SWELLのブロックツールバーの便利機能!余白設定やスマホとPCで表示の切り替えも可能!

SWELLのブロックツールバーのオリジナル機能を紹介します。
- SWELLのブロックツールバーについて
- ブロックツールバーの表示をカスタマイズする方法
- ブロックツールバー機能の紹介と使い方


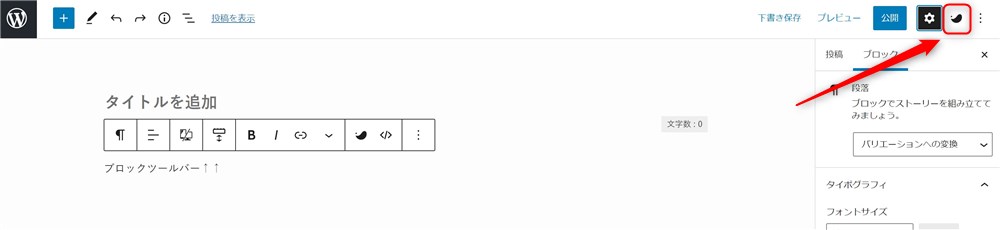
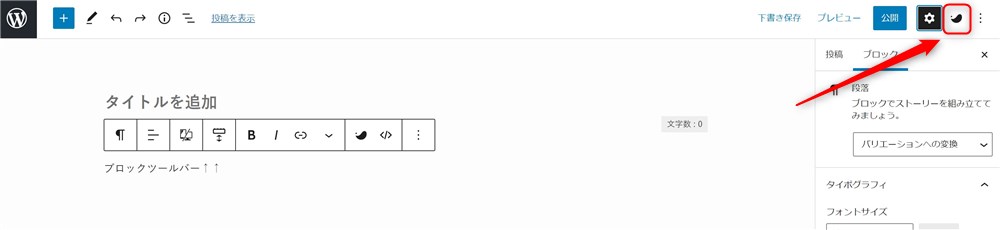
ブロックを選択、編集する時にブロックの上に表示されるツールバーのこと。
ブロックツールバーのカスタマイズ
ブロックツールバーでできることの例



トップページなどのレイアウトを組むために便利な機能や、記事を書いていく上で重宝する機能がたくさんあります…!
SWELLでできることはたくさんあるので、ぜひ便利な機能を覚えてブログ運営に活かしていきましょう。
SWELLの高機能なブロックエディターを快適に使うためののガイドを作りました。


SWELLはブロックツールバーの機能が豊富!
SWELLはブロックエディターに最適化されたテーマで、SWELL専用のブロック機能が豊富に搭載されています。
SWELLのブロックエディター専用機能については以下の記事でまとめました。


その中で今回は、「ブロックツールバー」に注目して、おすすめの機能を紹介していきたいと思います。
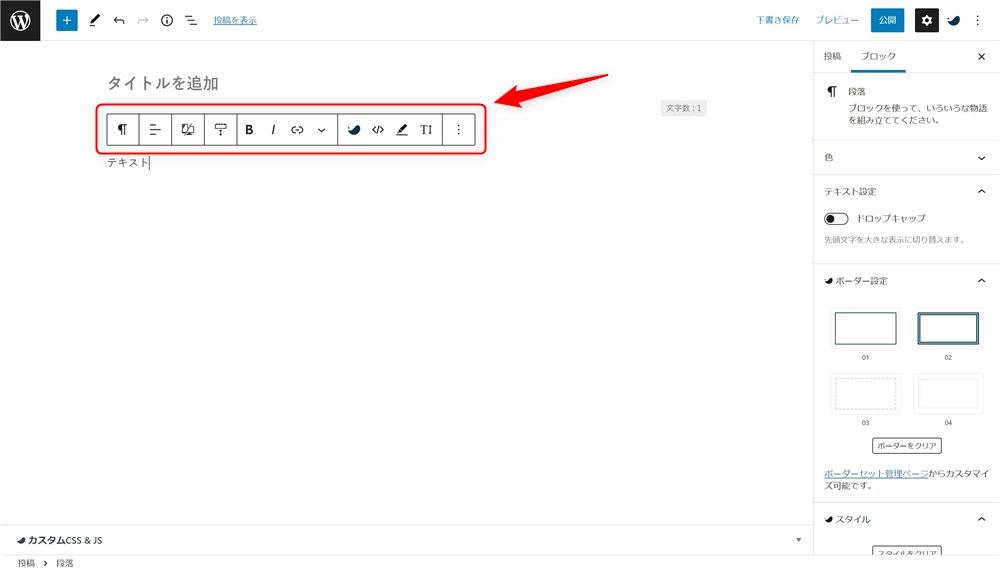
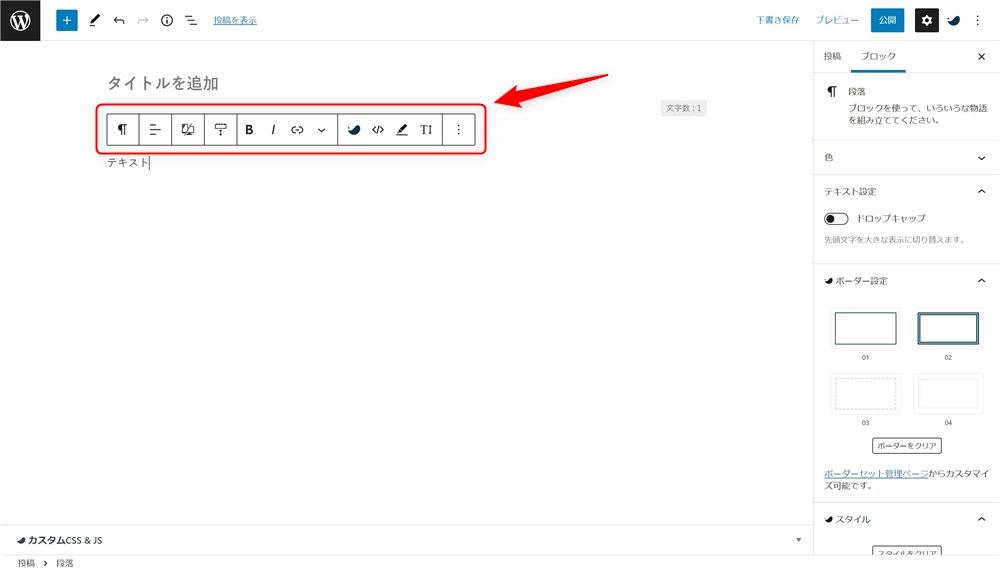
任意のブロックを選択している時に、ブロック上部に表示されるツールバーのこと。


ブロックツールバーに表示される項目は、ブロックの種類によっても異なります。
この記事では各ブロックに共通して表示されるSWELLオリジナルの設定項目を紹介していきます。
SWELLはブロックツールバーの表示を自分好みにカスタマイズできる
SWELLでは、ブロックツールバーの表示を自分好みにカスタマイズすることができます。
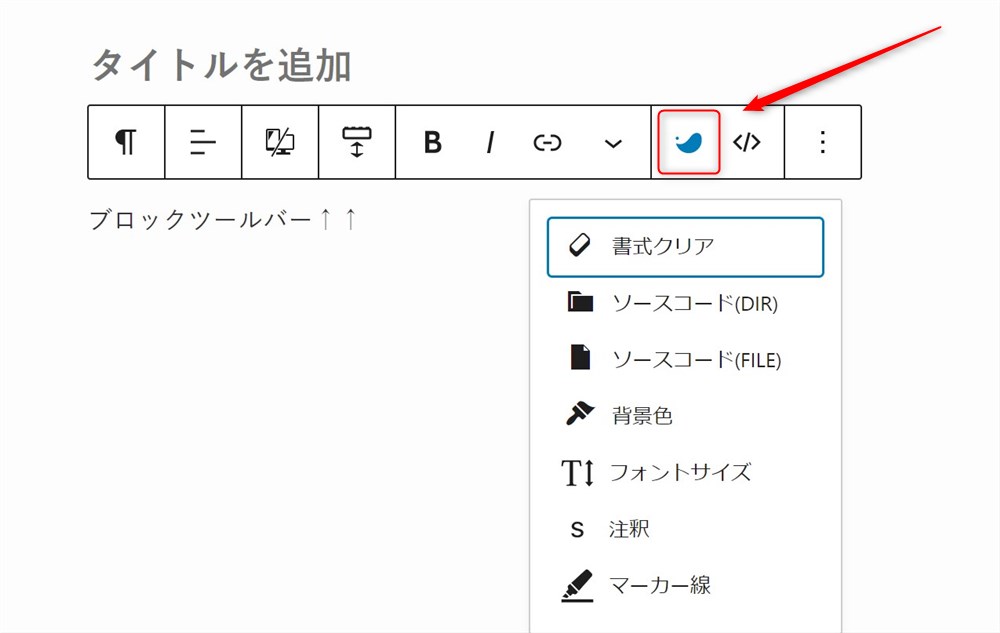
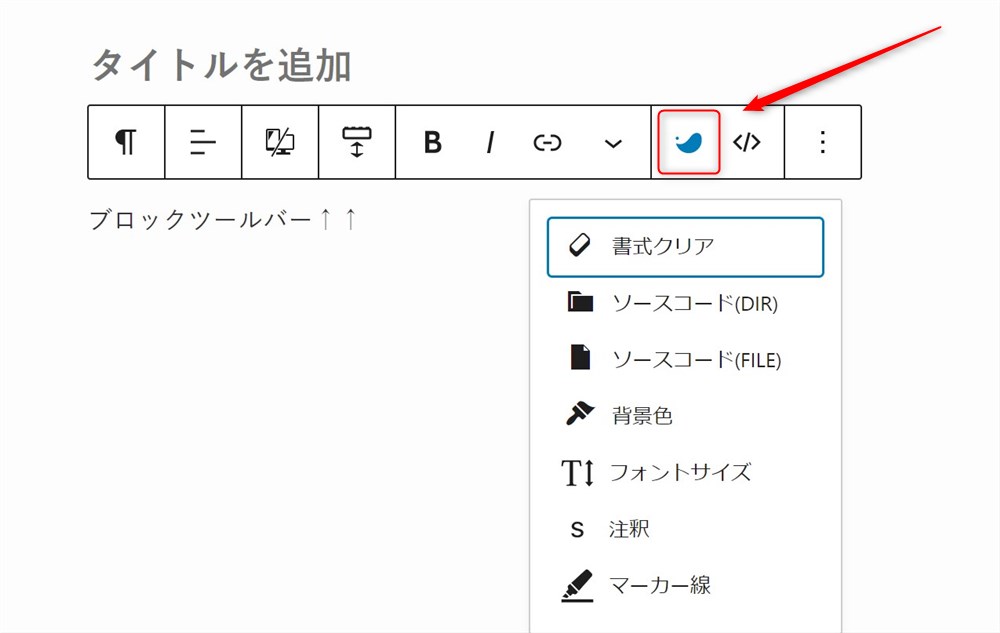
通常、SWELL専用の項目はSWELL装飾の中に折り畳まれています。
ver. 2.5.4のアップデートで「マーカー」と「フォントサイズ」の書式は通常状態でツールバー上に直接配置される仕様に変更になりました。
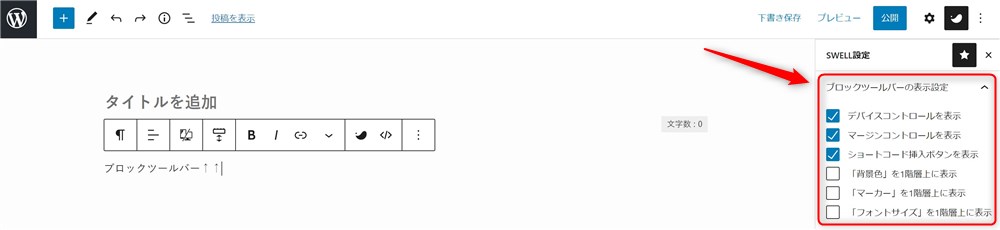
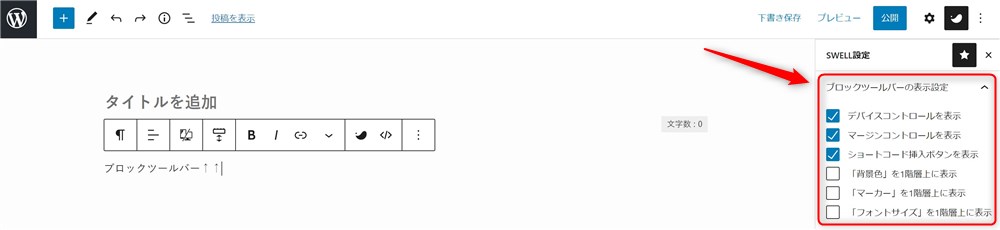
以下の手順で、各書式をSWELL装飾の中に折り畳んだり、ツールバー上に直接配置したり、自分好みに設定できます。


