ブロックパターンの使い方!ブロックエディターで組んだレイアウトを使い回そう!
WordPressのブロックエディターには「ブロックパターン」という機能があります。
ブロックパターンは、良く使うブロックの組み合わせやレイアウトをあらかじめ登録しておき、エディター上で簡単に呼び出すことができる機能です。
ブログ記事の中やトップページのレイアウトなど、うまくブロックパターンを使うことでコンテンツ制作を効率化することができます。
- ブロックパターンとはどんな機能か?
- ブロックパターンの作り方
- ブロックパターンの使い方
とても便利な機能なのでぜひ活用してみてください。
※2023年8月9日リリースのWordPress6.3から、ブロックパターンの名称が「パターン」に変更されました。この記事でも、WordPress6.2以前の「ブロックパターン」だけでなく、6.3以降の「パターン」についての解説も追記しました。ご自身のサイトのバージョンを確認の上、当てはまる内容をご確認ください。
WordPressブロックエディターの使い方をまとめたガイドを作りました。


ブロックパターンとは?
ブロックパターンは、複数のブロックで作られたレイアウトを登録しておいて、記事内で呼び出すことができる機能です。
ブロックエディターを使っている方なら、テーマに関係なくブロックパターン機能を使うことができます。
以下が実際のブロックパターンを使っている動画です。
呼び出したブロックパターンはエディター上で自由に編集することができます。
なので、良く使うレイアウトやブロックの組み合わせをブロックパターンに登録しておくことで、記事執筆やコンテンツ制作にかかる時間を短縮することができます。



ブロックパターンはとても便利でおすすめの機能です…!
また、ブロックエディターには、ブロックパターンと似た機能で「再利用ブロック」というものも存在します。
再利用ブロックは、ブロックの組み合わせだけでなく、登録された画像や文字も定型的に使うことができる機能です。
挨拶や、目次前に挿入しているプロフィールなど、定型的なコンテンツには再利用ブロックがおすすめです。


