WordPressテーマJIN:Rのブロックエディター機能や使い方まとめ

WordPressテーマ「JIN:R」のブロックエディターの使い方や機能をまとめて紹介します。
JIN:Rのブロックエディターは、デザインに関わるような設定項目が多く、デザインに力を入れている印象を受けました。
この記事では、画像を多めに使いながらそれぞれのブロック機能を紹介していきます。
- WordPress
-
v6.1.1
- JIN:R
-
v1.0.2
WordPressテーマJIN:Rのブロックエディター機能まとめ
WordPressテーマJIN:Rでは、ブロックエディターの機能に以下の独自機能が追加されています。
JIN:Rの独自機能を使いこなすためには、まずWordPress標準のブロックエディターの使い方を把握することも大切です。以下の記事にまとめているので参考にしてください。


それでは、JIN:Rのブロックエディターオリジナル機能を紹介していきます。
JIN:R専用のオリジナルブロック
WordPressテーマJIN:Rで独自に用意されているオリジナルのブロックは以下です。
- ボックスブロック
- デザイン見出しブロック
- ボタンブロック
- アイコンボックスブロック
- 吹き出しブロック
- アコーディオンブロック
- タイムラインブロック
- プロフィールブロック
- リッチメニューブロック
- 記事リストブロック
- ブログカードブロック
- カテゴリー区別ブロック
- フルワイドブロック
- 背景ブロック
- コードブロック
- 区切り線ブロック
それぞれ紹介していきます。
ボックスブロック
ボックスブロックは、囲み枠の中にテキストや画像を自由に配置できるブロックです。
JIN:Rのボックスブロックでできることは以下のとおりです。
- ボックスのデザインを21種類から選択できる
- ボックスの中には、画像やリストなど段落ブロック以外も配置できる
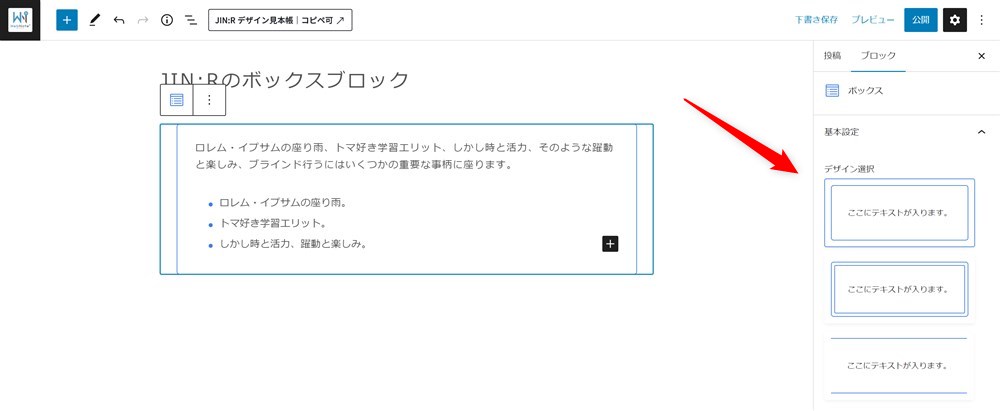
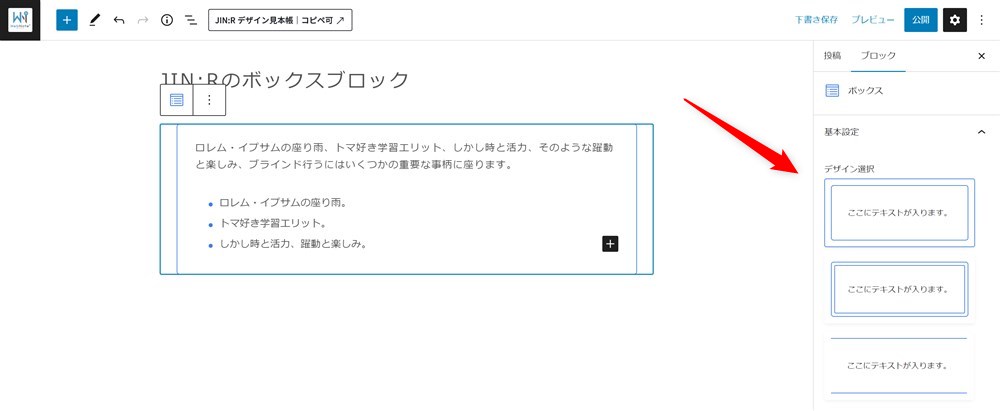
ボックスのデザインはサイドバーから選択できます。


ボックスデザインの数が多いので、動画にまとました。
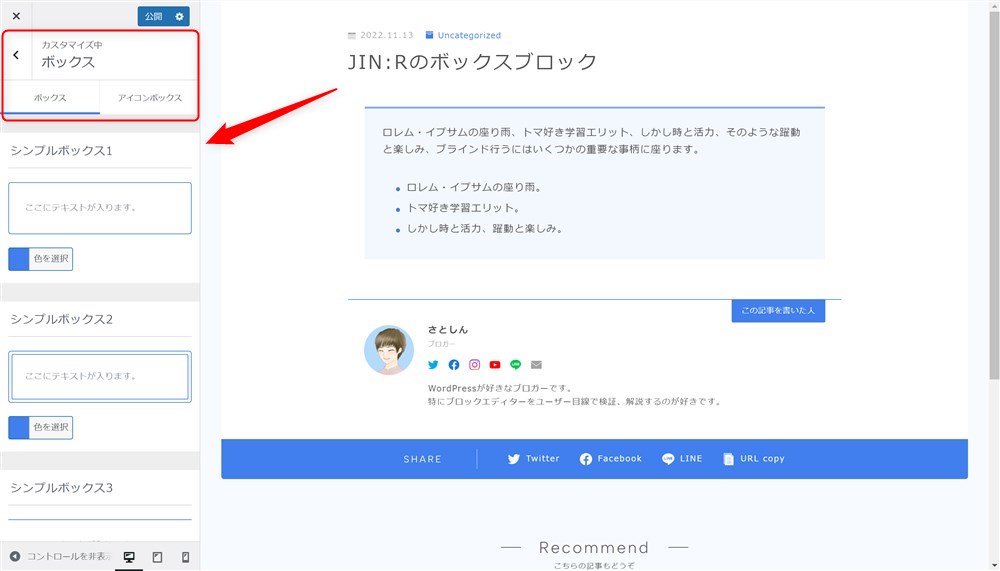
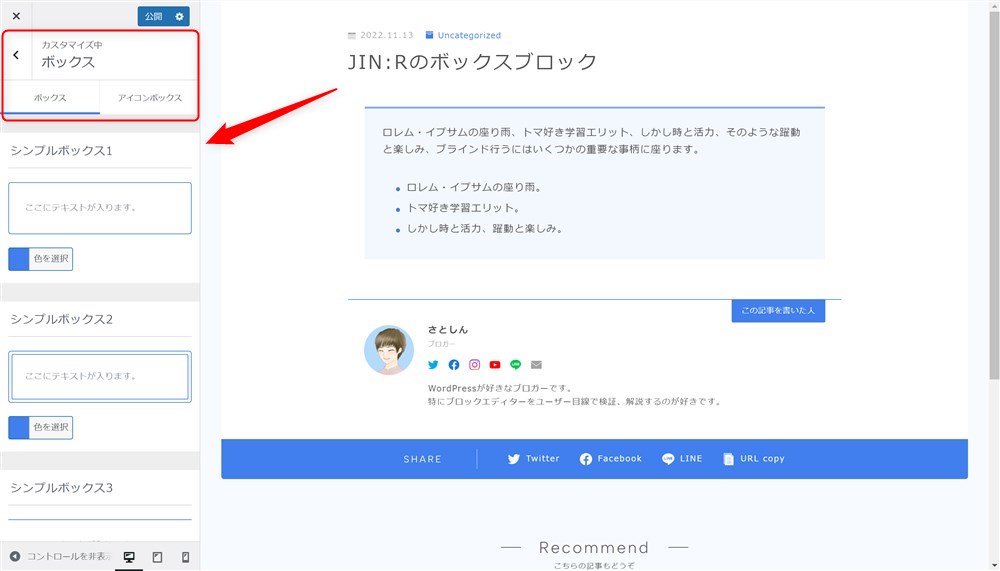
ボックスのカラーは、テーマカスタマイザーから変更できる仕様になっています。


ボタンブロック
WordPress標準ブロックにもボタンブロックがありますが、JIN:Rでは独自のボタンブロックが用意されています。
JIN:Rのボタンブロックでできることは以下のとおりです。
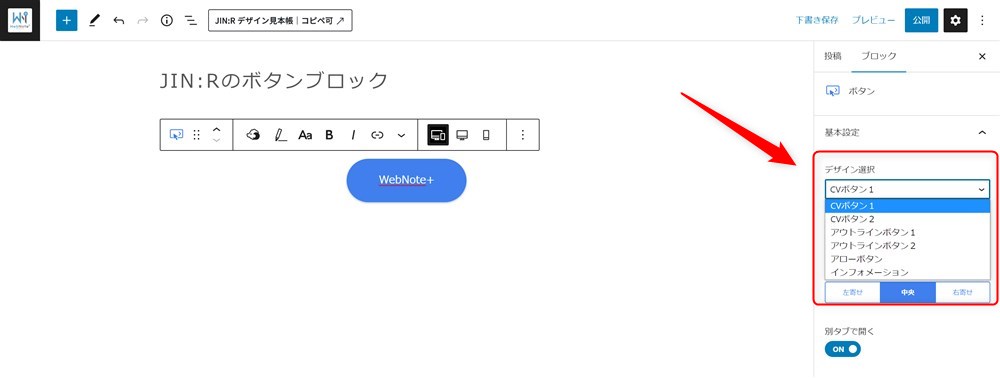
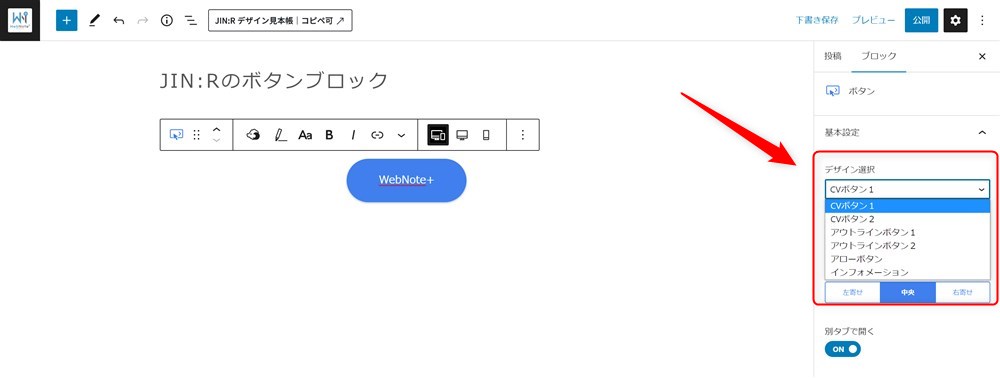
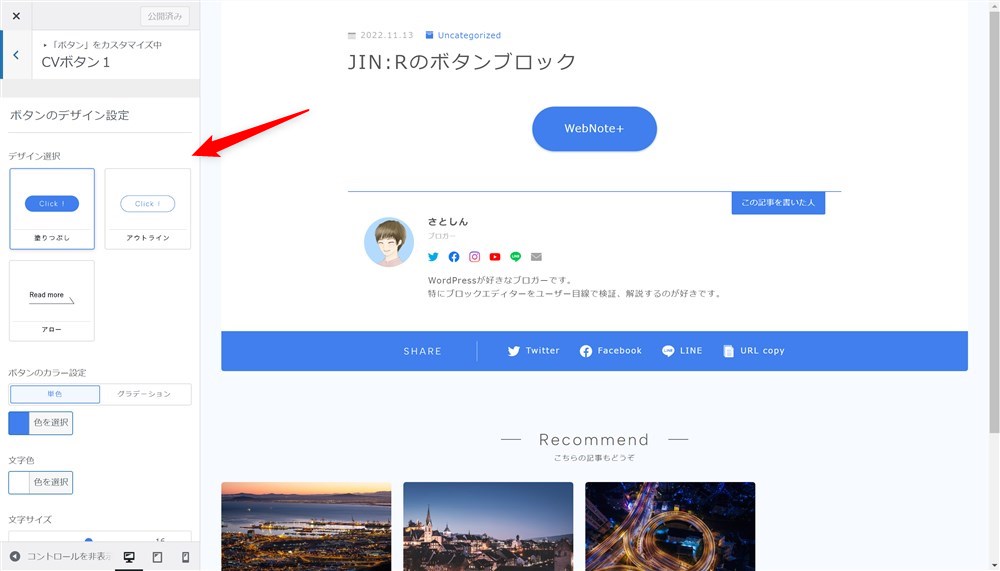
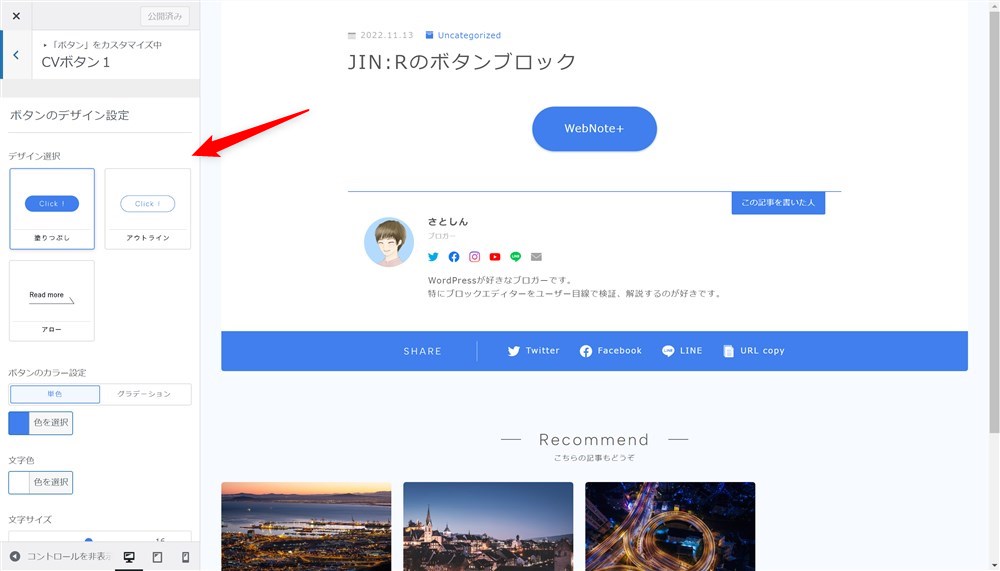
- ボタンのデザインを6種類から選択できる
- ボタンの配置を3種類から選択できる
- 広告タグも改変無しで入力できる
ボタンのデザインはサイドバーから選択できます。








