カバーブロックの使い方!トップページのカスタマイズで活躍するブロック!

WordPressのブロックエディターに標準で用意されている「カバーブロック」の使い方をご紹介します。
カバーブロックでは、画像や背景色を設定して、その上に文字などを入力することができます。
トップぺージを作る際に活躍するブロックです。
WordPressのテーマやプラグインによっては、カバーブロックの機能が強化されたオリジナルのブロックが用意されていることがあります。
この記事では、基本的なカバーブロックの使い方や、カバーブロックの上位互換にあたるようなオリジナルのブロックをご紹介します。



使い方を覚えて素敵なサイトを作っていきましょう…!
WordPressブロックエディターの使い方をまとめたガイドを作りました。


カバーブロックでできること
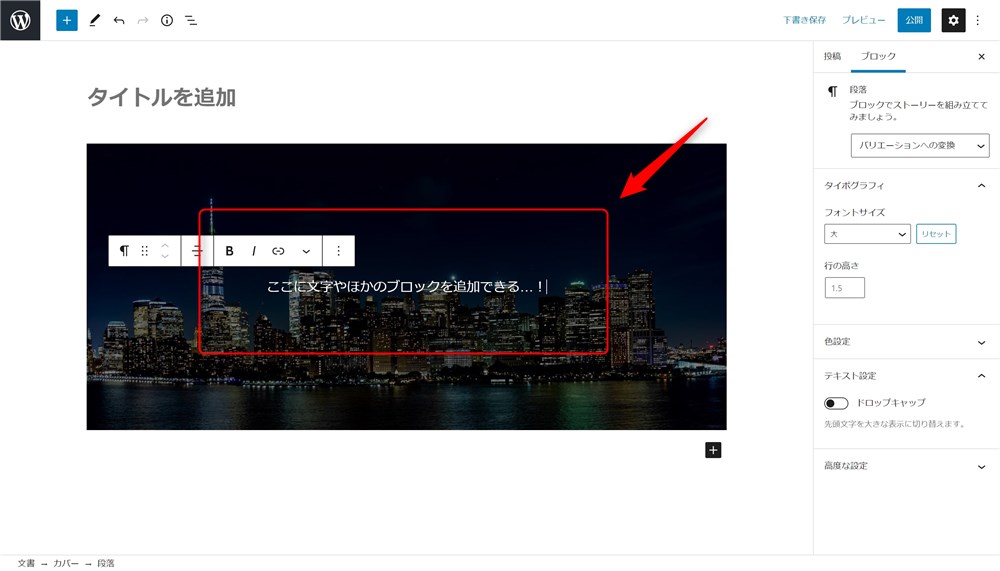
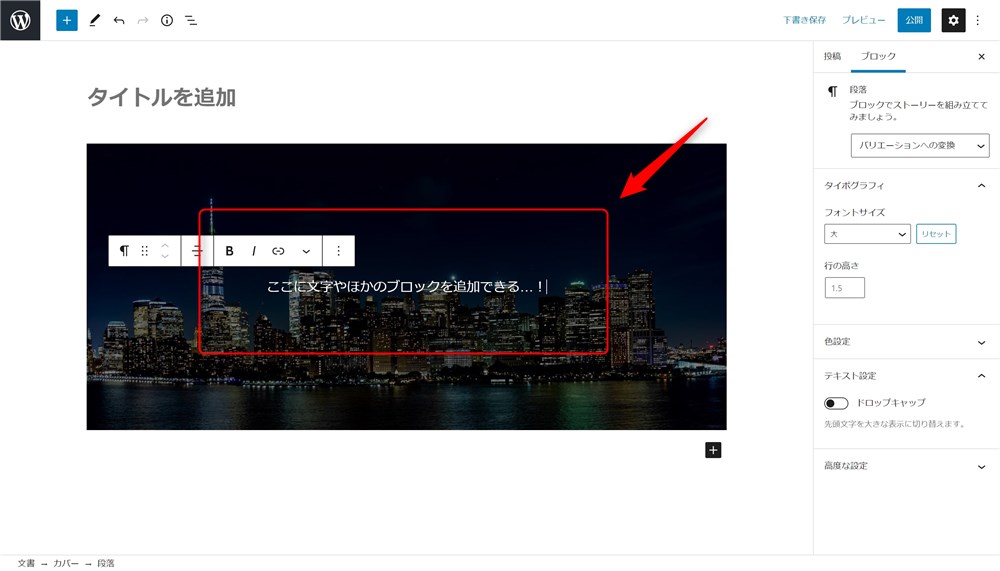
カバーブロックは背景に画像や動画、任意の色の塗りつぶしのどれかを設定して、その上に文字などのブロックを自由に配置することができます。
カバーブロックの使い方の例として、以下のようなことができます。
- メインビジュアルとして使う
- コンテンツの背景として組み込む
実際にカバーブロックを使ってブログのトップページデザインを作ってみました。テーマは無料テーマの「Cocoon」です。
ファーストビューの画面全体に画像が表示されている箇所と、途中の固定背景になっている部分、それからグレー背景になっている箇所がカバーブロックで作られています。



リッチな雰囲気になりますね…!
カバーブロックの使い方
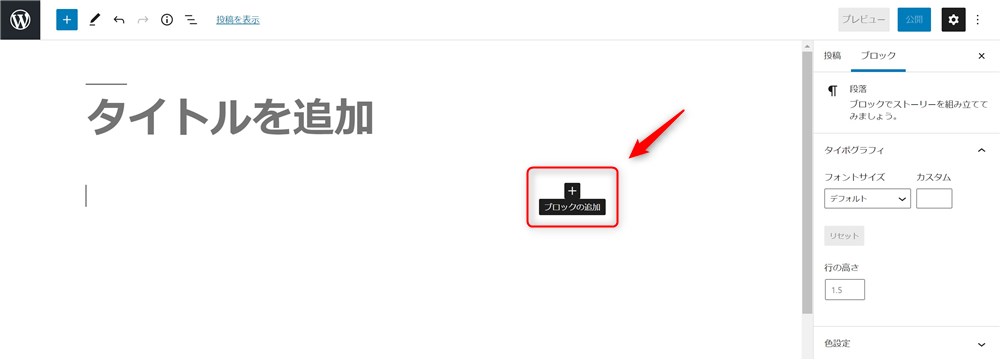
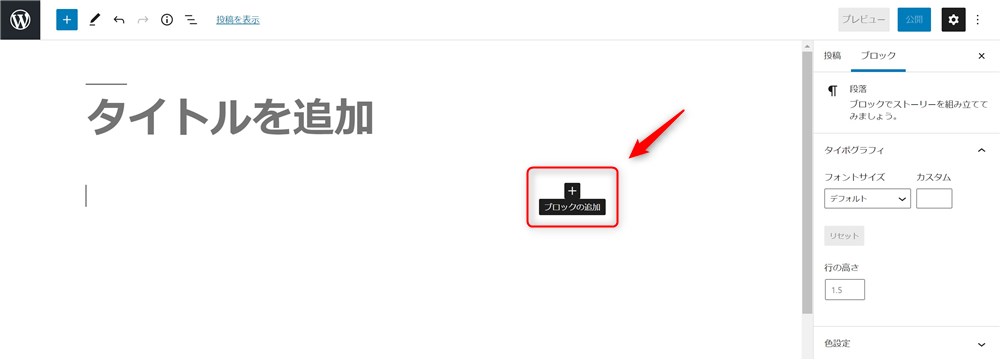
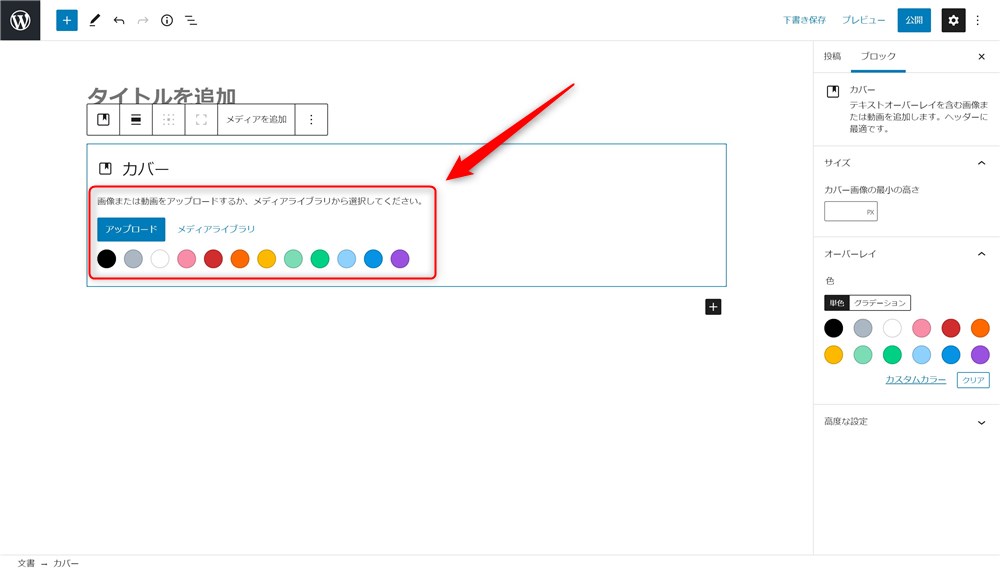
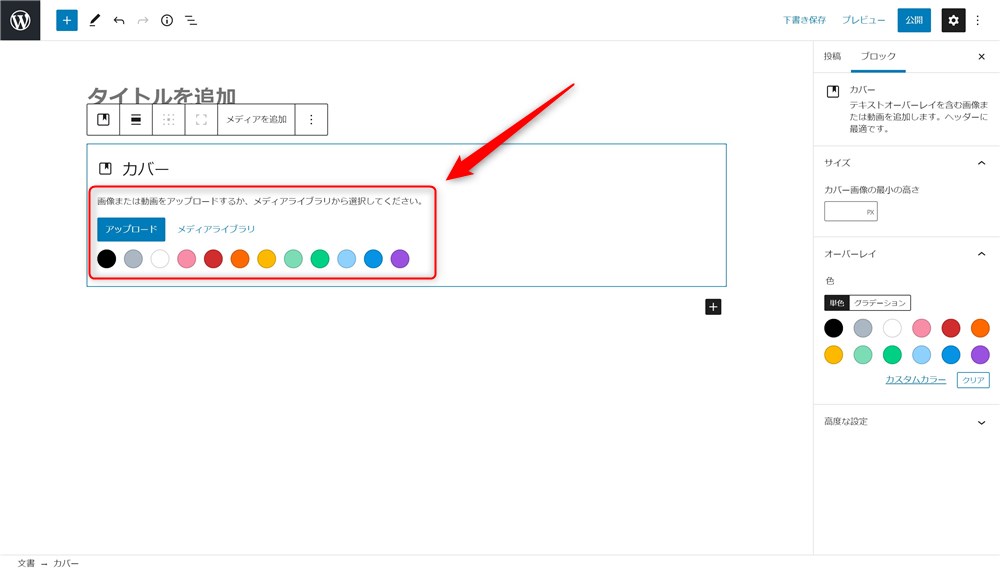
ではさっそく、カバーブロックの使い方を紹介していきます。








