WordPressでタブ切り替え|プラグインとテーマのタブブロック機能まとめ

WordPressのブロックエディターで、タブ切り替えができるプラグインやテーマを紹介します。
今回紹介するプラグインやWordPressテーマは、全て国産の有名なプロダクトなのでどれも安心して利用することができます。
また、同じタブ切り替えができるブロック(タブブロック)でも、各プラグインやテーマによって、微妙に機能や操作方法が異なります。
この記事では機能や操作性も比較しつつそれぞれのタブブロックを紹介していきます。WordPressのコンテンツ内にタブ切り替えを導入したい方はぜひ参考にしてください。
ブロックエディター機能が充実したWordPressテーマまとめ。


ブロックエディターにおすすめのWordPressプラグインまとめ。


記事はできる限り最新情報に更新していきますが、キャプチャ等は執筆時点の物が多くなると思います。
各テーマやプラグイン紹介の文末に確認したバージョンを記載しています。最新情報は各プロダクトの公式サイト等もご確認頂くようお願いします。
テーマやプラグインのタブブロック機能比較表
この記事で紹介する、プラグインやWordPressテーマで使えるタブブロックの機能を以下にまとめました。
| プラグイン名 | おすすめ度 | 最初に開くタブの指定 | リンクに応じた開くタブの指定 | タブの縦並び配置 | その他 |
|---|---|---|---|---|---|
| Arkhe Blocks Pro | 対応 | 対応 | – | – | |
| Snow Monkey Blocks | – | – | 対応 | – |
※プラグイン名をクリックすると、対象の説明箇所までスクロールできます。
- おすすめ度は比較した結果から目安として表記しています。
- 比較項目は、僕がサイト運営で「あると便利」と感じる内容を中心にピックアップしています。
目的別おすすめのタブブロック
上記で紹介した比較表の中から、目的別におすすめのタブブロックを紹介します。
- 最初に開くタブを指定したい
- ページ遷移元に応じてタブを指定したい
- 縦並びのタブを設置したい
最初に開くタブを指定したい
通常の横並びのタブ表示では、1番左にあるタブが最初に開かれて表示されていますが、最初に開いておくタブを指定したい場合もあります。
以下がそのイメージです。
タブAのコンテンツ
タブBのコンテンツ
このように最初に開くタブを指定できる機能を持ったタブブロックは以下です。
ページ遷移元に応じてタブを指定したい
上記、最初に開くタブの指定をさらに柔軟に、クリックした内部リンクやページ内リンクに応じて開くタブを制御できる便利なタブブロックもあります。
このような機能を持ったタブブロックは以下です。



Arkhe Blocks Proのタブブロックは今回紹介する中でも特におすすめです…!
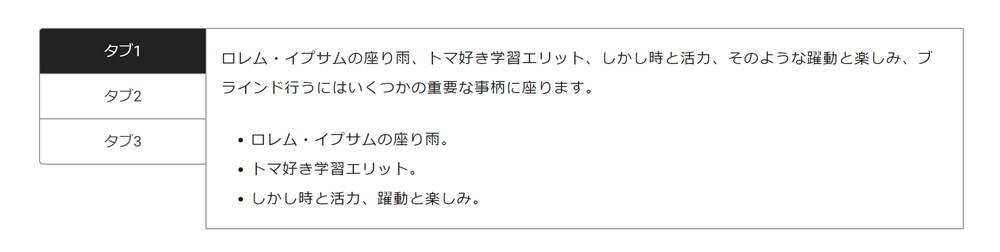
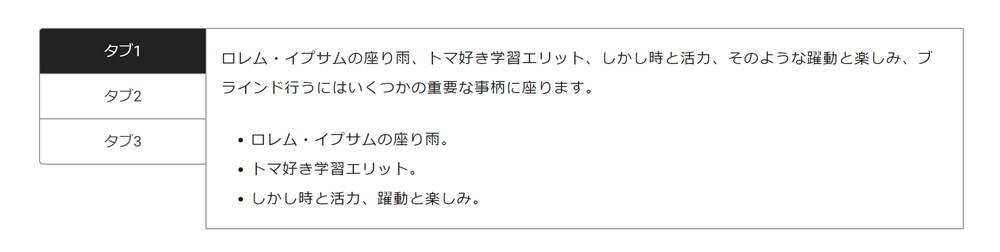
縦並びのタブを設置したい
横並びでタブが表示されているケースが多いですが、タブを縦に並べる機能を持ったタブブロックもあります。


縦並びのタブを作成できるブロックは以下です。
WordPressでタブブロックが使えるプラグイン
当サイトおすすめのブロック拡張プラグインの中から、アコーディオンを設置できる2種類のプラグインを紹介します。
Arkhe Blocks (Arkhe)|タブブロック
おすすめ度:
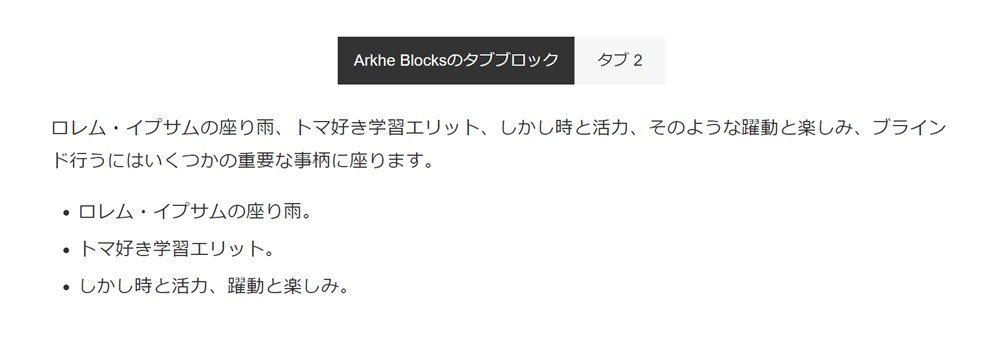
Arkhe Blocksでは、タブブロックを使うことができます。
Arkhe Blocksのタブブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
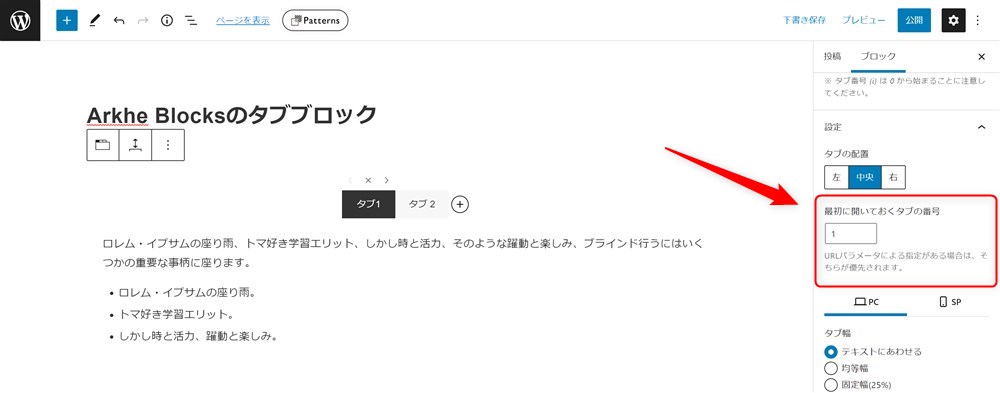
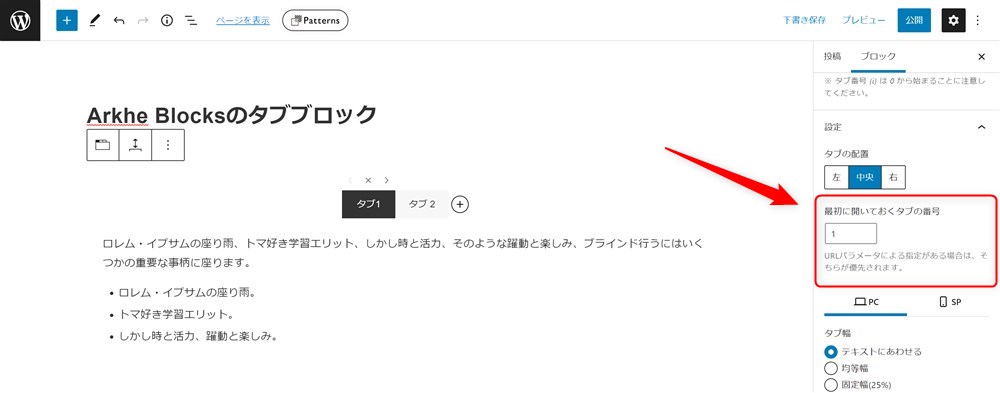
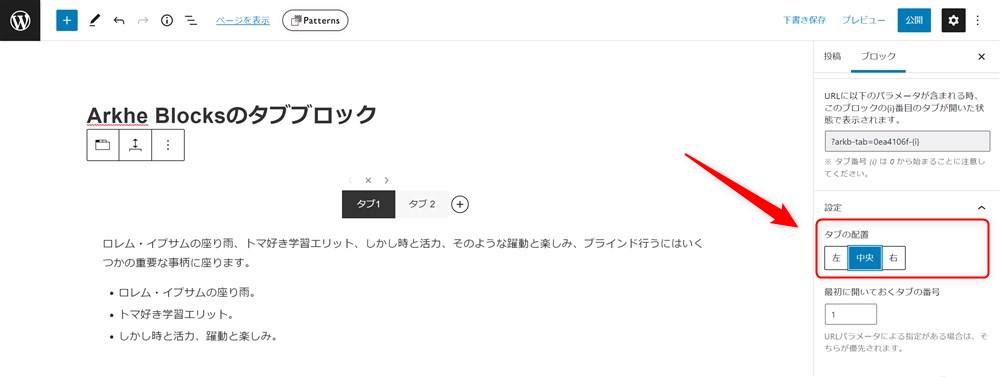
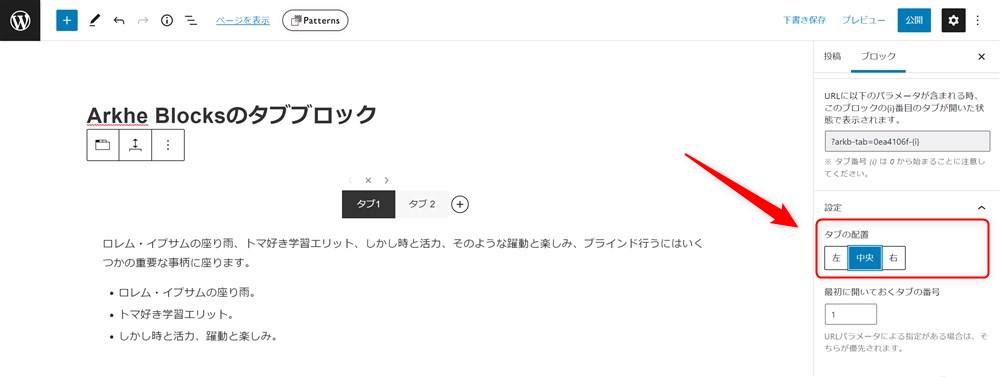
Arkhe Blocksのタブブロックでは、Pro版限定で最初に開いておくタブを指定できる機能があります。
サイドバーの設定欄「最初に開いておくタブの番号」にタブを左から数えた数値を入力することで、初期に開くタブが変更できます。


