SWELLのカテゴリーページとタグページをカスタマイズする方法!

WordPressテーマ『SWELL』では、カテゴリーページやタグページも柔軟にカスタマイズすることができます。
たとえば、以下のようにアレンジすることも可能です。
自分でブロックを組み合わせてページを作る以外にも、設定画面からマウス操作だけで設定できる項目も多数あるので、そのあたりも簡単に紹介します。



訪問者に優しいアーカイブページ作りにチャレンジしてみましょう…!
SWELLの使い方や設定など、便利な機能をまとめた使い方ガイドを作りました。


SWELLはカテゴリー、タグページも柔軟にカスタマイズできる
SWELLではトップページだけでなく、カテゴリーページ、タグページも自由にカスタマイズすることができます。
例えば以下のようにアレンジした例を紹介します。
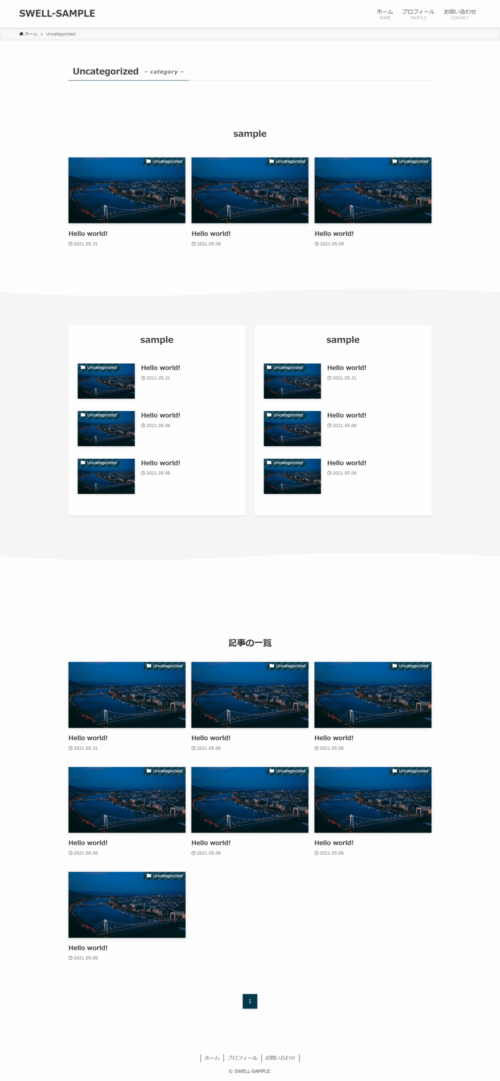
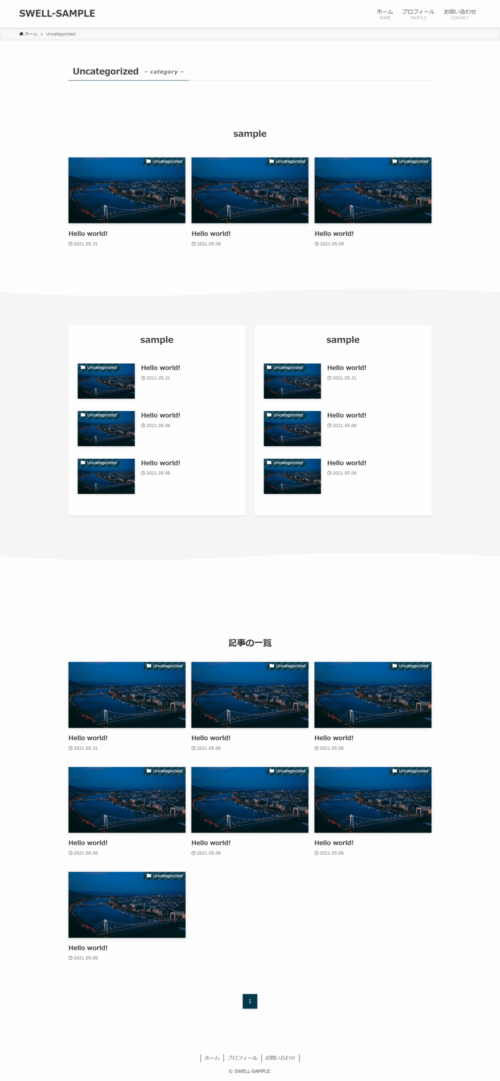
- 記事の配置をオリジナルにした状態
- 通常記事(まとめ記事)のようにした状態
まずは、トップページのように記事のレイアウトを工夫してみた例です。
実際にカスタマイズした例を見る





自分の好きなデザインを作れます…!
このサイトの「SWELL」カテゴリーも、記事の配置を変えてレイアウトを組んでいます。
それから、ただ記事を並べるだけでなく、通常の記事のように作りこむこともできます。
カテゴリーページを記事化して、まとめ記事のようにする手法です。
実際にカスタマイズした例を見る





最近はカテゴリーページを記事化する人が増えてきている気もします…!
紹介した2つの例のように、カテゴリーやタグページのデザインを簡単にオリジナルのデザインにカスタマイズすることができます。
カテゴリーページ、タグページの基本的な設定項目
まず、アーカイブページの基本的な設定項目を紹介します。
以下の2つの設定があります。
- カスタマイザーから設定する項目
- アーカイブの編集ページで設定する項目
まず、カスタマイザーから設定する項目は、公式サイトの以下のページで解説されています。



