【ブロックエディター】素敵なレイアウトを作る!カラムブロックの使い方!

WordPressのブロックエディターに標準で用意されている「カラムブロック」の使い方をご紹介します。
カラムブロックを使うと、画像や文章を横並びに配置することができます。
コーポレートサイトや、ブログでもサイト型のトップぺージを作る際に活躍するブロックです。
とても優秀なカラムブロックですが、WordPressのテーマやプラグインによっては、さらに標準の機能が強化されていたり、カラムブロックを強化したオリジナルのブロックが用意されています。
この記事では、基本的なカラムブロックの使い方や、テーマ、プラグインによるカラムブロックの拡張機能をご紹介します。



使い方を覚えて素敵なサイトを作っていきましょう…!
WordPressブロックエディターの使い方をまとめたガイドを作りました。


画像や文章を横並びに!カラムブロックの基本的な使い方
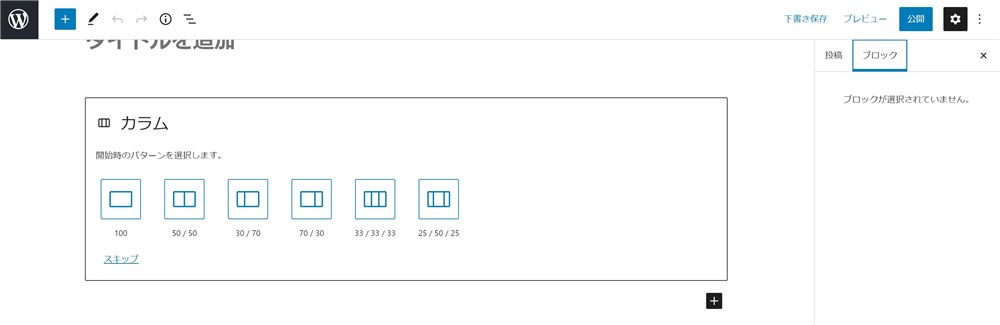
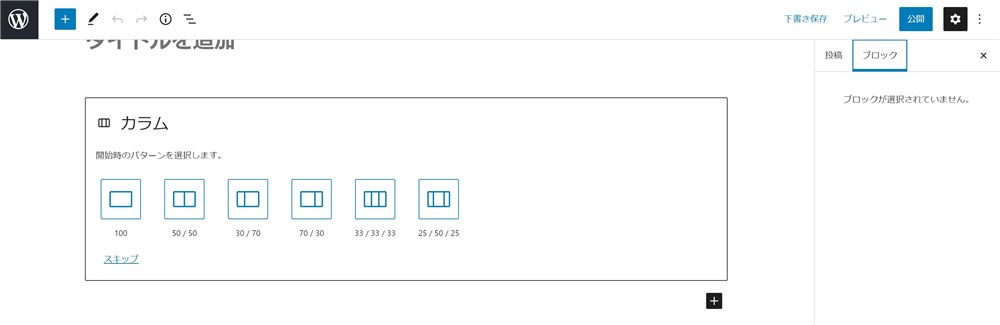
さっそく、カラムブロックの使い方をご紹介します。




