AFFINGER6のブロックエディターを使ってみた!機能と使い方を動画で紹介!

WordPressテーマ「AFFINGER6」のブロックエディター(Gutenberg)を触ってみたので、一部の機能や使い方を動画付きで紹介します。
AFFINGER5ではクラシックエディターが推奨されていましたが、後継のAFFINGER6ではブロックエディターの対応が強化され、専用の機能も追加されました。
ブロックエディターはHTMLを自分で記述することなく、直感的に装飾などを設定することができて便利です。



慣れたらとても快適で使いやすいエディターです…!
AFFINGERユーザーさんはクラシックエディターに慣れている方が多いかもしれません。
ブロックエディターへの移行を躊躇して、AFFINGER5を継続して使用している方もいると思います。
しかし、2021年9月時点でWordPressの主流はブロックエディターです。今後もブロックエディターを軸にWordPressの開発は進んでいく計画です。
ぜひ、AFFINGERユーザーのみなさんもこの記事を参考にブロックエディターでの記事執筆に挑戦してみてください。
また、AFFINGERは購入者しかマニュアルを見ることができないので、購入していない方にもAFFINGERの機能が伝わるように紹介していきます。
全テーマ共通の基本的なブロックエディターの使い方は以下の記事を見てみてください。
AFFINGER6でブロックエディターを使う方法
AFFINGER6では、専用の無料プラグイン「Gutenbergプラグイン2」をインストール、有効化することでブロックエディターの機能が拡張されます。
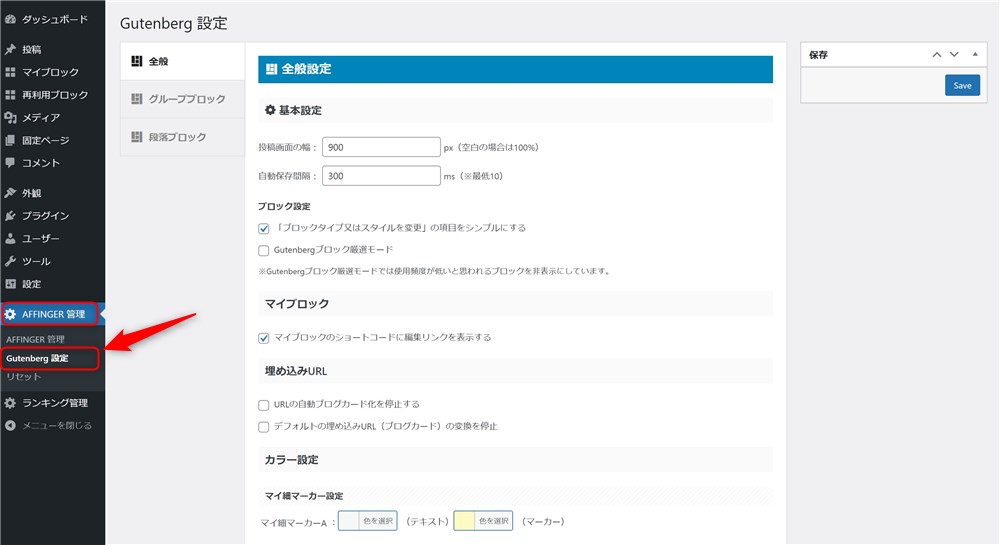
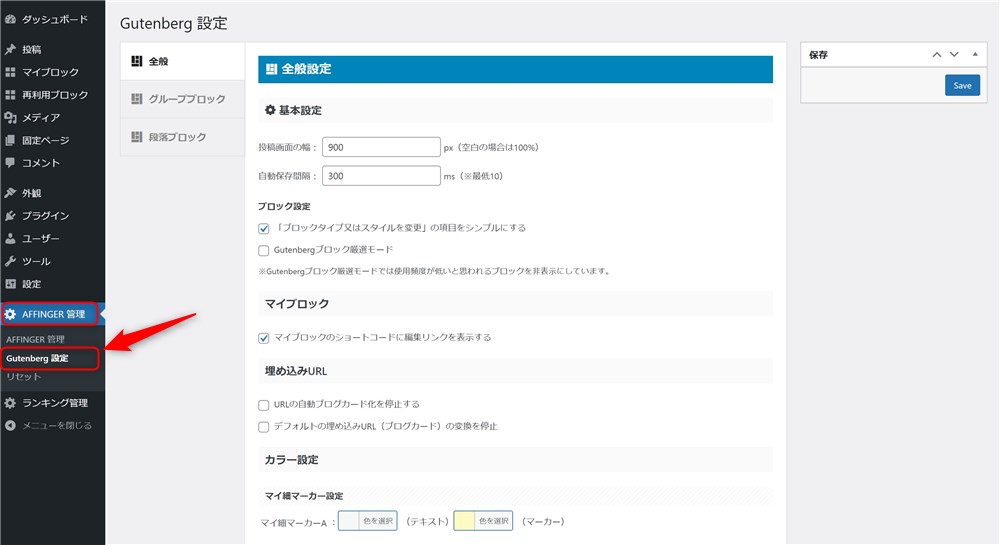
プラグインを有効化した後は、ブロックエディター用の設定を確認していきましょう。