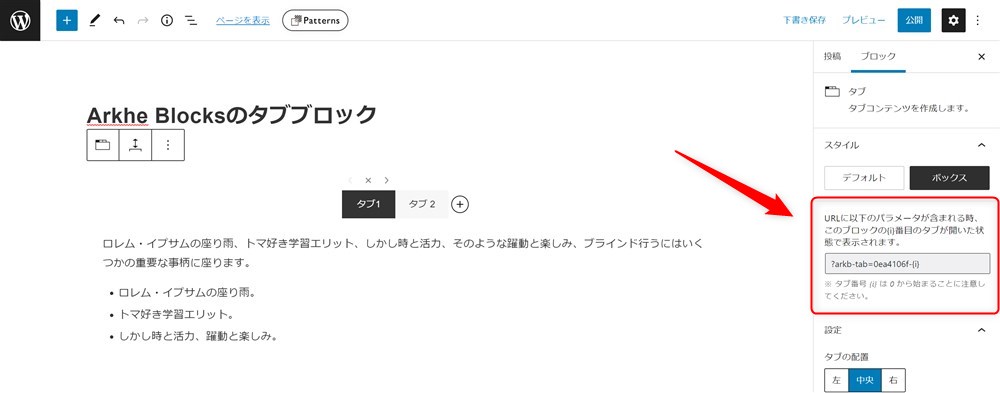
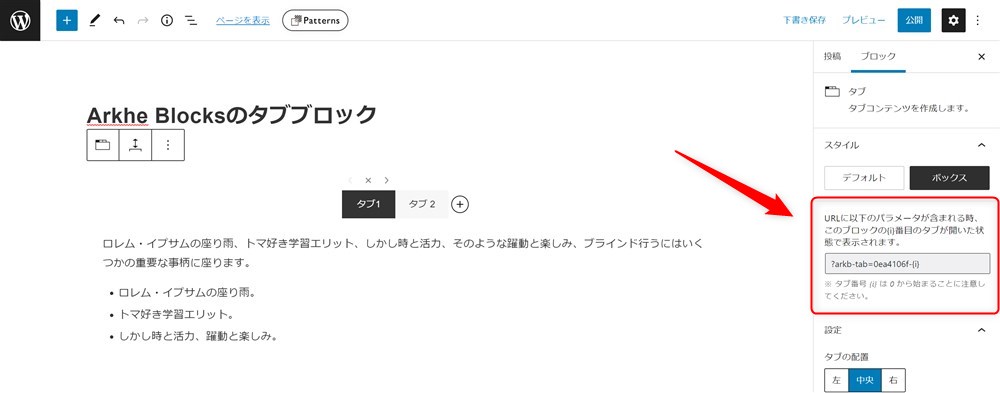
さらに、タブブロックを選択したときにサイドバーに表示されているURLパラメータを使うことで、リンクをクリックした後に開くタブを指定できます。


これについては、以下の記事に実際の動作デモを用意しました。


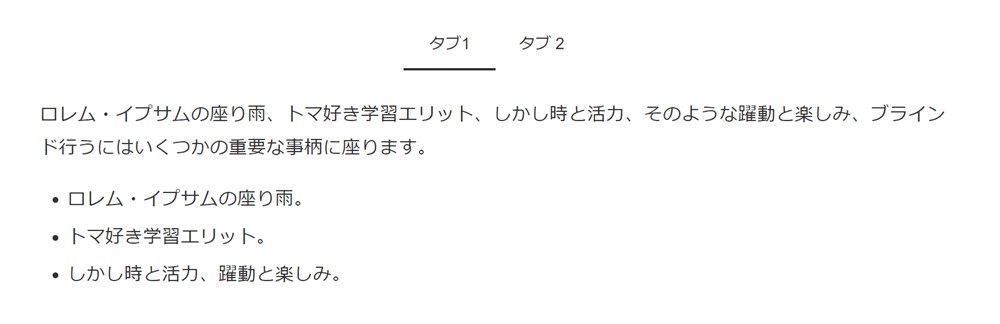
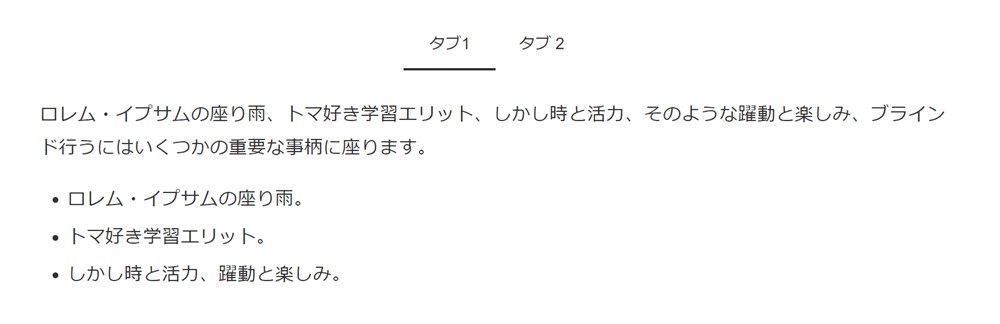
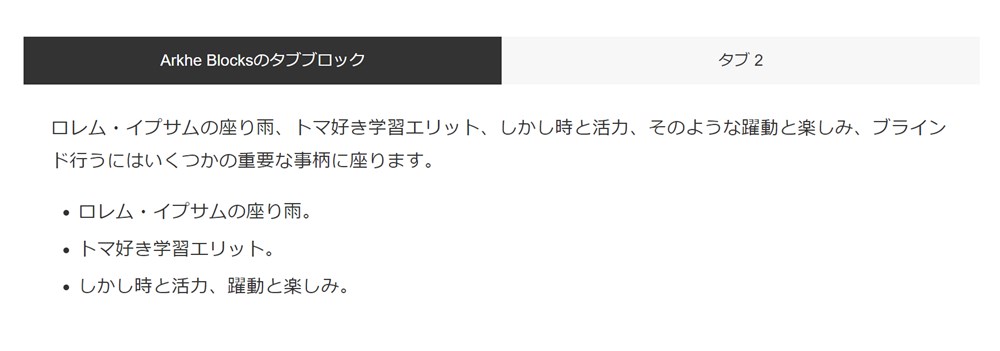
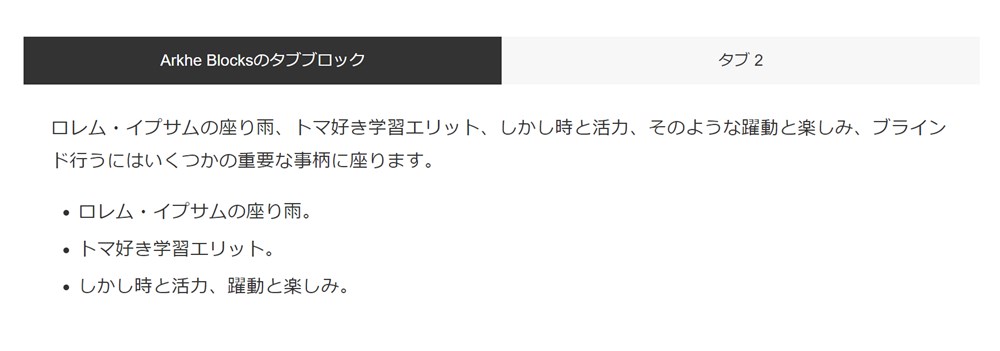
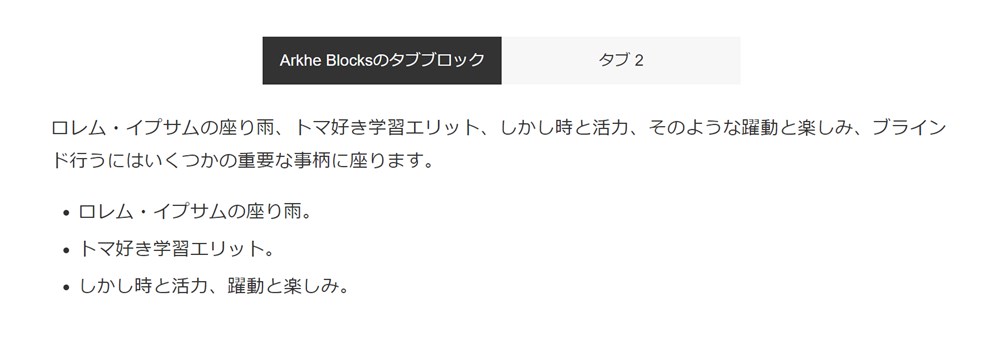
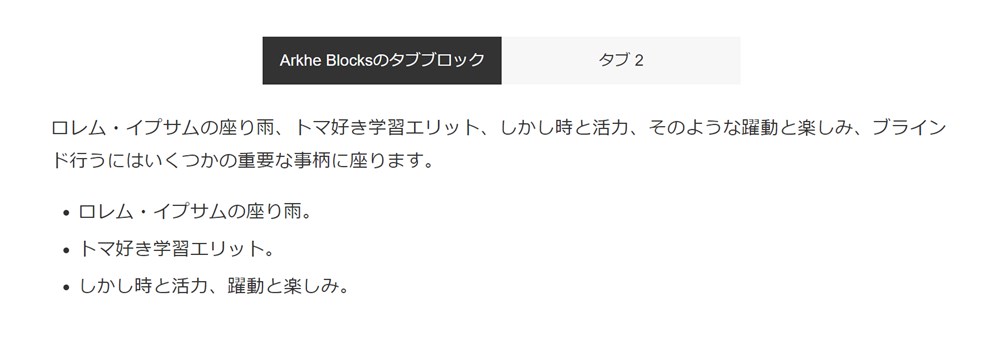
Arkhe Blocksのタブブロックでは、2種類のスタイルを選択できます。






