SIMPLE BLOG DESIGNプラグインの商品比較表が便利!各機能を動画付きで紹介!

読みやすい記事を書きたいと考えている方におすすめのプラグイン「SIMPLE BLOG DESIGN」を紹介します。
SIMPLE BLOG DESIGNをインストールすると、記事内で活躍するシンプルできれいな装飾やブロックが追加されます。
また、見にくくなりがちな比較表をとてもキレイに作ることができます。



特に比較表はとっても簡単に見やすい表が作れるのでおすすめです…!
この記事では、SIMPLE BLOG DESIGNの設定や使い方を動画も使いながら紹介していきます。
導入を検討中の方はもちろん、すでに利用されている方にも簡単な使い方の参考になれば嬉しいです。
記事内の装飾が上手くできないと感じている方はぜひこのプラグインを活用してみてください。
ブロックエディターにおすすめのプラグインをまとめました。


簡単に読みやすい装飾ができるSIMPLE BLOG DESIGN!


SIMPLE BLOG DESIGNはきれいで見やすい装飾を簡単に設定することができるプラグインです。
ブロックエディターに対応していて、クリック操作だけできれいな装飾を設定することができます。
ブロックエディターの使い方を知りたい方は以下の記事も見てみてください。



HTMLやCSSの知識は不要ですよ…!
SIMPLE BLOG DESIGNの基本情報を以下にまとめました。
| 項目 | 説明 |
|---|---|
| プラグイン名 | SIMPLE BLOG DESIGN (SBD) |
| 金額 | 9,800円(買い切り型) |
| 公式サイト | https://meril.co.jp/simple-blog-design/ |
