WordPress Slider Block Gutensliderを使ってみた|シンプルなスライダープラグイン

WordPressのブロックエディターでスライダーを設置できるプラグイン「Gutenslider」を紹介します。
Gutensliderプラグインは、ブロックエディター上で画像やコンテンツのスライドショーを作ることができます。
この記事では、基本的なGutensliderの機能や使い方を紹介していきます。
- WordPress
-
v6.0.2
- WordPress Slider Block Gutenslider
-
v5.9.2
Gutensliderを使ってみた感想、メリット・デメリット


ブロックエディター上でスライダーを作成、編集できるプラグインを探していたところ「WordPress Slider Block Gutenslider」プラグインを見つけたので使ってみました。
WordPressでスライドショーが作れるプラグインは多数ありますが、スライダー専用の編集画面が用意されていて、コンテンツ内にはショートコードやスライダー呼び出し用のブロックを使って挿入するものが多いです。
今回は記事やコンテンツを作りながらその編集画面内でスライダーも編集したかったので、Gutensliderを試してみたという経緯です。
日本では情報が少ないプラグインですが、WordPressの公式プラグインディレクトリにもちろん登録されていますし10,000インストール以上の実績もあり、執筆時点でアップデートも継続的に行われている様です。


使ってみた感想としては、「少々設定や使い方に慣れが必要だけど、シンプルなスライダーなら問題なく作成できそう」という感触です。
無料のプラグインとしては十分な機能が実装されているので、今後もこのプラグインにお世話になる機会はありそうです。
参考まで、Gutensliderでは、以下動画のようなスライダーをブロックエディターで作成できます。



動画内最後のスライドの様に、テキストは固定で背景画像だけスライドショー形式で動かせるのは個人的にとても好きな機能でした…!
その他にもWordPress Slider Block Gutensliderで作れるスライドショーの例は公式サイトに多数まとめられています。
Gutensliderの機能や、使ってみて感じたメリット・デメリットも簡単に紹介しておきます。
Gutensliderでできること
Gutensliderプラグインで、できることの一例を箇条書きでまとめると以下のようなイメージです。
- フェード、スライド、フリップ形式の切り替え効果が選べる
- スライド背景には画像を設定できる
- スライド内には自由にブロックを配置できる
- スライダーの高さを設定できる
- スライドショーのコンテンツを固定にもできる
Gutensliderのメリット・デメリット