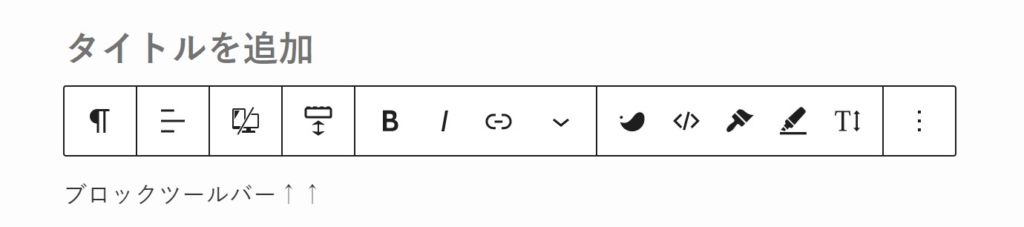
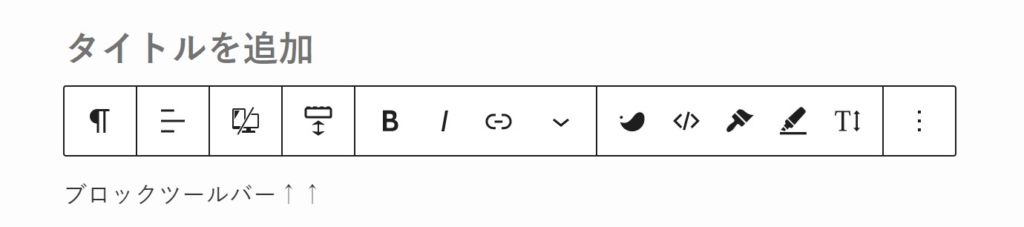
この中の以下3項目をツールバー上に直接配置することができます。
- 背景色
- マーカー線
- フォントサイズ
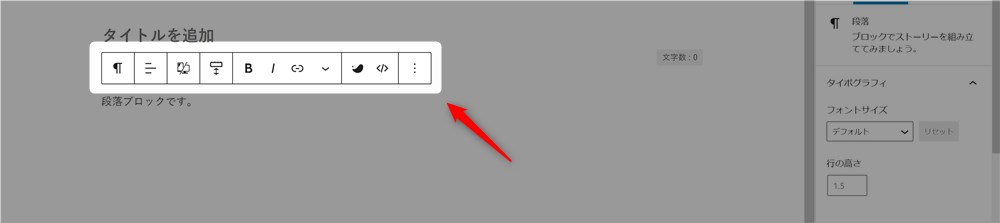
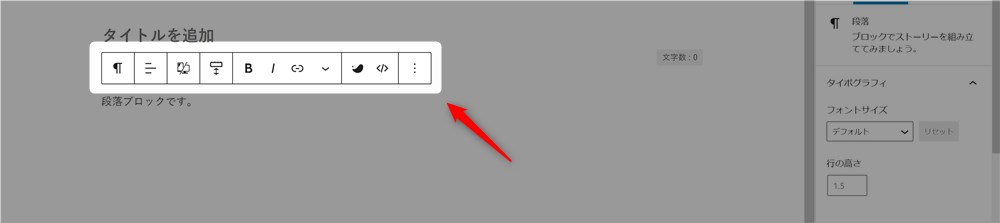
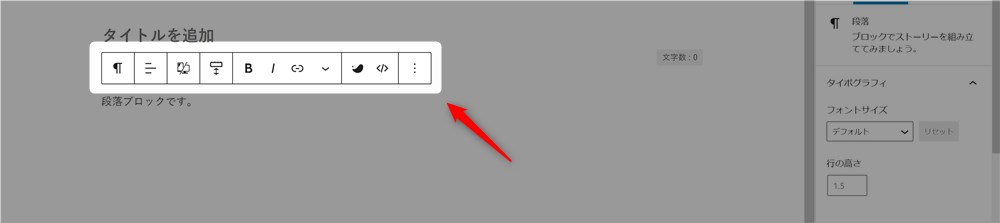
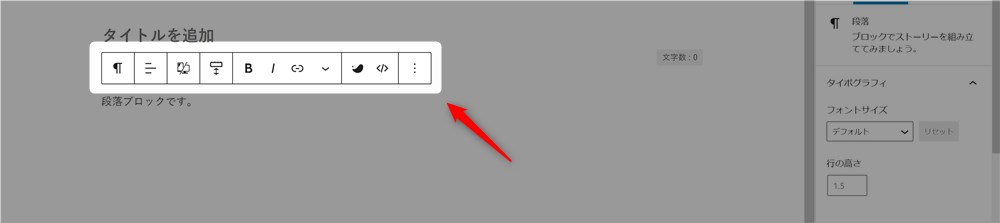
すべてをツールバー上に配置すると以下の画像のようになります。





良く使う装飾を配置しておくとかなり執筆の時短になります…!
ツールバーのカスタマイズは以下の手順で行うことができます。


必要な項目にチェックを付けておきましょう。





簡単なので、ぜひ試してみてください…!
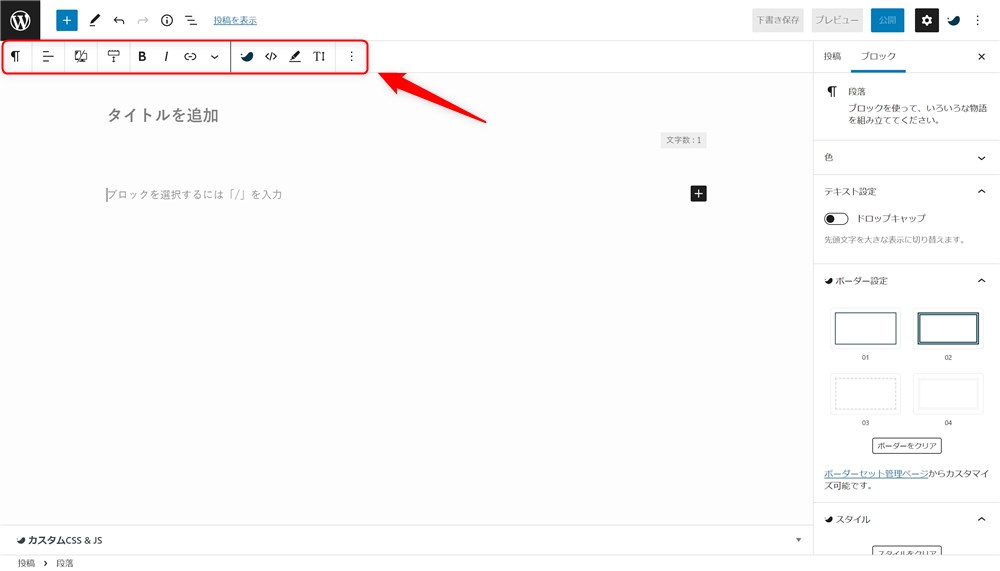
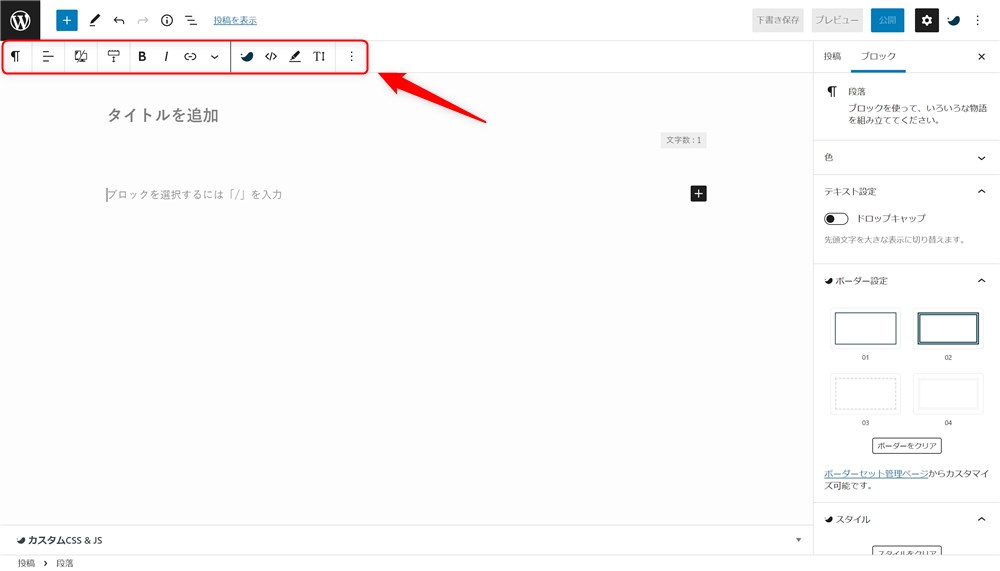
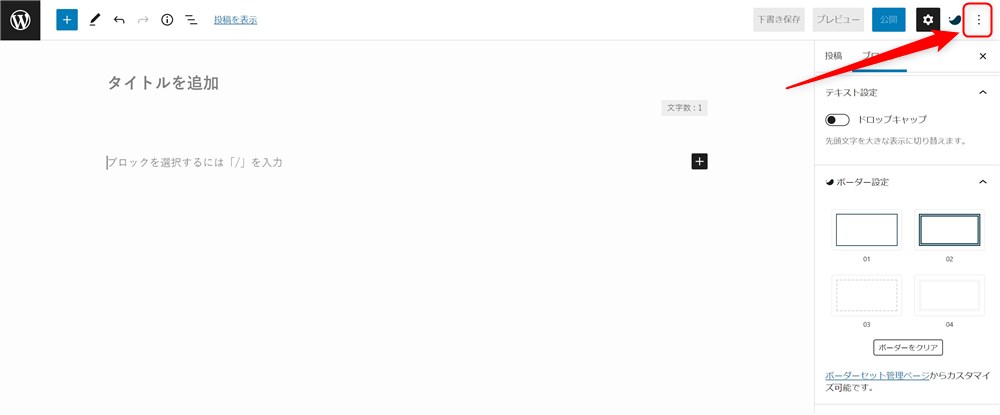
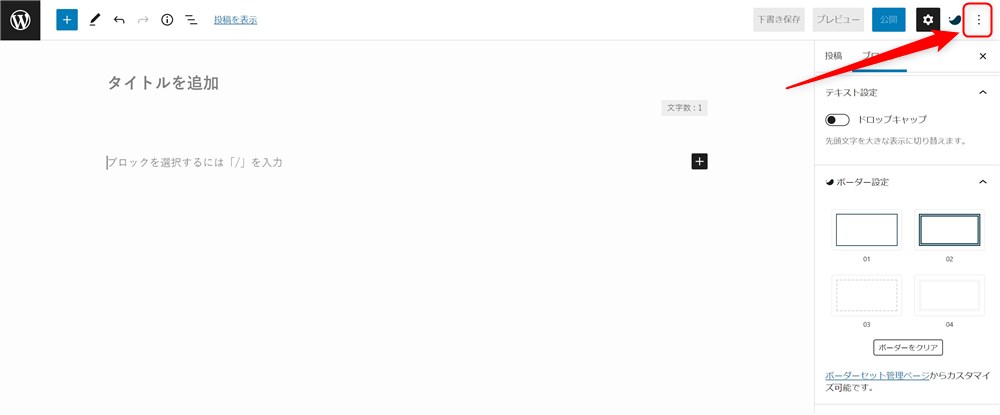
ブロックツールバーの表示位置をカスタマイズする
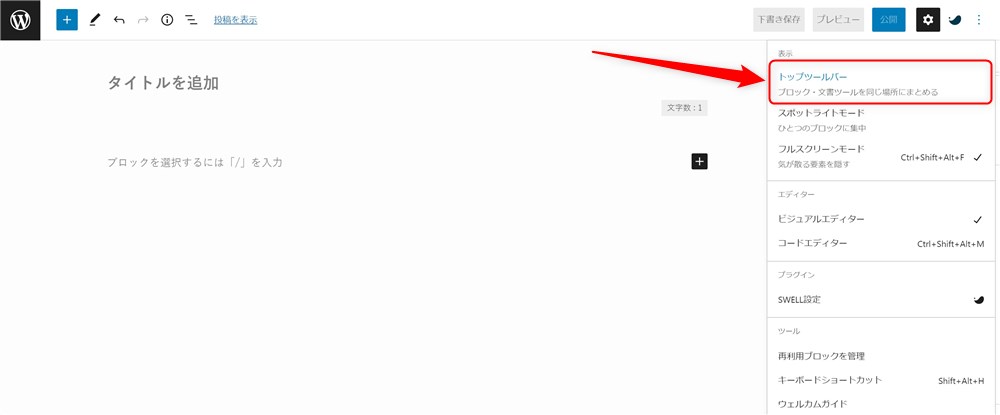
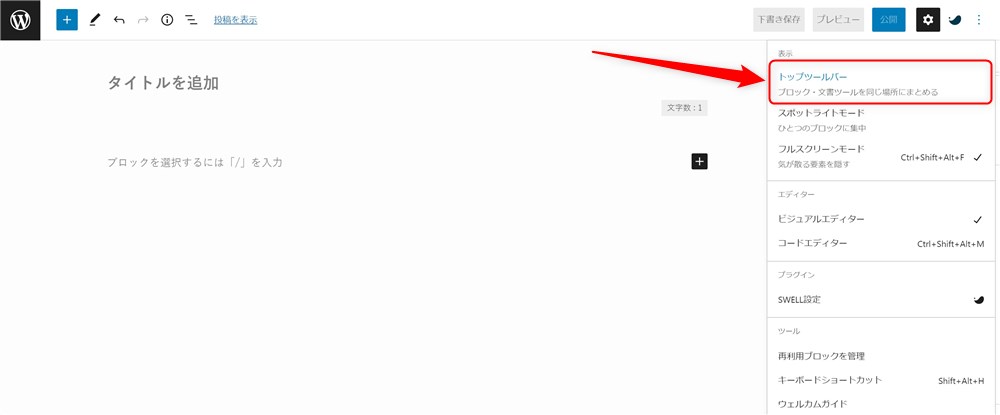
WordPress標準の機能ですが、ブロックツールバーの表示位置を変更することもできます。
デフォルトでは編集しているブロックの上に表示されますが、編集画面の上部に固定表示することも可能です。