| ハッシュタグ | #シンプルブログデザイン |
2021/8/2(月)23:59までTwitterにて無料配布キャンペーンが行われています。
キャンペーンは終了しましたが、現在は9,800円でプラグインを購入することができます。
1度の購入で複数サイトに使用することができます。
ちなみに、SBDは以下のテーマで問題なく利用できることが確認できています。
- JIN
- SANGO
- SWELL
- Cocoon
- AFFINGER5
- THE THOR
- STORK19
- THE SONIC
基本的には、他の国内のテーマでも問題なく動作すると思います。
この記事内では無料テーマ「Arkhe」を使ってSBDを使う様子を紹介しています。
SIMPLE BLOG DESIGNで使える装飾
SBDプラグインを有効化すると追加される機能は以下のとおりです。
- 文字装飾
- 比較表
- 背景色
- 箇条書き
- 説明リスト
各装飾で設定できるカラーなどは最小限に絞られていて、ユーザー側で設定できる項目は少なくなっています。
どの機能もシンプルできれいな装飾が簡単にできるので、バランスを崩さないようにあえてユーザー側がアレンジできる項目を制限しているのかなという印象です。
そのおかげで、迷うことなく簡単に装飾を行うことができます。
各装飾の使い方は公式サイトでも解説されているので、見てみてください。


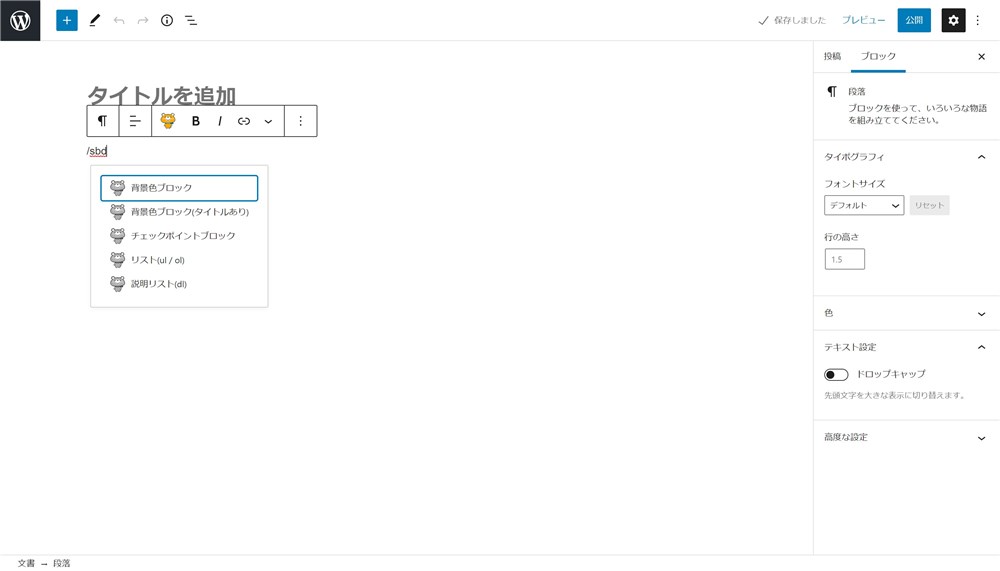
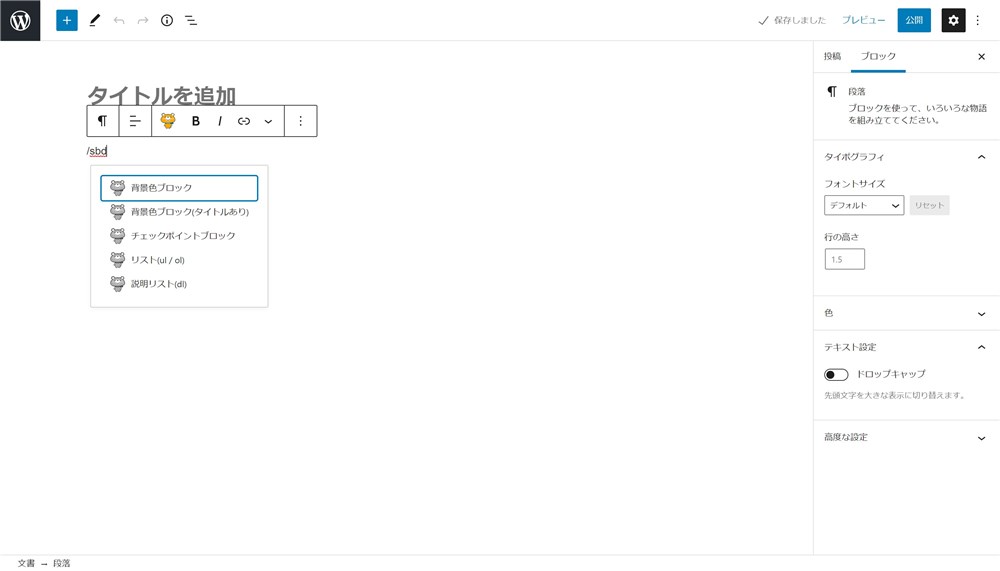
ちなみに、SBDブロックを呼び出したい時は、段落ブロックの先頭に「/sbd」と入力するとSBDのブロック一覧が表示されます。





