JINのブロックエディターを使ってみたので各ブロックの機能を紹介!

ブロックエディターがより強化された新しいWordPressテーマ「JIN:R」がリリースされました。
JIN:Rのブロックエディターについて以下の記事にまとめています。


WordPressテーマ「JIN」のブロックエディターの機能や使い方を動画付きでご紹介します。
JINは元々クラシックエディターに最適化されたテーマですが、ブロックエディターももちろん使用することができます。
ブロックエディターはHTMLを自分で記述することなく、直感的に装飾などを設定することができて便利です。



慣れたらとても快適で使いやすいですよ…!
JINにも記事執筆で活躍する独自のブロックが用意されています。
それぞれのブロックや機能を実際に使ってみたのでこの記事で紹介していきます。
JINユーザーさんの中には、クラシックエディターを愛用されている方も多いと思います。
しかし、2021年10月時点でWordPressの主流はブロックエディターです。今後もブロックエディターを軸にWordPressの開発は進んでいく計画です。
ぜひ、JINユーザーのみなさんもブロックエディターでの記事執筆に挑戦してみてください。
ブロックエディターの使い方
基本的なブロックエディターの使い方(操作方法)は、テーマ関係なく共通です。
以下の記事でブロックエディターの使い方を紹介しています。





ブロックエディターを初めて使う方はまず上記の記事を見てみてください…!
この記事で紹介するのは、あくまでJIN専用のブロックエディター機能です。
以下2点をこれから紹介していきます。
- JIN専用ブロック
- JIN専用のブロックツールバー機能
JIN専用ブロックの紹介
ではまず、JIN専用のブロックについて紹介します。
JINだけで使うことができるブロックは計11種類あります。
- シンプルボックス
- 見出し付きボックス
- アイコンボックス
- 吹き出し
- シンプルボタン
- リッチボタン
- 左右ボタン
- ランキング
- ブログカード
- 余白
- 区切り線
それぞれのブロックを動画付きで紹介していきます。
ちなみに、JINのブロックについては公式サイトで動画付きで既に紹介されています。


この記事も内容が似てしまいますが、以下の点をこの記事で特に参考にしてもらえると良いかと思います。
「/」でブロックを簡単に呼び出すことができますが、そのブロックの英語名称も全てこの記事には書いていきます。