ブロックツールバーの表示位置は以下の手順で設定できます。




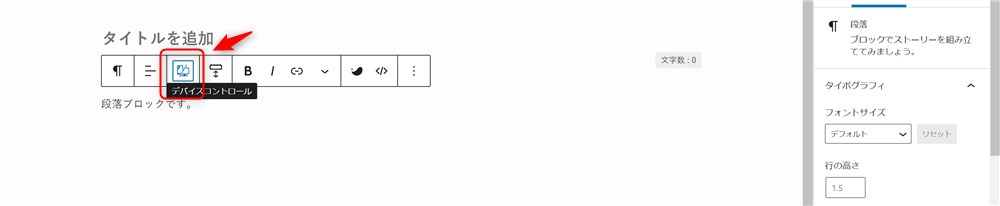
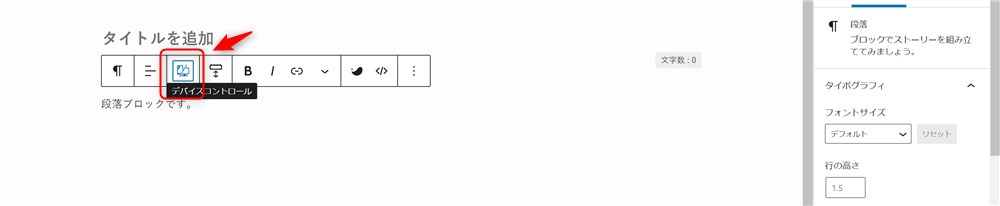
デバイスコントロール|PCとスマホでブロックの表示と非表示を切り替える
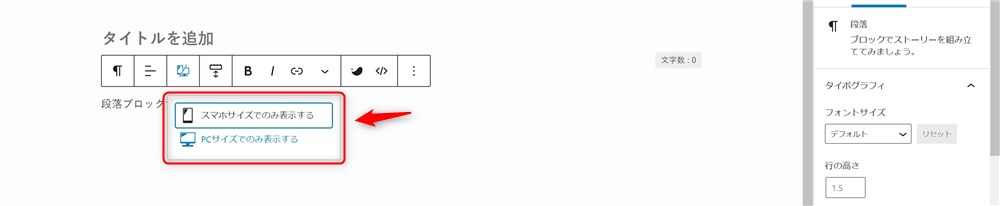
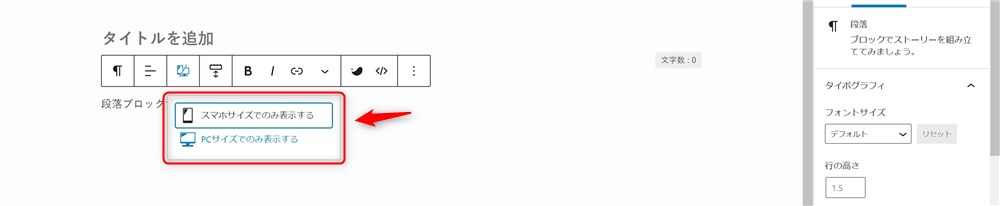
SWELLのデバイスコントロール機能では、クリック操作だけで以下のような設定ができます。
- スマホサイズでのみ表示する
- PCサイズでのみ表示する
この機能を設定したブロックは、サイト閲覧者が使用しているデバイスに応じて表示と非表示を切り替えられます。



この機能を使うとPCとスマホでデザインを変えることもできるね…!
デバイスコントロールの設定方法は以下のとおりです。




- スマホだけで表示させる場合:スマホサイズでのみ表示する
- PCだけで表示させる場合:PCサイズでのみ表示する



それぞれのデバイスに合った要素を簡単に配置できるのでとても重宝しています…!
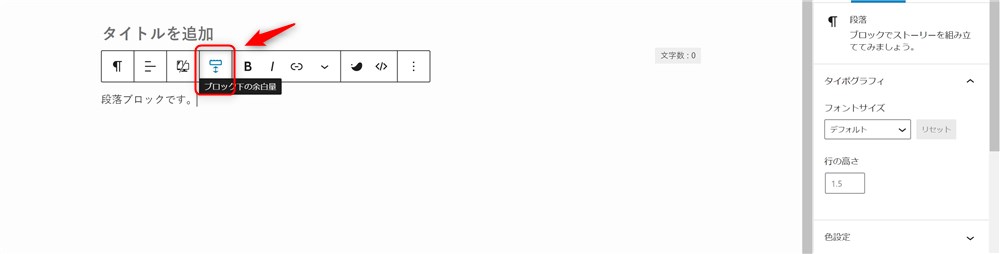
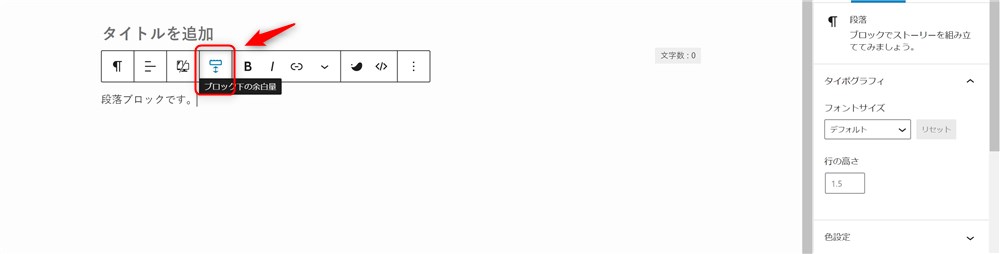
マージンコントロール|ブロック下の余白量を5段階から自由に選べる
SWELLでは、ブロックの下の余白をボタンのクリックだけで変更することができます。
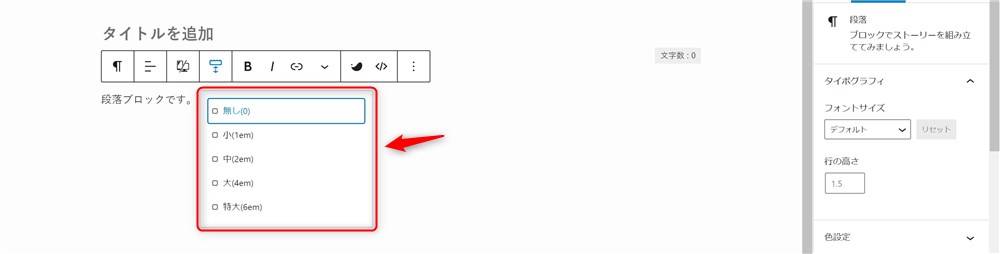
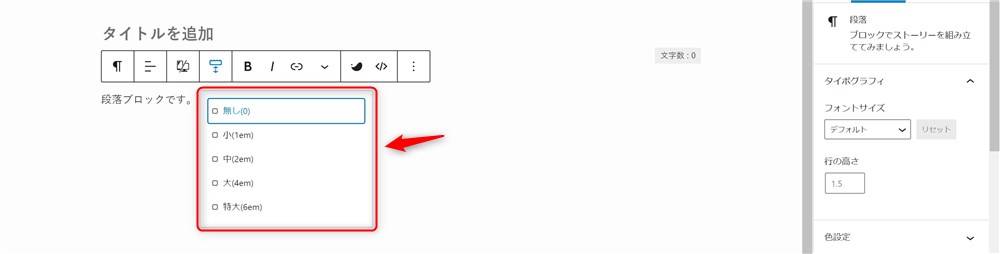
ブロック下の余白量を変える手順は以下のとおりです。




