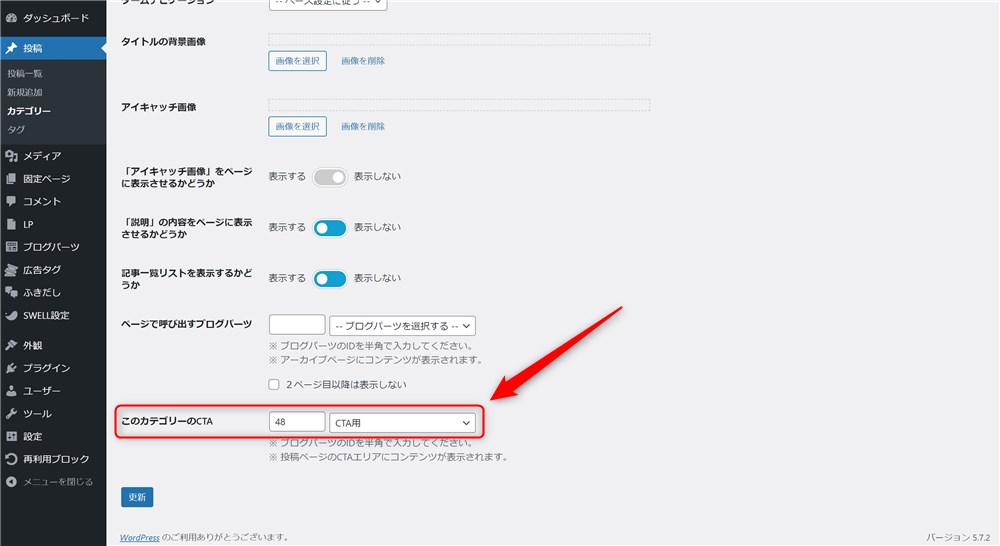
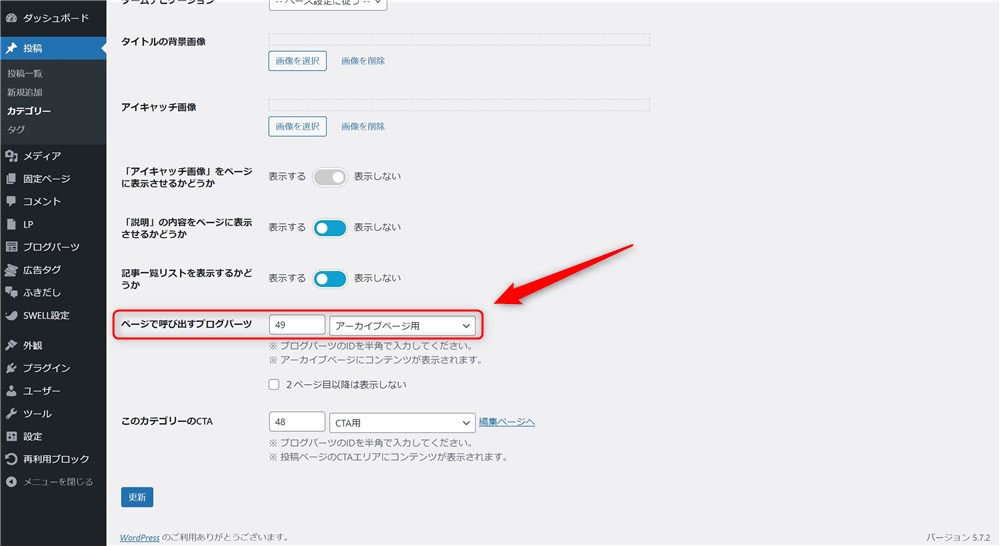
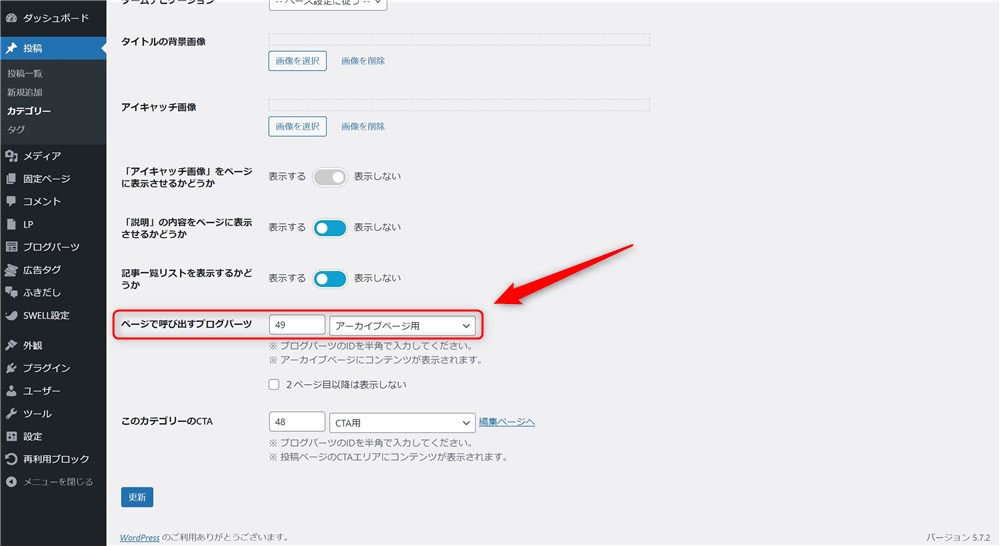
CTAで使う場合、ブログパーツの用途は「CTA」に設定しておきましょう。
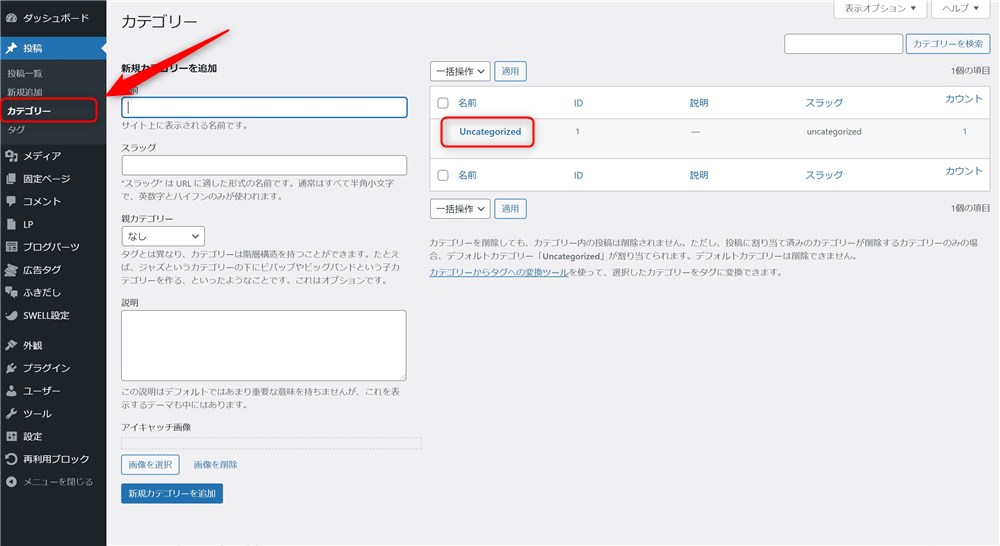
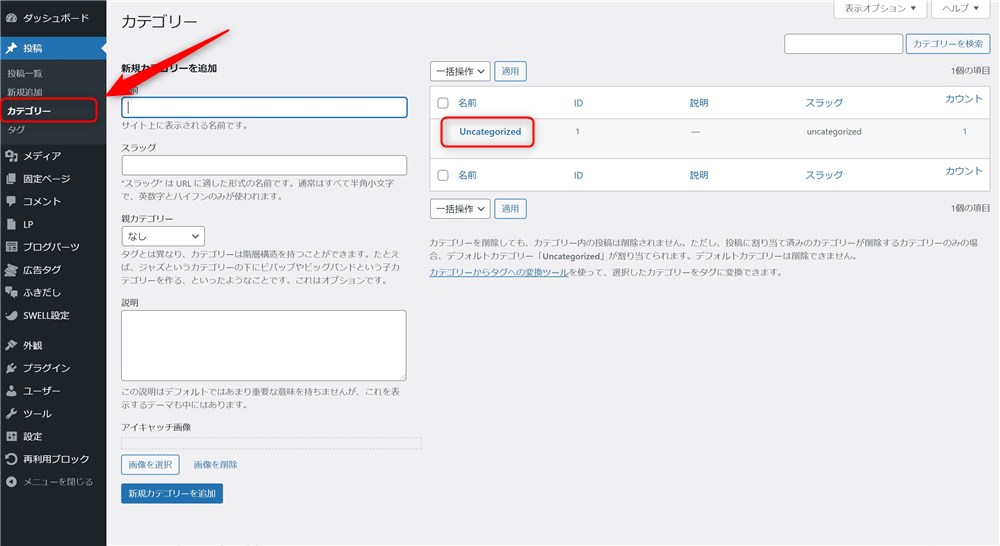