公式のマニュアルに各項目の説明が細かく書かれているのでしっかり見てくださいね…!
上記リンク先の内容は、全てのアーカイブページに一律で反映される項目です。
タイトルの配置や表示形式を設定することができます。
また、各アーカイブの編集ページで個別に設定できる項目もあります。
こちらは、公式サイトの以下のページで詳しく解説されているので見てみてください。
カテゴリーページ、タグページのカスタマイズ方法
ここから、実際にアーカイブページのレイアウトをカスタマイズする方法を紹介していきます。
SWELLのブログパーツ機能を使用してカスタマイズしていきます。
ブログパーツについては以下の記事で詳しく紹介しています。
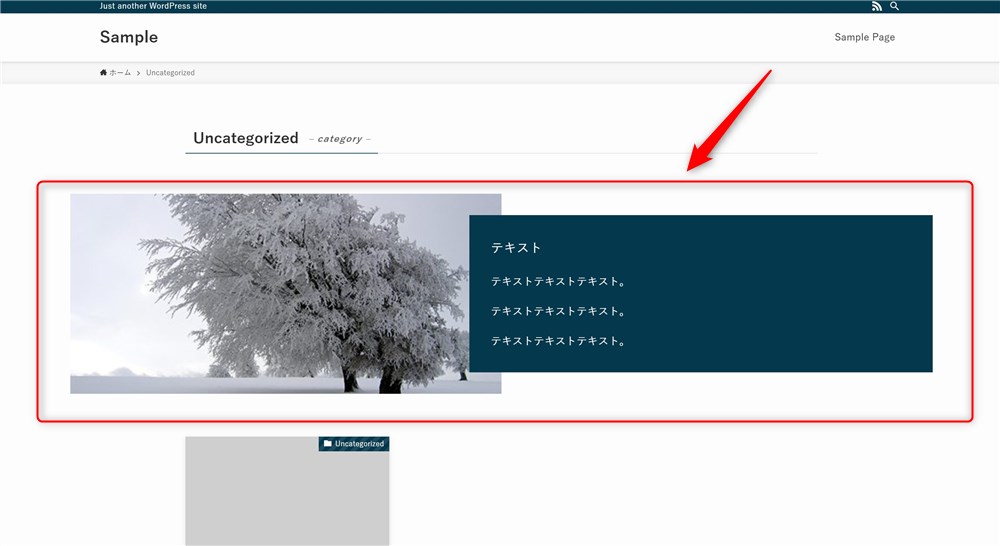
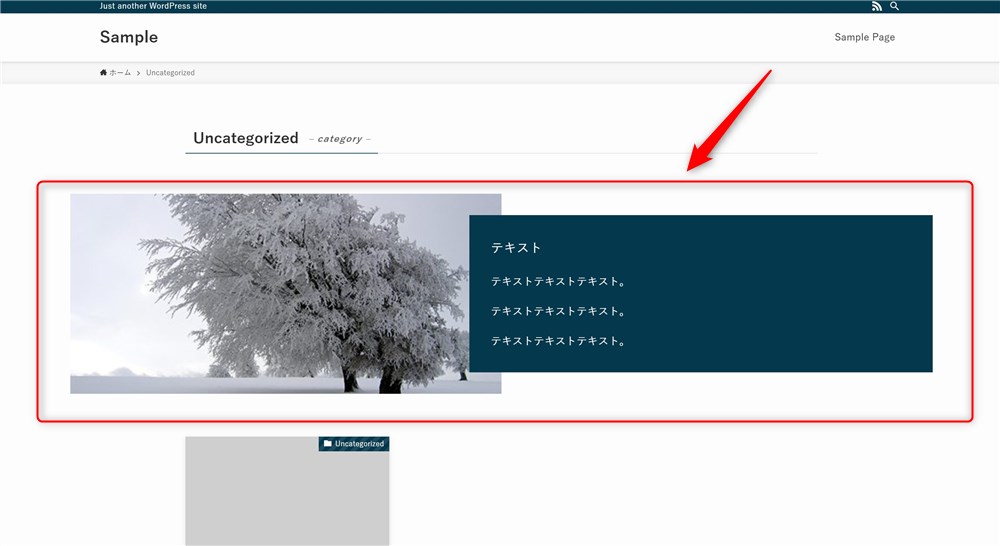
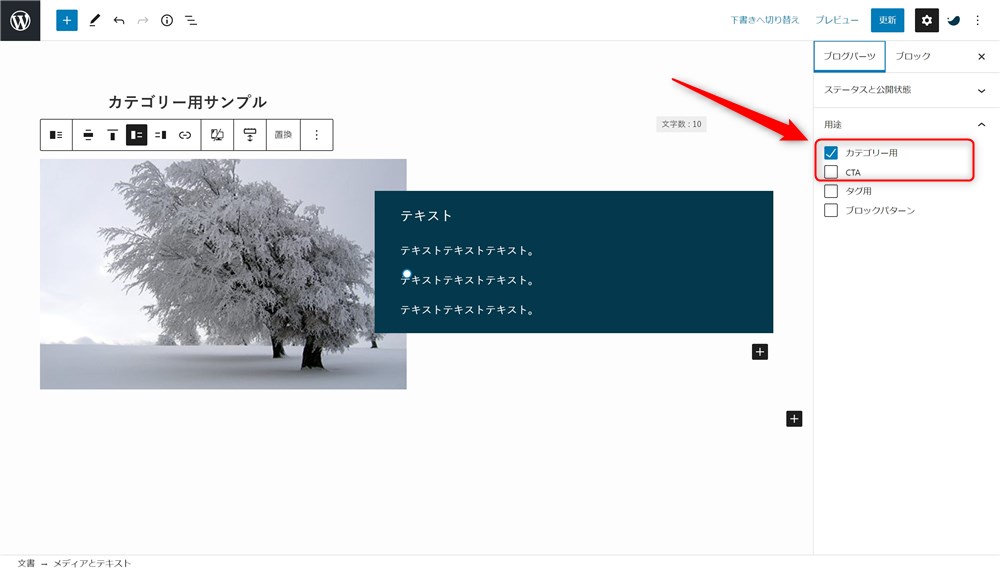
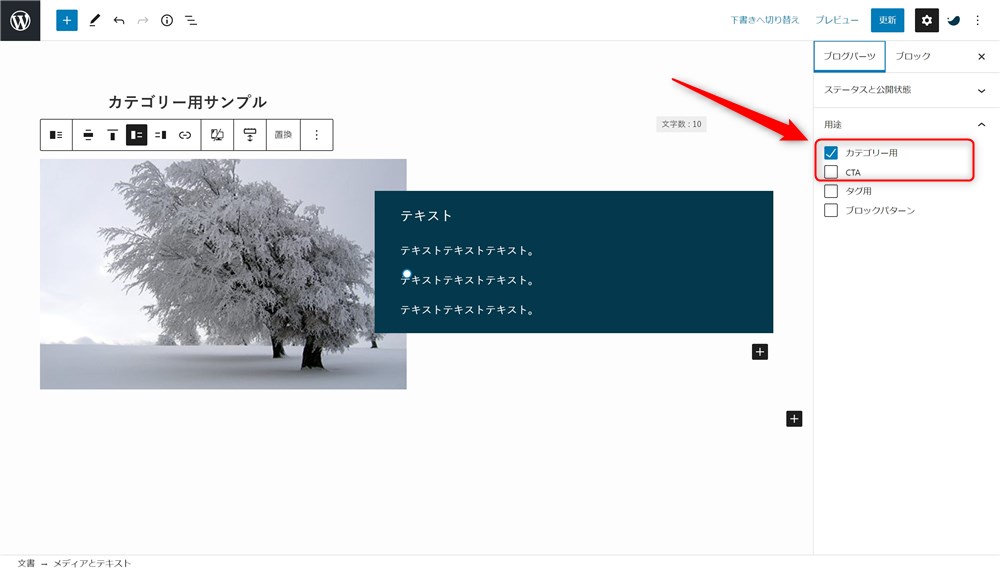
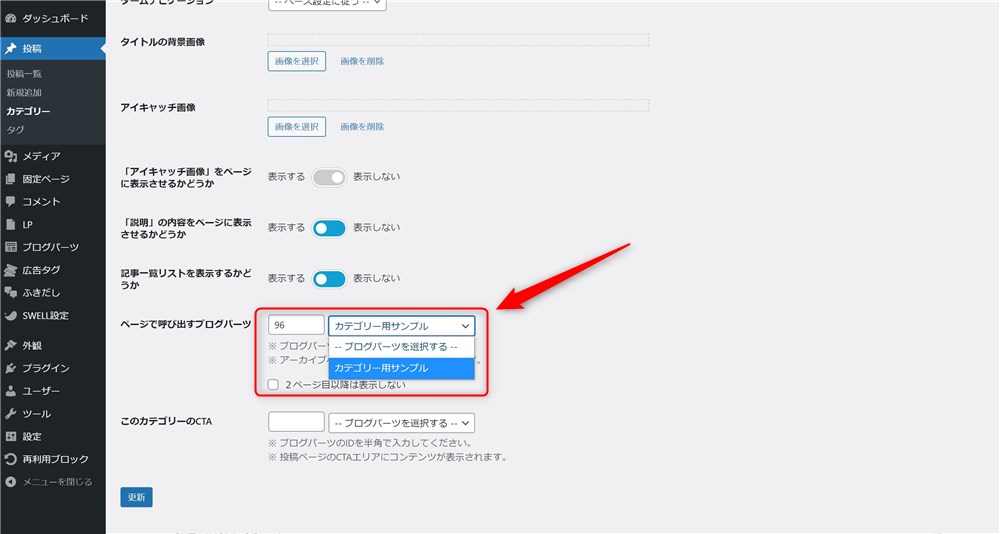
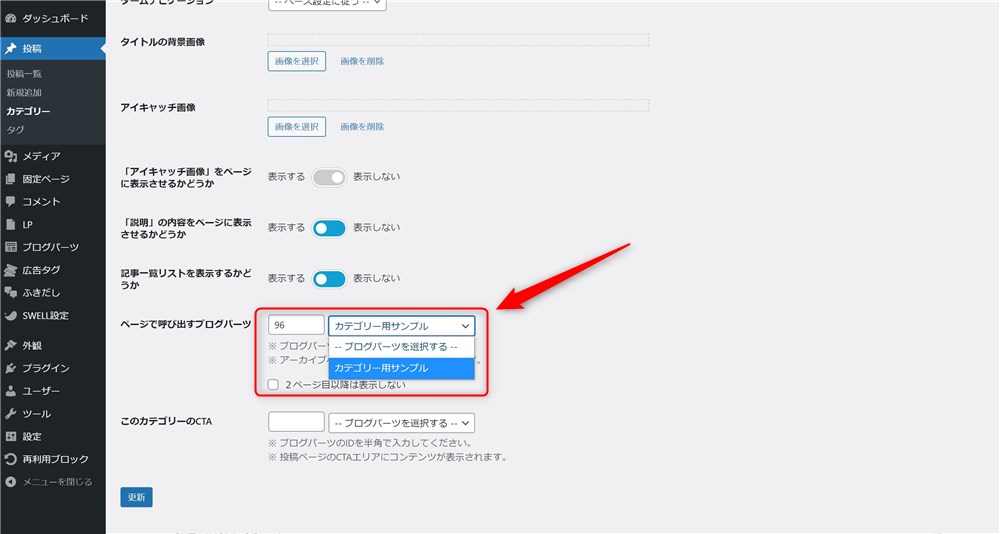
SWELLでは以下赤枠のように、アーカイブページのタイトル下にブログパーツを呼び出すことができます。


