ポチップのインラインボタン機能|Amazon、楽天のボタンリンク付き商品一覧表を作る!

Pochipp(ポチップ)のインラインボタン機能について紹介します。
- インラインボタン機能について
- インラインボタンの設定と使い方
- インラインボタン機能を活用して商品などの一覧表を作ってみる


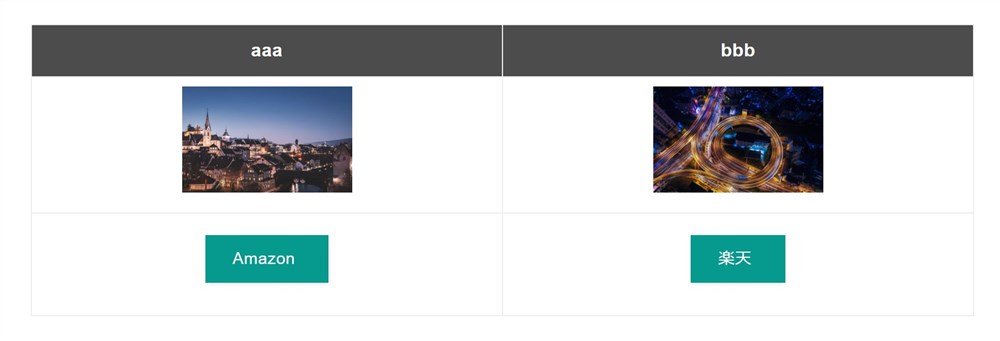
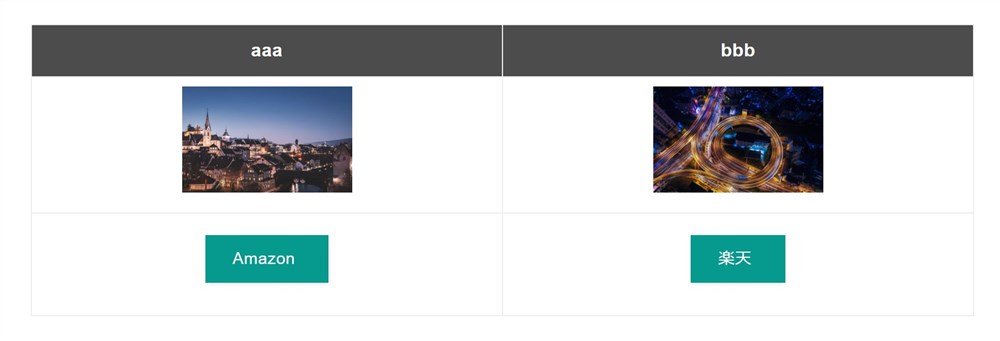
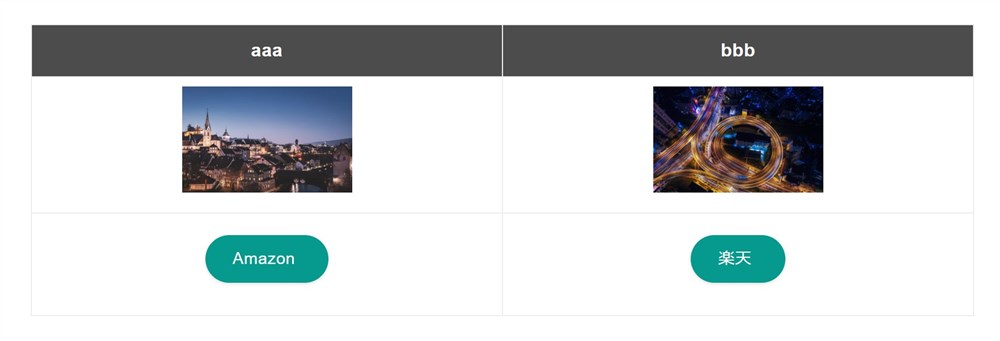
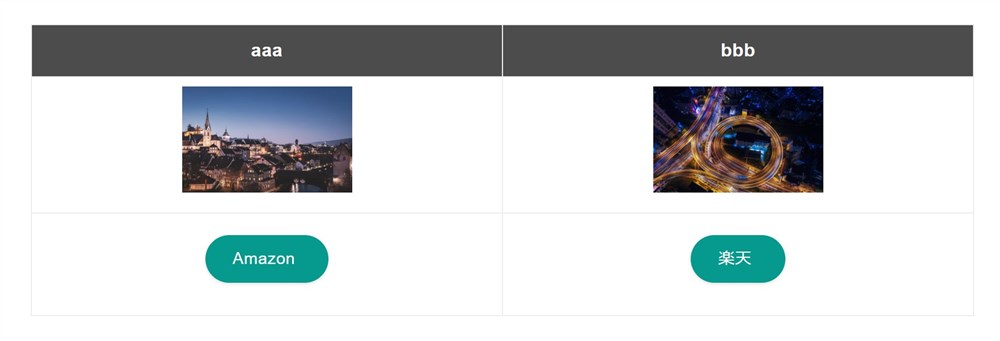
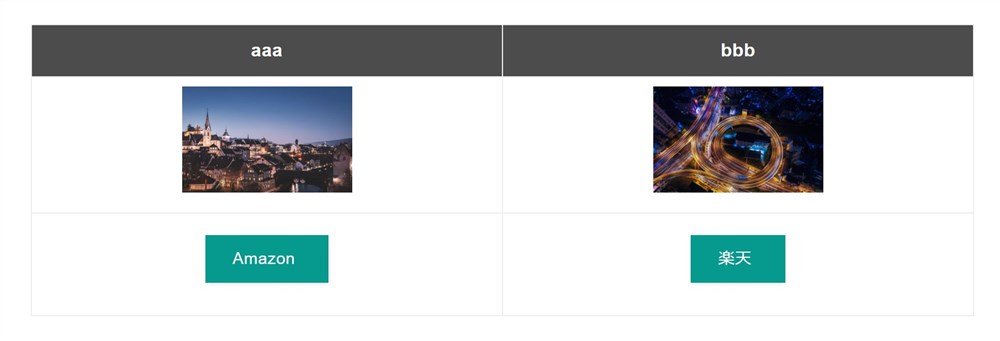
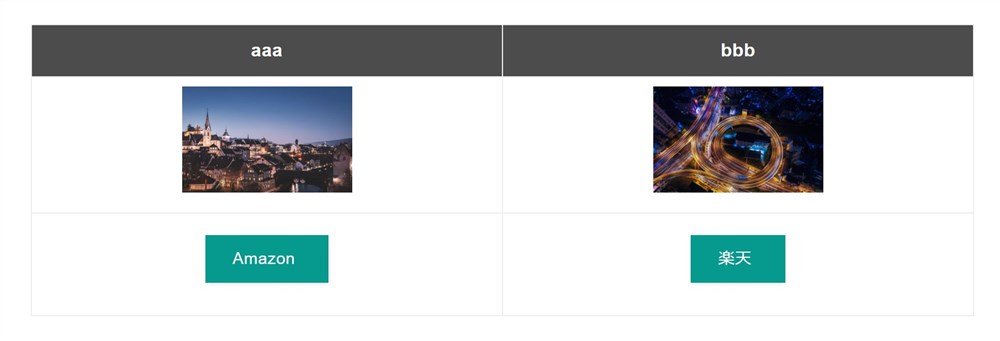
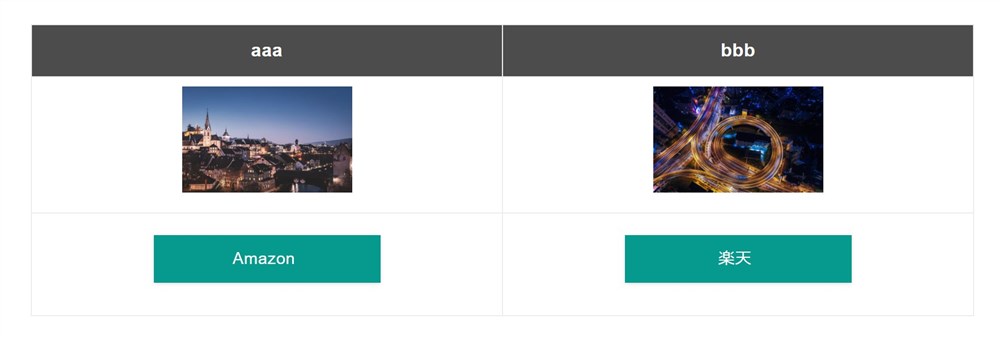
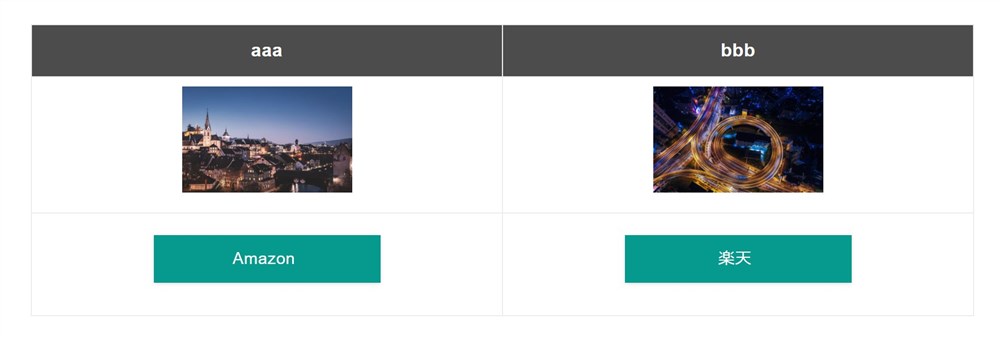
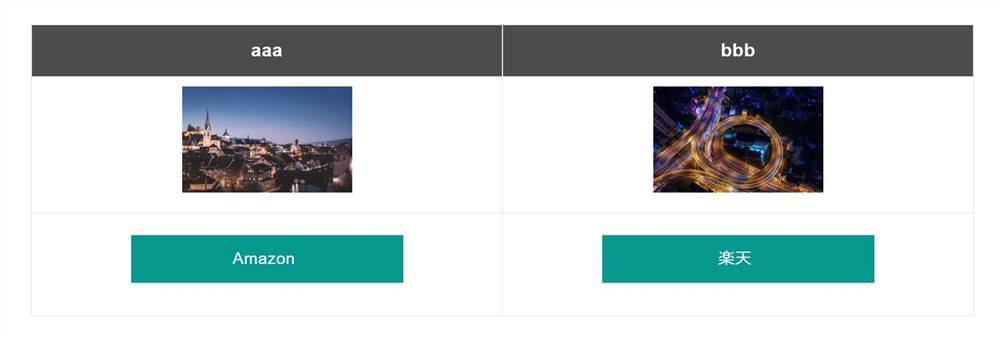
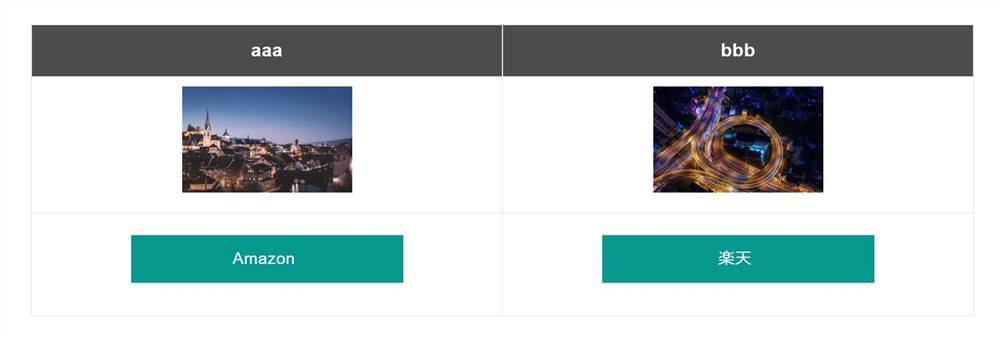
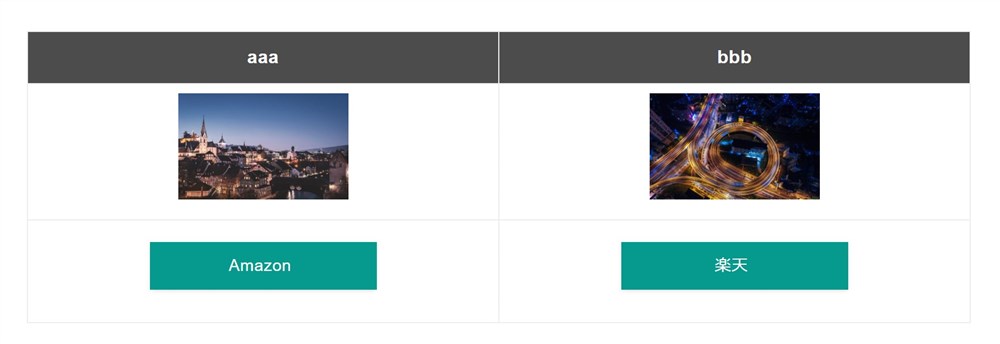
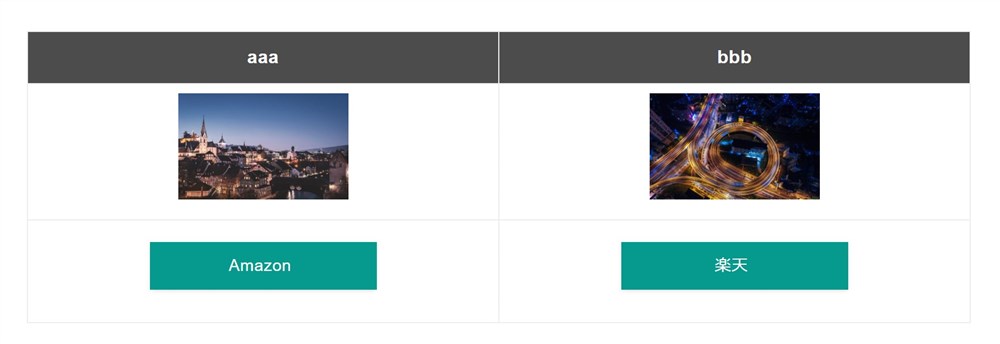
画像のようにテーブルや文章の中などにAmazonや楽天など、ポチップで管理している商品リンクを簡単に挿入できる…!