「/」を使う方法は記事執筆の時短になるので覚えておきましょう。
ブロックエディターで使えるショートカットキーは以下の記事で解説しています。
では、それぞれの機能を動画付きで紹介していきます。
文字装飾
SBDでは、テキストに以下の装飾ができるようになります。
- 太字
- 赤太字
- 黄色背景
テキストの装飾はあまり多くの種類を使わない方が見やすくなるので、あらかじめ決められた3パターンだけを使うことで、読者にとって見やすい記事になると思います。
ブロックエディターのデフォルトの機能では、文章の一部分に背景色を付けたり、マーカー線を引くことができません。
テーマもしくはプラグインで機能を拡張する必要があるので、お使いのテーマにテキスト装飾機能が無い場合は、SBDの文字装飾機能が活躍するはずです。
SBDの文字装飾は以下動画のとおり、ブロックツールバーの安部さんアイコンから設定できます。



ウェブ職TVを見ている方にはお馴染みの安倍さんアイコンがかわいい…!笑
ちなみに、装飾を解除する時はもう1度同じ装飾をクリックすると解除されます。
商品比較表
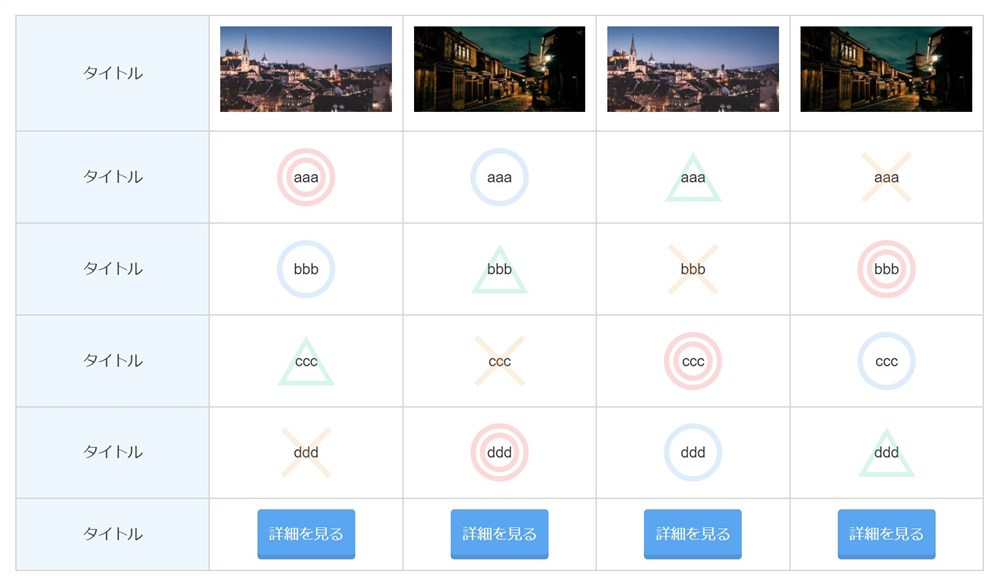
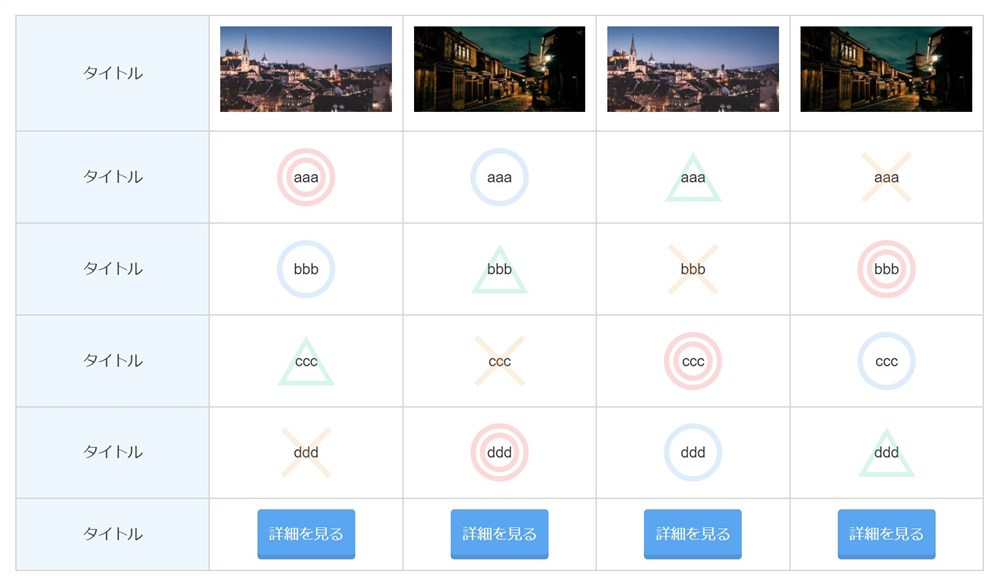
この比較表がSIMPLE BLOG DESIGNプラグインの目玉機能だと感じています。
以下のような表を簡単に作ることができます。