ボタンのデザインは、テーマカスタマイザーから変更できる仕様になっています。







CSS無しで細かいところまで設定できるようになっています…!
アイコンボックスブロック
アイコンボックスブロックでは、アイコンとテキストを組み合わせた装飾ができます。
JIN:Rのアイコンボックスブロックでできることは以下のとおりです。
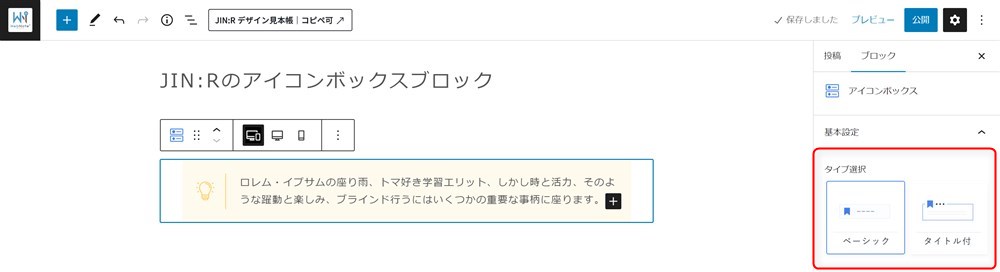
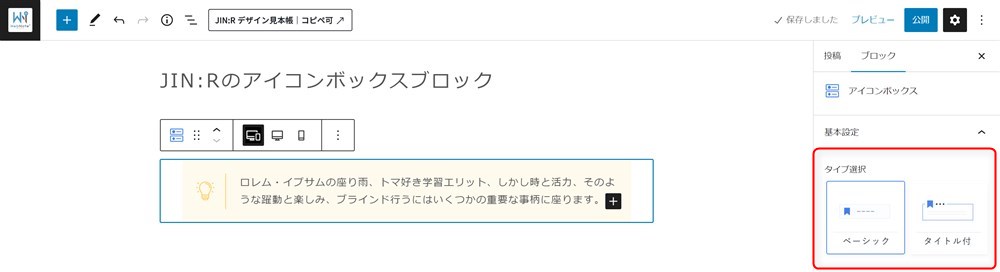
- ボックスタイプを2種類から選択できる
- 2つのタイプ合計で12種類のデザインを選択できる
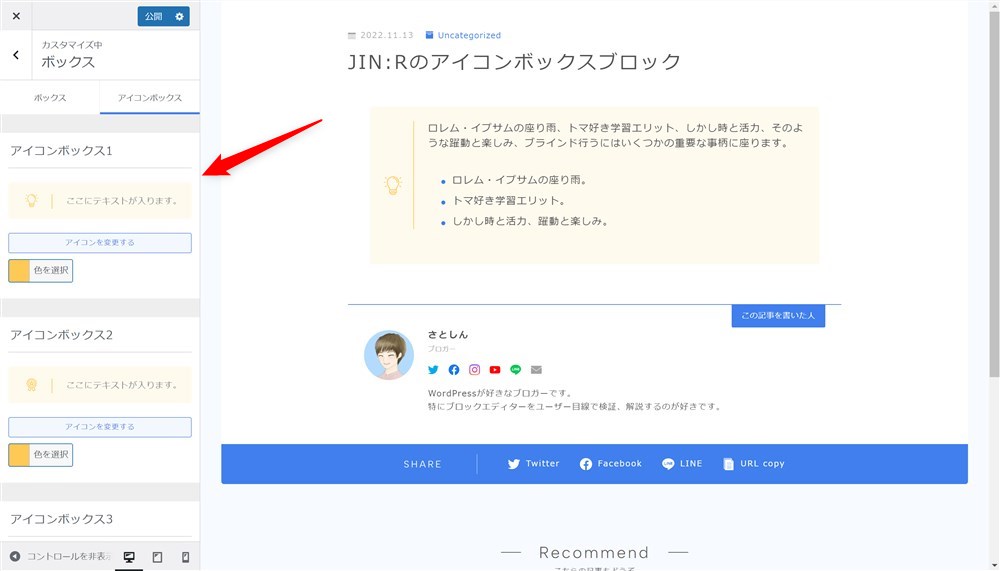
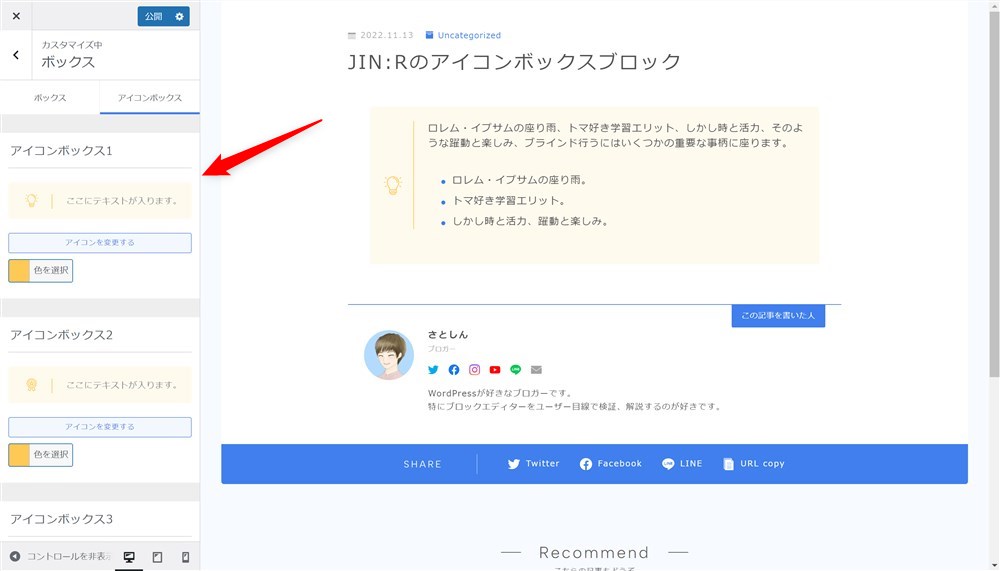
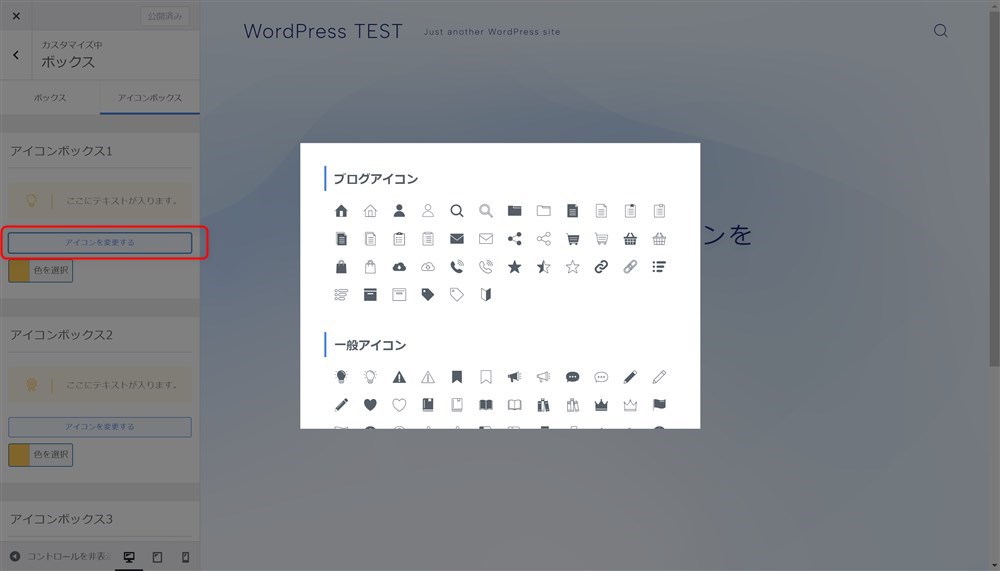
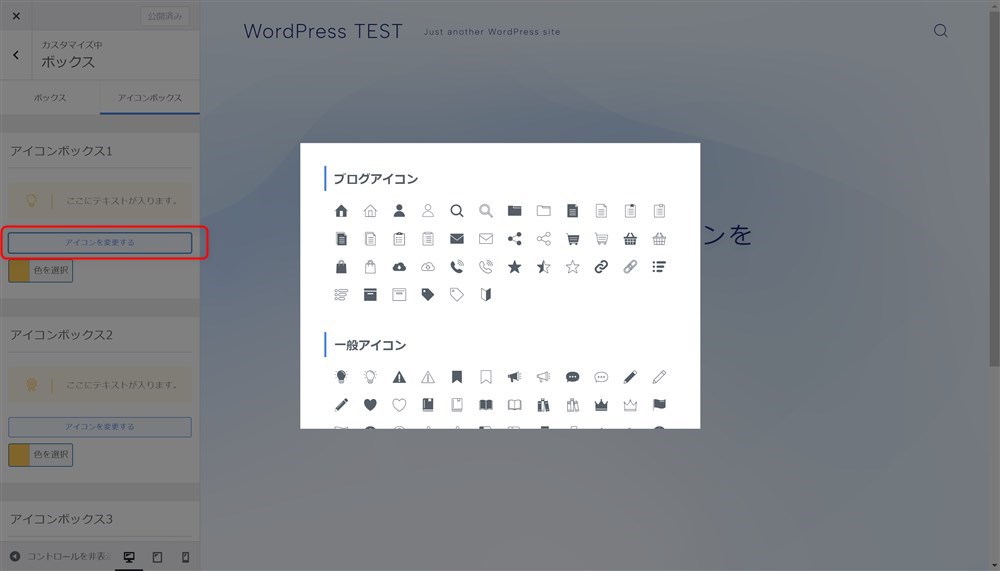
アイコンボックスのタイプは2種類から選ぶ仕様になっています。






ベーシックタイプで8種類、タイトル付きタイプで4種類のスタイルがそれぞれ用意されています。




アイコンボックスのアイコンとカラーをテーマカスタマイザーから設定できます。


吹き出しブロック
吹き出しブロックでは、テキストを会話風の装飾で表現することができます。
JIN:Rの吹き出しブロックでできることは以下のとおりです。
- 良く使う吹き出しを登録できる
- 吹き出しのデザインは3種類から選択できる
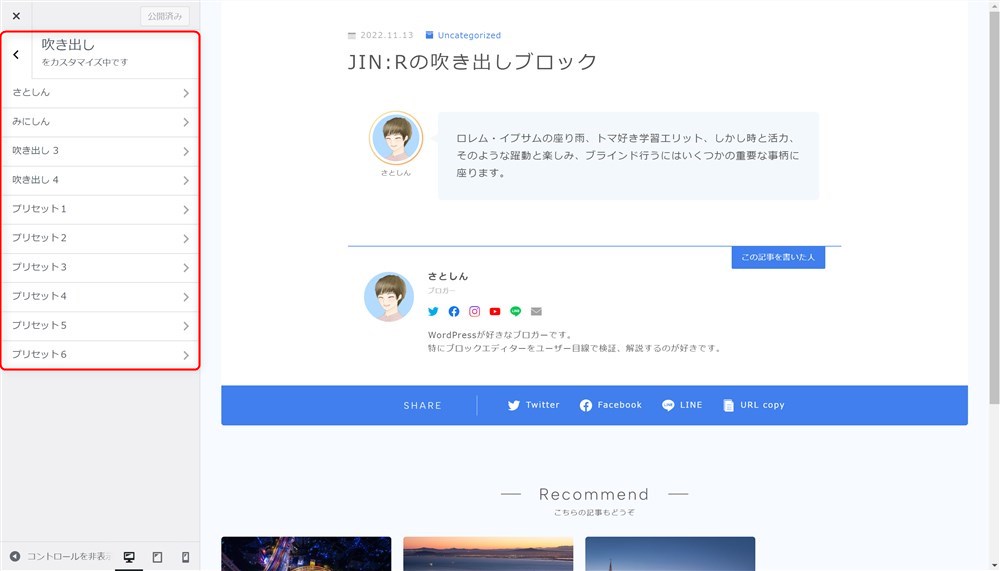
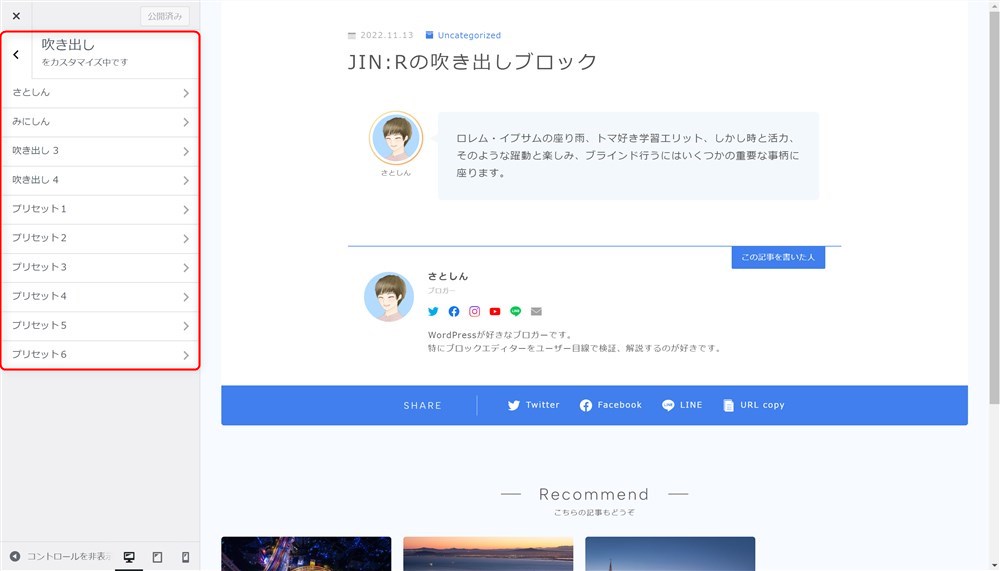
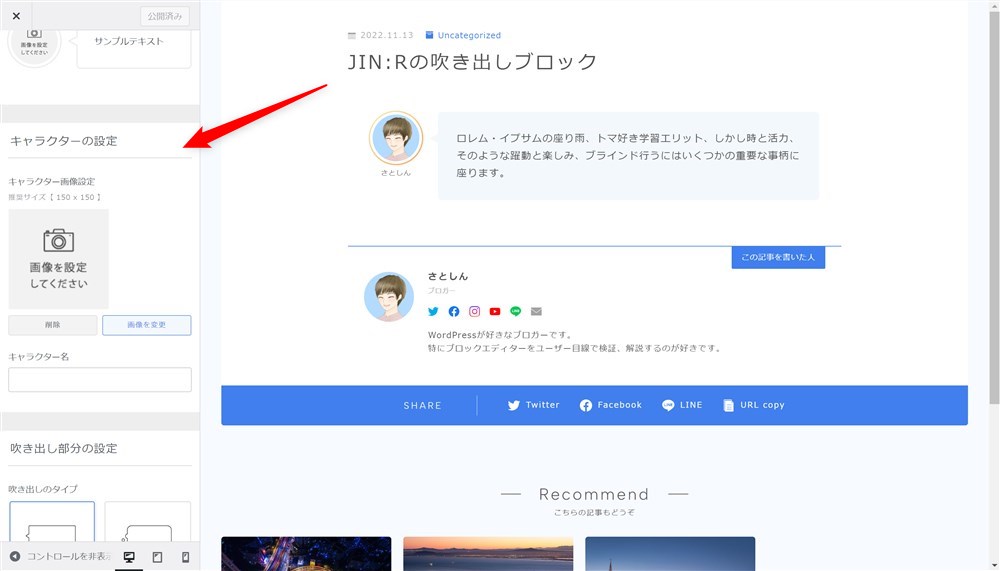
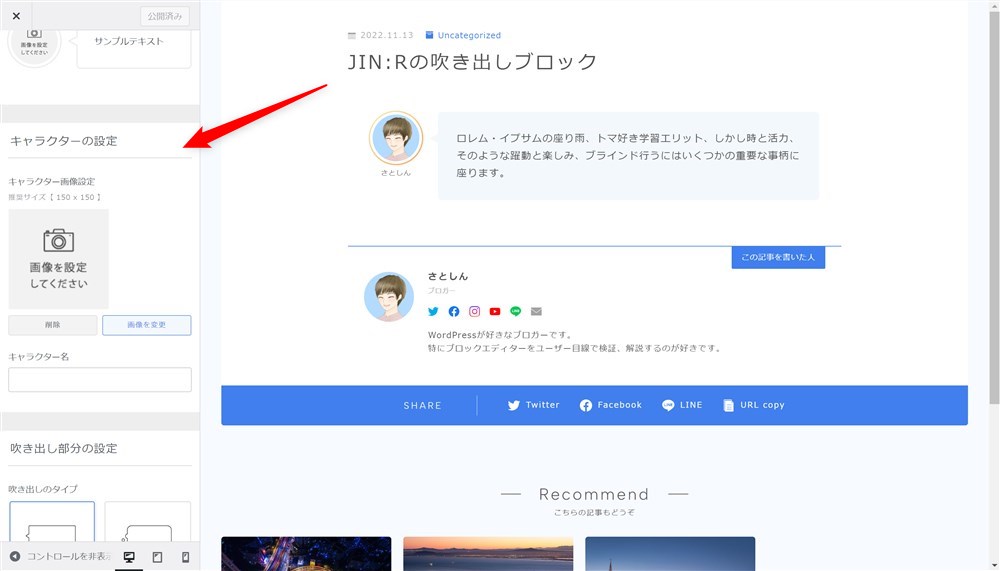
良く使う吹き出しの画像やデザイン、配置をデフォルトで10個まで登録しておくことができます。
登録した吹き出しはサイドバーから簡単に記事内に配置できます。


吹き出しはテーマカスタマイザーから登録します。




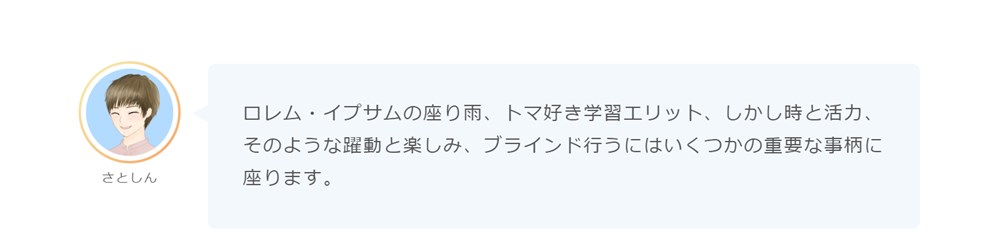
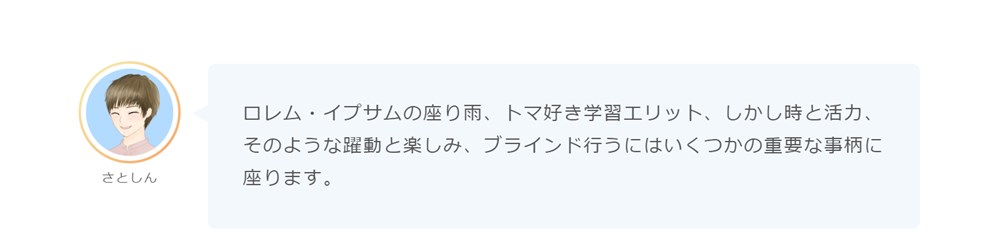
吹き出しのデザインを3種類から選択できます。