パターンは後からでも変更可能です。


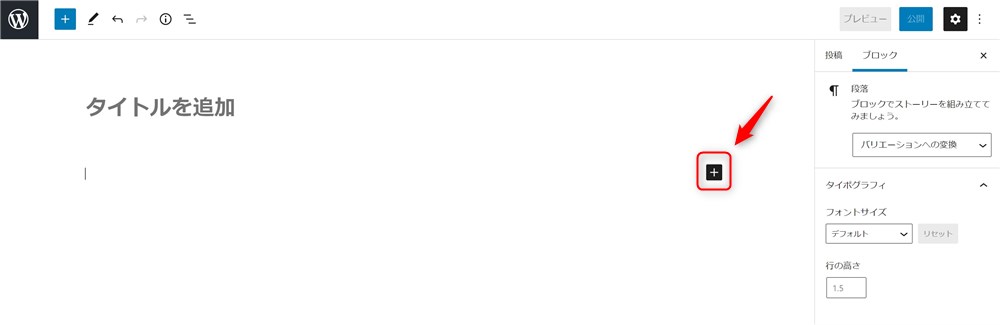
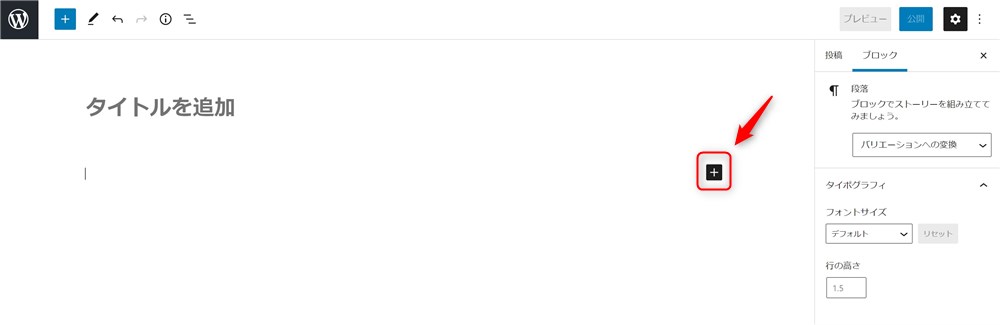
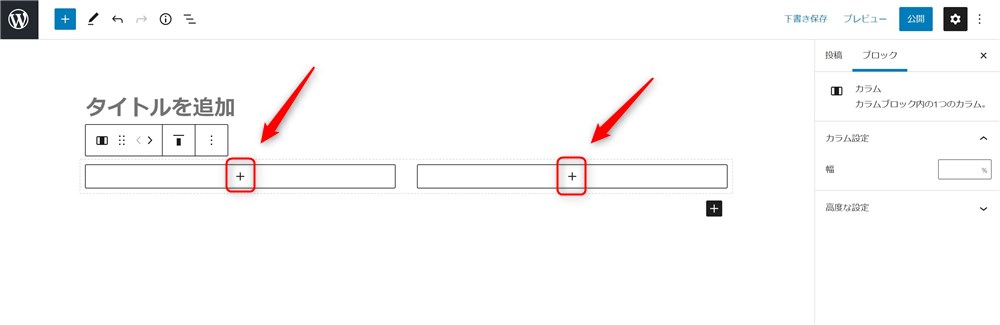
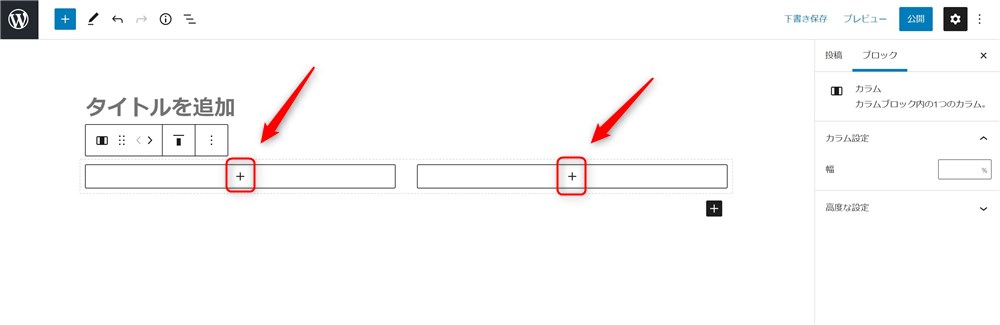
「+」ボタンをクリックするとブロックを追加できます。


これで、基本的なカラムブロックの使い方は以上です。
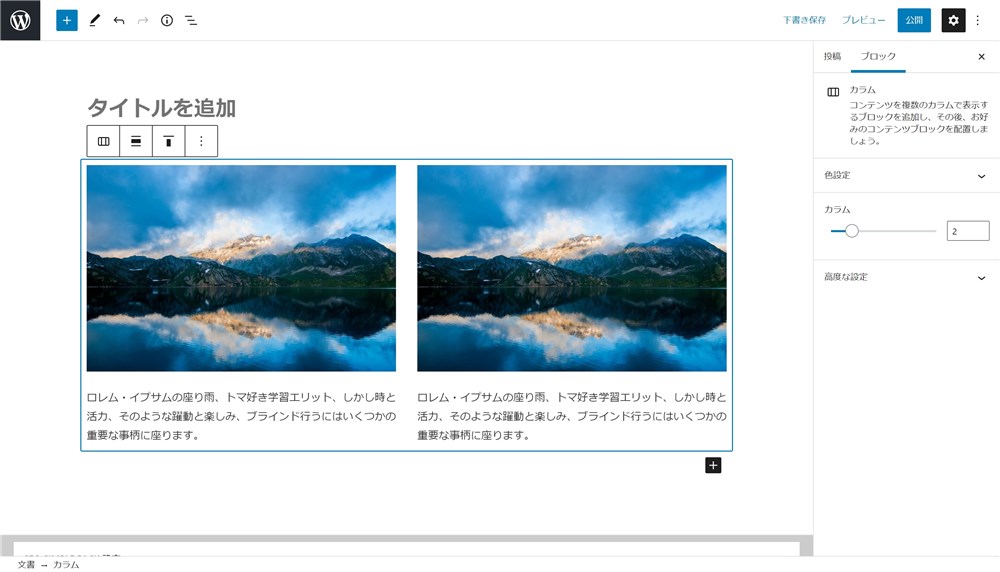
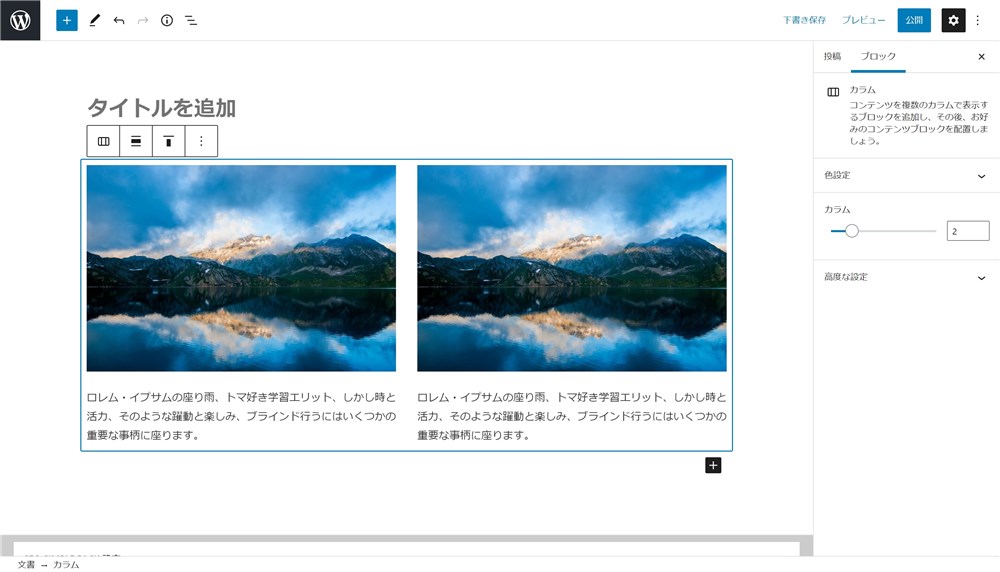
カラムブロックの中に画像やテキストを挿入することで、以下のようなレイアウトを組むことができます。


