SEO SIMPLE PACKプラグインの使い方と設定方法

WordPressのシンプルで使いやすいSEO用プラグイン「SEO SIMPLE PACK」について紹介します。
- SEO SIMPLE PACKとは?
- SEO SIMPLE PACKのインストール方法
- SEO SIMPLE PACKの設定方法や使い方
SEO関連のプラグインは海外産のものが多い中で「SEO SIMPLE PACK」は貴重な国産のプラグインです。設定画面なども全て日本語表記なので、ブログ初心者の方でも比較的簡単に設定ができる使いやすいプラグインです。
SEO SIMPLE PACKの開発者さんが、大人気のWordPressテーマ「SWELL」と同じと言う点も信頼できるポイントです。この様な理由もあり、SWELLを使っているサイトにはほぼ必須で導入するべきプラグインですが、他のWordPressテーマを使っている方にもイチオシのプラグインです。



ぜひ、この記事を参考にSEO SIMPLE PACKのインストール・設定を進めてみてください…!
SEO SIMPLE PACKとは
SEO SIMPLE PACKとは、WordPress用のSEOプラグインで、SEOの基本的な設定を簡単に行うことができます。
SEO SIMPLE PACKは、WordPressテーマSWELLと同じ了さんが開発されています。WordPress公式のリポジトリにも登録されていて、無料で利用することができます。



開発者もとても信頼できる方なので、安心して利用できるプラグインです…!
SEO用のプラグインには、他にも「All In One SEO」や「Yoast SEO」など海外の有名なものもありますが、現時点では国産の「SEO SIMPLE PACK」が使いやすさの点などを考慮すると、個人的には最もおすすめです。
特にWordPressテーマSWELLを使ってサイト運営をする方には「SEO SIMPLE PACK」はほぼ必須のプラグインです。
ここからは、SEO SIMPLE PACKのインストール方法や設定方法を紹介していきます。
SEO SIMPLE PACKのインストール方法
WordPressの管理画面からSEO SIMPLE PACKをインストールする手順は以下の3ステップです。
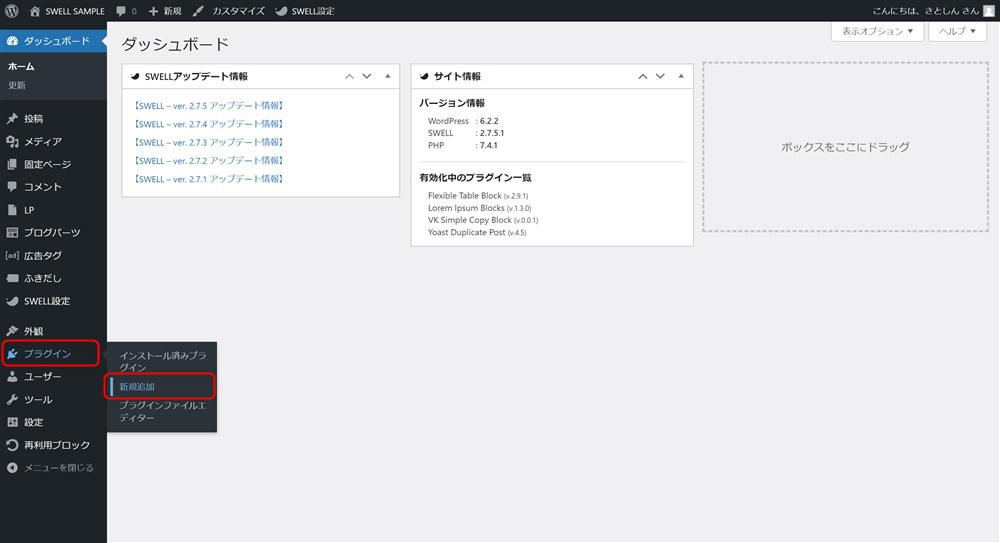
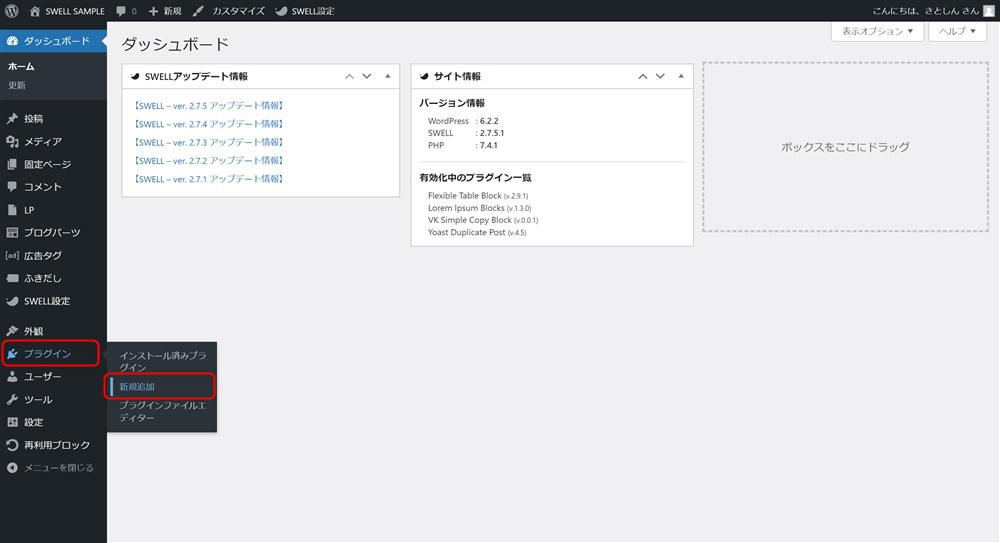
WordPress管理画面→「プラグイン」→「新規追加」をクリック