インタビュースタイルもアクセントになって良さそうですね…!
アコーディオンブロック
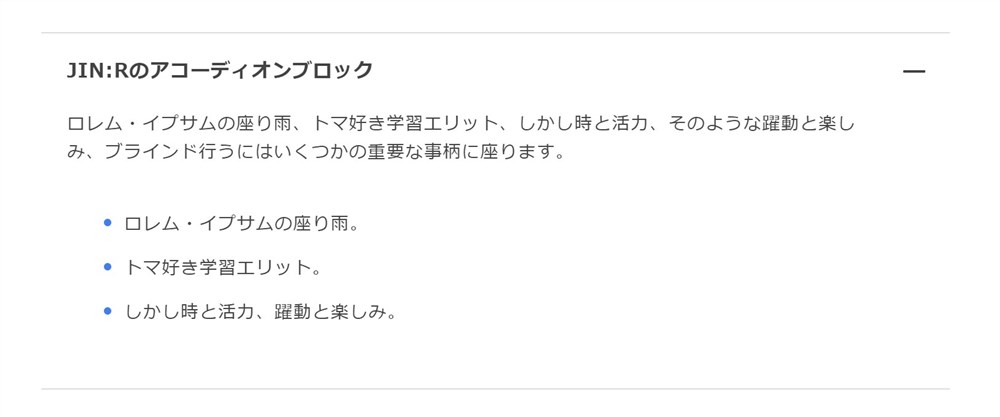
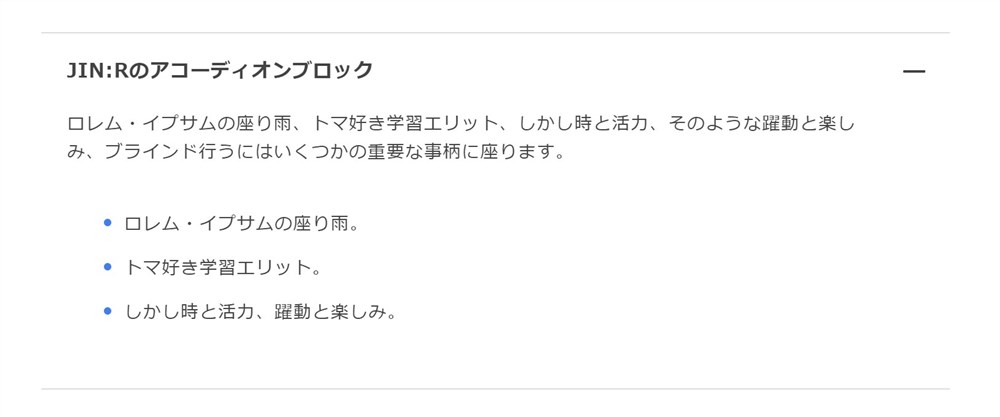
アコーディオンブロックは、コンテンツを折り畳んで隠しておくことができるブロックです。うまく活用するとページをすっきりさせることができます。
JIN:Rのアコーディオンブロックでできることは以下のとおりです。
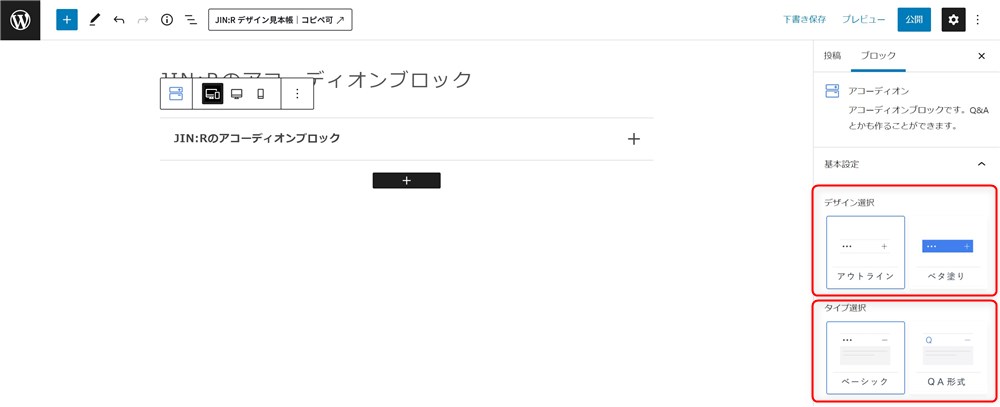
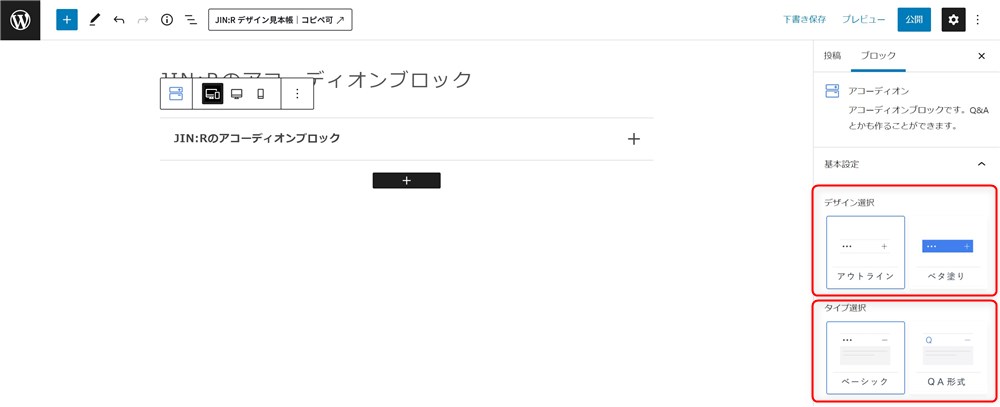
- デザインを2種類から選択できる
- タイプを2種類から選択できる
アコーディオンのデザインとタイプをそれぞれ2種類から選べます。






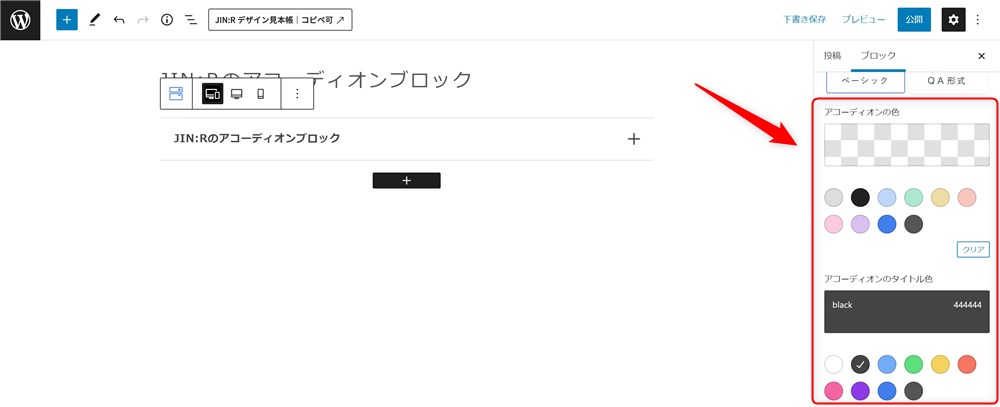
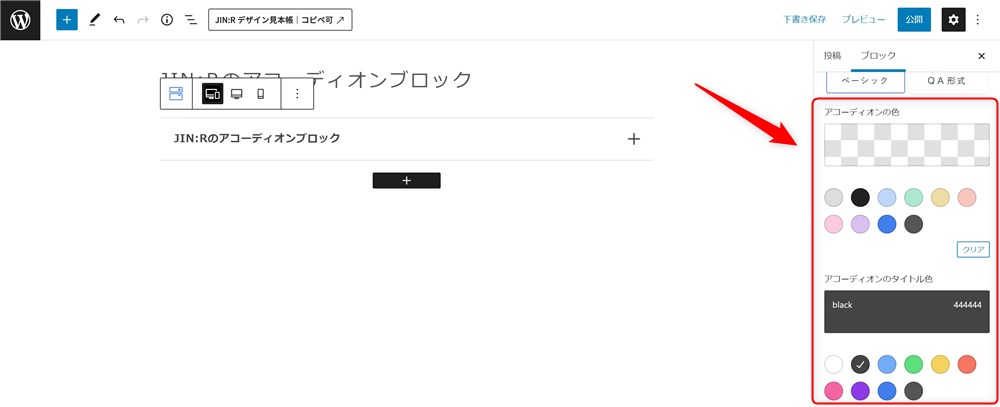
アコーディオンのタイトル部分のみ、枠線(ベタ塗りの場合は背景色)と文字色を変更できる仕様になっています。


タイムラインブロック
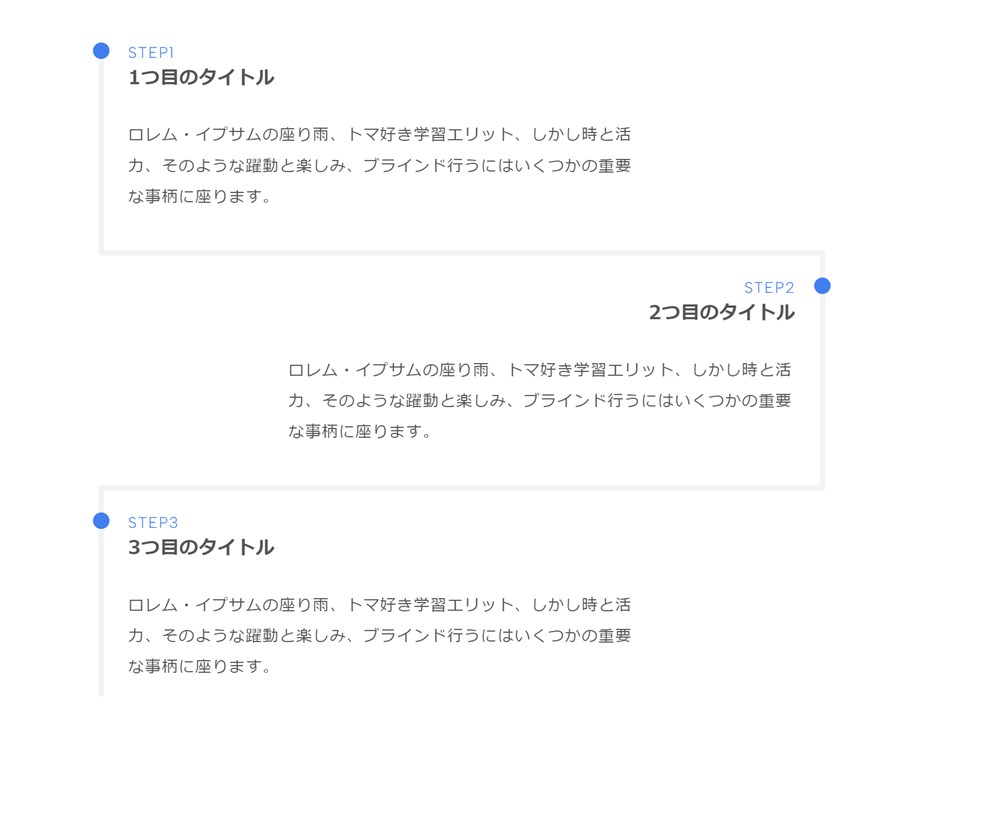
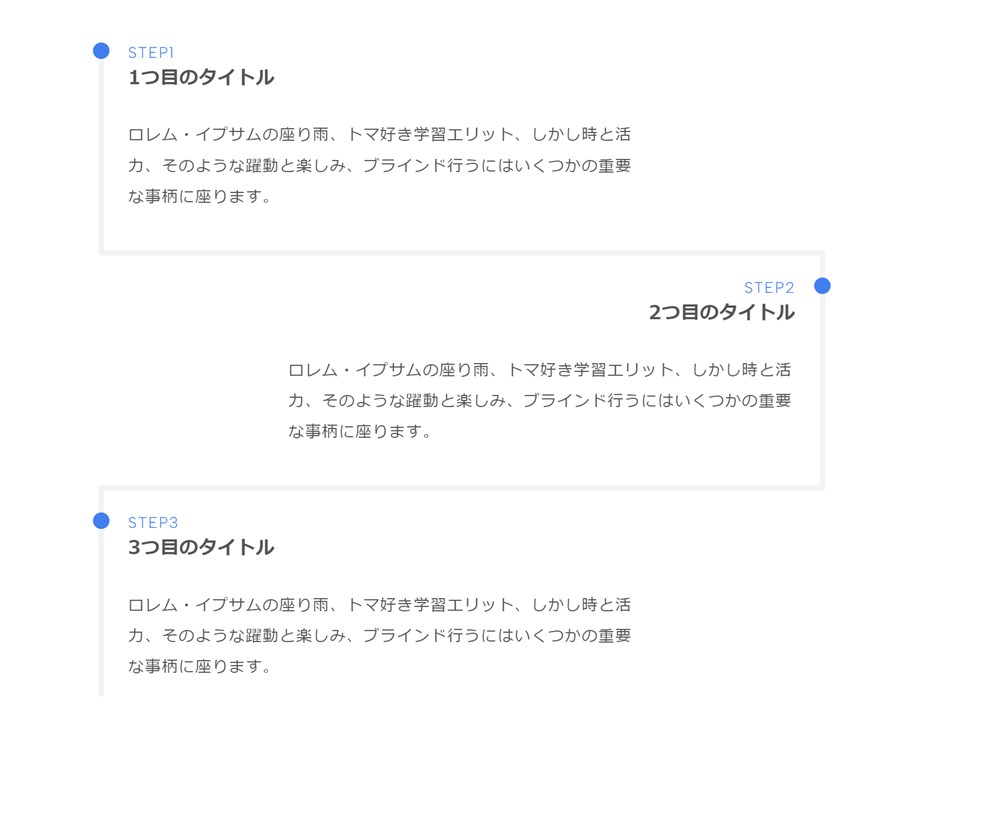
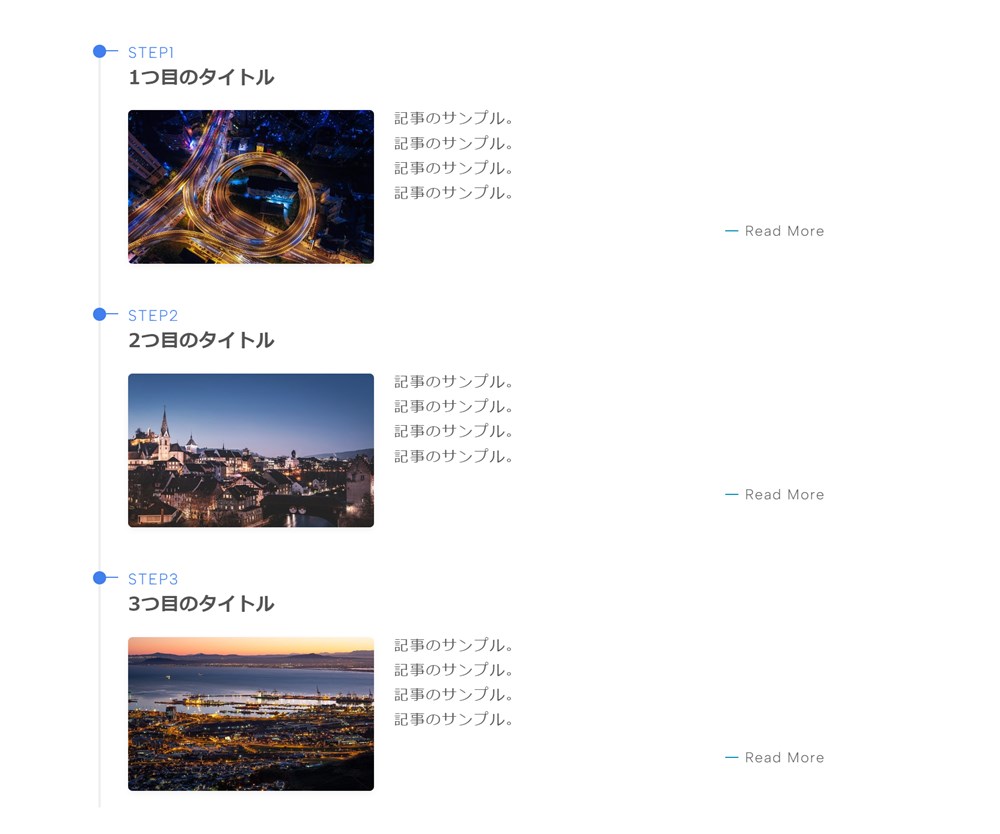
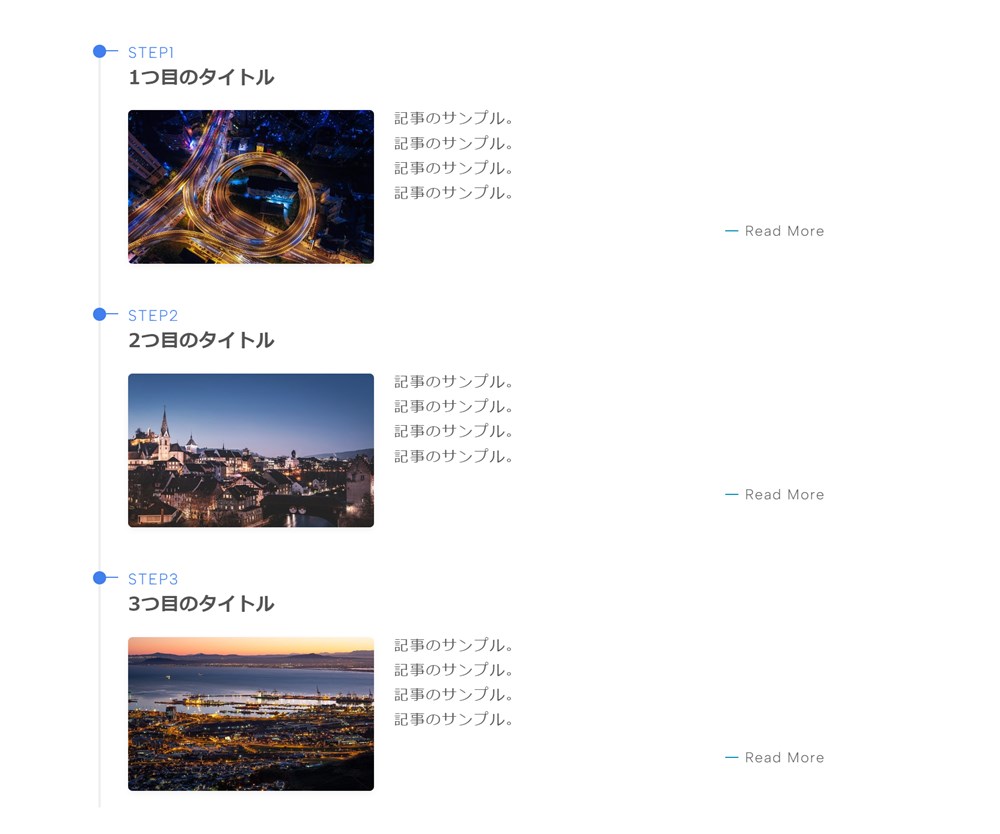
タイムラインブロックは、物事を時系列順や手順ごとに並べて紹介する時に便利なブロックです。
JIN:Rのタイムラインブロックでできることは以下のとおりです。
- タイプを2種類から選択できる
- スタイルを2種類から選択できる
- STEPのテキストを個別に設定できる
- タイムラインのタグを選択できる
タイムラインのタイプとデザインをそれぞれ2種類から選べます。






STEP部分のタイトルを個別に設定することも可能です。


個人的に特にありがたいなと感じたのは、タグを「div」か「h3」で選択できる点です。例えば、h3に設定しておけばSTEPの見出し部分が目次にも表示されるので活用の幅が広がると思います。


