SWELLで使えるアイコンの一覧と使い方や実際の活用例を紹介

SWELLで使えるアイコンの一覧や使い方を紹介します。
- SWELLで使えるアイコンの種類と使い方
- SWELLのアイコン機能の活用例
記事の中や各ページなどで適度にアイコンを使うことで、伝えたいことが視覚的により伝わりやすくなる効果もあると思います。
SWELLでは、いろいろな方法でアイコンをコンテンツ内に挿入することができるので、ぜひ設定方法を覚えて活用してみてください。
- WordPress
-
v.6.1.1
- SWELL
-
v.2.7.3
SWELLの使い方や設定など、便利な機能をまとめた使い方ガイドを作りました。


SWELLで使えるアイコンと使い方
WordPressテーマSWELLでは、とてもたくさんのアイコンが使えます。
2023/2/2リリースのSWELL Ver.2.7.3で多数のアイコンの追加とデザインの調整が実施されました。
SWELLでは、主に以下3つの方法でアイコンを使用することができます。
- テキストの中で使用
- 特定のブロック内で使用
- ショートコードで使用
それぞれ簡単に使い方を紹介します。
テキストの中でアイコンを使用
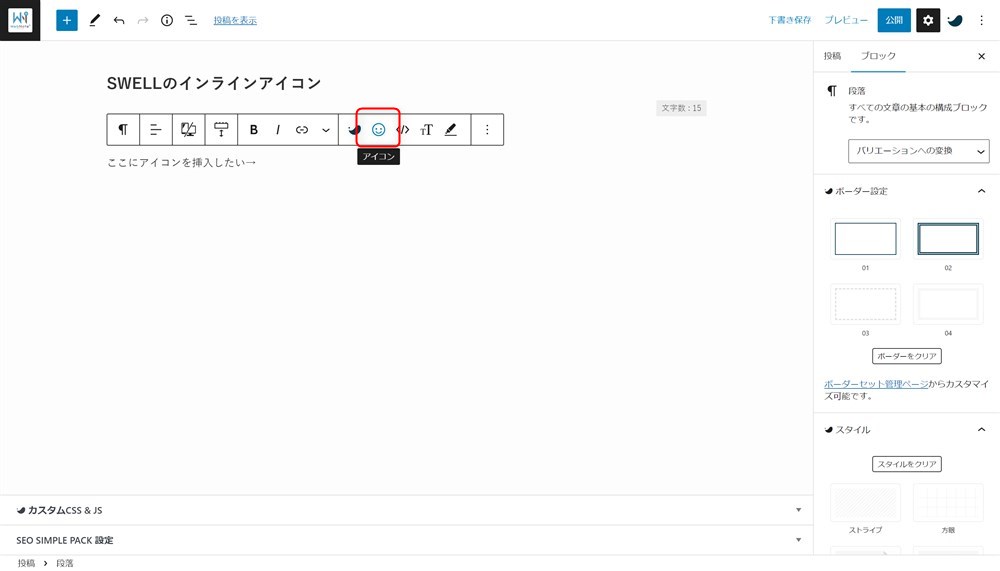
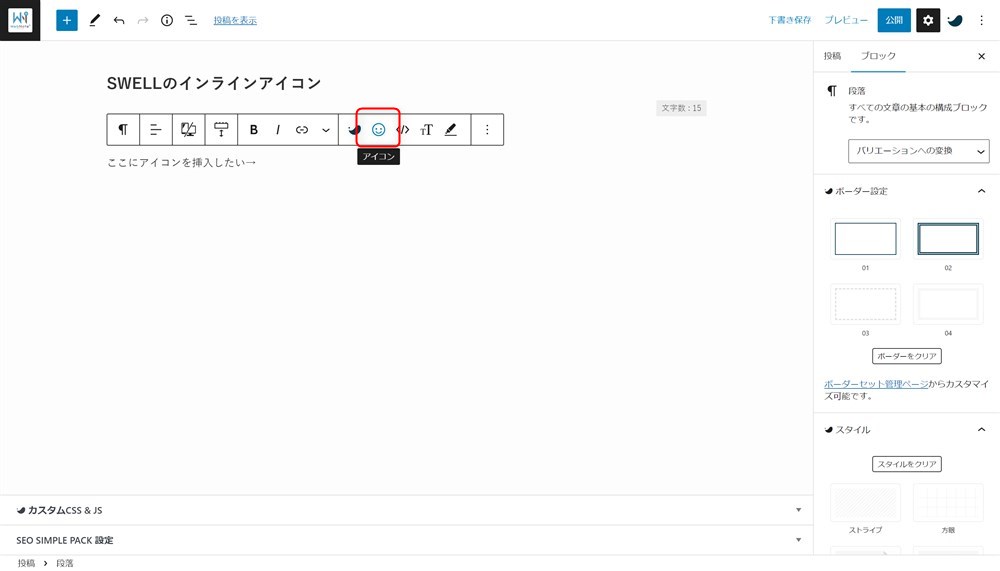
文章中でアイコンを簡単に挿入できる「インラインアイコン機能」があります。
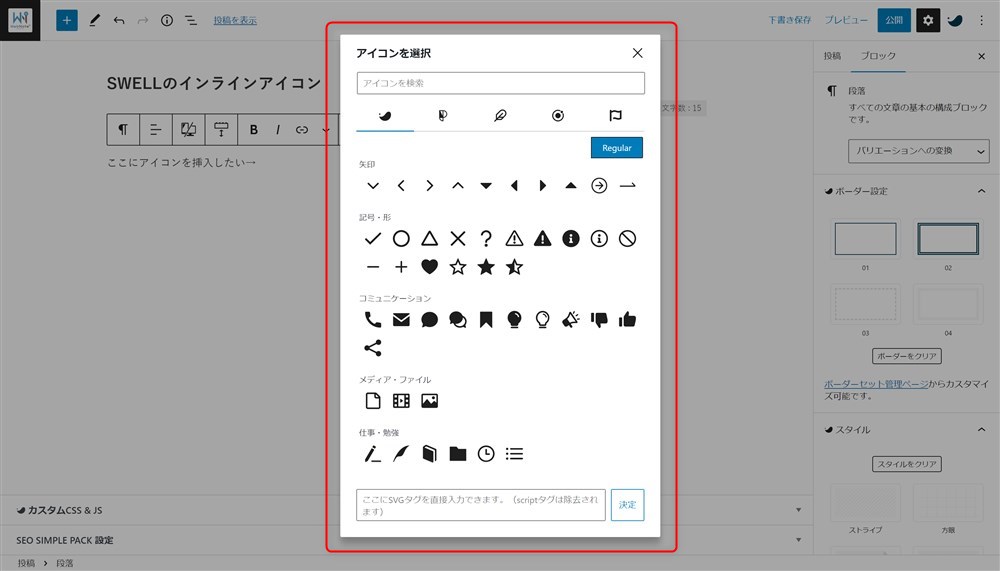
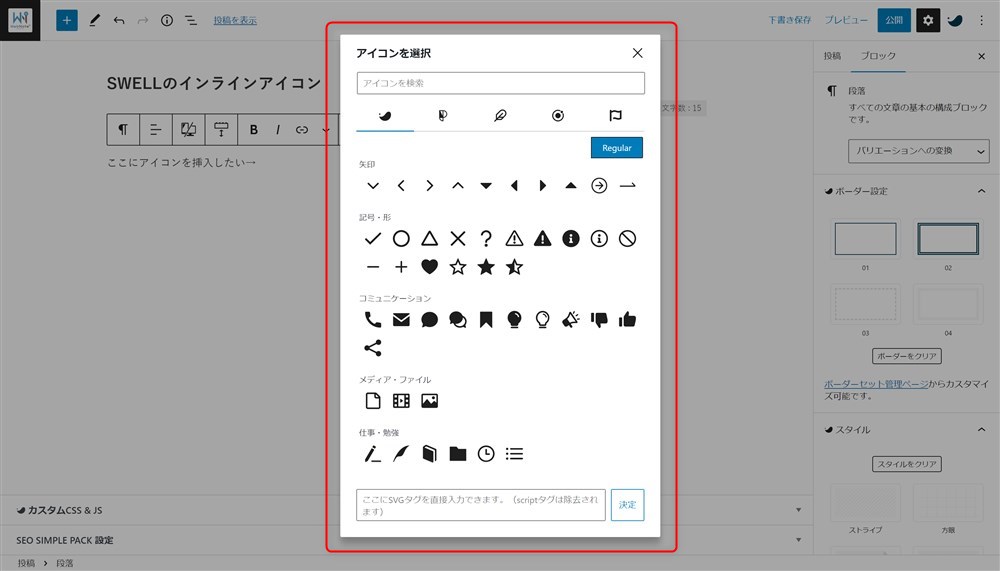
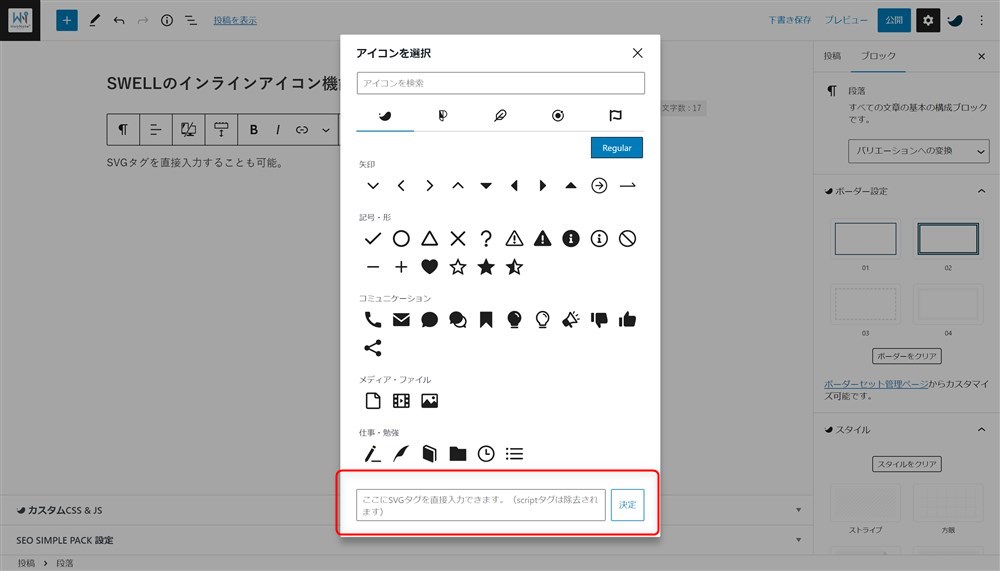
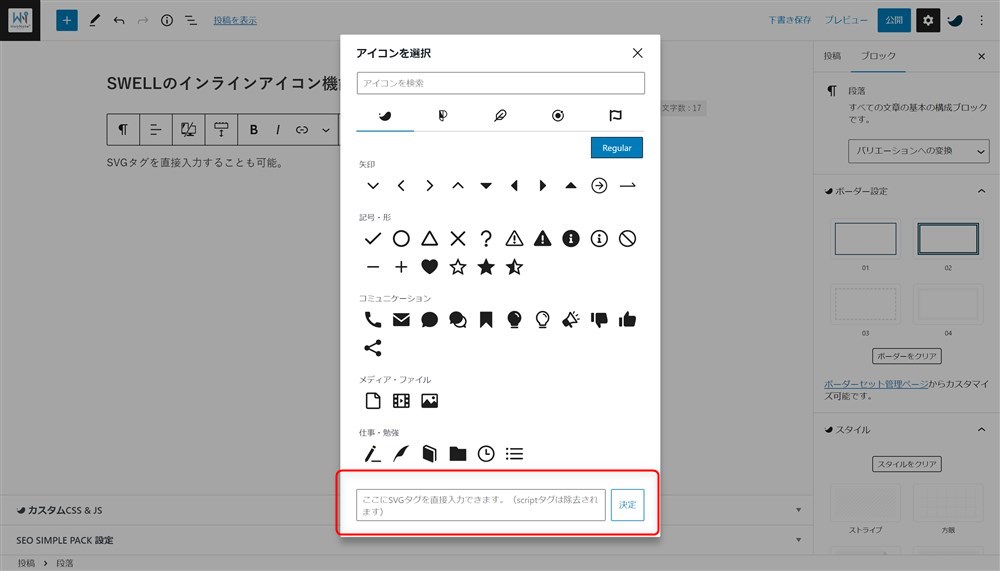
アイコンを挿入したい場所で、ブロックツールバーの「アイコン」ボタンをクリックするとアイコンの選択肢が表示されます。




