SWELLの初期設定|最初にやることを整理してブログ運営を始めよう!

SWELLをインストールしたあと、最初にやっておきたいSWELLの初期設定をまとめて紹介していきます。
- サイト全体のデザイン設定
- メニュー、ウィジェットの設定
- サイトの高速化設定
- プロフィールの設定と表示
- PR表記
※詳細は「SWELLインストール後に行う初期設定まとめ」で紹介しています。
SWELLは多機能なテーマなので、サイト運営者側で設定できる項目がたくさんあります。
全ての設定を導入直後にやっておく必要はないので、サイトのデザインや機能に大きく影響する部分をピックアップして紹介していきます。



はやくSWELLで記事を書きたい方も多いと思いますが、落ち着いて進めていきましょう…!
では、SWELLをインストールしたあとにやっておきたい初期設定をまとめて紹介していきます。
まだSWELLの購入やWordPressサイトへのインストールが完了していない方は、以下の記事を参考にSWELLを導入しておきましょう。


SWELL公式の設定マニュアルを確認しよう
これからSWELLテーマの初期設定を進めていきますが、基本的にSWELL公式サイトにあるマニュアルに沿って進めていきます。
SWELLは公式のマニュアルが充実しています。
これから先、SWELLでブログ運営をしていく中で、分からない点がたくさん出てくると思います。
その時にはぜひ公式サイトに情報が記載されていないか確認してみてください。



もちろん僕のブログも見てもらえると嬉しいです…!笑
次から実際の設定内容について紹介していきます。
SWELLインストール後に行う初期設定まとめ
SWELLを導入したあとにやっておくと良い初期設定を大きく4つ紹介します。
- サイト全体のデザイン設定
- メニュー、ウィジェットの設定
- サイトの高速化設定
- プロフィールの設定と表示
- PR表記
ここで紹介するSWELL本体の機能設定以外にも、以下のような外部サービスとの連携や認証作業も最初にやっておきましょう。
- SWELLユーザー認証(アクティベート設定)
- プラグインの整理
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- OGP設定
- Googleアドセンスの設定
上記の項目については、以下のリンク先で解説しています。
SWELLはかなり多機能なテーマです。



全てはじめに設定、確認しようとするとなかなか大変…!
テーマの機能はできる限り把握しておく方が良いですが、まずは先に紹介した4項目をベースに設定してくと良いかなと僕は思っています。
では、さっそくSWELLの初期設定を進めていきましょう。
サイト全体のデザイン設定
はじめに、サイト全体のデザインやレイアウトに関する設定をしていきましょう。
SWELL公式のマニュアルをベースに以下の4項目を設定します。
- 基本設定
- 記事一覧リストに関する設定
- 投稿・固定ページに関する設定
- アーカイブページに関する設定
この4項目は後からでも設定を変えることができるので、速く先に進みたい方は「基本設定」だけでも確認しておくと良いと思います。
また、これから紹介する設定は、主に「テーマカスタマイザー」という画面で設定を進めていきます。
テーマカスタマイザーの使い方はSWELL公式サイトの以下マニュアルを参考にしてください。
それぞれ説明していきます。
基本設定
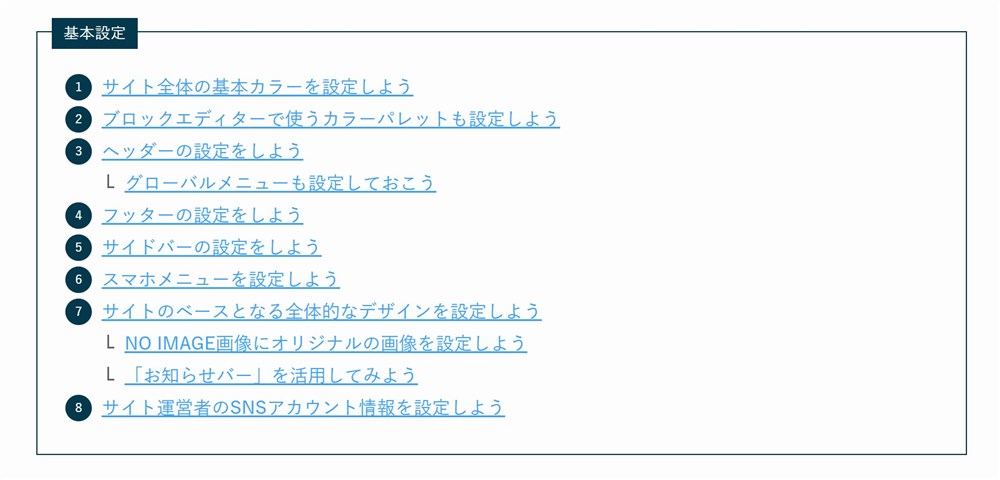
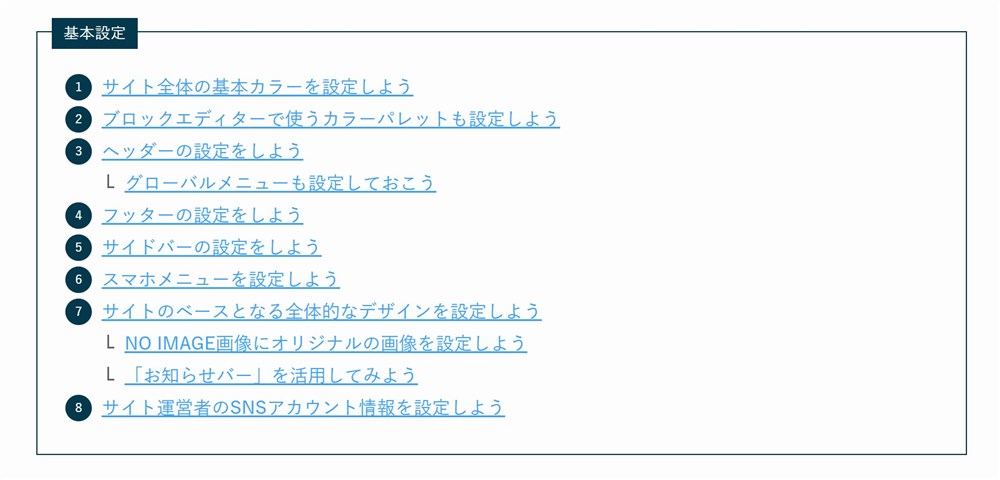
基本設定は、SWELL公式マニュアルの以下の部分です。


