SWELLのテーブルブロック|便利な比較表も簡単に作れる!

SWELLのテーブルブロックについて紹介します。
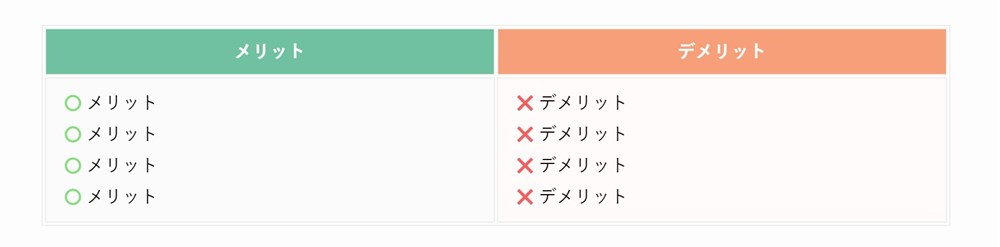
- セル背景色の変更
- セルの背景に○×などアイコンを挿入
- テーブル全体の中央揃え
- セル内のテキストにリスト風の装飾
※詳しくは「テーブルブロックの使い方とSWELLの独自機能の紹介」で解説


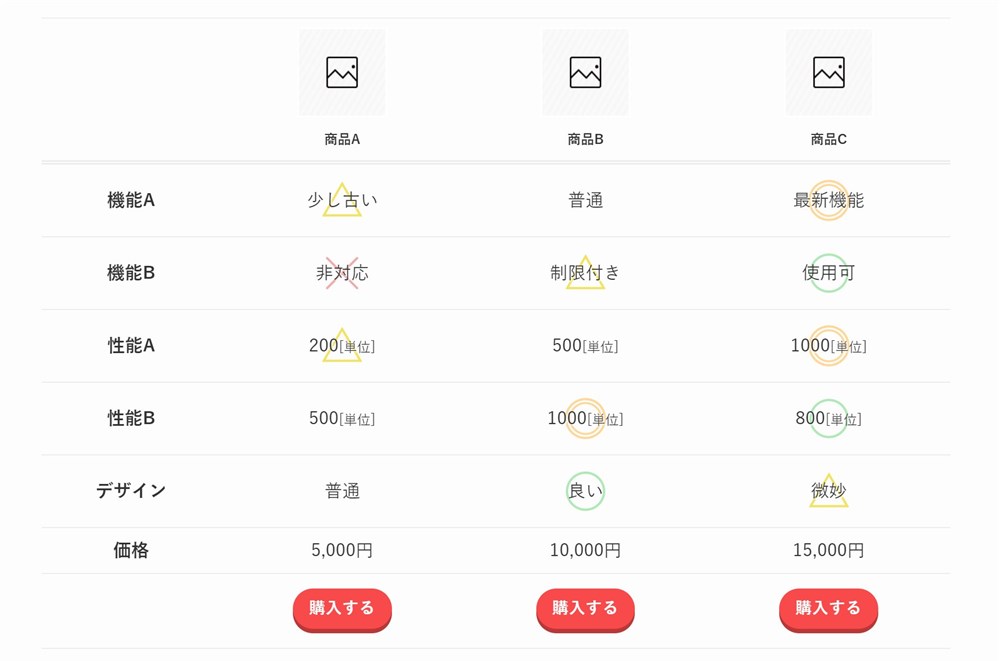
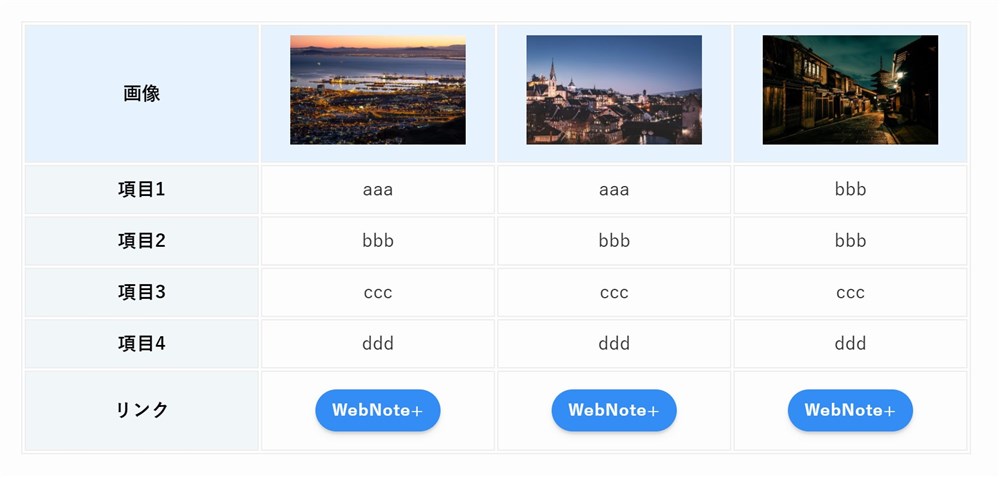
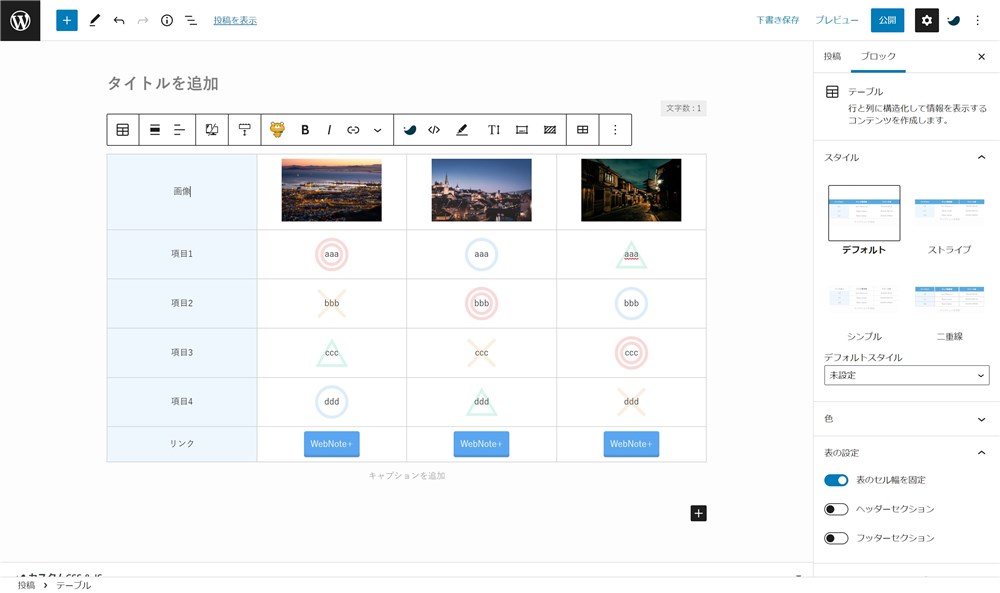
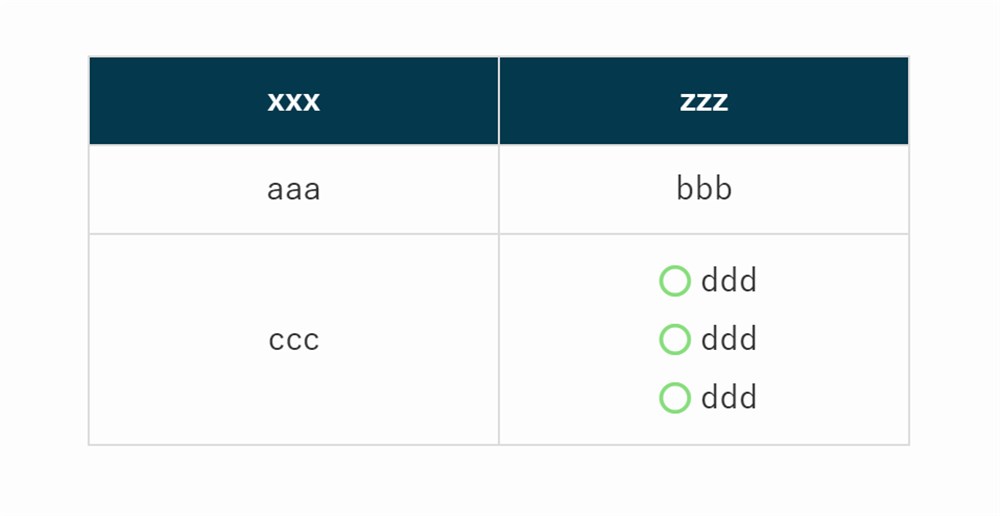
画像のようにセルの背景に○×の記号を入力したり、クリック率が計測できるボタンリンクを設置した比較表が作れる…!
※詳しくは「SWELLのテーブルブロックで超便利な比較表を作る手順!」で解説



テーブルブロックの機能を覚えて、便利で見やすい表を作っていきましょう…!
SWELLの高機能なブロックエディターを快適に使うためのガイドを作りました。


テーブルブロックの使い方とSWELLの独自機能
ブロックエディターで表を作るための「テーブルブロック」について以下の2点を紹介します。
- テーブルブロックの基本的な使い方
- SWELL独自のテーブルブロック拡張機能
テーブルブロックはWordPress本体で用意されているブロック(コアブロック)で、全テーマ共通の機能です。
WordPress標準機能のテーブルブロックをSWELLでは独自に機能拡張してくれています。



他テーマと比較しても、SWELLのテーブルブロックの便利さは素晴らしいですよ…!
では、テーブルブロックについて紹介していきます。
テーブルブロックの使い方
上述したとおり、テーブルブロックはWordPress標準のブロックで全テーマ共通の機能です。
テーブルブロックの基本的な使い方は以下の記事で紹介しているので参考にしてください。


テーブルブロックではセルの結合はできません。
どうしても表を作る時にセルの結合をしたい方は「Flexible Table Block」という無料プラグインの利用をおすすめします。
WordPress6.2以降、標準のテーブルブロックでセルの結合が一応できるようになりました。WordPressの変更に合わせ、SWELLでもついにセル結合が簡単にできる設定項目が追加されました。記事後半の「セルの結合」で紹介します。
また、SWELLのテーブル機能だけでも十分ですが、さらに複雑な表を作りたい場合には引き続き「Flexible Table Block」プラグインが超おすすめのテーブルプラグインなのでぜひ活用してみてください。



このプラグインは便利すぎて本当にすごいですよ…!笑
テーブルブロックの使い方の次は、SWELLオリジナルのテーブルブロック拡張機能を紹介します。
SWELL独自のテーブルブロック拡張機能
標準のテーブルブロックの機能では、少し物足りない方も多いと思います。
ですが、SWELLでは以下のようなオリジナルの拡張機能がかなりたくさん用意されています。
- 表のスタイル(デザイン)の追加
- 最低限確保するセル幅の指定
- 表の横スクロール
- 表の1行目か1列目の固定表示
- 表の1列目を強調する
※詳細は公式の「「テーブルブロック」で使えるSWELLのオリジナル機能
- ヘッダーの背景色、テキスト中央寄せの設定
- セルの背景色を変更
- セルの背景に○×などアイコンを挿入
- テーブル全体の中央揃え
- セル内のテキストにリスト風の装飾
- セル内のテキスト配置を中央寄せ
※詳細は公式の「SWELL – ver. 2.6.0 アップデート情報
※詳細は公式の「SWELL – ver. 2.7.5 アップデート情報
※詳細は公式の「SWELL – ver. 2.8 アップデート情報
各機能の詳細は、公式サイトで丁寧にまとめられているのでぜひ確認しておいてください。
複数のSWELLアップデートでかなり機能が追加されたので、この記事でも一覧に整理しました。記事後半「SWELLのテーブル拡張機能のまとめ」に概要をまとめています。



これだけの機能があれば、工夫次第でいろいろな表現ができますね…!
次は、テーブルを簡単に記事内に配置する方法を紹介します。
テーブル作成が苦手な人はテーブル用のブロックパターンを活用しよう!
SWELLのテーブルブロックはかなり高機能です。
でも、いざ自分でテーブルを作ろうとするとどのように表現したら良いか迷ってしまう人もいると思います。
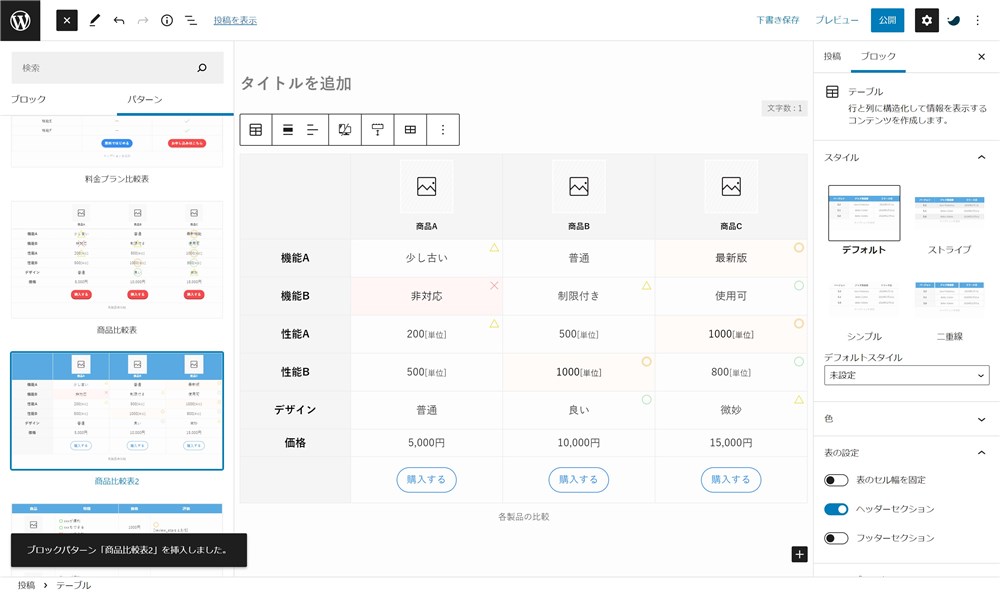
SWELLでは、ブロックエディターのブロックパターンという機能で簡単にキレイなテーブルが作成できます。
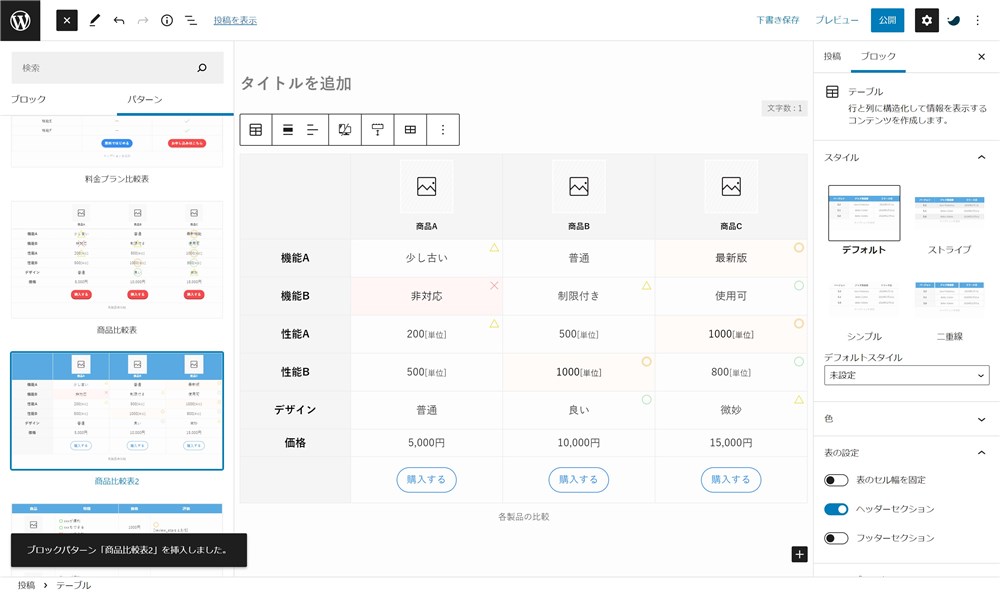
ブロックパターンに登録されているテーブルは以下の5種類です。


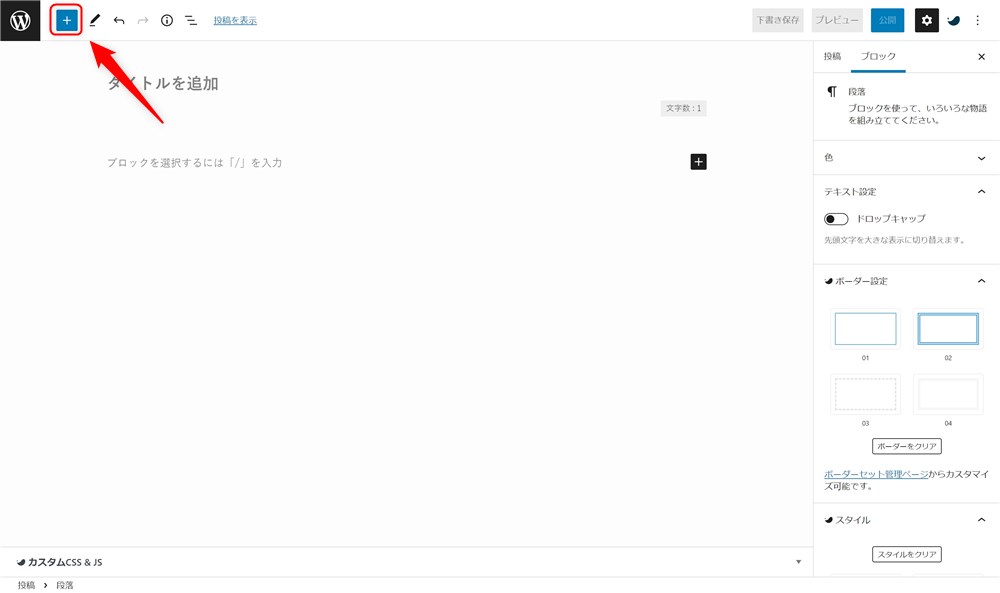
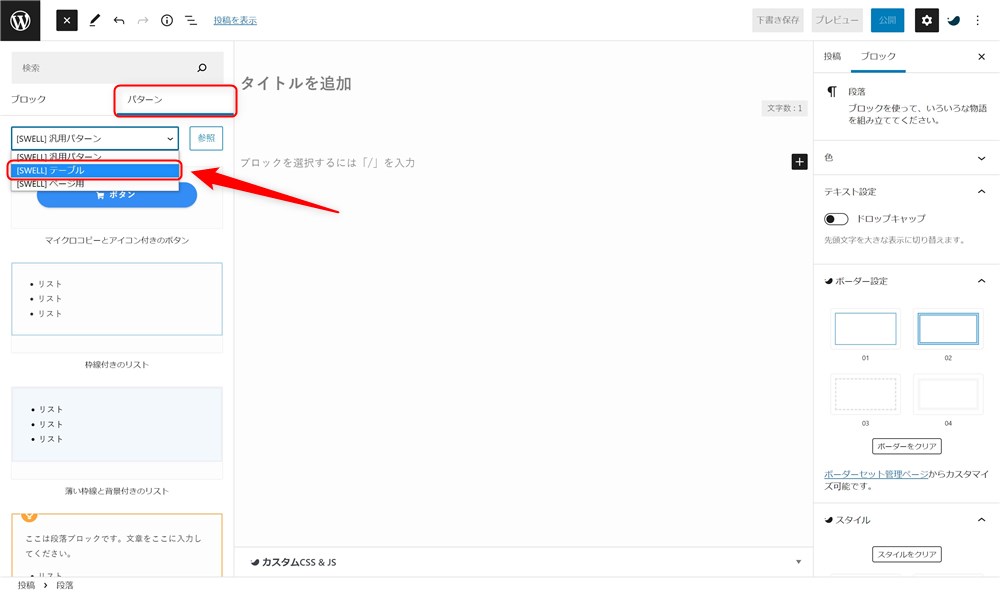
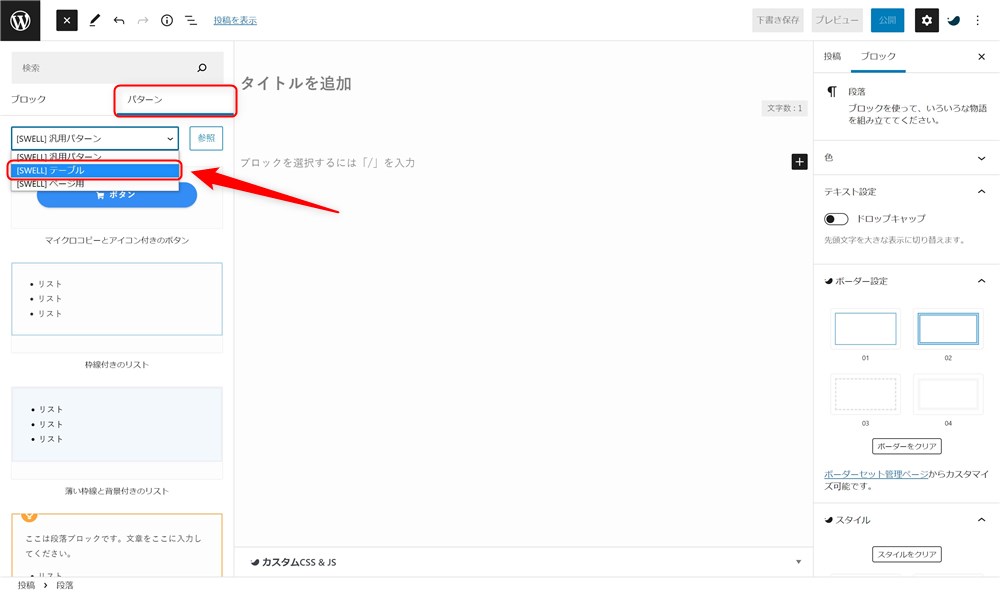
ブロックパターンに登録されたコンテンツは、以下の手順で記事内に呼び出すことができます。