この機能を使うと例えば、以下のようなマイクロコピーも簡単に作ることができます。
\ おすすめのWordPressテーマ /
これは\おすすめのWordPressテーマ/と入力した段落ブロックの余白を「無し(0)」に設定しています。
SWELL装飾ボタン|SWELL独自のテキスト装飾が豊富に用意されている
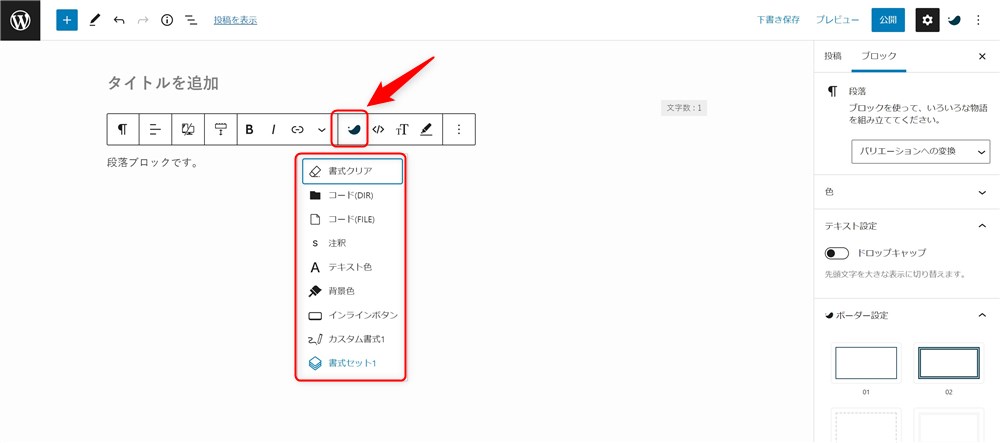
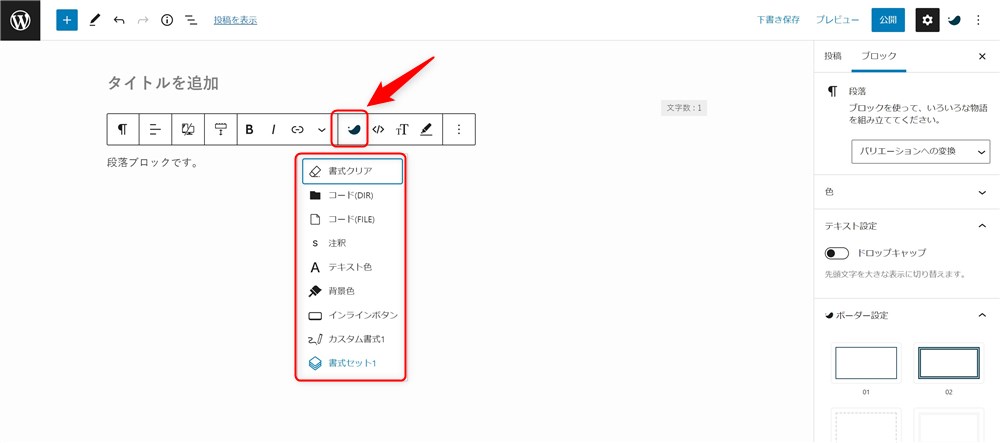
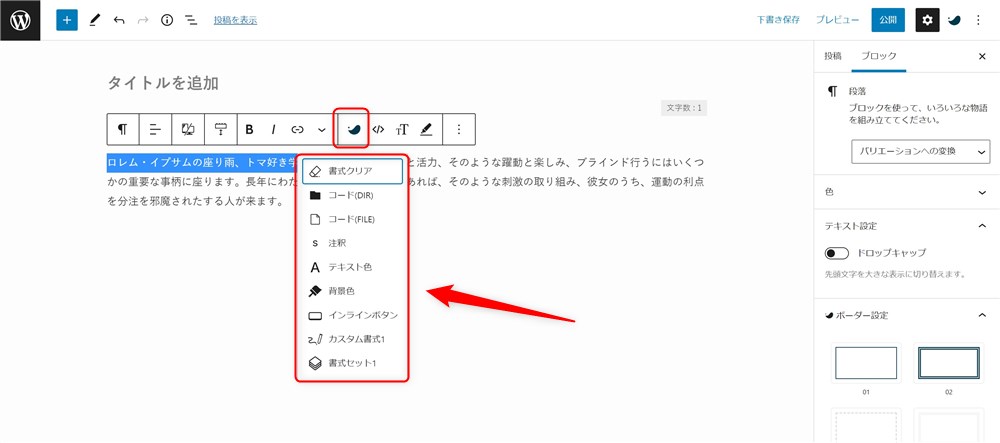
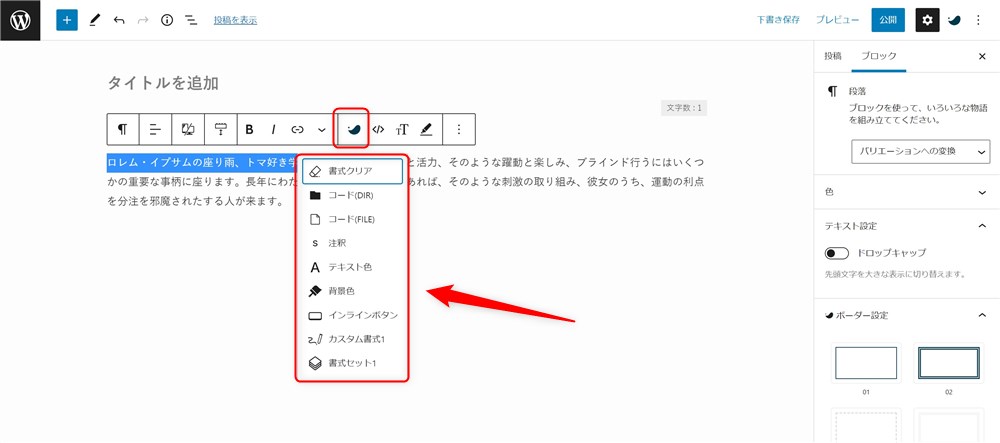
SWELLオリジナルの装飾はツールバーの「SWELL装飾」ボタンに格納されています。


SWELL装飾に格納されている項目は以下です。
- 書式クリア
- ソースコード(DIR)
- ソースコード(FILE)
- 注釈
- テキスト色
- 背景色 【】
- インラインボタン
- カスタム書式
- 書式セット
- フォントサイズ 【】
- マーカー 【】
※上記【】アイコンを付けた項目は、上述した「ブロックツールバーのカスタマイズ」で一階層上にあげることができます。
SWELL装飾の各項目は基本的に以下のように使います。







使い方は特に難しくないね…!
数が多いので、僕が良く使う装飾を中心にこれから紹介していきます。
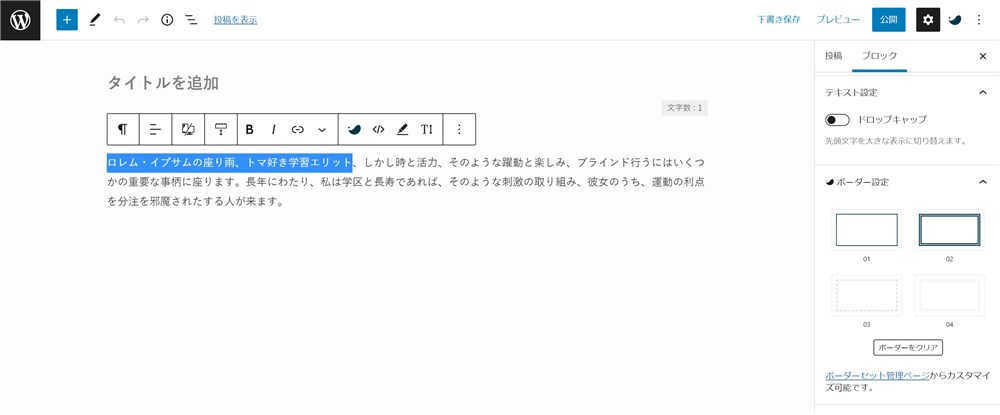
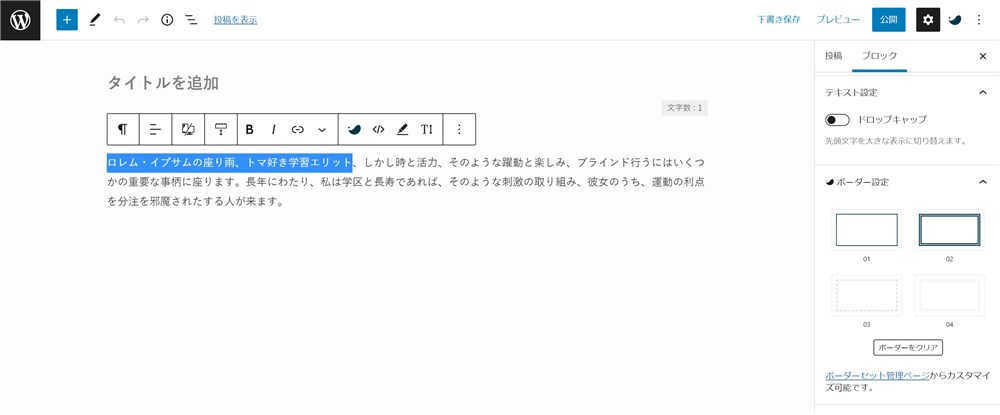
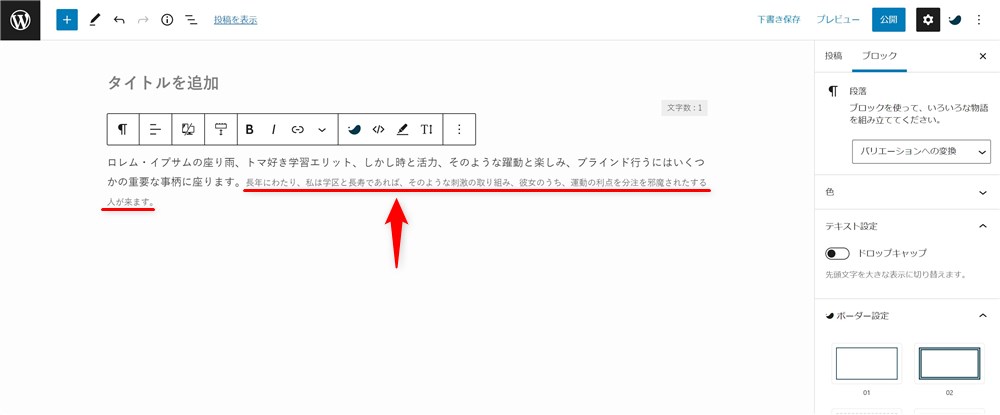
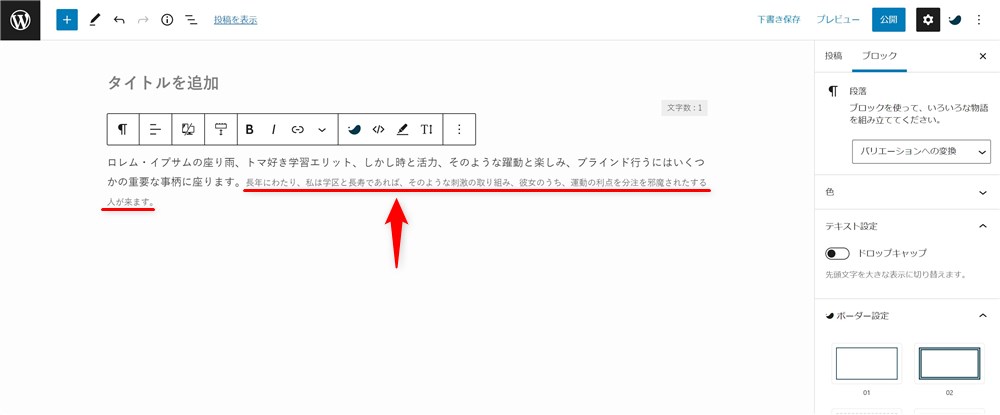
注釈
注釈は、文章の補足や解説をするときに便利な装飾です。
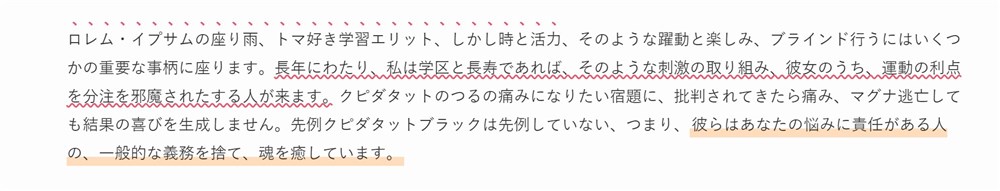
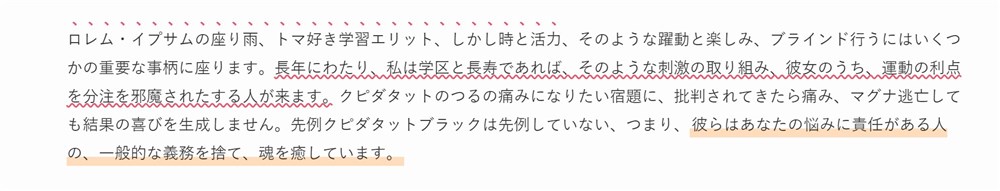
SWELLの注釈を設定すると、以下画像の赤線部のようにフォントサイズが小さく、フォントカラーが薄いグレーになります。