個人的には、/の後は英語で打ち込む方が楽で便利です…!
ちなみに、「/」などブロックエディターの作業を効率化するショートカットを以下の記事で紹介しています。


では、JIN専用のブロックを紹介していきます。
シンプルボックス
「シンプルボックス」ブロックは、ボックスの中にテキストなどを入力することができるブロックです。


ボックスのスタイルを選択できるので、伝えたい内容をより強調させることができます。
シンプルボックスで設定できることは以下です。
- ボックスのスタイルを15種類から選択できる
- ボックスの中には画像、リストなど段落ブロック以外も配置できる
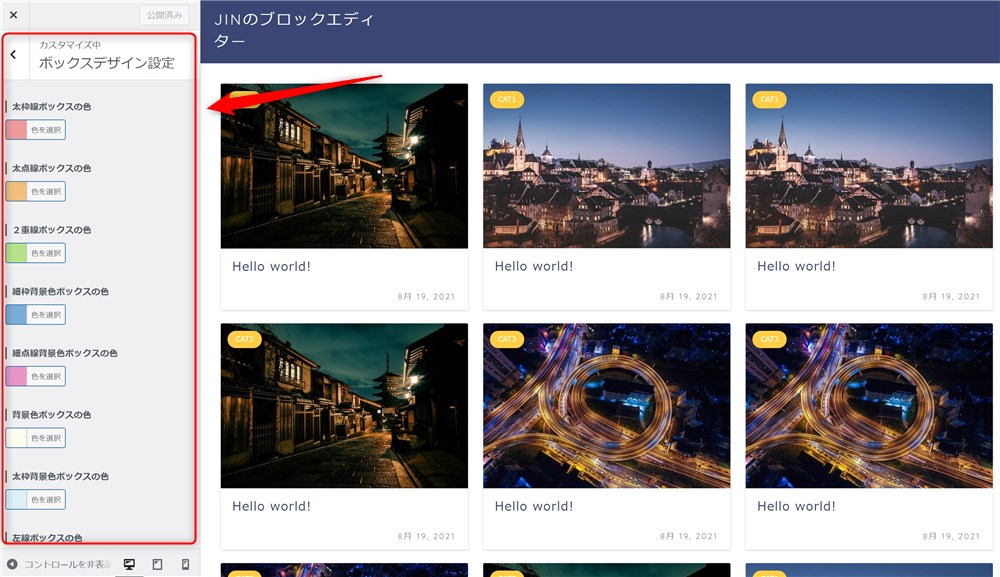
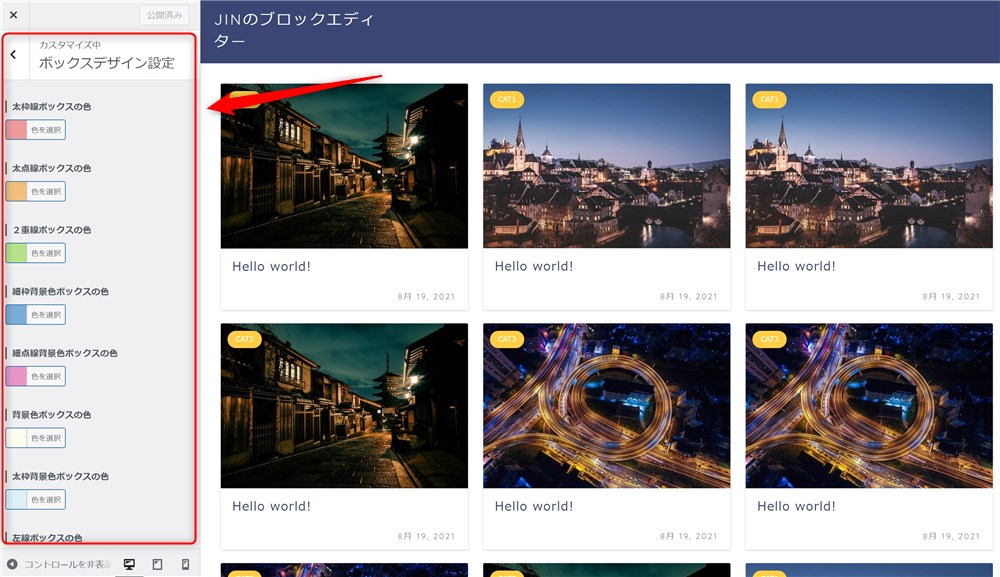
ボックスの色などはカスタマイザーから事前に設定しておくことができます。


シンプルボックスを使っている動画はこちらです。
シンプルボックスは以下の名称で簡単に記事内に配置できます。
- /box
- /シンプルボックス
見出し付きボックス
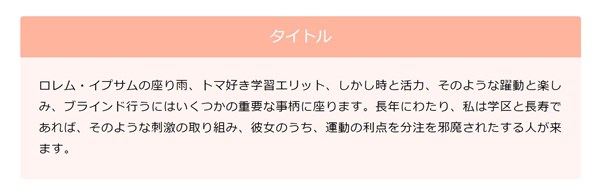
「見出し付きボックス」ブロックは、シンプルボックスの上部にタイトルを付けたようなイメージのブロックです。


上部のタイトル部分が目立つので、記事内でポイントになるような場所で使うと良さそうです。
見出し付きボックスで設定できることは以下です。
- ボックスのスタイルを6種類から選択できる
- ボックスの中には画像、リストなど段落ブロック以外も配置できる
シンプルボックスブロックと同様に、カスタマイザーの「ボックスデザイン設定」からボックスの仕様を事前に設定できます。
見出し付きボックスを使っている動画はこちらです。
見出し付きボックスは以下の名称で簡単に記事内に配置できます。
- /headline-box
- /見出し付きボックス
アイコンボックス
「アイコンボックス」ブロックは、ボックスの中にアイコンとテキストなどを入力することができるブロックです。