プロフィールブロック
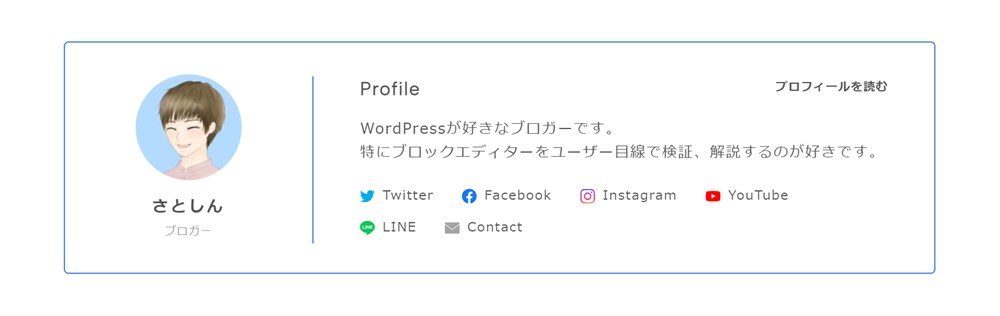
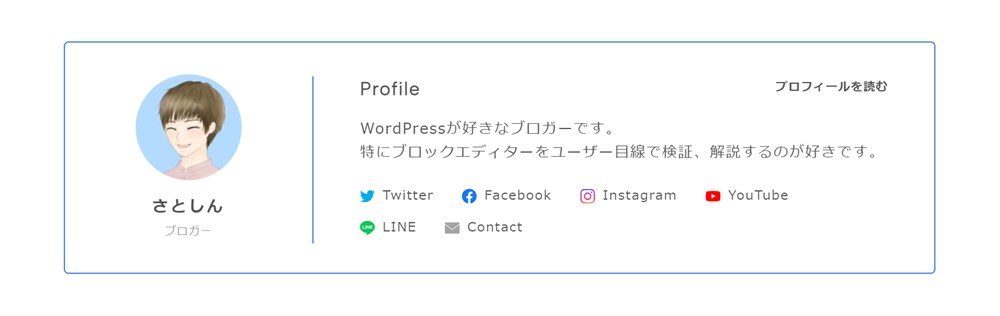
プロフィールブロックは、設定しておいたプロフィールカードを記事内に自由に配置できるブロックです。
JIN:Rのプロフィールブロックでできることは以下のとおりです。
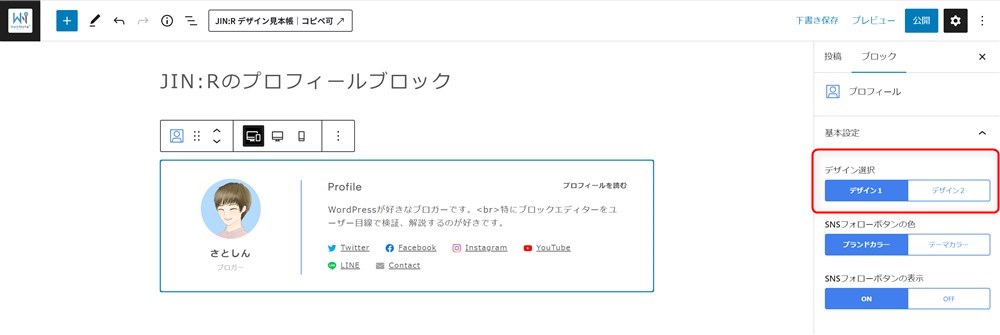
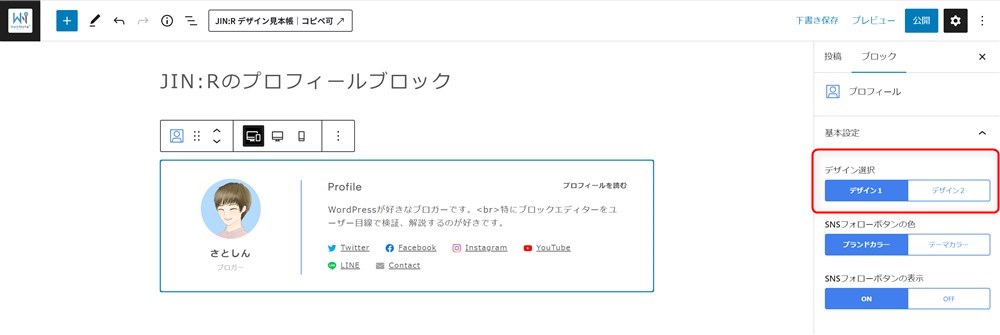
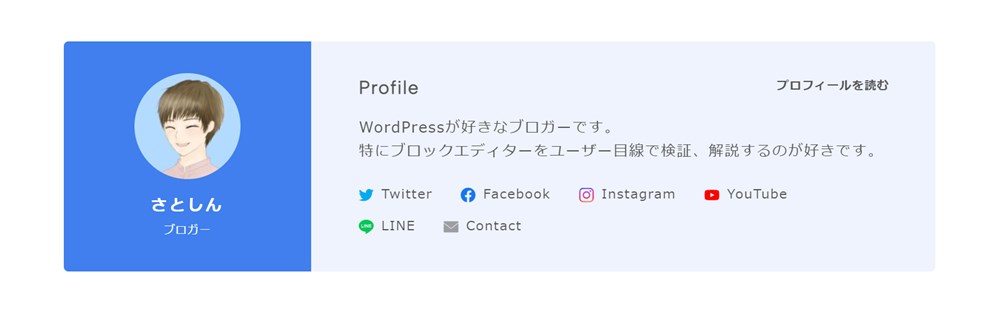
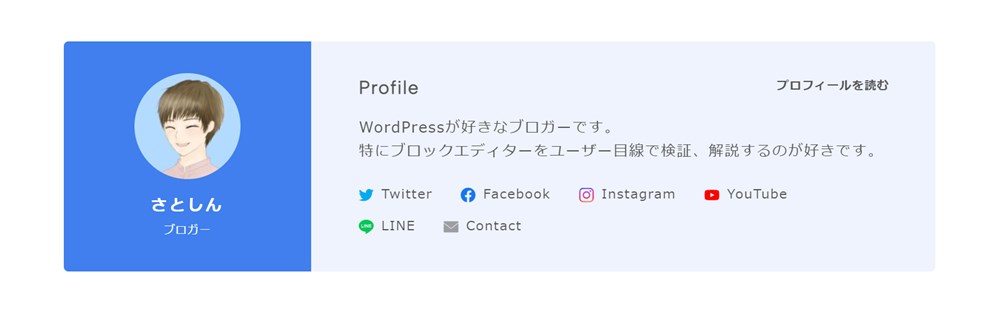
- デザインを2種類から選択できる
- SNSフォローボタンの表示・非表示、カラーを設定できる
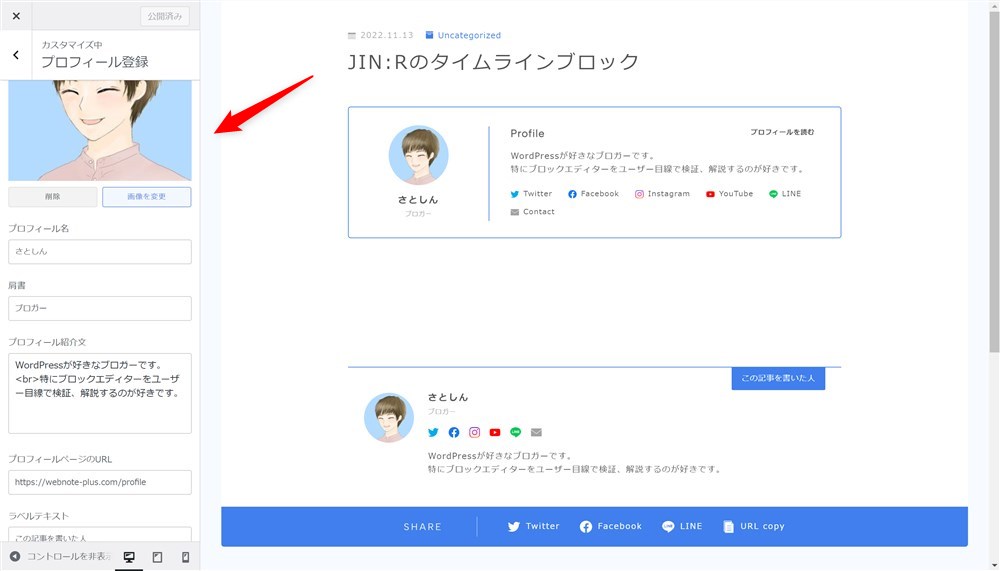
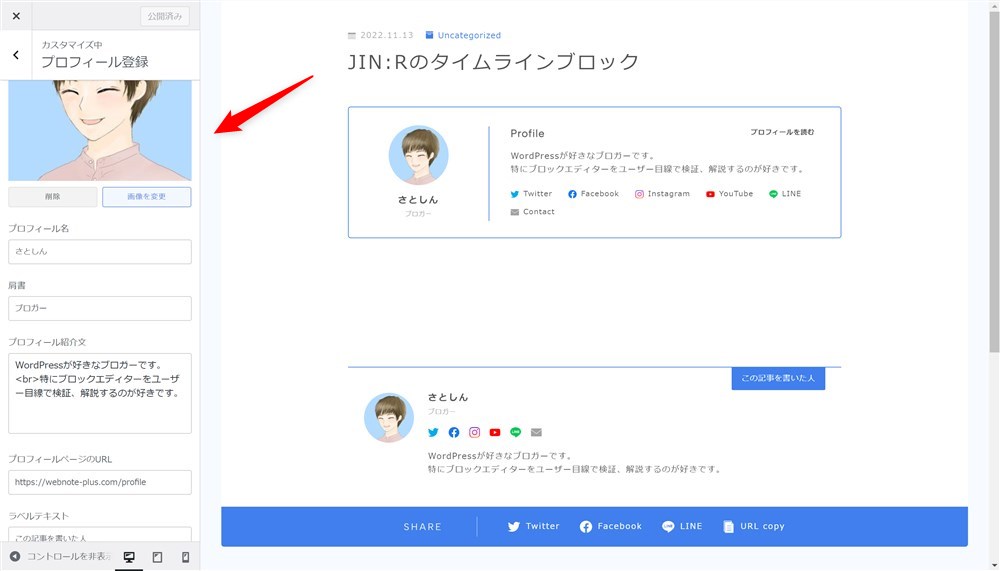
まず、プロフィール情報をテーマカスタマイザーから設定しておく必要があります。





SNSアカウントの紐づけは同じくテーマカスタマイザーの『SNSアカウント登録』から設定できます…!
プロフィールが登録されていれば、後は記事内に自由にプロフィールブロックを配置するだけでOKです。
JIN:Rのプロフィールブロックでは、2種類のデザインを選択できます。






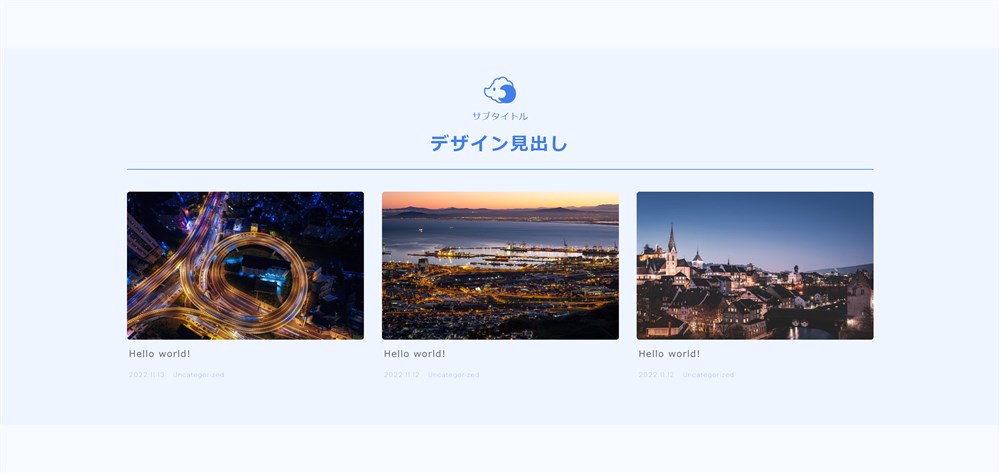
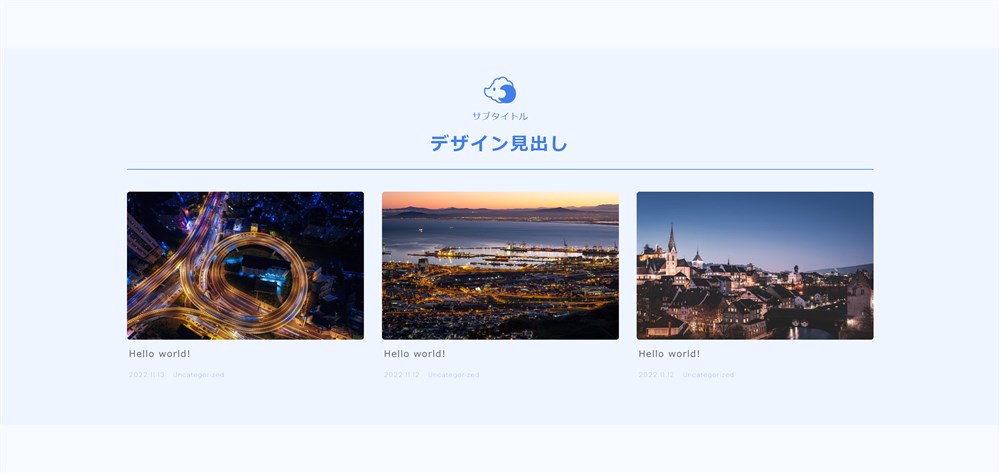
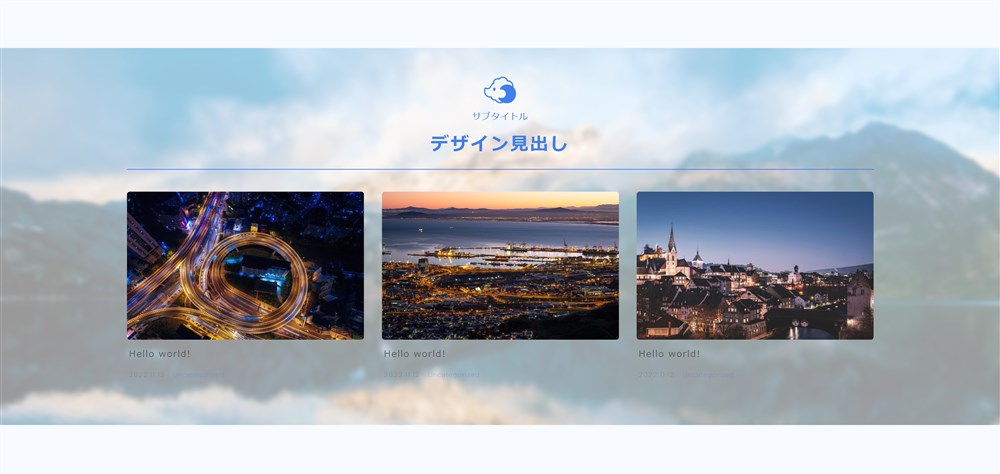
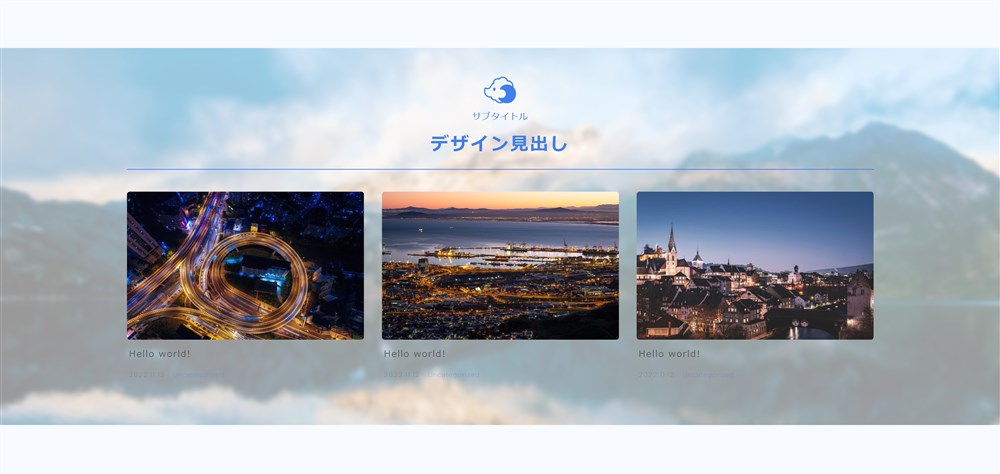
デザイン見出しブロック
デザイン見出しは主にトップページなどで活用するケースが多い、タイトルとキャッチコピーがセットになった見出しを配置できるブロックです。
JIN:Rのデザイン見出しブロックでできることは以下のとおりです。
- レイアウトを2種類から選択できる
- シンボル装飾を柔軟に設定できる
- デザインを3種類から選択できる
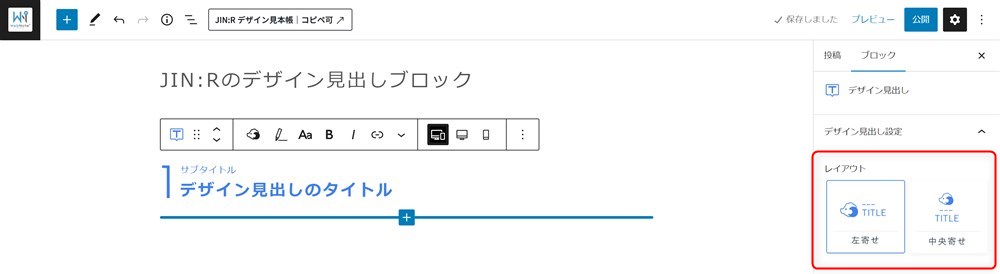
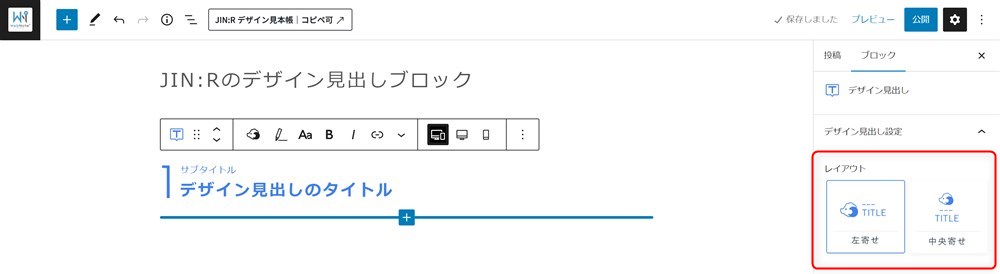
レイアウトを2種類から選べます。