実際にSWELLのインラインアイコン機能を使ってみた動画は以下です。



使えるアイコンがかなり多いのも伝わるかなと思います…!
また、インラインアイコン機能では、SVGを直接入力できる仕様になっています。


SVGタグを直接入力することで、例えば自分のサイトのロゴなども表示することができます。
WebNote+のロゴ→ をいろいろなブロックで表示させてみた例↓↓
Twitterでは「ウェブプラ」と呼んでもらうことが多いです…!
※リンクは設定していません
特定のブロック内でアイコンを使用
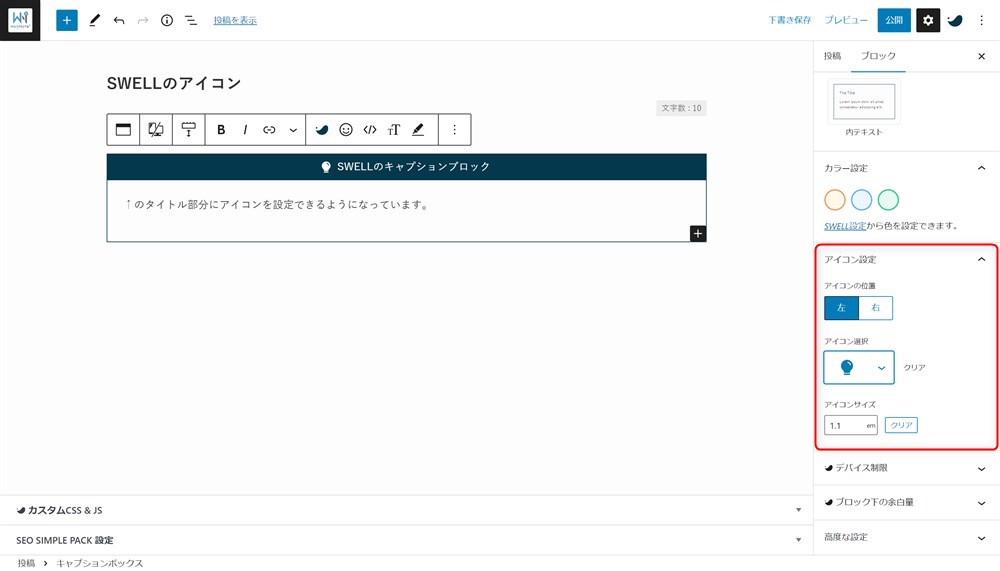
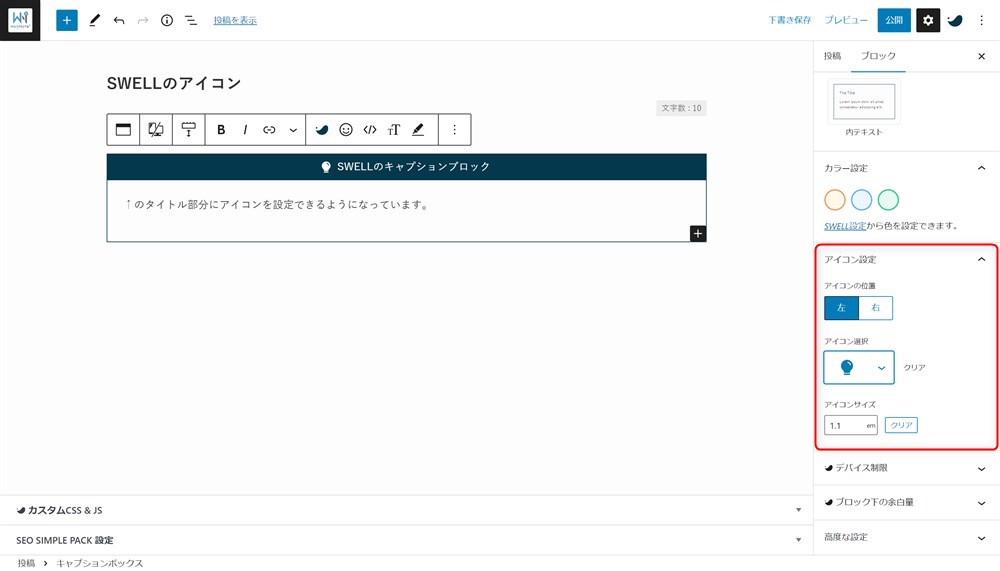
以下のようなブロックでは、ブロックサイドバーからアイコンを選択できるようになっています。