テーブル作成が苦手な方、時短したい方はぜひ活用してみてください…!
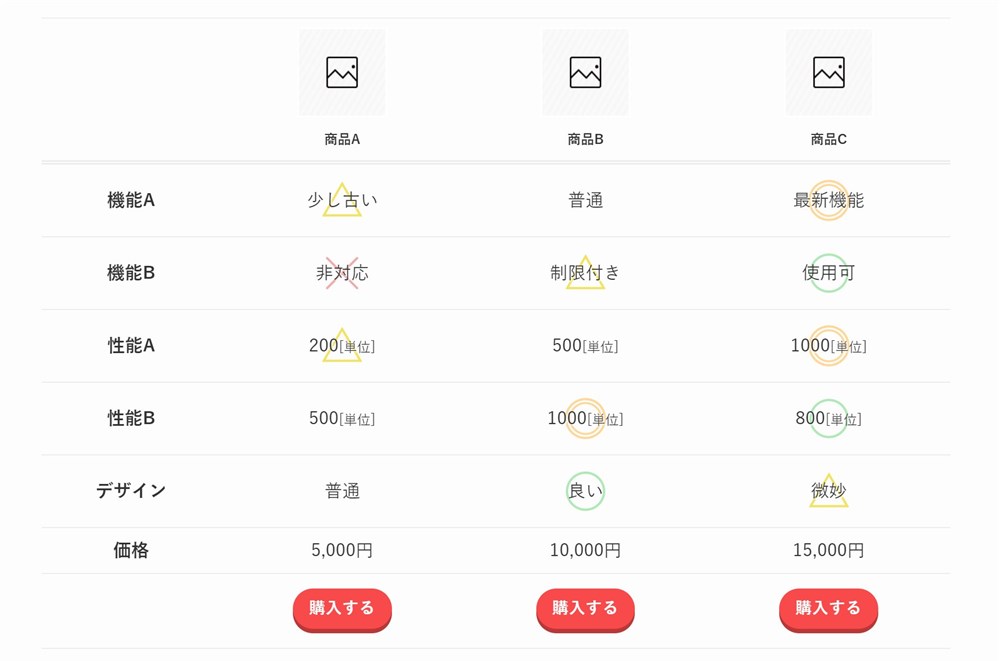
このあとは、上記のような比較表を自分で作る手順も紹介しておきます。
SWELLのテーブルブロックで超便利な比較表を作る手順!
ブロックパターンを使わずに、自分で比較表を作る手順を紹介します。
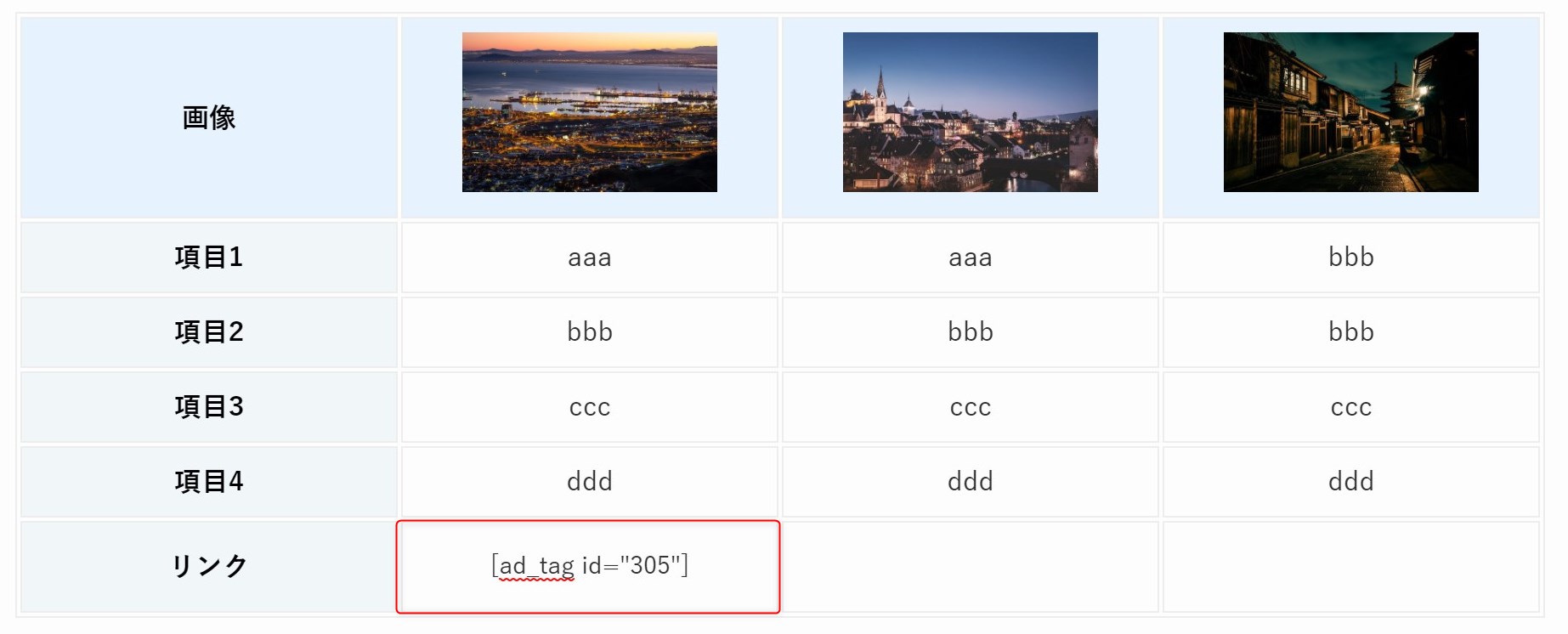
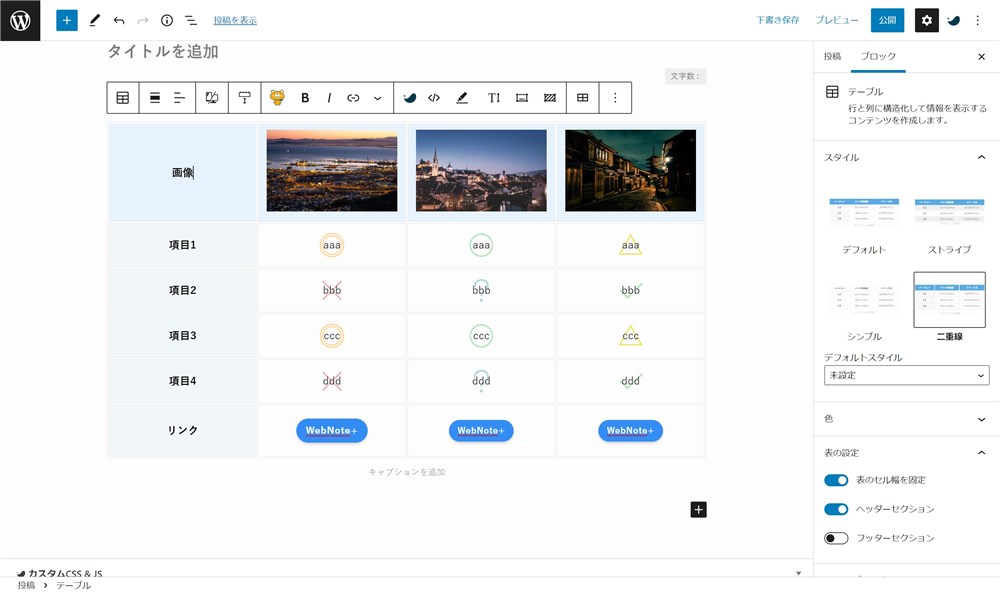
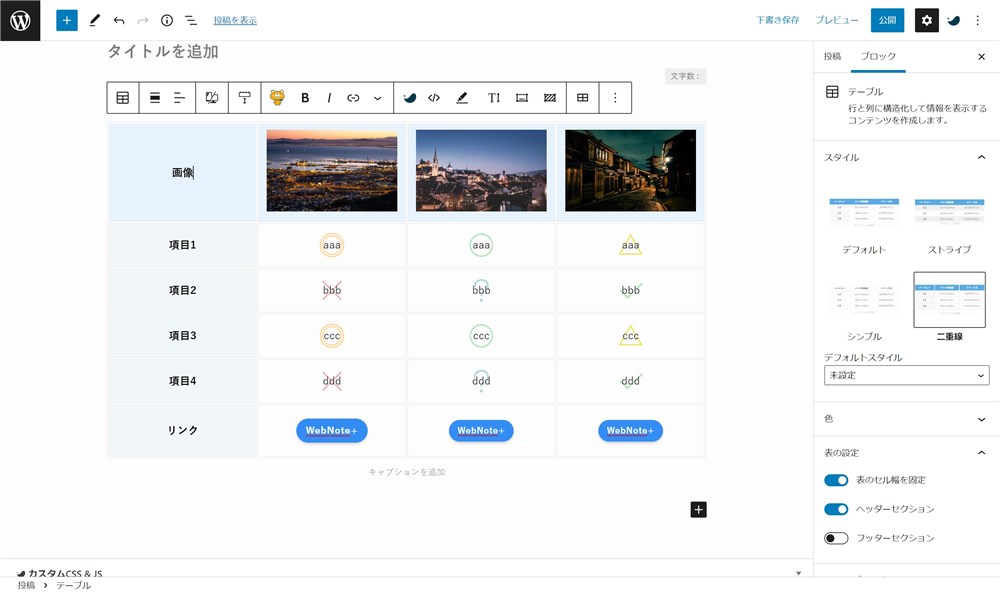
今回は、SWELLのテーブルブロックの機能を活用して以下のような比較表を作っていきます。


さらに、以下のような機能が付いた比較表にしたいと思います。
- ボタンリンクにはASPのリンクを改変無しで設定
- ボタンリンクのクリック率も計測可能
- セルごとに〇や×など記号を入力して視覚的に比較できる



見やすさ的にも機能面でもとても良い感じの表になるかなと思います…!
今回は以下のステップで、比較表を作っていきましょう。
- 表の全体のレイアウトの作成
- 画像の挿入
- 計測機能付きのリンクの挿入
- リンクをボタンリンクにする
- セルの背景に○×など記号を入力(お好みで)
STEP1:表の全体レイアウトを作る
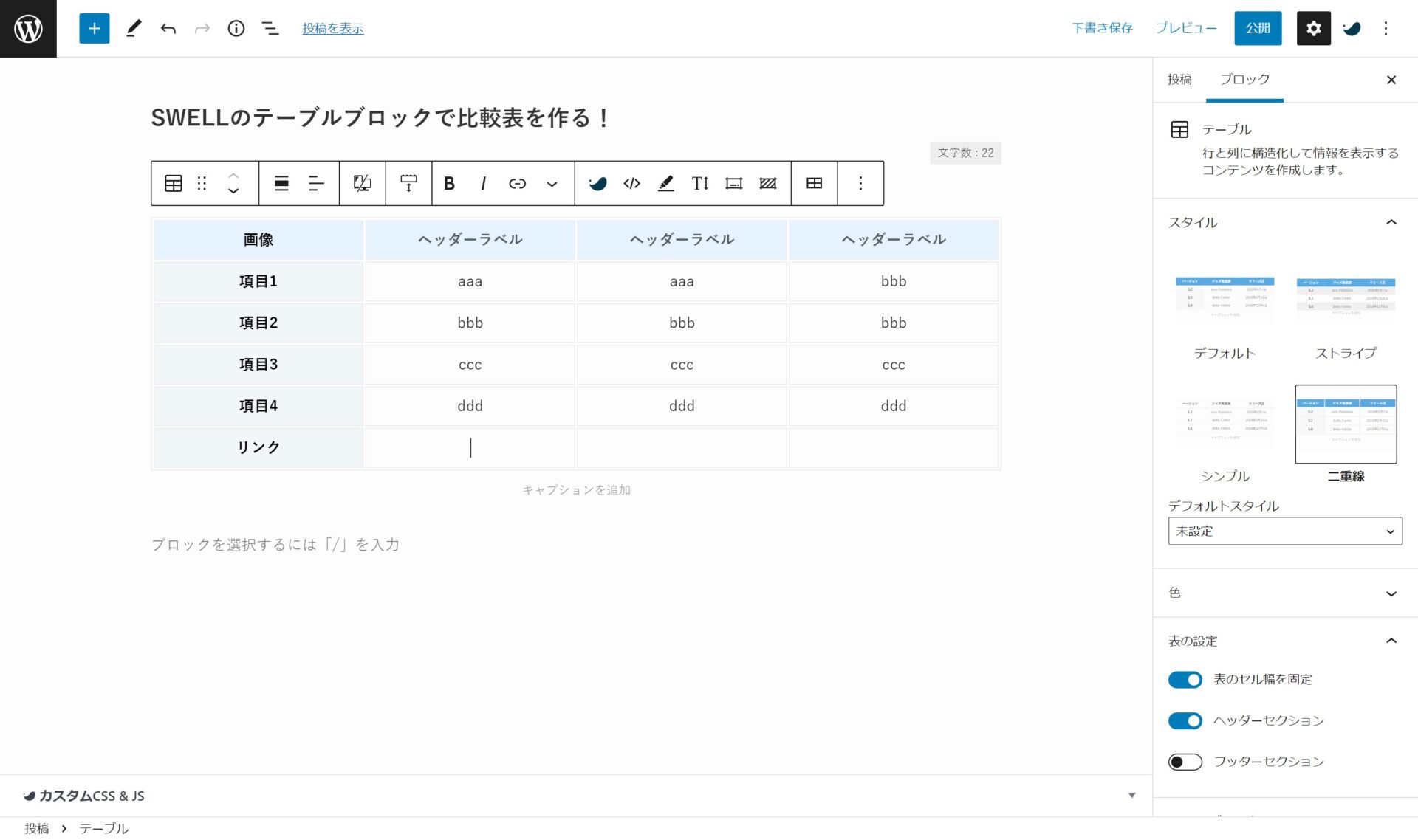
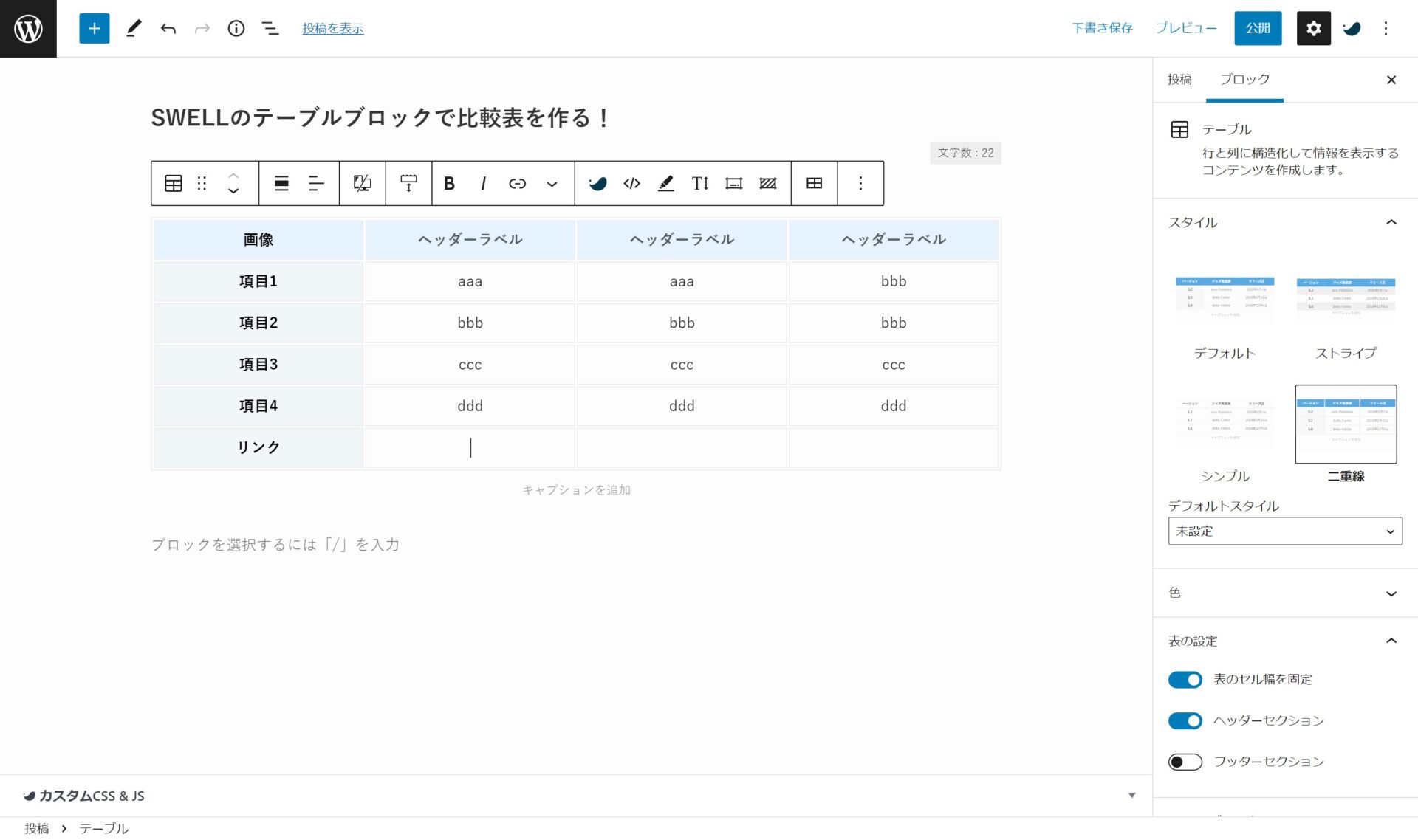
まずは、エディター上でテーブルブロックを挿入して表の全体像を整えていきましょう。
今回は以下画像のようにしました。


ヘッダーやフッター、列の固定やスクロールなど、SWELLの機能を駆使してお好みで設定しましょう。
例では「二重線」のスタイルで「縦1列目を強調する」をONにしてみました。テーブル全体を中央揃えにしています。
次は、表の中に画像を挿入していきます。
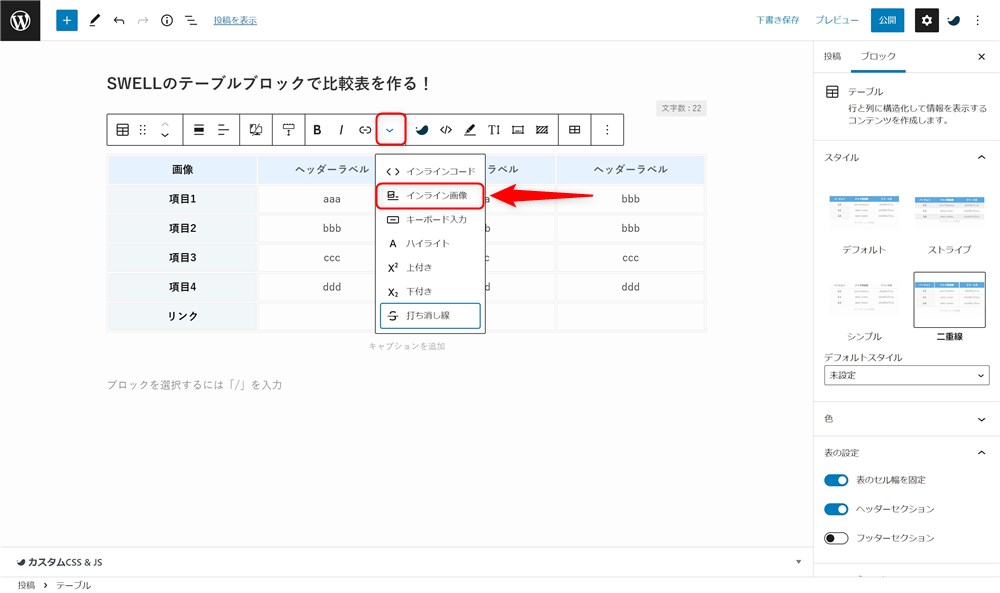
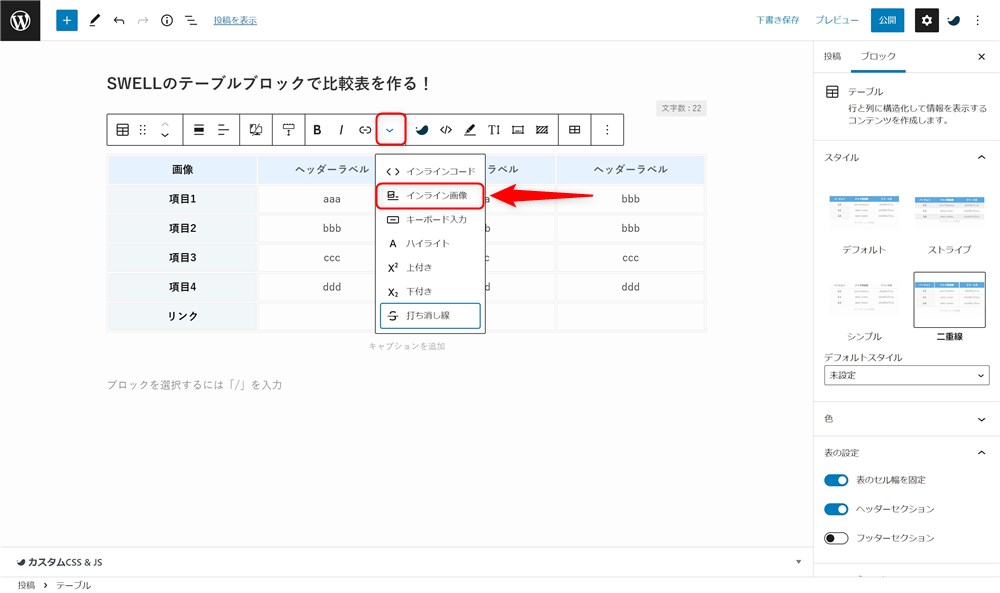
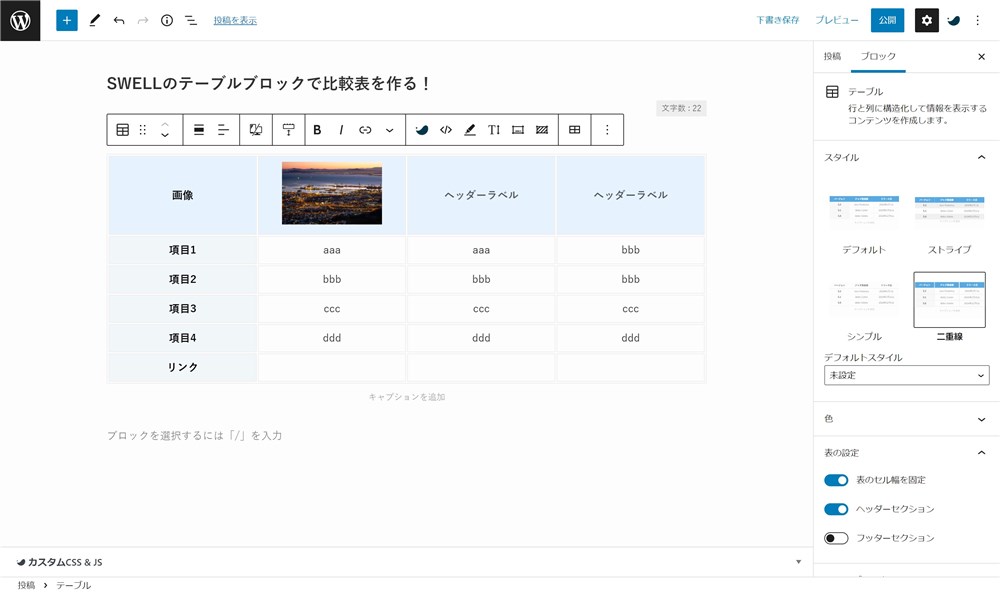
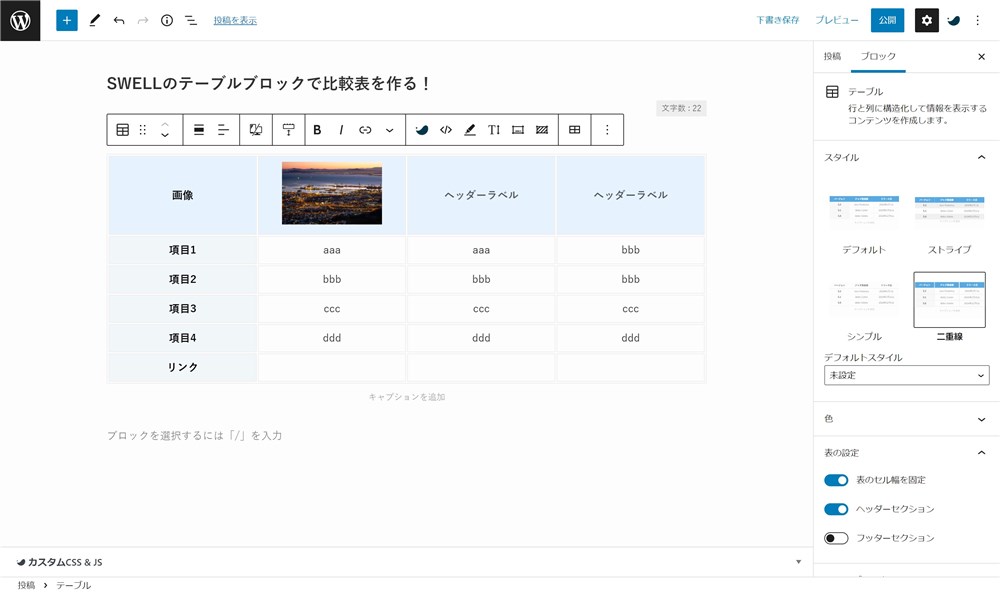
STEP2:画像を「インライン画像」機能で挿入
表の1番上の行(今回の例ではヘッダー)に商品などの画像を挿入してみましょう。
以下の手順で画像を挿入できます。