セル内のテキストの背景に記号を表示できるのが本当に素晴らしい機能です…!
文字だけだと分かりにくい比較表が一気に分かりやすくなります。
それから、SBDの比較表では、以下の設定もボタン操作だけで可能です。
- 横スクロール
- 表の1列目を固定
比較表は横に長い表になってしまうケースが多いと思います。
そんな時に、横にスクロールできたり、表の1列目を固定表示することでスッキリと見やすい表を作ることができます。



この比較表は本当に見やすすぎます…!
比較表は、以下動画のようにブロックパターンから簡単に呼び出すことができます。
ブロックパターンについて詳しく知りたい方は以下の記事も見てみてください。
Ver1.0.2のアップデートでテーブルに以下の機能が追加されました。
- スクロールヒントを表示
- 星評価の表示
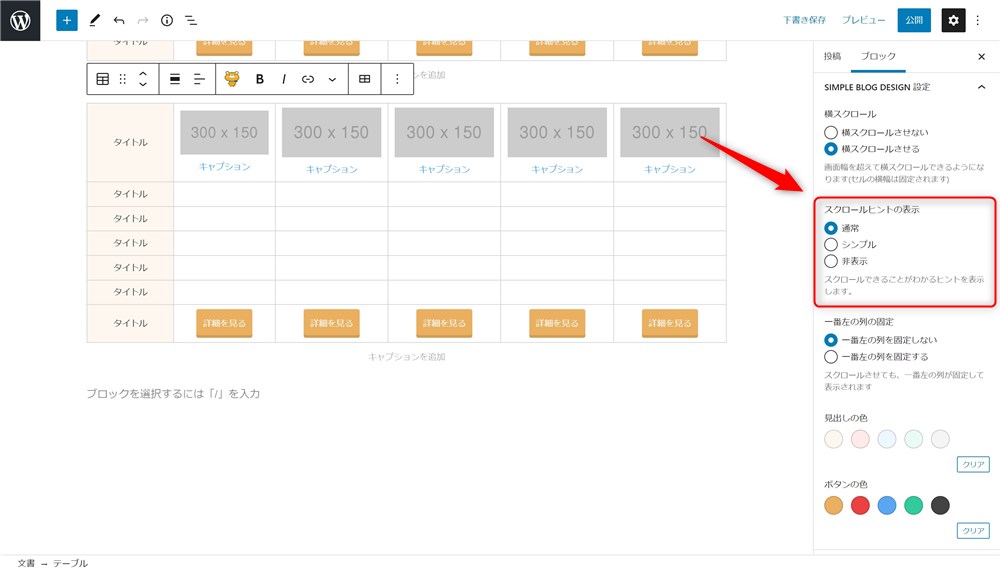
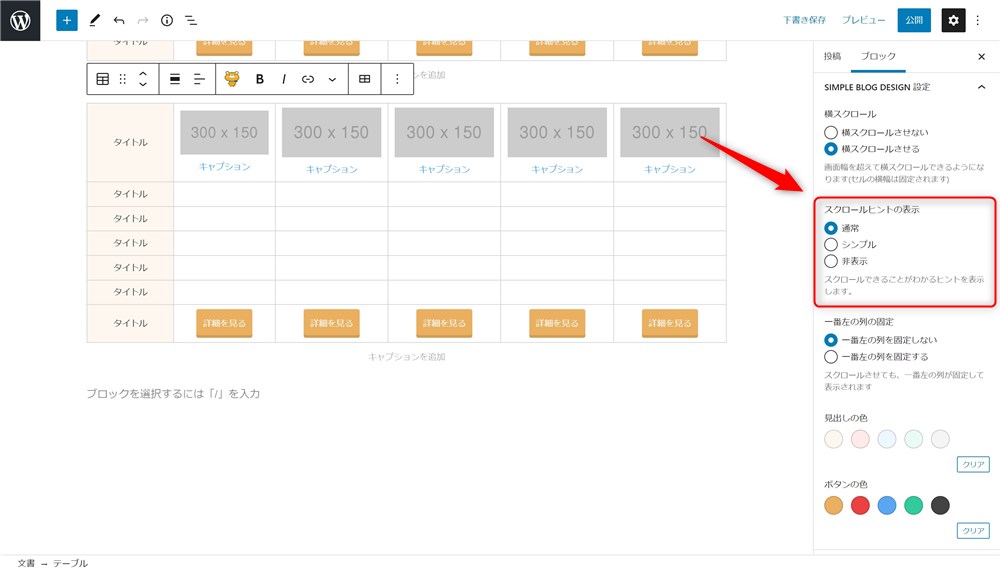
スクロールヒントを表示
表を横スクロールさせる設定にした場合に、「スクロールできます」というコメントが表示できるようになりました。
以下の2種類の表示形式を選択できます。
通常