テキストの内容に合うアイコンを表示することで、伝えたい内容をより強調させることができます。
アイコンボックスで設定できることは以下です。
- アイコンを16種類から選択できる
- ボックスの中には画像、リストなど段落ブロック以外も配置できる
アイコンボックスを使っている動画はこちらです。
アイコンボックスは以下の名称で簡単に記事内に配置できます。
- /icon-box
- /アイコンボックス
吹き出し
「吹き出し」ブロックは、会話風のコンテンツを配置できるブロックです。


ブロガーさんにはお馴染みの超定番ブロックです。
吹き出しで設定できることは以下です。
- アイコンを自由に設定できる
- ふきだしを左右に配置できる
- アイコンの形状を2種類から選択できる
吹き出しブロックを使っている動画はこちらです。
吹き出しは以下の名称で簡単に記事内に配置できます。
- /chat
- /吹き出し
シンプルボタン
「シンプルボタン」ブロックは、 WordPress標準のボタンブロックに少し機能が追加されたようなブロックです。


シンプルボタンで設定できることは以下です。
- ボタンのスタイルを4種類から選択できる
- ボタンには広告のimgタグも入力できる
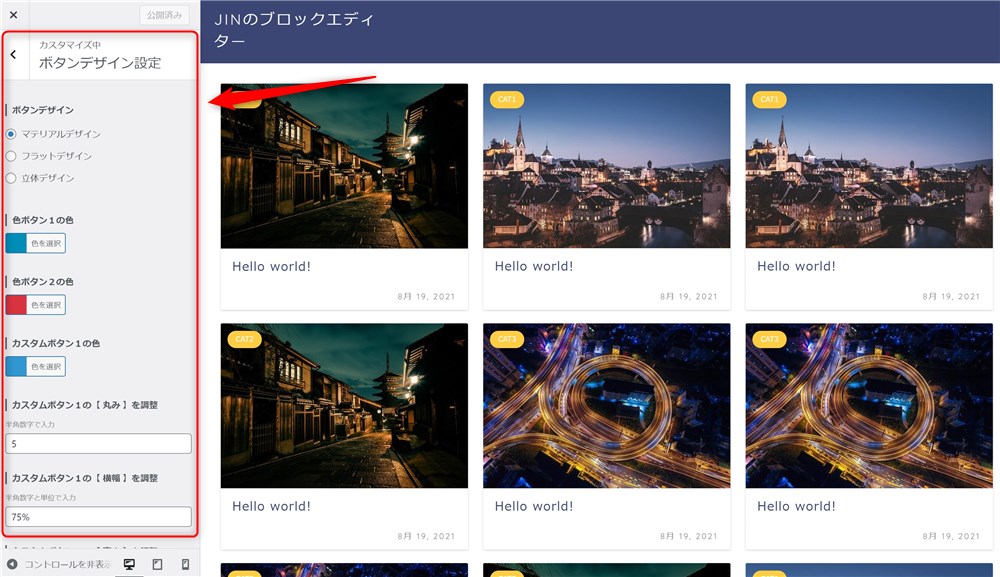
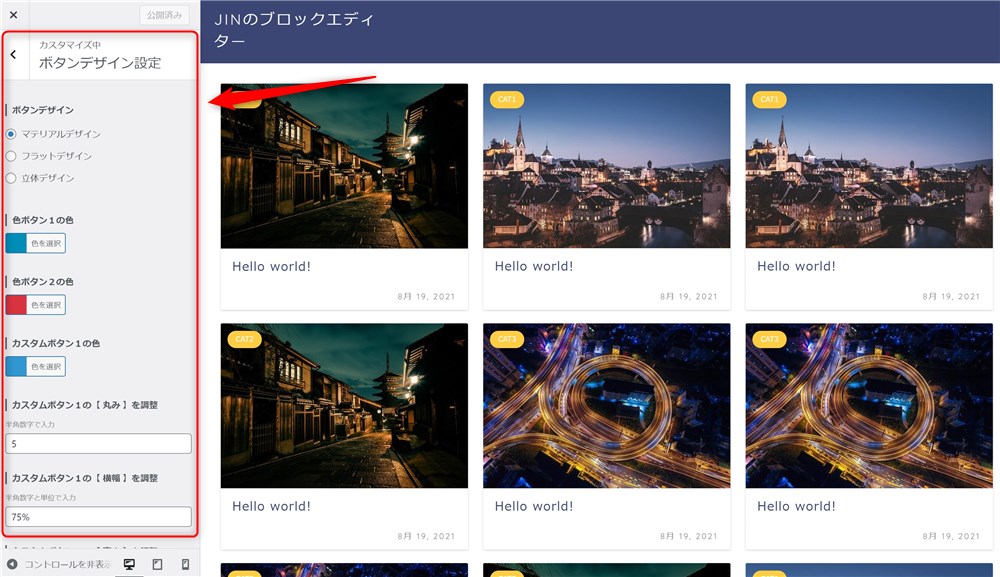
ボタンの色や形状はカスタマイザーから事前に設定しておくことができます。