これで、基本的なカバーブロックの使い方は以上です。
細かい設定は後述します。
ちなみに、ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
カバーブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /cover
- /カバー



覚えておくと便利ですよ…!
では、カバーブロックで設定できる項目をご紹介します。
ブロックの横幅の変更
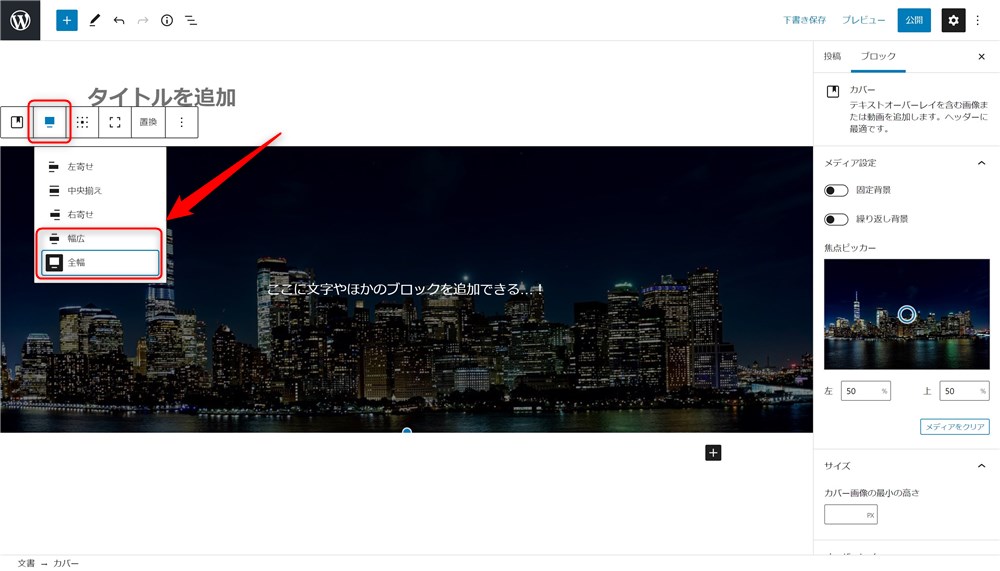
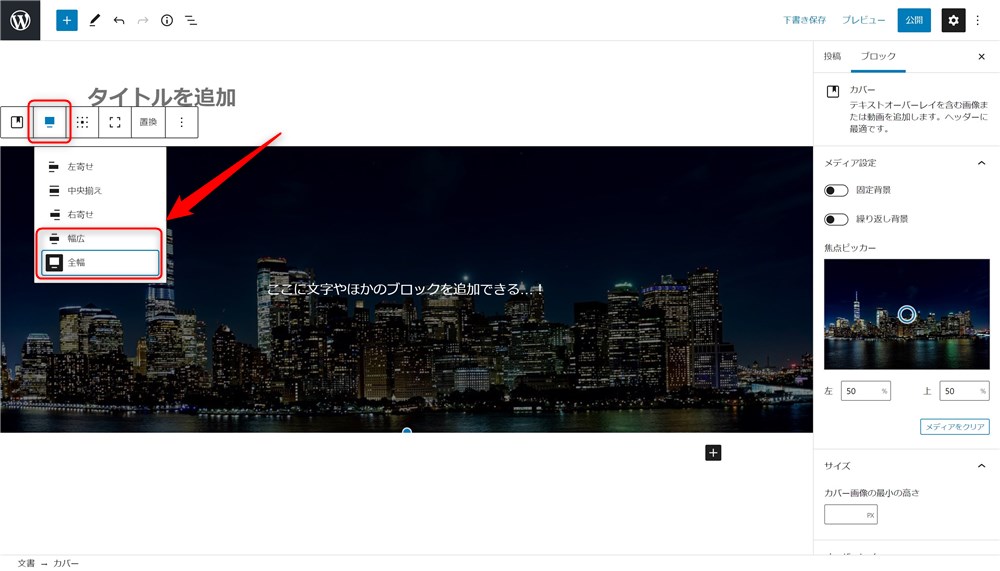
ブロックツールバーから、カバーブロックの横幅を設定することができます。
例えば、1カラム(サイドバーを非表示)にした状態で「全幅」にすると、以下のように画面いっぱいにカバーブロックが広がります。