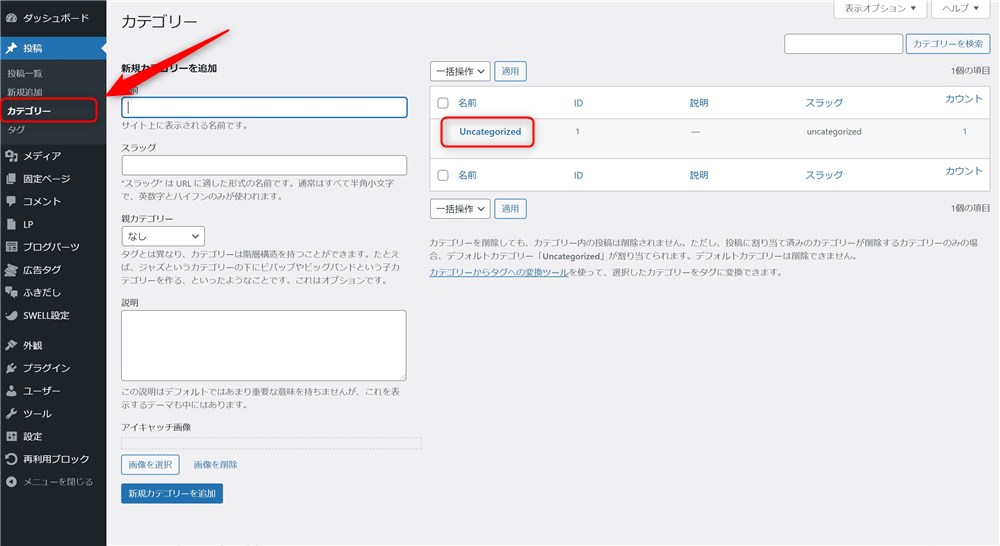
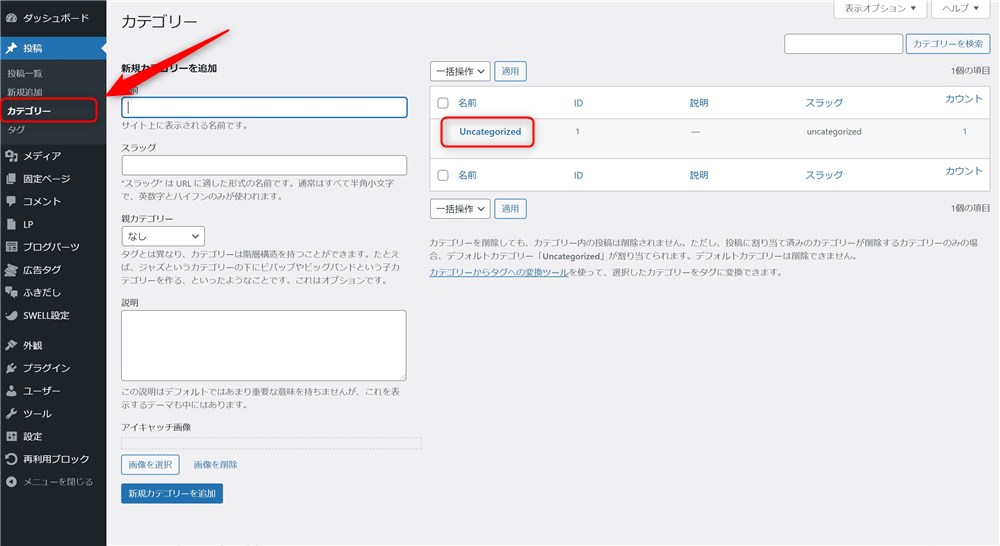
カテゴリーごとにCTAを設定する方法は以下のとおりです。


IDを入力でもOKですが、「ブログパーツを選択する」からプルダウンで選択できます。


これだけの手順でカテゴリー毎にCTAを個別に設定することができます。
ページ上部に表示
カテゴリーとタグページの上部にブログパーツを挿入することもできます。