ちなみに、ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
カラムブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /columns
- /カラム



覚えておくと便利ですよ…!
サイドバーから色の設定やカラム数の変更ができる
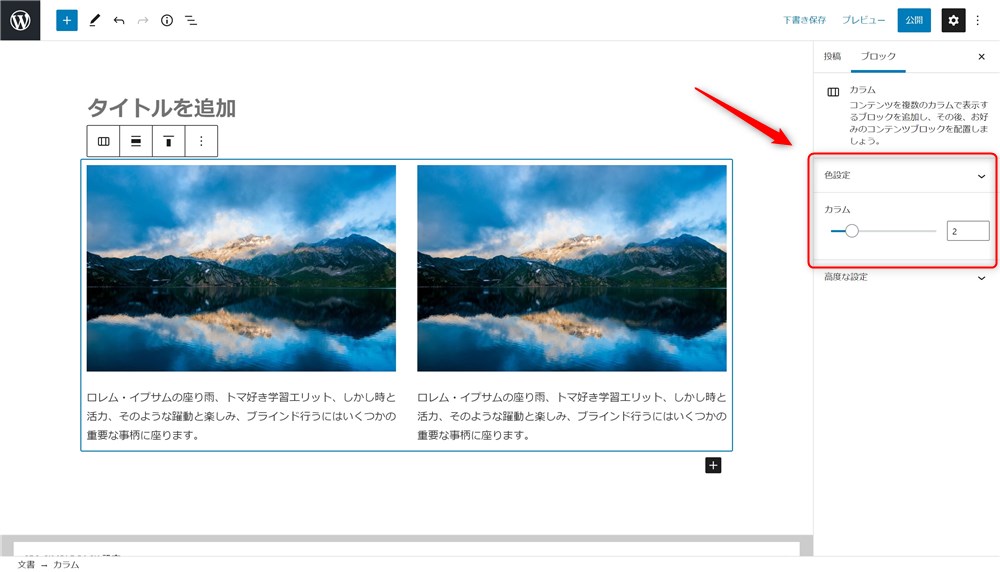
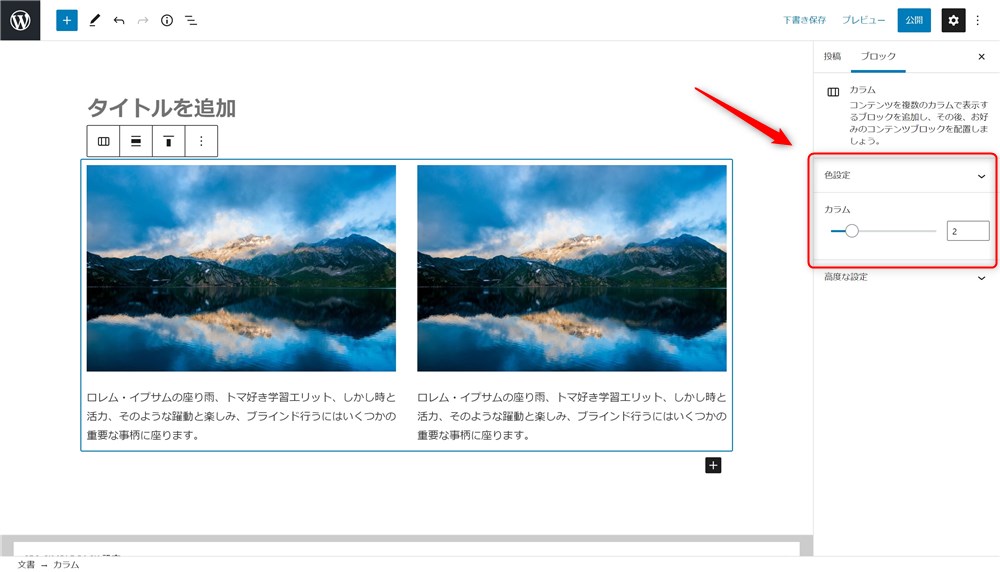
カラムブロックを選択した状態でサイドバーから、色とカラム数の設定ができます。