Gutensliderのメリットとデメリットを以下にまとめました。
| メリット | デメリット |
|---|---|
| ブロックエディターで編集できる スライドショーに必要な機能は十分 無料で利用できる | ブロックの操作性が一部不自由な点がある プラグインが日本語化されていない 公式サイトの表示崩れが気になる |
僕の中で1番のメリットは、プラグイン専用の画面ではなくエディター上で直接スライドショーを作成、編集できる点です。
せっかくエディター側とフロント側での見た目が同じになるブロックエディターを使っているので、専用画面で作成したスライドショーをショートコードで挿入するのではなく、エディター上で編集できるのは便利でした。
デメリットとしては、ブロックの操作性が微妙に不自由に感じることがある点です。例えば、親ブロック、子ブロックの選択がうまくできなかったり、テキストの選択がしにくいことがありました。
慣れれば大きな問題ではないですし、僕がまだこのプラグインを扱いきれていないだけかもしれませんが、一応デメリットとして感じた点として紹介しました。
Gutensliderのインストール方法と設定
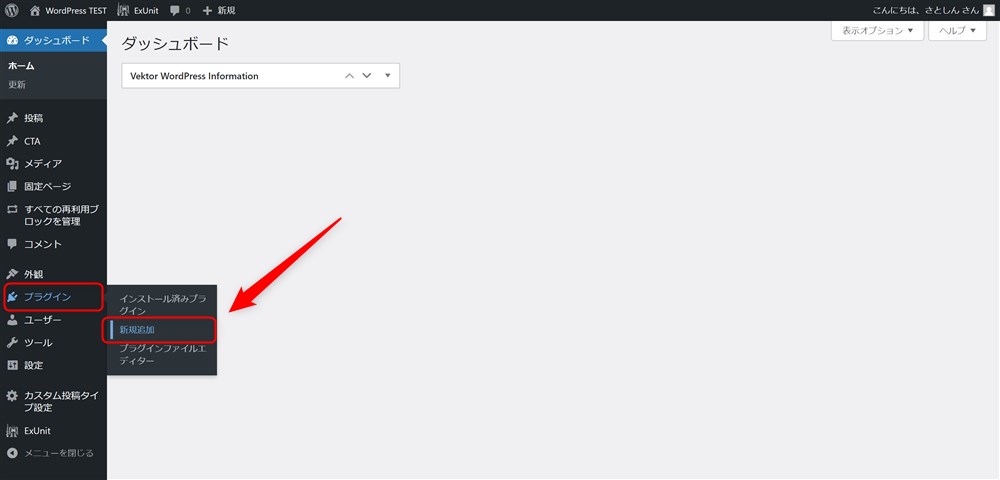
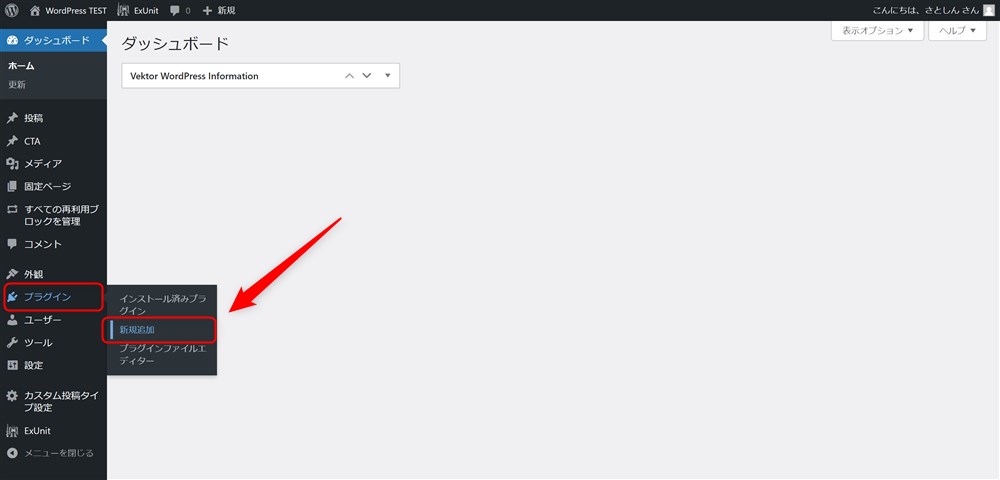
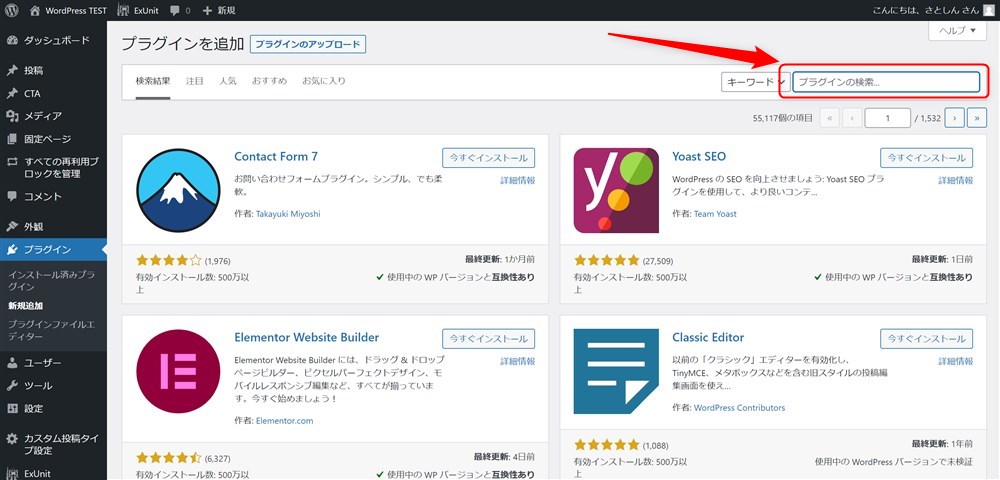
