WordPressテーマSTORK19のブロックエディターの使い方や機能まとめ

WordPressテーマ「STORK19」のブロックエディターの使い方や機能をまとめて紹介します。
STORK19のブロックエディターは、オリジナリティよりも他テーマで採用されている人気機能を積極的に取り入れながら開発が進められている印象です。
この記事では、画像を多めに使いながらそれぞれのブロック機能を紹介していきます。
STORK19の公式サイトでも以下のような解説記事が準備されているので参考にしてください。
- WordPress
-
v6.1.1
- STORK19
-
v3.16.1
WordPressテーマSTORK19のブロックエディター機能まとめ
WordPressテーマSTORK19では、ブロックエディターの機能に以下の独自機能が追加されています。
STORK19の独自機能を使いこなすためには、まずWordPress標準のブロックエディターの使い方を把握することも大切です。以下の記事にまとめているので参考にしてください。


それでは、STORK19のブロックエディターオリジナル機能を紹介していきます。
STORK19専用のオリジナルブロック
WordPressテーマSTORK19で独自に用意されているオリジナルのブロックは以下です。
- ボックスブロック
- 補足説明ブロック
- 吹き出しブロック
- アコーディオンブロック
- FAQ(Q&A)ブロック
- ステップブロック
- 関連記事ブロック
- グリッドブロック
- 記事リストブロック
それぞれ紹介していきます。
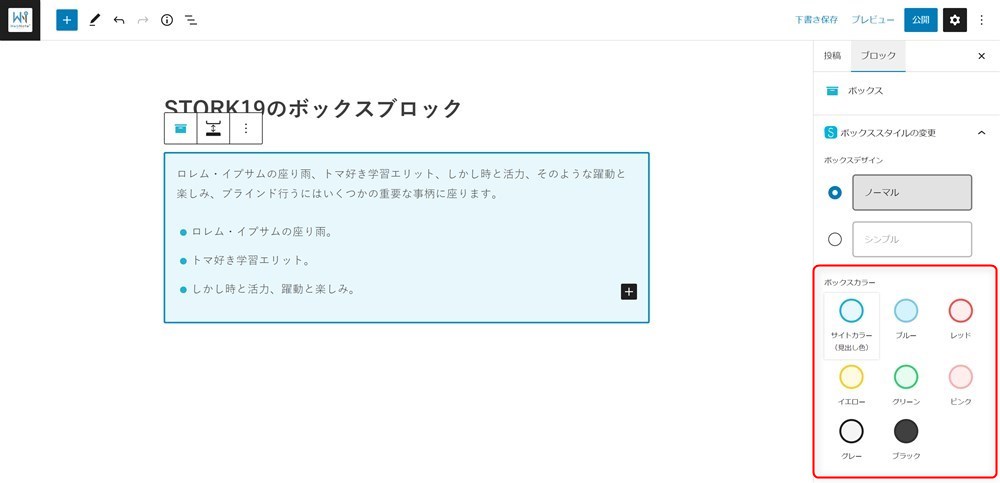
ボックスブロック
ボックスブロックは、囲み枠の中にテキストや画像を自由に配置できるブロックです。
STORK19のボックスブロックでできることは以下のとおりです。
- ボックスブロックは2種類のタイプから選択できる
- ボックスのデザインを計5種類から選択できる
- ボックスの中には、画像やリストなど段落ブロック以外も配置できる
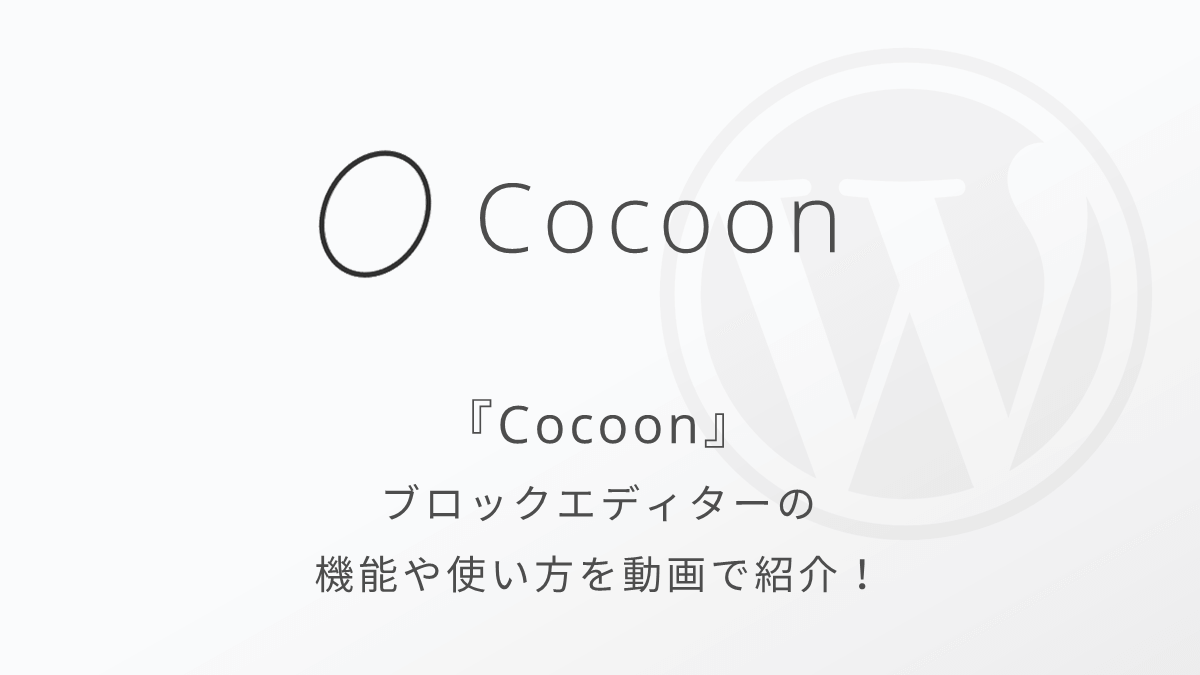
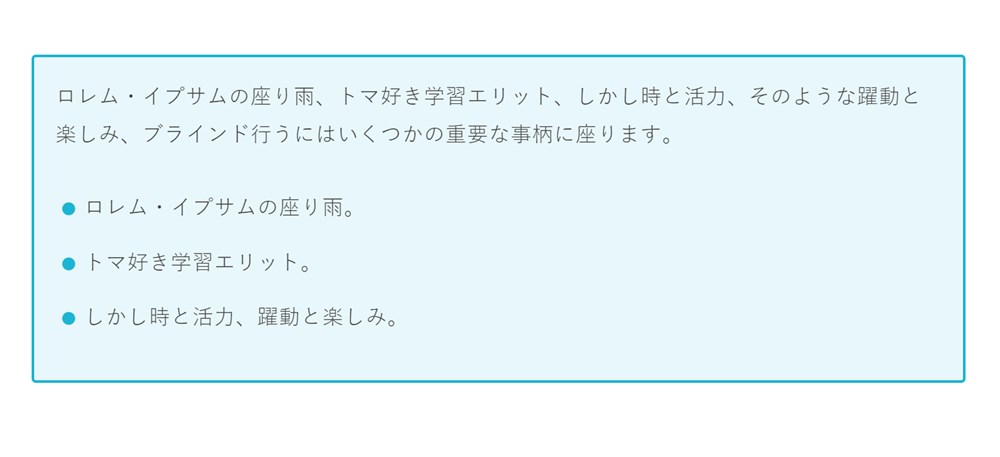
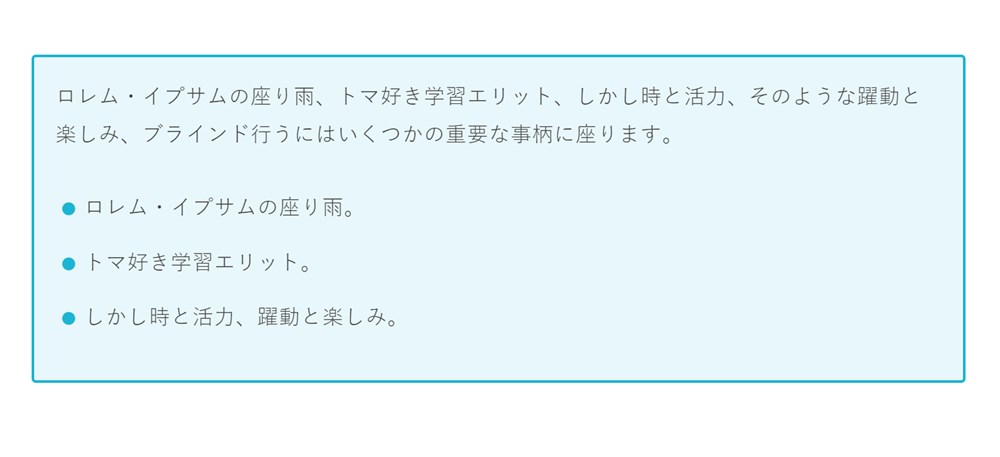
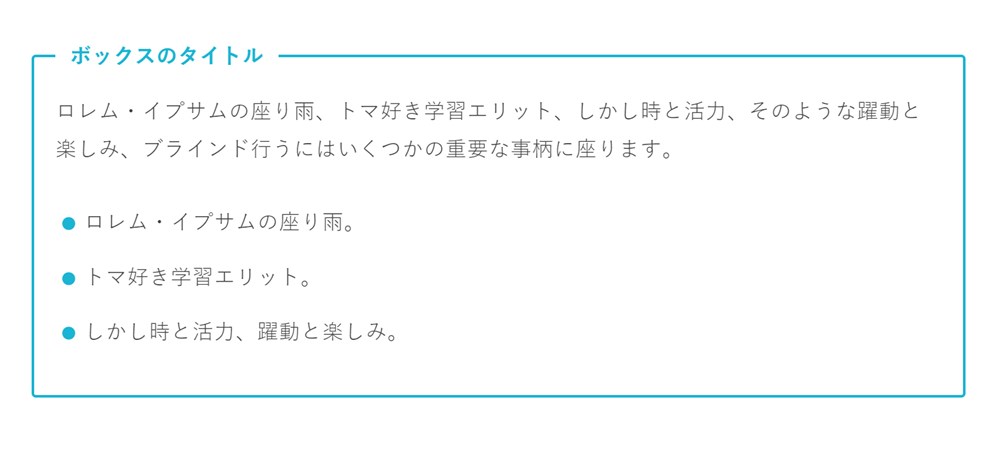
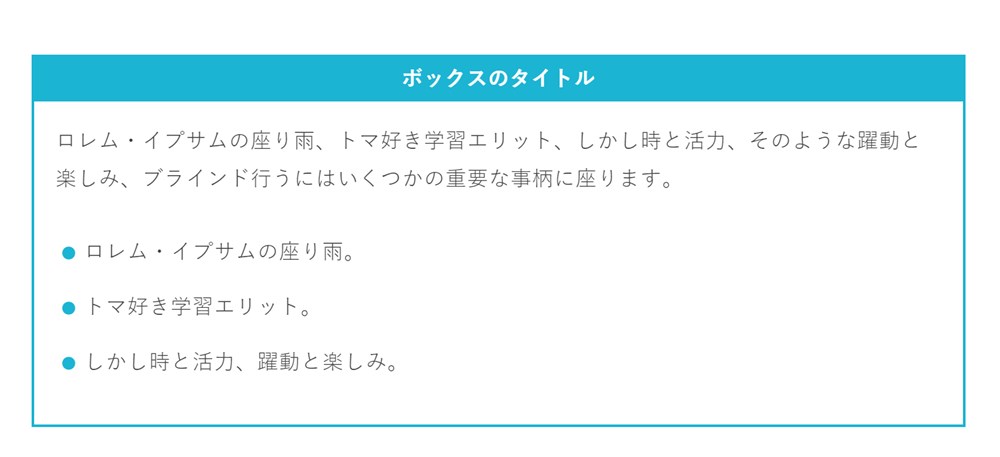
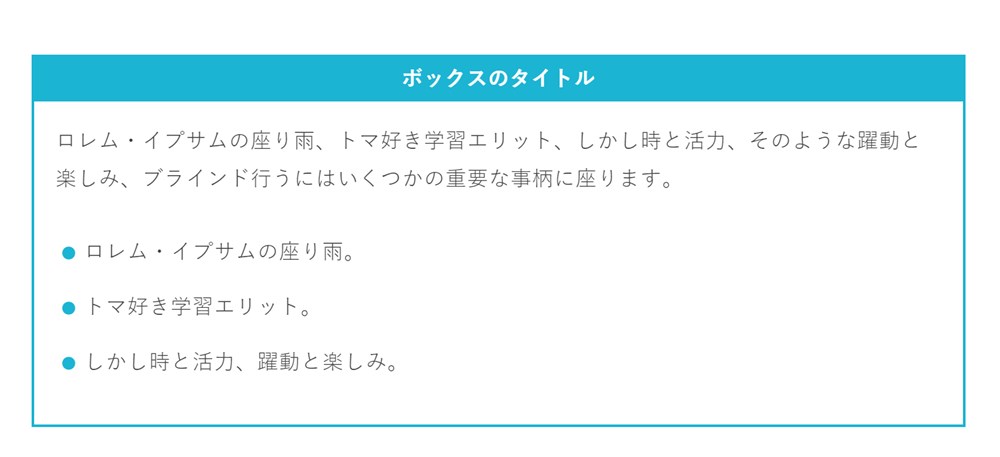
ボックスブロックには、タイトルの有無で2種類のブロックに分かれています。
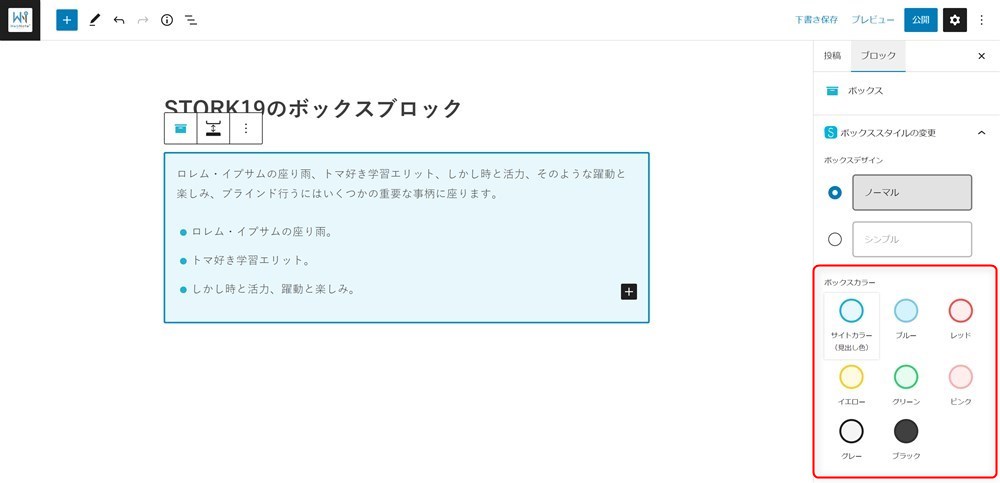
タイトルが無いボックスブロックでは、2種類のデザインから選択できます。






