Contact Form by WPForms!お問い合わせフォームをブログに簡単設置!

この記事では、プラグイン「Contact Form by WPForms」を使ったお問い合わせフォームの作り方をご紹介します。
とにかく簡単な操作だけで、個人ブログには十分な機能を備えたお問い合わせフォームが作成できます。
WordPressやブログを始めたばかりの方にもオススメです。



HTMLやCSSといった知識も不要ですよ…!
ブロックエディターにおすすめのプラグインをまとめました。


個人のブログでもお問い合わせフォームは作りましょう
基本的には、企業サイトならもちろん、個人が運営するブログでもお問い合わせフォームは準備しておくようにしましょう。
ブログを運営していくうちに、読者の方から質問や連絡をもらったり、場合によってはお仕事の依頼などをもらえる可能性もあります。
ASPなど広告代理店の方から問い合わせが来るケースもあります。
Googleアドセンスの審査時にもお問い合わせフォームの有無が結果に影響するとも言われています。
いずれにしても、設置しておいて損はありません。



簡単なので、この記事の内容を参考にサクッと作っておきましょう…!
プラグイン『Contact Form by WPForms』をインストール!
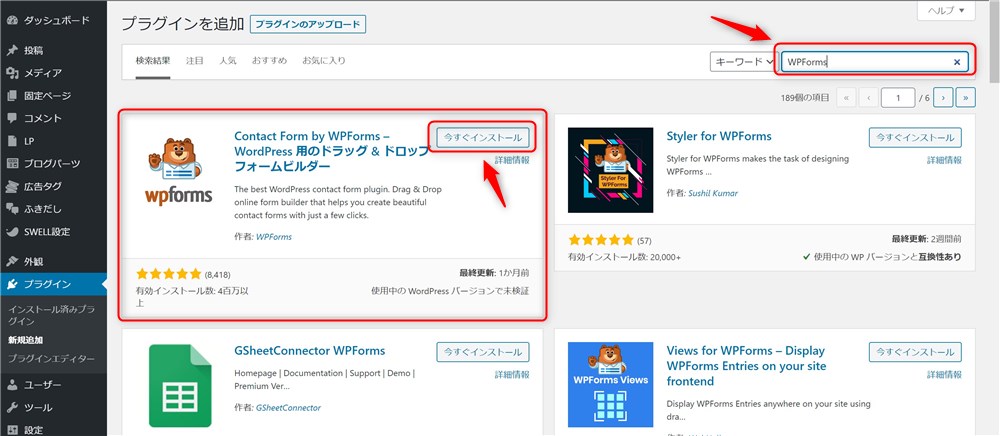
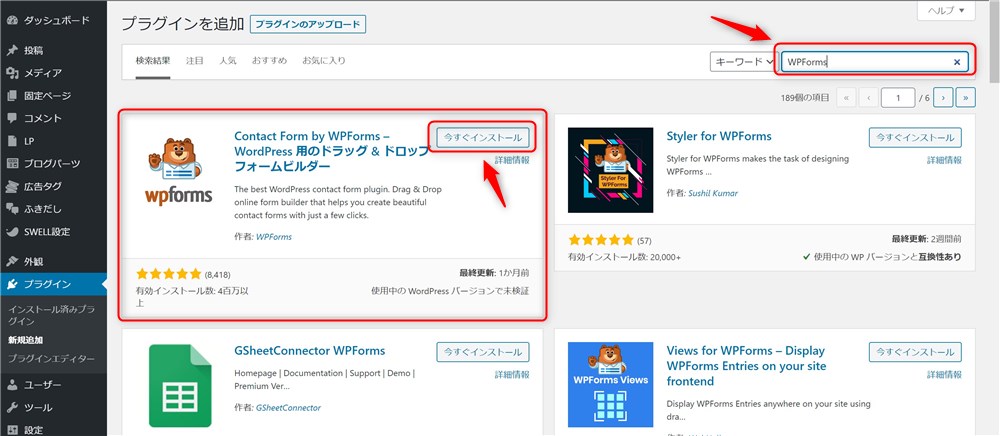
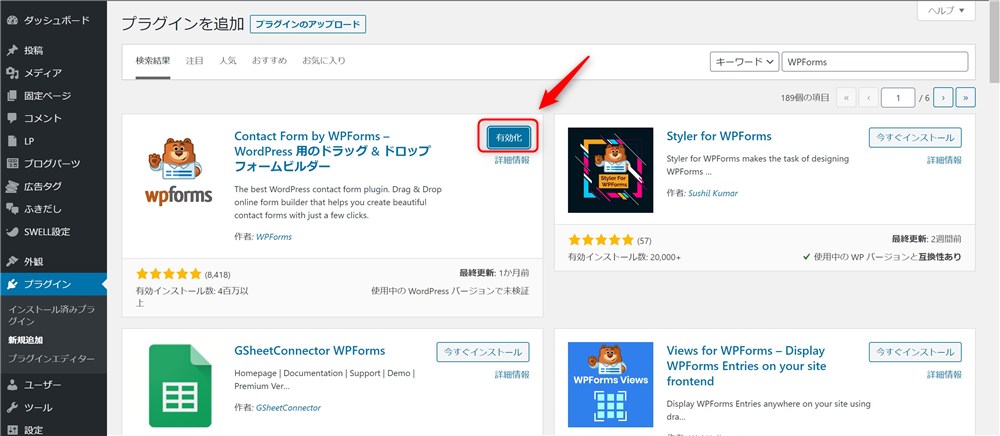
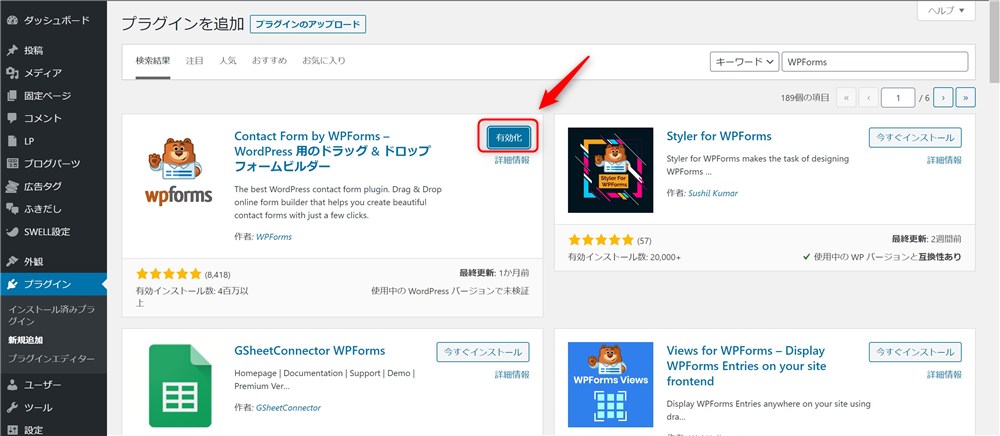
以下の手順でプラグインをインストールして有効化していきます。