WordPress6.3から、再利用ブロックとブロックパターンが統合され「パターン」と名称が変更されました。それぞれ解説していきます。
WordPress6.3から名称が「パターン」に変更|再利用ブロックと統合された
2023年8月9日にリリースされたWordPress6.3から、従来の「ブロックパターン」と「再利用ブロック」が統合されて『パターン』という名称に変更になりました。
機能名称の変更で少し戸惑うかもしれませんが、従来よりもブロックパターンの登録が簡単になっています。
概要や使い方を紹介していきます。
パターンの種類|同期パターンと非同期パターンがある
パターンは、同期する仕様と同期しない仕様の2種類あります。以下のイメージです。
同期パターンは従来の再利用ブロックなので、任意の1つの同期パターンを編集すると、別の場所で使っている同じ同期パターンにも変更が反映されます。
非同期パターンは従来のブロックパターンで、他ページなどで使っている同じパターンに変更は反映されません。
再利用ブロックとブロックパターンの違い
再利用ブロックとブロックパターンの機能イメージをそれぞれ図にしました。
同期パターン・非同期パターンそれぞれの登録方法
同期パターン、非同期パターンは同じ場所から登録ができるようになりました。特に非同期のパターン(ブロックパターン)に関しては従来よりも簡単に登録できるようになりました。
それぞれ紹介します。
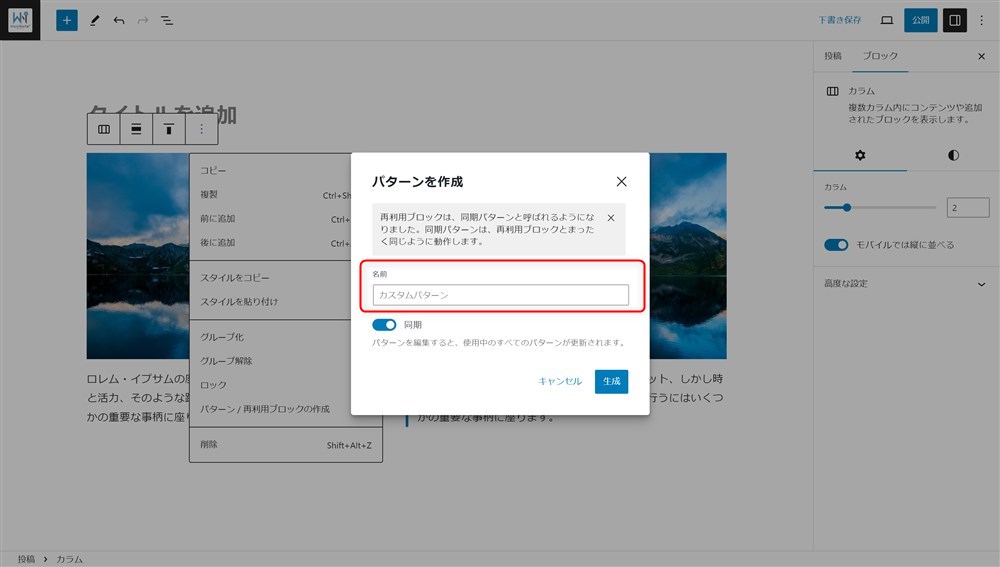
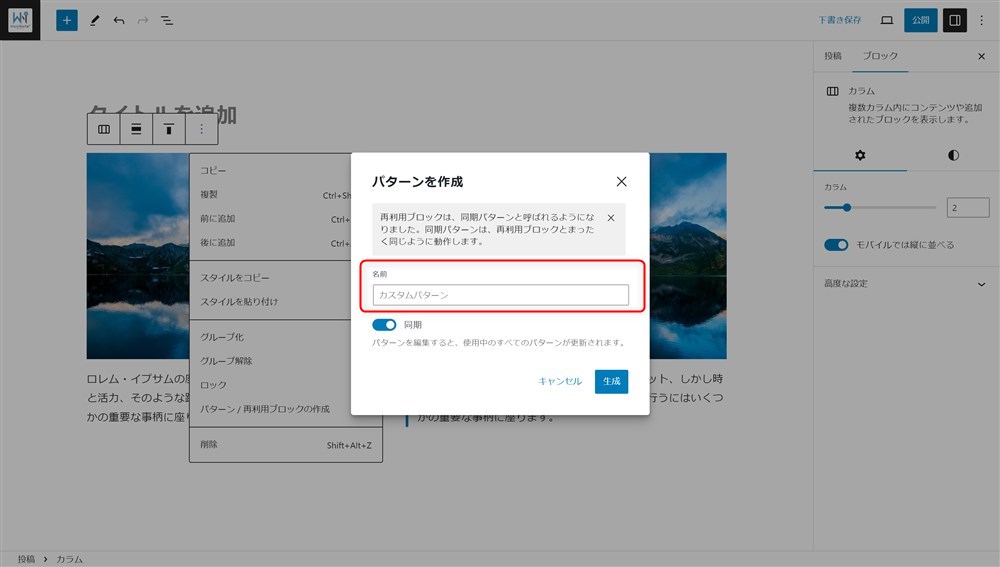
同期パターンの登録方法
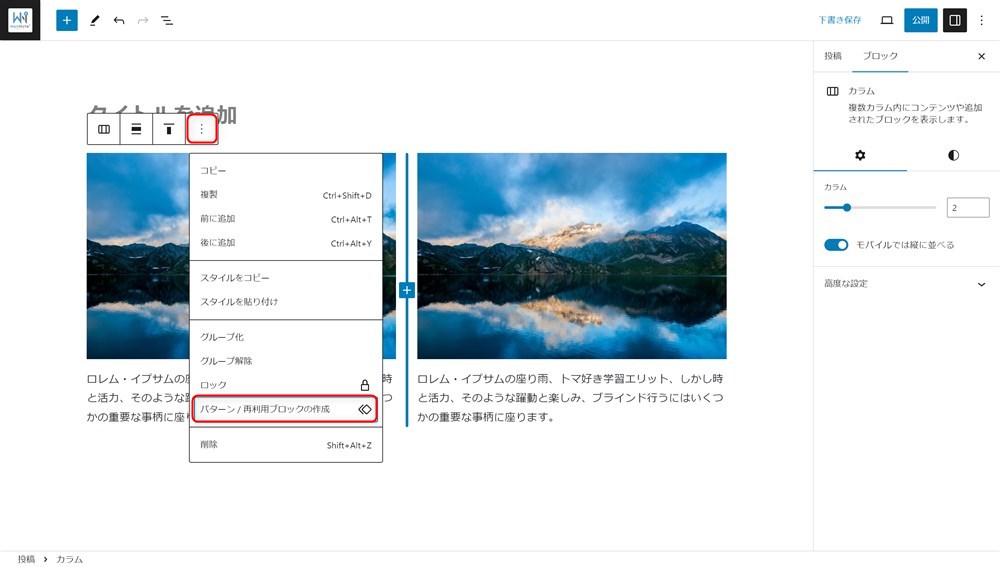
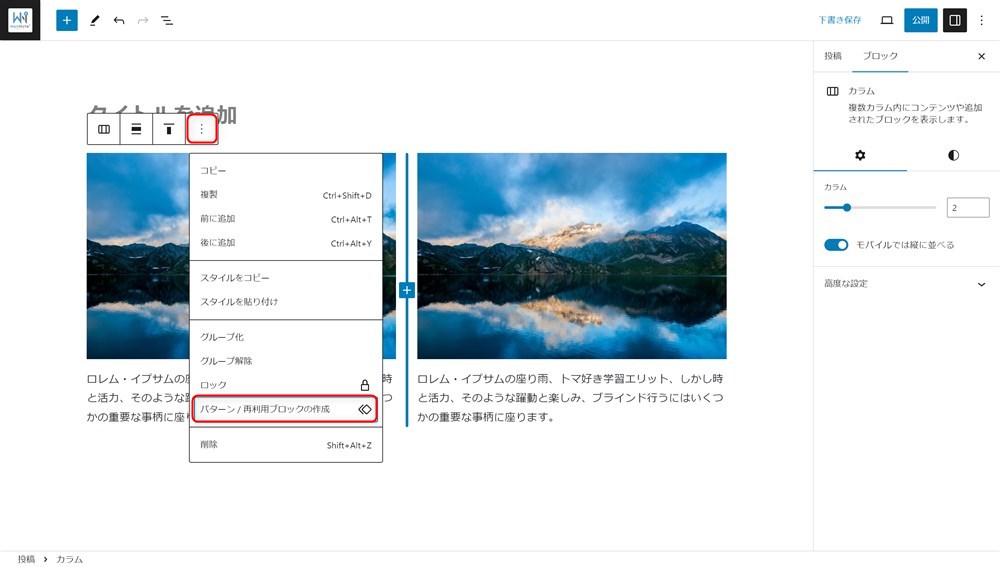
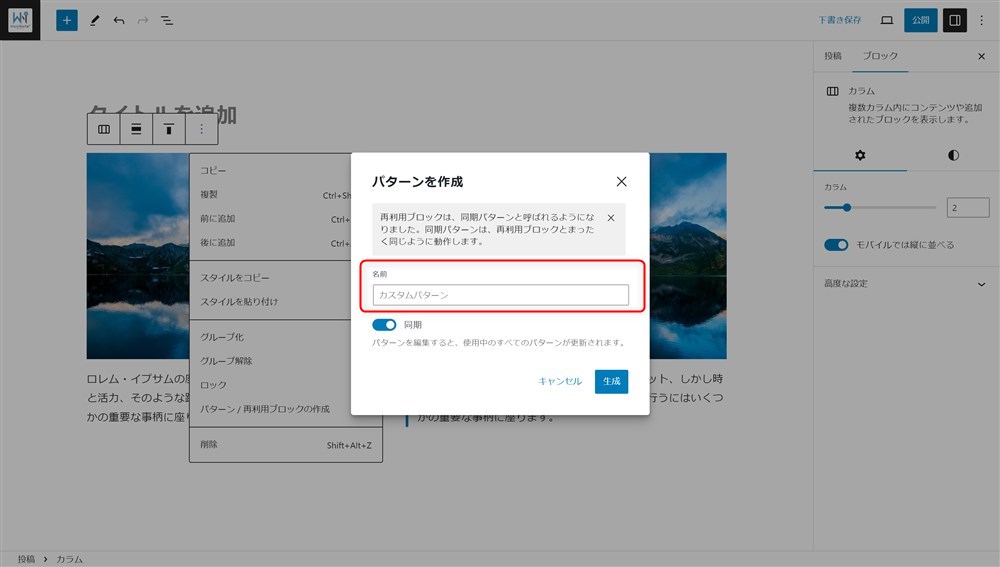
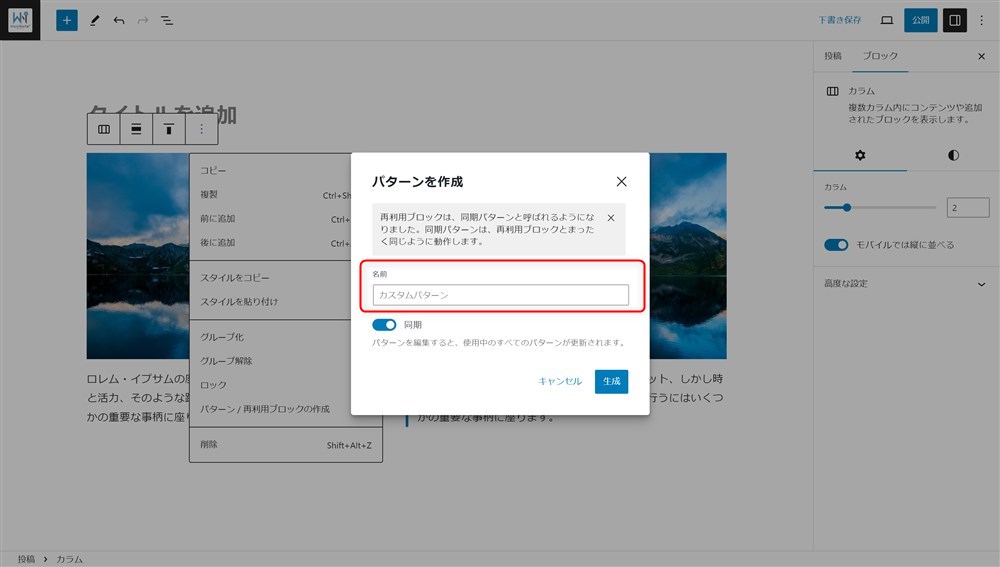
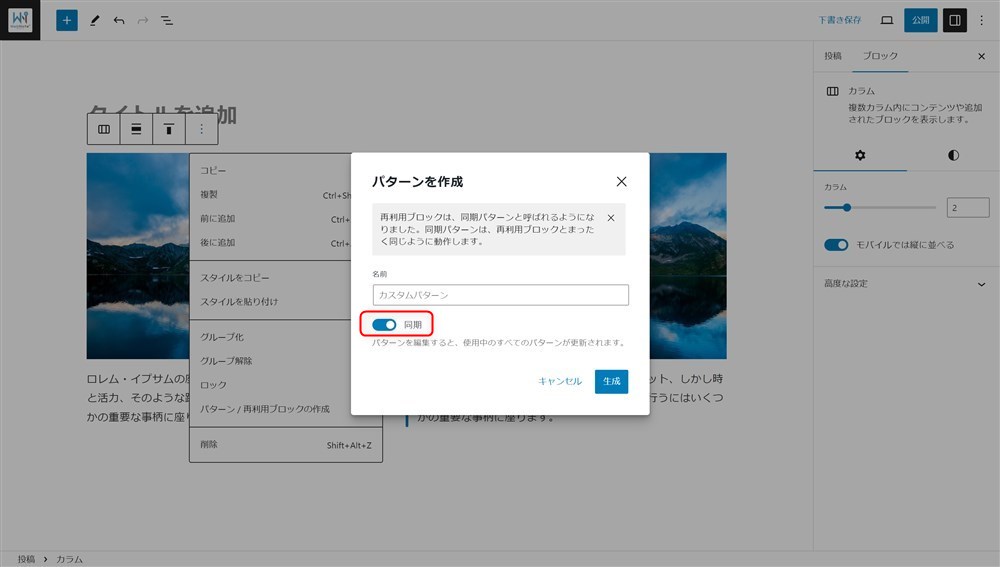
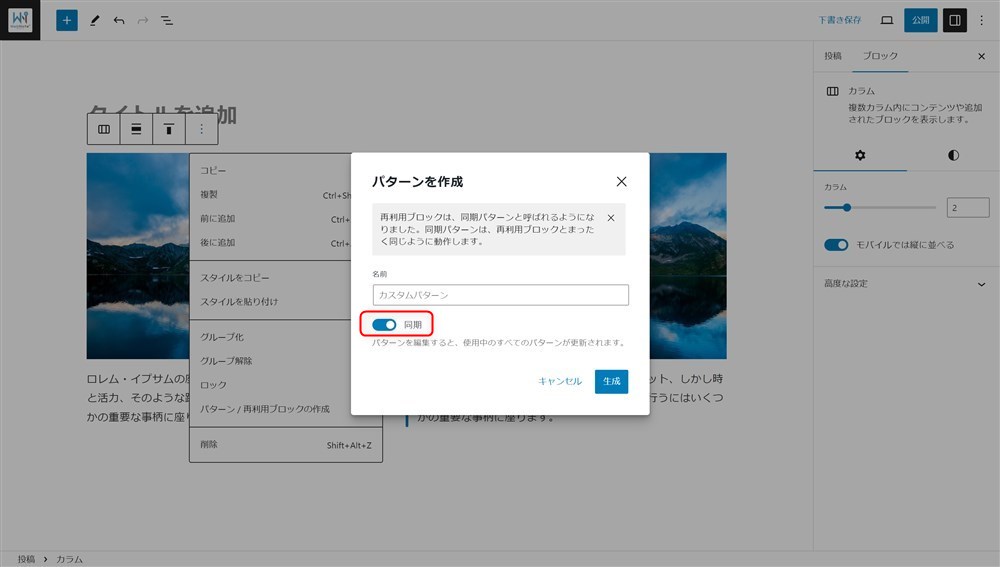
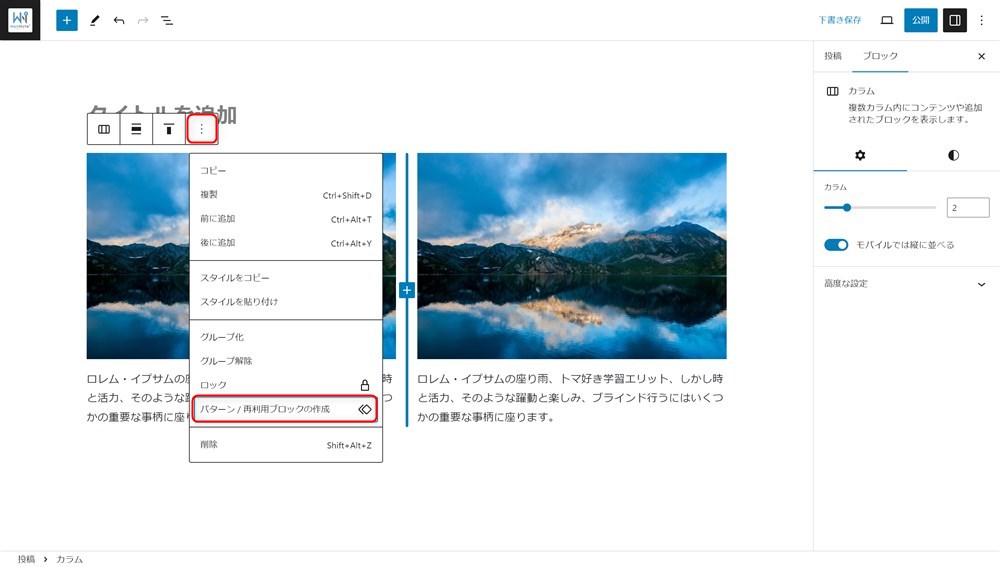
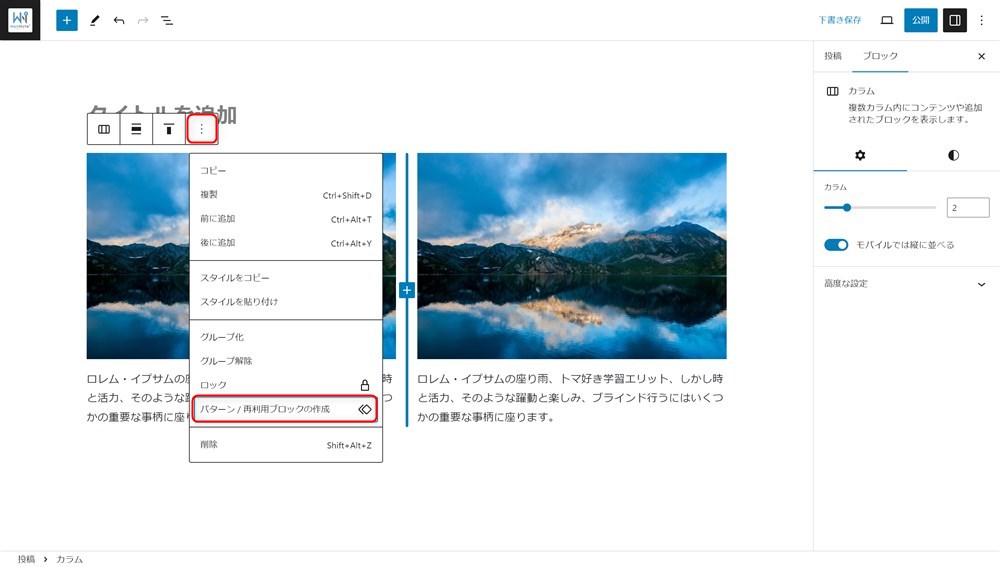
同期パターン(従来の再利用ブロック)は以下の手順で登録します。