使わないブロックを非表示にしたり、マーカー線の色を指定したりなど複数の設定項目があります。



公式マニュアルにも解説があるので確認してみてください…!
これで、AFFINGER6でブロックエディターを使う準備が整いました。
基本的なブロックエディターの使い方
まず、基本的なブロックエディターの使い方(操作方法)は、テーマ関係なく共通です。
以下の記事でブロックエディターの使い方を紹介しています。





ブロックエディターを初めて使う方はまず上記の記事を見てみてください…!
この記事で紹介するのは、あくまでAFFINGER6専用のブロックエディター機能です。
以下3点をこれから紹介していきます。
- AFFINGER6専用ブロック
- WordPress標準ブロックの機能拡張
- AFFINGER6専用のブロックツールバー機能
AFFINGER6専用ブロックの紹介
ではまず、AFFINGER6専用のブロックについて紹介します。
AFFINGER6だけで使うことができるブロックは計9種類あります。
- メモブロック
- バナー風ボックス
- カスタムボタン
- マイボックス
- 会話ふきだし
- 見出し付きフリー
- 記事一覧ブロック
- カテゴリ一覧ブロック
- スライドブロック
青マーカーを引いたブロックをピックアップして動画付きで紹介していきます。



少しずつ追記していきます…!
AFFINGER6のオリジナルブロックは「/st」と入力することで全て表示されます。各個別のブロックを呼び出す名称もそれぞれ紹介します。
「/」など、ブロックエディターの作業を効率化するショートカットキーを以下の記事で紹介しています。


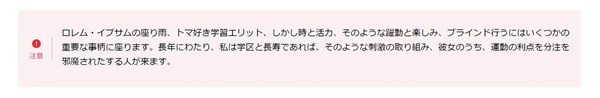
メモブロック
メモブロックは、お好みのアイコンとテキストなどを入力することができるブロックです。


伝えたい内容に合わせたアイコンを表示することで、読者にメッセージをより強調させることができます。
メモブロックで設定できることは以下です。
- アイコンは約40種類から選択できる
- ボックスの中には画像、リストなど段落ブロック以外も配置できる
- ブロックの背景色を自由に設定できる
選べるアイコンの種類がかなり豊富ですが、実際に使用するのは数種類に絞られると思います。



良く使うアイコンの名称を覚えておくと良いかもしれません…!
メモブロックを使っている動画はこちらです。
メモブロックは以下の名称で簡単に記事内に配置できます。
- /memo-blocks
- /メモ
マイボックスブロック
マイボックスブロックは、ボックスの左上に見出しテキストを入力できるブロックです。