トップページのカスタマイズをするときはこの設定にすることが多いはずです。



覚えておきましょう…!
Cocoonでは「全幅」にしても左右に少し余白ができてしまいました。
以下のCSSを記述することで横幅いっぱいに画像が表示されたので、Cocoonの方は参考にしてください。
.entry-content .wp-block-cover,
.entry-content .wp-block-cover-image {
margin: 0 calc((100% - 100vw)/2) 1.5em;
min-height: 600px;
width: auto;
}画像の表示サイズの変更
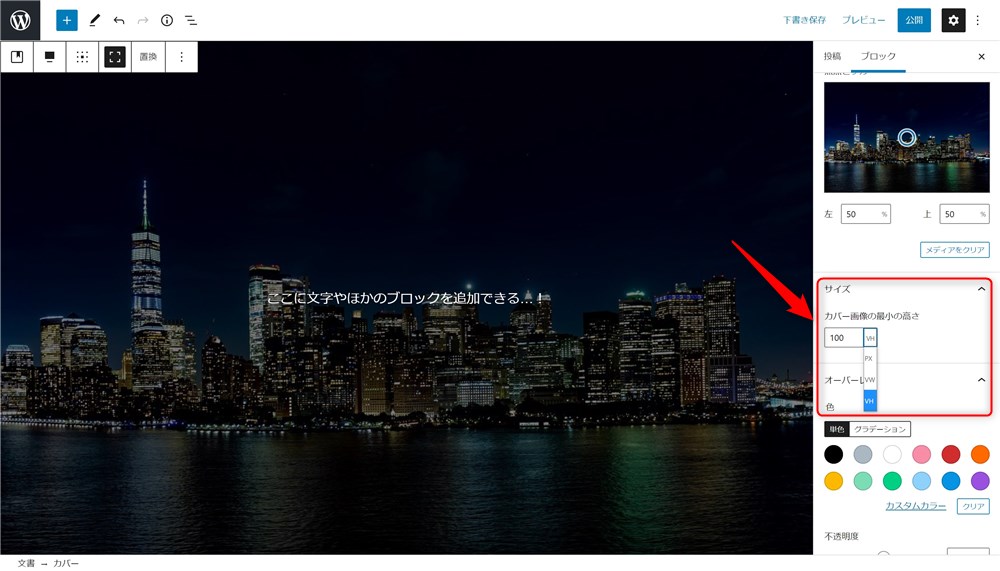
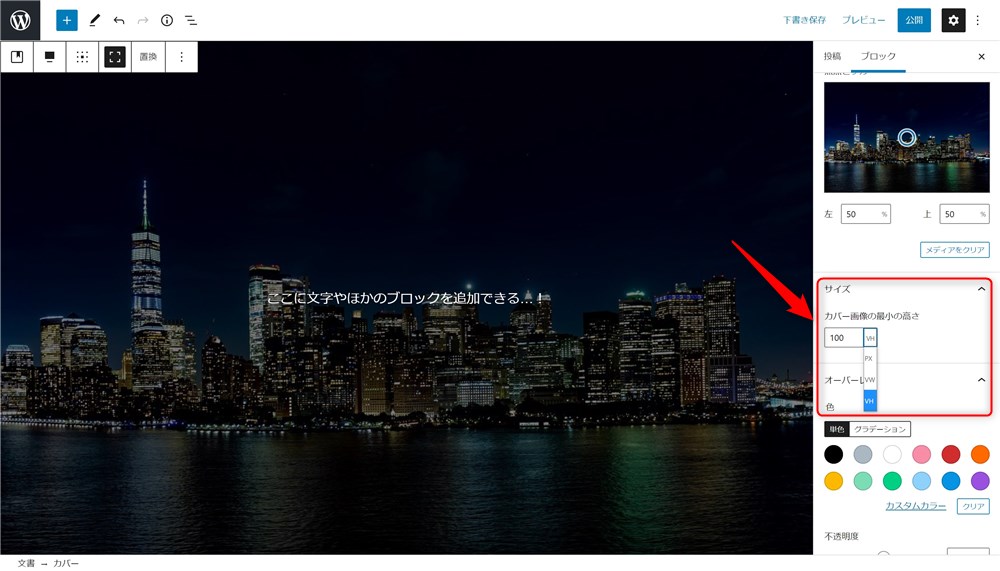
カバーブロックの表示サイズも設定することができます。
数値の設定はpxだけでなく、vh、vwなど複数の単位から設定できます。
例えば、閲覧者の画面の高さいっぱいに画像を表示したいときは「100vh」に設定してあげます。


そうすると、画面いっぱいにカバーブロックが表示されます。
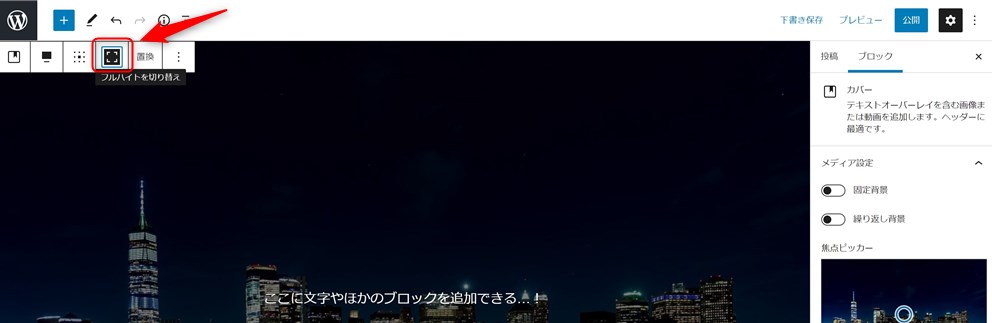
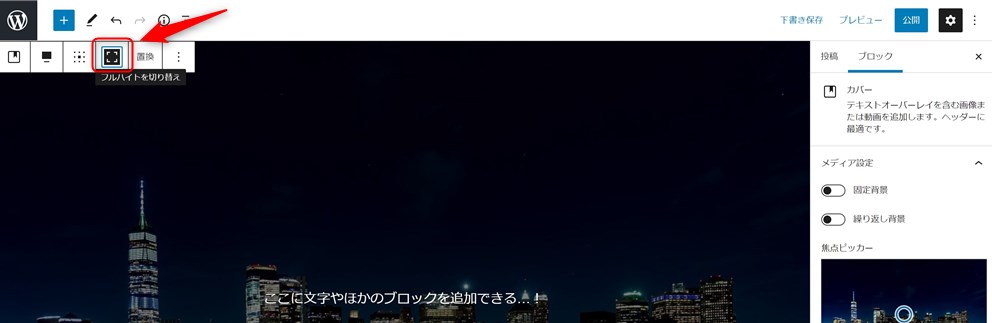
もしくは、ブロックツールバーの「フルハイトを切り替え」をクリックすると、簡単に画面高さいっぱい(100vh)の設定にできます。





サイトのファーストビューなどで良く見る構成ですね…!
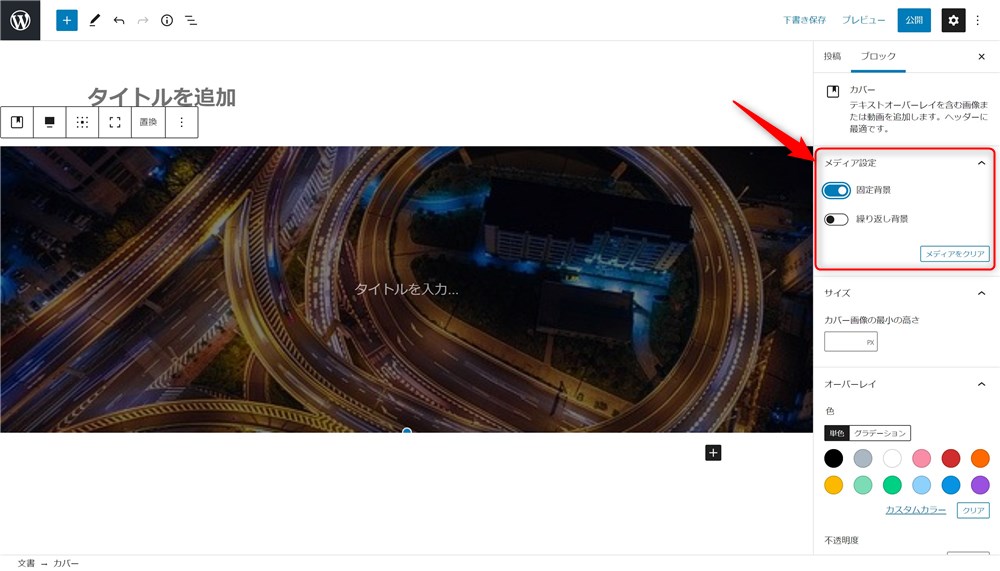
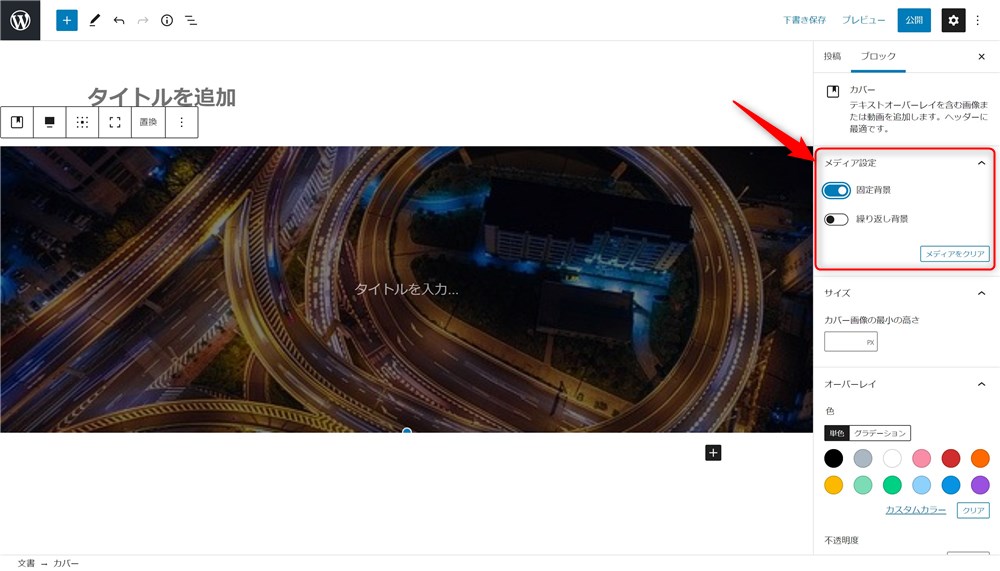
背景固定
カバーブロックに設定した画像を固定表示することもできます。
背景固定のボタンをクリックするだけで設定できます。