この作業を画像が必要なセル全てで行ってください。
次は計測機能付きのリンクを設置していきます。
STEP3:クリック計測ができるリンクを設置
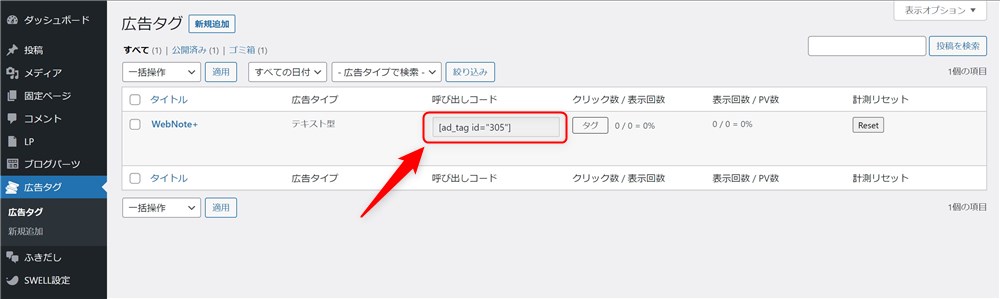
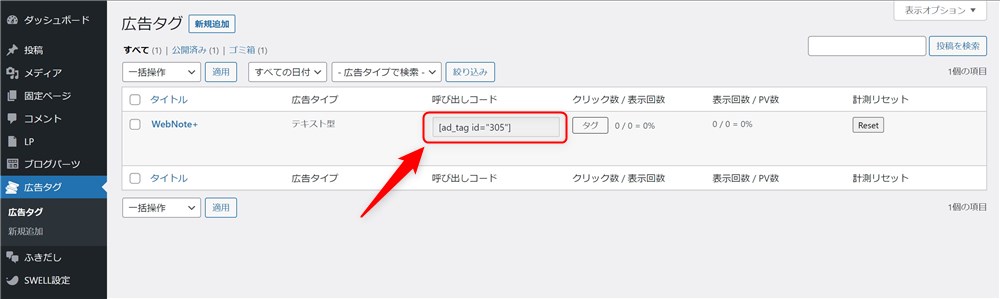
SWELLには「広告タグ管理機能」という便利機能があります。
広告タグ管理機能では、広告リンクの表示回数やクリック数を計測できます。
この機能を使ってクリック計測できるボタンリンクを表内に設置していきます。
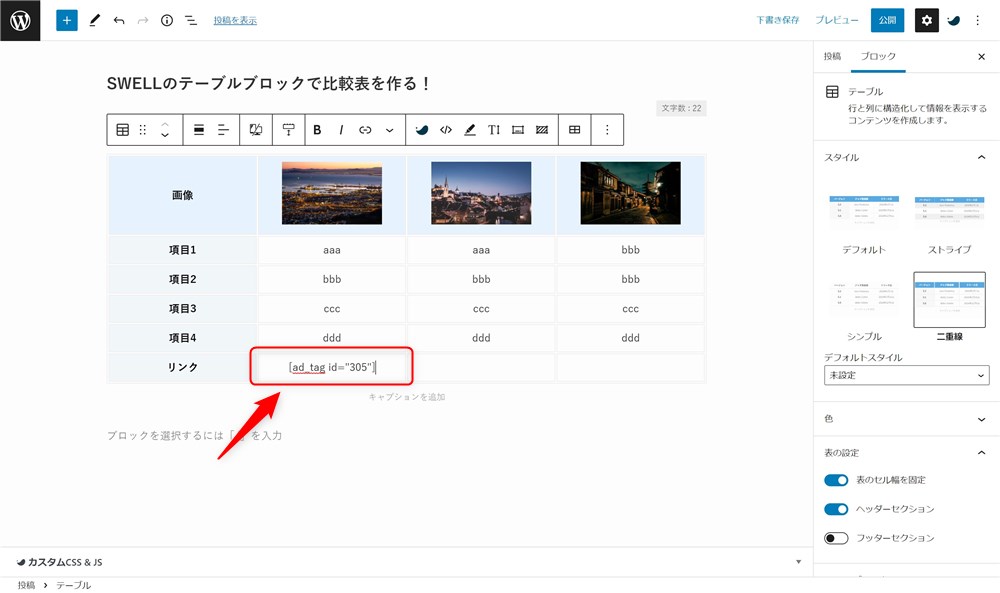
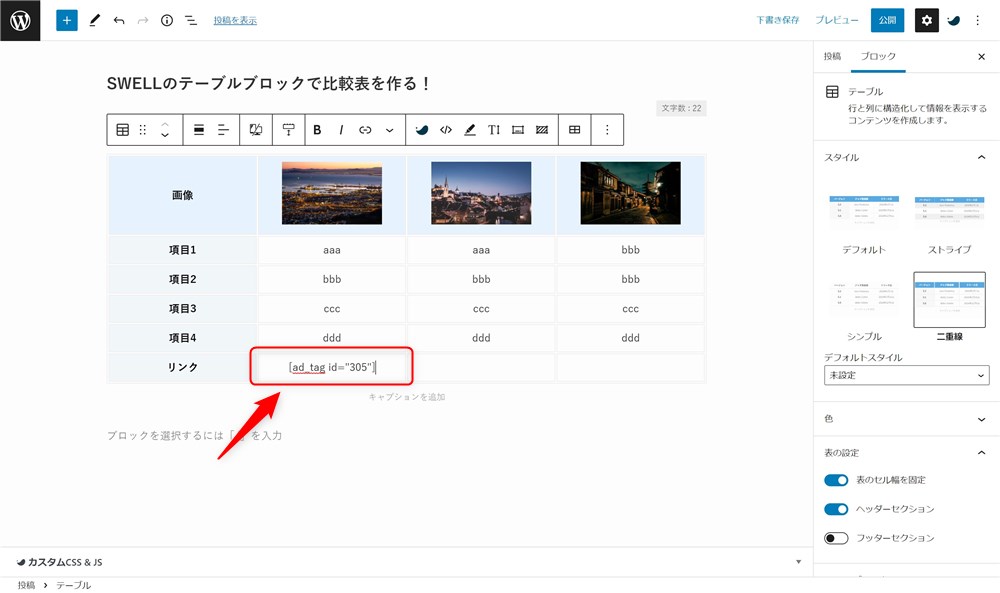
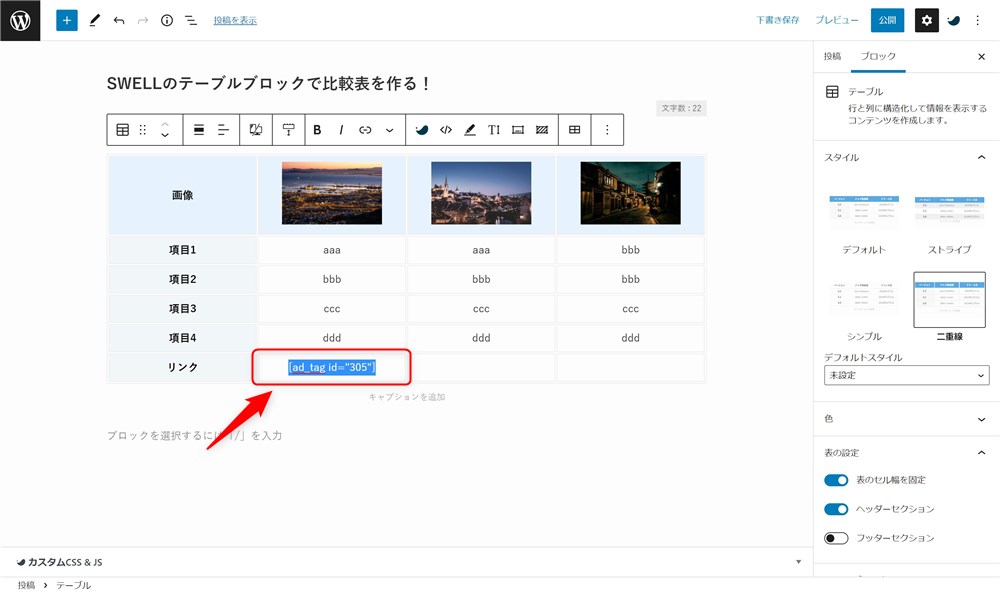
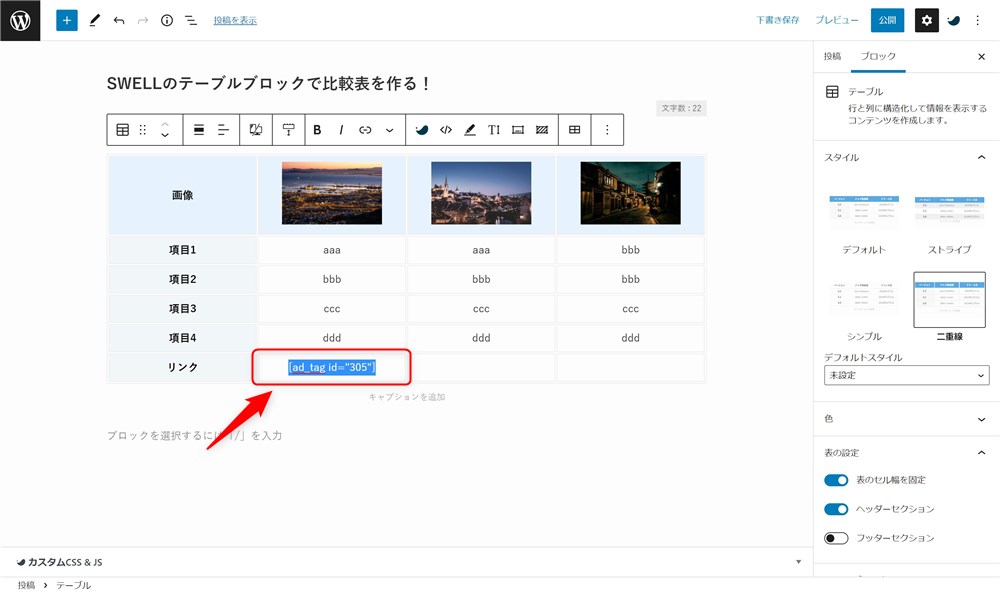
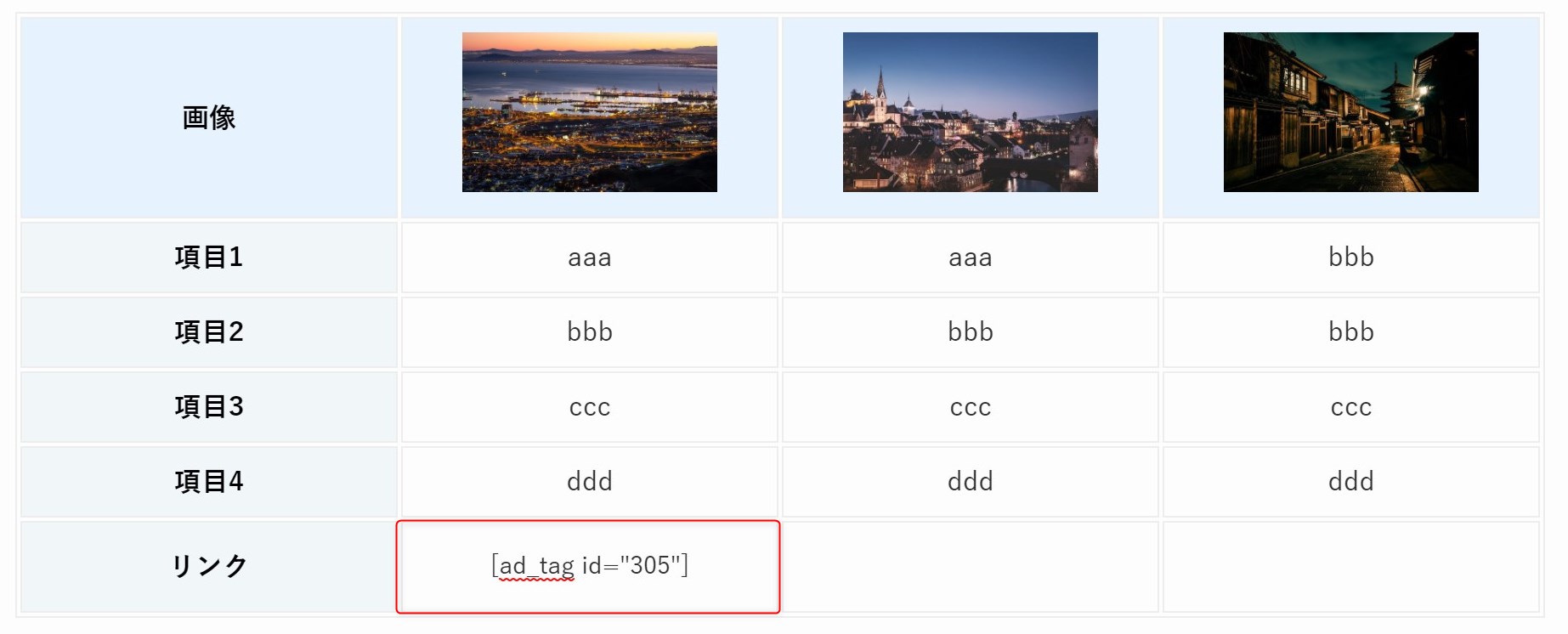
登録したタグを以下の手順で表内に設置していきます。