これでプラグインがWordPress内にインストールされました。
お問い合わせフォームを作成する手順
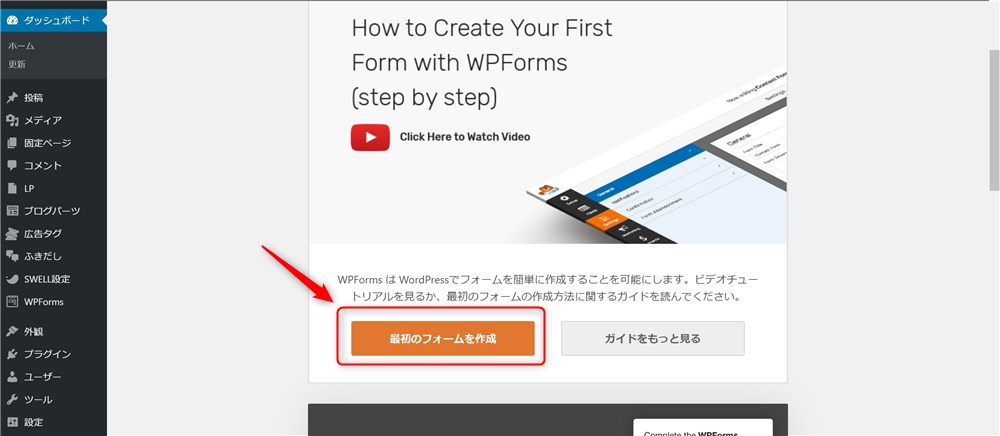
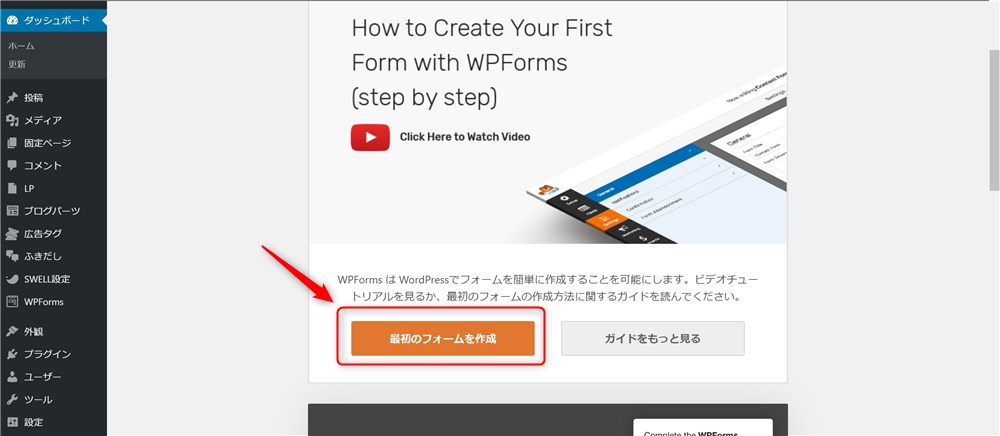
インストールした「Contact Form by WPForms」でお問い合わせフォームを作成していきましょう。
今回は、個人ブログ向けのシンプルなお問い合わせフォームにします。
以下の手順で作れます。


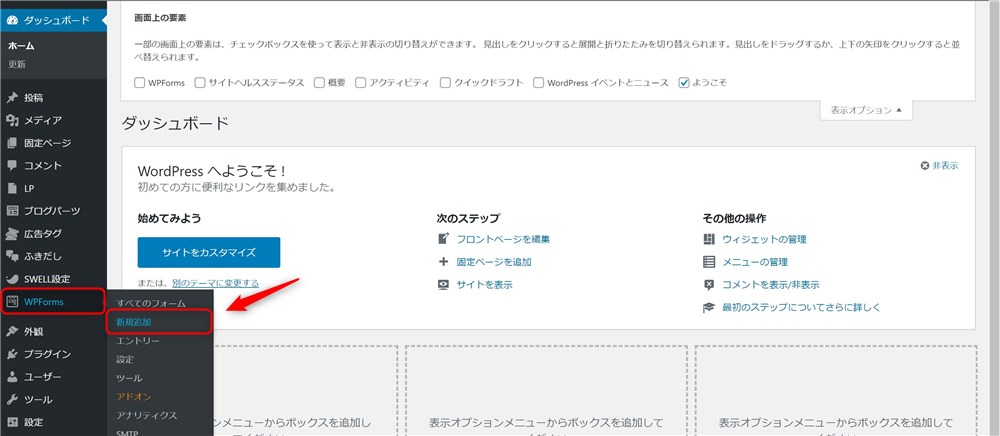
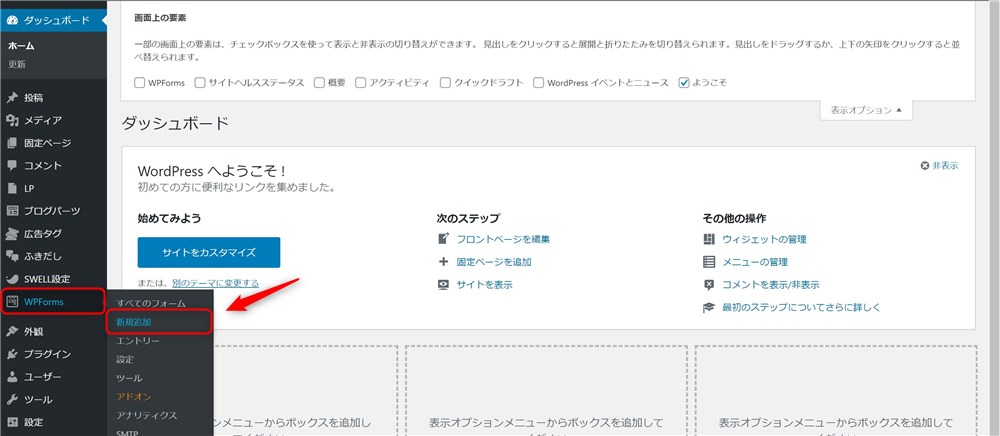
この画面を消してしまった方は、WordPress管理画面→「WPForms」から「新規追加」をクリックでもOKです。