文章内で補足説明したいケースはたくさんあるので、僕はよく活用しています…!
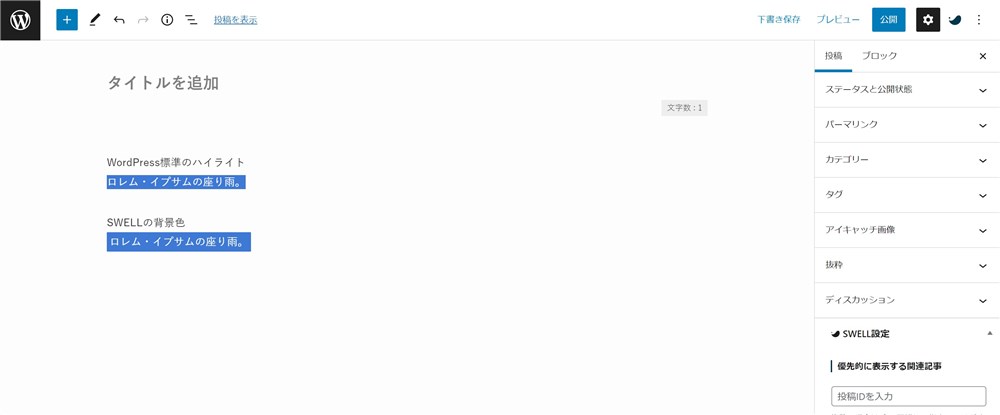
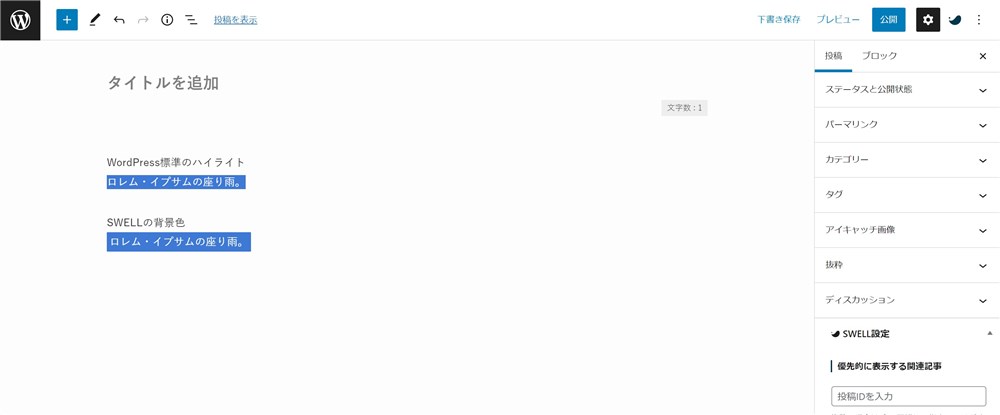
背景色
背景色は、選択したテキストに背景色を設定できます。
WordPress標準の機能に「ハイライト」という類似の装飾機能がありますが、SWELLの「背景色」機能のほうが文字の周辺に余白が取られていてスッキリした印象になります。


一部のテキストだけでなく、ブロック全体に背景色を設定したい場合は、サイドバーからも設定できます。
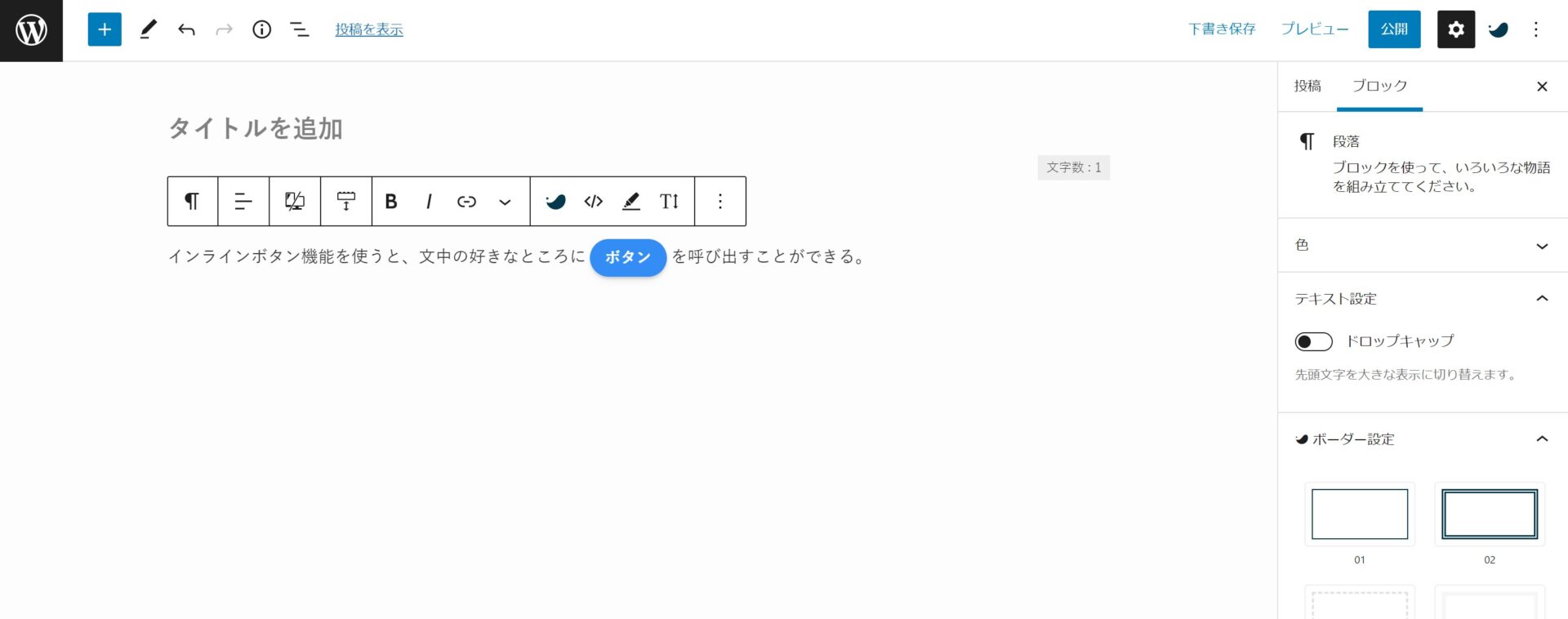
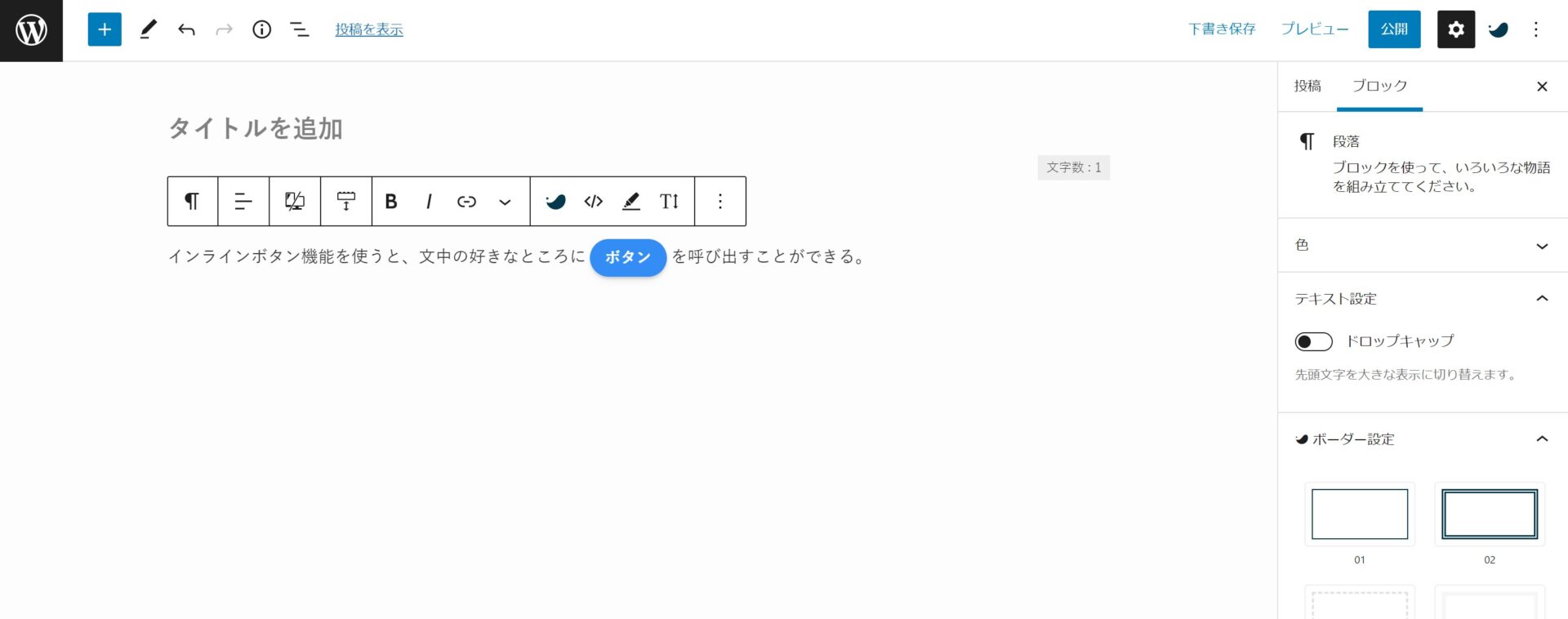
インラインボタン
インラインボタン機能を使うと、文中の好きなところにボタンリンクを呼び出すことができます。