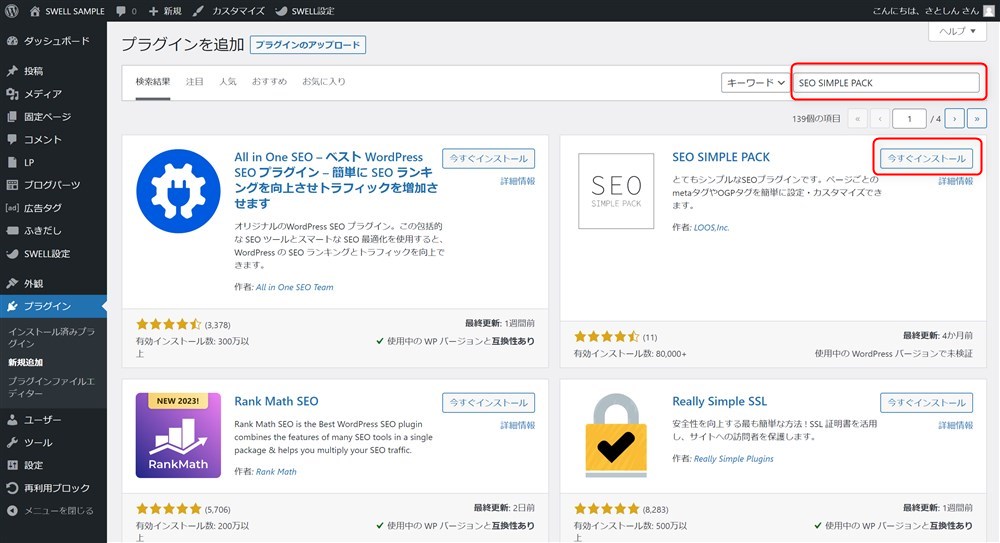
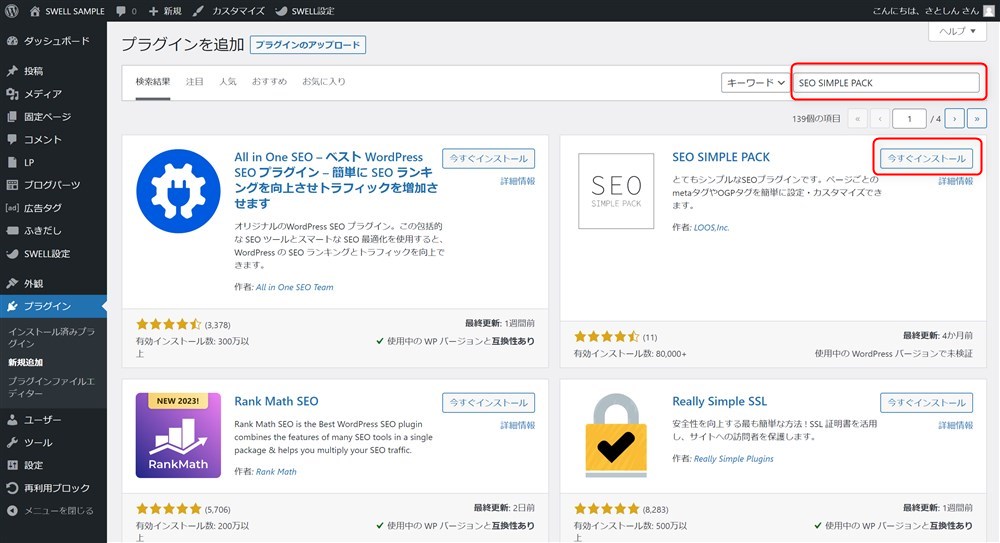
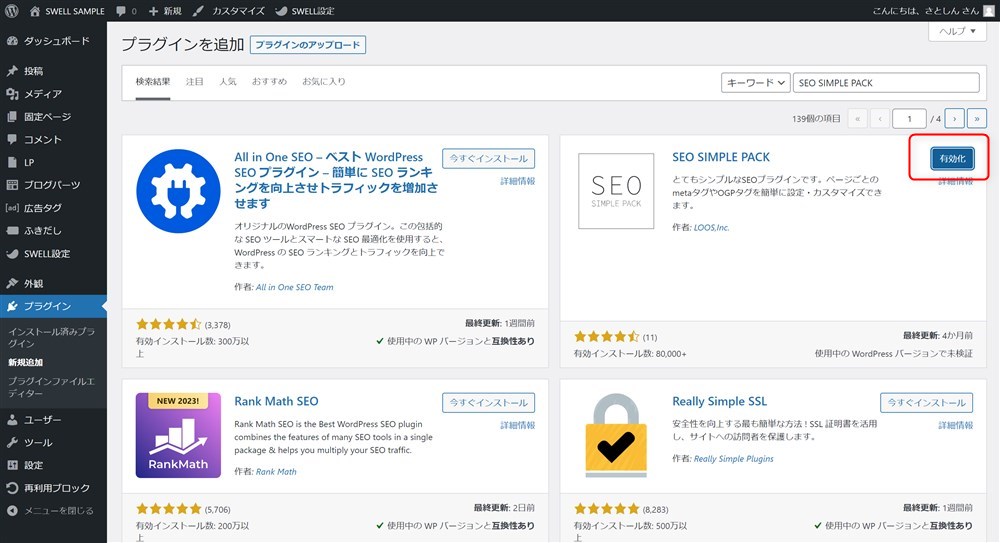
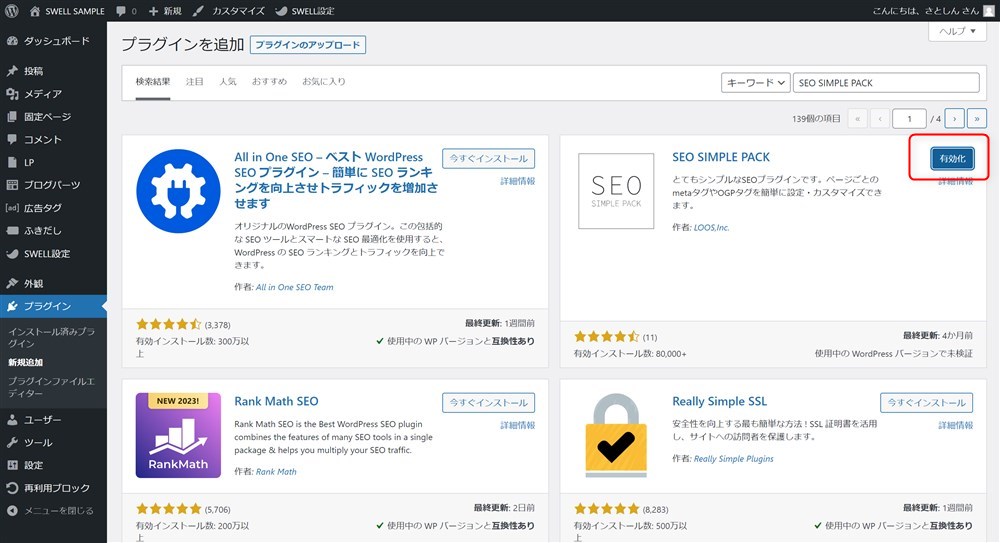
右上の検索窓で「SEO SIMPLE PACK」と入力し、インストール
検索窓に入力すると、対象のプラグインが表示されるので『今すぐインストール』ボタンをクリックしましょう。