これで、サイト全体で再利用する同期パターンが登録されました。
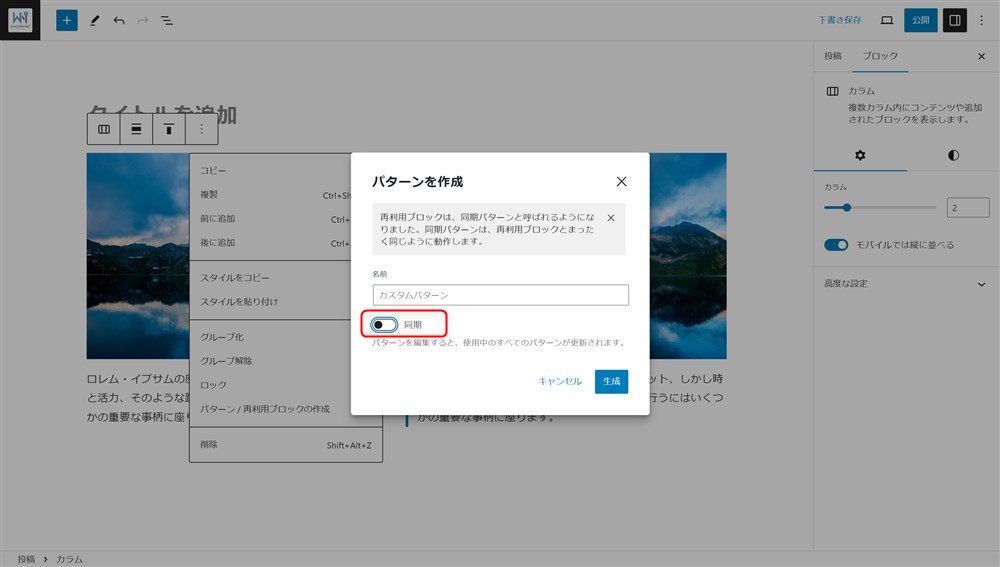
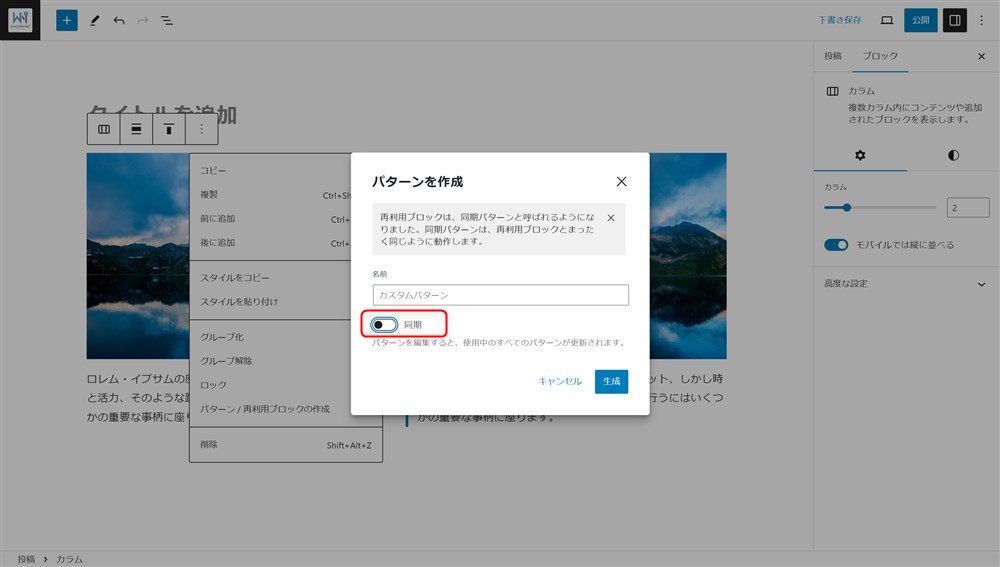
非同期パターンの登録方法
同期しない通常のパターン(従来のブロックパターン)は以下の手順で登録します。






この方法で同期しないパターンとして、従来のブロックパターンと同じように登録されます。
同期パターン・非同期パターンそれぞれの使い方
登録した同期パターンと通常のパターンを使用する方法を紹介します。
同期パターンの使い方
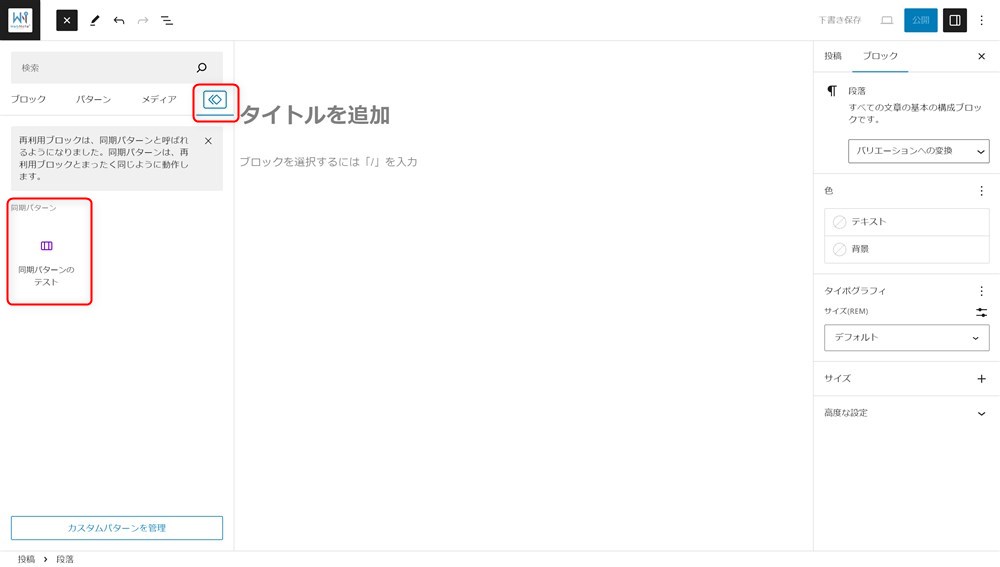
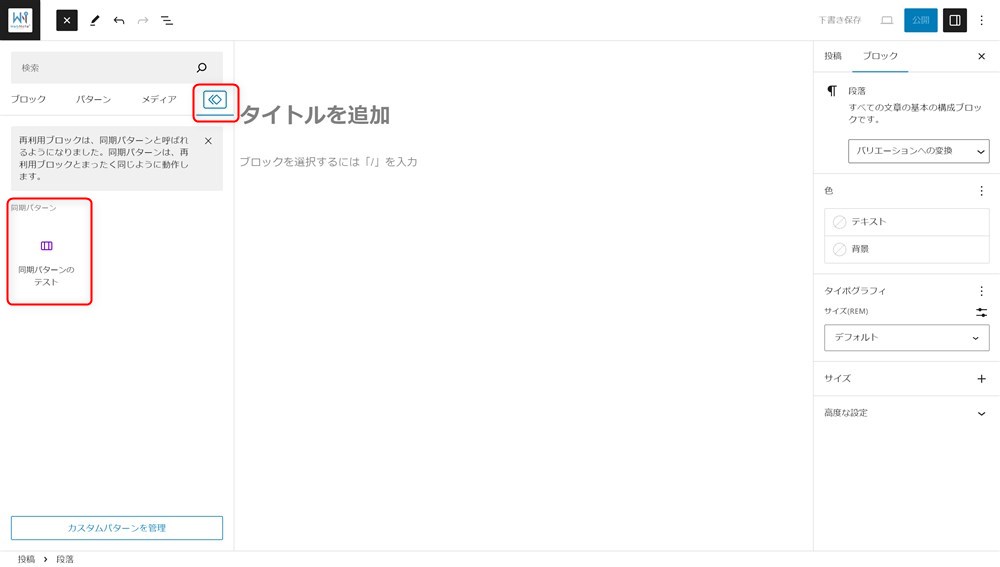
同期パターンは、ブロックインサーターの「再利用可能」タブから呼び出すことができます。