シンプル


設定方法はとても簡単です。
テーブルブロックを選択した状態で、サイドバーの「スクロールヒントの表示」から設定できます。


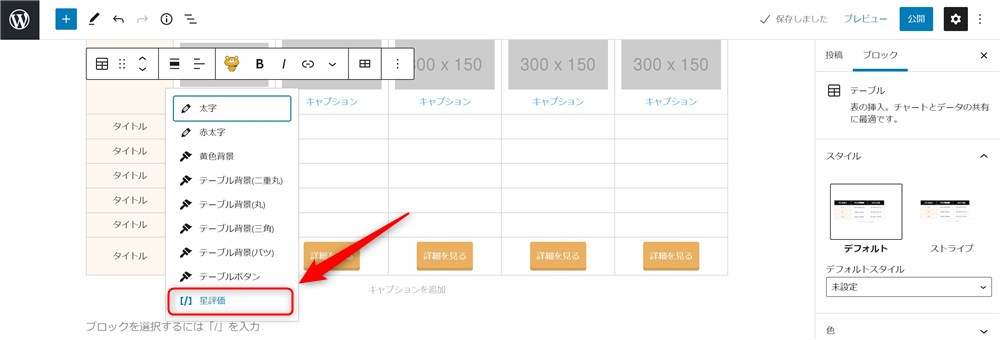
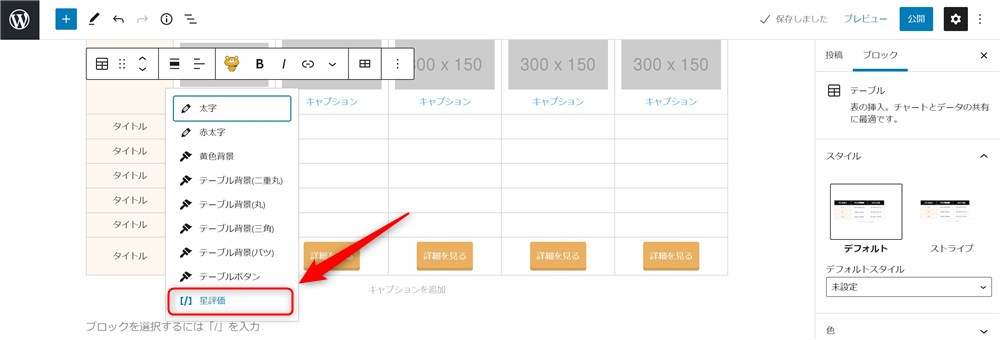
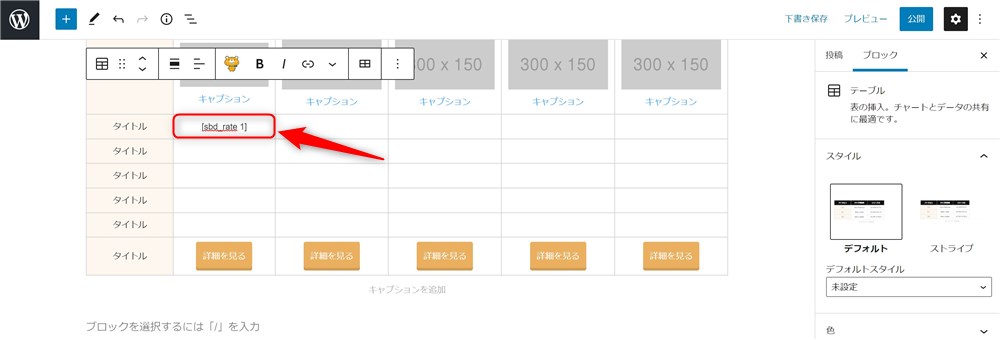
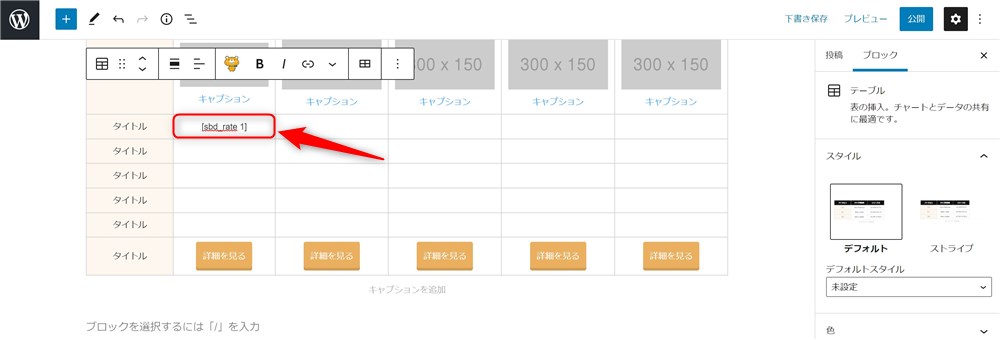
星評価の表示
テーブル内に5段階で星表示ができるようになりました。0.5刻みで評価を設定できます。