「有効化」をクリック
インストールが完了すると、「今すぐインストール」ボタンが『有効化』ボタンに変わるのでもう一度クリック。


SEO SIMPLE PACKプラグインを有効化できたら、次は基本設定を進めていきます。
SEO SIMPLE PACKの基本設定
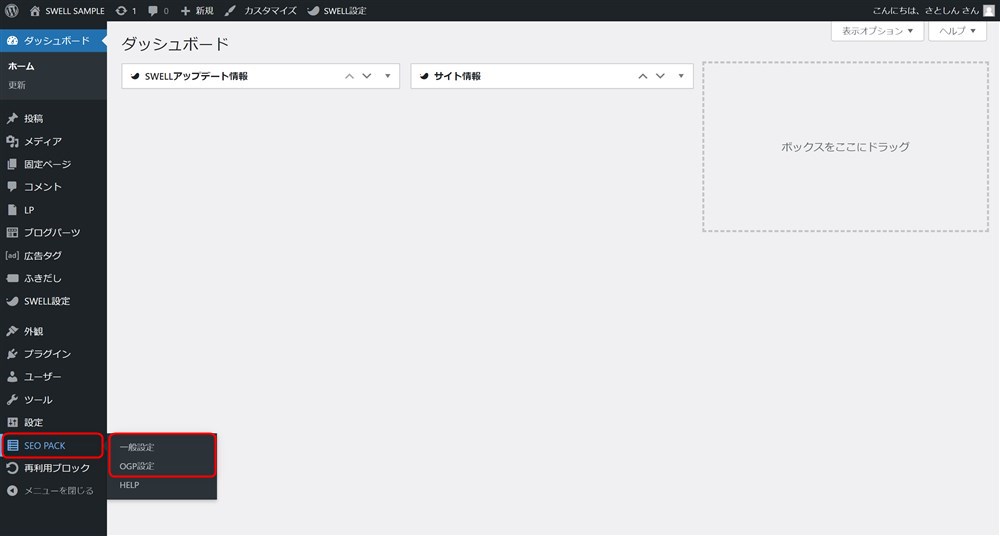
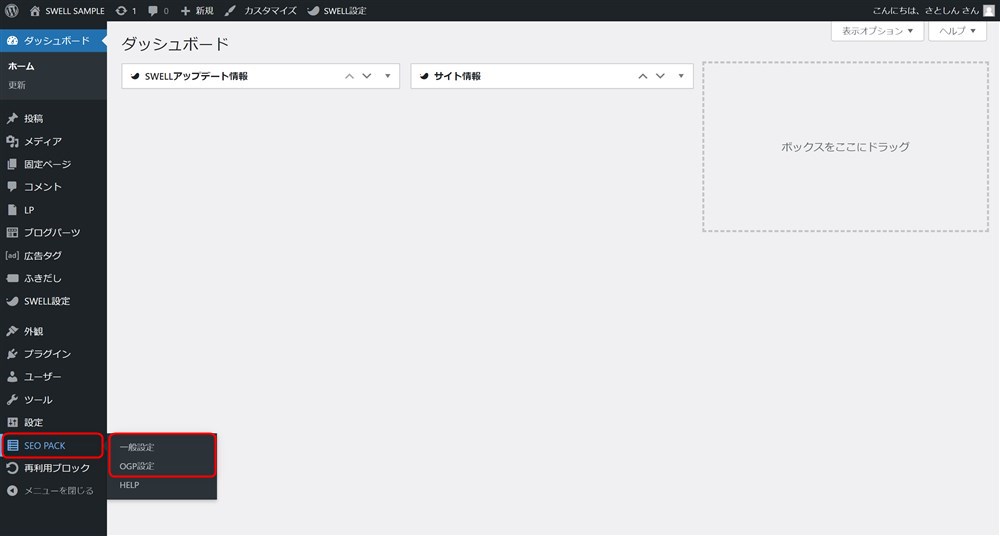
SEO SIMPLE PACKをインストール・有効化すると、WordPress管理画面内のメニューに「SEO PACK」の欄が追加されます。この欄には以下のように「一般設定」と「OGP設定」という2種類の設定ページが用意されています。