お好みのカラムブロックの背景色や、カラム数を選択してみてください。
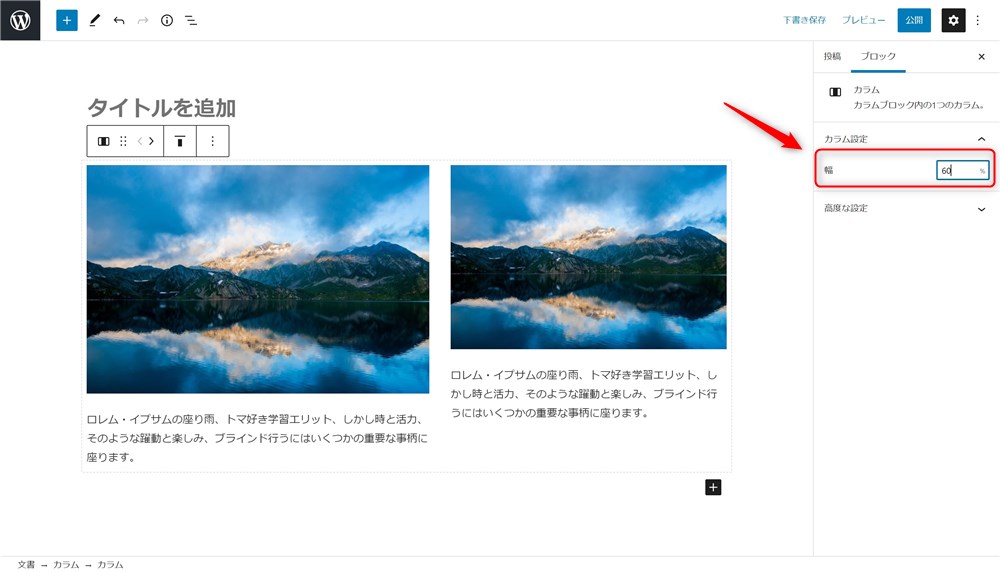
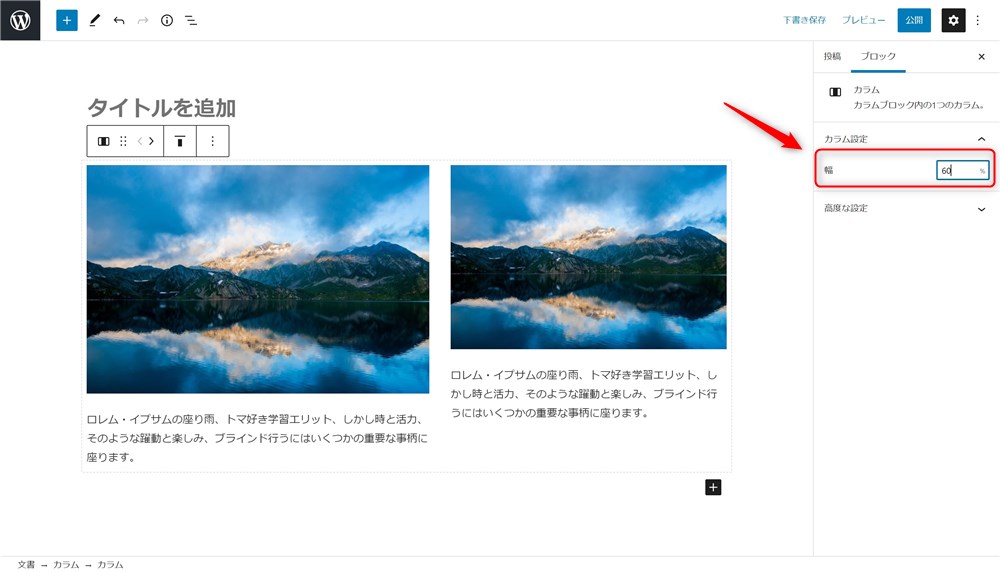
また、カラムブロックの中にあるカラムを選択すると、カラムの幅を設定することができます。