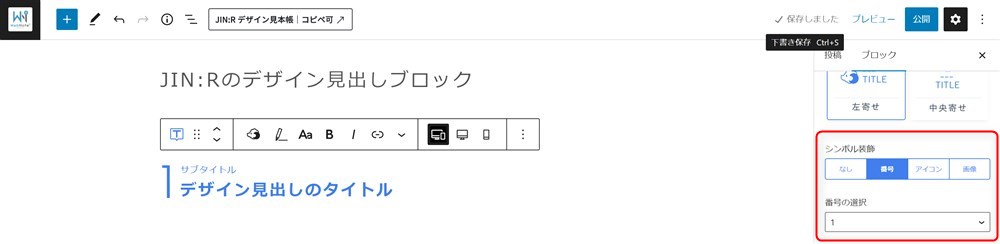
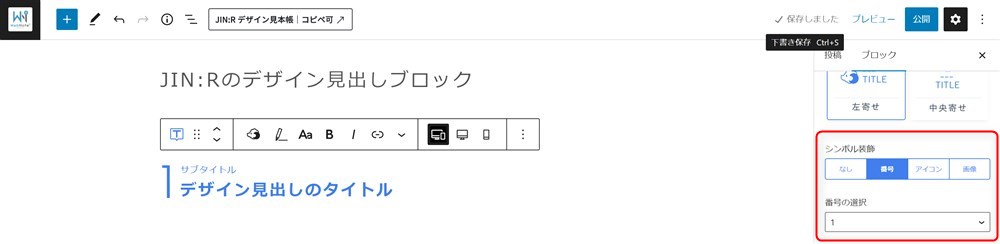
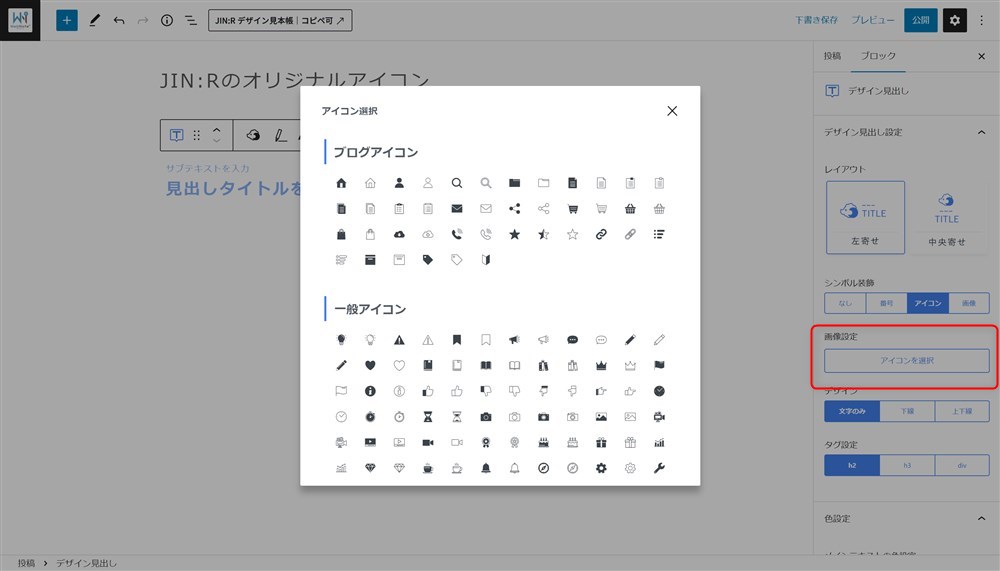
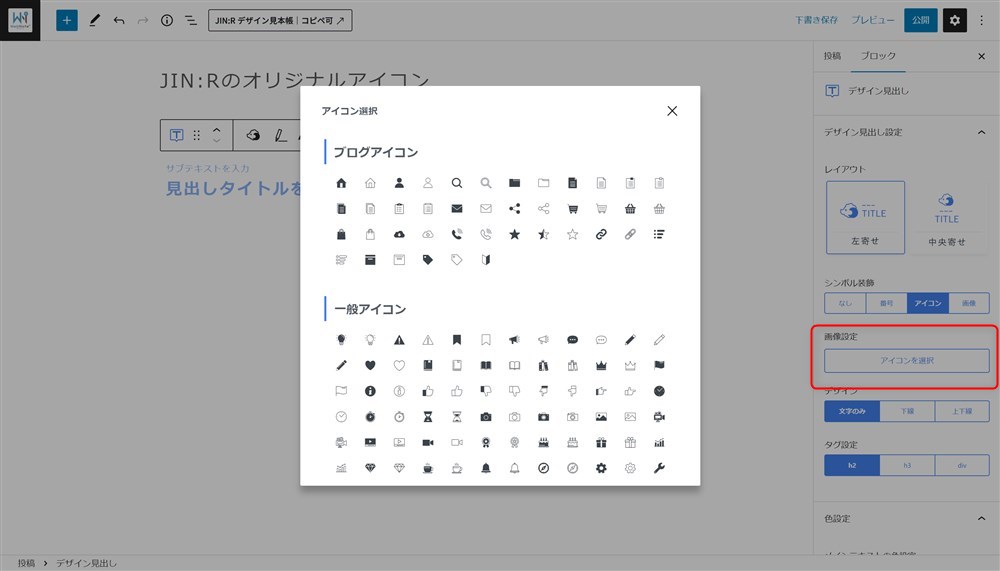
シンボル装飾の設定欄で、見出しと一緒に配置するシンボルを設定できます。


配置できるシンボルは、数字や画像の他にJIN:Rのオリジナルアイコンを設定することができるので、かなり選択肢が豊富です。






デザインを3種類から選択できて、ボーダー(線)の太さも調整できます。








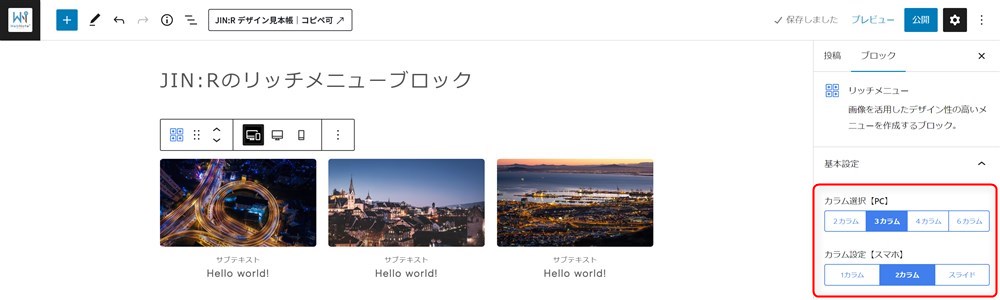
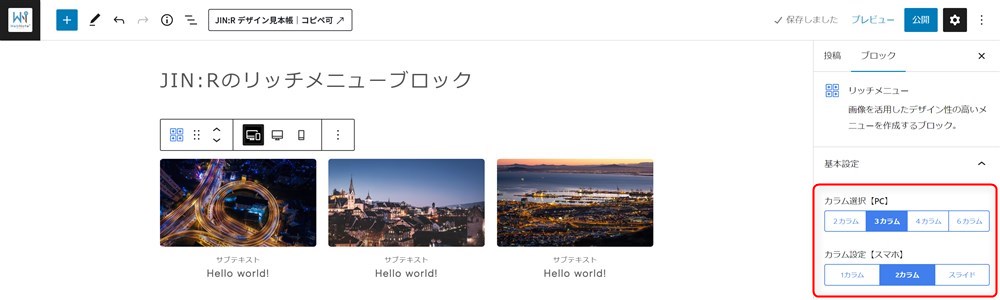
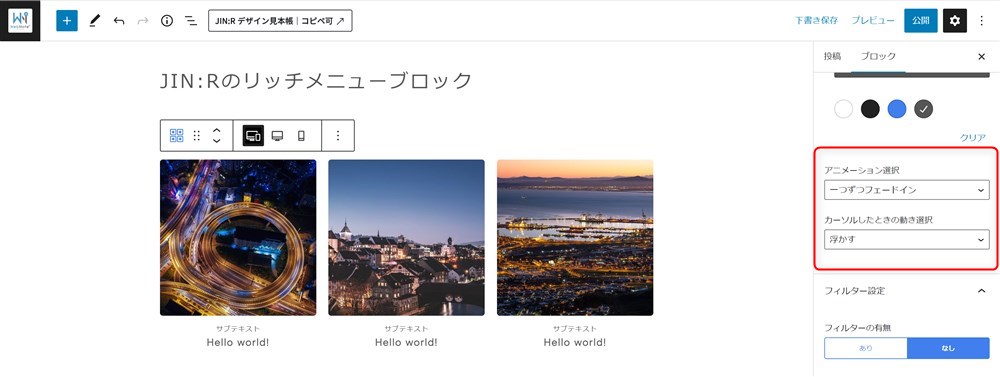
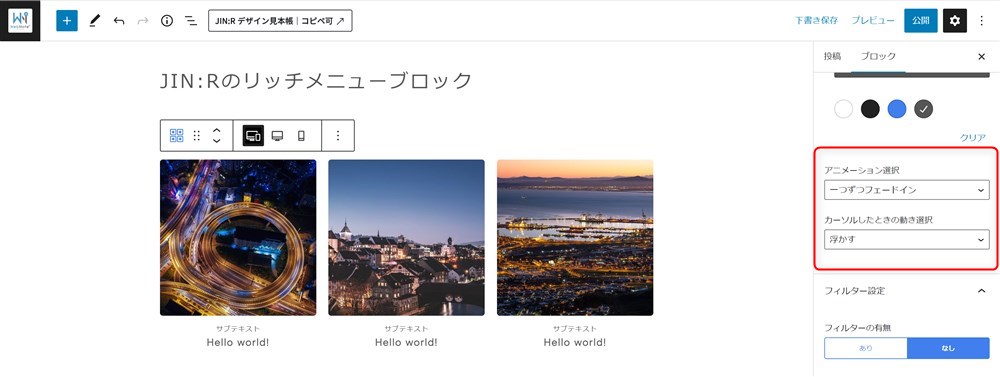
リッチメニューブロック
リッチメニューブロックは、ナビゲーションなどで活躍するブロックです。
JIN:Rのリッチメニューブロックでできることは以下のとおりです。
- カラムをデバイスサイズごとに指定できる
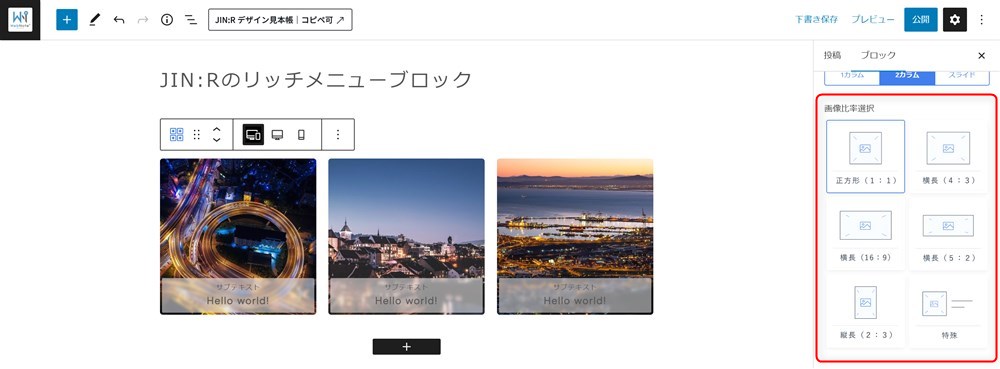
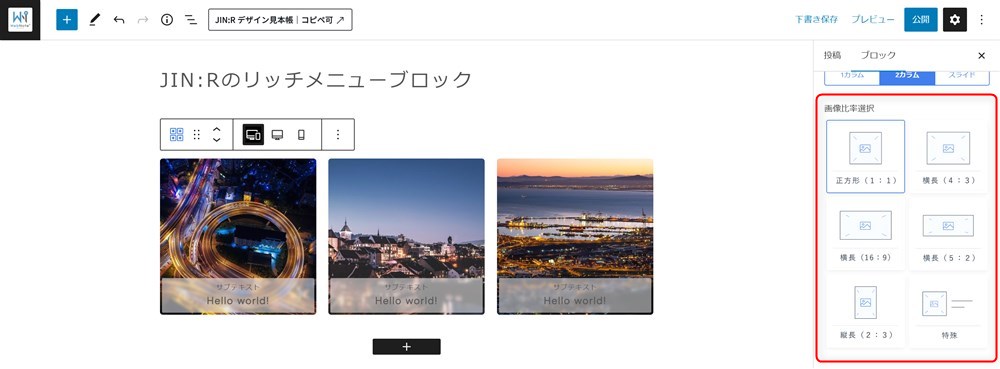
- 画像比率を5種類から設定できる
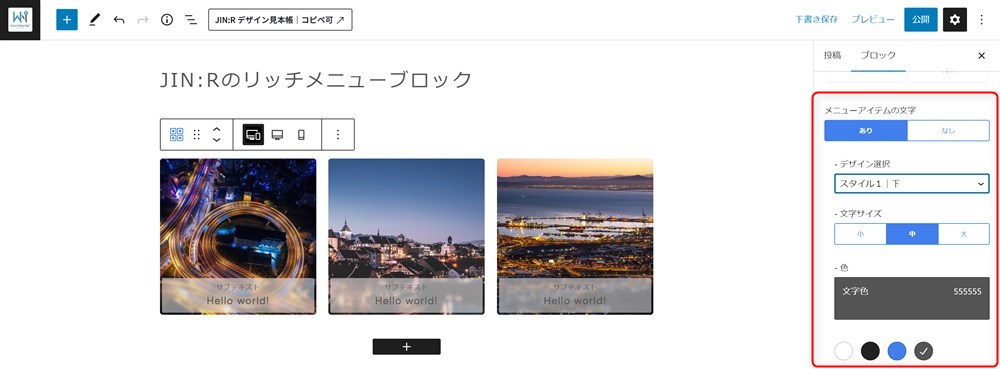
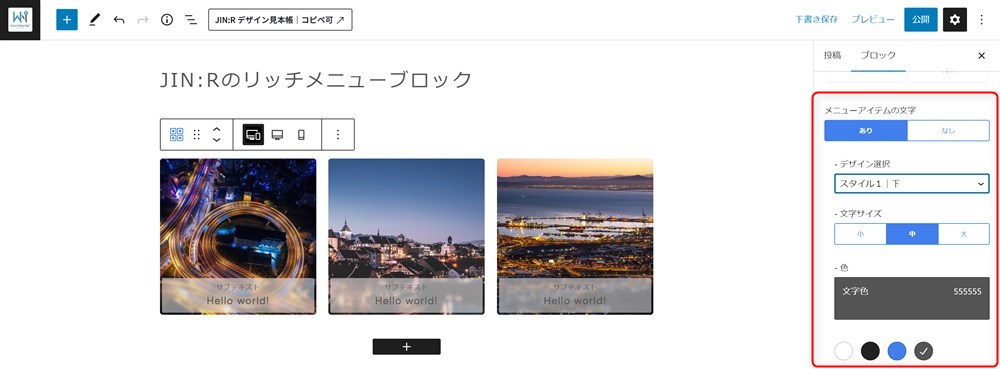
- デザインを5種類から選択できる
- アニメーションやホバー時の挙動も設定できる
PCとスマホそれぞれで、カラム(列の数)を設定できます。スマホではスライドも可能です。