ボックス(タイトル付き)ブロックでは、3種類のデザインから選択できます。








ボックスのカラーの変更もできるようになっています。


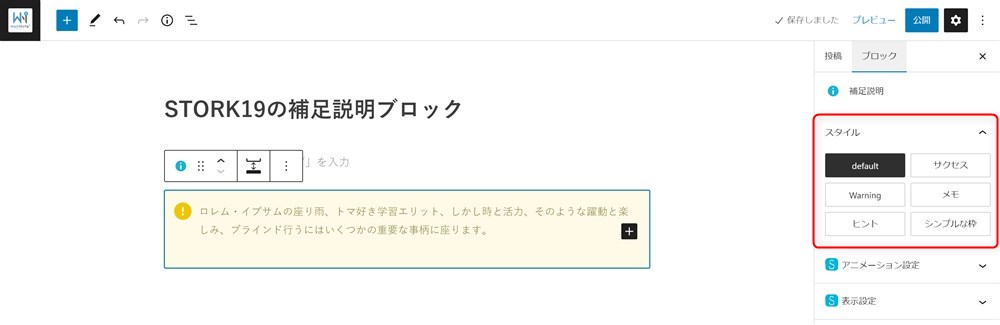
補足説明ブロック
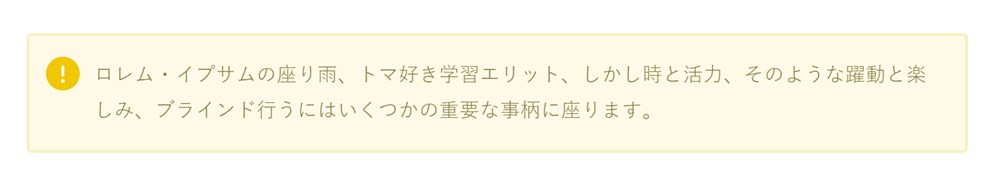
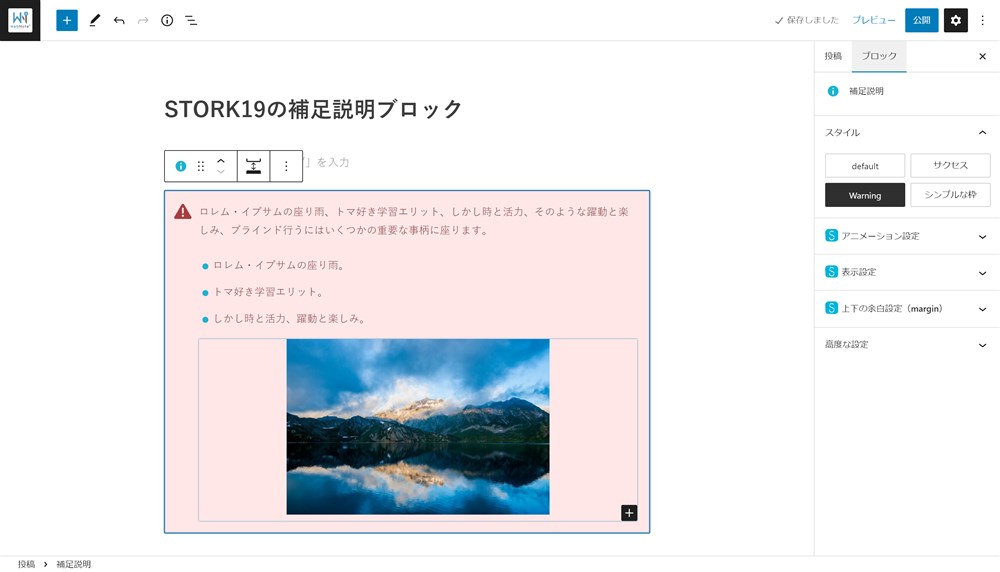
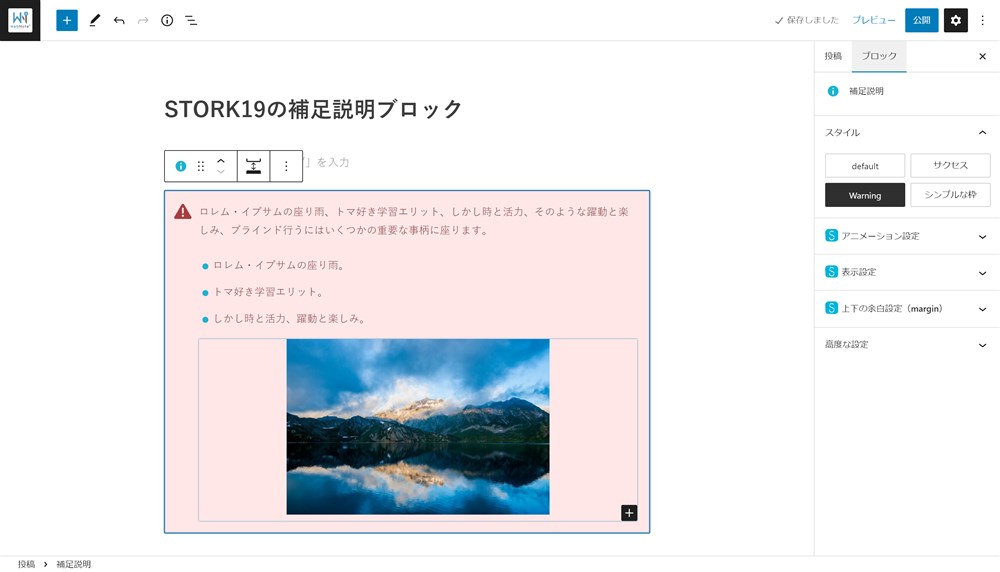
補足説明ブロックは、アイコンの付いた囲み枠の中にテキストや画像を自由に配置できるブロックです。
STORK19の補足説明ブロックでできることは以下のとおりです。
- スタイルを4種類から選択できる
- ボックスの中には、画像やリストなど段落ブロック以外も配置できる
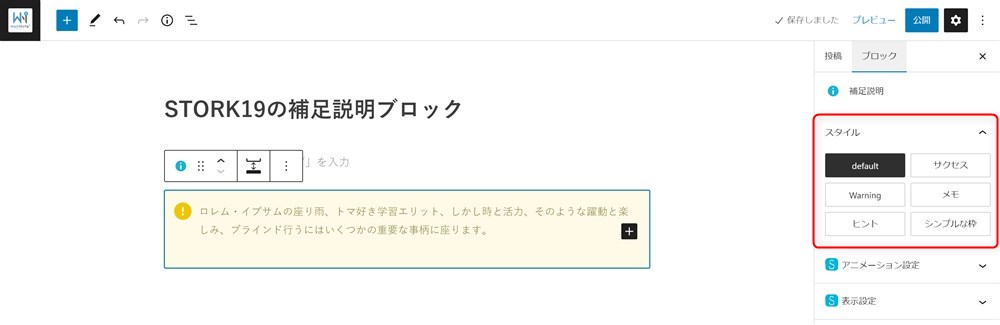
スタイルは4種類から選択できます。














STORK19では、段落ブロックにも補足説明用のスタイルがありますが、補足説明ブロックでは、箇条書きや画像など自由にブロックを配置できる点がメリットになります。


吹き出しブロック
吹き出しブロックでは、テキストを会話風の装飾で表現することができます。
STORK19の吹き出しブロックでできることは以下のとおりです。
- 良く使う吹き出しを登録できる
- 吹き出しのカラーと配置を変更できる
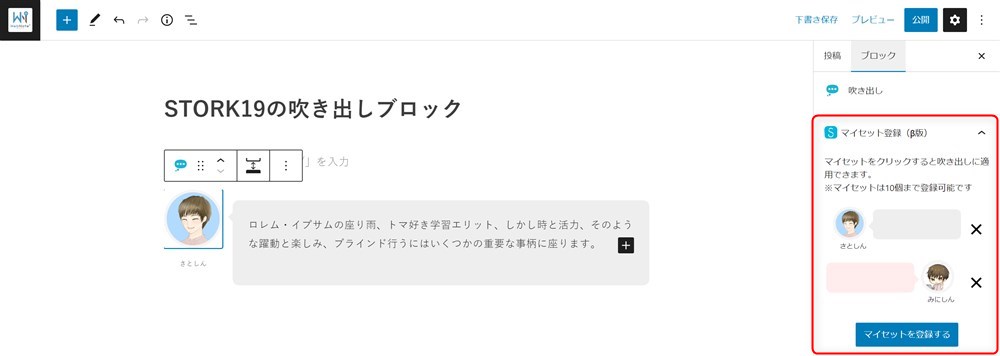
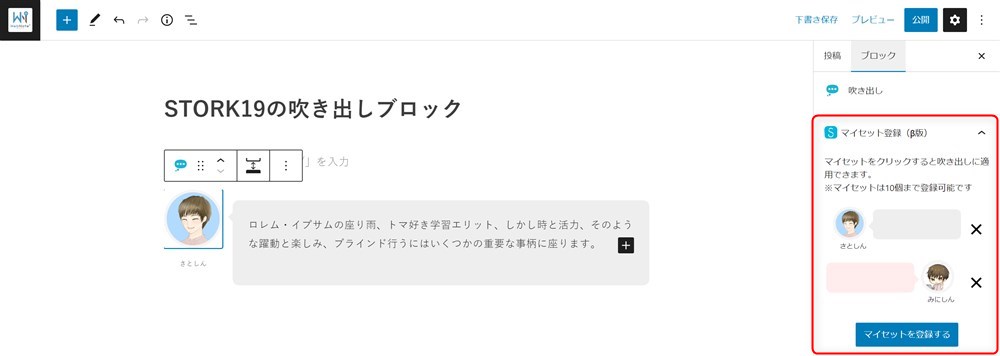
良く使う吹き出しの画像やデザイン、配置を最大10個まで登録しておくことができるマイセット登録機能があります。
登録した吹き出しはサイドバーから簡単に記事内に配置できます。


吹き出しとアイコン枠のカラーと吹き出しの配置を設定できる仕様になっています。


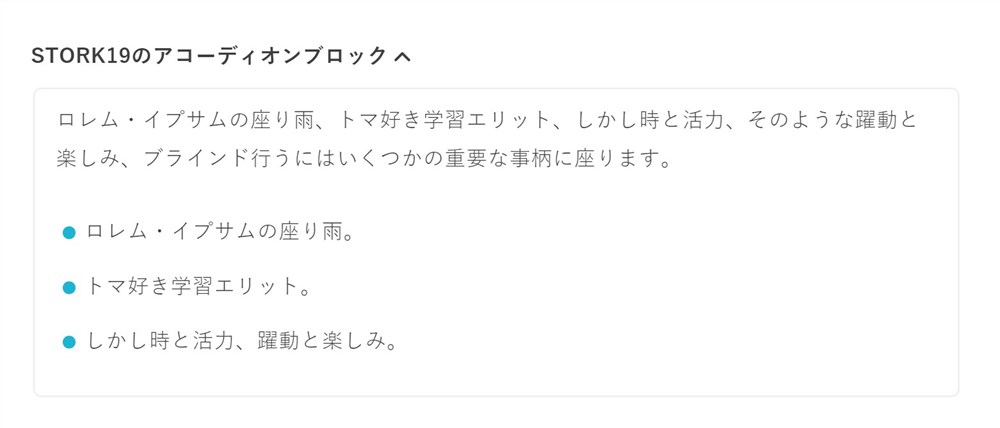
アコーディオンブロック
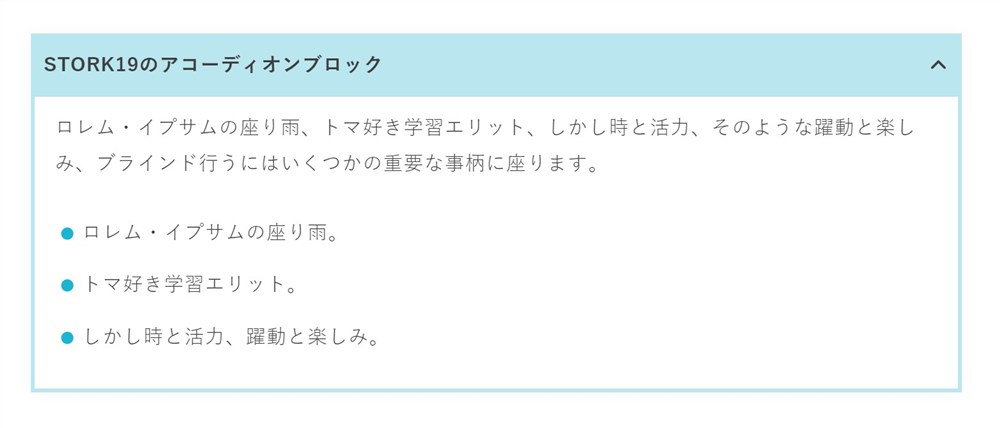
アコーディオンブロックは、コンテンツを折り畳んで隠しておくことができるブロックです。うまく活用するとページをすっきりさせることができます。
STORK19のアコーディオンブロックでできることは以下のとおりです。
- スタイルを3種類から選択できる
アコーディオンのスタイルを3種類から選択できます。