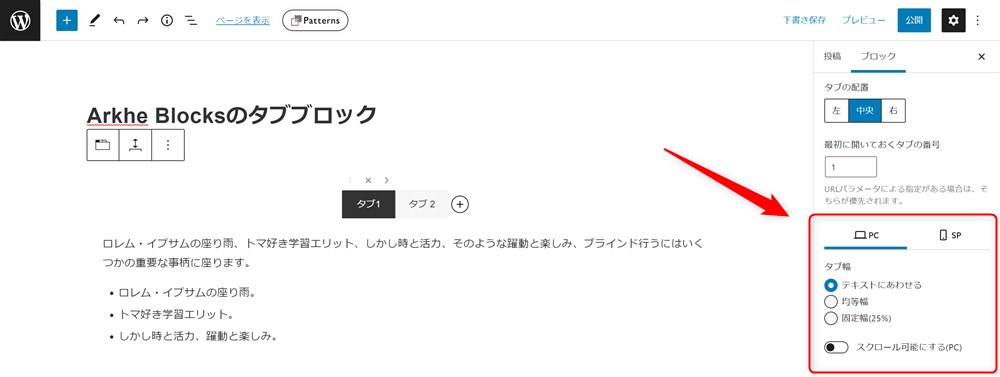
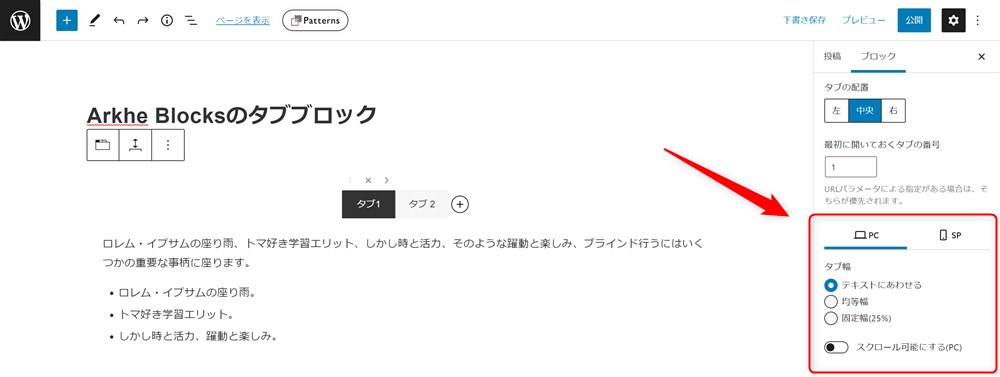
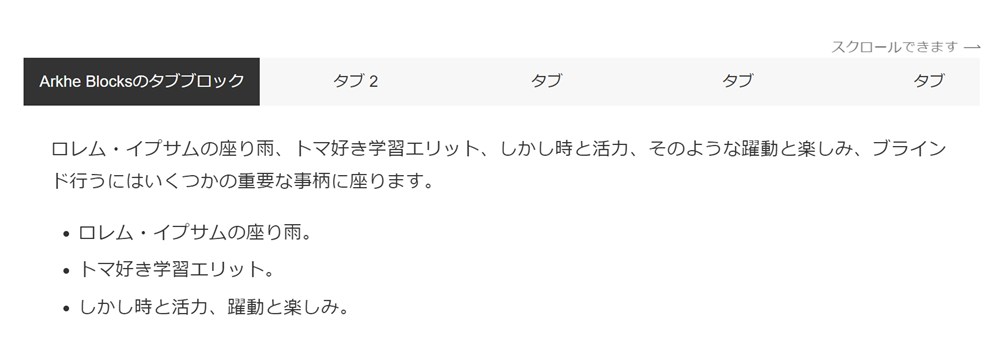
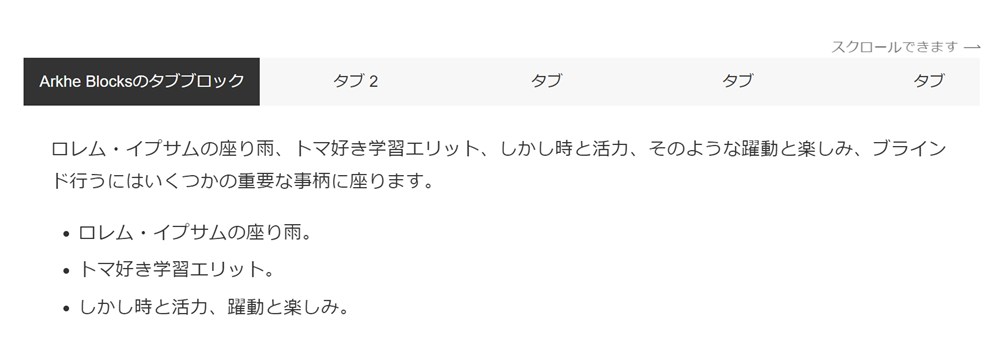
また、タブの配置を3種類、タブのサイズをPC、SP(スマホ)のデバイスサイズごとに3種類から選択できます。タブを横スクロールで表示させることも可能です。