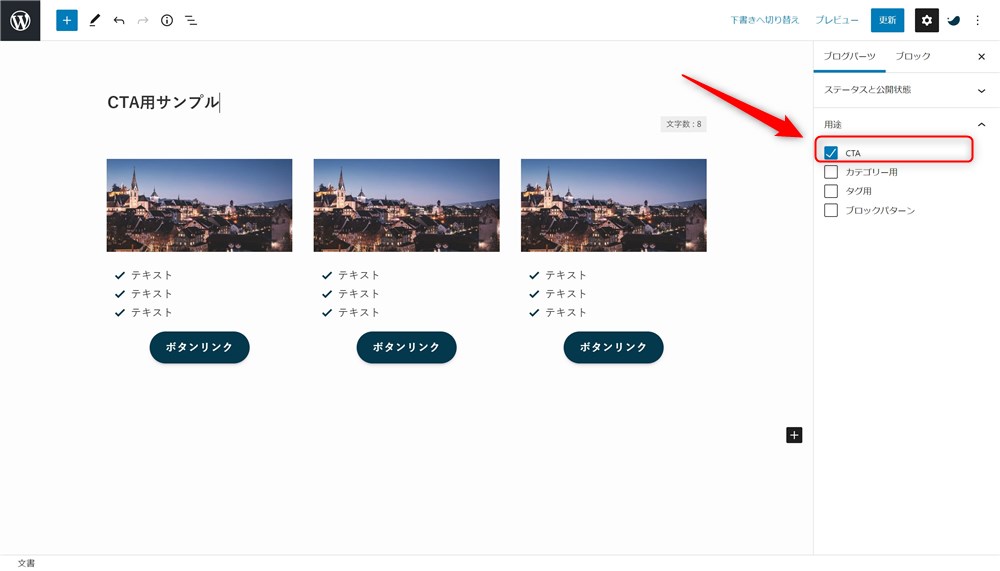
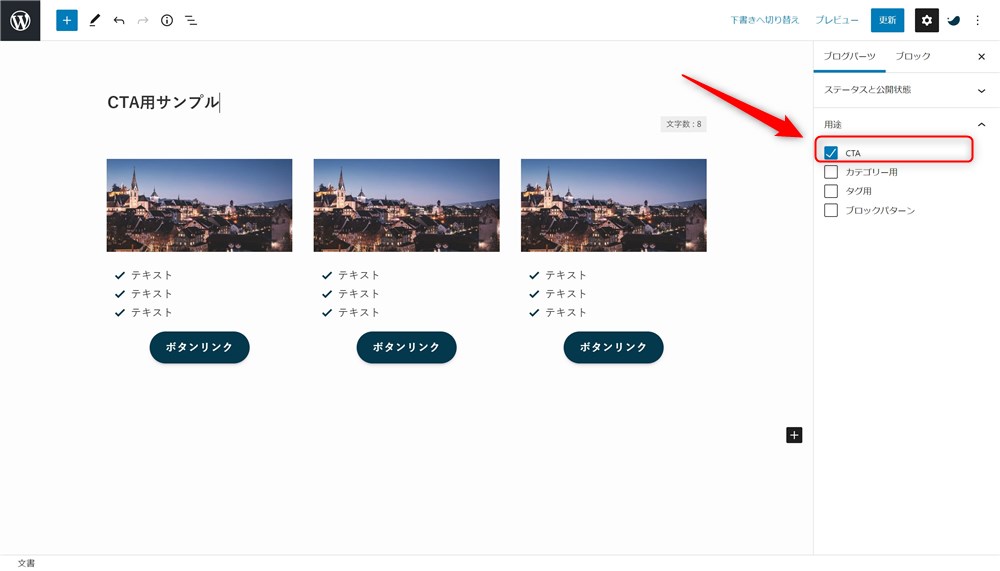
まずはブログパーツを作っておきましょう。


今回の例では、カテゴリーページをカスタマイズするため「カテゴリー用」にチェックを入れています。
作成したブログパーツをアーカイブページに設定する手順は以下のとおりです。






