【超簡単!】ブロックエディターのページ内リンク(アンカーリンク)の作り方!
WordPressのブロックエディターでページ内リンク(アンカーリンク)を設置する方法を紹介します。
※テキストと画像を使った解説は記事内の「ブロックエディターのページ内リンクの作り方」参照。
ブロックエディターでは、上記動画のとおりHTMLを編集する必要もなく、簡単操作でページ内リンクを設置できます。



記事内で頻繁に使うテクニックだと思うので、ぜひ覚えておいてください…!
- ページ内リンクの機能紹介
- ページ内リンクの設定方法
WordPressブロックエディターの使い方をまとめたガイドを作りました。


ページ内リンクとは?記事内の任意の箇所にジャンプできる機能
ページ内リンクとは、同じページ内の任意の箇所にリンクを設置することが出来る機能です。アンカーリンクとも言われます。
例えば、以下のリンクをクリックしてみてください。記事の先頭まで戻ります。
ちなみに各記事の先頭にある目次も、同じようにクリックすると対象の部分までスクロールするようになっています。



これがページ内リンクです!よく見かけますよね…!
記事の中でうまくページ内リンクを活用すると、読者にとって見やすい記事にもなると思います。
ぜひ作り方を覚えておきましょう。
ブロックエディターではHTMLコードを編集せずにリンクを作れる
ブロックエディターではとても簡単にページ内リンクを作ることができます。
旧エディター(クラシックエディター)では、HTMLコードを編集したりする必要がありました。
といっても特に難しくは無いのですが、ブロックエディターではより簡単にリンクが設置できるようになっています。
ブロックエディターのページ内リンクの作り方
ブロックエディターでページ内リンクを設定する方法を以下の2種類紹介します。