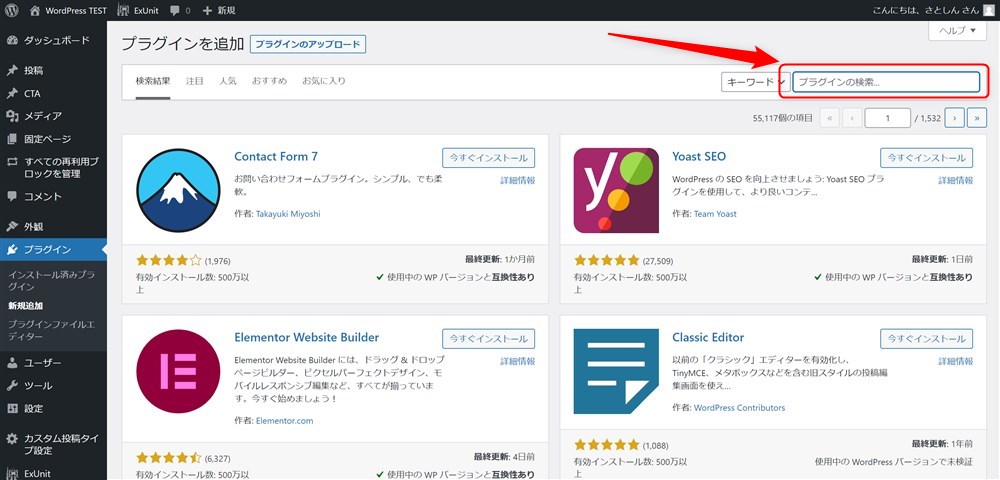
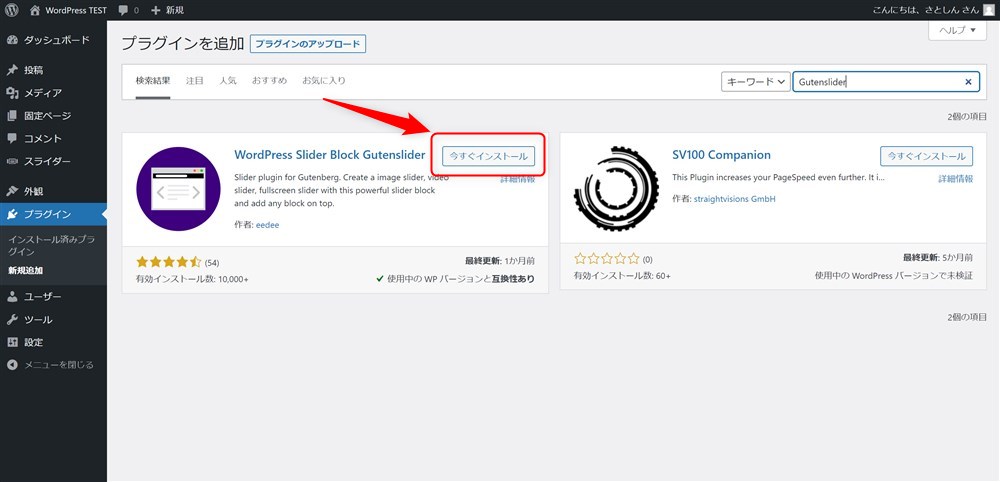
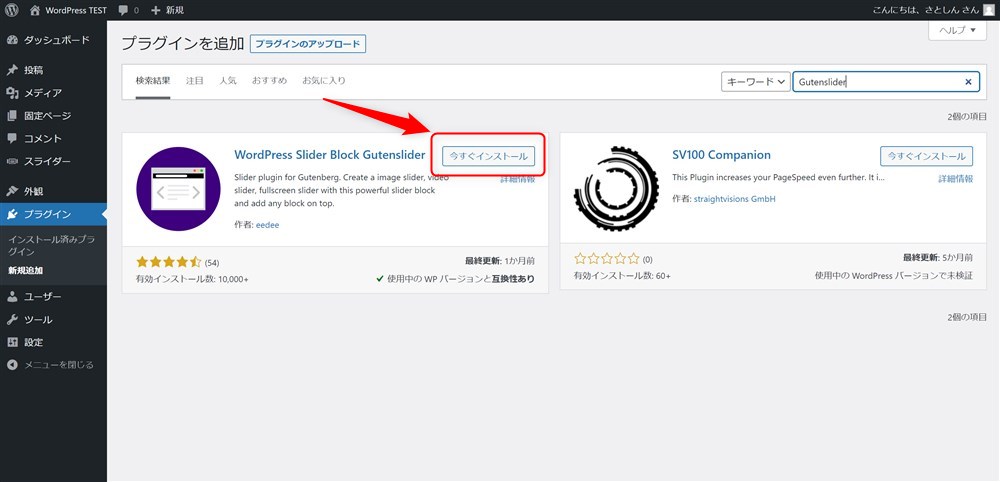
Gutensliderは公式ディレクトリに登録されているプラグインなので、WordPress管理画面から簡単にインストールできます。
以下の手順です。






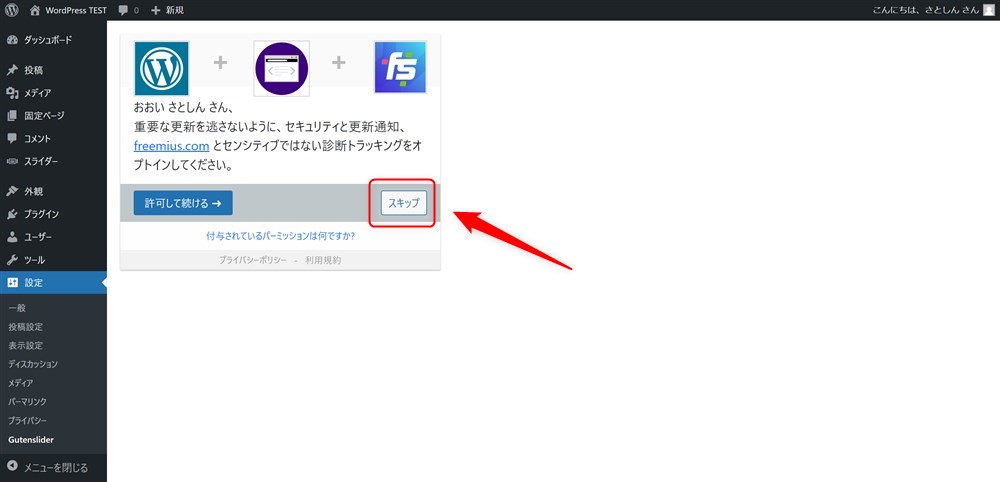
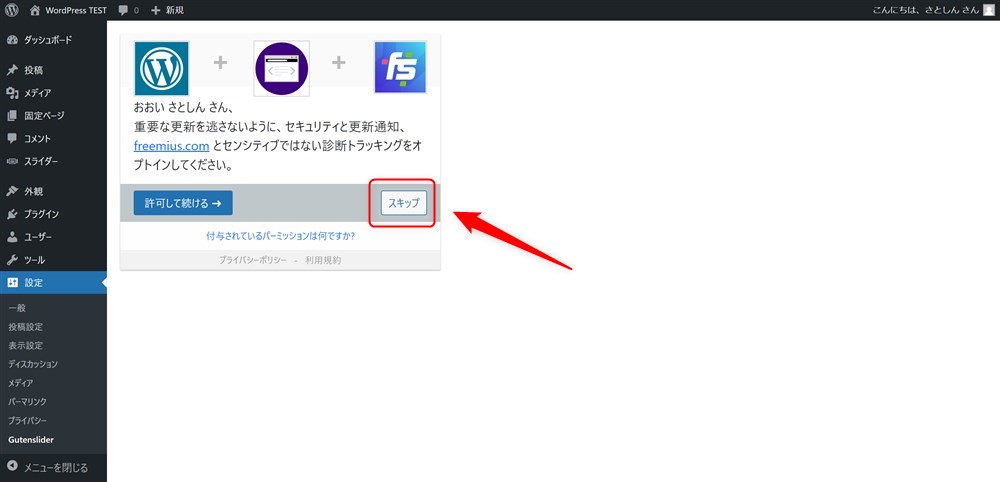
Gutensliderを有効化した後、初期設定などは特にありません。
有効化したあとに以下のような画面が表示されますが、とりあえず「スキップ」でOKです。


ここまでで、Gutensliderのインストールが完了したので、実際にブロックエディター上でスライダーを作成していきたいと思います。
Gutensliderの使い方と設定項目の紹介
Gutensliderの設定項目を紹介していきます。
では、主要な項目を紹介します。
Gutensliderの基本的な使い方
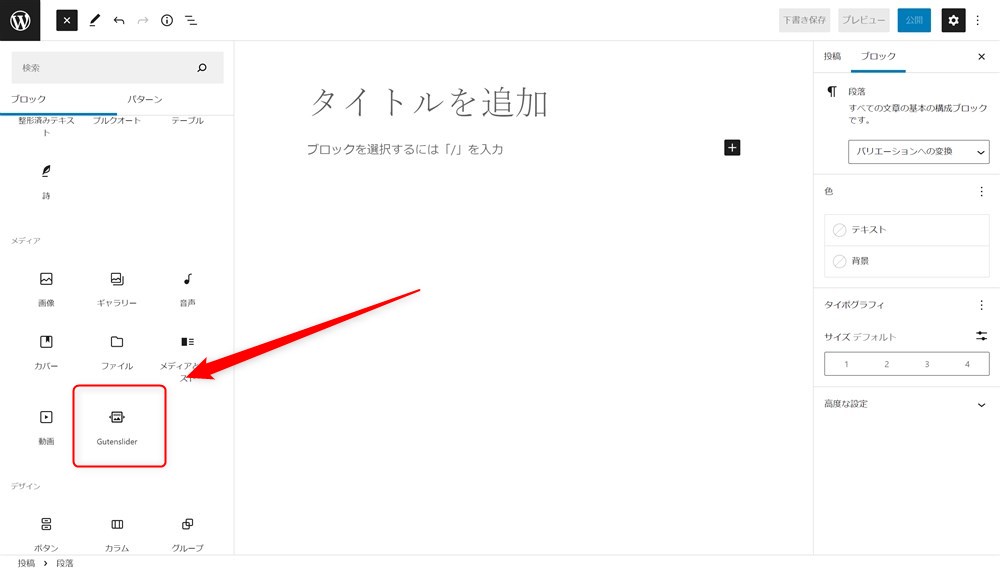
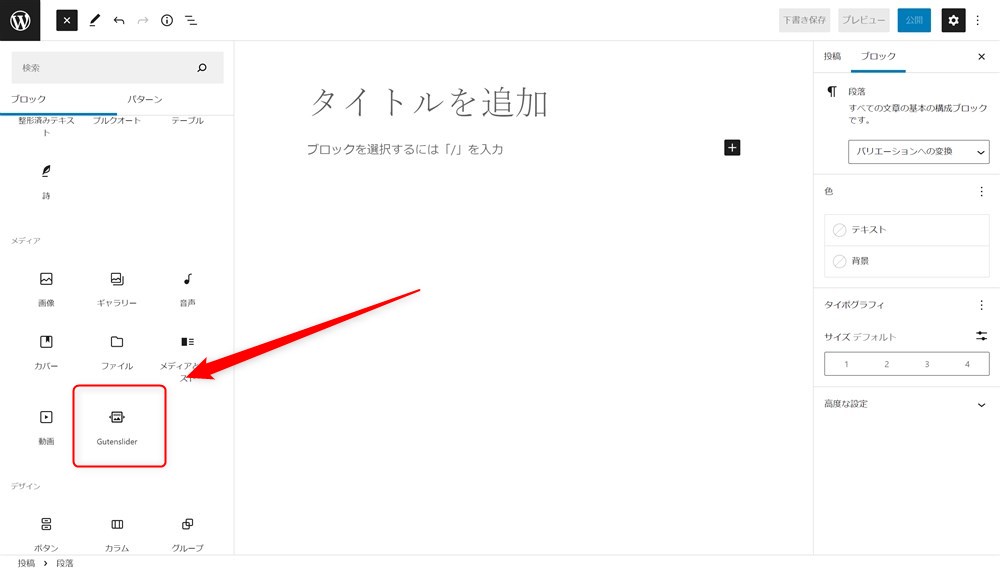