設定方法は以下のとおりです。






ここまでの手順で完成です。プレビューを表示すると、★アイコンになって表示されます。
背景色ブロック
背景色ブロックでは、その名のとおりブロックに背景色を設定することができます。
背景色を設定するだけであればブロックエディターのデフォルトの機能でも可能です。
SBDの背景色ブロックの便利な点は、ブロックの中に他のブロックも組み合わせることができる点だと感じています。
以下のブロックを背景色ブロックの中に配置できます。
- 段落ブロック
- 画像ブロック
- SBDリストブロック
- SBD説明リストブロック
例えば、以下動画では背景色ブロックの中に画像ブロックとSBDリストブロックを配置しています。



背景色を付けることで読者の目に止まりやすくなりますね…!
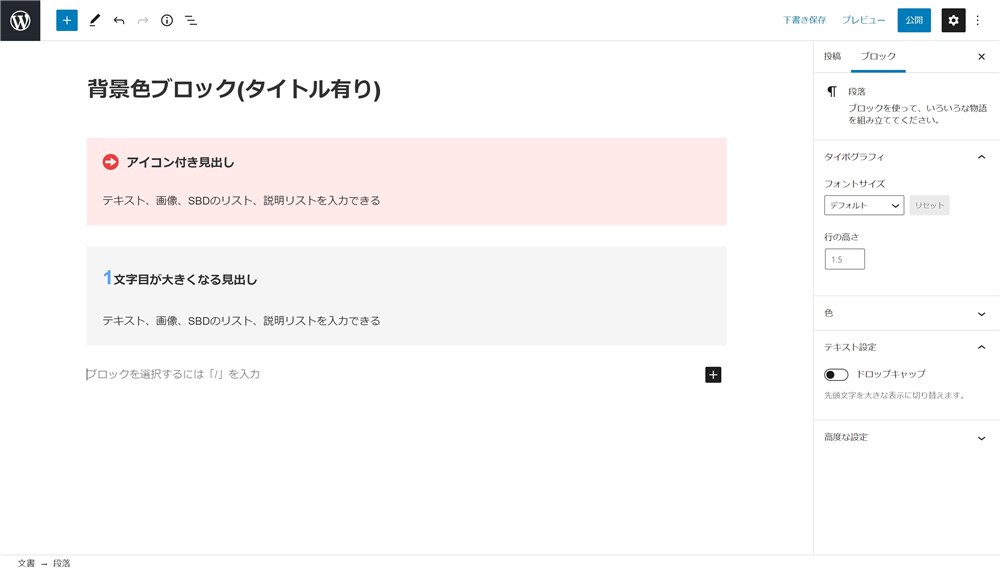
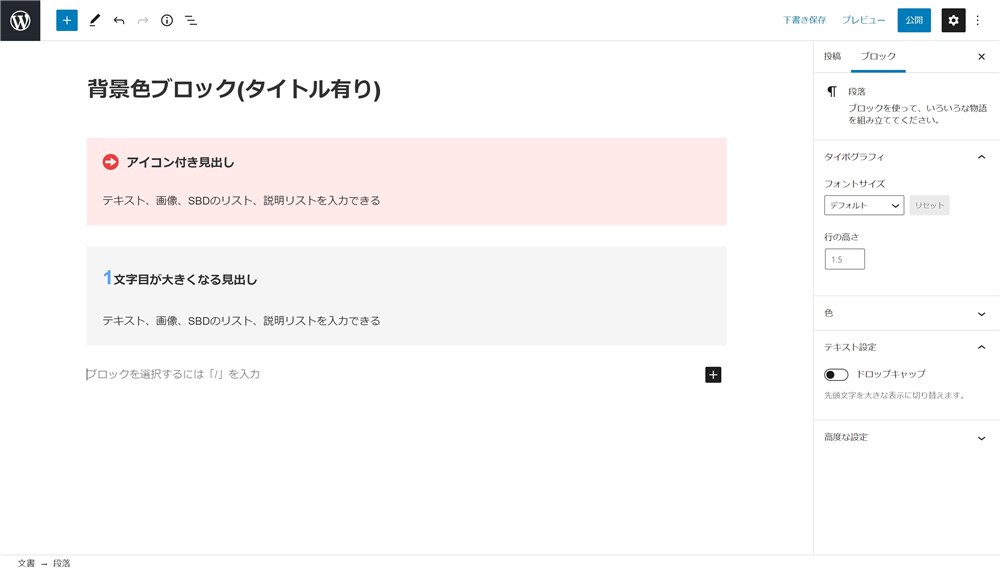
背景色ブロック(タイトル有り)
先ほどの背景色ブロックにタイトルを付けることができるブロックもあります。
タイトル部分は以下2種類の装飾を設定できます。
- アイコン付き見出し
- 1文字目が大きくなる見出し
アイコン付き見出しでは、先頭に矢印のアイコンが付くので、タイトル部分がより強調されます。
1文字目が大きくなる見出しは、タイトルの先頭の文字が大きくなります。標準のドロップキャップ機能と同様のイメージです。
それぞれ以下のイメージです。