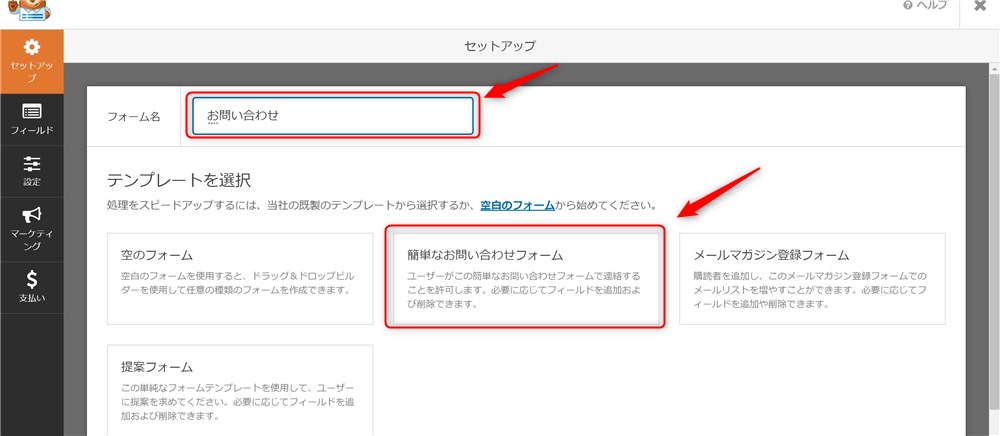
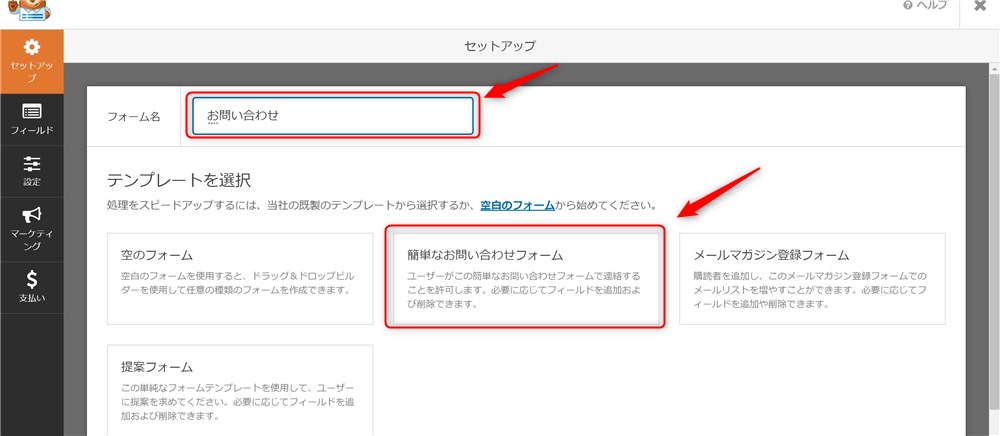
「お問い合わせ」などお好きな名前でOKです。この名前は訪問者に表示されることはありません。