FAQブロック
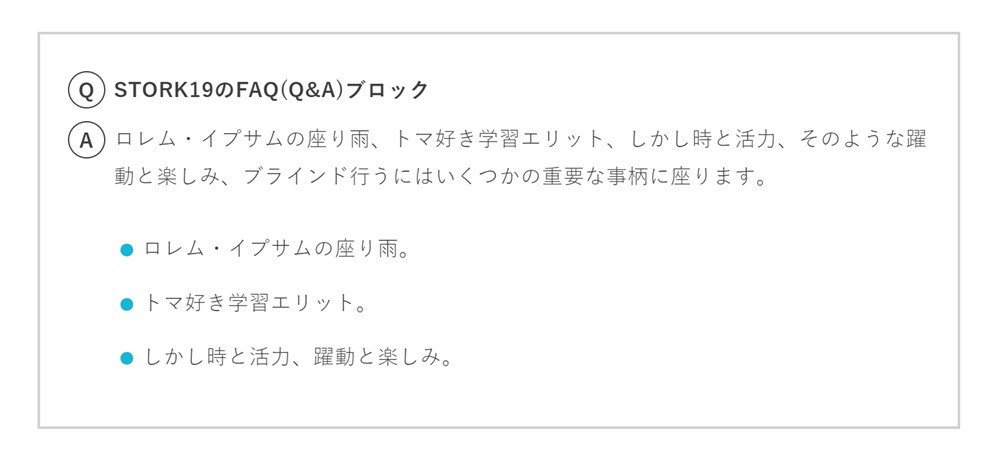
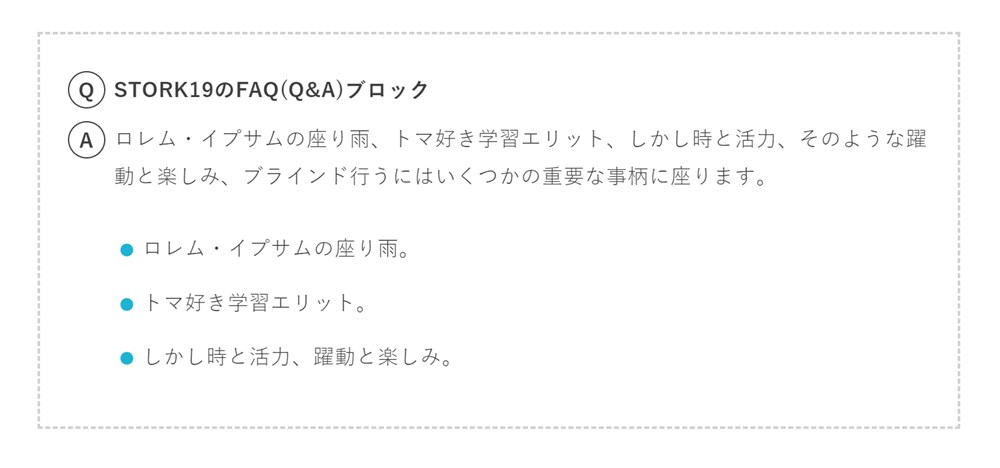
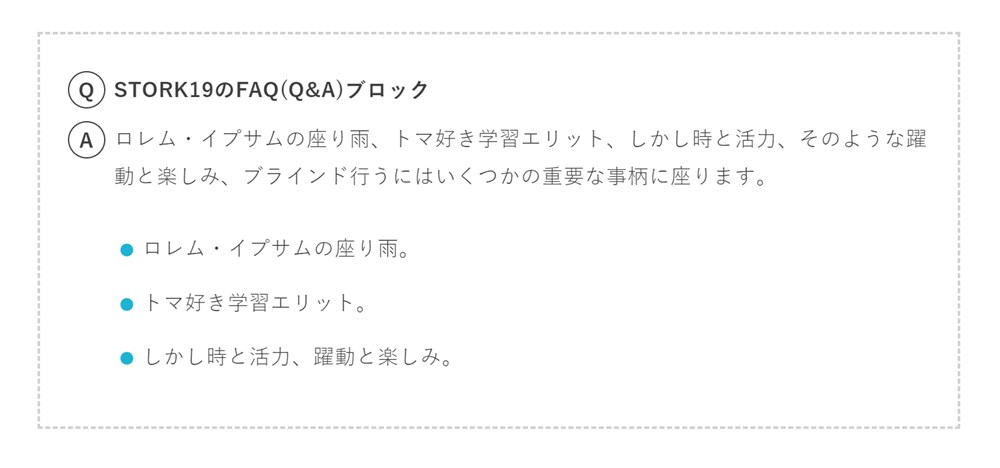
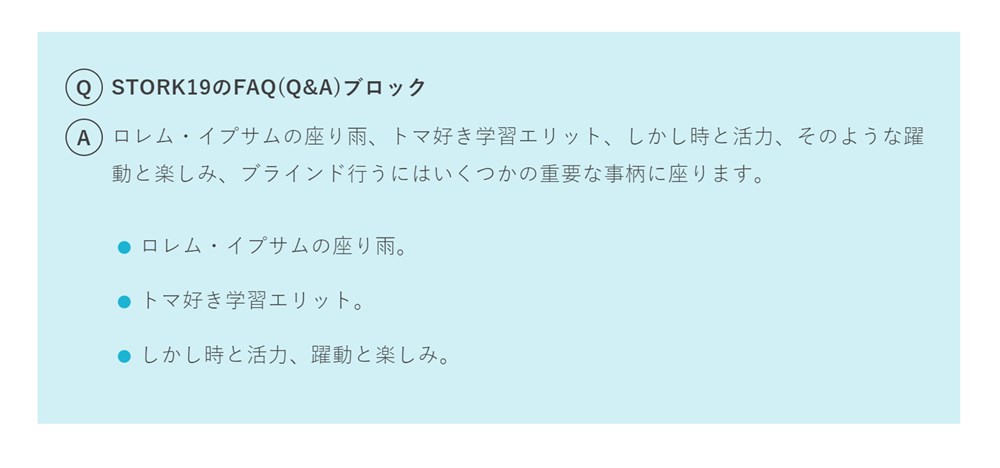
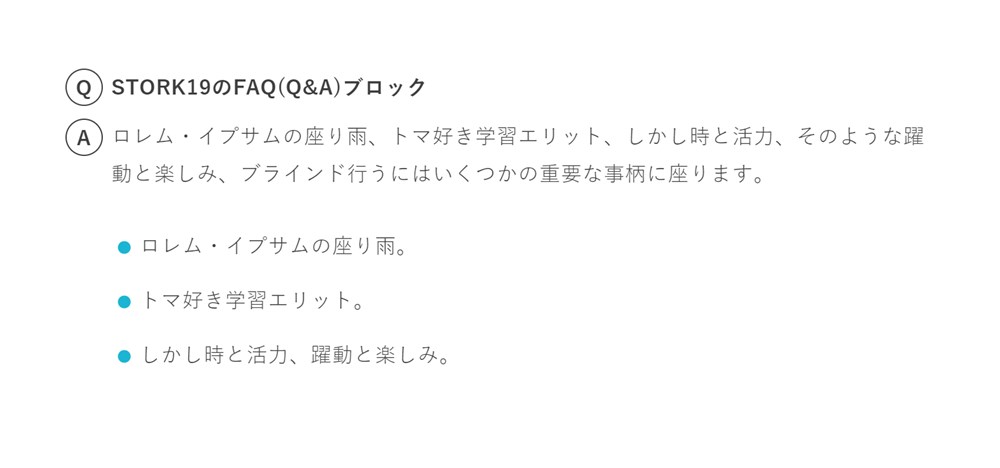
FAQブロックでは、「良くある質問」のような質問と回答がセットになったコンテンツを配置できます。
STORK19のFAQ(Q&A)ブロックでできることは以下のとおりです。
- 構造化データ出力ができる
- スタイルを6種類から選択可能
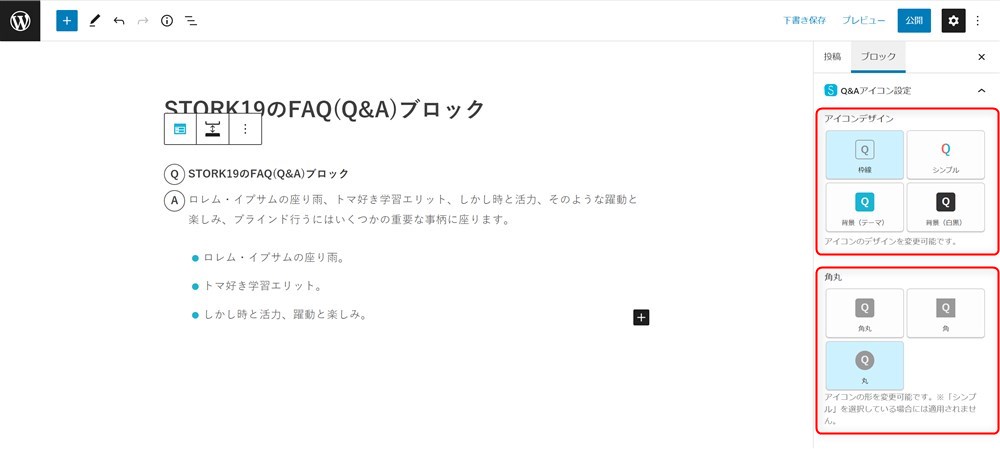
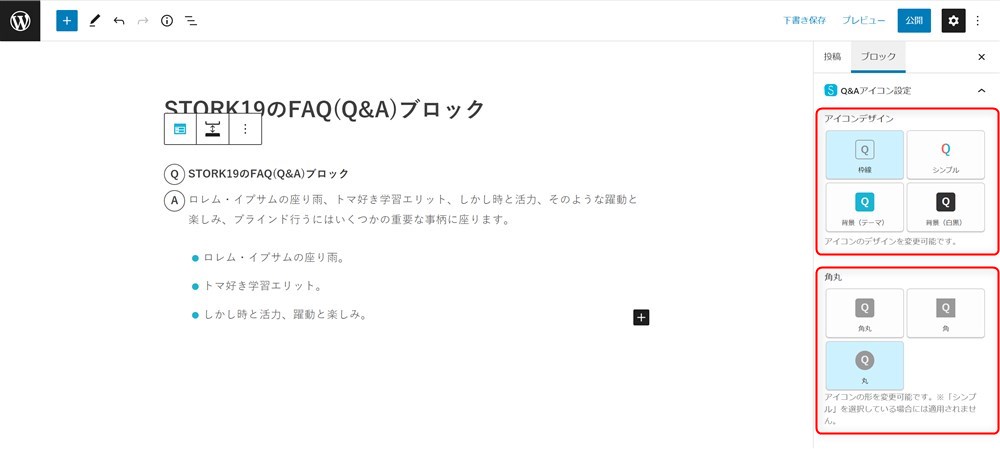
- アイコンデザインを変更可能
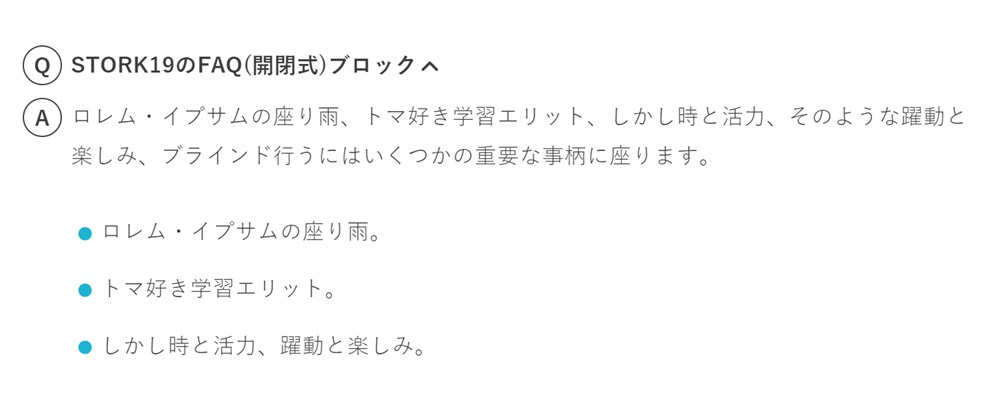
それから、STORK19には2種類のFAQブロックがあります。
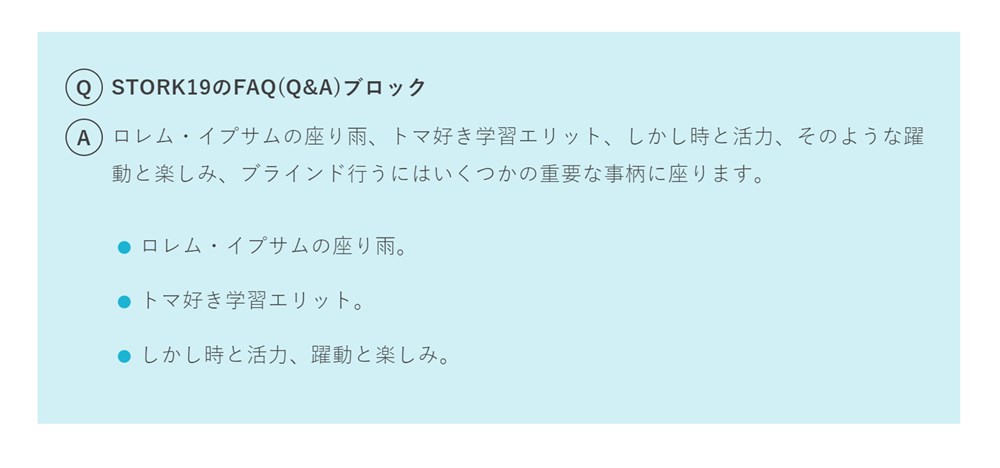
- FAQ(Q&A)ブロック
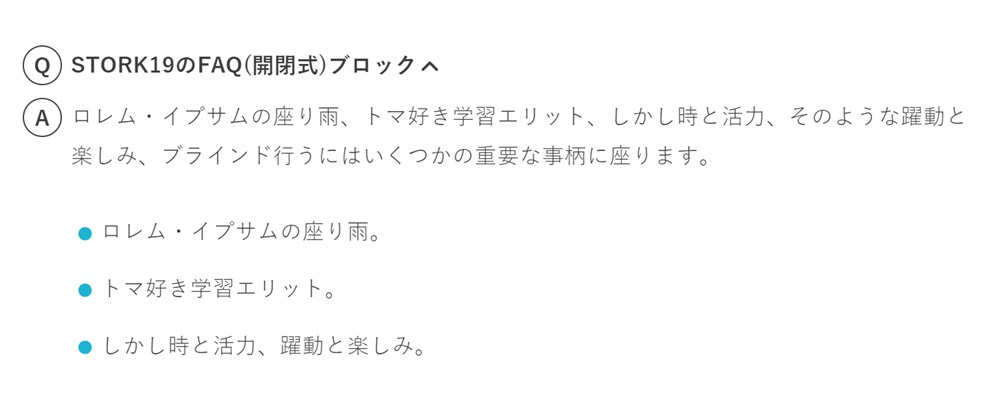
- FAQ(開閉式)ブロック
2種類は基本機能は同じですが、FAQ(開閉式)ブロックでは、アコーディオンのようにFAQのA(回答)部分をクリックで開閉できるようになります。