好きなスタイルを使ってみましょう…!
チェックポイントブロック
チェックポイントブロックは、記事内で強調したい文章があるときに便利なブロックです。
簡単なタイトルを付けて、その下に文章を入力することができます。
テキスト部分には段落ブロックしか配置することができません。



シンプルなので装飾に迷わず使うことができそうです…!
個人的には、SWELLのキャプション付きブロックのようなイメージで、他のブロックも自由に配置できるようになると、より活躍の幅が広がるかもしれないなと感じました。
リストブロック
リストブロックは、箇条書きか番号付きのリストを作ることができます。
ブロックエディターの標準で用意されているリストブロックとの違いは、リストを枠線で簡単に囲むことができる点です。



これは地味に便利な機能です…!
ボタン操作だけで枠線の有無や番号の有無も選択することができるので、記事執筆が効率化できます。
説明リストブロック
説明リストブロックは、先ほどのリストブロックを少しアレンジしたようなブロックです。
説明したい項目とその説明文を上下に並べて表示することができます。
説明リストブロックもリストの枠線の有無を簡単に切り替えることができます。



僕は枠線で囲みたい派なので、すごく助かる機能です…!
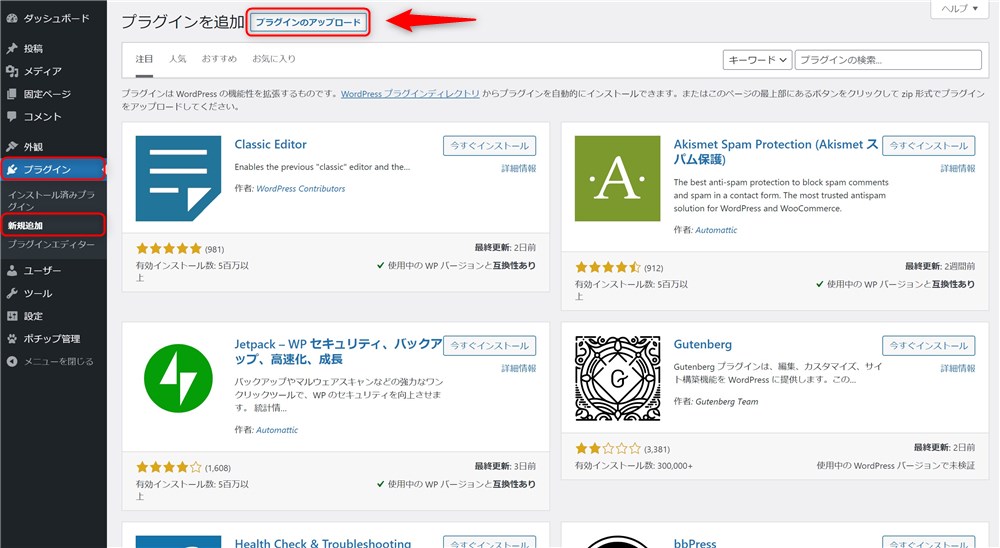
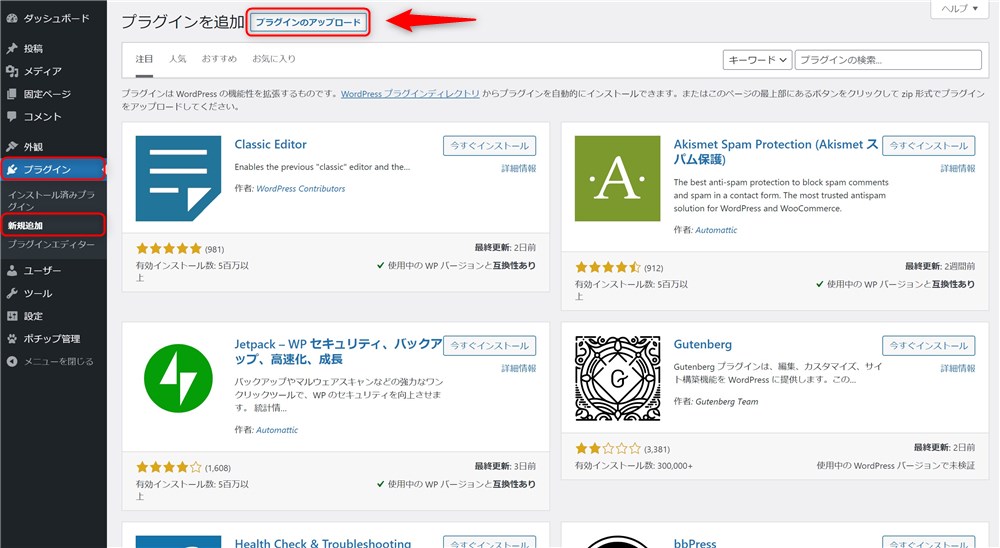
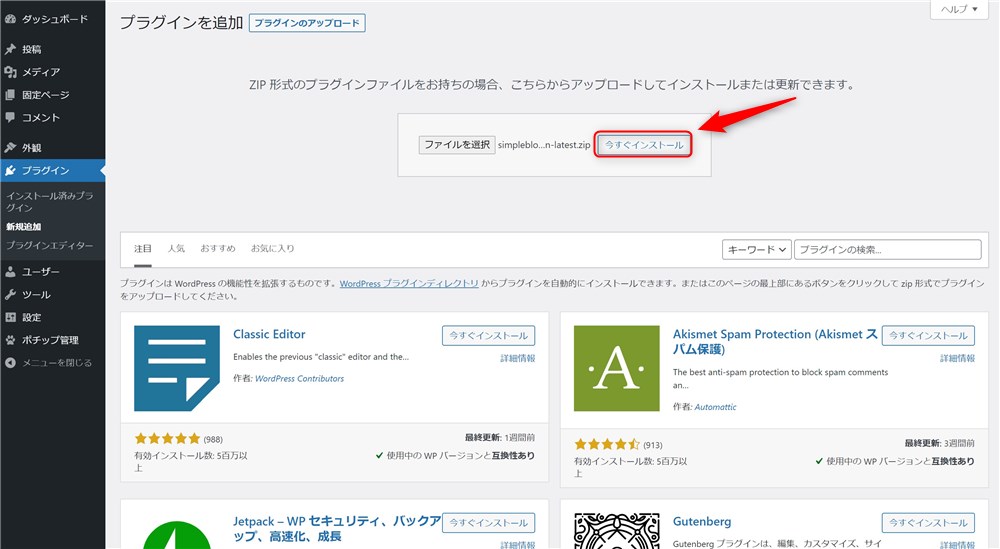
SIMPLE BLOG DESIGNのインストール方法
SIMPLE BLOG DESIGNプラグインのインストール方法を紹介します。
公式サイトで詳しく解説されているので、詳しくはそちらを見てみてください。