実際にアイコンを設定してみた例は以下です。




ショートコードでアイコンを使用
ショートコードを使って自由にアイコンを挿入することも可能です。
例えば、「[icon icon-twitter]」と入力すると「」が表示されます。
ショートコードで挿入する際のアイコンのクラス名一覧は公式サイトの以下ページで確認できます。
2023/11/8のver. 2.8アップデートで、Twitter【】のアイコンがデフォルトでX【】に変更になりました。
ショートコードでXアイコンを使用する場合は、「[icon icon-twitter-x]」と入力すればOKです。
SWELLでいろいろな場所にアイコンを挿入してみた例
ここまで紹介したSWELLのアイコン設定を活用して、いろいろな場所にアイコンを挿入してみました。
他にもたくさんの活用方法がありますが、一例を紹介したいと思います。
任意のブロックの中
SWELLボタンやキャプション、ボックスメニューブロックではブロックの設定としてアイコンの指定が可能です。
その他のブロック内でアイコンを使用したい時は、「インラインアイコン機能」か「ショートコード」をうまく活用すると良いかなと思います。
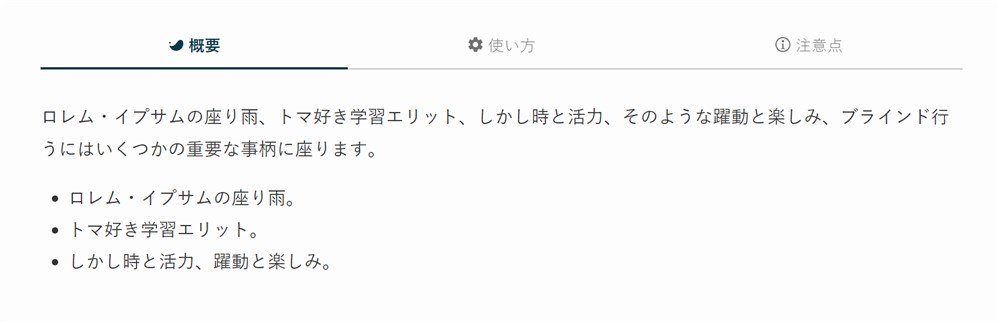
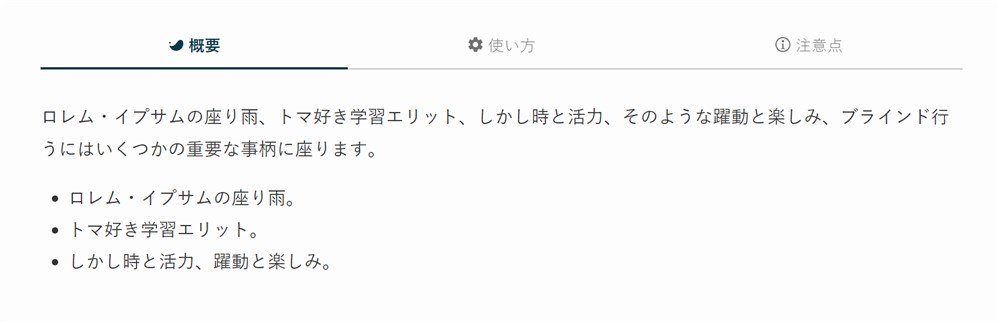
例えば、タブブロックのタイトル部分にアイコンを表示させてみました。


それから、広告タグを直接挿入したSWELLボタンブロックではアイコンが設定できませんが、ショートコードを使うことでアイコンの挿入も可能です。(少しイレギュラーなやり方なので自己責任でご活用ください。)