画像同様に、リンクが必要なセル全てで同様の作業をしてください。
次はこのリンクをボタン風に装飾していきます。
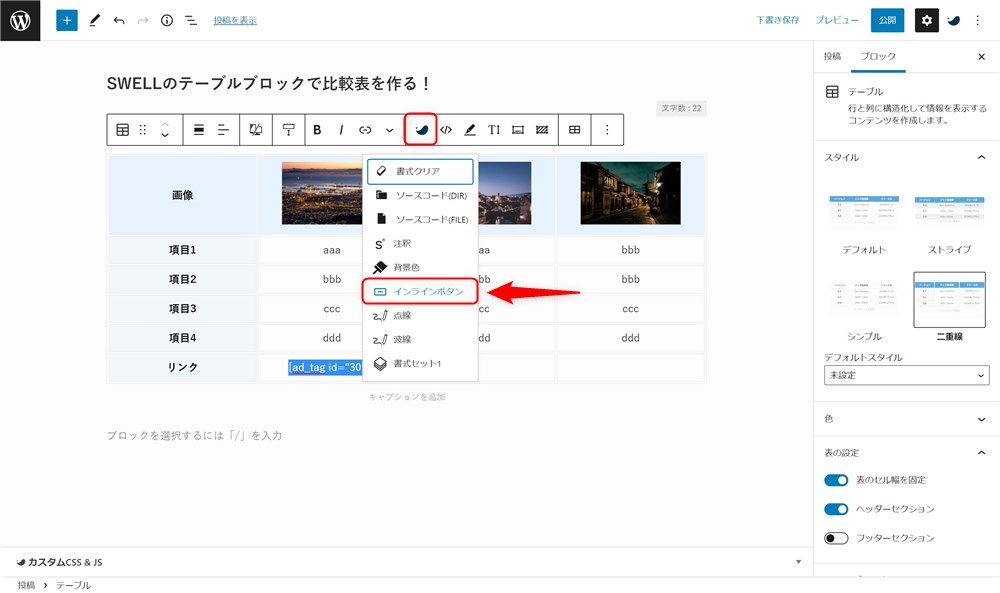
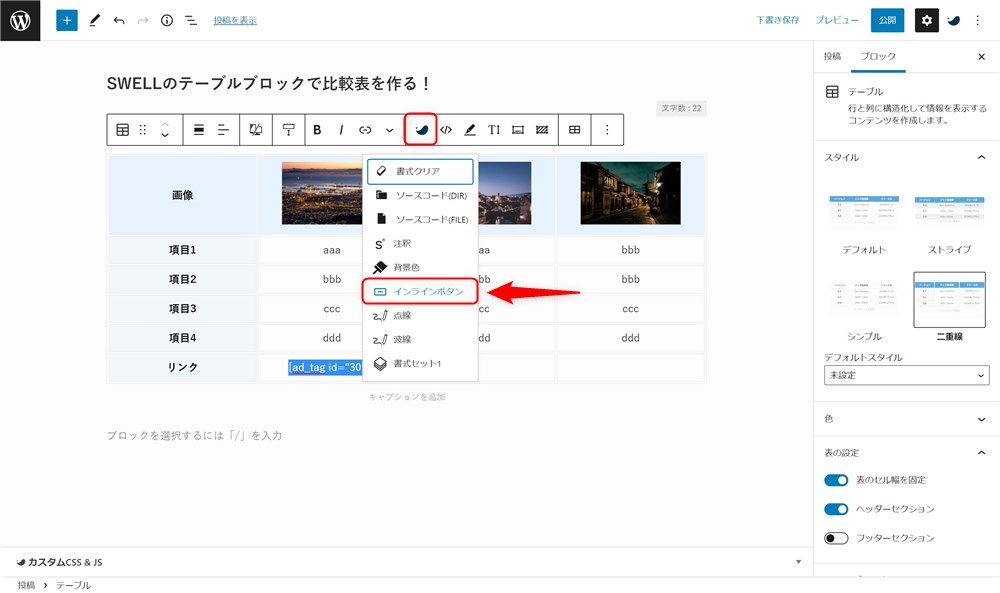
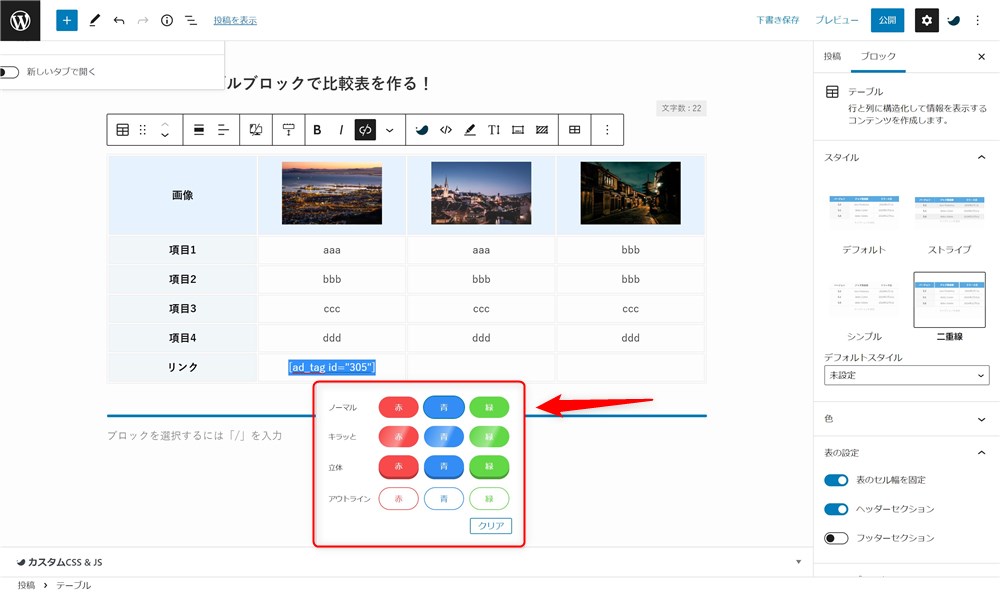
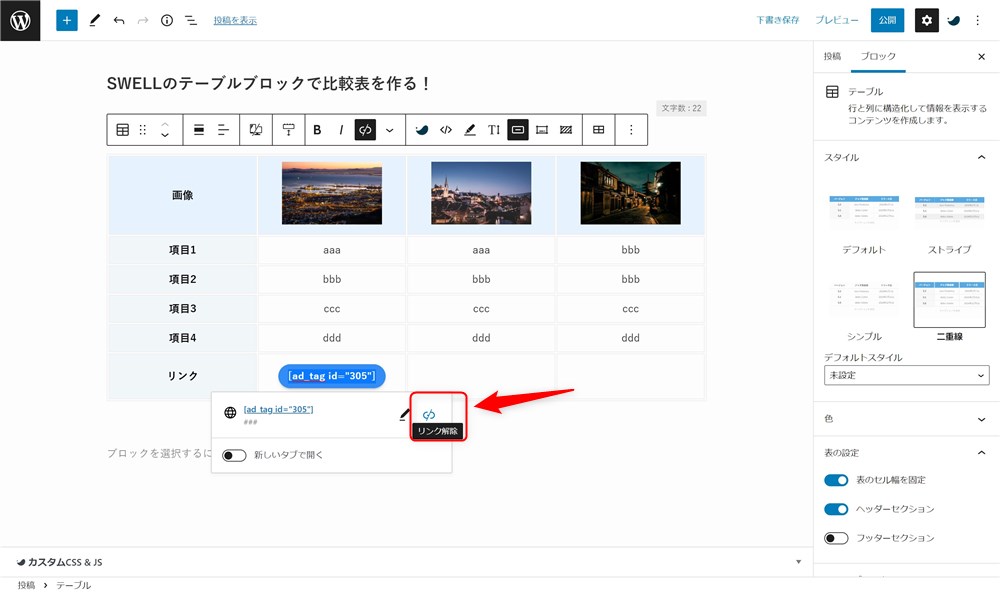
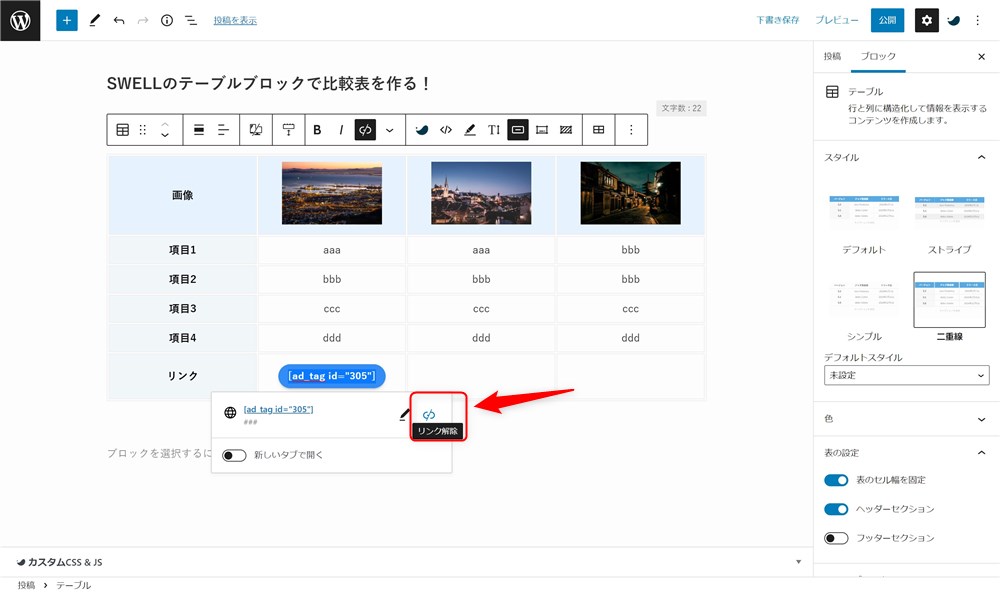
STEP4:リンクを「インラインボタン」機能で装飾
SWELLには、任意のテキスト部分をボタンにすることができる「インラインボタン」機能があります。
この機能を使うと、先ほどセル内に配置したリンクをボタンにすることができます。
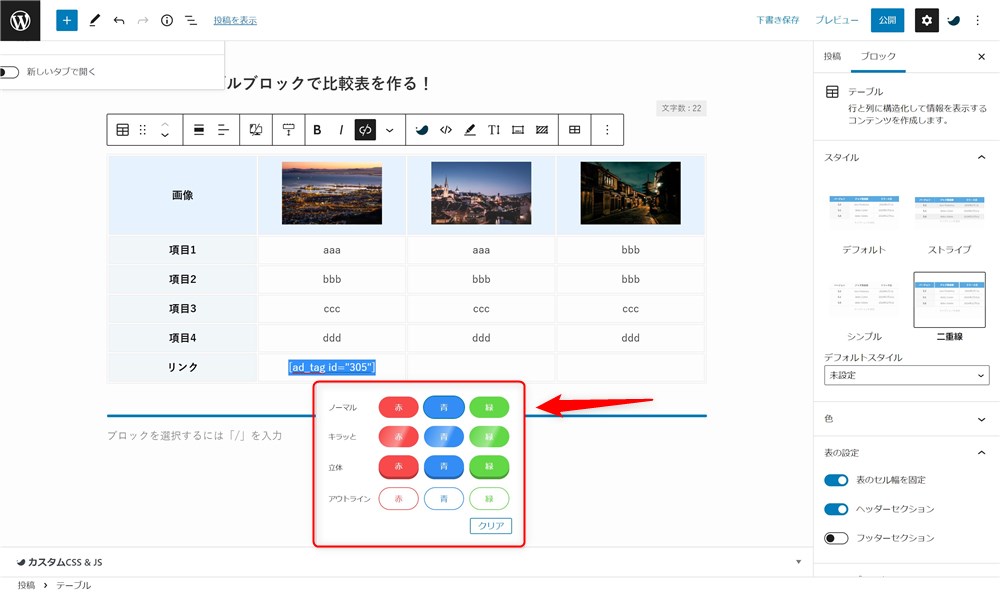
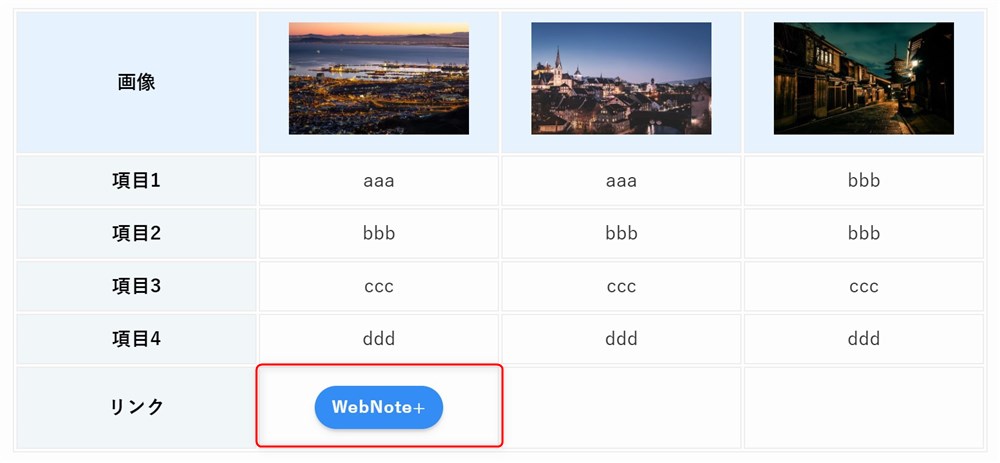
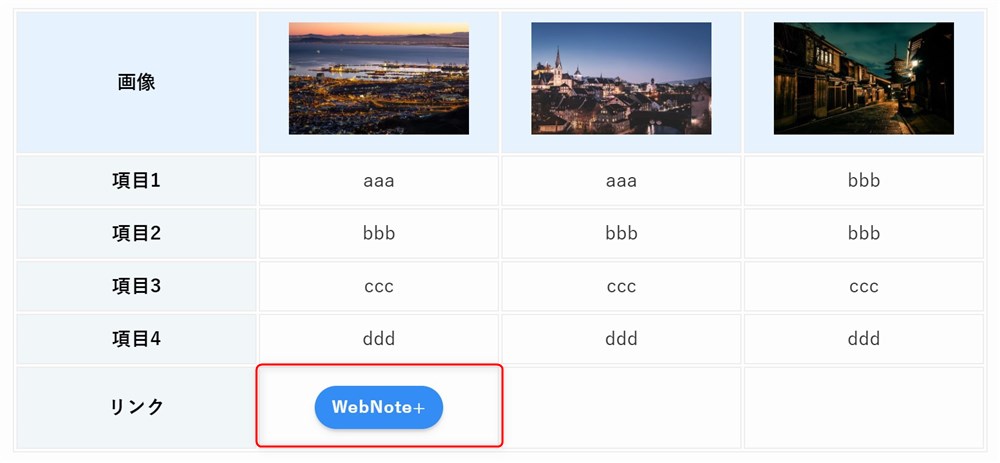
以下の手順でリンクをボタンに変換していきましょう。












広告タグをインラインボタン化するのは少しイレギュラーなやり方かもしれませんが、一応この手順でASPの改変無しリンクをクリック計測機能付きのボタンリンクにすることができます。
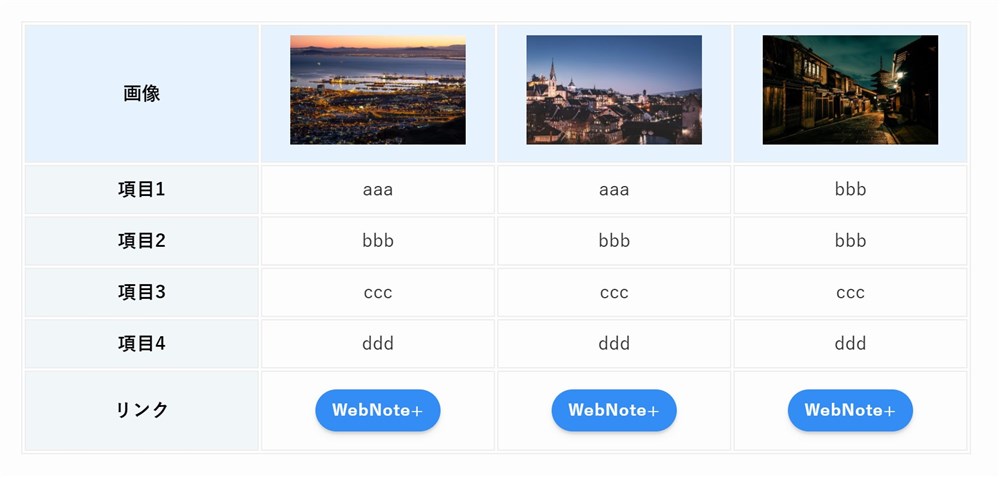
この手順をボタンにしたいリンクすべてで行うと、以下のようなリンクのクリック数が計測できる比較表が完成します。


最後に、セルの背景に記号アイコンを設定します。
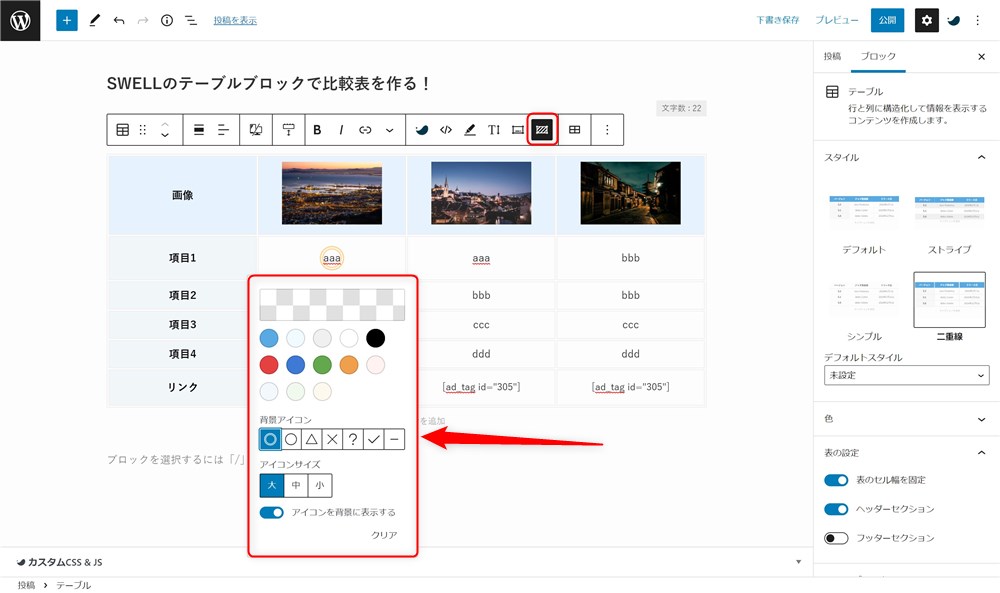
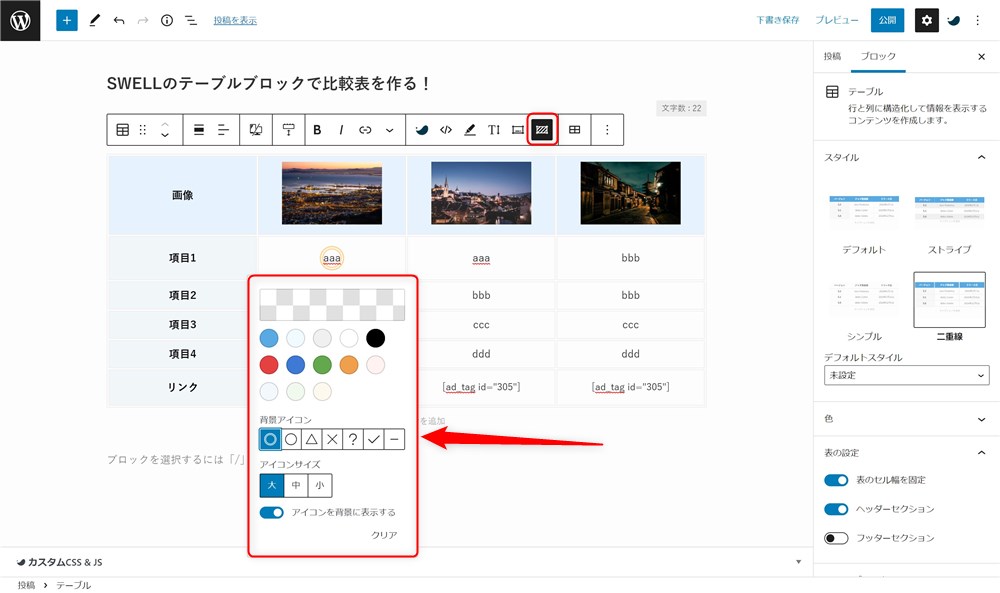
STEP5:セルの背景に○×など記号を入力
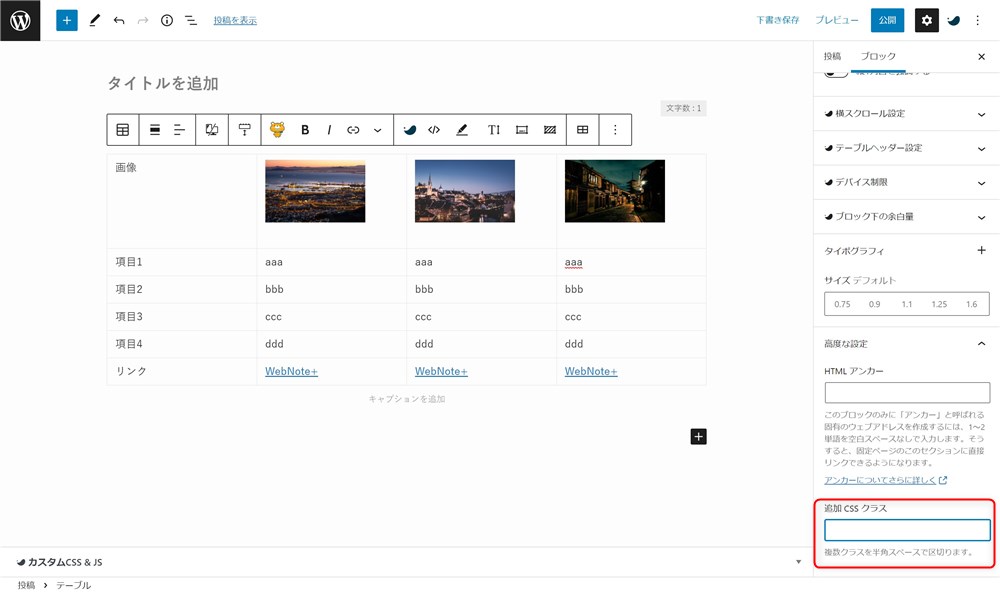
セルの背景に〇や×など記号を入力したり、背景色を変えたり、お好みで表を整えましょう。
以下の手順でセルの背景色やアイコンの挿入ができます。


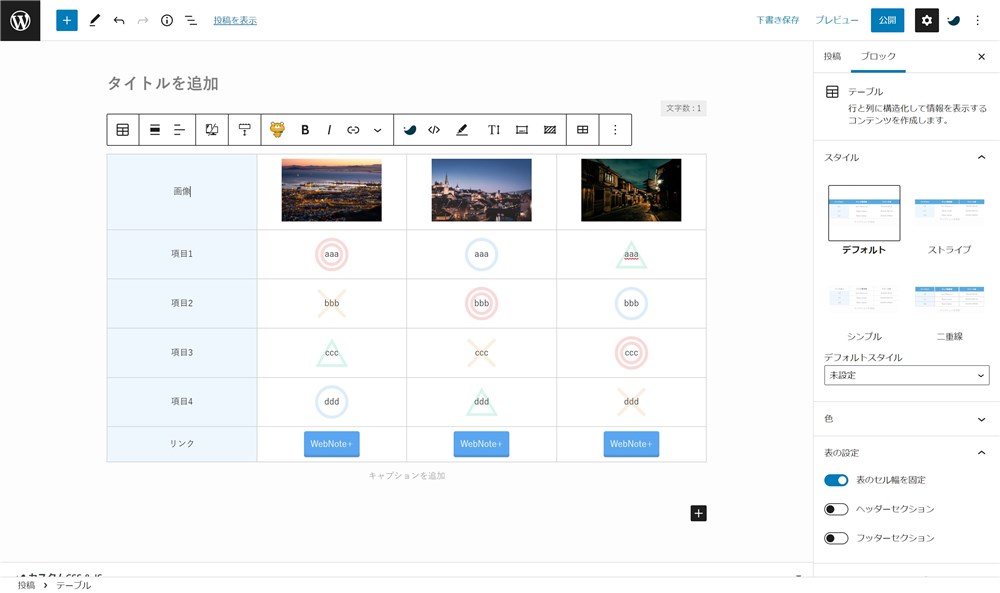
今回は、セルの背景に記号を入力してみました。


これで、SWELLの標準機能だけで作る比較表の完成です。
ボタンリンクに広告タグを使うことで、ASPのリンクも改変無しで設置できて、さらにボタンリンクの表示回数やクリック数も計測できるようになっています。



比較表に必要な要素はSWELLの機能で十分すぎますね…!
有料プラグインの比較表をSWELLのテーブル機能で作り直す方法
特にTwitterで活動されているブロガーさんの中で有名な比較表が作れるプラグイン「SIMPLE BLOG DESIGN」を使用している方が多いと思います。
現状、このプラグインで比較表を作る場合は、SWELLの高速化機能を一部制限する必要があります。



SWELLの高速化機能を活かしきれないので注意してください…!
SWELLの機能を最大限に活用するためにも、プラグインではなくSWELLのテーブル機能で比較表を作った方が良いかもしれません。
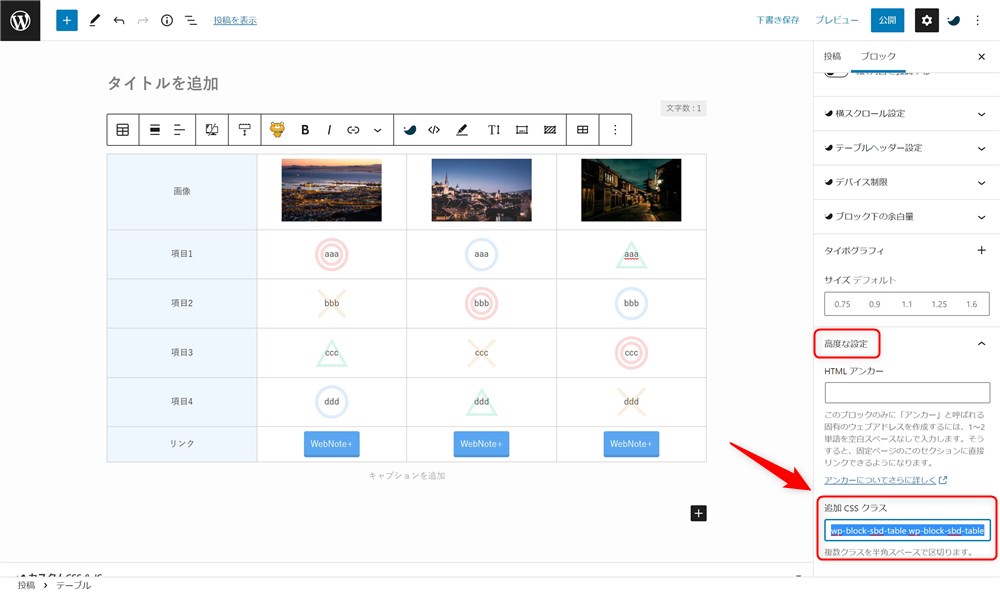
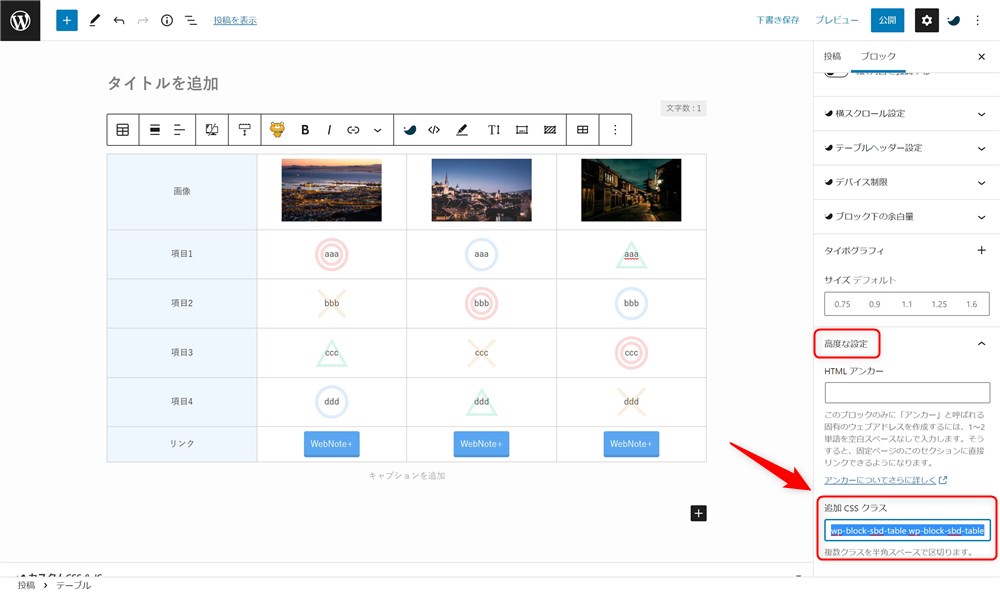
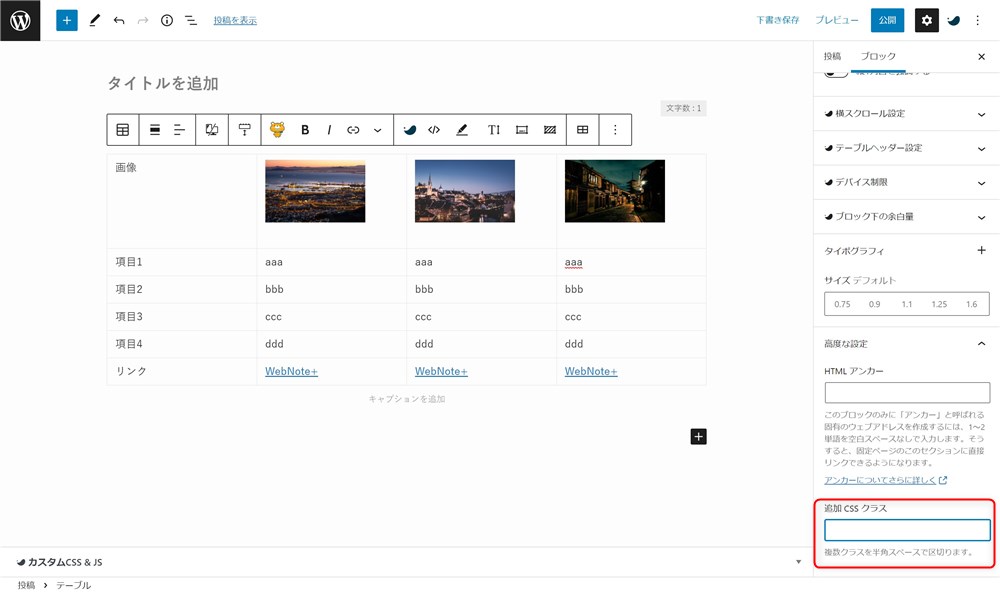
そこで、既にプラグインで作っていた比較表をなるべく簡単にSWELLのテーブルに置き換える方法を考えてみました。
以下の手順でテーブルを作り直すことができます。