公式サイトの以下ページでも解説されています。
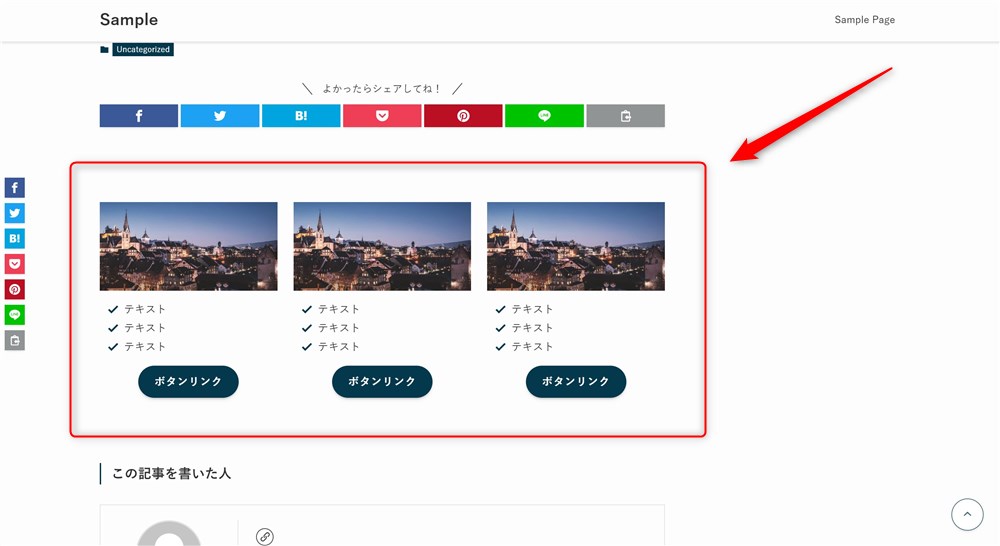
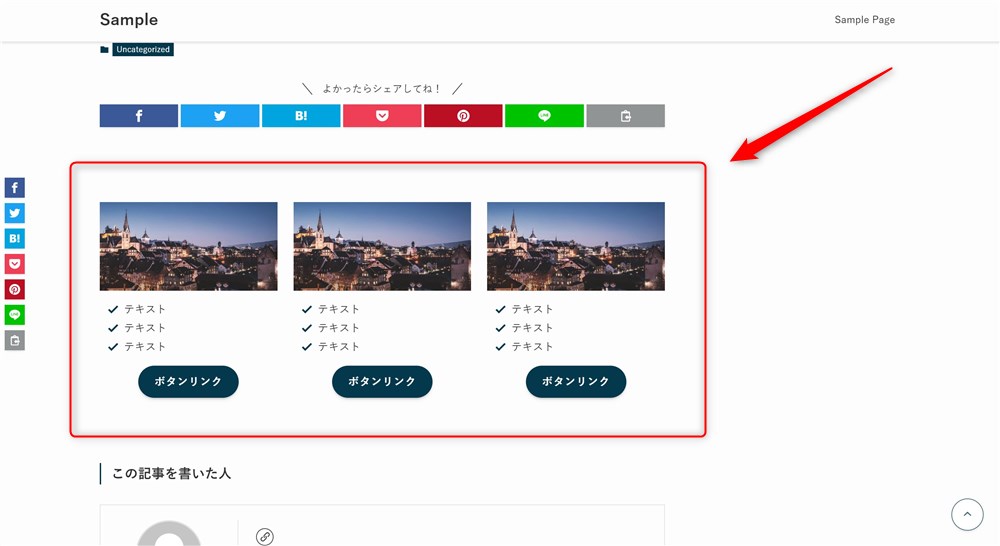
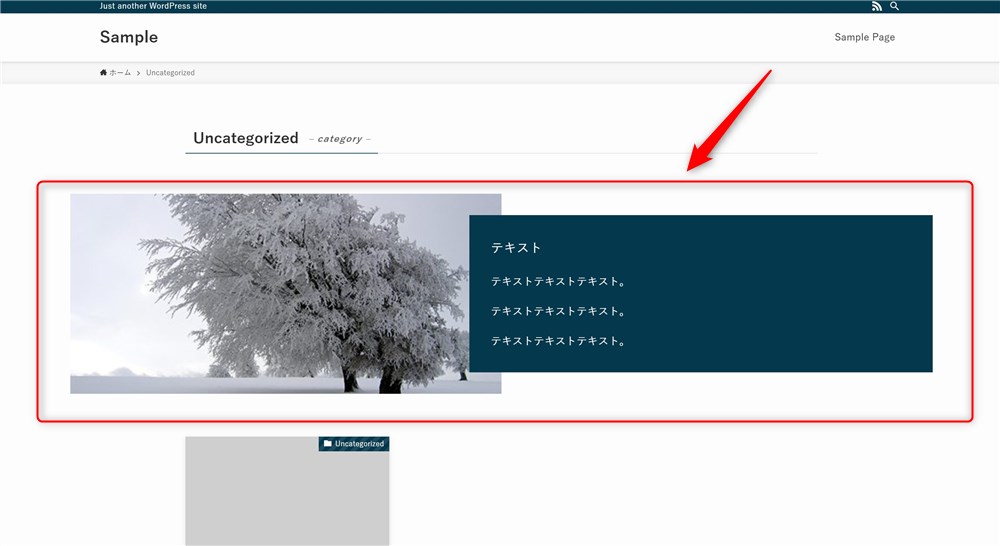
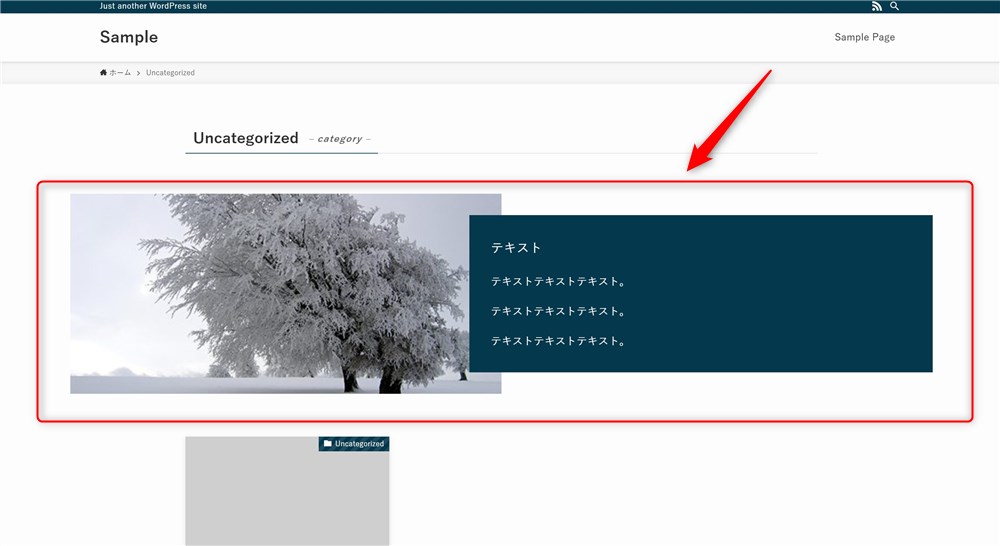
デフォルトの状態では記事の一覧が並ぶだけですが、以下のイメージで記事一覧の上にブログパーツを設置できます。


この場合、ブログパーツの用途は「カテゴリー用」、「タグ用」に設定しておきましょう。
記事一覧の上にブログパーツを設定する方法は以下のとおりです。


IDを入力でもOKですが、「ブログパーツを選択する」からプルダウンで選択できます。


これで、各アーカイブページの記事一覧の上にブログパーツが呼び出されました。
この機能を使うと、アーカイブページをカスタマイズすることができます。



カテゴリーページをまとめ記事のように記事化することもできますよ…!