この基本設定一覧の項目を1つずつ順に確認、設定していきましょう。
主に以下のような内容を設定することができます。
- サイト全体のカラー設定
- サイト全体のレイアウト設定



サイトの雰囲気が大きく変わるのでいろいろ試してみよう…!
記事一覧リストに関する設定
トップページやアーカイブページに表示される記事一覧リストのデザインやレイアウトを設定することができます。
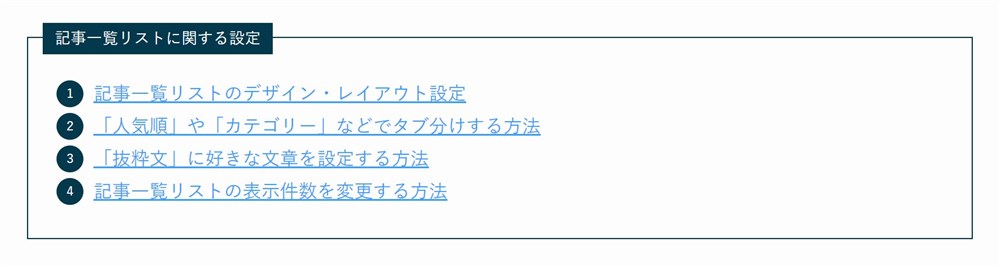
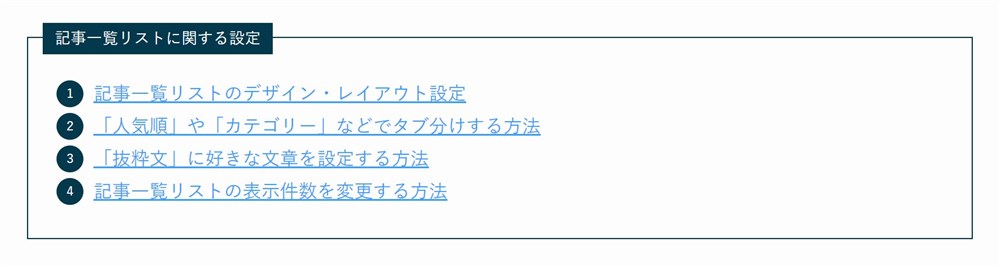
公式マニュアルの以下の部分を順に確認、設定していきましょう。