メニュー
ヘッダーやフッターメニューにもアイコンを設定することができます。
例として以下の2つ紹介します。
- スマホ固定フッター
- ヘッダー
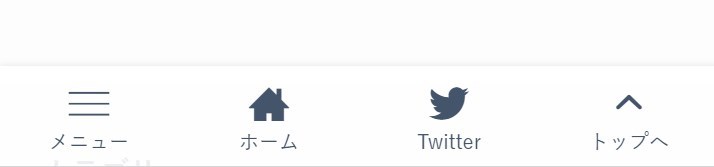
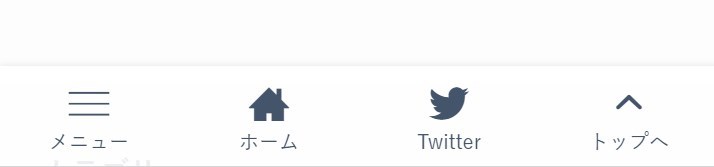
スマホ固定フッターメニュー
以下のようなスマホで閲覧した際に下部に表示されるメニューにアイコンを設定できます。


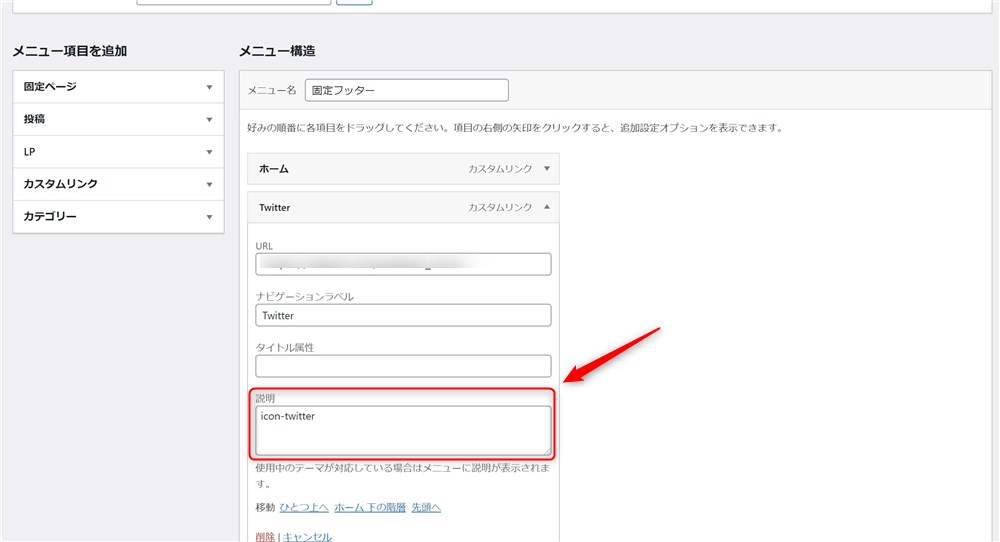
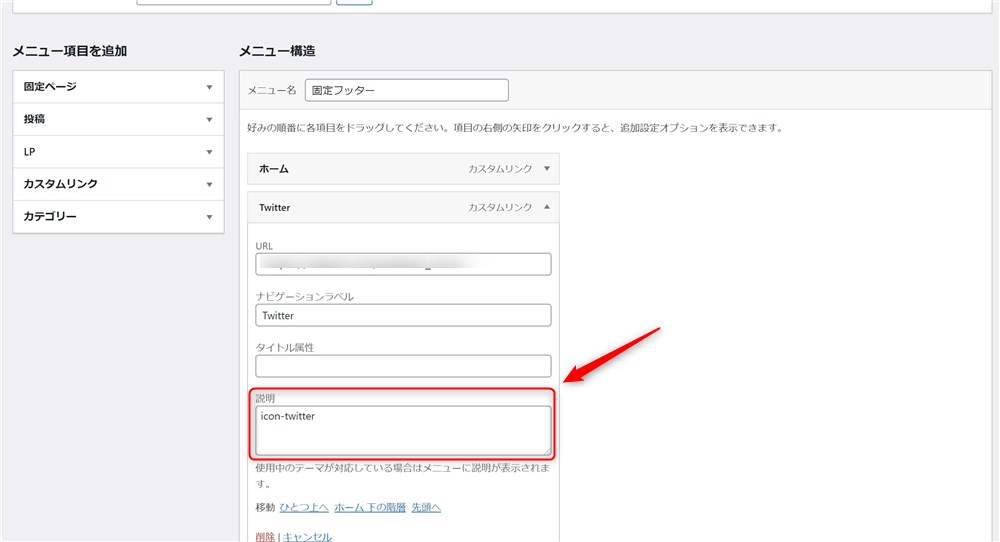
設定方法としては、メニューの編集画面で「説明」欄にアイコンのクラス名を入力するだけでOKです。