固定背景を設定すると、画面がスクロールされても背景画像は動かないという演出ができます。



オシャレで、トップページに使いたくなりますね…!
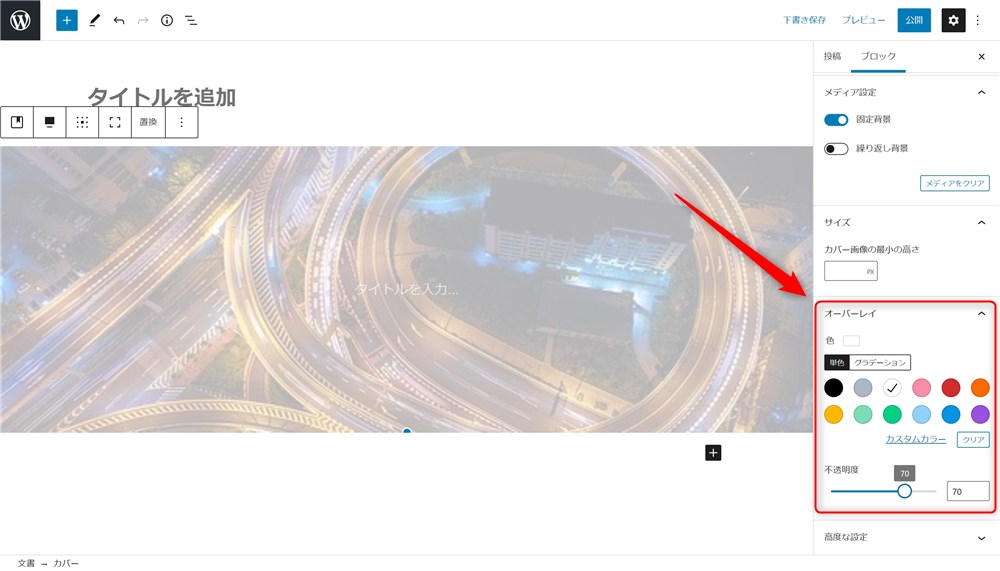
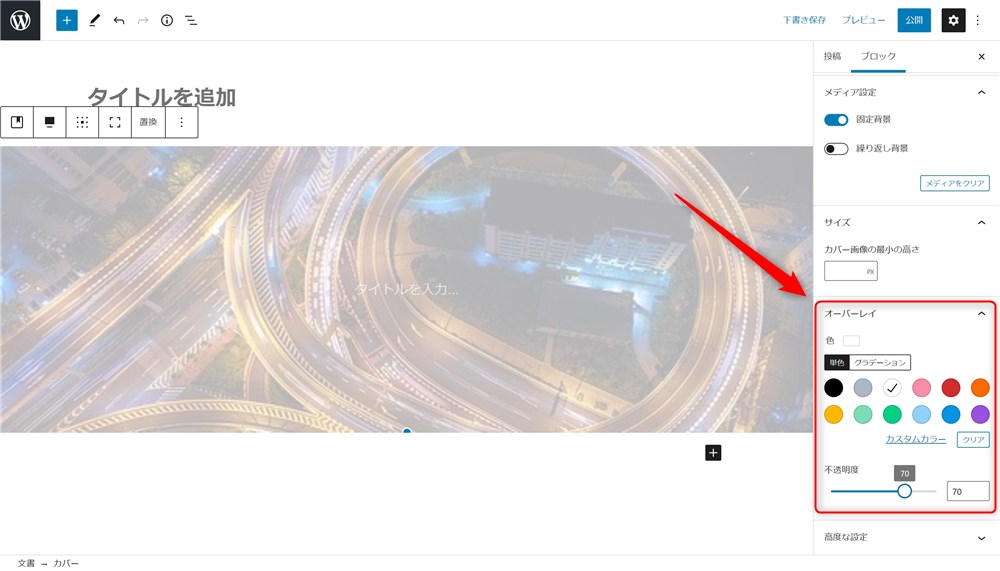
オーバーレイカラーの変更
画像の上に被せるカラーと透明度も設定することができます。


サイトのメインカラーに合わせたり、文字が見やすくなるような色に設定してみましょう。
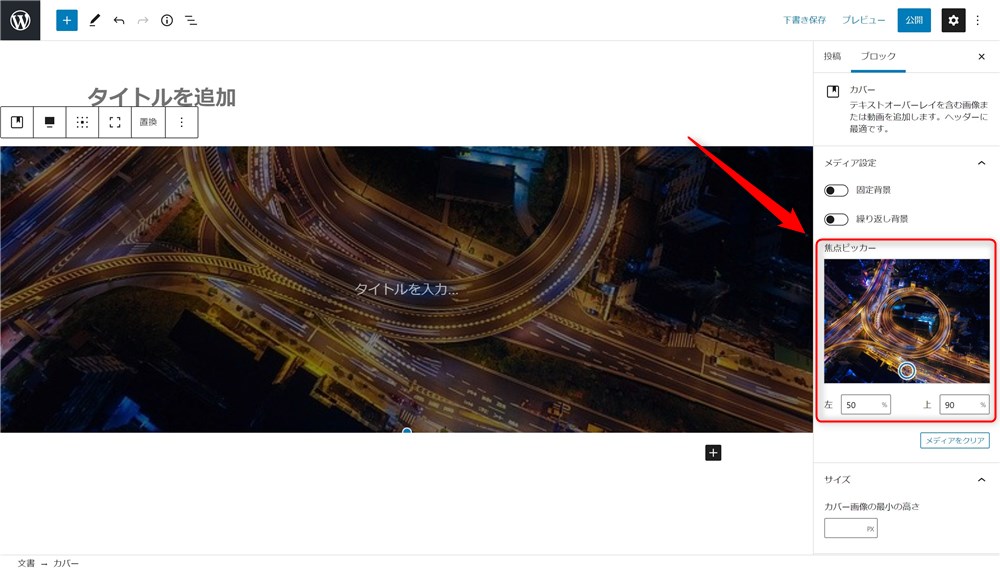
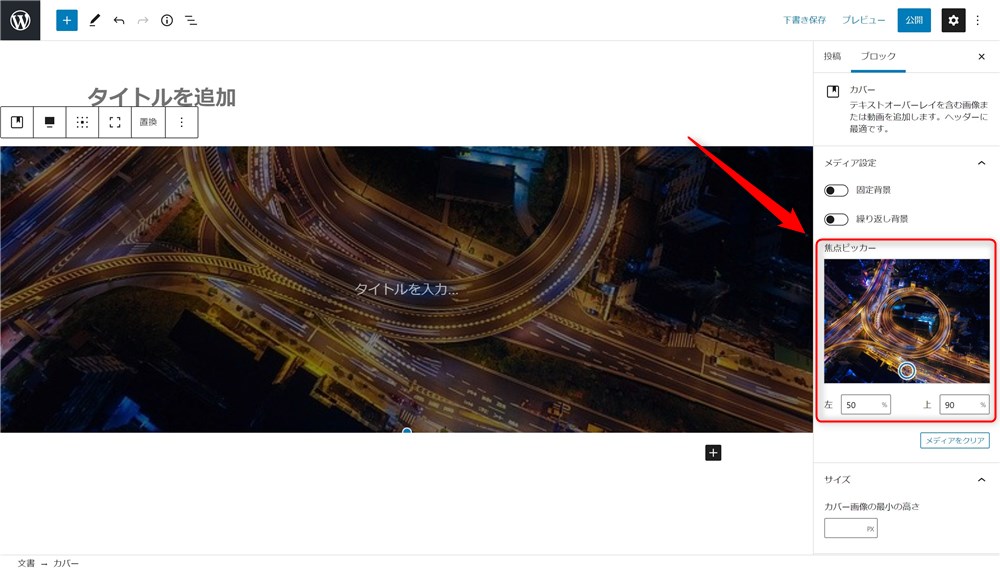
焦点ピッカー
カバーブロックで表示する画像の中心位置を選択することができます。