1つのカラムだけ横幅を狭くするような設定もできます…!
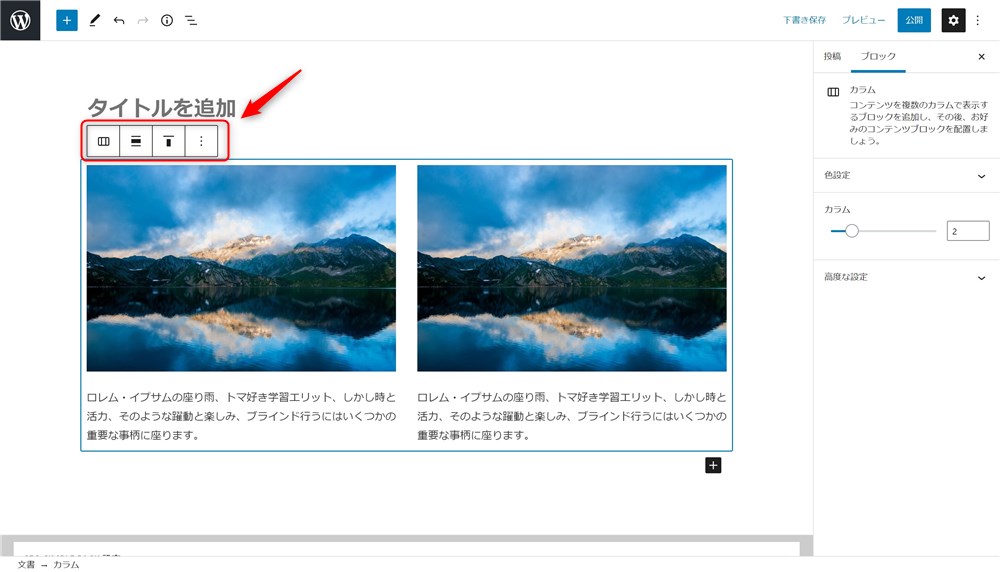
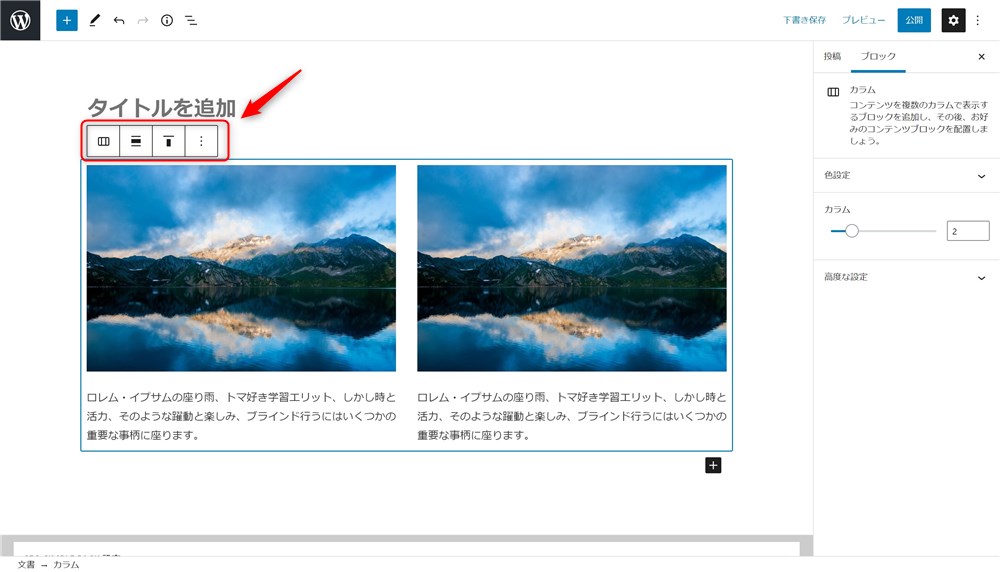
ツールバーからカラムブロックの横幅と縦位置の設定ができる
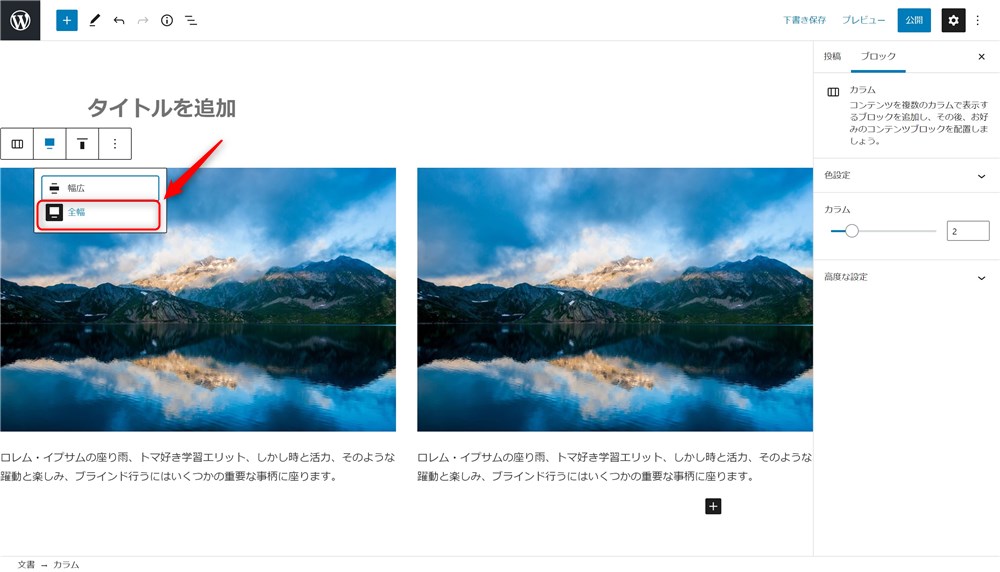
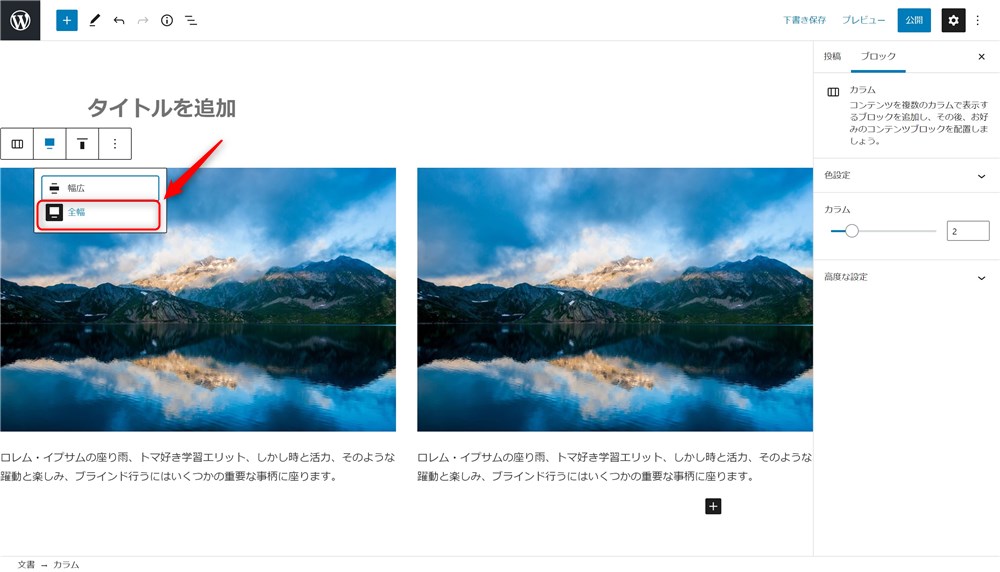
ブロックツールバーからはカラムブロック全体の横幅と縦位置の設定が可能です。