カテゴリーページのカスタマイズについては以下の記事に詳しくまとめました。


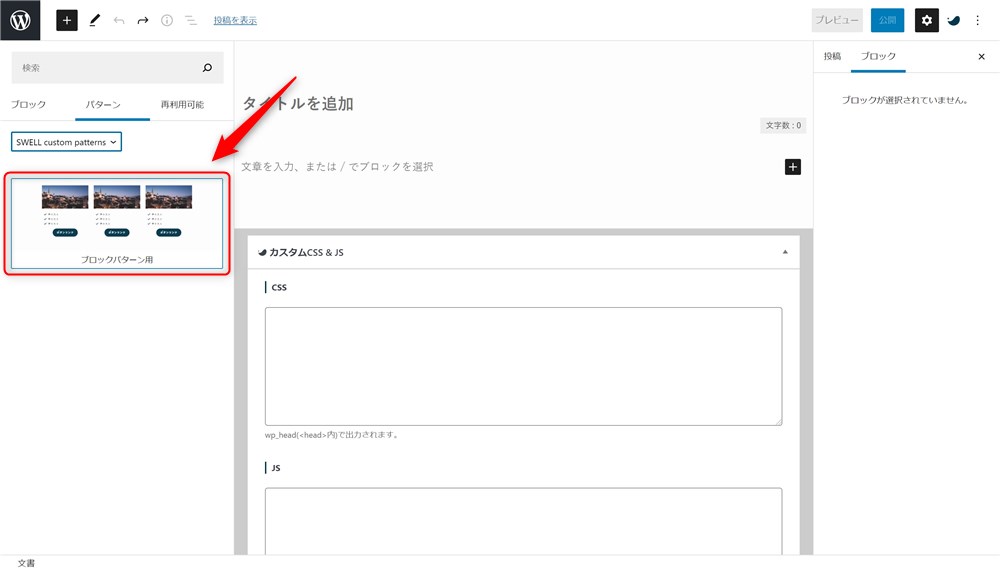
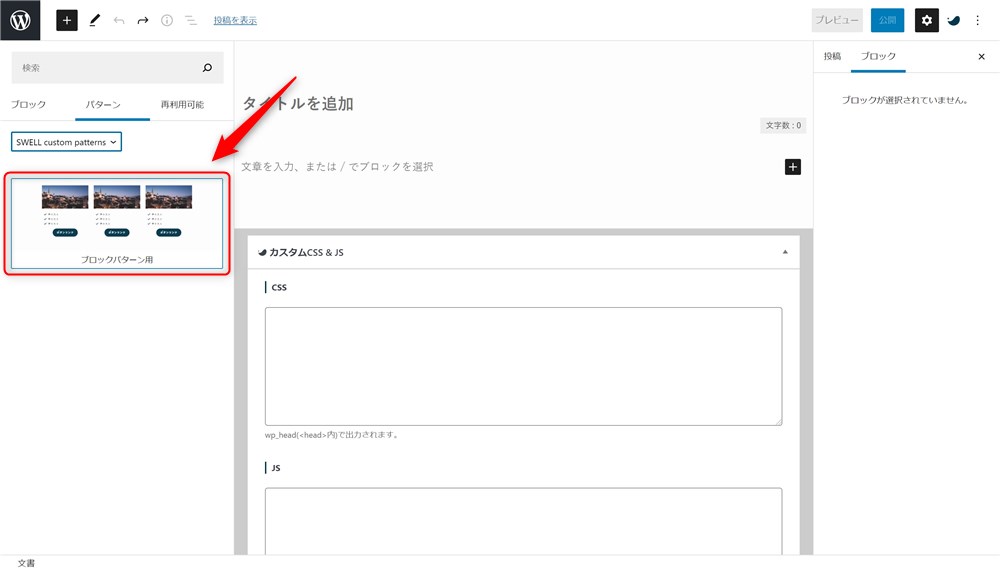
ブロックパターンとして使う方法
SWELLでは、ブログパーツ機能からブロックパターンを登録することができます。
ブロックパターンは以下の記事で詳しく紹介しています。
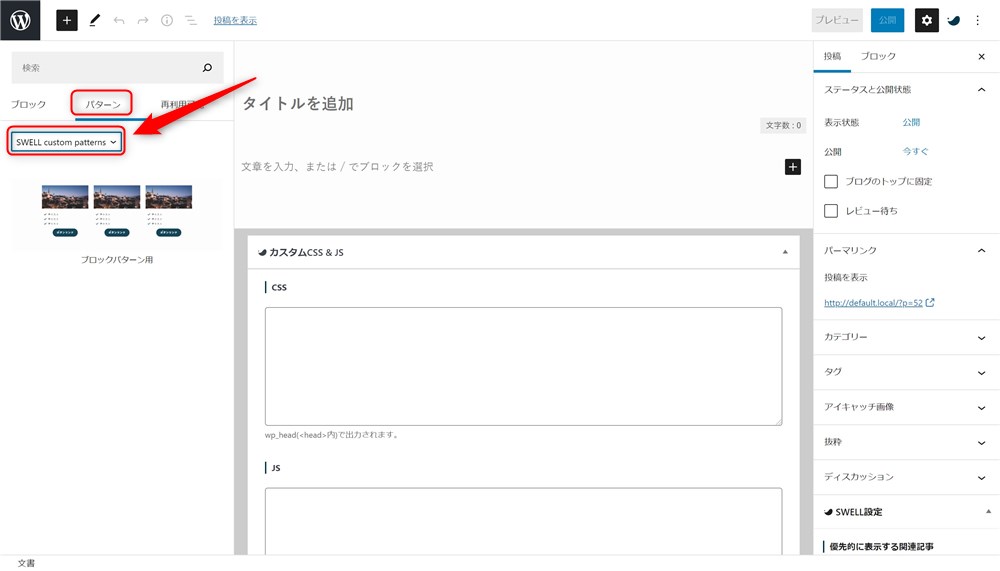
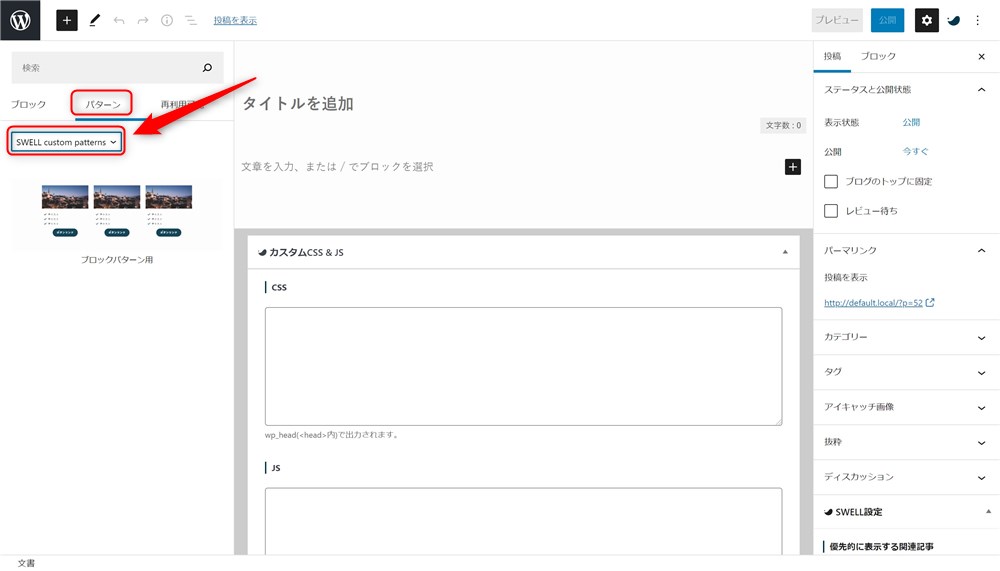
ブロックパターンを使う方法は以下のとおりです。






良く使うブロックの組み合わせはブロックパターンに登録しておくと作業時間の短縮になります。



便利な機能なのでぜひ使ってみてください…!