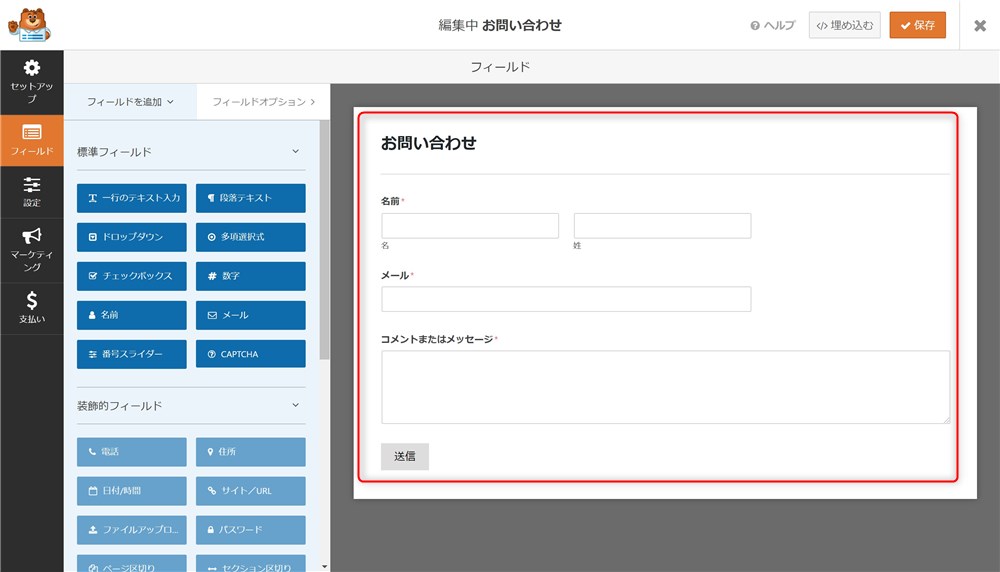
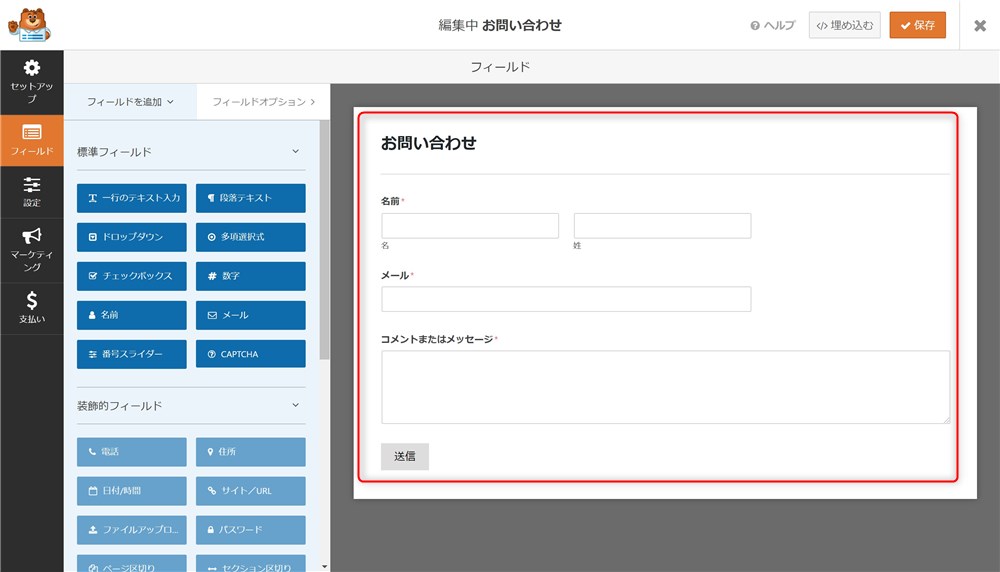
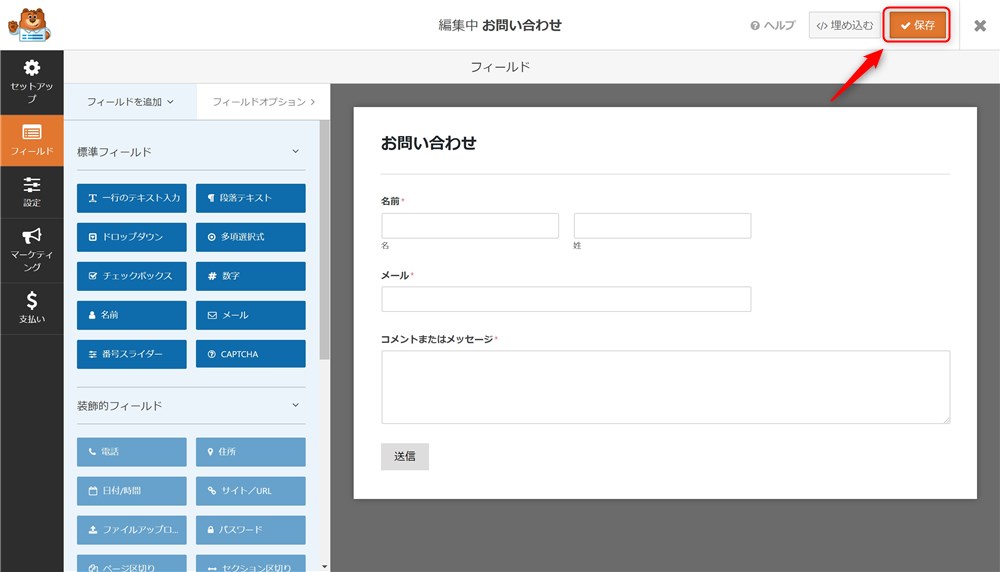
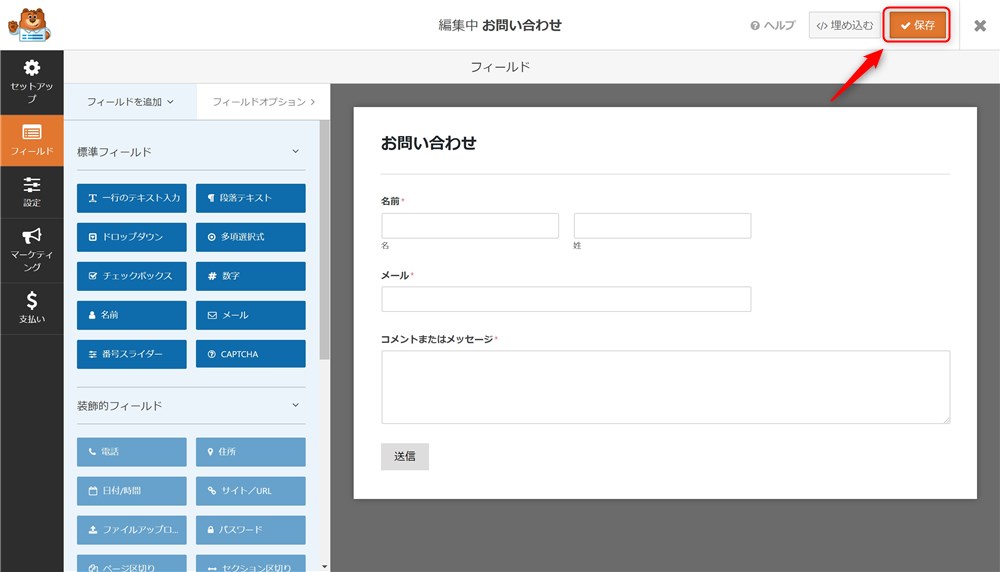
初期状態で、「名前」、「メールアドレス」、「メッセージ」の入力ボックスが設定されています。
お好みで編集してください。追加、編集は以下のイメージでマウス操作のみで行えます。
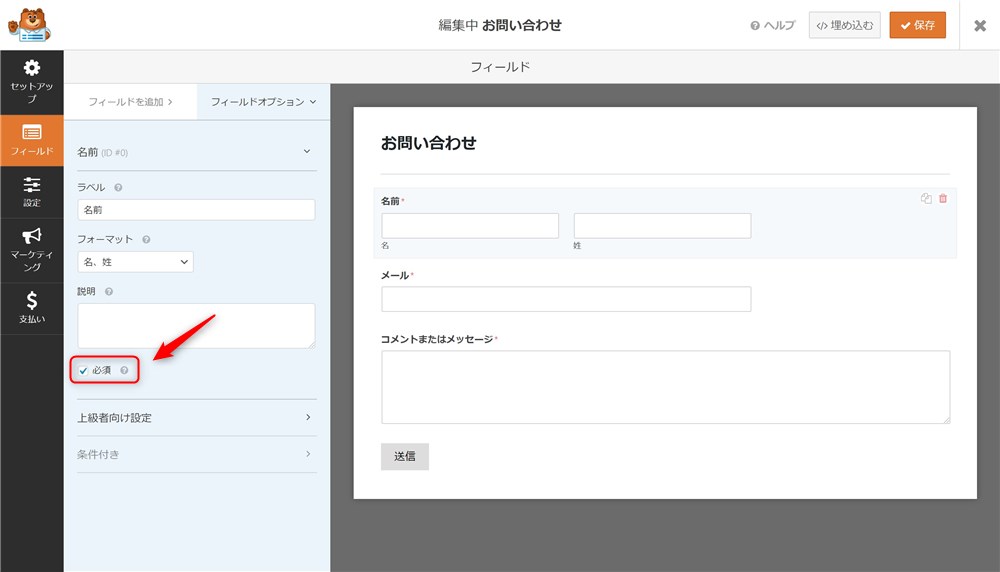
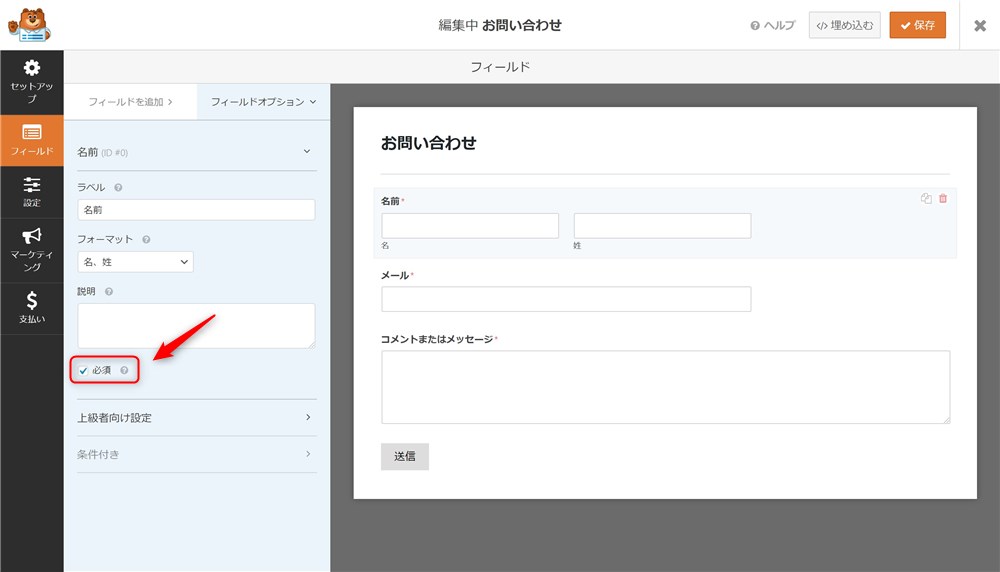
入力必須項目の設定も可能です。