画像のサイズによっては、背景に設定した際、上下左右がトリミングされたような状態になるので、1番見せたい場所を焦点ピッカーで中心にしておくと、見切れることが無くなります。
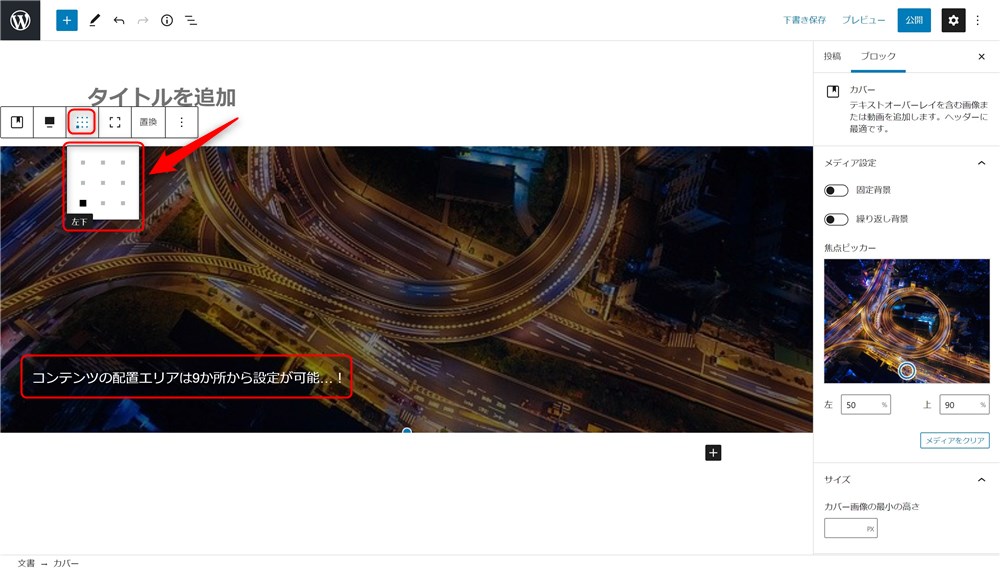
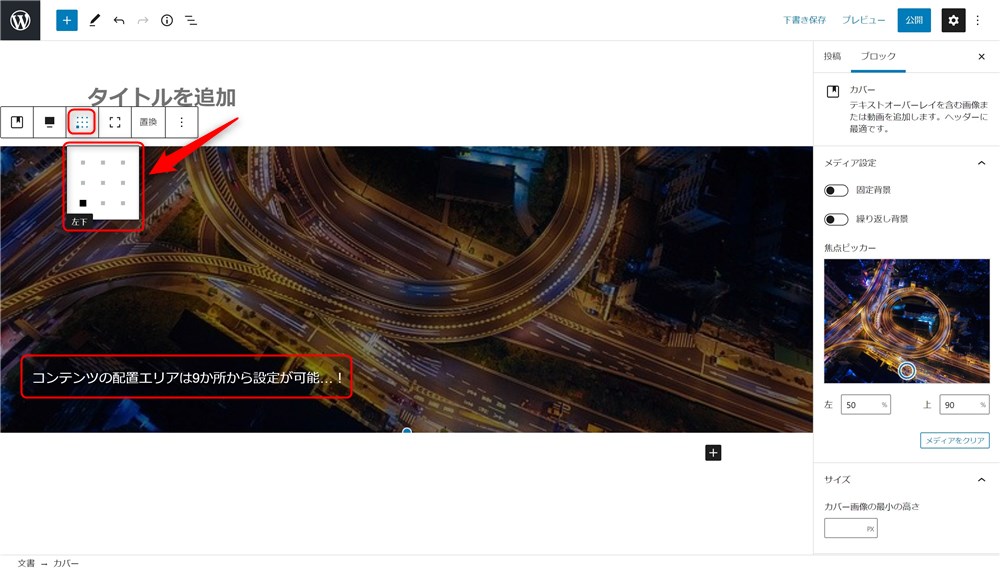
コンテンツ位置の変更
カバーブロックの上に被せるテキストやボタンなどの要素を配置する場所を設定できます。
以下のように9か所から選択できるのでお好みの場所に設定してみましょう。


カバーブロックをより強化したカスタムブロック
カバーブロックはWordPress本体側で用意されているブロック(コアブロック)です。
そのカバーブロックに、更に便利な機能を追加したオリジナルのブロックを用意しているテーマやプラグインがあります。
今回は、以下2つのWordPressテーマやプラグインで使うことができる便利なブロックを紹介します。
- SWELL(テーマ)
- Arkhe Blocks Pro(プラグイン)
SWELLのフルワイドブロック


ブロックエディター完全対応のWordPressテーマ『SWELL



このサイトもSWELLを使用しています…!
SWELLのフルワイドブロックは、トップページのデザインにこだわりたいときに大活躍するブロックです。
カバーブロックではできない以下のような設定もできます。
- ブロック上下の余白量の設定
- ブロックの境界線の形状変更
- 背景画像にパララックス効果をつける
その他の詳細機能はこちらのマニュアルを見てみてください。


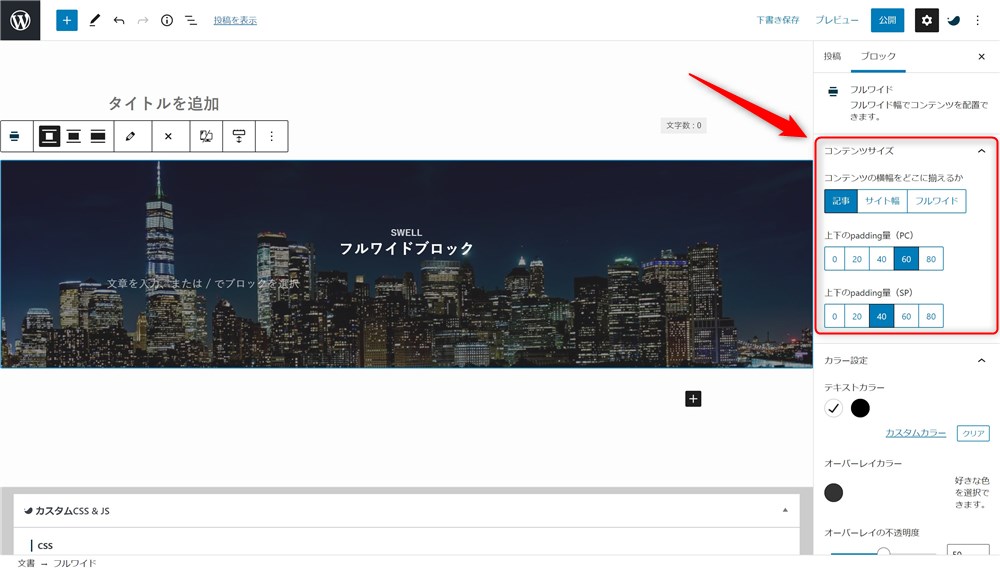
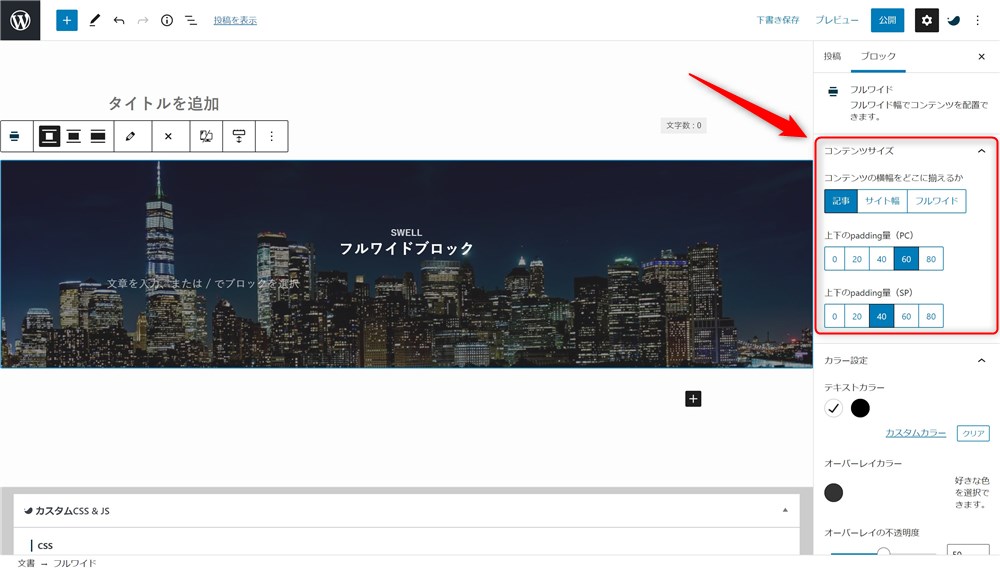
ブロック上下の余白量の設定
ブロック上下の余白量をPC、スマホ表示それぞれで設定することが出来ます。