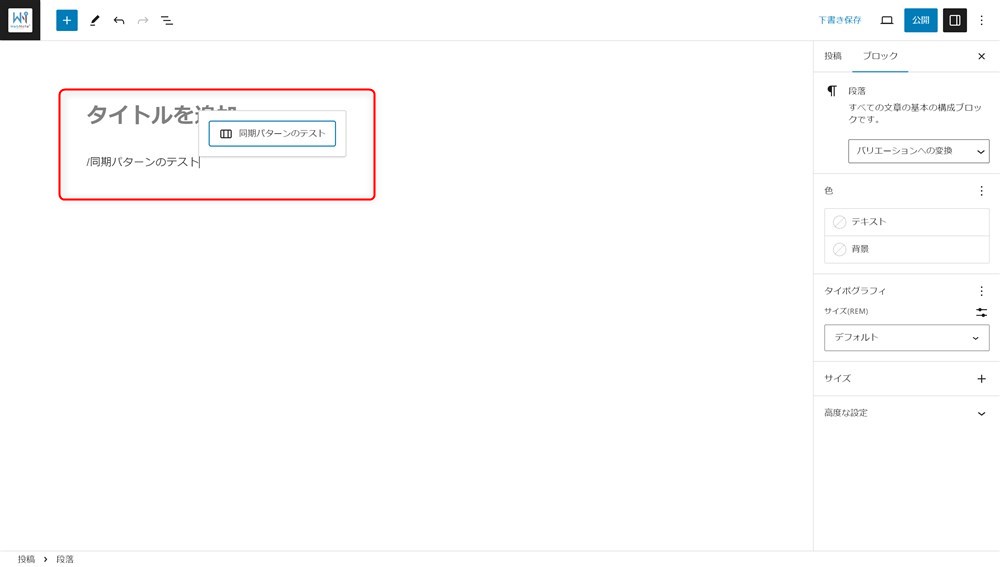
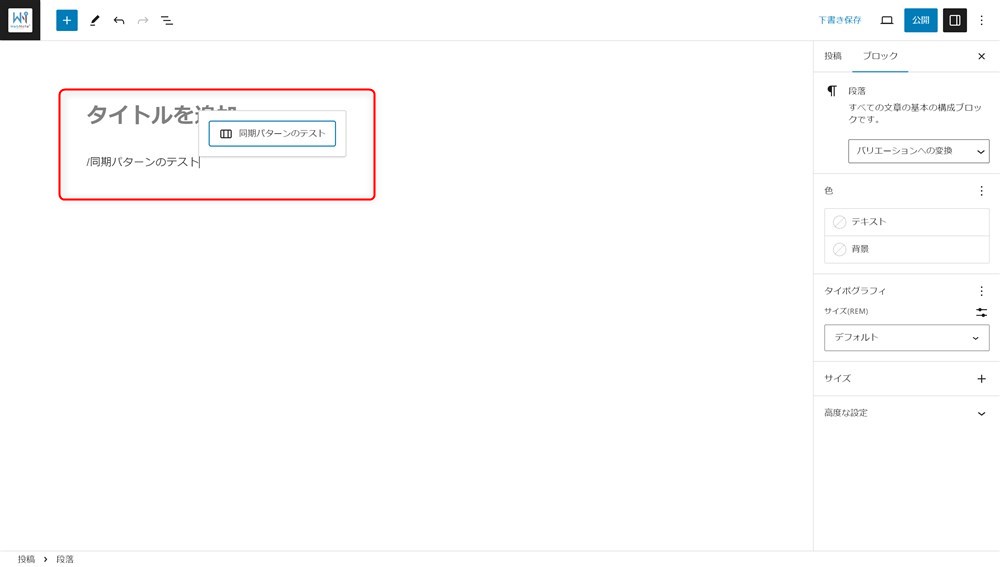
もしくは、段落ブロック内で「/ + “再利用ブロック名”」でも呼び出すことが可能です。


従来の再利用ブロックと同様の使い方なので、詳細は以下の記事を見てみてください。


非同期パターンの使い方
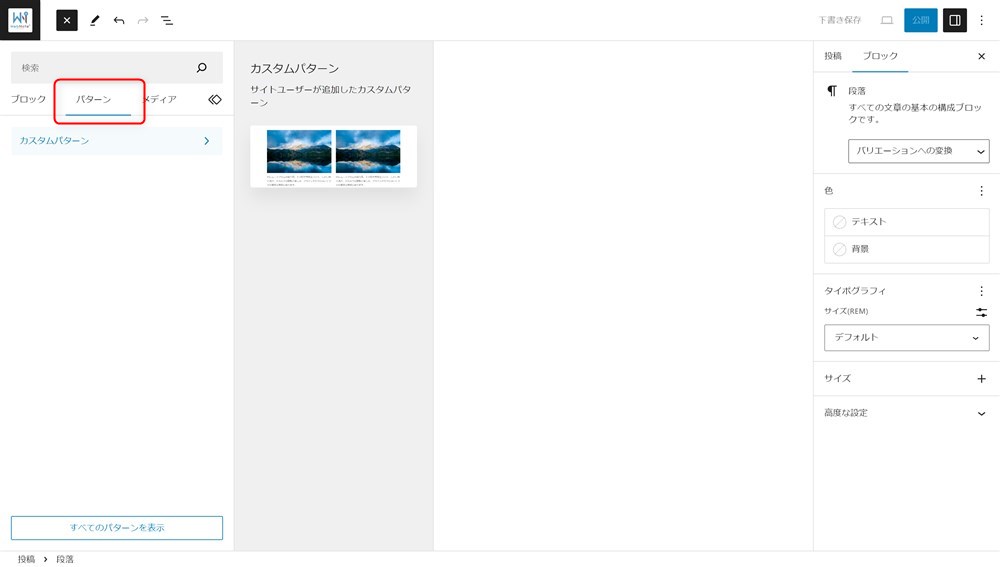
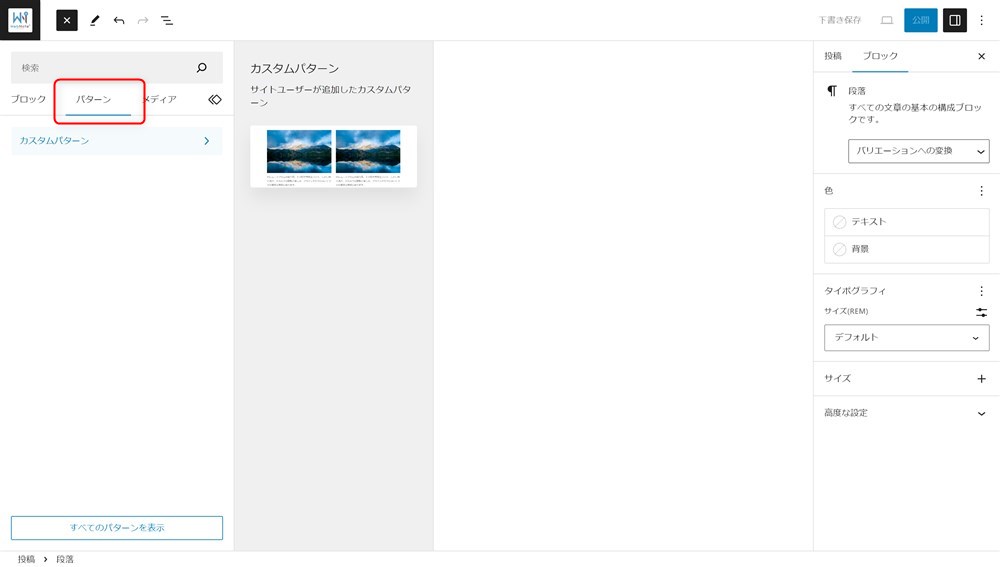
同期パターンも従来のブロックパターンと同様ですが、ブロックインサーターの「パターン」タブから呼び出すことができます。