シンプルボタンを使っている動画はこちらです。
シンプルボタンは以下の名称で簡単に記事内に配置できます。
- /simple-button
- /シンプルボタン
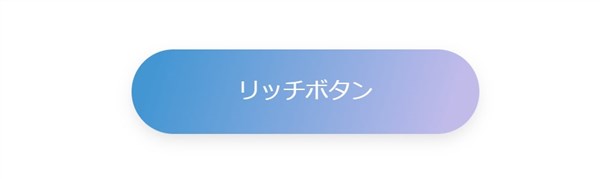
リッチボタン
「リッチボタン」ブロックは、シンプルボタンブロックをさらにリッチなデザインにした様なブロックです。


ボタンにアニメーションを付けたり、グラデーションにすることができるので、記事内でより読者の視線を集めることができそうです。
リッチボタンで設定できることは以下です。
- ボタンの種類を4種類から選択できる
- グラデーションの色を自由に設定できる
- ボタンには広告のimgタグも入力できる
リッチボタンを使っている動画はこちらです。
リッチボタンは以下の名称で簡単に記事内に配置できます。
- /rich-button
- /リッチボタン
横並びボタン
「横並びボタン」ブロックは、JIN専用のボタンブロックが横に2列並んでいるブロックです。


例えば、公式サイトへのリンクと、自サイト内の詳細記事へのリンクなどを並列で表示することができます。
横並びボタンで設定できることは以下です。
- ボタンのデザインは、シンプルボタン、リッチボタンから選択できる
- スマホ表示でも横並びにするかどうか設定できる
横並びボタンを使っている動画はこちらです。
横並びボタンは以下の名称で簡単に記事内に配置できます。
- /two-button
- /横並びボタン
ランキング
「ランキング」ブロックは、商品などをランキング形式で表示することができるブロックです。


ランキングブロックで設定できることは以下です。
- 広告タグを貼り付けるだけで商品のバナー画像を表示できる
- 自作画像もimgタグを貼り付けることで表示できる
- 横並びボタンの表示、非表示の切り替えができる
ランキングは以下の名称で簡単に記事内に配置できます。
- /ranking
- /ランキング
ブログカード
「ブログカード」ブロックは、内部リンクを簡単にブログカードにできるブロックです。





外部リンクには使えないのが残念…!
ブログカードはテキストリンクとうまく使い分けてあげると効果的だと思います。
リンクを貼りたい記事のURLか記事タイトルを入力するだけで、ブログカードにしてくれます。
ブログカードは以下の名称で簡単に記事内に配置できます。
- /blog-card
- /ブログカード
余白
「余白」ブロックは、 WordPress標準のスペーサーブロックと同じ機能を持ったブロックです。
余白ブロックを使うことで自由に行間を調整することができます。
余白は10pxから100pxまでの範囲で設定できます。
余白ブロックを使っている動画はこちらです。
余白は以下の名称で簡単に記事内に配置できます。
- /space
- /余白
区切り線
「区切り線」ブロックは、ブロック間に視覚的にはっきりと分かる区切りを設置できるブロックです。
区切り線で設定できることは以下です。
- 区切り線のスタイルを3種類から選択できる
- 区切り線の太さと色も自由に選択できる
区切り線を使っている動画はこちらです。
区切り線は以下の名称で簡単に記事内に配置できます。
- /border
- /区切り線
JINのブロックツールバーでできること
ブロックツールバーにも一部だけJIN専用の機能があります。
任意のブロックを選択している時に、ブロック上部に表示されるツールバーのこと。