著者アーカイブページで使う方法
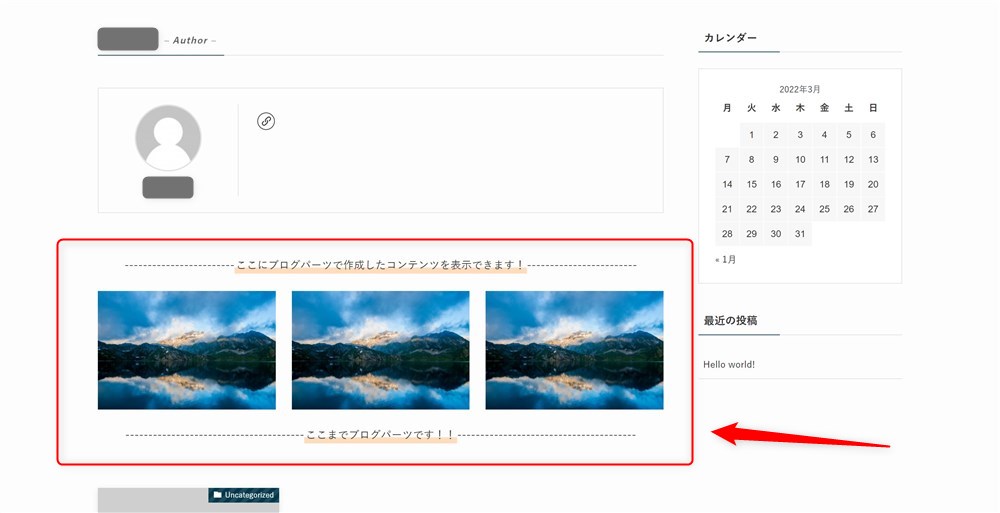
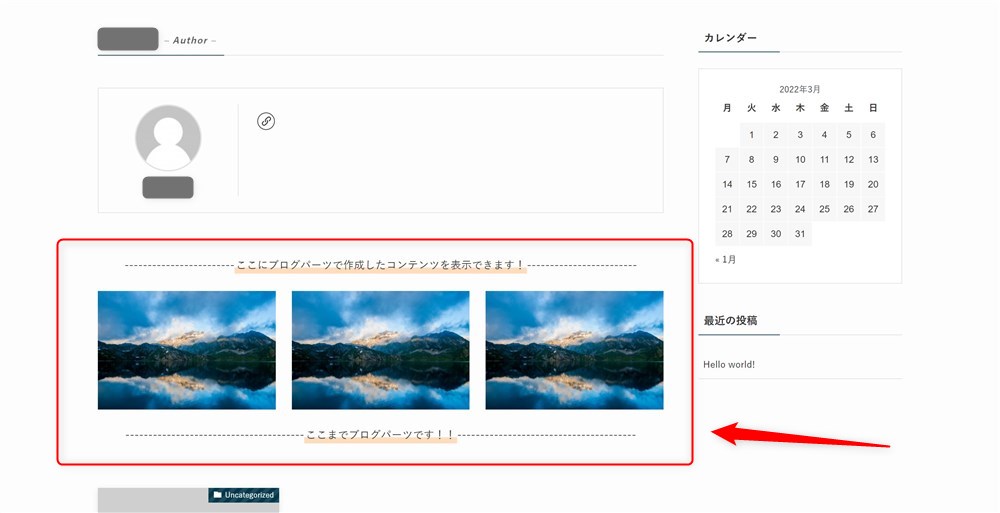
著者アーカイブページにもブログパーツを挿入することができます。


この機能は、ver. 2.5.9アップデートで追加されました。アップデート詳細は以下リンク先でご確認ください。
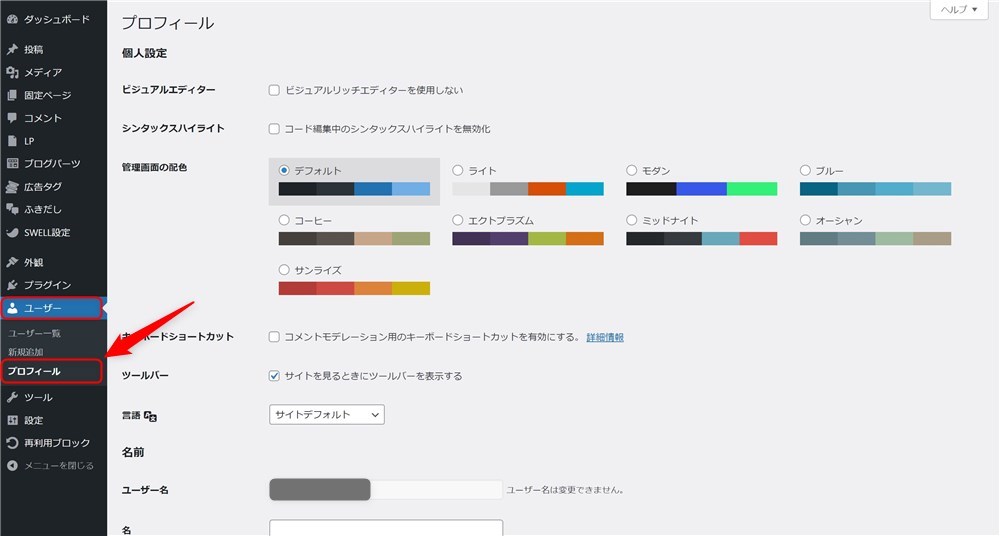
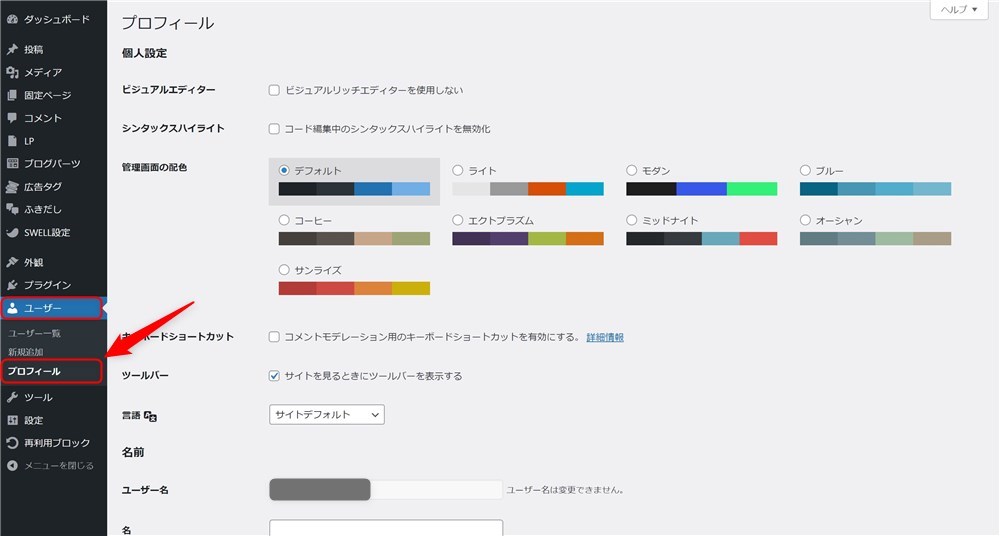