- 同じページ内でページ内リンクを設置する方法
- 違うページの特定の箇所にリンクを設置する方法
同じページ内でページ内リンクを設置する方法
以下の動画のように、ページ内の任意の箇所にジャンプするページ内リンクの作り方を紹介します。
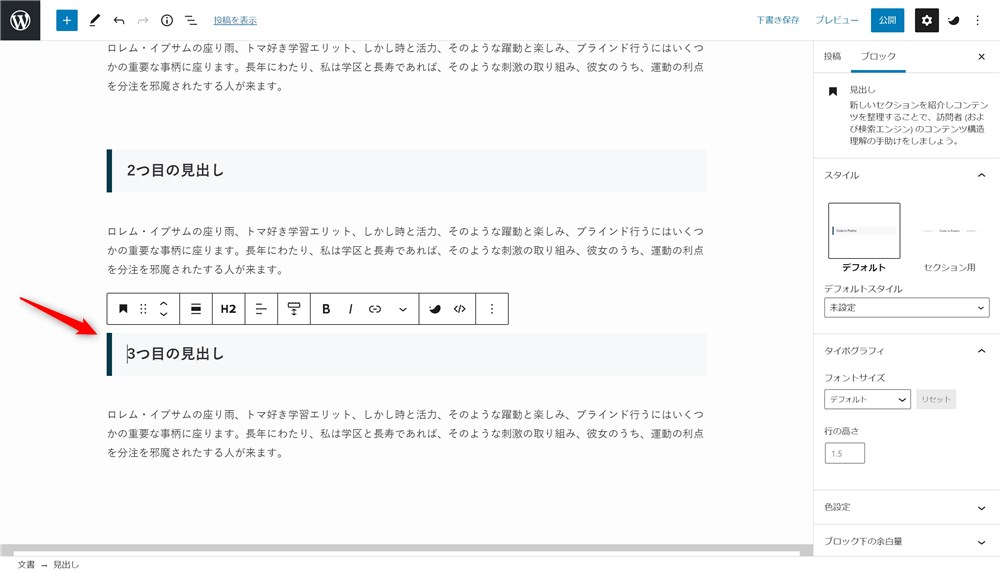
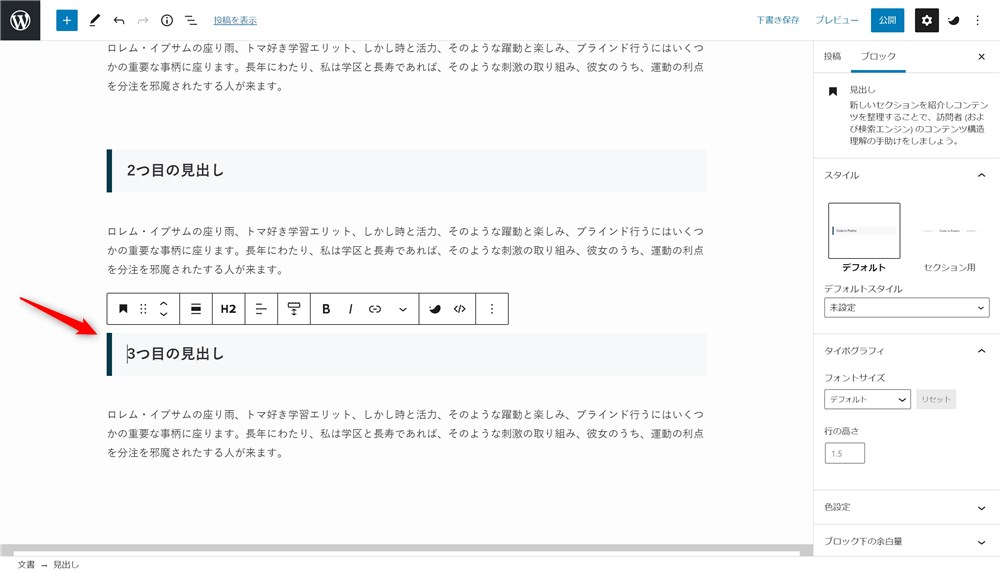
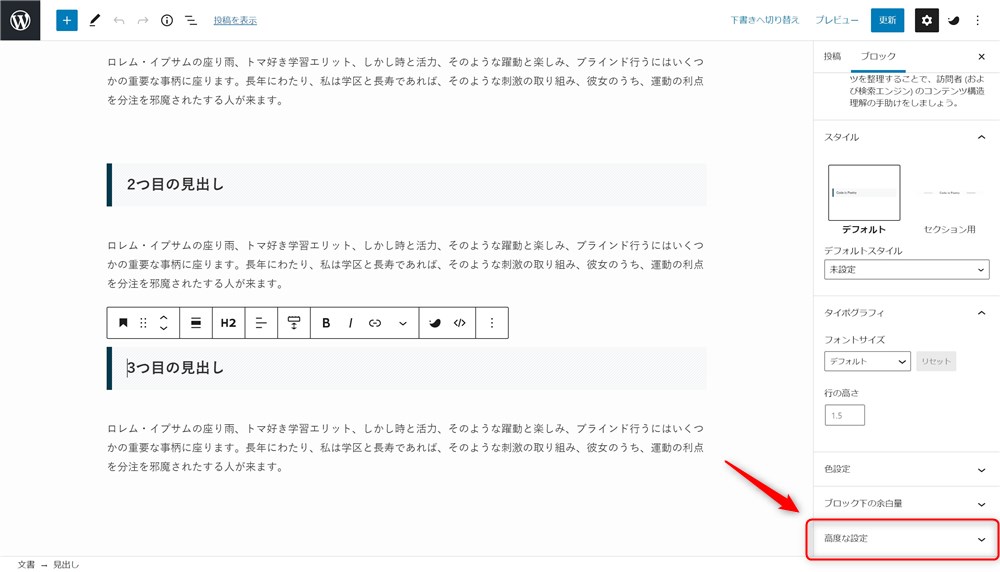
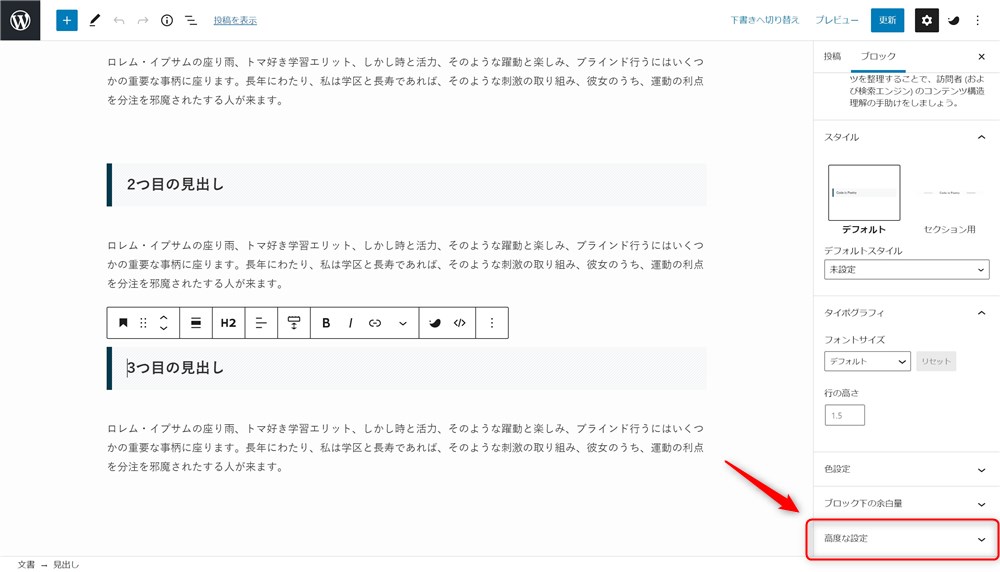
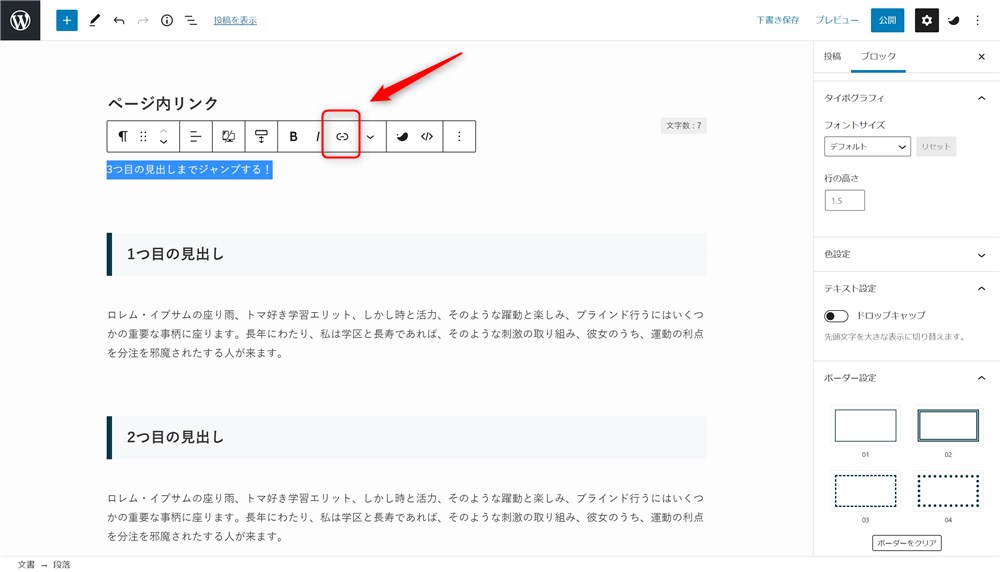
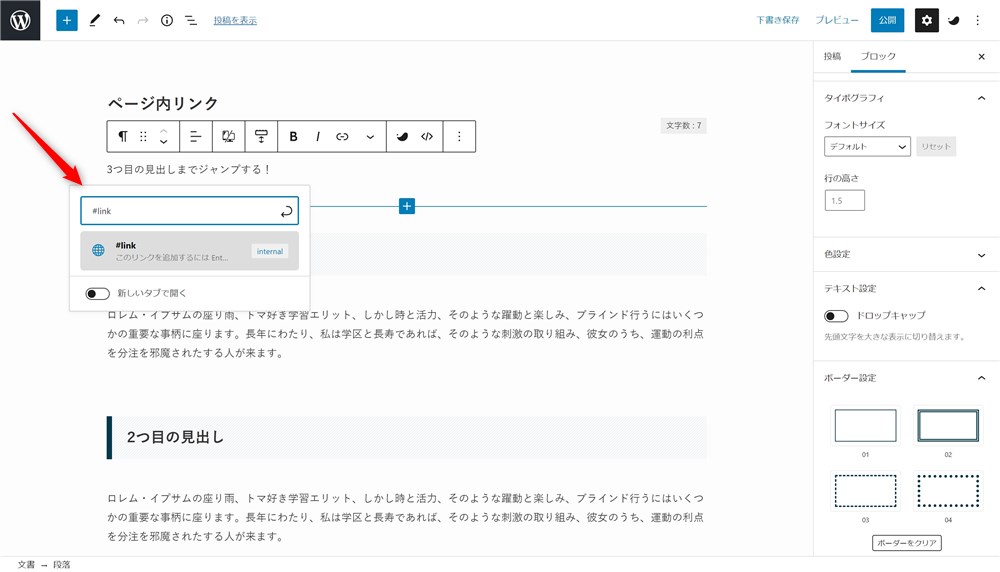