※詳しくは「ボタンリンク付きの商品一覧表を作ってみる」で解説


※詳しくは「SWELLの機能と組み合わせて商品一覧表をアレンジする」で解説



おすすめ〇〇選やランキング記事などのまとめとして一覧表があると便利そうだなと思って作ってみました…!
ブロックエディターにおすすめのプラグインをまとめました。


ポチップのインラインボタン機能でできること
ポチップに実装されたインラインボタン機能では、文章の途中やテーブルの中など、記事の編集画面の中で簡単にポチップの商品リンクボタンを設置できます。
ポチップの通常の商品リンクとインラインボタンで作成したリンクを比較すると以下のようなイメージです。




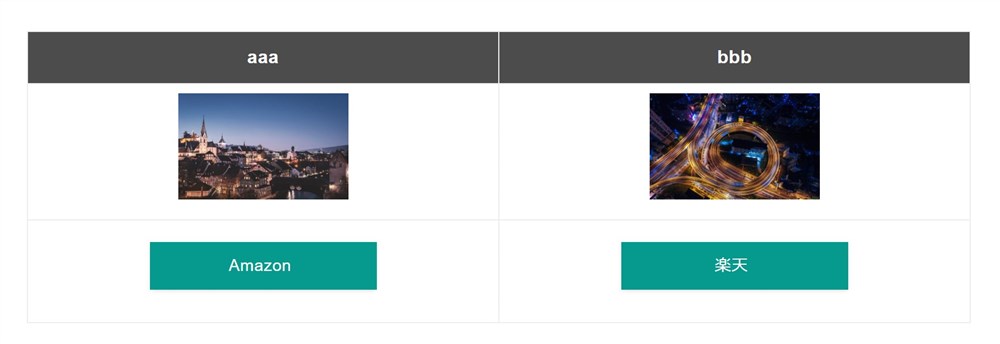
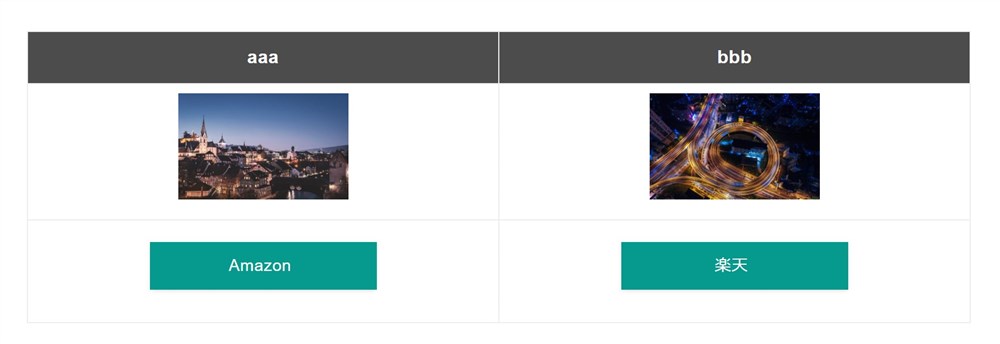
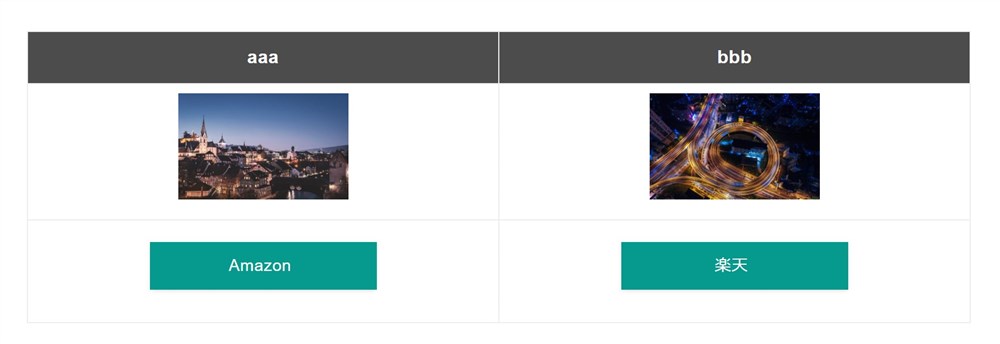
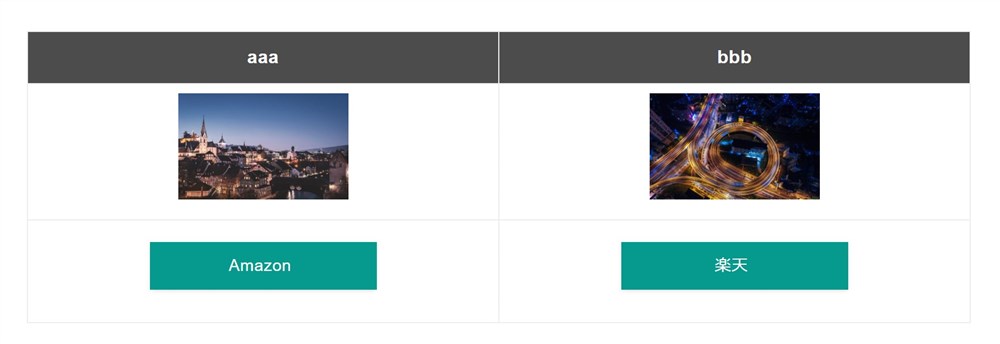
インラインボタン機能を活用すると、右側の画像のようにテーブルの中にもボタンリンクを設置できます。
インラインボタン機能を活用すると、下の画像のようにテーブルの中にもボタンリンクを設置できます。
【Pochipp v.1.7.4 / Pochipp Pro v.1.5.4にアップデートしました】
— ひろ🐾ポチップ開発者 (@hiro_develop127) May 14, 2022
・インラインボタンのクリック計測有効化
インラインボタンのクリック計測を有効にするアップデートを実施しました!
Pochipp/Pochipp Proの両方をアップデートしてください。計測は計測レポートページよりご確認いただけます!