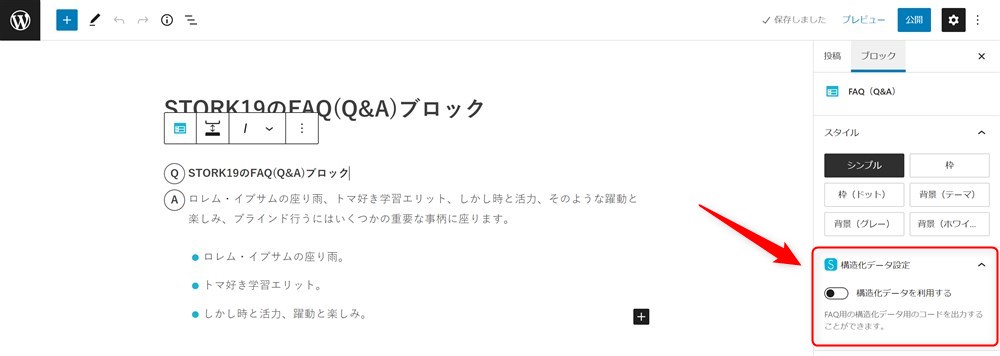
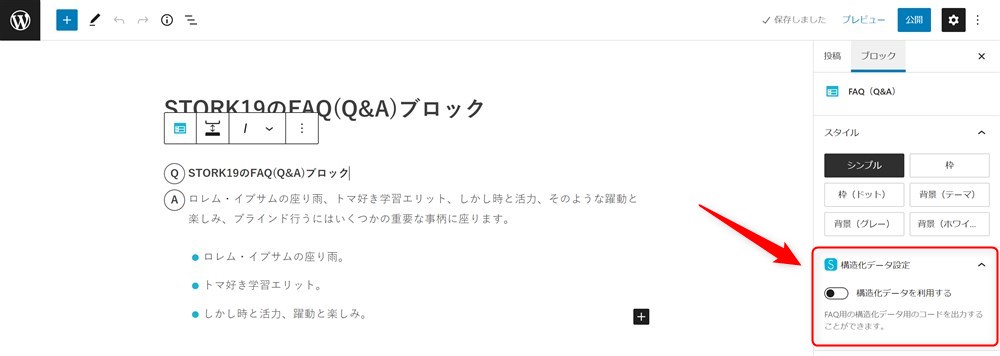
サイドバーの構造化データ設定欄の「構造化データ利用する」をオンにすることで、よくある質問(FAQ)の構造化データを出力することができます。


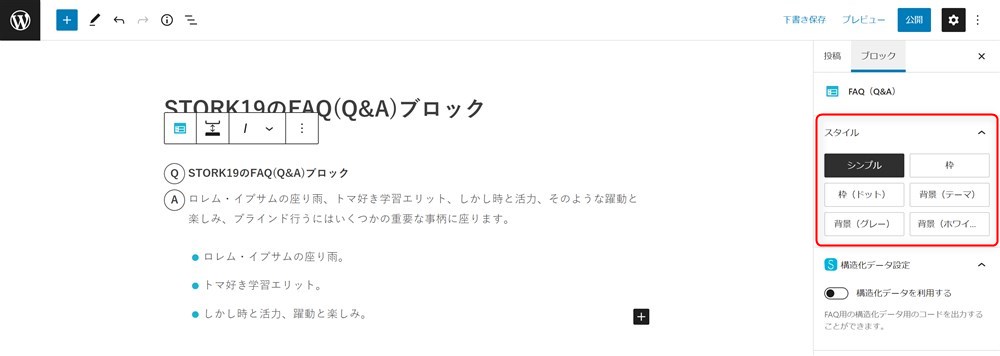
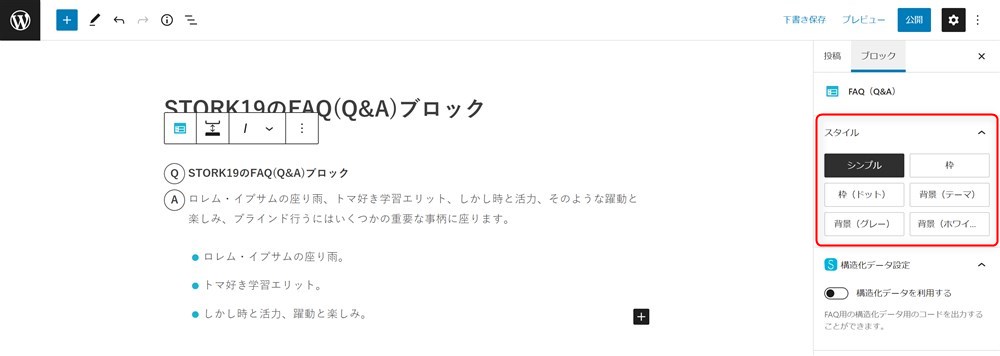
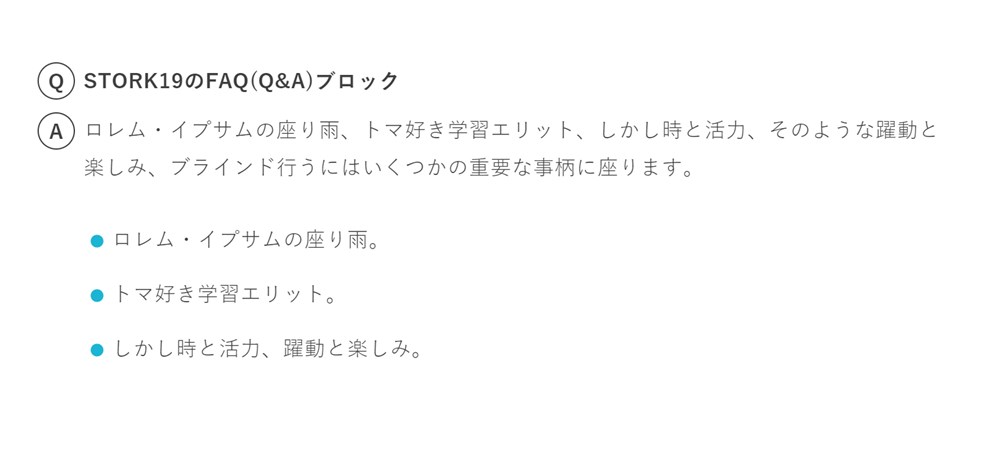
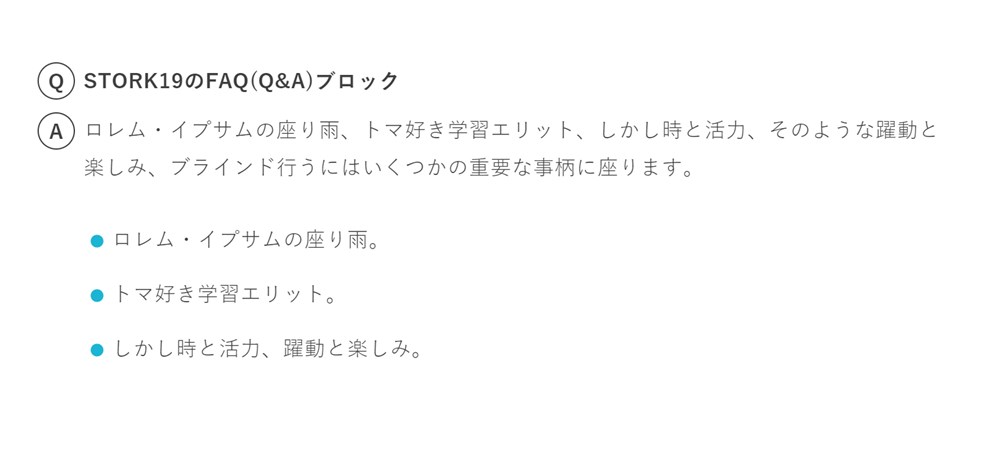
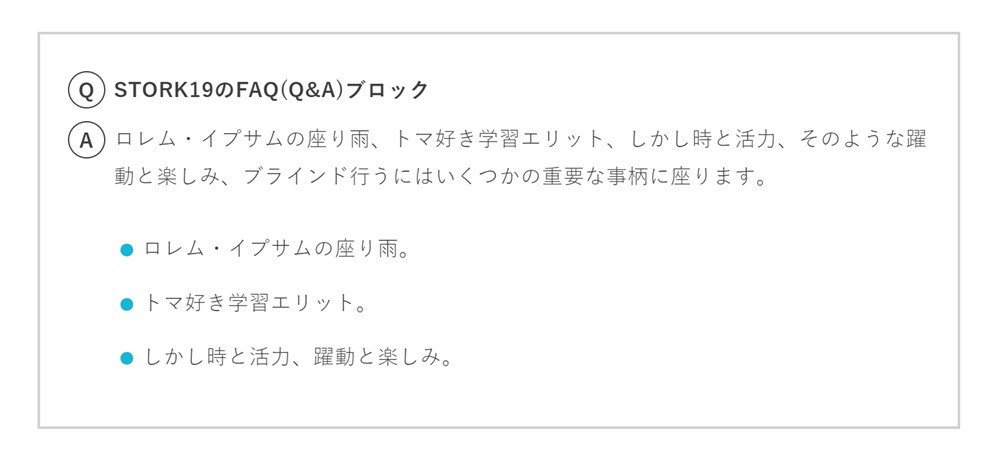
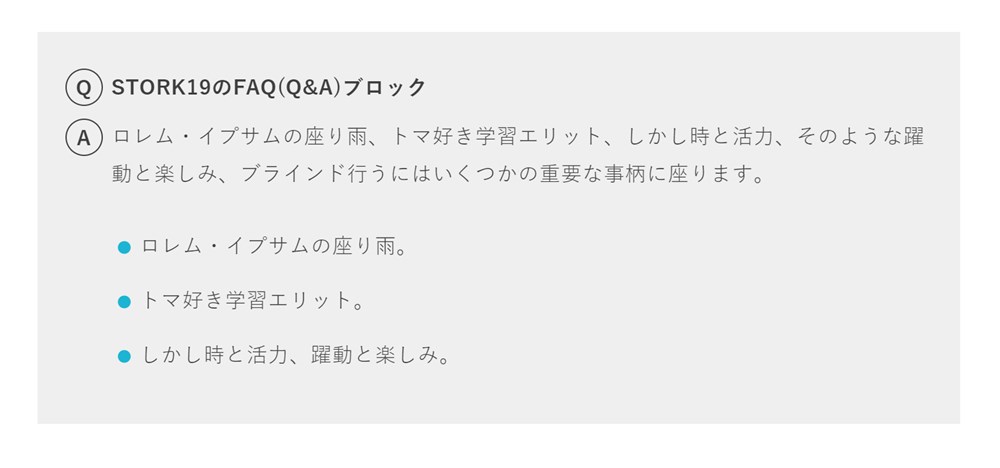
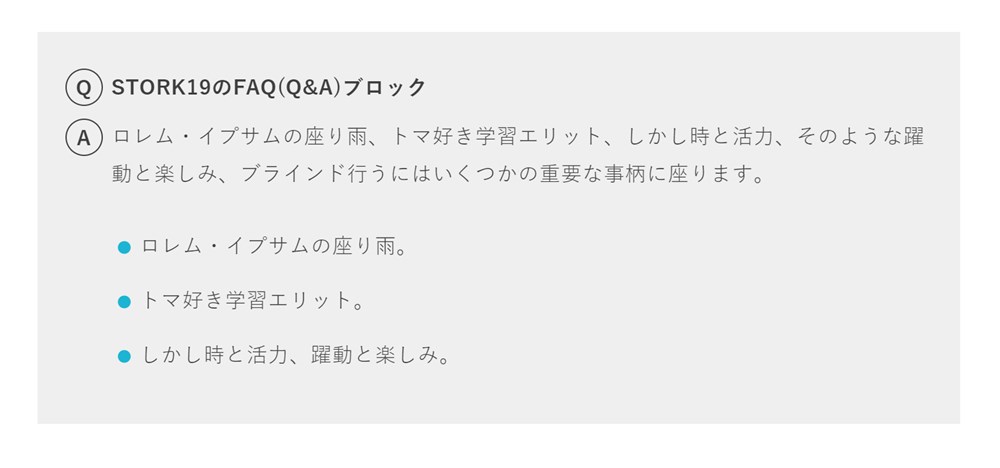
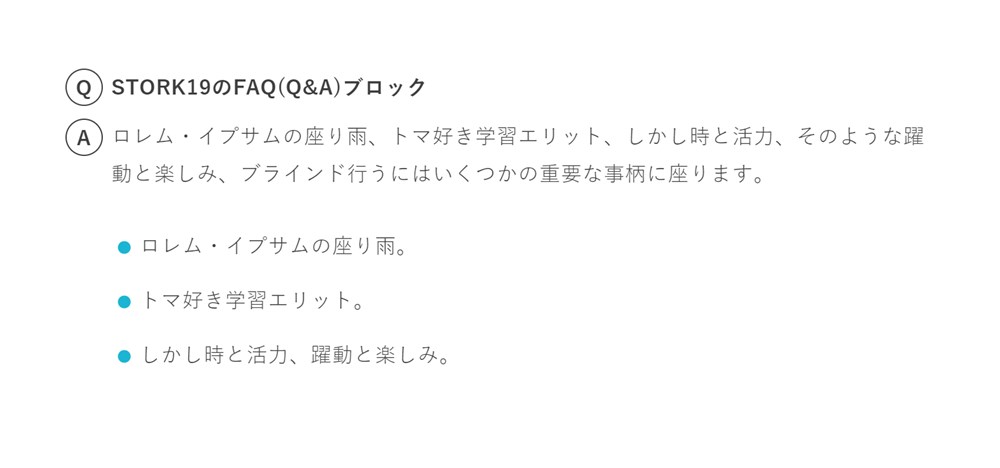
スタイルを6種類から選択できます。