ブログ開設直後で記事が少ない場合は一旦スキップして、記事が増えてから設定しても良いと思います。



5記事くらい書いたら設定してみようかな…!
投稿・固定ページに関する設定
投稿・固定ページの設定は、記事の中の表示やデザインを整える設定です。
公式マニュアルの以下の部分を順に確認、設定していきましょう。


主に以下のような設定ができます。
- 記事タイトルの表示デザイン
- 目次のデザイン
- 見出しのデザイン
特にこだわりが無ければデフォルトのままで進めても問題無いと思います。



デフォルト状態だとSWELLらしさがより感じられて僕は好きかも…!
アーカイブページに関する設定
アーカイブページは、例えばカテゴリーページやタグページのような記事の一覧を表示するページです。
このアーカイブページのタイトルやレイアウトなどページ全体の表示デザインを設定できます。
公式マニュアルの以下の部分を順に確認、設定していきましょう。


ブログ開設直後は、アーカイブページも記事数も少ないので、特にこだわりが無ければ記事数が増えてから設定しても良いと思います。
ちなみに、SWELLではアーカイブページを自由にカスタマイズすることもできます。
カテゴリーやタグページが増えてきて、いろいろ独自でカスタマイズしたいというときは、以下の記事を参考に試してみてください。


ここまででひとまず、サイト全体の設定については終了です。
次はプラグインの整理を進めていきます。
メニュー、ウィジェットの設定
サイト内の任意の情報を表示することができるメニューとウィジェットも設定しておきましょう。
メニューについては公式サイトの以下マニュアルで紹介されています。
ウィジェットについては設定マニュアルの以下の部分は順に確認してみてください。


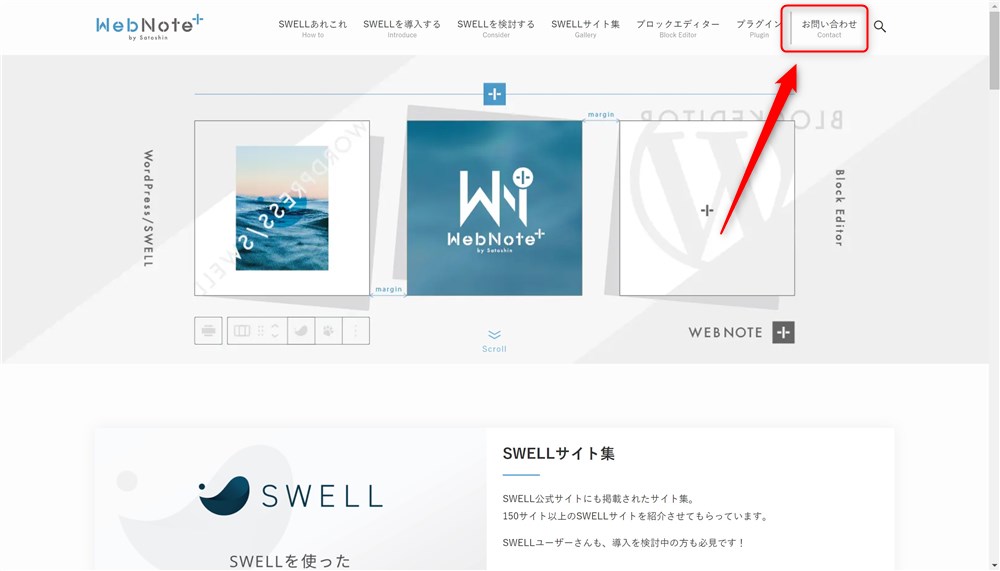
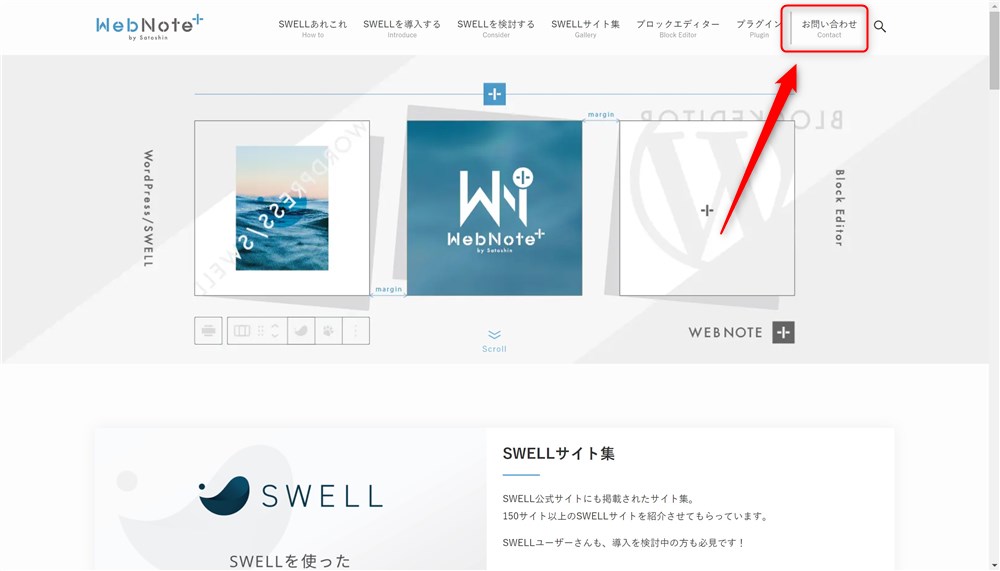
当サイト(WebNote+)の「WordPressの初期設定」記事を見て作業を進めた方は、以下の2つの固定ページをサイト上に表示させる設定をしておきましょう。
- お問い合わせフォーム
- プライバシーポリシー
基本的には、サイト内のお好みのメニュー内に表示させると良いと思います。
当サイトでは以下の様に表示させています。
- お問い合わせフォーム:グローバルナビ、フッターメニュー
- プライバシーポリシー:フッターメニュー