インラインボタン機能をうまく活用すると商品紹介の方法も幅が広がりそうです…!
インラインボタン機能の設定方法と使い方
ポチップのインラインボタンの使い方について以下の2点紹介していきます。
- インラインボタンのデザイン設定
- ボタンリンクをエディター(編集画面)上で使う方法
ではさっそく、それぞれの設定と使い方を紹介していきます。
ボタンデザインの設定方法
インラインボタンのデザインは、管理画面で設定できます。
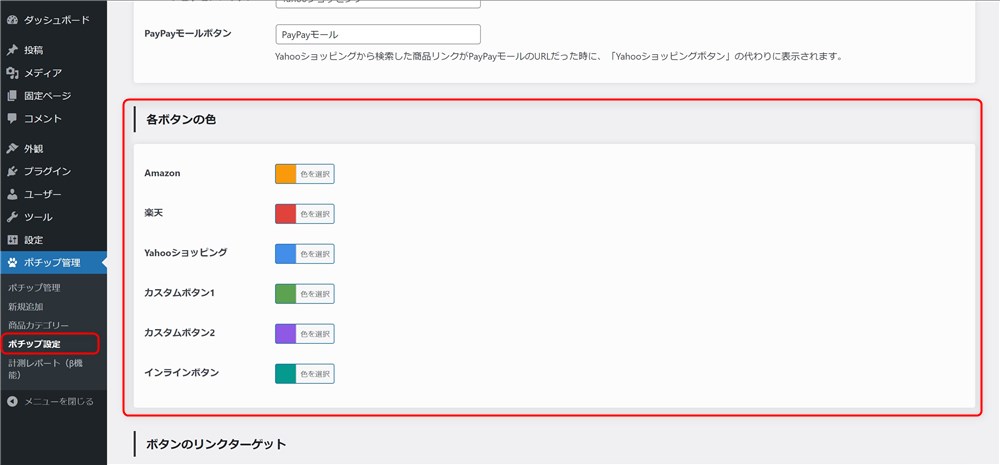
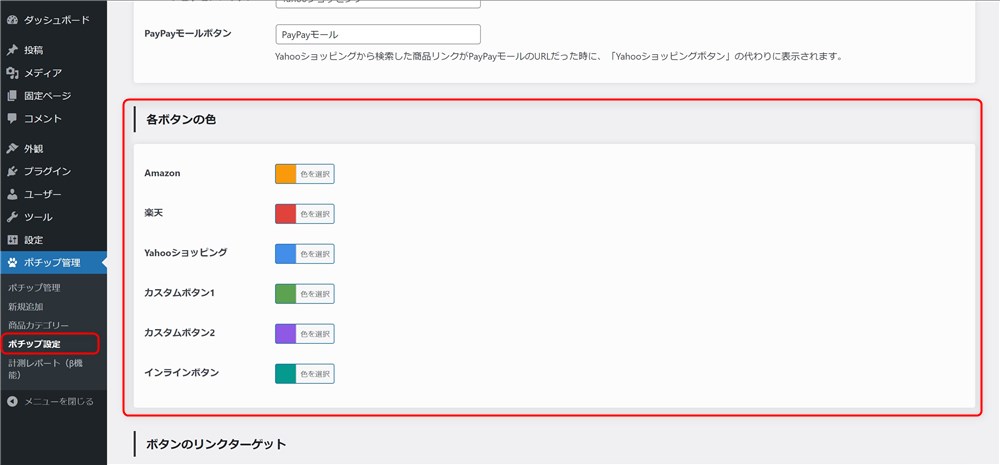
まず、インラインボタンのカラーの設定方法は以下のとおりです。


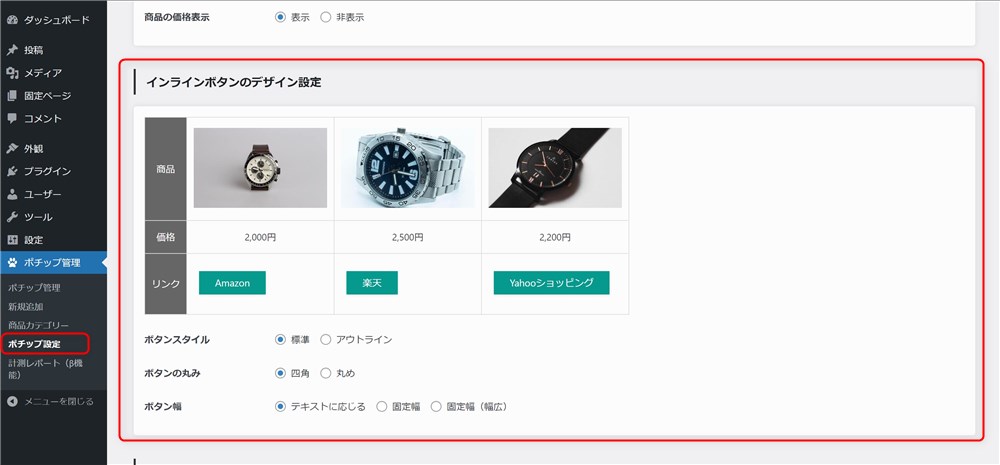
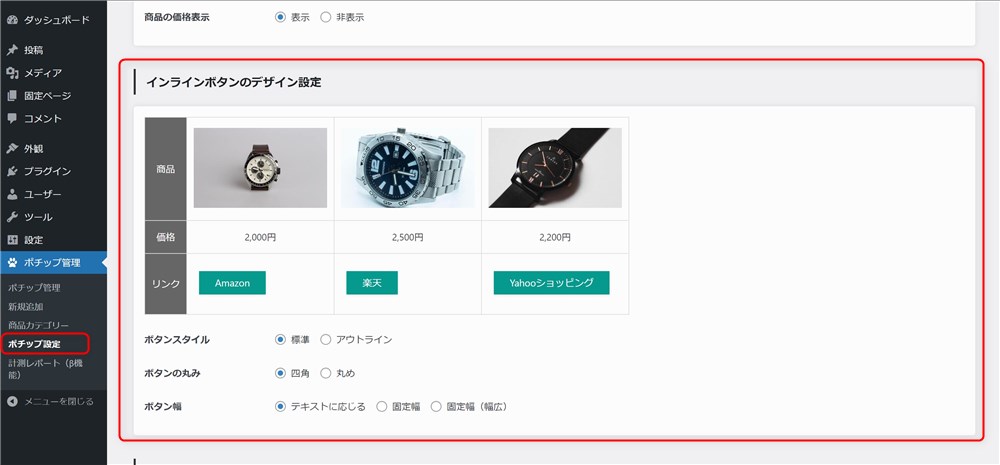
カラー以外のボタンデザインについては以下で設定できます。


「インラインボタンのデザイン設定」で設定できる項目は3点です。
- ボタンスタイル
- ボタンの丸み
- ボタン幅
それぞれお好みで設定しましょう。



サイトの雰囲気に合わせると良さそうですね…!
各項目を簡単に紹介しておきます。
ボタンスタイル
選択できるボタンのスタイルは以下の2種類です。
- 標準
- アウトライン




ボタンの丸み
ボタンの形状も2種類から選択できます。
- 四角
- 丸め




ボタン幅
インラインボタンの幅は3種類から選択できるようになっています。
- テキストに応じる
- 固定幅
- 固定幅 (幅広)






インラインボタンを記事に挿入する手順
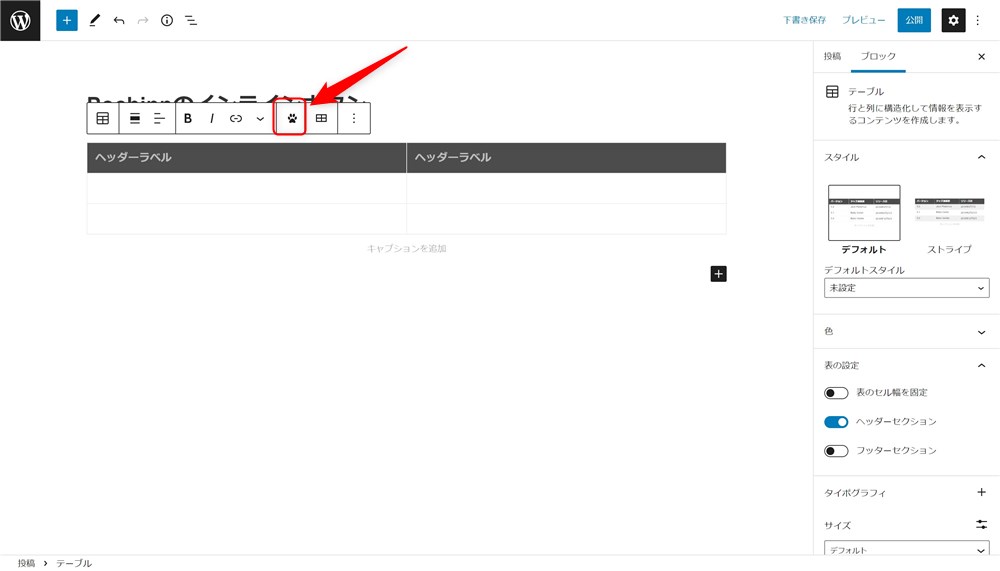
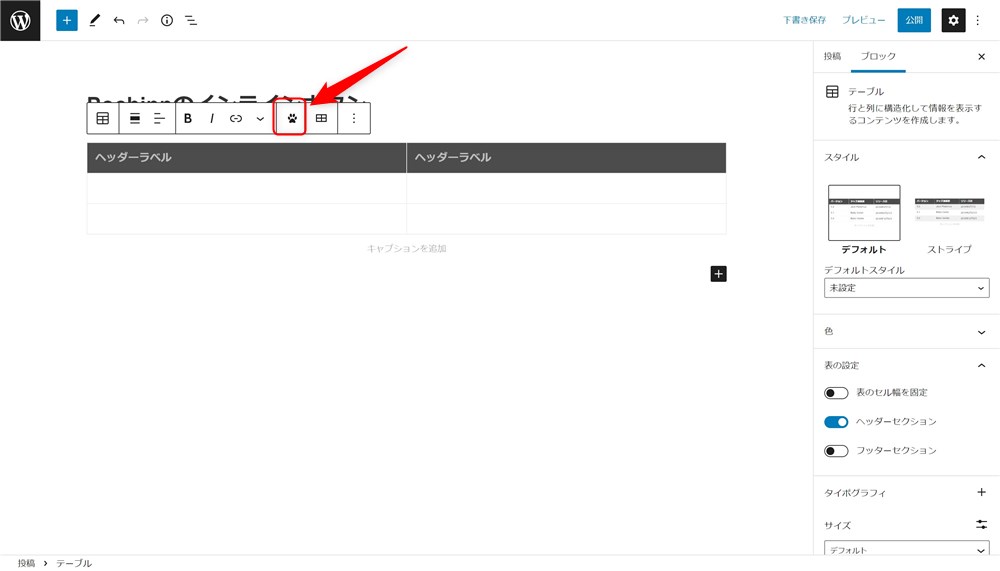
設定したボタンを記事内に挿入する方法を紹介します。
以下の手順です。