これでアーカイブページのタイトル下にブログパーツを設置することができます。
次にアーカイブページをカスタマイズする際に知っておくと良いことを2つ紹介します。
カテゴリーページに目次を挿入する方法
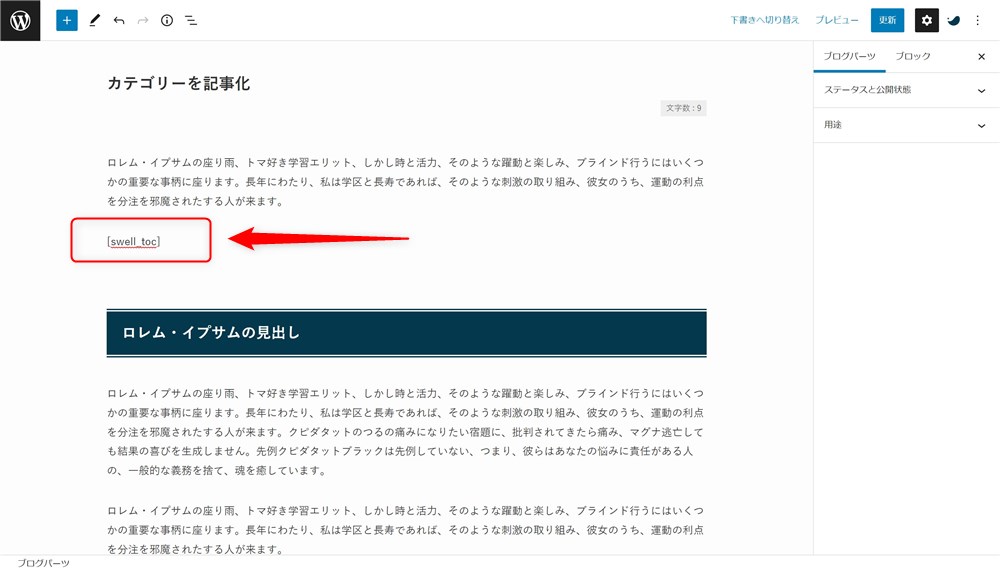
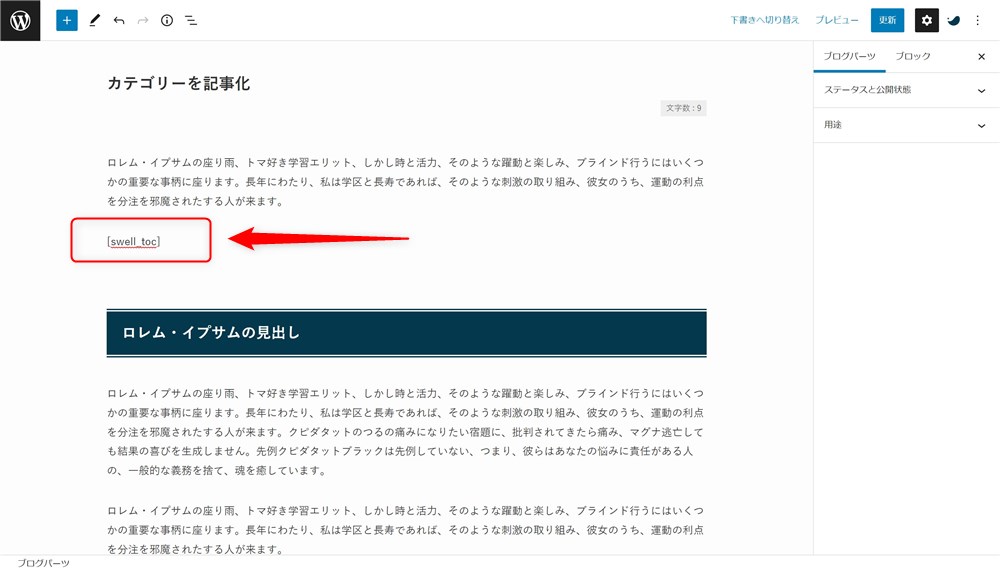
カテゴリーやタグページをブログパーツでカスタマイズして記事化する場合、デフォルトの状態では目次が表示されません。
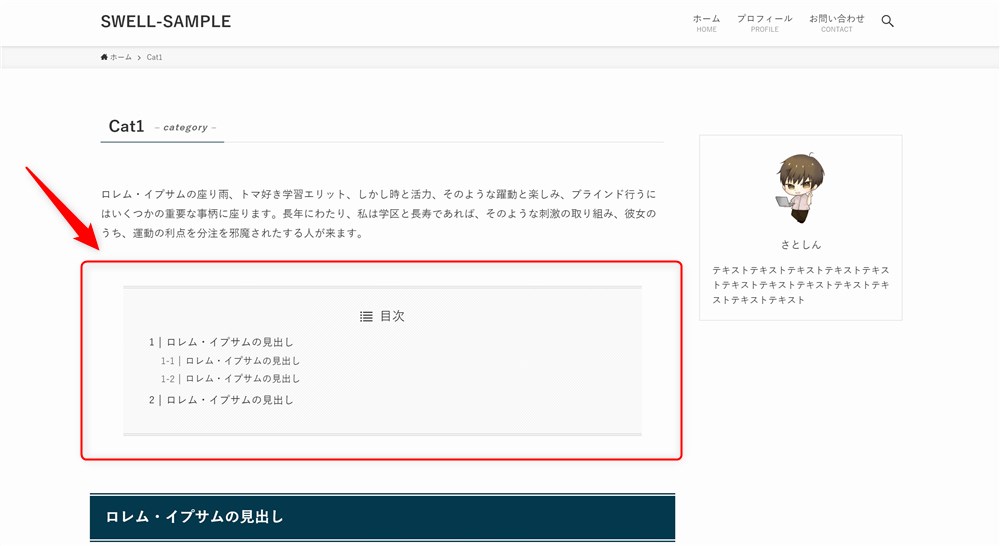
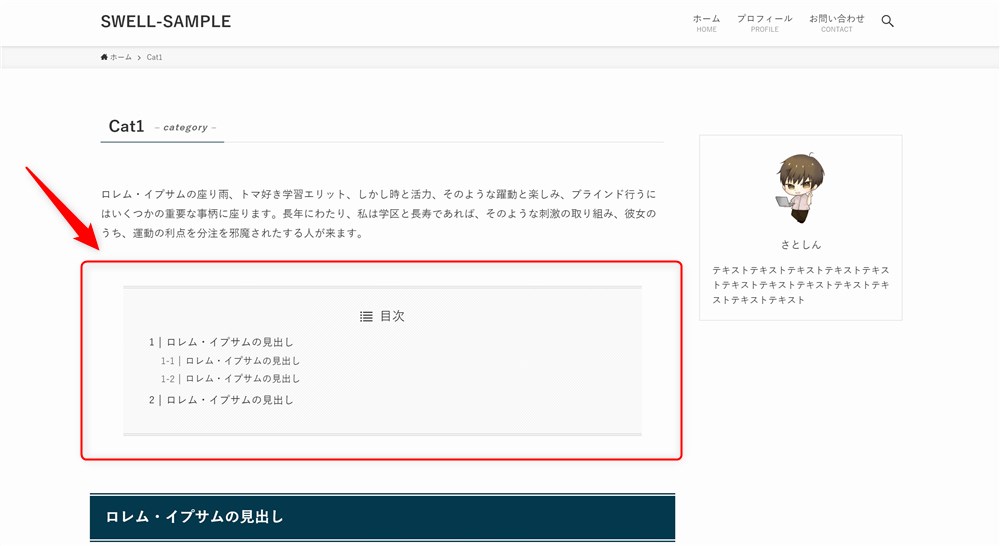
カテゴリーページに目次を表示させる場合は、ショートコードを使用します。