その他のメニュー
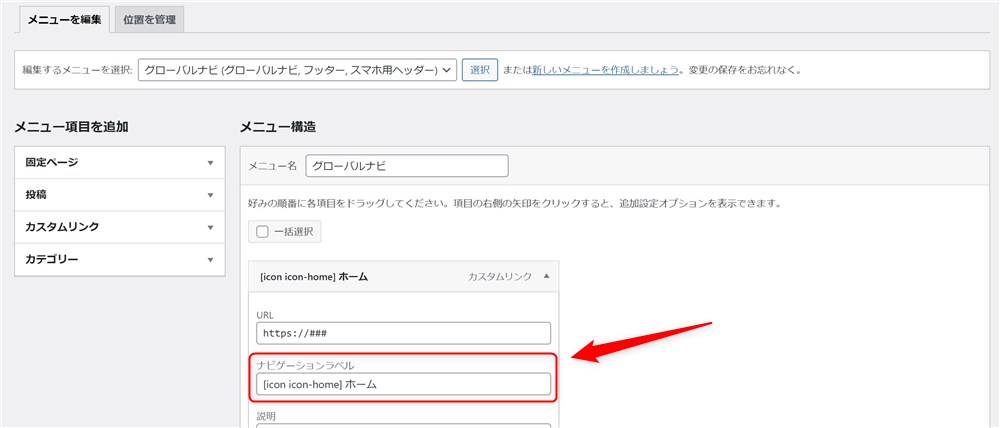
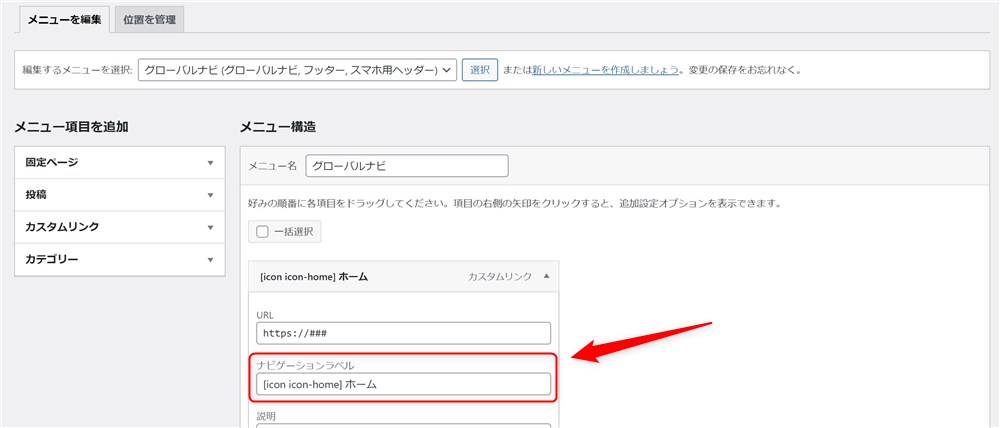
スマホ固定フッター以外のメニューでは、メニュー項目の「ナビゲーションラベル」欄にアイコンのショートコードを記載します。


このように入力すると、以下のようにメニューでもアイコンが表示可能です。


ウィジェット
ウィジェット内でもアイコンを使えるので以下の2種類を参考例として紹介します。
- ウィジェットのタイトル
- プロフィール表示用のウィジェット
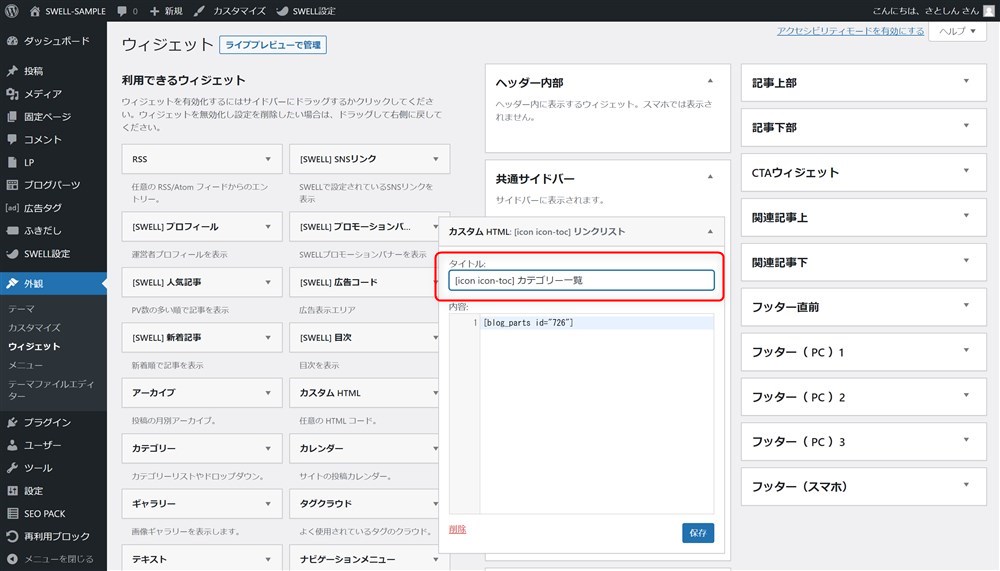
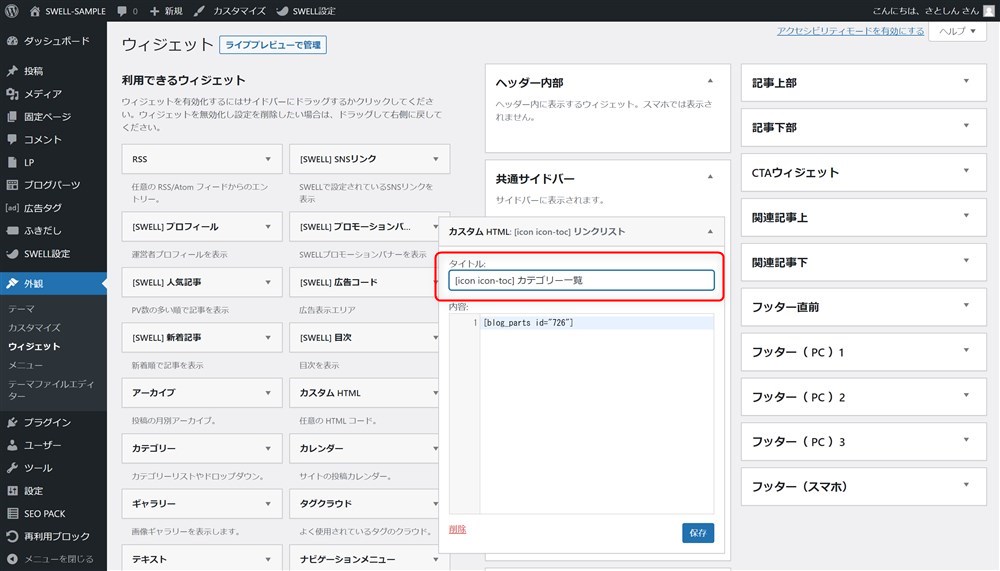
ウィジェットタイトル
タイトルが入力できるウィジェットでは、ショートコードを活用してアイコンを挿入できます。