この手順でインラインのボタンリンクが自由に挿入できます。


次は、実際にインラインボタン機能を使って実際のコンテンツでも使えそうな表を作ってみたいと思います。
ボタンリンク付きの商品一覧表を作ってみる
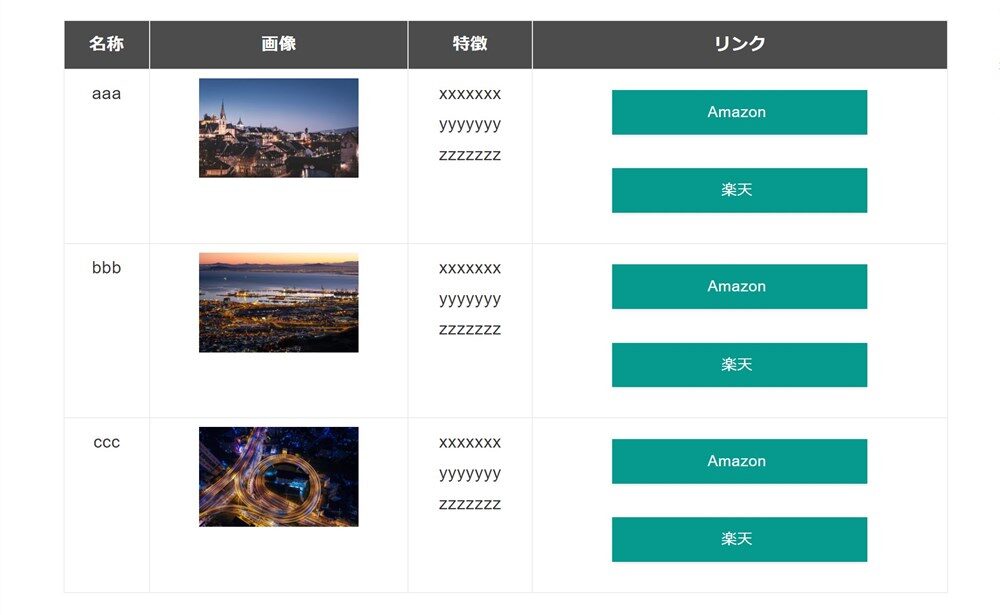
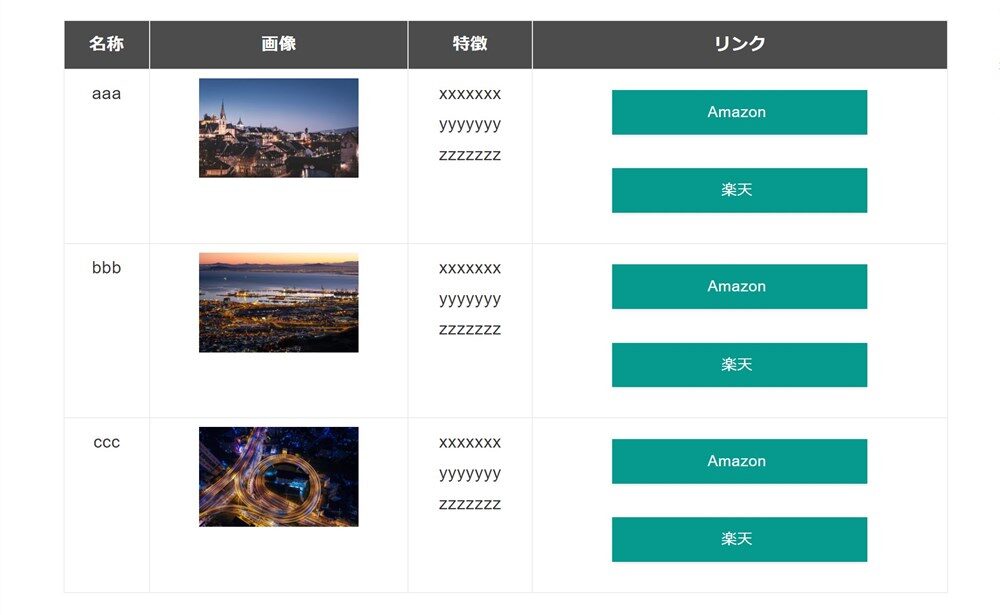
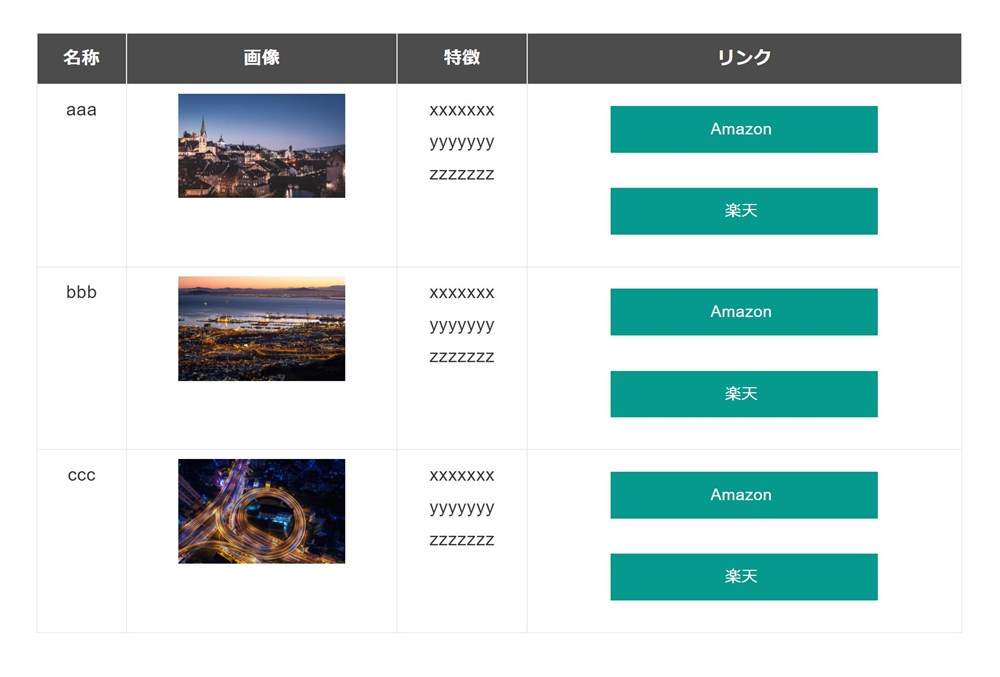
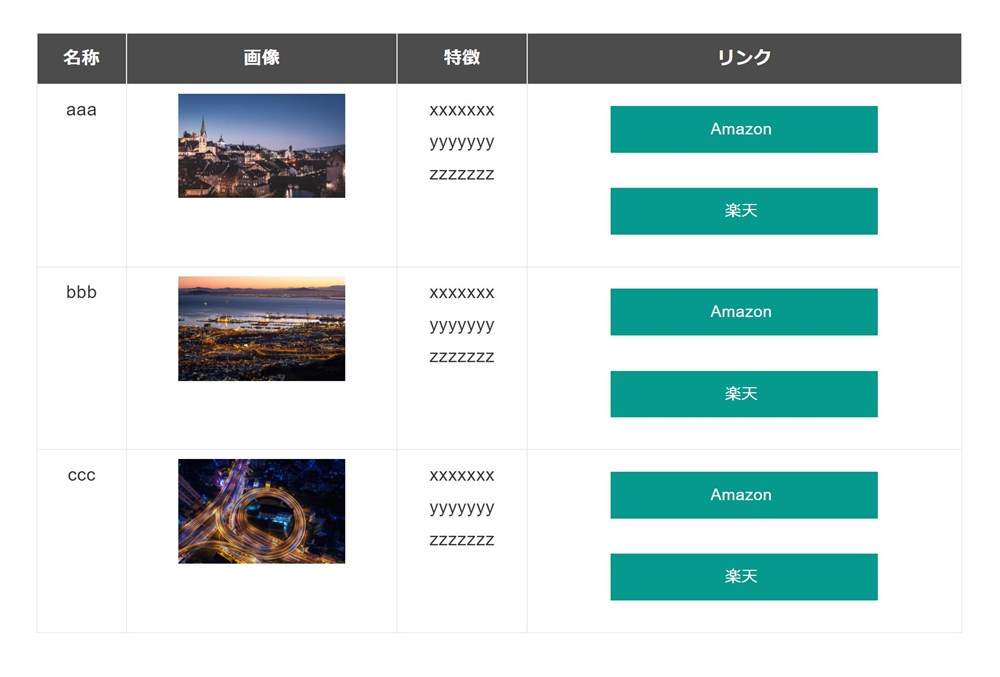
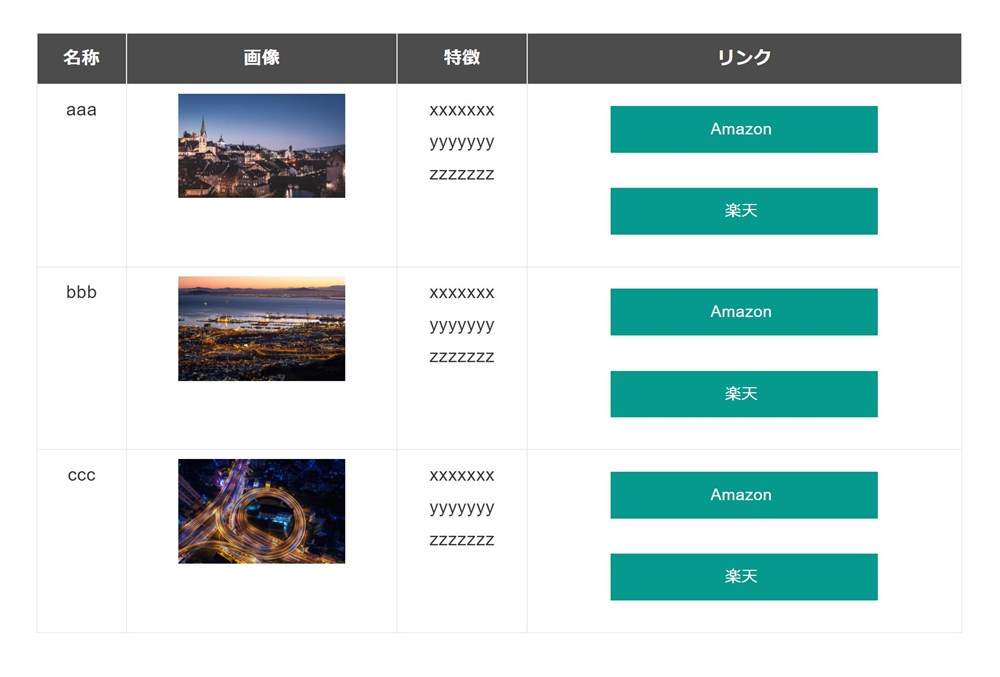
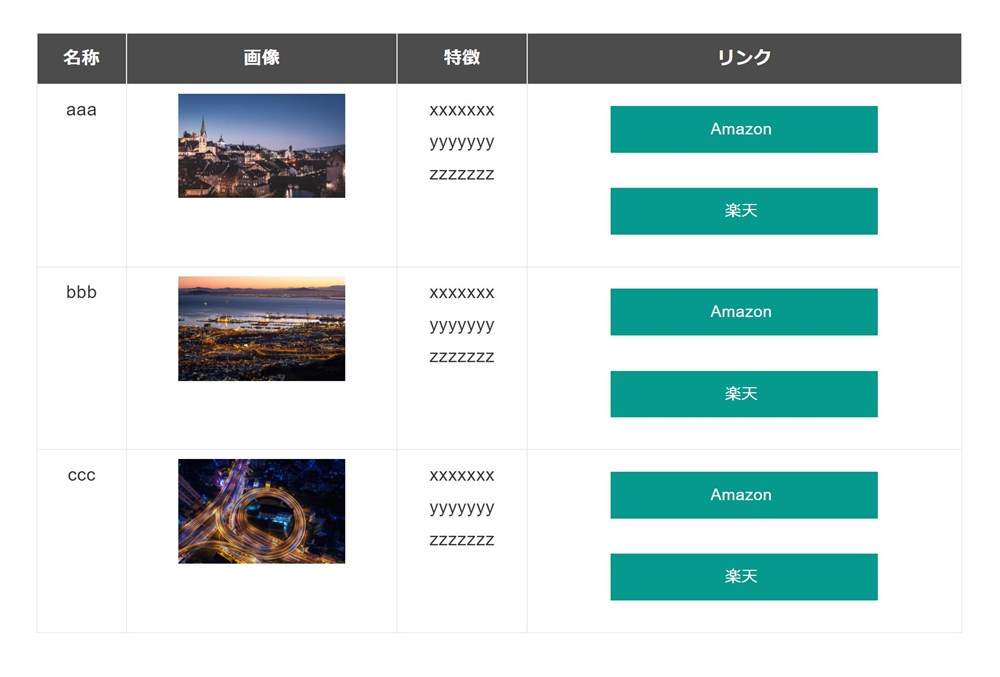
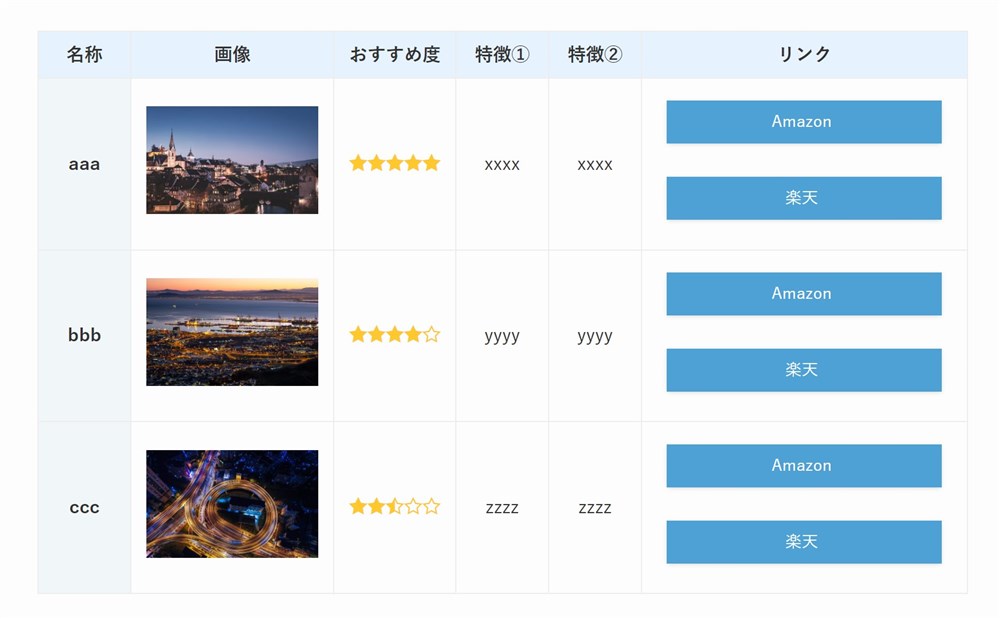
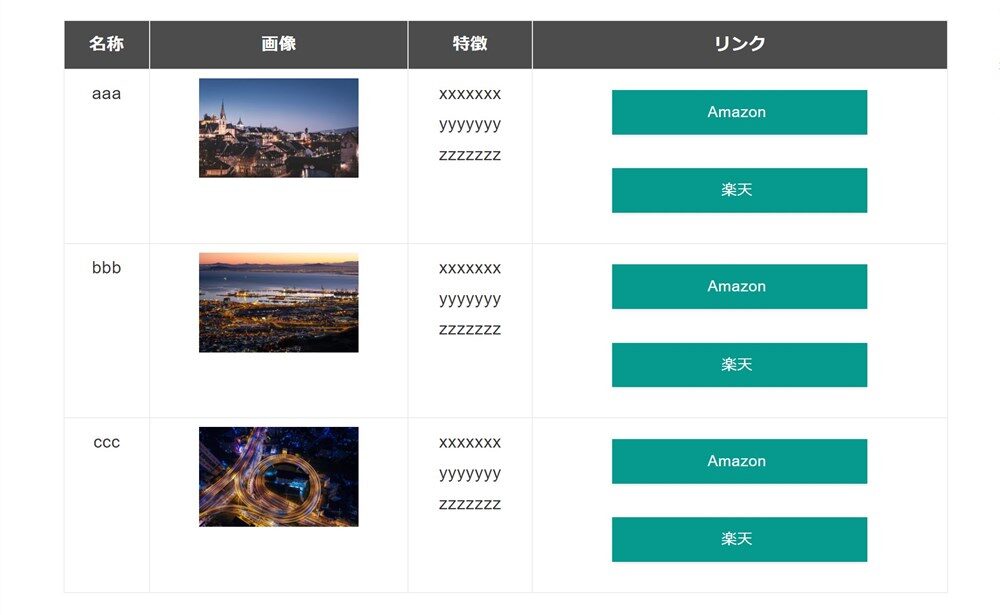
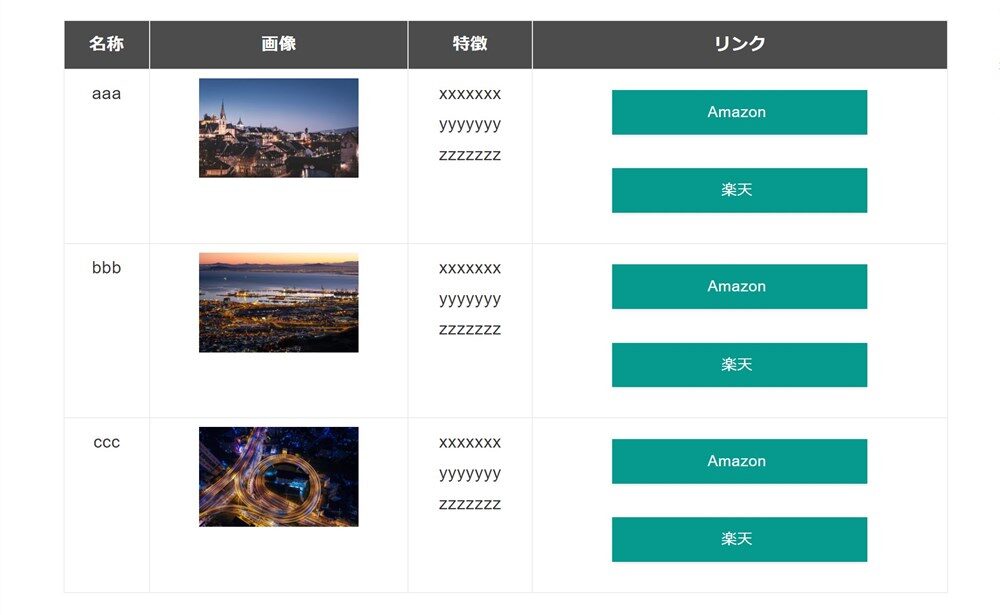
ポチップのインラインボタン機能を活用して、以下のようなボタンリンク付きの商品一覧表を作成してみましょう。