リッチメニューの画像の比率(縦横比)を5種類から設定できます。


メニューアイテム(タイトル)を表示する場合の、デザインや文字サイズ、カラーも変更できす。






リッチメニューが表示されるときと、マウスカーソルをメニューに合わせたときのアニメーションも設定できます。


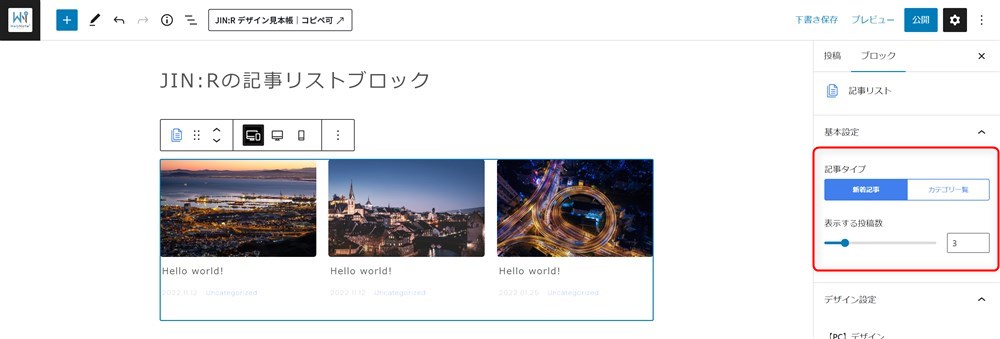
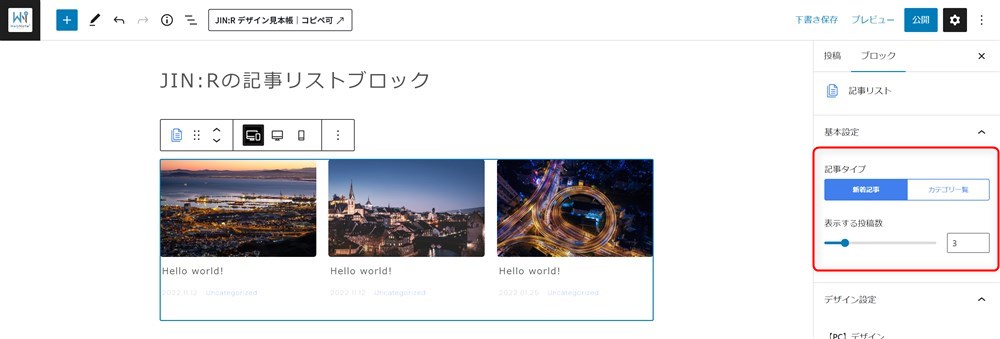
記事リストブロック
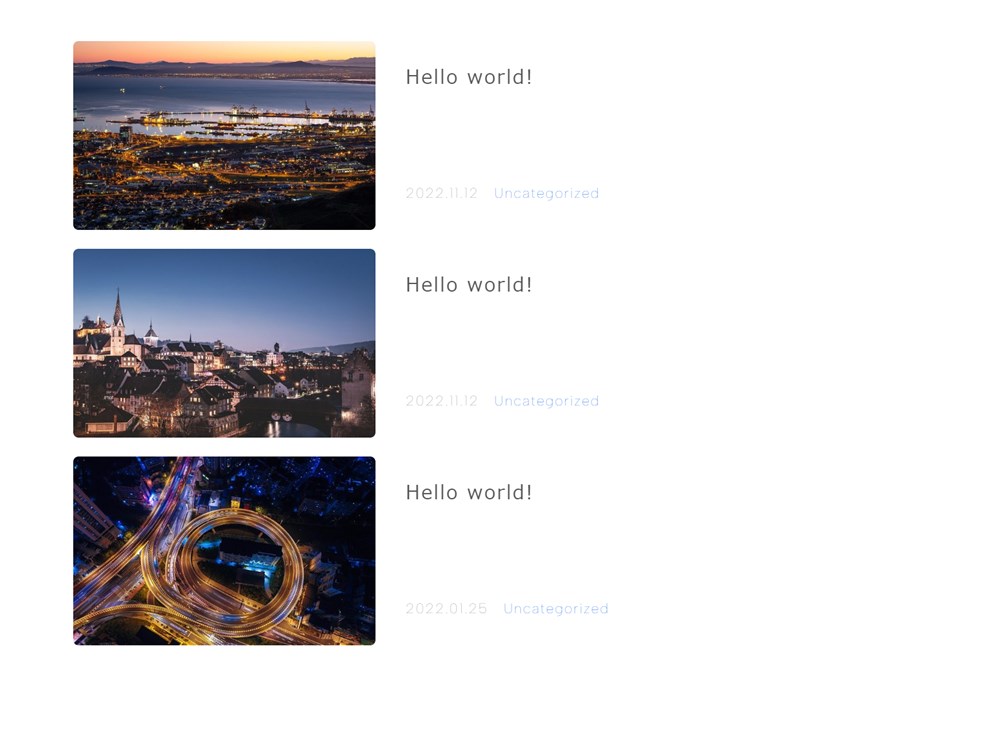
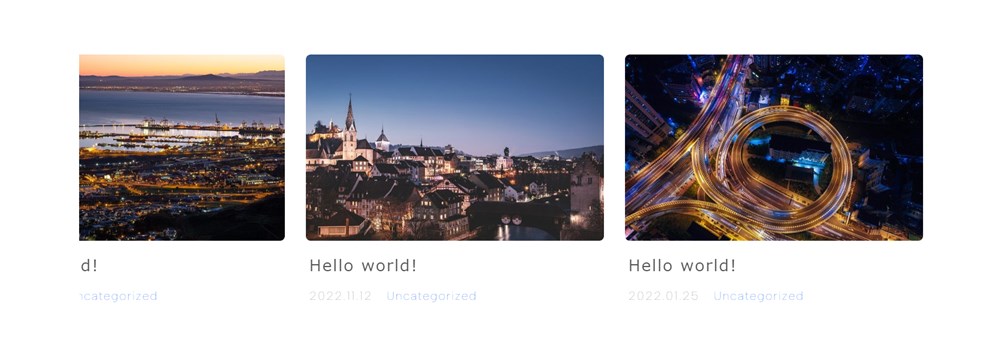
記事リストブロックでは、記事を新着順やカテゴリーごとにまとめて表示させることができます。
JIN:Rの記事リストブロックでできることは以下のとおりです。
- 記事タイプを2種類から選択できる
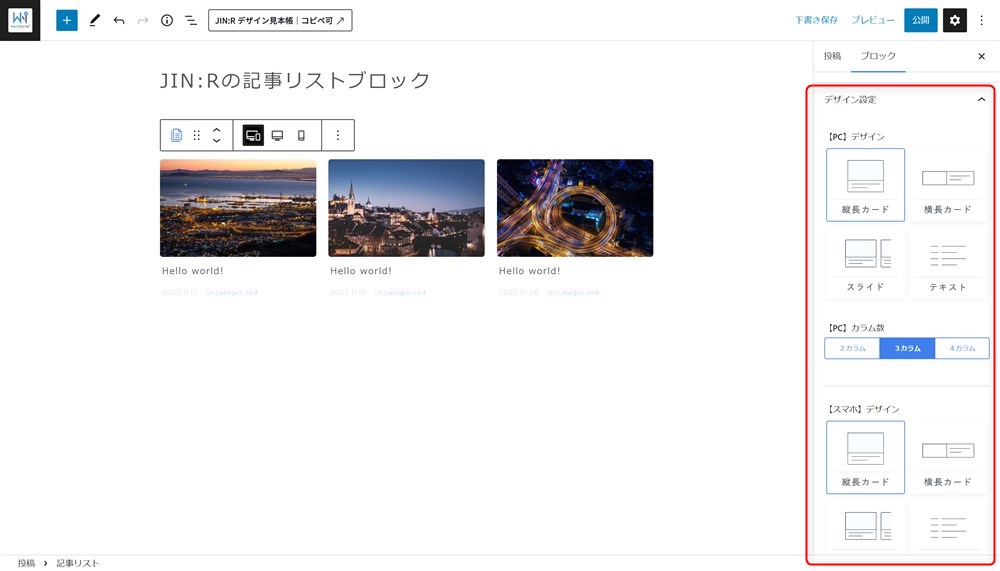
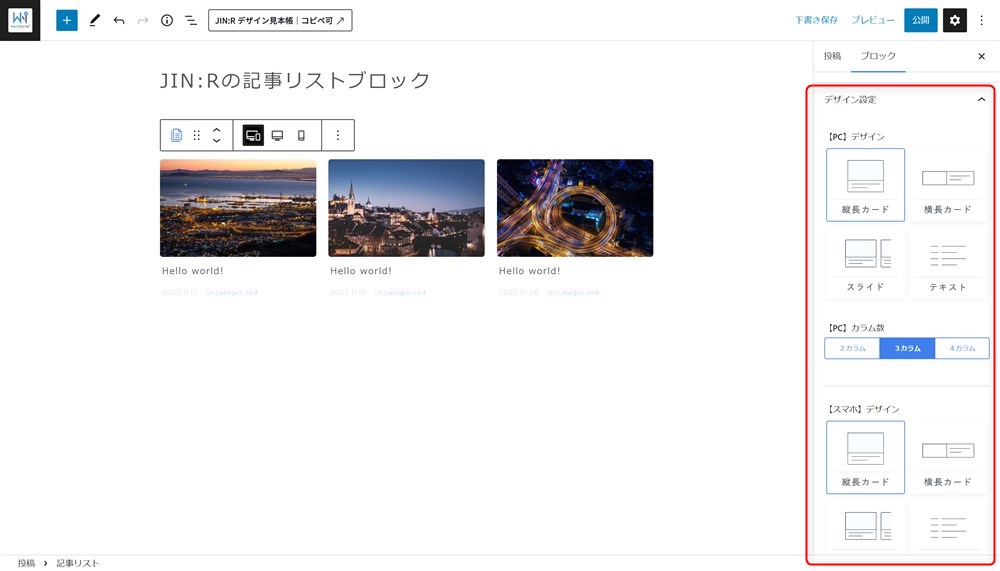
- デザインとカラム数をデバイスサイズごとに4種類から選択できる
- アニメーションやホバー時の挙動も設定できる
新着記事を表示するか、指定したカテゴリーの記事を表示するか選択できます。表示する記事の数も設定可能です。


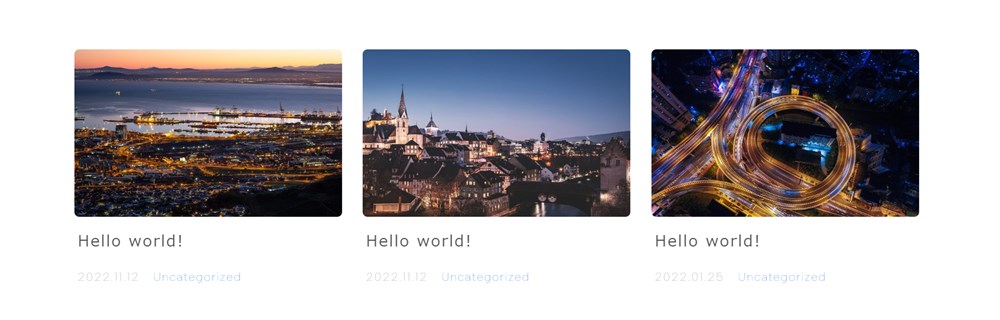
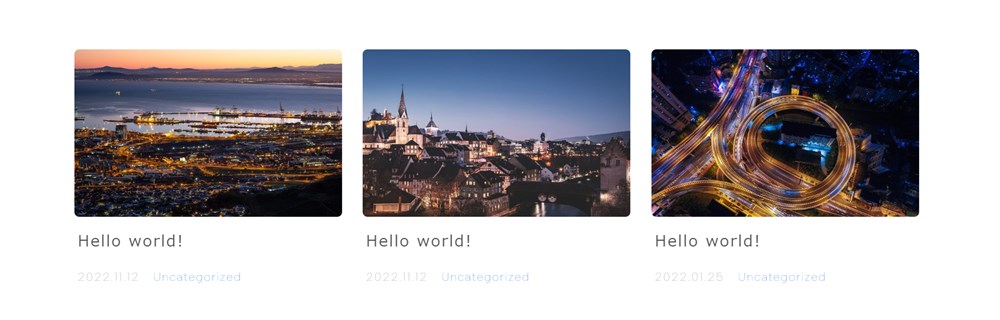
PCとスマホで表示するデザインをそれぞれ4種類から選択できます。カラム数(列の数)もデバイスごとに指定可能です。


下のタブをクリックするとそれぞれのデザインが確認できます。


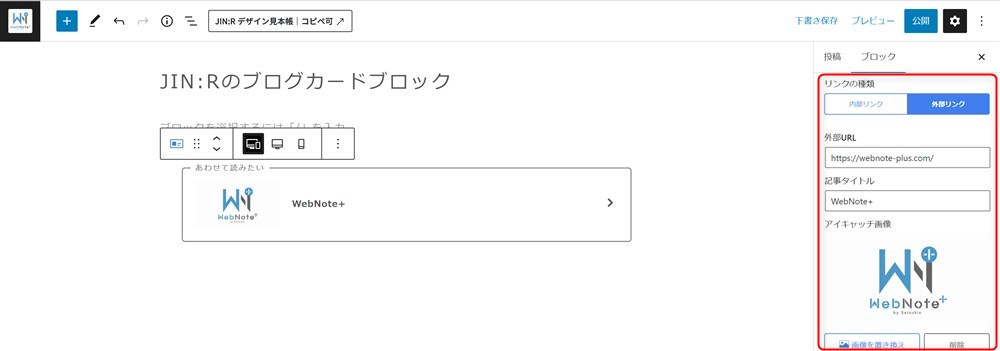
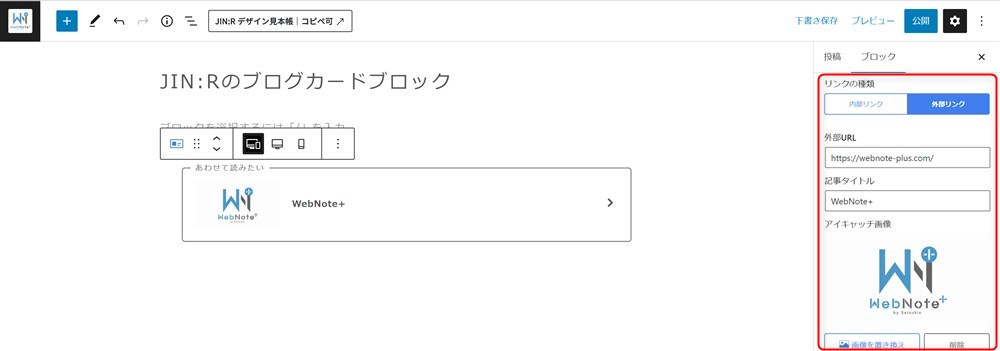
ブログカードブロック
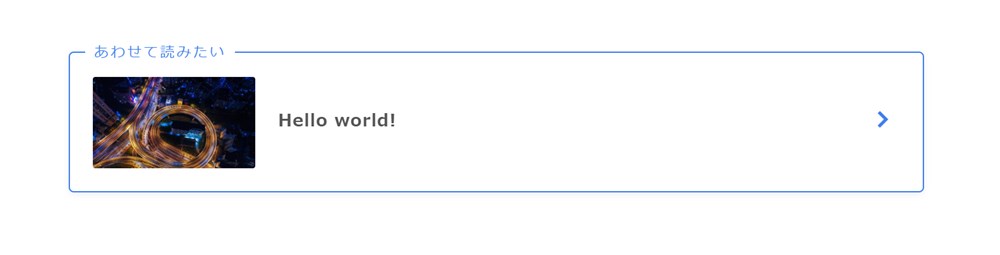
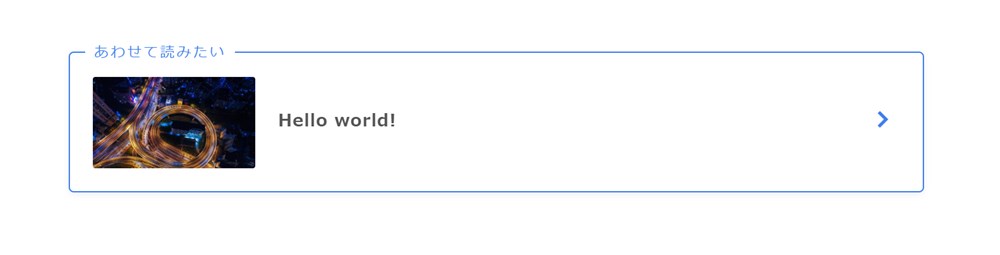
ブログカードブロックは、記事内で関連記事などを紹介するときに便利なブロックです。
JIN:Rのブログカードブロックでできることは以下のとおりです。
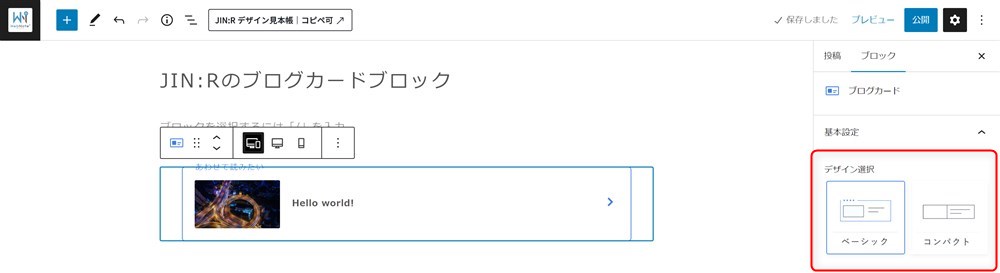
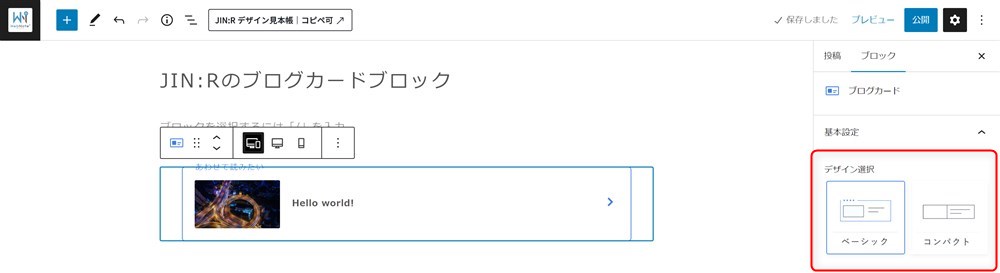
- デザインを2種類から選択できる
- 内部リンク、外部リンクともに設定できる ※懸念点あり
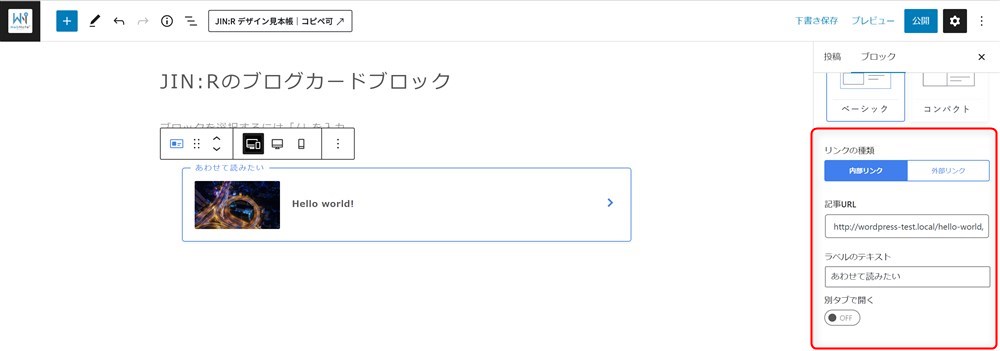
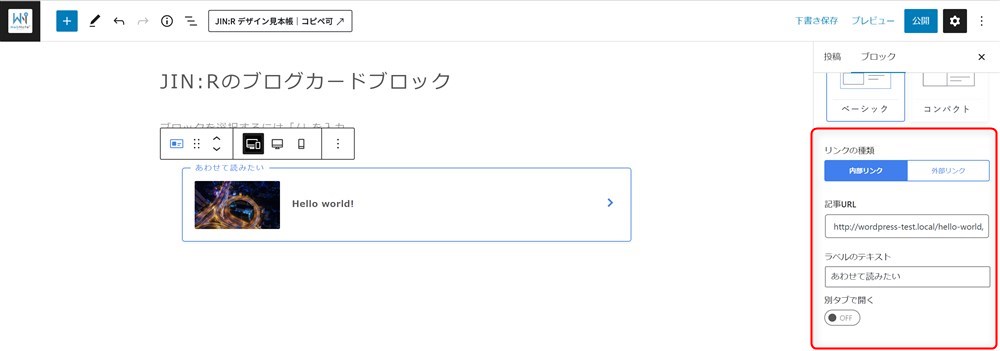
デザインを2種類から選択できます。