適切な見出しを入力することで、ボックスの中の内容がイメージしやすくなります。
マイボックスブロックで設定できることは以下です。
- 見出しアイコンは約40種類から選択できる
- ボックスの中には画像、リストなど段落ブロック以外も配置できる
- ボックスの枠線、背景色など自由に設定できる
マイボックスブロックを使っている動画はこちらです。
マイボックスブロックは以下の名称で簡単に記事内に配置できます。
- /my-box-blocks
- /マイボックス
会話ふきだしブロック
会話ふきだしブロックは、会話風のコンテンツを配置できるブロックです。



ブロガーさんにはかなりお馴染みのブロックですね…!
会話ふきだしブロックで設定できることは以下です。
- アイコンは8種類事前に設定しておくことができる
- ふきだしの背景色も事前に設定できる
- ふきだしを左右に配置できる
会話ふきだしブロックを使っている動画はこちらです。
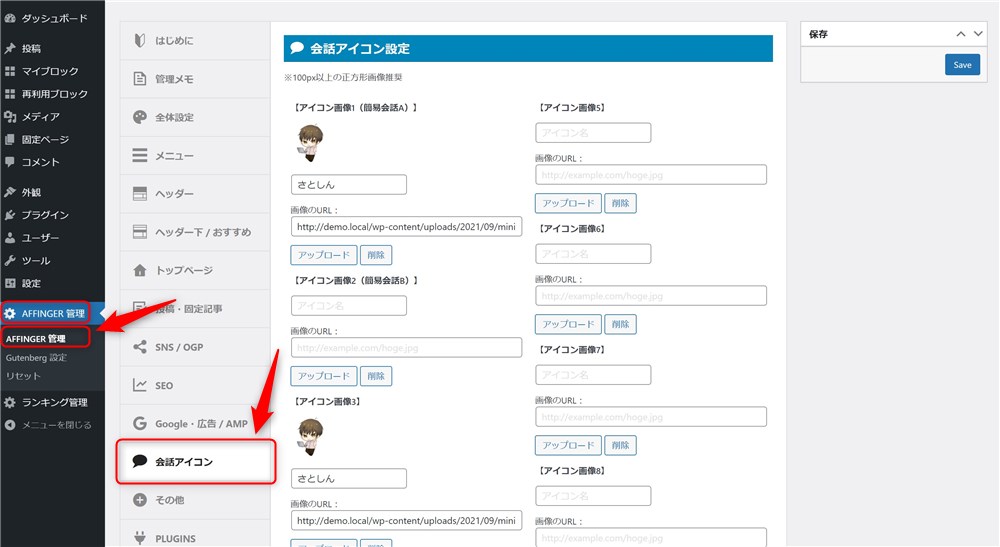
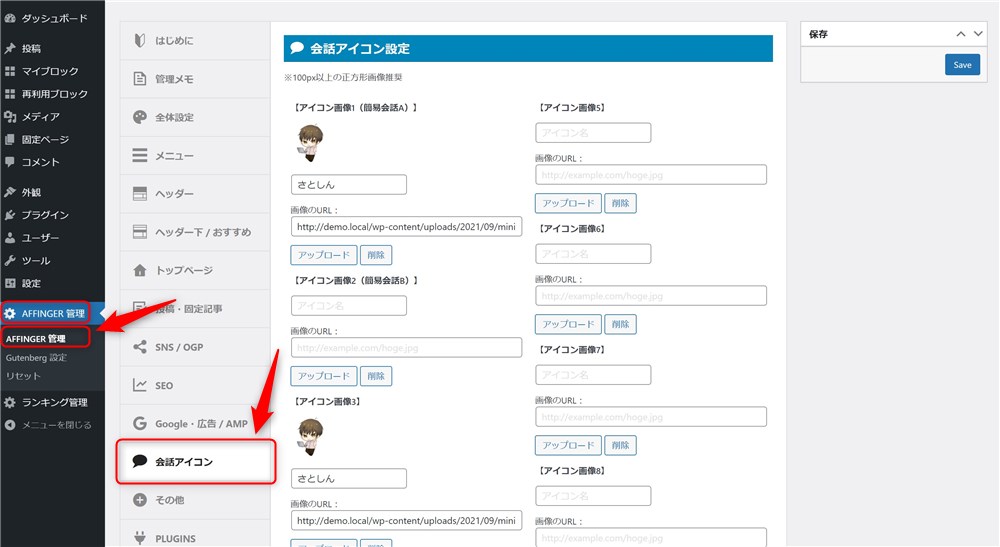
ふきだし用のアイコンは、AFFINGER管理の会話アイコンから事前に設定が可能です。