例えば、全幅を設定すると画面いっぱいにカラムブロックが広がります。





いろいろな組み合わせを試してみましょう…!
テーマやプラグインで拡張されるカラムブロックの便利機能
WordPress本体側で用意されているカラムブロックですが、WordPressテーマや関連プラグインを使うことによって、便利機能を追加することができます。
また、カラムブロックの機能をより強化したオリジナルのブロックもあります。
今回は2つ、WordPressテーマやプラグインのカラムブロックの機能をご紹介します。
- SWELL(テーマ)
- Arkhe Blocks Pro(プラグイン)
SWELLのカラムブロックはスマホ表示で2列にできる!


ブロックエディター完全対応のWordPressテーマ『SWELL
まず、SWELLのカラムブロックではオシャレなスタイルが3種類追加されます。
- 線あり(グレー)
- 線あり(メイン色)
- 影をつける
標準のカラムブロックではシンプルな1つのスタイルしか選択できません。
SWELLで追加される3種類のスタイルは以下のとおりクリック操作だけで切り替えができます。



僕は影付きが大好きで良く使っています…!
それから、スマホ表示で2列にできるのもSWELLの大きな特徴です。


記事の前半でも書きましたが、カラムブロックではスマホ表示が強制的に1列になってしまいます。
SWELLでは、PCは3列表示、スマホでは2列で表示するなど、より柔軟な設定ができます。



スマホの2列表示は良く使うので重宝しています…!
さらに、次に紹介するリッチカラムブロックが今後SWELLでも使えるようになる様です。
リッチカラムブロックについては以下の記事にまとめました。


更に柔軟な設定が可能になるので、とても楽しみです。
SWELLについては、当サイトでもレビューを書きました。
>>SWELLレビュー!ブログが楽しいと感じさせてくれた素敵なWordPressテーマ!


Arkhe Blocks Proはオリジナルのリッチカラムブロックが便利!