2021/8/2(月)23:59までTwitterにて無料配布キャンペーンが行われています。
キャンペーンは終了しましたが、現在は9,800円でプラグインを購入することができます。
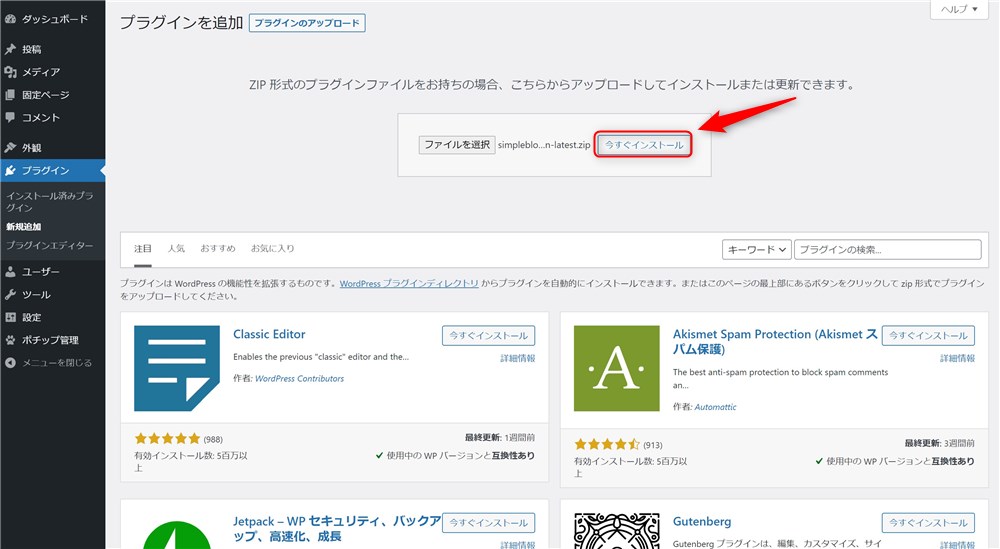
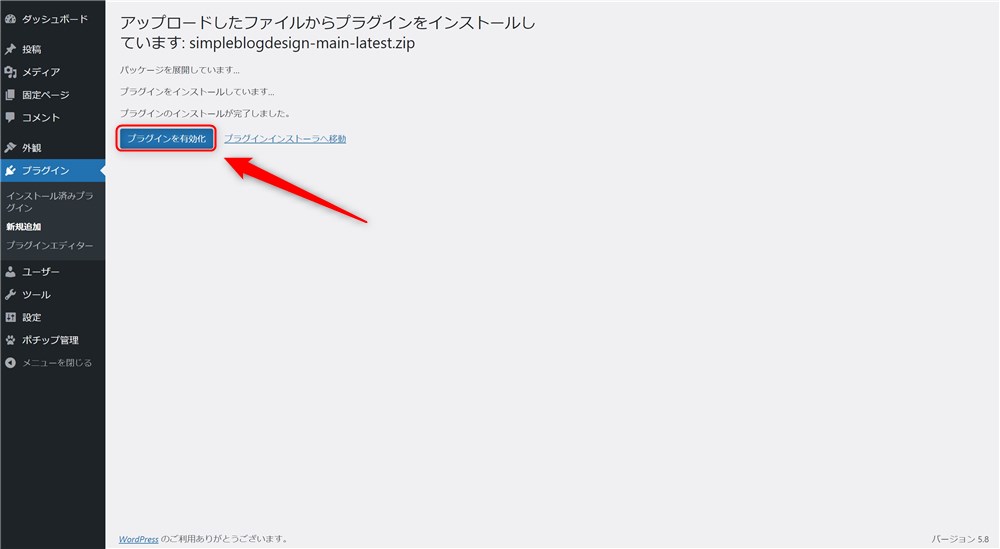
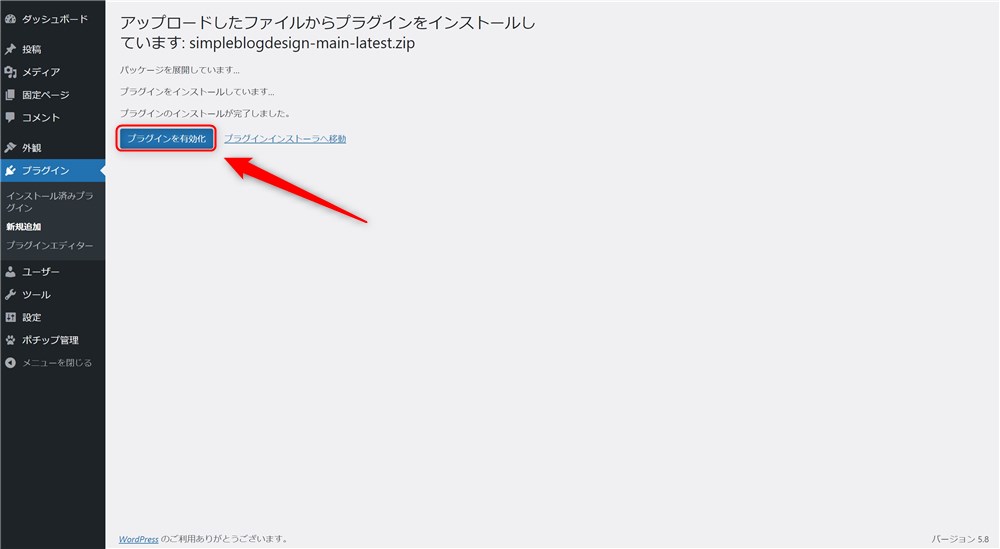
ここではとりいそぎ、zipファイルをダウンロードした後からの手順を紹介しておきます。






簡単、便利なプラグインでブログ運営を楽しもう!
今回は、ブログ記事を簡単に見やすく装飾できるプラグイン「SIMPLE BLOG DESIGN」をご紹介しました。
ブロックエディター対応で、エディター(投稿)画面と実際に読者が見る画面の見た目が同じなので直感的に装飾ができます。



もちろん、HTMLやCSSの知識がなくても大丈夫です…!
ブロックエディターを使っていて、記事の装飾を整えたいと考えている方は導入を検討してみると良いと思います。
特に商品比較表の見やすさは本当に素晴らしいです。自分でSBDレベルのキレイな表を作るのは難しいのでとても素敵な機能だと感じました。
見やすい記事が書けるようになると、不思議と記事を書くのも楽しく感じるのでおすすめです。
最後まで読んていただきありがとうございました。
SWELLテーマで更に便利な商品比較表を作る


ブロックエディター関連記事
ブロックエディターを使いこなしたい方は以下の記事を見てみてください。




プラグインの関連記事
ブロックエディターにおすすめのプラグインまとめ↓↓