【WordPress6.2以前の方向け】ブロックパターンの作り方
WordPressのバージョンが6.2以前の方は以下の方法でブロックパターンを登録できます。
ブロックパターンはWordPress側で数パターン用意されているのでそのパターンを使用することができますが、自分で新しく作成・登録することもできます。
簡単にできる方法として主に2つの方法があります。
- テーマの機能を使用する
- プラグインを使用する
それぞれの方法を紹介していきます。
WordPressテーマ「SWELL」はテーマの標準機能で作れる
一部のWordPressテーマでは、ブロックパターンの登録や管理ができる機能が実装されていることがあります。
今回は、当サイトでも使用しているSWELLを例にご紹介します。SWELLはブロックエディターの機能がとても充実しているテーマです。
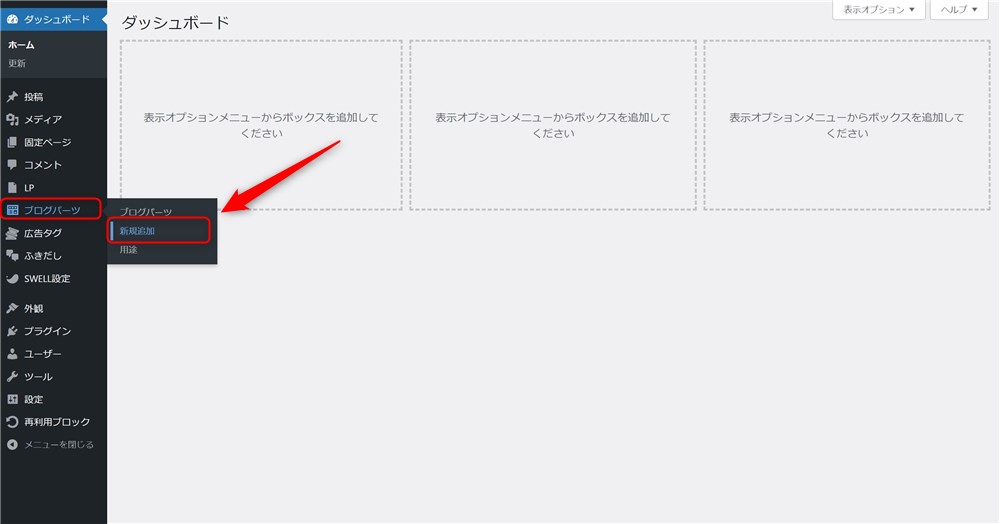
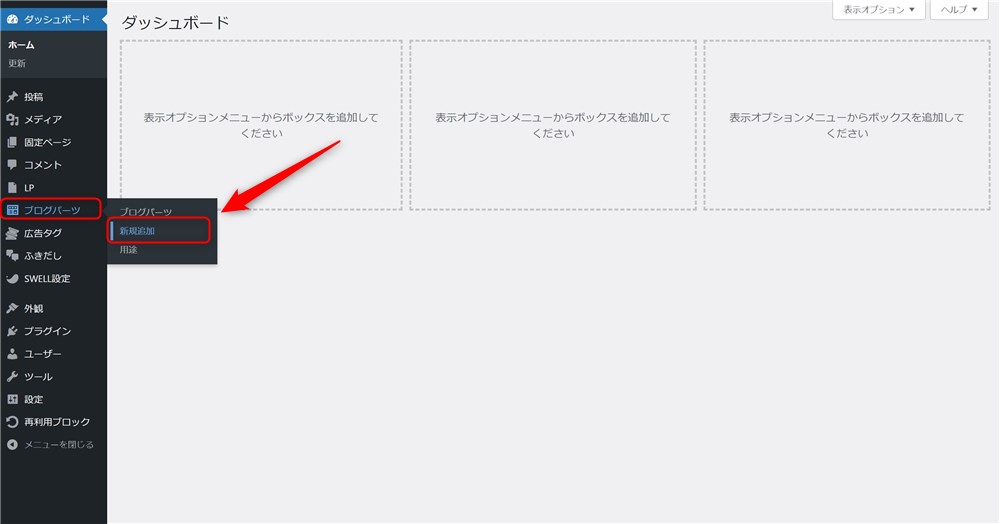
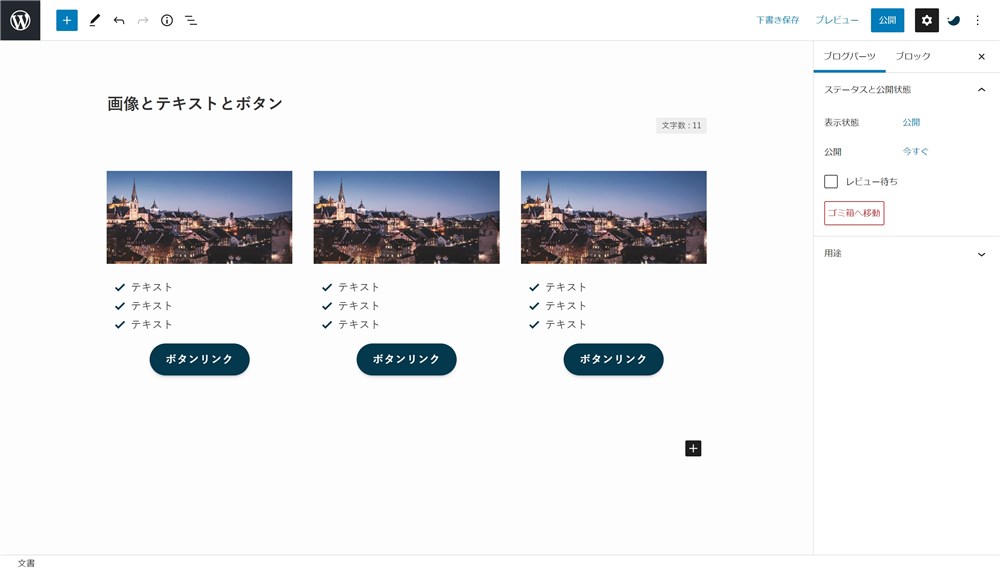
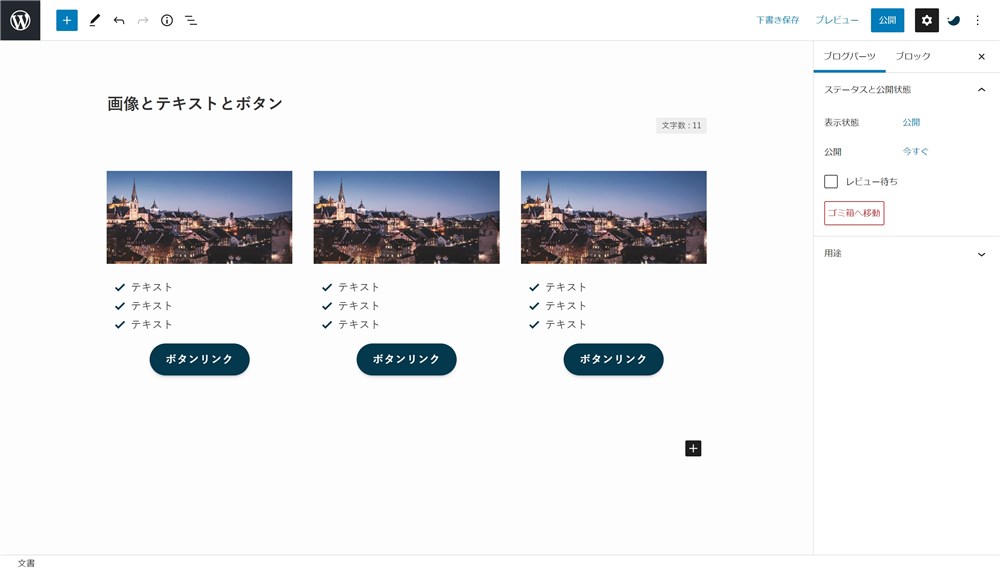
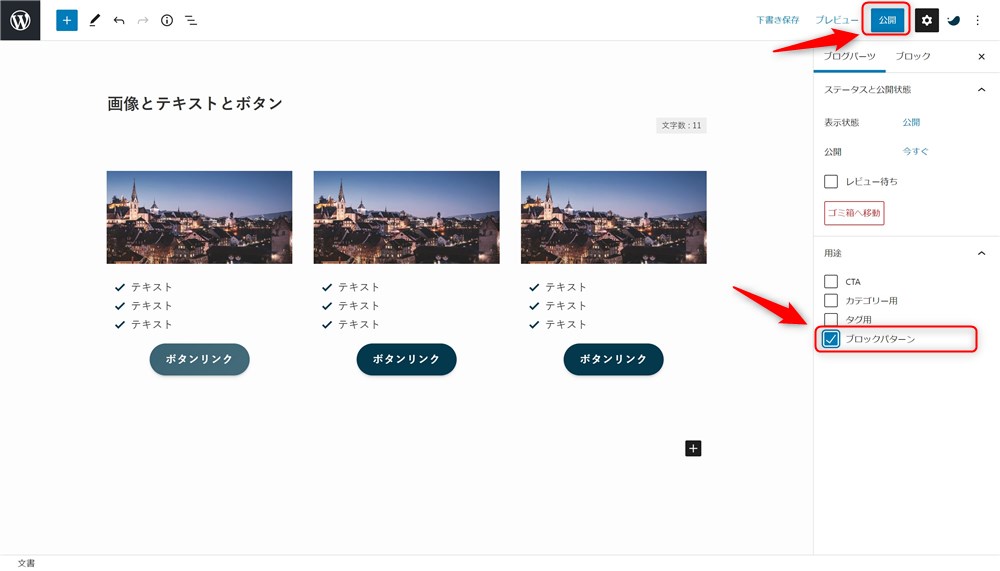
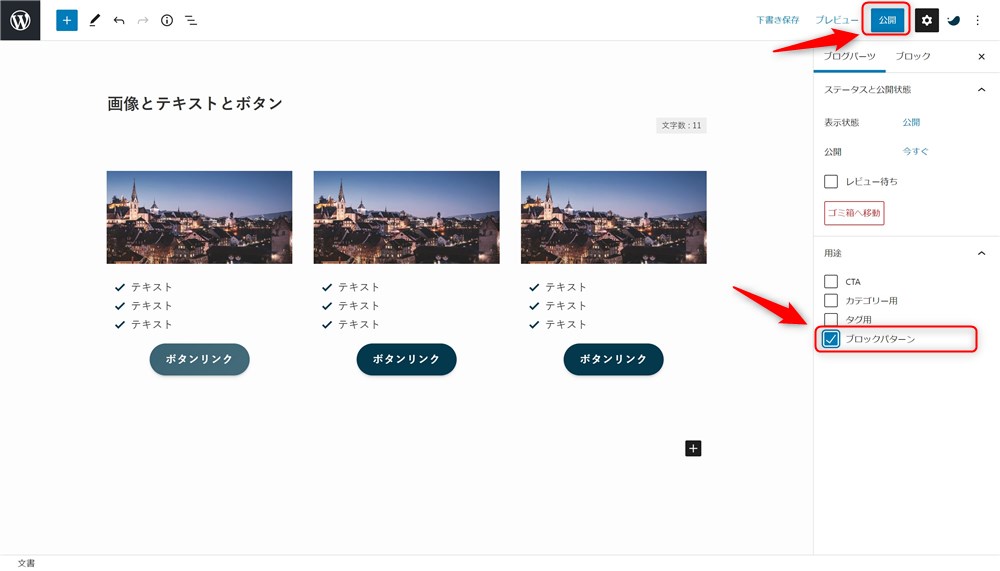
SWELLでは、ブログパーツという独自機能を活用してブロックパターンを作成していきます。