あとは、ご自身のタイミングで必要に応じてプラグインの無効化や削除などの対応をしてください。



プラグインの比較表を複数作っていた方は、この手順でひとつずつ置き換えていくのが良いかもしれません…!
SWELLのテーブル拡張機能のまとめ
SWELLで使えるテーブルブロックの拡張機能について、記事前半の「SWELL独自のテーブルブロック拡張機能」で概要と公式サイトのリンク先を紹介しましたが、こちらでは各機能の実際の画像や簡単な操作・設定方法を紹介していきます。
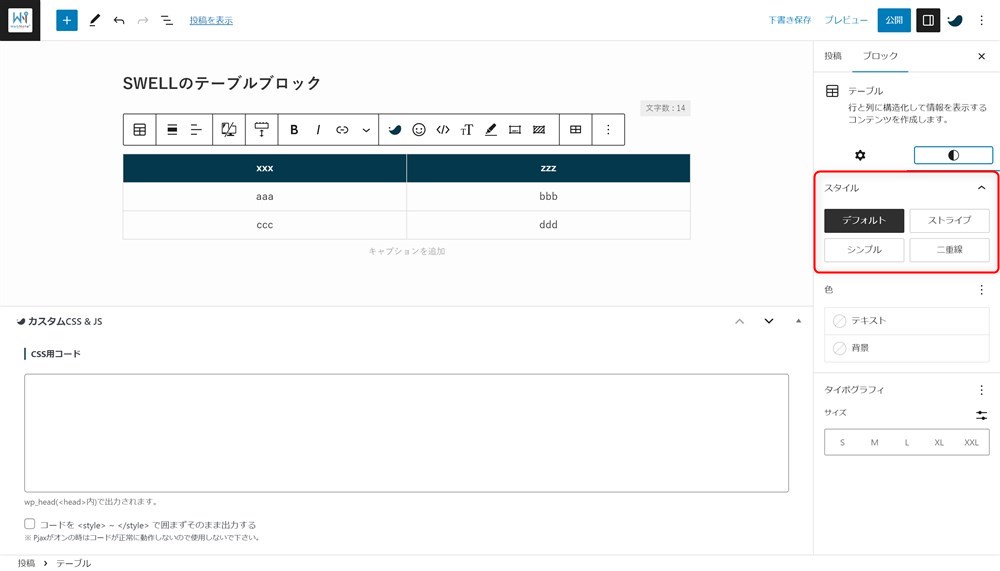
表のスタイル(デザイン)の追加
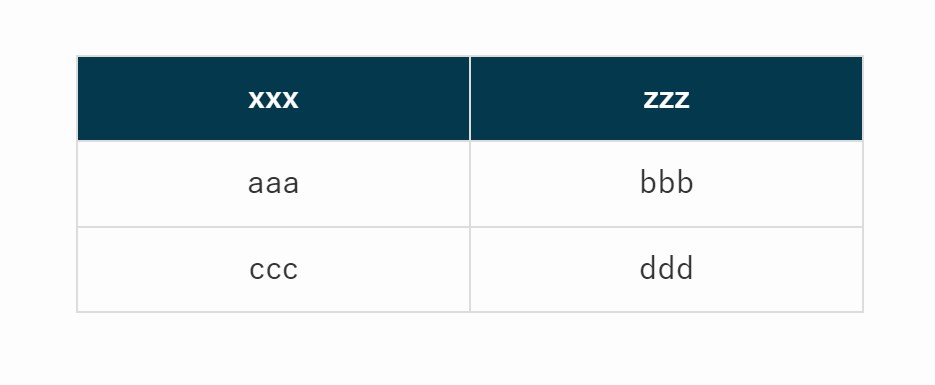
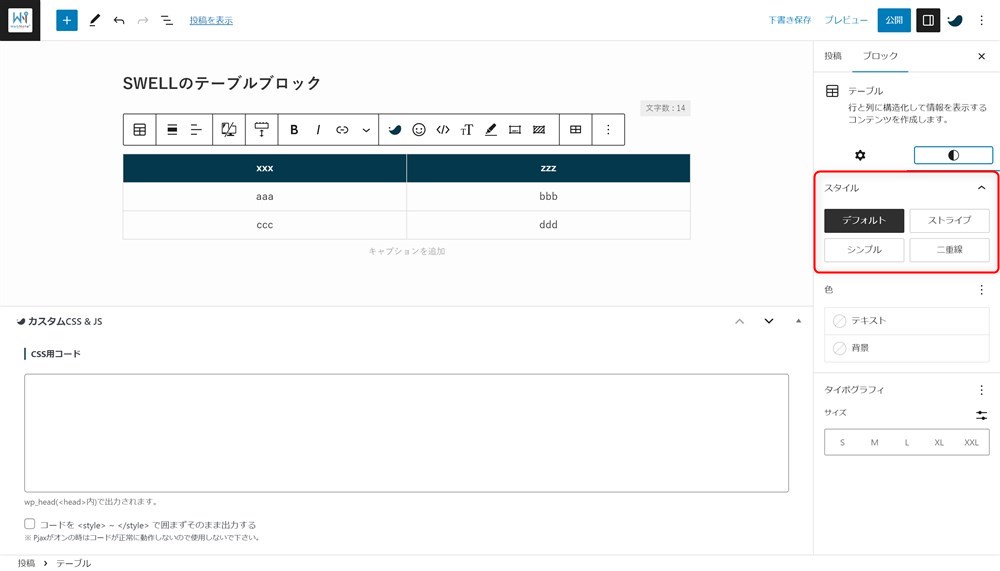
SWELLでは、テーブルのデザインを4種類から選択できます。








サイドバーのスタイルタブ内「スタイル」からお好みのデザインを選択しましょう。


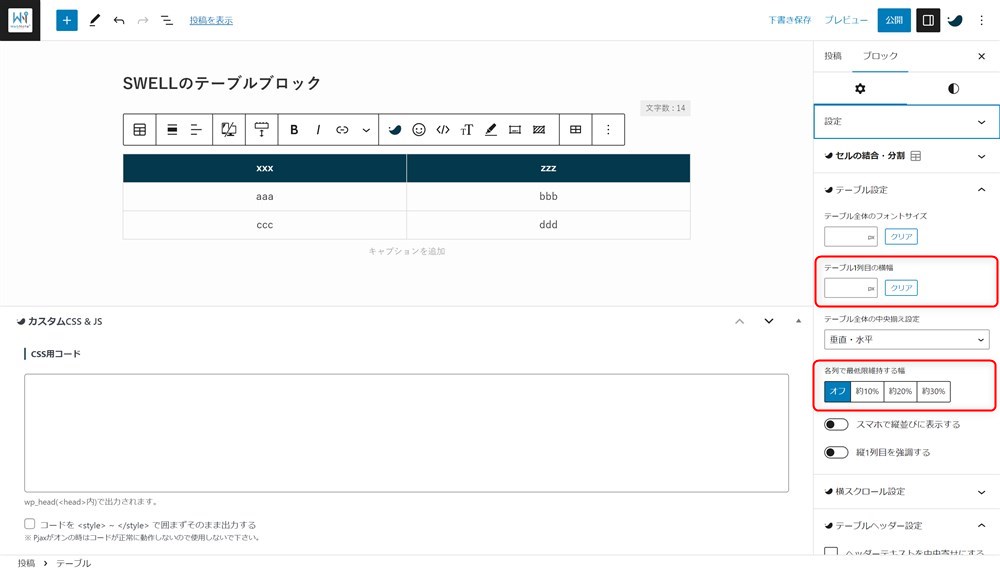
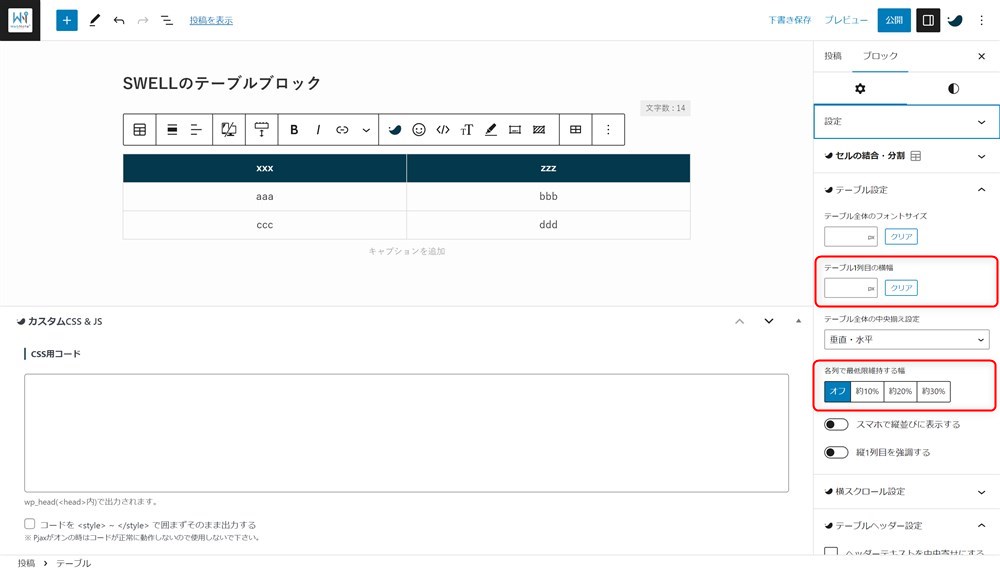
最低限確保するセル幅と1列目のセル幅の指定
SWELLでは以下の2種類の方法でセル幅が指定できます。
各列で最低限維持するセル幅は、サイドバーの設定タブ内「テーブル設定」から設定できます。4パターンから選択できます。
テーブル1列目のセル幅の設定は、同じ「テーブル設定」の「テーブル1列目の横幅」に自由に入力する形式になっています。


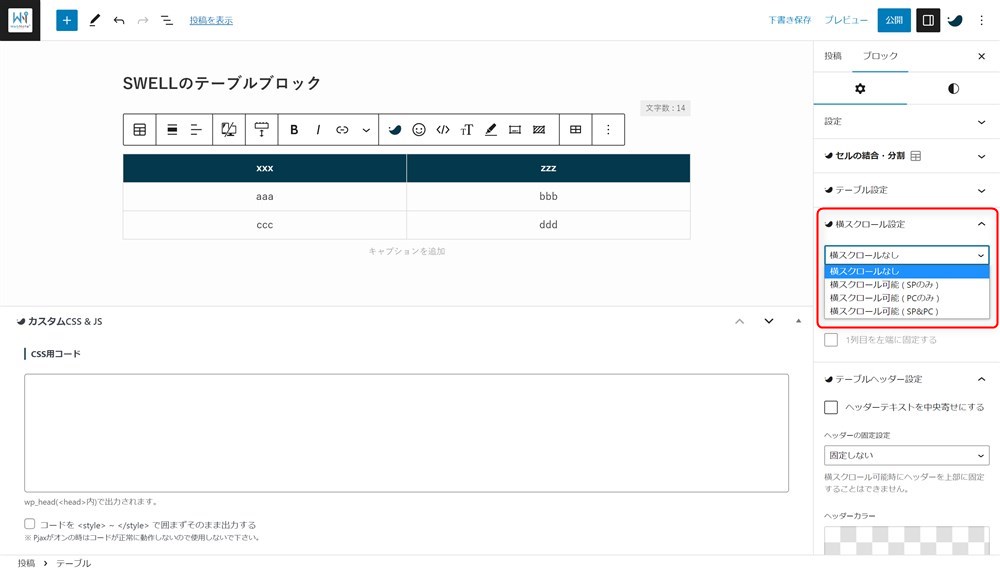
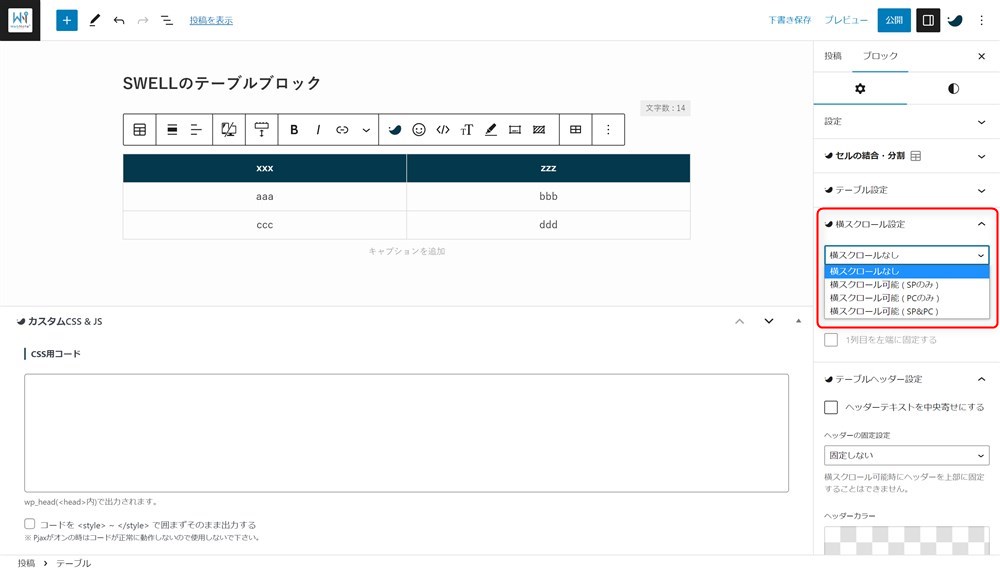
表の横スクロール
SWELLでは、PC、スマホ表示ともに表を横にスクロールすることができます。
スクロールできる表の場合、表の右上に「スクロールできます」というコメントが自動で表示されます。
| No. | 項目1 | 項目2 | 項目3 | 項目4 | 項目5 | 項目6 |
|---|---|---|---|---|---|---|
| 1 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
| 2 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
横スクロールの設定は、サイドバーの設定タブ内「横スクロール」設定から選択できるようになっています。


また、その際にテーブル全体の横幅を選択できるようになるので、お好みで調整しましょう。
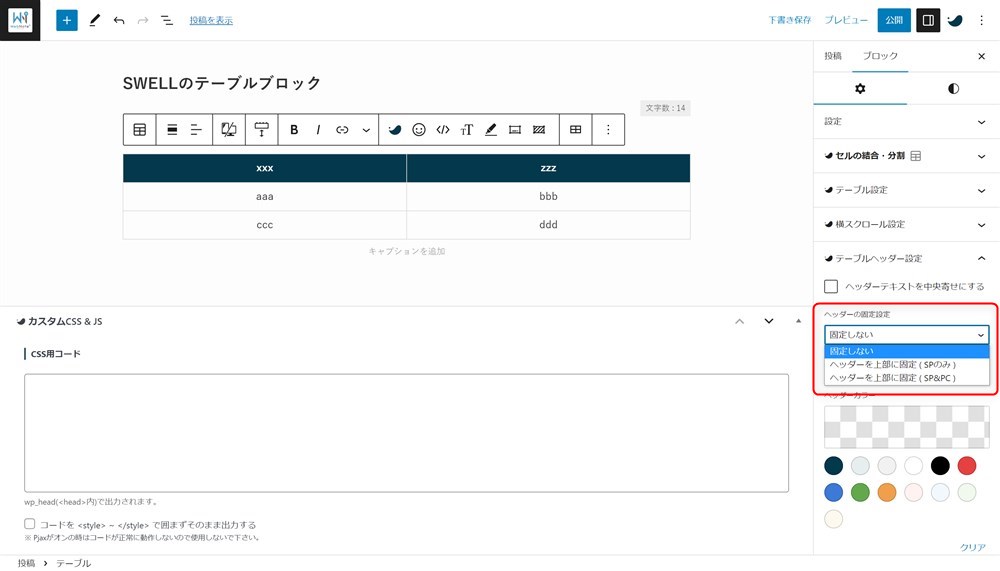
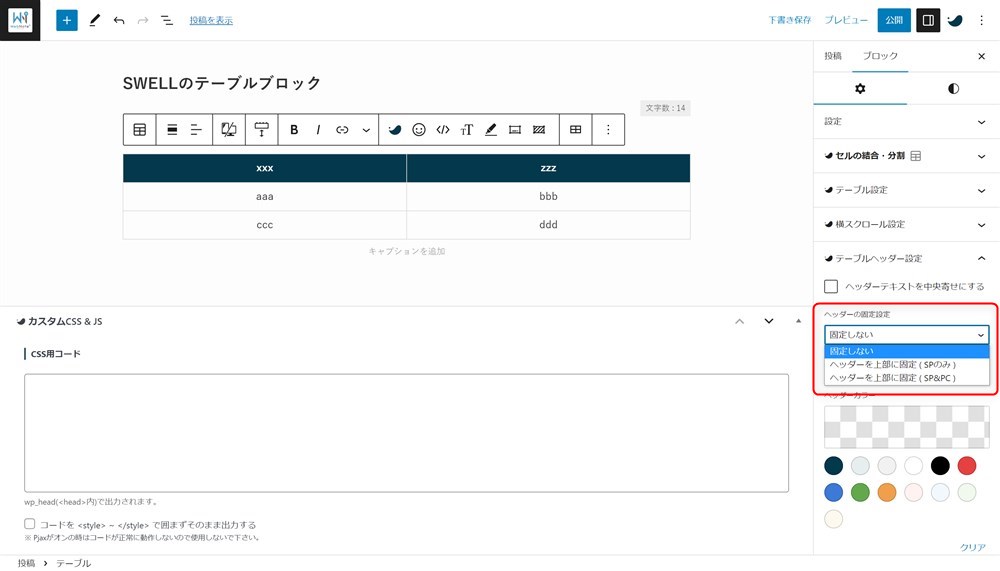
表の1行目か1列目の固定表示
SWELLでは表の「1番上の行」や「1番左の列」を固定表示することができます。
行や列の固定を設定した場合は以下のように動作します。
表の1番上の行を固定
| No. | 項目1 | 項目2 |
|---|---|---|
| 1 | テキストテキスト | テキストテキスト |
| 2 | テキストテキスト | テキストテキスト |
| 3 | テキストテキスト | テキストテキスト |
| 4 | テキストテキスト | テキストテキスト |
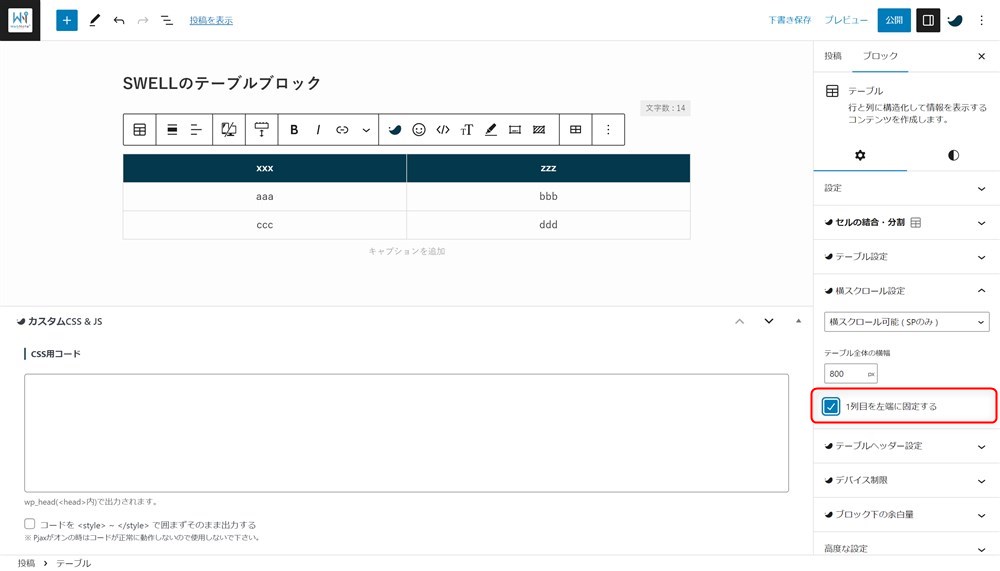
表の1番左の列を固定
| No. | 項目1 | 項目2 | 項目3 | 項目4 | 項目5 | 項目6 |
|---|---|---|---|---|---|---|
| 1 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
| 2 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
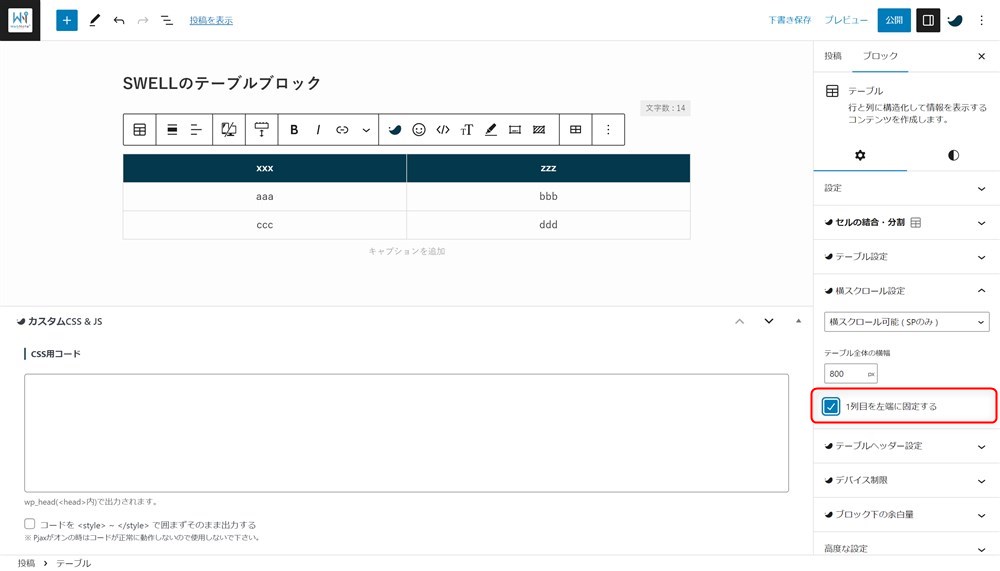
この設定は行と列で設定方法が異なります。
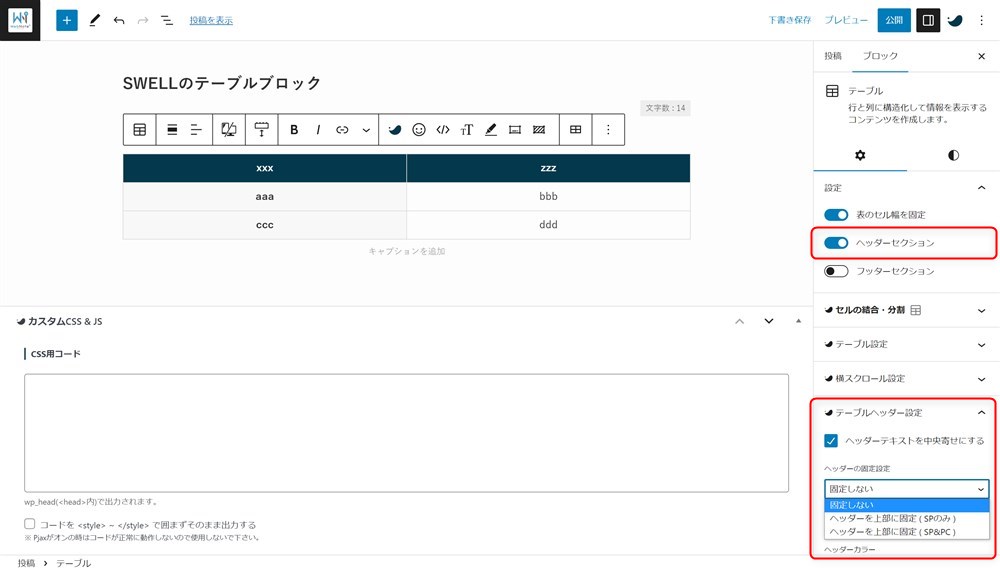
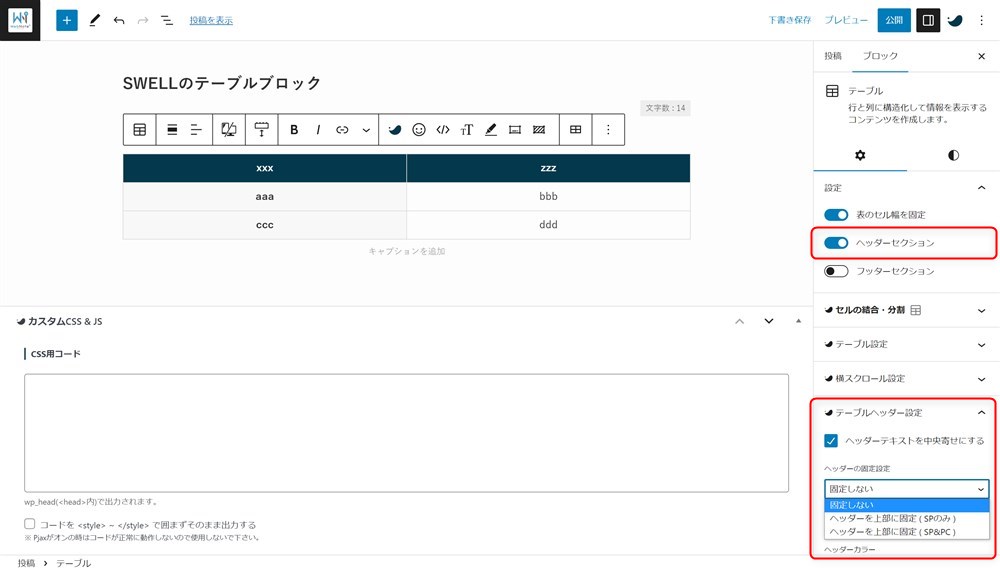
まず行の固定は、サイドバーの設定タブ内、「テーブルヘッダー設定」内の「ヘッダーの固定設定」のプルダウンから選択します。