メニューの設定方法を覚えるためにも、設定してみると良いかも…!
サイトの高速化設定
最後に、サイトの高速化に関する設定もしておきましょう。
SWELLは表示速度の高速化、CWV(Core Web Vitals)の最適化にも力を入れているテーマです。
高速化のプロと顧問契約も締結しています。
高速化については、公式マニュアルの以下の部分をまずは順に確認してみてください。


上記マニュアルに無い内容を少しだけこの記事でも補足します。
2022年1月現在、SWELLテーマのバージョンアップにより、新たな高速化の設定が追加されています。
追加されているのは大きく以下の2項目です。
- スクリプトの遅延読み込み機能
- ファイルの読み込み
スクリプトの遅延読み込み機能については、以下の公式マニュアルで詳しく解説されています。
ファイルの読み込み機能は、SWELLのバージョンアップで設定項目が追加されて更に強化されています。
以下のアップデート情報内に設定項目の説明があるので参考にしてください。



知識が無いと難しい高速化をテーマで対策してくれるのは本当にありがたいです…!
プロフィールの設定と表示
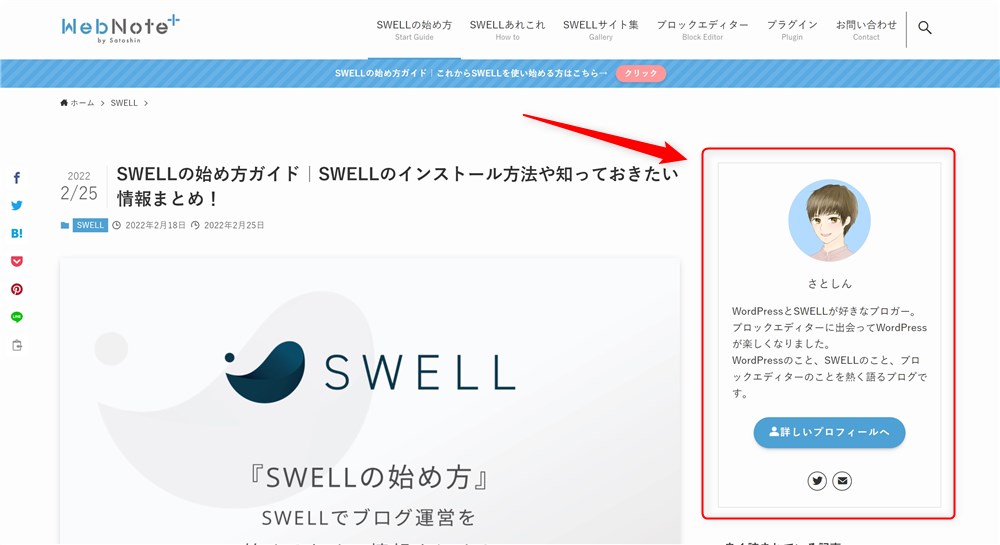
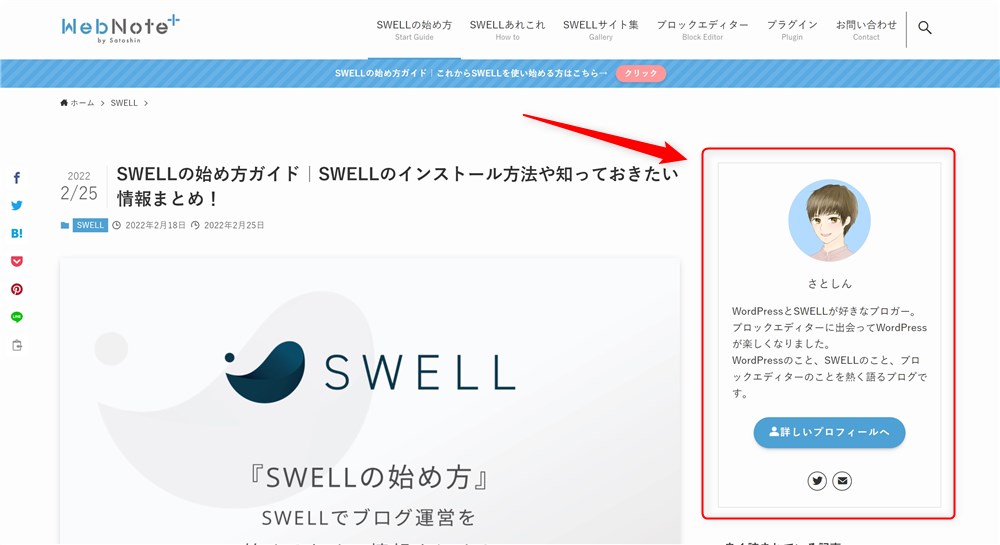