これでブロックパターンの登録が完了です。



テーマの機能として用意されていると手間が減ってありがたいですね…!
SWELL
特に、ブロックエディターの使い心地は本当に素晴らしく、記事の執筆やサイト制作が楽しく感じられるようになりました。SWELLへの思いは以下のレビュー記事にまとめています。


\ 3年以上愛用しているテーマです…! /
プラグイン「Custom Block Patterns」で作る
もし、SWELLのようにテーマ側でブロックパターン登録機能が無い場合は、プラグインを使用することで代用も可能です。
シンプルな機能のものだと、SWELL開発者の了さんが開発された「Custom Block Patterns」というプラグインがおすすめです。



もちろん、SWELL以外のテーマでも使用できますよ…!
使い方もシンプルなので、ぜひ使ってみてください。簡単に紹介しておきます。
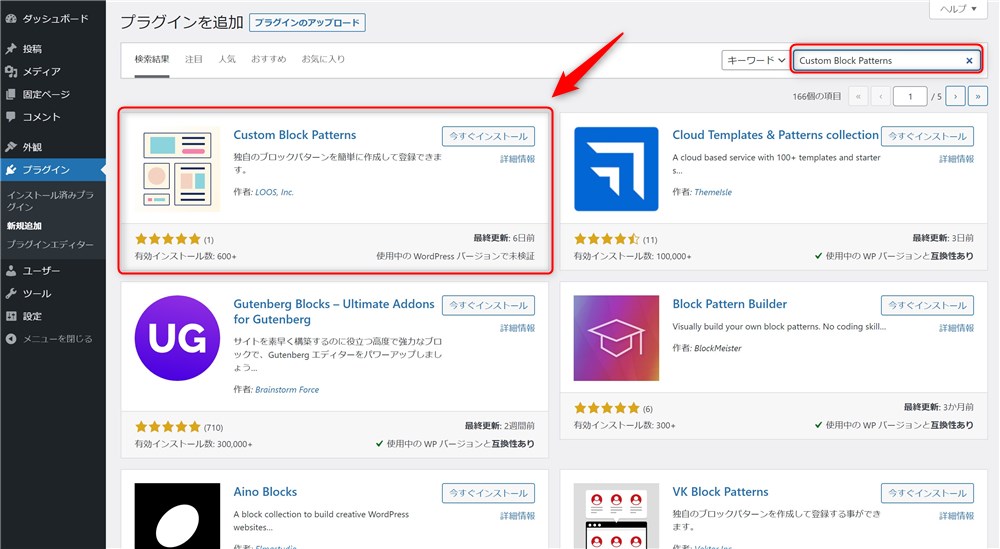
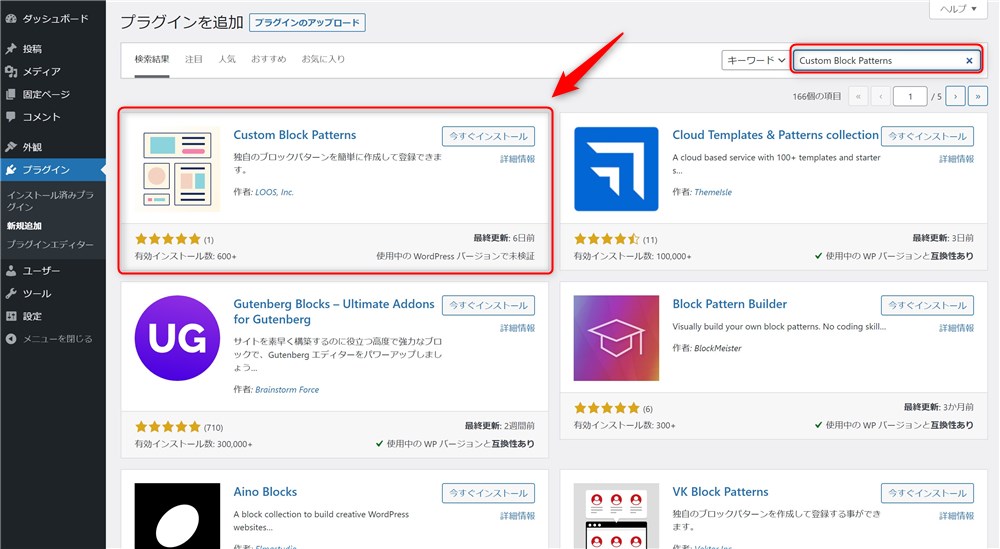
管理画面→「プラグイン」→「新規追加」の右上にある検索窓から『Custom Block Patterns』と検索しましょう。
見つけたらインストールして有効化してください。