それぞれの設定方法を紹介していきます。
一般設定
一般設定は以下の6個の項目に分かれています。


各項目の設定内容を紹介します。
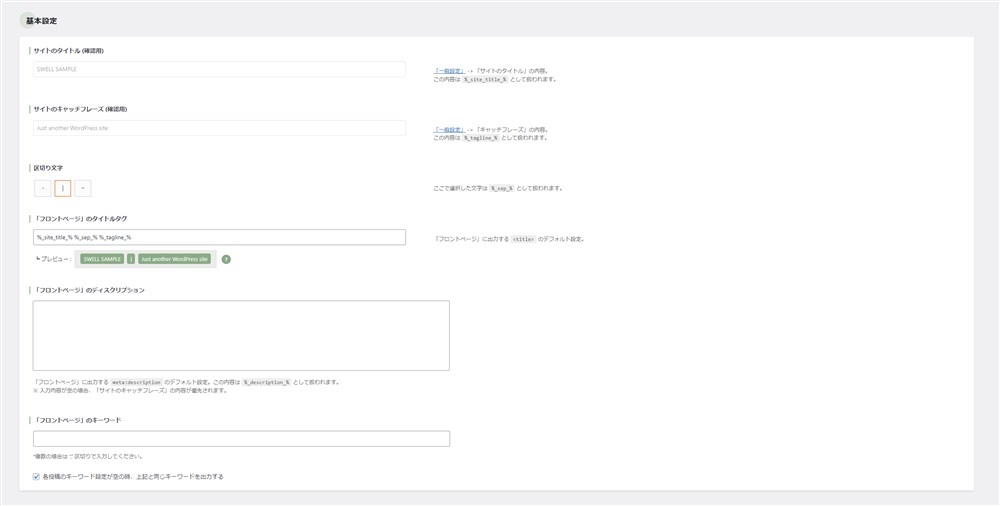
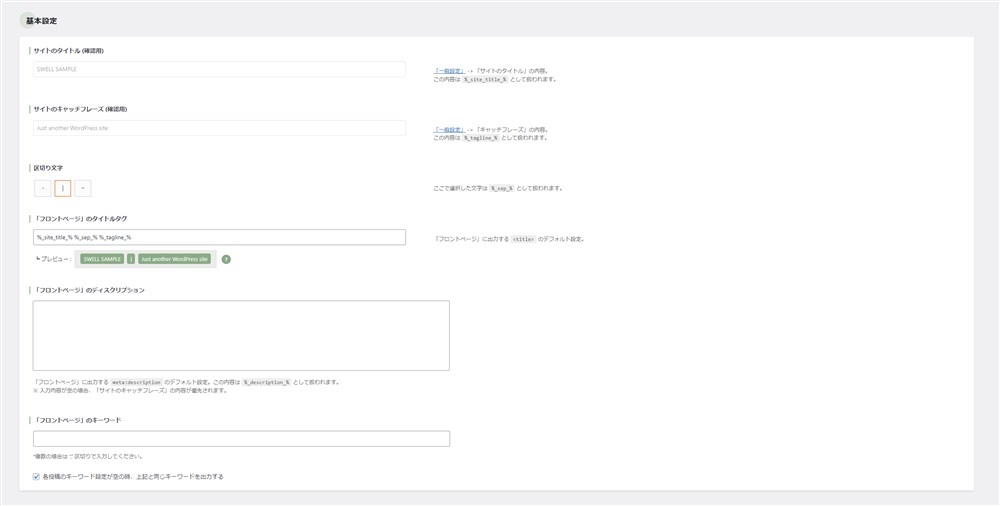
基本設定
基本設定タブは「基本設定」と「特殊ページ設定」の項目があります。
基本設定
基本設定の設定項目は計6種類あります。
※画像はタップで拡大できます。できない場合はページを更新してください。
※画像はクリックで拡大できます。できない場合はページを更新してください。


おすすめの設定方法は以下のとおりです。
正しいサイト名が入力されているか確認する。もし、サイト名を設定し直したい場合は以下から行う。
WordPress管理画面→「設定」→「一般設定」→『サイトのタイトル』
正しいキャッチフレーズが入力されているか確認する。もし、設定し直したい場合は以下から行う。
WordPress管理画面→「設定」→「一般設定」→『キャッチフレーズ』
特にこだわりが無ければそのままでOK。
特にこだわりが無ければそのままでOK。
どのようなサイトなのか、簡潔にまとめて説明する。80~100文字前後くらいでまとめると良さそう。
サイト全体を表すキーワード(単語)を入力する。複数入力してもOK。未入力のままでもOK。
特殊ページ設定
特殊ページ設定の設定項目は以下の計3種類あります。
※画像はタップで拡大できます。できない場合はページを更新してください。
※画像はクリックで拡大できます。できない場合はページを更新してください。