Arkhe Blocksのタブブロックはかなり柔軟に便利な設定ができる高機能なブロックでおすすめです。
関連:Arkheの感想レビュー
以下の環境で動作を確認しています。※最終確認日:2022/12/6
- WordPress
-
v6.1.1
- Arkhe Blocks Pro
-
v2.19.1
Snow Monkey Blocks (Snow Monkey) |タブブロック
おすすめ度:
Snow Monkey Blocksでは、タブブロックを使うことができます。
Snow Monkey Blocksのタブブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
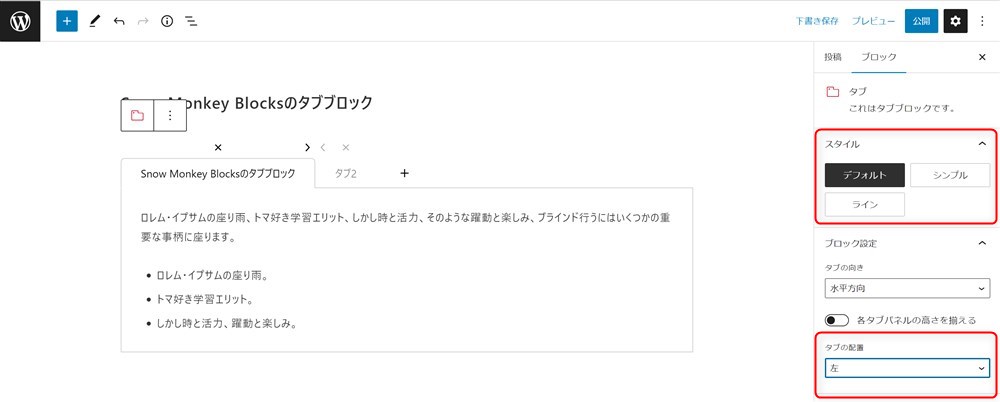
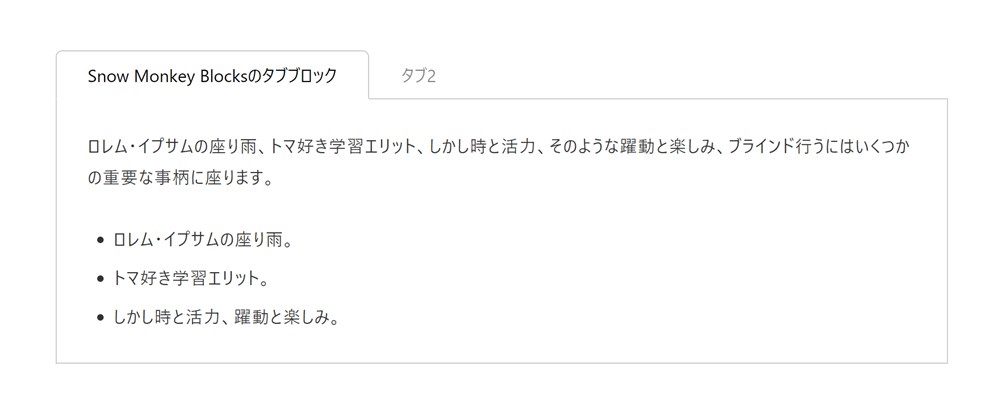
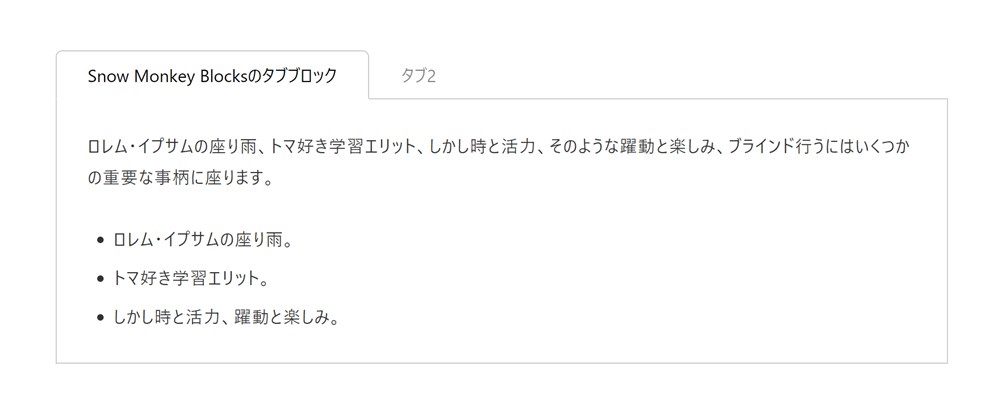