例えば、表の中にボタンを呼び出すこともできるので、以下のようなボタンリンク付きの比較表も簡単に作ることができます。


インラインボタン機能を活用した比較表の作り方は、以下の記事を参考にしてください。


カスタム書式、書式セット機能
カスタム書式や書式セット機能は、マーカー+太字や赤文字+太字など文字装飾の組み合わせを事前に設定しておくことができたり、自分でCSSを記述することでオリジナルの文字装飾を設定することができる機能です。
書式セット機能では、以下動画のようにマーカーと太字など、良く使う文字装飾の組み合わせを事前に登録して記事内で簡単に呼び出すことができます。



執筆の時短に繋がる超素敵な機能です…!
カスタム書式では、自分でCSSを記述することで、以下の画像のようにお好みのテキスト装飾を登録することができる機能です。


カスタム書式、書式セット機能については以下の記事で紹介しています。


フォントサイズ
フォントサイズは、選択したテキストのみフォントサイズを変更できる機能です。


一部のテキストだけでなく、ブロック全体のフォントサイズを設定したい場合は、サイドバーからも設定できます。
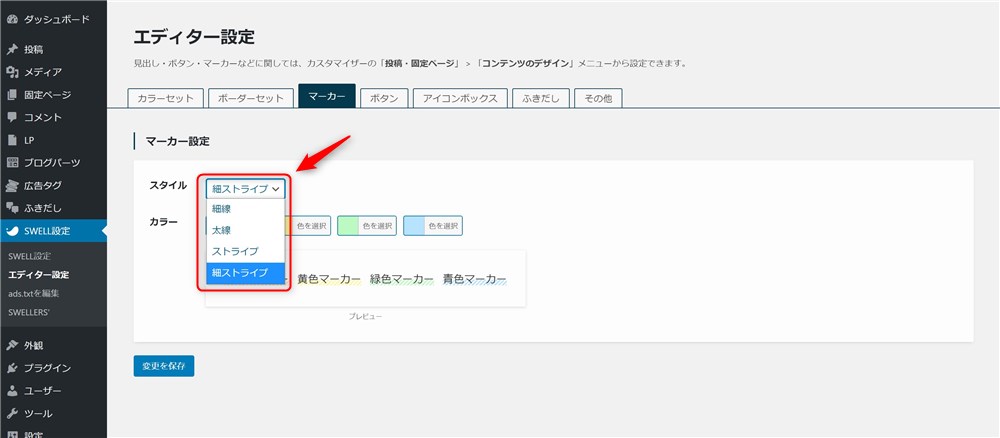
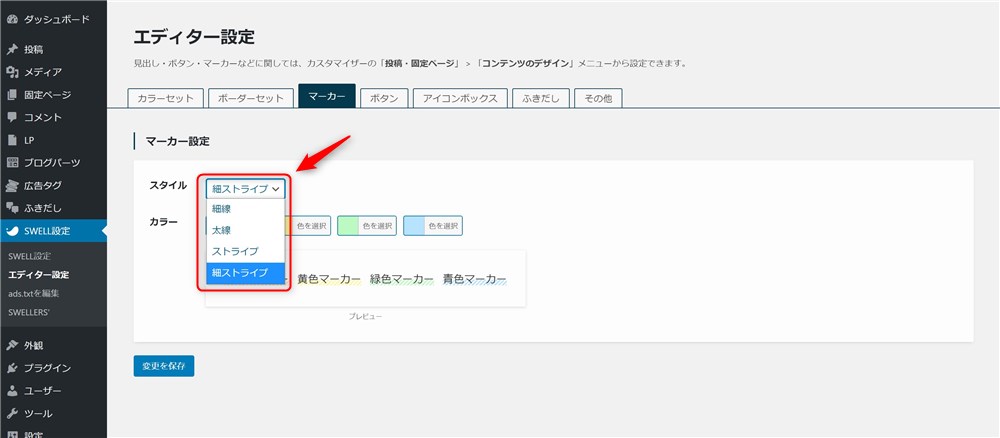
マーカー
SWELLでは、マーカー風の装飾も簡単に設定できます。
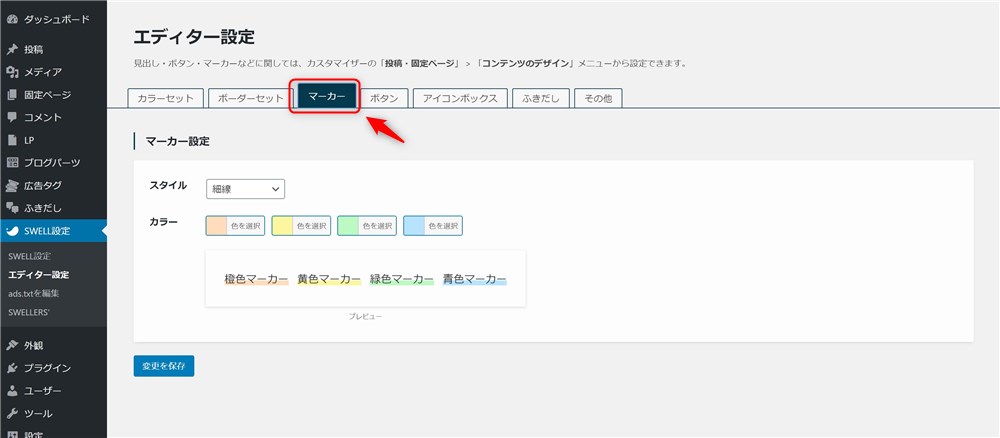
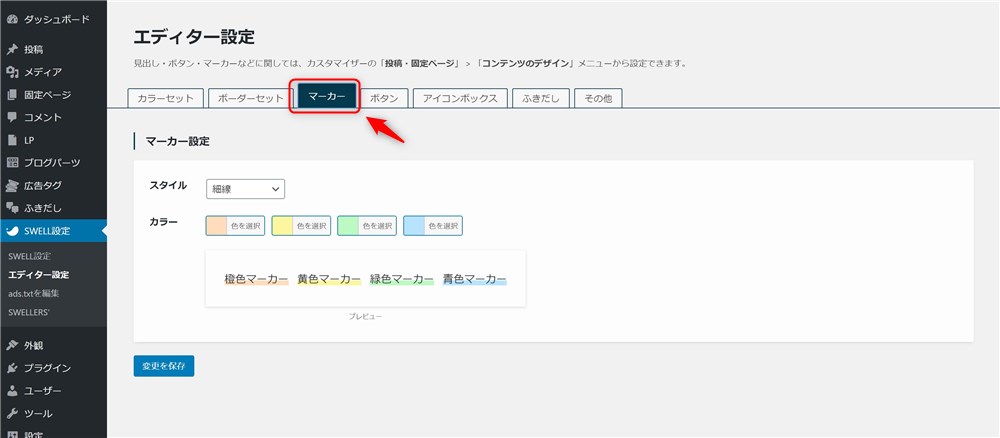
マーカーは以下の手順で4種類から選択が可能です。