Gutensliderが有効化されていれば、ブロックインサーターのメディアカテゴリーに「Gutenslider」というブロックが追加されているので呼び出しましょう。


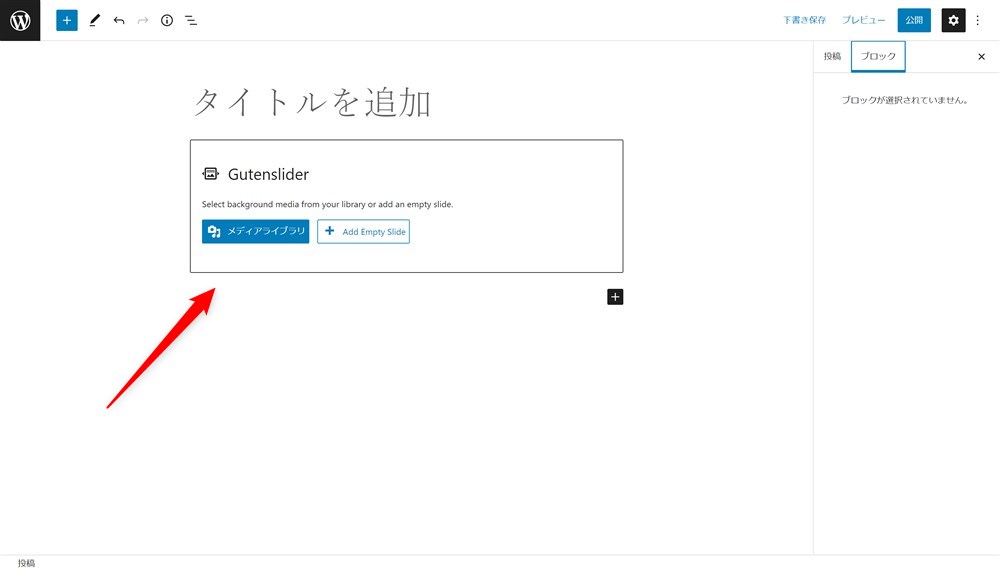
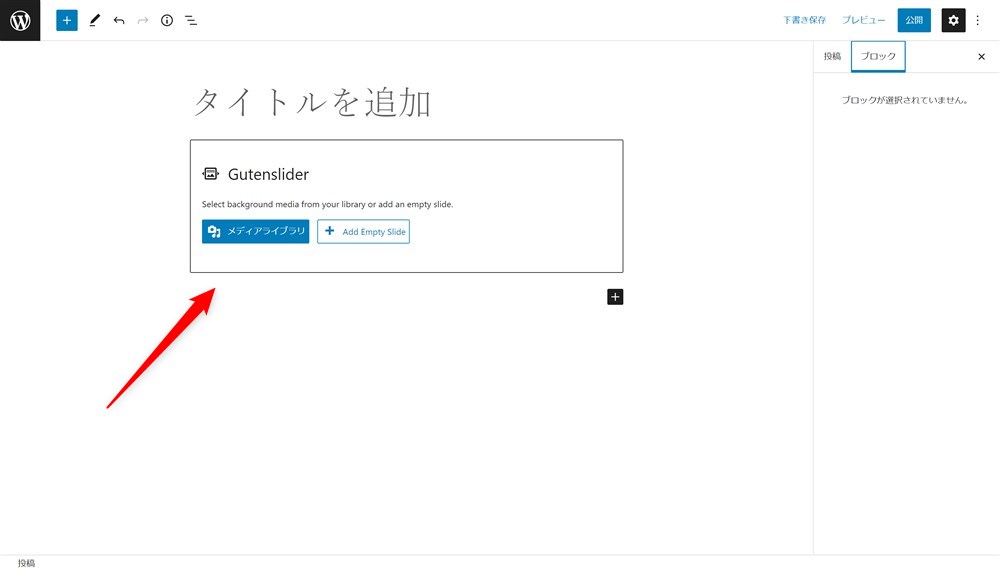
ここで、画像ブロックやギャラリーブロックなどと同じ要領で、メディアライブラリから背景画像を選択できます。
もしくは、Add Empty Slideボタンをクリックすると、背景の無い真っ白なスライドが追加されるので、自由にコンテンツを追加していきましょう。


基本的な使い方は以上です。ここからGutensliderのサイドバーからできる各設定を紹介します。
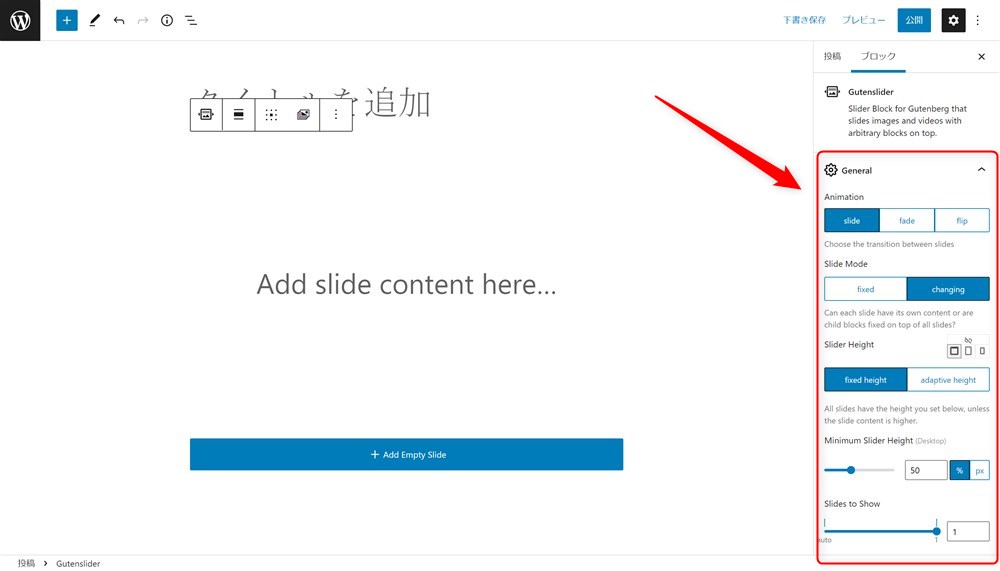
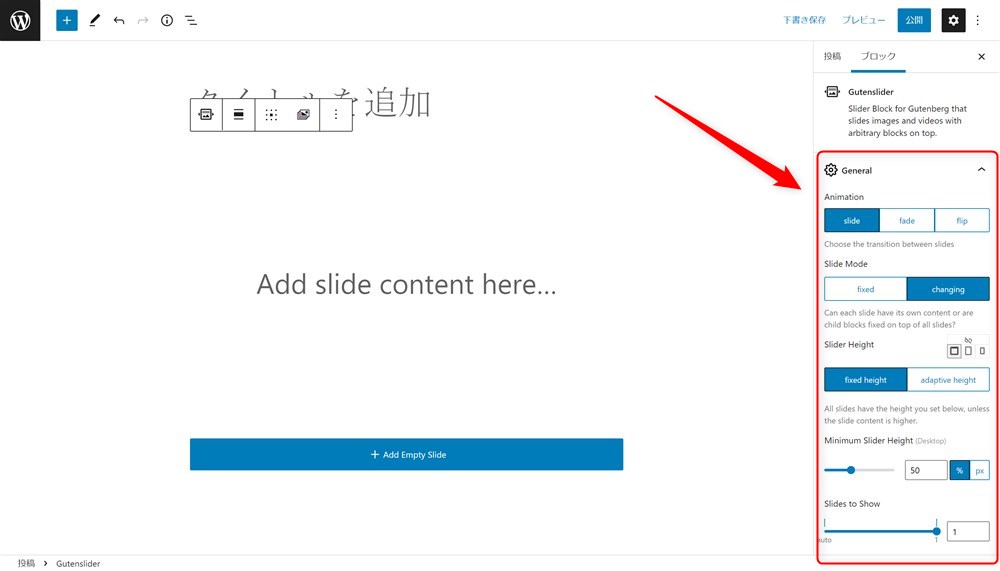
Gutensliderの一般設定


一般設定には以下のような項目があります。簡単に内容の説明も記載します。
| 設定項目 | 内容 |
|---|---|
| Animation | スライドの切り替え効果をスライド、フェード、フリップの3種類から設定 |
| Slide Mode | 表示するコンテンツを、スライド1枚ごとに設定するか、スライドショー上に固定のコンテンツを配置するか |