見やすくきれいなデザインにするためには余白がとても大切なので、クリック操作だけで余白の設定ができるのはとてもありがたい機能です。
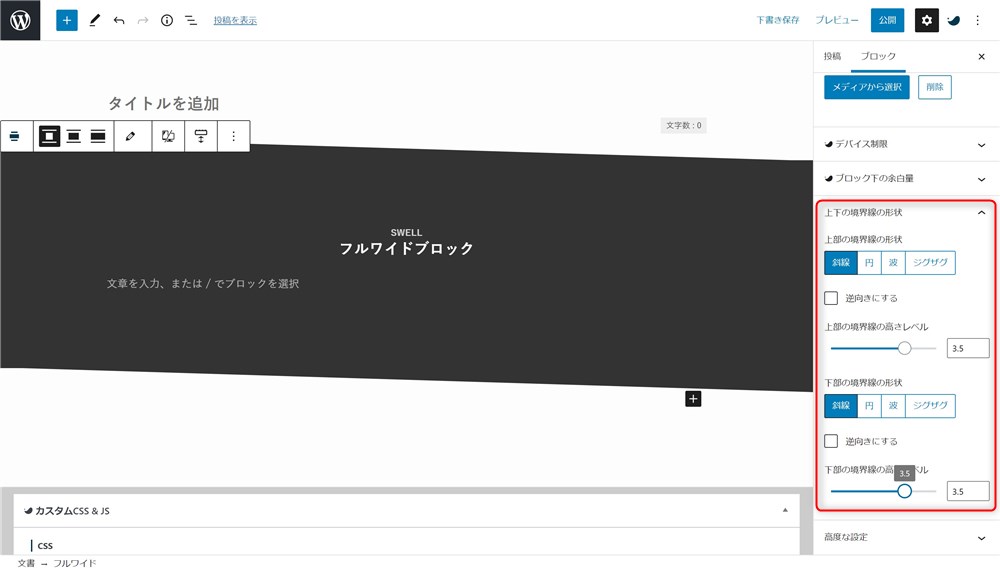
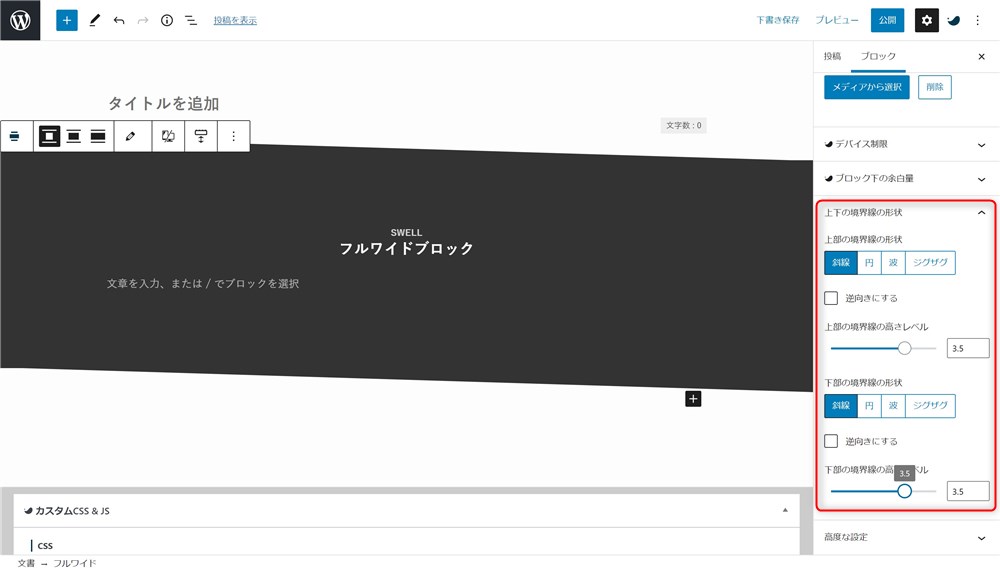
ブロックの境界線の形状
背景画像を設定していない状態で、フルワイドブロック上下の境界線の形状をアレンジすることができます。
マウス操作だけで、自由自在に境界線の形状を変えることができます。





この機能は本当に大好きです…!笑
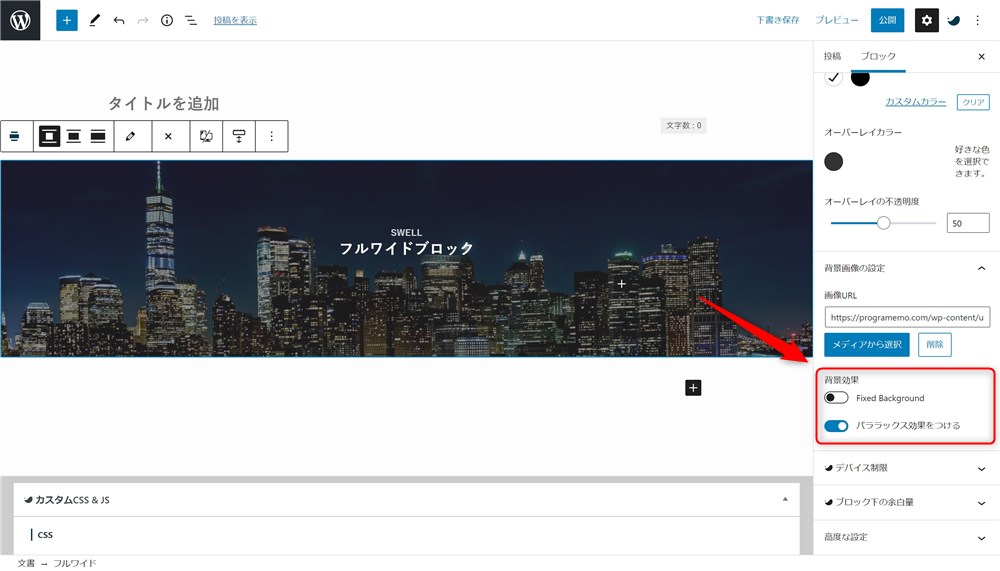
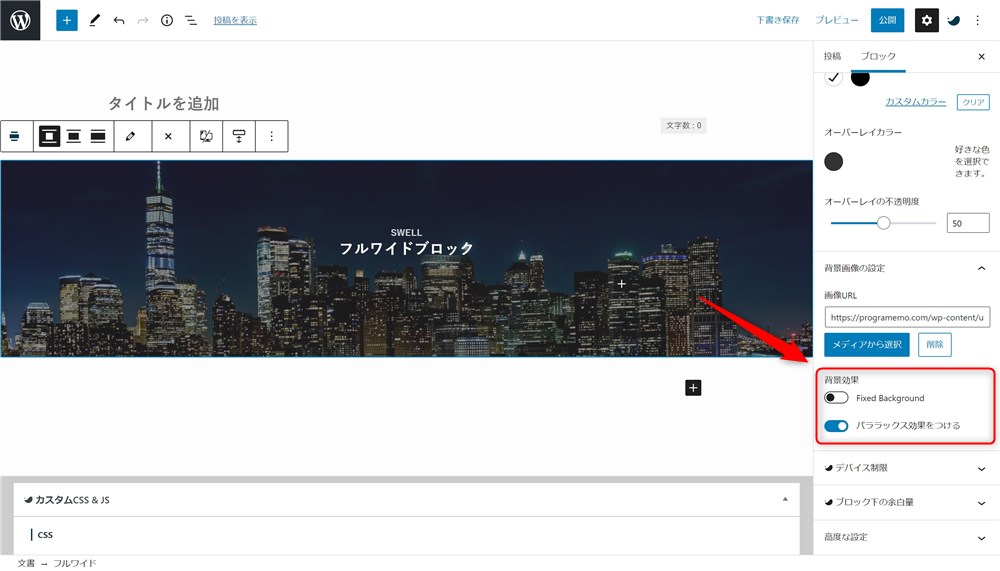
背景画像にパララックス効果をつける
カバーブロックでは、背景画像を固定することができました。
SWELLのフルワイドブロックでは、固定背景に加えてパララックスも設定できます。


パララックスは、近くにあるものは速く、遠くにあるものはゆっくり動くといったイメージです。
とりあえず、パララックス効果を設定してみると、画像がゆっくり動いている様子が分かると思います。
さらにフルワイドブロックは、今後のアップデートで次に紹介するセクションブロックに進化する予定があるそうです。



より強化されるのでとても楽しみです…!
Arkhe Blocks Proのセクションブロック


SWELLの開発者、了さんが開発している無料テーマ『Arkhe』の機能を強化してくれるプラグイン『Arkhe Blocks Pro』では、セクションブロックというオリジナルのブロックが用意されています。