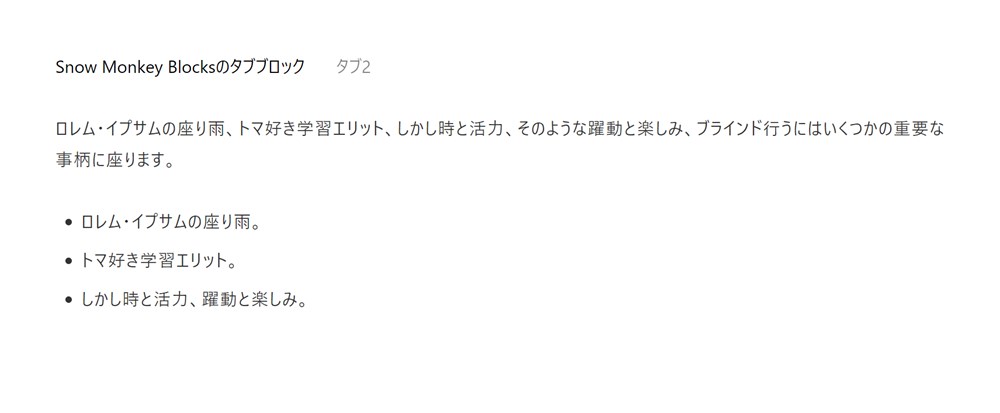
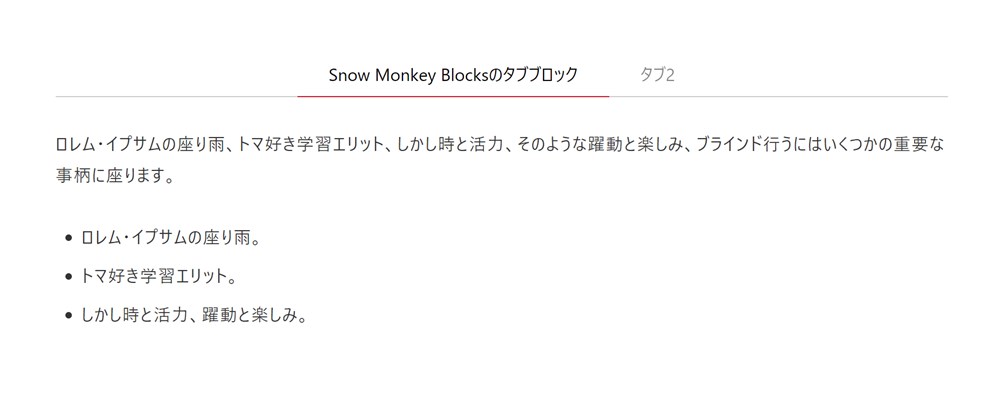
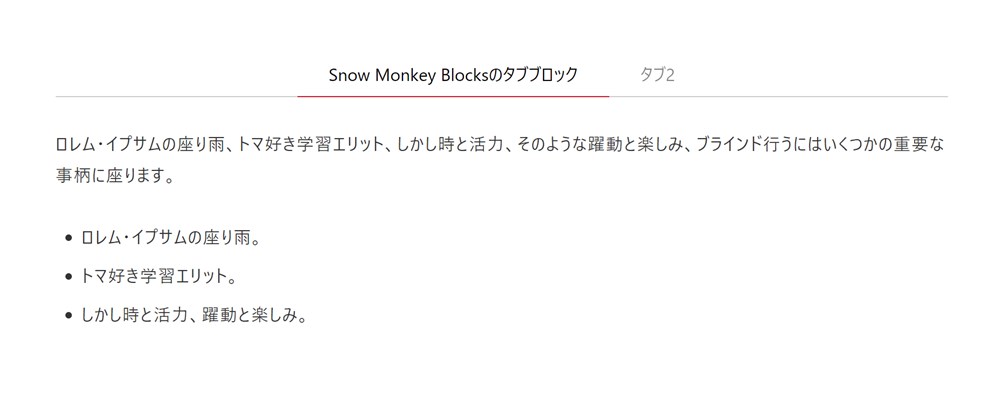
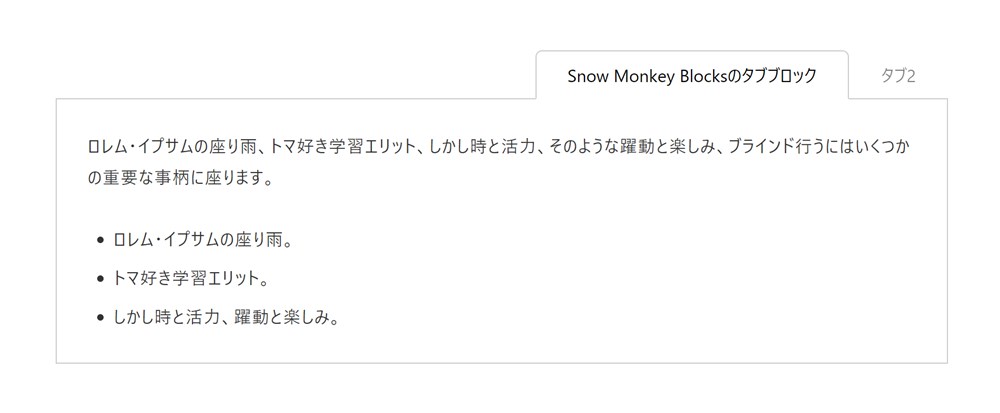
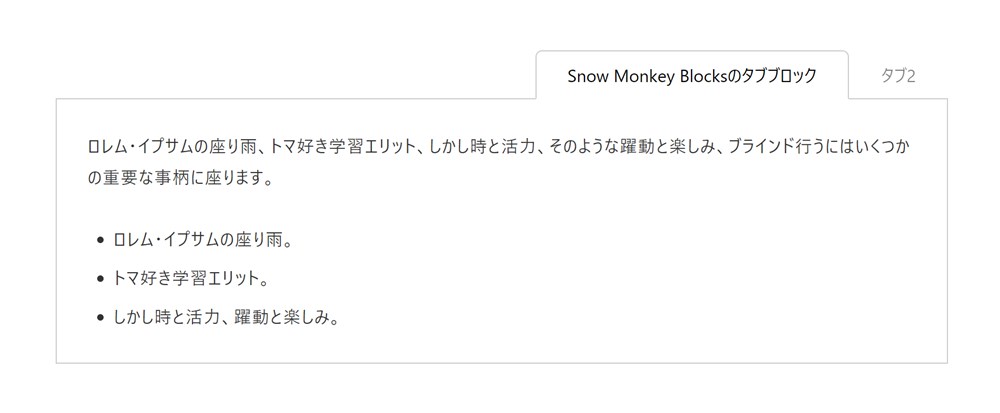
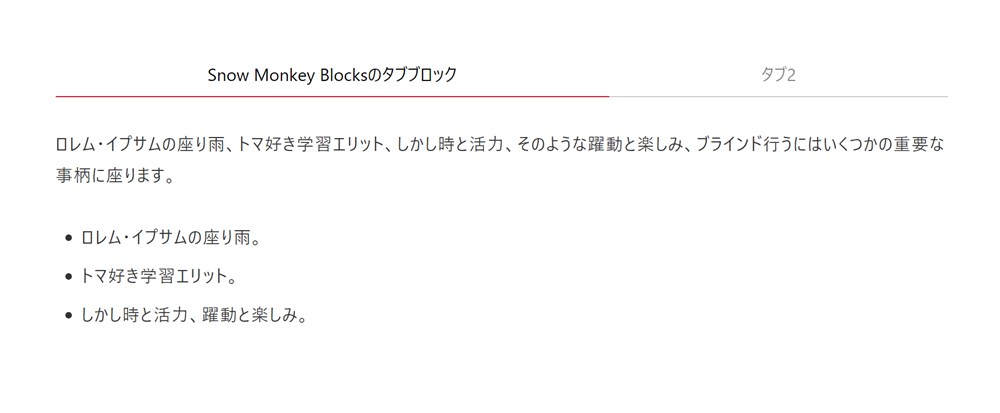
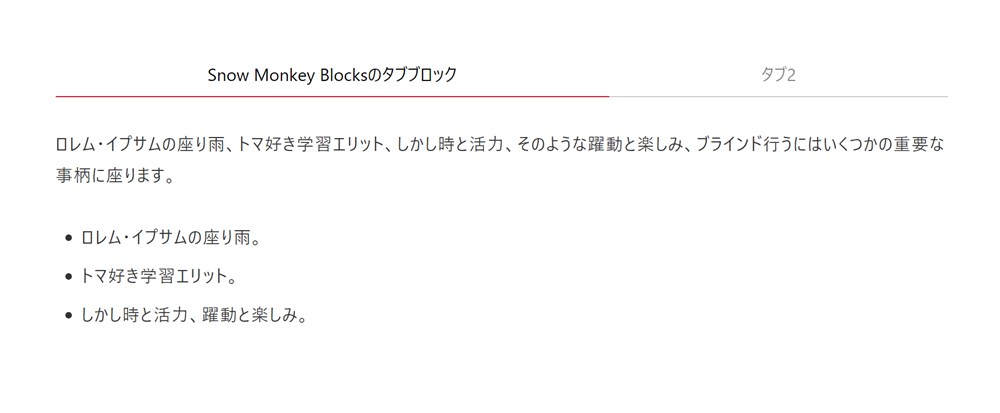
Snow Monkey Blocksのタブブロックは、選択できるパターンが豊富です。
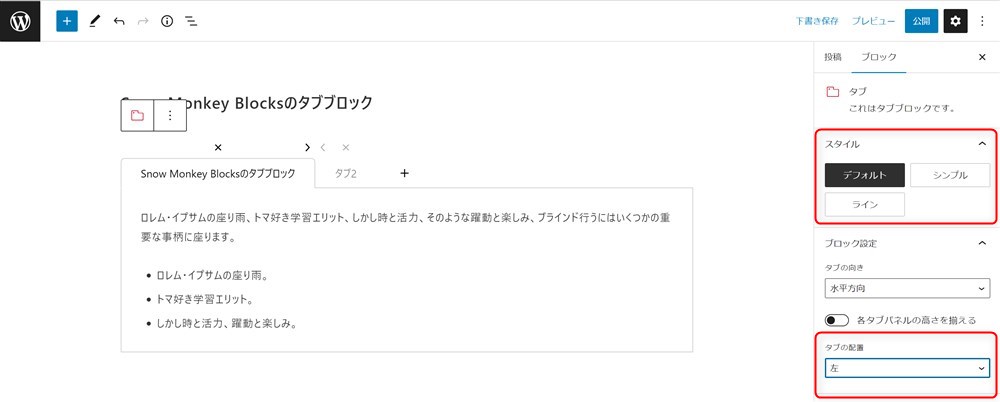
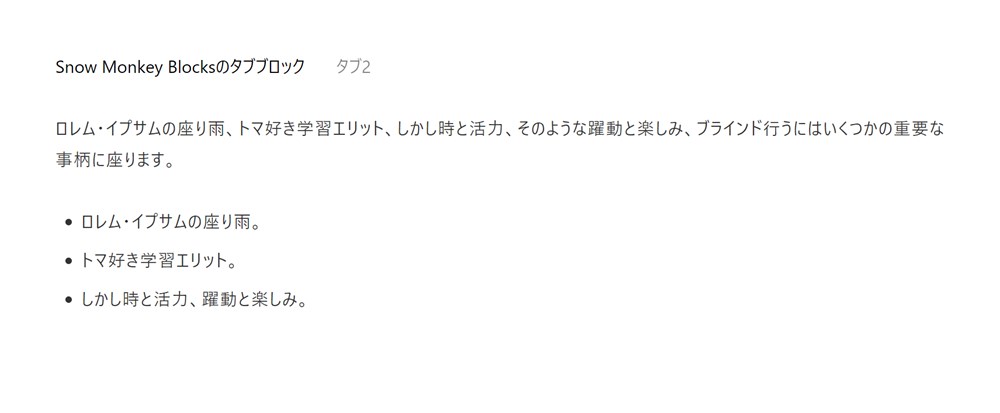
スタイルは3種類用意されていて、タブの配置についても4種類から選択可能です