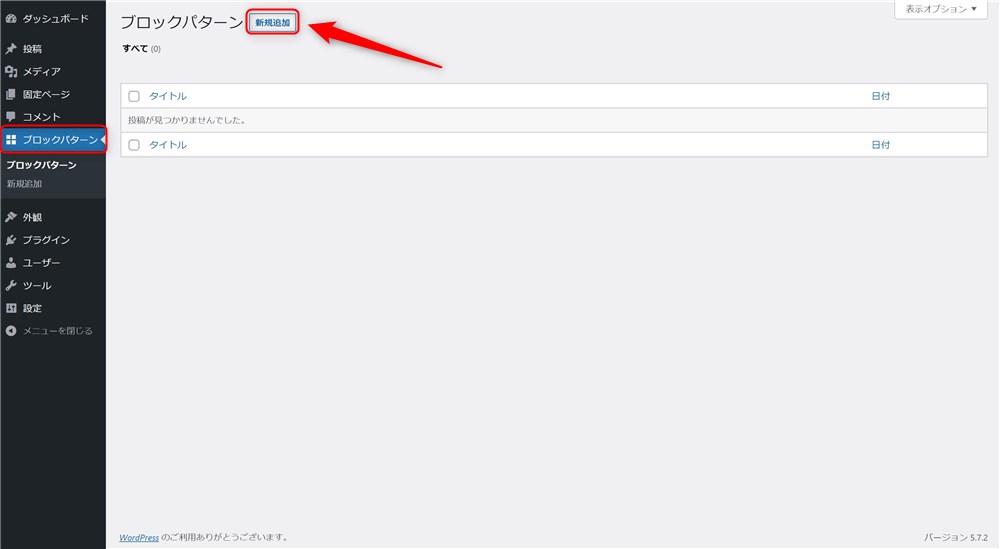
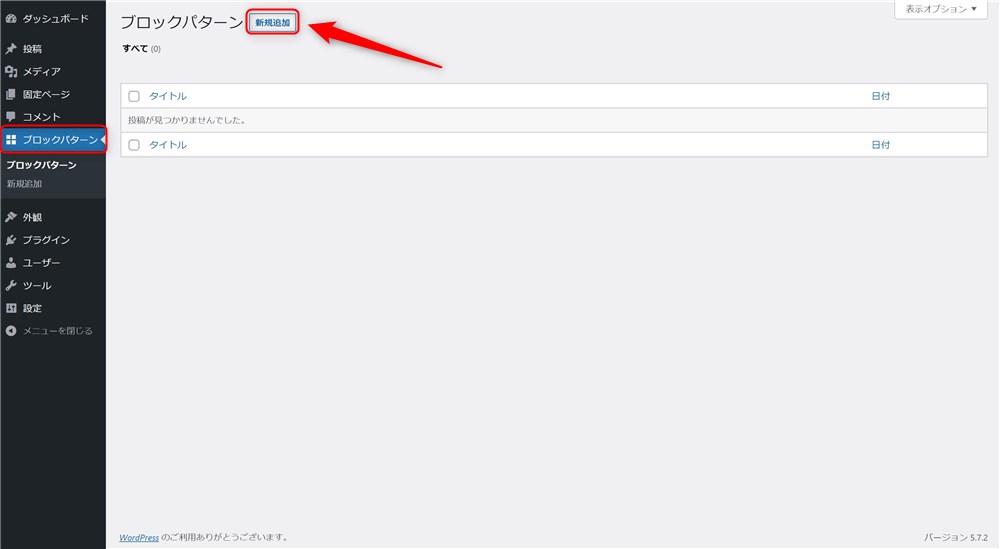
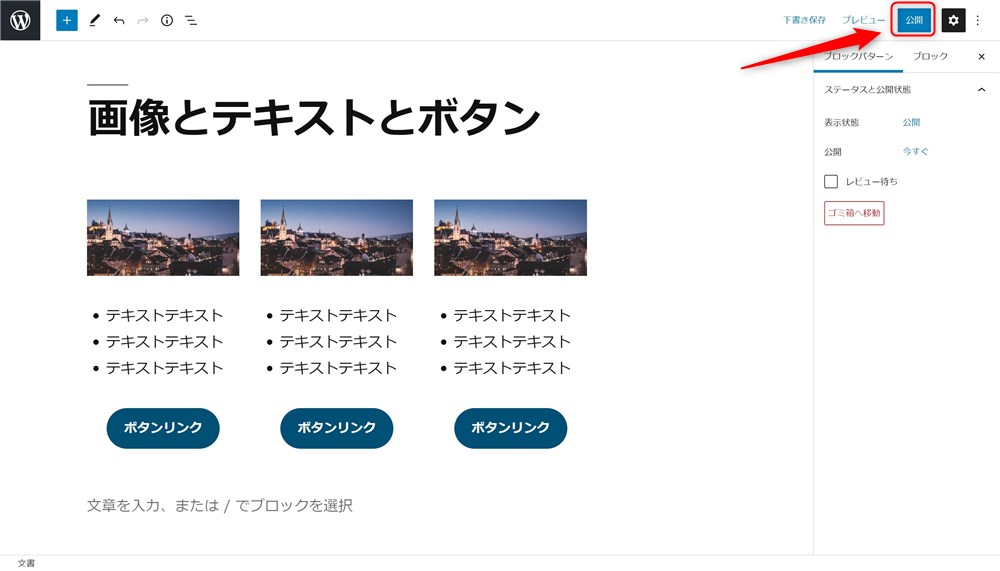
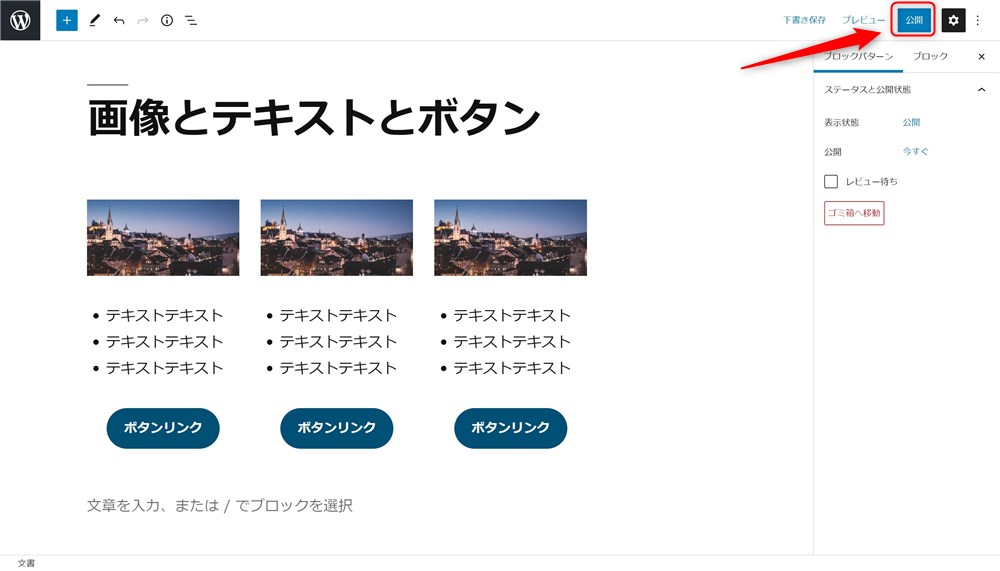
通常の記事作成と同じ要領で公開まで進めましょう。





これで登録が完了です…!簡単でしたね!
プラグイン「VK Block Patterns」は便利な拡張機能も使える
上述したCustom Block Patternsプラグインは、ブロックパターンを登録・管理するだけのシンプルなプラグインでした。
もう少しブロックパターンの機能を強化したい方にはVK Block Patternsプラグインがおすすめです。
VK Block PatternsはLightningという有名なWordPressテーマを開発している株式会社ベクトルさんのプラグインです。
VK Block Patternsでは、以下のような機能が使えます。
- 自分で作成したパターンの登録
- VK Block Patterns独自のパターンの追加
- 登録したパターンのカテゴリー分け、編集権限の設定
- WordPress標準パターンを非表示にする
- VKパターンライブラリとの連携機能
VK Block Patterns独自のパターンが追加されるので、自分でブロックパターンを作らずに、よく見かけるようなデザインを再現することができます。
それから、サイト制作や複数人が絡むメディアなどで便利な機能として、ブロックパターンの登録権限を設定できる機能があります。例えば、クライアントさんやライターさんが不必要にブロックパターンを登録してしまい混乱するようなケースを防ぐことができます。
ブロックパターンの機能を少し便利に拡張しながら使いたい場合には、VK Block Patternsを使ってみてください。
VK Block Patternsプラグインについては以下の記事にまとめています。