会話ふきだしブロックは以下の名称で簡単に記事内に配置できます。
- /kaiwa-blocks
- /会話ふきだし
見出し付きフリーボックスブロック
見出し付きフリーボックスブロックは、ボックスの上部に見出しテキストを入力できるブロックです。


見出し部が目立つので、記事の中で強調させたい部分などに使うと良さそうです。
見出し付きフリーボックスブロックで設定できることは以下です。
- 見出しアイコンを約40種類から選択できる
- 見出し部分のデザインは2種類から選択できる
- ボックスの中には画像、リストなど段落ブロック以外も配置できる
- ボックスの枠線、背景色など自由に設定できる
見出し付きフリーボックスブロックを使っている動画はこちらです。
見出し付きフリーボックスブロックは以下の名称で簡単に記事内に配置できます。
- /midashi-box-blocks
- /見出し付きフリーボックス
WordPress標準ブロックの機能拡張
次は、AFFINGER6専用で実装されているWordPress標準ブロック(コアブロック)の拡張機能を紹介します。
AFFINGER6で機能が拡張されているコアブロックは11種類です。
- 段落ブロック
- グループブロック
- 見出しブロック
- リストブロック
- 画像ブロック
- カラムブロック
- テーブルブロック
- 引用ブロック
- クラシックブロック
- 埋め込みURLブロック
- 引用ブロック
青マーカーを引いたブロックをピックアップして動画付きで紹介していきます。



少しずつ追記していきます…!
段落ブロック
AFFINGER6の段落ブロックでは複数のスタイルを選ぶことができます。
クリック操作だけで簡易的な装飾を設定することができます。
また、枠線を付けたりブロック下の余白量を設定できる様になっています。
段落ブロックを使っている動画はこちらです。
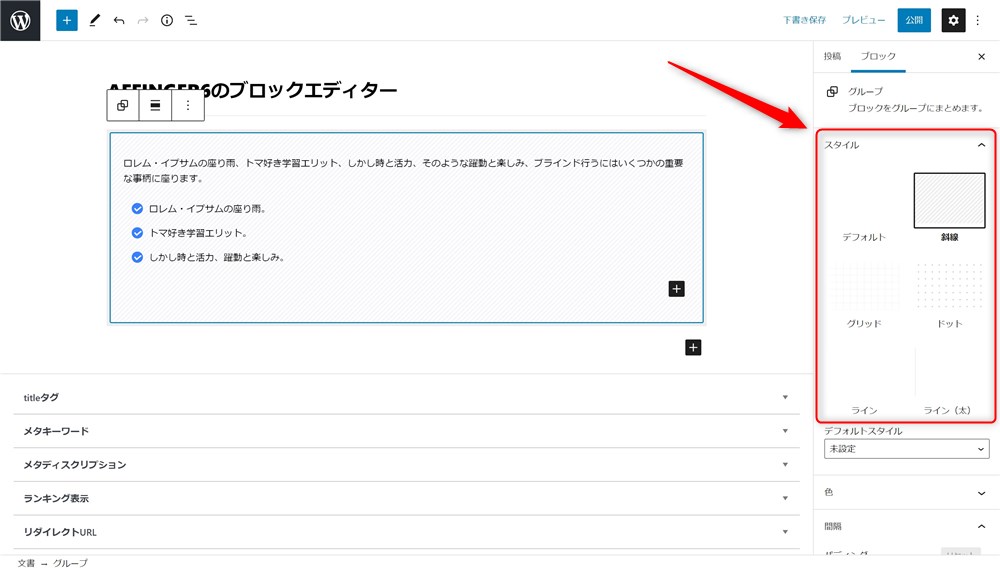
段落ブロックで使うスタイルは以下の画面から表示、非表示を切り替えられるようになっています。