これでお問い合わせフォームが完成しました。



とても簡単ですよね…!
お問い合わせを受け取るための設定
お問い合わせフォームの枠が作成できたので、次はお問い合わせを受け取るための設定をしていきます。
ここで適切な設定をしないと、お問い合わせを受け取ることができなくなる可能性もあるので注意しましょう。
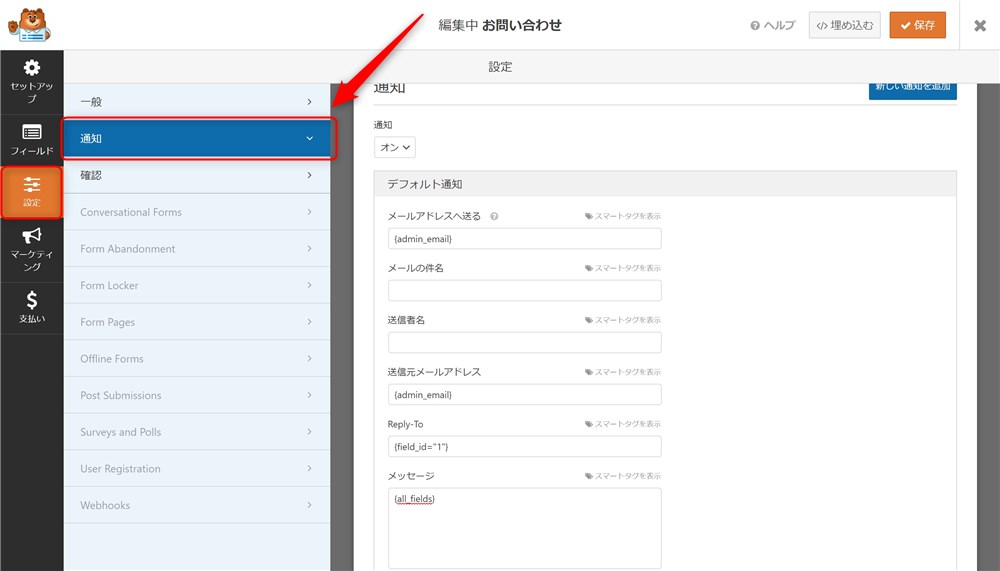
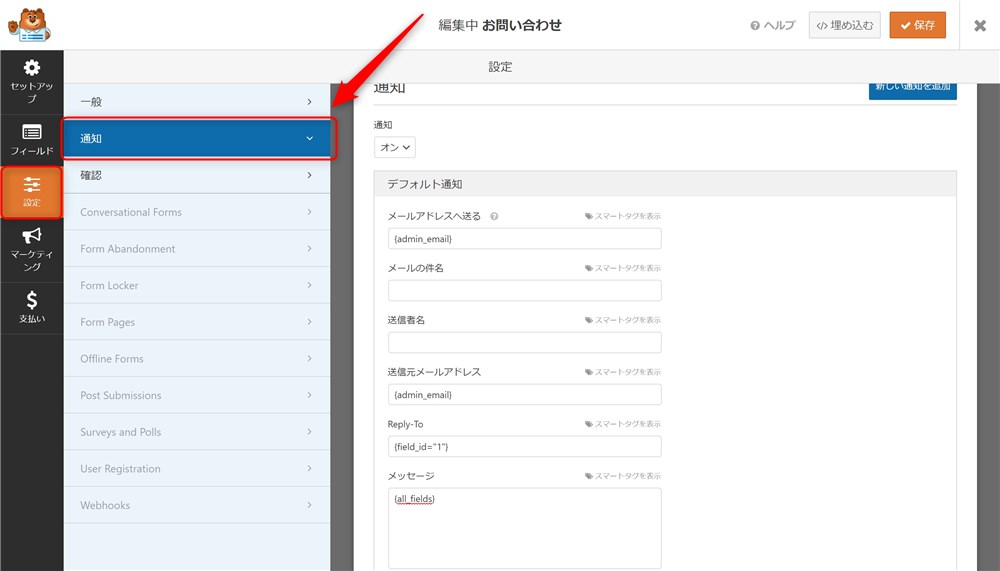
「設定」→「通知」から設定をしていきます。


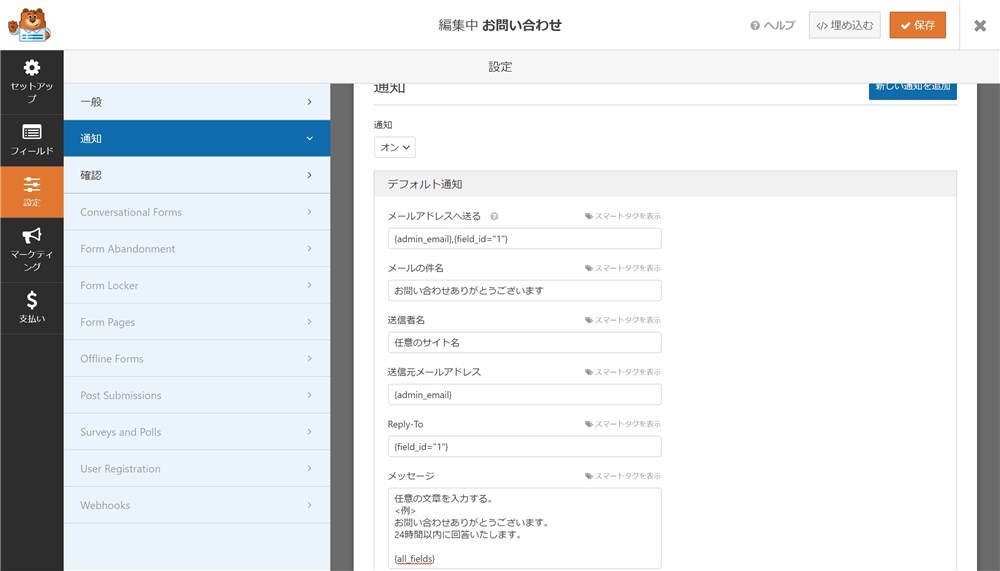
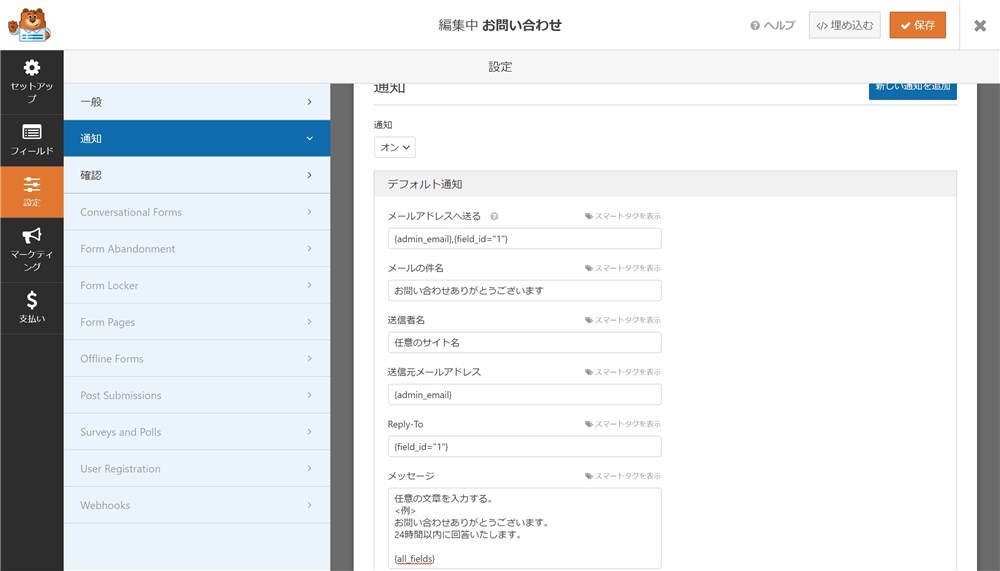
この画面で各設定を進めていきます。今回は必要最低限の設定だけご紹介します。
ここで紹介するのは、以下ができるようになる設定です。個人ブログには必要十分な設定かと思います。
- 問い合わせをした人宛に問い合わせ完了メールを送信する
- 完了メールにメッセージを設定する
以下のとおり入力してあげると完成です。少し詳しく説明します。