ここは全て、初期設定のままでOKです。
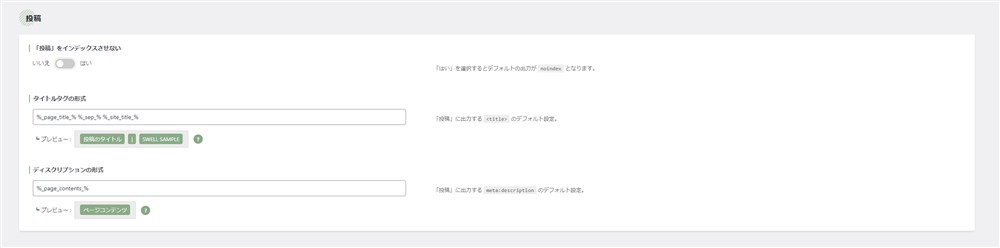
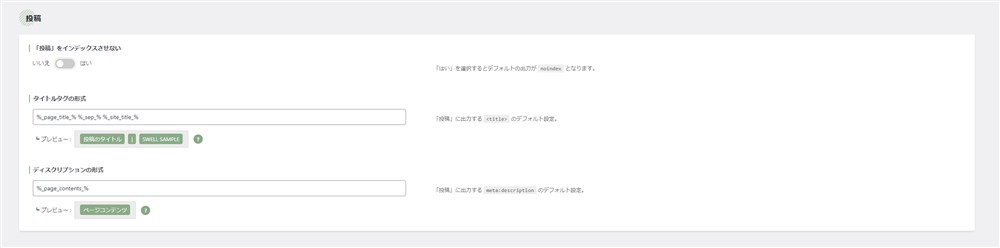
投稿ページ
投稿ページの設定は、大きく以下の4項目に分かれています。
※画像はタップで拡大できます。できない場合はページを更新してください。
※画像はクリックで拡大できます。できない場合はページを更新してください。








ここは全て、初期設定のままでOKです。
投稿・固定ページ・LPの項目は、記事ごとに個別に設定できます。「記事ごとに設定できる項目」で設定方法を紹介します。
タクソノミーアーカイブ
タクソノミーアーカイブの設定は、大きく2種類に分かれています。
※画像はタップで拡大できます。できない場合はページを更新してください。
※画像はクリックで拡大できます。できない場合はページを更新してください。




ここは全て、初期設定のままでOKです。
各カテゴリーページ・タグページごとに個別に設定できます。「カテゴリページ・タグページなどで設定できる項目」で設定方法を紹介します。
カテゴリーページやタグページをindex/noindexどちらにするのかは意見が分かれるところですが、個人的にはindexのままでも良いのかなと思います。ただ、紐づく記事が少ない状態のカテゴリーやタグを増やしすぎないようにした方が良いと思います。



正解は1つではないので、気になる方は自分のサイトで試してみよう…!



僕もサイトごとにいろいろ調整しながら試行錯誤しています…!
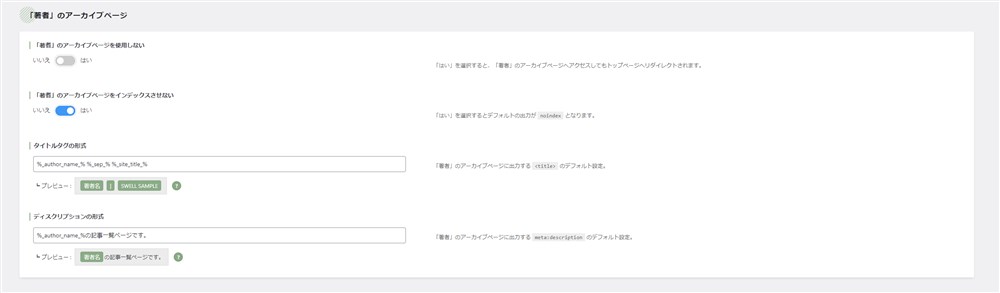
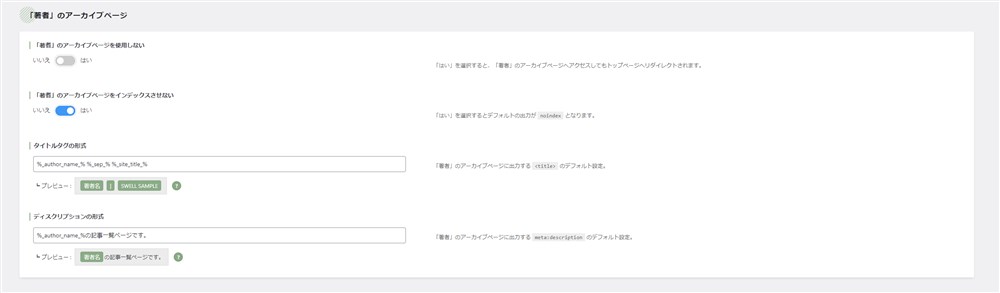
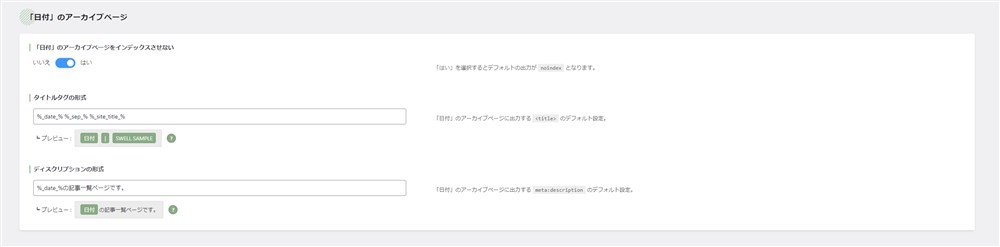
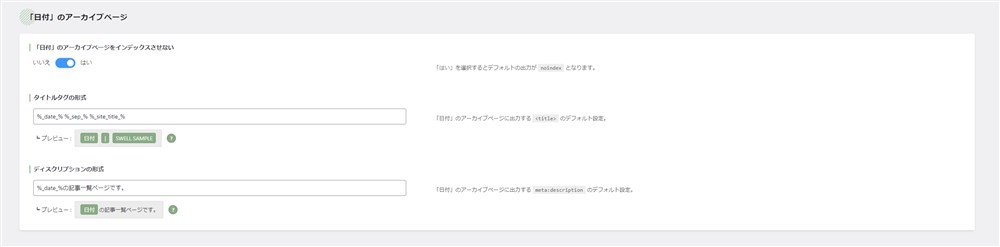
その他アーカイブ
その他アーカイブの設定は、大きく3種類に分かれています。
※画像はタップで拡大できます。できない場合はページを更新してください。
※画像はクリックで拡大できます。できない場合はページを更新してください。