『SWELL』の開発者、了さん(@ddryo_loos)が開発している無料テーマ『Arkhe』の関連プラグイン『Arkhe Blocks Pro』では、リッチカラムブロックというオリジナルのブロックが用意されています。
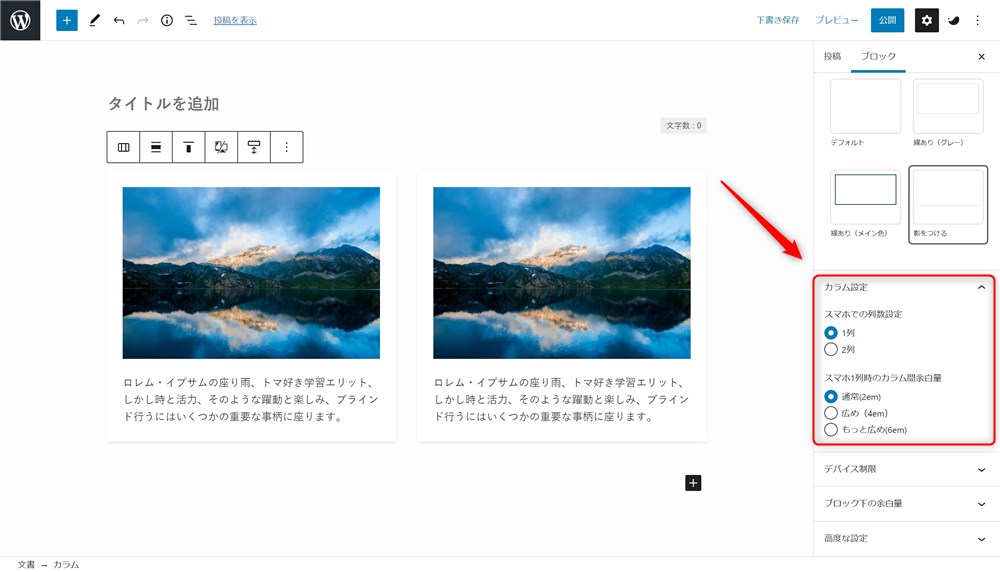
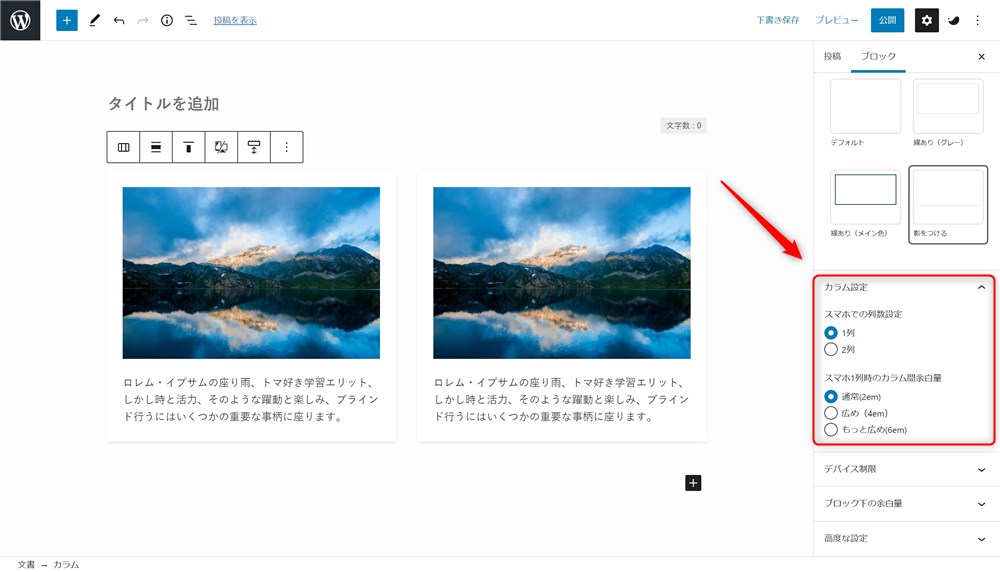
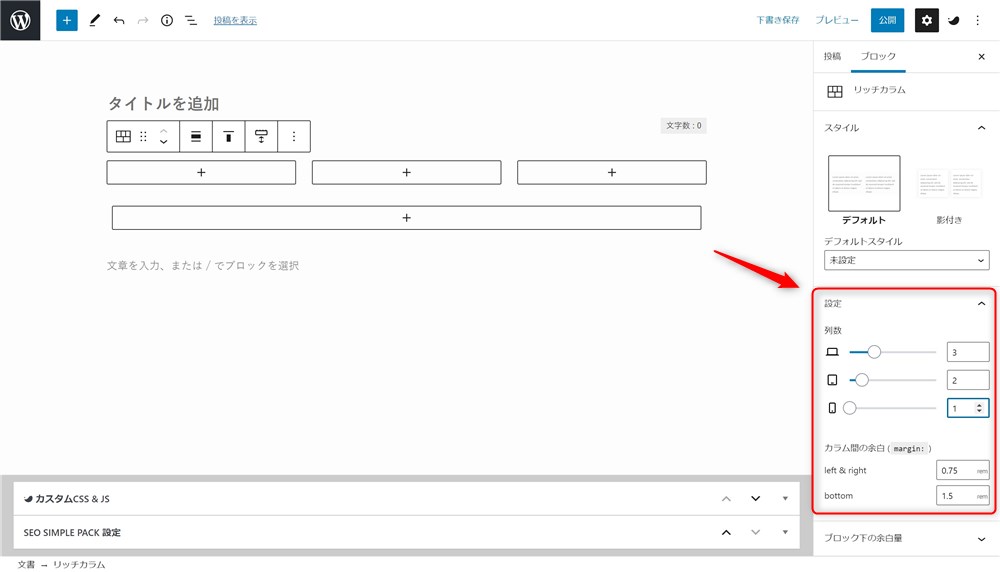
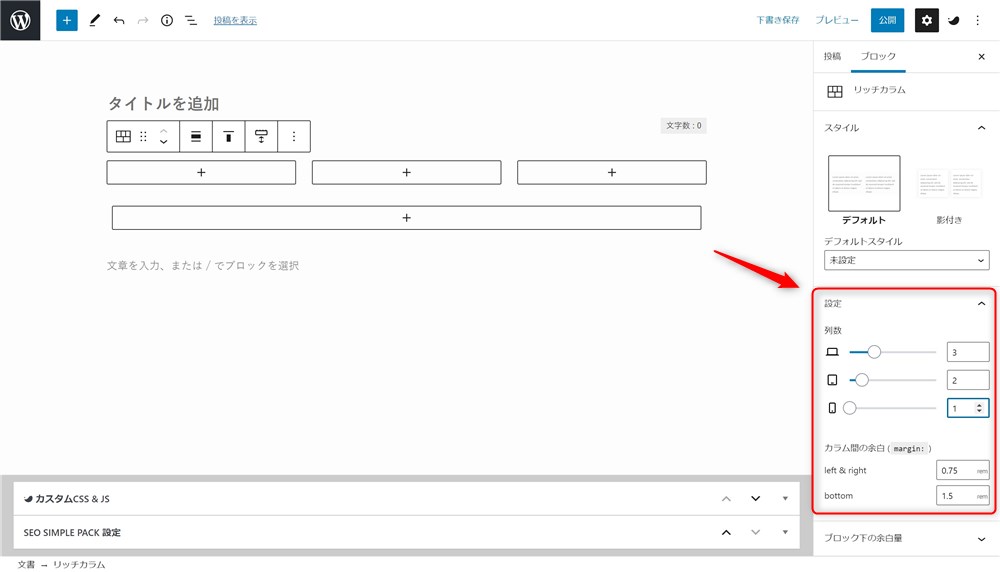
リッチカラムブロックでは、PC、スマホ、タブレットそれぞれの列数を自由に設定が可能です。