メールアドレスへ送る
ここでは、お問い合わせ完了のメールを誰に送信するかを決めることができます。
初期は{admin_email}となっていますが、これはサイト管理者のメールアドレスです。
今回はこれに、お問い合わせをしてくれた人へのメール送信も設定してみます。
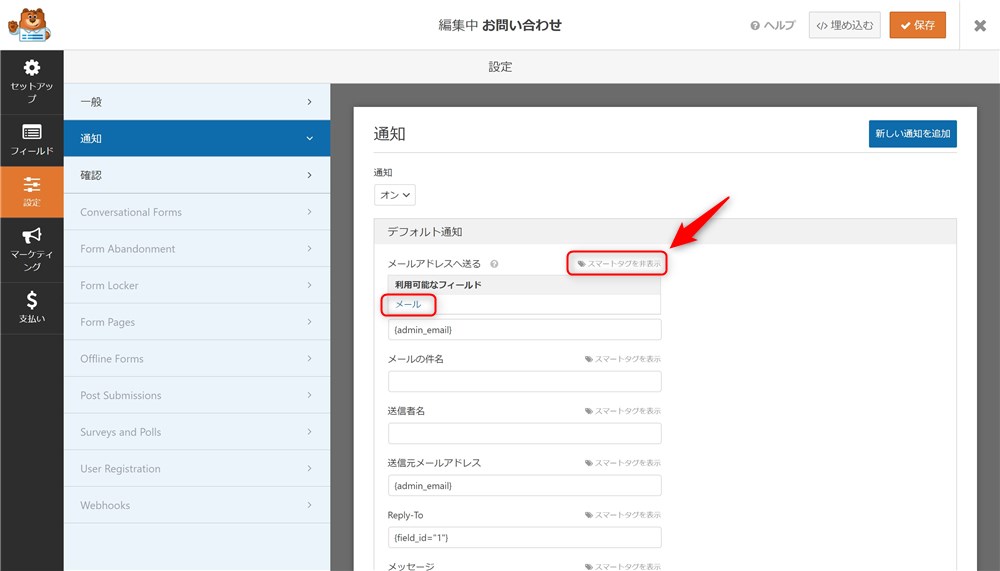
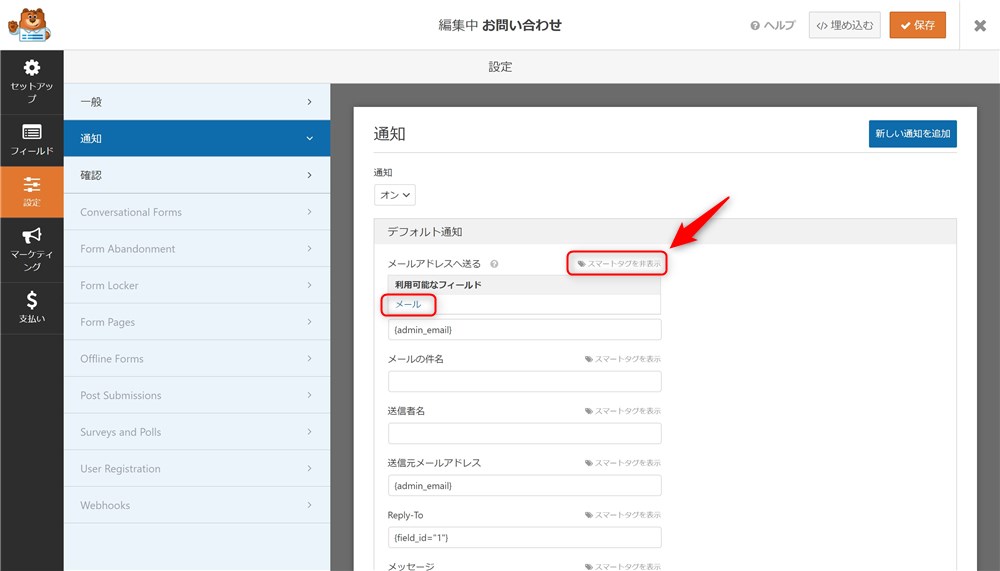
以下画像の様に、「スマートタグを表示」→「メール」をクリックすると{field_id=”1″}が入力されます。


これで、お問い合わせをしてくれた人へもメールが送信されるようになります。
メッセージ
ここでは、お問い合わせ完了のメールに含まれる本文を設定することができます。
例えば、以下のようにお礼と返信の目安を入力しておくと親切かなと思います。
お問い合わせありがとうございます。
24時間以内を目安に回答いたします。
また、初期から入力されている{all_fields}は消さずにそのまま残しておいてください。
その他の設定
メールの件名や送信者名も入力しておきましょう。
件名はシンプルに「お問い合わせありがとうございます」、送信者名はサイトタイトルでOKと思います。