ここは全て、初期設定のままでOKです。
「カスタム投稿タイプ」は、独自の投稿タイプを追加できる機能です。通常のブログ運営をする中で、WordPress初心者の方が使う機会は少ないと思います。もしカスタム投稿タイプを作成する場合はインデックスさせる設定にしておくのがおすすめです。



僕もこのサイトではカスタム投稿タイプを使っていません…!
Googleアナリティクス
GoogleアナリティクスをWordPressサイトと連携させるための設定ができます。
※画像はタップで拡大できます。できない場合はページを更新してください。
※画像はクリックで拡大できます。できない場合はページを更新してください。


GA4を利用している方は「”Measurement ID” for GA4」欄に測定IDを入力、UAを利用している方は「”Tracking ID” for UA」欄にトラッキングIDを入力します。
以下の記事にGoogleアナリティクスの設定方法をまとめています。


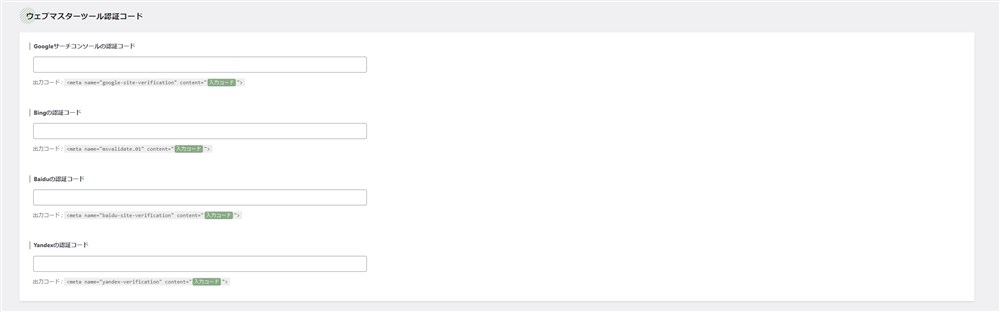
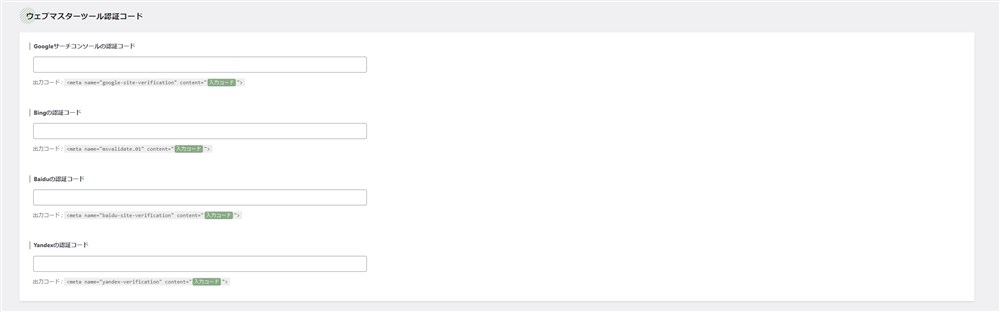
ウェブマスターツール
GoogleサーチコンソールやBingのWebマスターツールをWordPressサイトに連携するための設定ができます。
※画像はタップで拡大できます。できない場合はページを更新してください。
※画像はクリックで拡大できます。できない場合はページを更新してください。


特にGoogleサーチコンソールを頻繁に利用する便利なツールなので、設定しておくことをおすすめします。
以下の記事にGoogleサーチコンソールの設定方法をまとめています。


OGP設定
OGP設定は以下の3個の設定に分かれています。
OGP(Open Graph Protocol)とは、SNS上に記事やサイトのURLを投稿した時に、記事・サイトのタイトルや画像などを表示する要素のことです。例えば、Twitterでは以下のようなカード形式で表示することができます。
【SWELLサイト集】
— さとしん|WordPress好きのブロガー (@__satoshin) May 8, 2021
おかげさまで100サイト掲載することができました🎉
ご協力頂いたみなさん、本当にありがとうございます😭
デザインなどの参考に、たくさんの方に見てもらえると嬉しいです😊✨
今後も追加の掲載募集中です!詳細はリプ欄をご確認ください💡#wpswellhttps://t.co/RVY9G8Z92S
各項目を紹介していきます。
基本設定
基本設定では、「“og:image”の画像」が設定できるようになっています。
※画像はタップで拡大できます。できない場合はページを更新してください。
※画像はクリックで拡大できます。できない場合はページを更新してください。