良く使うブロックだけ表示させておくと良いかもしれないですね…!
グループブロック
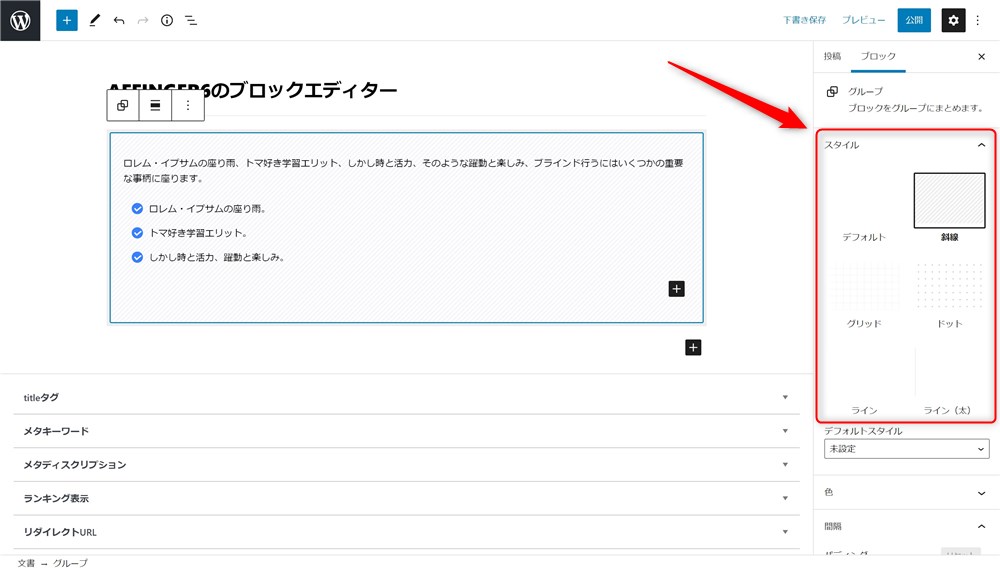
グループブロックは6種類のスタイルを設定することができます。


段落ブロック同様に、枠線を付けたりブロック下の余白量を設定できる様になっています。
グループブロックを使っている動画はこちらです。
AFFINGER6のテキスト装飾機能
ブロックツールバーの中にAFFINGER6専用のテキスト装飾機能が追加されます。
任意のブロックを選択している時に、ブロック上部に表示されるツールバーのこと。