以下のステップで作成していきます。
- 表の全体のレイアウトの作成
- 各ショップのボタンリンクの挿入
STEP1:表の全体レイアウトを作る
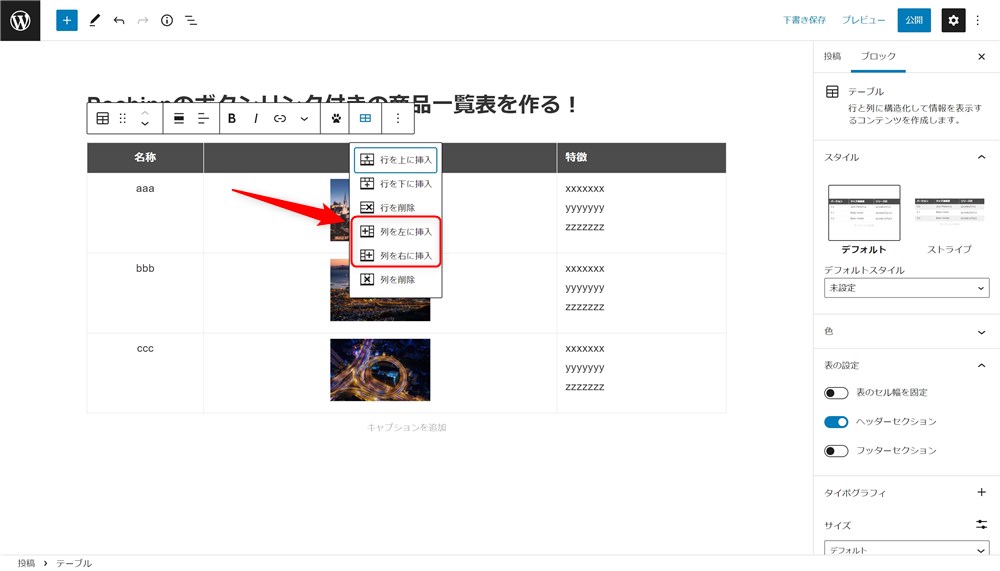
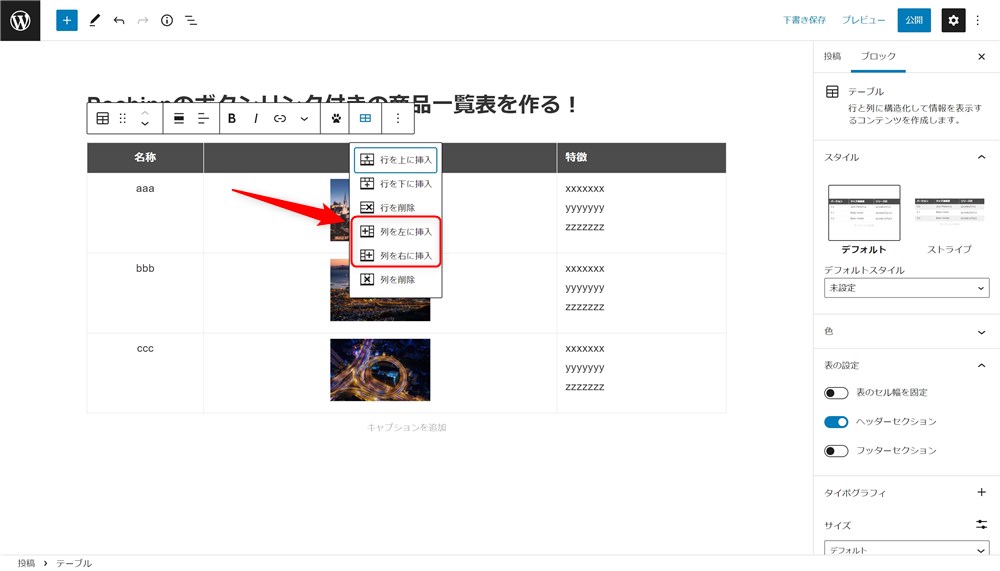
まずは、エディター上でテーブルブロックを挿入して表の全体像を整えていきましょう。
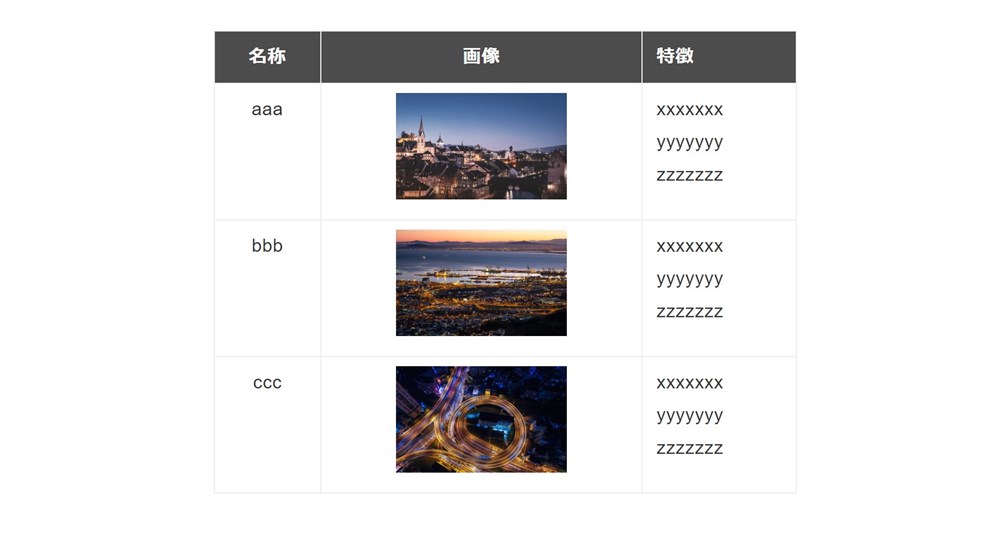
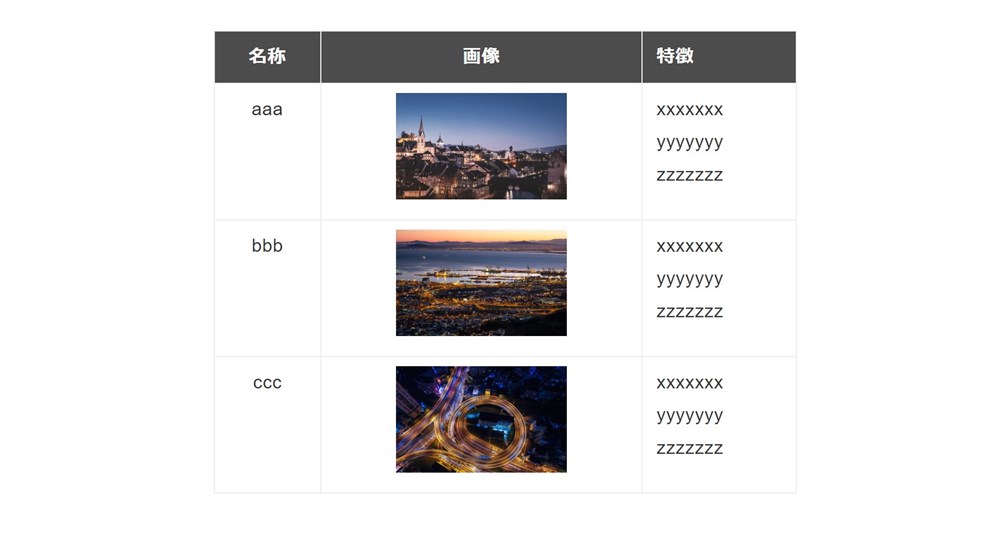
今回は以下画像のような表を作ってみました。