| Slider Height | スライドを指定した高さに固定にするか、画像のサイズに合わせるか |
| Slides to Show | スライドを表示する枚数 |
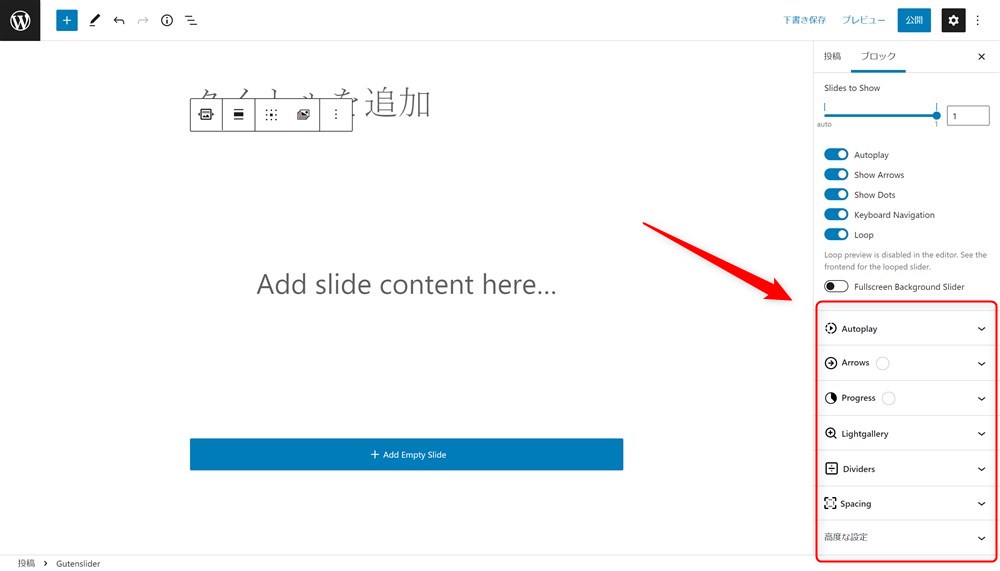
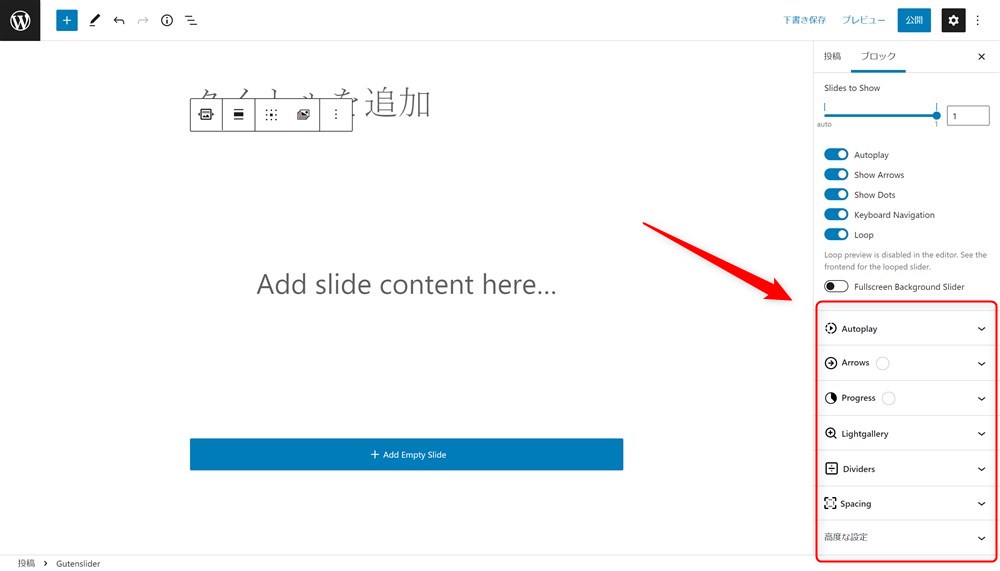
| Autoplay | スライドを自動再生するか |
| Show Arrows | スライドを切り替える矢印の表示 |
| Show Dots | スライドショー下部のドットマークの表示 |
| Keyboard Navigation | キーボードでスライドを切り替えられるか |
| Loop | スライドをループさせるか |
| Centered Slides | コンテンツをセンタリングするか |
| Fullscreen Background Slide | スライドを全画面表示にするか |
Gutensliderの詳細設定


以下の項目について細かい設定ができます。
| 設定項目 | 内容 |
|---|---|
| Autoplay | マウスホバー時に自動再生を停止するか |
| Arrows | 矢印のデザインやサイズ、カラーの設定 |
| Progress | ドットのサイズやカラー、位置の設定 |
| Lightgallery | Lightgalleryを有効にするか。 スライドショーをクリックすると拡大表示されます。 |