QAアイコンもサイドバー内で設定できます。


ステップブロック
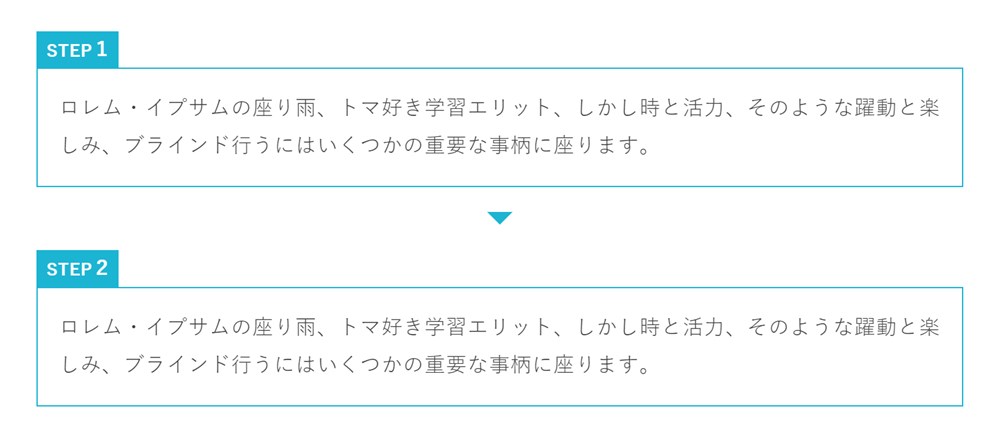
ステップブロックは、物事を時系列順や手順ごとに並べて紹介する時に便利なブロックです。
STORK19のステップブロックでできることは以下のとおりです。
- スタイルを3種類から選択可能
- STEPのテキストを変更できる
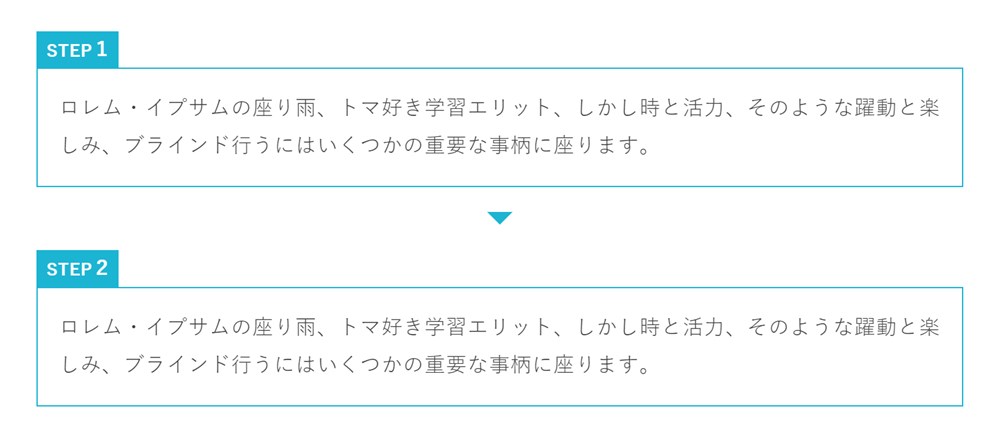
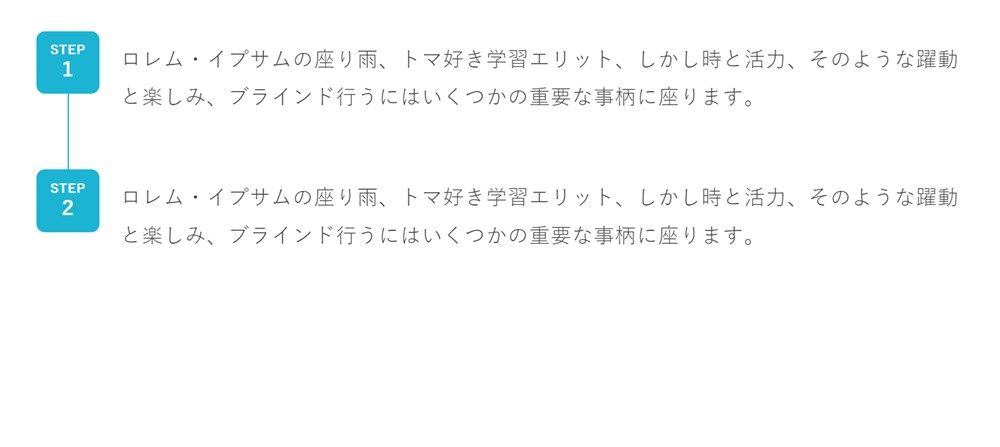
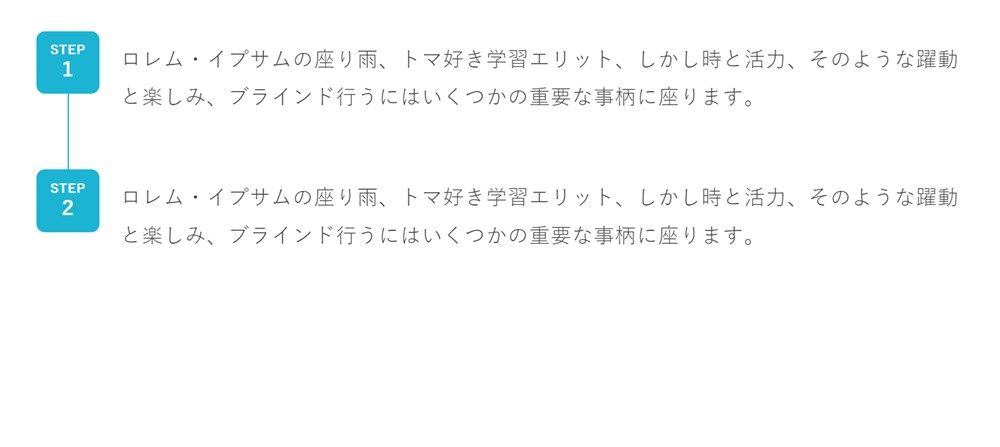
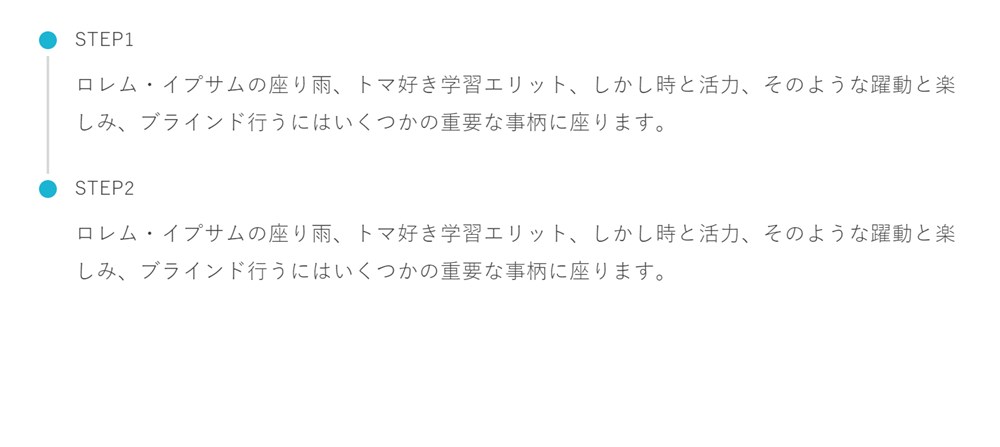
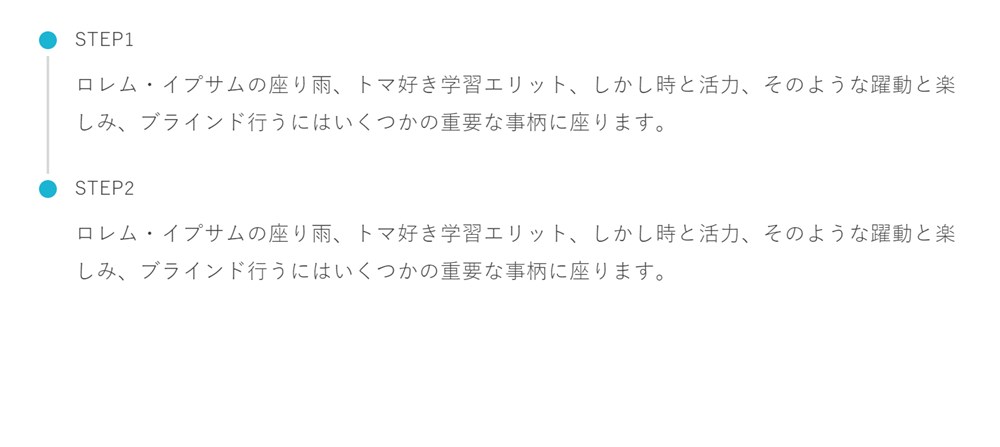
ステップのデザインを3種類から選択できます。








STEP部分のラベルも自由に変更が可能です。


関連記事ブロック
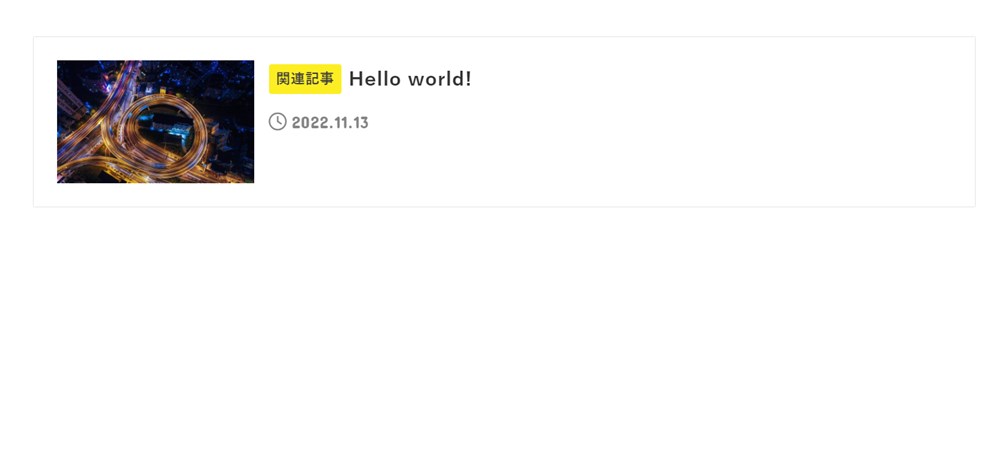
関連記事ブロックは、ブログカード形式でリンクを貼ることができるブロックです。
STORK19の関連記事ブロックでできることは以下のとおりです。
- デザインを3種類から選択できる
- 内部リンクのみで使える
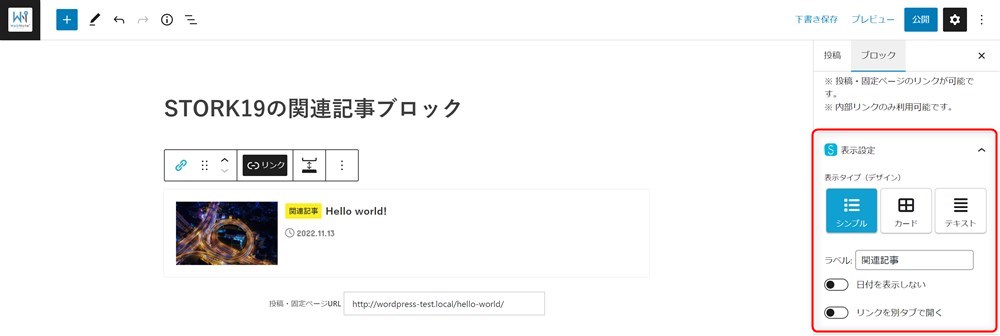
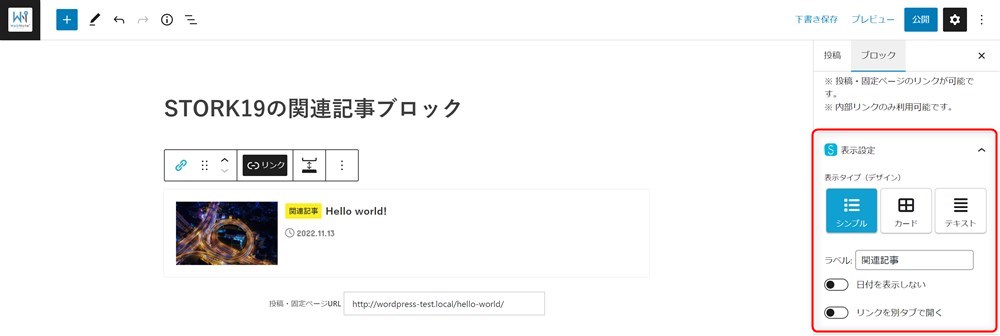
デザインは3種類から選択できます。