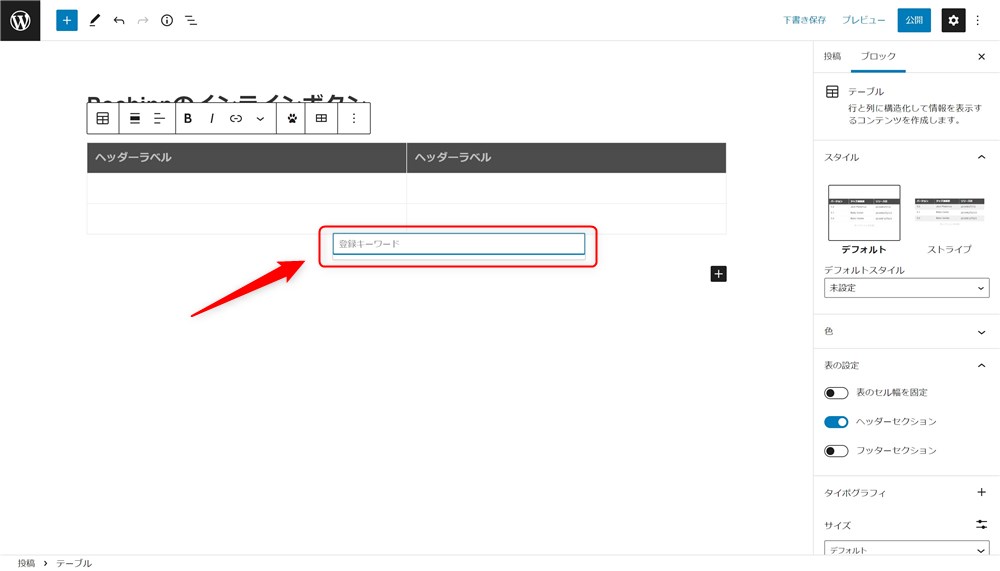
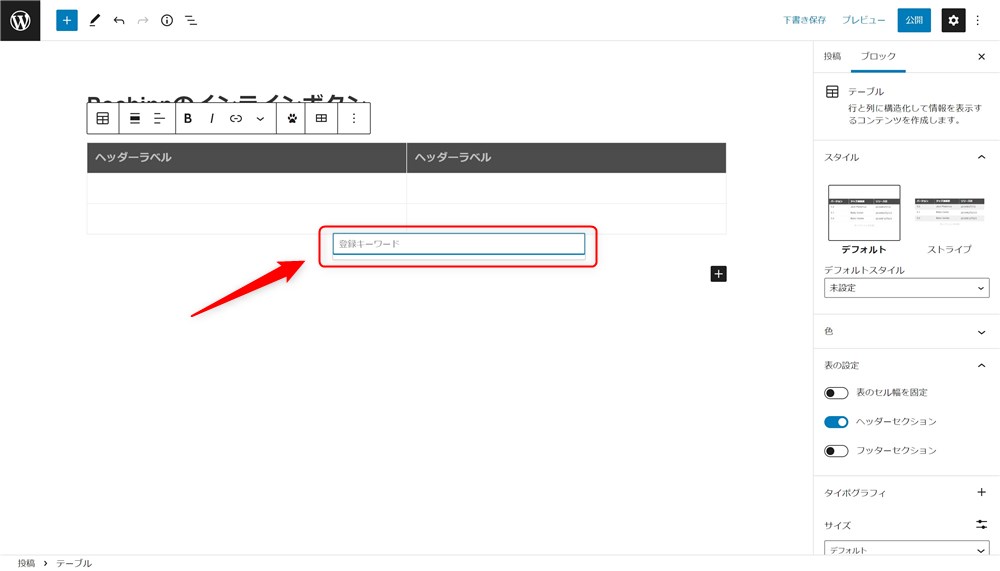
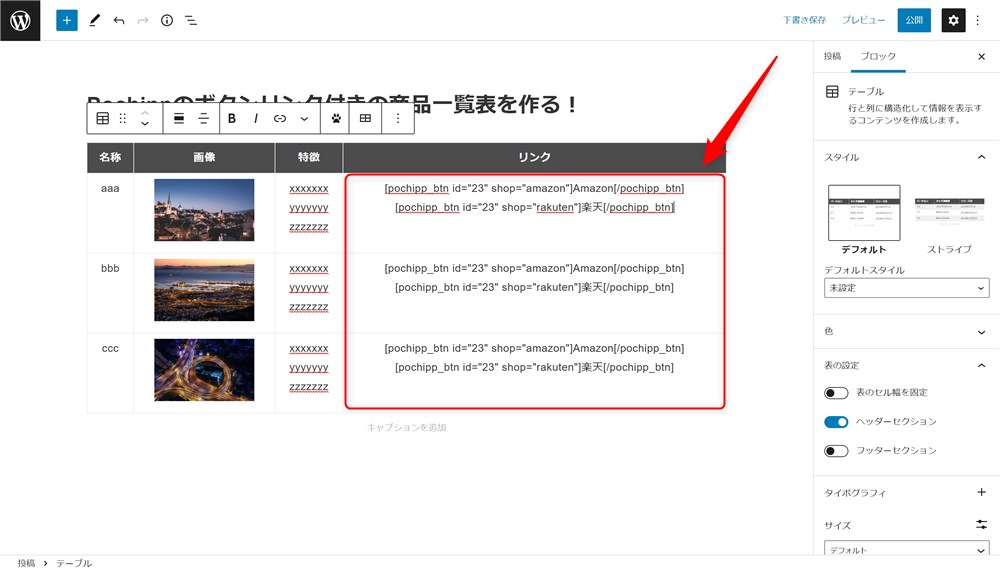
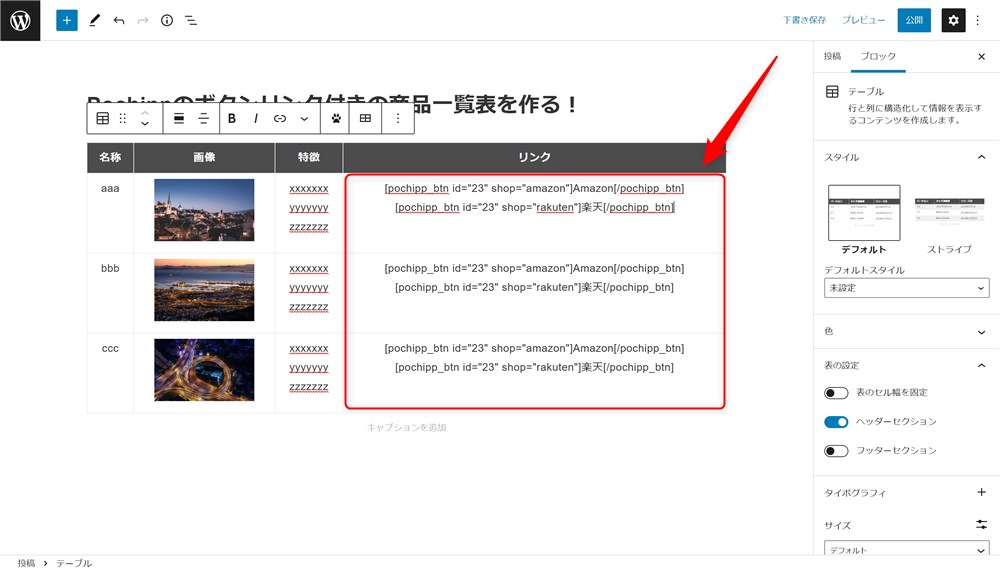
STEP2:各ショップのボタンリンクの挿入
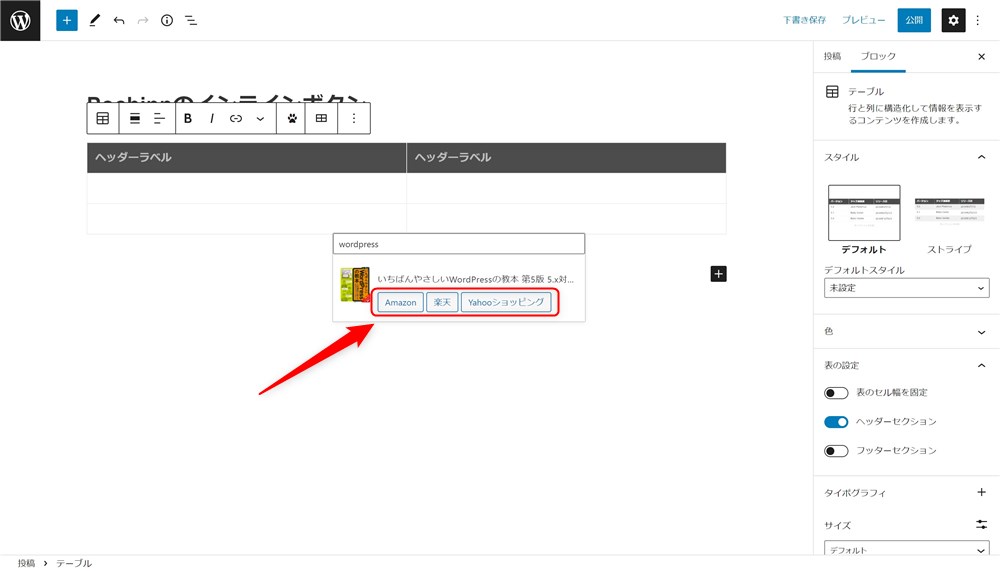
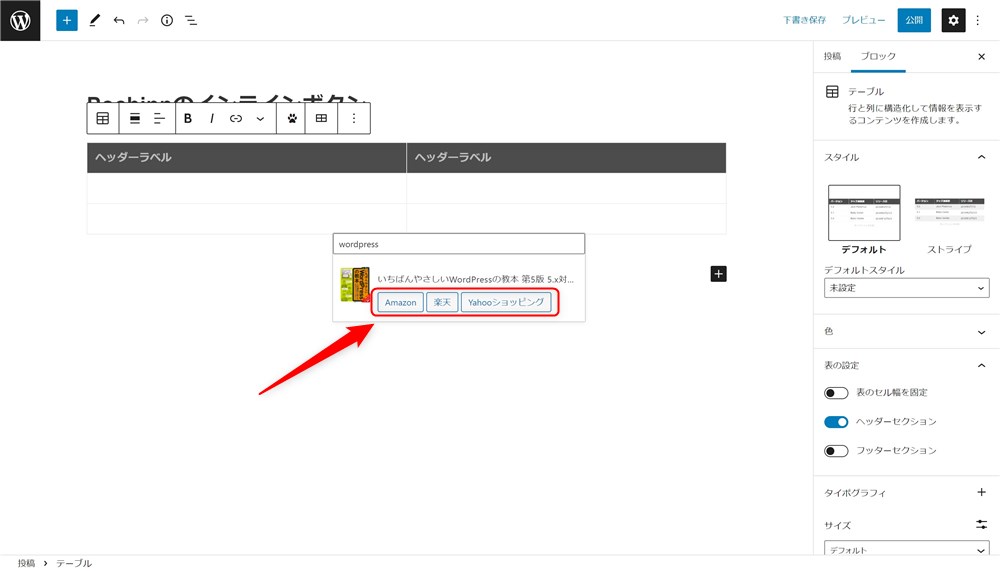
表がある程度形になったら、ポチップの機能でAmazon、楽天、Yahoo!などのリンクをインラインボタン機能で作っていきましょう。
以下の手順で作っていきます。