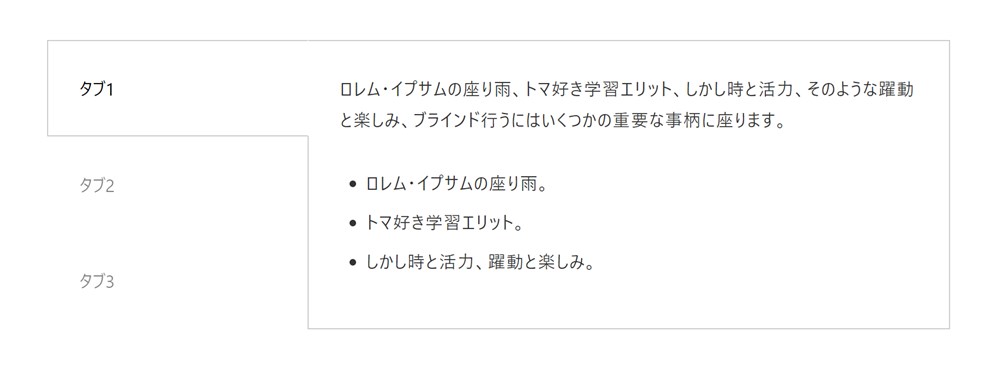
個人的にうれしい機能は、タブを縦並びにも配置できる点です。サイドバーのブロック設定「タブの向き」で設定できます。


デザイン面がシンプルなので自分でカスタマイズが必要になるかもしれませんが、縦並び配置など用途に応じて柔軟に使うことができるブロックです。
以下の環境で動作を確認しています。※最終確認日:2022/12/6
- WordPress
-
v6.1.1
- Snow Monkey Blocks
-
v17.2.0
- Snow Monkey Editor
-
v9.1.0
WordPressテーマのタブブロックまとめ
当サイトおすすめのWordPressテーマの中から、アコーディオンを設置できる3種類のテーマを紹介します。
SWELL|タブブロック
おすすめ度:
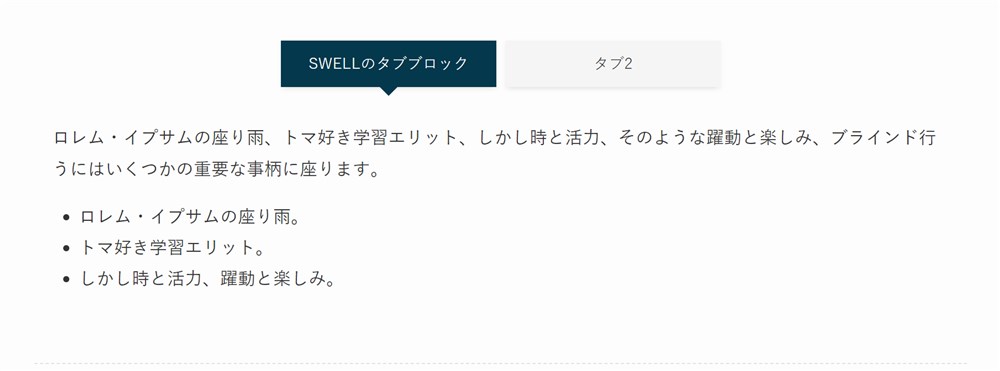
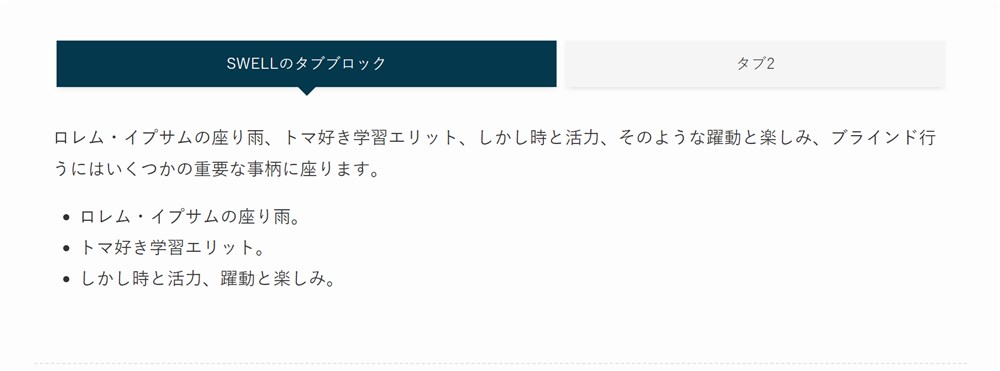
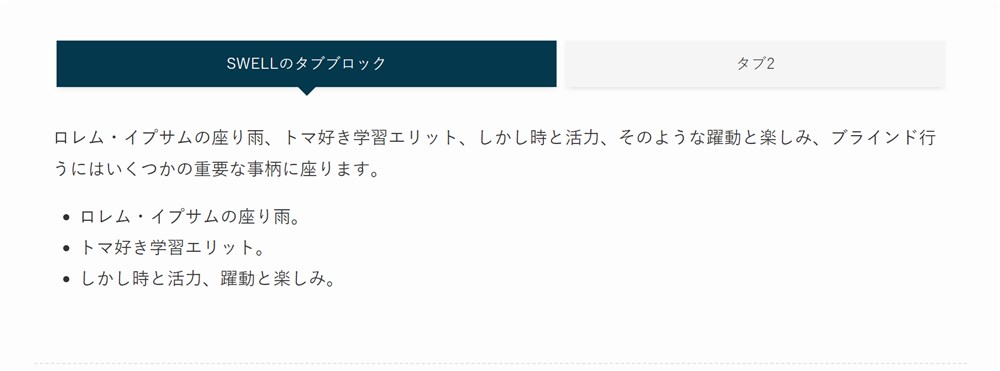
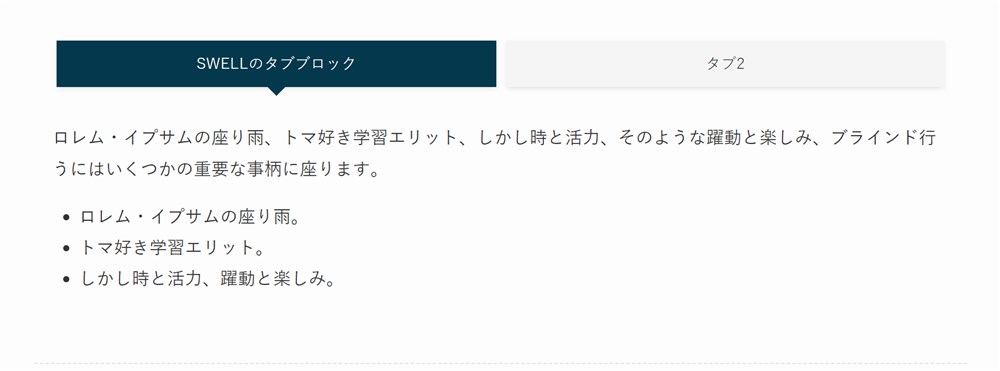
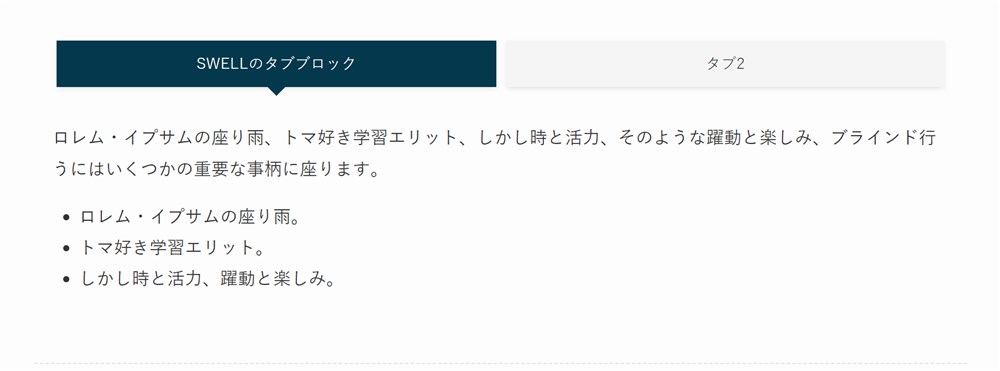
WordPressテーマSWELLでは、タブブロックを使うことができます。
SWELLのタブブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
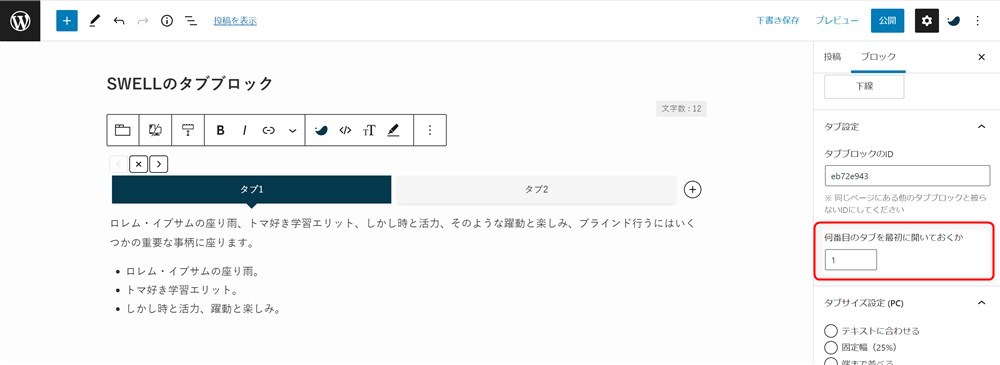
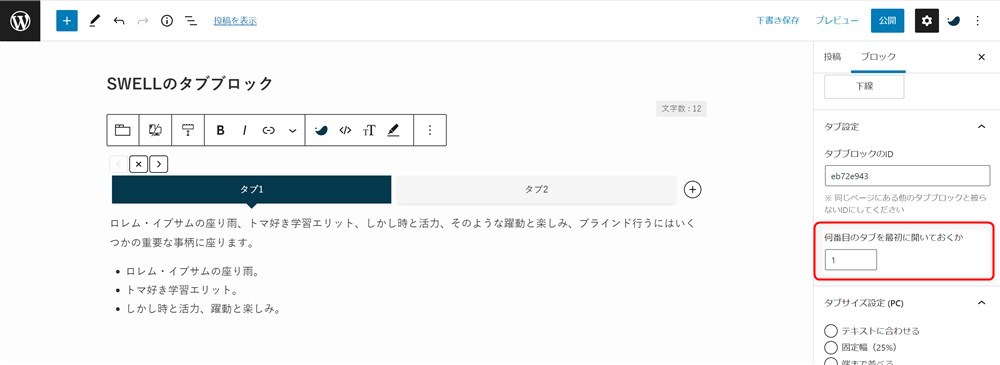
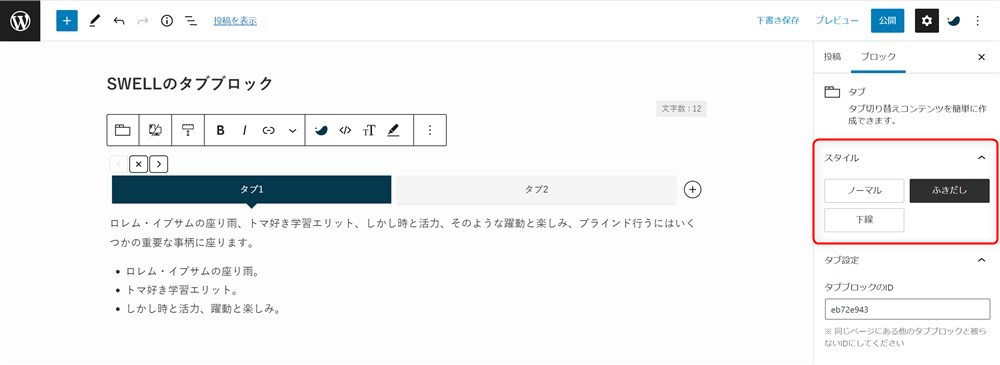
SWELLのタブブロックでは、最初に開いておくタブを指定することができます。
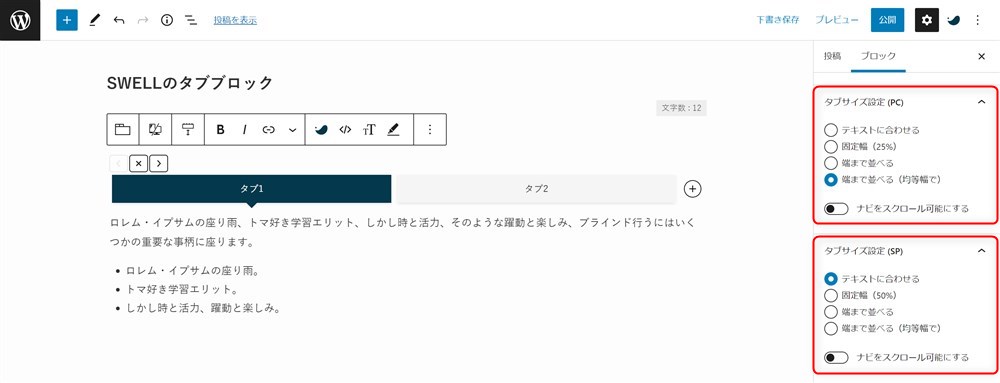
サイドバーのタブ設定「何番目のタブを最初に開いておくか」に、タブを左から数えた数値を入力することで、初期に開くタブを変更できます。