お好みで調整してください…!
その他の項目は、変更しなくても問題ありません。
ここで紹介した内容で、シンプルなお問い合わせフォームとしての動作は十分と考えています。
任意のページにお問い合わせフォームを表示させる手順
ここまでの手順で、お問い合わせフォームは完成しましたが、まだ訪問者には表示されていません。
任意のページにフォームを挿入する必要があります。
今回は固定ページにお問い合わせフォームを組み込んでいきます。
当サイト推奨のブロックエディター(Gutenberg)を使用している前提で説明します。
ブロックエディターの細かな使い方は「WordPressブロックエディターの使い方!記事の書き方を覚えよう!」をご覧ください。


以下の手順で進めていきます。


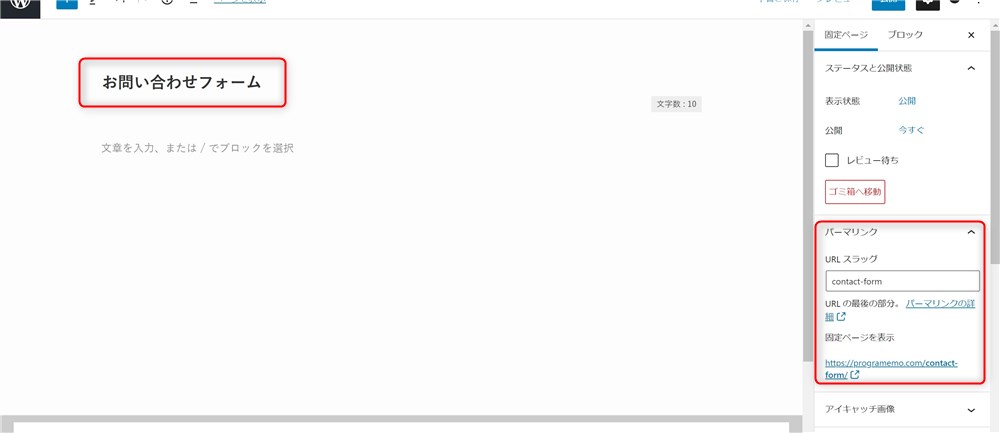
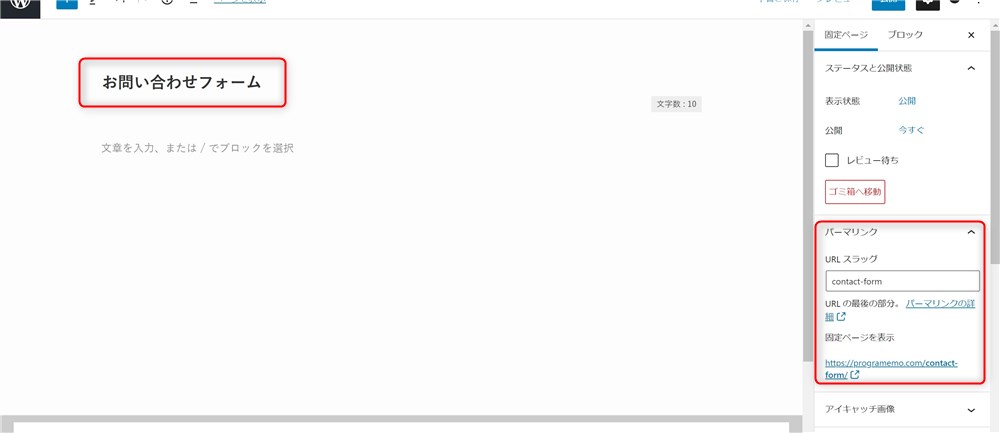
お好きなタイトルやパーマリンクを設定しておきましょう。


お問い合わせフォームだと分かる内容にするのがオススメです。
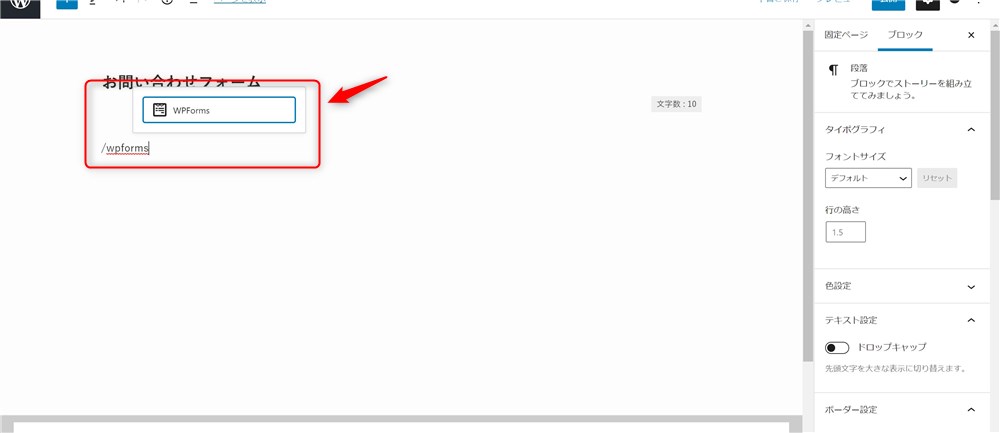
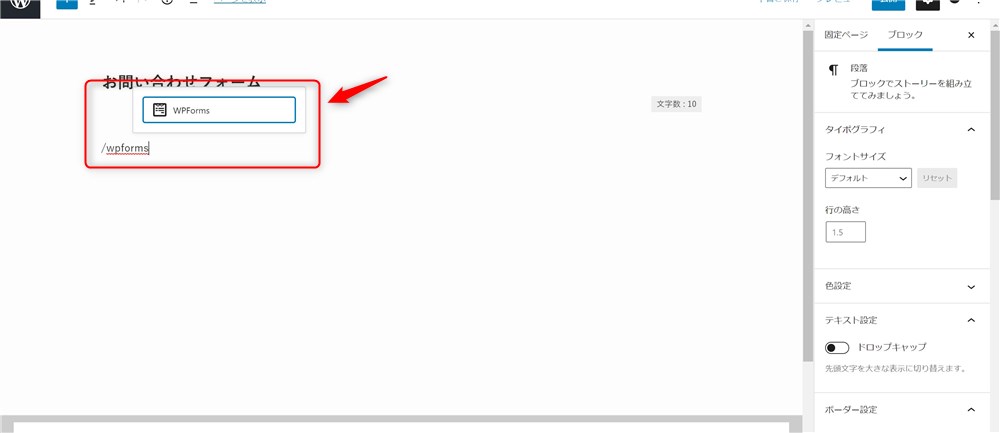
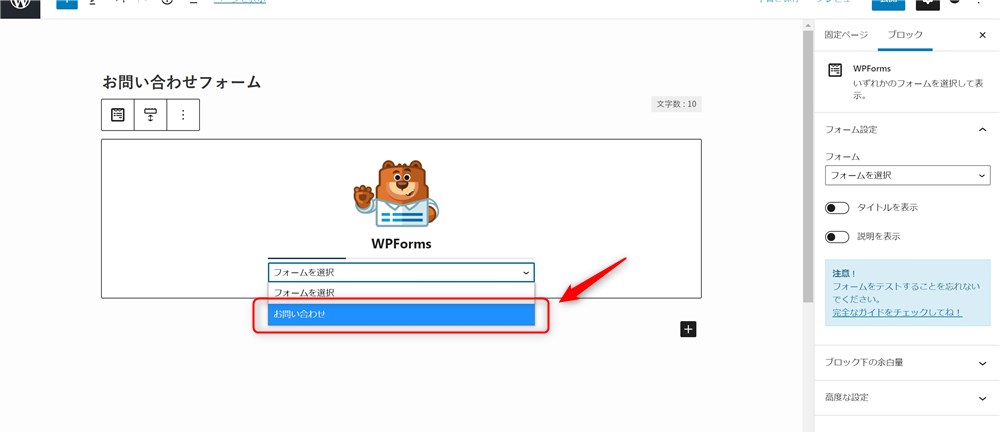
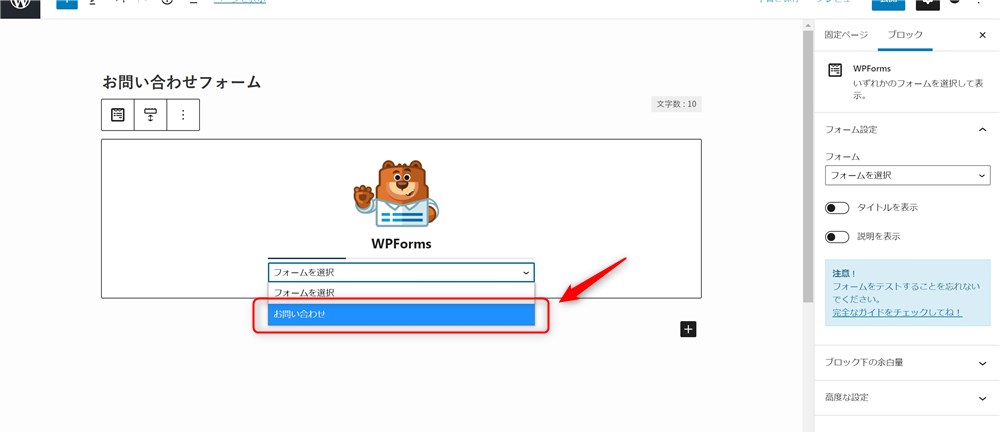
コンテンツ編集エリアで「/wpforms」と入力するとブロックが出てきます。