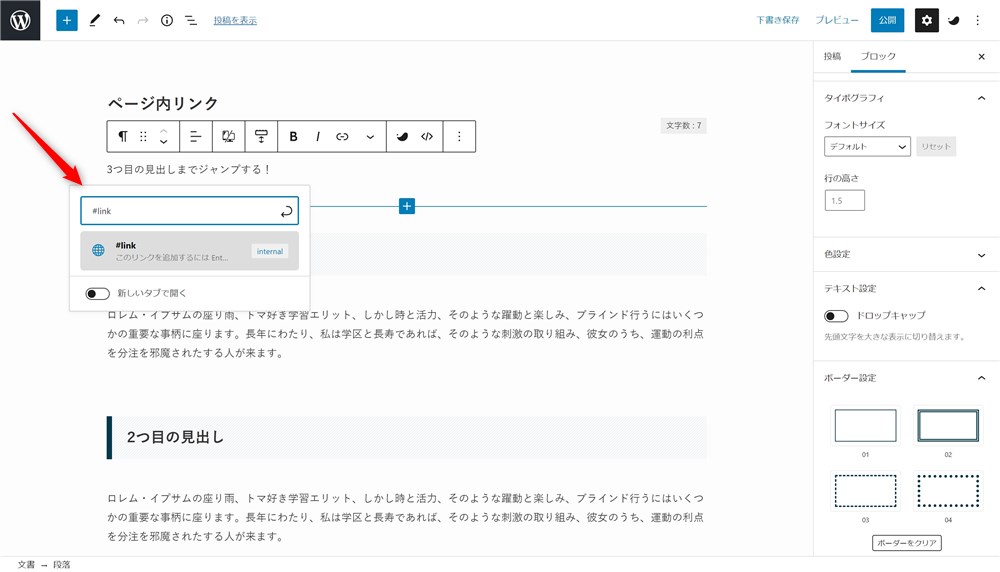
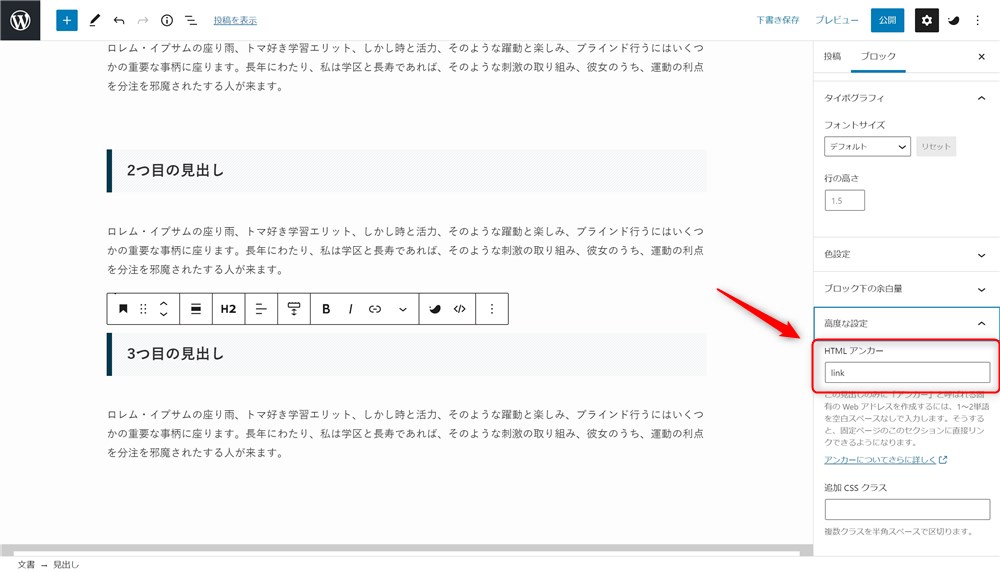
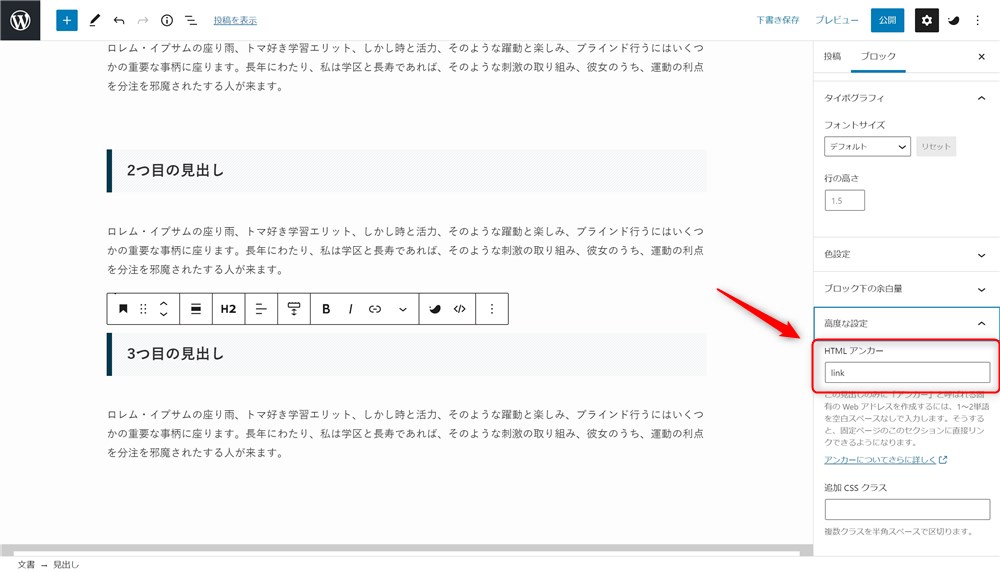
以下の手順でページ内リンクを設定できます。




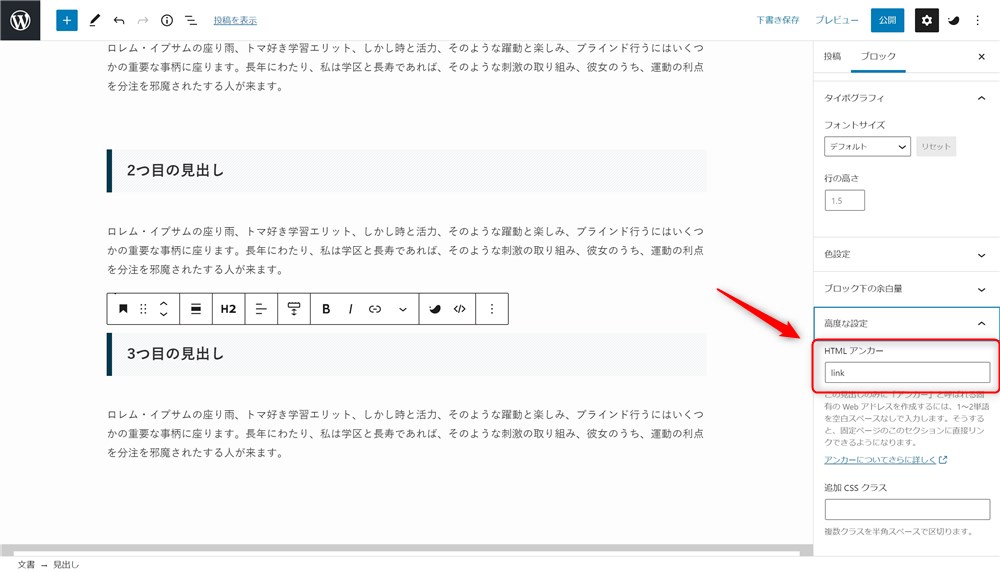
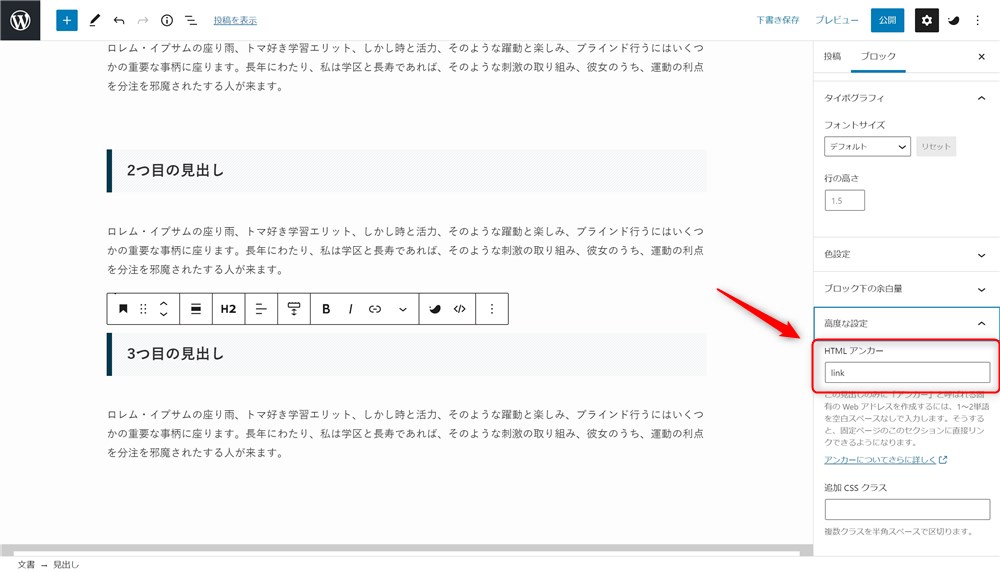
日本語でも英数字でもOKですが、先頭の文字はアルファベットにしてください。
ちなみに僕は全て英数字にすることが多いです。ここでは「link」と入力しました。




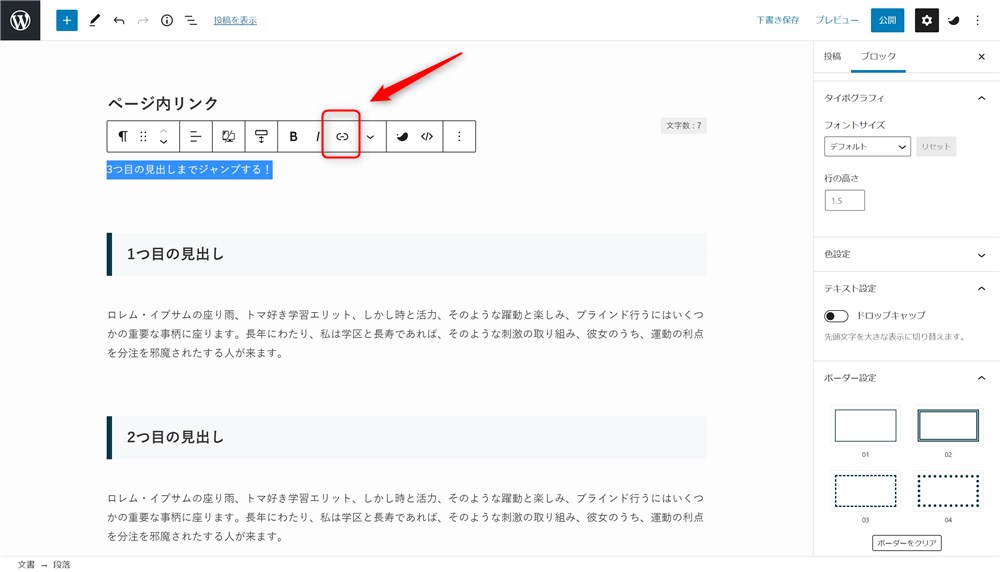
この例では、「#link」と入力すればOKです。