「“og:image”の画像」は、サイトのトップページのURLがSNSにシェアされた際に表示される画像のことです。それから、アイキャッチ画像が設定されていない記事ページにも適用されます。
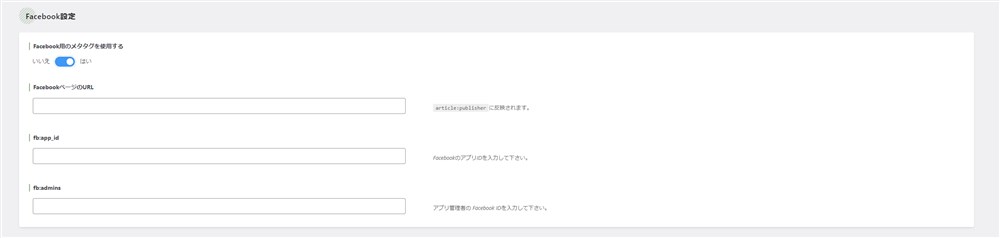
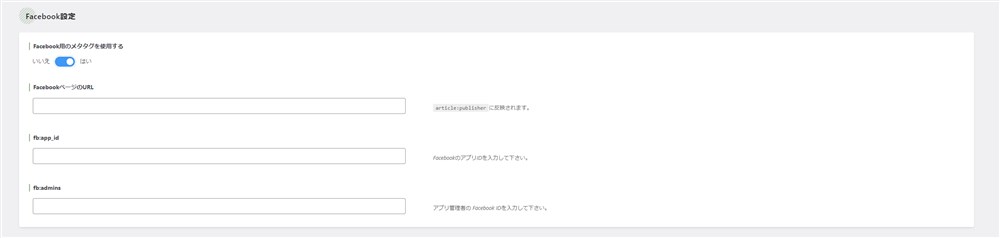
Facebookの設定項目は計4種類あります。
※画像はタップで拡大できます。できない場合はページを更新してください。
※画像はクリックで拡大できます。できない場合はページを更新してください。


Twitterの設定項目は計3種類あります。
※画像はタップで拡大できます。できない場合はページを更新してください。
※画像はクリックで拡大できます。できない場合はページを更新してください。


設定方法は以下のとおりです。
そのままでOK。「はい」を選択
自分のX(旧Twitter)アカウントの「@」以降を入力
例:僕のアカウントの場合は以下。
さとしん( @__satoshin) __satoshin と入力
Twitterでシェアされたときのカードサイズの指定。特にこだわりが無ければそのままでOK。
SEO SIMPLE PACKでTwitterカードを表示させる方法の詳細は以下の記事にまとめています。


SEO SIMPLE PACKの個別設定
SEO SIMPLE PACKでは、各ページごとに個別に設定できる項目も複数用意されています。
それぞれ紹介していきます。
記事ごとに設定できる項目
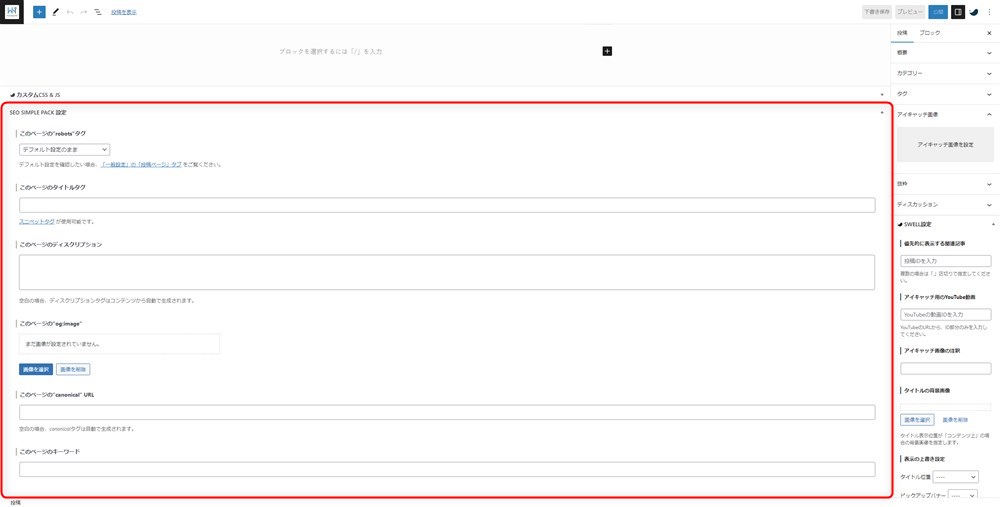
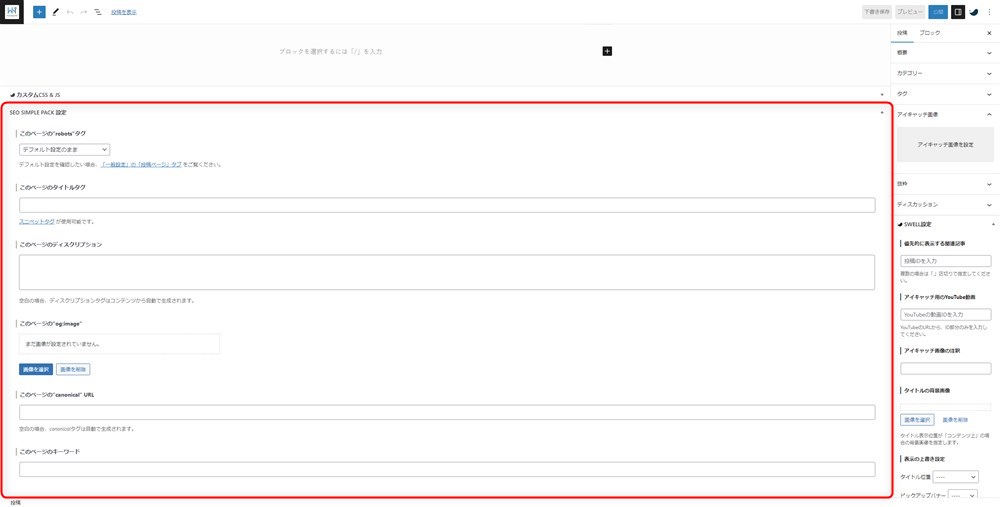
投稿ページや固定ページの編集画面の下部に「SEO SIMPLE PACK設定」というタブがあり、ここからページ個別の設定ができるようになっています。