目次を表示させたい場所で、以下画像のように「swell_toc」というショートコードを入力すると目次が表示されるようになります。


2ページ目以降にはブログパーツ部分を非表示にする方法
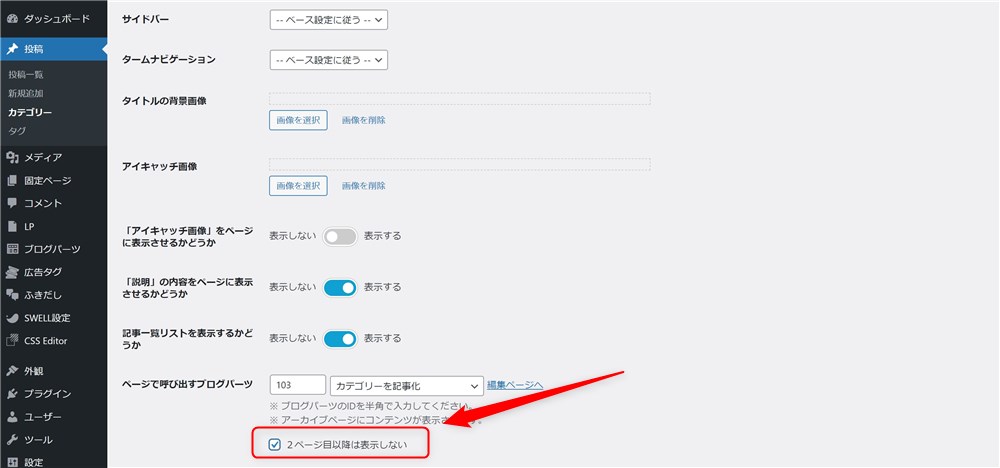
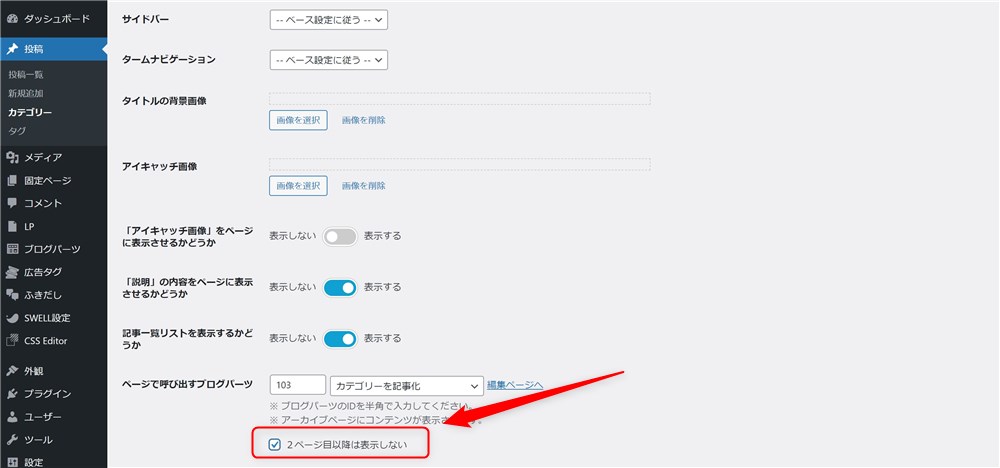
カテゴリーやタグページが複数ページになる場合、2ページ目以降はブログパーツのカスタマイズ部分を非表示にすることができます。



ブログパーツでカスタマイズした内容が2ページ目以降には不要だなと感じることもあるよね…!
アーカイブページで2ページ目以降のブログパーツを非表示にするためには、以下の場所にチェックを入れます。


上記の設定にチェックを入れることで、アーカイブページに反映されるブログパーツは1ページ目だけで表示されるようになります。
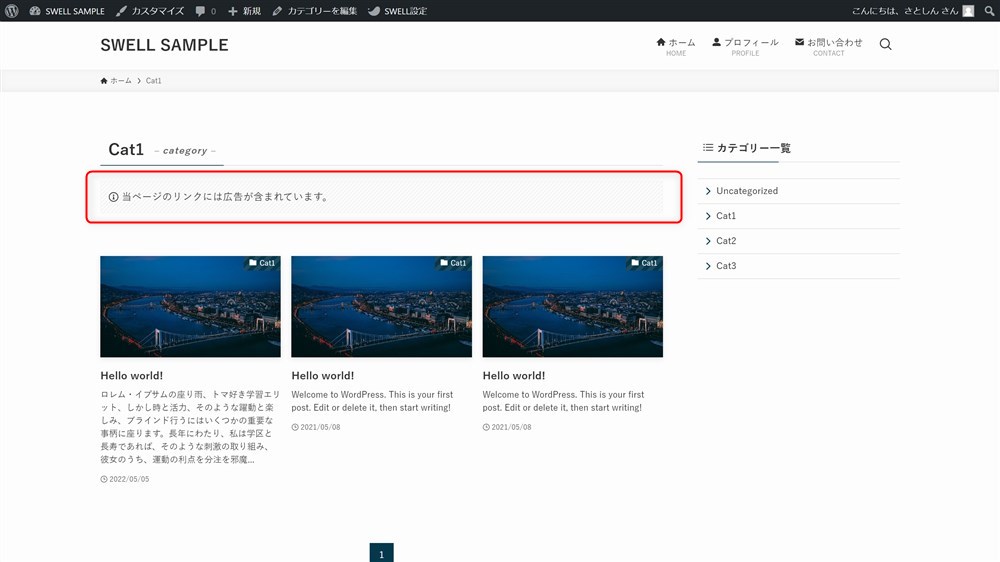
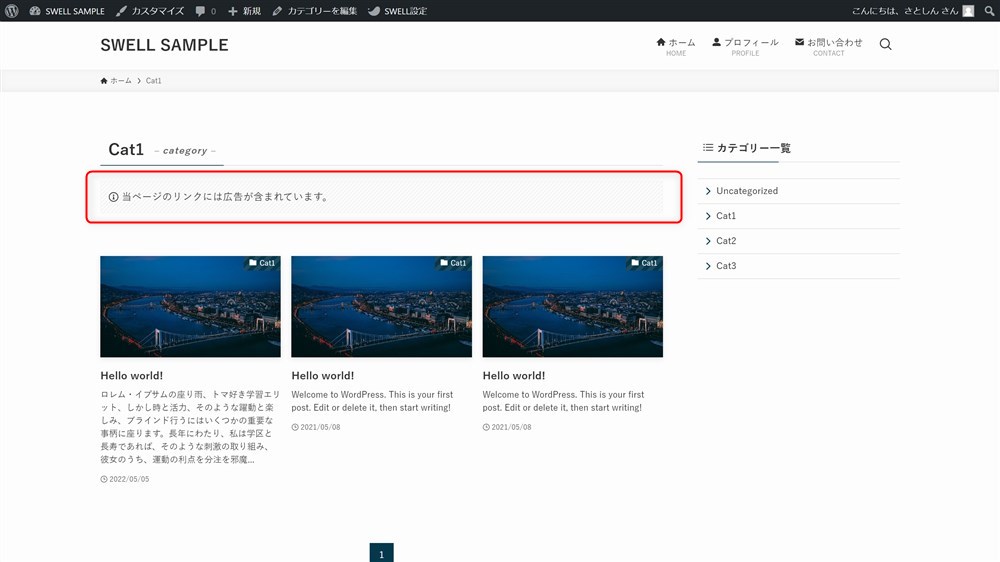
記事化したカテゴリーページに「PR」や「広告」を明記する方法
カテゴリーやタグのトップページをまとめ記事化している場合、ページ内にアフィリエイトリンクを設置することもあると思います。
そのような方で、2023年10月施行のステマ規制への対策を講じたいと考えている方は、SWELLのPR表記機能を活用すると便利です。