これでページ内リンクが完成です。プレビューからしっかり動作するか確認してみてください。



割と簡単にできますよね…!
別記事の任意の箇所にリンクを貼る方法
少し応用して、別のページの任意の箇所にリンク貼る方法もご紹介します。
通常の別記事へのリンク(内部リンク)は皆さん設置されていると思いますが、たまに別の記事の途中の部分にリンクを飛ばしたいというケースもあります。
この動画の様なイメージです。
これも簡単にできますので、覚えておくと便利です。
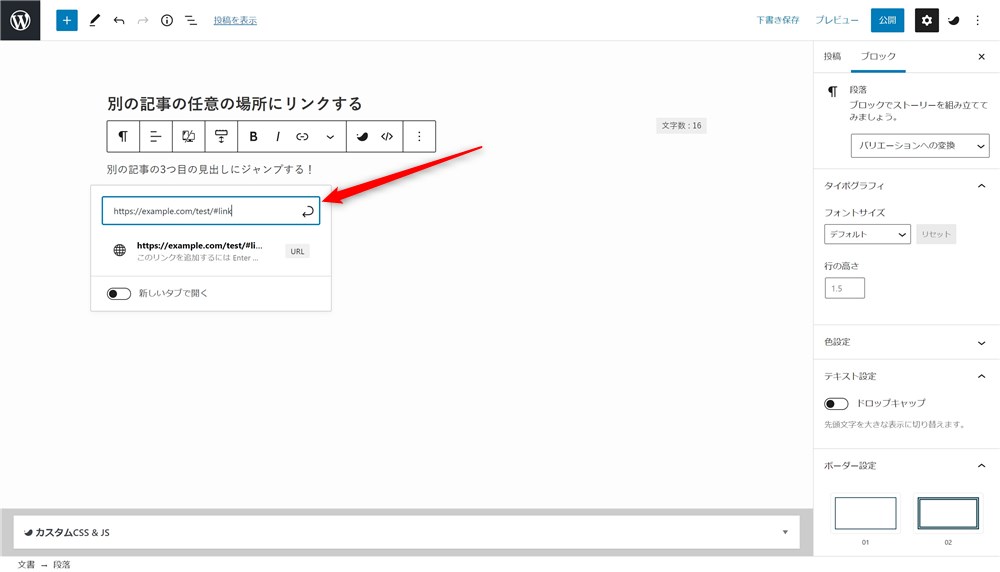
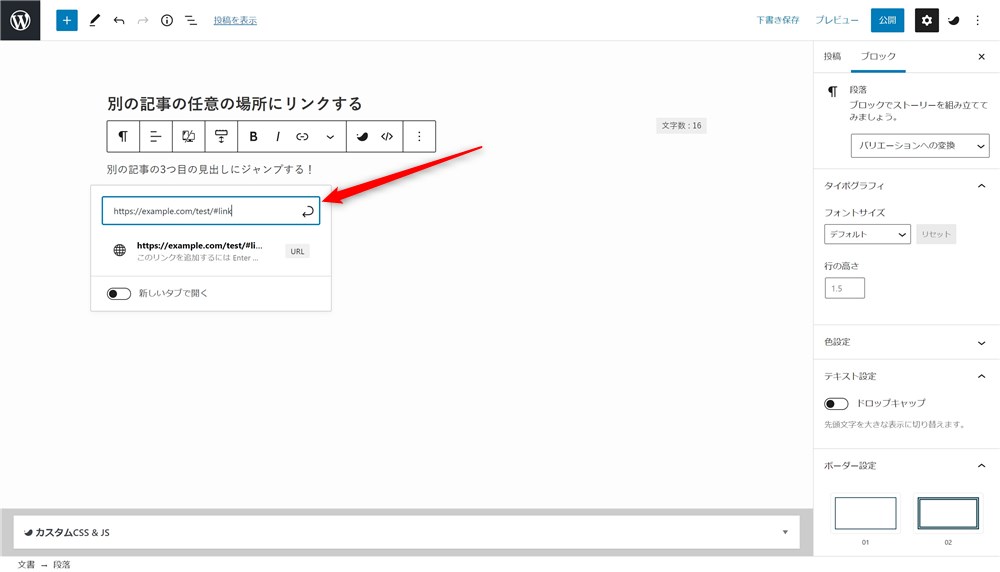
以下の手順で設定可能です。
先ほどと同様に「link」としています。


リンク先の記事URLがhttps://example.com/test/だった場合は、以下のように入力します。