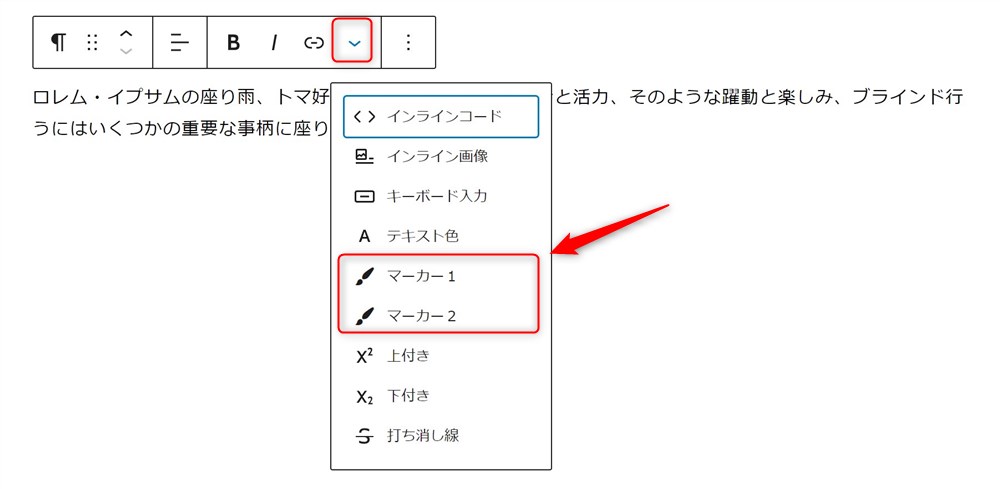
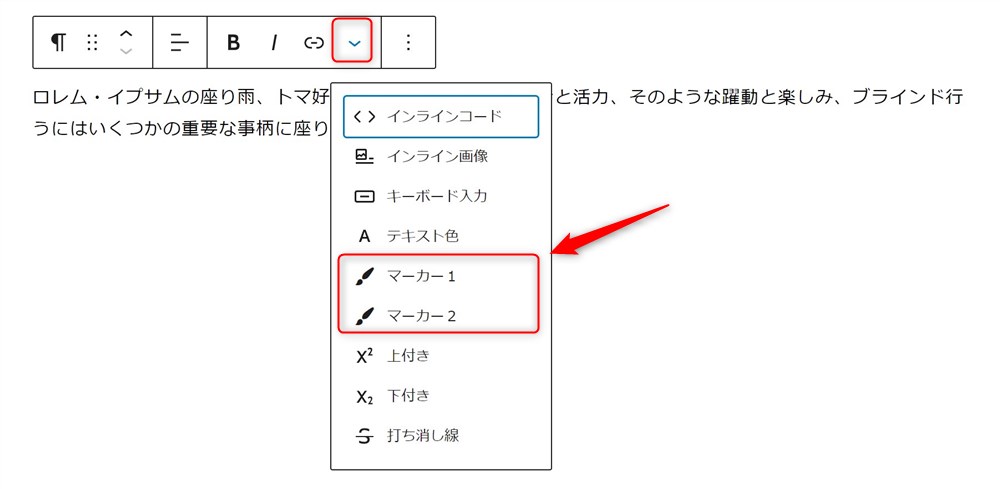
このブロックツールバーの」ボタンの中に以下の機能が追加されます。
- マーカー1
- マーカー2
以下の赤枠部がJIN専用のマーカー機能です。