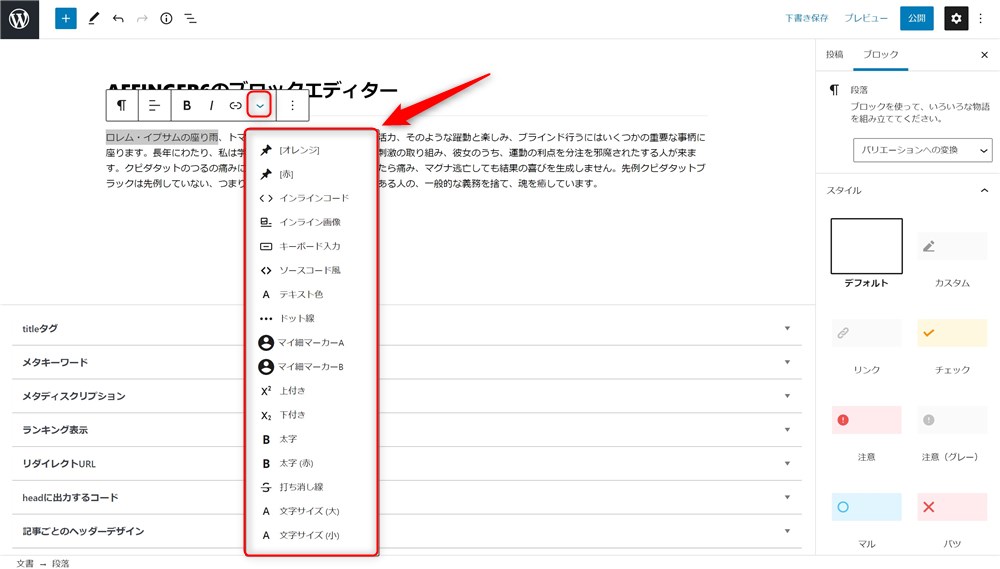
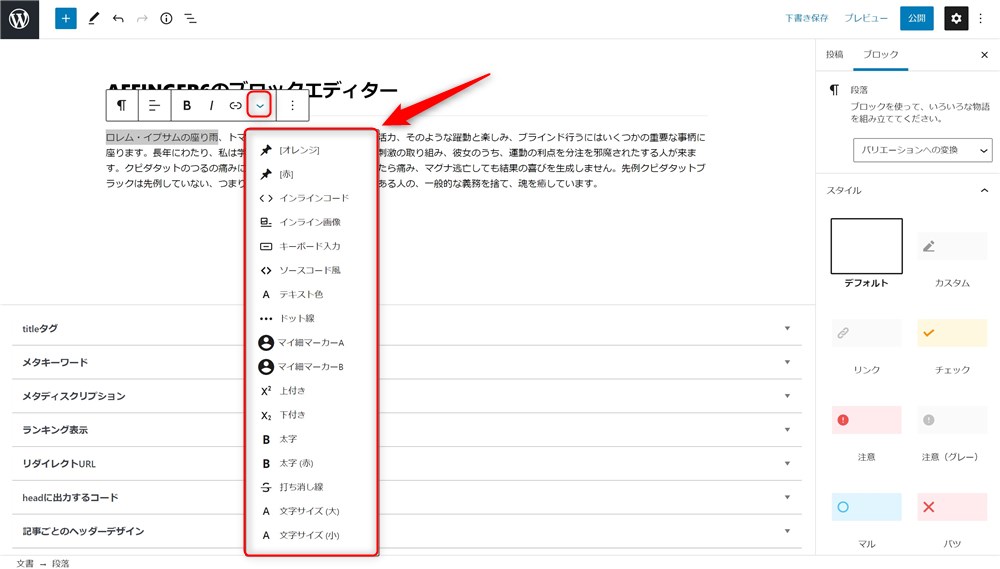
このブロックツールバーの「」ボタンの中に以下の機能が追加されます。
- [オレンジ]
- [赤]
- ソースコード風
- ドット線
- マイ細マーカーA
- マイ細マーカーB
- 太字
- 太字(赤)
- 文字サイズ(大)
- 文字サイズ(小)
以下の赤枠部がテキスト装飾機能の一覧です。


基本的に全ての装飾で使い方は同じです。装飾をしたい範囲を選択して、お好きな装飾をクリックするだけでOKです。
AFFINGER6のブロックエディター機能の一部を紹介しました!
AFFINGER6専用のブロックエディター機能の使い方を紹介してきました。
動画付きで各ブロックを紹介したので、少しでもイメージを掴んでもらえたら嬉しいです。
ブロックエディターは、HTMLの知識なども一切不要で、慣れたらとても快適なエディターです。
現在のWordPressはブロックエディターを軸に開発が進められています。
これまでAFFINGER5でクラシックエディターを使っていた方も、ぜひこの機会にAFFINGER6のブロックエディターを使ってみてください。
ブロックエディターで楽しく記事執筆、ブログ運営をしていきましょう。
最後まで読んでいただきありがとうございました。


WordPressテーマのブロックエディター機能一覧