Arkhe Block Proは有料のプラグインです…!
まさしくカバーブロックの上位互換のような機能になっています。
カバーブロックではできない設定例を挙げてみます。
- ブロックの上下左右の余白量の設定
- ブロックの境界線の形状変更
- 背景メディアはPCとスマホでそれぞれ設定が可能
- 背景メディアにドットフィルターが適用可能
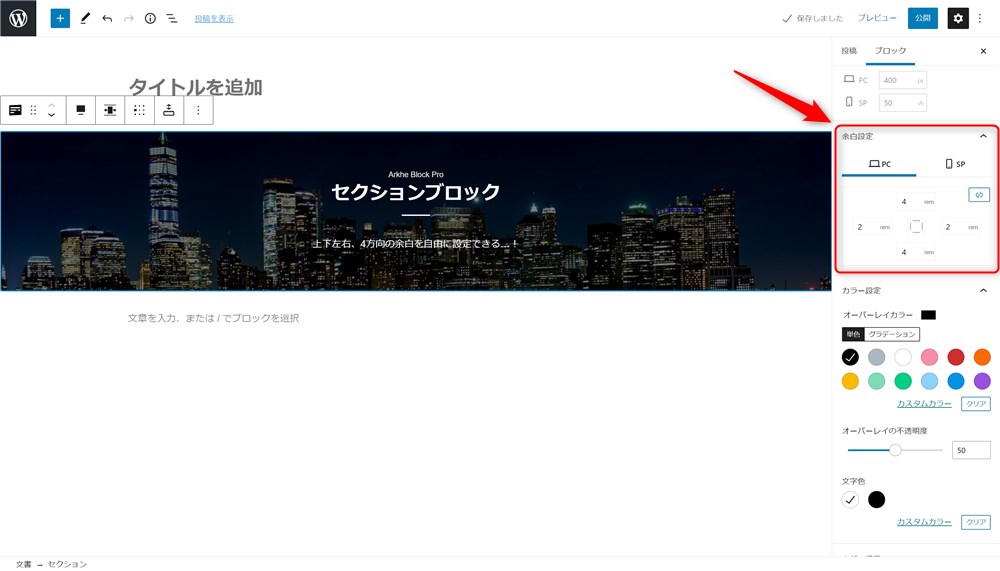
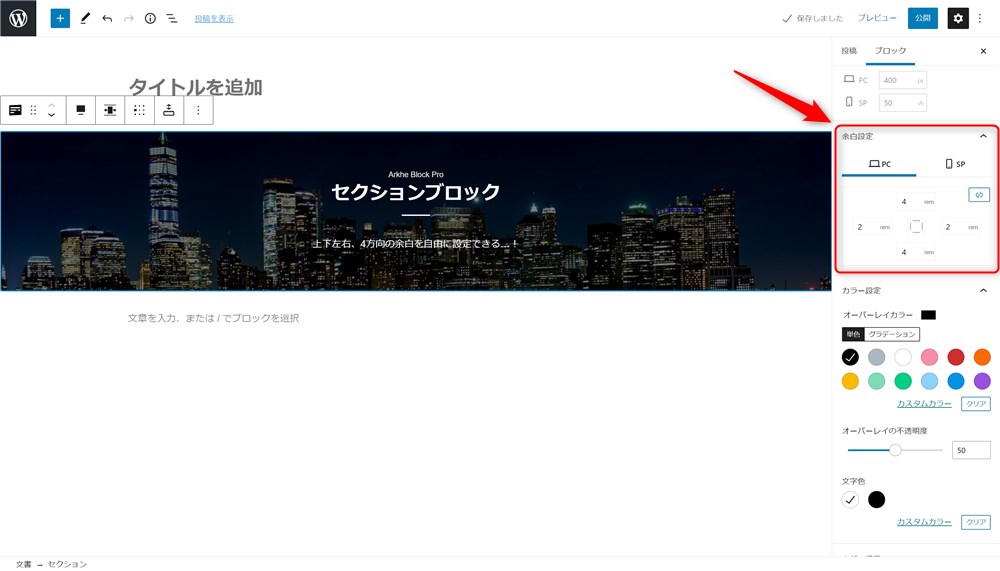
ブロック上下左右の余白量の設定
さきほどのフルワイドブロック同様、ブロック周囲の余白量を簡単に変更できます。
SWELLのフルワイドブロックでは上下のみでしたが、Arkheのセクションブロックでは左右方向も合わせて4方向の余白設定が可能です。
PC、スマホ表示それぞれの余白を個別に設定できます。





柔軟な設定が可能ですね…!
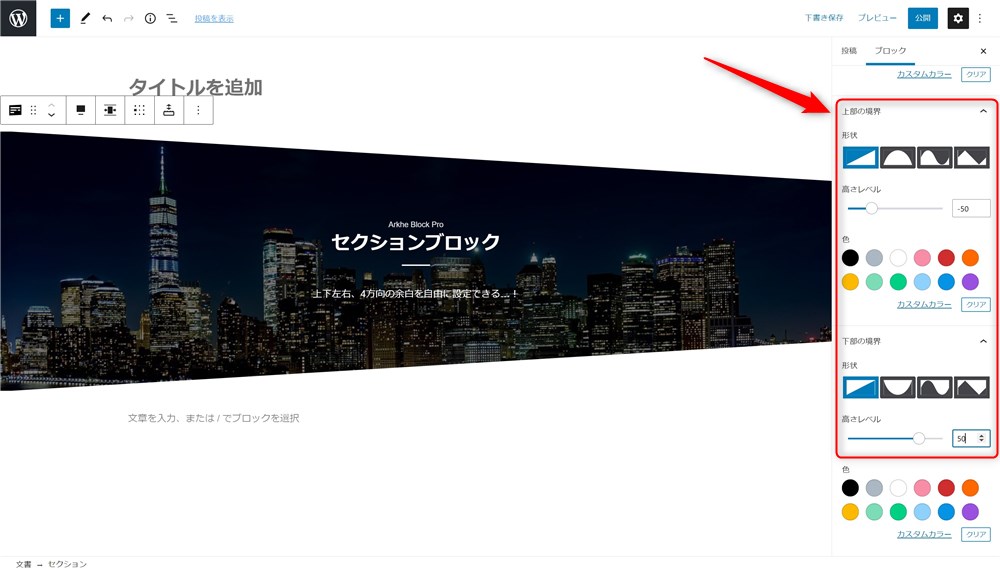
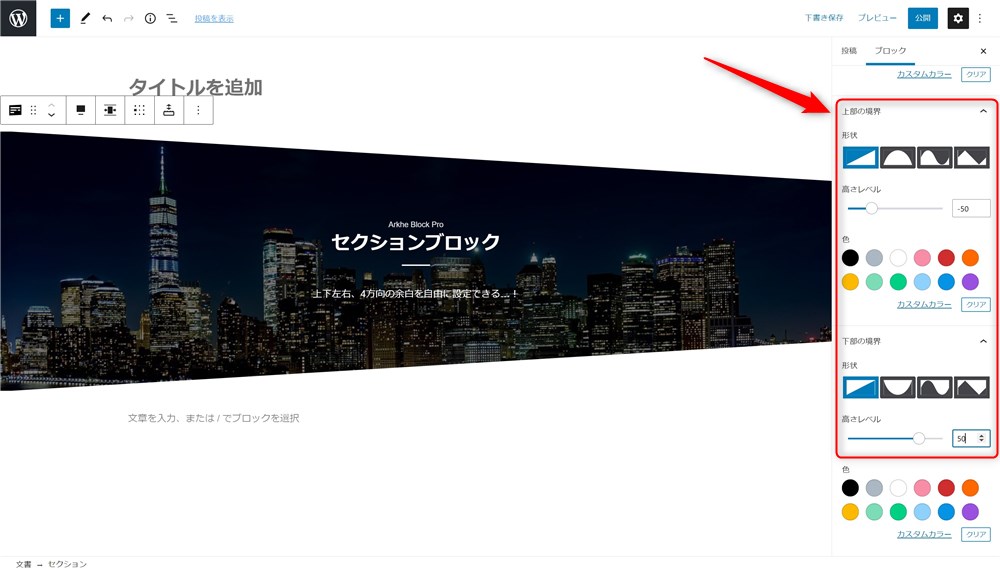
ブロックの境界線の形状
こちらはフルワイドブロックと同様に、ブロックの境界線の形状を変更することが出来ます。