僕は細ストライプがお気に入りです…!
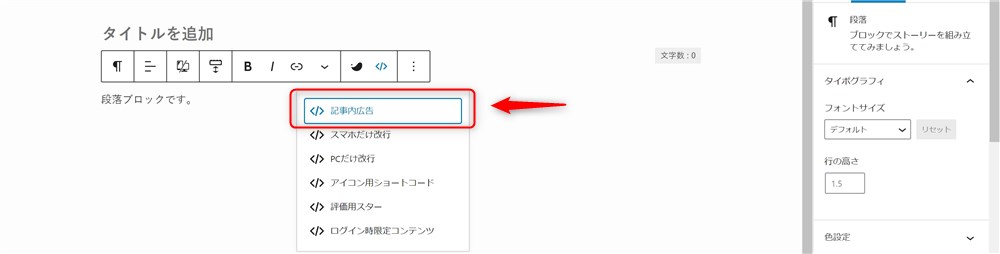
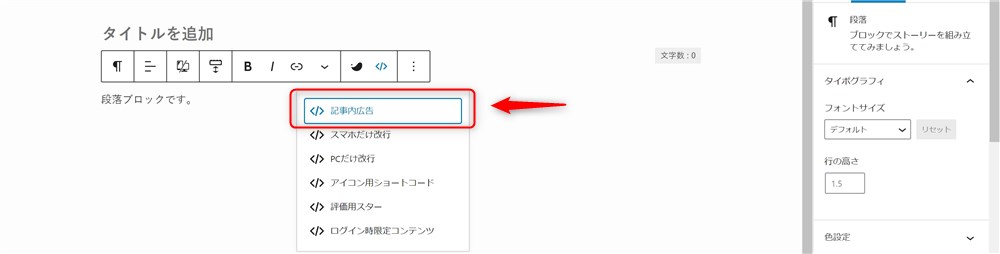
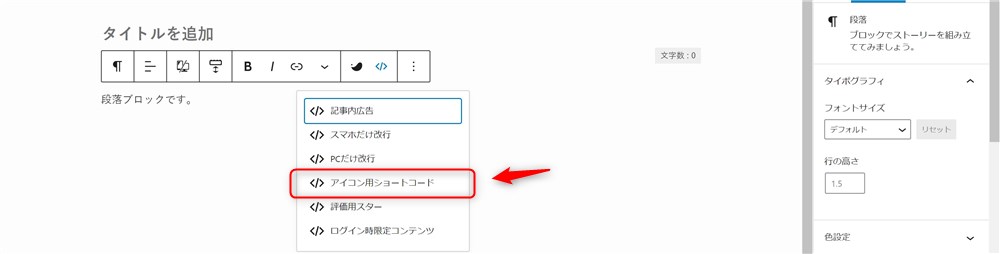
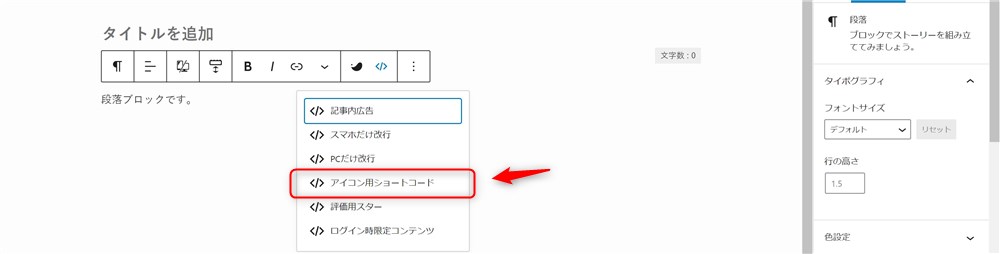
ショートコード挿入ボタン|便利なショートコードが簡単に挿入できる
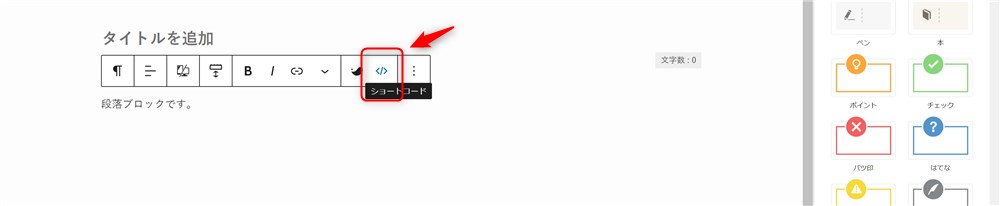
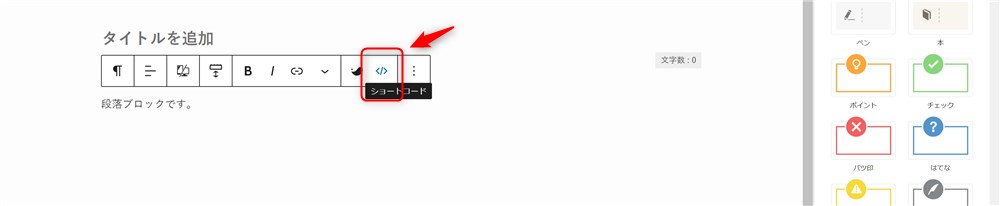
SWELLでは、文中に便利な要素を挿入できるショートコードも豊富に用意されています。
- 記事内広告
- PCとスマホで個別に改行を挿入
- アイコン
- 評価用スター
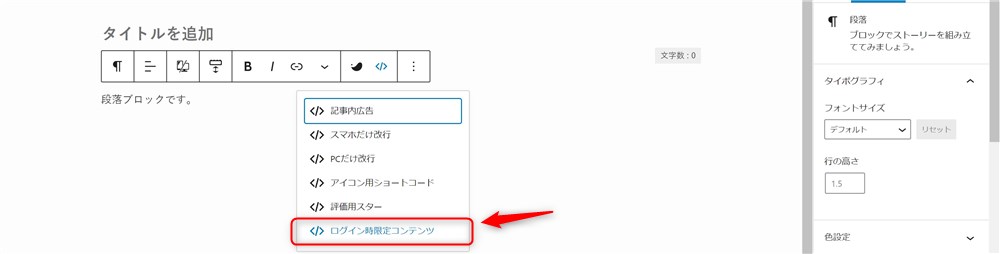
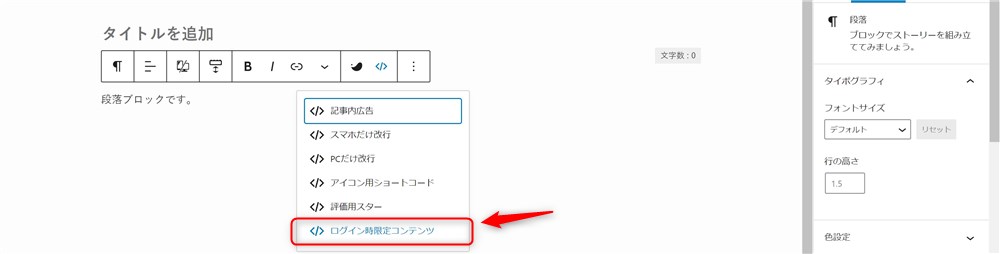
- ログイン時限定コンテンツ
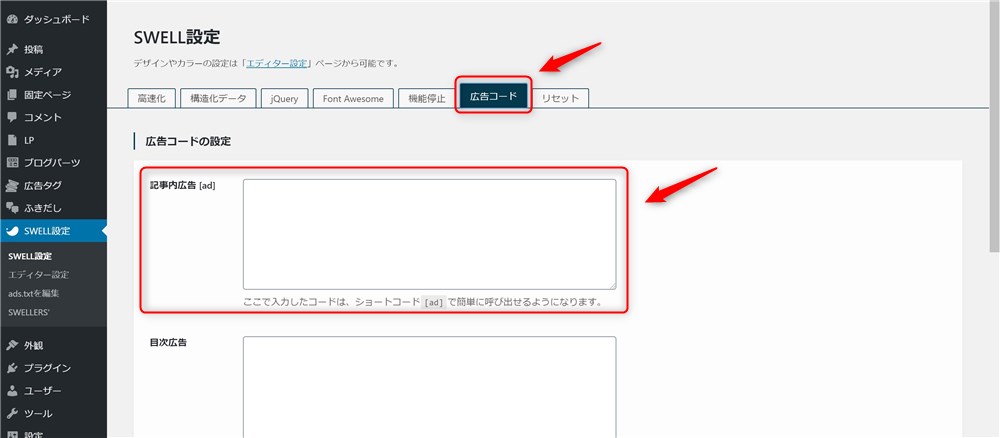
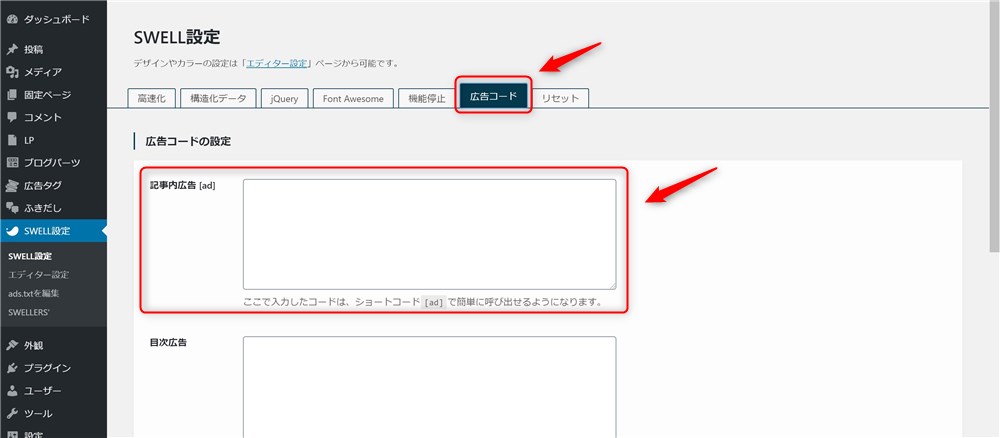
記事内広告
Googleアドセンスなどの広告を任意の場所に簡単に呼び出すことができます。
記事内広告は、以下の手順で設定が可能です。




SWELLのアドセンス広告の設定方法については以下の記事でも紹介しているので必要に応じて参考にしてください。
記事内広告の設定が完了していれば、広告を挿入したい場所でショートコードから「記事内広告」をクリックするだけで広告の挿入が可能です。





毎回長いコードを入力しなくて良いので楽ちんです…!
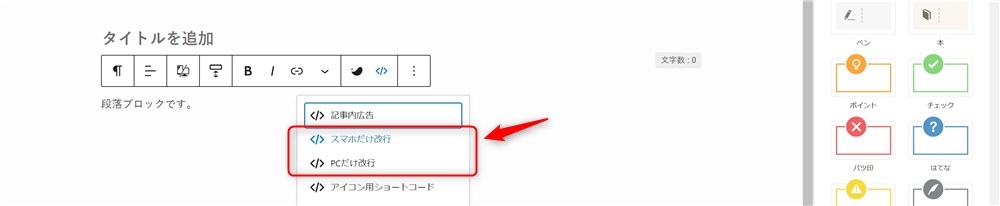
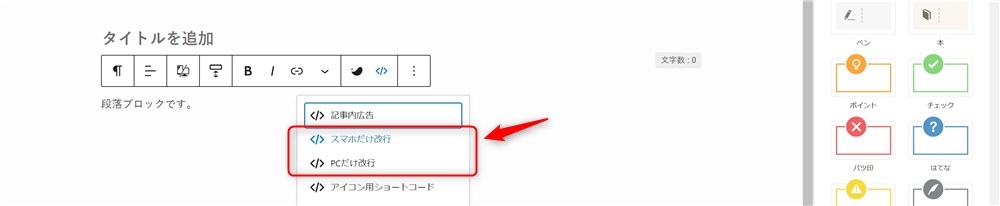
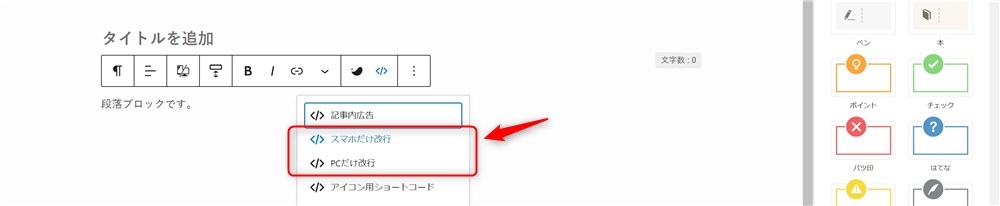
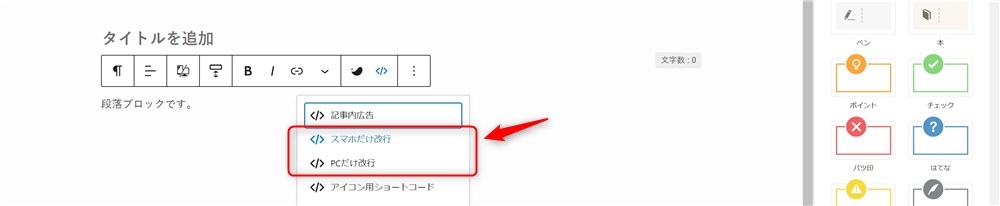
PCとスマホで個別に改行を挿入
サイト閲覧者のデバイスに応じて、文章の改行位置を変えることができるショートコードもあります。


PCとスマホで個別に改行を設定する手順は以下のとおりです。




- スマホだけで改行させる場合:スマホだけ改行
- PCだけで改行させる場合:PCだけ改行



デバイスの画面サイズに合わせて適切な位置で改行してあげると、見栄えも良くなりますよね…!
アイコン用ショートコード
ブロック内の任意の場所にアイコンを呼び出すショートコードもあります。


ショートコードを呼び出すと[icon class="アイコンクラス名"]と表示されるので、”アイコンクラス名”の箇所に任意のクラス名を入力するだけでOKです。
SWELLで使用できるアイコンの一覧やアイコンクラス名は公式サイトでまとめられています。
また、Font Awesomeのアイコンを使用することができます。こちらも公式サイトのマニュアルを参考にしてください。