内部リンクの場合は、サイドバーにURLを入力します。


外部リンクの場合は、URLに加えて、記事タイトルやアイキャッチ画像まで手動で設定する必要があります。





この外部リンクの仕様はかなり大変なので注意…!
カテゴリ区別ブロック
カテゴリ区別ブロックは、特定のカテゴリだけにブロックを表示させることができるブロックです。
JIN:Rのウィジェットは「ウィジェットブロックエディター」という形式です。以下の記事に使い方をまとめています。


JIN:Rのブログカードブロックでできることは以下のとおりです。
- ウィジェットでのみ使用可能
- カテゴリーの設定方法は2種類
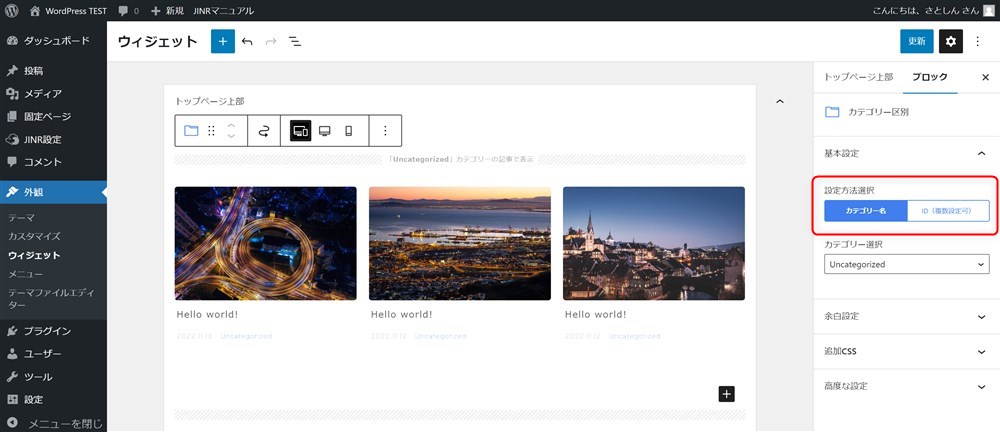
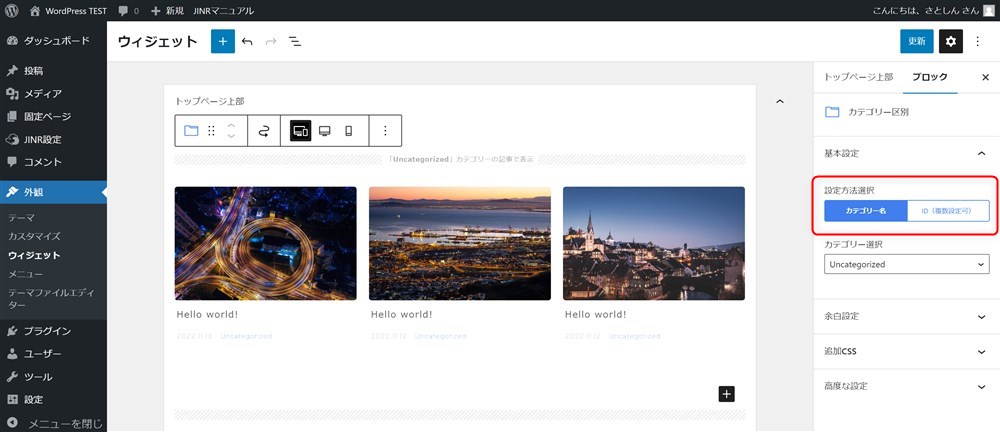
ウィジェットの編集画面を開いたら、任意のウィジェットエリアにカテゴリ区別ブロックを配置します。
カテゴリーの指定方法は「カテゴリー名」、「ID」の2種類です。


カテゴリ区別ブロックの内容を表示させたいカテゴリーを選択しましょう。複数のカテゴリーを表示対象にしたい場合は「ID」の方でカンマ区切りで指定します。
フルワイドブロック
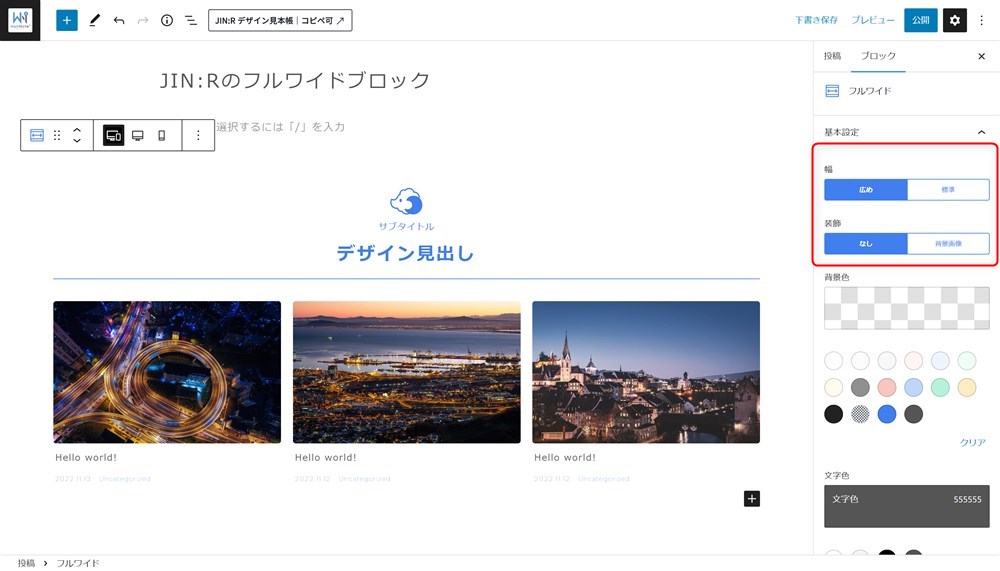
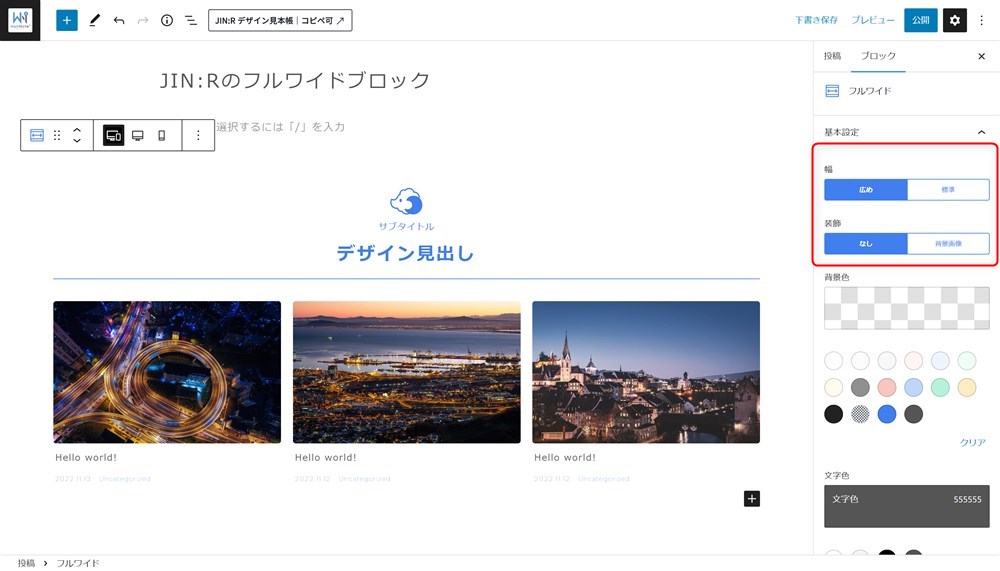
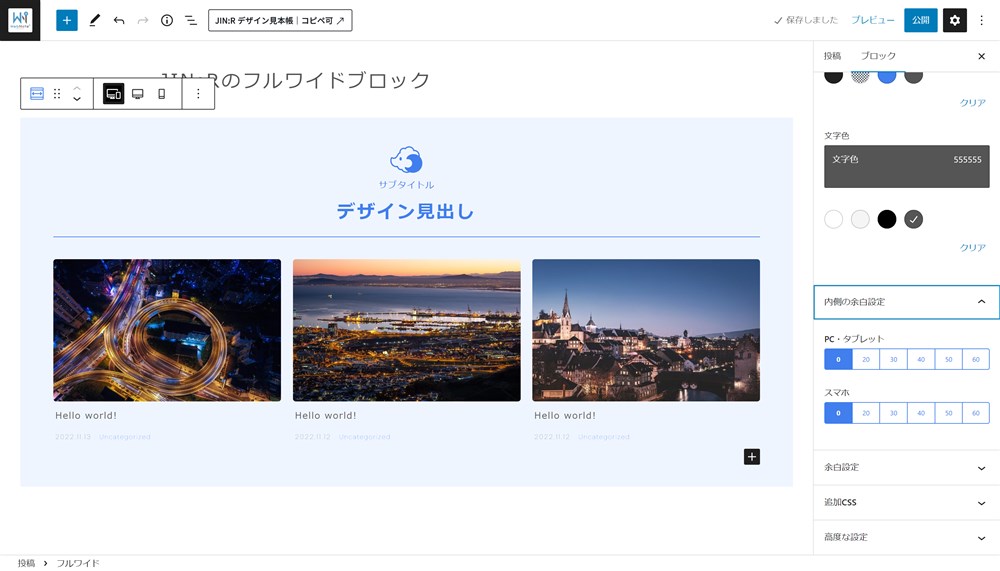
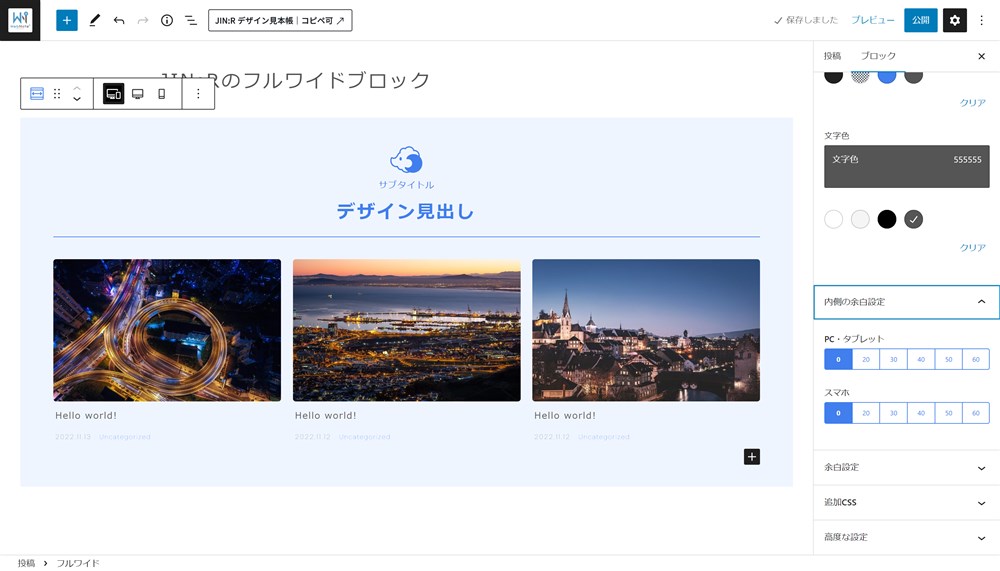
フルワイドブロックは、画面いっぱいに背景やコンテンツを配置できるブロックで、トップページなどのデザインで活躍します。
JIN:Rのフルワイドブロックでできることは以下のとおりです。
- コンテンツの幅を2種類から選択できる
- 背景を画像にするか単色にするか選択できる
- ブロック内側の余白を設定できる
コンテンツの幅と背景装飾をそれぞれ2種類から選択できます。






ブロック内側の余白をPC&タブレット、スマホサイズでそれぞれ設定できます。


WordPress標準ブロックの機能拡張
WordPressテーマJIN:Rでは、以下のWordPress標準ブロック(コアブロック)に対して独自の拡張機能が追加されています。
- 見出しブロック
見出しブロック
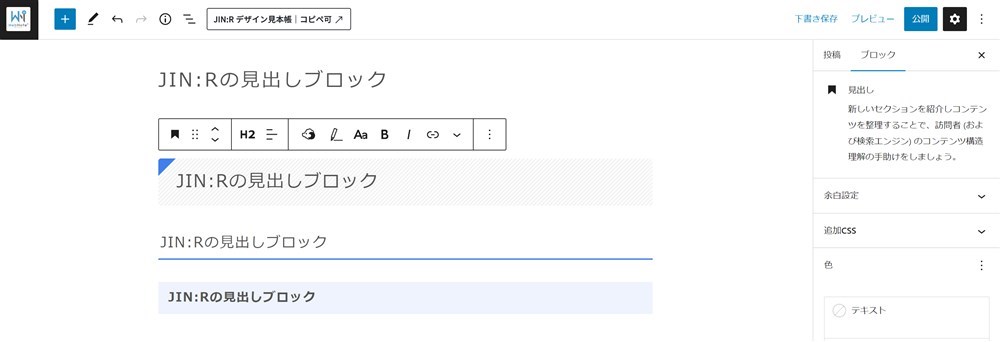
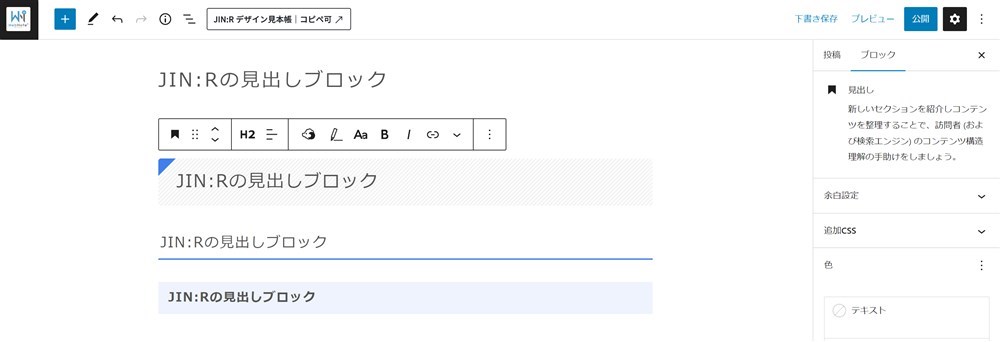
JIN:Rでは、WordPress標準ブロックの見出しブロックにデザイン面で機能が追加されています。
JIN:Rの見出しブロックでできることは以下のとおりです。
- h2~h4の見出しデザインが豊富
- 自分でCSSを記述したカスタマイズもしやすくなっている
編集画面では、特に見出しブロックの設定は変更できません。ブロックを配置して見出しを入力するだけです。


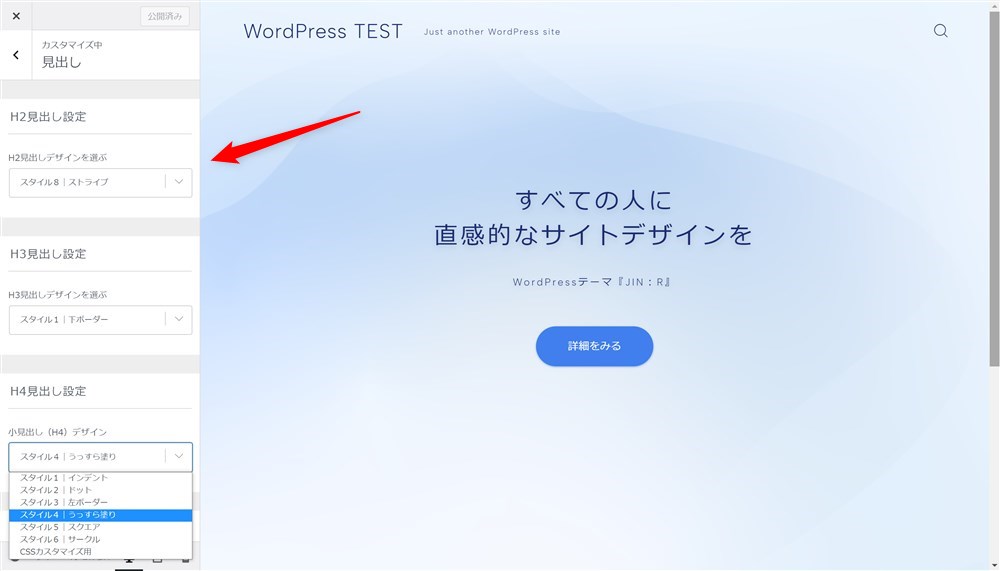
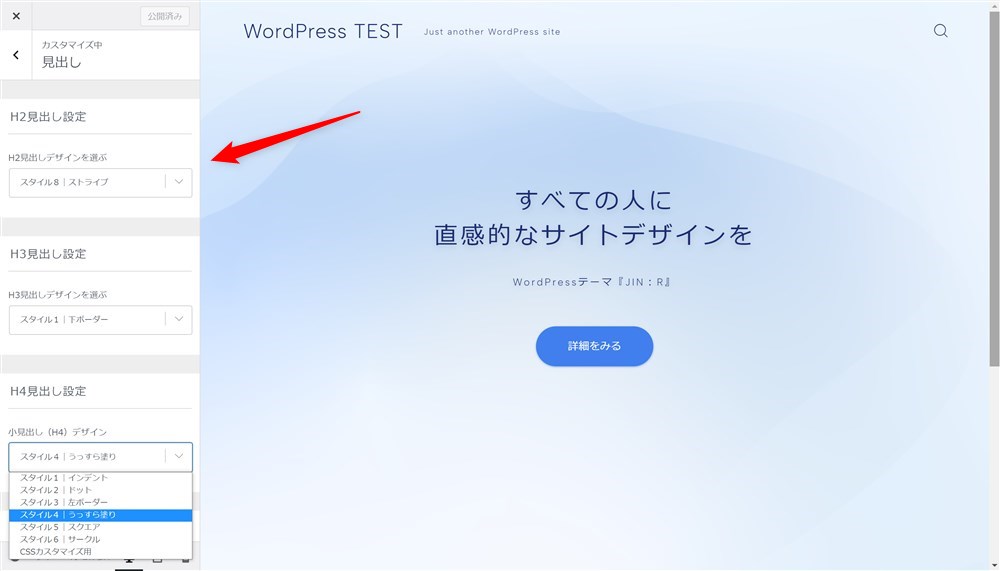
テーマカスタマイザーでh2~h4の見出しデザインをそれぞれ設定する仕様になっています。