実際の投稿した記事を見ると以下のようにボタンリンク付きの商品一覧表になっているはずです。





簡単に複数項目をまとめたボタンリンク付きの一覧表が作れました…!
【おまけ】SWELLの機能と組み合わせて商品一覧表をアレンジする
ポチップユーザーさんの中には、SWELL



僕の周りもSWELLを使っているブロガーさんがとても多いです…!
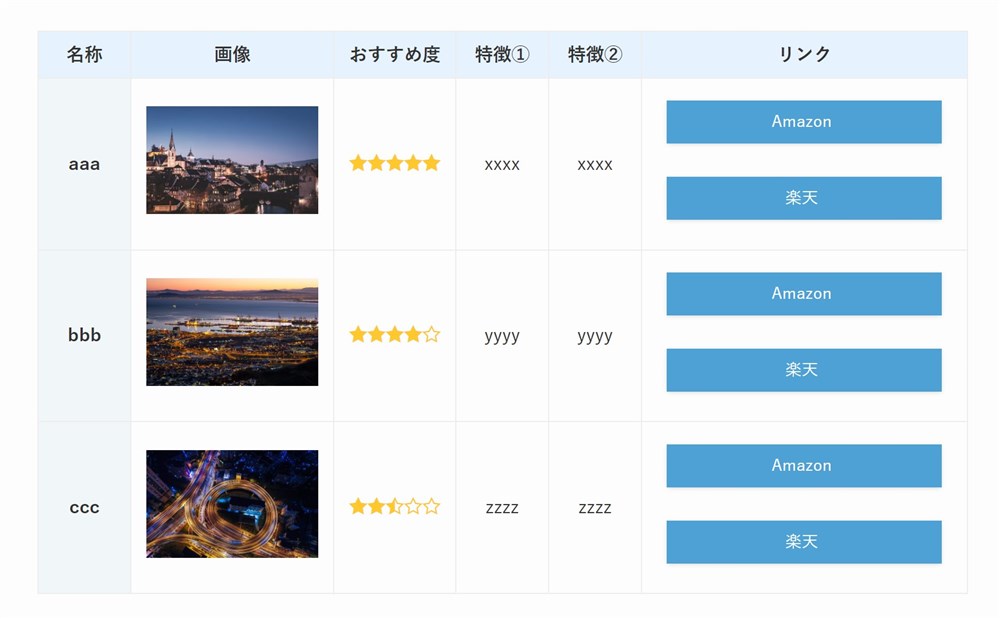
そこで今回は、SWELLの独自機能を使って、先ほど作った商品一覧表を以下のようにアレンジしてみました。


主なアレンジした内容は以下のとおりです。
- おすすめ度を★マークで表現
- 表のセル背景に記号アイコンを挿入
上記以外にもヘッダーのカラーや左の列の強調表示など細かいところもSWELLの独自機能でアレンジしています。
SWELLのテーブルブロックの機能については以下の記事を見てください。
では、アレンジした内容をそれぞれ紹介します。
おすすめ度を★マークで表現
SWELLでは、ショートコードを入力することでスター評価を簡単に作れます。
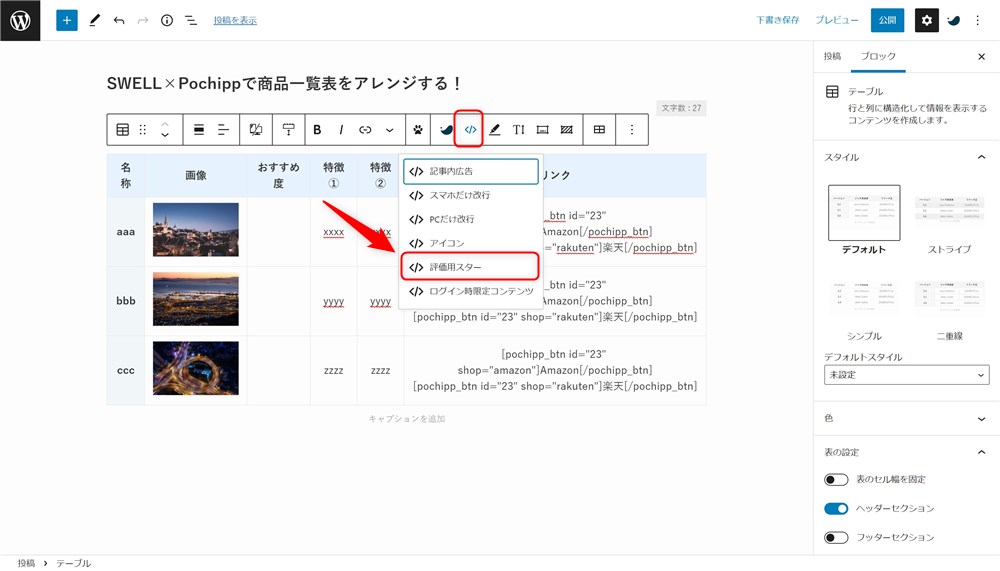
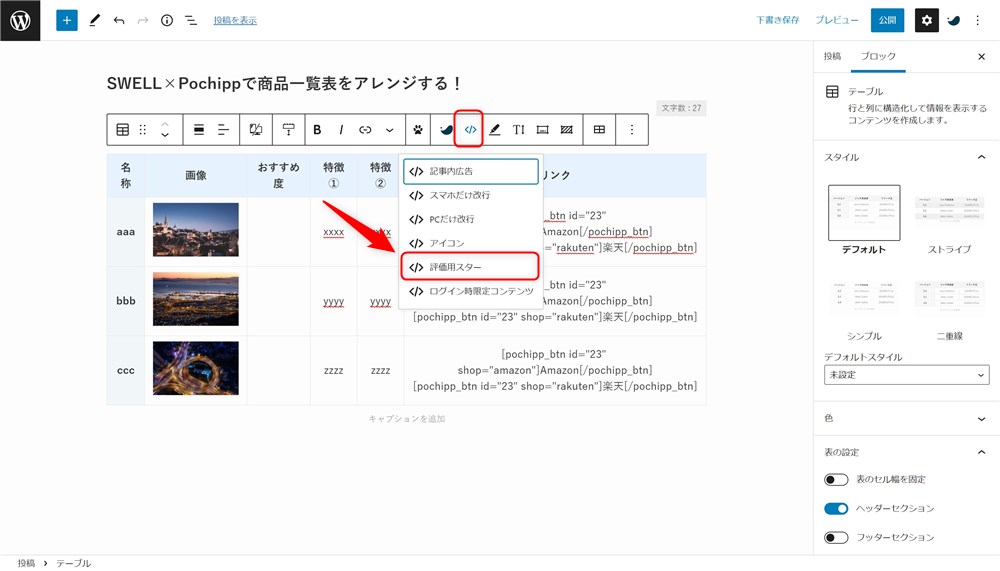
以下の手順で表に評価用のスターを入力しましょう。