通常のカラムブロックでは、PC表示の列数しか調整できないので、リッチカラムブロックはかなり自由度の高いレイアウトが組めます。
カラム間の余白も自由に調整することができます。
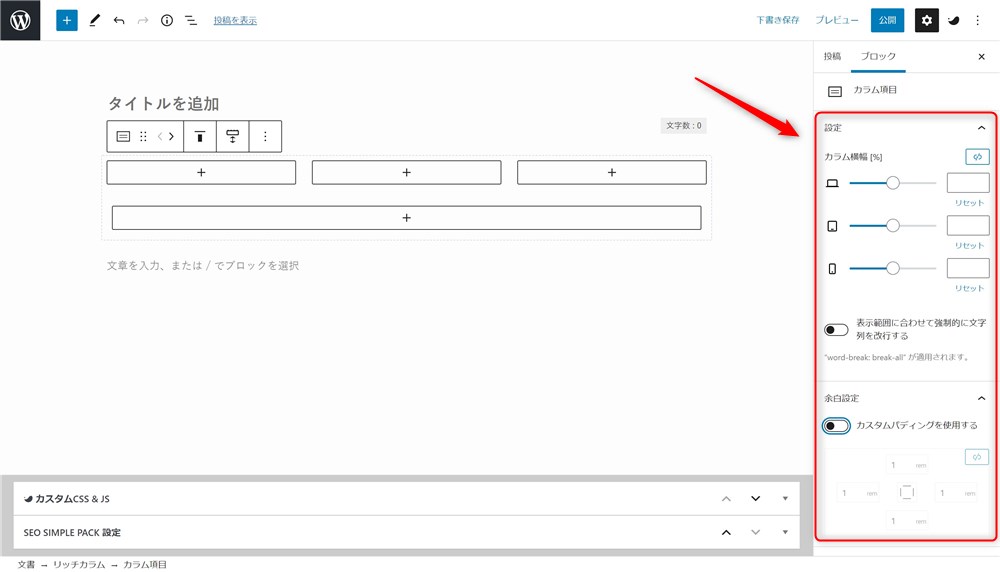
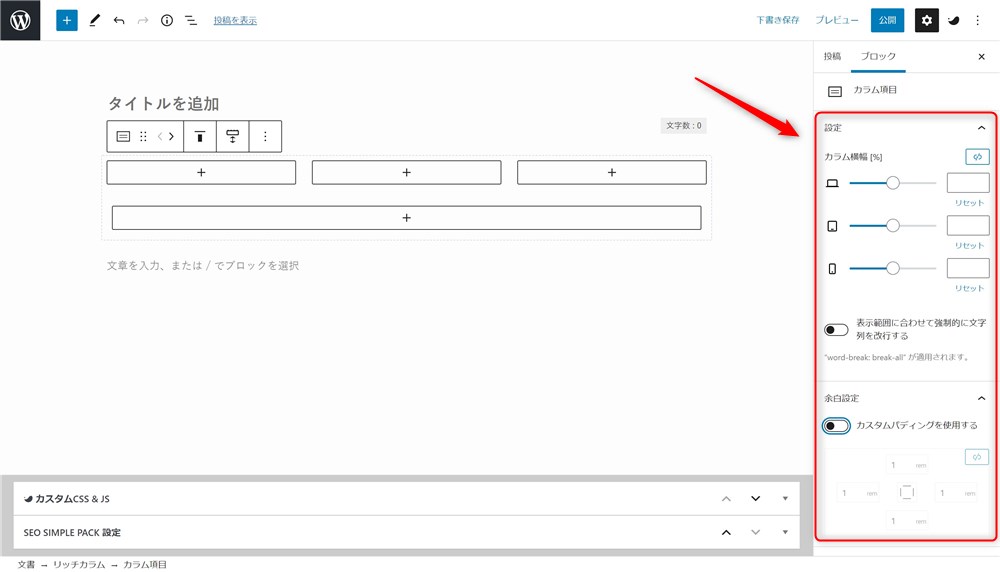
また、カラムごとの列幅もデバイスごとに設定できるので、要素に合わせて柔軟なレイアウトを組むこともできます。


各カラムの上下左右の余白を自由に設定できる「カスタムパディング」機能もとても使いやすくて便利です。
ちなみに、Arkhe Blocks Proは有料になっており、5,500円(税込み)で購入できます。また、アップデートには最低6,600円/年(税込み)のArkhe Pro Packライセンス契約が必要です。
詳細は公式サイトをご確認ください。
Arkhe Blocksについては以下の記事でも詳しく紹介しています。


カラムブロックを使って素敵なレイアウトを作ろう!
今回は、WordPressのコアブロック「カラムブロック」について紹介しました。
カラムブロックは、Webサイト制作はもちろん、ブログのデザインをこだわりたい時にも活躍するブロックです。
使い方も難しくないので、ぜひいろいろな方法を試してみてください。
また、通常のカラムブロックでは物足りないという方は記事後半で紹介したテーマやプラグインも検討してみると良いかもしれません。
この記事では以下の2つをご紹介しました。
特に、当サイトでも使用しているWordPressテーマ『SWELL
もし、テーマ選びに迷っている方がいれば、SWELLの導入を検討してみると良いかもしれません。


最後まで読んでいただきありがとうございました。
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓