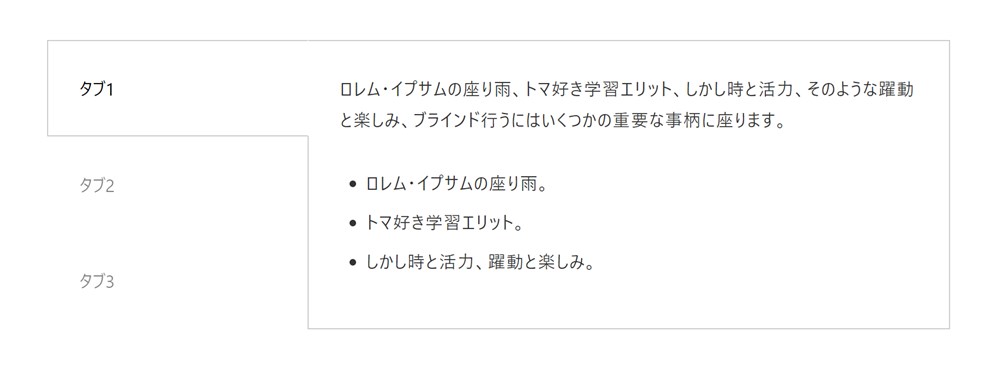
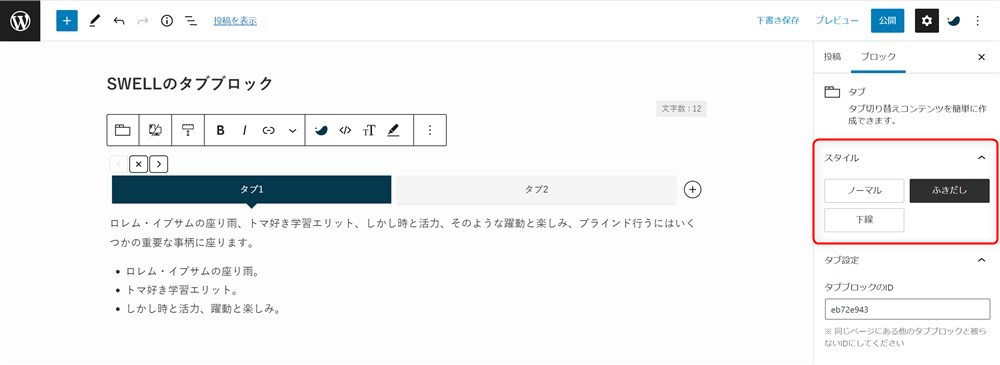
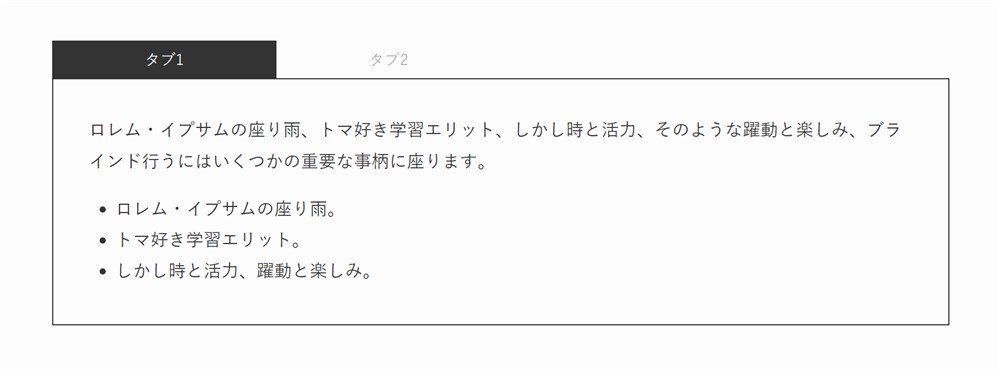
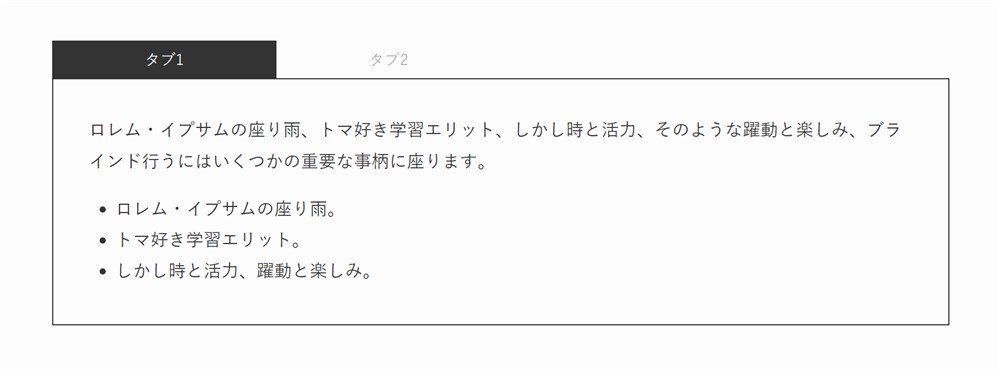
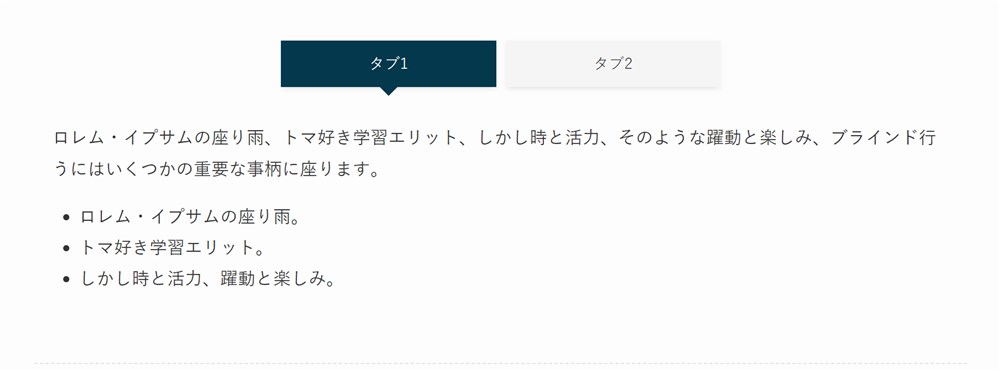
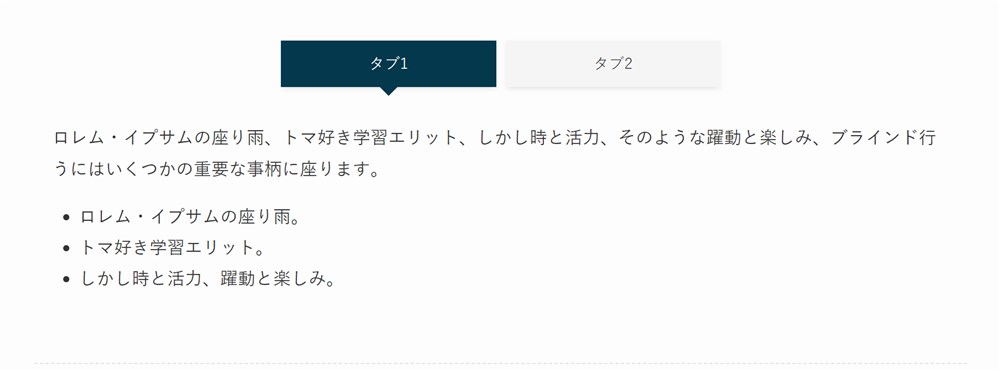
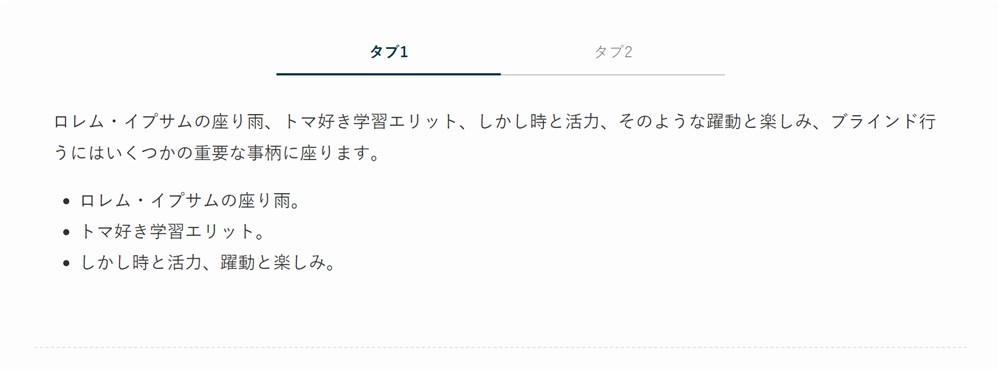
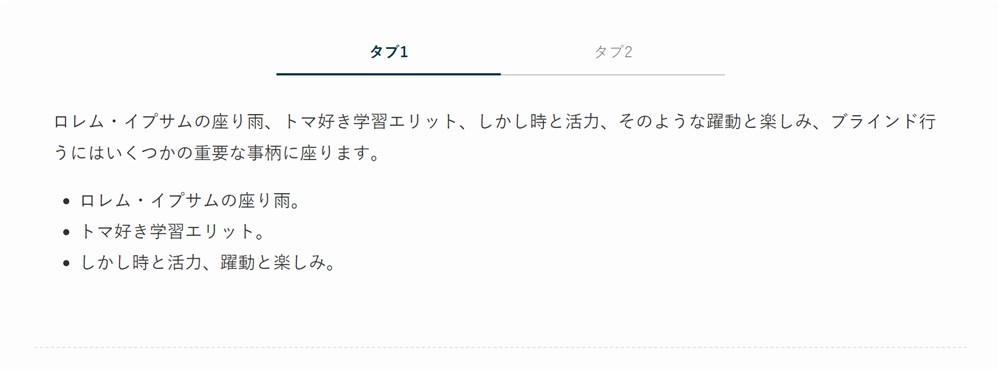
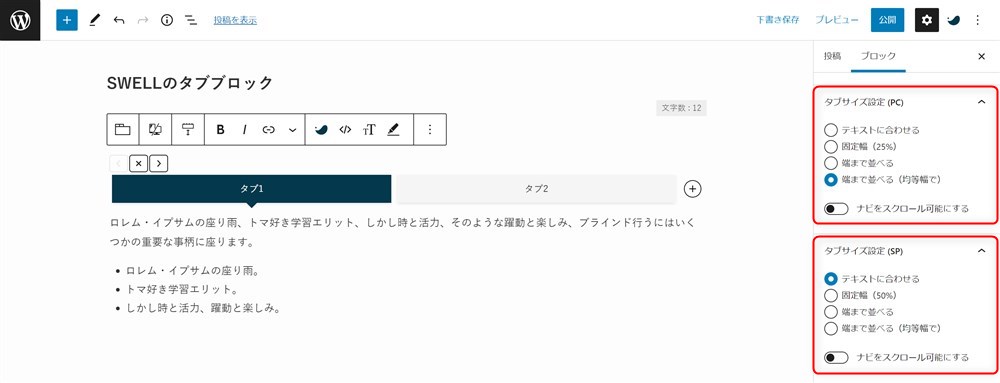
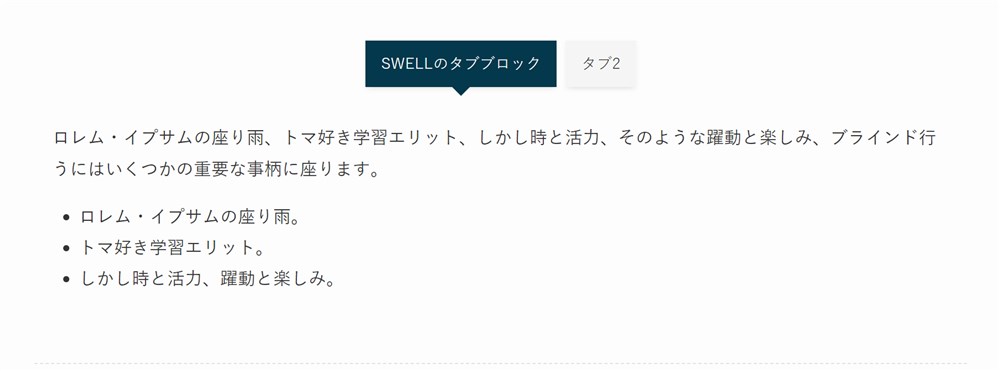
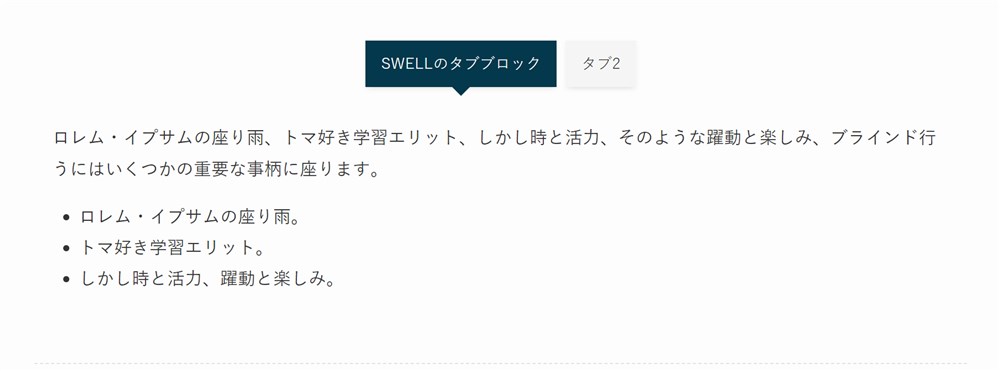
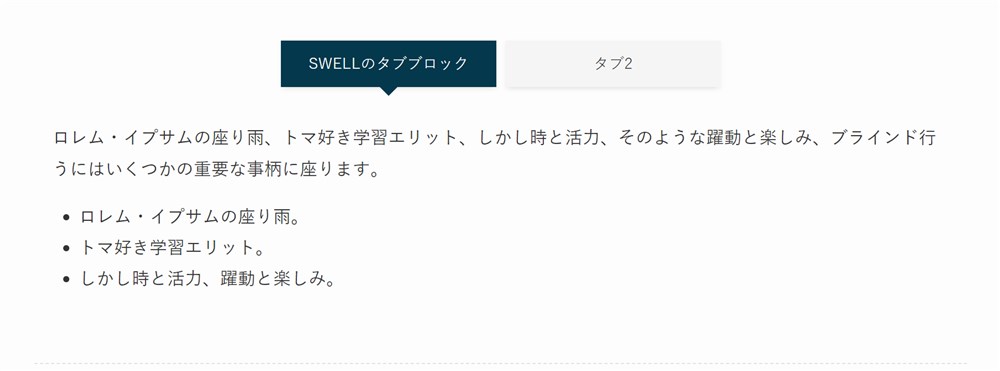
タブのスタイルは3種類から選択できます。