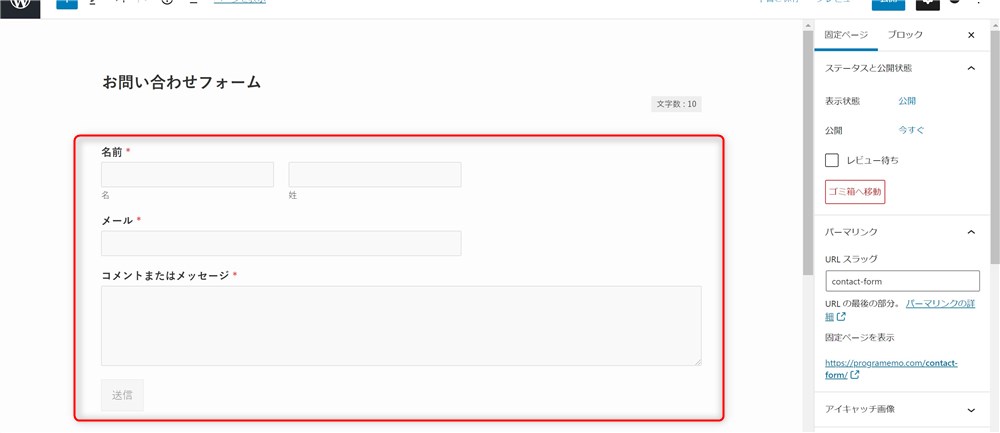
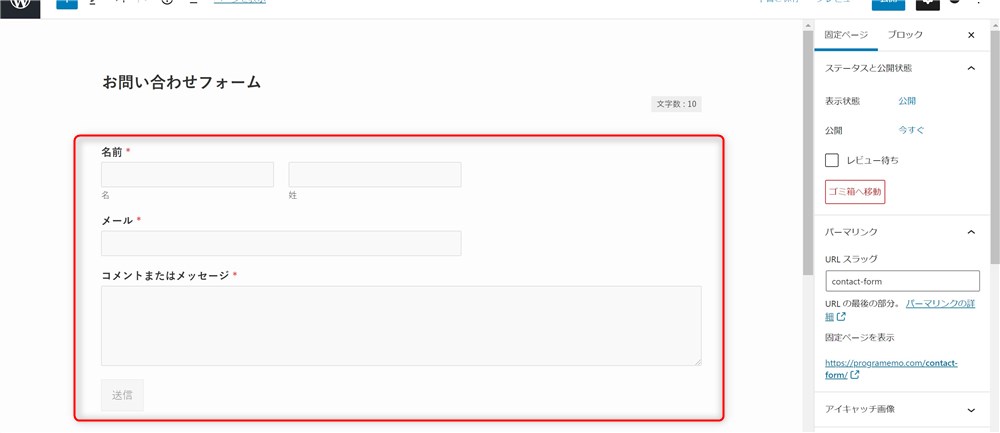
これで無事にページにお問い合わせフォームが挿入されました。


あとは、この固定ページをヘッダーやフッターのメニュー内などお好きな場所で表示させてください。



これであなたのサイトのお問い合わせフォームが完成です…!
とにかくシンプルで簡単!HTML,CSSのコーディングも不要!
今回は、「Contact Form by WPForms」の使い方をご紹介しました。
「Contact Form by WPForms」ではHTML、CSSを一切書かずにある程度整ったデザインのお問い合わせフォームを簡単に作ることができます。
WordPressのお問い合わせフォーム作成プラグインでは、「Contact Form7」が人気で、機能も豊富です。
ですが、「Contact Form7」では、機能やデザインなどを整えるために、HTMLやCSSを記述するケースもあります。
基本的に個人のブログサイトのお問い合わせフォームには凝った内容は不要と思っています。
なので、特にブログを始めたばかりの方などには、お手軽で必要十分な機能を持った「Contact Form by WPForms」がオススメです。
お問い合わせフォームはサクッと作って、記事の更新に時間を割いていきましょう!
最後まで読んでいただきありがとうございました!
プラグインの関連記事
ブロックエディターにおすすめのプラグインまとめ↓↓