| Dividers | スライド上下の境界線のデザインを設定 |
| Spacing | スライドのpaddingとmarginの設定 |
Gutenslide(個別のスライド)の設定


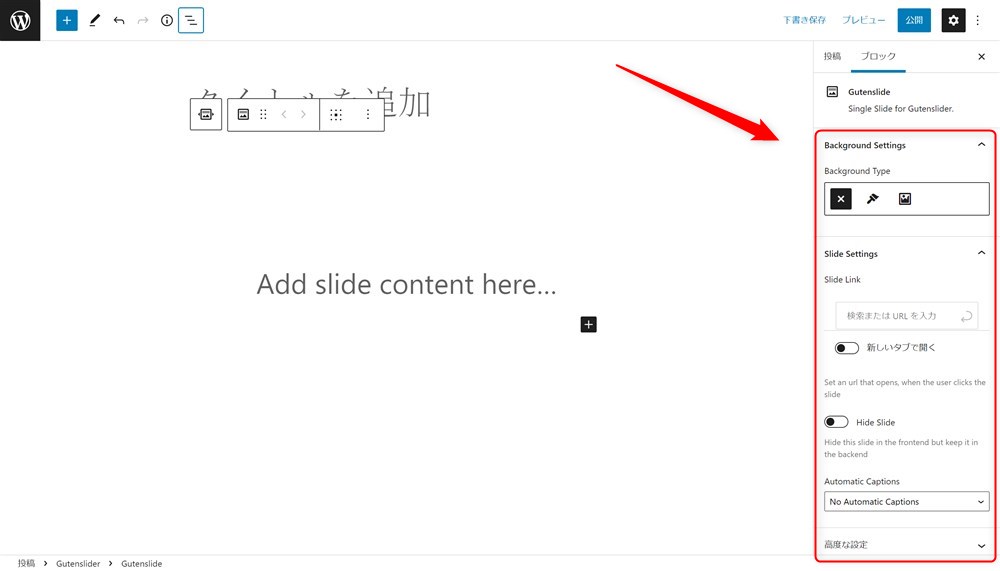
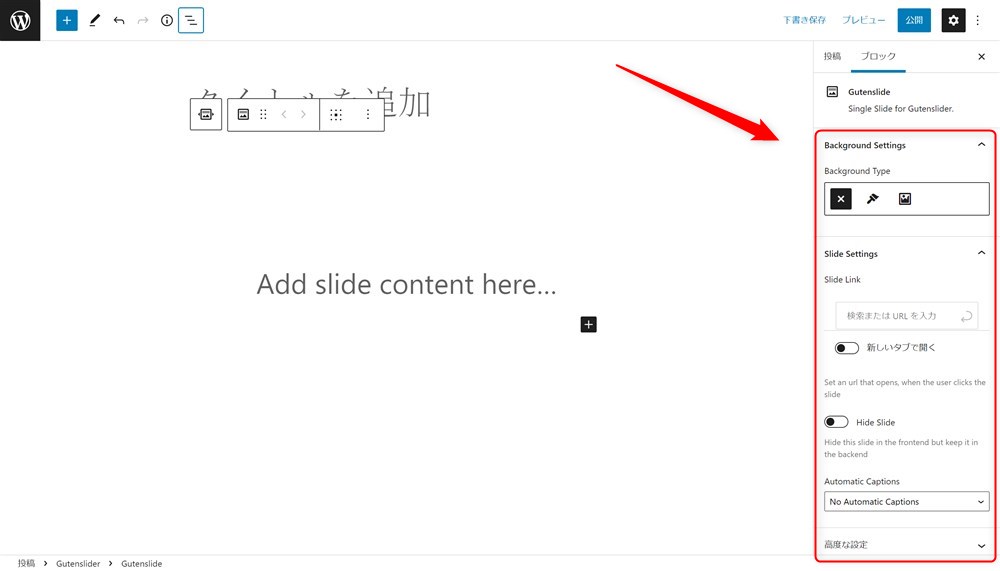
個別のスライドを選択すると、以下の設定ができます。
Background Settings
スライドの背景の設定ができます。以下2種類の背景を設定できます。
- 背景色
- 背景画像
背景色は、カスタムカラーもしくはカラーパレットから選択できます。
背景画像の設定では、焦点位置も設定できるのでお好みの場所に合わせましょう。
それから、背景画像にオーバーレイを設定することも可能です。オーバーレイのカラーは、背景色の設定に連動します。
透明度も設定できるのでお好みで設定してみてください。
Slide Settings
ここでは以下の設定ができます。
- スライドにリンクを設定する
- リンク先を新しいタブで開く
- スライドをフロント側で非表示にする
- キャプションの設定
ここは特に難しくなく設定できるかと思うので詳細は割愛します。



ここまでで、WordPress Slider Block Gutensliderの設定項目はおおよそ紹介できたと思います…!