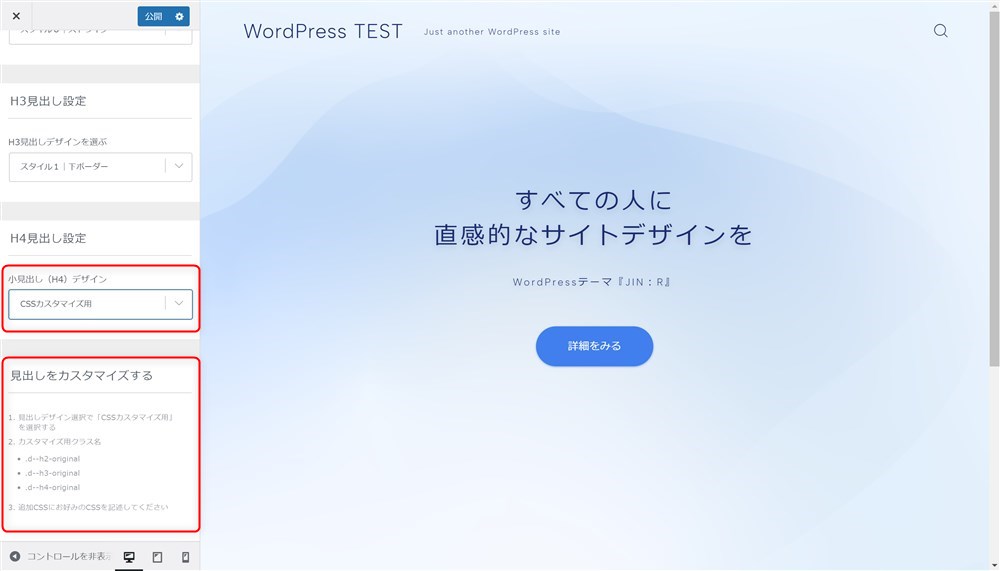
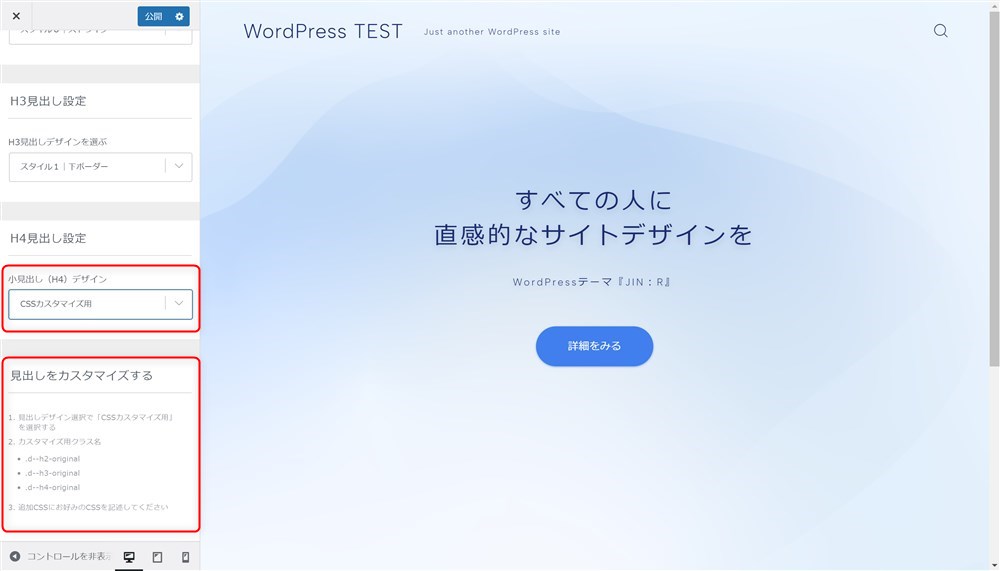
また、JIN:Rの選択肢に無い見出しデザインを自分でカスタマイズして使いたい場合は、「CSSカスタマイズ用」の見出しを選んだ状態で、以下のクラスに対してCSSを記述することで簡単にカスタマイズが可能です。


- .d–h2-original
- .d–h3-original
- .d–h4-original
エディター全体の機能拡張
WordPressテーマJIN:Rでは、WordPress標準のブロックエディター機能に対して以下の独自拡張機能が追加されています。
- JIN:Rオリジナルアイコンの挿入
- ブロックの上下余白設定
- マーカー風の装飾
- 文字サイズの個別調整
- デバイスごとの非表示設定
- ブロックごとのCSS追加
それぞれ画像や動画を使いながら紹介していきます。
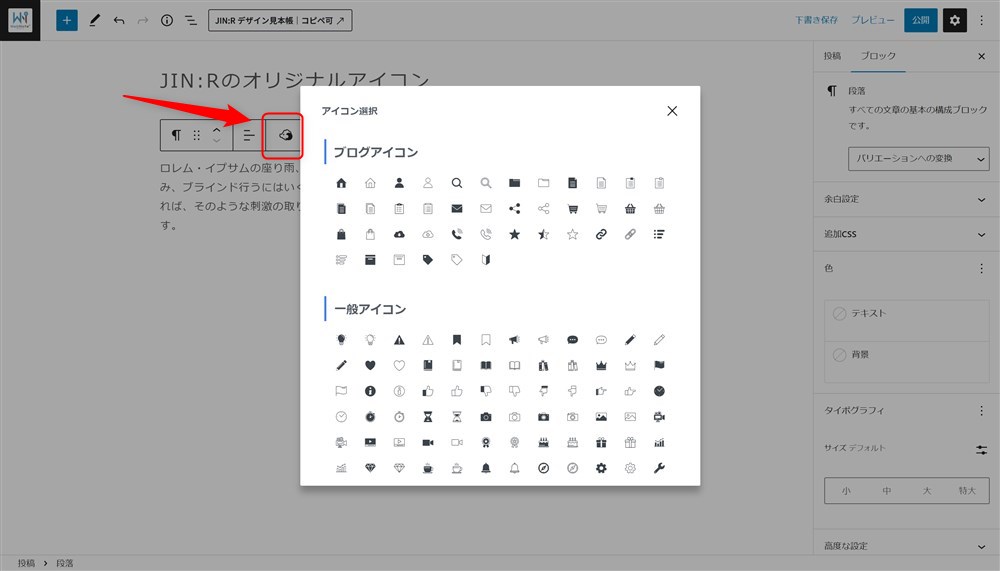
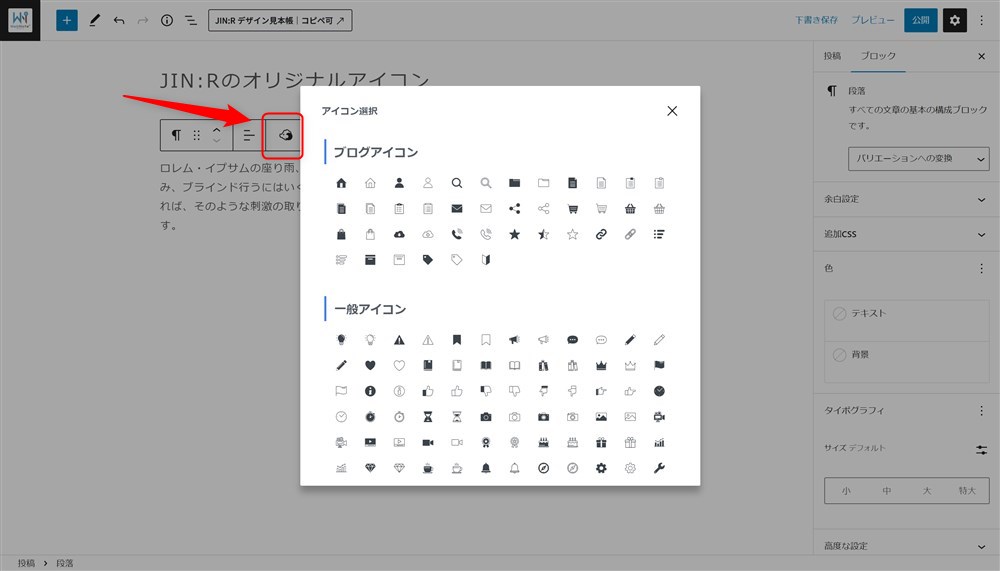
JIN:Rオリジナルアイコンの挿入
JIN:Rでは、オリジナルのアイコンを400種類ほど使用することができます。
アイコンは、記事の文中に挿入することもできますし、装飾として各ブロックと組み合わせて使うこともできます。
JIN:Rのオリジナルアイコンの挿入はブロックツールバーの「JINアイコン」から行います。


その他にもデザイン見出しやアイコンボックスなどでもアイコンを設定できます。




ブロックの上下余白設定
JIN:Rでは、サイドバーから各ブロックの上下の余白をPCとスマホサイズをそれぞれ指定できます。





読みやすい記事や見やすいページを作るためには適切な余白が必要になります。機能をうまく使いながら心地の良い余白感を設定していきたいですね…!
マーカー風の装飾
JIN:Rでは2種類のマーカー風装飾を使うことができます。マーカー色や太さの設定はテーマカスタマイザーで行います。


マーカー風の装飾は、ブロックツールバーの「文字装飾」から行います。


文字サイズの個別調整
ブロックエディターのデフォルトの機能では、ブロック全体の文字サイズを一括で変更することしかできません。
そこでJIN:Rでは、ブロック内の一部の文字だけサイズを変更できるような機能が用意されています。
対象の文字を選択した状態でブロックツールバーの「フォントサイズ」から設定できます。


デバイスごとの非表示設定
PCでページを閲覧したときだけ非表示にしたり、スマホで閲覧したときだけ非表示にすることができます。
対象のブロックを選択した状態でブロックツールバーからお好みに合わせたアイコンをクリックするだけでOKです。


- 全ての端末で表示
- PCのみ表示
- スマホのみ表示
ブロックごとのCSS追加
JIN:Rでは、ブロックごとに適用するCSSをエディター内で記述することができます。
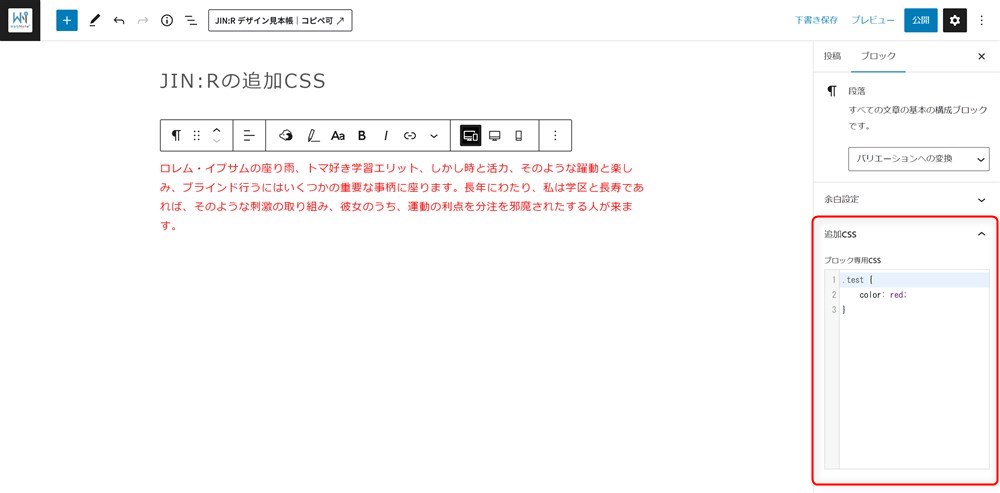
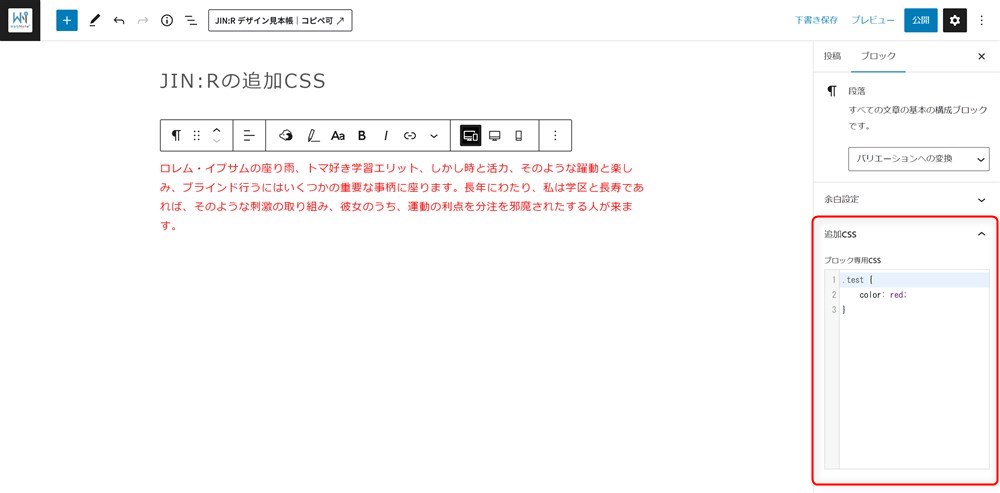
CSSを当てたいブロックを選択した状態で、サイドバーの「追加CSS」欄にCSSを記述するだけでOKです。


記述したCSSは、フロント側(実際の記事の表示画面)だけでなくエディター側(編集画面)にも反映されるので便利です。
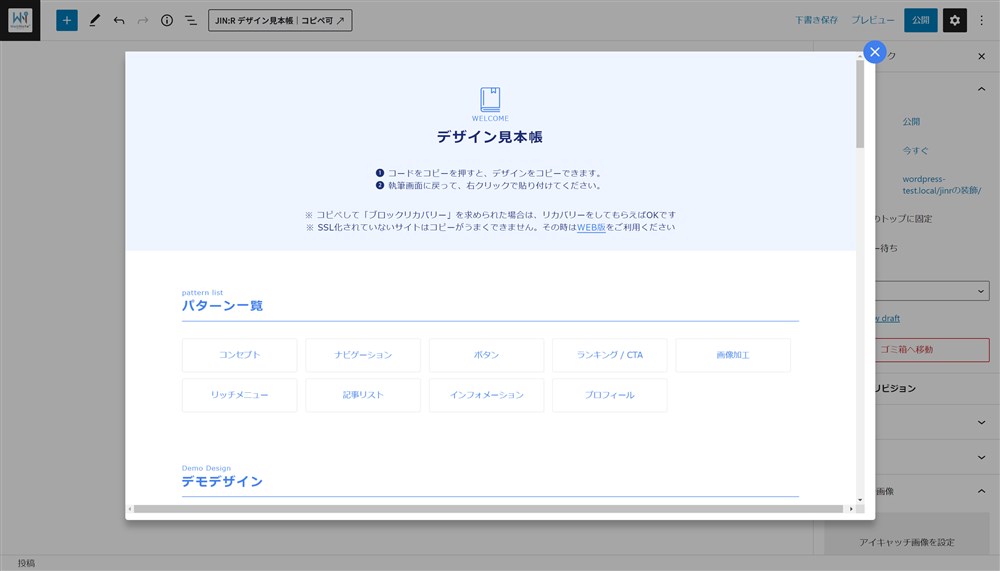
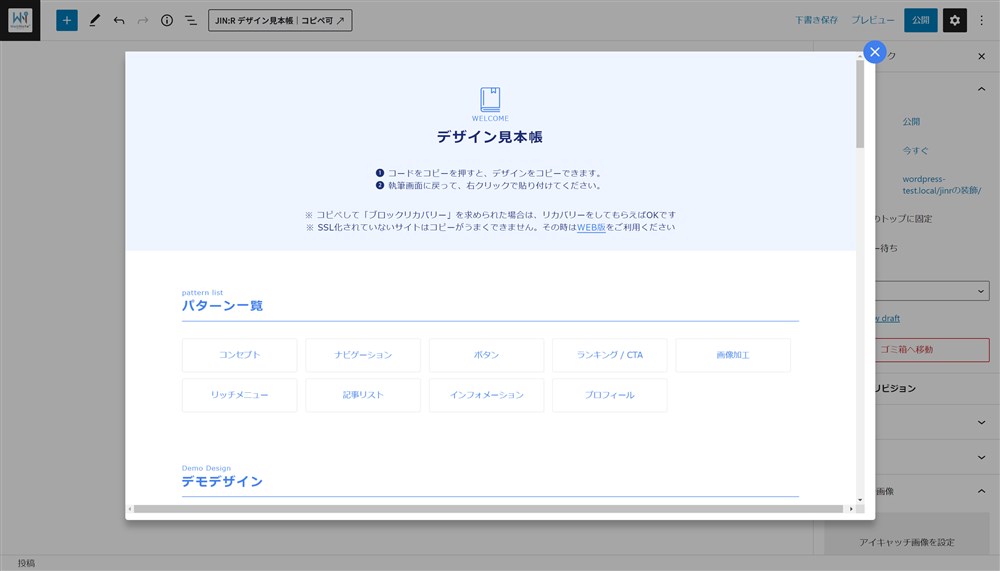
JIN:Rパターンブロック|デザイン見本帳について
JIN:Rでは、WordPressのブロックパターンという仕組みを活用した「デザイン見本帳」が用意されています。


デザイン見本帳にあるブロックはコピペで自分の記事内に挿入することができます。
デザイン見本帳は、エディターのトップツールバー内にある「JIN:R デザイン見本帳」のボタンリンクからアクセス可能です。


ランキングなど記事内で使えるパターンや、JIN:Rのデモデザインもパターンとして用意されています。
JIN:Rのブロックエディター機能と使い方まとめ
WordPressテーマJIN:Rのブロックエディターについて紹介しました。
JIN:Rのブロックエディターでできることは以下です。
この他にデザイン見本帳というブロックのパターンをコピペできる仕組みもあります。
ブロックエディター機能に関しては、例えばSWELLのブロックエディター機能の方が充実していますが、JIN:Rではデザイン面にかなり力を入れて作られているなという印象を持ちました。
JIN:Rのブロックエディターが今後どのように開発が進められていくのか楽しみにしておきたいと思います。
最後まで読んでいただきありがとうございました。


WordPressテーマのブロックエディター機能一覧