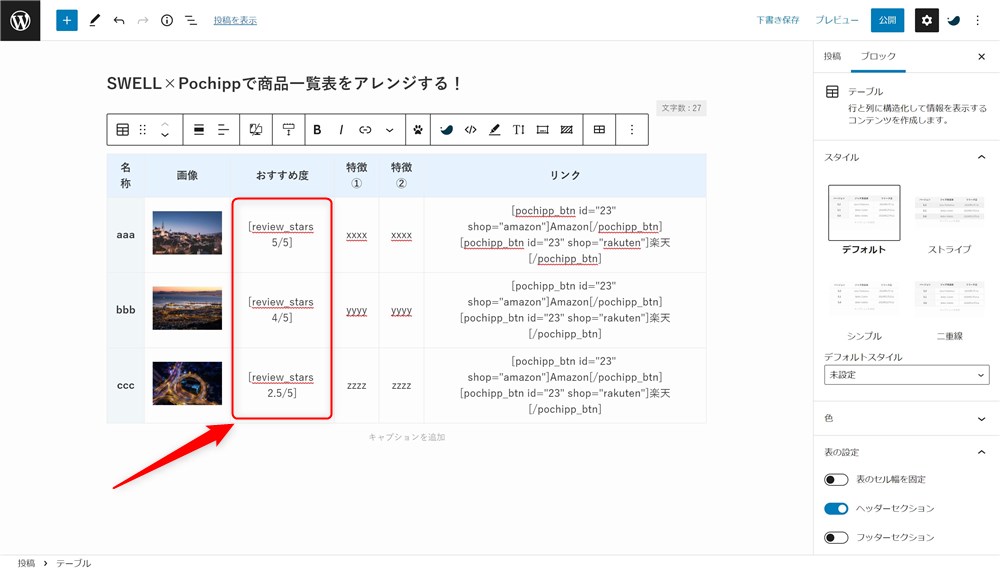
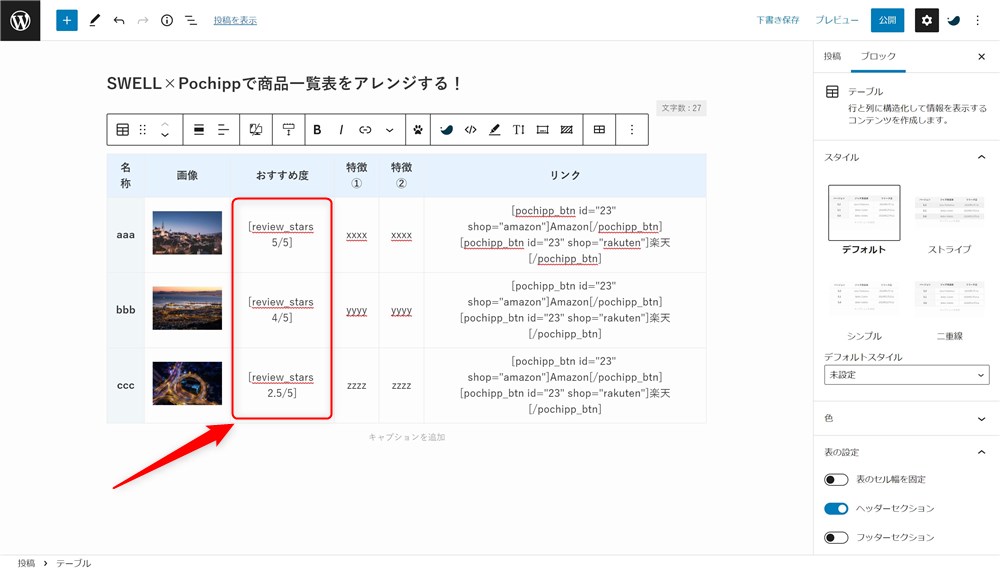
上記の手順が完了すると、以下のように評価用のスターが表示された表になります。


表のセル背景に記号アイコンを挿入
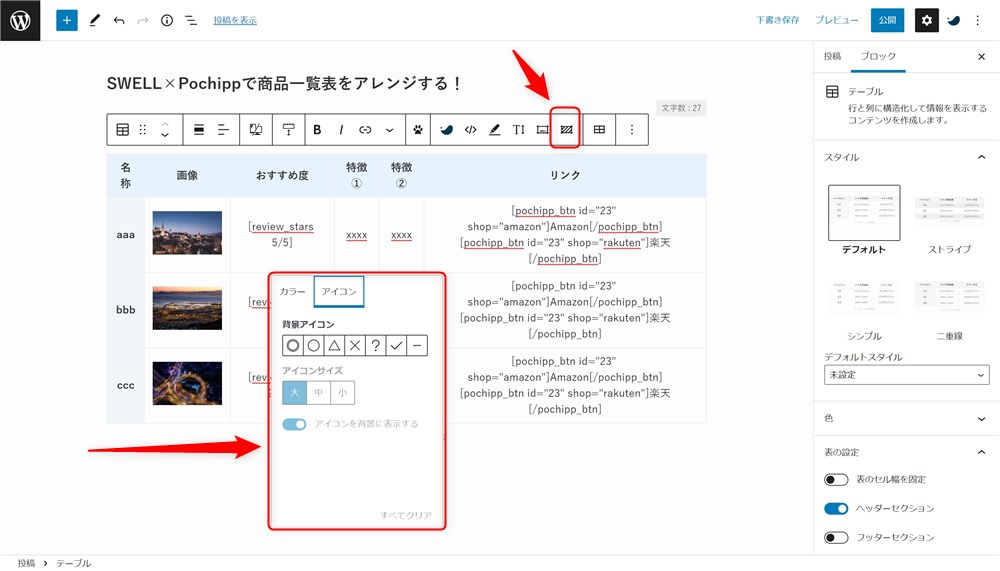
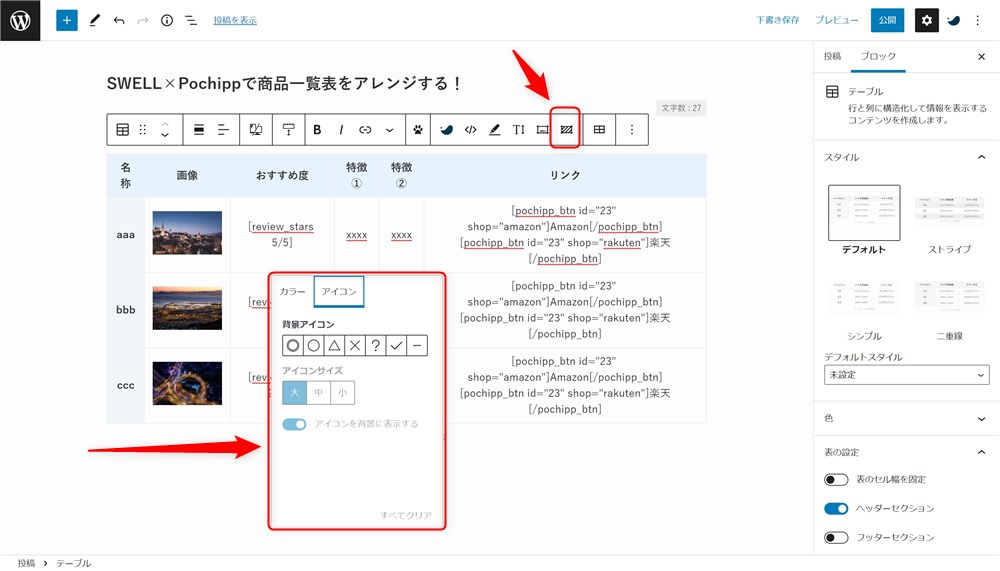
SWELLはテーブルブロックの機能でセルの背景に記号アイコンを挿入できます。
以下の手順でセルの背景に記号アイコンを挿入してみます。


上記の手順を、背景にアイコンを入力したい全てのセルで繰り返せばOKです。
ここまでの手順で、以下のような商品一覧表を作成することができました。





おすすめ〇選記事や、ランキング記事のまとめとして一覧表を作ると効果的かもしれません…!
複数項目を比較する表でASPの広告をボタンリンクで掲載したい場合は、SWELLのテーブル機能と広告タグ機能を使う方法もおすすめです。
以下のようにASPの広告を改変せずに、クリック計測できるボタンリンク付きの表を作ることができます。


SWELLのインラインボタン機能で商品比較表を作る方法は以下の記事で紹介しています。


ポチップのインラインボタン機能まとめ
ポチップのインラインボタン機能について紹介しました。
インラインボタン機能では、エディター内(編集画面)で簡単にポチップのボタンリンクを呼び出すことができます。


画像のようにテーブルや文章の中などにAmazonや楽天など、ポチップで管理している商品リンクを簡単に挿入できる…!
また、ポチップのインラインボタン機能を活用して、ランキング記事などに合いそうな商品一覧表の作り方も紹介したので参考にしてもらえると嬉しいです。


※詳しくは「ボタンリンク付きの商品一覧表を作ってみる」で解説


※詳しくは「SWELLの機能と組み合わせて商品一覧表をアレンジする」で解説
Amazon、楽天、Yahoo!など物販がメインのブロガーさんもそうではない方も、ポチップの便利機能を活用して素敵なコンテンツを作っていきましょう。
最後まで読んでいただきありがとうございました。
ポチップの機能を最大限に活用するならPochipp Pro
プラグインの関連記事
ブロックエディターにおすすめのプラグインまとめ↓↓