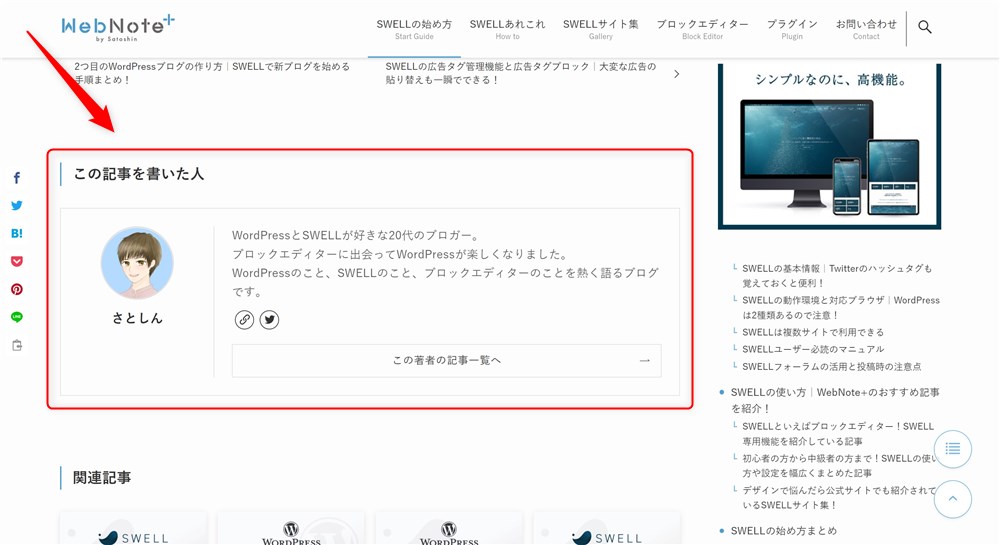
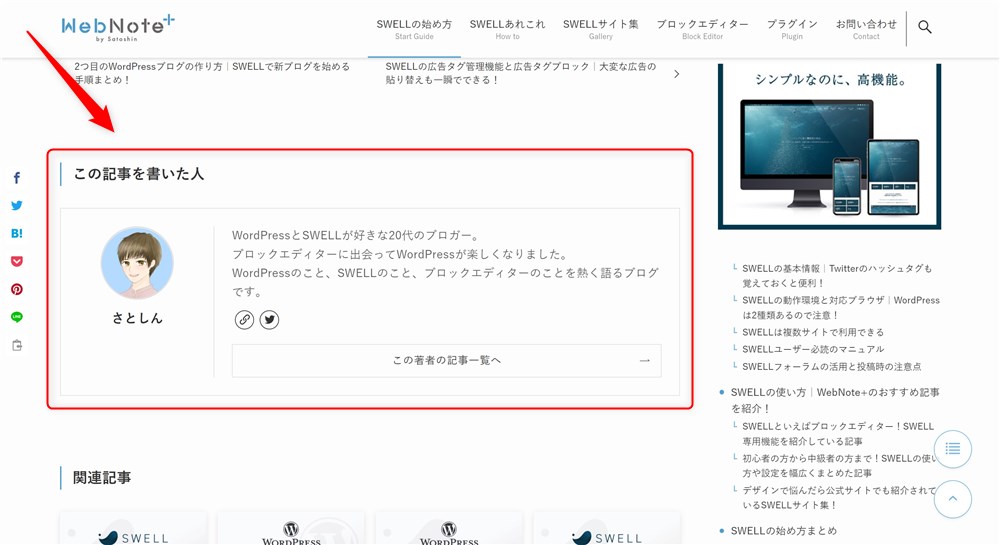
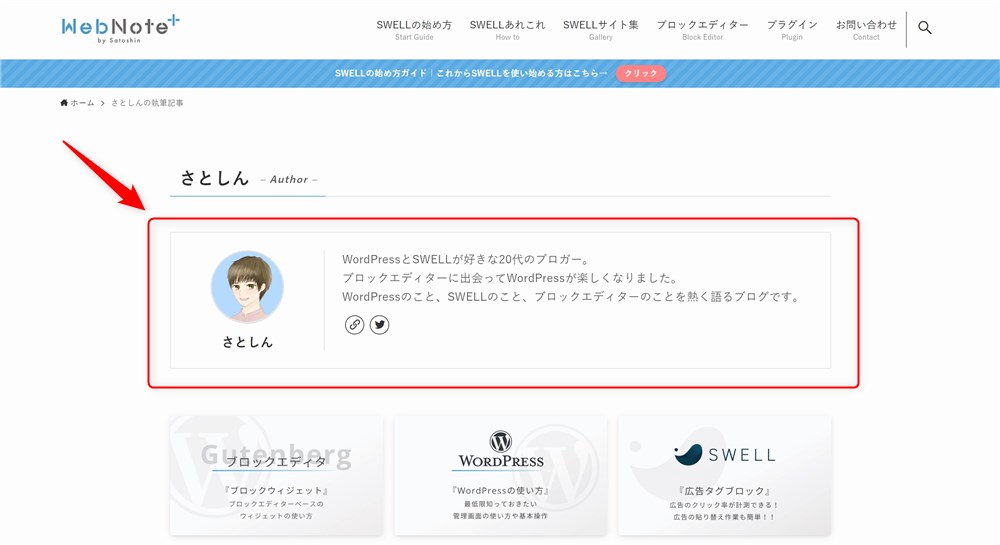
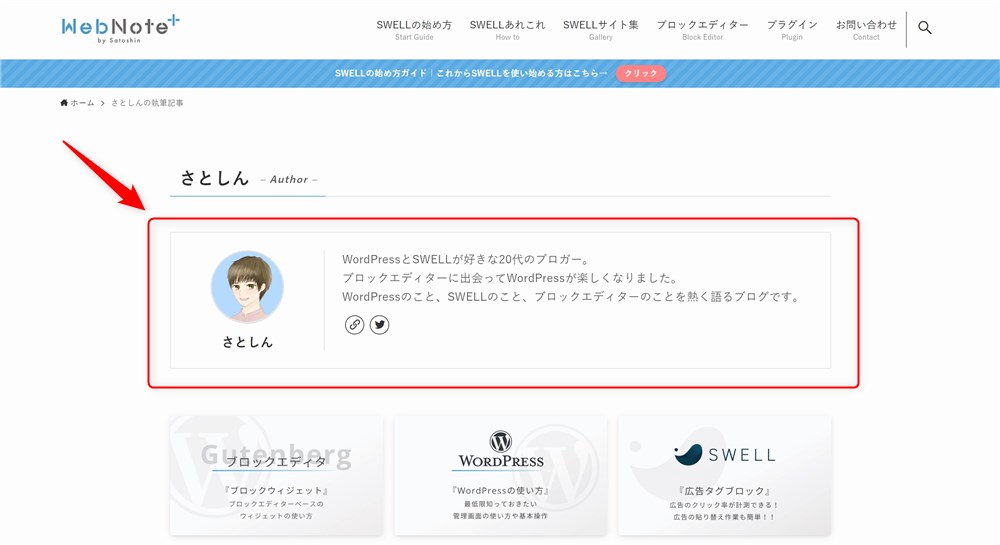
SWELLの標準機能で、以下の場所に運営者プロフィールを表示させることができます。
- プロフィールウィジェット
- この記事を書いた人(著者情報エリア)
- 著者アーカイブページ
それぞれ以下のようなイメージです。