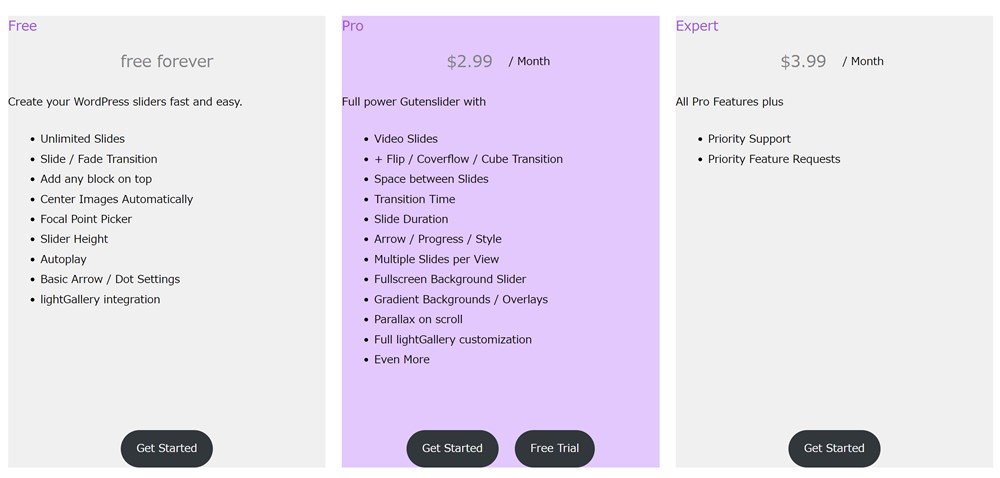
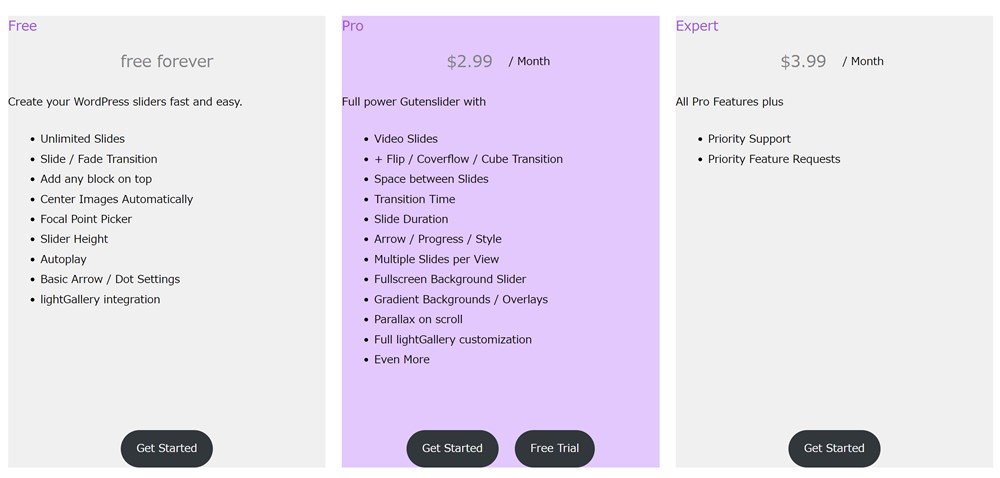
WordPress Slider Block Gutensliderには有料版もある
GutensliderプラグインにはPro版(有料版)もあります。


基本的にはフリープランでも十分かと思いますが、Proプランだと更に本格的なスライダーが作れるようになります。Proプランには7日間の無料トライアルもあるので気になる方はお試ししてみてください。
個人的にはPro版の以下の点がとても魅力的だと感じています。
- スライド背景に動画を設定できる
- スライドの切り替え効果に、カバーフローやキューブが追加される
- 矢印のスタイル追加やプログレスバーも設定できる



他にも、有料プランだけあって便利な機能が多数追加されています…!
Gutensliderはシンプルなスライダーブロックプラグイン
Gutensliderプラグインでは、シンプルなスライダーをブロックエディターベースで作成、編集できます。
類似のWordPressスライダープラグインでは、管理画面内にスライド作成専用のメニューが用意されていることが多いですが、Gutensliderはブロックエディターのコンテンツ内で自由に編集できる点が魅力かなと思います。
少々、ブロックの操作性が良くないことがある点や、公式サイトの一部ページがデザイン崩れを起こしているので心配になる点もありますが、無料プラグインとしては十分な機能を持っていると思います。
他のスライダープラグインで満足できない点がある場合などは、Gutensliderも試してみてください。
最後まで読んでいただきありがとうございました。
プラグインの関連記事
ブロックエディターにおすすめのプラグインまとめ↓↓