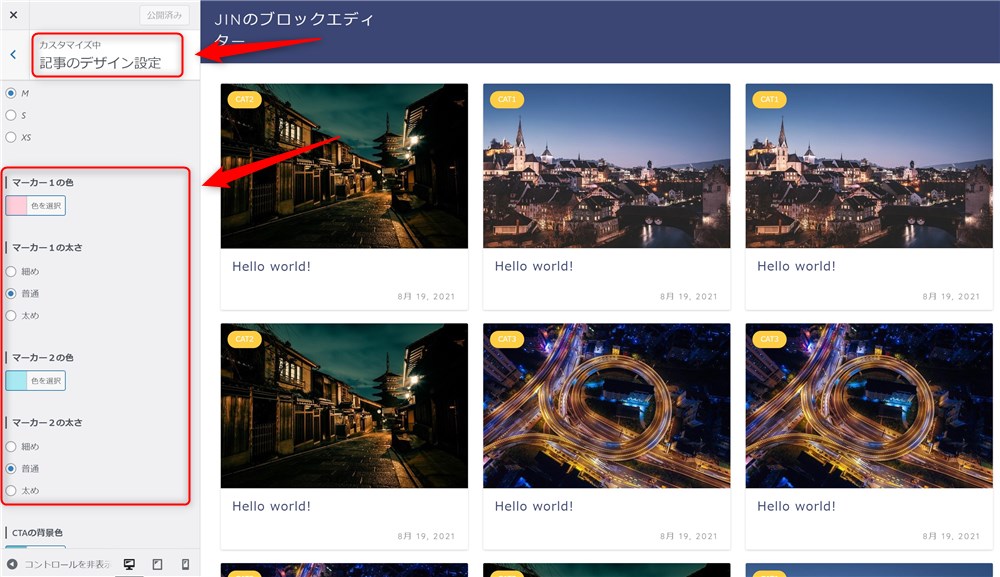
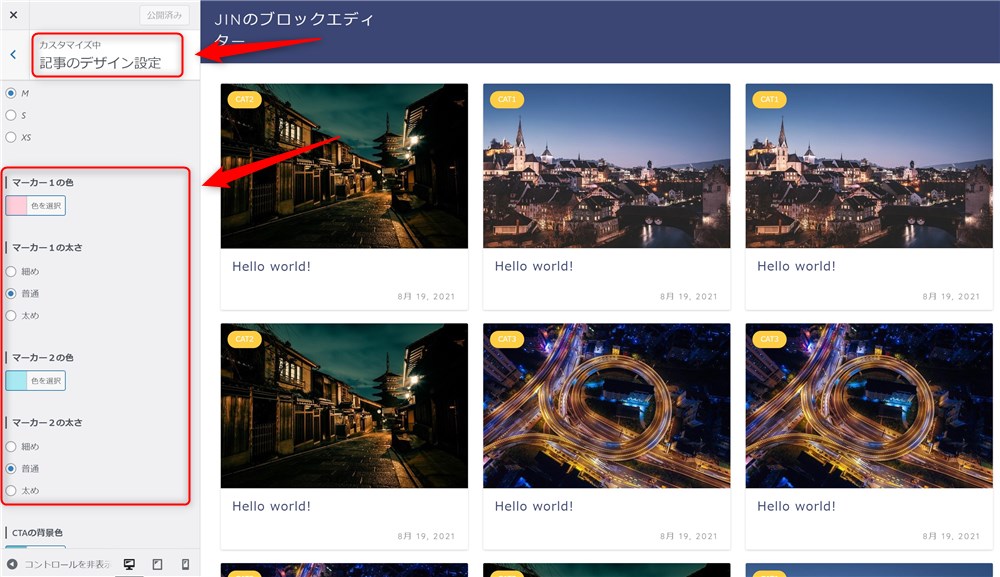
マーカーの色や太さはカスタマイザーから事前に設定しておくことができます。