タブのサイズをPC、SP(スマホ)のデバイスサイズごとに4種類から選択できます。タブを横スクロールで表示させることも可能です。










SWELLのタブブロックは、デザイン面、機能面ともに充実していてとても使いやすいブロックです。
公式:SWELL
以下の環境で動作を確認しています。※最終確認日:2023/6/3
- WordPress
-
v6.2
- SWELL
-
v2.7.6
Nishiki Pro|タブブロック
おすすめ度:
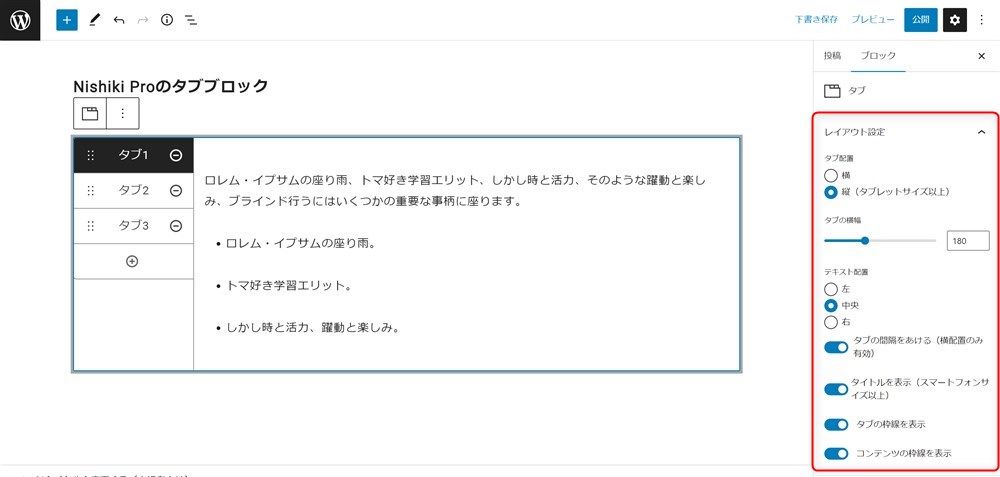
WordPressテーマNishiki Proでは、タブブロックを使うことができます。
Nishiki Proのタブブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
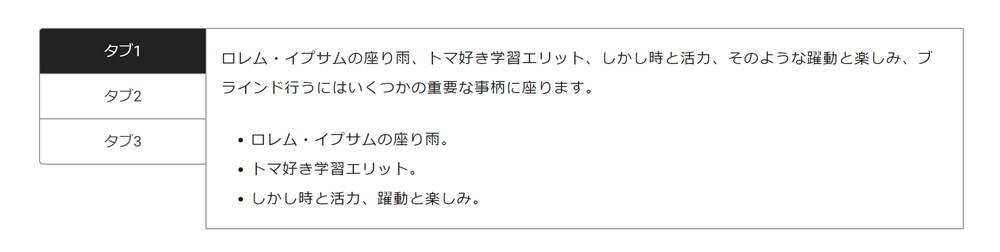
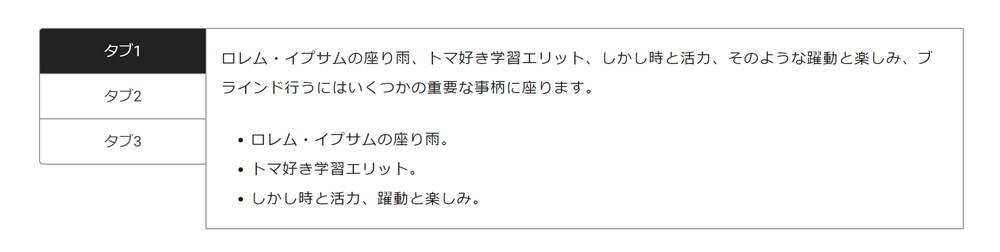
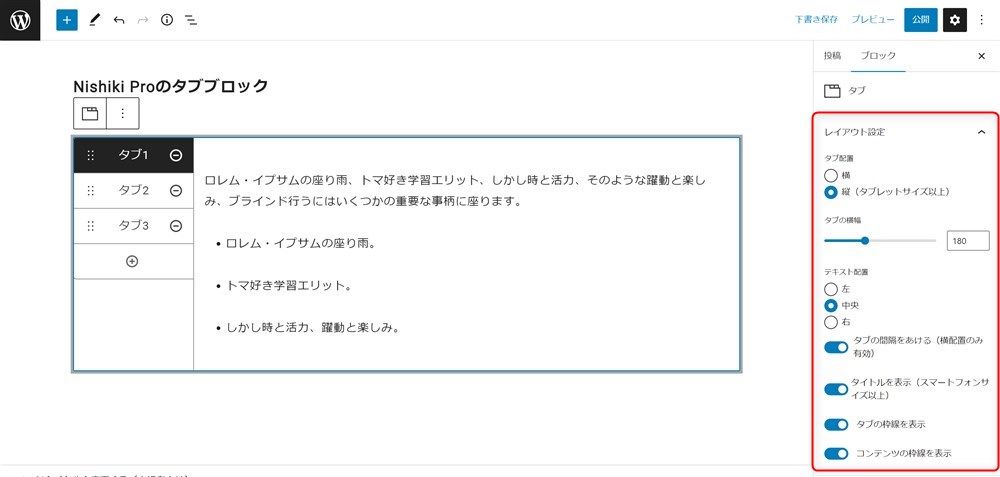
Nishiki Proのタブブロックでは、タブレットサイズ以上の画面サイズの時に、タブを縦並びに配置することができるのがありがたいです。


縦並びの設定含め、サイドバーの「レイアウト設定」から細かい設定ができるようになっています。


タブのタイトルにはアイコンを挿入できます。


ブロックのスタイルは1種類のみですが、タブやコンテンツ部分のカラーを柔軟に設定できる仕様になっています。


縦並びの配置ができる点や、細かく柔軟な設定ができる点が便利なブロックです。
公式:Nishiki Pro
以下の環境で動作を確認しています。※最終確認日:2022/12/6
- WordPress
-
v6.1.1
- Nishiki Pro
-
v1.0.307
SANGO|タブブロック
おすすめ度:
WordPressテーマSANGOでは、タブブロックを使うことができます。
SANGOのタブブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
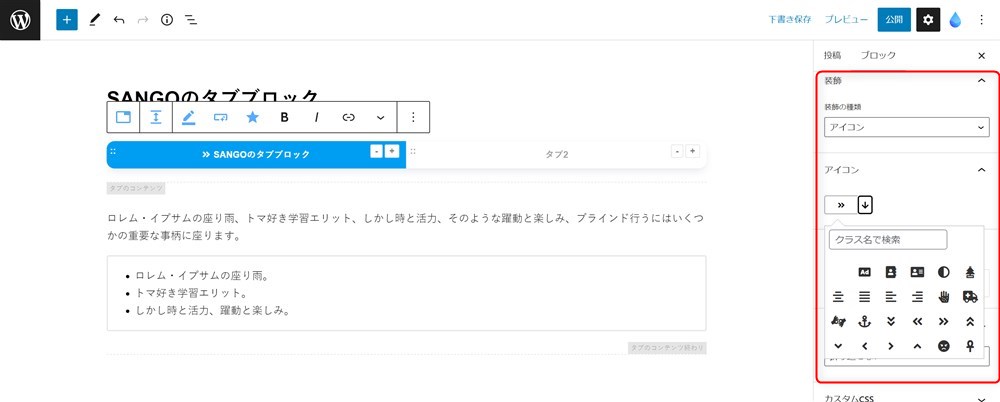
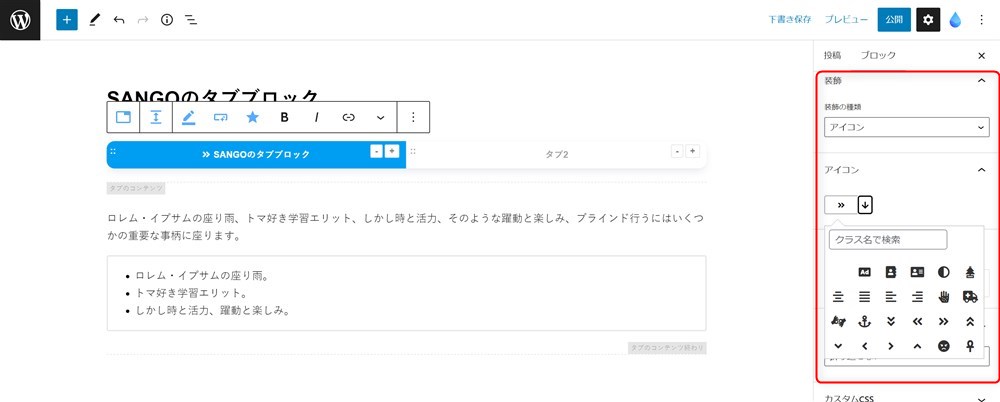
SANGOのタブブロックでは、スタイルは1種類のみでシンプルですが、主にタブのタイトル周りで柔軟な設定ができます。
タブのタイトルにアイコンか画像を挿入することが可能です。




Arkhe BlocksやSWELLのようにタブのサイズを細かく指定することはできませんが、タブの数に応じて折り返すかどうかの設定ができるようになっています。




機能としてはシンプルですが、デザイン面で柔軟な設定ができるブロックです。
公式:SANGO
以下の環境で動作を確認しています。※最終確認日:2023/1/21
- WordPress
-
v6.1.1
- SANGO
-
v3.6.4
WordPressテーマやプラグインのタブブロックまとめ
WordPressのブロックエディターでタブブロックが使えるWordPressテーマやプラグインを紹介しました。
タブブロックを活用することで、複数のコンテンツを並列に配置しつつ、気になる情報だけ表示させることができるのでページをすっきりさせつつ情報をまとめることができると思います。
同じタブブロックでも、テーマやプラグインによって機能が異なるので、あなたの目的に合ったタブブロックをこの記事で見つけてもらえていたら嬉しいです。
ブロックエディターを活用して素敵なコンテンツを作っていきましょう。
最後まで読んでいただきありがとうございました。