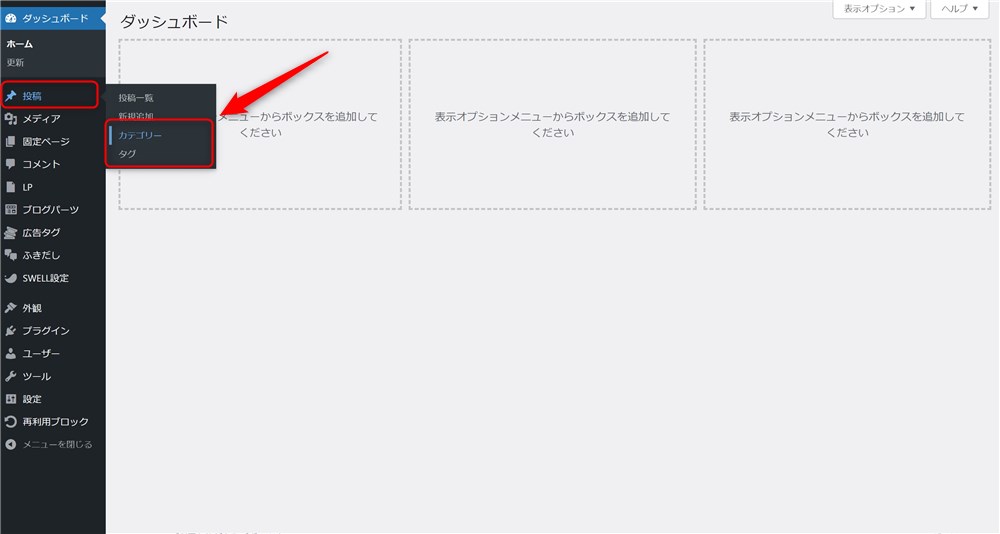
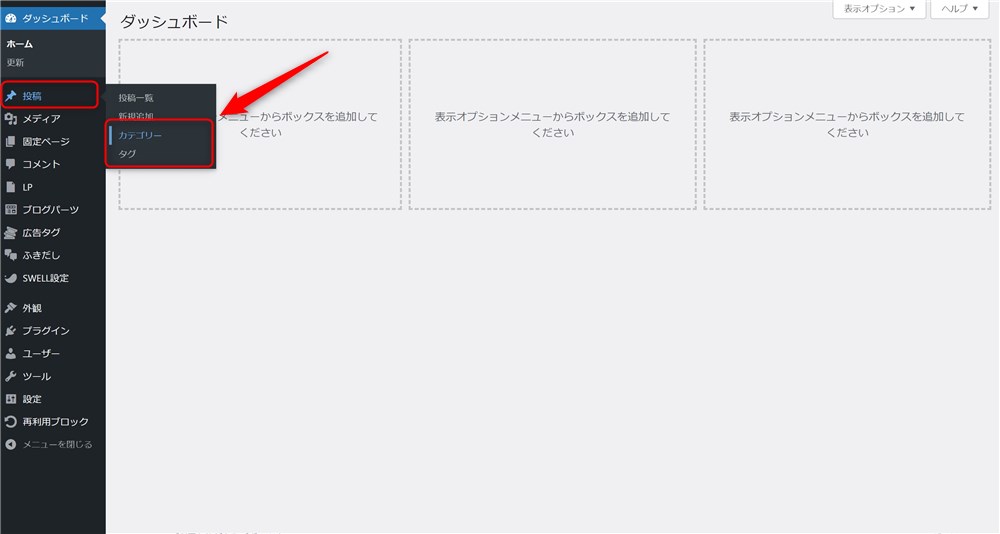
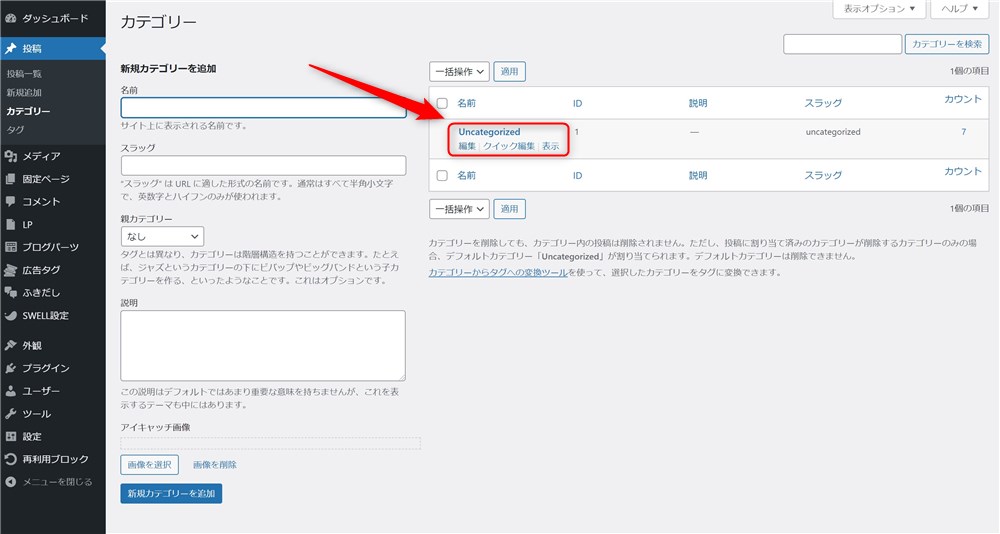
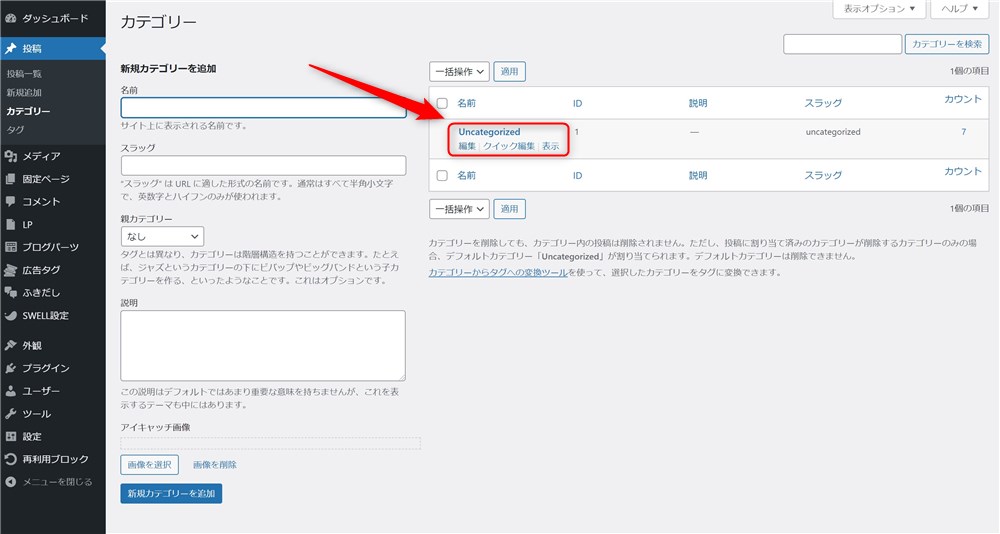