列の固定の場合は、テーブルを横スクロールさせた状態で動作するので、サイドバー「横スクロール設定」から横スクロールの設定をすると「1列目を左端に固定する」のチェックが入れられるようになります。


表の1列目を強調する
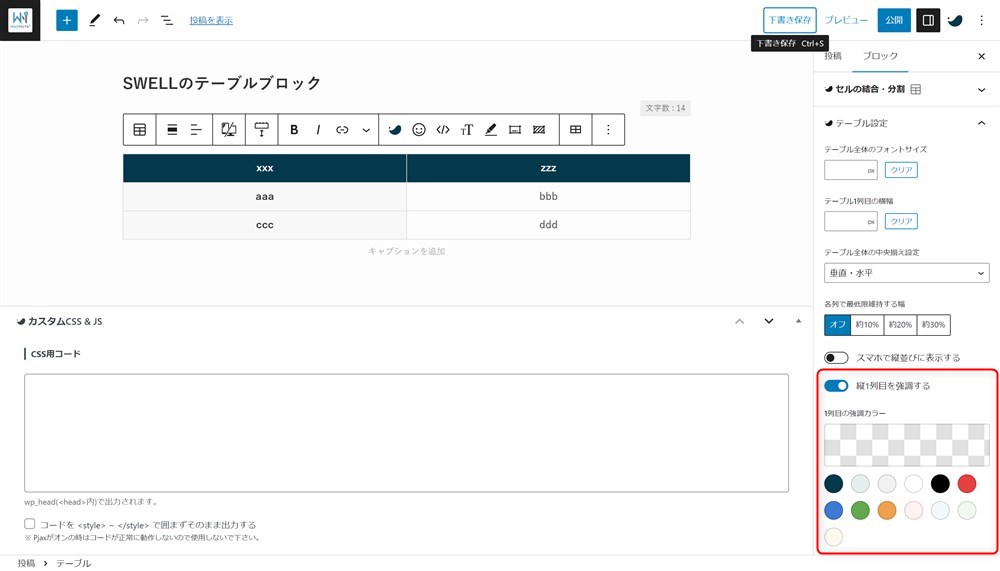
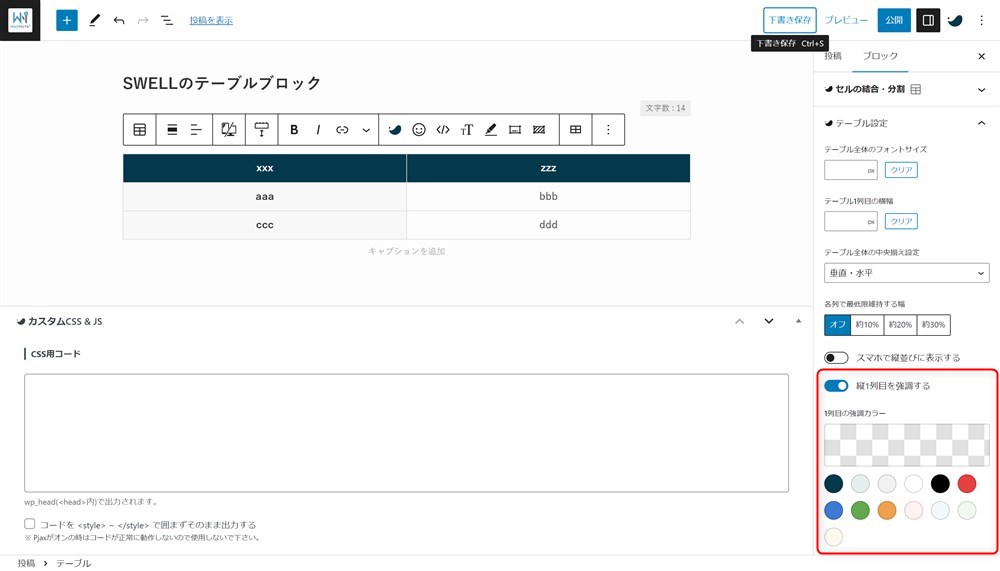
SWELLでは、表の1列目(1番左の列)のセルを強調した見た目で表示できます。
サイドバーの設定タブ内、「テーブル設定」パネルにある「縦1列目を強調する」をクリックするだけでOKです。


ボタンをクリックすると「1列目の強調カラー」設定パネルも表示されるのでお好みの色に設定しましょう。
ヘッダーの背景色、テキスト中央寄せの設定
SWELLでは、テーブルのヘッダー(1番上の行)の背景色やテキストの配置を設定できます。
サイドバーの設定タブ内「設定」パネルで「ヘッダーセクション」をクリックします。
その後、同じ設定タブ内にある「テーブルヘッダー設定」の中で、ヘッダーテキストの中央寄せ指定やヘッダーカラーの設定ができます。


セルの背景色を変更
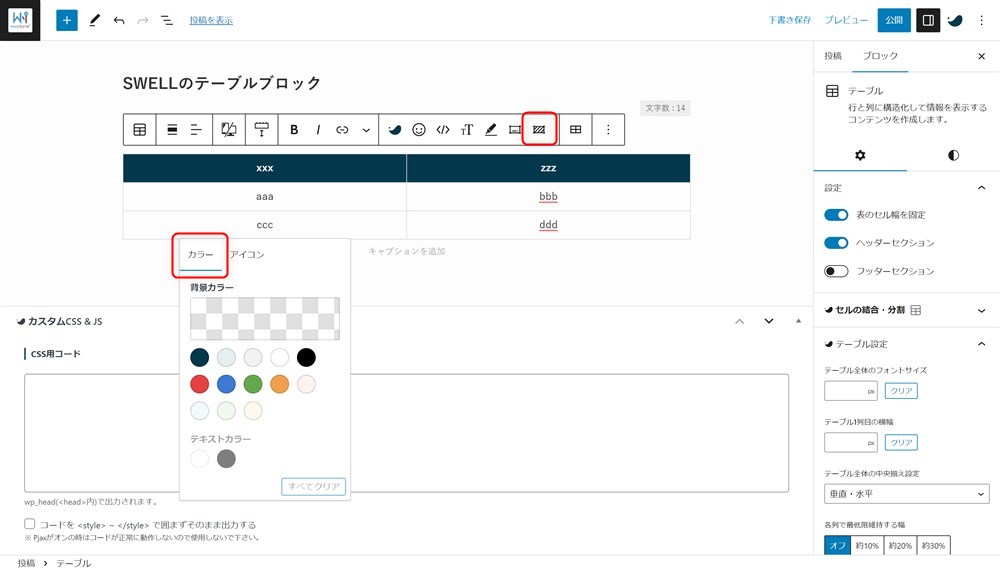
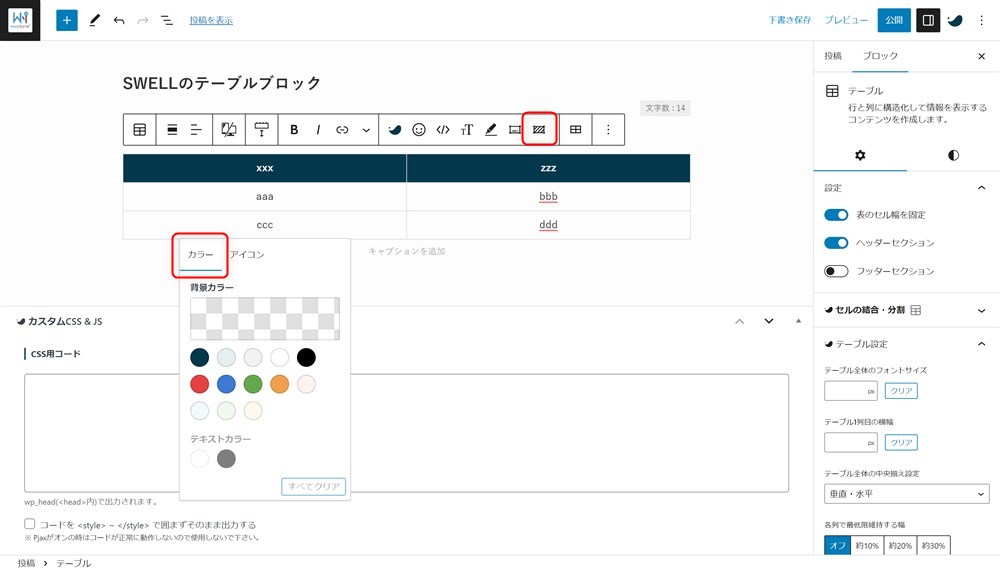
SWELLではセルの背景色を個別に設定できます。
特定セルの背景色を変更する手順は、背景色を変更したいセルを選択した状態で、ツールバーの「セル背景」→「カラー」タブからお好みの色を選択すればOKです。


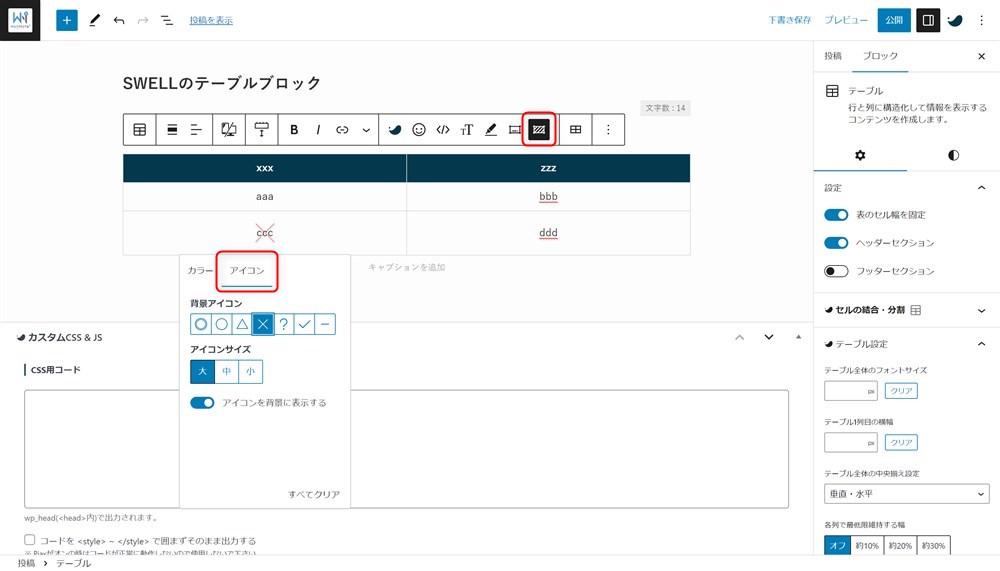
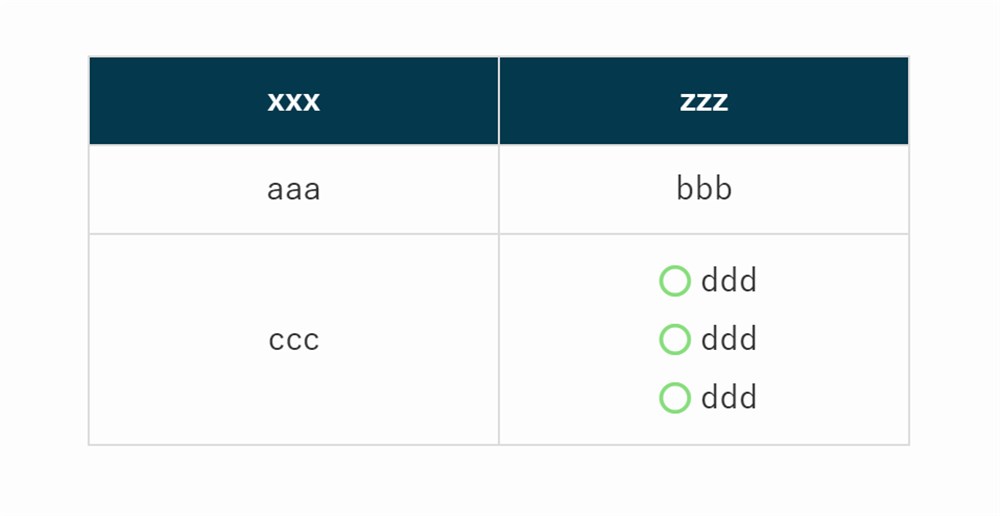
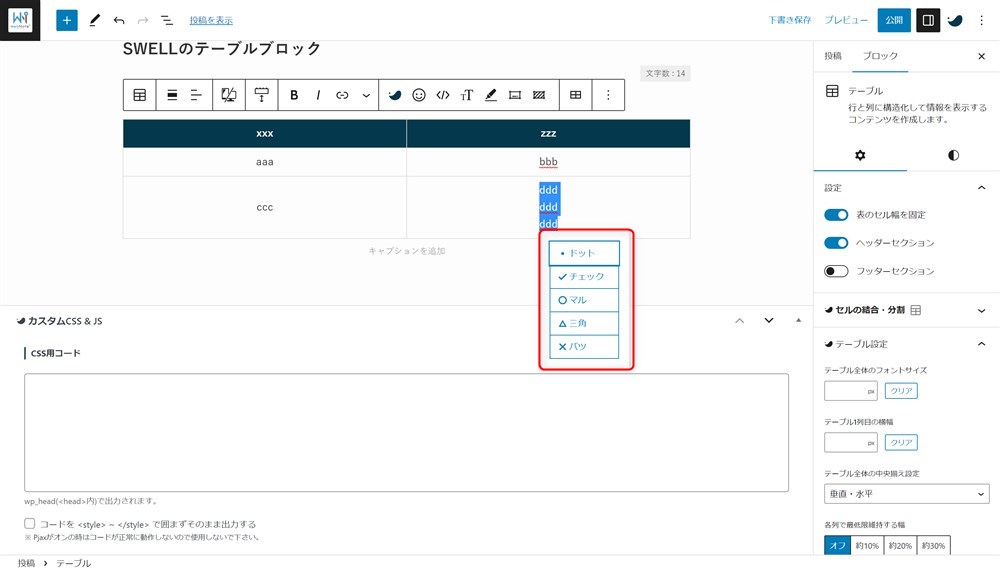
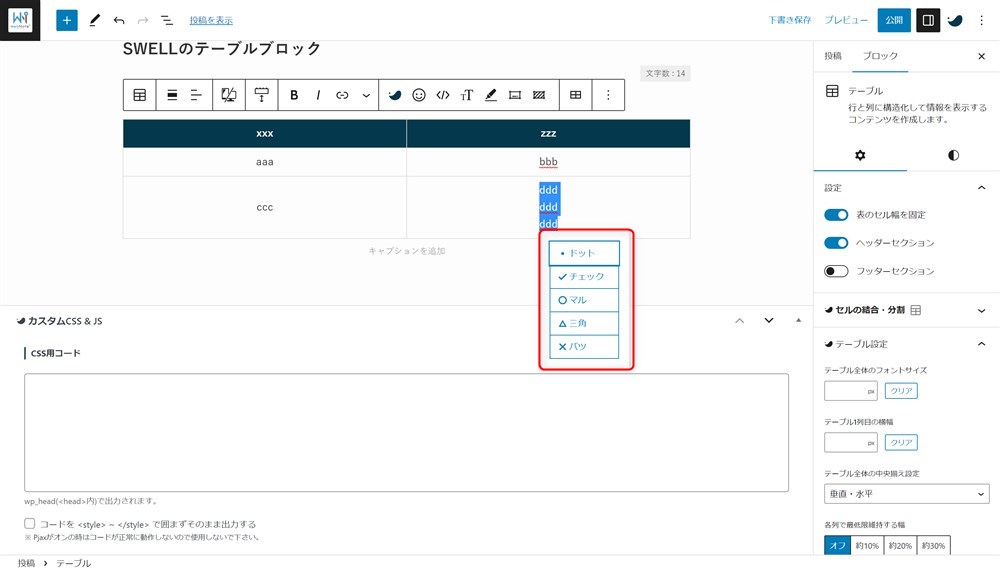
セルの背景に○×などアイコンを挿入
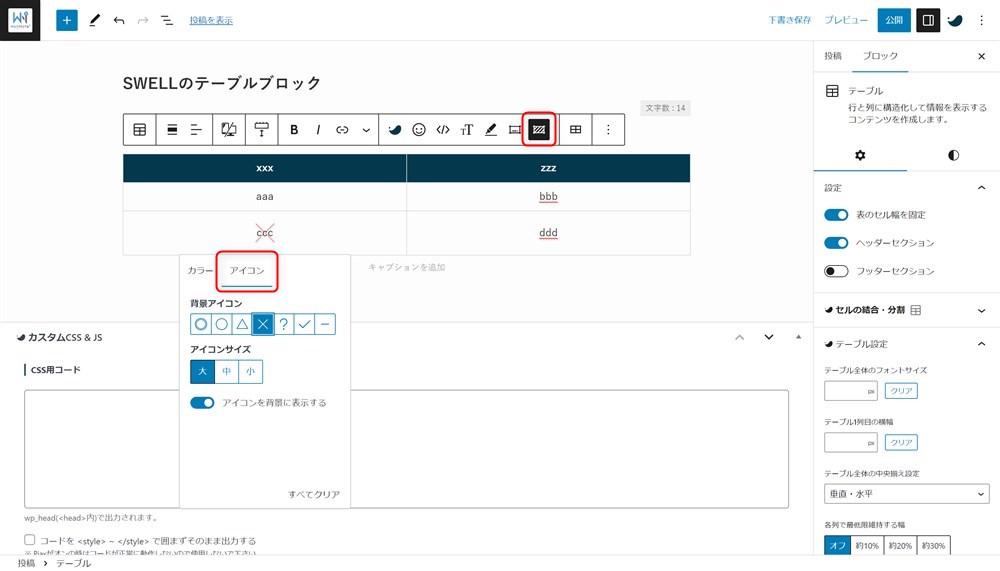
SWELLでは、セルの背景色を変更するだけでなく、記号アイコンを背景に挿入できます。
挿入できる記号アイコンは「◎」、「」、「」、「」、「」、「」、「」の7種類の記号を入力できます。
セルの背景に記号を入力する手順は、記号アイコンを挿入したいセルを選択した状態で、ツールバーの「セル背景」→「アイコン」タブからお好みの色を選択すればOKです