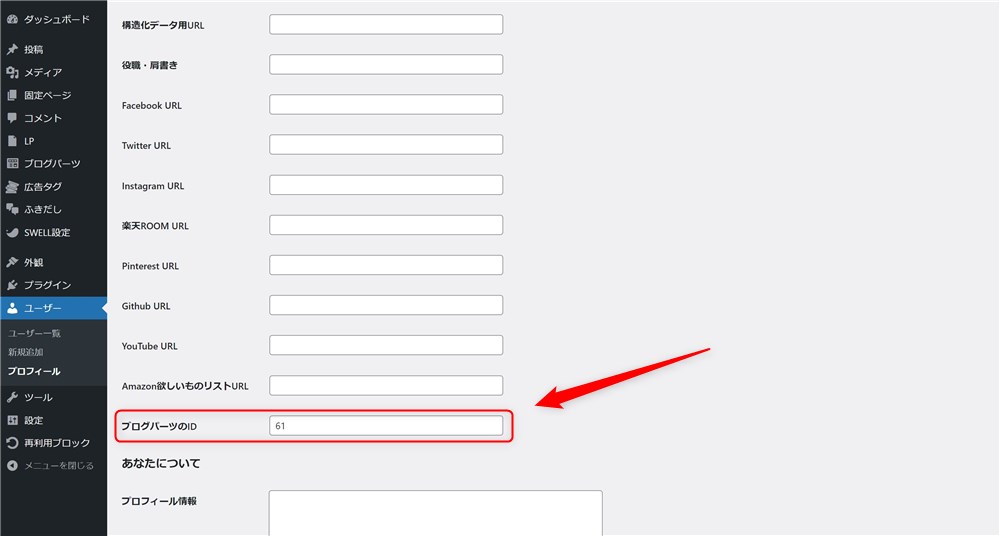
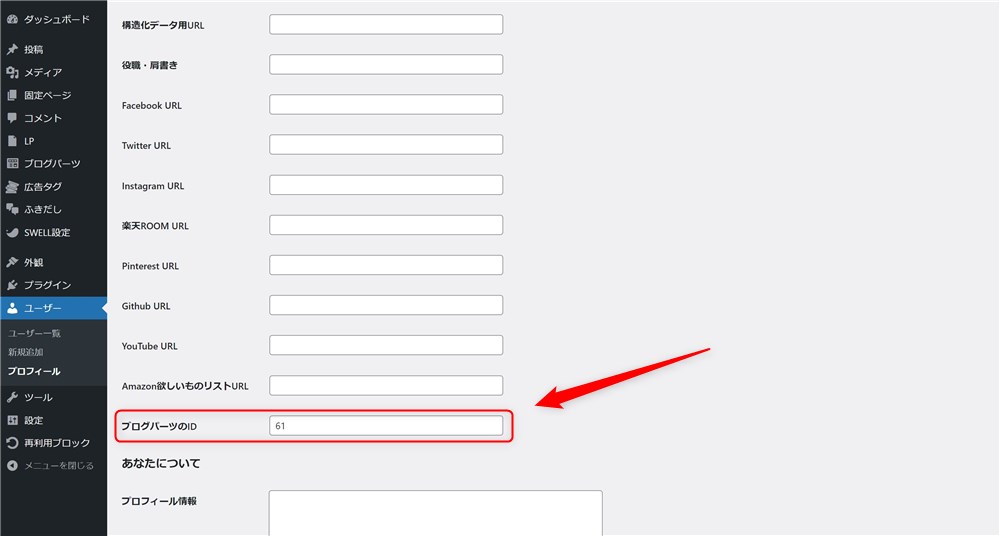
以下の手順で著者アーカイブページにブログパーツを呼び出すことができます。


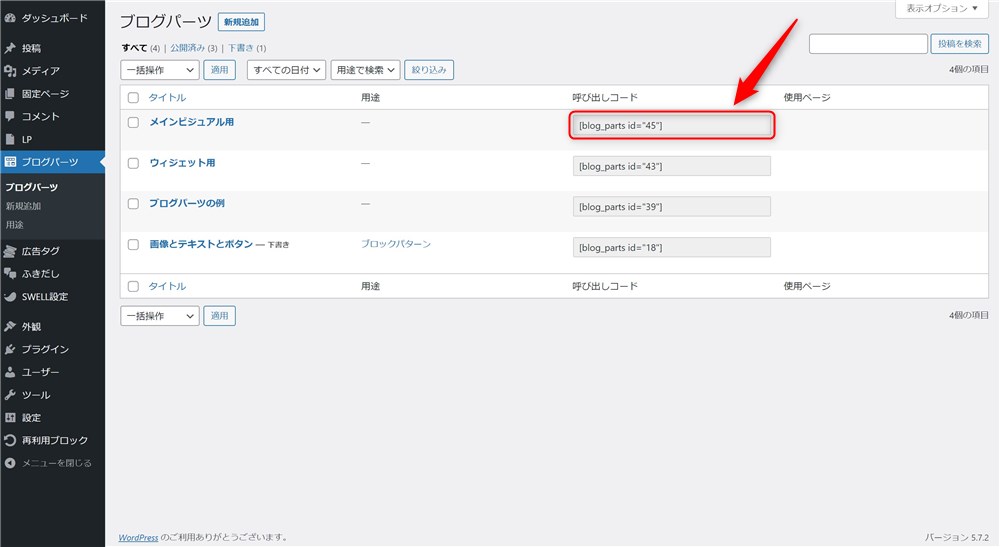
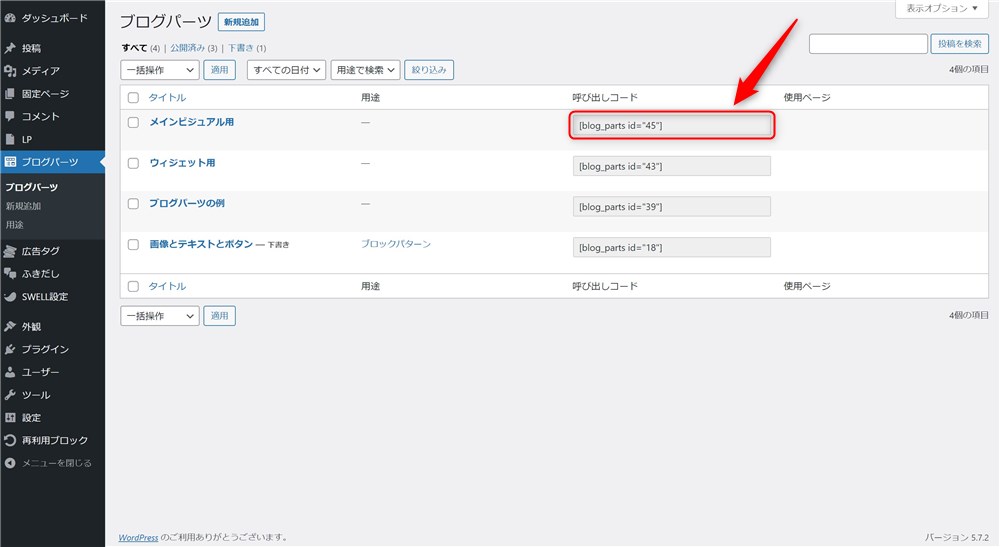
ブログパーツの呼び出しコード『blog_parts id=”xx“』の赤文字部の数字を入力してください。


著者アーカイブページに少し詳しいプロフィールを挿入するなど、工夫次第で柔軟にカスタマイズできます。
ブログパーツを活用してコンテンツ制作の効率化を!
SWELLのブログパーツ機能について紹介しました。
良く使うコンテンツを使いまわせるだけでなく、ショートコード化して様々な場所に設置することができます。
ブログパーツを活用することで、カテゴリーやタグページをカスタマイズすることもできます。
ぜひ、ブログパーツを活用して、効率よく、素敵なサイトを運営してきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事