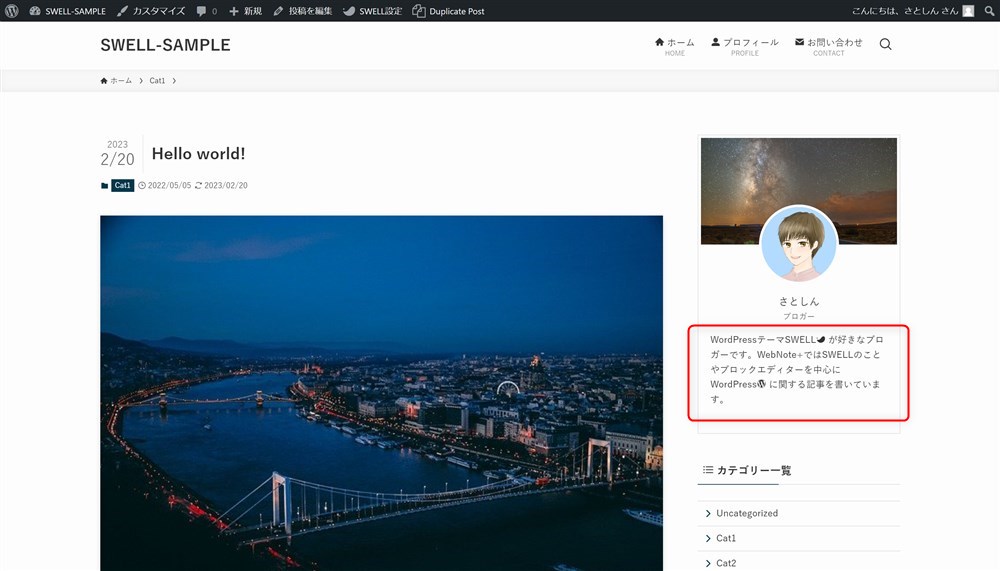
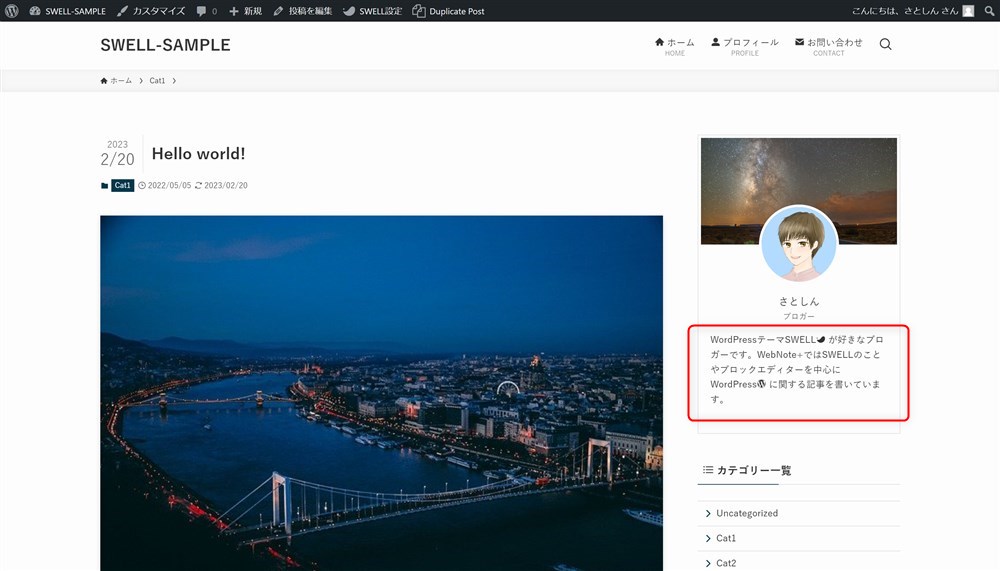
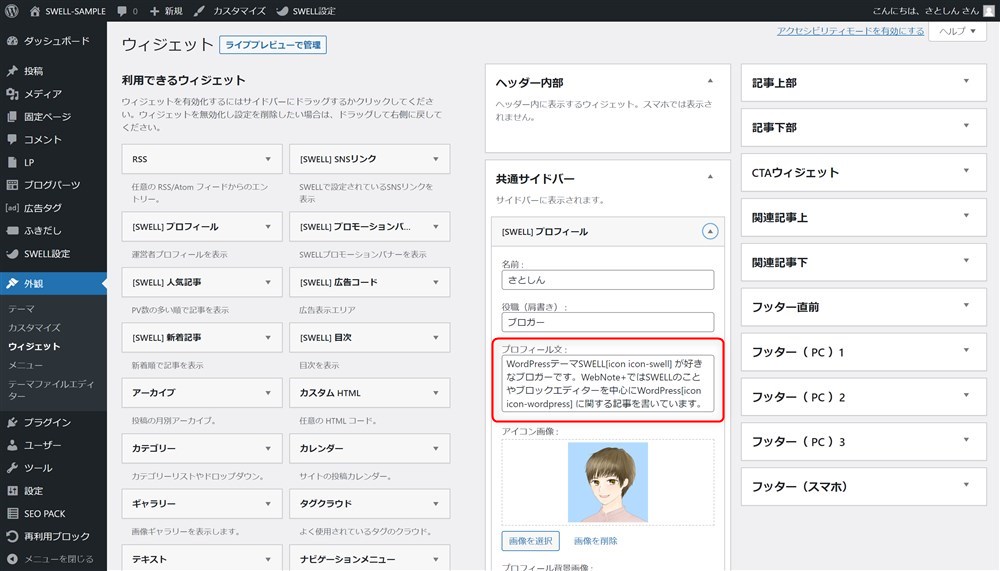
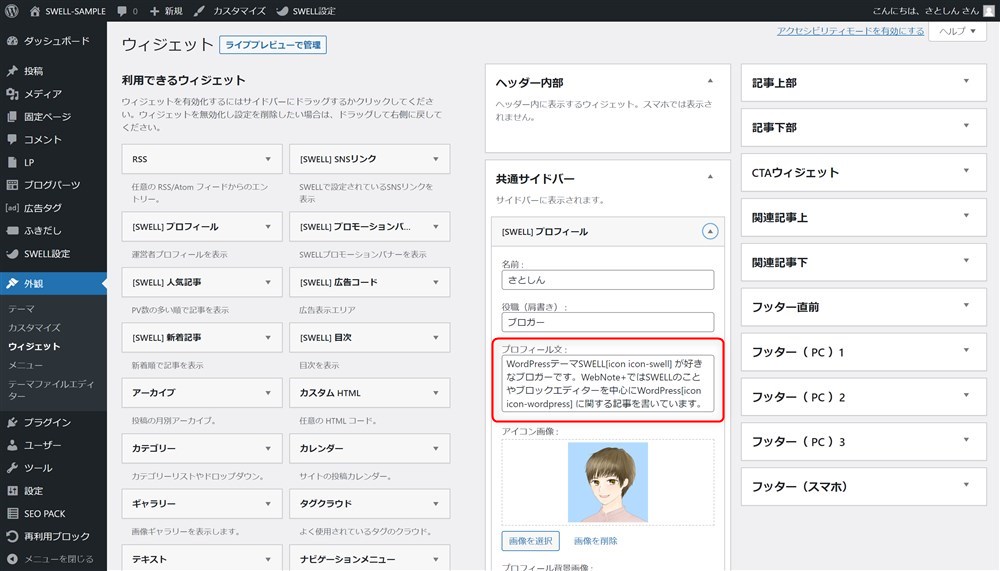
プロフィールウィジェット
よくサイドバーなどに設置されるプロフィールウィジェット内のプロフィール文内にアイコンを挿入してみました。


これもやり方は簡単で、挿入したい箇所にアイコンのショートコードを挿入するだけでOKです。





ここで紹介したのはあくまで一例ですが、とにかく工夫次第でいろいろなアイコンの活用方法があることが伝われば嬉しいです…!
SWELLの豊富なアイコンを活用しましょう
WordPressテーマSWELLで使えるアイコンの挿入方法や実際の使用例を紹介しました。
適度にアイコンを挿入することで、より視覚的にコンテンツの内容が伝わりや少なると思います。
SWELLにはかなりたくさんのアイコンが搭載されているので、作りたいコンテンツの内容に合ったアイコンが見つかると思います。
SWELLのVer.2.7.3で実装されたインラインアイコン機能も、文中にアイコンを簡単に挿入できるためとても便利です。
ぜひ、アイコンを活用して見やすい、伝わりやすいコンテンツを制作していきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLの使い方や設定に関する記事
SWELLの便利機能を使いこなすためのSWELL使い方ガイド↓↓


SWELL全般の関連記事