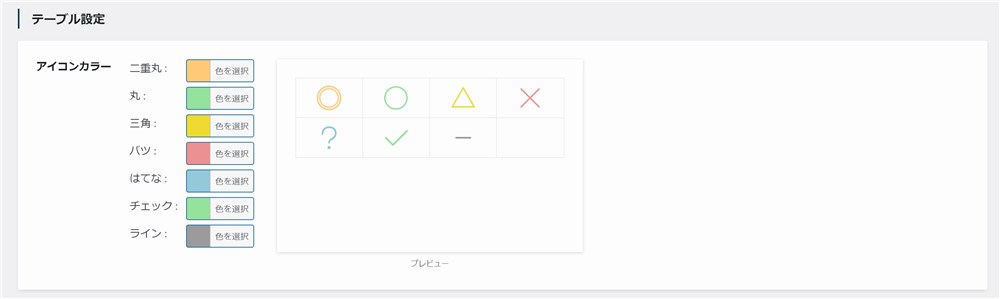
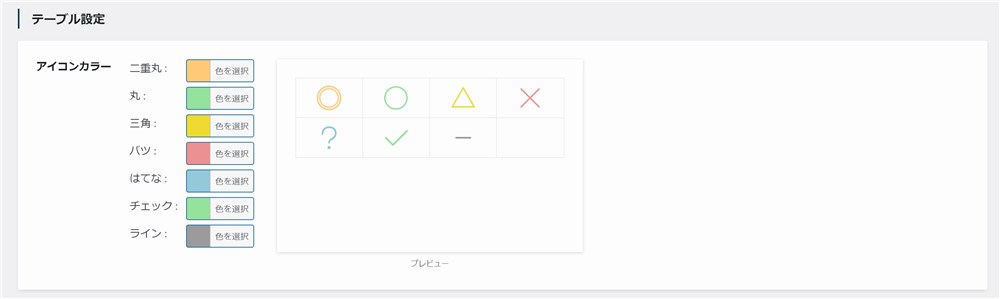
ちなみに、SWELLのVer.2.6.5アップデートで、テーブル内の〇や×など背景に設定できるアイコンのカラーが変更できるようになりました。
以下の方法で、背景アイコンのカラーを変更できます。


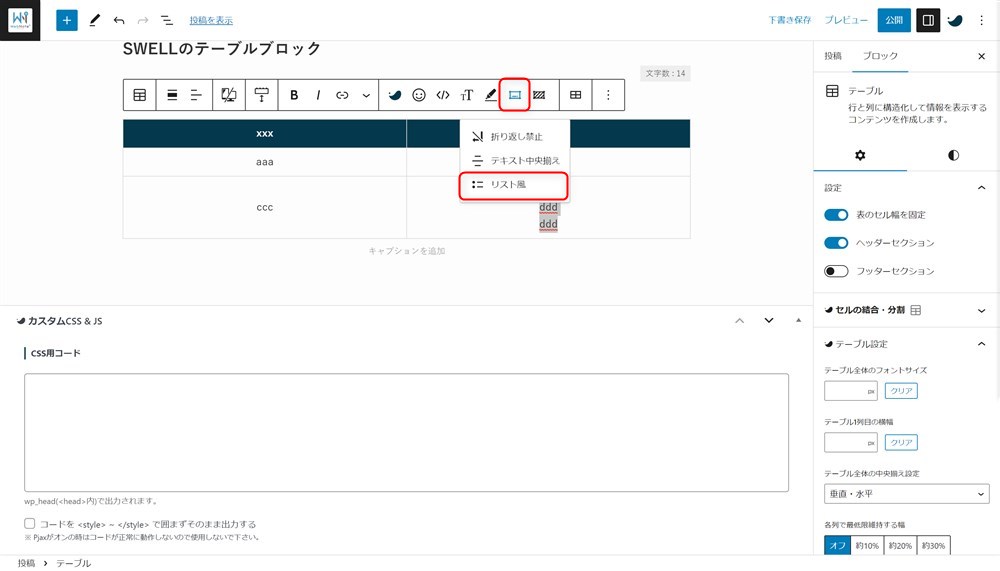
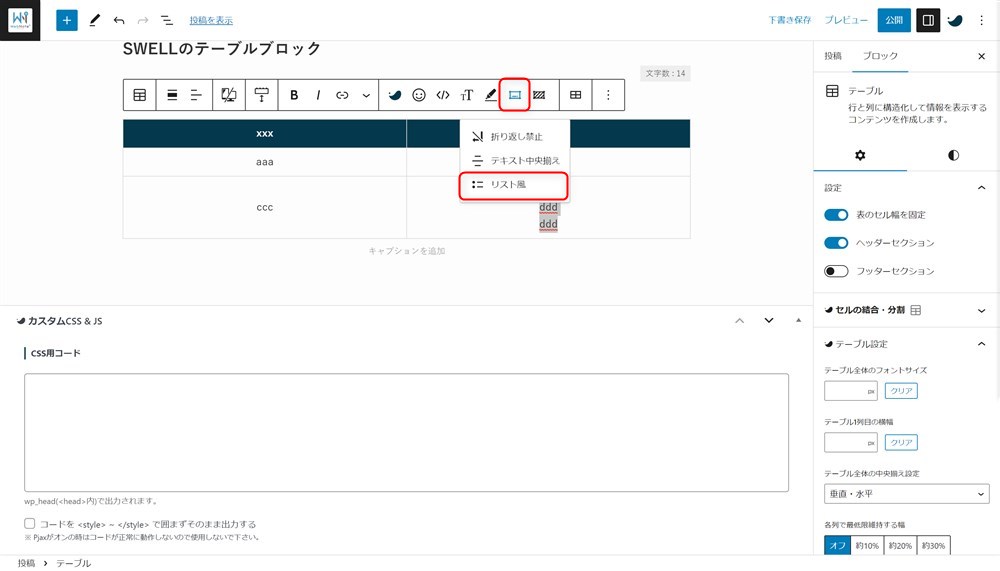
セル内のテキストにリスト風の装飾
表のセル内で「リストブロック」のような箇条書きの表現をすることもできます。


リスト風のコンテンツを挿入する手順は以下のとおりです。




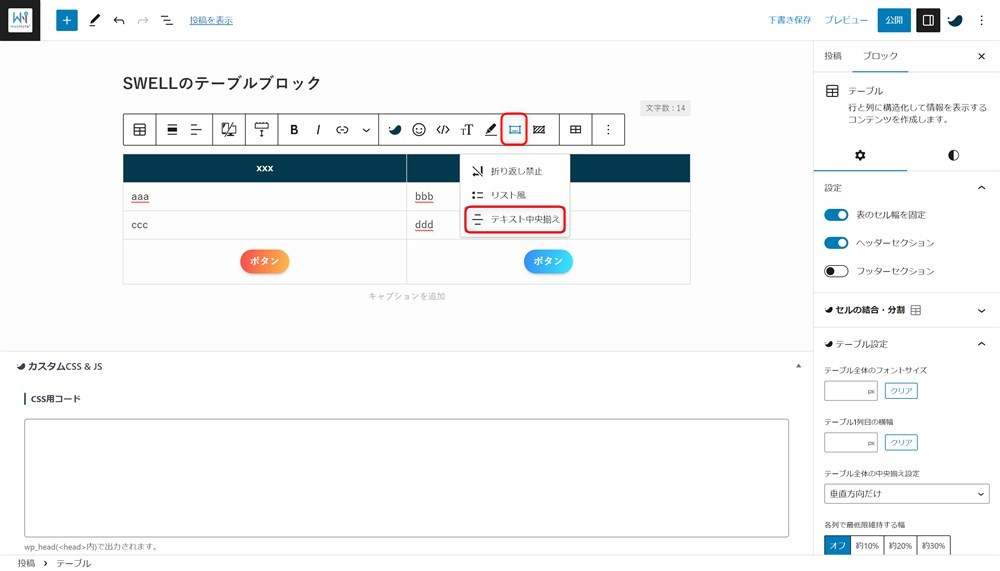
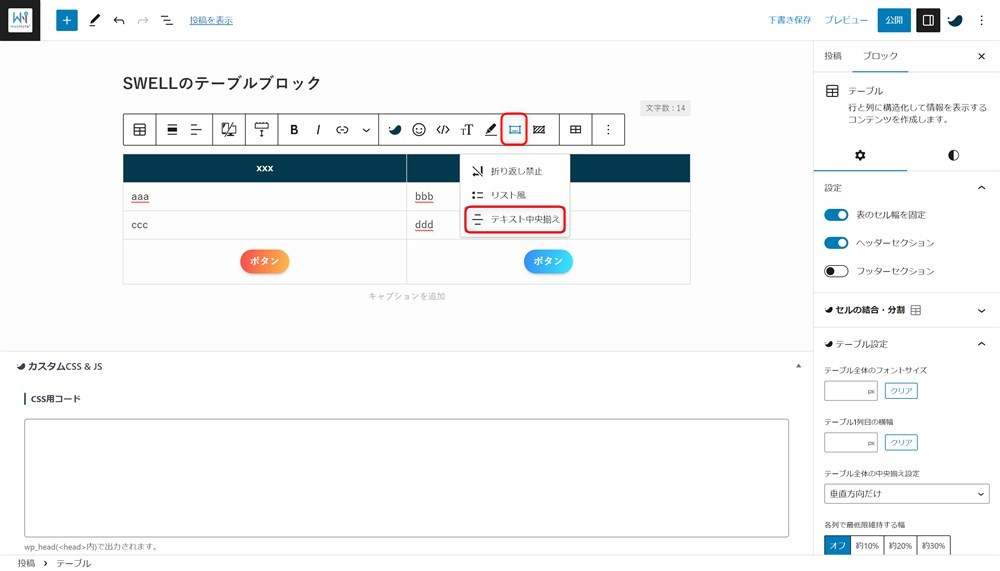
セル内のテキスト配置を中央寄せ
個別のセル内テキストの配置を中央寄せにすることができます。
例えば、以下のようにインラインボタンを使った表を作る時に、インラインボタンのみを中央配置にしたいケースなどで使用すると便利です。


設定方法は簡単で、中央寄せにしたいテキストを選択してツールバーの「テーブル内書式」→「テキスト中央揃え」をクリックするだけでOKです。


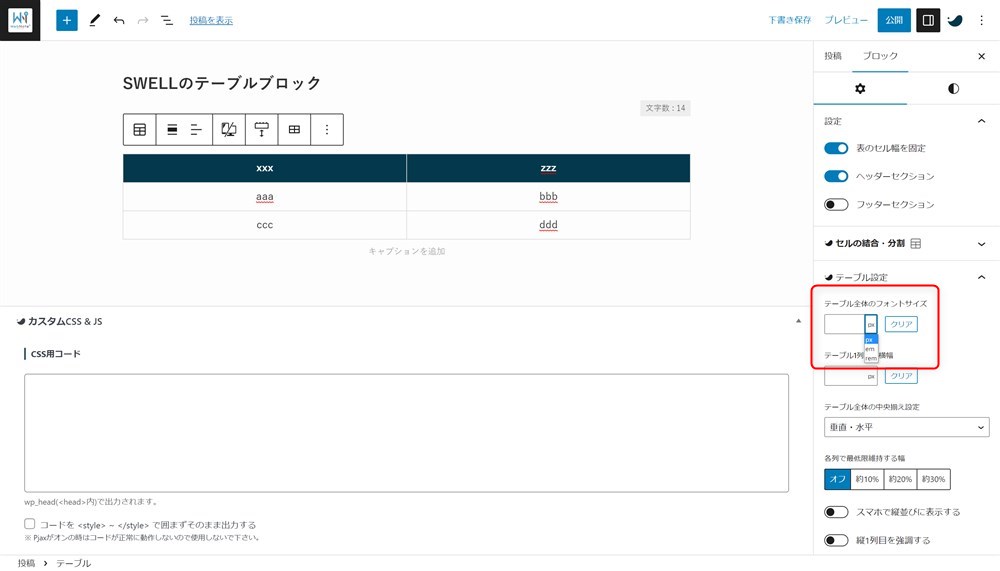
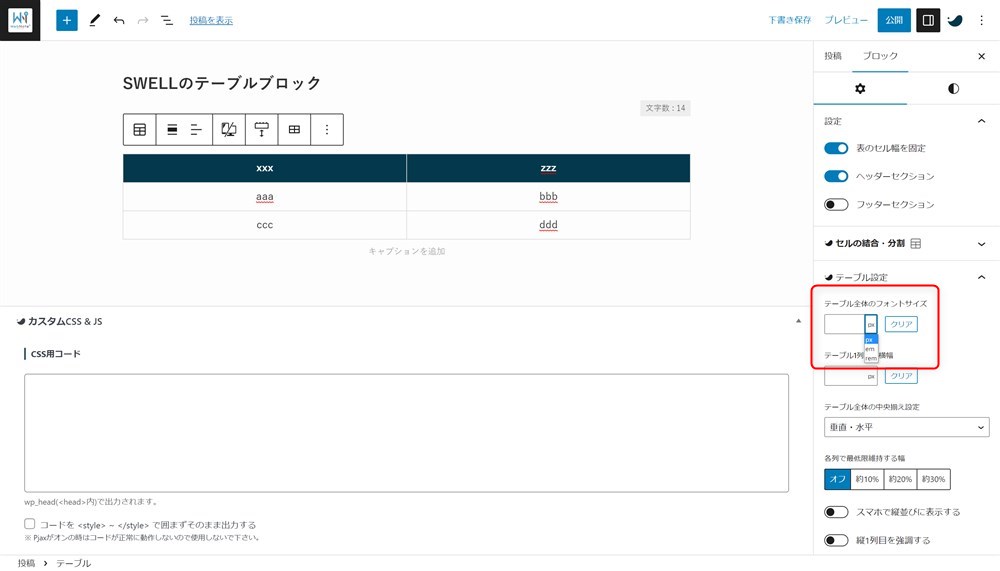
テーブル全体のフォントサイズ設定と中央揃え
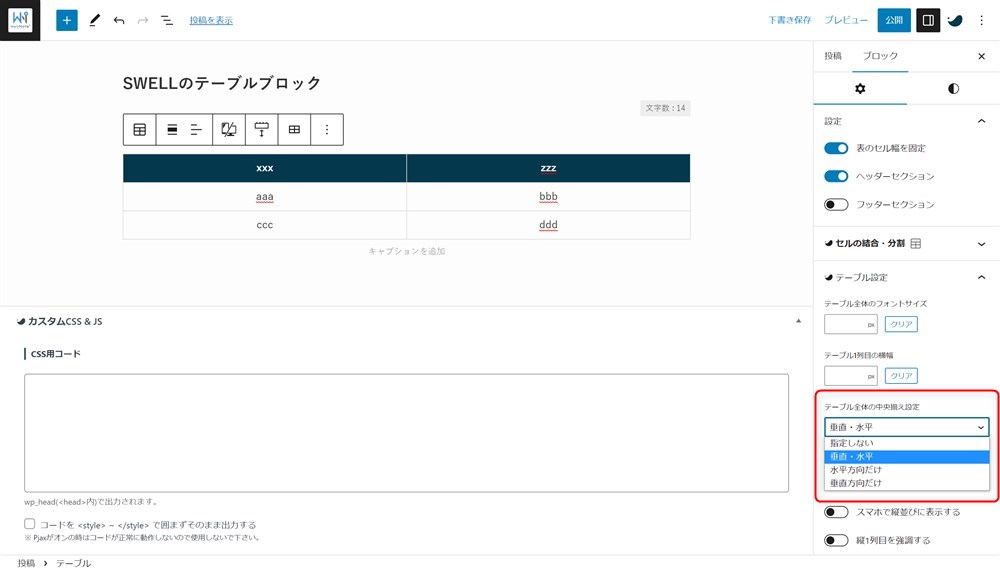
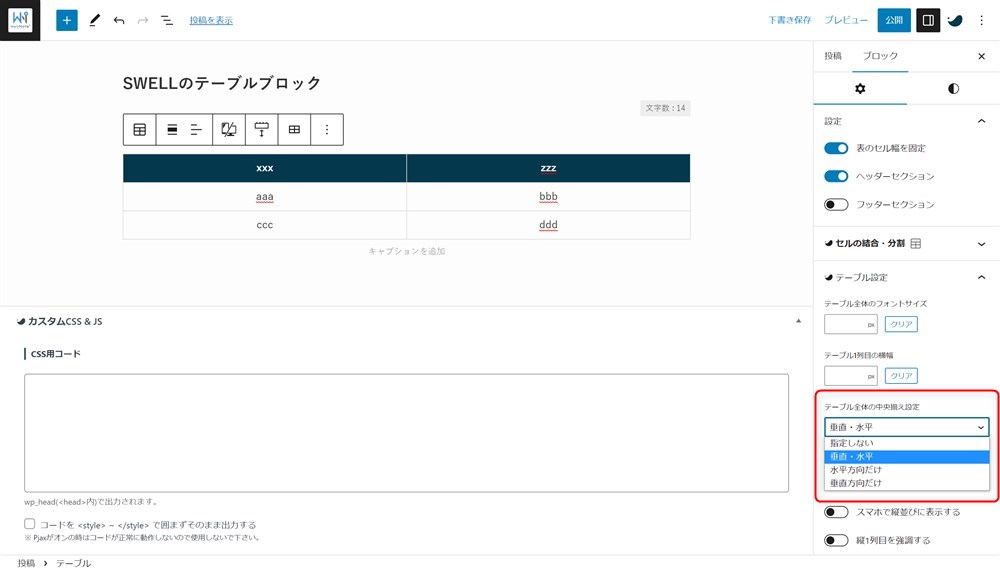
テーブル全体のフォントサイズを一括で設定したり、テーブル全体の中央揃え設定が可能です。
テーブル全体のフォントサイズは、サイドバーの設定タブ内「テーブル設定」の「テーブル全体のフォントサイズ」で設定できます。指定できる単位はpx、em、remです。