JINのブロックエディターをより快適にする方法
JINのブロックエディターについて紹介してきました。
ここでは、JINのブロックエディターを快適に使うことができる方法を考えてみたので紹介します。
以下の3点です。
- オリジナルブロックの追加、機能拡張
- ブロックパターンの活用
- 再利用ブロックの活用
それぞれ紹介していきます。
ブロックエディターの機能拡張プラグインの導入
プラグインを導入することで強力なオリジナルブロックを追加することができます。
JINのブロックエディターで足りない機能があれば、プラグインで補うのも効果的です。
プラグインの一例として以下3つを紹介します。
- Snow Monkey Editor
- Arkhe Blocks
- Pochipp
Snow Monkey EditorとArkhe Blocks
Snow Monkey Editorは、段落ブロックや画像ブロック、リストブロックなどのWordPress標準のブロック(コアブロック)にオリジナルの装飾を追加してくれるプラグインです。
その他にも、文章内の任意の箇所の文字間隔を変えたり、バッジ装飾などを設定することができます。
JINはコアブロックの機能が拡張されておらずWordPressデフォルトのままなので、このプラグインで機能を強化するのも1つの選択肢かもしれません。
Arkhe Blocksは、便利で高機能なオリジナルブロックが使えるようになるプラグインです。
以下の記事で詳しくまとめています。
>>Snow Monkey Editorの紹介記事(作成中) ※すごく簡単にこちらの記事でも紹介しています。
Pochipp(ポチップ)
Pochippは、Amazonや楽天、Yahooショッピングなどの商品リンクを設置することができるプラグインです。
楽天の「5と0の付く日」キャンペーンなど定期的なセール情報は自動で取得してリンクに表示してくれます。
また、有料のPochipp Proを契約すると、楽天スーパーセールやAmazonプライムデーなどの不定期開催のセール情報も自動で取得して表示してくれる機能などが搭載されており、かなり便利なプラグインです。
以下の記事で紹介しています。
無料で使えるポチップについてはこちら↓↓
超高機能な有料版(Pochipp Pro)についてはこちら↓↓
ちなみに、Arkhe Blocksとポチップは、有料テーマ『SWELL』の了さんが関わっている製品です。
SWELLはブロックエディターの使い心地が本当に素晴らしいテーマです。
SWELLのブロックエディターについて以下の記事で動画付きで紹介しています。ご参考まで。
ブロックパターンと再利用ブロックの活用
ブロックエディターに標準搭載されている便利機能の一部に以下の2つがあります。
- ブロックパターン
- 再利用ブロック
この機能をより便利にJINで活用していく方法を紹介します。
ブロックパターン
ブロックパターンは、複数のブロックで作られたレイアウトを登録しておいて、記事内で呼び出すことができる機能です。
これがとても便利な機能なのですが、JINのデフォルトの状態ではブロックパターンを追加登録することができません。



ブロックパターンを自分で登録できると更に便利になります…!
ここでは、プラグインを使ってブロックパターンを登録する方法を紹介します。
「Custom Block Patterns 」というプラグインがおすすめです。


ブロックパターンやこのプラグインについては以下の記事で紹介しているので参考にしてください。


再利用ブロック
再利用ブロックは、ブロックを使いまわすことができるテンプレートの様な機能です。
挨拶文などの定型文やコンテンツを再利用ブロックに設定しておくと、別の記事でもマウス操作のみで同じブロックを配置することができます。
再利用ブロックを快適に使うためのプラグイン「Easy Access Reusable Blocks」を紹介します。


このプラグインを使うことで以下の機能が追加されます。
- 管理画面から再利用ブロックの管理、追加登録ができる
- 再利用ブロックをショートコード化することができる
デフォルトの状態では、再利用ブロックは記事の投稿ページから編集、追加するしかありません。



編集したい時に、適当な記事をその都度開く必要があるので少し面倒です…。
このプラグインを使うことで、再利用ブロックの一覧に管理画面からアクセスできるようになるので便利です。
また、再利用ブロックは通常、記事の中にしか配置できません。
ですが、ショートコード化して使うことで、ウィジェットなどに再利用ブロックを配置することができるようになります。
これらの具体的な活用方法は以下の記事にまとめたので見てみてください。





とっても便利な機能です…!
JINのブロックエディターについて紹介しました!
JIN専用のブロックエディターを実際に触ってみたので、使い方と合わせて紹介しました。
動画付きで各ブロックを紹介したので、少しでもイメージを掴んでもらえたら嬉しいです。
JINユーザーさんにはクラシックエディタを愛用されている方も多いと思いますが、ブロックエディターも慣れたらとても便利なエディターです。
最近ではブロックエディター専用のプラグインも数多くリリースされています。
一例として、ブロックエディターを更に快適にしてくれる3つのプラグインを紹介しました。
もちろん、JINのブロックエディターの機能でも記事を書くことに対しては必要十分な機能は揃っていると思います。
ただ、やはりまだ物足りない部分もあると思いますので、そんな時にはプラグインなどもうまく活用して快適なエディター環境を整えるのもおすすめです。
ブロックエディターで楽しく記事執筆、ブログ運営をしていきましょう。
最後まで読んでいただきありがとうございました。


WordPressテーマのブロックエディター機能一覧