サイト運営者のプロフィールが整った状態で表示されていると、サイト全体の信頼感もより生まれやすくなるかなと思います。
上記で紹介したプロフィールは場所によって、設定方法や表示の仕方が異なるので以下の記事でそれぞれ解説しています。


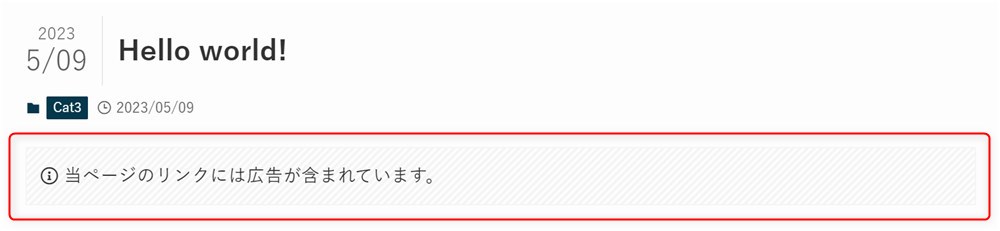
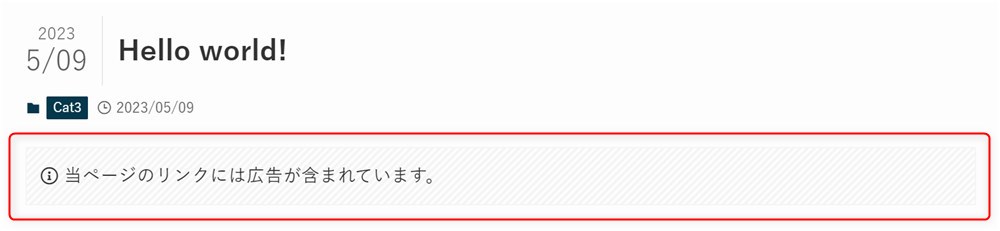
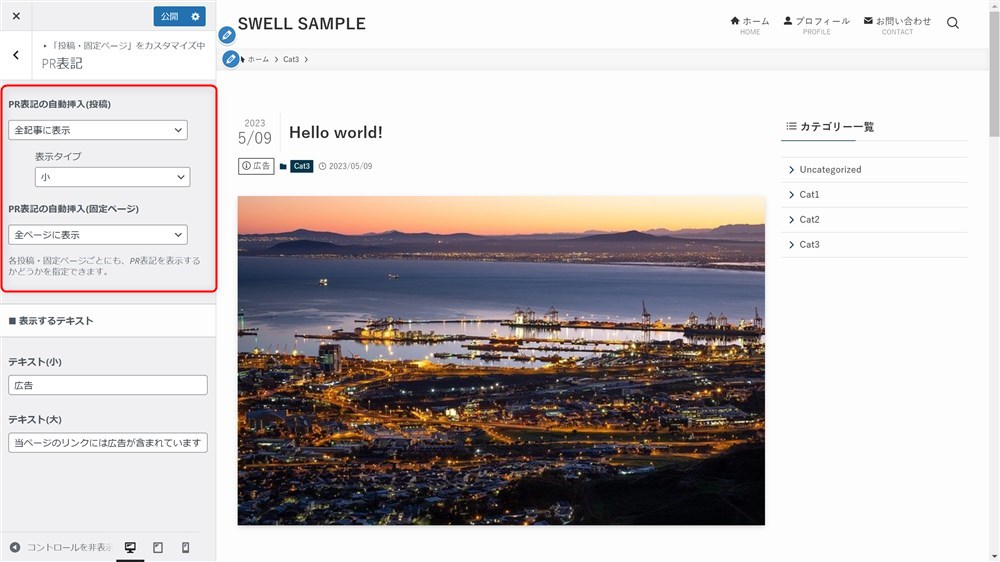
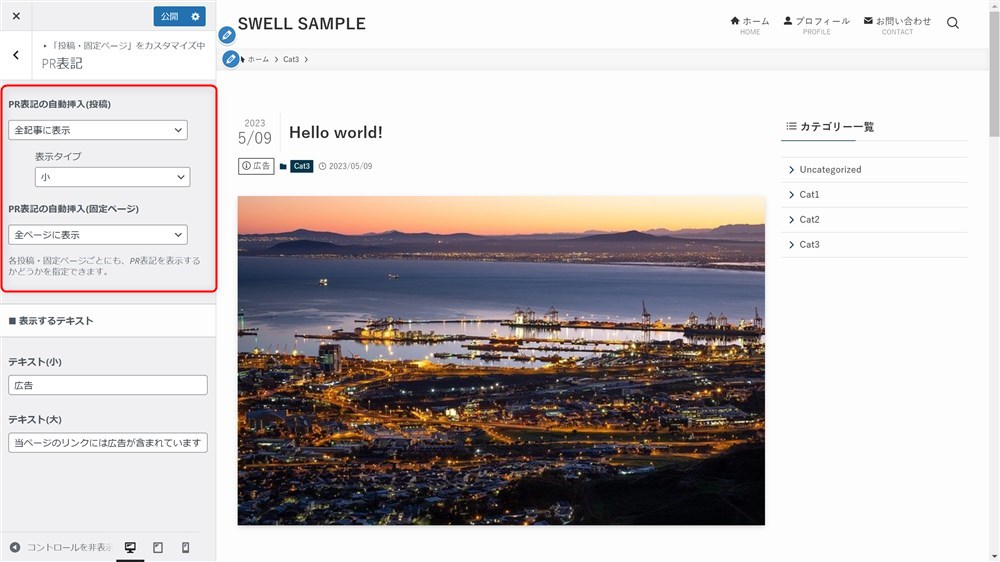
PR表記
2023年10月1日からステマ規制が施行され、ステルスマーケティングは景品表示法違反となります。その法規制への対応として、アフィリエイト広告を掲載するページ内では、広告を掲載していることが読者に伝わるように「広告」や「PR」、「プロモーション」などの表記が必要になります。
SWELLでは、このステマ規制への対応策として「PR表記」機能が用意されており、以下のような表記を簡単にページ内に挿入できます。