特にこだわりが無かったり、用語の意味が分からなければ、未入力のままでOKです。未入力の場合は「SEO SIMPLE PACKの基本設定」で設定した内容が反映されます。
例外としては、「ディスクリプション」は記事の内容を簡潔にまとめて(おおよそ100文字前後位で)入力しても良いかもしれません。



僕も記事によってはディスクリプションを設定することがあります…!
カテゴリページ・タグページなどで設定できる項目
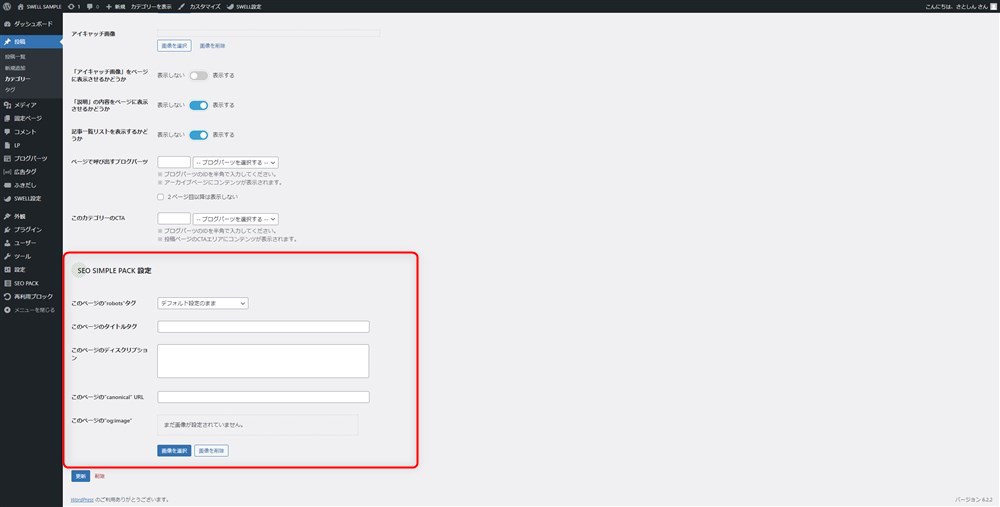
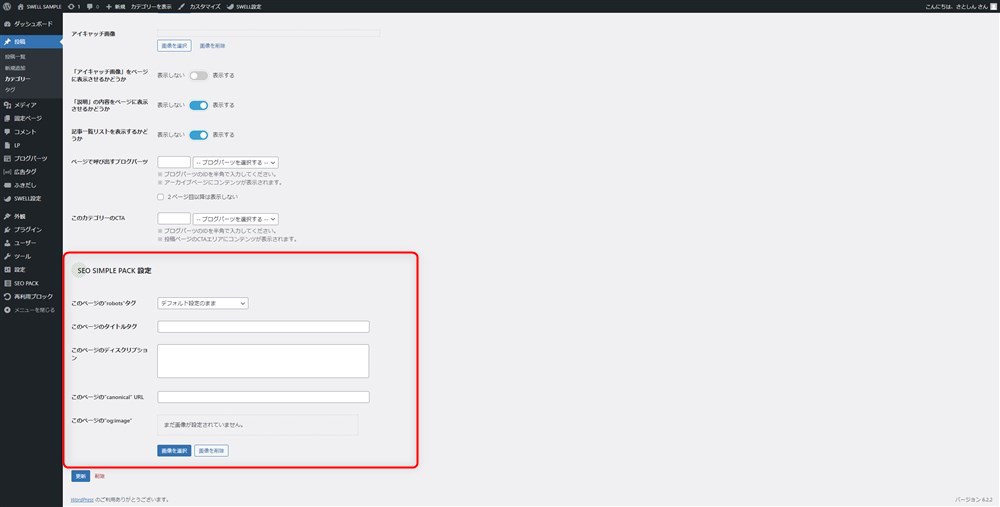
カテゴリーページやタグページの編集画面の下部に「SEO SIMPLE PACK設定」という項目があり、ここから各ページ個別の設定ができるようになっています。


特にこだわりが無かったり、用語の意味が分からなければ、未入力のままでOKです。未入力の場合は「SEO SIMPLE PACKの基本設定」で設定した内容が反映されます。
カテゴリーページで狙っているキーワードがあり、検索上位を狙っていくような場合には「タイトルタグ」、「ディスクリプション」などをうまく活用できると良いかもしれません。
少し話はそれますが、もしあなたが使うWordPressテーマがSWELLの場合は、カテゴリーページやタグページを柔軟にカスタマイズできて便利です。
今後サイトが充実してきたときにでも、以下の記事を参考にいろいろカスタマイズしてみるのもおすすめです。


SEO SIMPLE PACKプラグインの設定方法と使い方まとめ
WordPressのシンプルなSEO用プラグイン「SEO SIMPLE PACK」について紹介しました。
シンプルですが、必要な機能は十分に備わっているので、僕は運営するサイト全てで、基本的にこのプラグインを愛用しています。
記事やカテゴリー・タグページで個別に設定もできるので柔軟な使い方もできると思います。
SEO SIMPLE PACKは皆さんに使ってみて欲しいプラグインですが、特にSWELLユーザーさんにはほぼ必須で導入することをおすすめしています。
ぜひ活用してみてください。
最後まで読んでいただきありがとうございました。




プラグインの関連記事
ブロックエディターにおすすめのプラグインまとめ↓↓