【WordPress6.2以前の方向け】ブロックパターンの使い方
ここまで、ブロックパターンを自分で作成・登録する方法を紹介しました。
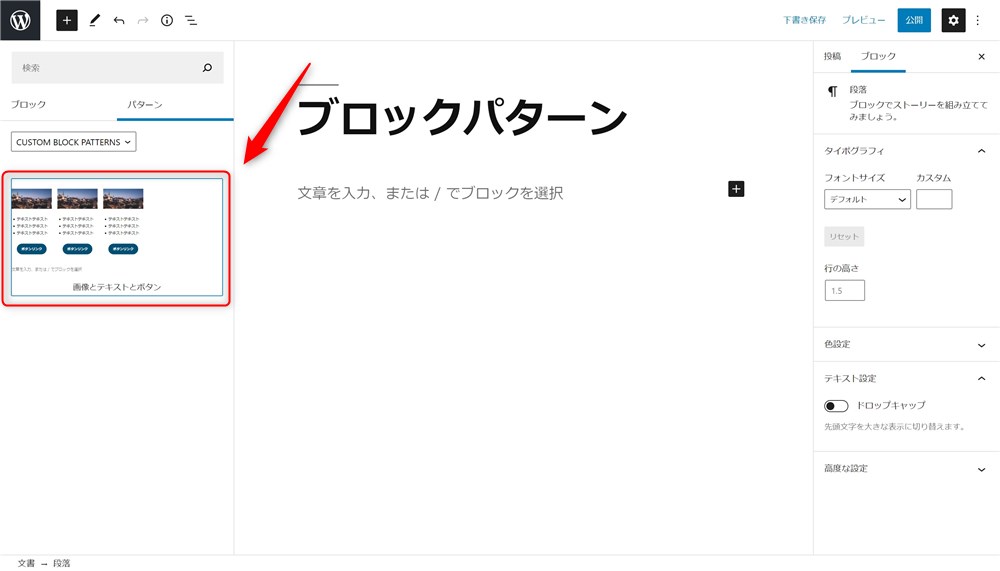
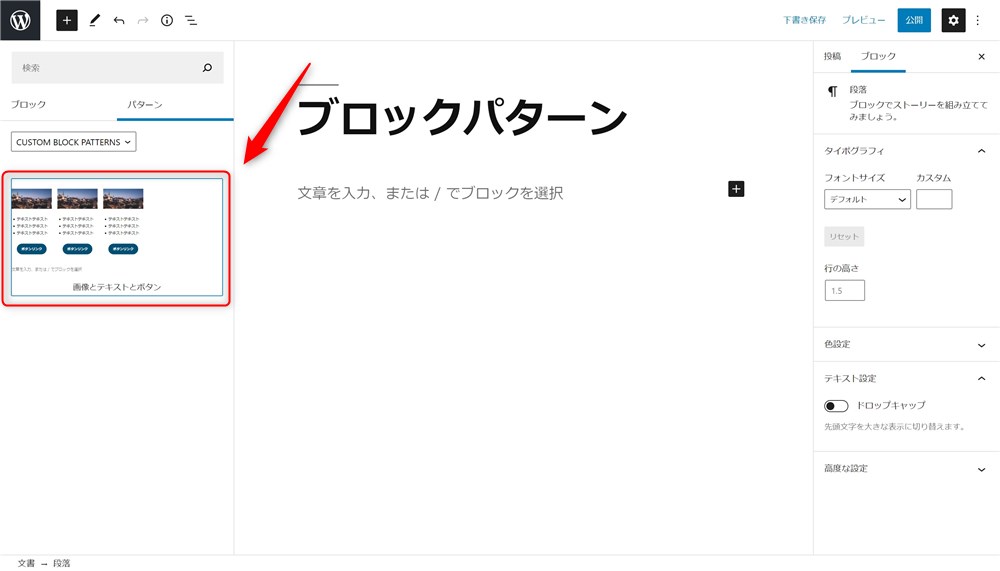
次は、登録されているブロックパターンを実際に記事内に呼び出す方法を紹介します。
先ほどの動画が1番分かりやすいと思うので、再掲します。
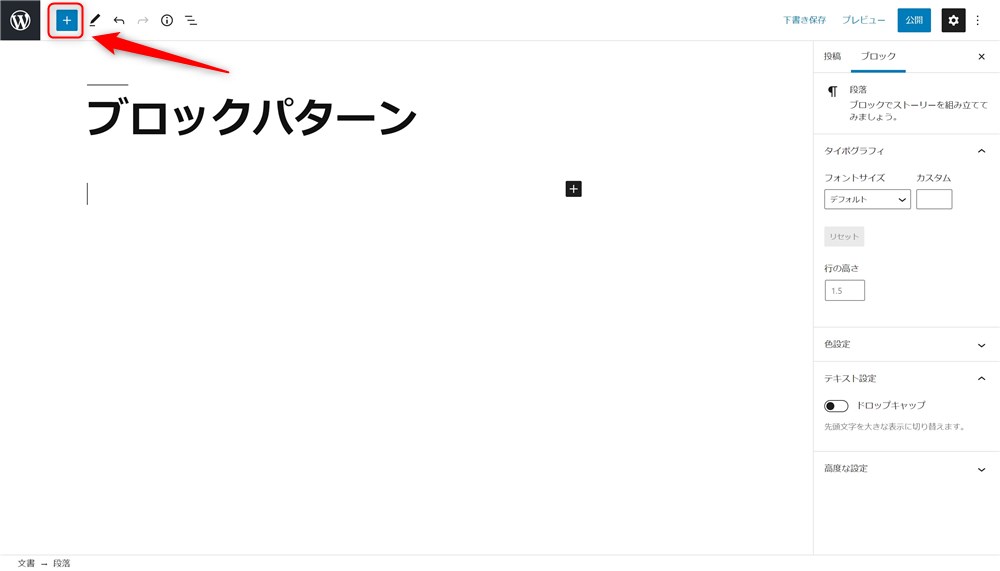
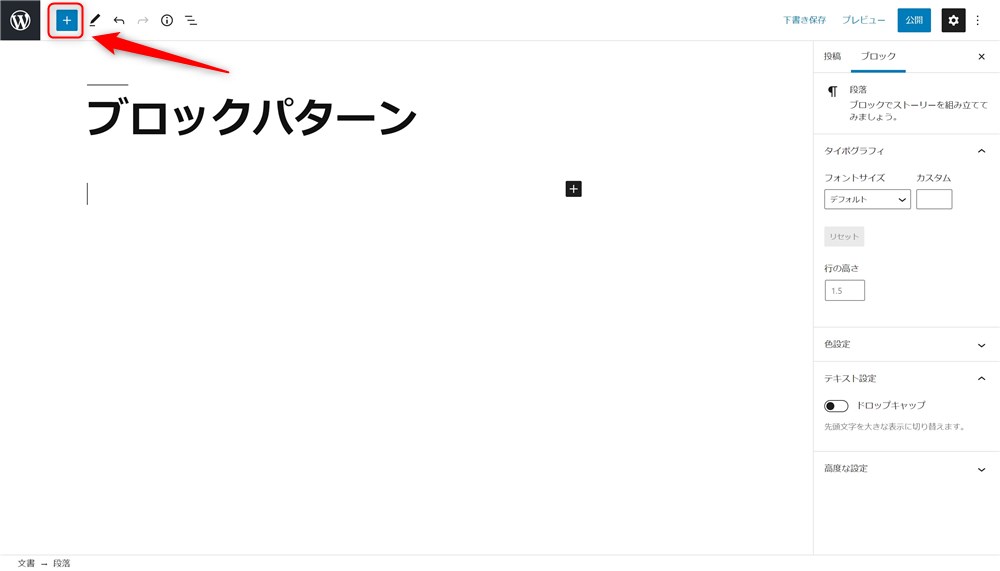
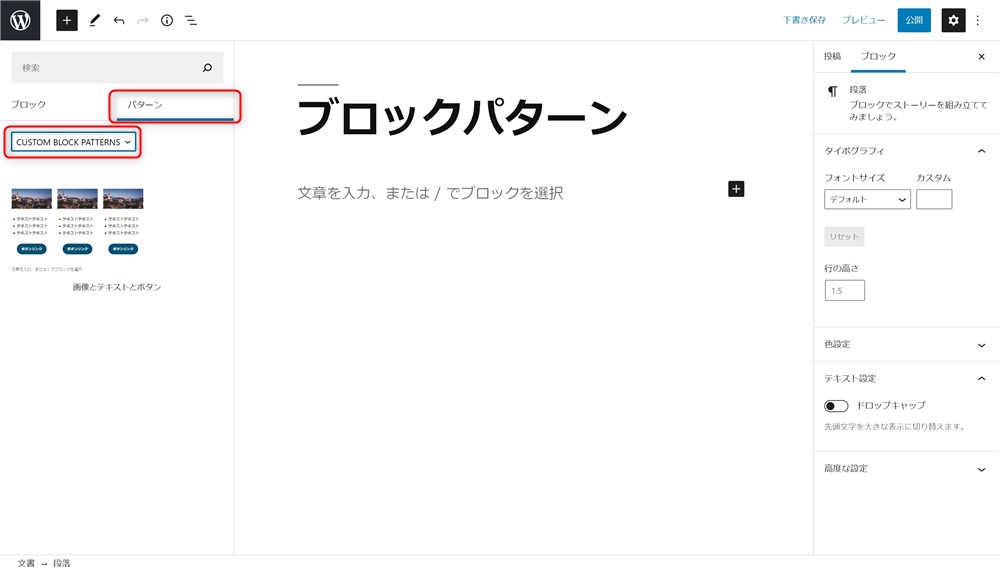
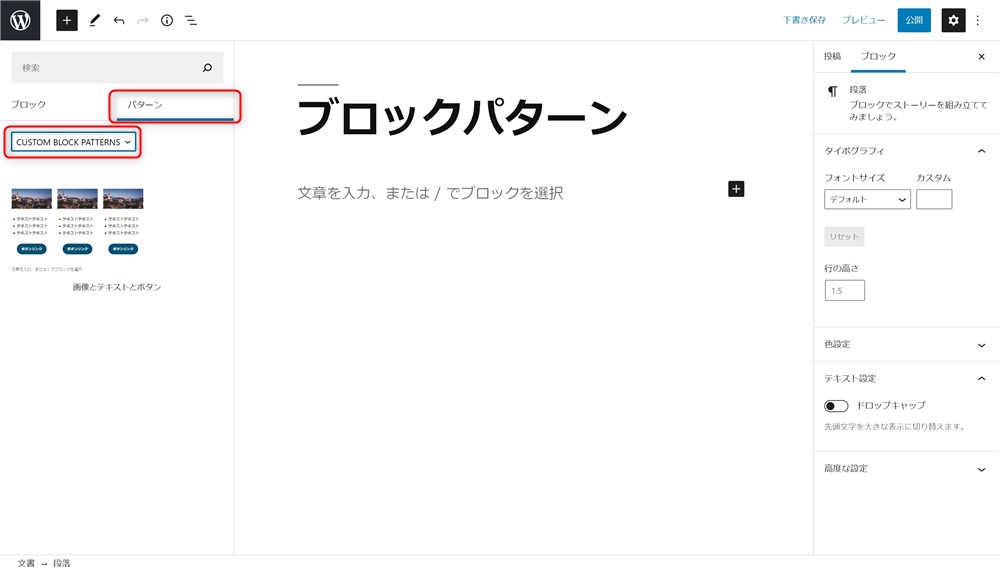
動画内の流れと同じですが、テキストと画像でも説明していきます。






これだけの操作でブロックパターンを呼び出すことができます。
ブロックパターンを記事内に配置した後は自由に編集することができます。
画像を差し替えたり、文字を入れ替えたりなど自由にコンテンツを作りましょう。



良く使うレイアウトはブロックパターンで効率化できますね…!
効率良くコンテンツを作っていきましょう!
良く使うブロックの組み合わせやレイアウトを登録しておくことができる「ブロックパターン」についてご紹介しました。
複数の記事で同じレイアウトのブロックを使う機会の多い方にはとてもおすすめしたい機能です。
ブロックパターンに良く使う組み合わせを登録しておけば、クリック操作だけでいつでも呼び出すことができます。
また、呼び出したブロックは自由に編集をすることができます。



かなり柔軟な使い方ができる便利機能です…!
なかなかブロックエディターを使った作業の効率が上がらないと悩んでいる方は、ご自身のコンテンツの中に、ブロックパターンで効率化できる要素がないか振り返ってみると良いかもしれません。
単純にブロックエディターの操作に慣れていない場合は、ショートカットキーを覚えてみるのもおすすめです。
最後まで読んでいただきありがとうございました。
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓