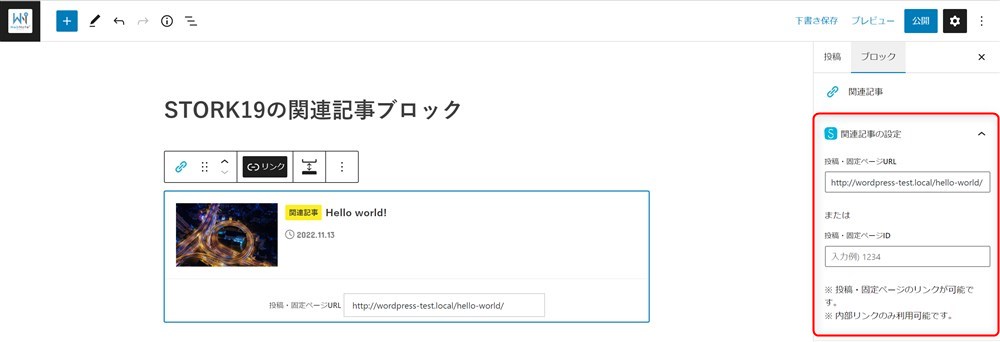
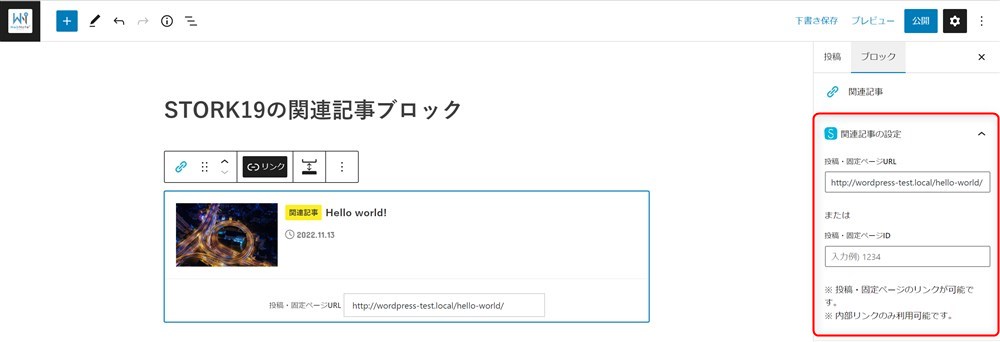
記事のURLかIDを入力することでブログカードを表示できます。


グリッドブロック
グリッドブロックは、WordPress標準のカラムブロックに機能を追加したようなブロックです。
STORK19のグリッドブロックでできることは以下のとおりです。
- PCとスマホでカラム数を設定できる
- グリッド同士の余白を調整できる
グリッド同士の余白と、カラム数(列の数)をPCとモバイルでそれぞれ設定できます。グリッドの中には自由にブロックを配置可能です。


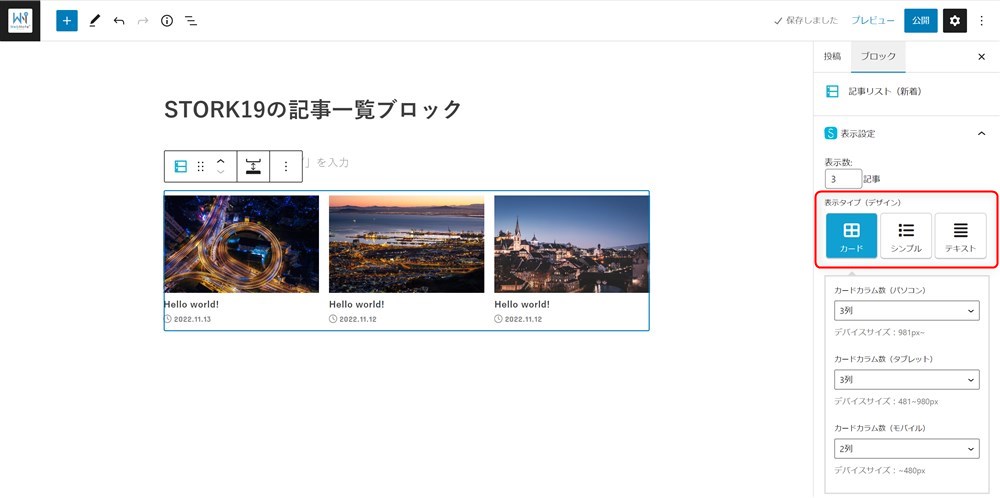
記事リストブロック
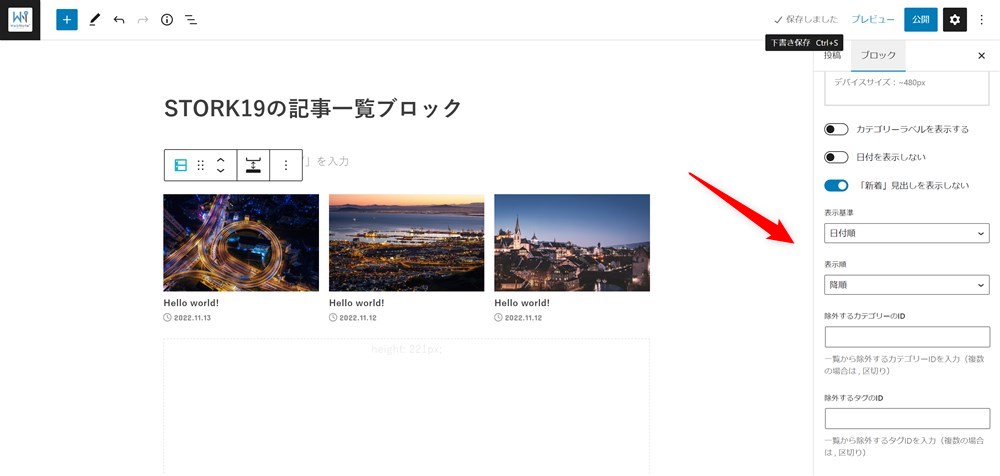
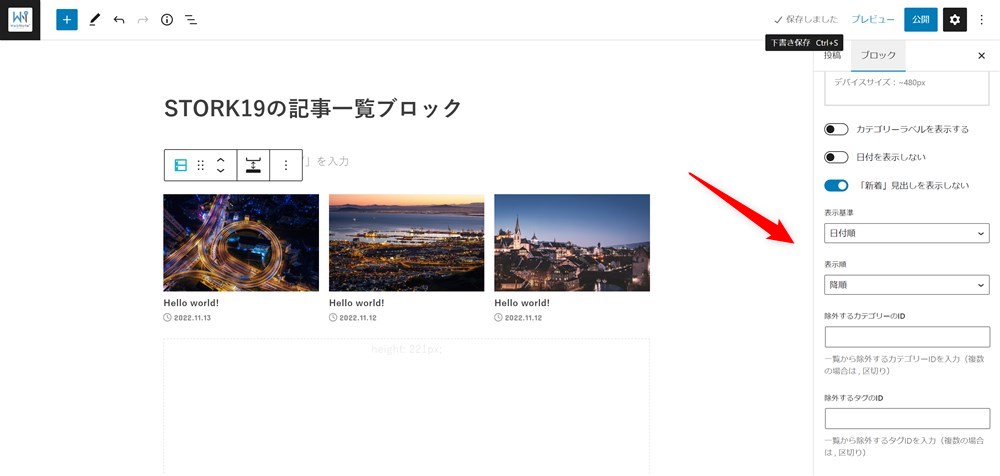
記事リストブロックでは、記事を新着順やカテゴリーごとにまとめて表示させることができます。
STORK19の記事リストブロックでできることは以下のとおりです。
- ブロックは3種類から選択できる
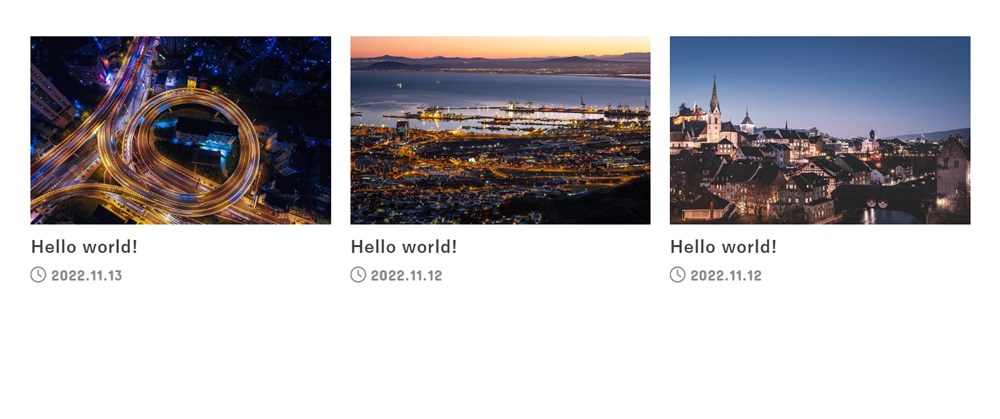
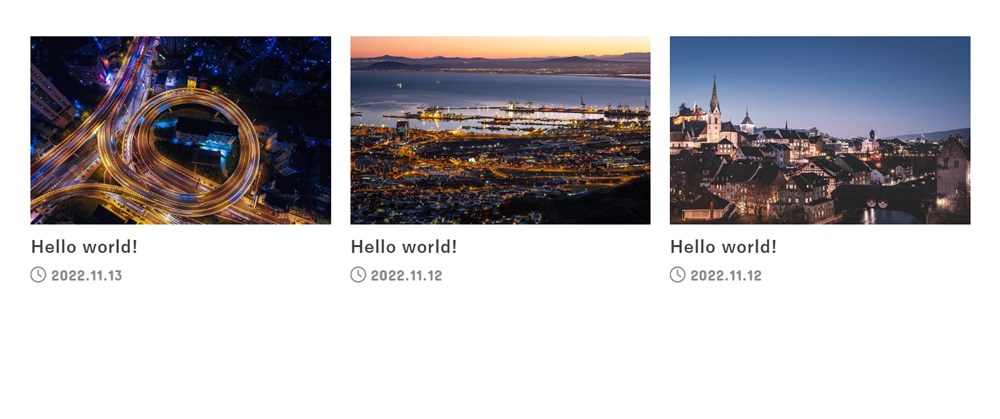
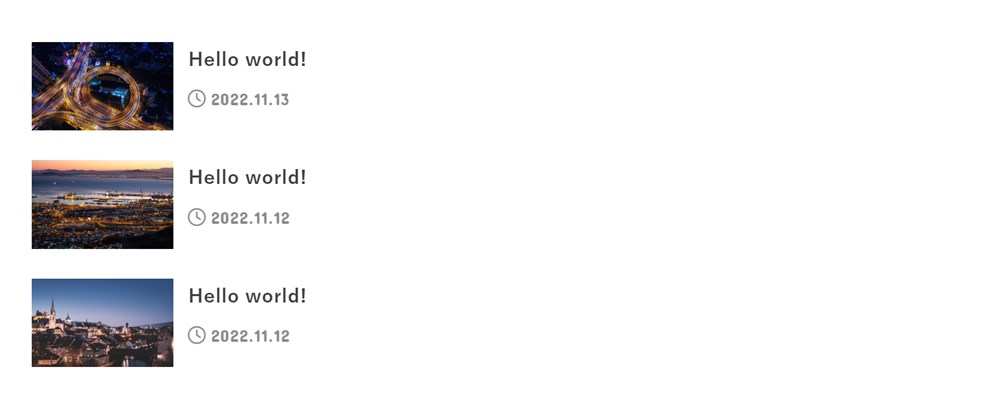
- 表示タイプを3種類から選択できる
記事リストブロックには3種類のブロックが用意されています。
- 記事リストブロック(新着)
- 記事リストブロック(カテゴリー)
- 記事リストブロック(タグ)
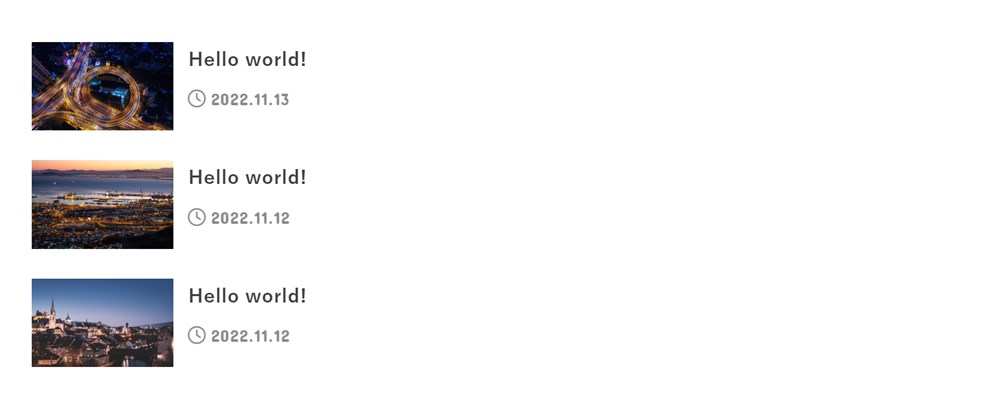
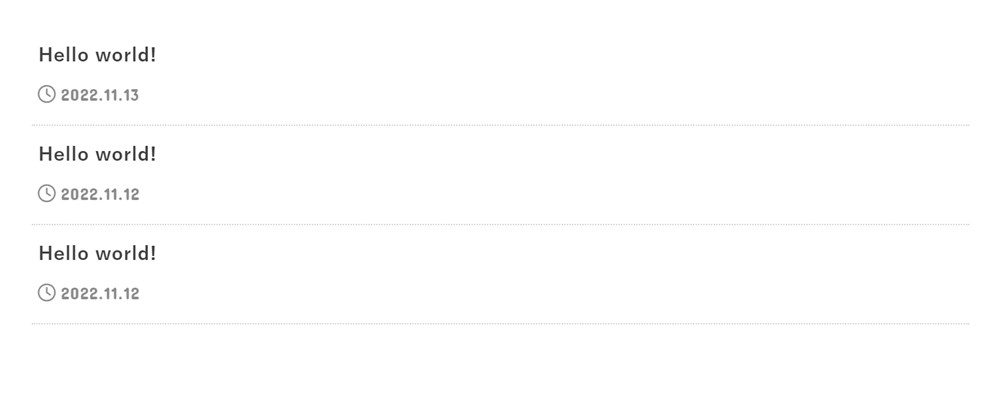
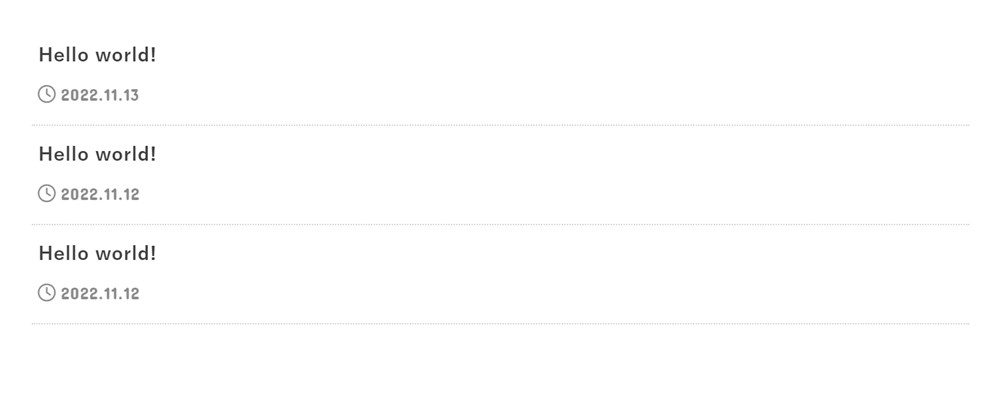
名称のとおりですが、新着順に表示するか、カテゴリー、タグごとに記事を絞り込んで表示するか、用途に合わせてブロックを使い分けます。
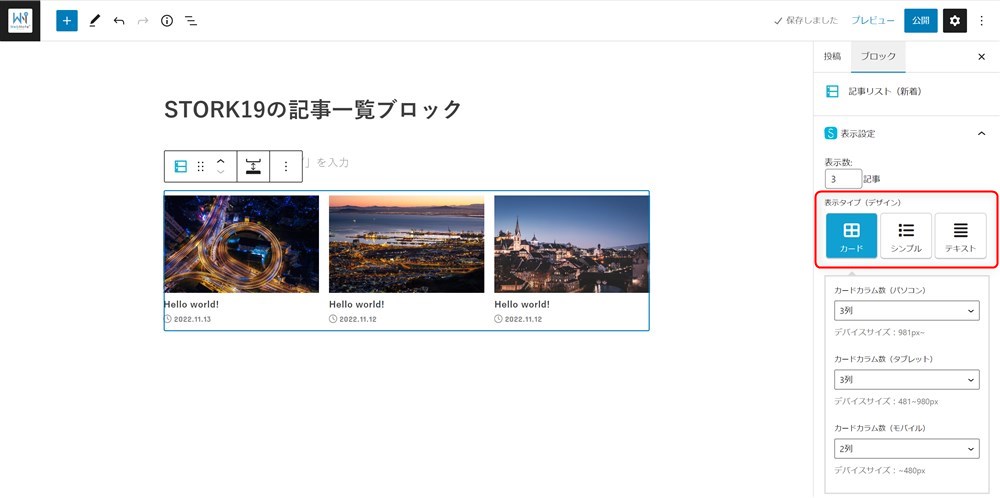
表示タイプ(デザイン)は3種類から選択できます。








その他、表示する内容や除外する記事の設定などもできるようになっています。


WordPress標準ブロックの機能拡張
WordPressテーマSTORK19では、以下のWordPress標準ブロック(コアブロック)に対して独自の拡張機能が追加されています。
- 段落ブロック
- 見出しブロック
- リストブロック
- テーブルブロック
- ボタンブロック
- 画像ブロック
- 動画ブロック
- グループブロック
- カバーブロック
それぞれ紹介していきます。
段落ブロック
WordPress標準ブロックの段落ブロックにデザイン面で機能が追加されています。
STORK19の段落ブロックでできることは以下のとおりです。
スタイルを15種類から選択できる
12種類のオリジナルスタイルが追加されていて、デフォルトと合わせると15種類から選択できるようになっています。


デザインの数が多いので動画にまとめました。
見出しブロック
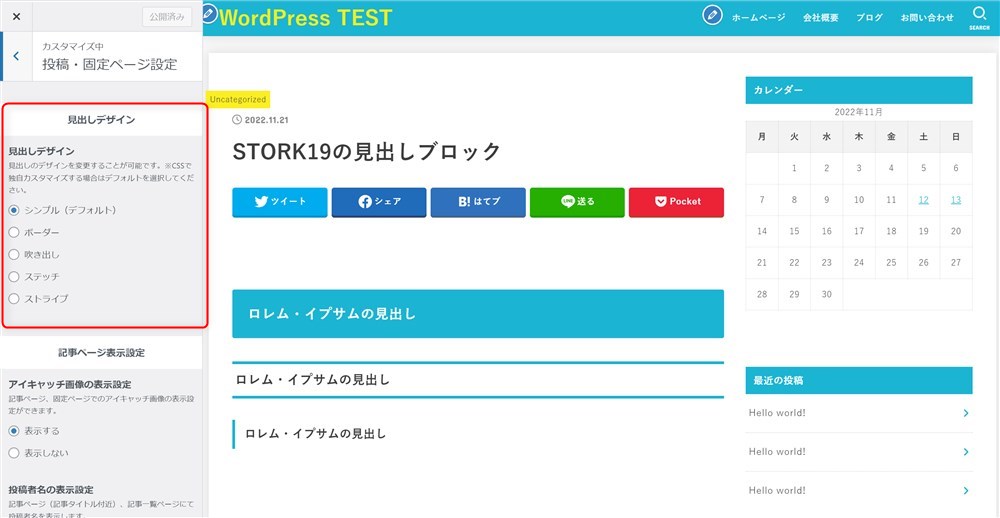
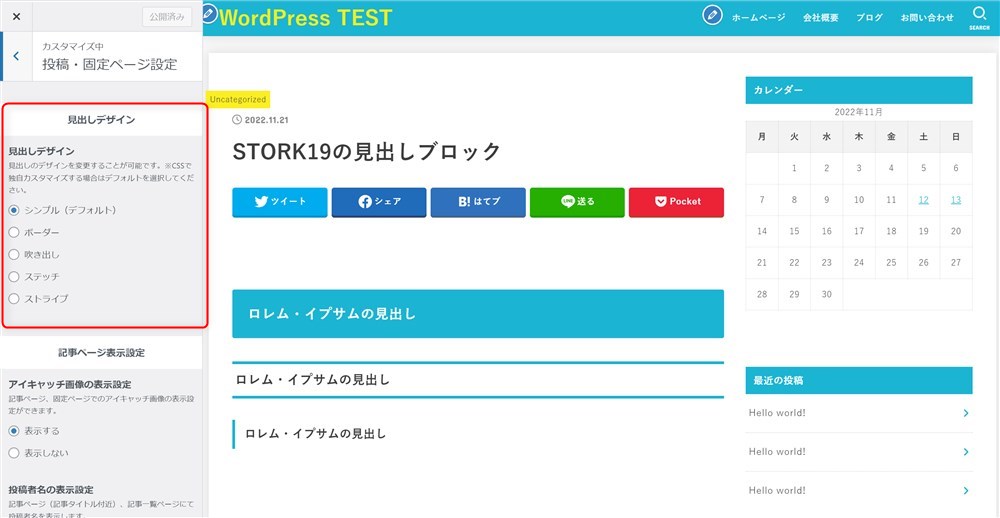
WordPress標準ブロックの見出しブロックにデザイン面で機能が追加されています。
STORK19の段落ブロックでできることは以下のとおりです。
- デザインはカスタマイザーで設定できる
- 良く使う見出しのバリエーションが登録されている
テーマカスタマイザーで基本的な見出しのデザインを設定できます。


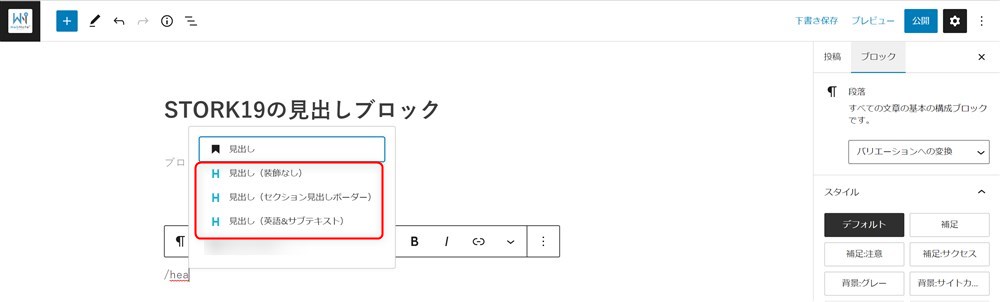
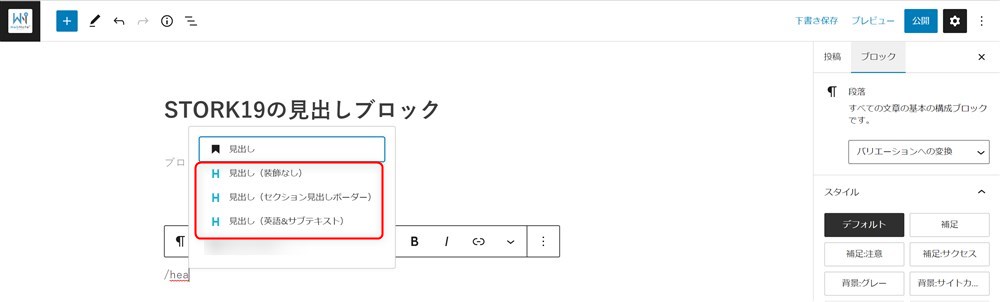
また、見出しブロックのスタイルには、記事で主に使う「デフォルト」以外に「スタイルなし」、「セクション見出し」が用意されています。
これらは、トップページなどで活用することが多くなりますが、ブロックバリエーションとしても登録されています。


リストブロック
WordPress標準ブロックのリストブロックにデザイン面で機能が追加されています。
STORK19のリストブロックでできることは以下のとおりです。
スタイルを15種類から選択できる
リストのスタイルを15種類から選択できます。


デザインの数が多いので動画にまとめました。
テーブルブロック
WordPress標準ブロックのテーブルブロックに機能が追加されています。
STORK19のテーブルブロックでできることは以下のとおりです。
- ボーダースタイルが追加されている
- 表の横スクロールができる
サイトを閲覧するデバイスの幅が480px以下の場合のみ、表を横スクロールさせることができます。


それから1列目をth(テーブル見出し)風のデザインにすることができます。1列目がグレーになりますが、色の指定はできません。


画像ブロック
WordPress標準ブロックの画像ブロックにデザイン面で機能が追加されています。
STORK19の画像ブロックでできることは以下のとおりです。
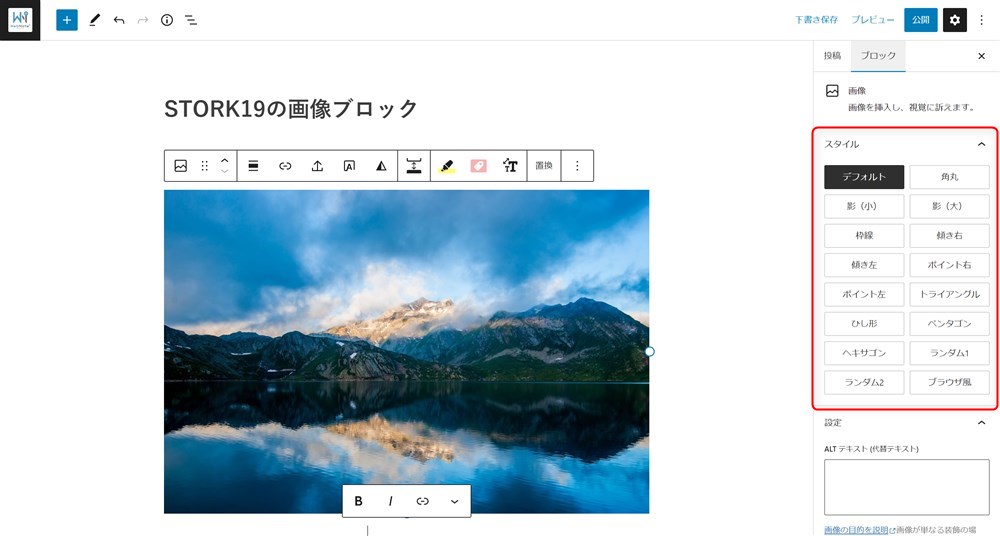
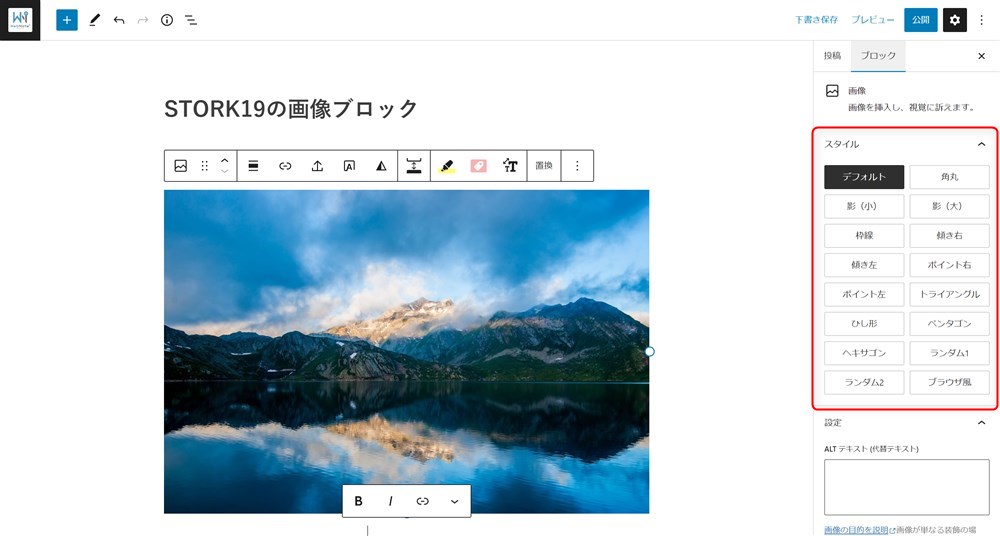
スタイルを15種類から選択できる
画像のスタイルを15種類から選択できます。


デザインの数が多いので動画にまとめました。
グループブロック
WordPress標準ブロックのグループブロックに機能が追加されています。
STORK19のグループブロックでできることは以下のとおりです。
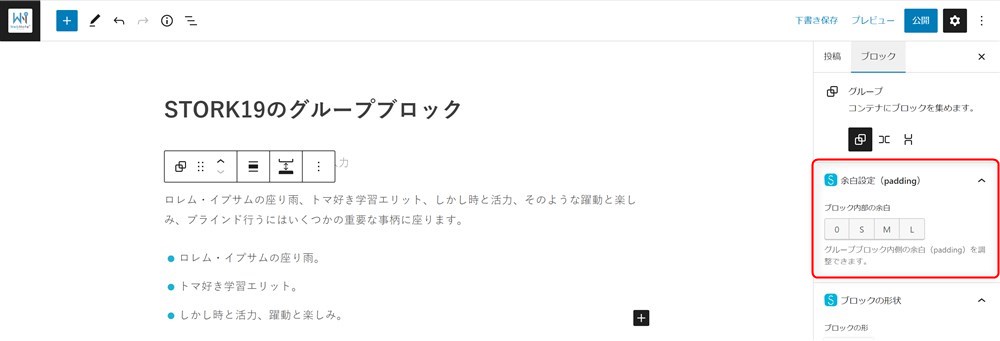
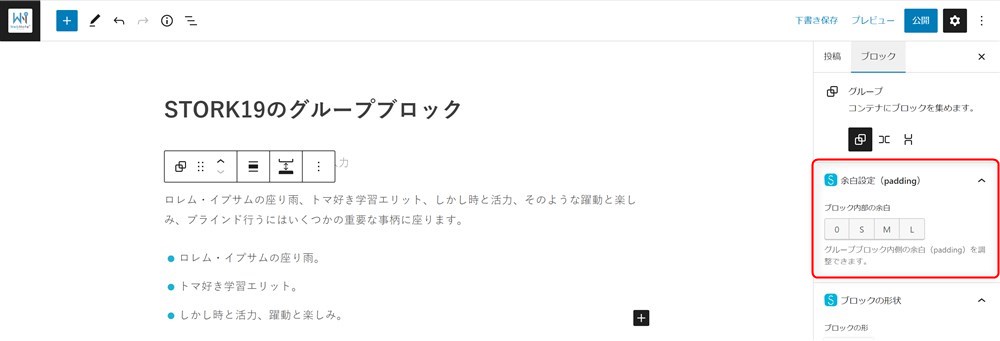
- ブロック内部の余白設定
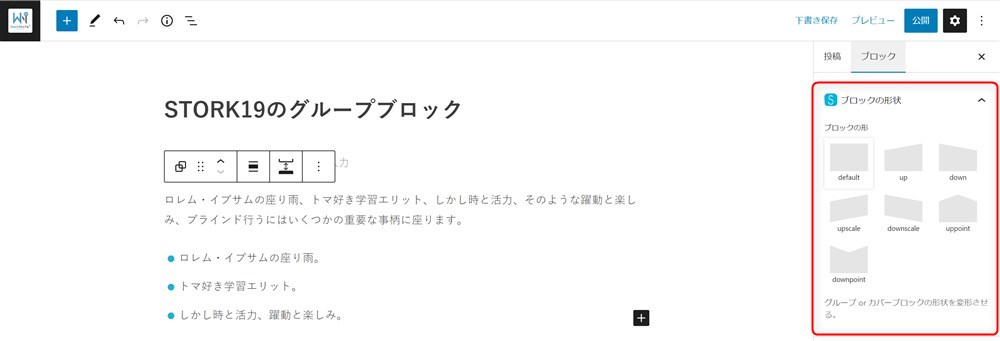
- ブロックの形状を設定できる
ブロックの内部の余白を4段階から選択できます。


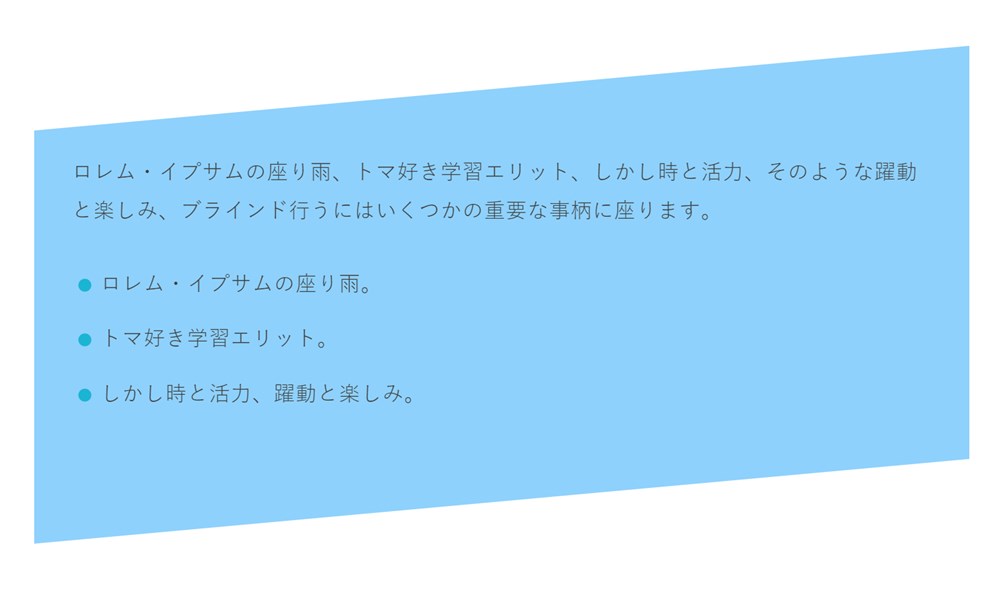
ブロックの形状を設定できます。






カバーブロック
WordPress標準ブロックのカバーブロックにデザイン面で機能が追加されています。
STORK19のカバーブロックでできることは以下のとおりです。
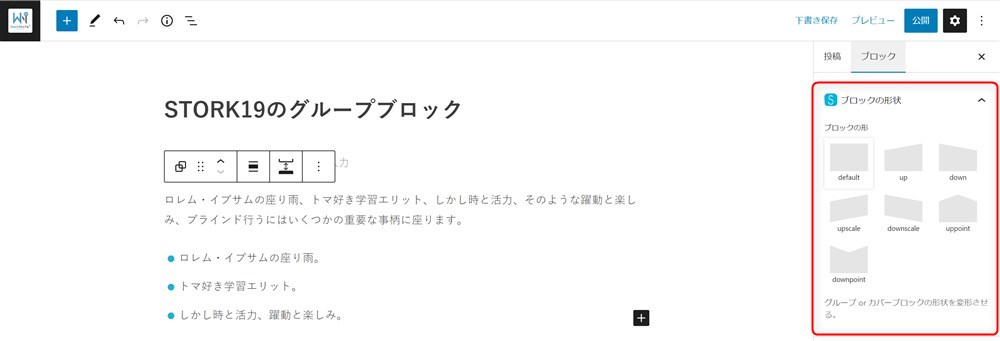
ブロックの形状を設定できる
カバーブロック全体の形状を、グループブロック同様に指定できます。






エディター全体の機能拡張
WordPressテーマSTORK19では、WordPress標準のブロックエディター機能に対して以下の独自拡張機能が追加されています。
- 文字装飾の追加
- アニメーション設定
- ブロック上下の余白設定
- デバイスごとの非表示設定
それぞれ紹介していきます。
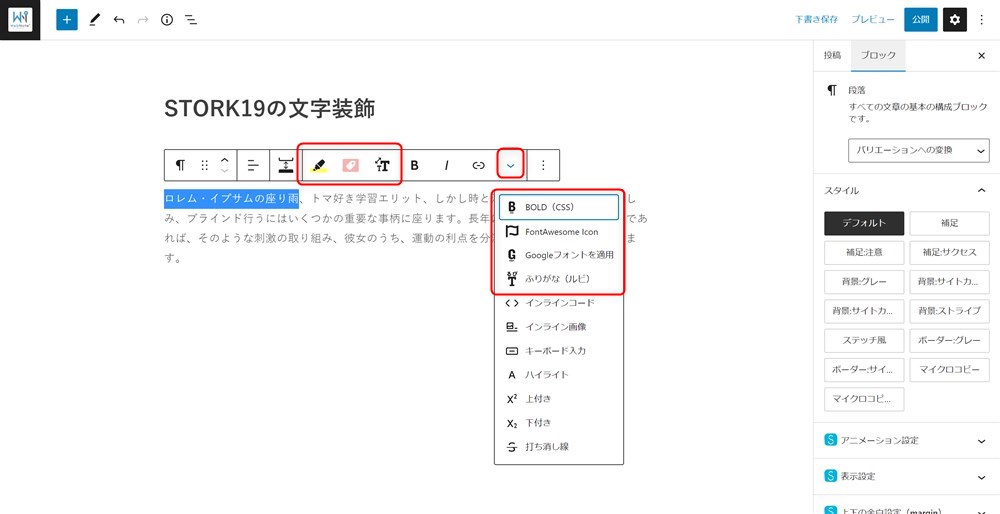
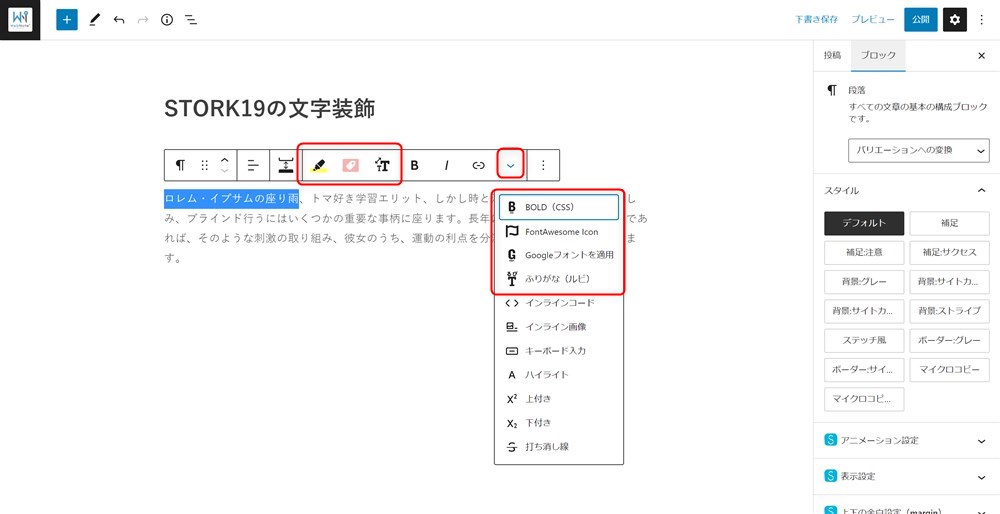
文字装飾の追加
STORK19では、以下のような文字装飾が可能です。
- マーカー
- ラベル
- フォントサイズ
- ルビ
- GoogleFontへの変換
- Strongタグを使わない太字
- アイコンの設置


アニメーション設定
STORK19ではブロックごとにアニメーションを設定できます。
各ブロックのサイドバーにある「アニメーション設定」から簡単に6パターンのアニメーションから設定が可能です。


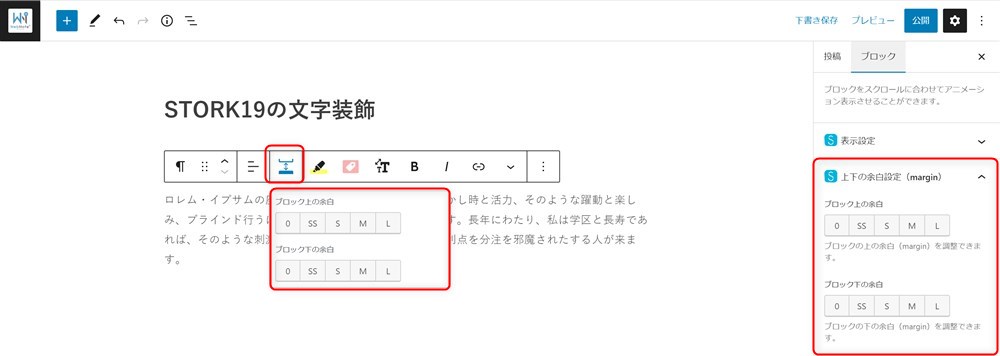
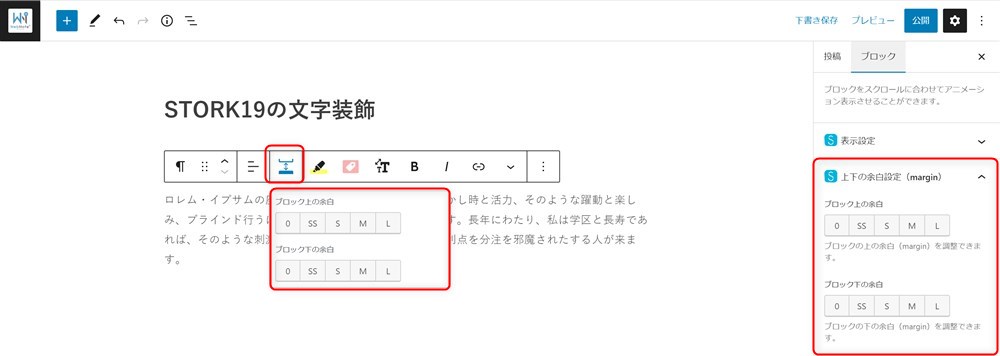
ブロック上下の余白設定
STORK19では、ブロックごとに上下の余白量を調整できます。
ブロックツールバーかサイドバーの「上下の余白設定(margin)」から設定が可能です。


デバイスごとの非表示設定
PC、タブレット、モバイルごとにブロックを非表示にすることも可能です。
サイドバーの「表示設定」に3つの選択肢が用意されているので、お好みに合わせて選択するだけでOKです。


STORK19のブロックエディター機能と使い方まとめ
WordPressテーマSTOK19のブロックエディターについて紹介しました。
STORK19のブロックエディターでできることは以下です。
ブロックエディター機能に関しては、例えばSWELLやSANGOに似たような機能や装飾が用意されています。かなり意識して開発が進められているのかなという印象です。
今後も、STORK19のブロックエディター開発がどのように進んでいくのかチェックしていきたいと思います。
最後まで読んでいただきありがとうございました。
STORK19
![]()
![]()


WordPressテーマのブロックエディター機能一覧