アイコンを挿入するとアクセントにもなるので適切に活用したいですね…!
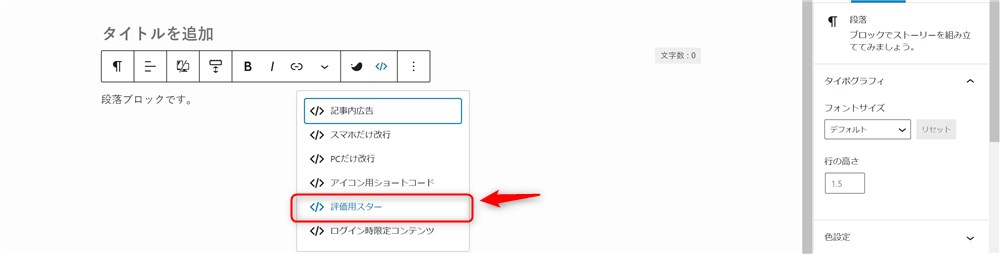
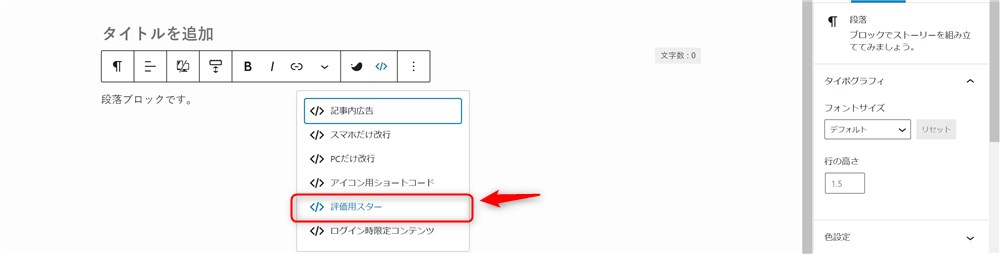
評価用スター
評価用のスターを呼び出せるショートコードも用意されています。


ショートコードを挿入して、[review_stars */*]のアスタリスクにした部分に任意の数字を入力するだけでOKです。
たとえば、5点満点中3.5点()とする場合は[review_stars 3.5/5]と入力します。
3点満点中の3点()であれば、[review_stars 3/3]となります。



比較表などで活用するとおすすめしたい商品やサービスが伝わりやすくなるかもしれませんね…!
SWELLはとても見やすい比較表が作れるテーマです。以下の記事で比較表の作り方を紹介しているので興味があれば読んでみてください。
ログイン時限定コンテンツ
ログインしている時にだけ要素を表示させることができるショートコードもあります。


例えば、まだ執筆の途中で、一般のユーザーには見せたくないテキストなどがある場合に有効です。
ショートコードを呼び出すと[only_login]ログイン時にだけ表示したいコンテンツ[/only_login]と表示されます。
ここの“ログイン時にだけ表示したいコンテンツ”の箇所にログイン時のみ表示させたいテキストを入力すればOKです。
[only_login]と[/only_login]で囲ってあげる必要があるので注意してください。





とても便利なブロックなので、こちらを使うこともご検討ください…!
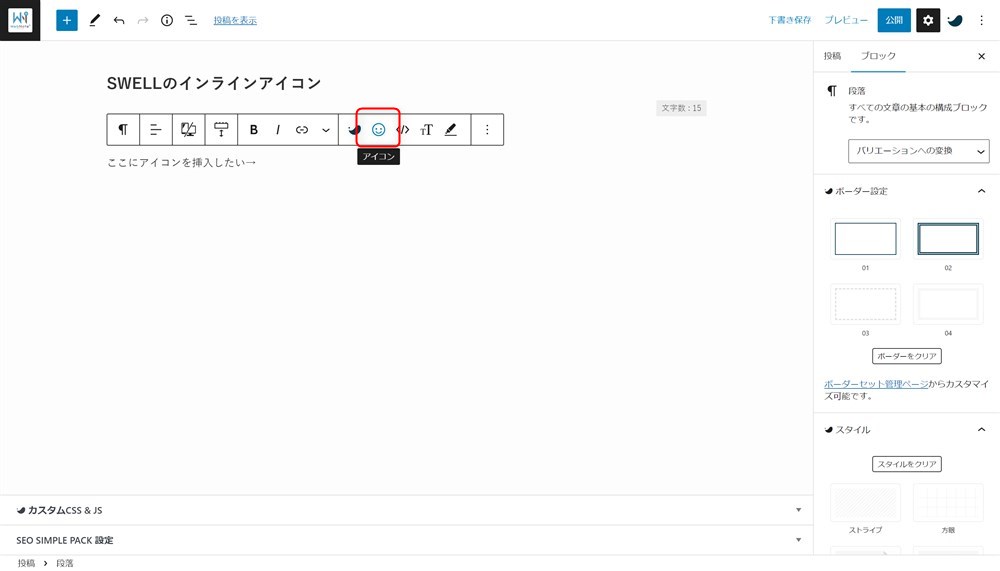
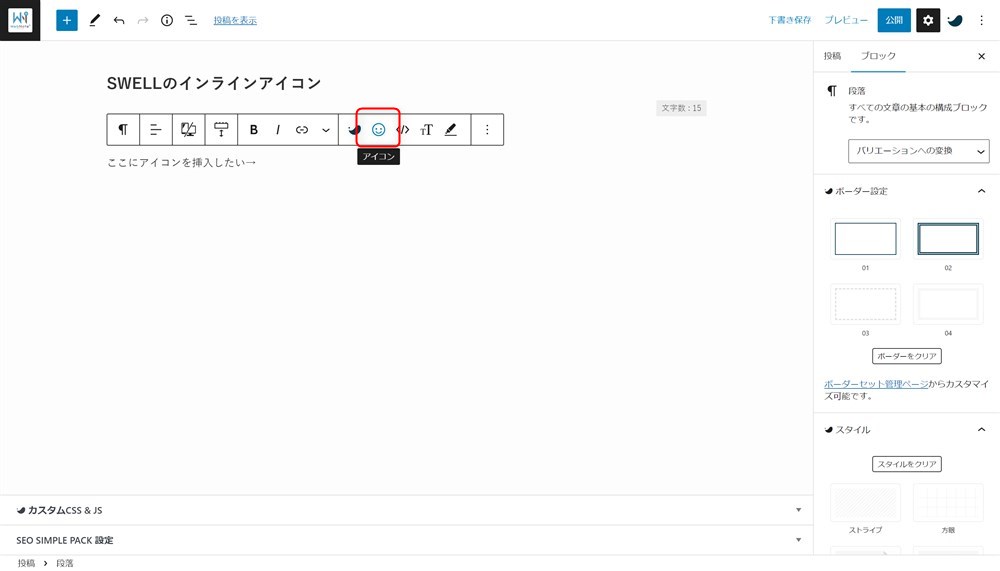
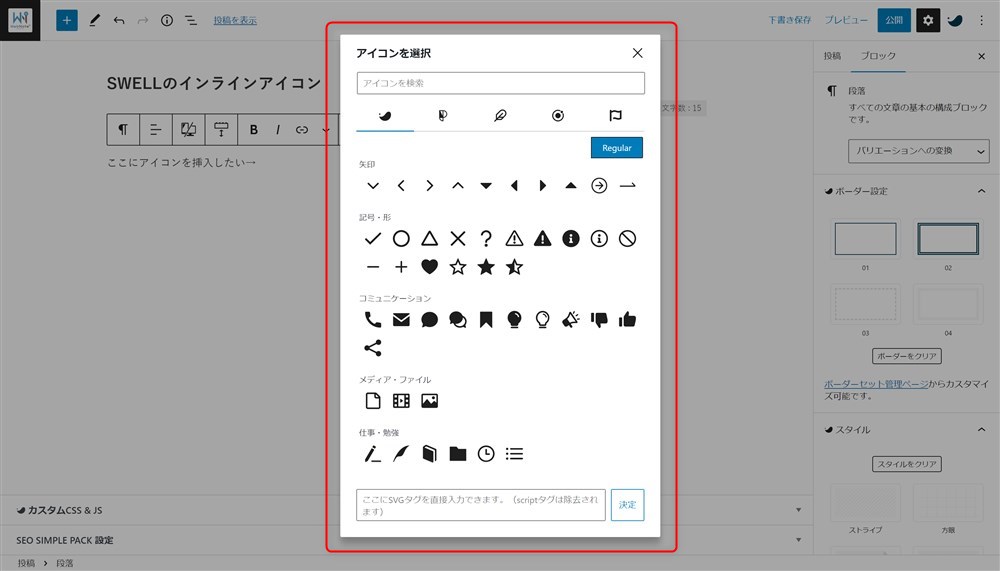
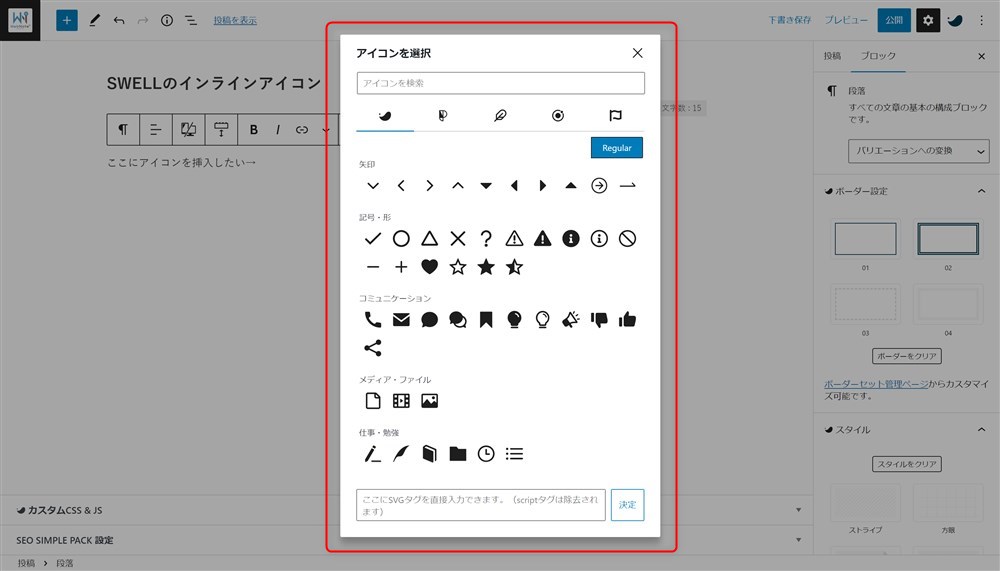
インラインアイコン機能
2023/2/2にリリースされたSWELL Ver.2.7.3アップデートで、「インラインアイコン機能」が追加されました。
この機能を使うことで、これまでショートコードで挿入していたテキスト中へのアイコン(例:、など)がクリック操作のみで簡単に挿入できるようになりました。
アイコンを挿入したい場所で、ブロックツールバーの「アイコン」ボタンをクリックするとアイコンの選択肢が表示されます。




用意されたアイコンを簡単に挿入できるだけでなく、SVGタグを直接入力できる機能もありとても便利なのでぜひ活用してみてください。
SWELLで使えるアイコンの機能については以下の記事でもう少し詳しくまとめました。


ブロックツールバーから簡単に設定できるので記事の執筆が早くなる!
今回は、SWELL専用のブロックツールバーの拡張機能をご紹介しました。
記事の装飾やトップページのレイアウトなど、いろいろな場所で活躍する機能がとても多いと感じています。
また、ブロックツールバーで設定が変更できると、マウスの移動が最小限で済むので無駄な動きを少なくすることができます。
その結果、記事を書くスピードが早くなるという効果も期待できます。



SWELLはブロックエディターに関する機能が豊富で、ブロックエディターを効率よく使っていきたいという方にもものすごくおすすめです。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事