テーブル全体の中央揃えも同じく「テーブル設定」の「テーブル全体の中央揃え設定」から指定できます。


セルの結合
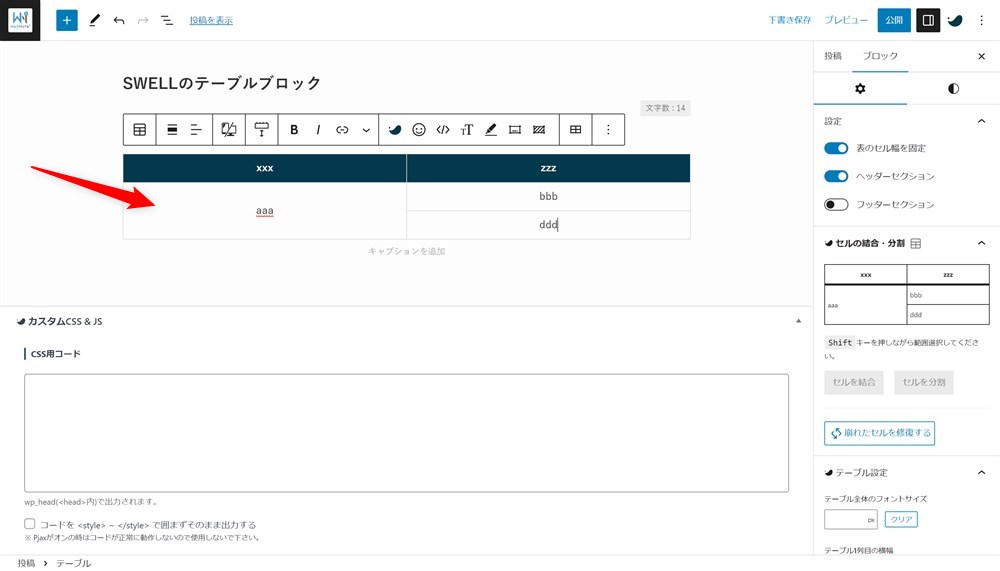
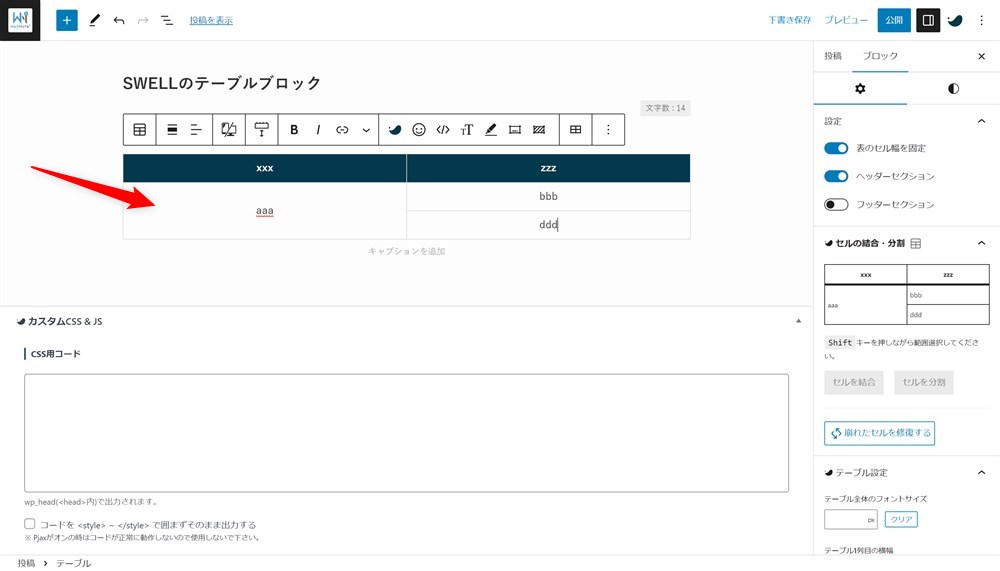
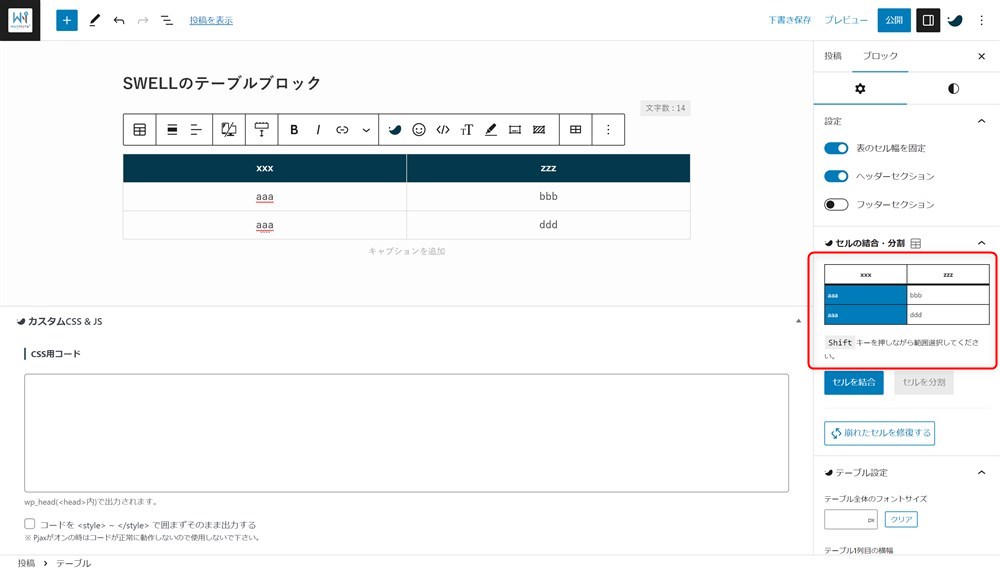
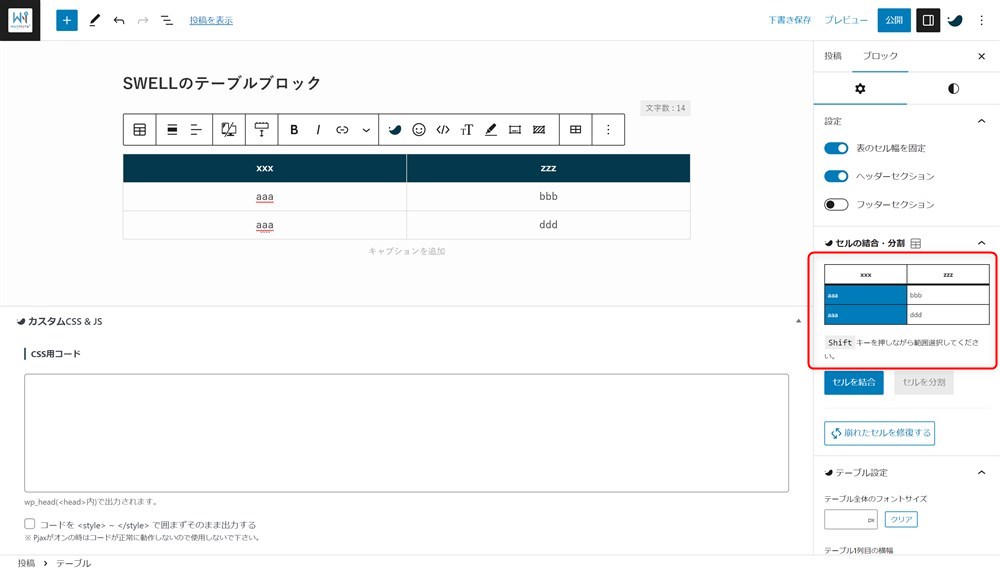
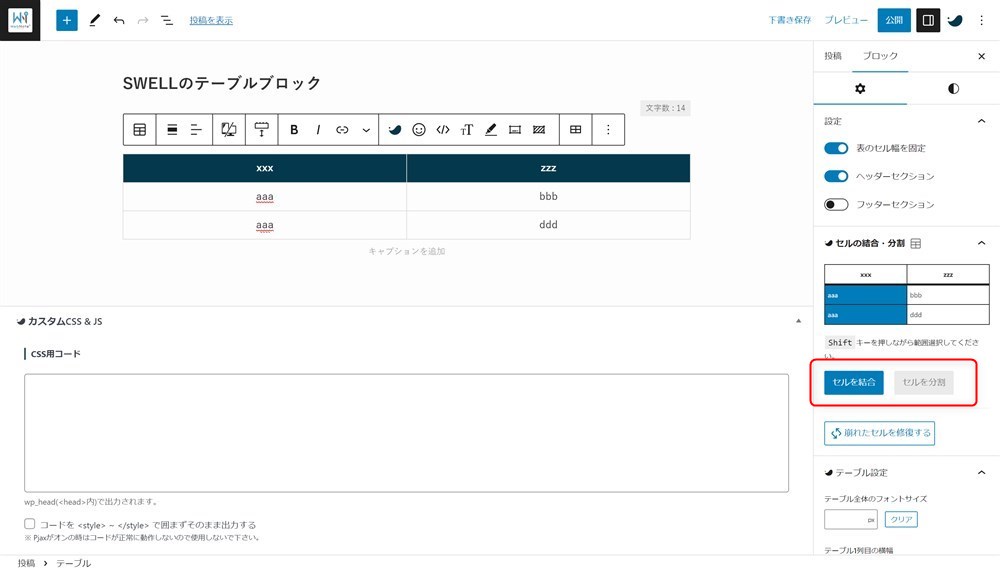
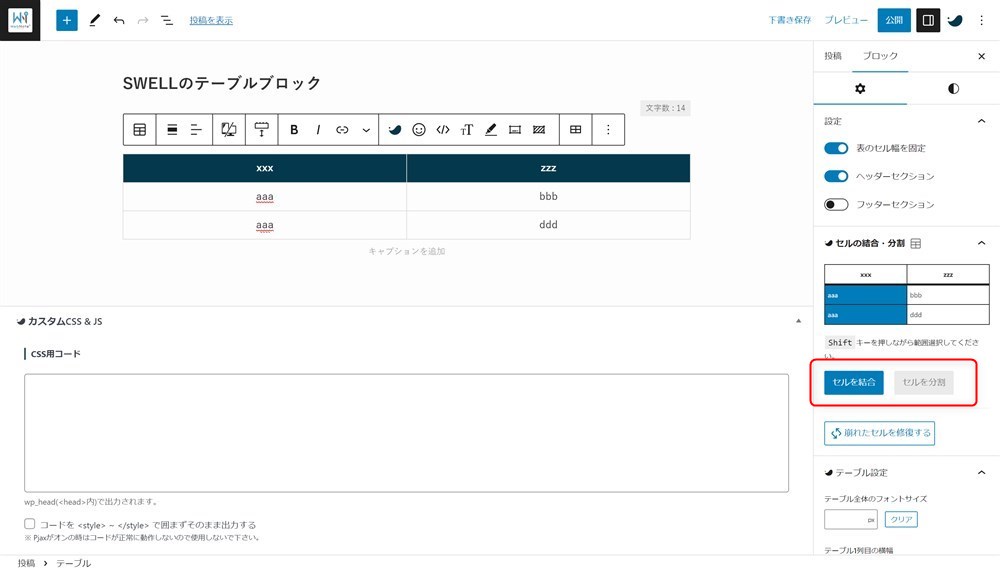
サイドバーの設定タブ内にある「セルの結合・変換」欄から簡単にセルの結合・分割が可能です。


操作方法もとても簡単で、以下のようなイメージです。




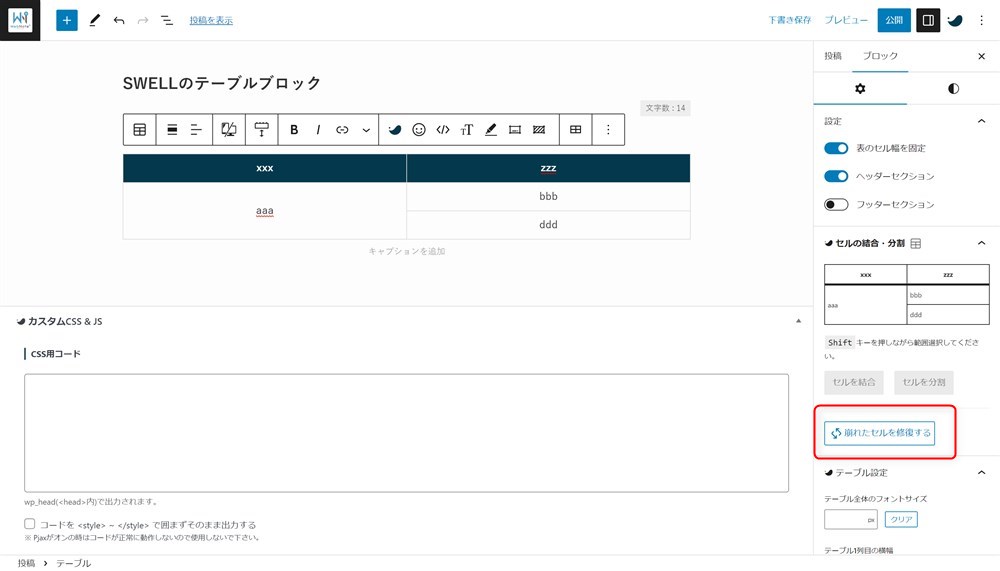
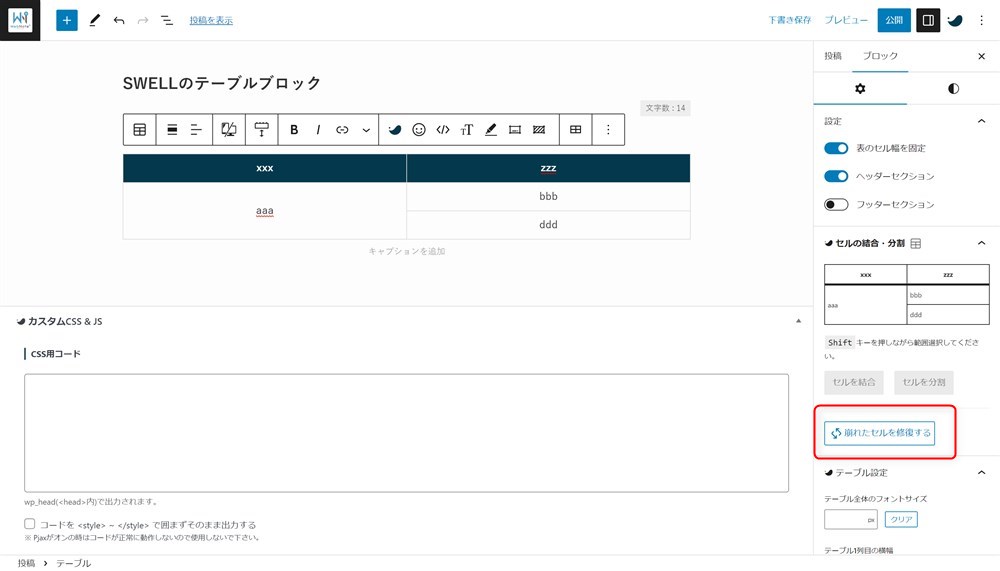
また、WordPress側(6.2時点)のバグで、セル結合をした際に表の一部が崩れることがあります。そのようなときには「崩れたセルを修復する」ボタンをクリックすることで修正できることがあります。


SWELLのテーブル機能を使いつつセルを結合する方法については、以下の記事にもまとめています。実はWordPress上ではなくスプレッドシードやExcelなどからコピペすることもできるので作りやすい方法で表を作成してみてください。


セルのタグ(td,th)を切り替える
テーブルにはth(table header)やtd(table date)と言うHTMLの要素があります。thはテーブルの見出し、tdは通常のデータを含むセルに使用します。
詳しく知りたい方は以下のページなどを参照してください。
WordPress標準のテーブルブロックでは、タグを自由に指定できず、1行目(1番上)のヘッダーのみをth要素に指定できる仕様です。
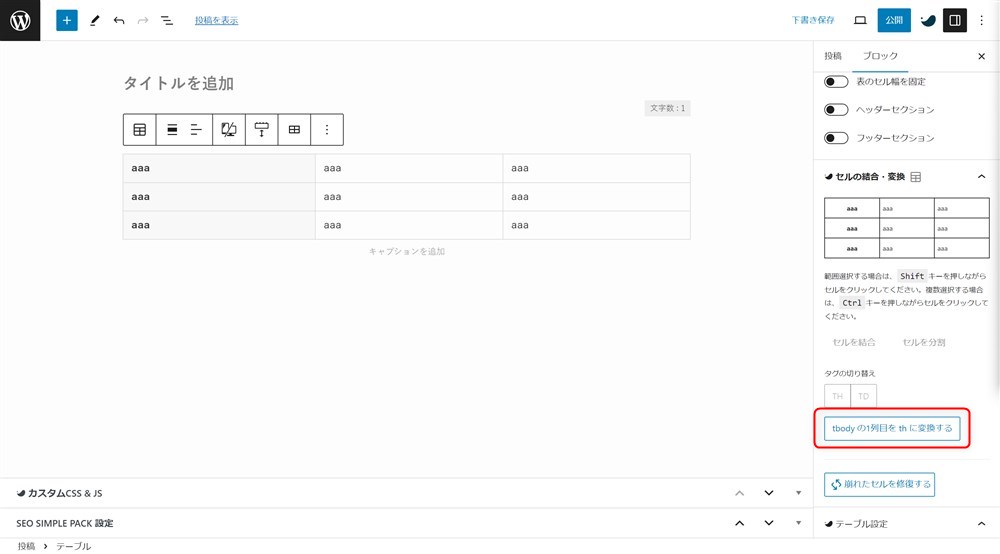
そのため、標準機能だけでは以下のような表で1列目(1番左)をth要素にはできないのですが、SWELLではそれが可能になりました。
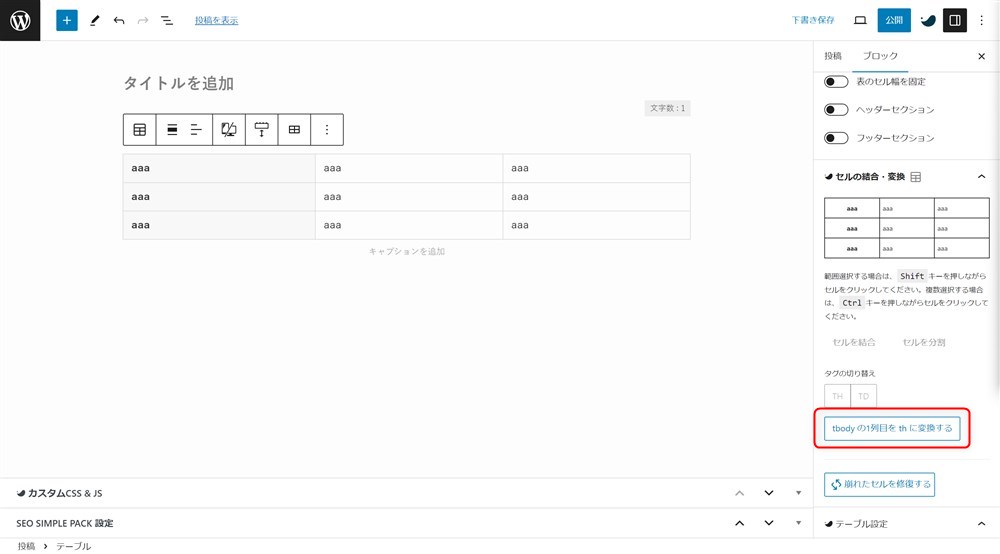
1列目をthタグに指定したい場合は、サイドバーの設定タブ内にある「セルの結合・変換」から「tbody の1列目を th に変換する」をクリックすればOKです。


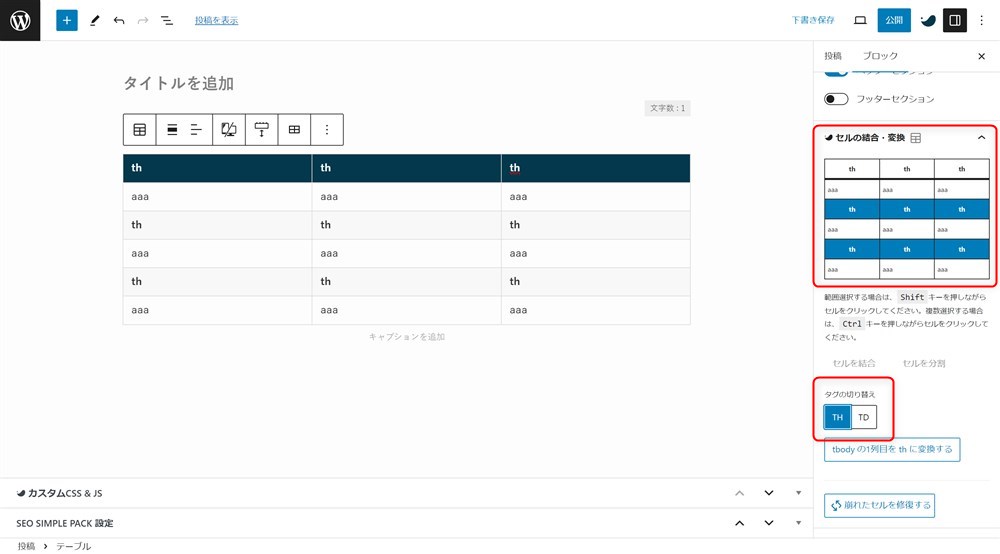
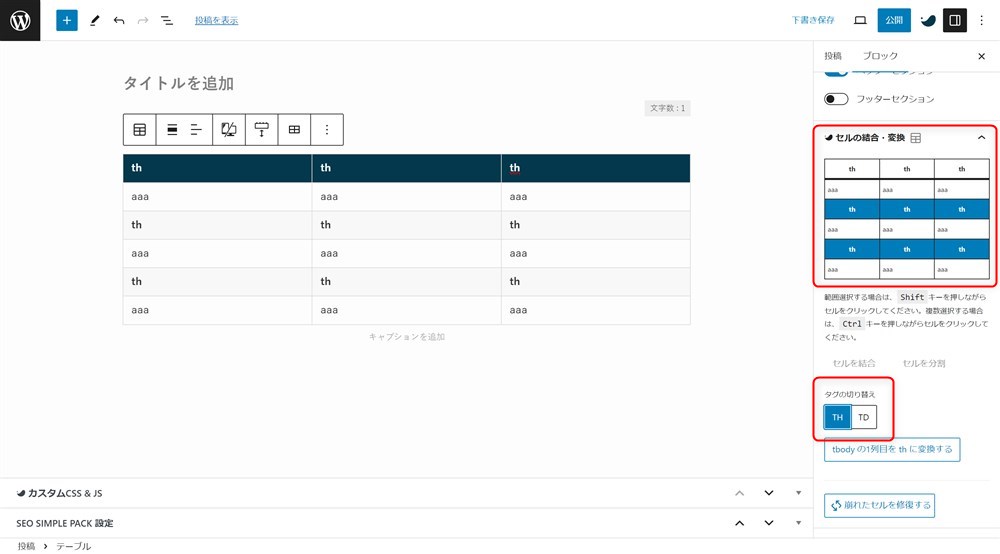
さらに、1行目や1列目以外のセルをthタグにすることも可能です。セルの結合と同じ要領で、Shiftキーを押しながら編集したいセルを選択して、「タグの切り替え」から『TH』をクリックすればOKです。


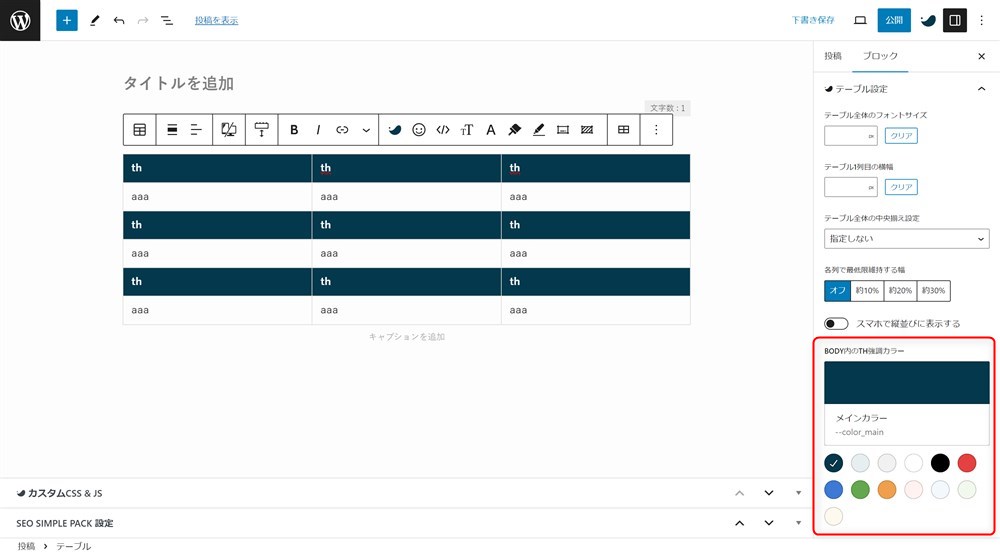
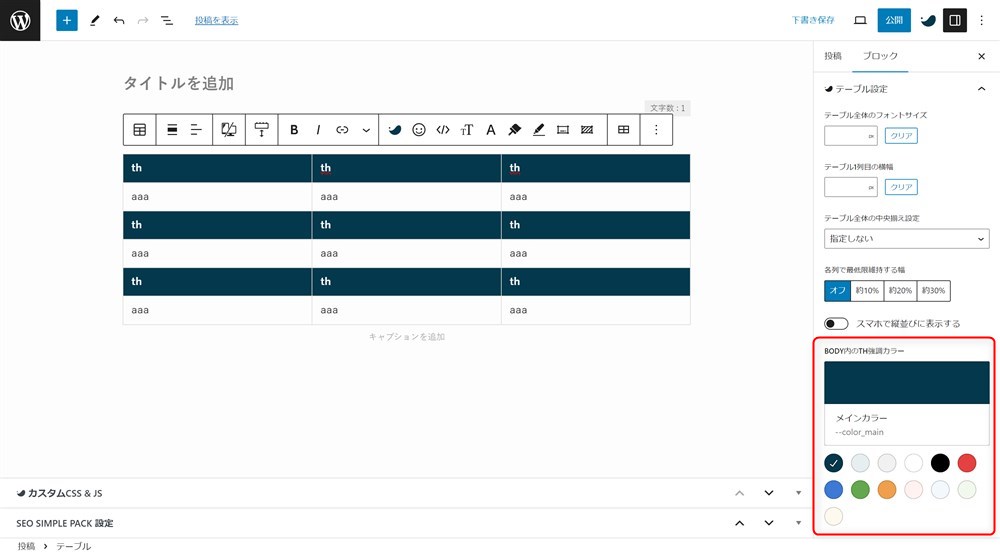
上記のように設定したthタグ部分の色を変えたい場合は、「テーブル設定」にある『BODY内のTH強調カラー』から変更できます。


SWELLのテーブル機能をもう一度見る方はこちら↓↓
SWELLのテーブルブロックは工夫次第でいろいろな表現ができる!
SWELLのテーブルブロックの機能や活用例を紹介してきました。
テーブルブロックはWordPress標準のブロックですが、SWELLではオリジナルの機能が追加されています。
- 表のスタイル(デザイン)の追加
- 最低限確保するセル幅の指定
- 表の横スクロール
- 表の1行目か1列目の固定表示
- 表の1列目を強調する
※詳細は公式の「「テーブルブロック」で使えるSWELLのオリジナル機能
- ヘッダーの背景色、テキスト中央寄せの設定
- セルの背景色を変更
- セルの背景に○×などアイコンを挿入
- テーブル全体の中央揃え
- セル内のテキストにリスト風の装飾
- セル内のテキスト配置を中央寄せ
※詳細は公式の「SWELL – ver. 2.6.0 アップデート情報
※詳細は公式の「SWELL – ver. 2.7.5 アップデート情報
上記の機能をうまく活用するといろいろな表現ができるので、読者の方に見やすく伝わりやすい表が作れると思います。
みなさんもアレンジしながら素敵な表を作ってみてください。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事
\次におすすめの記事/