フルワイドブロックよりもかなり細かく数値を設定することができます。
さらに、セクションブロックの場合は、背景画像が設定されていても境界線形状を編集することが出来るので、より自由度が向上しています。
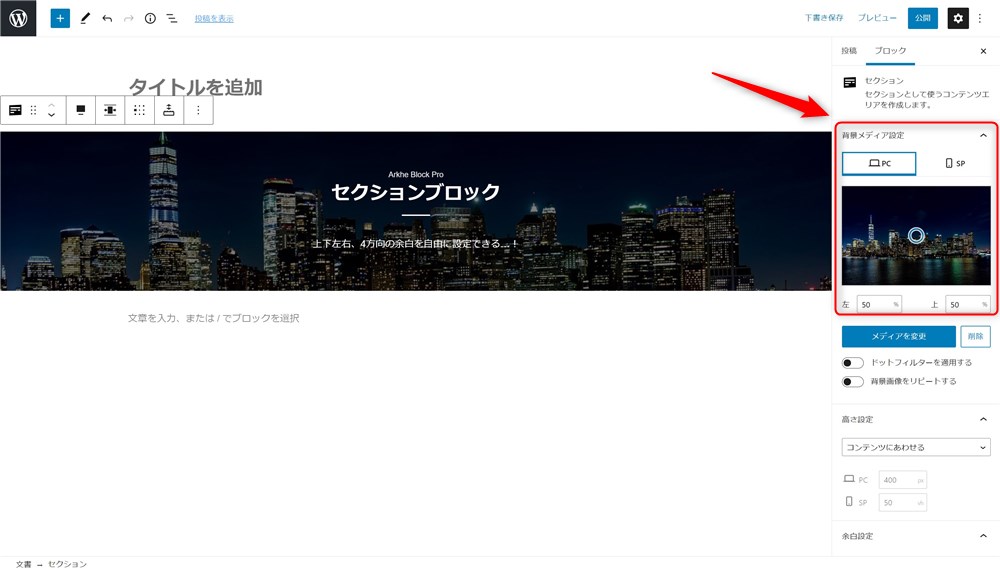
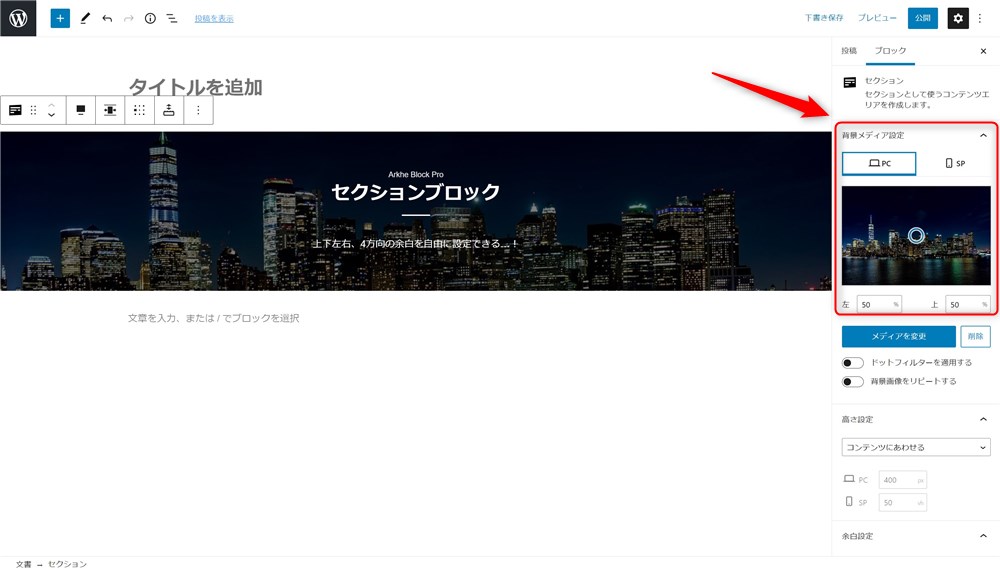
背景メディアはPCとスマホでそれぞれ設定が可能
背景に設定する画像や動画は、PCとスマホ表示用でそれぞれ設定することができます。


それぞれの画面サイズに合わせて画像を設定することができるのもとても便利な機能です。



スマホ版では少し小さめの画像にして容量を軽くしてあげることもできますね…!
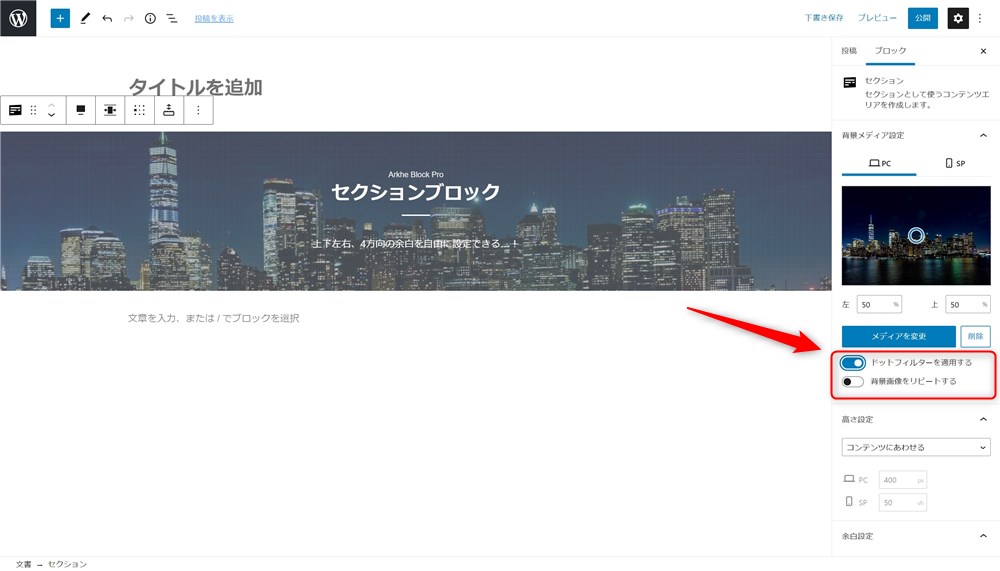
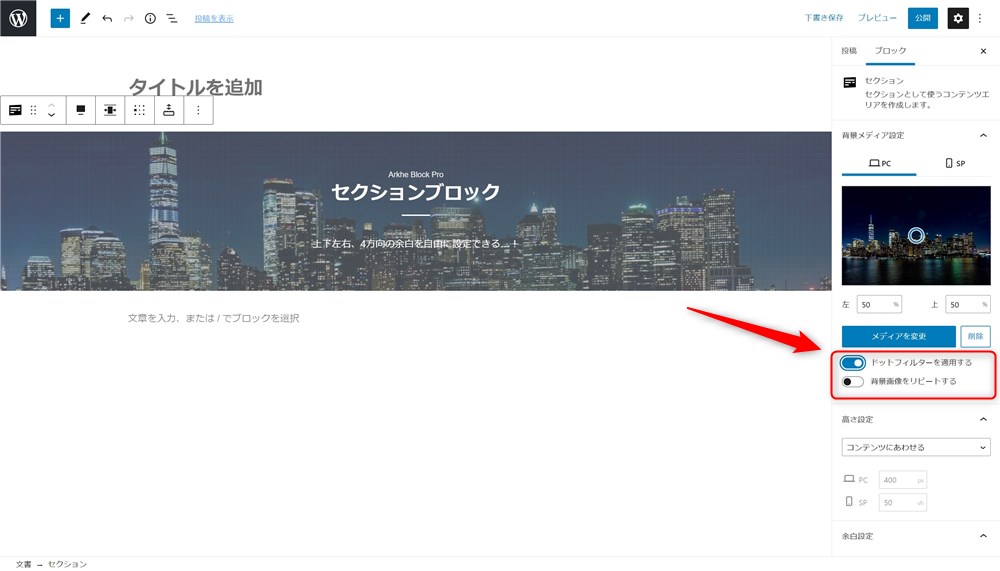
背景メディアにドットフィルターが適用可能
背景に設定した画像や動画に対してドットフィルターをかけることができます。


うまく活用すると背景画像の雰囲気がさらにおしゃれになりますね。
Arkhe Blocksについては以下の記事でも詳しく紹介しています。


カバーブロックを活用してオシャレなトップページを作ってみよう!
トップページを作りこむときに役立つカバーブロックの使い方を主に紹介しました。
この他にも、単純に画像に文字を重ねることができるので、画像編集ソフトを使わずにカバーブロックで代用することも可能です。



いろいろな使い方を考えるのも楽しみのひとつですね…!
また、カバーブロックにより便利な機能や設定が追加されたカスタムブロックも紹介しました。
- SWELL
- Arkhe Blocks Proのセクションブロック
有料テーマ、有料プラグインですが今回紹介した機能以外にも魅力がたくさんあるのでぜひ参考にしてください。
>>SWELLレビュー!ブログが楽しいと感じさせてくれた素敵なWordPressテーマ!
最後まで読んでいただきありがとうございました。
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓