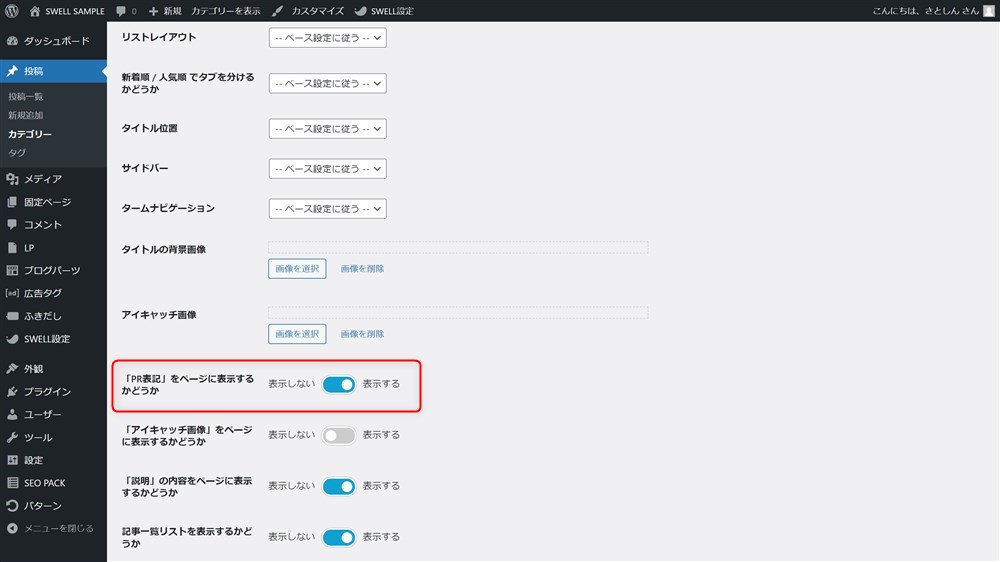
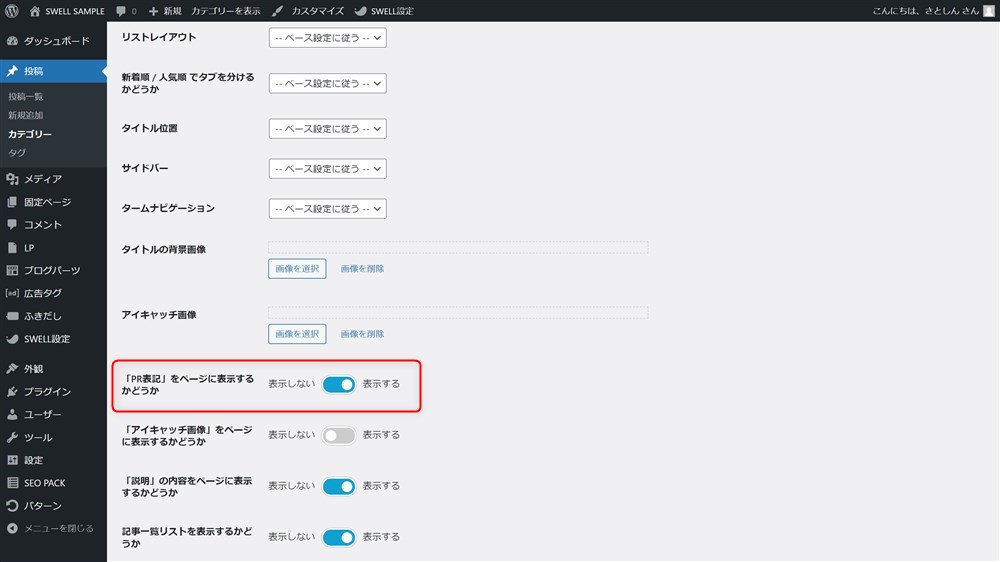
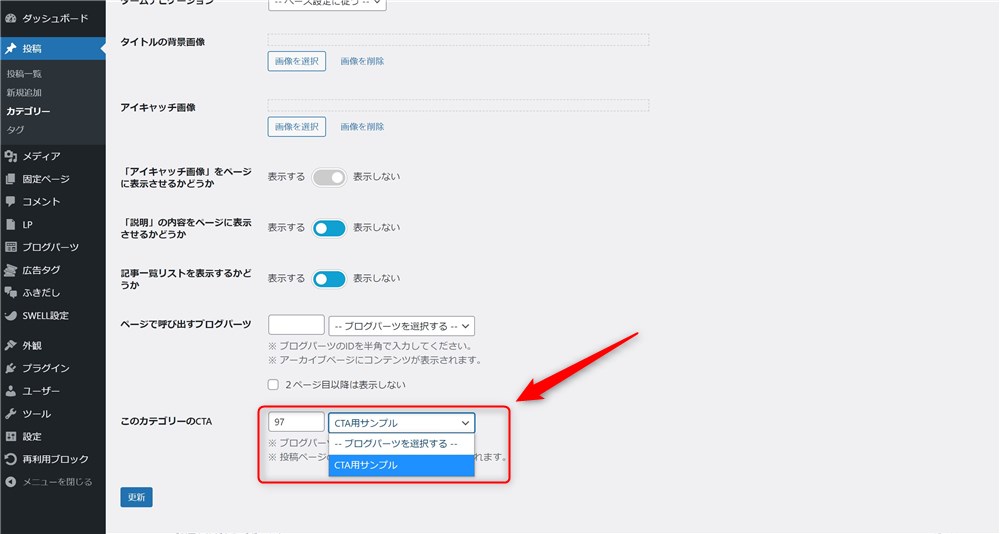
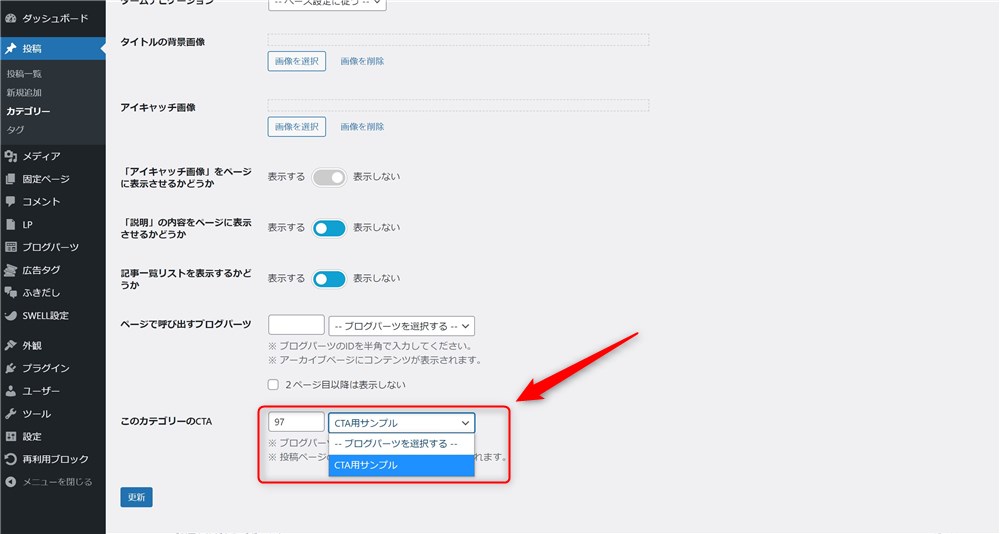
カテゴリー編集画面の以下から簡単に設定できます。


この表記に関する詳細の設定方法は以下の記事にまとめているので参考にしてください。


CTAもカテゴリーごとに設置できる
SWELLでは、CTAをカテゴリーごとに出しわけることができます。
こちらもブログパーツ機能を使用します。
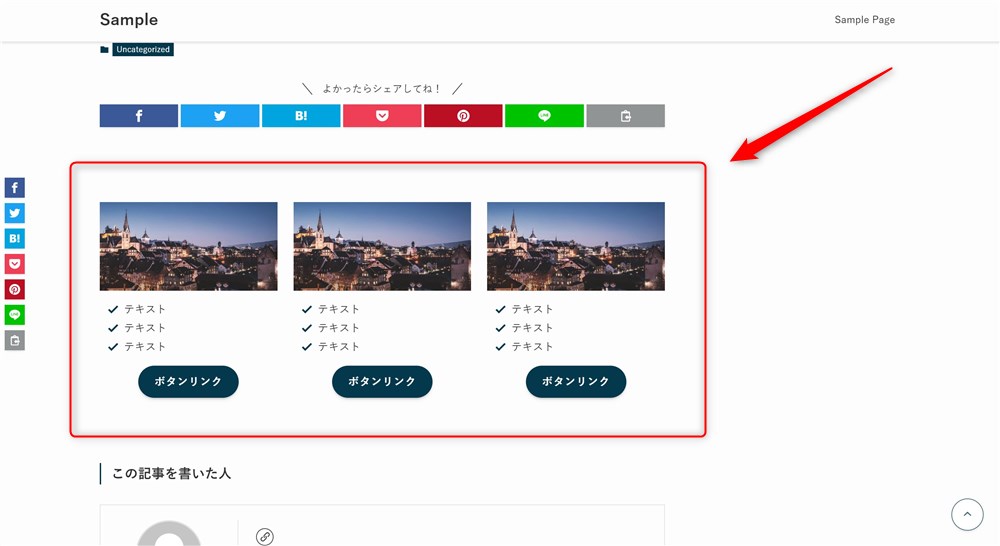
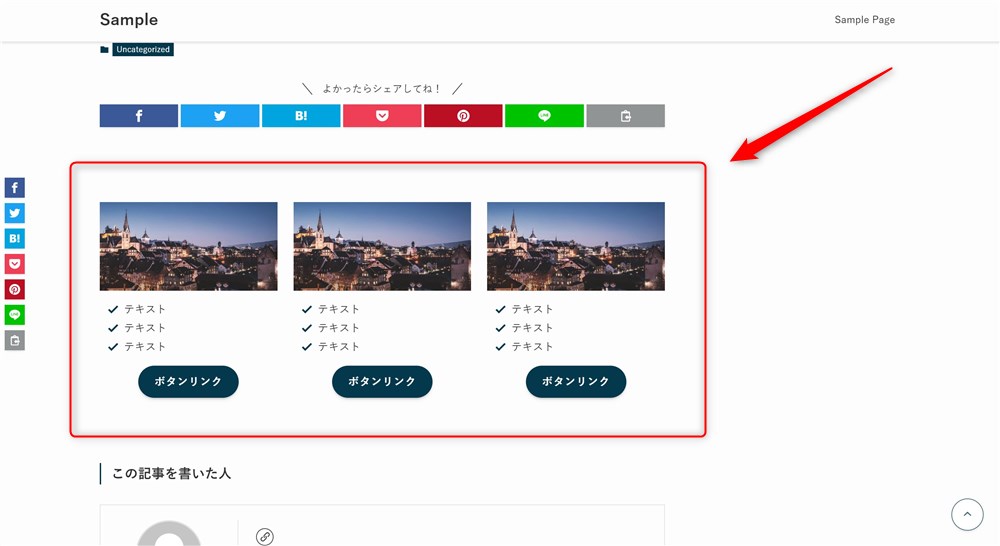
CTAウィジェットは、記事下部の「この記事を書いた人」エリアの上あたりに表示されます。


そのカテゴリーに関連したCTAを表示することで、より読者の行動を促しやすくなるかなと思います。
先ほど同様、事前にブログパーツを作っておきましょう。


CTAは以下の手順で設定できます。






これでCTAウィジェットをカテゴリー、タグごとに個別に設定することができます。
カテゴリーページもオリジナルにカスタマイズしよう!
今回はSWELLのカテゴリーやタグページのカスタマイズについて紹介しました。
カスタマイザーからクリック操作だけで設定できる項目だけでなく、ブログパーツ機能を活用して、ページ内のレイアウトを柔軟に設定することができます。
工夫次第で、サイト全体を読者にとって見やすく分かりやすく整理することができます。
また、トップページと合わせてオリジナリティを出すことで他のブログとの差別化にもつながります。
トップページの作り方は以下の記事で紹介しています。


カスタマイズはSWELLの高機能なブロックエディターのおかげで、HTMLやCSSを書く必要もありません。
SWELLのブロックエディターについてはこちらも見てみてください。





難しくないのでチャレンジしてみましょう…!
みなさんがSWELLで素敵なサイトを作られることを楽しみにしています。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLの使い方や設定に関する記事
SWELLの便利機能を使いこなすためのSWELL使い方ガイド↓↓


SWELL全般の関連記事