これで別記事の好きな箇所へリンクを設置できます。



こちらも簡単にできますね…!
ページ内リンクの機能を使って目次を作ることもできる
このページ内リンクの機能を使うとオリジナルの目次を作成することができます。
サクッと作ってみましたが、以下のようなイメージです。


自分のお好みのデザインに調整することもできるので、目次の機能が無いテーマを使用している方は必要に応じて作ってみてください。
【参考】目次を自動で作成してくれるプラグイン
上記の方法で目次を作成することができますが、少々手間がかかります。
もし、使っているテーマで目次の生成機能が無い場合は、プラグインを使って目次を作成することもできます。
例えば公式ディレクトリからインストールできる、プラグイン「RTOC」は記事内の見出しを抽出して、自動で目次を生成してくれます。





デザインも複数選ぶことができますよ…!
【参考】目次を自動で作成してくれるテーマ
もし可能であれば、目次を自動で生成する機能を持ったテーマを使う方法もおすすめです。
そのテーマのデザインや雰囲気に合ったスタイルの目次を記事内に設置することができます。
例えば、当サイトでも使用しているWordPressテーマ『SWELL



SWELLはブロガーさんにおすすめのテーマです…!
このように目次の生成機能が搭載されているテーマを選んでおくと、難しい設定やカスタマイズも不要なのでとても便利です。
ページ内リンクをうまく活用して分かりやすい記事を作ろう!
今回は、WordPressのブロックエディターでページ内リンクを設置する方法をご紹介しました。
ページ内リンクを適切に使えると、読者にとっても分かりやすいコンテンツが作れると思います。
設定方法も簡単なので、ぜひ操作を覚えて活用してみてください。
また、クラシックエディターを長く使っていた人には、ブロックエディターが使いにくいと言う方も多いですが、クラシックエディターよりも簡単になった機能も多くあります。
WordPressの開発はブロックエディターが中心になっていますので、ぜひブロックエディターを使ってみてほしいなと思います。
ブロックエディターの基本操作は当サイトでも解説していますので、ぜひ見てみてください。
そして、ブロックエディターの使い心地はWordPressのテーマによっても大きく変わってきます。
先ほども紹介した、当サイトでも使用している『SWELL





今使っているテーマのブロックエディターが使いにくいなと感じている方には特におすすめです…!
最後まで読んでいただきありがとうございました。
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