PR表記は以下の画面から設定ができます。


PR表記機能の詳しい設定方法や手順は以下の記事にまとめています。


SWELLの最初にやるべき初期設定のまとめ
SWELL導入後、最初にやっておいた方が良いSWELL本体の初期設定を大きく4つピックアップして紹介しました。
- サイト全体のデザイン設定
- メニュー、ウィジェットの設定
- サイトの高速化設定
- プロフィールの設定と表示
- PR表記
SWELLはかなり多機能なテーマで、たくさんの設定項目があります。
導入直後に全ての設定をする必要はないので、重要な項目を中心にこの記事で取り上げました。
この先は、サイト運営をしながら必要なタイミングで都度設定していきましょう。
設定を進める際は、ぜひSWELL公式のマニュアル
当サイト、WebNote+でもSWELLの使い方や設定に関する情報をまとめているので紹介します。
SWELLの使い方や細かい設定をまとめた記事の紹介
この記事では、SWELL導入後はじめに設定しておいた方が良い項目に絞って紹介しました。
これからSWELLでサイト運営をしていく中で覚えておいた方が良い便利な機能や設定もまだまだたくさんあります。
そこで、当サイトWebNote+では、SWELLの便利な機能や使い方をまとめた「SWELL使い方ガイド」を作成しました。


公式のマニュアルを見つつ、上記の記事を読んでもらえると嬉しいです。SWELLのサイト運営、一緒に楽しんでいきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLの使い方や設定に関する記事
SWELLの便利機能を使いこなすためのSWELL使い方ガイド↓↓


SWELL全般の関連記事






